Hallottam, hogy egyesek „fav-ik-on”, mások „fav-i-kon”... Persze az első lehetőség gyakoribb, de akkor is.
Faviconok létrehozása technikailag és esztétikailag is bonyolult lehet szokatlan fájlformátumuk és kis méretük miatt. Böngészőkön és platformokon átívelő funkciók hozzáadásához még egy kicsit kínoznia kell magát. Hát miről beszélünk, még akkor is, ha a kiejtésben zavar van!
Tehát találjuk ki az egészet, és távolítsuk el a felesleges dolgokat.
Favicon design
Az ikonok létrehozásának első lépése a tervezés. Egy jó Faviconnak meg kell ragadnia webhelye lényegét egy smiley méretű képen, és nagyon kis méretben közvetítenie kell a márka üzenetét. Leggyakrabban ez egy vállalati logó, nem pedig egy teljes logó szöveggel vagy szlogennel.
Ezek a webhelyek a márkájuk logóját használják, vagy legalábbis valami ehhez hasonlót
Ez jó lehetőség, mert a Favicon túl kicsi, és minden szöveg pár sorosra változik. Kivételt képez, ha a márka már rendelkezik felismerhető grafikai elemmel. A Wikipédia számára ez nagybetű W, a Facebook esetében pedig az F betű.

Ezek a webhelyek egy betűt használnak, amely a márkájukhoz kapcsolódik. Ebben a példában a Disney ikon pixeles. Ez annak köszönhető, hogy az ikonok leggyakrabban 16x16-os méretben készülnek, míg a képernyőkép retina kijelzőn készül, amelyet 32x32-es képpel kell bemutatni.
A faviconok olyan kicsik, hogy minden pixel számít. Gyakran egy nagy logó tömörítése pixeles hatást eredményez, ami a Favicon elmosódását okozhatja. Az ilyen hibák elkerülése érdekében a képet pixelszinten kell szerkesztenie.

Ez a teljes méretű Facebook logó része, miután 32x32-re csökkentették. Az elmosódott élek élsimítása elmosódott hatást eredményez, ami azt jelenti, hogy a képpontokkal kell dolgozni.
A szerkesztéshez bittérkép Használhat olyan programokat, mint a Photoshop vagy a Pixelmator. Általában azzal kezdem, hogy csökkentem a logó méretét 64x64-re, mert ez a legnagyobb méret, amire szükségem van. Ezután ceruzával pixelről pixelre állítom, amíg éles képet nem kapok. Ez egy rendkívül időigényes folyamat, amely egy-két órát is igénybe vehet, de ez a megközelítés hozza a legjobb eredményt.
Miután végre megtetszett a 64x64-es ikon, ugyanazon az algoritmuson megyek keresztül a 32x32, 24x24 és 16x16 méretekhez. Íme, miért van szükség ezekre a méretekre:
- 64x64 – Safari olvasólista és webhelyikonok a Windows rendszerben
- 24x24 – Rögzített webhelyek az IE9-ben
- 32x32 - Ikonok a nagy felbontású és retina kijelzőkhöz
- 16x16 – A leggyakrabban használt méret a nagyobb böngészőkben, mint például az IE, Safari, Chrome, Firefox és így tovább
Gyakran elegendő a 64x64-et a kívánt méretre csökkenteni, de ez nem szabály, és néha további munkára van szükség. Egyébként ne feledje, hogy bekapcsolhatja az alfa csatornát az ikonokhoz. Ha korábban ez probléma volt, most a böngészők túlnyomó többsége sikeresen támogatja ezt a tulajdonságot.
Favicon mentése
Ha végzett az ikon szerkesztésével, mentse el 24 bites PNG formátumban. A Photoshopban ezt a Mentés webre funkcióval teheti meg, amely a Fájl menüben érhető el.
Ezután az összes PNG-képet egybe kell kombinálnia ICO fájl. Alternatív megoldásként használhatja a PNG- és ICO-fájlok kombinációját, de a Safari és a Chrome az ICO-t fogja használni. Ikonfájl létrehozásához nem szabványos eszközöket kell használnia. Szeretem az X-Icon Editor eszközt használni. Ez egy ingyenes webszolgáltatás, amely megkönnyíti a munkavégzést bármely számítógépről úgy, hogy megfelelő méretű képeket tölt fel a megfelelő slotba, majd exportálja azokat egyetlen ICO fájlba. Csak kövesse a webhelyen található utasítások számozott lépéseit. Elvileg van még pixelszerkesztőjük is a gyors beállításhoz, de ez nem mindenkinek való. =) Számomra úgy tűnik, hogy a Photoshop használata gyorsabb és kényelmesebb lesz.

