Und GIF-Formate. PNG erfreute sich großer Beliebtheit und wurde hoch geschätzt, da es eine gute Datenkomprimierung ohne Qualitätsverlust bietet und einen Alpha-Kanal unterstützt, der vielfältige Möglichkeiten zur Erstellung von Effekten eröffnet.
ICO Dateien enthalten Bilder, die als Symbole für Dateien, Ordner und Programme verwendet werden Microsoft-Plattform Windows. Symbole werden auf dem Desktop angezeigt Windows Explorer oder im Startmenü und helfen Sie dabei, jedes Teil zu identifizieren. ICO-Bilder sind in der Regel klein, skalierbar und können auch als Website-Logos oder Symbole dienen, die in einem Webbrowser neben einer URL angezeigt werden. Entspricht ICO-Dateien auf Mac-Computer ist ICNS.
Wie konvertiert man PNG in ICO?
Der einfachste Weg ist das Herunterladen gutes Programm Konvertierungen, zum Beispiel Photo Converter. Es arbeitet schnell und effizient und ermöglicht Ihnen die gleichzeitige Konvertierung einer beliebigen Anzahl von PNG-Dateien. Sie werden schnell merken, dass Photo Converter Ihnen viel Zeit sparen kann, die Sie bei der manuellen Arbeit aufwenden würden.
Laden Sie Photo Converter herunter und installieren Sie es
Der Fotokonverter lässt sich einfach herunterladen, installieren und verwenden – Sie müssen kein Computerexperte sein, um zu verstehen, wie er funktioniert.
Fügen Sie PNG-Dateien zu Photo Converter hinzu
Starten Sie Photo Converter und laden Sie die .png-Dateien, die Sie in .ico konvertieren möchten
Sie können wählen PNG-Dateienüber das Menü Dateien → Dateien hinzufügen oder übertragen Sie sie einfach in das Photo Converter-Fenster.

Wählen Sie einen Speicherort zum Speichern empfangener ICO-Dateien
Es gibt viele Websites, auf denen Sie Favicon-Icos erstellen können. Wenn wir also unser Bild auf die Website hochladen, erhalten wir als Ausgabe ein Favicon-Icon. Um jedoch ein hochwertiges Favicon-Icon zu erstellen, ist es notwendig, dass das Favicon-Icon klar und verständlich ist. Hier zeigen wir Ihnen, wie Sie mit Favicon ein ICO erstellen Adobe Photoshop. Als Ergebnis erhalten Sie ein hochwertiges Autoren-Favicon-Ico.
Installieren Sie das Plugin, um ein Favicon-Ico zu erstellen
Um loszulegen, benötigen Sie Photoshop, um Bilder im ICO-Format speichern zu können. Dazu müssen Sie Folgendes tun:
A. Laden Sie das Plugin herunter, entpacken Sie es und verschieben Sie es in den folgenden Ordner: C:\Programme\Adobe\Photoshop CS\Plug-Ins\File Formats
B. Starten Sie dann Photoshop neu und beginnen Sie mit der Erstellung des Favicon-Icons.
Jetzt können wir ein Favicon-Ico erstellen
Um ein Favicon-Ico zu erstellen, ist es nicht notwendig, alle Feinheiten von Photoshop zu kennen. Eine allgemeine Vertrautheit mit Photoshop ist völlig ausreichend, denn um ein Favicon-Ico zu erstellen, sind keine Kenntnisse im Umgang mit grafischen Editoren erforderlich. Daher, Favicon-Erstellung ico ist eine recht einfache und machbare Aufgabe.
Starten Sie also Photoshop und klicken Sie zum Erstellen eines Favicon-Icons auf die Schaltfläche in der oberen rechten Ecke: Datei – Erstellen.
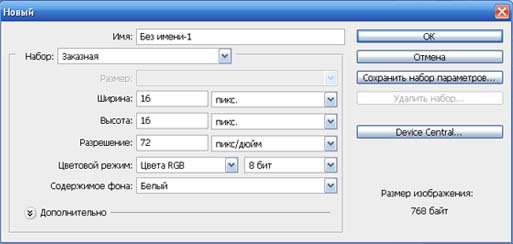
Es erscheint das folgende Fenster, in dem wir die Breite und Höhe des Favicon-Icos angeben, bzw. 16x16 Pixel. Außerdem können wir den Hintergrund des Favicon-Icos festlegen. Wir wählen also den Hintergrund des Favicon-Icons als transparent aus, die Erweiterung beträgt 96 Pixel/Zoll, der Farbmodus ist als RGB und dementsprechend 8 Bit ausgewählt.

