Hallo an alle! Heute habe ich mir etwas Zeit genommen, um das Design und die Bedienung des Blogs etwas zu verbessern: Ich habe ein paar Layoutfehler behoben, ein paar subtile Features hinzugefügt, den Hintergrund geändert und vor allem das Blog-Logo geändert (ich habe einfach einen Stift genommen und geschrieben, und dann gescannt). Eine der Verbesserungen bestand also darin, dem Yandex.Browser-Scoreboard ein Site-Image hinzuzufügen. Tatsache ist, dass das Scoreboard des Y. Browsers beliebte oder häufig besuchte Websites anzeigt und Yandex allen dieselbe Vorlage zuweist: eine Art Hintergrundplatte, ein Favicon in einem Kreis und den Namen der Website. Aber ich denke, viele Leute haben bemerkt, dass einige Websites auf der Anzeigetafel fast gleich aussehen und einige "persönliche" Kacheln haben.
AKTUALISIEREN: Yadneks.Browser wurde kürzlich aktualisiert und alle alten Widget-Einstellungen auf der Anzeigetafel funktionieren nicht mehr. Außerdem haben sich auch die Links zur „Scoreboard API“-Dokumentation geändert. Der Artikel musste also umgeschrieben werden.
Zum Beispiel Jandex, Google, In Kontakt mit, Rutracker haben ihre schönen, leicht erkennbaren Stempel, während der Rest dies nicht hat. Zum Beispiel zeigt das Bild oben, dass solche ehrwürdigen Meister des Netzwerks wie IXBT, Computerra Und THG Bisher haben sie sich nicht um ein solches Detail gekümmert, obwohl es klein, aber immer noch nicht überflüssig ist, da so viele Leute jetzt Yandex.Browser verwenden.
Ich persönlich ärgere mich über Seiten mit voreingestellten Kacheldesigns. Jetzt werden wir herausfinden, wie Sie Ihre Website zu einer schönen Platte (Widget) für das Yandex.Browser-Scoreboard machen können. Alles ist sehr einfach:
In jedem Bildbearbeitungsprogramm erstellen wir ein Bild im PNG-Format. Die Größenbeschränkungen für Bilder sind unten aufgeführt. Das Bild muss einen transparenten Hintergrund haben. Es ist besser, ein Bild mit dem Logo der Website zu machen. Rufen wir sie an logo.png.
Beschränkungen der Logogröße:
- lange horizontale Logos - Breite bis zu 300 Pixel, Höhe bis zu 85 Pixel;
- kurze horizontale Logos - Breite bis 250 Pixel, Höhe bis 120 Pixel;
- quadratische Logos können bis zu 120 Pixel hoch sein;
- Die Länge des Logos sollte seine Breite nicht um mehr als das 4,6-fache überschreiten.
( "api_version": 4, "layout": ( "logo": "http://your.site/logo.png", "color": "#ffffff", "show_title": false ) )
Wo
"logo": "http://your.site/logo.png", - der Pfad zum Bild (außerdem mit der vollständigen Adresse des Bildes, nur so hat das neue Widget verdient;
"color": "#fbfbfb", - Plattenhintergrund
Jetzt Bild logo.png und Datei manifest.json legen Sie das Stammverzeichnis der Website ein. Und im Code auf allen Seiten der Site dazwischen
Und füge folgende Zeile hinzu:
Das ist alles. Jetzt hat die Seite ihre eigene schöne Platte. Übrigens, wenn es nicht sofort angezeigt wird, müssen Sie das Abzeichen der Website von der Anzeigetafel entfernen und es dann dort wieder hinzufügen. Für andere Benutzer wird es aktualisiert, wenn sie das nächste Mal den Browser und das Scoreboard öffnen.
Das Manifest hat einige weitere interessante Funktionen, die auf der Tableau-API-Seite zu finden sind. Es hat eine sehr interessante Funktion. Notifizierer - Symbole, die den Benutzer über eine neue persönliche Nachricht oder andere aktualisierte Informationen informieren. Dies ist sehr praktisch, wenn die Site die Anzeige von Benachrichtigungen unterstützt, dh wenn es etwas mit zwei oder drei Ziffern anzuzeigen gibt.
Wenn es immer noch nicht funktioniert, löschen Sie den Cache der Site (nämlich der Site, um sie zu löschen). neue Datei korrekt vom Server zurückgegeben). Bei mir hat es danach auch nicht funktioniert. Und da hat nur das Entfernen des alten Widgets aus dem „Scoreboard“ und das erneute Hinzufügen geholfen. Und am Ende war alles so, wie es sein sollte.

