1 2 744 0
Smatra se zanimljivim da automobili Hyundai Motorsa dugo vremena nisu imali nikakav logo. Oni su postojali kao anonimni ljudi. Zadovoljili su se samo natpisom proizvođača koji je stajao na poklopcu prtljažnika. Zatim su posebno kreirani logotipi za neke modele. Kao simbol ponekad se koristilo slovo H, koje se stavljalo u slovo D. Takođe, na nekim dokumentima logo je izgledao kao slika crvenog konja u trci. Tek 1991. dao je korejskom proizvođaču originalnu značku marke za sve marke automobila. Logotip je do danas ostao nepromijenjen. Predstavlja pismo N, napisano kurzivom. Mnogi ljudi vjeruju da je ovo samo prvo slovo imena proizvođača. Ali u stvari, ikona marke Hyundai simbolizira stisak ruke između dvoje ljudi koji stoje licem u lice.

Da kreirate sjenu za daljinski upravljač, kopirajte okvir putanje i pomaknite samo jedan čvor. Senka na ovoj slici je napravljena upravo na ovaj način. 
Gotovo svaku sliku, posebno malu, možete učiniti lakšom za razumijevanje dodavanjem crnih obrisa objekta radi poboljšanja kontrasta. Da biste to učinili, upotrijebit ćete suprotnu tehniku koju ste koristili za kreiranje TV siluete s njegovim obrisom. Napravite novi prazan sloj ispod nivoa daljinski upravljač. Povećajte veličinu odabira za 1 piksel i popunite odabir crnom bojom.
trebat će vam:
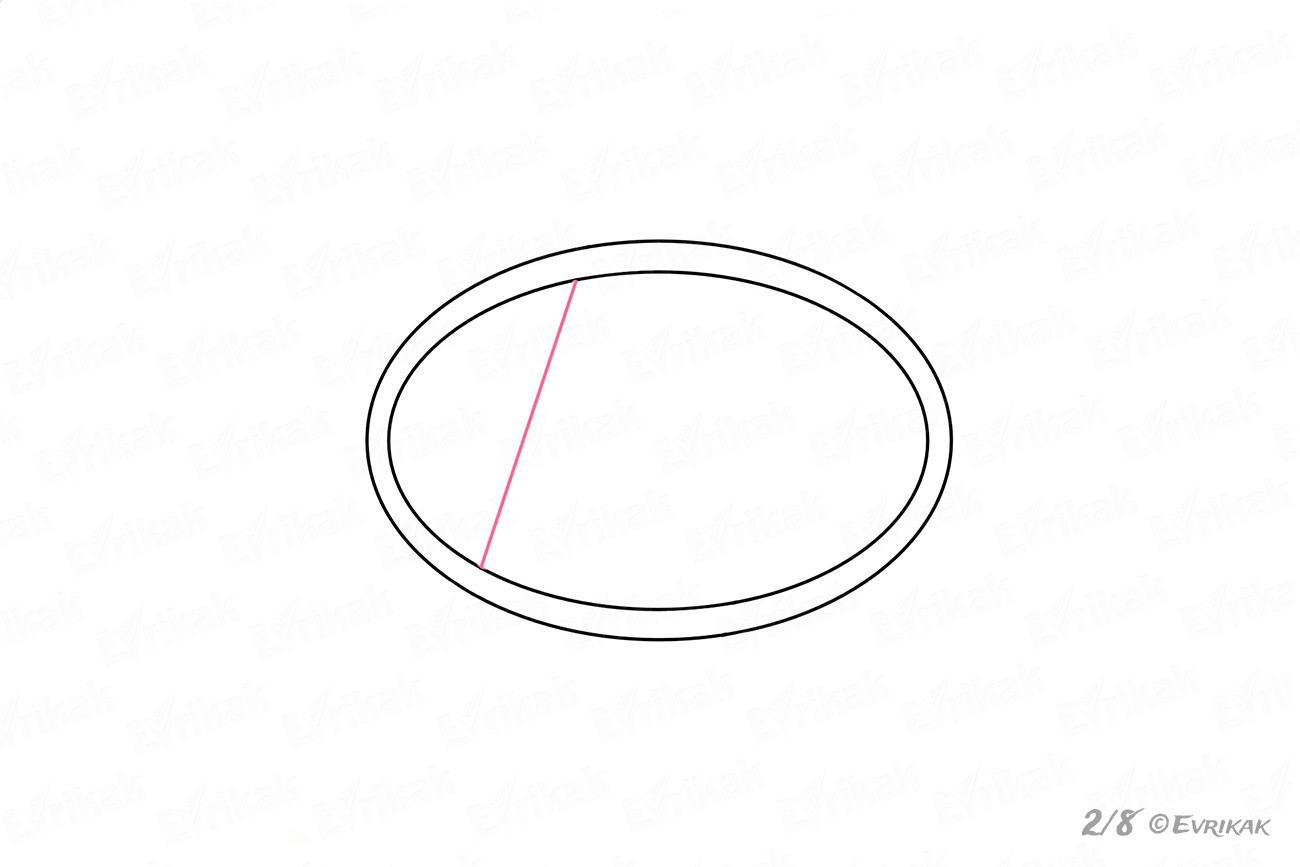
Prvo nacrtajte izduženi oval u sredini lista. Nemojte birati veličinu koja nije prevelika kako bi amblem izgledao uvjerljivije. Ovo je okvir u koji se nalazi logo. Unutar ovala dodajte isti oval, samo manji. Tada ćete dobiti potpuni obris Hyundai bedža.



