Favicon – (vom englischen FAVorites ICON, übersetzt „Symbol für Favoriten“) – ein Website-Symbol in der Größe 16x16px oder 32x32px, das vom Browser in der Adressleiste oder neben einem gespeicherten Lesezeichen angezeigt wird. Traditionell lautet der Name und die Erweiterung des Symbols favicon.ico.
Unser Service ist in der Lage, Ihr ausgewähltes Bild (bis zu 175 KB groß) in ein Symbol für das Site-Icon (16x16px oder 32x32px groß) umzuwandeln. Nach der Generierung müssen Sie nur noch favicon.ico in das gewünschte Site-Hosting-Verzeichnis hochladen.
Das Fehlen eines Symbols ist ein technischer Optimierungsfehler für eine Ressource; es verringert die Markenbekanntheit, verringert die CTR von Suchausschnitten, verschlechtert die Suche nach einer Webressource mithilfe von Browser-Lesezeichen usw.
Yandex verfügt über einen speziellen Bot, der das Favicon aller Websites individuell indiziert. Die Häufigkeit, mit der neue Symbole zur Suche hinzugefügt werden, liegt zwischen etwa zwei Wochen und einem Monat.
Wo kann ich ein Favicon hochladen, um es online zu stellen?
Um das von Ihnen erstellte favicon.ico als Site-Symbol anzuzeigen, müssen Sie es in das Stammverzeichnis der Site (oder in ein beliebiges Verzeichnis) hochladen und im Site-Vorlagencode (), Codebeispiel, den absoluten oder relativen Pfad dazu angeben :
Warum den Pfad zum Favicon angeben?
Wenn Sie ein Site-Symbol auf der gesamten Site verwenden und sich favicon.ico im Stammordner befindet, müssen Sie den Pfad dazu nicht angeben – Browser finden es selbst und zeigen es als Site-Symbol an. Es werden große oder einzigartige Ressourcen verwendet verschiedene Symbole Website zu jeder ihrer Kategorien. Dazu werden in den entsprechenden Templates die Pfade zu unterschiedlichen favicon.ico angegeben.
Favicon (dt. Lieblingssymbol) ist ein kleines Symbol (Bild, Bild) in Sonderformat, das in der Adressleiste des Browsers beim Anzeigen einer Website, einer Browser-Registerkarte oder in seinen Lesezeichen („Favoriten“) angezeigt wird.
Favicon ist eine zusätzliche Dekoration für Ihre Website, Ihr Mini-Logo. Es wird auch beim Anzeigen einer Liste von Websites in Yandex- und Google-Suchen angezeigt und hebt Ihre Website von den anderen ab.
Warum braucht man ein Favicon für eine Website?
Favicon ist ein Markenzeichen Ihrer Website. Viele Unternehmen verfügen heute über ein unverwechselbares Favicon, das sie von ihren Mitbewerbern unterscheidet. Damit das Symbol den Benutzern besser im Gedächtnis bleibt, sollten Unternehmen ihr Logo darin anzeigen, das auch eines der Elemente des Site-Headers sein sollte. Ein weiteres positives Merkmal der Verwendung eines Favicons ist die Anzeige große Menge Seiten im Browser aufrufen, sehen Sie nicht den gesamten Seitenkopf, sondern nur das Symbol und können sofort und einfach erkennen, zu welcher Registerkarte Sie wechseln möchten.
Was lässt sich besser auf einem Favicon anzeigen?
- Das Symbol muss zum Thema der Website passen.
- Marke, wenn Ihre Website mit dieser Marke verbunden ist. Darüber hinaus z verschiedene Seiten Kann verschiedene Marken anzeigen;
- Verwenden Sie ein Favicon, auf das Sie klicken möchten. Dies erhöht die Klickrate bei der Anzeige in Yandex- und Google-Suchen.
- Erstellen Sie mehrere Favicon-Designs für verschiedene Bereiche Ihrer Website.
- Erstellen Sie mehrere Favicon-Designs für verschiedene Ereignisse (z. B. Neujahr, Valentinstag oder Kosmonautentag, :).
Wie erstelle ich ein animiertes Favicon?
Das ICO-Format unterstützt keine Animation. Moderne Browser ermöglichen jedoch die Verwendung des GIF-Formats für Miniaturansichten. Es ist möglich, für anzugeben moderne Browser eine animierte Datei (favicon.gif) und für alte Dateien wie Intertet Explorer eine weitere (favicon.ico). Fügen Sie dazu im Kopfbereich die folgenden zwei Zeilen hinzu:
Natürlich müssen Sie beide Dateien zunächst im Stammordner der Site ablegen.
Was tun, wenn die Anzeige von Bildern im Browser verboten ist?
Wenn Sie ein Favicon mit einem eingebetteten Bild im Seitencode erstellen:
Dann wird das Symbol auch dann im Browser angezeigt, wenn die Bilder deaktiviert sind.
.
So erhalten Sie ein Favicon von einer Website
Nicht alle Webmaster platzieren favicon.ico im Stammverzeichnis der Website. Um die Favicon-Adresse zu erhalten, verwenden Sie das folgende Skript:
]*)link([^>]*)(rel="icon"|rel="shortcut icon")([^>]*)>/iU", $html, $out)) ( $link_tag = $out ; if (preg_match("/href([s]*)=([s]*)"([^"]*)"/iU", $link_tag, $out)) ( $favicon = trim($out) ; if (strpos($favicon, "://")===false) $favicon = $url "/" ?>
Suchmaschinen Google, Yandex und Favicon
Darüber hinaus kann Yandex aus Symbolen verschiedener Websites ein „Sprite“ für Sie erstellen:
Symbole für iPhone und iPad
