Sziasztok mindenkinek! Ma találtam egy kis időt, hogy kicsit javítsam a blog kialakításán és működésén: kijavítottam néhány elrendezési hibát, hozzáadtam néhány finom funkciót, megváltoztattam a hátteret, és ami a legfontosabb, megváltoztattam a blog logóját (csak elővettem egy tollat és írtam, majd beszkennelte). Tehát az egyik fejlesztés a webhely képének hozzáadása a Yandex Browser képernyőhöz. A helyzet az, hogy az Y. Browser kijelzőjén megjelennek a kedvenc vagy gyakran látogatott webhelyek, és a Yandex mindegyikhez ugyanazt a sablont rendeli: valamilyen háttérsávot, egy körben lévő favicont és a webhely nevét. De azt hiszem, sokan észrevették, hogy egyes webhelyek szinte ugyanúgy néznek ki az eredményjelzőn, és vannak olyanok, amelyek „személyes” lapkákkal rendelkeznek.
FRISSÍTÉS: A Yadnex.Browser nemrégiben frissült, és az eredménytábla összes régi widget-beállítása leállt. Ezenkívül a Tableau API dokumentációjához mutató hivatkozások is megváltoztak. Újra kellett tehát írni a cikket.
Például Yandex, Google, VKontakte, Rutracker megvannak a maguk gyönyörű, könnyen felismerhető halványai, de a többinek nincs. Például a fenti képen látható, hogy a Hálózat olyan tiszteletreméltó mesterei, mint IXBT, ComputerraÉs THG Eddig nem foglalkoztunk ilyen részlettel, bár kicsi, mégsem felesleges, tekintettel arra, hogy ma már sokan használják a Yandex.Browser-t.
Engem személy szerint idegesítenek az alapértelmezett csempével rendelkező webhelyek. Most kitaláljuk, hogyan készítsünk gyönyörű táblát (widgetet) a Yandex Browser kijelzőhöz a webhelyéhez. Nagyon egyszerű:
Bármely képszerkesztőben hozzon létre egy képet PNG formátumban. A képméretre vonatkozó korlátozások az alábbiakban találhatók. A kép hátterének átlátszónak kell lennie. Jobb, ha képet készít a webhely logójával. Hívjuk fel logo.png.
Az embléma méretére vonatkozó korlátozások:
- hosszú vízszintes logók - szélesség legfeljebb 300 pixel, magasság legfeljebb 85 pixel;
- rövid vízszintes logók - szélesség legfeljebb 250 pixel, magasság legfeljebb 120 pixel;
- a négyzet alakú logók legfeljebb 120 képpont magasak lehetnek;
- a logó hossza legfeljebb 4,6-szor haladhatja meg a szélességét.
( "api_verzió": 4, "elrendezés": ( "logo": "http://your.site/logo.png", "color": "#ffffff", "show_title": false ) )
Ahol
„logo”: „http://your.site/logo.png” – a kép elérési útja (és a kép teljes címével, csak így működött új widget;
„szín”: „#fbfbfb”, — a kocka háttere
Most egy kép logo.pngés fájl manifest.json töltse fel a webhely gyökerébe. És a kódban az oldal összes oldalán között
És add hozzá a következő sort:
Ennyi. Most az oldalnak saját gyönyörű emléktáblája van. Egyébként, ha nem jelenik meg azonnal, el kell távolítania a webhely címkéjét a megjelenítő tábláról, majd újra hozzá kell adnia. A többi felhasználó a böngésző és az eredménytábla következő megnyitásakor frissül.
A jegyzéknek van még néhány érdekes funkciója, amelyek a Tableau API oldalán találhatók. Van ott egy nagyon érdekes funkció bejelentők - ikonok, amelyek egy új személyes üzenetről vagy más frissített információról tájékoztatják a felhasználót. Ez nagyon kényelmes, ha az oldal támogatja az értesítések megjelenítését, vagyis ha van mit megjeleníteni két vagy három számjeggyel.
Ha továbbra sem működik, törölje a webhely gyorsítótárát (pontosabban a webhelyét, hogy új fájl a szerver helyesen adta vissza). Nekem ezek után sem ment. És az egyetlen dolog, ami segített, az volt, hogy eltávolította a régi widgetet a Tableau-ból, és újra hozzáadta. És végül minden olyan lett, amilyennek lennie kell.

