Et les formats GIF. PNG a gagné en popularité et était très apprécié en raison de sa capacité à fournir une bonne compression des données sans perte de qualité et de la prise en charge d'un canal alpha, qui ouvre un large éventail de possibilités pour créer des effets.
OIC les fichiers contiennent des images utilisées comme icônes pour les fichiers, dossiers et programmes sur Plateforme Microsoft Fenêtres. Des icônes apparaissent sur le bureau, dans Explorateur Windows ou dans le menu Démarrer et aider à identifier chaque partie. Les images ICO sont généralement de petite taille, évolutives et peuvent également servir de logos de sites Web ou de symboles apparaissant dans un navigateur Web à côté d'une URL. Équivalent aux fichiers ICO sur Ordinateurs Mac est ICNS.
Comment convertir PNG en ICO ?
Le moyen le plus simple est de télécharger bon programme conversions, par exemple Photo Converter. Il fonctionne rapidement et efficacement, vous permettant de convertir n'importe quel nombre de fichiers PNG à la fois. Vous pourrez rapidement comprendre que Photo Converter peut vous faire gagner beaucoup de temps lorsque vous travaillez manuellement.
Téléchargez et installez Photo Converter
Le convertisseur de photos est facile à télécharger, à installer et à utiliser : vous n'avez pas besoin d'être un expert en informatique pour comprendre son fonctionnement.
Ajouter des fichiers PNG à Photo Converter
Lancez Photo Converter et chargez les fichiers .png que vous souhaitez convertir en .ico
Vous pouvez choisir Fichiers PNG via le menu Fichiers → Ajouter des fichiers ou transférez-les simplement vers la fenêtre Photo Converter.

Sélectionnez un emplacement pour enregistrer les fichiers ICO reçus
Il existe de nombreux sites qui vous permettent de créer des ico favicon. Ainsi, lorsque nous téléchargeons notre image sur le site, nous obtenons une icône de favicon en sortie. Cependant, afin de créer un ico favicon de haute qualité, il est nécessaire que l'ico favicon soit clair et compréhensible. Ici, nous allons vous montrer comment créer une icône favicon en utilisant Adobe Photoshop. En conséquence, vous recevrez une icône favicon d'auteur de haute qualité.
Installez le plugin pour créer une icône de favicon
Pour commencer, vous avez besoin de Photoshop pour pouvoir enregistrer des images au format ico. Pour ce faire, vous devez procéder comme suit :
UN. téléchargez le plugin, décompressez-le et déplacez-le dans le dossier suivant : C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
b. Redémarrez ensuite Photoshop et commencez à créer l'icône favicon.
Maintenant, nous pouvons créer une icône de favicon
Pour créer une icône de favicon, il n'est pas nécessaire de connaître toutes les subtilités de Photoshop. Une connaissance générale de Photoshop suffit amplement, car pour créer une icône de favicon, il n'est pas nécessaire de savoir utiliser les éditeurs graphiques. Ainsi, création de favicon ico est une tâche assez simple et réalisable.
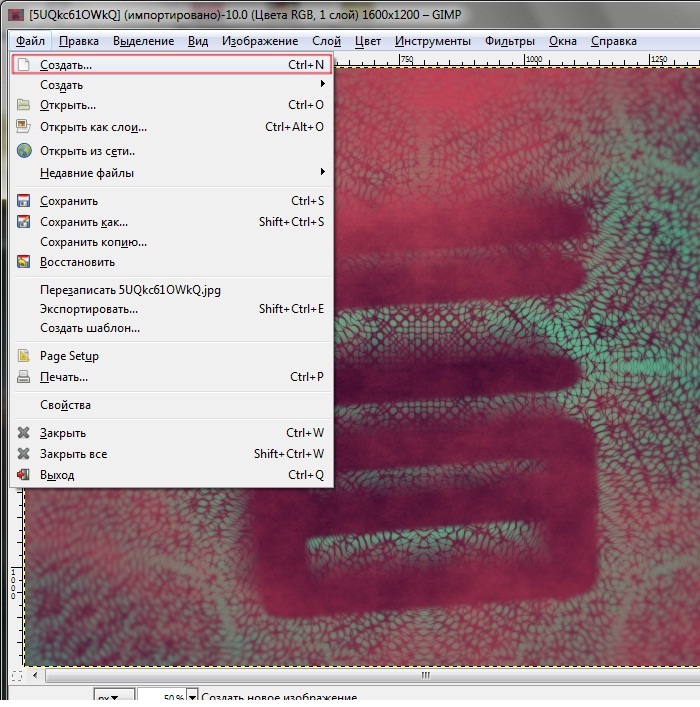
Alors, lancez Photoshop et pour créer une icône de favicon, cliquez sur le bouton dans le coin supérieur droit : Fichier - Créer.
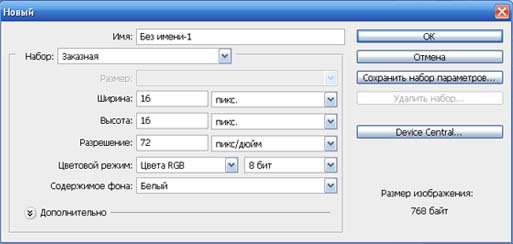
La fenêtre suivante apparaît, dans laquelle nous spécifions la largeur et la hauteur de l'icône favicon, respectivement 16x16 pixels. Nous pouvons également définir l'arrière-plan de l'icône favicon. Nous sélectionnons donc l'arrière-plan de l'icône favicon comme transparent, l'extension est de 96 pixels/pouce, le mode couleur est sélectionné comme RVB et, par conséquent, 8 bits.

