Mi az a favicon?
A favicon egy kis kép (webhely ikon), amely a webhely mellett jelenik meg a Yandex keresési eredményeiben, a webhely címe mellett a böngésző címsorában, és a webhely neve mellett a „Kedvencek” vagy a „Könyvjelzők” között a mindenki számára közös szabványos kép.
Favicon példa:
A keresési eredmények között a favicon így néz ki:
Azóta sok más gyártó frissítette és felajánlotta, hogy ezt az ikont saját böngészőjében készítse el. A nagyobb és közepes méretű webes projektek fejlesztőinek ezzel az állásponttal nem érdemes foglalkozni, mert itt a fejlesztő minden gondolkodása nélkül egy ikont javasolnak. Elvileg azonban javasolt egy rövid vagy hosszú távú ikon feltüntetése.
Mivel a végrehajtási erőfeszítések alacsonyak, alapvetően nincs ok erre a lépésre. Magából az ötletből általában javasolt az érintett cég memóriahorgonyának elhelyezése. Ez lehet egy logó, egy grafika vagy akár egy kezdeti. Azt kell mondanunk, hogy szinte minden ekkora grafika ésszerűen megvalósítható.

Hogyan helyezzünk el egy favicont?
Ahhoz, hogy a favicon megjelenjen a keresési eredmények között, el kell helyeznie egy 16x16 pixel méretű képet (favicon.ico fájlt) az oldal gyökérkönyvtárába. Az előnyben részesített webhely ikonformátum az ICO, de más formátumok is lehetségesek: GIF, JPEG, PNG és BMP.
Hogyan adhatok ikont a webhelyemhez?
Elvileg egy ikon létrehozása viszonylag egyszerű. De be kell tartania néhány nagyon fontos szabályt. Ez a változás folyamatban van dupla kattintással vigye az egeret a fájlnév fölé. Ezután módosíthatja a fájlnevet és a fájlnevet. Ha így van elhelyezve, az ikonnak minden böngészőben láthatónak kell lennie. Maga a megvalósítás az érintett rendszertől és szállítótól függ. Lépjen kapcsolatba a webhely fejlesztőjével.
Szúrjon be egy favicont a blogba az adminisztrációs panelről
Itt van még két nagyon releváns cikk a téma honlapján. Az ikon egy kis kis kép, amely a böngésző lapján jelenik meg.
- Hozd létre vizuális identitásodat online.
- Javítja a felhasználói élményt.
- Segít megerősíteni márkáját.
Ügyeljen arra, hogy favicon továbbításakor a webszerver által küldött HTTP-fejlécek a megfelelő adattípust jelezzék - Content-Type:
- image/x-icon vagy image/vnd.microsoft.icon ehhez ICO formátum;
- kép/gif GIF formátumhoz;
- kép/jpeg ehhez JPEG formátum;
- kép/png PNG formátumhoz;
- image/bmp BMP formátumhoz.
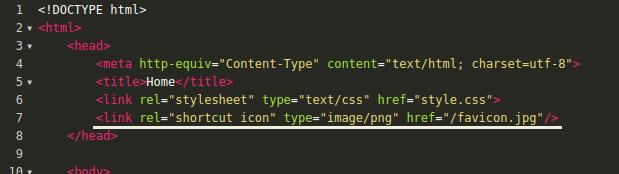
Az oldalak HTML-kódjában található favicon leírásához adja hozzá a következő kódot az elemhez
:1. módszer
Ha nem rendelkezik 3-as verzióval, a következőképpen járjon el. Miután létrehozta az ikont, át kell alakítania a megfelelő formátumba. Számos hobbi cég található az interneten, amelyek egyszerűvé és fájdalommentessé teszik a folyamatot. Ez a leggyorsabb és legegyszerűbb módja.
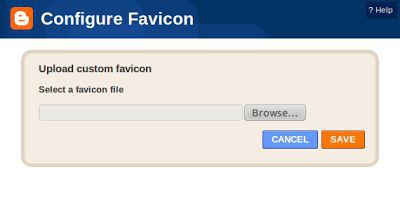
2. módszer: Töltsön fel egy ikont a témabeállítások oldalán
A legtöbb téma esetében a webhelyazonosítóról szóló menüelemre kell navigálnia. Egyes témákban ez a beállítás mást mond. Ettől függetlenül az opciónak a fentihez hasonlónak kell lennie. Manapság egyre több témát kínálnak sokféle lehetőséggel – némelyikben lehetőség van saját ikon feltöltésére is. Természetesen az első dolog, amit meg kell nézni, a téma beállítási oldala.
Ha a favicon nem található a gyökérben, meg kell adnia a fájl elérési útját a href mezőben.
Ha a favicon helyesen van elhelyezve, és webhelyének legalább egy oldala megjelenik a Yandex keresési eredményei között, akkor a webhely felkeresése után megjelenik a keresésben. Az ikonokat indexelő robottal kapcsolatos információk a megfelelő súgó részben találhatók.
