Malý editor ikon. Podporovány jsou alfa kanály, ikony až do velikosti 256x256, knihovny, ikony XP a hlavní formáty: ICO, BMP, PNG, PSD, EXE, DLL, ICL.
Instalace editoru ikon @icon sushi
Na našem webu si můžete stáhnout @icon sushi instalační program nebo jeho přenosnou verzi. Vyberte pohodlnou možnost na stránce stahování a nainstalujte program.
Má velký výběr nástrojů pro kreslení a barvení a podporuje technologii zarovnání, jako je program solid imaging. Program obsahuje 40 efektů a filtrů a nabízí všechny běžné funkce zpracování obrazu. K dispozici je řada šablon ikon, které lze kombinovat a rozšiřovat pro urychlení procesu vytváření.
Malé ikony, které se zobrazují vlevo od adresy webu. Pomocí webové služby můžete vytvářet ikony ze stávajících ikon. Galerie ikon nabízí návrhy a vyzve vás ke kopírování. To se však nedoporučuje z důvodu možného porušení autorských práv. Zejména proto, že projevuje malou kreativitu, aby se ozdobil podivným peřím. Převádí existující obrázky na ikony. Velikost znaku lze libovolně zvolit.
Chcete-li program rusifikovat, proveďte následující:
- Otevřete složku pomocí nainstalovaný program(výchozí je C:\Program Files\aicon\).
- Najdeme tam složku „Jazyky“.
- Zkopírujte do něj soubor rusky.lng ze složky s trhlinou.
- Spouštíme @icon sushi.
- Přejděte do nabídky "Možnosti" - "Jazyky" a vyberte jazyk ruština.
Hotovo, ruské rozhraní je nainstalováno.
Program již není aktualizován. Přísně vzato, program nespadá pod generátory ikon. Ale protože má něco fantastického, ať už je to zde zmíněno: specializuje se na ikony pro zpracování textu, které lze stáhnout pro komerční i soukromé použití.
Ikonová písma jsou skvělým způsobem, jak ozdobit webové stránky vektorovými ikonami. Tyto soubory lze zkopírovat do libovolného adresáře, nemusí to být pracovní adresář. Blok by měl být nyní zmenšen na své limity, aby se v nabídce ikon objevil co největší.
Rozhraní programu
Po spuštění se před námi objeví hlavní okno programu.
S jeho pomocí můžete „získat“ skryté ikony ze souborů .ICO, .PNG, .PSD, .BMP, .EXE, .DLL, .ICL a měnit je podle libosti.
Například otevřete spustitelný soubor AVG antivirus a extrahujte z něj ikony. Klikněte na "Otevřít" a vyberte požadovaný soubor s prodloužením .exe. Budou načteny všechny ikony z tohoto souboru.
Zadejte název, který jednoznačně přiřadí snímek k bloku, abyste později neměli problém snímek najít. Odstraňte blok z výkresu a vložte další blok, který chcete zahrnout do nabídky ikon. Opakujte kroky 2 až 4, dokud „nevyfotografujete“ všechny bloky.
S trochou snahy je můžete vytvořit a upravit podle svých představ. Z kontextové nabídky vyberte "Vytvořit nový". Otevře se další nabídka a nejprve definujete, co se má pro komponentu vytvořit. Poté postupujte podle následujících kroků. Obrázek 1: Kliknutím pravým tlačítkem na plochu otevřete kontextovou nabídku.
Pokud najedete kurzorem myši na tlačítka v oblasti Otevřít a Uložit, uvidíme, že program umožňuje ukládat obrázky v následujících formátech:
- Běžná jedna ikona (ICO).
- Multi-icon (sada ikon vybraných v seznamu ve stejném formátu ICO).
- Knihovna ikon, která může obsahovat jednu nebo více ikon (ICL).
- Obrázek v BMP (nekomprimovaný a bez podpory průhlednosti).
- Obrázek v PNG (s podporou alfa kanálu).