Az X-Icon Editor megkönnyíti a PNG-képek feltöltését, majd egyetlen ICO-fájlba való exportálását.
Favicon hozzáadása egy webhelyhez
Miután exportálta az ICO-fájlt egy olyan eszközből, mint az X-Icon Editor, készen áll arra, hogy tárolja azt a webhelyén. Ügyeljen arra, hogy elnevezze a fájlt favicon.ico, majd egyszerűen helyezze el a webhelye gyökerébe. Más szavakkal, a kedvenc ikonjának a http://example.com/favicon.ico címen kell megnyílnia.
Szinte minden böngésző megkeresi a favicon.ico nevű fájlt a gyökérkönyvtárban, és azt használja az ikonhoz. Ne rejtsd el külön mappa, ellenkező esetben a böngésző nem fogja megtalálni. Ezenkívül a böngészők közötti támogatás érdekében a legjobb, ha nem ad hozzá semmilyen HTML-elemet vagy hivatkozást, amely a Favicon-fájlra mutat. Ez a megközelítés sikeresen működik minden böngészőnél IE6-ig.
Favicon frissítés
A legtöbb böngésző gyorsítótárazza az ikonokat. Ezért a Favicon szerkesztésekor gyakran találkozhat ilyen kellemetlenséggel, amikor a kiszolgálón lévő fájl módosítása nem befolyásolja a kép módosítását a böngészőben. Ez nagyon kellemetlen és sok negatív érzelmet okoz.
Tehát a böngésző egyedi URL-ként érzékeli az elérési utat, és újra kéri, miközben frissíti a gyorsítótárat. Minden alkalommal, amikor frissít egy ikont, növelje a verziószámot, hogy a böngésző a legtöbbet takarítsa meg aktuális verzió. Ha az ikonon végzett minden munka befejeződött, és elégedett az eredménnyel, távolítsa el ezt a HTML-címkét.
Összetettebb faviconok létrehozása
Ez a cikk az alapokat tárgyalja Favicon létrehozása, amely a fejlesztési feladatai 80%-át fedi le. A gondosabb végrehajtást igénylő feladatoknak azonban mindig van 20%-a. Ha mélyre szeretne merülni az ikonok használatának sajátosságaiban iOS-en, Metro csempéken, Google TV-n stb., tekintse meg részletes Favicon csalólapunkat. Ez egy terjedelmes anyag, amely teljes mértékben segíthet a webhelyikonokkal kapcsolatos problémák megoldásában.

A Favico.js lehetővé teszi dinamikus ikonok létrehozását, amelyek számozott ikonokat jelenítenek meg.
Használhat dinamikus ikonokat a műveletek sorozatának megjelenítésére vagy egyéb célokra. Ehhez használhatja a favico.js segédprogramot, amely elérhető a GitHubon. Ne feledje, hogy még nem támogatja túl jól a keresztböngészést, de aktív fejlesztés alatt áll, és eléggé megfelelő lehet az Ön projektje számára.
- Fordítás
A fordítótól.
Ez Philip Bernard cikkének fordítása a css-tricks.com webhelyről. Vettem a bátorságot, hogy kihagyjam a cikkből az általa létrehozott szolgáltatással való munka leírását tartalmazó részt. Ha hibát találsz, kérlek jelezd privát üzenetben.
A cikk annak a kutatásának az eredményeit tartalmazza, hogy mi legyen a favicon (és mi helyettesíti), hogy különböző esetekben jól megjelenjen.
A favicont 1999-ben vezették be Internet Explorer 5() és néhány hónappal később szabványosította a W3C. Ez egy kis ikon volt, amely a webhelyet jelképezi.
Azóta a legtöbb asztali böngésző követi a trendet, és ilyen vagy olyan módon használ faviconokat. Nagyon egyszerű, nem? Hozzon létre egy kis képet, és adja hozzá bármely internetes projekthez, hogy „teljes legyen”. Semmi bonyolult. Vagy nem?
Csináljunk egy kvízt!
Mi a fő favicon fájl?
Válasz: favicon.ico. Az biztos, hogy ez nem egy favicon.ico névre keresztelt PNG. Bár egyes böngészők megbocsátják ezt a hibát, az ICO egy másik formátum, amely a kép több verzióját támogatja.Kérdés: Milyen méretű legyen a favicon.ico?
A: 16x16. Standard.B: 32x32. A favicon nem frissült egy ideje?
C: 64x64.
D: A fentiek közül egyik sem.