Und hier ist noch etwas: Offenbar ist etwas im Wald gestorben, aber Yandex.Browser hat jetzt eine normale Anzeigetafel, die viele Kacheln enthält, erweitert, skaliert. Nun, genau wie in der guten alten Opera (übrigens: die normalste Implementierung dieses Bildschirms) kamen die Entwickler endlich dazu, die Anzeigetafel fertigzustellen. Ein lustiger Moment fällt hier auf: Sie versuchten zunächst, es „nicht wie alle anderen“ zu machen, also einen „Eifer“ einzuführen. Aber viele erstickten an dieser Begeisterung und schalt Ya.B dafür, dass es eine dumme Begrenzung der Anzahl der Kacheln gibt. Wie viele könnten dort platziert werden? Acht? Idiotie, nicht wahr? Aber jetzt können Sie die Anzahl der Widgets erhöhen. Ich kenne das Maximum nicht, aber 15 passen gut. Und warum sollte es klüger sein, wenn sie ohnehin „wie alle anderen“ in den Verstand zurückkehrten? Angeber und nur.
OK, jetzt ist alles vorbei. Ich wollte einen neuen Artikel schreiben.
Es ist an der Zeit, sich die Hauptfunktionen anzusehen, die die kommende Version von WordPress 4.8 (geplant für den 8. Juni) haben wird. Dies ist das erste große Update in diesem Jahr, daher ist es sogar irgendwie interessant, was die Entwickler für uns auf Lager haben. Das vorherige Update war recht umfangreich und hat mir persönlich gut gefallen.
Betrachtet man jedoch die Liste der Features in WP 4.8, bleiben gemischte Gefühle zurück. Einerseits sieht es so aus, als würden sie planen interessante Chips bei den redakteuren hingegen vergeht das gefühl, dass es, gelinde gesagt, nicht sehr viele änderungen gibt, nicht. Außerdem denke ich, dass Sie verstehen werden, was genau ich meinte.
Gehen wir direkt zur Liste der Hauptchips unter der Nummer 4.8. Beginnen wir mit den interessantesten.
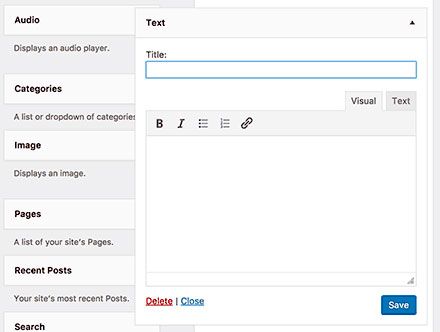
Visueller Editor im Text-Widget
IN vorherige Versionen System für dieses Widget können Sie Inhalte im HTML-Modus (einfacher Text) hinzufügen. Für diejenigen, die die Grundlagen des Layouts kennen, war es nicht schwierig, verschiedene Textauswahl-Tags zu verwenden. Jetzt können alle anderen Benutzer von WordPress 4.8 dasselbe tun.

Wie Sie sehen können, sind die folgenden Elemente in den Editor-Elementen verfügbar:
- Listen (nummeriert und nicht);
- Verknüpfungen;
- fett hervorgehoben;
- Kursivschrift.
Sie können in den HTML-Modus wechseln. In einigen Quellen bin ich auf inoffizielle Informationen gestoßen, dass der Code höchstwahrscheinlich standardmäßig in diesem Widget ausgeführt wird.
Sieht gut aus, aber warum gibt es so wenige Buttons und lassen sich die irgendwie konfigurieren? Als Alternative erinnere ich mich an eine Million Downloads, die eine ähnliche Aufgabe umsetzt, aber absolut alle Funktionen eines regulären visuellen Editors in einen Block einfügt.
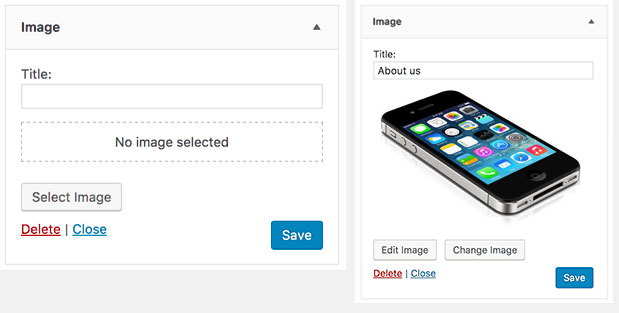
Bild-Widget
Weiter oben im Blog habe ich Ihnen erklärt, wie das geht – hier sind HTML-Kenntnisse erforderlich. Ich musste Kunden noch einmal erklären und ein Codebeispiel schreiben, um diese Aufgabe umzusetzen. Mit dem neuen Widget in WordPress 4.8 wird alles viel einfacher.

Das Element enthält ein Titelfeld und eine Schaltfläche zum Herunterladen eines Bildes - Sie können es von einem Computer oder einer Medienbibliothek auswählen. Der Mechanismus ist Standard für das WordPress-Admin-Panel (über ein Popup-Fenster oder Drag & Drop). Danach wird eine Vorschau im Widget angezeigt + ein Link zum Ändern / Bearbeiten des Bildes wird angezeigt.
Video-Widget
Sie haben vielleicht schon erraten, dass die meisten Funktionen von WordPress 4.8 mit . Arbeitsprinzip diese Aktualisierungähnlich, und das Element selbst sieht sehr ähnlich aus. Sie können ein Video in die Seitenleiste hochladen oder dort ein Video von Vimeo, YouTube und anderen Diensten anzeigen.
Wenn Sie auf die Schaltfläche „Hinzufügen“ klicken, wird ein Popup-Fenster angezeigt, in dem Sie eine der Download-Optionen auswählen müssen. Im Allgemeinen wird empfohlen, das Video zuerst irgendwo wie YouTube hochzuladen und dann auf einen Link darauf zu verweisen.
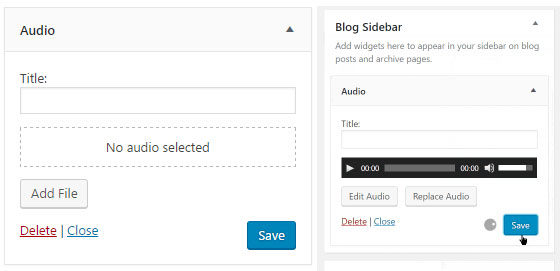
Audio-Widget
Nun, das letzte Element dient zum Einfügen einer Audio-Sidebar, das Funktionsprinzip ist dasselbe. Anscheinend haben sich die Entwickler für eine Alternative entschieden, diese Funktion wird jetzt direkt im Admin-Panel sein.

