Jednostavno volim trgovati prekretnicama kada Forex par ide iz uzlaznog trenda u opadajući ili opadajući u uzlazni trend. Ovim prekretnicama je veoma teško trgovati, ali u isto vreme, kada shvatite kako da ih čitate, preći ćete na sledeći nivo i razumeti skoro svaki grafikon cena.
Dva vrlo važna principa u ovom kontekstu trgovanja su „iscrpljenje“ i „odstupanje“, a ovi koncepti akcije cijena uvijek se mogu naći na prekretnicama. U mom trgovanju i oblasti u kojoj radim (podučavam studente), govorim o prekretnicama po ceo dan jer kada jednom budete mogli da identifikujete prekretnice, vaše trgovanje će se transformisati. I bez obzira da li ste trgovac trendovima, promjenama ili rasponima, znanje o prijelaznim točkama poboljšat će vaše trgovanje.
Vrste iscrpljenostiNakon jakih faza trenda, prilično je lako uočiti korake iscrpljenosti. Obrasci iscrpljenosti pokazuju postepenu promjenu osjećaja trenda i sporu tranziciju.
Iscrpljenost I - Gubitak zamahaPrvo, počnimo s golim grafikonom cijena. Na lijevoj strani vidimo snažan bikovski trend sa dugim zelenim svijećama i momentumom. Onda odjednom imamo jedan dugi fitilj i onda svijeće postaju sve manje i manje i konačno počinjemo vidjeti crvene svijeće. To je kao bacanje lopte u zrak: počinje brzo, a zatim polako gubi zamah dok ne prestane da se kreće prema gore. Sklonosti se često ponašaju na isti način kao lopta.
Iscrpljenost II - glava i ramenaHead and Shoulders je daleko moj omiljeni model i lijepo pokazuje iscrpljenost. Na vrhu imamo glavu i onda kada vidimo desno rame znamo da je trend gotov jer cijena nije u mogućnosti da se kreće tako visoko i onda pravi niže maksimume. To znači da su kupci izgubili interesovanje i da su prodavci rano intervenisali. Kada se dekoltea konačno prekine, obrazac se potvrđuje i tržište se preokreće.
Iscrpljenost III - Divergencija momentaNa kraju, također možemo koristiti RSI divergenciju da pronađemo umorne Forex parove. Divergencija znači da talasi trenda postaju kraći i manje jaki, što znači da je tržište iscrpljeno. Iako kretanje i dalje može izgledati kao silazni trend (niži minimumi), akcija cijena gubi zamah kada uporedimo valove trenda i veličinu i broj medvjeđih svijeća.
Vrste odstupanjaObrasci odbijanja, ili obrasci zamke, uobičajeni su na kraju trenda i promjenjiviji su i impulsivniji od iscrpljenih poteza. Dok iscrpljenost pokazuje postepeni prijelaz iz jednog smjera trenda u drugi, odstupanje se može dogoditi samo kod jedne ili nekoliko svijeća.
Devijacija I - otpor udarca/podrškaSlika ispod prikazuje klasično odstupanje na nivou podrške/otpora. U trenutku kada se svijeća formirala, vjerovatno je izgledalo kao proboj i nastavak dolje, ali kada je svijeća završena, svi preuranjeni prodavci su bili zarobljeni i cijena je počela rasti. Šipke za odbacivanje obično imaju duge fitilje koji probijaju prethodni niski ili visoki nivo. Ali svijeće koje gutaju mogu se pojaviti iu općim obrascima odbijanja.
Devijacija II - Dvostruko dnoNa slici ispod prikazano je odstupanje u dvostrukom danu. Cijena ju je probila, a zatim se odmah preokrenula i krenula naviše. Mnogi trgovci koriste prethodne swing tačke kao reper u svom trgovanju s poremećajima i devijacijama, i na taj način imaju dobre trgovine.
FOMO trgovac koji je propustio silazni trend želi ući u silazni trend i vjeruje da je probijanje podrške dobar signal. Ulazi prerano i onda pogađa Devijaciju. Ako vam se to dogodi, svakako pročitajte jedan od mojih najnovijih članaka u kojima dijelim vrlo važne principe trgovanja koje koristim u svim svojim trgovinama: .
Devijacija III - Bollinger Bands ® skokovi volatilnostiKonačno, skok volatilnosti Bollinger Bands ® takođe može biti obrazac odbijanja. Bollingerovi pojasevi mjere snagu trenda i pružaju nam informacije o vjerovatnom kretanju cijena unutar raspona, a probijanje opsega pokazuje ekstremno ponašanje nakon dugog trenda.
Na snimku ekrana ispod vidimo da nakon dugog trenda cijena stvara zadnji pokušaj kreće naniže, ali pametni novac rasterećuje šorts, a zatim gura cijenu natrag.