Válasz: D.
A favicon.ico formátumot eredetileg a Microsoft fejlesztette ki, és számos más gyártó is támogatta. A Microsoft a 16x16, 32x32 és 48x48 méreteket ajánlja. Igen, egy ICO több képet is tartalmazhat.
A böngészők általában lapon jelenítik meg a kedvenc ikonokat, és normál felbontásban a 16x16-os verzió jól néz ki:
16x16 be Chrome lap. Eddig jó.
De a 16x16-os ikon túl kicsi más helyekre: a tálcára és az asztalra. ![]()
16x16 a tálcán.

16x16 az asztalon. Nem jó.
Ha egy ikon több képet tartalmaz, az eredmény sokkal jobb. ![]()
16x16, 32x32 és 48x48 favicon.ico a tálcán. Normális programnak tűnik.

16x16, 32x32 és 48x48 favicon.ico az asztalon. Tökéletes.
Kérdés: Mi a favicon.png célja?
Valójában egy másik fájl, a favicon.png gyakoribb. Az emberek gyakran kérdeznek erről.Mi ez valójában?
V: A favicon.ico fájlt nem támogató böngészők ikonja. Például a Firefox?
B: Nagy felbontású ikon. Tudod, ezekkel az új, nagy pixelsűrűségű képernyőkkel.
C: Egy műalkotás a múltból. Most ezek az új ikonok, pl. Apple Touch ikon.
D: Együtt.
Válasz: D.
A HTML5 elfogadása óta a favicon.ico nem túl hasznos. Az attribútumot bemutatták méretek, amely lehetővé teszi ugyanannak az ikonnak több különböző verziójának deklarálását, és ezek lehetnek PNG fájlok:
Mit jelentsünk tehát?
Valljuk be. Bár szinte minden asztali böngésző támogatja a favicon.ico fájlt, ez a fájl elavult. Igen, továbbra is használhatja ezt a fájlt, és minden a rendeltetésszerűen fog működni. De komolyan, ez egy elavult formátum. A weben kívül sehol nem használják. A PNG sokkal jobban támogatott.
Favicon.ico – az IE régebbi verzióihoz. Más böngészőkhöz és legújabb verziói Az IE PNG ikonokat használ. Szóval mi van méretek meg kell határozni? Hamarosan megtudjuk.
Kérdés: Milyen formátum szükséges a mobil platformok támogatásához?
A SmartInsights szerint a webes forgalom több mint 26%-át okostelefonok és táblagépek generálják. Ez a jövő. Mi kell ennek a világnak a támogatásához?V: favicon.ico. 15 éve működött, és működik ma is.
B: PNG ikonok. Azt mondtad, beszélni fogsz róla.
C: Apple Touch ikon. Sapka.
D: Itt még mindig nincs helyes válasz.
Válasz: D. PNG ikonok kellenek. És az Apple Touch ikonra. És csempék a Windows 8-hoz. És egy browserconfig.xml nevű fájl.
A mobilplatformok sokkal heterogénebbek, mint a hagyományos asztali böngészők. A képernyő mérete és felbontása nagyon eltérő, és nincs domináns operációs rendszer, mint például a Windows, mint az internet megjelenése idején.
Következmény: Ne gondolja, hogy a mobil favicon lehet egyetlen univerzális kép, vagy univerzális deklarációt tartalmazhat a HTML-kódban.
Kérdés: Milyen méretűek legyenek a PNG ikonok?
V: 96x96 Google TV-hezB: 196x196 for Android Chrome
C: 228x228 az Opera Coast számára
D: A fentiek mindegyike
Válasz: D, és még több. Például 160x160 for régi verzió Az Opera gyorstárcsázása (rég eltűnt), vagy a 128x128 a Chrome Internetes áruházban, mindez nagymértékben függ attól a platformtól, amelyet támogatni fog.
Kérdés: Mekkora az Apple Touch ikon mérete?
Az iOS által könyvjelzőkhöz és webhelyekhez használt Apple Touch ikon kezdőképernyőn" 57x57 jut eszembe, bravó. Ez így van. Csak 7 évvel ezelőtt jelent meg az első iPhone.Válasz: 180x180-ig.
Az első iPhone megjelenése után 3 fontos kiadás jelent meg:
- iPad. Sokkal nagyobb képernyővel.
- Retina képernyők. Dupla pixelsűrűséggel.