Par la suite, nous prenons l'outil d'échelle et zoomons sur l'icône du favicon afin qu'il soit plus pratique de dessiner l'icône du favicon.
Précisez la taille du crayon

Spécifiez la couleur du crayon et dessinez une icône de favicon en changeant le crayon pour la couleur souhaitée.
La création manuelle d'une icône de favicon est due au fait que si vous réduisez une image à 16x16 pixels, vous obtenez une tache incompréhensible et afin d'obtenir de la clarté et de la qualité, l'icône de favicon est dessinée manuellement. Par conséquent, l’icône favicon que vous créez devrait être assez simple.
Après avoir dessiné l’icône favicon, vous devez enregistrer l’icône favicon créée.
Pour ce faire, appuyez sur les commandes suivantes : Fichier - Enregistrer sous ou ctrl+shift+s.
Sélectionnez le type de fichier : ICO (icône Windows)(*.ICO)
Précisez le nom du fichier : favicon.ico Note: Pour que l'icône favicon soit préservée avec succès, il est nécessaire que l'arrière-plan sur lequel l'icône est dessinée soit transparent. Aussi, pour vérifier la bonne sauvegarde icônes de favicon
Vous pouvez cliquer avec le bouton droit sur les icônes favicon.ico et sélectionner les propriétés, puis accéder à l'onglet Résumé. Si sur cet onglet vous voyez toutes les caractéristiques de l'image, alors l'icône a été enregistrée correctement, sinon vous devez à nouveau enregistrer favicon.ico.

