Hoy crearemos nuestro sitio web en unos minutos en WordPress.
Tales acciones realmente toman varios minutos, desde el principio hasta un sitio en pleno funcionamiento.
Alojamiento para WordPress. Costo de hospedaje.
En pocas palabras, cómo irá el trabajo. Para empezar, necesitará un lugar para alojar su futuro sitio, dicha ubicación se denomina "Alojamiento".
El alojamiento más conveniente y económico que lo ayudará a resolver la mayoría de los problemas de inmediato es Beget.
Enlace de registro - Beget.com
Desde el panel de alojamiento, puede instalar inmediatamente su futuro sitio de WordPress con dos clics.
El paquete mínimo para un blog o sitio de noticias es adecuado para la tarifa "Blog".
Costo de la tarifa: 135 rublos por día.
Puede comparar, en cualquier otro alojamiento, el precio será más o menos alrededor de 100 rublos.
Beget es conveniente porque hace mucho por usted y es adecuado para aquellos que no quieren o no están preparados para comprender los detalles técnicos de la instalación.
El soporte técnico excelente y amigable está listo para resolver incluso los comentarios sobre la configuración del sitio, sin ningún problema.
Después del registro, ingrese al panel de control, vaya a la sección "Gestión de servicios".
Elija su tarifa (por ejemplo, Blog), realice un pago y el primer paso está detrás de nosotros.
El nombre y la dirección del sitio para WordPress. Dominio para el sitio.
Ahora necesitamos la dirección donde se abrirá nuestro futuro sitio, por ejemplo, www.primer.ru. La dirección del sitio web se llama "Dominio".
Vaya al panel de control de Beget en la sección "Dominios y subdominios", y luego seleccione la pestaña "Registrar un nuevo dominio".

Aquí puede elegir la dirección del sitio futuro. Piense con cuidado y tómese su tiempo, en el futuro será muy difícil cambiar esta dirección, el sitio perderá inmediatamente todas sus posiciones y la promoción deberá comenzar de nuevo.
Rellene todos los campos obligatorios y registre la dirección.
Creación de un sitio en el panel de control.
Ahora que tenemos una dirección, casi todo está listo. Hablando en términos simples, debemos especificar qué debe abrirse en esta dirección y dónde se encuentra. Es lo mismo que dar un enlace a una carpeta en su computadora.
Vaya a la sección "Administración del sitio" e ingrese el nombre de la carpeta, por ejemplo "ejemplo" y seleccione su dirección (dominio) en el menú desplegable.

Haga clic en el botón "Crear". Ahora su dominio abre esta carpeta, puede verificar el trabajo yendo finalmente a su dirección. Verás una notificación de que el sitio se ha agregado con éxito, un saludo de Beget.
Paso importante.
HTTPS es para un sitio de WordPress. Certificado SSL gratuito.
Para aquellos que no lo entiendan, simplemente recomendamos que complete esta tarea con anticipación y configure el protocolo de cifrado HTTPS para su sitio. En el futuro, tendrá que hacer esto de todos modos, y sin hacerlo de antemano, tendrá que rehacer muchas cosas y perderá la posición de su sitio.

En la pestaña "Dominios y subdominios", donde ya ha creado su dominio, hay un pequeño icono "SSL" frente al nombre del dominio. Cuando haga clic en él, se le pedirá que instale un certificado SSL gratuito para su dominio. Es realmente gratis y tal certificado es suficiente para los ojos, para cualquier tarea en el futuro.
Confirme la instalación y espere hasta que reciba la confirmación por correo electrónico de que "el certificado SSL se instaló correctamente en su sitio y el sitio está disponible a través del protocolo HTTPS".
Después de una instalación exitosa, continúe con el siguiente paso.
Configuramos de antemano: PHP 7.1 y HTTP 2.0
No se preocupe, todo se hace automáticamente, no tenga miedo de estos nombres y acciones complejos.

Muy simple, frente a su sitio en la sección "Administración del sitio", haga clic en los íconos con los nombres "PHP y HTTP", donde seleccionamos las últimas versiones de estos protocolos. Esto también nos será útil en el futuro.
Instalación de CMS WordPress en el sitio.
Beget - ayuda gratis instalar wordpress ultima versión , directamente desde el panel de control. Es muy simple y se hace en dos clics.