Pomocí @icon sushi tedy můžete převádět běžné obrázky na ikony a naopak.
Odkaz na katalog
Pokud například vyberete Adresář, vytvoří se na ploše nový adresář namísto odkazu na existující. Obrázek 2: Je důležité zadat úplnou cestu k adresáři. Výchozí ikona nového zástupce vypadá spíše jako prázdná textový soubor než adresář. Klepněte pravým tlačítkem myši na nového zástupce a z kontextové nabídky vyberte Vlastnosti. V dalším okně přejděte na kartu "Obecné" a klikněte na tlačítko s odkazem.
Obrázek 3: Symbol odkazu lze libovolně zvolit. Nejprve se načtou ikony programů. Tradiční ikonku pro váš domovský adresář najdete v kategorii Souborové systémy. Pokud jste si vytvořili vlastní ikonu, můžete ji vybrat a aktivovat pomocí tlačítka „Procházet“ v systému. Jak je popsáno výše, můžete také vytvořit odkaz na existující soubor.
Zkusme nyní z nějakého obrázku vytvořit ikonu.
Vytvářejte ikony z výkresů
Zde musíme nejprve udělat malou přípravnou práci. Jak již bylo zmíněno, program pracuje s obrázky do velikosti 256x256 pixelů a ne ve všech formátech.
Standardní velikosti ikon pro Windows: 16*16, 24*24, 32*32, 48*48, 256*256.Někdy se také používá: 64 * 64 a 128 * 128.
Chcete-li tedy otevřít běžný obrázek v @icon sushi, musíte nejprve:
Spusťte program z plochy
Otevřená vysokorychlostní žlutá vysokorychlostní sešívačka. Některé z těchto ikon stále zobrazují náhledy souborů, když jsou fotografie, dokumenty nebo videa uloženy do složky. Pro přehrání videa stačí kliknout na tlačítko „Přehrát“ ◄.
V tomto videu se můžete podívat, kde si můžete stáhnout vlastní ikony a jaký je mezi nimi rozdíl. Ale mají zpravidla stále takové. Nejprve si vytvořte optickou jednotku z notebooku a porovnejte ji s navrhovanou. Zde si můžete stáhnout související ikony podle tématu.
- Udělejte to čtvercové (ořízněte nebo přidejte plátno).
- Zmenšete na jednu ze standardních velikostí.
- Uložit jako PNG.
Pro tyto manipulace můžete použít jakékoli grafický editor nebo dokonce jednoduchý program pro prohlížení obrázků.
Čas na čtení: 4 minuty Snímky: 6
Ikony mohou mít různé velikosti. Před nákupem komponentů a náhradních dílů si předem zkontrolujte, zda jsou tyto komponenty kompatibilní s vaším systémem. Existuje speciální software ikony k tomu. Klikněte pravým tlačítkem na složku, jejíž obrázek chcete změnit, a poté přejděte na kartu „Přizpůsobit“. Poté klikněte na "Jiný symbol". V dalším okně klikněte na „Procházet“. Nyní najděte cestu s novou ikonou a vyberte ji.
Děkujeme Vám za Váš zájem! Klikněte na logo a pokračujte v procházení
Obě levé složky mají nyní samostatné ikony. V levé složce je pouze obrázek nahrazen obrázkem. Vpravo je celá ikona. Ikona programu se obvykle zobrazuje v hlavním okně aplikace a lze k ní přistupovat prostřednictvím aplikace. Změna ikony spustitelného souboru vyžaduje metody specifické pro platformu.
Co je ikona? Ikona je v podstatě malý obrázek., který by měl představovat objekt, program, webovou stránku nebo příkaz. Zpočátku se ikony používaly v aplikacích, které měly okna. Z ikony bylo možné pochopit, o jaké okno se jedná, i když bylo minimalizováno na velikost ikony. Ikony se nyní používají velmi široce a v závislosti na místě použití někdy ikony vypadají jako skutečná mistrovská díla.