Nous enregistrons favicon.ico à la racine du site où se trouve la page index.html
Vérifier l'exactitude de l'icône favicon Pour vérifier si l'ico du favicon est correct, rendez-vous simplement sur le site où vous avez écrit l'ico du favicon et regardez dans la barre d'adresse via Navigateur Mozilla Firefox, Opéra, Internet Explorer
Il ne reste plus qu'à attendre que l'ico favicon soit indexée puis dans Yandex dans les résultats de recherche l'ico favicon s'affichera en face des pages du site. L'indexation du favicon ico peut prendre d'une semaine à plusieurs mois.
Ce sera un article simple et pratique, sans théorie, juste de la pratique. Je vais vous expliquer comment créer un favicon.
Bien sûr, vous pouvez essayer de trouver un fichier favicon.ico prêt à l'emploi sur le site Web www.iconfinder.com, mais je pense que beaucoup aimeraient créer quelque chose de leur propre chef. Après tout, c’est le favicon qui mettra en avant votre site dans les résultats de recherche. Vous pouvez en savoir plus à ce sujet dans l'article « ». Alors commençons.
Comment créer vous-même favicon.ico
- Ouvrez Photoshop.
- Créez un document de 32 x 32 pixels.
- Insérez un objet intelligent de l'image finie d'Illustrator.
- A l'aide de la commande « Enregistrer sous », enregistrez le favicon au format .ICO*.
- Téléchargez le favicon obtenu à la racine du site et connectez-le via un thème WordPress, ou enregistrez-le manuellement dans le modèle du site. J'ai déjà écrit à ce sujet plus tôt.
*Si vous n'avez pas de plugin spécial installé Format ICO (icône Windows), vous pouvez le télécharger sur le site Web //www.telegraphics.com.au/sw/. Il existe pour Mac, Windows 32, 64 bits avec prise en charge de tous Versions Photoshop, y compris CS6.
Comment installer le plugin Format ICO (Windows Icon)
- Windows 64 bits (Vista/Windows 7) :
- Redémarrez avant d'installer ;
- Placez le plugin dans le dossier C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, mais j'ai une structure différente, j'ai ce fichier stocké ici : C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins.
- Si vous utilisez Windows 64 bits système et lancent la version 64 bits de Photoshop CS4 ou CS5, téléchargez la version 64 bits du plugin et placez-le dans le dossier Plug-Ins correspondant à Photoshop 64 bits (c'est-à-dire celui dans « Program Files » et non « Program Files (x86) »).
- Déplacer le plugin dans le Dossier « Formats de fichiers » dans votre dossier Photoshop Plugins :
- Pour Windows (32 bits), ICOFormat.8bi
- Pour Windows (64 bits), ICOFormat64.8bi
- Pour Mac OS X, ICOFormat.plugin(notez que des versions distinctes sont fournies pour CS2, CS3/4 et CS5)
- Pour Mac OS X/Classique, icoformat
- Pour MacOS 68K, icoformat(68K)
- Si vous utilisez Corel PSP Photo X2, placez le plugin dans C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quittez et relancez Photoshop s'il est déjà en cours d'exécution.
Il existe également un service en ligne //www.convertico.com/. ConvertICO est un convertisseur de fichiers ICO/PNG en ligne gratuit. Cela fonctionne rapidement et est facile à utiliser. Il est utilisé pour convertir les icônes du bureau, les icônes d'application et les favicons pour les sites Web.
Maintenant, je vais vous expliquer de manière aussi détaillée que possible comment créer un « .ico » normal afin qu'il s'affiche correctement dans systèmes d'exploitation Windows, sur d'autres systèmes, cela devrait également fonctionner, mais cela n'a pas été testé. Cette leçon est créée pour large public, aussi bien pour ceux qui connaissent que pour ceux qui ne connaissent absolument pas « Gimp ». Par exemple, vous êtes un excellent programmeur, vous créez des programmes personnalisés, vous y intégrez des « .ico » prêts à l'emploi, mais tout à coup vous décidez de créer quelque chose qui vous est propre, mais vous n'en possédez aucun. éditeur graphique, cette leçon vous aidera. Dans ce tutoriel, j'expliquerai non seulement quels outils utiliser, mais aussi comment les utiliser.
Pour commencer, je dirai aux personnes qui ne savent pas ce qu’est « .ico » et à quoi il sert.
« .ico » est le format des « images » attribuées à un programme spécifique, par exemple :
Devant toi fichier exécutable« Gimp 2.8 », et celui surligné en rouge est le fichier « .ico » déjà intégré à l'application.
Autrement dit, pour le dire dans un langage simple, voici une photo du programme. De plus, le fichier « .ico » peut être une icône de site, un curseur, mais maintenant nous n'en avons plus besoin.
Eh bien, ça y est, commençons la leçon. Dans ce tutoriel, j'utiliserai cette image.