Ó, itt van egy másik dolog: látszólag meghalt valami az erdőben, de a Yandex.Browserben most van egy normál tábla, amely sok csempét, bővítést és skálázást tartalmaz. Nos, akárcsak a jó öreg Operában (mellesleg: ennek a képernyőnek a legnormálisabb megvalósítása), a fejlesztők végre eljutottak az eredménytábla befejezéséhez. Van itt egy vicces pillanat: eleinte megpróbálták „mindenkitől másképp” csinálni, és ezért hozzáadtak egy „szeletet”. De sokan megfulladtak ettől a kiemeléstől, és szidták Ya.B-t amiatt, hogy hülye limit van a lapkák számában. Hányat lehetne oda rakni? Nyolc? Idiótaság, nem? De most növelheti a widgetek számát. A maximumot nem tudom, de a 15-ös bőven belefér. És miért volt szükség a szőrszálak felhasadására, ha még mindig visszatértünk a „mint mindenki más” megjelenéséhez? Mutass és semmi több.
Nos, ez minden. Elmentem, hogy kitaláljak egy új cikket.
Ideje áttekinteni a WordPress 4.8 közelgő (június 8-ra tervezett) kiadásának főbb funkcióit. Ez az idei év első nagyobb frissítése, így valahogy érdekes, hogy a fejlesztők mit tartogatnak számunkra. Az előző frissítés elég nagyszabású volt, és nekem személy szerint tetszett.
A WP 4.8 funkcióinak listáját tekintve azonban két benyomás támad. Egyrészt úgy tűnik, tervezik érdekes tulajdonságok a szerkesztőknek viszont az az érzése, hogy finoman szólva sem nagyon van változás. Ezután azt hiszem, pontosan megérti, mire gondoltam.
Lépjünk közvetlenül a főbb jellemzők listájára a 4.8-as számtól. Kezdjük a legérdekesebbekkel.
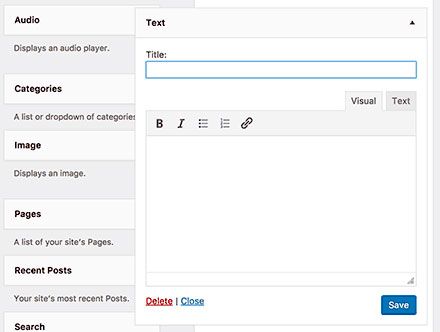
Vizuális szerkesztő a „Szöveg” widgetben
IN korábbi verziók rendszer ehhez a widgethez, tartalmat adhat hozzá HTML módban (sima szöveg). Az elrendezés alapelveit ismerők számára nem volt nehéz a különböző szövegkiemelő címkék használata. Mostantól az összes többi WordPress 4.8 felhasználó megteheti ezt.

Amint láthatja, a rendelkezésre álló szerkesztő elemek a következők:
- listák (számozott és nem);
- linkek;
- félkövér kiemelés;
- dőlt betű.
Válthat HTML módra. Egyes forrásokban olyan nem hivatalos információra bukkantam, hogy valószínűleg a kód alapértelmezés szerint ebben a widgetben fut le.
Jól néz ki, de miért van olyan kevés a gomb, és lehet valahogy testre szabni? Alternatívaként millió letöltéssel emlékszem, ami hasonló feladatot valósít meg, de egy rendes vizuális szerkesztő abszolút összes funkcióját beilleszti a blokkba.
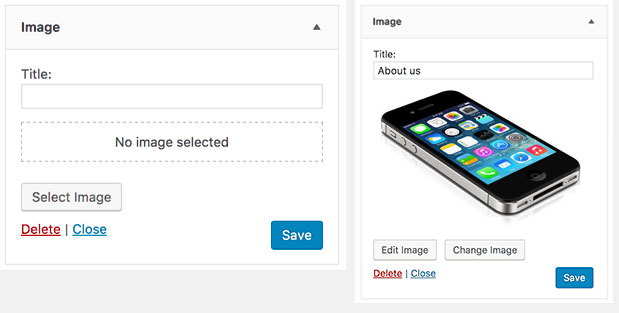
Kép widget
Korábban a blogban elmondtam, hogyan kell - HTML ismerete szükséges. Még egyszer el kellett magyaráznom az ügyfeleknek, és példakódot kellett írnom a feladat végrehajtásához. A WordPress 4.8 új widgetjével minden sokkal könnyebben elvégezhető.

Az elem tartalmaz egy címmezőt és egy gombot a kép feltöltéséhez – kiválaszthatja számítógépéről vagy médiakönyvtárából. A mechanizmus szabványos a WordPress adminisztrációs panelhez (előugró ablakon vagy húzással). Ezután egy előnézet jelenik meg a widgetben + megjelenik egy link a kép módosításához / szerkesztéséhez.
Videó widget
Lehet, hogy már sejtette, hogy a WordPress 4.8 legtöbb funkciója vonatkozik. Működési elv ezt a frissítést hasonló, és maga az elem is nagyon hasonlónak tűnik. Feltölthet egy videót az oldalsávra, vagy megjeleníthet ott egy videót a Vimeo, a YouTube és más szolgáltatásokból.
Ha a Hozzáadás gombra kattint, megjelenik egy felugró ablak, ahol ki kell választania a letöltési lehetőségek egyikét. Általában azt javasoljuk, hogy először töltse fel a videót valahova, például a YouTube-ra, majd adjon meg egy linket.
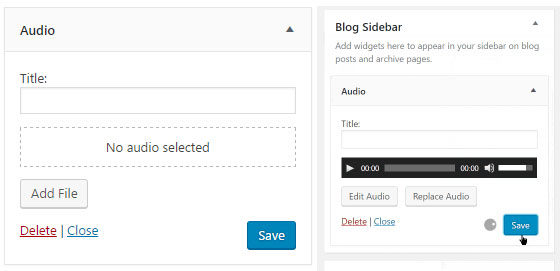
Audio widget
Nos, az utolsó elem a hang beillesztésére szolgál az oldalsávba, a működési elv ugyanaz. Úgy tűnik, a fejlesztők úgy döntöttek, hogy ez a funkció most közvetlenül az adminisztrációs panelen lesz.