Anschließend nehmen wir das Skalierungswerkzeug und vergrößern das Favicon-Icon, damit es bequemer ist, das Favicon-Icon zu zeichnen.
Geben Sie die Größe des Bleistifts an

Geben Sie die Farbe des Stifts an und zeichnen Sie ein Favicon-Ico, indem Sie den Stift in die gewünschte Farbe ändern.
Das manuelle Erstellen eines Favicon-Ico ist darauf zurückzuführen, dass beim Verkleinern eines Bildes auf 16 x 16 Pixel ein unverständlicher Fleck entsteht. Um Klarheit und Qualität zu erzielen, wird das Favicon-Ico manuell gezeichnet. Daher sollte das von Ihnen erstellte Favicon-Ico recht einfach sein.
Nachdem Sie das Favicon-Icon gezeichnet haben, müssen Sie das erstellte Favicon-Icon speichern.
Drücken Sie dazu die folgenden Befehle: Datei – Speichern unter oder Strg+Umschalt+s.
Wählen Sie den Dateityp: ICO (Windows-Symbol) (*.ICO)
Geben Sie den Dateinamen an: favicon.ico Notiz: Damit das Favicon-Symbol erfolgreich erhalten bleibt, muss der Hintergrund, auf dem das Symbol gezeichnet wird, transparent sein. Auch um die korrekte Speicherung zu überprüfen Favicon-Symbole
Sie können mit der rechten Maustaste auf die favicon.ico-Symbole klicken, Eigenschaften auswählen und dann zur Registerkarte „Zusammenfassung“ wechseln. Wenn Sie auf dieser Registerkarte alle Eigenschaften des Bildes sehen, wurde das Symbol korrekt gespeichert. Andernfalls müssen Sie favicon.ico erneut speichern.