1. Zoom arrière
La première chose que vous devez faire est de réduire l’image que vous souhaitez transformer en « icône » à une taille de « 256x256 ». Cela peut être fait de deux manières, la première est la plus simple, mais la seconde n'est pas difficile non plus.
Méthode 1 :
Dans l'éditeur Gimp, dans la barre du haut, cliquez sur « Image », puis sélectionnez « Taille de l'image ».

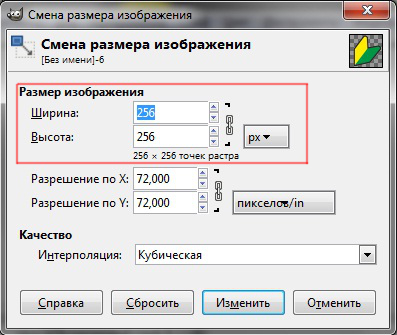
Dans la fenêtre qui s'ouvre, définissez la hauteur et la largeur sur 256.

Cela ne s'est pas avéré joli, mais c'est bon pour les paresseux.

Il vaut mieux procéder de la deuxième manière, car c’est ce que j’ai fait.
Méthode 2 :
Créez une nouvelle image, cliquez sur « Fichier » dans la barre et sélectionnez « Créer ».

Spécifiez la largeur et la hauteur « 256×256 », laissez le reste des paramètres intacts.

Nous pouvons le faire.

Faites un clic droit sur le calque « Arrière-plan » et sélectionnez « Ajouter un canal alpha ».
Ouvrez maintenant votre image dans l'éditeur Gimp. !Ne fermez pas l'image créée !

Dans la barre supérieure, cliquez sur le bouton « Modifier » et sélectionnez « Copier ».

Nous revenons à l'image "256x256" vide créée.

Et dans la barre supérieure, cliquez sur le bouton « Modifier » et sélectionnez « Coller ».


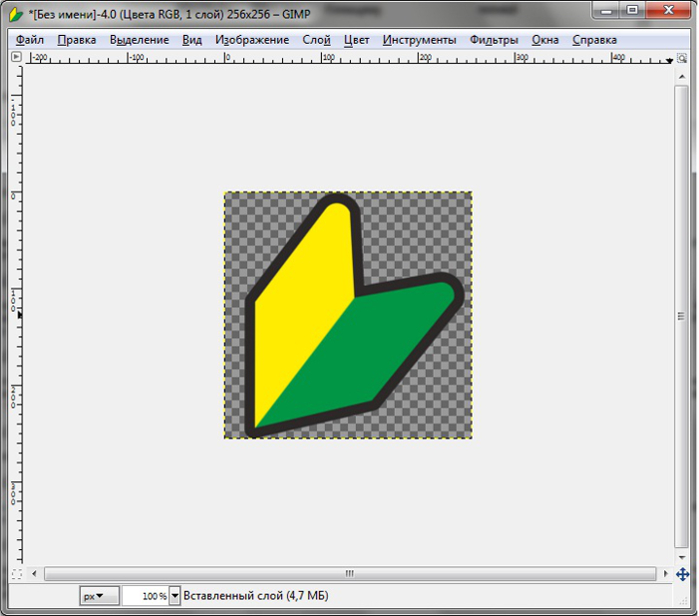
Vous obtiendrez quelque chose de similaire :

Après avoir cliqué sur l'outil « Échelle » (on n'y change rien), cliquez sur cette image que vous souhaitez réduire et une fenêtre s'ouvrira avec les paramètres d'échelle. Mes valeurs « Largeur » et « Hauteur » seront différentes des vôtres, cela dépend de la taille de l'image elle-même.

Dans la fenêtre, cliquez sur la chaîne brisée pour qu'elle devienne entière et définissez l'une des deux valeurs sur 256, cela dépend encore une fois de l'image. Comme mon image est rectangulaire et que je peux sacrifier la largeur, je règle la valeur sur « Hauteur » ; la largeur doit également changer, mais automatiquement.

Cliquez sur « Modifier ».