Auch wenn Sie keinen Link zum Bild angeben, sucht das iPhone im Stammordner der Site nach einer Datei mit dem Namen apple-touch-icon.png und nimmt, wenn es sie findet, das Bild daraus auf Es wird automatisch an den Ecken eine Hervorhebung vorgenommen.
Um dies zu vermeiden, sollten Besitzer von iPhones und iPads statt apple-touch-icon.png apple-touch-icon-precomposed.png schreiben, denn Für sie erstellen wir ein schönes Icon mit den Maßen 57x57 (es kann übrigens größer sein, aber das ist die Standardgröße des Icons auf dem Mittagsbildschirm) und verbinden es wie folgt:
Wie kann man das Favicon dynamisch ändern?< links.length; i++) { var lnk = links[i]; if (lnk.rel=="shortcut icon") { head.removeChild(lnk); } } // Добавить новую иконку var link = document.createElement("link"); link.setAttribute("href",icon); link.setAttribute("type","image/x-icon"); link.setAttribute("rel","shortcut icon"); head.appendChild(link);Wenn Sie versuchen, den Wert einer Tag-Eigenschaft über das DOM zu ändern, erhalten Sie nicht das gewünschte Ergebnis. Um das Seitensymbol dynamisch zu ändern, müssen Sie zunächst den Link-Tag mit dem alten Symbol aus dem Seitentitel entfernen und ihn dann mit dem neuen Inhalt hinzufügen. Das geht so: // Link zur neuen Icon-Datei var icon="new_favicon.ico";
var head = document.getElementsByTagName("head");
// Finden und entfernen Sie das alte Symbol aus dem HEAD-Tag var links = head.getElementsByTagName("link");
für (var i = 0; i
HTML5 und Favicon
Das Attribut „sizes“ wurde zu HTML5 hinzugefügt, sodass Sie mehrere verschiedene Versionen desselben Symbols deklarieren können. Dabei kann es sich um PNG-Dateien handeln:
Die Anzeige für Windows 8.0 sieht in etwa so aus:
Windows 8.1 und IE 11 erwarten mehrere Image-Versionen, die in browserconfig.xml deklariert sind. Zum Beispiel:
Sie müssen es nicht deklarieren, wenn der Dateiname nicht geändert wird: #2b5797 18. Oktober 2011 13. Januar 2017 Wie erstelle ich ein Favicon? Eine neue Lektion im Workshop-Stil und dieses Mal lernen wir die Geheimnisse des Favicon kennen.
Favicon
- ein kleines Symbol, das in den Lesezeichen und in der Browserleiste angezeigt wird. Wenn Sie eine eigene Website haben und sich auch in kleinen Dingen von anderen abheben möchten – Favicon notwendig. Unter den Lesezeichen sieht es natürlich am vorteilhaftesten aus, vor dem Hintergrund einer verblassten Adressliste ohne jegliche grafische Kennzeichnung. In unserer Lektion geht es jedoch nicht so sehr darum, wie man ein Favicon an die Browserleiste anhängt, sondern darum, wie man in Photoshop sein eigenes Favicon zeichnet. In welchem Format soll ich das Favicon speichern? Es hängt alles vom Browser ab. Für Microsoft Explorer passendes Icon-Format ICO. Wir sind bereits auf dieses Format gestoßen, als wir den Cursor erstellt haben. Für andere Browser von Google Chrome Zu Apple-Safari. #2b5797 Normal reicht aus Apple-Safari, und dann in das Format konvertieren In welchem Format soll ich das Favicon speichern?. Dies kann in einem guten Programm erfolgen IcoFX. Es gibt jedoch viele Websites von Drittanbietern zum Generieren von Favicons, und die offensichtlichste davon ist www.favicon.ru
Wie platziere ich ein Favicon auf einer Website?
So stellen Sie sicher, dass Wie erstelle ich ein Favicon? Wird es funktionieren? 4 Bedingungen müssen erfüllt sein.
- Die Datei sollte heißen: Wie erstelle ich ein Favicon?.
- Favicon-Größe 16 An 16px
- Der optimale Ort für ein Favicon ist der Stammordner der Site.
- Schreiben Sie die Adresse des Symbols in die Meta-Tags heder im Site-Index.
Im HTML-Ausdruck sieht es so aus:
Sie können mehrere Icons für verschiedene Browser erstellen, beispielsweise eines im Format In welchem Format soll ich das Favicon speichern?, und der andere in Apple-Safari und geben Sie dies alles durch das Tag an Link . Moderne Browser suchen meist im Stammverzeichnis der aufgerufenen Website nach einer Datei Wie erstelle ich ein Favicon? Allerdings schadet es nicht, die genauen Links anzugeben.
Erstellen Sie ein Favicon in Photoshop
Erstellen Wie erstelle ich ein Favicon? ganz einfach. Möchten Sie so etwas machen? Wie erstelle ich ein Favicon? wie VKontakte oder Odnoklassniki? Gut Wie erstelle ich ein Favicon? Das geht nicht, indem man große Bilder in allen möglichen Favicon-„Generatoren“ reduziert, von denen es im Internet jede Menge davon gibt. Das Favicon ist sehr klein. Tatsächlich sind wir so etwas Pixelkunst, das seine eigenen Eigenschaften hat. Man kann keinen Brief schreiben und ihn einfach auf reduzieren 16px .
Wie Wie erstelle ich ein Favicon? wird verschwommen und undeutlich sein, da sich die Ränder des Buchstabens bei der Größenänderung um mehrere Pixel überlappen. Es wird irgendwie klappen Anti-Alias, was normalerweise gut ist, aber im Fall von Pixelkunst sind solche Übergänge einfach nicht erforderlich. Auf der anderen Seite sollte man aber ein übermäßiges „Zapfen“ an der Rundheit vermeiden, sonst landet man bei Hallo-1999-Gifs.