Wir speichern favicon.ico im Stammverzeichnis der Website, auf der sich die Seite index.html befindet
Überprüfung der Korrektheit des Favicon-Icons Um zu überprüfen, ob das Favicon-Ico korrekt ist, gehen Sie einfach auf die Seite, auf der Sie das Favicon-Icon geschrieben haben, und schauen Sie in der Adressleiste nach Mozilla-Browser Firefox, Opera, Internet Explorer
Sie müssen nur noch darauf warten, dass das Favicon-Icon indiziert wird, und dann wird in Yandex in den Suchergebnissen das Favicon-Icon gegenüber den Seiten der Website angezeigt. Die Indexierung des Favicon-Ico kann zwischen einer Woche und mehreren Monaten dauern.
Dies wird ein einfacher und praktischer Beitrag ohne Theorie, nur Praxis sein. Ich erzähle euch, wie ich ein Favicon erstelle.
Sie können natürlich versuchen, eine fertige favicon.ico-Datei auf der Website www.iconfinder.com zu finden, aber ich denke, viele würden gerne etwas Eigenes erstellen. Schließlich ist es das Favicon, das Ihre Website in den Suchergebnissen hervorhebt. Mehr dazu können Sie im Artikel „“ lesen. Also fangen wir an.
So erstellen Sie favicon.ico selbst
- Öffnen Sie Photoshop.
- Erstellen Sie ein 32x32 Pixel großes Dokument.
- Fügen Sie ein Smart-Objekt des fertigen Bildes aus Illustrator ein.
- Speichern Sie das Favicon mit dem Befehl „Speichern unter“ im .ICO *-Format.
- Laden Sie das resultierende Favicon in das Stammverzeichnis der Site hoch und verbinden Sie es über ein WordPress-Theme oder registrieren Sie es manuell in der Site-Vorlage. Darüber habe ich bereits früher geschrieben.
*Wenn Sie kein spezielles Plugin installiert haben ICO-Format (Windows-Symbol)., Sie können es von der Website //www.telegraphics.com.au/sw/ herunterladen. Es gibt für Mac, Windows 32, 64-Bit mit Unterstützung für alle Photoshop-Versionen, einschließlich CS6.
So installieren Sie das ICO-Format-Plugin (Windows Icon).
- 64-Bit-Windows (Vista/Windows 7):
- Starten Sie vor der Installation neu.
- Platzieren Sie das Plugin im Ordner C:\Programme\Adobe\Photoshop\Plug-Ins\File Formats, aber ich habe eine andere Struktur, ich habe diese Datei hier gespeichert: C:\Programme\Adobe\Adobe Photoshop CS6 (64 Bit)\ Plug-Ins.
- Wenn Sie ein 64-Bit-Windows verwenden System und bringen die 64-Bit-Version von Photoshop CS4 oder CS5 auf den Markt, Laden Sie die 64-Bit-Version des Plugins herunter und legen Sie es im Plug-Ins-Ordner ab, der der 64-Bit-Version von Photoshop entspricht (d. h. der Eine in „Programme“ und nicht in „Programme (x86)“).
- Verschieben Sie das Plugin in die Ordner „Dateiformate“ in Ihrem Photoshop-Plugin-Ordner:
- Für Windows (32-Bit), ICOFormat.8bi
- Für Windows (64-Bit), ICOFormat64.8bi
- Für Mac OS ICOFormat.plugin(Beachten Sie, dass für CS2, CS3/4 und CS5 separate Versionen bereitgestellt werden.)
- Für Mac OS X/Classic, icoformat
- Für 68K MacOS, icoformat(68K)
- Wenn Sie Corel PSP Photo X2 verwenden, legen Sie das Plugin unter C:\Programme\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns ab
- Beenden Sie Photoshop und starten Sie es neu, wenn es bereits ausgeführt wird.
Es gibt auch einen Online-Dienst //www.convertico.com/. ConvertICO ist ein kostenloser Online-ICO/PNG-Dateikonverter. Es funktioniert schnell und ist einfach zu bedienen. Es wird zum Konvertieren von Desktopsymbolen, Anwendungssymbolen und Favoriten für Websites verwendet.
Jetzt werde ich Ihnen so detailliert wie möglich erklären, wie Sie eine normale „.ico“-Datei so erstellen, dass sie korrekt angezeigt wird Betriebssysteme Windows, auf anderen Systemen sollte es auch funktionieren, dies wurde jedoch nicht getestet. Diese Lektion ist für erstellt breites Publikum, sowohl für diejenigen, die „Gimp“ kennen, als auch für diejenigen, die es überhaupt nicht kennen. Sie sind zum Beispiel ein ausgezeichneter Programmierer, erstellen benutzerdefinierte Programme, integrieren vorgefertigte „.ico“-Dateien darin, aber plötzlich entscheiden Sie sich, etwas Eigenes zu erstellen, besitzen aber keines Grafikeditor, diese Lektion wird Ihnen helfen. In diesem Tutorial erkläre ich nicht nur, welche Tools Sie verwenden, sondern auch, wie Sie sie verwenden.
Zunächst werde ich Leuten erzählen, die nicht wissen, was „.ico“ ist und wofür es benötigt wird.
„.ico“ ist das Format von „Bildern“, die einem bestimmten Programm zugewiesen sind, zum Beispiel:
Vor dir ausführbare Datei„Gimp 2.8“, und die rot hervorgehobene Datei ist die bereits in die Anwendung integrierte „.ico“-Datei.
Das heißt, um es auszudrücken in einfacher Sprache, das ist ein Bild des Programms. Außerdem kann die „.ico“-Datei ein Site-Symbol oder ein Cursor sein, aber das brauchen wir jetzt nicht mehr.
Nun, das war's, fangen wir mit der Lektion an. In diesem Tutorial werde ich dieses Bild verwenden.

1. Herauszoomen
Als Erstes müssen Sie das Bild, aus dem Sie ein „Symbol“ erstellen möchten, auf eine Größe von „256 x 256“ verkleinern. Dies kann auf zwei Arten erfolgen: Die erste davon ist einfacher, die zweite jedoch auch nicht schwierig.
Methode 1:
Klicken Sie im Gimp-Editor in der oberen Leiste auf „Bild“ und wählen Sie dann „Bildgröße“.