Funguje s verzí 24 a vyšší. Struktura složek je vždy stejná a lze ji zobrazit v sekci Ikona. Tento soubor také poskytuje různé informace. obsahuje popis programu, kategorie a cesty ke spustitelnému souboru a ikonu programu. To by mělo zobrazit data cesty oddělená dvojitými tečkami.
Složku ikon pro programy pro jednotlivé uživatele nebo všechny uživatele najdete pomocí následujícího příkazu. Vytvářejte a používejte své vlastní ikony na ploše. Nejprve musíte uložit obrázek, který chcete použít, do složky. Tomu říkáte např. ikony. To má usnadnit pozdější nalezení obrázku.
Ikony se v designu hojně používají, od jednoduchých po složité, od malých po velké, a samozřejmě nelze ignorovat význam ikon zejména ve webovém designu. Dobře provedené ikony pomáhají návrhářům vytvořit web uživatelsky přívětivější. Webové prvky a ikony jsou velmi důležité zvýšení použitelnosti webu.
Zde hledáte dříve vytvořené ikony složek a vyhledejte obrázek, který chcete použít. Toto je velikost ikony, kterou lze zobrazit. Nyní to nejdůležitější v naší práci. Správné uložení nového souboru obrázku. Naše ikony vrátíme do složky jako umístění.
Nyní jej lze okamžitě použít. Je to v podstatě jednoduché. Klikneme na pravou stranu ikony složky, kterou chceme změnit. Přejdeme na ikony složek a vybereme naši vytvořenou ikonu. Nejprve pro ty, kteří nevědí, co je ikona, malé vysvětlení. Například symbol pracoviště nebo ikona odpadkového koše. Dokonce i hry a programy mají své vlastní ikony.
ikony je jednoduchý a účinná metoda přilákat uživatele k obsahu vašeho webu. Ikony mají stejný psychologický účel jako odstavce: vizuálně rozbíjejí obsah, takže je méně zastrašující. Dobře naformátované stránky s textem rozděleným do snadno čitelných odstavců a podtrženými ikonami jsou snadno čitelné a dostatečně vizuálně přitažlivé, aby udržely pozornost uživatele. Proto občas chcete poradit: přestaňte ztrácet čas psaním monolitického obsahu, který nikdo nebude číst, a začněte pracovat s ikonami!
No potřebuješ speciální program. Program získáte odtud. Pokud je program nainstalován, lze jej spustit. Začněme "žebry". No, s "žebry" to není nutně "ukrást", ale myšlenka je stejná. Nyní hledáme soubor přes levé okno a poté klikneme na název souboru v pravém okně. Nyní by ikona měla být také o něco větší.
Pokud je nyní ikona nastavena, přesune se do levého horního rohu ikony a poté na ikonu „Uložit jako“. Poté uložte obrázek do cílové složky. Nyní je tedy ikona uložena. Zde přejděte na ikonu "složka" a stáhněte si ikonu. Můžete použít 16 různých barev. Pokud nakreslíte rámečky průhledně, nezobrazí se v hotové ikoně oranžově, ale budou neviditelné, takže se čtvercovým ikonám vyhnete. Můžete vytvářet kulaté ikony.
Hlavním účelem použití ikon je pomoci uživateli efektivněji přijímat a zpracovávat informace. To se obvykle provádí zvětšením bílého prostoru a použitím ikon, které neodvádějí pozornost od obsahu, ale přitahují k němu. Použití ikon obohacuje i minimální obsah, dodává mu více obsahu a vytváří podmínky pro efektivní porozumění.
Pokud si chcete ikonu nakreslit sami, tuto ikonu si prostě nestáhnete, pouze si vytvoříte vlastní ikonu! Poté je nutné celý disk uložit přes symbol „diskety“. No, k symbolům se ještě dá něco říct. Šipka zajišťuje, že je poslední krok vrácen.