La zone mise en évidence par la ligne pointillée est votre image, mais elle se trouve derrière le « canevas », ce n'est pas grave, elle doit être déplacée vers le canevas.
Faisons cela avec l'outil Déplacer dans la barre d'outils. Cliquez sur l'outil.
Déplacez ensuite la souris sur la zone mise en évidence par la ligne pointillée et, en maintenant le bouton gauche de la souris enfoncé, faites glisser le calque sur le canevas.
Essayez de vous assurer que l'image ne dépasse pas les bords ; si ce n'est pas le cas, vous pouvez réduire davantage le calque avec l'outil « Échelle ». Je l'ai eu comme ceci :

Lorsque nous avons ajusté l'image au canevas sans changer ses proportions (c'était la tâche dans cette deuxième méthode), nous pouvons supprimer le calque « Arrière-plan ». Dans le panneau Calques-Pinceaux, cliquez avec le bouton droit sur le calque d'arrière-plan et sélectionnez Supprimer le calque.

La dernière étape consiste à réduire l’image. Dans le même panneau, cliquez avec le bouton droit sur le calque contenant votre image et sélectionnez « Calque à la taille de l'image » dans le menu contextuel.

Si la ligne pointillée jaune se trouve sur les bords de la toile comme ceci :

Alors je vous félicite, vous avez fini de réduire l'image.
Passons maintenant à la création d’une icône de haute qualité au format « .ico ».
2. 15 copies de la couche
Après avoir créé une image de la taille dont nous avons besoin, nous devons copier le calque 15 fois, c'est-à-dire pour qu'il y ait 15 calques identiques dans le panneau « Calques-Pinceaux ». Oui, ce n’est pas une faute de frappe, exactement 15, car nous allons créer un fichier « .ico » de haute qualité.
Tout d’abord, je vais vous expliquer ce que nous ferons ensuite avec ces quinze couches. Dans le fichier « .ico », la structure des couches sera composée de trois « compartiments » de qualité différente (chacun d'eux aura 5 différentes tailles icônes) afin que le fichier soit visible partout.
Je vais vous expliquer en utilisant des produits en papier comme exemple : si vous devez fabriquer un objet artisanal en papier, ce n'est pas un fait que vous pouvez le fabriquer en carton, etc. J'espère que l'exemple est clair. Mettons-nous au travail.
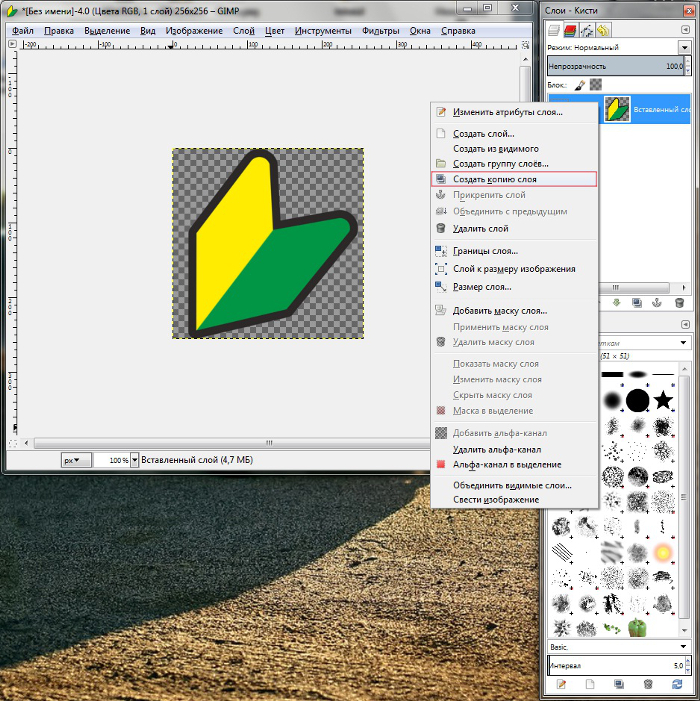
2.1 Copie
Nous créons 15 exemplaires. A l'aide du panneau « Calques-Pinceaux », faites un clic droit sur le calque et sélectionnez « Faire une copie du calque ».

