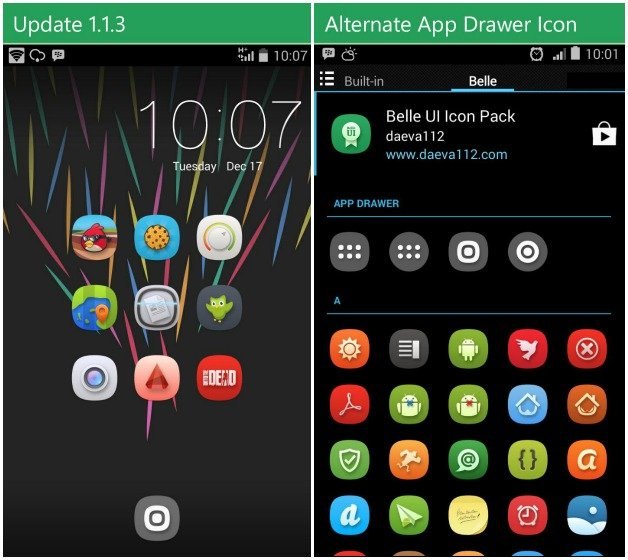
Die Personalisierung Ihres Smartphones oder Tablets ist kein Problem mehr – Hintergrundbilder, Klingeltöne und Bildschirmschoner stehen ganz einfach zum Download zur Verfügung. Wussten Sie, dass Sie unter anderem Anwendungssymbole anpassen können? Es ist lediglich erforderlich, ein Paket mit einem bestimmten Satz zu installieren. Wir haben eine Liste der interessantesten Optionen zusammengestellt! Um die Installation zu starten, benötigen Sie einen Launcher. Wenn Sie es noch nicht auf Ihrem Gerät haben, empfehlen wir Ihnen, es herunterzuladen. Nova Launcher Google Play.
So können Sie die Farbe des Diagramms auswählen, Aussehen, Dekorations- und Informationselemente. Sie sehen derzeit 53 % dieses Artikels. Die Version verfügt bereits über Desktopsymbole, Overlay-Fenster, ein verwaltbares Bildschirmlayout und Tastaturkürzel. Die webfähige Version ähnelt dem Desktop eher dem, was wir jetzt verwenden. Deutlich bessere Unterstützung für Bildschirmfarben. Innerhalb der ersten fünf Wochen wurden 7 Millionen Exemplare verkauft.
Fast eine Million haben die gängige Version des „Dating“ ausprobiert. Das Panel erschien zum ersten Mal schneller Start, mit dem Sie Programme starten können, ohne durch das Startmenü scrollen oder auf dem Desktop danach suchen zu müssen. Zweite Ausgabe bedeutet in der Übersetzung aus dem Englischen „zweite Ausgabe“.

Fans des Minimalismus werden die Makellosigkeit und die klaren Linien auf jeden Fall zu schätzen wissen. Extreme Prägnanz!
Um dieses Paket zu installieren, müssen Sie die APK-Datei herunterladen
Bitte beachten Sie, dass sich das Set mit einem ähnlichen Namen bei Google Play von diesem unterscheidet.
Kompatibilität: Apex, Nova Launcher
Größe: 804 KB
Preis: Kostenlos

In der Welt moderner Geräte sind wir nicht mehr an eckige Designs gewöhnt. Quadratisches Paket dabei scharfe Ecken speziell für Benutzer entwickelt, die nostalgisch für die guten alten Zeiten sind.
Kompatibilität: Nova, Apex, ADW
Größe: 6,2 MB
3.VIT
 VIT
VIT Mehr als 2000 Optionen für Icons, die aus Glas oder vielleicht aus dem Nichts entstanden zu sein scheinen? Wem es gefällt. Schenken Sie Leichtigkeit, Volumen und Licht!
Kompatibilität: Nova, Apex, Action, Aviate, Themer, Smart, Atom, Inspire, KK, Solo, Holo, ADW, Nine, Unicon
Größe: 20 MB