Savjet: Bollingerove pojaseve postavljam na odstupanja od 2,5 stepena da bih uhvatio samo apsolutne ekstreme i izbjegao mnogo lažnih signala. Bez ulaženja u detalje, odstupanje od 2,5 stepeni znači da će se 99% svih kretanja cena dogoditi između dva opsega. Stoga je šiljak rijedak i važan signal.
Modeli Atrition i Deviation su korisni za sve. Trejderi u trendu mogu koristiti ove informacije da prate trend ili izađu iz trgovine kada je preokret verovatan; I kao preokretni trgovac, koristim ih kada otvaram nove naloge i rano ulazim u trend.
U ovom članku ćemo pogledati najbolji HTML/ CSS šabloni cjenika koji se lako mogu integrirati u web stranicu. Ako ste već razmišljali o kreiranju vlastitog jedinstvenog cjenika, onda će vam predlošci u nastavku pomoći u tome. Također ćemo navesti tutorijale koji će vam pomoći da kreirate vlastite CSS tablice.
Besplatni HTML/CSS predlošci cijena Jednostavne tablice cijena koje se prilagođavajuAko je vaša stvar jednostavnost, onda se ovaj set od tri šablona cjenika može pokazati korisnim. Uz njegovu pomoć moguće je kreirati mjesečne i godišnje tarifne planove, a podržana je i animacija. Osim toga, šablon je prilagodljiv.
DEMO VERZIJA | DOWNLOAD
Dizajn tablica sa ravnim cijenamaJoš jedan šablon tabele sa ravnim cenama sa svim osnovnim karakteristikama.
DEMO VERZIJA | DOWNLOAD
Tabela minimalnih cijenaNajkompaktniji predložak cjenika koji vam omogućava dodavanje podataka o uslugama i njihovim troškovima.
DEMO VERZIJA | DOWNLOAD
Responsive Flip Tabela cijenaSlično jednom od šablona koje smo već naveli, skoro potpuna kopija, razlikuje se samo u korištenim bojama. Ali to je i dalje sjajna tabela CSS cijena.
DEMO VERZIJA | DOWNLOAD
Cool tablice cijenaJednostavan i prelepi stolovi cijene za vašu web stranicu sa dodatnom animacijom.
DEMO VERZIJA | DOWNLOAD
Cool Tabela cijenaCool šablon cjenika sa prelep šešir, dugme na dnu i područje opisa.
DEMO VERZIJA | DOWNLOAD
Tabela sa ravnim cenamaRavni predložak koji implementira padajući cjenovnik s efektom animacije. Ovo se radi pomoću CSS kaskadnih stilskih tablica.
DEMO VERZIJA | DOWNLOAD
Jedinstvene oznake cijenaPrekrasan predložak cjenika koji možete koristiti na svojoj web stranici za prikaz informacija o cijeni mjesečnih planova i tekućih pretplata.
DEMO VERZIJA | DOWNLOAD
Klizač za pregled proizvodaKompaktan i jednostavan predložak cjenika s klizačem slika za prikaz galerije proizvoda.
DEMO VERZIJA | DOWNLOAD
Šablon tabele cenaOvo je besplatni šablon. Možete ga koristiti kako god želite, ovaj predložak savršeno funkcionira s Bootstrap frameworkom.
DEMO VERZIJA | DOWNLOAD
Šarena CSS tabela cijena prikazana je u modernom minimalističkom stilu koristeći kombinaciju tri boje.
Jednostavna tabela cijenaDEMO VERZIJA |DOWNLOAD
CSS oznake cijenaJednostavni pravokutni blokovi cijena za bilo koji dio vaše web stranice.
DEMO VERZIJA |DOWNLOAD
Jedinstveni predložak cijeneČist ravan dizajn sa uredno postavljenim elementima i podebljano, koji je čitljiv na bilo kom uređaju.
DEMO VERZIJA |DOWNLOAD
Mini Tabela cijenaMini verzija prilagodljive CSS tablice cijena koja se može koristiti za prodaju ekstenzija ili dodatnih funkcija.
DEMO VERZIJA |DOWNLOAD
Standardna stolna vitrinaMinimalistički i ravan raspored koji podržava responzivne funkcije.
DEMO VERZIJA |DOWNLOAD
Cool TablePredložak cjenovnika koji podsjeća na WordPress. Podrazumevana širina je postavljena na 80%, što čini čitavu tabelu preširokom, tako da je snimak ekrana napravljen na 50% širine.
DEMO VERZIJA |DOWNLOAD
Planovi i tabela cijenaJednostavan cjenik za demonstraciju dostupnih tarifnih planova. Dolazi s istaknutim "popularnim" rasporedom koristeći CSS stil tablice.