Vaya a la sección "CMS". En la mesa " Instalación del CMS» - seleccione WordPress y en el panel desplegable, establezca los valores deseados:
- El sitio de instalación es la carpeta que creó.
- El dominio predeterminado es la dirección de su sitio web.
- Descripción del sitio - entonces será posible cambiar
- Inicio de sesión de administrador: por seguridad, cree uno propio, diferente de ADMIN
- Contraseña de administrador: asegúrese de crear una contraseña compleja, mejor generada
- Correo electrónico: ingrese el correo electrónico del administrador, que debe ser válido.
Ahora haga clic en el botón "Instalar".
Espere hasta que se complete la instalación y se enviará una notificación a su correo. Puede verificar la instalación exitosa del sitio visitando la dirección de su sitio, donde verá un sitio instalado correctamente en WordPress y el mensaje "¡Hola mundo!"
¡Instalación completa!
La instalación de un sitio de WordPress en su dominio está completa, todo es muy simple. Se tarda mucho más en leer esta instrucción, la segunda vez, si recuerda todo, podrá hacerlo en 5-7 minutos.
Desde su panel de control, puede instalar y crear tantos sitios como desee e incluso ganar dinero con ello.
Accediendo al Panel de WordPress
Nuestro sitio parece una plantilla estándar que se selecciona automáticamente durante la instalación. Para cambiar la configuración del sitio y editarlo apariencia Necesitamos acceso al panel de control.
El acceso al panel de control de cualquier sitio de WordPress se proporciona en:
www.tudireccion.ru/wp-admin
En esta dirección recibirá los campos: usuario y contraseña del administrador.
Ingrese sus datos y haga clic en entrar.
Después de iniciar sesión en el panel de control, podrá cambiar la apariencia y la configuración de su sitio. Instalar complementos necesarios y temas de sitios web.
Configuración básica del sitio de WordPress.
Para empezar, necesitaremos configurar los parámetros básicos de nuestro sitio, que serán difíciles de cambiar en el futuro.
Haga clic en la sección "Configuración". Rellene todos los campos.
- Nombre del sitio: así se llamará su sitio cuando los usuarios lo vean en una búsqueda, por ejemplo, en Yandex o Google.
- Breve descripción - una descripción por la cual su sitio será fácil de encontrar.
- Dirección de WordPress (URL): ¡nunca la cambies!
- Dirección del sitio (URL): aquí puede especificar la dirección que verán los usuarios, por ejemplo, sin www
- Todo lo demás depende de usted
Vaya a la sección "Enlaces permanentes", donde seleccione el parámetro "Título de la publicación", por lo que sus páginas y publicaciones se abrirán automáticamente en enlaces que incluyen el título, por ejemplo: www.youraddress.ru/post-title/
Instalar y elegir plantillas para WordPress
Todas las plantillas populares han estado disponibles gratuitamente durante mucho tiempo, se pueden descargar y seleccionar. No apoyamos la piratería de plantillas y siempre compramos plantillas preparadas en los desarrolladores.
Base de datos de plantillas de WordPress – Themeforest
Uso en la salud. ¡Buena suerte con tu promoción y una rápida aparición en la búsqueda!
El material pertenece al sitio: - al copiar, se requiere un enlace a la fuente.
Atención Toda la información en el sitio es material con derechos de autor y no tiene ninguna fuerza informativa oficial. Al usar y registrarse en el Servicio, usted acepta que está recibiendo esta informacion con fines de entretenimiento. La información en este sitio debe considerarse no oficial y la autenticidad debe verificarse personalmente. Toda la información en este sitio es un juicio de valor y el punto de vista de los editores y autores. Toda la información en el sitio no es una fuente oficial y no tiene nada que ver con Yandex.
¡Buen día!
Eh, si en los años 90 del siglo pasado un ordenador era un lujo, ahora mucha gente tiene no uno, sino varios ordenadores/portátiles en casa. Si conectas los ordenadores a una red local (en la que incluso habrá solo 2 dispositivos), puedes obtener ventajas innegables:
- la capacidad de abrir archivos ubicados en otra PC, trabajar con ellos, etc. Ahora no necesita correr de un lado a otro con una unidad flash o disco;
- la capacidad de hacer una impresora de red (escáner, unidad de CD / DVD, etc.) y usarla desde todas las PC en red local;
- oportunidad de jugar juegos de red(esta es una oportunidad separada y muy interesante, de la que se puede hablar durante mucho tiempo).
En este artículo, quería considerar el tema de construir una red local doméstica (y configurarla), que será útil para todos los usuarios novatos. Seguiré el camino del análisis paso a paso, comenzaré con la cuestión de conectar una PC a otra, luego consideraré configuración de Windows, y cómo, de hecho, compartir (poner a disposición de la red local) carpetas, impresoras, etc. Entonces...
Al crear una red local doméstica, con mayor frecuencia, se utilizan dos opciones:
- conecte dos computadoras (PC a computadora portátil, PC a PC, etc.) usando un cable (a menudo se le llama par trenzado);
- obtener un especial "caja" llamada enrutador Wi-Fi. Una PC está conectada al enrutador mediante un cable de red, y las computadoras portátiles, teléfonos, tabletas, etc. Los dispositivos obtienen acceso a Internet a través de Wi-Fi (la opción más popular en la actualidad).
Opción número 1: conectar 2 PC mediante par trenzado
ventajas: simplicidad y bajo costo (necesita 2 cosas: una tarjeta de red y cable de red); proporcionando una velocidad suficientemente alta que no todos los enrutadores pueden emitir, una menor cantidad de ondas de radio en la habitación.
Contras: los cables adicionales crean confusión, se interponen en el camino; después de reinstalar el sistema operativo Windows, se requiere la configuración de la red nuevamente; para que el acceso a Internet sea en la segunda PC (2), la primera PC (1) debe estar habilitada.
Lo que se necesita: que cada PC tenga una tarjeta de red, un cable de red. Si planea conectar más de 2 PC a una red local (o si una PC está conectada a Internet y está en la red local al mismo tiempo), una de las PC debe tener 2-3 o más tarjetas de red.
En general, si ambas PC tienen tarjetas de red, y tiene un cable de red (también llamado cable Ethernet), entonces conectarlos no es difícil. No creo que haya mucho que considerar aquí.
Nota: tenga en cuenta que las tarjetas de red generalmente comienzan a encender el LED verde (amarillo) cuando conecta un cable a ellas.

¡Otro punto importante!
Los cables de red a la venta son diferentes: y no solo en color y longitud. El hecho es que hay cables para conectar una computadora a una computadora, y hay aquellos que se usan para conectar una PC a un enrutador.
Para nuestra tarea necesario cruzado cable de red (o cable prensado en forma cruzada- aquí quien lo llama).
En un cable cruzado: en los conectores finales, los pares amarillo y verde están invertidos; en el estándar (para conectar una PC a un enrutador): los colores de los contactos son los mismos.

En general, si dos PC están encendidas y funcionando, las conectó con un cable (los LED de las tarjetas de red parpadearon), el ícono de red junto al reloj dejó de mostrar una cruz roja, eso significa que la PC encontró la red y está esperando a que se configure. Esto es lo que haremos en la segunda sección de este artículo.
Opción número 2: conectar 2-3 o más PC usando un enrutador
ventajas: la mayoría de los dispositivos: teléfonos, tabletas, computadoras portátiles, etc. tendrán acceso a redes WiFi; menos cables "bajo los pies", después reinstalar ventanas- Internet funcionará.
Contras: compra de un enrutador (después de todo, algunos modelos están lejos de ser baratos); configuración de dispositivo "complicada"; ondas de radio del enrutador, baja el ping y se congela (si el enrutador no puede hacer frente a la carga).
Lo que necesita: un enrutador (generalmente viene con un cable de red para conectar una PC a él).
Con la conexión del enrutador, por regla general, tampoco hay grandes problemas: el cable que proviene del proveedor de Internet está conectado al especial. conector del enrutador (a menudo se llama "Internet"), y las PC locales están conectadas a otros conectores ("puertos Lan"). Aquellos. el enrutador se convierte en un intermediario (Se muestra un diagrama de ejemplo en la captura de pantalla a continuación. Por cierto, en este diagrama puede que no haya un módem a la derecha, todo depende de su conexión a Internet) .