Sada, da bismo objekat učinili realističnijim, koristićemo naš trik. Rezultat čini objekat vrlo stvarnim. 

Napravite sloj iznad ekrana, ali ispod daljinskog upravljača. Napravite pravougaoni izbor ekrana, a zatim povećajte njegovu veličinu za 6 piksela i popunite ga plavom bojom. Sada smanjite ovaj odabir za 3 piksela i popunite ga bijelom bojom. Sada postavite režim sloja na blendanje, stvarajući transparentan efekat.
Već smo rekli da Hyundai logo simbolizira ne samo prvo slovo imena korejskog proizvođača automobila. Šematski prikazuje dvije osobe koje se rukuju jedna s drugom. Šta znači prijateljski odnos sa klijentima kompanije?
Bliže lijevom rubu unutar ovalnog oblika, nacrtajte tanku liniju dijagonalno. Obavezno koristite ravnalo kako biste bili sigurni da su dijelovi ravni. Logotipi brendova imaju standard koji se mora striktno pridržavati.

Sada imate konačni proizvod: TV sa daljinski upravljač. Uz nekoliko jednostavnih trikova, panel " Izgled” i “Alat za kreiranje oblika” kreirat ćete profesionalne ikone za kratko vrijeme, lako je! Prvo kreirajte novi dokument na skali vaše ikone, uobičajene veličine su 96px, 48px, 32px, 24px i 16px.
Sada ćemo postaviti mrežu na piksele, što će olakšati planiranje dizajna. Ako koristite skicu, smanjite neprozirnost na 50%, a zatim zaključajte sloj i kreirajte novi sloj Ispod sloja skice, ovo će biti sloj vašeg umjetničkog djela. Sa bilo kojim složenim oblikom, možete ga podijeliti na osnovne oblike.

Ponovite isti pokret na desnoj strani.

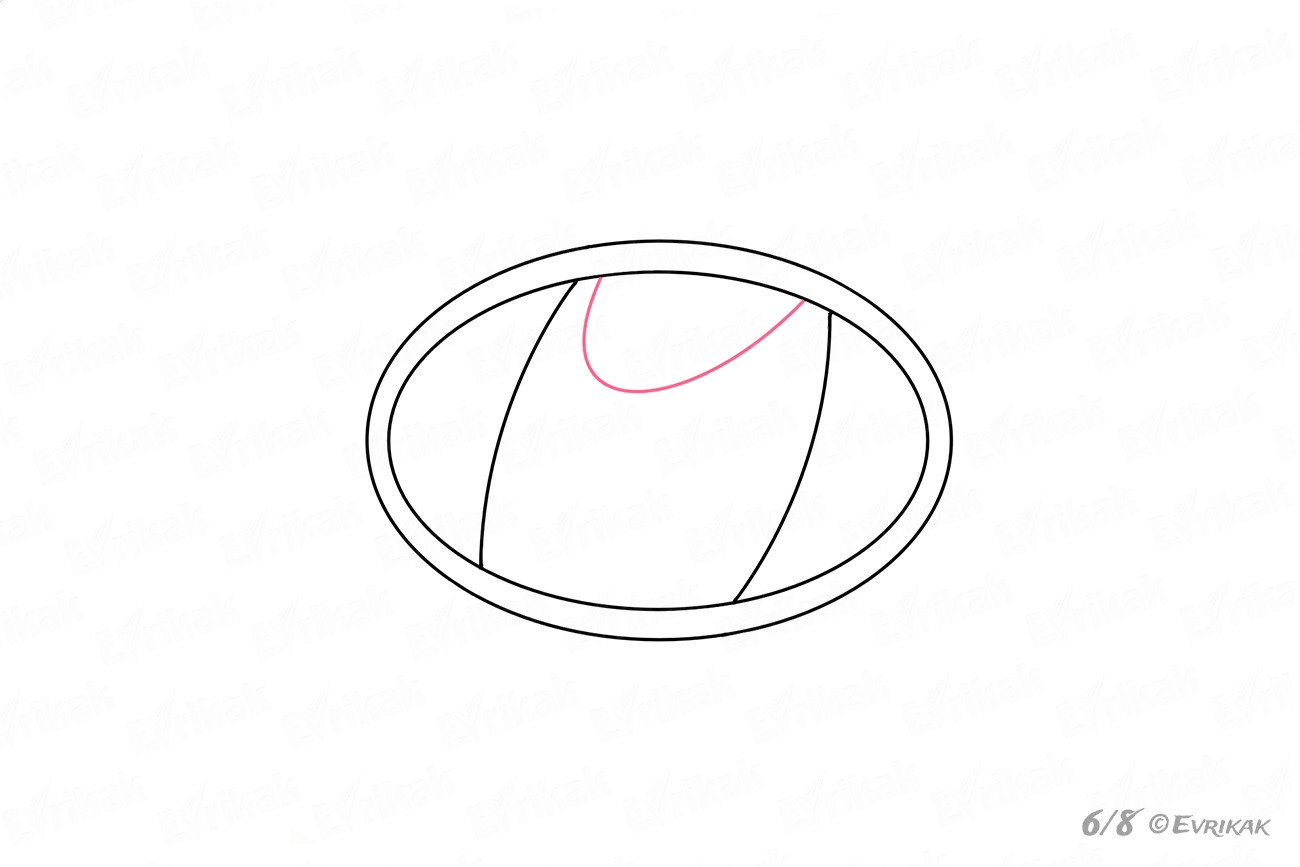
Prema standardu, logotip ima obimniji i konveksniji oblik. Stoga je one bočne dijelove koji su već spremni potrebno malo "savijati" na strane. Slijedite upute da bude jasnije.