Kattintson a Fájl hozzáadása gombra, és válassza ki a felugró ablakban a hivatkozáson keresztül, vagy töltse fel számítógépéről. Egyszerűen áthúzhatja a widget mezőbe. Nehézségek ne legyenek.
IN új verzió A TinyMCE 4.6 javítani fogja a tartalomban található hivatkozások szerkesztésével kapcsolatos munkát. Ha a kurzort a hivatkozásra helyezi, a teljes blokk kiemelésre kerül, és könnyedén szerkesztheti a horgonyt. Így néz ki:

Igen, elvileg ez a funkció kényelmes, főleg ha sok szöveget szerkeszt. Korábban a link közepére kellett kattintani pár karakterrel a vége előtt, és szerkeszteni kellett a teljes horgonyt. A WordPress 4.8-ban könnyebb lesz.
A régi hír widgetet egy információs blokk váltotta fel, ahol a WordPress világának legfrissebb hírei mellett megjelennek a rendszerrel kapcsolatos és az Ön közelében zajló események.

A hely alapértelmezés szerint van meghatározva, de tetszőleges más várost is megadhat. Többfelhasználós webhelyek esetén minden felhasználónak megjelenik a megfelelő eredmény az időzónától, a nyelvtől és az IP-címtől függően.
Teljes
Hagyományosan a WordPress 4.8-ban néhány fejlesztői funkció került be, és a hibák kijavításra kerültek, például a téma testreszabási panel megfelelően jelenik meg a nagy képernyőkön + a felhasználó beállításainak szerkesztésekor a felhasználó neve jelenik meg (ami nem így van jelenleg).
Ami az összes többi frissítést illeti, úgy tűnik, sok szerkesztő számára hasznosak lesznek. Nem kell elmagyarázni az ügyfeleknek, hogyan lehet képeket beilleszteni a widgetekbe vagy videókat hozzáadni, ami szintén nagyon hasznos. Másrészt ez nem valami rendkívüli, és könnyen megvalósítható a fent említett Black Studio TinyMCE Widget kiegészítővel. Igen, az adminisztrációs panel jobb lett, de szeretnék hat hónapon belül beszerezni néhány nagyobb léptékű funkciót.
Tetszett? WordPress frissítés 4.8? mit gondolsz erről?
Miután telepítettük a böngészőt, vagy úgy döntöttünk, hogy az alapértelmezettet használjuk, el kell döntenünk, hogy melyik kereső segítségével kapjuk meg a szükséges információkat.
A Google a világ legnépszerűbb keresőoldalává vált, de a Yandex folyamatosan az első helyen áll az oroszul beszélő felhasználók között.
Szerintem pont ez az eset, amikor érdemes követni a többséget.
Nézzük meg közelebbről, milyen „kényelmeket és finomságokat” kínál nekünk a Yandex.
A Yandex keresőoldal „kommunikálni” kezd velünk a fő felületén - . A megnyitáshoz be kell írnia bármelyik böngésző címsorába yandex.ru :
Keresse meg a yandex.ru webhelyet
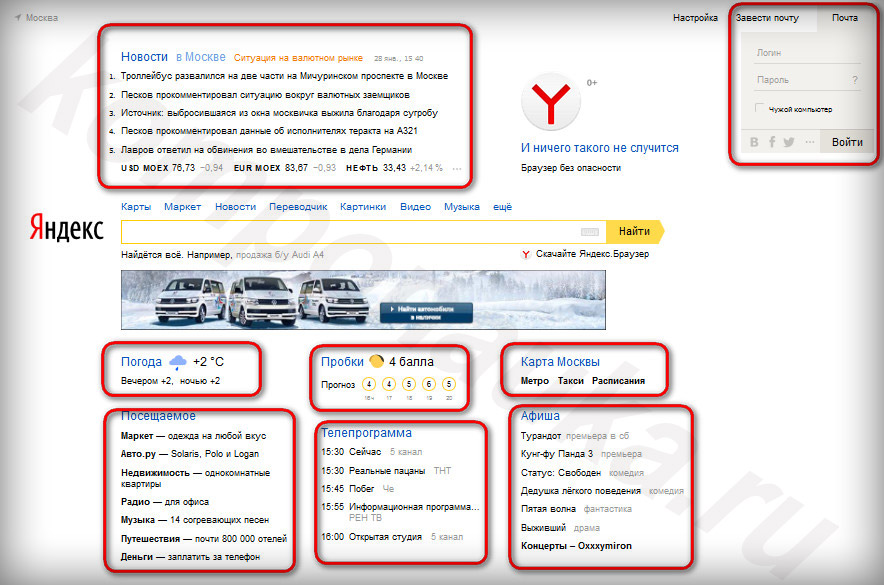
A kereső megmutatja nekünk a kezdőlapját. Itt híreket, részvényjelentéseket, időjárást és még sok minden mást találhat.
Azonban nem sok felhasználó figyel arra, hogy a főoldal a népszerű kereső testreszabható az Ön igényei szerint.
Mik azok a Yandex widgetek.
A yandex.ru főoldala információkat tartalmazó blokkokból áll, amelyek widgetek. Egyes widgetek kis alkalmazások – óra, naptár stb. A többi hivatkozások a népszerű információs és szórakoztató forrásokhoz (webhelyekhez).
Az összes legfrissebb információ megjelenik a webhelyen, és megjelenik a widgetben. Ezért számos frissítést láthat anélkül, hogy elhagyná a keresőmotor főoldalát.
Így néz ki az alapértelmezett keresőoldal:

Azonban sok olyan widget van, amelyen nem jelenik meg kezdőlap alapértelmezés szerint, és azt is feltételezem, hogy a láthatóak közül néhányra nincs szüksége. Alakítsuk őket az Ön ízlése szerint.
A Yandex widgetek telepítése.
Először nézzük meg a meglévő blokkok törlésének és konfigurálásának funkcióit.
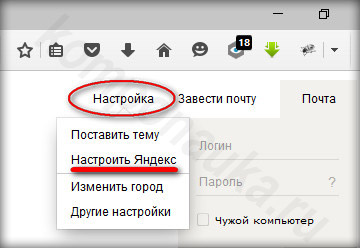
Először is el kell menned Beállítások elemre =>Dallam Yandex.

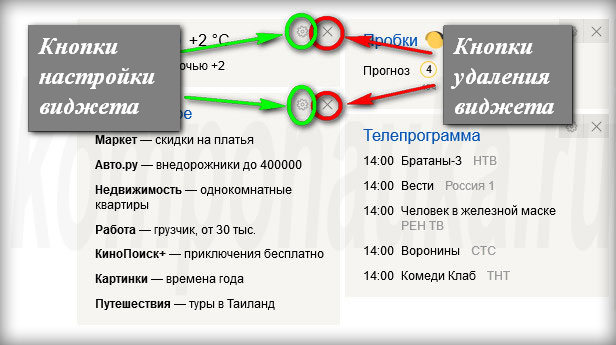
A widgetek szürke háttere jelzi a határaikat, gombok a beállításhoz (fogaskerekek) és a blokk törléséhez (kereszt).

A törléssel azt hiszem, nem lesz kérdés: nincs szükség a blokkra - kattintson a kereszt LMB-re, a widget törlődik.
A beállítási ablakok tartalma a különböző widgetek esetében eltérő. Például az alkalmazásban Menetrend Konfigurálhatja a kiindulási és célállomásokat, valamint azt az időintervallumot, amelyre a menetrend megjelenik.
Először nézzük át az oldalra már telepített widgeteket. Töröljük a feleslegeseket, és ha szükséges, módosítjuk azok beállításait, amelyeket elhagytunk. Most megnyithatja a katalógust, és megnézheti, mit kínál még a Yandex.
Widget katalógus.
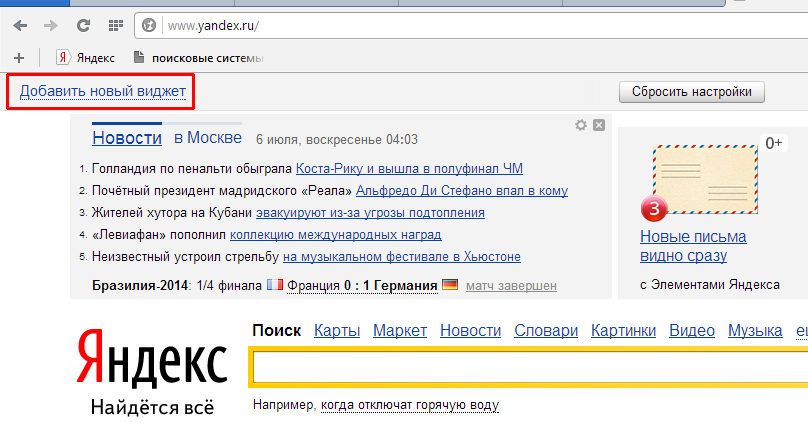
A bejelentkezéshez meg kell találnia a gombot a böngésző bal alsó sarkában Új widget hozzáadása.