DEMO VERZIJA |DOWNLOAD
CSS3 stilovi za kreiranje cjenovnika - vodičOvaj vodič će vam pokazati kako koristiti neka od novih CSS3 svojstava za kreiranje prelep šablon cjenik Njegova suština je postavljanje blokova i lista stilova za stupce i dobivanje lijepog i jedinstvenog dizajna.
DEMO VERZIJA |DOWNLOAD
HTML predložak tablice cijena narudžbeJednostavan obrazac cjenika. Svaki tarifni plan sadrži naziv, cijenu, listu karakteristika i ljubičasto dugme za registraciju.
DEMO VERZIJA |DOWNLOAD
CSS3 element korisničkog sučelja tablice cijena (vodič)Nakon što završite ovaj vodič, moći ćete da kreirate nevjerovatne prilagođene elemente tablice cijena koristeći svojstva CSS3 tablice. Predlošci već dolaze sa prekrasnim hover efektima kreiranim pomoću CSS3 prijelaza. Možete ih jednostavno dodati u svoju online prodavnicu.
DEMO VERZIJA |DOWNLOAD
Kako napraviti jednostavan grafikon cijena koristeći SaaS (HTML/CSS)On trenutno Radim na vrhunskoj WordPress stranici i naišao sam na potrebu da napravim pristojnu tablicu cijena u stilu SaaS-a.
DEMO VERZIJA |DOWNLOAD
Narandžasti efekat CSS3 Tabela cijenaU ovom vodiču naučit ćete kako kreirati kod za cijenu i CSS3 stilove iz korisničkog sučelja Impressionist.
DEMO VERZIJA |DOWNLOAD
Kreirajte modernu tablicu cijena koristeći HTML i CSSOvaj vodič vam pokazuje kako da kreirate modernu tabelu cena u Photoshopu. Kada je dizajn spreman, kodiramo ga pomoću HTML i CSS kaskadnih stilskih tablica.
Prijevod: Vlad Merzhevich
Svi znaju za web forme, zar ne? Ubacimo oznaku, nekoliko, možda, upotpunimo sve dugmetom i gotovi ste.
Ne znaš ni pola toga. HTML5 definira preko desetak novih tipova polja koje možete koristiti u svojim obrascima. A kada kažem "koristiti", mislim da se mogu koristiti odmah - bez ikakvih trikova, hakova ili zaobilaznih rješenja. Ne brinite previše, ne kažem da su sve ove uzbudljive nove funkcije zapravo podržane u svakom pretraživaču. Apsolutno ne, ne mislim na svakoga. IN moderni pretraživači, da, vaši obrasci će pokazati sve za šta su sposobni. Ali u starijim pretraživačima, vaši obrasci će i dalje raditi, iako ne u punom potencijalu. Odnosno, ove karakteristike graciozno degradiraju u svakom pretraživaču. Čak iu IE6.
Prompt text| I.E. | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | 4.0+ | 4.0+ | 11.0+ | 4.0+ | - |
Prvo poboljšanje HTML5 u pogledu obrazaca je mogućnost postavljanja promptnog teksta u polje za unos. Ovaj tekst se prikazuje u polju za unos ako je polje prazno i nema fokus. Čim kliknete na polje za unos (ili dođete do njega preko Tab), tekst nagoveštaja nestaje.
Vjerovatno ste već vidjeli tekst upita. na primjer, Mozilla Firefox uključuje sugestivan tekst u adresnoj traci koji kaže "Pretraži oznake i dnevnik."
Kada kliknete na adresnu traku, tekst nagoveštaja nestaje.
Evo kako možete uključiti sugestivan tekst u svoje obrasce.
Preglednici koji ne podržavaju atribut placeholder jednostavno ga ignoriraju. Bez štete ili kršenja.
Pitajte profesora Markupa☞ P. Mogu li koristiti HTML markup za atribut placeholder? Želim da ubacim sliku ili možda promenim boje.
O. Atribut čuvara mjesta može sadržavati samo tekst, bez HTML koda. Međutim, postoje posebne CSS ekstenzije koje vam omogućavaju da postavite stil teksta u nekim pretraživačima.
Polja autofokusa| I.E. | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | - | 4.0+ | 3.0+ | 10.0+ | - | - |

Web lokacije mogu koristiti JavaScript da automatski dobiju fokus na prvom polju obrasca. Na primjer, na glavnoj stranici Google.com Autofokus je dostupan u polju za pretragu ključne riječi. Iako je ovo zgodno za većinu ljudi, može biti neugodno za napredne korisnike i osobe sa posebnim potrebama. Ako pritisnete razmak dok čekate da se stranica pomakne, neće biti pomicanja jer je fokus na polju za unos obrasca (u polje će upisati razmak umjesto pomicanja). Ako premjestite fokus na drugo polje za unos dok se stranica učitava, skripta autofokusa web-mjesta može "korisno" pomjeriti fokus natrag na izvorno polje za unos, prekidajući vaše kucanje i uzrokujući da kucate na pogrešnom mjestu.