Nakon što su glavni oblici u gruboj poziciji, uzmite alat za oblikovanje i spojite ih povlačenjem kursora preko oblika. Ako trebate napraviti suptilne krivulje, uzmite Pen Tool i nacrtajte osnovni oblik. Napravite tačku na sredini svake krive, tu će linije biti izglađene.
Sada ćete imati reflektiranu kopiju vašeg oblika. Ovdje postoji trik koji možete koristiti da pregledate svoju ikonu dok radite. Ovo će stvoriti kopiju dokumenta na kojem radite. Kada kreirate novi prozor, sakrijte mrežu. Iz menija Prikaz, postavite prozor na stvarnu veličinu, Sakrij montažne ploče i odaberite Pregled piksela“. Sada ćete imati skoro savršen prikaz vaše završene ikone.

Neće nam više trebati preostale ravne linije. Pažljivo ih obrišite gumicom kako ne biste uticali na potrebne detalje.

Kao što ste vjerovatno primijetili, crtanje Hyundai bedža nije nimalo teško. Ostaje samo dodati sve lučne linije i logotip je spreman.
Najbolje je raditi s drugim prozorom - šta god promijenite u prvom prozoru, promijenit će se i u drugom prozoru. Postavite širinu i visinu na nekoliko piksela manje od vaše konačne veličine ikone, što će vam dati priliku da kasnije dodate bilo kakve sjene ili efekte.
Nakon što kreirate zaobljeni pravougaonik, odaberite ga i premjestite iza dizajna ikone klikom na naredbu tipke lijevog zagrada. Promijenite treći uzorak u malo tamniju nijansu druge sive. Sada ćemo dodati konturu gradijenta obliku ikone i sačuvati stilove dugmeta i ikona za buduće projekte. Prvo, najlakši način da napravite gradijent obris oblika je da napravite pomaknutu putanju. Da biste to učinili, odaberite oblik, a zatim u panelu Izgled dodajte novu ispunu iznad prve ispune.
Prvo nacrtajte zakrivljenu liniju na vrhu.

Zatim dodajte luk na dnu kako biste stvorili zrcalnu sliku.