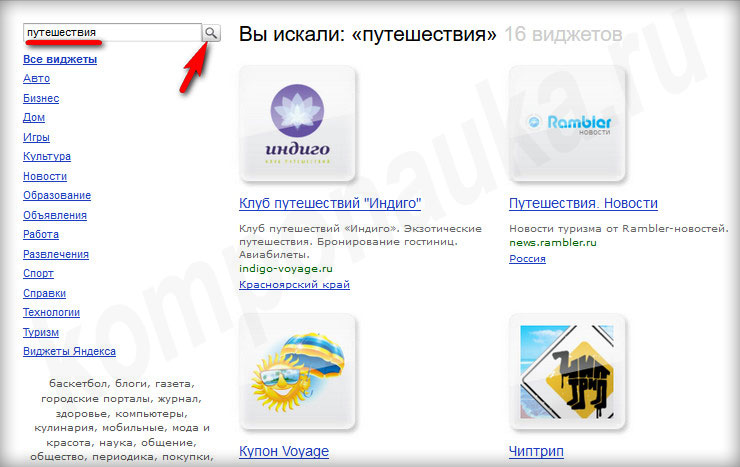
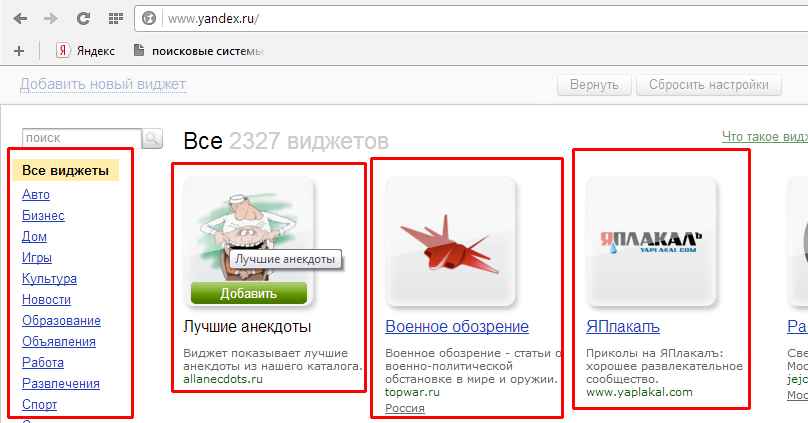
A katalógusban a widgetek témakörök szerint vannak csoportosítva. Kijelölünk egy témát, vagy beírunk a keresősávba egy szót, amely közvetlenül kapcsolódik a keresni kívánt widget feltételezett nevéhez.
Például:

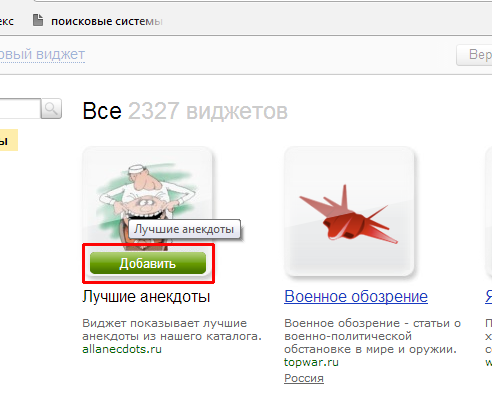
A telepítéshez vigye az egeret a kívánt widget ikonja fölé, majd kattintson a gombra Hozzáadás.

A főoldalon további műveleteket hajtunk végre. Ismét arra kérünk, hogy válasszunk - hagyjuk el a kijelölt blokkot, vagy töröljük azt. Ha vizuális felület elégedettek vagyunk, erősítse meg az LMB-re kattintva Telepítés.

