És GIF formátumok. A PNG széles körű népszerűségre tett szert, és nagyra értékelték, mivel képes jó adattömörítést biztosítani minőségromlás nélkül, valamint támogatja az alfa csatornát, ami sokféle lehetőséget nyit meg az effektusok létrehozásában.
ICO A fájlok a fájlok, mappák és programok ikonjaként használt képeket tartalmaznak Microsoft platform Windows. Ikonok jelennek meg az asztalon Windows Intéző vagy a Start menüben, és segít az egyes részek azonosításában. Az ICO-képek jellemzően kis méretűek, méretezhetők, és webhelylogóként vagy szimbólumként is szolgálhatnak, amelyek a webböngészőben egy URL mellett jelennek meg. Egyenértékű a bekapcsolt ICO fájlokkal Mac számítógépek az ICNS.
Hogyan lehet átalakítani a PNG-t ICO-ba?
A legegyszerűbb módja a letöltés jó program konverziók, például Photo Converter. Gyorsan és hatékonyan működik, lehetővé téve egyszerre tetszőleges számú PNG-fájl konvertálását. Gyorsan értékelni fogja, hogy a Photo Converter sok időt takaríthat meg, amelyet kézi munkavégzéssel tölthet.
Töltse le és telepítse a Photo Converter programot
A fotókonvertáló könnyen letölthető, telepíthető és használható – nem kell számítógépes szakértőnek lenni ahhoz, hogy megértse, hogyan működik.
PNG-fájlok hozzáadása a Photo Converterhez
Indítsa el a Photo Converter programot, és töltse be a .ico formátumba konvertálni kívánt .png fájlokat
Választhatsz PNG fájlok menün keresztül Fájlok → Fájlok hozzáadása vagy egyszerűen vigye át őket a Photo Converter ablakba.

Válasszon helyet a fogadott ICO-fájlok mentéséhez
Számos webhely lehetővé teszi a favicon ico létrehozását. Tehát, amikor feltöltjük a képünket az oldalra, egy favicon ico-t kapunk kimenetként. Ahhoz azonban, hogy jó minőségű favicon ico legyen, szükséges, hogy a favicon ico világos és érthető legyen. Itt megmutatjuk, hogyan készítsünk favicon ico-t Adobe Photoshop. Ennek eredményeként egy kiváló minőségű szerzői kedvenc ikont kap.
Telepítse a beépülő modult a favicon ico létrehozásához
A kezdéshez Photoshop szükséges, hogy ico formátumban tudjon menteni képeket. Ehhez a következőket kell tennie:
A. töltse le a bővítményt, csomagolja ki és helyezze át a következő mappába: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
b. Ezután indítsa újra a Photoshopot, és kezdje el létrehozni a favicon ikont.
Most készíthetünk egy favicon ikont
A favicon ico elkészítéséhez nem kell ismerni a Photoshop minden finomságát. A Photoshop általános ismerete elég, hiszen egy favicon ico készítéséhez nincs szükség a grafikus szerkesztők használatára. Így, favicon létrehozása Az ico meglehetősen egyszerű és végrehajtható feladat.
Tehát indítsa el a Photoshopot, és egy favicon ikon létrehozásához kattintson a jobb felső sarokban található gombra: Fájl - Létrehoz.
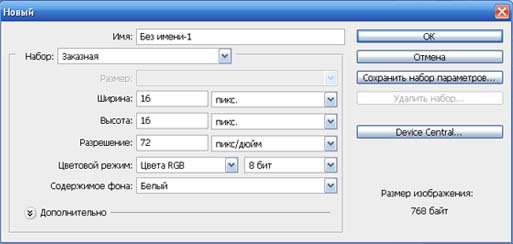
Megjelenik a következő ablak, amelyben megadjuk a favicon ico szélességét és magasságát, illetve 16x16 pixelt. A favicon ico hátterét is beállíthatjuk. A favicon ico hátterét tehát átlátszónak választjuk, a kiterjesztés 96 pixel/inch, a színmód RGB és ennek megfelelően 8 bites.