Erstellen Sie eine Datei der Größe 16 X 16px . Wir erstellen ein sehr einfaches durchscheinendes Element Wie erstelle ich ein Favicon? s in Form eines Buchstabens, mit etwas Tiefe. Tiefe wird durch Schatten und Farbverlauf erzeugt.

Den Hintergrund zeichnen
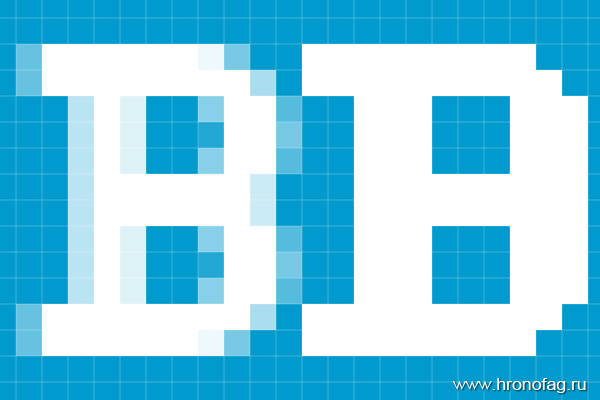
Warum sehen Sie in der Einleitung dieser Lektion ein riesiges „Smooth and Licked“? Wie erstelle ich ein Favicon?? Weil ich es für die Einleitung zur Lektion vergrößert habe. Wie habe ich es geschafft, das Bild qualitativ zu vergrößern? 16px? Ganz einfach, ich arbeite immer im Vektor, wenn es möglich ist und Sinn macht. Und der Vektor übersteht problemlos jede Transformation und verliert nicht an Qualität.
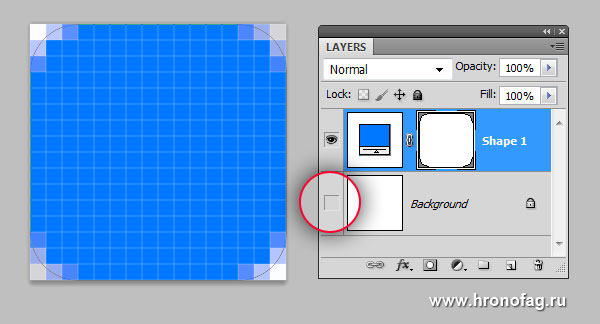
Wählen Sie ein Werkzeug aus Abgerundetes Rechteckwerkzeug. Wählen Sie im Einstellungsfeld den Modus aus, der Ihnen das Zeichnen im Vektormodus ermöglicht. Im Dropdown-Menü des Panels befindet sich ein Häkchen - An Pixel ausrichten. Dies ist notwendig, damit Vektorpfade an Pixeln ausgerichtet und nicht „dazwischen“ gezeichnet werden.