- iOS7. A lapos kialakítás más iPhone/iPad készüléken.
| Eszköz | Képernyő | iOS verzió | Ikon mérete |
|---|---|---|---|
| iPhone | Klasszikus | 6 és alatta | 57x57 |
| 7 | 60x60 | ||
| Retina | 6 és alatta | 114x114 | |
| 7 | 120x120 | ||
| 6 Plusz | 8 és magasabb | 180x180 | |
| iPad | Klasszikus | 6 és alatta | 72x72 |
| 7 | 76x76 | ||
| Retina | 6 és alatta | 144x144 | |
| 7 | 152x152 |

Régi 57x57 Apple Touch ikon a fényes Retina iPad. Felhős.

Nagy, 152x152-es Apple Touch ikon a Retina iPaden. Gondosan.
Ha rosszul válaszoltál, ne keseredj el. Az apple-touch-icon.png fájlt biztosító 5000 népszerű webhely kevesebb mint 4%-a teszi ezt megfelelően.
Egyesek azzal érvelhetnek, hogy mind a 9 képre nincs igazán szükség. Azonban legalább a fő Apple Touch ikonnak 152x152 méretűnek kell lennie. Az iOS 7 operációs rendszert futtató Retina iPad megtalálja, amire szüksége van, a fiatalabb eszközök pedig csökkenthetik a képet.
Kérdés: Szükséges-e deklarálni az Apple Touch ikont HTML-ben?
V: Nem tudom. Valamit válaszolnunk kell!B: Igen. Különben hogyan találja meg őket az iOS?
C: Nem. Az Apple ajánlásokat kínál, tehát bármilyen iOS eszköz még mindig viseli őket.
D: Nem, de...
Válasz: D... de néhány más platform is használja az Apple Touch ikont, ezeket jobb deklarálni.
Bármilyen furcsán is hangzik, nem az iOS-eszközök az egyetlenek, amelyek az Apple Touch ikont keresik. Mert népszerűbbek és gyakoribbak, mint a többi PNG ikon nagy felbontások, egyes böngészők, például az Android Chrome használják őket. Így jobb, ha deklarálják őket, ez lehetővé teszi a látogató számára kompatibilis eszköz vagy használja a böngészőt valamelyik használatához.
Kérdés: Hogyan deklarálhatok csempét Windows 8 táblagépekhez?
V: Windows 8 táblagép? Mi az?B: favicon.ico. Steve Ballmer öröksége.
C: Meta tagek. Két msapplication-TileColorÉs msapplication-TileImage.
D: browserconfig.xml.
Válasz: C Windows 8 és IE 10, D Windows 8.1 és IE 11 esetén. Az A válasz is valamennyire helyes.
A Windows 8.0 hirdetése így néz ki:
A Windows 8.1 és az IE 11 több képverziót vár a browserconfig.xml fájlban. Például:
Az új Metro felület számos új tervezési elvet vezet be, mint például a legtöbben használt "fehér sziluettek". előre telepített programokat. 
Webhelycsempék a Windows 8 rendszerben.
Kérdés: Mekkora a négyzet alakú 150x150 logós lapka?
V: 150x150. nem tudsz olvasni?B: Egyéb.
Válasz: B, 270x270. A Microsoft nagyobb méretet javasol a nagy pixelsűrűségű képernyők támogatásához.
Gratulálunk, kitöltötted a kvízt! hogyan csináltad?
Ezeknek a kérdéseknek a lényege, hogy megmutassák, milyen bonyolult lehet a valóság, látszólagos egyszerűsége ellenére. Azok az idők, amikor a favicon volt az egyetlen favicon.ico, rég elmúltak. De a régi szokások megmaradnak, és abszurd helyzetekhez vezethetnek. Napjainkat letisztult, reszponzív dizájnnal töltjük, és csak egy 57x57-es Apple Touch ikont adunk hozzá, amely csak a régebbi eszközökhöz alkalmas, amelyeket már szinte senki sem használ.
Címkék:
Címkék hozzáadásaA webdizájnban, amint azt bizonyára tudja, minden részlet számít. Az a személy, aki az Ön erőforrására vált, nem látja az egyes elemeket külön-külön, hanem a teljes képet más apró részletekből álló csomagként érzékeli. Így, ha valamit kihagy az erőforrás fejlesztése során, ez a részlet később elronthatja az egész komplexumot, a teljes kompozíciót.
Ilyen apró részlet lehet például egy gomb háttere, valamelyik apró elem rosszul megválasztott betűtípusa vagy akár egy favicon. Valóban, keresse meg magát - a nagy, jól ismert webhelyeken van egy egyedi ikon, amely jelzi azt a felhasználó böngészőjének „Könyvjelzők” szakaszában. Enélkül az erőforrás-fejlesztők nem tudták volna létrehozni azt a kompozíciót, amelyet eredetileg megcéloztak.