Ezt követően fogjuk a skála eszközt, és nagyítjuk a favicon ico-t, hogy kényelmesebb legyen a favicon ico megrajzolása.
Adja meg a ceruza méretét

Adja meg a ceruza színét, és rajzoljon egy favicon ikont úgy, hogy a ceruzát a kívánt színre cseréli.
A favicon ico manuális létrehozása annak a ténynek köszönhető, hogy ha bármelyik képet 16x16 pixelre csökkenti, akkor egy érthetetlen foltot kap, és az áttekinthetőség és a minőség érdekében a favicon ico manuálisan rajzolódik meg. Ezért a létrehozott favicon ikonnak meglehetősen egyszerűnek kell lennie.
Miután megrajzolta a favicon ikont, el kell mentenie a létrehozott favicon ico-t.
Ehhez nyomja meg a következő parancsokat: Fájl - Mentés másként vagy ctrl+shift+s.
Válassza ki a fájltípust: ICO (Windows Icon) (*.ICO)
Adja meg a fájlnevet: favicon.ico Jegyzet: A favicon ikon sikeres megőrzéséhez szükséges, hogy a háttér, amelyre az ikon rajzolódik, átlátszó legyen. A helyes mentés ellenőrzéséhez is favicon ikonok
Kattintson a jobb gombbal a favicon.ico ikonokra, és válassza ki a tulajdonságokat, majd lépjen az Összegzés fülre. Ha ezen a lapon látja a kép összes jellemzőjét, akkor az ikont megfelelően mentette, ellenkező esetben újra el kell mentenie a favicon.ico fájlt.