Štětec je jako pero; vždy vykreslí pixel. Kbelík zajišťuje plnění velkých ploch. Kapátko se používá k určení barvy pixelu a následnému použití. Ikony vypadají fantasticky v jakékoli velikosti díky škálovatelné vektorové grafice.
Ikony však nenahrazují obsah, pouze na obsah upozorňují. Ikony by měly být relevantní k obsahu a měly by mít jednoduchý design. Díky ikonám bude váš web vypadat přátelsky, přehledně a profesionálně a ukáže, že vám záleží i na těch nejmenších detailech.
Pokud pracujete na důležitém projektu, ale nemáte žádné zkušenosti s vytvářením vysoce kvalitních ikon sami, je lepší svěřit vytváření ikon grafický designér specializující se na tvorbu profesionálních ikon. Vytváření ikon pro webové stránky je to velmi obtížný proces, který se liší od vytváření vzhledu webových stránek. I s výkonnými nástroji pro tvorbu kvalitních ikon není tak snadné takové ikony vytvořit. Ale i když se nespecializujete na tvorbu kvalitní grafiky a ikon, neuškodí vám mít ve svém arzenálu nebo alespoň vědět o programech, které se vám při práci s ikonami mohou hodit.
Tuny profesionálně navržených šablon a ikonických písem. Vytvořte fantastické ikony během několika sekund bez kódování nebo úpravy obrázků. Vyberte ikony, které se vám líbí, z vektorových motivů a uložte je jako obrázky.
Tato oblast vám umožňuje vytvářet a upravovat ikony. Řízení vzhled změnou vlastností "Ikona" nebo "Pozadí" v příslušných štítcích. Ikony z této oblasti budou uloženy jako obrázky po kliknutí na tlačítko "Uložit ikonu".
Vyberte si styl pro své ikony. Existuje mnoho fantastických stylů, ze kterých si můžete vybrat. Kromě toho si můžete snadno přizpůsobit barvu ikony a pozadí, okraje, velikost, stíny, přechody a mnoho dalších možností. Ikony můžete uložit v různých velikostech současně.
Koneckonců, často musíte na ikonách něco upravit a přizpůsobit je funkčnosti webu. A přestože je na webu obrovské množství hotových bezplatných ikon pro všechny příležitosti, najít přesně tu správnou ikonu je někdy těžké. Navíc použití veřejných zdrojů není dobrý nápad, unikátní grafika vytváří zvláštní efekt, díky kterému je design jedinečný.
Pro odstraňování problémů, požadavky na funkce a obecná pomoc kontaktovat podporu e-mailem. Ve většině případů dostanete odpověď do 24 hodin v pracovní dny. Ikony se staly jedním z nejdůležitějších designových prvků. Vytváření vlastních ikon, které jsou jedinečné a nezaměnitelné, může být skvělá cesta zdůraznit. Naštěstí na webu existuje mnoho online bezplatných nástrojů pro tvorbu favicon, které můžeme k tomuto účelu použít.
Design ikon, způsob, jak se odlišit od ostatních
Pokud hledáte program pro tvorbu ikon, možná vás tento typ nástroje na webu zaujme. Jednoduše proto, že ve většině případů ani nepotřebujete stahovat žádný software. Webové stránky pro vytváření personalizovaných a bezplatných výkonných online ikon. Uživatelé mohou vytvářet své vlastní ikony od začátku pomocí mnoha zdrojů, které jsou součástí odlišné typy oprávnění. Existují nástroje, jako jsou štětce, tužky, kapátka, barvy, stejně jako guma a barevná paleta, abyste si vybrali tu, která se nám líbí nejvíce.
Dnes můžete najít jakýkoli programy pro tvorbu a úpravu ikon. Mnohé z nich jsou placené a drahé. Ale také existuje bezplatné programy k vytvoření ikon, jehož funkčnost je pro tvorbu či úpravu ikon zcela dostačující. V takových editorech můžete snadno vytvořit nebo upravit například favicon pro váš web.