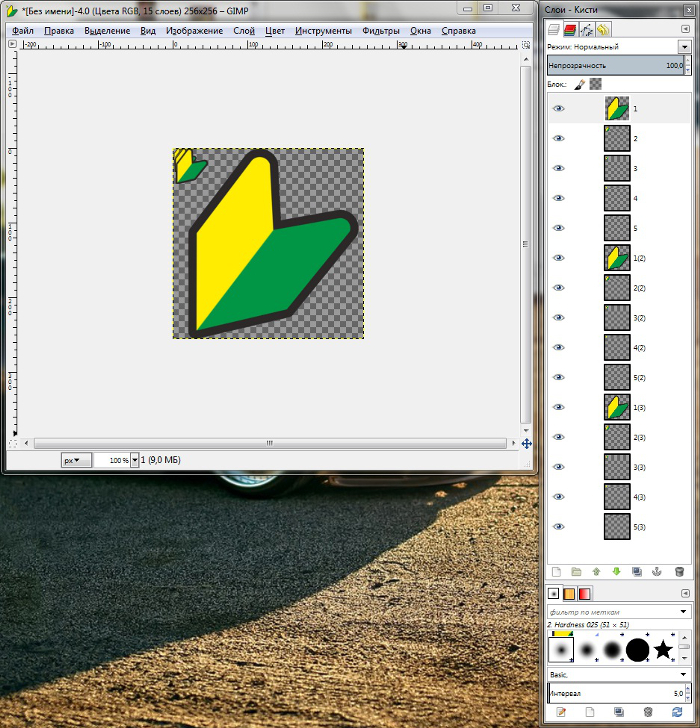
Et nous faisons cela jusqu'à ce qu'il y ait 15 couches dans la liste.
J'ai étiré le panneau pour que vous puissiez voir qu'il y a exactement 15 couches. Ce n'est pas nécessaire, mais c'est pratique. Aussi, pour faciliter la compréhension, j'ai renommé les calques en tenant compte de leurs « compartiments », là encore pas nécessaires, mais pratiques.
2.2 Mise à l'échelle
A l'aide de l'outil « Échelle », nous changeons le calque nommé « 2 » sans perturber la structure du bâtiment. Définissez la hauteur et la largeur sur 48, c'est-à-dire que le calque doit être de 48x48. Le calque "3" doit être de 32x32. Le calque "4" doit être de 24x24 et enfin le calque "5" doit être de 16x16. Vous obtiendrez quelque chose de similaire.

Nous faisons de même avec le reste des « branches ».

Et la dernière poussée.

En conséquence, nous obtenons :

3. Exporter (enregistrer) les icônes au format requis

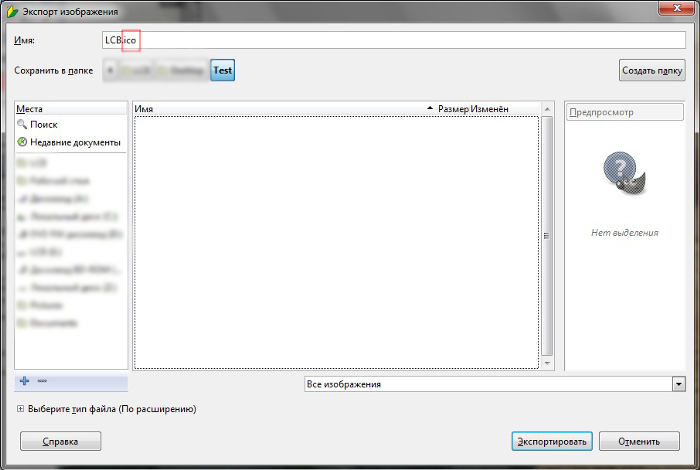
Une fenêtre s'ouvre pour enregistrer votre travail. Veuillez noter que le nom du fichier n'a pas d'importance, il peut être n'importe quoi et le format ne doit être que « .ico », comme dans la capture d'écran.