Klicken Sie auf die Schaltfläche, um eine Datei hinzuzufügen (Datei hinzufügen) und wählen Sie sie im Popup-Fenster über den Link aus oder laden Sie sie von Ihrem Computer hoch. Sie können es auch einfach per Drag-and-Drop in das Widget-Feld ziehen. Schwierigkeiten sollten nicht auftreten.
IN neue Version TinyMCE 4.6 wird die Arbeit mit der Bearbeitung von Links in Inhalten verbessern. Wenn Sie den Cursor auf den Link platzieren, wird die Auswahl dieses gesamten Blocks angezeigt, und Sie können problemlos Änderungen am Anker vornehmen. Es sieht aus wie das:

Ja, im Prinzip ist der Chip praktisch, besonders wenn Sie viel Text bearbeiten. Bisher mussten Sie einige Zeichen vor dem Ende irgendwo in die Mitte des Links klicken und den gesamten Anker bearbeiten. In WordPress 4.8 wird es einfacher.
Das alte Nachrichten-Widget wurde durch einen Informationsblock ersetzt, in dem neben den neuesten Nachrichten aus der Welt von WordPress auch Ereignisse rund um das System und in Ihrer Nähe angezeigt werden.

Der Standort wird standardmäßig festgelegt, Sie können jedoch auch eine andere Stadt festlegen, wenn Sie dies wünschen. Bei Mehrbenutzerseiten wird jedem Benutzer das entsprechende Ergebnis in Abhängigkeit von Zeitzone, Sprache und IP-Adresse angezeigt.
Gesamt
Traditionell wurden in WordPress 4.8 einige Funktionen für Entwickler hinzugefügt und Fehler behoben, zum Beispiel wird das Theme-Customizer-Panel auf großen Bildschirmen korrekt angezeigt + beim Bearbeiten der Benutzereinstellungen wird sein Name angezeigt (was derzeit nicht der Fall ist verfügbar).
Was alle anderen Updates betrifft, so scheint es, dass sie für viele Redakteure nützlich sein werden. Sie müssen Kunden nicht erklären, wie sie Bilder in Widgets einfügen oder Videos hinzufügen, was ebenfalls sehr nützlich ist. Auf der anderen Seite ist dies nichts Außergewöhnliches und wurde mit dem oben erwähnten Black Studio TinyMCE Widget-Add-On problemlos umgesetzt. Ja, das Admin-Panel ist besser geworden, aber ich würde gerne in sechs Monaten einige größere Funktionen bekommen.
Hat es Ihnen gefallen WordPress-Update 4,8? was denkst du darüber?
Nachdem wir einen Browser installiert oder uns entschieden haben, den Standardbrowser zu verwenden, müssen wir entscheiden, welche Suchmaschine wir verwenden, um die benötigten Informationen zu erhalten.
Google ist zur beliebtesten Suchmaschine der Welt geworden, aber unter den russischsprachigen Nutzern belegt Yandex durchweg den ersten Platz.
Ich denke, das ist nur dann der Fall, wenn es sich lohnt, der Mehrheit zu folgen.
Schauen wir uns genauer an, welche „Annehmlichkeiten und Extras“ Yandex uns bietet.
Die Yandex-Suchseite beginnt über ihre Hauptschnittstelle mit uns zu "kommunizieren". Um es zu öffnen, müssen Sie die Adressleiste eines beliebigen Browsers eingeben yandex.ru :
Site-Suche yandex.ru
Die Suchmaschine zeigt uns ihre Hauptseite. Hier finden Sie Nachrichten, Börsenberichte, Wetter und vieles mehr.
Allerdings achten nicht viele Benutzer darauf, dass die Hauptseite der beliebte Suchmaschine kann für Sie angepasst werden.
Was sind Yandex-Widgets?
Die Hauptseite von yandex.ru besteht aus Blöcken mit Informationen, die Widgets sind. Einige Widgets sind kleine Anwendungen – Uhr, Kalender usw. Der Rest sind Links zu beliebten Informations- und Unterhaltungsressourcen (Websites).
Alle aktuellen Informationen erscheinen auf der Website und werden im Widget angezeigt. Daher können Sie viele Updates sehen, ohne die Hauptseite der Suchmaschine zu verlassen.
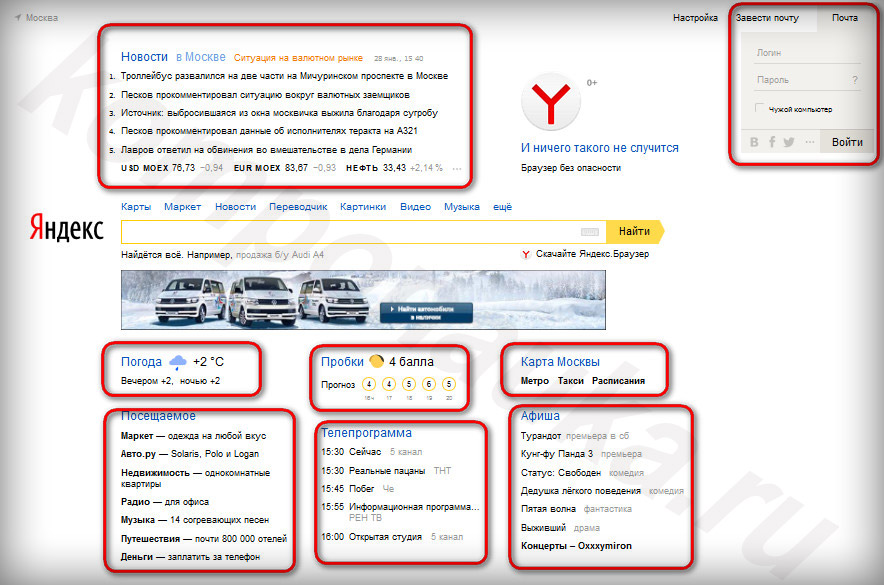
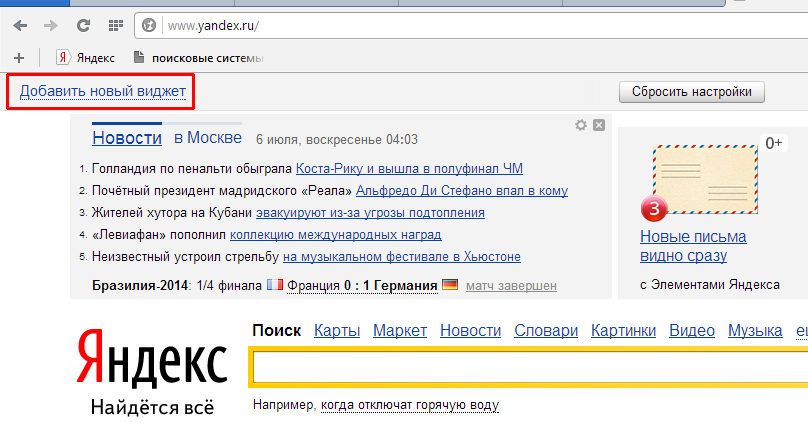
So sieht die Standard-Suchmaschinenseite aus:

Es gibt jedoch viele Widgets, die nicht angezeigt werden Startseite standardmäßig, und ich gehe auch davon aus, dass Sie einige der sichtbaren nicht benötigen. Lassen Sie uns sie nach Ihren Wünschen anpassen.
So installieren Sie Yandex-Widgets.
Prüfen wir zunächst die Funktionen zum Löschen und Konfigurieren bestehender Blöcke.
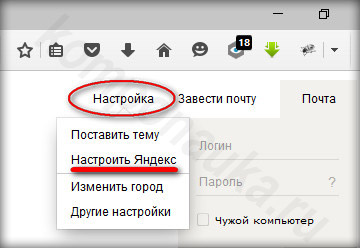
Um zu beginnen, müssen Sie zu gehen Einstellungen =>Melodie Jandex.

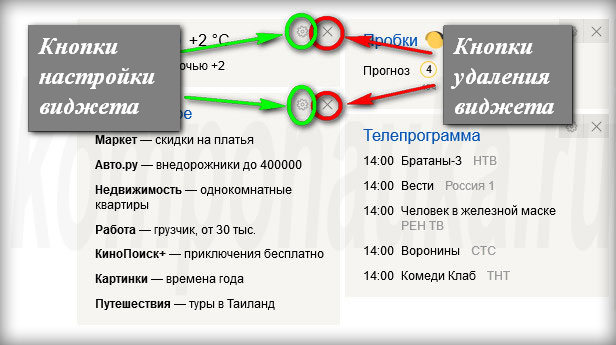
Widgets haben jetzt einen grauen Hintergrund, der ihre Grenzen, Einstellungsschaltflächen (Zahnräder) und das Entfernen von Blöcken (Kreuz) anzeigt.

Mit dem Entfernen wird es meiner Meinung nach keine Fragen geben: Der Block wird nicht benötigt - wir klicken auf das LMB-Kreuz, das Widget wird gelöscht.
Die Inhalte der Einstellungsfenster für verschiedene Widgets sind unterschiedlich. Zum Beispiel in der Bewerbung Zeitplan Sie können den Abfahrts- und Zielbahnhof sowie das Zeitintervall festlegen, dessen Zeitplan angezeigt wird.
Lassen Sie uns zunächst die Widgets durchgehen, die bereits auf der Seite installiert sind. Wir löschen unnötige und korrigieren auf Wunsch die Einstellungen der von uns hinterlassenen. Jetzt können Sie zum Katalog gehen und sehen, was Yandex uns sonst noch bietet.
Widget-Verzeichnis.
Um einzutreten, müssen Sie die Schaltfläche in der unteren linken Ecke des Browsers finden Neues Widget hinzufügen.