Budući da autofokus radi preko JavaScript-a, može doći do poteškoća u rukovanju ovim ekstremnim slučajevima i malim opcijama za one ljude koji ne žele da im web stranica "ukrade" fokus.
Da bi riješio ove probleme, HTML5 uvodi atribut autofokusa za sve elemente obrasca. Atribut autofokusa radi upravo ono što zvuči: čim se stranica učita, pomjera fokus na navedeno polje. Ali budući da je ovo samo označavanje, a ne skripta, ponašanje će biti dosljedno na svim stranicama. Pored toga, proizvođači pretraživača (ili autori ekstenzija) mogu korisnicima ponuditi način da onemoguće autofokus.
Evo kako možete postaviti polje obrasca na automatsko fokusiranje.
Preglednici koji ne podržavaju atribut autofokusa će ga zanemariti.
sta se desilo? Recite da želite da autofokus radi svuda, a ne samo u otmjenim HTML5 pretraživačima? Možete zadržati trenutnu skriptu autofokusa, samo napravite dvije male promjene:
- dodajte atribut autofokusa u HTML kod;
- Provjerite podržava li pretraživač atribut autofokusa, a ako ne, pokrenite vlastitu skriptu.
Autofokus sa alternativom
if (!("autofokus" u document.createElement("input")) ) (
document.getElementById("q").focus();
}
Mnoge web stranice čekaju da se window.onload pokrene i postavi fokus. Ali događaj window.onload neće se pokrenuti dok se sve slike ne učitaju. Ako vaša stranica ima puno slika, takve naivne skripte će potencijalno promijeniti fokus nakon što korisnik započne interakciju s drugim dijelom vaše stranice. Zbog toga napredni korisnici mrze skripte za automatsko fokusiranje.
Na primjer, u prethodnom odjeljku, skripta za autofokus je postavljena odmah nakon polja obrasca na koje je referencirala. Ovo optimalno rešenje, ali može uvrijediti vašu osjetljivost ako stavite blok JavaScript koda na sredinu stranice (ili još jednostavnije, vaš sistem možda nije toliko fleksibilan). Ako ne možete da umetnete skriptu u sredinu stranice, trebalo bi da postavite fokus preko prilagođenog događaja kao što je $(document).ready() u jQueryju umesto window.onload.
Autofokus putem jQueryja
$(document).ready(function() (
$("#q").focus();
}
});
Prilagođeni događaj jQuery pokreće se čim DOM postane dostupan – to jest, čeka da se tekst stranice učita, ali ne čeka da se učitaju sve slike. Ovo nije optimalan pristup - ako je stranica neobično velika ili je mrežna veza spora, korisnik može i dalje biti u interakciji sa stranicom prije nego što se skripta za fokusiranje izvrši. Ali i dalje je mnogo bolje nego čekati da se desi događaj window.onload.
Ako se slažete i voljni ste da ubacite skriptu sa jednom naredbom u kod svoje stranice, ovo je kompromis koji je manje gadan od prve opcije i bolji od druge. Možete koristiti jQuery prilagođene događaje za postavljanje vlastitih događaja, recimo autofocus_ready. Zatim možete ručno pokrenuti ovaj događaj čim polje za autofokus postane dostupno. Hvala E.M. Shtenbergu što me je naučio ovoj tehnici.
Autofokus sa alternativnim prilagođenim događajem
$(document).bind("autofocus_ready", function() (
if (!("autofokus" u document.createElement("input"))) (
$("#q").focus();
}
});
$(document).trigger("autofocus_ready");
Ovo rješenje je optimalno, baš kao i prvi pristup. Fokus će biti postavljen na polje obrasca čim je to tehnički moguće dok se tekst stranice još uvijek učitava. Dio logike aplikacije (fokus u polju obrasca) premješten je iz tijela stranice u odjeljak. Ovaj primjer je zasnovan na jQueryju, ali koncept prilagođenih događaja nije jedinstven za jQuery. Druge JavaScript biblioteke kao što su YUI i Dojo nude slične mogućnosti.
Hajde da sumiramo.
- Važno je pravilno postaviti fokus.
- Ako je moguće, neka pretraživač koristi atribut autofokusa u polju na koje želite da se fokusirate.
- Ako koristite alternativni kod za starije pretraživače, definišite podršku za atribut autofokusa tako da se skripta izvodi samo u starijim pretraživačima.
- Postavite fokus što je ranije moguće. Umetnite fokusnu skriptu u kod odmah nakon polja obrasca. Ako vam ovo ne smeta, ugradite JavaScript biblioteku koja podržava prilagođene događaje i podignite događaj u kodu odmah nakon polja obrasca. Ako to nije moguće, koristite događaj kao što je $(document).ready() iz jQueryja.