Wir haben eine Oberfläche Favicon und durchscheinende Kanten sorgen für eine glatte Rundheit. Jetzt ist es an der Zeit, den weißen Hintergrund zu entfernen, er ist nicht nötig. Schalten Sie die Sichtbarkeit aus. Oder doppelklicken Sie auf die Ebene, um sie in eine normale Ebene umzuwandeln, und löschen Sie sie dann.

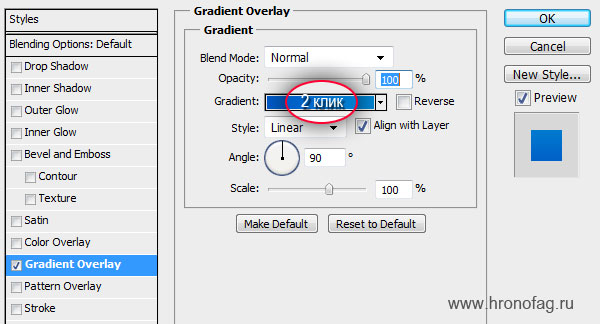
Geeignet für den Untergrund Favicon. Weitere Informationen zu Stilen finden Sie im Artikel. Wählen Sie im Ebenenbedienfeld unsere Form aus und wählen Sie aus Ebene > Ebenenstile > Verlaufsüberlagerung Klicken Sie im angezeigten Fenster auf den Verlaufsstreifen. Dadurch wird das Fenster „Verlaufseinstellungen“ geöffnet. Stellen Sie einen Farbverlauf mit Blumen ein 0059c6 Und 0085d1. Klicken OK. Die restlichen Parameter finden Sie im Bild unten.

Einen Brief zeichnen
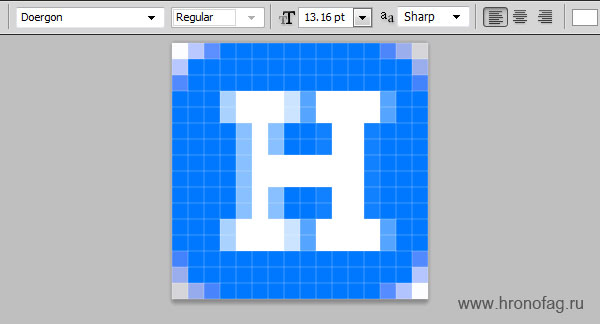
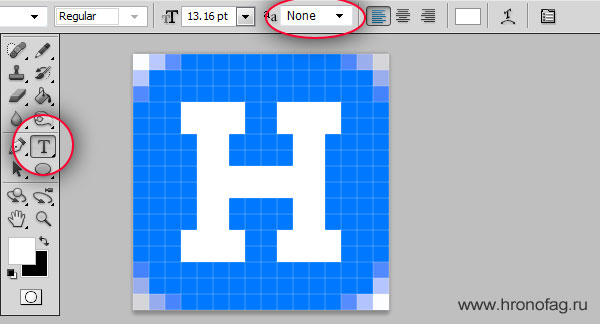
Der Buchstabe „H“, der im Favicon der Website angezeigt wird, ist zu einfach, um Schriftarten in diese Angelegenheit einzubeziehen, also habe ich ihn einfach mit einem Werkzeug gezeichnet Rechteckwerkzeug. Aber machen wir etwas Komplizierteres. Wählen Sie ein Werkzeug aus Geben Sie Werkzeug ein und schreibe einen beliebigen Buchstaben. Für unsere Lektion eignet sich am besten ein Buchstabe ohne Rundung. Ich habe die Schriftart ausgewählt und den Buchstaben eingefügt H.
Aber egal wie sehr ich versuche, meinen Buchstaben zu skalieren und zu formatieren, die Schrift erscheint immer verschwommen. Obwohl die Kanten extrem scharf sein könnten, weist der Buchstabe keine Rundungen oder Wellen auf. Es kann nicht anders sein, da Photoshop eine gerasterte Schriftart anzeigt und versucht, diese zu glätten, was großartig ist, wenn es um größere Größen geht, aber für 16 Pixel Ich würde mir wünschen, dass das Favicon klarer ist.

Tun Sie dies. Deaktivieren Sie im Bereich „Schriftarteinstellungen“ die Rasterungsmodi – keiner . Jetzt die Schriftart Bearbeiten > Freie Transformation Dehnen Sie es ein wenig. Großartig.