A favicon.ico fájlt elmentjük annak a webhelynek a gyökerébe, ahol az index.html oldal található
A favicon ico helyességének ellenőrzése Annak ellenőrzéséhez, hogy a favicon ico helyes-e, egyszerűen lépjen arra a webhelyre, ahol a favicon ico-t írta, és nézze meg a címsávot Mozilla böngésző Firefox, Opera, Internet Explorer
Csak meg kell várni a favicon ico indexelését, majd a Yandexben a keresési eredmények között a favicon ico megjelenik a webhely oldalaival szemben. A favicon ico indexelése egy héttől több hónapig is eltarthat.
Ez egy egyszerű és gyakorlati bejegyzés lesz, elmélet nélkül, csak gyakorlat. Elmondom, hogyan készítek favicont.
Természetesen megpróbálhatsz egy kész favicon.ico fájlt keresni a www.iconfinder.com weboldalon, de szerintem sokan szeretnének valamit saját maguk készíteni. Végül is a favicon fogja kiemelni webhelyét a keresési eredmények között. Erről bővebben a „” cikkben olvashat. Tehát kezdjük.
Hogyan készítsd el magad a favicon.ico-t
- Nyissa meg a Photoshop programot.
- Hozzon létre egy 32x32 pixeles dokumentumot.
- Szúrjon be egy intelligens objektumot a kész képből az Illustratorból.
- A „Mentés másként” paranccsal mentse el a favicont .ICO * formátumban.
- Töltse fel a kapott favicont a webhely gyökérkönyvtárába, és csatlakoztassa egy WordPress-témán keresztül, vagy regisztrálja manuálisan a webhelysablonban. Erről már írtam korábban.
*Ha nincs telepítve speciális bővítmény ICO (Windows Icon) formátum, letöltheti a //www.telegraphics.com.au/sw/ webhelyről. Létezik Mac, Windows 32, 64 bites operációs rendszerhez, minden támogatással Photoshop verziók, beleértve a CS6-ot is.
Az ICO (Windows Icon) formátum bővítmény telepítése
- 64 bites Windows (Vista/Windows 7):
- Indítsa újra a telepítés előtt;
- Helyezze a beépülő modult a C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats mappába, de más a felépítésem, ez a fájl itt van tárolva: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\ Plug-inek.
- Ha 64 bites Windows rendszeren fut rendszer és elindítják a Photoshop CS4 vagy CS5 64 bites verzióját, töltse le a bővítmény 64 bites verziójátés tedd a 64 bites Photoshopnak megfelelő Plug-Ins mappába (pl. az egy a „Program Files”-ban, nem a „Program Files (x86)”-ban).
- Helyezze át a bővítményt a"Fájlformátumok" mappa a Photoshop Plugins mappában:
- Windows (32 bites) esetén ICOFormat.8bi
- Windows (64 bites) esetén ICOFormat64.8bi
- Mac OS X esetén ICOFormat.plugin(megjegyzendő, hogy a CS2, CS3/4 és CS5 külön verziók állnak rendelkezésre)
- Mac OS X/Classic esetén icoformátum
- 68K MacOS esetén icoformátum (68K)
- Ha Corel PSP Photo X2-t használ, tegye a beépülő modult a C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns mappába.
- Lépjen ki, és indítsa újra a Photoshopot, ha már fut.
Van egy online szolgáltatás is //www.convertico.com/. A ConvertICO egy ingyenes online ICO/PNG fájl konvertáló. Gyorsan működik és könnyen használható. Az asztali ikonok, az alkalmazásikonok és a webhelyek kedvenc ikonjainak konvertálására szolgál.
Most a lehető legrészletesebben elmondom, hogyan készítsünk egy normál „.ico”-t úgy, hogy az helyesen jelenjen meg operációs rendszerek Windows, más rendszereken is működnie kellene, de ezt nem tesztelték. Ez a lecke a számára készült széles közönség, azoknak, akik ismerik, és azoknak, akik teljesen nem ismerik a „Gimpet”. Például kiváló programozó vagy, egyedi programokat készítesz, kész „.ico”-t építesz beléjük, de hirtelen úgy döntesz, hogy létrehozol valamit, de nincs a tulajdonodban. grafikus szerkesztő, ez a lecke segít. Ebben az oktatóanyagban nem csak azt fogom elmagyarázni, hogy milyen eszközöket kell használni, hanem azt is, hogyan kell használni őket.
Először is elmondom azoknak, akik nem tudják, mi az „.ico”, és mire van szükség.
Az „.ico” egy adott programhoz rendelt „képek” formátuma, például:
Ön előtt futtatható fájl„Gimp 2.8”, a pirossal kiemelt pedig az alkalmazásba már integrált „.ico” fájl.
Vagyis úgy fogalmazva egyszerű nyelven, ez a program képe. Az „.ico” fájl lehet webhelyikon, kurzor is, de most már nincs rá szükségünk.
Nos, ez az, kezdjük a leckét. Ebben az oktatóanyagban ezt a képet fogom használni.