Ezért, amikor webhelye dizájnját készíti, ügyeljen egy olyan részletre, mint a favicon. Ebben a cikkben arról fogunk beszélni, hogyan lehet hozzáigazítani az erőforrás általános stílusához, valamint arról, hogy milyen méretekkel kell rendelkeznie ennek a képnek.
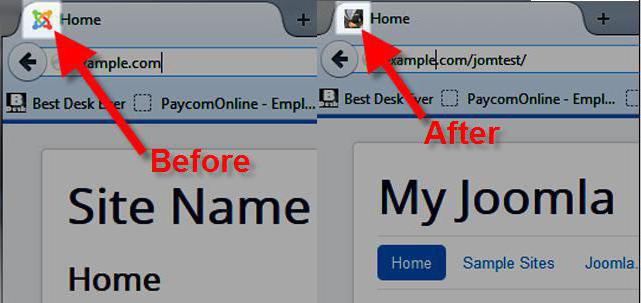
Webhely ikonra
Először is határozzuk meg, mi ez az elem. Most nézze meg böngészője lapjának címét. Amint láthatja, balra van egy kis kép, amely az erőforrás-logó egyszerűsített változatát jelzi. Ugyanez a kép jelenik meg a keresési eredmények között a webhely neve mellett. A felhasználó erre összpontosít, amikor meglátja a címet.
Sok webmester megérti, hogy szükség van egy ilyen képre - de kevesen tudják, hogy milyen méretű favicon lesz a legmegfelelőbb az oldalhoz. Ezért ebben a cikkben nemcsak arról adunk tájékoztatást, hogyan lehet ilyen ikont készíteni, és hogyan telepítheti az erőforrásra, hanem a képméretekről is beszélünk.
A favicon célja
Tehát az oldal címe melletti kép az azonosítást szolgálja. Ez az eredeti célja: kifejezni azt az oldalt, amelynek a nevét látjuk, és kiemelni azt mások szemében. Ez a lehető legegyszerűbben a grafika használatával valósítható meg: sokkal gyorsabban és könnyebben érzékeljük az információkat a képeken, mint a szöveges formátumban. A faviconok segítenek nekünk ebben. De ne felejtsük el, hogy a favicon mérete minimális a felhasználó szemében. Ez nem egy logó az oldal „fejlécében”, amely további információkat tartalmazhat feliratok, pontosítások, ill. elérhetőségei. Minden, ami a név melletti ikonon ábrázolható, a lehető legjobban illeszkedjen a favicon méretéhez. És, mint már említettük, egyszerűen miniatűr (csak 16 x 16 pixel).

Hogyan válasszunk favicont?
Tehát hogyan tervezhet egy webmester ikont a webhelyéhez? Meg kell jegyezni, hogy a webhely logójának egyszerű tömörítése legtöbbször nem működik. Azokon az emblémákon, amelyeket egy adott erőforrás logója formájában helyeztek el, gyakran láthatók különböző elemek, amely nem mindig jelenik meg helyesen miniatűr formában. Jobb, ha azonnal elhagyja az ilyen ötletet.
Természetesen nem engedi meg, hogy egyszerűen csak egy felirat beszúrásáról beszéljünk. Ennél a felbontásnál minden szöveg egyszerűen láthatatlan lesz. Fejleszteni kell új ikon, amely az oldal stílusát közvetítené. A megoldások megtalálásához forduljunk ismét a legnagyobb oldalakhoz.
Sokan a szolgáltatás nevének stilizált kezdőbetűjét használják faviconként. Ezt csinálja például a Bing, a Yahoo, a Yandex, a Wikipédia, a Google. Van egy másik megközelítés is – ha van egy rövid webhelynév, beállíthatja az ikon háttereként. Annak érdekében, hogy a favicon mérete (pixelben eléri, ismétlem, 16 x 16 pixel) helyesen jelenítse meg ezt a feliratot, nem lehet hosszabb 3 betűnél. Ezt csinálja például az Aol szolgáltatás.
Hogyan készítsünk favicont?