Es sieht tatsächlich genauso aus, wie es sich anhört – eine Briefmarke ist eine Briefmarke. Wenn Sie ein wenig Dramatik wünschen, rundet Stamped Black das Bild ab. Das Set enthält mehr als tausend Symbole und sie sehen großartig aus. Speziell für Bildschirme mit entwickelt hohe Auflösung, sie werden mit minimalistischen Tapeten großartig aussehen.
Kompatibilität: Apex, Nova, Action Launcher Pro, ADW, Lightning Launcher
Größe: 4,2 MB

Moonshine Icon Pack ist ein Android-Icon-Pack im Lollipop-Stil für diejenigen, die es nicht haben. Etwa 1000 Variationen, erstellt nach den Designprinzipien von Android 5.0 Lollipop. Mehr Volumen und Farbe!
Kompatibilität: Nova, Apex, ADW, Smart, Unicon, Action Launcher, Aviate, Go Launcher, Next, Holo Launcher, Solo Launcher
Größe: 29 MB

Ich muss denen, die mit Pacman aufgewachsen sind, die Schönheit dieses Sets nicht erklären Super Mario. Das Acht-Bit-Bild bleibt für immer in unseren Herzen! Das Set enthält mehr als 700 Symbole und mehrere Hintergrundbilder (zur Installation benötigen Sie ein Hintergrundbild Apex Launcher).
Größe: 738 KB

Eine Reihe von Ikonen, die noch schmeichelhafter sind als unser Humor! Schlicht und stilvoll. Hervorragende Möglichkeiten zum Experimentieren, zum Glück gibt es nicht mehr oder weniger davon im Paket, sondern 1300. Wenn für eine Ihrer Anwendungen kein Symbol vorhanden ist, wird es automatisch im gleichen Stil wie die anderen generiert. Phlats ist bei Google Play noch nicht sehr beliebt, aber es lohnt sich, es auszuprobieren.
Kompatibilität: Apex, Nova, ADW, Holo (Plus), Action, Go
Größe: 23 MB
Preis: 42 Rubel


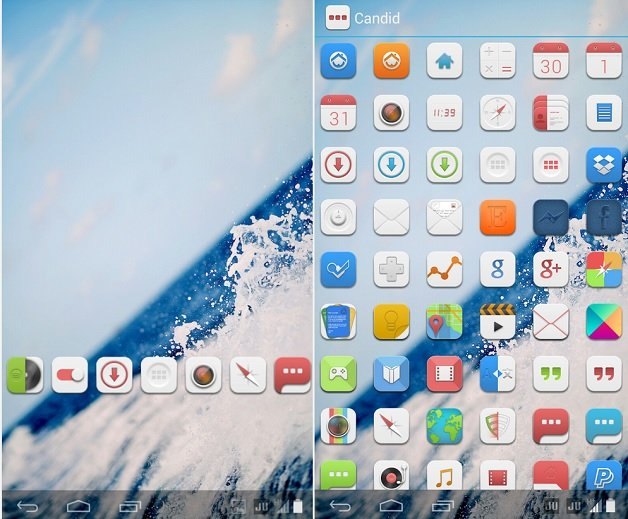
Dieses Set ähnelt gleichzeitig dem Stil von Android und iOS, was Aufmerksamkeit erregt. 180 Symboloptionen mit Schwerpunkt auf Weiß sorgen für eine helle, beruhigende Benutzeroberfläche.
Kompatibilität: Apex, Nova
Größe: 4 MB

Wenn Sie Retro lieben, werden Sie das Vintage Icon Pack mit seinen 1200 wunderschönen und lebendigen HD-Symbolen lieben. Sie können mit einer der drei im Set enthaltenen Tapetenoptionen kombiniert werden.
Kompatibilität: Nova Launcher, Apex Launcher, Launcher Action, ADW Launcher, Launcher Next 3D, GO Launcher EX, Aviate
Größe: 27 MB

Dieses Set ist wirklich gut! 950 Icons mit klaren, lebendigen Designs für alle Ihre Lieblings-Apps, völlig kostenlos. Passt perfekt zu Vektortapeten.
Kompatibilität: Apex, Nova, ADW, Holo (Plus), Action, GO…
Größe: 10 MB