1. Kicsinyítés
Az első dolog, amit meg kell tennie, hogy az „ikont” készíteni kívánt képet „256x256” méretűre csökkentse. Ezt kétféleképpen lehet megtenni, az első egyszerűbb, de a második sem nehéz.
1. módszer:
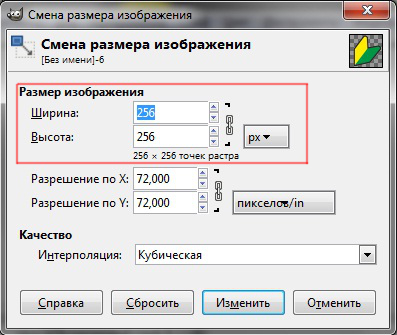
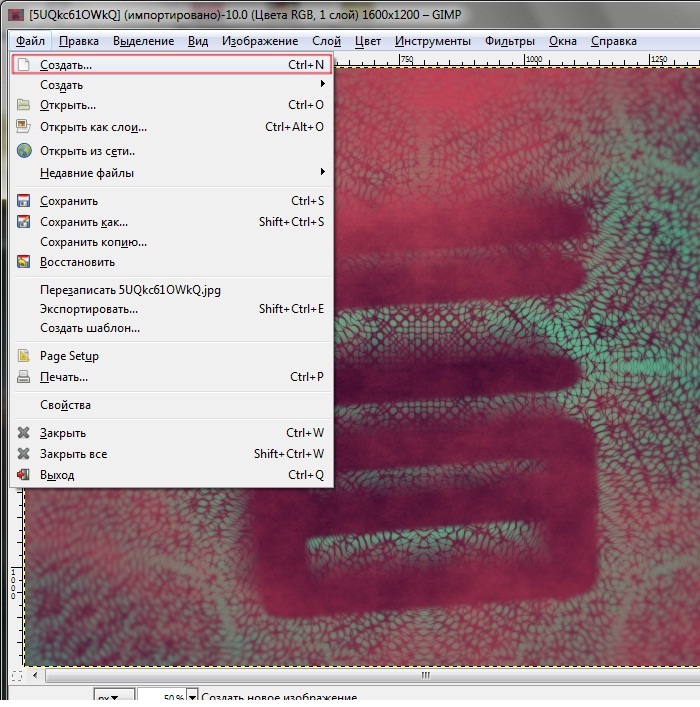
A Gimp szerkesztőben a felső sávban kattintson az „Image” elemre, majd válassza a „Képméret” lehetőséget.

A megnyíló ablakban állítsa be a magasságot és a szélességet 256-ra.

Nem lett szép, de a lustáknak megfelel.

Jobb, ha a második módon csinálom, mert én ezt tettem.
2. módszer:
Hozzon létre egy új képet, kattintson a "Fájl" gombra a sávban, és válassza a "Létrehozás" lehetőséget.

Adja meg a szélességet és magasságot „256×256”, a többi paramétert hagyja érintetlenül.

Ezt megtehetjük.

Kattintson a jobb gombbal a „Háttér” rétegre, és válassza az „Alpha csatorna hozzáadása” lehetőséget.
Most nyissa meg a képet a Gimp szerkesztőben. !Ne zárja be a létrehozott képet!

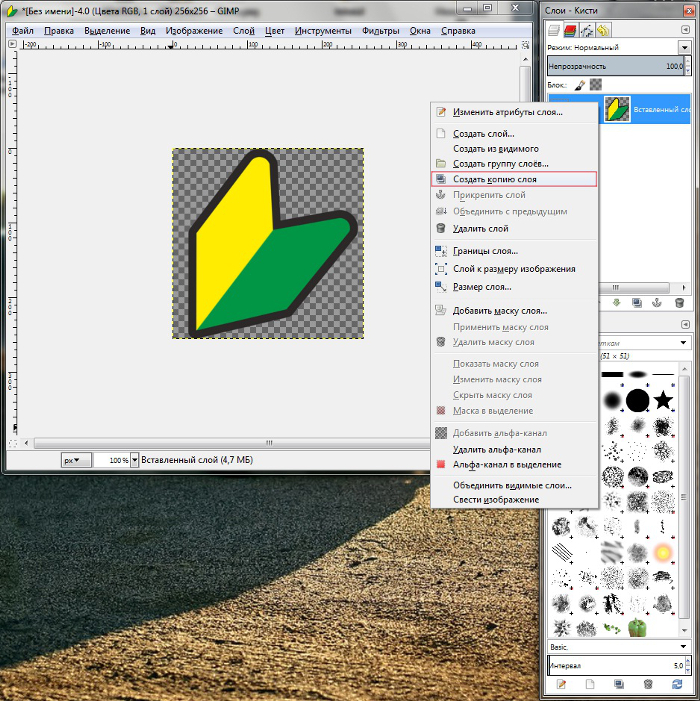
A felső sávban kattintson a „Szerkesztés” gombra, és válassza a „Másolás” lehetőséget.