Miután kiválasztotta az összes érdekes widgetet, meg kell találnia a számukra legmegfelelőbb helyet az oldalon. Ez a lehetőség azonnal elérhető a Yandex beállításaiba való bejelentkezés után. Egy információs blokk mozgatásához mozgassa a módosított kurzort az áthelyezni kívánt widget fölé, tartsa lenyomva az LMB-vel, és mozgassa a kívánt irányba.
És ez mind a mai widgetekről szól. Élvezze a navigációt.
A legtöbb felhasználó már megszokta a Yandex főoldalát, de ez könnyen megváltoztatható. Például készítse el a főoldalt így:
A beállítások csak arra a böngészőre érvényesek, amelyről konfigurálod!
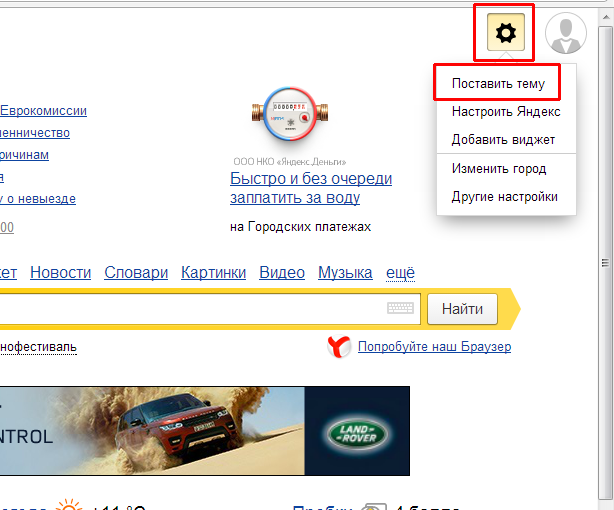
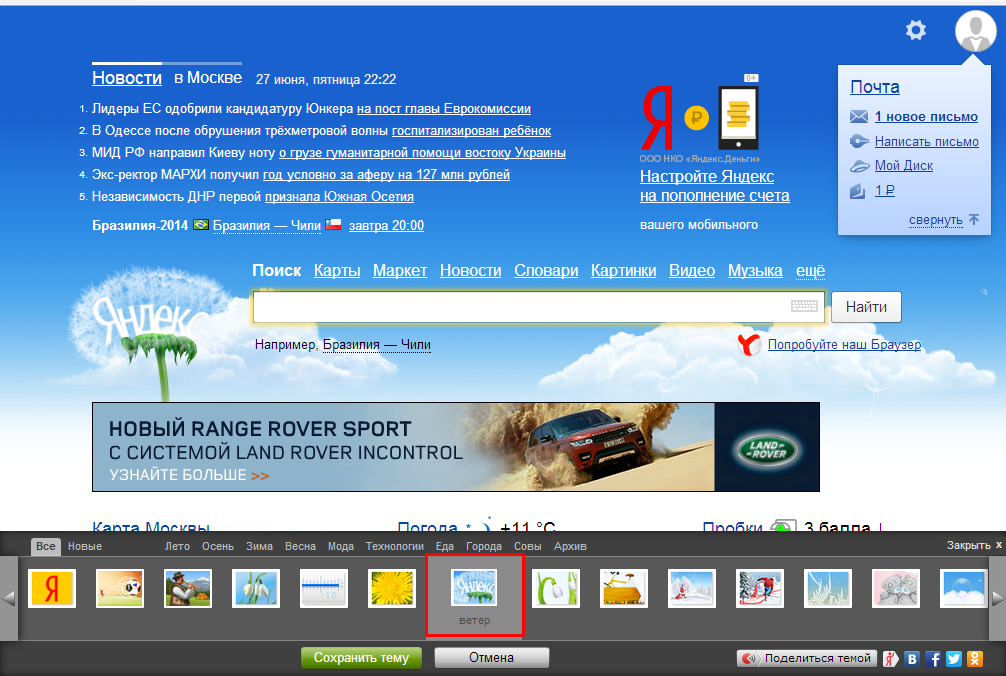
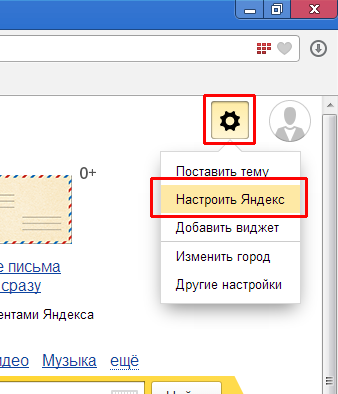
Kezdjük a tervezéssel. A főoldal témájának kiválasztásához kattintson a jobb felső sarokban található ikonra, és a megjelenő menüben válassza ki a „témát állítson be” sort.

Az animált témák az oldal alján jelennek meg, ha rájuk kattintanak, hogy megnézzék, hogyan fog kinézni az oldal.

A kívánt téma kiválasztásának kényelme érdekében választhat a javasolt szakaszok közül, például „nyár”, „tavasz”, „divat” stb. A szakaszok a megjelenő témamenü tetején jelennek meg. A témák is fel vannak osztva „minden” és „új” részre.

Ha nem elégedett a témákkal, a balra és jobbra mutató nyilak segítségével görgetheti a témákat.

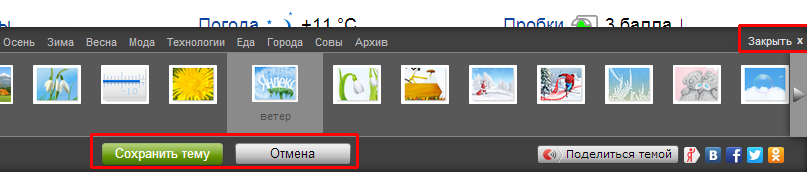
A téma kiválasztása után kattintson a lent található „téma mentése” gombra. Ha meggondolja magát a téma telepítésével kapcsolatban, bezárhatja az ablakot, vagy kattintson a „Mégse” gombra.