150 wirklich elegante und „teure“ HD-Symbole mit in Fettschrift. Der Stil des guten alten Android, der vielen bekannt ist.
Kompatibilität: Apex, Nova, ADW, Holo
Größe: 8,2 MB

Zuerst wurden sie zerknittert, dann wurden sie auseinandergefaltet und auf Ihren Desktop geklebt – so sehen die Symbole im Crumbled Icon Pack aus. Die Ikonen scheinen bemalt zu sein, was ihnen einen besonderen Charme und Charme verleiht.
Kompatibilität: Apex, Nova, ADW, Holo
Größe: 382 KB
13. Min
 Min
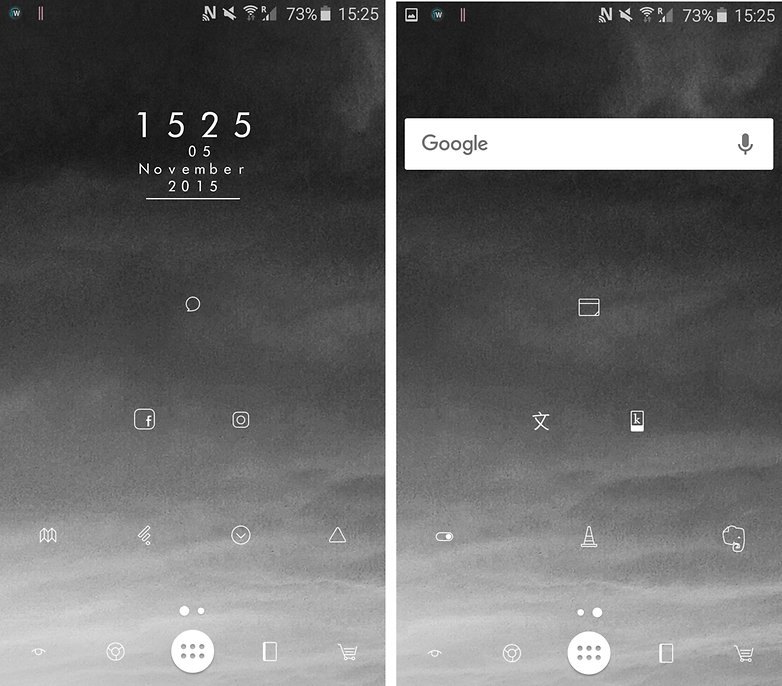
Min Der Name ist Programm: ein Paket minimalistischer Icons, die in Schwarzweiß am besten aussehen. Die Wahl für diejenigen, die eher asketisches Design als farbenfrohe, große Ikonen lieben. Mit einfachen Bildschirmschonern sehen Sie großartig aus.
Kompatibilität: Apex, Action, Nova, ADW, Smart
Größe: 4,1 MB

Und wieder Minimalismus, diesmal in Grautönen. Die Icons befinden sich auf einem durchscheinenden Hintergrund, wodurch sie sich gut von dunklen und schwarzen Tapeten abheben.
Kompatibilität: Nova, Apex, Go
Größe: 9,1 MB

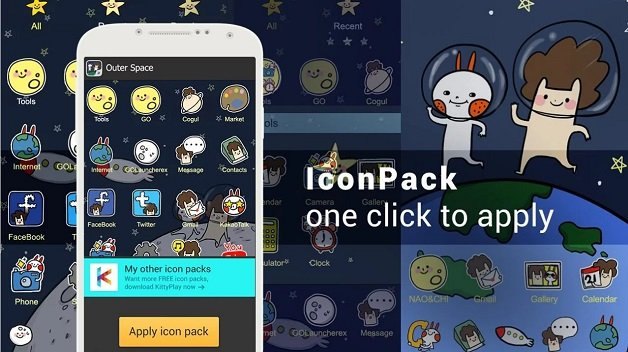
Das Outer Space Icon Pack verwandelt Ihr Smartphone in eine fröhliche Sammlung von Zeichentrickfiguren, in denen ein Kaninchen und eine Katze mit Afro-Frisur die Hauptrollen spielen. Wer es nicht gewohnt ist, kann sich in den Anwendungen verlieren, die meisten Icons sind aber klar erkennbar.
Kompatibilität: Apex, Nova, Go Launcher, ADW
Größe: 2 MB