Visszatérünk a létrehozott, üres „256x256” képhez.

A felső sávban kattintson a „Szerkesztés” gombra, és válassza a „Beillesztés” lehetőséget.


Valami hasonlót kapsz a végén:

Miután rákattintott a „Scale” eszközre (ott nem változtatunk semmit), kattintson erre a képre, amelyet kicsinyíteni szeretne, és megnyílik egy ablak a lépték beállításaival. Az én „Szélesség” és „Magasság” értékeim eltérnek az Önétől, ez magának a képnek a méretétől függ.

Az ablakban kattintson a törött láncra, hogy az egész legyen, és állítsa a két érték bármelyikét 256-ra, ez ismét a képtől függ. Mivel a képem téglalap alakú, és a szélességet feláldozhatom, ezért a szélességnek is változnia kell, de automatikusan.

Kattintson a „Módosítás” gombra.

A pontozott vonallal kiemelt terület a te képed, de a „vászon mögött” van, nem számít, át kell helyezni a vászonra.
Tegyük ezt meg az eszköztáron található Áthelyezés eszközzel. Kattintson az eszközre.
Ezután mozgassa az egeret a pontozott vonallal kiemelt területre, és tartsa lenyomva a bal egérgombot, húzza a réteget a vászonra.
Ügyeljen arra, hogy a kép ne nyúljon túl a széleken, ha nem, a „Scale” eszközzel tovább csökkentheti a réteget. Én így kaptam:

Ha a képet a vászonhoz igazítottuk az arányok megváltoztatása nélkül (ez volt a feladat ebben a második módszerben), törölhetjük a „Háttér” réteget. A Rétegek-ecsetek panelen kattintson jobb gombbal a Háttér rétegre, és válassza a Réteg törlése parancsot.

Az utolsó lépés a kép kicsinyítése. Ugyanezen a panelen kattintson a jobb gombbal a képpel ellátott rétegre, és válassza ki a „Rétegtől képméretig” lehetőséget a felugró menüből.

Ha a sárga pontozott vonal a vászon szélein található:

Akkor gratulálok, befejezted a kép kicsinyítését.
Most térjünk rá egy jó minőségű ikon létrehozására „.ico” formátumban.
2. A réteg 15 példánya
A szükséges méretű kép elkészítése után a réteget 15-ször át kell másolnunk, vagyis úgy, hogy a „Rétegek-ecsetek” panelen 15 egyforma réteg legyen. Igen, ez nem elírás, pontosan 15, mert egy jó minőségű „.ico” fájlt fogunk készíteni.
Először is elmagyarázom, mit fogunk csinálni ezzel a tizenöt réteggel. Az „.ico” fájlban a rétegstruktúra három különböző minőségű „rekeszből” fog állni (mindegyikben 5 db különböző méretű ikonok), hogy a fájl mindenhol látható legyen.
Elmagyarázom a papírtermékeket példaként: ha papírból kell kézművet készíteni, akkor nem tény, hogy kartonból stb. lehet készíteni. Remélem, a példa érthető. Menjünk a munkához.
2.1 Másolás
15 példányt készítünk. A „Rétegek-ecsetek” panelen kattintson a jobb gombbal a rétegre, és válassza a „Fólia másolatának készítése” lehetőséget.