A beállítások menü második eleme megjelenés Yandex - „Yandex konfigurálása”. Itt állíthatja be azokat a widgeteket, amelyeket a Yandex keresés főoldalán fog látni.

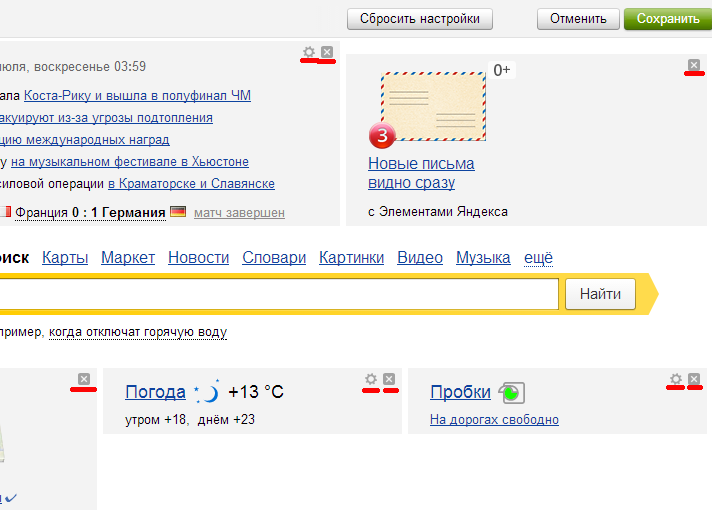
Amikor rákattint a „Yandex konfigurálása” lehetőségre, a felesleges widgetek cseréjének és törlésének módjába lépünk. A widgetek egyszerűen húzhatók az egérrel egy másik widget helyére (mutasson a widgetre, tartsa lenyomva bal gomb egérrel és húzással), vagy törölhetők a jobb felső sarokban lévő keresztre kattintva. Egyes widgetek saját beállításokkal rendelkeznek, a megjelenített információktól függően. Például a „Yandex forgalmi dugók” widgetet bármely városhoz beállíthatja, és beállíthat egy „munkahely-otthon” útvonalat is.

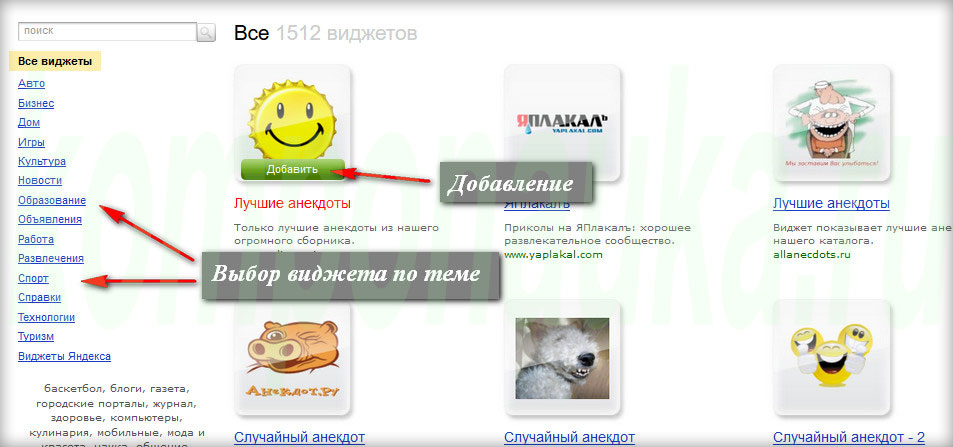
A megjelenített widgeteken kívül másokat is kiválaszthat. Ehhez kattintson a bal felső sarokban található „új widget hozzáadása” hivatkozásra.

A bal oldalon választhatjuk ki az Önt érdeklő widget témáját, jobb oldalon pedig magukat a widgeteket láthatjuk rövid leírással. Az oldal alján található egy számozás a következő vagy előző oldalra lépéshez.

Egy widget kiválasztásához vigye rá az egeret, megjelenik a hozzáadás gomb, majd kattintson a bal egérgombbal (nem szükséges a gombra kattintani, csak kattintson a modulra vagy a nevére).