Stellen Sie im sich öffnenden Fenster die Höhe und Breite auf 256 ein.

Es ist zwar nicht schön geworden, aber für die Faulenzer ist es ok.

Es ist besser, es auf die zweite Art und Weise zu machen, denn genau das habe ich getan.
Methode 2:
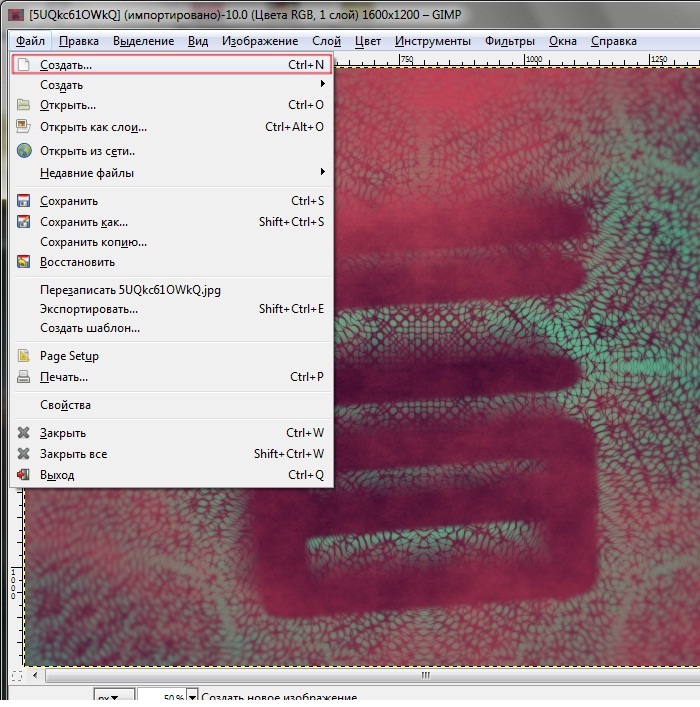
Erstellen Sie ein neues Bild, klicken Sie in der Leiste auf „Datei“ und wählen Sie „Erstellen“.

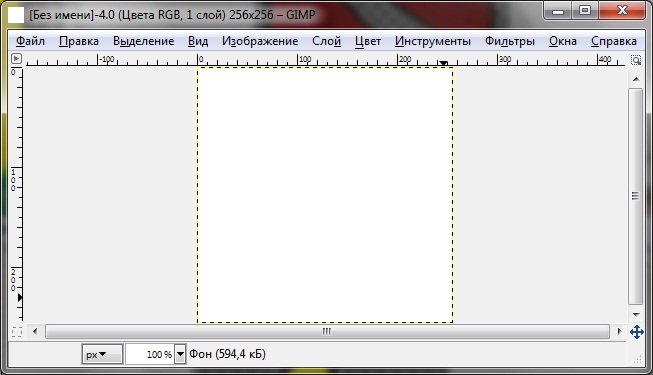
Geben Sie die Breite und Höhe „256×256“ an, lassen Sie die restlichen Parameter unverändert.

Wir können das schaffen.

Klicken Sie mit der rechten Maustaste auf die Ebene „Hintergrund“ und wählen Sie „Alphakanal hinzufügen“.
Öffnen Sie nun Ihr Bild im Gimp-Editor. !Schließen Sie das erstellte Bild nicht!

Klicken Sie in der oberen Leiste auf die Schaltfläche „Bearbeiten“ und wählen Sie „Kopieren“.

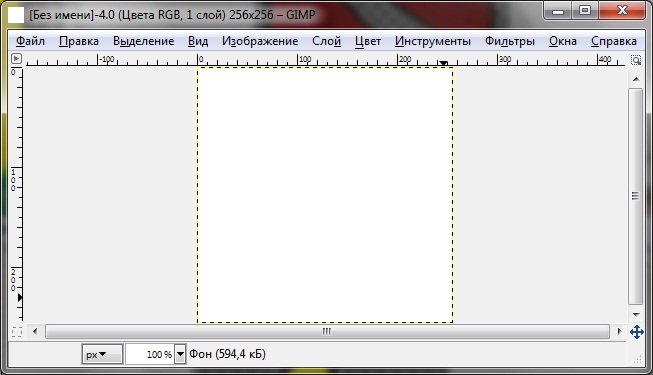
Wir kehren zum erstellten, leeren „256x256“-Bild zurück.