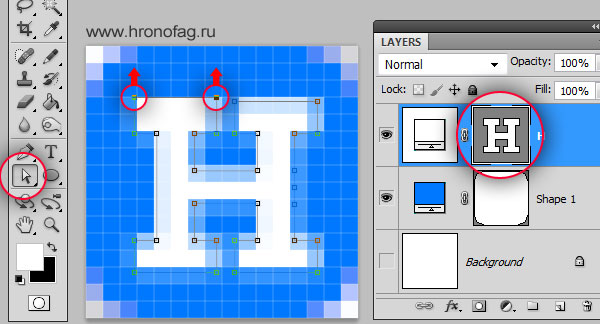
Wenn es sich in Ihrem Fall als Unsinn herausstellt, was im Fall des Modus „Keine Rasterung“ passieren kann, da das fehlende Anti-Aliasing bei kleinen Größen manchmal zu einer Verzerrung der Schriftart führt, tun Sie dies. Wandeln Sie den Buchstaben in Kurven um Ebene > Typ > Kloster in Ebenenform Benutzen Sie das Tool Direktauswahl-Tool.

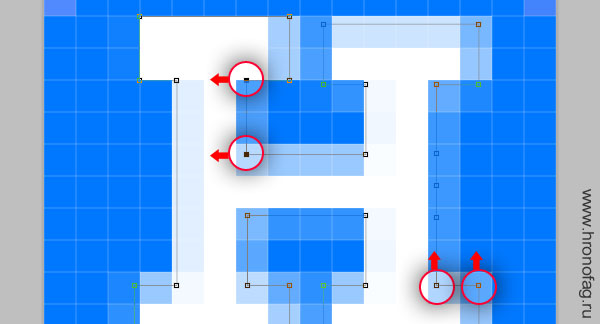
Wählen Sie dieses Werkzeug aus und halten Sie es gedrückt SCHICHT Wählen Sie mehrere Vektorpunkte aus. Bewegen Sie sie dann mit den Pfeilen auf der Tastatur in die gewünschte Richtung, um unnötige Übergänge zu entfernen und die Kanten auszurichten.

Ich hoffe, Sie verstehen die Bedeutung der Arbeit. Natürlich macht es keinen Sinn, so viel Zeit zu verschwenden, wenn Ihr Brief aus zwei Stöcken und einem Kreuz besteht. Aber im Fall des Briefes "IN" Zu "D" Diese Arbeit sollte mit den geraden Seiten ausgeführt werden. Wir sind der Erstellung eines Favicons fast näher gekommen.
Einen Schatten hinzufügen
Das Ende ist nah, es müssen nur noch Stile für den gezeichneten Buchstaben hinzugefügt werden. Wählen Sie im Ebenenbedienfeld die Buchstabenebene aus und gehen Sie zu Ebene > Ebenenstile > Schlagschatten Ich brauche einen hellen Schatten mit Deckkraft 50 % und sehr klare Kanten Abstand 1, Ausbreitung 0, Größe 2

Favicon wird gespeichert
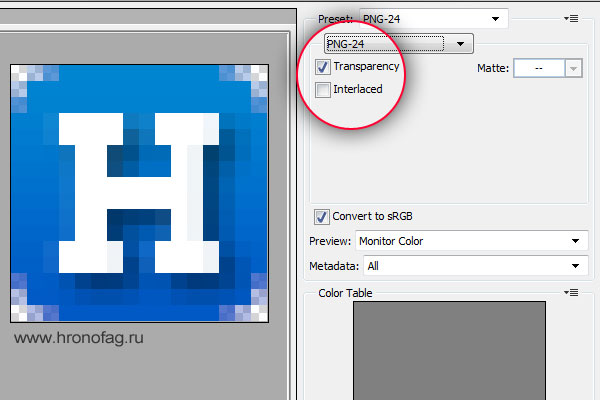
Um ein durchsichtiges Favicon zu speichern, öffnen Sie es Datei > Für Web und Geräte speichern Wählen Sie im angezeigten Dialogfeld aus PNG-24 und ein Häkchen an Transparenz. Dadurch wird unser Favicon halbdigital. Es bleibt nur noch, das Symbol mit den oben genannten Methoden auf der Site zu platzieren oder in das Format zu konvertieren In welchem Format soll ich das Favicon speichern?. Favicon wurde erstellt.