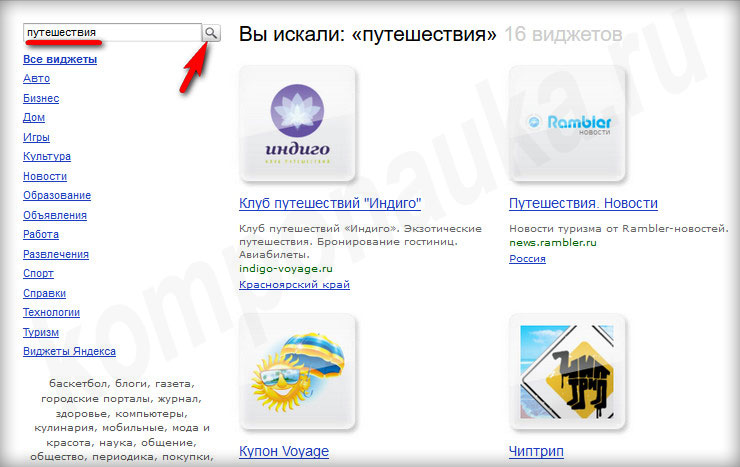
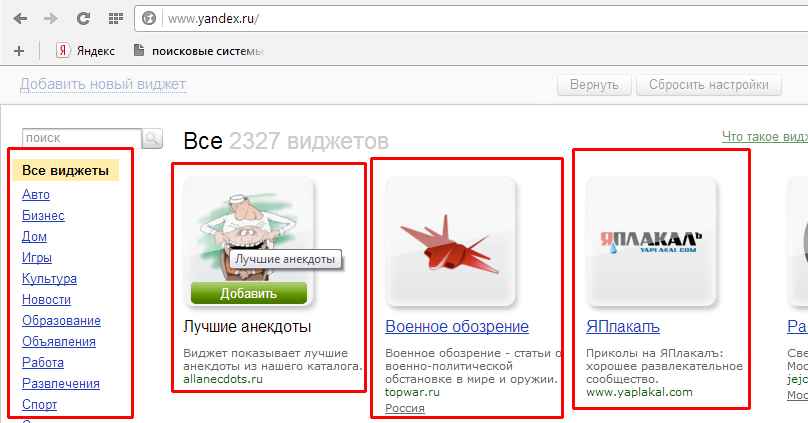
Widgets sind im Katalog nach Themen gruppiert. Wählen Sie ein Thema aus oder geben Sie in die Suchleiste ein Wort ein, das in direktem Zusammenhang mit dem vermeintlichen Namen des gesuchten Widgets steht.
Zum Beispiel:

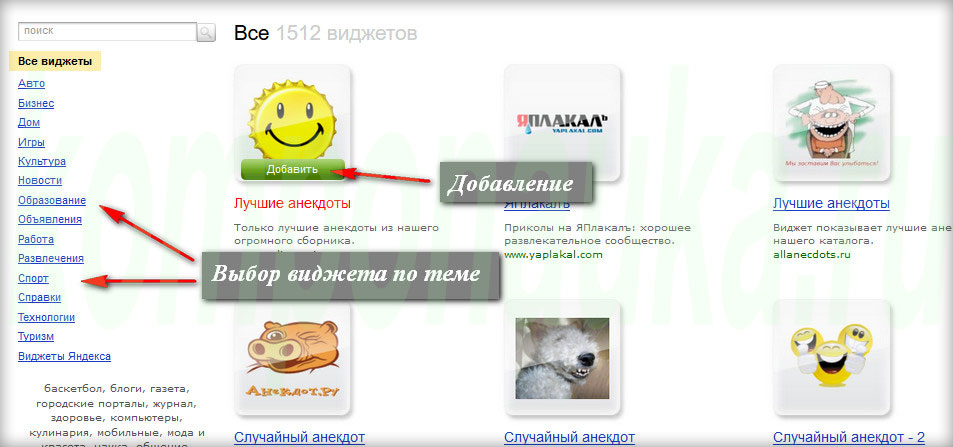
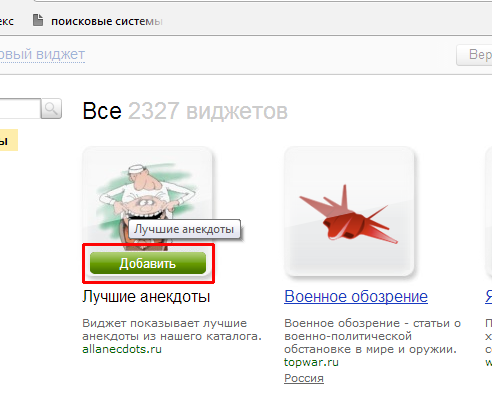
Zur Installation müssen Sie den Mauszeiger über das Symbol des gewünschten Widgets bewegen und dann auf die Schaltfläche klicken Hinzufügen.

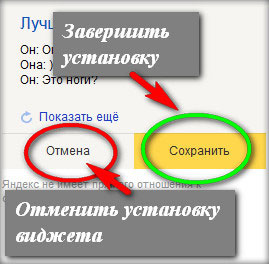
Weitere Aktionen werden auf der Hauptseite durchgeführt. Wir werden erneut aufgefordert, eine Wahl zu treffen - den ausgewählten Block zu verlassen oder ihn zu löschen. Wenn uns die visuelle Oberfläche zusagt, bestätigen wir mit einem Klick auf LMB on Installieren.