Klicken Sie in der oberen Leiste auf die Schaltfläche „Bearbeiten“ und wählen Sie „Einfügen“.


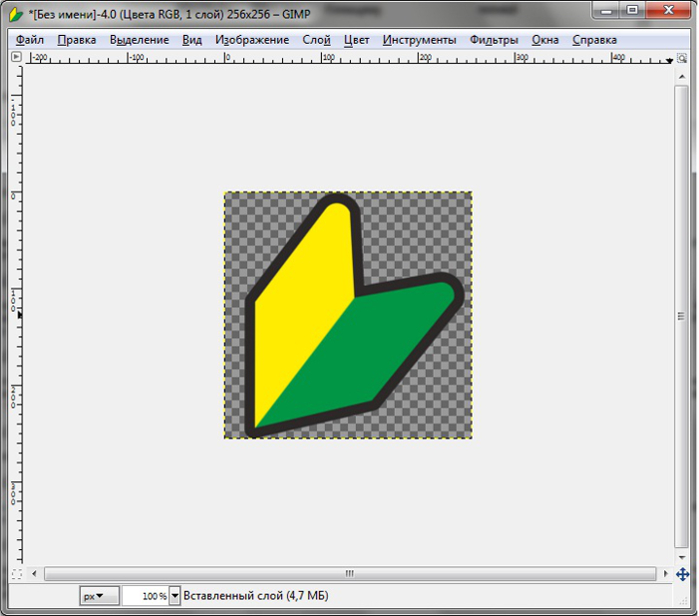
Am Ende erhalten Sie etwas Ähnliches:

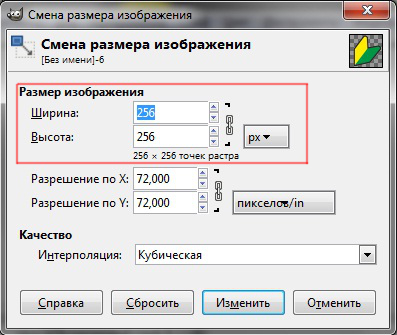
Nachdem Sie auf das Werkzeug „Skalieren“ geklickt haben (wir ändern dort nichts), klicken Sie auf das Bild, das Sie verkleinern möchten, und es öffnet sich ein Fenster mit den Skalierungseinstellungen. Meine Werte für „Breite“ und „Höhe“ unterscheiden sich von Ihren, es hängt von der Größe des Bildes selbst ab.

Klicken Sie im Fenster auf die unterbrochene Kette, sodass sie zu einem Ganzen wird, und stellen Sie einen der beiden Werte auf 256 ein. Dies hängt wiederum vom Bild ab. Da mein Bild rechteckig ist und ich auf die Breite verzichten kann, stelle ich den Wert auf „Höhe“; die Breite sollte sich ebenfalls ändern, jedoch automatisch.

Klicken Sie auf „Ändern“.

Der durch die gepunktete Linie hervorgehobene Bereich ist Ihr Bild, aber es befindet sich hinter der „Leinwand“, es spielt keine Rolle, es muss auf die Leinwand verschoben werden.
Machen wir das mit dem Verschieben-Werkzeug in der Symbolleiste. Klicken Sie auf das Werkzeug.
Bewegen Sie dann die Maus über den durch die gepunktete Linie hervorgehobenen Bereich und ziehen Sie die Ebene bei gedrückter linker Maustaste auf die Leinwand.
Achten Sie darauf, dass das Bild nicht über die Ränder hinausragt. Ist dies nicht der Fall, können Sie die Ebene mit dem Werkzeug „Skalieren“ weiter verkleinern. Ich habe es so hinbekommen:

Wenn wir das Bild an die Leinwand angepasst haben, ohne seine Proportionen zu ändern (dies war die Aufgabe bei dieser zweiten Methode), können wir die Ebene „Hintergrund“ löschen. Klicken Sie im Ebenen-Pinsel-Bedienfeld mit der rechten Maustaste auf die Hintergrundebene und wählen Sie Ebene löschen.