Die Anzahl der Symbole in diesem Paket ist gering und entspricht der Anzahl der Memes selbst. Die Qualität ist im Vergleich zu anderen auch nicht die beste, aber es ist ein wirklich lustiges Set, das die Stimmung hebt!
Kompatibilität: Apex, Nova, Themer, ADW, Aviate, Holo und Smart Launcher 2
Größe: 1,3 MB
17. Comic HD ADW Icon-Paket

Möchten Sie Ihre Ikonen in Comics verwandeln? Mit dem Comic HD Icon Pack erhalten Sie 150 Comic-Symbole und Beschriftungen sowie 15 themenbasierte Hintergrundbilder!
Kompatibilität: ADW
Größe: 11 MB

Smartphone im rustikalen Stil! Bei diesem Set sehen die Ikonen aus, als wären sie aus Holz geschnitzt. Mehr als 1000 Icons in HD-Qualität.
Kompatibilität: Nova Launcher, Apex Launcher, Launcher Action, ADW Launcher, Launcher Next 3D, GO Launcher EX
Größe: 15 MB

Eine faszinierende Kombination aus viktorianischer Ära und Futurismus. Ein Set für echte Fans der Steampunk-Ästhetik.
Worauf achten wir zunächst? App Store oder Google Play? Natürlich für Anwendungssymbole. Je klarer und eleganter sie sind, desto mehr möchten wir die Anwendung herunterladen. Aber wie erstellt man ein Symbol, das der Anwendung hilft, sich von der Masse der Tausenden abzuheben und die Aufmerksamkeit der Benutzer auf sich zu ziehen? Es gibt eine Reihe von Regeln, von denen uns Apple-Evangelist Mike Stern bereits 2013 bei der Präsentation von iOS 7 erzählt hat. Und viele davon haben bis heute nicht an Aktualität verloren.
In seinem Bericht hob Mike 6 Regeln hervor, deren Einhaltung es der Ikone ermöglichen wird, schön und gleichzeitig sofort erkennbar zu sein:
- Einzigartige Form.
- Richtig gewählte Farben.
- Mangel an Fotos.
- Kein Text.
- Präzise gerenderte Materialien.
- Kreativer Ansatz.
Schauen wir sie uns genauer an.

Arbeiten Sie an Ihrem Formular
In App-Stores gibt es Symbole in verschiedenen Formen. Je einfacher ihre Umrisse sind, desto besser werden sie von den Benutzern wahrgenommen. Dies gilt auch für Verkehrszeichen, die in einfachen Formen dargestellt werden, sodass sie schnell gelesen und auswendig gelernt werden können. Auf dem Bildschirm mobile Geräte Symbole erscheinen in verschiedene Größen: Im App Store sind sie größer, im Benachrichtigungscenter kleiner. In jedem dieser Fälle muss jedoch ihre Form für den Benutzer klar bleiben.