Další bezplatná aplikace pro tvorbu ikon, která má velmi snadný a rychlý postup. Pokud chcete vědět, jak vytvářet ikony, možná toto nejlepší způsob. V tuto chvíli můžete také zjistit velikost souboru a poté stačí kliknout na tlačítko „Generovat to!“. Posledním krokem je jednoduše stáhnout ikonu do počítače a používat ji.
Ikona designu webové aplikace. Stejně jako u předchozích je také potřeba nahrát obrázek a použít požadovaná nastavení. Můžete dokonce přidat efekty. Nakonec stačí soubor nahrát. V každém případě stačí kliknout na „Převést nyní“! a poté pomocí možnosti vyberte typ ikony, kterou chcete načíst, dokonce i načíst ikonu jako ikonu pro vaši webovou stránku.
Níže naleznete bezplatné a efektivní editory ikon které vám umožní snadno měnit nebo vytvářet ikony pro sat.
Stáhněte si editor ikon IcoFX

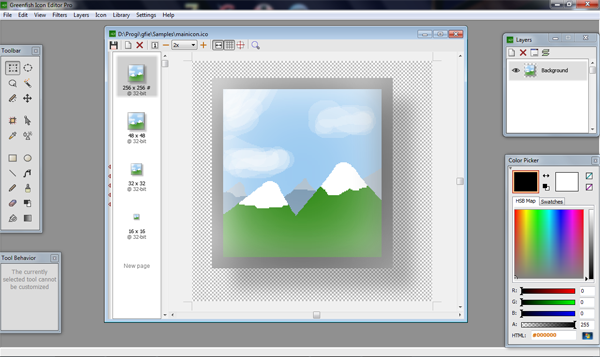
Stáhněte si Greenfish Icon Editor Pro

S těmito nástroji již nemusíte stahovat ikony pro své projekty. Odznaky dávají charakteristický znak každému designu. Kompletní software pro úpravu, vytváření a extrahování ikon. Také pro konverzi mnoha obrázků současně.
Pomocí tohoto jednoduchého programu můžete upravovat a upravovat ikony jednotlivě, jako jsou ikony vašich bloků a složek, a upravovat celý systém pomocí motivů nebo balíčků. Vytvořte ikony z libovolného souboru obrázku úpravou jeho průhlednosti.
Vývojové zdroje a nástroje pro tvorbu knih
Někdy jde o infografiku, e-knihy nebo dokonce šablony. Při psaní redakčního obsahu a především o tom, jak vytvořit knihu, nenajdete na úrovni designu tolik výzev; "Pouze" potřebujete textový procesor generovat obsah.
Stáhněte si editor ikon Editor ikon pro Windows

Stáhněte si editor ikon Iconmaker

stáhněte si Liquid Icon XP Editor

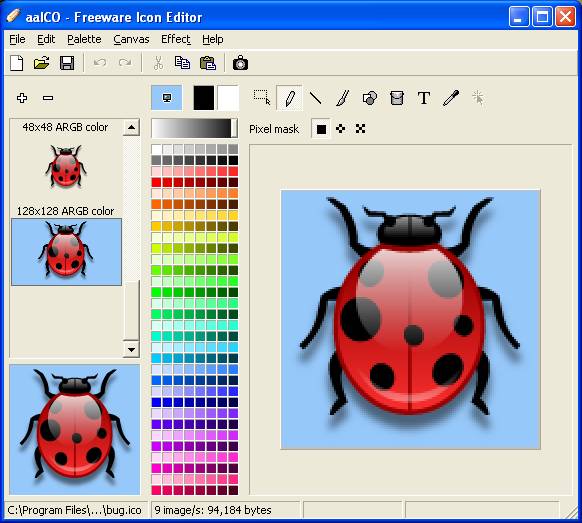
stáhněte si editor ikon aaICO - Freeware Icon Editor