Nachdem Sie alle interessanten Widgets ausgewählt haben, müssen Sie den besten Platz für sie auf der Seite finden. Diese Option ist sofort nach Eingabe der Yandex-Einstellungen verfügbar. Um einen Informationsblock zu verschieben, müssen Sie den modifizierten Cursor über das Widget bewegen, das Sie verschieben möchten, halten Sie es mit LMB gedrückt und bewegen Sie es in die gewünschte Richtung.
Und das ist alles über Widgets für heute. Viel Spaß beim Navigieren.
Die meisten Benutzer sind bereits an die Hauptseite von Yandex gewöhnt, aber sie kann leicht geändert werden. Lassen Sie die Hauptseite beispielsweise so aussehen:
Einstellungen gelten nur für den Browser, von dem aus Sie konfigurieren!
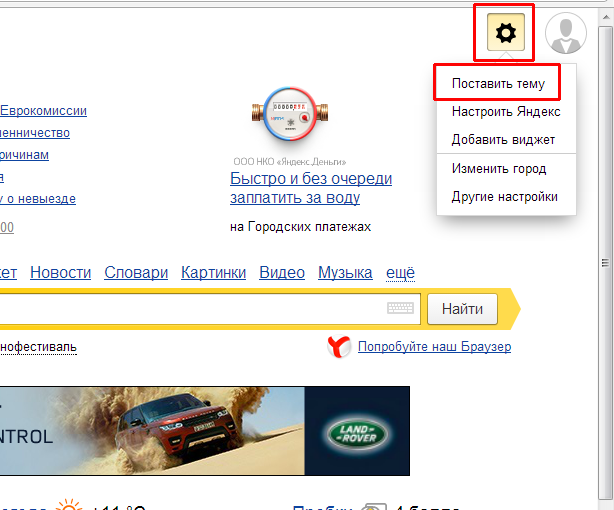
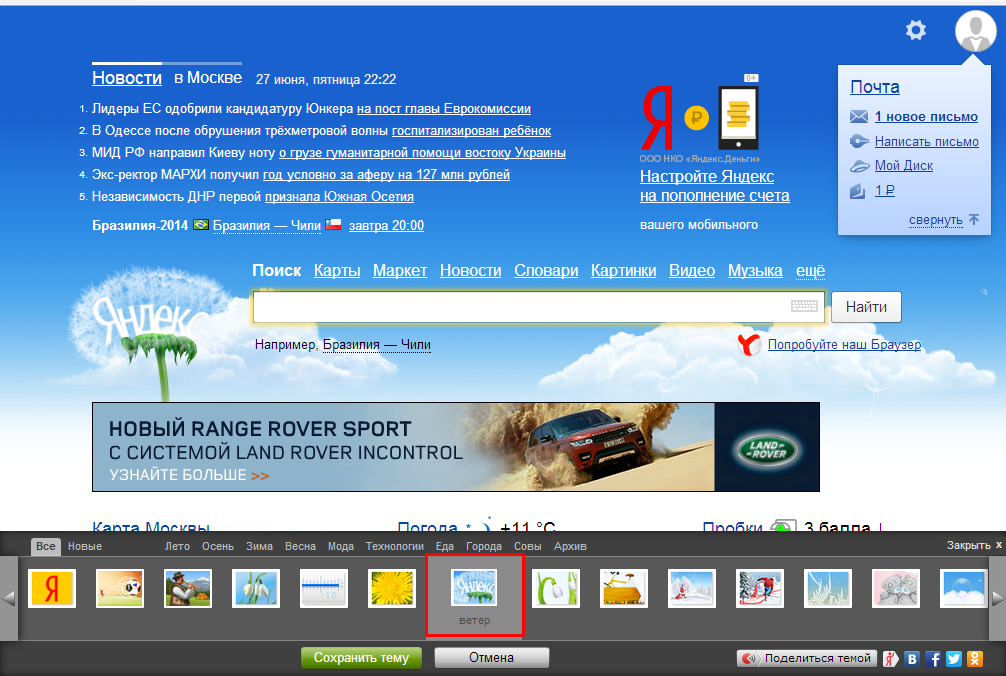
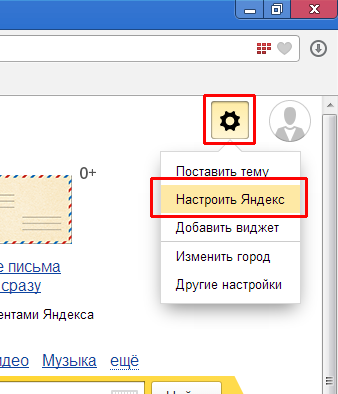
Beginnen wir mit dem Design. Um ein Thema für die Hauptseite auszuwählen, müssen Sie auf das Symbol in der oberen rechten Ecke klicken und im erscheinenden Menü die Zeile „Thema festlegen“ auswählen.

Animierte Themen erscheinen unten auf der Seite, indem Sie darauf klicken, können Sie sehen, wie die Seite aussehen wird.