Der letzte verbleibende Schritt besteht darin, das Bild zu verkleinern. Klicken Sie im selben Bedienfeld mit der rechten Maustaste auf die Ebene mit Ihrem Bild und wählen Sie im Popup-Menü „Ebene zu Bildgröße“ aus.

Wenn sich die gelbe gepunktete Linie wie folgt an den Rändern der Leinwand befindet:

Dann gratuliere ich Ihnen, Sie haben das Bild verkleinert.
Kommen wir nun zur Erstellung eines hochwertigen Icons im „.ico“-Format.
2. 15 Kopien der Ebene
Nachdem wir ein Bild in der von uns benötigten Größe erstellt haben, müssen wir die Ebene 15 Mal kopieren, sodass im Bedienfeld „Ebenen-Pinsel“ 15 identische Ebenen vorhanden sind. Ja, das ist kein Tippfehler, genau 15, denn wir werden eine hochwertige „.ico“-Datei erstellen.
Zuerst erkläre ich, was wir als Nächstes mit diesen fünfzehn Schichten machen. In der „.ico“-Datei besteht die Ebenenstruktur aus drei „Fächern“ unterschiedlicher Qualität (jedes davon hat 5). verschiedene Größen Symbole), sodass die Datei überall sichtbar ist.
Ich erkläre es am Beispiel von Papierprodukten: Wenn Sie ein Kunsthandwerk aus Papier herstellen müssen, ist es keine Tatsache, dass Sie es aus Pappe usw. herstellen können. Ich hoffe, das Beispiel ist klar. Machen wir uns an die Arbeit.
2.1 Kopieren
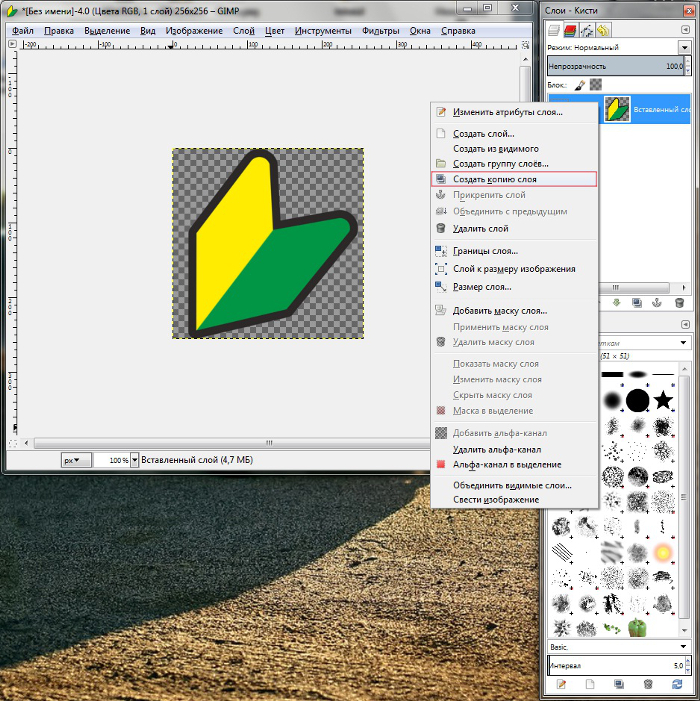
Wir erstellen 15 Exemplare. Klicken Sie im Bedienfeld „Ebenen-Pinsel“ mit der rechten Maustaste auf die Ebene und wählen Sie „Kopie der Ebene erstellen“.