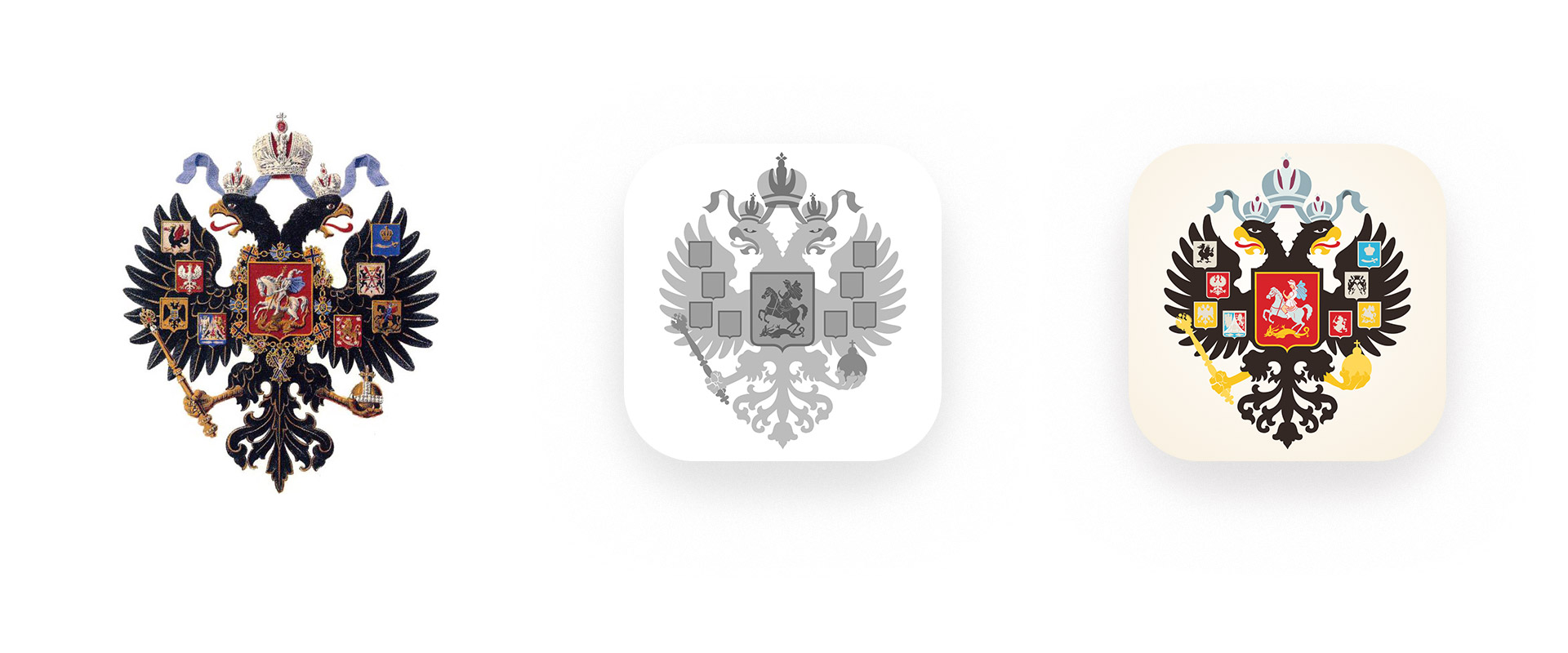
Das Anwendungssymbol zeigt das Wappen des Russischen Reiches. Es besteht aus vielen Teilen. Das Adlerbild enthält zusätzliche Wappen, die noch feinere Details enthalten. Wenn das Wappen einfach auf die Größe einer Ikone verkleinert wird, entstehen unleserliche und unscharfe Formen. Daher empfehle ich, Icons, die auf sehr detaillierten Bildern basieren, für kleine Formate anzupassen: die Form zu vereinfachen und Details zu reduzieren. Auf diese Weise wird das Symbol leicht und einprägsam.
Achten Sie auf die offiziellen Raster. Das Raster unterteilt den Symbolraum in harmonische Teile. Wenn Sie die Symbolform an ein Raster binden, wird sie schlank und stabil. Befindet sich auf dem Symbol ein rundes