Többféleképpen is létrehozhat ikont a webhely nevéhez. Természetesen a legegyszerűbb, ha különböző kész megoldásokkal dolgozunk. Beszélhetünk néhány olyan szolgáltatásról vagy programról, amely lehetővé teszi, hogy egy teljes értékű képből ikont készítsen annak kicsinyítésével. Javasolnám azonban egy ilyen logó önálló kidolgozását. Ez először is lehetőséget ad arra, hogy tanuljunk valamit; másodszor pedig biztosítani fogja több eszközöket. Ehhez nem kell mást tudnod, mint mit kell rajzolnod, és azt is, hogy mekkora legyen a favicon a végleges változatban. A webhely ikonjának méretéről egy kicsit később fogunk beszélni, de most megjegyezzük az ilyen képekkel való munka néhány finomságát. Különösen, anélkül, hogy megemlítené a webhely faviconjának méretét, tisztáznia kell egy ilyen kép formátumát. Ahogy a tapasztalt tervezők megjegyzik, a képet .PNG (24 bites) vagy .ICO fájlként kell menteni.
Elmenthet egy képet például a Photoshop segítség, ahol az embléma fel lesz rajzolva.
Favicon méretek

Tehát most beszéljünk arról, hogy mekkora legyen a kép, amelyet a webhely neve mellett látunk a keresési eredményekben. Alapértelmezésben, mint már említettük, mérete csak 16 pixel (mindkét oldalon). Ha azonban megpróbálja szerkeszteni ezt a képet a Photoshopban, saját szemével látni fogja, milyen kényelmetlen. Ezért azt javasoljuk, hogy egy kinagyított képpel dolgozzon, amelyet a jövőben egyszerűen össze lehet tömöríteni a szélei körül és elmenteni a kívánt formátumban.
Többplatformos
Ha azonban arról beszél, hogy mekkora favicon legyen a webhelyén, emlékeznie kell még egy dologra. Nem minden platform jeleníti meg egyformán az erőforrás-képet. Például a Retina kijelzővel rendelkező eszközök 32 x 32 pixelben „látják” a kedvenc ikonját. És a Safariban és az újon Windows platform, és valójában ezek az ikonok elérik a 64 pixeles méretet.
Ezért javasoljuk a mentést különböző verziók ikonok, és a jövőben egyszerűen gondoskodni kell annak megváltoztatásáról a felhasználói platformtól függően. Egy másik érdekesség, hogy megpróbálhatja a legnagyobb formátumban betölteni az ikont, remélve, hogy a böngészőtől függően „zsugorodik”.
Külső szerkesztők

Persze jó, ha értesz a Photoshophoz, és tudod, hogy mekkora legyen a favicon, és hogyan érd el a kép mentése közben. Vannak azonban olyan kezdők, akik egyszerűen nem találkoztak grafikus szerkesztők olyan szoros előtte, így nem tudják olyan könnyen megrajzolni kívánt képet. Az ilyen webmesterek segítésére különféle szolgáltatások állnak rendelkezésre, amelyek lehetővé teszik automatikus üzemmód készítse el az Önt érdeklő ikont. Sok közülük még ingyenes is, ami nem igényel semmilyen befektetést a felhasználó részéről.
A munkához néha csak regisztrálnia kell, de, amint Ön tudja, ez csak egyszer történik meg - elvégre a cégek nem nagyon gyakran változtatják kedvencüket. Nézze csak meg a Google-t, amely minden nap cseréli a logóját, de az ikonját nem.
Hogyan telepítsünk favicont?
Általánosságban elmondható, hogy webhelyének beállítása nagyon egyszerű, hogy az megfelelően jelenítse meg a kívánt képet. Elég néhány egyszerű lépést végrehajtani, amelyek lehetővé teszik keresőmotorok, valamint egyszerű böngészők az információk olvasásához.

Ehhez az eredményül kapott képet el kell menteni favicon.ico néven, és el kell helyezni az erőforrás gyökérkönyvtárába. Ennyi, most a képét a rendszer automatikusan felismeri, és egy idő után összekapcsolódik az Ön webhelyével.
Ezen a kötésen kívül hozzáadhat még egy sort, amely „megmondja”, hol található az ikonja. Így néz ki:
Tehát cikkünk elolvasása után rájött, hogy mekkora legyen egy weboldal faviconja, és mi is az valójában. Azt is gondolom, hogy megérti, hogy megfelelő ikont kell találnia az erőforrásához, mert ez mind az ismertség növelése, mind a versenytársak közötti további megkülönböztetés szempontjából az Ön kezére játszik. Legalábbis a legnagyobb oldalak ugyanígy járnak el, ami jól példázható. Ráadásul nem igényel sok erőfeszítést – miután egyszer elvégezte a favicont, és megfelelően telepítette webhelyére, a következő néhány hónapban elfelejtheti.
Ezért bátran kísérletezzen, találjon ki valami újat, próbálja ki - és minden sikerülni fog!