Quellen herunterladen
Leider öffnet das Plugin den Download-Link erst nach Anklicken Wie pleite. Jetzt können Dateien ohne „Gefällt mir“-Markierungen heruntergeladen werden. Wenn Ihnen der Artikel jedoch gefallen hat, sollten Sie nicht damit sparen. Wie. Abonnieren Sie auch den Kanal und fügen Sie ihn der Gruppe hinzu
„Ich werde über verschiedene Online-Dienste sprechen, mit denen Sie ein einzigartiges Bild erstellen oder aus einem vorgefertigten Bild ein Favicon generieren können.
Und natürlich werde ich wie immer den Prozess im Detail beschreiben, der im Prinzip nicht kompliziert ist Installieren eines Favicons auf der Website.
Was ist ein Favicon und warum wird es überhaupt benötigt? Favicon auf Englisch ist als Favicon geschrieben und wird wörtlich als „Lieblingssymbol“ übersetzt, aber Wikopedia gibt eine andere Übersetzung – „Symbol für Favoriten“. Ein Favicon kann mit einem Logo verglichen werden, mehrfach reduziert und mit einer Erweiterung versehen .Symbol.
Das Favicon wird vor der Site-URL in der Adressleiste eines beliebigen Browsers sowie in der Lesezeichenleiste und in den Suchergebnissen neben den Überschriften angezeigt.
Es ist unbedingt erforderlich, ein Favicon auf der Website zu installieren, da dies zur Steigerung der Bekanntheit beiträgt und dem Projekt eine gewisse Seriosität verleiht, was sich sicherlich auf das Vertrauen der Benutzer auswirkt.
Favicons gibt es in Form eines normalen oder animierten Bildes und auch in Form eines 3D-Bildes, was bereits mit Photoshop erreicht wird.
Favicons in Form eines regulären Bildes
Ich möchte gleich sagen, dass es ratsam ist, damit ein Favicon mit gleichen Seitenverhältnissen zu erstellen, und dass nicht alle Bilder für Favicons geeignet sind, da eine Reduzierung ihrer Größe auf 16x16 oder 32x32 Pixel kleine Elemente im Bild unleserlich macht.
Schauen wir uns dieses Beispiel an. Deshalb möchte ich eine Website zu diesem Thema erstellen - „Tourismus und Reisen“, also welche Art von Bild kann ich für das Favicon auswählen. Ich werde mich dabei an zwei mir bekannten Regeln orientieren.
Regel Nr. 1.
Das Bild sollte nur ein großes Element mit klaren Bildgrenzen haben.
Regel Nr. 2.
Das Bild muss quadratisch sein und darf nicht mehr als 150 kB wiegen.
Nach kurzer Suche habe ich ein scheinbar passendes Bild eines Heißluftballons gefunden, der den oben genannten Regeln entspricht:
Jetzt muss ich es in das .icon-Format konvertieren und auf 32 x 32 Pixel verkleinern.
Es gibt spezielle Server zum Konvertieren von Bildern in Favicons, und ich werde einen davon verwenden – tools.dynamicdrive.com.
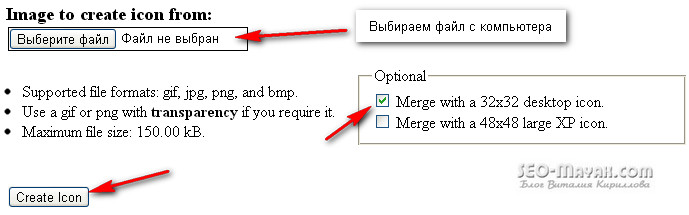
Wählen Sie einfach ein Bild aus und laden Sie es auf den Server hoch. Wählen Sie dann das Format aus und klicken Sie auf die Schaltfläche - „Großartige Ikone“:

Und nach der Bearbeitung erhalten wir zwei Bilder 32x32 und 16x16. Ein Bild ist ein Symbol für den Desktop und das zweite für die Adressleiste, Lesezeichen und Suchmaschinen.

Wenn man auf einem 32x32-Bild noch die Silhouette eines Ballons erkennen kann, ist es auf einem 16x16-Bild schwer zu erkennen, ob es sich um eine Art Zwiebel oder eine umgedrehte Birne handelt :)
Daraus folgt. dass es noch eine weitere Anforderung an das Bild für das Favicon gibt.
Regel Nr. 3..
Das Objekt auf dem Bild sollte in der realen Welt klein sein. Bilder von Flugzeugen, Schiffen, Ballons usw. sind nicht für Favicons geeignet.
Also ließ ich mich ein wenig auf den Boden fallen und fand ein anderes Bild. Probieren wir es aus:

Super, mal sehen, was nach der Verarbeitung passiert:

Nun, das ist eine ganz andere Sache. Laden Sie das Favicon auf Ihren Computer herunter, indem Sie auf klicken. „FavIcon herunterladen“.
Wer aus einem eigenen Foto ein Favicon für eine Website erstellen möchte, muss wissen: Um zumindest ein erkennbares menschliches Gesicht zu erhalten, muss das Bild mindestens 48x48 Pixel groß sein.
So erstellen Sie ein animiertes Favicon
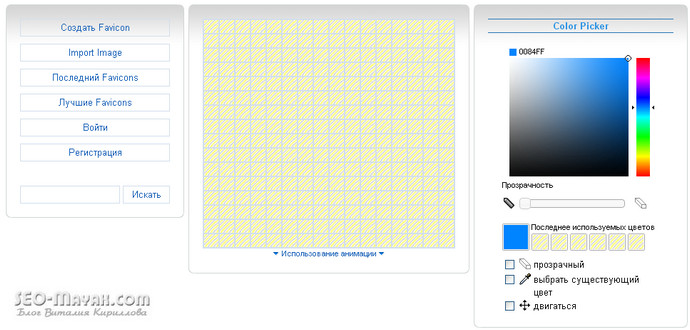
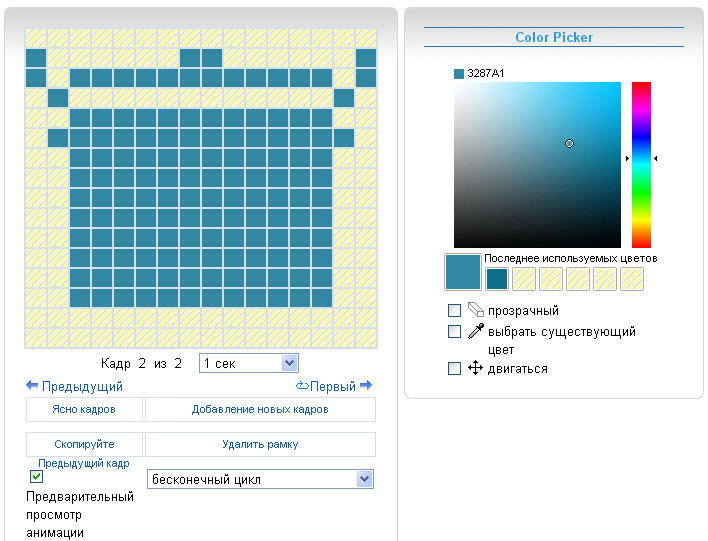
Animierte Favicons sind einfach großartig! Leider unterstützen nicht alle Browser Animationen in der Adressleiste und den Lesezeichen, sie erregen aber durchaus die Aufmerksamkeit des Nutzers und tragen so zu einer zumindest leichten Steigerung des Traffics bei. Es gibt einen guten Onlinedienst zum Erstellen animierter Favicons. Der Dienst ist bürgerlich, aber die Seite kann über die Browserfunktionen ins Russische übersetzt werden und wird gut lesbar:

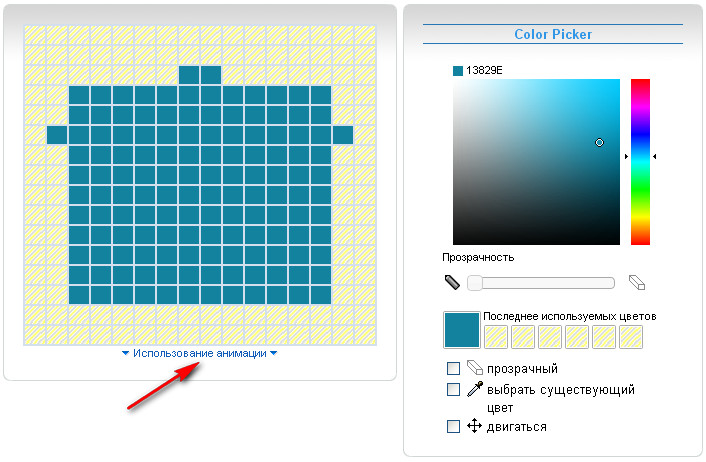
Auf das linke Panel achten wir überhaupt nicht; im Prinzip ist der Dienst bereits einsatzbereit und es bleibt nur noch die Wahl der Farbe(n) des zukünftigen Designs. Ich zeichne zum Beispiel eine Pfanne :) Mit gedrückter linker Maustaste bewegen wir uns über die Quadrate und sie werden in der gewünschten Farbe bemalt. Wenn Sie den Überschuss löschen müssen, klicken Sie mit der rechten Maustaste auf das Quadrat Maustaste. Als Beispiel zeige ich Ihnen eine einfache Animation bestehend aus nur 2 Bildern. Erstes Bild:

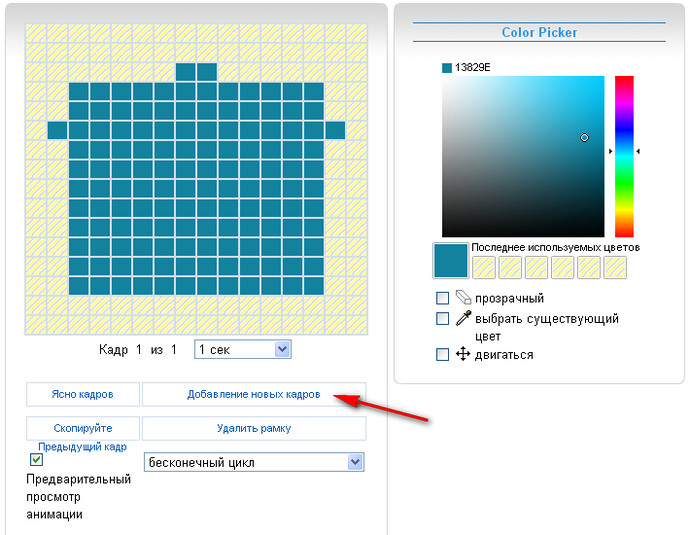
Wenn die Zeichnung fertig ist, klicken Sie auf - „Animation verwenden“ und es erscheint ein Panel mit folgenden Funktionen:

Wählen - „Neue Frames hinzufügen“ und schon zeichnen wir auf freiem Feld zweiter Teil Animationen:

Nachfolgend können Sie sich das Ergebnis ansehen und die fertige Datei herunterladen:

Wie sieht mein „Meisterwerk“ aus? 🙂
Natürlich ist dies das einfachste Beispiel für eine Animation, und es gibt animierte Favoriten, die aus 6 Episoden bestehen, aber das sind bereits eine Art „Cartoons“.
So erstellen Sie ein Favicon in Photoshop
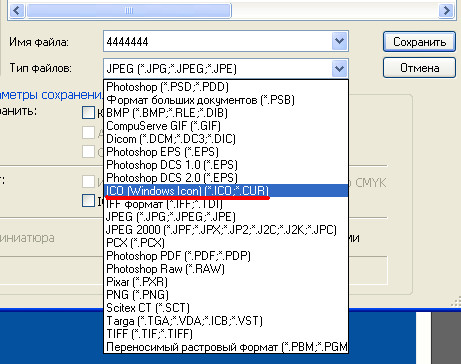
Wahrscheinlich haben Sie das Format nicht in Photoshop. Symbol, aber das spielt keine Rolle, wir werden das Problem jetzt beheben. Laden Sie das Archiv des ICOFormat-Plugins für Adobe Photoshop herunter und entpacken Sie es in einen Ordner - C:\Programme\Adobe\Adobe Photoshop\Plug-ins\Dateiformate. Starten Sie Photoshop, laden Sie ein beliebiges Bild und versuchen Sie, es im .icon-Format zu speichern

Wer sich mit Photoshop auskennt, wird keine Schwierigkeiten haben, aus einem fertigen Bild ein schönes Favicon für seine Website zu zeichnen oder zu erstellen.
So installieren Sie ein Favicon auf einer Website
Die Installation eines Favicons ist eine Sache von Minuten und es gibt nicht viel zu beschreiben. Das bedeutet, dass wir bereits eine Datei mit den Maßen 32 x 32 Pixel haben und diese nur noch mit in das Stammverzeichnis der Website hochladen müssen, wo sich die Ordner wp-admin, wp-content und wp-includes befinden. Übrigens ist es überhaupt nicht notwendig, die Datei im Stammverzeichnis des Blogs abzulegen, Sie können sie an einen anderen Ort hochladen, müssen dann aber den Pfad dazu in der Datei header.php korrekt angeben.
Wenn wir dennoch eine Datei mit einem Favicon im Stammverzeichnis der Site platziert haben, dann in der Datei header.php vor dem schließenden Tag Sie müssen Folgendes eingeben:
Das ist im Grunde alles Favicon auf der Website installiert!
Vorgefertigte Favicon-Dienste
Wer zu faul ist, sich die Mühe zu machen, hat die Möglichkeit, bei folgenden Diensten ein fertiges Favicon auszuwählen und herunterzuladen:
iconj.com – große Auswahl an Favoriten.
favicon.co.uk - Sie können auch etwas auswählen.
audit4web.ru - hier gibt es auch viele Icons.
Witze:
Das ist alles, was ich für heute habe. Um mehr zu erfahren, abonnieren Sie Blog-Updates. Wie gefällt Ihnen der Artikel?
Aufrichtig, Vitaly Kirillov