Zur bequemen Auswahl des erforderlichen Themas können Sie aus den vorgeschlagenen Abschnitten auswählen, z. B. "Sommer", "Frühling", "Mode" usw. Abschnitte werden oben im Menü angezeigt, das mit Themen angezeigt wird. Außerdem sind die Themen in "alle" und "neu" unterteilt.

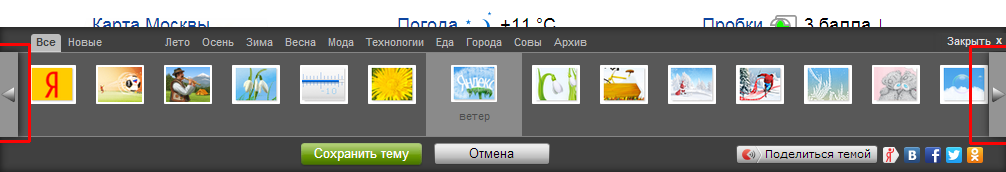
Wenn Ihnen die Themen nicht zusagen, können Sie mit den Pfeilen nach rechts und links durch die Themen blättern.

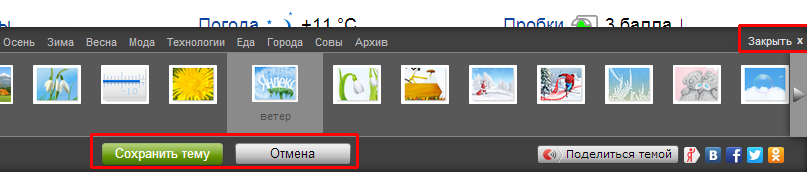
Nachdem Sie ein Design ausgewählt haben, müssen Sie auf die Schaltfläche "Design speichern" klicken, die sich unten befindet. Wenn Sie es sich anders überlegen, ein Design zu installieren, können Sie das Fenster schließen oder auf die Schaltfläche „Abbrechen“ klicken.

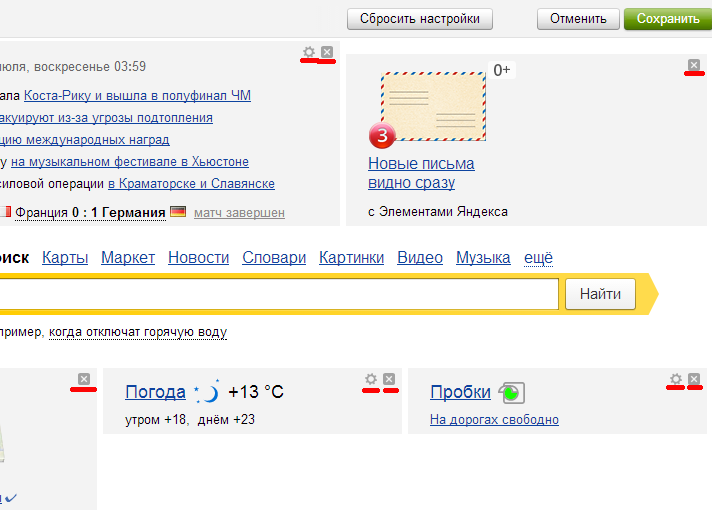
Der zweite Punkt des Einstellungsmenüs Aussehen Yandex - "Yandex einrichten". Hier legen Sie die Widgets fest, die Sie auf der Hauptseite der Yandex-Suche sehen.

Wenn Sie auf "Yandex konfigurieren" klicken, wechseln wir in den Modus zum Ersetzen und Löschen unnötiger Widgets. Widgets können einfach mit der Maus an die Stelle eines anderen Widgets gezogen werden (auf das Widget zeigen, gedrückt halten linker Knopf Maus und ziehen), oder sie können gelöscht werden, indem Sie auf das Kreuz in der oberen rechten Ecke klicken. Einige Widgets haben ihre eigenen Einstellungen, abhängig von den angezeigten Informationen. Beispielsweise kann das Widget „Yandex-Traffic“ für jede Stadt konfiguriert und die Route „Work-Home“ festgelegt werden.

Zusätzlich zu den angezeigten Widgets können Sie weitere auswählen. Klicken Sie dazu oben links auf den Link „Neues Widget hinzufügen“.

Auf der linken Seite können Sie das gewünschte Widget-Thema auswählen und auf der rechten Seite befinden sich die Widgets selbst mit einer kurzen Beschreibung. Unten auf der Seite befindet sich eine Nummerierung, um zu den nächsten oder vorherigen Seiten zu gelangen.

Um ein Widget auszuwählen, bewegen Sie den Mauszeiger darüber, die Schaltfläche „Hinzufügen“ erscheint und klicken Sie mit der linken Maustaste (es ist nicht erforderlich, auf die Schaltfläche zu klicken, klicken Sie einfach auf das Gadget oder den Namen).