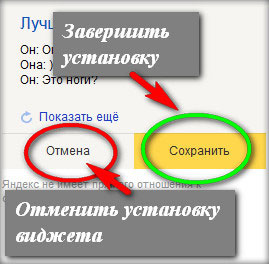
Ezt követően a widget megjelenik a főoldalon, és más widgetek helyére húzható. Ki kell választania egy műveletet – „megtartás” vagy „törlés”.
![]()
A felső menüben vannak gombok - "vissza" a törölt widgetek visszaadásához (ha nem törölted, akkor nem lesz ilyen gomb), "beállítások visszaállítása" - mindent visszaad az eredeti állapotnak megfelelően, a teljes oldalterv visszaállítása is, a „mégse” a változtatások előtti megjelenés visszaállításához, a „mentés” pedig a változtatások mentéséhez.
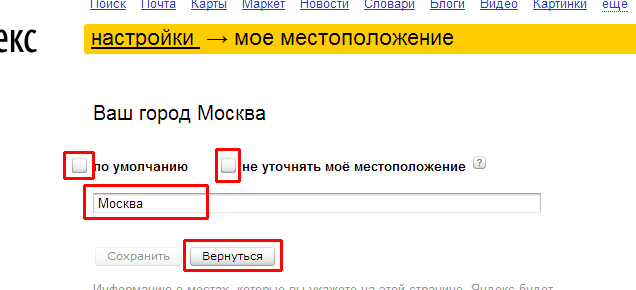
A város nevének beírására szolgáló mezőben elkezdjük beírni a város kezdőbetűit, majd kiválasztjuk a legördülő listából. A várost saját maga nem adhatja meg, csak a listából választhat. Itt állíthatja be az alapértelmezett várost, vagyis a város automatikusan kerül meghatározásra. A „ne adja meg a tartózkodási helyemet” jelölőnégyzet bejelölésével nem jelennek meg felugró ablakok olyan kérdéssel, mint például: „Moszkvában van?” és két válaszlehetőség – „igen” és „nem”. A város kiválasztása után kattintson a „vissza” gombra.

Sziasztok kedves olvasók. Ma a Yandex widgetekről fogunk beszélni, arról, hogyan szabhatja személyre a Yandex.ru főoldalát, és hogyan vonzhat további látogatókat a blogjába, mivel a webhely promóciójának költségei napról napra nőnek, és új módszereket kell kidolgoznunk. látogatókat vonzani.
Alapértelmezés szerint a Yandex főoldalán számos különféle kütyü és informátor található, például időjárás, árfolyamok, TV-műsorok, forgalmi dugók stb.
Kevesen gondolnak arra, hogy testreszabhatók, és minden felesleges dolog eltávolítható. Mindent teljesen eltávolíthat, és csak a keresősáv és a banner marad meg, amelyek blokkolhatók is, ha a kívánt program telepítve van a számítógépre.
A Yandex testreszabásához a yandex.ru oldalon a tetején válassza ki a „Yandex testreszabása” elemet a menüben:
A Yandex beállításai
Ezután eltávolíthatja a szükségtelen kütyüket, vagy felcserélheti őket.
Csak az időjárást és a Yandex Webmastert tartottam meg, widgeteket adtam hozzá a gyakran olvasott blogokhoz, és számos további hasznos webhelyet, például egy widgetet a seobudget.ru webhelyhez, amely információkat jelenít meg a TCI, PR és Yandex eredmények frissítéseiről.
Néhány informátor így néz ki:
Yandex widgetek
Nagyon kényelmes a bejelentkezés kezdőlapés láthatja az összes szükséges hírt.
Ilyen informátorokat saját maga is létrehozhat a widget-fejlesztői fiók bármely webhelyéhez. Válassza a "Create Widget" -> "RSS widget" lehetőséget, írja be a blog címét és az RSS-hírcsatornára mutató hivatkozást.
widget fejlesztői fiók
Akár ily módon is megpróbálhatod olvasókat vonzani a blogodba, és kicsit reklámozni az oldaladat. Ehhez létre kell hoznia egy informátort, és ki kell vennie a „blog beágyazási kódot” a fiókjából. Ezután adja hozzá ezt a kódot a gombok mellé közösségi hálózatok minden bejegyzés végén.
Ha saját maga hoz létre informátort, akkor a fejlesztő fiókja információkat tartalmaz a napi átlagos felhasználók számáról. Vagyis nyomon követheti a widgetek hatását, és megtudhatja, hányan használják őket. Így fog kinézni:
Bogdanov Denis SEO blogja
Telepítse ezt a widgetet, és megtudja, ha új bejegyzés jelenik meg a Pinzes.ru webhelyen, közvetlenül a Yandex főoldalán.
add hozzá a Yandexhez
Ne felejtsen el blokkolni 3 külső hivatkozást a Yandex.ru-ra az indexelésből, különben már 270 000 TCI-vel rendelkezik))). Hagytam egy külső linket „Hozzáadás a Yandexhez”, és linket készítettem a fotóból és a blog nevéből a Pinzes.ru belső oldalaira.
P. S. Ha már belefáradt abba, hogy pénzt keressen az oldalon, nyisson rubelben betétet a Rostbankban, és éljen a kamatokból. Ha még nem keresett pénzt, és nincs mit befektetnie, olvassa tovább a Pinzes.ru blogot, és tanuljon többet keresni.
P. P. S. Ha kész widgeteket szeretne telepíteni magának, íme néhány példa:
Shakin.ru
Isif-life.ru
Sidash.ru
Terehoff.com