Nedavno sam pročitao članak Scotta Lewisa, koji je profesionalni dizajner ikona na Iconfinder.com. Scott je diplomirao grafički dizajn na Univerzitetu East Carolina i dizajnirao je ikone više od 25 godina.
Zanimali su me njegovi savjeti o kreiranju ikone, kao i pristup.
Neka ovo bude malo tamnija verzija vašeg prvog gradijenta. Obje ispune se mogu promijeniti odabirom ispune u panelu Izgled i promjenom postavki pomoću ploče Gradient i alata Gradient. Da biste sačuvali izgled kao glavni, idite na panel Izgled i prevucite ikonu na vrhu panela u panel Grafički stilovi.
Sada ćete imati dva grafička stila koje možete primijeniti na mnogo različitih oblika i gumba kako biste kreirali brzi set osnovnih ikona. Preuzmi željenu sliku na površinu za uređivanje. Koristi lijevo dugme miša da označite kvadratnu ekspoziciju. Možete pratiti veličinu iznad trake menija i fino podesiti omjer stranica klikom na lijevu tipku miša. Zatim dvaput kliknite na odabir i slika će se smanjiti na odabrani dio. U meniju Slika izaberite Promeni veličinu.
Tri ključa za dobar dizajn ikona
Dobro dizajnirane ikone demonstriraju promišljen pristup trima bitnim atributima svakog dizajna - formi, estetskom jedinstvu i prepoznatljivosti. Kada razvijamo novi skup ikona, razmotrimo svaki od ovih atributa po redu.Neću reći da su za savršen dizajn potrebne samo tri komponente, ali ovo je sasvim dovoljno za dobar početak. I tako da počnemo.
Forma
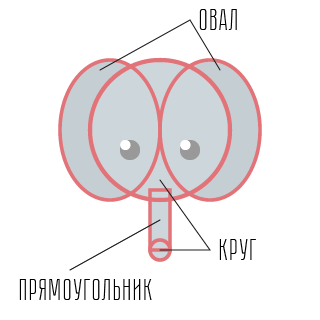
Oblik je osnovna struktura ikone. Ako zanemarite detalje i samo nacrtate linije, onda bi ukupni rezultat mogao ispasti neuredan, bez ukupne geometrije. Osnovni geometrijski oblici: krug, kvadrat i trokut pružaju vizualno čvrstu osnovu za dizajn ikona. Stoga u početku ikona treba biti kreirana od najjednostavnijih formi, a tek nakon toga dodajemo detalje, ali onoliko koliko je zaista potrebno za prenošenje koncepta.
Estetsko jedinstvo
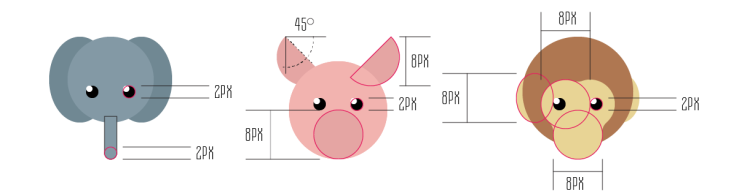
Elementi koji se koriste za kreiranje jedne ikone ili skupa ikona, kao što su zaobljeni ili oštri uglovi određene veličine (2, 4 ili 8 piksela), debljina linije (2 piksela ili 4 piksela), stil (ravno, obris), shema boja, itd., moraju biti isti.Dakle, estetsko jedinstvo je skup dizajnerskih elemenata koji se ponavlja kroz cijeli set. To se može vidjeti na primjeru ispod.

Priznanje
Prepoznavanje je glavni kriterijum; to je suština ikone. Prepoznatljivost uključuje ona svojstva koja osoba obično povezuje s određenim objektom, s određenom idejom, ali može uključivati i nešto neočekivano - to stvara jedinstvenost, na primjer, nepotpuni obris i zaokružene naglaske.Ovo su bile tri glavne komponente efektivnog dizajna ikona. Zatim ćemo detaljnije pogledati šest koraka za rješavanje ovih problema.
Ovdje u odjeljku Nova veličina postavite širinu i visinu na 36, pri čemu su jedinica pikseli. Slika za pregled je sada potpuno pikselizirana, ali ne radi ništa. U meniju Datoteka izaberite Sačuvaj kao. Korišćenje menija za pomeranje na vrhu "Sačuvaj" će vas odvesti do željenog foldera u koji želite da sačuvate ikonu. Sada možete sve zatvoriti otvoreni prozori. Njihova originalna slika nije promijenjena cijelom procedurom.