Danach erscheint das Widget auf der Hauptseite und kann an die Stelle anderer Widgets gezogen werden. Sie müssen eine Aktion auswählen – „beibehalten“ oder „löschen“.
![]()
Es gibt Schaltflächen im oberen Menü - "Zurück", um gelöschte Widgets zurückzugeben (wenn sie nicht gelöscht werden, gibt es keine solche Schaltfläche), "Einstellungen zurücksetzen" - stellt alles so zurück, wie es ursprünglich war, das gesamte Seitendesign wird ebenfalls zurückgesetzt, " Abbrechen“, um die Ansicht wiederherzustellen, die vor den Änderungen war, und „Speichern“ – um die Änderungen zu speichern.
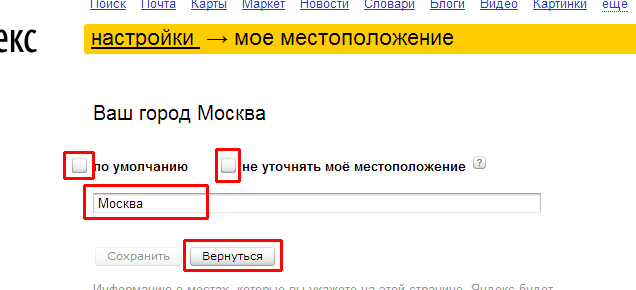
Im Feld zur Eingabe des Stadtnamens beginnen wir mit der Eingabe der Anfangsbuchstaben der Stadt und wählen sie dann aus der Dropdown-Liste aus. Es ist nicht möglich, die Stadt selbst zu betreten, sondern nur aus der Liste auszuwählen. Hier können Sie auch die Standardstadt einstellen, d.h. die Stadt wird automatisch ermittelt. Wenn Sie das Kontrollkästchen "Meinen Standort nicht angeben" aktivieren, werden Ihnen keine Popup-Fenster mit der Frage angezeigt, z. B. "Sind Sie in Moskau?" und zwei mögliche Antworten - "ja" und "nein". Nachdem Sie eine Stadt ausgewählt haben, drücken Sie die Schaltfläche "Zurück".

Hallo liebe Leser. Heute sprechen wir über Yandex-Widgets, wie Sie die Yandex.ru-Hauptseite für sich selbst anpassen und wie Sie zusätzliche Besucher für Ihr Blog gewinnen können, da die Kosten für die Website-Werbung täglich steigen und Sie sich neue Wege einfallen lassen müssen Besucher anziehen.
Standardmäßig gibt es auf der Hauptseite von Yandex viele Widgets und Informanten wie Wetter, Wechselkurse, Fernsehprogramme, Staus usw.
Nur wenige Menschen denken darüber nach, dass sie angepasst und alle unnötigen entfernt werden können. Sie können alles ganz entfernen und es bleiben nur die Suchleiste und das Banner, die auch blockiert werden können, wenn das erforderliche Programm auf dem Computer installiert ist.
Um Yandex für sich selbst anzupassen, wählen Sie auf der Seite yandex.ru oben im Menü den Punkt „Yandex konfigurieren“ aus:
Yandex-Einstellungen
Dann können Sie unnötige Widgets entfernen oder austauschen.
Ich habe nur das Wetter und den Yandex-Webmaster bei mir gelassen, Blog-Widgets hinzugefügt, die ich oft lese, und ein paar weitere nützliche Websites, zum Beispiel das Website-Widget seobudget.ru, das Informationen über TIC, Pr-Updates und die Ausgabe von Yandex anzeigt.
Einige dieser Informanten sehen so aus:
Yandex-Widgets
Sehr bequem zu gehen Startseite und sehen Sie alle Neuigkeiten, die Sie brauchen.
Sie können solche Informanten für beliebige Websites im Büro der Widget-Entwickler selbst erstellen. Wählen Sie „Widget erstellen“ -> „RSS-Widget“, fügen Sie die Blog-Adresse und einen Link zum RSS-Feed ein.
Widget-Entwicklerbüro
Sie können sogar versuchen, auf diese Weise Leser für Ihr Blog zu gewinnen und Ihre Website ein wenig zu promoten. Dazu müssen Sie einen Informanten erstellen und den "Code zum Einfügen in den Blog" in Ihr Konto aufnehmen. Fügen Sie dann diesen Code neben den Schaltflächen hinzu soziale Netzwerke am Ende jedes Beitrags.
Wenn Sie selbst einen Informanten erstellen, erhalten Sie im Büro des Entwicklers Informationen über die durchschnittliche Anzahl von Benutzern pro Tag. Das heißt, Sie können die Wirkung von Widgets nachverfolgen und herausfinden, wie viele Personen sie verwenden. Es wird so aussehen:
SEO-Blog von Denis Bogdanov
Installieren Sie dieses Widget und Sie werden direkt auf der Yandex-Homepage über einen neuen Beitrag auf der Pinzes.ru-Website informiert.
zu Yandex hinzufügen
Vergessen Sie nicht, 3 externe Links zu Yandex.ru von der Indizierung zu schließen, sonst hat es bereits 270.000 TIC))). Ich habe einen externen Link „Zu Yandex hinzufügen“ hinterlassen und einen Link vom Foto und vom Blognamen zu den internen Seiten von Pinzes.ru erstellt.
P.S. Wenn Sie es schon satt haben, auf der Website zu verdienen, eröffnen Sie Einzahlungen in Rubel in Rostbank und leben Sie von Zinsen. Wenn Sie noch kein Geld verdient haben und nichts investieren können, lesen Sie weiter im Pinzes.ru-Blog und erfahren Sie, wie Sie mehr verdienen können.
P.S. Wenn Sie fertige Widgets installieren möchten, hier ein paar Beispiele:
Shakin.ru
isif-life.ru
Sidash.ru
Terehoff.com