Objekt, sollte es auf dem markierten Kreis platziert werden, ist es rechteckig, sollte es mit geraden Gitterlinien verbunden werden. Ein Symbol, das gut mit dem Raster zusammenarbeitet, sieht sowohl einzeln als auch unter anderen Symbolen gut aus.
Wählen Sie Ihre Farbe sorgfältig aus
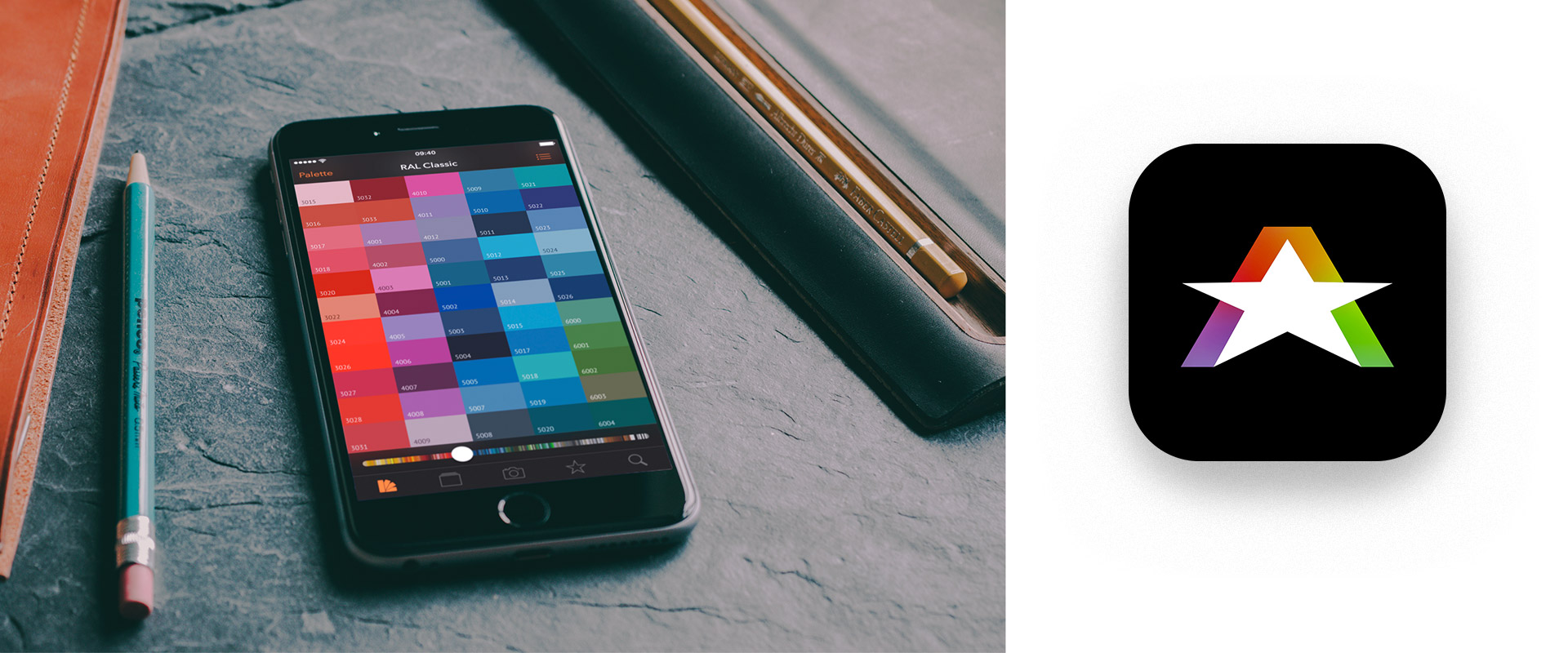
Die Wahl der Farbe ist ein sehr wichtiger Bestandteil bei der Erstellung eines Icons. Beschränken Sie Ihre Palette am besten auf eine oder zwei kontrastierende Farben. Beispielsweise hat Google beim Material Design strenge Grenzen gesetzt und sogar Farbsätze vorgegeben, die miteinander kombiniert werden sollten. Es gibt zwar tolle Icons mit vielen Schattierungen, diese sind aber viel schwieriger zu erstellen.