Por cierto, preste atención a los LED en la carcasa del enrutador: cuando conecta el cable de Internet del proveedor, desde la PC local, deben encenderse y parpadear. En general, el ajuste Router de wifi- este es un gran tema separado, además, para cada enrutador - las instrucciones serán ligeramente diferentes. Por lo tanto, es casi imposible dar recomendaciones universales en un solo artículo ...
Por cierto, cuando se conecta a través de un enrutador, la red local generalmente se configura automáticamente (es decir, todas las computadoras conectadas a través de un cable de red ya deberían estar en la red local, habrá un par de pequeños toques (sobre ellos a continuación)) . La tarea principal después de eso es configurar Conexión wifi y acceso a Internet. Pero desde este articulo es sobre la red local, no me enfoco en esto...
Configuración de LAN (Windows 7, 8, 10)
En esta subsección del artículo daré instrucciones universales, independientemente de cómo esté organizada su red local: conectado a través de un cable de red o mediante un enrutador. Cuando la configuración se relacione con una opción específica, habrá notas.
Nota: todas las configuraciones son relevantes para Windows 7, 8, 8.1, 10.
Nombre del equipo y grupo de trabajo
Alegoría: cada persona tiene su propio nombre, apellido, patronímico, fecha de nacimiento, ciudad, etc. - No hay dos personas iguales. Es lo mismo en la red: no debería haber computadoras con el mismo nombre ...
Lo primero que debe hacer al configurar una red local es verificar y configurar nombre del grupo de trabajo Y nombre de la computadora. ¡Además, debe hacer esto en cada computadora en la red local!
Para averiguar el nombre de la computadora, abra el Panel de control de Windows en: Panel de control\Sistema y seguridad\Sistema (pantalla de abajo). A continuación, asegúrese de lo siguiente:
- Nombre de PC y esclavo. el grupo debe estar en latín;
- cada PC / computadora portátil en la red local debe tener su propia nombre único(por ejemplo: PC1, PC2, PC3);
- Cada PC/Laptop debe tener mismo grupo de trabajo (por ejemplo: GRUPO DE TRABAJO).
Para cambiar el nombre y el grupo de trabajo, haga clic en el botón "Cambiar configuración".


Cambiar grupo de trabajo y nombre de PC
En general, cuando trae todos los nombres de acuerdo con los requisitos anteriores, puede continuar con el siguiente paso de la configuración.
Activar el uso compartido de impresoras y carpetas
Relevante para conectarse a través de un enrutador, y directamente ...
Esta innovación apareció en Windows 7, supuestamente brinda mayor seguridad al sistema operativo (en mi opinión, solo crea la necesidad de configuración adicional red local). La conclusión es que por ventanas por defecto bloquea y no permite el acceso para abrir y compartir carpetas, impresora, etc., hasta que se "suaviza" la política de seguridad.
Para eliminar este bloqueo y habilitar acceso general, Necesitar:

Configuración de direcciones IP, DNS, máscaras, puertas de enlace
Para una red organizada mediante un enrutador
En general, para las PC conectadas a una red local mediante un enrutador, generalmente no es necesario configurar nada (todo funciona de manera predeterminada). Si algo anda mal, por si acaso, te recomiendo que entres y verifiques las propiedades de la conexión.
Para hacer esto, primero debe abrir "conexiones de red" . Esto se hace simplemente:
- primero abre la ventana "Correr"- combinación de botones Ganar+R;
- luego ingrese el comando ncpa.cpl y presiona Ingresar(funciona en todas las versiones de Windows 7, 8, 10).

Cómo abrir conexiones de red // ncpa.cpl

Propiedades de conexión de área local

Para conectar PC a PC a través de un cable de red
computadora 1
Por PC 1, me refiero a una computadora que tiene dos tarjetas de red: una de ellas está conectada al cable de Internet del ISP y la segunda es un cable de red local que va a la PC 2.
Nota: Aunque, el cable de Internet del proveedor no tiene por qué serlo. Si no está allí, elija PC 1 y PC 2, arbitrariamente ...
Y así, abrimos propiedades de conexión LAN de red(cómo se hace esto - ver un poco más arriba en el artículo).
- Dirección IP: 192.168.0.1;
- máscara de subred: 255.255.255.0 (vea la captura de pantalla a continuación);
- guarde su configuración.

EN propiedades de IP versión 4 (TCP/IPv4) segunda PC, debe configurar los siguientes parámetros:
- Dirección IP: 192.168.0.2,
- máscara de subred: 255.255.255.0;
- puerta de enlace predeterminada: 192.168.0.1;
- servidor DNS preferido: 192.168.0.1 (ver captura de pantalla a continuación);
- guarde su configuración.

En realidad, la configuración de la red local en sí está finalizada. Ahora puede pasar a la parte más interesante: compartir y utilizar los recursos compartidos de la red local. Exactamente lo que buscábamos...
Compartir el acceso a Internet en una segunda PC
Relevante para PC conectadas directamente por cable LAN...
Necesita configurar la PC 1 (es decir, aquella a la que tenemos conectado el cable de Internet del proveedor).
Primero abrimos conexiones de red : combinación de prensa Ganar+R, ingresar ncpa.cpl, Más Ingresar .

Cómo abrir conexiones de red //ncpa.cpl

A continuación, abra la pestaña "Acceso" y marque la casilla junto a "Permitir que otros usuarios de la red utilicen su conexión a Internet este computador" . Guarde su configuración.

Permitir que otros usuarios accedan a Internet
Si todo se hace correctamente, Internet estará en ambas computadoras.
Nota: por supuesto, para que Internet esté en la PC 2, ¡la PC 1 debe estar encendida! Este, por cierto, es uno de los inconvenientes de una red local de este tipo, cuando se conecta a través de un enrutador: Internet estará independientemente de qué PC esté encendida / apagada.
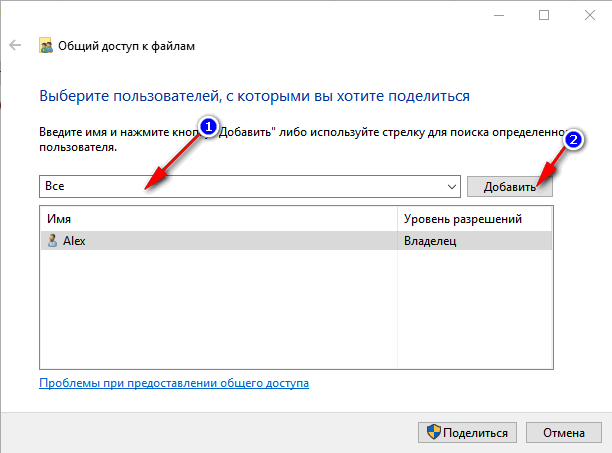
Compartir carpetas/archivos para acceso público


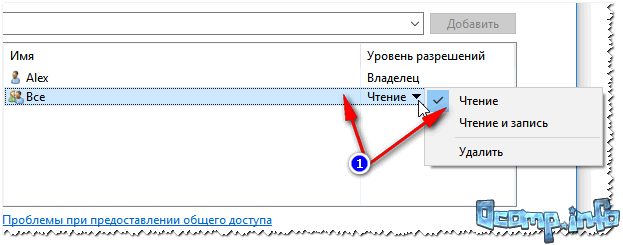
3) Establecer la resolución: leer o leer y escribir.
Nota:
- permitido leer: los usuarios solo pueden copiar sus archivos a ellos mismos (ni borrar ni cambiar - ¡no pueden!);
- lectura y escritura permitida: los usuarios de LAN recibirán control total sobre archivos a carpetas: puede eliminar todos los archivos, cambiar cualquiera de ellos, etc. En general, no recomendaría proporcionar dicho acceso a carpetas grandes e importantes (para transferir archivos, es mejor tener carpeta separada para dar acceso completo).