Und das machen wir so lange, bis die Liste 15 Ebenen enthält.
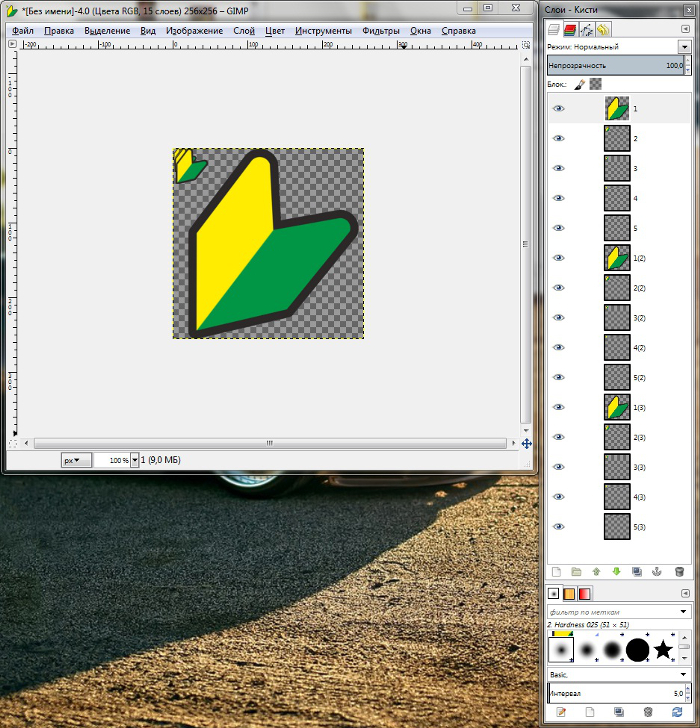
Ich habe das Panel gestreckt, damit Sie sehen können, dass es genau 15 Schichten sind. Dies ist nicht notwendig, aber praktisch. Außerdem habe ich zum besseren Verständnis die Ebenen unter Berücksichtigung ihrer „Fächer“ umbenannt, was wiederum nicht notwendig, aber praktisch ist.
2.2 Skalierung
Mit dem Werkzeug „Skalieren“ ändern wir die Ebene mit der Bezeichnung „2“, ohne die Struktur des Gebäudes zu stören. Stellen Sie die Höhe und Breite auf 48 ein, d. h. die Ebene sollte 48 x 48 groß sein. Ebene „3“ sollte 32x32 groß sein. Schicht „4“ sollte 24x24 groß sein und schließlich sollte Schicht „5“ 16x16 groß sein. Sie werden etwas Ähnliches bekommen.

Das Gleiche machen wir mit den restlichen „Zweigen“.

Und der letzte Stoß.

Als Ergebnis erhalten wir:

3. Exportieren (speichern) Sie Symbole im erforderlichen Format

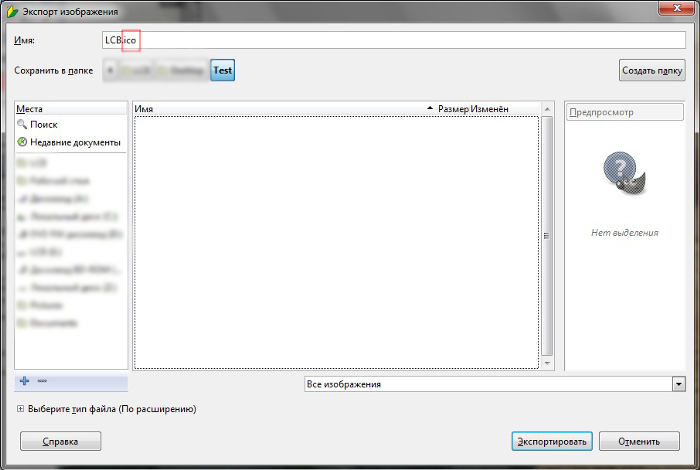
Es öffnet sich ein Fenster zum Speichern Ihrer Arbeit. Bitte beachten Sie, dass der Dateiname keine Rolle spielt, er kann beliebig sein und das Format sollte nur „.ico“ sein, wie im Screenshot.