- Ni u kom slučaju ne biste trebali čekati da window.onload dobije fokus.
Već više od jedne decenije, obrasci sadrže samo nekoliko tipova polja. Najčešći su sljedeći.
Svi ovi tipovi polja i dalje rade u HTML5. Ako "nadogradite na HTML5" (možda promjenom !DOCTYPE ), nećete morati napraviti nijednu promjenu u svojim formularima. Bravo za kompatibilnost unatrag!
Međutim, HTML5 definira 13 novih tipova polja i nema razloga da ih ne počnete koristiti.
Prva od ovih novih vrsta email adresa. Izgleda otprilike ovako.
Hteo sam da napišem rečenicu koja je počela "na pretraživačima koji ne podržavaju type="email" ...", ali je stala. Zašto? Zato što nisam siguran da pretraživači ne podržavaju type="email" . Svi pretraživači "podržavaju" type="email" . Možda neće učiniti ništa posebno, ali pretraživači koji ne prepoznaju type="email" će ga tretirati kao type="text" i prikazati ga kao normalno tekstualno polje.
Naglasit ću koliko je ovo važno. Postoje milioni obrazaca na Internetu koji od vas traže da unesete svoju adresu e-pošte, a svi oni koriste . Vidite okvir za tekst, unesite svoju email adresu u njega i to je to. A onda dolazi HTML5, koji definira type="email" . Da li će pretraživači poludjeti? br. Svaki pretraživač na Zemlji tretira nepoznati atribut tipa kao type="text" - čak i IE6. Tako da možete "osvježiti" svoje obrasce koristeći type="email" odmah.
Šta se dešava ako kažemo da pretraživač podržava type="email" ? Pa, to može značiti bilo šta. HTML5 specifikacija ne zahtijeva nikakvo specifično korisničko sučelje za nove tipove polja. Opera dodaje malu ikonu u polje obrasca. Drugi HTML5 pretraživači kao što su Safari i Chrome prikazuju kao tekstualno polje - isto što i type="text" - tako da vaši korisnici neće primijetiti razliku (sve dok ne pogledaju izvorni kod).
A tu je i iPhone.
iPhone nema fizičku tastaturu. Sve “kucanje” se vrši klikom na tastaturu na ekranu koja se pojavljuje u odgovarajućem trenutku, na primjer, kada odete u polje obrasca na web stranici. Apple je uradio nešto pametno sa iPhone pretraživačem. Prepoznaje neka nova HTML5 polja i dinamički se mijenja tastatura na ekranu za optimizaciju unosa.
Na primjer, adresa e-pošte je tekst, zar ne? Naravno, ali ovo je posebna vrsta teksta. Dakle, skoro sve adrese e-pošte sadrže simbol @ i barem jednu tačku (.), ali malo je vjerovatno da će sadržavati razmak. Dakle, kada koristite iPhone i odete na , dobit ćete tastaturu na ekranu koja sadrži manji razmak, kao i posebne tipke za simbole. I @.

Dozvolite mi da sumiram. Nema loše strane da odmah prevedete sva svoja polja iz kojih email adrese u type="e-mail" . Ovo skoro niko neće primetiti, osim Korisnici iPhonea, koji to vjerovatno neće ni primijetiti. Ali oni koji primete tiho će se nasmešiti i zahvaliti što ste im malo olakšali posao.
Web adreseWeb adresa—koja standardno štreberke nazivaju URL-ovi, osim nekoliko pedanta koji su nazivali URI-je—je drugi tip specijalizovanog teksta. Sintaksa web adrese ograničena je na relevantni Internet standard. Ako vas neko zamoli da unesete web adresu u obrazac, očekuje nešto poput “http://www.google.com/”, a ne “125 Farwood Road”. Kose linije su uobičajene - čak i u glavnoj Google stranice ima ih tri. Tačke su takođe uobičajene, ali razmaci su zabranjeni. I svaka web adresa ima sufiks domene kao što je ".com" ili ".org".
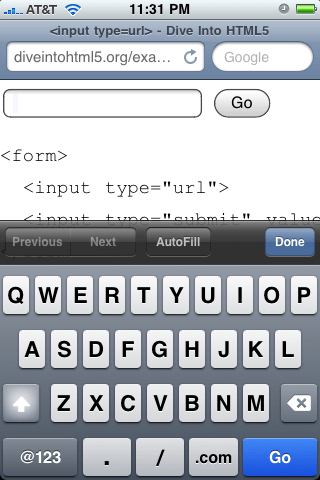
I tako... (bubanj, molim)... . Na iPhoneu to izgleda ovako.

