A címke tickert hoz létre az oldalon.
Valójában a tároló tartalma nem korlátozódik a sorokra, és lehetővé teszi a weboldal bármely elemének mozgatását (görgetését) - képeket, szöveget, táblázatokat, űrlapelemeket stb. A mozgás nem csak vízszintesen, hanem függőlegesen is megadható, ekkor a mozgás megtörténik. A címke eredetileg csak a böngészőhöz készült Internet Explorer
, de más böngészők modern verziói is megértik és támogatják ezt a címkét.Szintaxis... Attribútumok Megadja a tároló tartalmának mozgásának típusát.
Háttérszín.Meghatározza a tároló tartalmának mozgási irányát.
A görgetési terület magassága.
Vízszintes margók a tartalom körül.
Beállítja, hogy a tartalom hányszor görgessen.
A tartalom mozgási sebessége.A mozgások közötti késleltetés mértéke ezredmásodpercben.
Felülbírálja a beépített sebességkorlátozót alacsony scrolldelay attribútumértékeknél.
Függőleges margók a tartalom körül.
Görgetési terület szélessége.
Ma az egész folyamat sokkal könnyebbé vált. Ha a CMS-ről beszélünk, akkor sok speciális bővítményt írtak hozzájuk, amelyek nagyban leegyszerűsítik a kúszó vonal megvalósítását.
Napjainkban az interneten található animációk többsége a segítségével készül flash technológiák, és a szövegek feltérképezése a webdesignban szinte " szüret" De a szemem előtt futó szavak még mindig nem veszítették el érintetlen szépségüket.
Egy futó vonal használható egy helyszín vagy szakasz nevének jeleként. Ideális néhány okos gondolat közzétételére is, ami egy másik módja lehet a webhely látogatóinak felkeltésére.
Egy futó sor egy html webhelyen a legegyszerűbb lehetőség a megvalósításhoz, a kreativitás széles skálájával.
A címke felelős a szöveg mozgásáért html-ben. A szintaxisa a következő:
< marquee >szöveg
Ennek a címkének számos jelentése és attribútuma van:
1) irány – beállítja a szöveg mozgásának irányát. Lehetséges attribútumértékek:
- balra - a jobb oldalra;
- jobb – bal;
- fel – fel;
- le - le;
2)behavior – felelős a görgetés típusáért. Elfogadott értékek:
- görgetés – szövegmozgás egy irányba;
- csúszás – egyszeri mozgás, majd megállás ( felugró szöveg);
- váltakozva – adott irányba és vissza.
3)loop – meghatározza az ismétlési ciklusok számát. Lehetséges értékek:
- végtelen – végtelen számú ciklus ( alapértelmezett érték).
- Egész szám.
4)scrollmount – a kúszóvonal mozgásának sebességét állítja be. Egész értéket vesz fel.
5)width – a mozgó terület hosszát állítja be.
6)height – a mozgó terület magasságát állítja be.
7)scrolldelay – beállítja a ciklusok közötti késleltetési időt ezredmásodpercben.
A többi címkeattribútum a hipertext nyelv minden elemében közös.
A címke kifejezetten az Internet Explorer böngészőhöz készült. Egészen a közelmúltig néhány más böngésző nem fogadta el, de most már mindenki látja.
És ha egy kicsit játszanak körül” a kóddal nem csak a szöveget, hanem a képet is mozgathatod. És ez már van belépő szintű animáció, uraim!

Íme a példa kódja:
Edrit-Madrid! Hová visz ez engem!!!
Kúszó vonal a Joomla számáraA CMS-alapú webhelyek tulajdonosai számára a fenti példa nem működik. Pontosabban megteszi, de tudnod kell, hol tudod pofon"Ez a példa html kódban van. És ez nem könnyű.
Minden CMS erre épül php alapú, amely egy szerveroldali programozási nyelv. Ebben van megírva a webhelyoldalak generálásáért felelős kód. Vagyis a webhely oldalának minden eleme (" pince», « sapka") kód végrehajtása során jön létre. Szóval szerkessz php kód Nincs szükség saját webhelyre a CMS-en.
A joomla futó vonala speciális bővítmények telepítésével valósítható meg. Az egyik a Moving Text. Nézzük lépésről lépésre a telepítését:

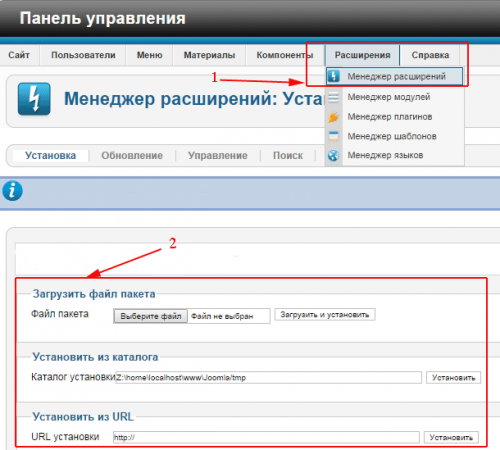
1. Lépjen a Joomla vezérlőpultjára. a felső menüponton keresztül " Kiterjesztések"menj ide" Extension Manager».
2. A kezelő lapon " Telepítés"Válassza ki a letöltési lehetőséget, és kattintson a " »:

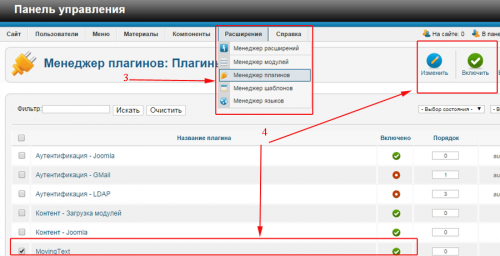
3. Ezután lépjen a " Plugin Manager».
4. Az alábbi listában azt találjuk szükséges plugin. Jelölje be, és kattintson a felül található gombra Változás" Mellette van egy gomb " Bekapcsol", amely a kiterjesztés aktiválására szolgál:

5. A következő ablakban a „ Alapvető paraméterek» állítsa be a kúszóvonal megjelenítési paramétereit ( hossza, sebessége és a ciklusok közötti intervallum). A módosítások elvégzése után ne felejtsen el a " Megtakarítás» ( jobbra fent).
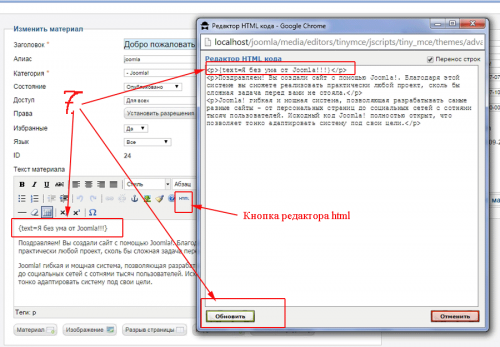
6. Ezután a főmenüben „ Anyagok"menj ide" Anyagmenedzser" Az alsó listában jelölje be a kívánt anyagot, majd kattintson a „ Változás» ( kör ceruzával).
7. A szerkesztőben kattintson a „ gombra html" Megnyílik egy kódszerkesztő ablak a képernyőn. Illessze be oda ( szöveg = Kötelező szöveg ). Ahelyett, hogy " Kötelező szöveg"Írja meg, amire szüksége van, és kattintson a" Frissítés»:

Ezt követően egy futó sor jelenik meg a szerkesztett anyagban:

A futó szöveg nem csak html használatával és bővítmények telepítésével valósítható meg. A javascript megvalósítási lehetősége meglehetősen jónak tekinthető. Íme egy példa a működésére:

Itt van egy kódrészlet, amely a címkében van elhelyezve:
function outmsg(msg,ctrlwidth) ( msg = " --- "+msg newmsg = msg while (newmsg.length< ctrlwidth) {newmsg += msg} document.write ("") document.write ("") document.write ("") rollmsg() } function rollmsg() { NowMsg=document.Outmsg.outmsg.value NowMsg=NowMsg.substring(1,NowMsg.length)+NowMsg.substring(0,1) document.Outmsg.outmsg.value = NowMsg bannerid=setTimeout("rollmsg()",100) }
És itt van egy forgatókönyv, amelyet el kell helyezni arra a helyre, ahol a kúszó vonal megjelenik:
outmsg("Látod a vonalat! Fut! HURRAY!!!",70)
A futó szöveget a jquery könyvtár használatával is megvalósíthatja:

A példakódot teljes egészében megadjuk. Kívánt esetben a css, jquery és html külön fájlokra választható szét:
$(function() ( var marquee = $("#marquee"); marquee.css(("túlcsordulás": "hidden", "width": "100%")); // burkoló a szöveghez span (az IE nem szereti az inline-block-os diveket) marquee.wrapInner(""); marquee.find("span").css(( "width": "50%", "display": "inline-block"); ", "text" -align":"center" )); marquee.append(marquee.find("span").clone() // itt van két span szöveg marquee.wrapInner(""); marquee.find(" div").css("width", "200%" var reset = function() ( $(this).css("margin-left", "0%"); $(this) ).animate(( "margin-left": "-100%" ), 12000, "lineáris", reset ); reset.call(marquee.find("div"));
.string( szélesség: 600 képpont; magasság: 30 képpont; margó: 60 képpont automatikus; vonalmagasság: 28 képpont; kitöltés: 0 10 képpont; szegélysugár: 4 képpont; box-shadow: 0 1px 2px #777; -moz-border-radius: 4px; -webkit-border-radius: háttér: rgb(238,238,238) -gradiens(lineáris, bal felső, bal alsó, color-stop(0%,rgba(238,238,238,1)), color-stop(100%,rgba(204,204,204,1))) -gradiens(top, rgba(238,238,238 ,1) 0%,rgba(204,204,204,1) 100% háttér: -o-linear-gradiens(top, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); -lineáris gradiens(felül, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%) 100% szűrő: progid:DXImageTransform.Microsoft.gradient(startColorstr="#eeeeee", endColorstr="#cccccc",GradientType=0); Gyakran előfordul, hogy weboldalának írásakor vagy kezelésekor kúszó vonalat kell elhelyezni az oldalon. Ez a design elem vonzza a látogatók figyelmét a szükséges szakaszok
webhelyet, és bizonyos információkat előtérbe is kiemelhet, ami lehetővé teszi a kívánt téma első megtekintését. A tickerben hirdetéseket, képeket, hangulatjeleket, bannereket stb. jeleníthet meg.< marquee >Magát a tickert a címke hozza létre szöveget, vagy inkább az automatikus görgetés dinamikus hatását hozza létre. A MARQUEE címke egy blokktároló, hasonlóan a P DIV SPAN címkékhez, amely tartalmazza szükséges információkat
megjeleníteni. Az összes pont figyelembevétele meglehetősen hosszú és nehéz elkezdeni, de az alábbiakban bemutatjuk a ticker kezelésének főbb pontjait, és példákat mutatunk be, amelyeken gyakorolhat.
< marquee >szöveg egy blokkon belül, vagy egy kép, vagy több kép vagy link,
megfelel ennek a bejegyzésnek -
< marquee behavior="scroll" direction="left" loop="-1" scrollamount="6" scrolldelay="0" >töltő...< /marquee >
| direction=" " - attribútum, amely beállítja a görgetés irányát: Értékek: balra - mozgás jobbról balra (alapértelmezett) jobb - mozgás balról jobbra felfelé - mozgás alulról felfelé lefelé - mozgás fentről lefelé |
behavior=" " - attribútum, amely beállítja a görgetés típusát: Értékek: görgetés – görgetés a megadott irányok egyikébe (alapértelmezett) dia - egyszeri görgetés a tartalom leállításával alternatív - oda-vissza görgetés |
width=" " - beállítja a vonal blokkszélességét height=" " - beállítja a blokk magasságát hspace=" " - behúzás pixelben a blokk függőleges szegélyeitől vspace=" " - behúzás pixelben a blokk vízszintes határaitól |
bgcolor=" " |
loop=" " - a mozgási ciklusok számát határozza meg "-1" vagy "végtelen" - a tartalom végtelen mozgása a blokkban Az "N" egy egész szám, amely megadja a megjelenítések számát a blokkban |
bgcolor=" " - attribútum, amely beállítja a görgető háttérszín paramétert |
scrollAmount attribútum – a vonal mozgásának sebességét állítja be.
Kúszóvonalas példák.egyszerű karakterlánc - alapértelmezett
adott sorblokkméretek
módosítsa a blokk hátterét
mozgás balról jobbra
állandó mozgás
alulról felfelé
Felülről lefelé
állítsa a sebességet alacsonyra
Lassú szövegmozgás alulról felfelé és fordítva
sor hivatkozással
HTML - kód a kúszóvonalas példákhoz.
egyszerű sor - alapértelmezés szerint a sor megadott blokkméretei megváltoztatják a blokk mozgásának hátterét balról jobbra állandó mozgás alulról felfelé fentről lefelé változtatja a sebességet kis lassú mozgásra a szöveg alulról felfelé és fordítva sor egy hivatkozással Ezek olyan egyszerűek kúszóvonalas példák
, és ha megmutatja a fantáziáját, vagy meghatározza a szövegek használatának céljait egy ilyen blokkban, egészen hihetetlen lehetőségeket találhat webhelyei tickereinek írásához.helyszíni anyagok alapján
Összes hozzászólás - 2. Hagyhatja észrevételét.
Roman 2012-08-09 20:45:46 szerző honlapja -
Köszönöm! Klassz cucc!
Köszönöm a csodálatos sorgyűjteményt. Feltettem egy sort egy linkkel a weboldalamra. Igaz, először a zöld vonal alatt futott a szöveg. Megnöveltem a szélességet és elkezdtem futni a vonal mentén. Amikor megváltoztattam a link szövegét, feljebb ment, és ismét csökkenteni kellett a szélességet. Ezeket a manipulációkat kellett elvégezni. De sikerült beillesztenünk a sort egy konkrét cikkbe. Hogyan készítsünk egyszerű vonalat kezdőlap webhely, ha WordPress-en van. Hova kell beírni a szükséges kódot? Ha lehetséges, kérem, mondja el. Üdvözöljük a látogatásban!
| Internet Explorer | Króm | Opera | Szafari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
A címke tickert hoz létre az oldalon.
A címkét eredetileg csak erre szánták Internet böngésző Az Explorer, de más böngészők modern verziói is megértik és támogatják ezt a címkét.
, de más böngészők modern verziói is megértik és támogatják ezt a címkét.Szintaxis... Attribútumok Megadja a tároló tartalmának mozgásának típusát.
Háttérszín.Meghatározza a tároló tartalmának mozgási irányát.
A görgetési terület magassága.
Vízszintes margók a tartalom körül.