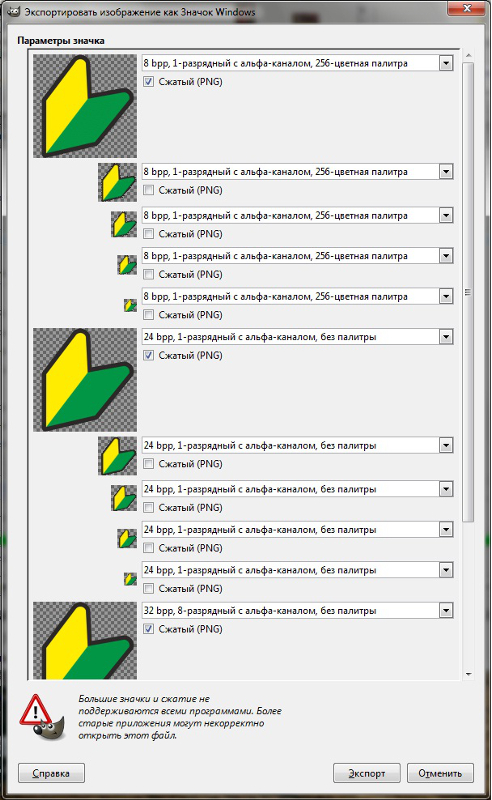
Klicken Sie auf „Exportieren“. Es erscheint ein Fenster mit detaillierten Importeinstellungen. Es ist notwendig, alles genau so zu konfigurieren, wie im Screenshot gezeigt, ansonsten kann ich den korrekten Betrieb nicht garantieren.


Das heißt, der erste „Zweig“ mit fünf Bildern sollte „8 bpp“ sein, der zweite sollte „24 bpp“ sein und der dritte sollte nicht verändert werden. Herzlichen Glückwunsch, jetzt wissen Sie, wie Sie hochwertige „.ico“-Dateien erstellen. Hier ist ein Beispiel für die Verwendung dieses in das Programm integrierten Symbols.


Ich nehme Ihre Kritik an und helfe Ihnen, es herauszufinden, wenn Sie etwas nicht verstehen. Vielen Dank für Ihre Aufmerksamkeit.
Wenn wir ein Gerät verwenden, langweilen wir uns oft mit der gleichen Benutzeroberfläche und möchten etwas ändern. Für jedes Gerät ändert sich das Erscheinungsbild des Systems unterschiedlich. Symbole gehören zu den elementaren Bestandteilen jeder Benutzeroberfläche und ihre Änderung ist keine schwierige Aufgabe. Im Internet finden Sie viele Icon-Sets für alle Gerätetypen. Aber sie sind nicht einzigartig, nicht individuell. Daher werden wir uns in diesem Artikel damit befassen, wie Sie selbst ein Symbol erstellen, damit es Ihnen gehört und einzigartig ist.
Wir betrachten das Beispiel zweier einfacher Programme. Da es mit ihrer Hilfe sehr einfach ist, ein Symbol für einen Ordner, eine Datei, eine Verknüpfung oder andere Elemente zu erstellen, wird diese Software zu einem hervorragenden Werkzeug zum Ändern Aussehen Schnittstelle und deren Individualisierung. Dank diesen einfache Programme können Sie Symbole für beliebige Oberflächenelemente verschiedener Betriebssysteme erstellen.
Fasticona 1.0 kostenlos tragbar
Ich habe noch nie ein einfacheres Programm zum Erstellen von Symbolen gesehen. Es ist nicht einmal eine Installation erforderlich. Mit Fasticona 1.0 Free Portable können Sie keine Symbole zeichnen, sondern sie daraus erstellen fertige Bilder. Sie können aus jedem Bild (sogar aus Ihrem eigenen Foto) ein Symbol erstellen. Das Programm unterstützt verschiedene verschiedene Formate. In einfachen Worten ist nur ein Bildkonverter.
Bevor Sie aus einem Bild ein Symbol erstellen, laden Sie das Bild über die Schaltfläche „Datei öffnen“ in das Programm. Wählen erforderliche Parameter: Größe (Größe), Farbtiefe (Farben und Bits pro Sample), Speicherordner (Ausgabepfad, standardmäßig der Ordner, in dem die Startdatei gespeichert wird) und der Name der Symboldatei (Ausgabename).
Die resultierende Datei wird im *.ico-Format gespeichert. Und nur darin.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 muss auf Ihrem Computer installiert werden, nimmt aber nur sehr wenig Platz ein. Seine Funktionalität ist erweitert. Mit diesem Programm können Sie entweder ein Symbol aus einem Bild erstellen oder es selbst zeichnen. Dafür verfügt sie über ein breites Spektrum an Werkzeugen.