5) Después de unos segundos, Windows informará que la carpeta ha sido compartida. Así que todo salió bien.

6) Para acceder a la carpeta:
- abre el explorador;
- luego abra la pestaña "Red" (a la izquierda, en la parte inferior de la ventana);
- abierto nombre de la computadora, en el que se compartió la carpeta. Como puede ver en la captura de pantalla a continuación, se comparte, puede ingresar y comenzar a copiar (leer) cualquier archivo.

Compartir impresora (impresora de red compartida)
1) Lo primero que debe hacer es abrir el panel de control: panel de control/hardware y sonido/dispositivos e impresoras.
3) Luego abre la pestaña "Acceso" y marque la casilla "Compartir esta impresora" . Guarde la configuración (vea la captura de pantalla a continuación). En realidad, ahora la impresora es compartida y puede ser utilizada por otras PC/portátiles/tabletas y otros dispositivos en la red local.

Cómo compartir una impresora
4) Para conectar una impresora de red, abra conductor, seleccionar nombre de la computadora , en el que se comparte la impresora. A continuación deberías verlo: haz clic en él Botón derecho del mouse y seleccione la opción del menú conexiones .

Cómo conectar una impresora de red
5) Luego puede abrir cualquier documento, presionar Ctrl+P (Archivo/Imprimir) e intentar imprimir una página de amigo.
Nota: De forma predeterminada, Windows normalmente enumera una impresora diferente (no la que ha conectado a través de la red). No lo olvide al imprimir, cámbielo.
sobre el local impresora de red- Le recomiendo que lea mi artículo detallado sobre este tema. Cubre algunos de los puntos con más detalle. Enlace debajo.
"Crear" una impresora de red -
Estoy terminando el artículo sobre esto. Buena suerte y configuración rápida.
Dmitri demencia
![]()
En este artículo, aprenderá cómo crear un sitio de WordPress. Mediante el uso tutorial hacer un recurso funcional y de alta calidad adecuado para atraer y convertir tráfico.

Por qué WordPress: qué es y 5 razones para usarlo en un sitio web o blog
WordPress es lo más sistema popular gestión de contenidos (CMS). Según Web Technology Surveys, a noviembre de 2018, el 32,3 % del número total de sitios existentes se ejecutan en este motor, así como el 59,5 % de los sitios que usan CMS. En 2015, WordPress usó solo el 24% de los recursos del CMS. A continuación se enumeran las principales razones de la popularidad de WordPress.
El "motor" CMS WordPress gratuito se distribuye bajo un acuerdo de licencia abierta (GNU GPL). Usted es libre de usar este producto para cualquier propósito, incluido el comercial. Posibilidades prácticamente ilimitadas usando wordpress puedes crear una tienda online, blog personal, sitio web corporativo, portal de información, recurso de la industria, galería multimedia. Personalización flexible de la apariencia y la funcionalidad Las plantillas gratuitas y de pago están disponibles para los propietarios de sitios de WordPress, con las que puede personalizar la apariencia. Y con la ayuda de complementos, puede resolver problemas técnicos y proporcionar la funcionalidad necesaria del sitio. Facilidad de administración No necesitas ningún conocimiento especial para trabajar con WordPress. Los principios de trabajar con el motor son claros a un nivel intuitivo. Capacidad para crear un sitio web y publicar el primer contenido en 5 minutos Por supuesto, debe dedicar mucho más tiempo para convertir un producto de plantilla en algo nuevo e interesante. Pero para la primera publicación, no dediques más de 5 minutos.
Bueno, ¿has decidido hacer un sitio web en WordPress? Luego vaya a la guía paso a paso.
Paso #1: Cómo elegir hosting y registrar un dominio
Si tienes un proyecto no comercial, elige hosting gratuito. Por ejemplo, se pueden compartir fotos de gatos con el mundo o llevar un diario de un joven culturista en la plataforma de WordPress. La dirección del sitio se verá así: primer.wordpress.com. Si está implementando un proyecto comercial, por ejemplo, creando un blog temático, un sitio web corporativo o planea ganar dinero utilizando el recurso de alguna manera, elija un alojamiento pago.
Para elegir un proveedor de alojamiento confiable, . Si no hay tiempo para esto, utilice los servicios de una de las empresas que se enumeran a continuación:
La elección de la zona de dominio no afecta especificaciones recurso o posición en los resultados de búsqueda. Sin embargo, en teoría, este parámetro puede afectar la confianza de la audiencia. En igualdad de condiciones, es más probable que los usuarios confíen en sitios con la dirección vasya-pupkin.ru o vasya-pupkin.com que en recursos como vasya-pupkin.wordpress.com o vasya-pupkin.blogspot.com. Por lo tanto, para proyectos comerciales, intente elegir dominios de nivel superior, por ejemplo, .com, .info, .org, .net, .ru, .ua, .by, etc. Busque dominios de primer nivel recientes como .club, .guru, .ninja, .expert y más.
Paso #2: Cómo instalar WordPress DIY
Después de comprar alojamiento y registrar un nombre de dominio, instale WordPress. Tenga en cuenta que algunos proveedores de hosting ofrecen planes tarifarios con CMS preinstalado. Si ha elegido uno de ellos, vaya directamente al tercer paso de la guía. Si compró hosting sin un motor instalado, siga las instrucciones:
Vaya al sitio de WordPress y descargue la distribución.

Descomprima el archivo.


Cómo rusificar un tema de WordPress
Es conveniente rusificar el tema utilizando el programa gratuito Poedit. Descárgalo e instálalo en tu computadora. Luego descargue los archivos de idioma de la plantilla seleccionada a su computadora. Esto requerirá acceso FTP. Se puede obtener utilizando un cliente FTP como FileZilla, así como complementos como File Manager. Si ha instalado este complemento, siga el algoritmo que se describe a continuación.
En la consola, seleccione el menú FileManager - Configuration. Configure las configuraciones como se muestra en la ilustración.

En el menú FileManager - FileManager, seleccione la carpeta wp-content - themes.

Seleccione la carpeta del tema que desea rusificar. En él, abre la carpeta de idiomas.

Descargue los archivos en.mo y en.po a su computadora. Si no existen tales archivos, descargue el archivo .pot a su computadora.

Abra el programa Poedit y seleccione la opción "Crear una nueva traducción".

Abra el archivo de traducción e ingrese el código de idioma.

Empieza a traducir. En el campo "Texto original", el programa muestra el texto en idioma en Inglés. En el campo "Traducción", debe agregar texto en ruso.

Guarda la traducción. El programa se descargará a disco duro su PC tiene dos archivos: ru_Ru.mo y ru_RU.po. Utilice la función Cargar archivos para cargar archivos en la carpeta de idiomas de su plantilla.