Kliknite desnim tasterom miša na fasciklu koju želite da označite novom ikonom. Kliknite na Svojstva i otvorite karticu Prilagodi. Kliknite na dugme "Drugi simbol" i u sledećem prozoru kliknite na "Pretraži". Idite u folder u koji ste sačuvali ikonu. Odaberite ikonu mišem i kliknite na "Otvori" u donjem desnom kutu. Mapa će se sada pojaviti s vašom novom ikonom koju ste sami kreirali.
Net
Uvijek počnite crtati ikone u mreži. Koristim mrežu od 32x32 piksela, ostavljajući vanjska dva piksela uvijek prazna. Svrha ove zone je stvaranje slobodnog prostora oko ikone. Ako pravite okrugle ikone, onda treba da dodiruju sve četiri ivice, a da ne ulaze u slobodan prostor, ali ponekad, kako bi se održao integritet ikone, neki element se može proširiti izvan kruga, kao na slici:Zabave
Kvadratne ikone ne moraju da se protežu ili dodiruju sve četiri strane. Za održavanje vizualne proporcije s okruglim i trokutastim ikonama, većinom pravokutnih i kvadratne ikoneće biti poravnat sa središnjom linijom ključa.Mreža je tu samo da vam pomogne da vaše ikone budu uredne i dosljedne, ali ako morate birati između toga da ikona izgleda lijepo ili da prekršite pravila, prekršite pravila - ali to učinite vrlo pažljivo.
Pomoću ovog online alata možete besplatno kreirati svoj logotip i preuzeti ga u niskoj rezoluciji. Ovo je jedna od najčešće korištenih online aplikacija za izradu logotipa, samo pogledajte 1000+ logotipa koji su već kreirani na ovoj platformi.
Dajemo naziv naše kompanije ili brenda i sa liste biramo kategoriju koja najbolje odgovara našoj temi. Biramo dizajn koji nam se najviše sviđa. Imamo mogućnost uređivanja i promjene odabranog dizajna. Otpremite logo koji ste kreirali. Moraćete da kreirate račun.
Geometrijski oblici
Počnite s jednostavnim geometrijskim oblicima. Čak i ako ikona postane organskija, ipak počnite s jednostavnim geometrijskim oblicima u Adobe Illustratoru. Kada je u pitanju kreiranje ikona, posebno malih, osnovni geometrijski oblici će učiniti ivice preciznijim i omogućiti vam da brzo prilagodite relativnu skalu elemenata.Brojevi: ivice, linije, uglovi, krivulje
Da dizajn ne bi izgledao mehanički i dosadno, uglovi, linije, ivice i krive moraju biti matematički precizni. Drugim riječima, pratite brojeve i ne pokušavajte crtati okom ili rukom kada su detalji u pitanju. Nedosljednost ovih elemenata može smanjiti kvalitetu ikone.UGLOVI
U većini slučajeva morate se držati ugla od 45 stepeni ili višestrukog ugla. Izglađivanje ugla od 45 stepeni sprečava pojavu nepotrebnih piksela, čime se dobija jasan rezultat sa idealnom dijagonalom, stvarajući prijatne i prepoznatljive obrise za ljudsko oko. Ovi obrisi ujedinjuju čitav skup ikona, a takođe stvaraju jedinstvo unutar jedne ikone. Ako vas vaš dizajn prisiljava da prekršite pravilo ugla od 45 stepeni, pokušajte da ga napravite od 22,5 ili 11,25 stepeni, jer će zaglađivanje biti manje-više ravnomerno.KRIVE
Ovo su najuočljivija područja koja mogu narušiti kvalitet ikone. Zahvaljujući njima, možete razlikovati profesionalca od amatera. Budući da ljudsko oko može otkriti male netočnosti, crtanje rukom vam neće pomoći da postignete svoje ciljeve. Oslonite se na alate, oblike i brojeve da biste kreirali krivulje.ZAKLJUČIVANJE UGLOVA
Radijus ugla je 2 piksela. Za ikonu veličine 32x32 piksela, ovaj radijus je dovoljan da ugao bude zaista zaobljen, bez omekšavanja uglova dovoljno da se dizajn zaokruži u balon. Glavna stvar koju treba zapamtiti je da će dizajn same ikone ovisiti o izboru radijusa zaokruživanja.PIXEL SMOOTHING
Savršeno poravnanje piksela je neophodno za male dizajne ikona. Zaglađivanje uglova na takvim ikonama može učiniti ikonu mutnom i nejasnom. Prostor između linija koji nije poravnat sa mrežom piksela će se izgladiti i postati nejasan. Kao što je gore spomenuto, uglovi od 45 stepeni i njihovi višekratnici se bolje izglađuju.Međutim, napominjem da anti-aliasing postaje manje relevantan na velikim veličinama i na ekranima sa visoka rezolucija, kao što je retina displej.