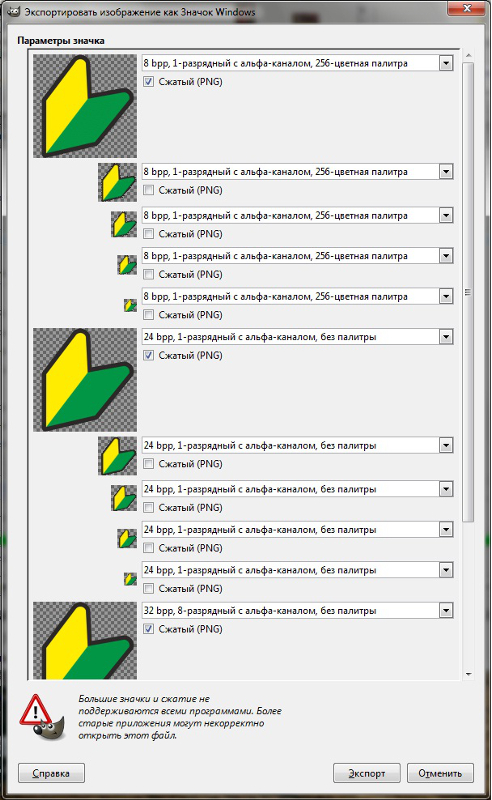
Cliquez sur « Exporter », une fenêtre apparaît avec les paramètres d'importation détaillés. Il est nécessaire de tout configurer exactement comme indiqué sur la capture d'écran, sinon je ne peux pas garantir un fonctionnement correct.


C'est-à-dire que la première « branche » avec cinq images doit être « 8 bpp », la seconde doit être « 24 bpp » et la troisième ne doit pas être modifiée. Ça y est, félicitations, vous savez maintenant comment créer des « .ico » de haute qualité. Voici un exemple d'utilisation de cette icône intégrée au programme.


J'accepterai vos critiques et vous aiderai à comprendre si vous ne comprenez pas quelque chose. Merci de votre attention.
Lorsque nous utilisons n'importe quel appareil, nous nous ennuyons souvent de la même interface et souhaitons changer quelque chose. Pour chaque appareil, l'apparence du système change différemment. Les icônes sont l'un des composants élémentaires de toute interface, et les modifier n'est pas une tâche difficile. Sur Internet, vous pouvez trouver de nombreux jeux d'icônes pour tous les types d'appareils. Mais ils ne sont pas uniques, ni individuels. Par conséquent, dans cet article, nous verrons comment créer vous-même une icône, afin qu'elle soit la vôtre, unique.
Nous considérerons l'exemple de deux programmes simples. Puisqu'il est très simple de créer une icône pour un dossier, un fichier, un raccourci ou d'autres éléments avec leur aide, ce logiciel devient un excellent outil pour modifier apparence interface et son individualisation. Merci à ceux-là programmes simples, vous pouvez créer des icônes pour n'importe quel élément d'interface de différents systèmes d'exploitation.
Fasticona 1.0 portable gratuit
Je n'ai jamais vu de programme plus simple pour créer des icônes. Cela ne nécessite même pas d’installation. Fasticona 1.0 portable gratuit ne vous permet pas de dessiner des icônes, il les crée à partir de photos toutes faites. Vous pouvez créer une icône à partir de n'importe quelle image (même à partir de votre propre photo). Le programme prend en charge une variété de différents formats. En mots simples n'est qu'un convertisseur d'images.
Avant de créer une icône à partir d'une image, chargez l'image dans le programme à l'aide du bouton « Ouvrir le fichier ». Sélectionner paramètres requis: taille (taille), profondeur de couleur (couleurs et bits par échantillon), dossier de sauvegarde (chemin de sortie, par défaut, le dossier où le fichier de lancement est enregistré) et le nom du fichier d'icône (afficher le nom).
Le fichier résultant est enregistré au format *.ico. Et seulement dedans.
Kit d'outils d'icônes Seanau 6.0
Seanau Icon Tool Kit 6.0 devra être installé sur votre ordinateur, mais il prendra très peu de place. Sa fonctionnalité est plus avancée. Ce programme vous permet soit de créer une icône à partir d'une image, soit de la dessiner vous-même. Pour ce faire, elle dispose d’un large panel d’outils.