A Wikipédia válaszol erre a kérdésre a legjobban:Favicon(rövidítve az angol FAVorites ICON - „ikon a kedvencekhez”, az MSIE könyvjelzőmappa nevéből) - egy webhely vagy weboldal ikonja. Megjeleníti a böngésző a címsorban az oldal URL-je előtt, valamint képként a könyvjelző mellett, füleken és egyéb felületelemekben.
Íme egy példa a kedvenc ikonok megjelenítésére a Google Chrome böngészőben:
Szeretném felhívni a figyelmet a faviconok használatának egy másik fontos területére is: egyes keresők, katalógusok és közösségi könyvjelző szolgáltatások eredményeiben:
Hagyományosan 16×16 pixeles ICO formátumú képeket használtak, amelyeket az oldal gyökerében helyeztek el favicon.ico néven.Minden modern böngésző megérti az ikonok helyzetének kifejezett jelzését az (X)HTML kódban (egy elemen belül).
), amely lehetővé teszi a /favicon.ico hiányában, hogy minden oldalhoz más ikont használjunk: , Hol:Több képet is megadhat különböző formátumokban – például egy parancsikont és egy ikont tartalmazó karakterláncot ICO formátumban az Internet Explorer esetében, illetve egy karakterláncot és egy ikont GIF vagy PNG formátumban az alternatív böngészőkhöz.
- A rel tartalmazhat „parancsikont” is (ebben az esetben a Microsoft Internet Explorer a „shortcut icon” karakterláncra reagál, a szabványoknak megfelelő böngészők pedig az „ikon” szóra)
- href tartalmaz egy abszolút vagy relatív URI-t a fájlhoz (a Mozilla Firefox 3.0 például ugyanazokat az URI-ket támogatja, mint az img tag).
- A fájl formátuma lehet png vagy gif, 16x16 vagy 32x32 méretű és 8 bites vagy 24 bites színmélységgel (Mozilla Firefoxban például nem csak ez lehet, hanem az img tag-hez hasonló is). Ebben az esetben a type attribútumnak tartalmaznia kell a formátum MIME típusát (például image/png PNG esetén). Ha az Internet Explorer az ICO formátumot használja, akkor a MIME-típusa image/vnd.microsoft.icon legyen. Az image/x-icon típus 2003-ban elavult, miután a típust szabványosították az ICO-khoz.
Második rész. Milyennek kell lennie egy faviconnak?
Tehát kitaláltuk, mik azok a faviconok, és hol használják őket. Most arról, hogy milyennek kell lennie egy jó faviconnak.1. Nyilvánvaló, hogy favicon- ez egyfajta névjegykártya, ezért végre kell hajtani ugyanolyan stílusban, mint az oldal. Minél gyakoribb a webhely és a favicon, annál jobb. Favicon kidolgozásakor célszerű a megfelelő weboldal vagy logó színeit és design elemeit használni. A faviconnak a webhelyhez kell kapcsolódnia – ez a fő funkciója.
2. Favicon kell lennie könnyen érthető: a felhasználónak azonnal meg kell értenie, mi van a faviconra rajzolva. Nem szabad egy teljes képet elhelyezni a faviconban: elég egy-két felismerhető elem.
3. Megjelenítheti a webhely témájának ikonját a faviconban (például egy online telefonüzlet telefonszámát), de csak akkor, ha ez az ikon teljes mértékben leírja az oldalt (ne ábrázoljon mosógépet a faviconban háztartási cikk bolt, ha porszívóval ellátott vasalókat is árulnak).
4. Nagyon kívánatos, hogy a faviconokat emlékezetessé tegyük, ezért érdemesebb a felhasználó számára ismerős képeket használni, amelyeket valamilyen szóval tud nevezni (LJ faviconja például a „Pencil”).
Vitasd meg a cikket a LiveJournal-omban.
A standard favicon mérete 16x16. Annak érdekében, hogy az ikon jobban megjelenjen a retinán, a mérete 32x32 lett. Kérdés. Amikor a robot "indexeli" az ikont, akkor a méretet normál 16x16-ra változtatja, vagy jobb, ha az ikon azonnal szabványos méretben van?","html":"
","contentType":"text/plain"),"proposedBody":("forrás":"
A standard favicon mérete 16x16. Annak érdekében, hogy az ikon jobban megjelenjen a retinán, a mérete 32x32 lett. Kérdés. Amikor a robot "indexeli" az ikont, átváltoztatja a méretet a szabványos 16x16-osra, vagy jobb, ha az ikon szabványos méretben van?