Dizajn koji možete besplatno preuzeti uključivat će vodeni žig alata. Zanimljiv aspekt ovog alata je da osim kreiranja vašeg logotipa, možete kreirati i svoj vizit karta ili kompaniju, a također razvijte cijeli svoj korporativni identitet na papiru.
Uz ovaj online alat, imat ćete pristup velikom izboru kategorija logotipa kompanije. Pomoću ove aplikacije možete napraviti besplatan logo za nekoliko minuta. Unesite naziv svoje robne marke ili kompanije da kreirate logo i kategoriju kojoj pripada.
DEBLJINA LINE
Općenito, najbolje je koristiti ne više od dvije opcije debljine linije u jednoj ikoni, ali ponekad su tri opcije jednostavno neophodne. Vaš cilj je vizualno pružiti hijerarhiju i raznolikost bez narušavanja integriteta cijelog kompleta. Korištenje više od tri utega linija može uništiti strukturu i koheziju. Što se tiče same širine linije, bolje je ponovo uzeti višekratnike od dva i četiri piksela, lako ih je skalirati i napraviti jednake korake. Pokušajte izbjeći vrlo tanke linije, posebno u osnovnim ikonama i ravnim ikonama, ali ovo pravilo ne vrijedi ako namjerno kreirate ikone od tankih linija.Koristite ponavljajuće elemente dizajna i akcente u setovima ikona
Na primjer, Hemmo de Jong, poznati holandski dizajner, koristi element koji se ponavlja u svim svojim ikonama - oštar ugao.Detalje i ukrase koristite vrlo pažljivo. Ikona treba brzo da komunicira objekat, ideju ili akciju. Previše malih detalja učinit će sliku složenom i stoga manje prepoznatljivom, posebno na manjim veličinama.
Odaberite dizajn između hiljada opcija koje ćete pronaći. Preuzmite svoj novi logo besplatno. U posljednjem koraku dobit ćete mogućnost da kreirate svoju vizitkartu sa logotipom koji ste kreirali ili da ga koristite za štampanje na majicama ili drugim predmetima. Također ćete morati da se registrujete ako želite da postavite novi logo.
Alat može biti nešto jednostavno pomoću kojeg možemo kreirati besplatne logotipe i bez potrebe da pravimo ikakve bilješke. Odabiremo kategoriju kojoj pripada naš logo i sliku koja ga prati. Dodamo tekst naše robne marke ili kompanije i unosimo promjene u dizajn.
Nivo detalja u jednoj ikoni ili skupu ikona je isti važan aspekt estetsko jedinstvo i prepoznatljivost. Glavno pravilo je minimum detalja potrebnih za prenošenje značenja ikone.
Učinite ikonu jedinstvenom
Broj talentiranih dizajnera koji stvaraju visokokvalitetne setove ikona, od kojih su mnogi sada dostupni besplatno, svakim danom eksponencijalno raste. Nažalost, većina njih se fokusira na trendove i stilove najpopularnijih dizajnera. Stoga je vrlo važno da vaš dizajn bude nezaboravan i zaista jedinstven.Sve ove jednostavne korake treba smatrati početnom tačkom, a ne konačnim vodičem. Nakon što savladate teorijske i tehničke osnove, svoju energiju možete usmjeriti na stvaranje jedinstvenih ikona koje će se izdvojiti iz gomile zahvaljujući vašoj kreativnoj viziji.
Naravno, ako želite besplatno preuzeti svoj logo, morat ćete registrirati račun u ovoj online aplikaciji. Kreirajte svoj vlastiti besplatni logotip brzo i jednostavno pomoću ovog online alata. Jednim klikom imamo pristup online alatu.
Promijenite tekst i uključite naziv vaše kompanije. Izmijenite vektorsku sliku i prilagodite boje i fontove tako da odgovaraju vašem stilu. Sačuvajte rezultat na svom računaru. Online aplikacija koja vam omogućava da dizajnirate i dizajnirate svoj logotip besplatno za nekoliko minuta.
Skup ikona koje su korištene na