Has rusificado la plantilla.
El complemento Loco Translate se puede usar en lugar del programa para PC Poedit. Después de instalar y activar el complemento, la interfaz para traducir plantillas aparece directamente en el panel de administración del sitio.

Paso #5: Resolviendo Problemas Prácticos con los Complementos de WordPress
Los complementos son una de las dolencias de los nuevos propietarios de sitios de WordPress. Habiendo apenas registrado un recurso, los webmasters recién acuñados buscan artículos como "100 mejores complementos para WordPress" en Yandex. Instalan docenas de extensiones. Esto afecta negativamente el desarrollo del recurso. No se trata de ralentizar el sitio, aunque un número excesivo de complementos puede causar tal problema.
La cuestión es la concentración de la atención y los esfuerzos del propietario del sitio. En lugar de crear y publicar contenido de calidad, pasa horas buscando complementos, instalándolos y configurándolos. Tal webmaster no ve el bosque por los árboles: olvida que se necesitan complementos para resolver problemas prácticos específicos.
Para desarrollar con éxito su sitio, use los complementos con cuidado. Instale extensiones solo cuando quiera resolver un problema específico. Con los complementos, puede hacer lo siguiente:
- Garantizar la seguridad del sitio.
- Lucha contra el correo no deseado.
- Optimizar el recurso para los requerimientos de los motores de búsqueda.
- Aumente la funcionalidad y mejore la usabilidad.
Cómo proteger su sitio de WordPress con complementos
El sitio está expuesto a dos amenazas globales. El primero eres tú mismo. La búsqueda de la excelencia y la innovación puede llevar a un webmaster a experimentos arriesgados con código y programas que pueden conducir a la pérdida de información. Puede protegerse de esto con la ayuda de complementos que crean copias de seguridad del sitio.
La segunda amenaza es el acceso no autorizado al recurso. Los atacantes pueden estar tratando de obtener acceso a su sitio para instalar un código malicioso en él o simplemente robarlo.
Para hacer una copia de seguridad periódica de su sitio, use uno de los siguientes complementos:
Para instalar el complemento seleccionado, vaya al menú "Complementos - Agregar nuevo". Ingrese el nombre de la extensión en el campo de búsqueda en la esquina superior derecha y presione Entrar. También puede descargar el complemento desde el sitio del desarrollador e instalarlo usando la función "Cargar complemento" en la parte superior de la pantalla del panel de administración.

Haga clic en el botón "Instalar". Después de la instalación, active el complemento. Ahora ajusta la configuración Copia de reserva. Seleccione el menú "Herramientas - WP DB BackUp". Haga clic en Crear nueva copia de seguridad de la base de datos. Ha creado una copia de seguridad bajo demanda.

Configurar la creación regular copias de seguridad Programado. Vaya a la pestaña Programador, habilite las copias de seguridad automáticas, seleccione la frecuencia de creación de archivos.

En la pestaña Destino, habilite el guardado automático del archivo en Google Drive o enviar por correo electrónico.

Para proteger el sitio del acceso no autorizado, use el complemento Loginizer Security. El complemento protege de manera confiable el sitio contra la piratería por fuerza bruta o fuerza bruta.

Cómo lidiar con el spam en un sitio de WordPress
Los complementos antispam son relevantes si está utilizando el sistema de comentarios predeterminado de WordPress. Los sistemas de comentarios de terceros, como Disqus, protegen contra el spam por sí mismos.
Puede protegerse del spam utilizando complementos como Akismet o Antispam Bee. Después de instalar Antispam Bee, el complemento funciona en fondo. Por lo general, la configuración predeterminada está bien, pero si necesita cambiar algo, vaya al menú de administración "Configuración - Antispam Bee".

Cómo SEO un sitio de WordPress
WordPress es el CMS compatible con SEO predeterminado. Pero hay tareas sin las cuales el sitio no puede considerarse totalmente compatible con los requisitos de los motores de búsqueda. Aquí están:
- Crear y actualizar un mapa del sitio.
- Canonicalización de URL.
- Optimización del título de la página.
- Generación automática de metadatos de página.
- Bloqueo de la indexación de contenido duplicado.
- Creación de micro-layout de páginas.
Para resolver estos problemas, instalará un complemento SEO de tres grupos: programas para crear un mapa del sitio, programas para la optimización técnica de un recurso y programas para crear microdatos. Para crear un mapa del sitio, use uno de los siguientes complementos:
- Mapas de sitio XML de Google.
- Mapa del sitio WP simple.
- Mapa del sitio de Google.
Mapa del sitio XML de Google. Para configurar el complemento, vaya al menú "Configuración - Mapa del sitio XML".

Los webmasters principiantes deben dejar la configuración predeterminada. Después de la activación, el complemento creó un mapa del sitio, agregó su dirección al archivo robots.txt y se preparó para notificar a los motores de búsqueda las actualizaciones de recursos.

Si se considera un webmaster experimentado, puede cambiar la configuración del complemento. En la sección Páginas adicionales, puede incluir manualmente URL en el mapa del sitio que no se incluyeron automáticamente en el mapa del sitio. En la sección Prioridad del artículo, determine cómo se calcula la prioridad de indexación del contenido. En las secciones "Cambiar frecuencias" y "Prioridades", puedes recomendar a los robots de búsqueda los tipos de contenido que crees que son más prioritarios.

Para la optimización de recursos técnicos, utilice uno de los siguientes complementos:
- Todo en un paquete de SEO.
- WordPress SEO por Yoast.
- SEO platino embalar.
Instale y active el complemento de su elección, por ejemplo, All in One SEO Pack. Use la configuración predeterminada si es nuevo en WordPress. Si te consideras un webmaster avanzado, puedes cambiar algunas configuraciones del módulo SEO. Para hacer esto, seleccione el menú All in One SEO en la consola del motor.

Preste atención a los ajustes que se enumeran a continuación.
En la sección Configuración general, desmarque la casilla junto a Usar el marcado de Schema.org. Es mejor marcar la página usando un complemento separado.

Si usa la página de publicaciones como página principal, en la sección "Configuración página de inicio» Especifique el título, la descripción y las palabras clave. Si está utilizando una página estática como su página principal, seleccione la casilla de verificación Habilitar.

En la sección "Configuración del webmaster", ingrese el código de verificación del recurso en la oficina de webmasters de Google. Para hacer esto, agregue un nuevo recurso a Webmaster Tools, seleccione métodos de verificación alternativos. Copie la parte del código HTML que se muestra en la ilustración.

Péguelo en el campo "Herramientas para webmasters de Google" en la página de configuración del complemento.