A standard favicon mérete 16x16. Annak érdekében, hogy az ikon jobban megjelenjen a retinán, a mérete 32x32 lett. Kérdés. Amikor a robot "indexeli" az ikont, átváltoztatja a méretet a szabványos 16x16-osra, vagy jobb, ha az ikon szabványos méretben van?
","contentType":"text/plain"),"authorId":"168914642","slug":"3234","canEdit":false,"canComment":false,"isBanned":false,"canPublish" :false,"viewType":"old","isDraft":false,"isOnModeration":false,"isSubscriber":false,"commentsCount":3,"modificationDate":"2013. november 27. szerda, 13:16:48 GMT +0000 (UTC)","approvedPreview":("forrás":"
A standard favicon mérete 16x16. Annak érdekében, hogy az ikon jobban megjelenjen a retinán, a mérete 32x32 lett. Kérdés. Amikor a robot "indexeli" az ikont, átváltoztatja a méretet a szabványos 16x16-osra, vagy jobb, ha az ikon szabványos méretben van?
","html":"A favicon szabványos mérete 16x16. Annak érdekében, hogy az ikon jobban megjelenjen a retinán, a mérete 32x32 lett. Kérdés. Amikor a robot "indexeli" az ikont, a méretet a szabványos 16x16-ra változtatja, vagy jobb, ha az ikon azonnal szabványos méretben van?","contentType":"text/plain"),"proposedPreview": ("forrás":"
A standard favicon mérete 16x16. Annak érdekében, hogy az ikon jobban megjelenjen a retinán, a mérete 32x32 lett. Kérdés. Amikor a robot "indexeli" az ikont, átváltoztatja a méretet a szabványos 16x16-osra, vagy jobb, ha az ikon szabványos méretben van?
","html":"A favicon szabványos mérete 16x16. Annak érdekében, hogy az ikon jobban megjelenjen a retinán, a mérete 32x32 lett. Kérdés. Amikor a robot "indexeli" az ikont, a méretet a szabványos 16x16-ra változtatja, vagy jobb, ha csak az ikont szabványos méretben használja?","contentType":"text/plain"),"titleImage": null,"tags":[("displayName ":"favicon","slug":"favikon","categoryId":"151749864","url":"/blog/direct??tag=favikon")], "isModerator":false,"url": "/blog/direct/3234","urlTemplate":"/blog/direct/%slug%","fullBlogUrl":"https://yandex.ru/blog/direct ""addCommentUrl":"/blog/ createComment/direct/3234","updateCommentUrl":"/blog/updateComment/direct/3234","addCommentWithCaptcha":"/blog/createWithCaptcha/direct/3234","changeCaptchaUrl" :"/blog/api/captcha/new ","putImageUrl":"/blog/image/put","urlBlog":"/blog/direct","urlEditPost":"/blog/56a926a73ac8acf33516f541/edit"," urlSlug":"/blog/post/generateSlug ","urlPublishPost":"/blog/56a926a73ac8acf33516f541/publish","urlUnpublishPost":"/blog/56a926a73ac8acf33516",/"Post"a6"7/2. ac8acf33516f541/ removePost" "urlDraft":"/blog/direct /3234/draft","urlDraftTemplate":"/blog/direct/%slug%/draft","urlRemoveDraft":"/blog/56a926a73ac8acf33516f541/removeDraft","url":TagSuggest "/blog/api/suggest/direct" "urlAfterDelete":"/blog/direct","isAuthor":false,"subscribeUrl":"/blog/api/subscribe/56a926a73ac8acf33516f541","unsubscribeUrl":"/blog /api/unsubscribe/56a926a73ac8acf33516f541","urlEditPostPage ":"/blog/direct/56a926a73ac8acf33516f541/edit","urlForTranslate":"/blog/post/translate","url/post/translate",/post"/post"/ urlTranslationStatus":"/blog/direct/3234 /translationStatus","urlRelatedArticles":"/blog/api/relatedArticles/direct/3234","ampUrl":"https://blog.yandex.net/amp/ru/ direct/3234","author":( "id":"168914642","uid":("érték":"168914642","lite":false,"hosted":false),"alias":( ),"login":"evgeniy051"," display_name":("név":"evgeniy051","avatar":("alapértelmezett":"0/0-0","üres":igaz))," cím":" [e-mail védett]","imageSrc":"https://yapic.yandex.ru/get/168914642/islands-middle","isYandexStaff":false),"originalModificationDate":"2013-11-27T09:16:48.000Z", "socialImage":("orig":("fullPath":"http://avatars.yandex.net/get-yablog/4611686018427474797/normal")))))">