iPhone je redizajnirao svoju virtuelnu tastaturu baš kao i za e-poštu, ali je sada optimizuje za kucanje web adrese. Razmaknica je u potpunosti zamijenjena sa tri virtuelna ključa: kosa crta, tačka i ".com" (možete držati pritisnutu tipku ".com" da odaberete drugi sufiks kao što je ".org" ili ".net").
Pregledači koji ne podržavaju HTML5 tretirat će type="url" kao type="text" , tako da nema loše strane korištenja ovog tipa za sva polja u koja trebate unijeti web adresu.
Brojevi kao brojačiSljedeći korak: brojevi. Zahtjev za broj je složeniji od zahtjeva za e-mail ili web adresu. Prije svega, brojevi su složeniji nego što mislite. Brzo odaberite broj. -1? Ne, mislio sam na broj između 1 i 10,7 ½? Ne, ne, ne budi djelić, glupane. π? Sada ste upravo odabrali iracionalan broj.
Želio bih napomenuti da vas ne pitaju često "samo broj". Vjerovatnije je da će tražiti broj u određenom rasponu. Možda želite samo određene vrste brojeva unutar tog raspona - možda cijele brojeve, ali ne i razlomke ili decimalni brojevi ili nešto egzotičnije, kao što je višestruko od 10. HTML5 pokriva sve.
Odaberite broj, gotovo bilo koji
Pogledajmo jedan po jedan atribut.
- type="number" znači da je ovo numeričko polje.
- min="0" specificira minimalnu dozvoljenu vrijednost za ovo polje.
- max="10" je maksimalna dozvoljena vrijednost.
- step="2" u kombinaciji sa minimalnom vrijednošću definira važeće brojeve u rasponu: 0, 2, 4 i tako dalje, do maksimalne vrijednosti.
- value="6" zadana vrijednost. Trebalo bi izgledati poznato, ovo je isti atribut koji se uvijek koristi za definiranje vrijednosti polja obrasca. Ovo ovdje spominjem kao početnu tačku na kojoj je zasnovan HTML5 prethodne verzije HTML. Ne morate ponovo učiti da biste radili ono što ste već uradili.
Ovo je kod za numeričko polje. Imajte na umu da su svi ovi atributi opcioni. Ako imate minimum, ali ne i maksimum, možete navesti min atribut, ali ne i max atribut. Zadana vrijednost koraka je 1 i možete izostaviti atribut koraka dok ne bude potrebna drugačija vrijednost koraka. Ako ne postoji zadana vrijednost, onda atribut value može biti prazan niz ili čak potpuno izostavljen.
Ali HTML5 se tu ne zaustavlja. Za isto nisko niska cijena slobodu koju dobijate sa ovim praktičnim JavaScript metodama.
- input.stepUp(n) povećava vrijednost polja za n.
- input.stepDown(n) snižava vrijednost polja za n.
- input.valueAsNumber vraća trenutnu vrijednost kao broj s pomičnim zarezom (svojstvo input.value je uvijek niz).
Problemi sa prikazom? Pa, ispravan interfejs za upravljanje brojevima se drugačije implementira u pretraživačima. Na iPhoneu, gdje je kucanje teško, pretraživač ponovo optimizuje virtuelnu tastaturu za unos brojeva.

U desktop verziji Opera, polje type="number" se pojavljuje kao brojač sa malim strelicama nagore i nadole koje možete kliknuti da biste promenili vrednosti.

Opera poštuje atribute min , max i step, tako da ćete uvijek postići prihvatljivu numeričku vrijednost. Ako povećate vrijednost na maksimum, strelica gore na brojaču postaje siva.
![]()
Kao i sa svim drugim poljima za unos o kojima sam govorio u ovom poglavlju, pretraživači koji ne podržavaju type="number" će ga tretirati kao type="text" . Zadana vrijednost će biti prikazana u polju (kao što je pohranjena u atributu vrijednosti), ali će drugi atributi kao što su min i max biti zanemareni. Možete ih sami implementirati ili koristiti JavaScript okvir koji već implementira upravljanje šalterima. Prvo provjeri ovdje.
if (! .inputtypes.number) (
// nema izvorne podrške za polje tip=broj
// može isprobati Dojo ili neki drugi JavaScript okvir
}
Brojač nije jedini način predstavljanja unosa broja. Vjerovatno ste vidjeli i klizač koji izgleda ovako.
Sada možete imati i klizač na obrascu. Kod izgleda neobično slično polju brojača.
Svi dostupni atributi su isti kao za type="number" - min, max, korak, vrijednost - i znače istu stvar. Jedina razlika je korisnički interfejs. Umjesto polja za unos, od pretraživača se očekuje da prikazuju type="range" kao klizač. U vrijeme pisanja ovog teksta, najnovije verzije Safarija, Chromea i Opera rade s ovim. Nažalost, iPhone se prikazuje kao jednostavno tekstualno polje, čak ni ne optimizuje tastaturu na ekranu za unos brojeva. Svi ostali pretraživači jednostavno tretiraju polje kao type="text" , tako da nema razloga da odmah počnete koristiti ovaj tip.