Guarde la configuración del complemento. En la oficina del webmaster, haga clic en el botón "Confirmar".
Para marcar páginas, use uno de los siguientes complementos:
Paquete de WPSSO y WPSSO JSON El primer complemento es básico y el segundo es un archivo . Usando la solución básica, puede agregar el marcado Open Graph a su sitio. El segundo implementa el marcado de Schema.org usando JSON-LD. Esquema de datos estructurados de WP SEO Este complemento le permite agregar varios tipos de marcado de Schema.org a su sitio, incluido el artículo, la publicación de blog y la revisión. El marcado se implementa mediante JSON-LD. Complemento de la aplicación Schema Con este programa, puede agregar diferentes tipos de marcado de Schema.org a su sitio. Se implementa a través de JSON-LD. La versión gratuita admite tipos de marcado básicos. El marcado también se puede implementar mediante el generador en línea Schema.org JSON-LD Generator.
Instale y active los complementos WPSSO y WPSSO JSON. En la consola, en la página de configuración de complementos, en la sección Configuración esencial, especifique información sobre el sitio, así como información para el marcado Open Graph. No cambie otras configuraciones.

Vaya a la sección Marcado de esquema. En los campos URL de la imagen del logotipo de la organización y URL del banner de la organización, ingrese la URL del logotipo y el banner del sitio. Estas imágenes se pueden utilizar en la página de resultados de búsqueda.

Use el menú desplegable para seleccionar el tipo de marcado base para la página de publicaciones del blog, página maestra estática. Necesita los siguientes tipos: Blog y Sitio web respectivamente.
Seleccione el tipo de marcado para páginas de publicación, páginas estáticas y páginas de medios. Para las páginas de publicación, los tipos de marcado Article y BlogPosting son apropiados. La elección depende del formato de las publicaciones del blog.
El tipo de marcado BlogPosting se deriva de Article. Además de la publicación de blogs, las especificaciones del artículo incluyen el tipo de marcado "Artículo de noticias" o "Noticias". Es decir, BlogPosting contiene todos los datos semánticos del marcado del artículo.
Utilice el tipo BlogPosting si está publicando pequeñas notas, observaciones personales e impresiones. Utilice el tipo Artículo si publica reseñas, artículos analíticos, manuales. He aquí un ejemplo: para publicaciones en el blog de Texterra, el tipo de marcado Article es adecuado, y para el diario de Ekaterina Bezymyannaya en LiveJournal, el tipo BlogPosting es adecuado. Para páginas estáticas y de medios, especifique el tipo de marcado de página web.

Después de guardar la configuración, el complemento agregará automáticamente el tipo de marcado seleccionado a las páginas del sitio. La inclusión de datos semánticos aparecerá en las páginas existentes. Puede verificar esto con la herramienta de inspección de datos estructurados de Google.

Qué hacer si publicas contenido diferente tipo: lecturas largas, pequeñas notas y noticias? En este caso, para cada publicación, es mejor elegir el marcado apropiado. En lugar del complemento WPSSO JSON, use el complemento WP SEO Structured Data Schema.
Después de instalar y activar el complemento, aparecerá una sección adicional en la página de edición posterior. Con él, puede seleccionar el tipo de marcado y especificar datos estructurados.

La desventaja del complemento es la necesidad de marcar cada publicación manualmente. Y los beneficios incluyen soporte para tipos de marcas adicionales, por ejemplo, Reseña, Producto y Calificaciones Agregadas. La versión gratuita de WPSSO JSON no admite estos tipos.
Cómo mejorar la funcionalidad y usabilidad de un recurso
Es posible y necesario mejorar constantemente la funcionalidad y la usabilidad. Como se señaló anteriormente, algunos propietarios de sitios de WordPress son tan adictos a este proceso que instalan docenas o incluso cientos de complementos. Para evitar este error, comience a mejorar la funcionalidad y la usabilidad no con complementos, sino identificando problemas y tareas que desea resolver.
¡Hola! En mi vida, como siempre, hay muchos eventos, por lo que es muy difícil encontrar tiempo para un blog. Ayer compramos boletos para Sri Lanka y pronto volaremos durante 4 meses, ¡ven a visitarnos! Y ahora estoy buscando el vestido de novia más hermoso :))
Hoy hablaremos sobre cómo crear un menú en WordPress, así como agregar estos bloques en áreas arbitrarias de la plantilla.
Aprenderemos a personalizar el menú y editarlo como mejor nos parezca.
Edición y personalización de menús en WordPress
Primero, analicemos la funcionalidad disponible para nosotros en el panel de administración del blog. En las nuevas plantillas, compatibles con las últimas versiones de WordPress, la visualización del menú es bastante sencilla y la personalización no resulta demasiado complicada.
Después de haber creado un tema secundario que se puede modificar sin afectar el tema principal, agreguemos la siguiente función a su archivo function.php.
| 1 2 3 | register_nav_menus( array ("menú adicional" => __( "Menú adicional" , "Tu nombre de tema" ) ) ) ; |
register_nav_menus(array("menú adicional" => __("Menú adicional", "Nombre de su tema")));
Si no está creando un tema secundario, agréguelo al archivo de funciones principales de su tema.
Esta característica nos permitirá agregar un menú de WordPress adicional a nuestra plantilla y crear otra área para él.
Después de agregar, vaya al panel de administración en "Administrar áreas":

Debería aparecer un área temática adicional con el título que le dimos en la función.
Haga clic en "Usar nuevo menú" si desea cambiar las secciones del área adicional, o seleccione "Inicio". luego en NUEVA Área mostrará las mismas secciones que en el menú principal.
En nuestro caso, creamos un nuevo menú llamado Adicional:

Seleccione el área temática "Menú adicional" para ello.
Pero ahora necesitamos vincular esta área a los bloques de plantilla. Por ejemplo, necesitamos hacer un menú adicional debajo del encabezado de un sitio de WordPress. Vaya al archivo header.php o cópielo en el tema secundario. Agregue lo siguiente después de la etiqueta del cuerpo:
| 1 2 3 | <div id = "menú adicional" > ( array( "ubicación_tema" =>"menú adicional")); ?></div> |
Veamos el resultado:
Tenemos un menú adicional encima del encabezado. Ahora necesitamos establecer estilos para él, alinear los elementos en una línea y bajar el bloque debajo del encabezado.
Realizamos los siguientes cambios en el archivo style.css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #nav menú adicional (ancho: 940px; /* ancho del contenedor */ margen: 0 automático; ) #additionalmenu li (pantalla: en línea; relleno: 10px; /* relleno */ margen: 20px 0;) #additionalmenu (ancho: 100%; parte superior: 420px; /* sangría desde el borde superior */ color de fondo: #000; /* color de fondo */ posición : relativa ; ) |
#additionalmenu nav (ancho: 940px; /*ancho del contenedor */ margen: 0 automático; ) #additionalmenu li (pantalla: en línea; relleno: 10px; /* relleno */ margen: 20px 0; ) #additionalmenu (ancho: 100% ; arriba: 420px; /* margen superior */ color de fondo: #000; /* color de fondo */ posición: relativa; )
Vamos a ver que pasó:

La visualización del menú que creamos aún está lejos de ser ideal, pero con el debido cuidado, puede darle el aspecto apropiado para su blog.
Widgets y complementos para agregar menús a WordPress
Sugiero ver un video sobre cómo crear un menú en WordPress:
En el artículo sobre el widget se mencionó "Menú personalizado". Vamos a analizarlo con más detalle.
Vaya a "Apariencia" - "Widgets", busque el widget "Menú personalizado" y arrástrelo al área disponible para su tema y adecuada para el blog:

En nuestro caso, el bloque de menú se agrega a la barra lateral. Para ello, hemos seleccionado secciones del bloque Adicional que creamos.
En consecuencia, se mostrará el siguiente bloque en la barra lateral de la derecha:

Además del tema incorporado widget estándar, también hay muchos complementos adicionales diseñados para crear varios tipos menús: verticales, horizontales, desplegables, etc.
Por ejemplo, aquí hay un complemento para crear un menú vertical de varios niveles en WordPress: Navgoco Vertical Multilevel Slide Menu.
O el widget de menú desplegable más personalizable.
Los widgets con efectos JQwery para menús también son populares, por ejemplo: JQuery Slick Menu Widget.
Tomemos un ejemplo de cómo funciona.
Después de instalar el widget jQuery Slick Menu, vaya a "Apariencia" - "Widgets".
Entre la lista de widgets disponibles, debería aparecer uno nuevo, instalado por nosotros. Muévelo a un área accesible, en nuestro caso la barra lateral:

Abramos su configuración:

Seleccionamos el nombre del menú (secciones que creamos), Texto de pestaña: el nombre del bloque que se mostrará en el sitio, la ubicación (seleccionaremos Izquierda, a la izquierda), Desplazamiento: la sangría desde la parte superior borde en píxeles, Velocidad de animación - velocidad de animación (Rápido). Puede seleccionar Menú de cierre automático para que el bloque desaparezca automáticamente. Y elige el color del bloque. Haga clic en guardar y vea el resultado:

Apareció un menú desplegable en el lado izquierdo del encabezado. Al hacer clic en la lengua, aparecen las secciones:

Cuando vuelvas a hacer clic, el bloque desaparecerá de nuevo.
Esta es solo una de las formas de instalar, editar y mostrar menús en WordPress.
Elige la más adecuada y manera conveniente creando un menú para tu blog de WordPress. ¡Buena suerte!
Hoy crearemos nuestro sitio web en unos minutos en WordPress. Tales acciones realmente toman varios minutos, desde el principio hasta un sitio en pleno funcionamiento.
El material fue elaborado con el apoyo de: www.nasmillion.ru
Alojamiento para WordPress. Costo de hospedaje.
En pocas palabras, cómo irá el trabajo. Para empezar, necesitará un lugar para alojar su futuro sitio, dicha ubicación se llama "Alojamiento". El alojamiento más conveniente y económico que lo ayudará a resolver la mayoría de los problemas de inmediato es Beget.
Desde el panel de alojamiento, puede instalar inmediatamente su futuro sitio de WordPress con dos clics.
El paquete mínimo para un blog o sitio de noticias es adecuado para la tarifa Blog Precio de la tarifa: 135 rublos por día. Puede comparar, en cualquier otro alojamiento, el precio será más o menos alrededor de rublos 100. Beget es conveniente porque hace mucho por usted y es adecuado para aquellos que no quieren o no están listos para comprender los detalles técnicos del instalación.
El soporte técnico excelente y amigable está listo para resolver incluso los comentarios sobre la configuración del sitio, sin ningún problema.
Después del registro, ingrese al panel de control, vaya a la sección "Gestión de servicios", elija su tarifa (por ejemplo, Blog), realice un pago y el primer paso está detrás de nosotros.
El nombre y la dirección del sitio para WordPress. Dominio para el sitio.
Ahora necesitamos la dirección donde se abrirá nuestro futuro sitio, por ejemplo, www.primer.ru. La dirección del sitio web se llama "Dominio".
Vaya al panel de control de Beget en la sección "Dominios y subdominios", y luego seleccione la pestaña "Registrar un nuevo dominio".

Aquí puede elegir la dirección del sitio futuro. Piense con cuidado y tómese su tiempo, en el futuro será muy difícil cambiar esta dirección, el sitio perderá inmediatamente todas sus posiciones y la promoción deberá comenzar de nuevo.
Rellene todos los campos obligatorios y registre la dirección.
Creación de un sitio en el panel de control.
Ahora que tenemos una dirección, casi todo está listo. Hablando en términos simples, debemos especificar qué debe abrirse en esta dirección y dónde se encuentra. Es lo mismo que dar un enlace a una carpeta en su computadora.
Vaya a la sección "Administración del sitio" e ingrese el nombre de la carpeta, por ejemplo "ejemplo" y seleccione su dirección (dominio) en el menú desplegable.

Haga clic en el botón "Crear". Ahora su dominio abre esta carpeta, puede verificar el trabajo yendo finalmente a su dirección. Verás una notificación de que el sitio se ha agregado con éxito, un saludo de Beget.
Paso importante.HTTPS - para un sitio de WordPress. Certificado SSL gratuito.
Para aquellos que no lo entiendan, simplemente recomendamos que complete esta tarea con anticipación y configure el protocolo de cifrado HTTPS para su sitio. En el futuro, tendrá que hacer esto de todos modos, y sin hacerlo de antemano, tendrá que rehacer muchas cosas y perderá la posición de su sitio.

En la pestaña "Dominios y subdominios", donde ya ha creado su dominio, hay un pequeño icono "SSL" frente al nombre del dominio. Cuando haga clic en él, se le pedirá que instale un certificado SSL gratuito para su dominio. Es realmente gratis y tal certificado es suficiente para los ojos, para cualquier tarea en el futuro.
Confirme la instalación y espere hasta que reciba la confirmación por correo electrónico de que "el certificado SSL se instaló correctamente en su sitio y el sitio está disponible a través del protocolo HTTPS".
Después de una instalación exitosa, continúe con el siguiente paso.
Preestablecido - PHP 7.1 y HTTP 2.0
No se preocupe, todo se hace automáticamente, no tenga miedo de estos nombres y acciones complejos.

Muy simple, frente a su sitio en la sección "Administración del sitio", haga clic en los íconos con los nombres "PHP y HTTP", donde seleccionamos las últimas versiones de estos protocolos. Esto también nos será útil en el futuro.
Instalación de CMS WordPress en el sitio.
Beget - ayuda gratis instalar la última versión de wordpress, directamente desde el panel de control. Es muy simple y se hace en dos clics.