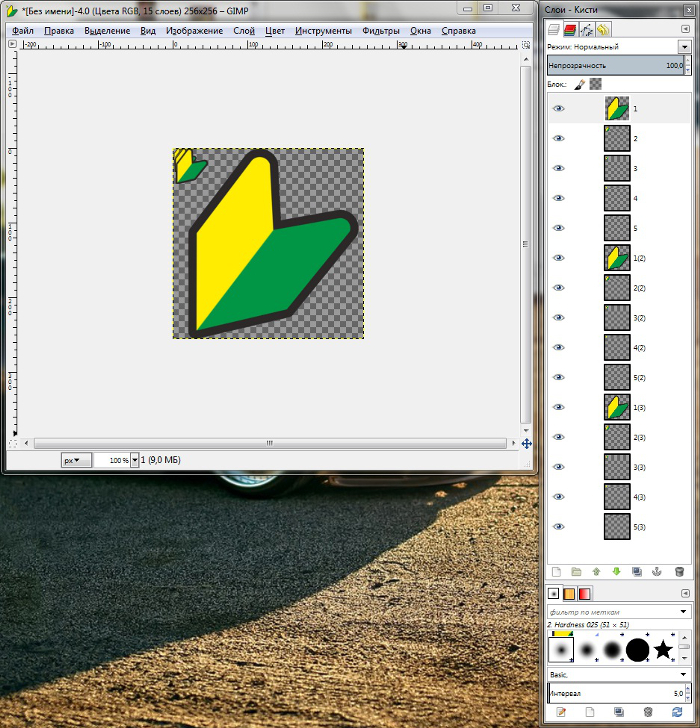
És ezt addig tesszük, amíg 15 réteg nem lesz a listában.
Kifeszítettem a panelt, hogy lássa, hogy pontosan 15 réteg van. Ez nem szükséges, de kényelmes. Ezenkívül a könnyebb érthetőség kedvéért átneveztem a rétegeket, figyelembe véve a „rekeszeiket”, ismét nem szükséges, de kényelmes.
2.2 Méretezés
A „Scale” eszközzel megváltoztatjuk a „2” nevű réteget anélkül, hogy megzavarnánk az épület szerkezetét. Állítsa a magasságot és a szélességet 48-ra, azaz a réteg 48x48 méretű legyen. A "3" rétegnek 32x32 méretűnek kell lennie. A "4"-es réteg 24x24-es, végül az "5"-ös réteg 16x16-os legyen. Valami hasonlót fog kapni.

Ugyanígy járunk el a többi „ággal”.

És az utolsó lökés.

Ennek eredményeként a következőket kapjuk:

3. Ikonok exportálása (mentése) a kívánt formátumban

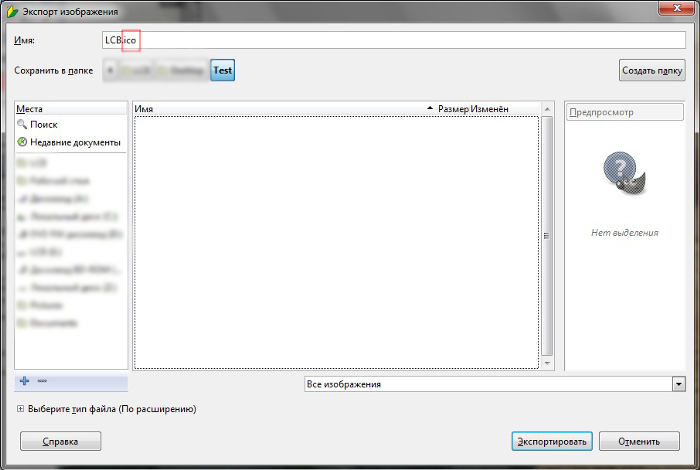
Megnyílik egy ablak a munka mentéséhez. Kérjük, vegye figyelembe, hogy a fájlnév nem számít, bármi lehet, és a formátum csak „.ico” legyen, mint a képernyőképen.