HTML 4 ne uključuje odabir datuma preko kalendara. JavaScript okviri vam omogućavaju da zaobiđete ovo (Dojo, jQuery UI, YUI, Closure Library), ali, naravno, svako od ovih rješenja zahtijeva „implementaciju“ okvira za bilo koji ugrađeni kalendar.
HTML5 konačno definira način za omogućavanje izvornih birača datuma bez ikakvog skriptiranja. Zapravo ih ima šest: datum, mjesec, sedmica, vrijeme, datum + vrijeme i datum + vrijeme sa vremenskom zonom.
Za sada je podrška... oskudna.
| type="datum" | 9.0+ | - |
| type="mjesec" | 9.0+ | - |
| type="sedmica" | 9.0+ | - |
| type="vrijeme" | 9.0+ | - |
| type="datetime" | 9.0+ | - |
| type="datetime-local" | 9.0+ | - |
Evo kako Opera prikazuje:

Ako vam treba vrijeme uz datum, Opera također podržava:

Ako vam treba mjesec plus godina (na primjer, datum isteka kreditna kartica), Opera može prikazati:

Manje uobičajeno, ali dostupno, je odabir sedmice u godini putem:

Na kraju, ali ne i najmanje važno je tajming sa:
Birač datuma sa alternativom
...
var i = document.createElement("input");
i.setAttribute("type", "date");
if (i.type == "tekst") (
// Nema ugrađene podrške za biranje datuma :(
// Koristite Dojo/jQueryUI/YUI/Closure da ga kreirate,
// zatim dinamički zamijeniti element
}
Vjerovatno će i drugi pretraživači na kraju podržavati ove tipove. Kao i type="email" i drugi tipovi, ova polja obrasca će se pojaviti kao običan tekst u onim pretraživačima koji ne prepoznaju type="date" i njegove varijante. Ako želite, možete jednostavno koristiti ono što radite Korisnici Opera sretan i sačekajte da drugi pretraživači sustignu. Realnije je koristiti ovo, ali provjerite da li pretraživač ima podršku za izvorni birač datuma i uključite alternativno rješenje u obliku skripte po vašem izboru (Dojo, jQuery UI, YUI, Closure Library ili druge opcije).
Prozor za pretraguDakle, traži. Ne samo pretrage sa Google-a ili Yahooa (pa, i one takođe). Razmislite o bilo kojem okviru za pretraživanje, na bilo kojoj stranici, na bilo kojoj web stranici. Amazon ima okvir za pretraživanje, Yandex ima okvir za pretraživanje, većina blogova također ima. Kako se prave?
, baš kao i svako drugo tekstualno polje na webu. Hajde da popravimo ovo.
Potražite novu generaciju
U nekim pretraživačima nećete primijetiti nikakvu razliku u odnosu na uobičajeno tekstualno polje. Ali ako koristite Safari na Mac OS X-u, to će izgledati ovako. Jeste li našli razliku? Polje za unos ima zaobljeni uglovi ! Znam, znam, jedva možeš obuzdati svoja osećanja. Ali čekajte, ima još! Kada počnete da kucate type="search" u polje, Safari će umetnuti malo dugme "x" na desnoj strani prozora. Klikom na "x" brišete sadržaj polja. Google Chrome , koji ima istu tehnologiju ispod haube, ponaša se na isti način. Oba ova mala trika izgledaju i ponašaju se slično kao izvorna pretraga u iTunes-u i drugim klijentima Mac aplikacije
OS X
Apple.com koristi pretragu sajta kako bi pomogao sajtu da prenese osećaj "ljubljenja ara". Ali ovdje nema ničeg specifičnog za Macove. To je samo kod, tako da svaki pretraživač na svakoj platformi može izabrati način prikazivanja u skladu sa konvencijama platforme. Kao i sa svim drugim novim tipovima, pretraživači koji ne prepoznaju type="search" će to tretirati kao type="text" , tako da nema apsolutno nikakvog razloga da danas ne počnete koristiti type="search" za sve svoje okvire za pretraživanje.Safari podrazumevano ne primenjuje većinu stilova. Ako želite natjerati Safari da tretira polje za pretraživanje kao normalno tekstualno polje (da se primjenjuje sopstvenim stilovima), dodajte ovo pravilo u svoj stilski list.
unos(
-webkit-appearance:textfield;
}
Hvala Johnu Laneu što me naučio ovom triku.
Izbor bojaHTML5 također definira polje koje vam omogućava da odaberete boju i vraća je u heksadecimalnom obliku. Nijedan pretraživač ne podržava birače boja, što je šteta jer sam oduvijek volio Mac OS palete. Možda jednog dana.