Das Anwendungssymbol besteht aus dem Firmenlogo. Es ist in mehreren ineinander fließenden Farben bemalt. Dies spiegelt die Fähigkeit der Anwendung wider, Farben mithilfe einer reichhaltigen Farbpalette zu entwerfen.
Maxim Gorbatschow, VoltMobi-Designer
Verwenden Sie keine Fotos
Sie sollten keine Fotos verwenden; diese sehen fast immer schlecht aus und sind im Vergleich zum gezeichneten Bild minderwertig. Dies ist ein einfacher Tipp, der Entwicklern helfen kann, schwere Fehler zu vermeiden. Dies gilt insbesondere für diejenigen, die eine Anwendung selbst erstellen und nicht auf die Dienste von Designern zurückgreifen.
Verwenden Sie keinen Text

Das Symbol sollte ohne Worte sprechen. Der Text sieht auf der Website gut aus oder Werbebanner, aber nicht auf dem Symbol. Wenn es kleiner wird, wird es unleserlich. Das IKEA-Symbol ist in vielerlei Hinsicht eine Ausnahme: Es verfügt über viele Details und Schattierungen, Text und sogar Fotografie. Trotzdem sieht das Icon gut aus und erregt Aufmerksamkeit.


Im Anwendungssymbol haben wir einen Buchstaben „G“ aus dem Wort „Guru“ hinterlassen. Die Anwendung ist dem Testen gewidmet. Richtige Antworten werden grün markiert, falsche Antworten rot. Zu Beginn des Trainings gibt der Benutzer viele falsche Antworten und sieht ständig die Farbe Rot. Mit zunehmendem Wissensvorrat erhöht sich nach und nach die Zahl der richtigen Antworten und er erhält mehr grüne Benachrichtigungen. Das Symbol zeigt den Wissensfortschritt an. Bewegung im Uhrzeigersinn: von Rot nach Grün. Vom Anfänger zum Guru.
Maxim Gorbatschow, VoltMobi-Designer
Gehen Sie sorgfältig mit Materialien um

Mike Stern erwähnte in seinem Bericht die Genauigkeit der übertragenen Materialien (Papier, Metall, Holz) auf der Ikone. Jetzt hat sich genau das Gegenteil geändert und die Ära des Minimalismus dominiert. Doch in den Weiten des App Stores gibt es auch erfreuliche Ausnahmen. Trotz der Veränderungen, die das Symbol der Papieranwendung erfahren hat, wird es weiterhin mit Aquarellfarben auf einem Blatt Papier in Verbindung gebracht und unterstreicht perfekt die Funktionalität der Anwendung.
Werden Sie kreativ
Experimentieren Sie, probieren Sie ungewöhnliche Lösungen aus. Es gibt einige allgemein anerkannte Standards: Foto-Apps sind mit einem Bild einer Kamera oder eines Objektivs verknüpft, Instant Messenger sind mit einer Luftblase verknüpft und Task-Manager sind mit einem Häkchen verknüpft. Für Ihre Anwendung können Sie jedoch ein originelles Symbol erstellen, das sowohl schön als auch für Benutzer verständlich ist. Sie sollten nicht kopieren, was in Mode ist, und überall lange, fallende Schatten verwenden. Vergessen Sie aktuelle Trends und konzentrieren Sie sich auf das, was von Ihnen persönlich kommt.


Benutze Illusion. Die Formen des Symbols können widersprüchlich sein und eine Person auf der einen oder anderen Seite zeigen. Allerdings wird keine der Optionen endgültig sein. Wie im Anwendungssymbol. Wir können uns nicht entscheiden, was wir sehen: entweder Hände oder einen Storch. Durch die Illusion gewinnt das Symbol an Stärke und erregt Aufmerksamkeit.
Maxim Gorbatschow, VoltMobi-Designer
Bei Experimenten lohnt es sich, verschiedene Skizzen mit einem oder mehreren Teilen anzufertigen und dabei deren Position und Blickwinkel zu ändern. Sobald Sie die ideale Anordnung der Elemente für sich bestimmt haben, wird es einfacher, ein Symbol in Farbe zu erstellen. Aber sehr oft erscheint es nach der Arbeit an der Benutzeroberfläche, wenn Sie bereits ein Gefühl für die Anwendung bekommen und verstehen, wie sie funktioniert. Dann müssen Sie nicht nach Lösungen suchen; die Ikone ist fast sofort geboren.
Aber natürlich ist es bei der Bearbeitung einer Bewerbung am besten, sich an Profis zu wenden. Alles, was uns umgibt, beeinflusst unsere Wahrnehmung der Realität. Ihre Bewerbung wird von Tausenden von Menschen auf der ganzen Welt gesehen; sie kann den ungeformten Geschmack eines Kindes beeinflussen und psychologische Auswirkungen auf es haben. Daher in dieses Problem Vertrauen Sie besser auf Spezialisten, die mit Ihnen zusammenarbeiten, um eine einzigartige Anwendung mit einem originellen und einprägsamen Symbol zu erstellen.