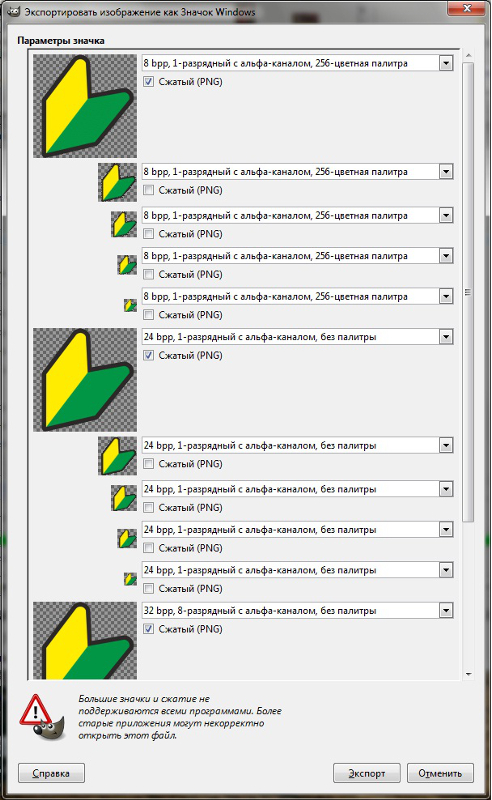
Kattintson az „Exportálás” gombra, megjelenik egy ablak a részletes importálási beállításokkal. Mindent pontosan a képernyőképen látható módon kell beállítani, különben nem tudom garantálni a megfelelő működést.


Vagyis az első „ág” öt képpel „8 bpp”, a második „24 bpp” legyen, a harmadik pedig ne változzon. Ez az, gratulálunk, most már tudja, hogyan készítsen kiváló minőségű „.ico”-t. Íme egy példa a programba integrált ikon használatára.


Elfogadom a kritikádat, és segítek kitalálni, ha valamit nem értesz. Köszönöm a figyelmet.
Bármilyen eszköz használatakor gyakran megunjuk ugyanazt a felületet, és változtatni akarunk valamin. Minden eszköznél eltérően változik a rendszer megjelenése. Az ikonok minden interfész egyik elemi összetevői, megváltoztatásuk nem nehéz feladat. Az interneten számos ikonkészletet találhat minden típusú eszközhöz. De nem egyediek, nem egyéniek. Ezért ebben a cikkben megvizsgáljuk, hogyan készíthet saját kezűleg egy ikont, hogy az egyedi legyen.
Két egyszerű program példáját fogjuk megvizsgálni. Mivel nagyon könnyű ikont készíteni egy mappához, fájlhoz, parancsikonhoz vagy más elemekhez a segítségükkel, ez a szoftver kiváló eszköz a változtatásokhoz. megjelenés felület és annak individualizálása. Ezeknek köszönhetően egyszerű programok, különféle operációs rendszerek tetszőleges interfész eleméhez készíthet ikonokat.
Fasticona 1.0 ingyenes hordozható
Még soha nem láttam egyszerűbb programot ikonok létrehozására. Még telepítést sem igényel. A Fasticona 1.0 ingyenes hordozható nem teszi lehetővé az ikonok rajzolását, hanem abból készíti őket kész képek. Bármilyen képből készíthet ikont (akár a saját fotójából is), amit a program többféleképpen támogat különböző formátumok. Egyszerű szavakkal csak egy képátalakító.
Mielőtt egy képből ikont készítene, töltse be a képet a programba a „Fájl megnyitása” gombbal. Válassza ki szükséges paramétereket: méret (méret), színmélység (színek és bitek mintánként), mentési mappa (kimeneti útvonal, alapértelmezés szerint az a mappa, ahová az indítófájlt menti) és az ikonfájl neve (kimeneti név).
Az eredményül kapott fájl *.ico formátumban kerül mentésre. És csakis benne.
Seanau Icon Tool Kit 6.0
A Seanau Icon Tool Kit 6.0-t telepíteni kell a számítógépére, de nagyon kevés helyet foglal el. A funkcionalitása fejlettebb. Ez a program lehetővé teszi, hogy ikont készítsen egy képből, vagy saját maga rajzolja meg. Ehhez sokféle eszköz áll rendelkezésére.