Napomena prevodilac Opera 11 podržava ovu funkciju.
Validacija obrascaU ovom poglavlju sam govorio o novim elementima obrasca i novim funkcijama kao što je autofokus, ali nisam spomenuo možda najuzbudljiviji dio HTML5 obrazaca: automatska provera ulazni podaci. Hajde da razmotrimo uobičajeni problemi unošenje vaše email adrese u obrazac. Vjerovatno imate provjeru valjanosti na strani klijenta putem JavaScripta, nakon čega slijedi provjera valjanosti na strani servera putem PHP-a, Pythona ili drugog jezika na strani servera. HTML5 nikada neće zamijeniti validaciju na strani servera, ali jednog dana može zamijeniti validaciju na strani klijenta.
Postoje dva velika problema sa validacijom email adrese u JavaScript-u:
Ozbiljno, pogrešno ćete dobiti adresu. Utvrđivanje da je skup nasumičnih znakova važeća adresa e-pošte je nevjerovatno teško. Što teže gledate, postaje teže. Jesam li spomenuo da je ovo veoma, veoma teško? Nije li lakše okačiti ovu glavobolju na svoj pretraživač?

Opera provjerava type="email"
Evo snimka ekrana iz Opera 11, iako je funkcionalnost prisutna još od Opera 9. Kod uključuje postavljanje vrijednosti e-pošte za atribut type. Kada korisnik Opera pokuša da pošalje obrazac sa , pretraživač automatski provjerava adresu e-pošte, čak i ako su skripte onemogućene.
HTML5 također nudi provjeru valjanosti web adresa i brojeva na polju sa . Provjera valjanosti broja uzima u obzir vrijednosti atributa min i max, tako da vam pretraživači neće dozvoliti da pošaljete obrazac ako unesete preveliki broj.
Ne postoji kod koji omogućava provjeru valjanosti obrasca u HTML5, to se radi po defaultu. Da biste onemogućili provjeru valjanosti, koristite atribut novalidate.
Ne testiraj me
Preglednici su spori uključili podršku za provjeru valjanosti obrasca u HTML5. Firefox 4 će imati punu podršku. Nažalost, Safari i Chrome su samo djelomično implementirani: oni provjeravaju valjanost elemenata obrasca, ali ne prikazuju nikakve vidljive poruke kada polje obrasca ne prođe validaciju. Drugim riječima, ako unesete netačan (ili pogrešno napisan) datum u type="date" , Safari i Chrome neće poslati obrazac, ali vam neće reći zašto nije. Oni će postaviti fokus na polje koje sadrži nevažeću vrijednost, ali neće prikazati poruku o grešci kao što je Opera ili Firefox 4.
Obavezna polja| I.E. | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | - | - | 9.0+ | - | - |
Provjera valjanosti obrasca u HTML5 nije ograničena na tip svakog polja. Također možete odrediti da su neka polja obavezna, takva polja moraju imati vrijednost prije nego što možete poslati obrazac.
Kod za obavezna polja je najjednostavniji.
Pretraživači mogu promijeniti originalni izgled obaveznog polja. Evo primjera kako to izgleda u Mozilla Firefox 4.0.
Osim toga, ako pokušate poslati obrazac bez popunjavanja tražene vrijednosti, Firefox će prikazati informacijsku traku koja kaže da je polje obavezno i da ne može biti prazno.
Mislim da padajuća lista nije najbolji način odabirom varijacija na stranici WooCommerce trgovine. U najmanju ruku, korisnik mora izvršiti dodatnu radnju da vidi dostupne vrijednosti atributa, plus neće svi moći odmah shvatiti gdje kliknuti itd. Stoga, rješenje sa potvrdnim okvirima (radio dugmad) izgleda mnogo jednostavnije za korisnika.

Na internetu ćete pronaći razne hakove za ovaj zadatak. Međutim, ono što mi se najviše sviđa je implementacija pomoću modula - implementira se što jednostavnije i brže. Najpouzdaniji dostupni dodatak je WC Variations Radio Buttons.

U vrijeme pisanja najnovija verzija modul je imao nešto više od 3 hiljade preuzimanja i dobra ocjena. U nekim predlošcima rješenje može raditi odmah nakon instalacije i aktivacije. Ako su programeri napravili vlastite izmjene u datoteci WooCommerce prodavnica single-product/add-to-cart/variable.php, tada će vam trebati:
U pravilu se sve implementira kroz dječje teme, tako da ne bi trebalo biti poteškoća s prvom tačkom. U budućnosti ću pokušati da razmotrim ovu tačku detaljnije.
Ako imate pitanja o temi posta, kako prikazati varijacije proizvoda uWooCtrgovinu, pišite ispod.