Vaya a la sección "CMS". En la tabla "Instalación de CMS", seleccione WordPress y en el panel desplegable, establezca los valores requeridos:
- El sitio de instalación es la carpeta que creó.
- El dominio predeterminado es la dirección de su sitio web.
- Descripción del sitio - entonces será posible cambiar
- Inicio de sesión de administrador: por seguridad, cree uno propio, diferente de ADMIN
- Contraseña de administrador: asegúrese de crear una contraseña compleja, mejor generada
- Correo electrónico: ingrese el correo electrónico del administrador, que debe ser válido.
Ahora haga clic en el botón "Instalar".
Espere hasta que se complete la instalación y se enviará una notificación a su correo. Puede verificar la instalación exitosa del sitio visitando la dirección de su sitio, donde verá un sitio instalado correctamente en WordPress y el mensaje "¡Hola mundo!"
¡Instalación completa!
La instalación de un sitio de WordPress en su dominio está completa, todo es muy simple. Se tarda mucho más en leer esta instrucción, la segunda vez, si recuerda todo, podrá hacerlo en 5-7 minutos.
Desde su panel de control, puede instalar y crear tantos sitios como desee e incluso ganar dinero con ello.
Accediendo al Panel de WordPress
Nuestro sitio parece una plantilla estándar que se selecciona automáticamente durante la instalación. Para cambiar la configuración del sitio y editar su apariencia, necesitamos acceder al panel de control.
El acceso al panel de control de cualquier sitio de WordPress se proporciona en: www.youraddress.ru/wp-admin
En esta dirección recibirá los campos: nombre de usuario y contraseña del administrador, ingrese sus datos y haga clic en ingresar.
Después de iniciar sesión en el panel de control, podrá cambiar la apariencia y la configuración de su sitio. Instale los complementos y temas necesarios para el diseño del sitio web.
Configuración básica del sitio de WordPress.
Para empezar, necesitaremos configurar los parámetros básicos de nuestro sitio, que serán difíciles de cambiar en el futuro.
Haga clic en la sección "Configuración". Rellene todos los campos.
- Nombre del sitio: así se llamará su sitio cuando los usuarios lo vean en una búsqueda, por ejemplo, en Yandex o Google.
- Breve descripción - una descripción por la cual su sitio será fácil de encontrar.
- Dirección de WordPress (URL): ¡nunca la cambies!
- Dirección del sitio (URL): aquí puede especificar la dirección que verán los usuarios, por ejemplo, sin www
- Todo lo demás depende de usted
Vaya a la sección "Enlaces permanentes", donde seleccione el parámetro "Título de la publicación", por lo que sus páginas y publicaciones se abrirán automáticamente en enlaces que incluyen el título, por ejemplo: www.youraddress.ru/post-title/
Instalar y elegir plantillas para WordPress
Todas las plantillas populares han estado disponibles gratuitamente durante mucho tiempo, se pueden descargar y seleccionar. No apoyamos la piratería de plantillas y siempre compramos plantillas listas para usar de los desarrolladores.
Base de datos de plantillas de WordPress – Themeforest

Lo más importante es que puede probarlo, trabajar con él y decidir si la plantilla es adecuada para sus necesidades.
Las plantillas pagas siempre tienen un serio apoyo técnico y todos los problemas futuros se resolverán dentro de los 6 meses a partir de la fecha de compra, ¡sin cargo!
Puedes elegir cualquier sitio de WordPress:
- Tarjeta de presentación del sitio web
- Aterrizaje
- sitio de noticias
- Tienda en línea
Después de elegir una plantilla adecuada, regístrese y pague por ella. En la sección Descargas, recibirá un enlace para descargar el archivo y la documentación de instalación.
Instalación de una plantilla de WordPress en su sitio.
Ha descargado el archivo, descomprímalo en una carpeta y acceda a él. La mayoría de las veces, la carpeta incluye otras carpetas: Documentación, Nombre de la plantilla.
Asegúrese de leer la documentación de instalación, los archivos adjuntos pueden incluso incluir videos sobre cómo instalar el tema de WordPress descargado.
¡Atención! Ahora describiremos el procedimiento estándar, que puede diferir del requerido por sus desarrolladores, pero la mayoría de las veces los pasos son muy similares.
Elegir un tema de WordPress e instalarlo.
Vaya a su tablero de WordPress y haga clic en la sección Apariencia. Seleccione "Temas" en el menú desplegable. Aquí puede instalar cualquier plantilla descargada o elegir las gratuitas que ofrece el propio WordPress.
En la parte superior de la página hay un botón: "Agregar nuevo", haga clic en él y en la página siguiente, en el mismo lugar, aparecerá el botón "Descargar tema". Ahora debe seleccionar el archivo del tema que descargó anteriormente y hacer clic en el botón "Descargar".

Después de la descarga, el tema aparecerá en la lista de los disponibles y deberá seleccionarlo con el botón "Activar".
El tema se instaló correctamente y la plantilla está lista para funcionar.
Configure el contenido de demostración para la plantilla seleccionada.
Para que la plantilla se vea exactamente igual que cuando la seleccionó en el sitio del desarrollador, deberá descargar el Contenido de demostración, que también suele estar ubicado en la carpeta que descargó.
Sucede que el contenido de demostración se carga automáticamente, definitivamente se indica en su documentación.
Es posible que necesite la función "Exportar - Importar", en caso de que los desarrolladores simplemente hayan guardado su versión del sitio y se la hayan enviado.
Durante la instalación del Contenido de demostración, preste atención al hecho de que el acceso a Internet es de alta calidad y no se interrumpe. Además, asegúrese de marcar la casilla "Descargar contenido relacionado", para que descargue todas las imágenes y páginas de demostración.
Después de instalar el contenido de demostración, el sitio ya debería verse en un 80 % como lo eligió.
Elegir la apariencia de su sitio de WordPress y su página de inicio.
Lo más probable es que ahora tengas que elegir página principal de los proporcionados por el desarrollador. Suele haber muchas opciones.
Es necesario configurar algunos matices en el panel de control y la configuración individual de su tema, todos estos matices se describen en la documentación.
¡El sitio está listo para funcionar y contenido!
Podemos felicitarlo, su sitio se instaló con éxito y está listo para funcionar. Recuerde que WordPress es conveniente porque cualquier mejora y función se puede conectar automáticamente mediante complementos. Cualquier cosa que desee agregar está en la sección Complementos.
Le recomendamos que se familiarice con los complementos más populares, lea sobre ellos e instale los más necesarios. Preste especial atención a la seguridad de su sitio. Descripción general de los complementos en nuestro sitio.
Uso en la salud. ¡Buena suerte con tu promoción y una rápida aparición en la búsqueda!