Csak töltse fel a létrehozott képet, és kész. Mentse el a változtatásokat, és frissítse az oldalt. Ha nem látja, feltétlenül törölje a gyorsítótárat, amely megoldja a problémát. Ha a témája nem támogatja ezt a lehetőséget, a második legegyszerűbb módja egy ikon hozzáadása egy plugin segítségével.
Lehetővé teszi, hogy ne csak egy ikont töltsön fel webhelyére, hanem létrehozza azt a médiamappába korábban feltöltött képből, és egy lépéssel tovább megy annak érdekében, hogy az ikon jól nézzen ki, függetlenül attól, hogy milyen eszközön tekintik meg webhelyét.
Hogyan változtassunk favicont?
Ahhoz, hogy a Yandex keresési eredményei között egy másik favicon jelenjen meg a webhelye mellett, módosítsa a favicon.ico fájlt a webhely gyökérkönyvtárában, és várja meg, amíg a robot indexeli a végrehajtott változtatásokat.
Ha egy favicon többször szerepel az oldal kódjában, a robot azt indexeli, amelyik először szerepel.
4. módszer: Adjon hozzá egy ikont manuálisan
Több képet is hozzáadhat, és véletlenszerű ikont jeleníthet meg látogatói számára. A következő módszer a kód szerkesztését foglalja magában. Javasoljuk létrehozását biztonsági mentések bármilyen fájlt használat előtt, vagy használja az előző módszerek valamelyikét, ha ez nem elégedett. Ha az ikon letöltéséről van szó, azt javasoljuk, hogy töltse le a gyökérkönyvtárból és a téma mappából is. Mindenképpen távolítsa el a régi ikonokat, ha vannak. Ezzel alapvetően biztosítod, hogy jelvényed megjelenjen a követőid olvasói között.
Hogyan lehet eltávolítani a favicont?
Miután eltávolított egy favicont egy webhelyről, körülbelül három hét múlva eltűnik a Yandex keresési eredményei közül, ha webhelye megjelenik a Yandex keresési eredményoldalain.
A Favicon a "kedvenc ikon" rövidítése (fordítva: angol nyelv). A név a könyvjelzők listájából származik Internet Explorer, melynek neve "Kedvencek"/"Kedvencek listája". Amikor hozzáad egy webhelyet a könyvjelzőihez, az Explorer (5-ös és újabb verzió) felveszi a kapcsolatot a kiszolgálóval egy kéréssel, hogy ellenőrizze, van-e az erőforrásban favicon.ico fájl. Ha létezik ilyen fájl, akkor azt a szöveges könyvjelző mellett megjelenő ikon megjelenítésére használják.
Miután feltöltötte a képet, itt az ideje, hogy hozzáadja a szükséges kódot. Küszködik az ikontervek kidolgozásával? Ez a lehetőség azért is nagyszerű, mert egyedülálló módja lehet a márkajelzésnek és az online identitás kialakításának. Ez segít professzionális megjelenést kölcsönözni webhelyének, és javítani a márkáját, ami fantasztikus.
És még akkor is, ha az emberek böngészőjében sok lap van nyitva, a tiéd az új ikon miatt kiemelkedik! Ezek az ikonok például egy lapon jelennek meg, minden megnyitott laphoz egy-egy, valamint a könyvjelzők mappájában. Előfordulhat azonban, hogy az importált könyvjelzőket ikonok nélkül importálja a rendszer.
Más böngészők (pl. Mozilla) is támogatják a faviconokat. A keresőprogramtól függően ez az ikon a könyvjelzőlistán kívül számos helyen megjelenhet (valójában előfordulhat, hogy nem is jelenik meg ott). A böngésző lap címében jelenik meg.
Böngésző lap ikonjai
A legtöbb felhasználó általában sok lapok megnyitása a böngészőablakban. A lapok számának növekedésével a webhelyek nevei el vannak rejtve. A favicon segít a felhasználónak azonosítani a hivatkozást, és gyorsan átváltani a megnyitni kívánt lapra.
Ikon létrehozása Photoshop segítségével
Bár ez nem gyakran fordul elő, mégis előfordul, és lehet, hogy mostantól egy új ikont szeretne a régi helyett. Ezt egy típuskiegészítő segítségével lehet megtenni. A felirat felsorolja a webböngészőben tárolt összes könyvjelzőt. Előfordulhat, hogy hibaüzenetek jelennek meg a folyamat során, például amikor hitelesítés szükséges egy webhely eléréséhez, vagy ha egy tanúsítvány további jogosultságokat igényel. Ezeket a hibaüzeneteket figyelni kell. A képernyő alján lévő folyamatjelző sáv jelzi az általános előrehaladást.

Ezen túlmenően, ha a felhasználó mobileszközön szeretné hozzáadni kedvenc webhelyét az asztalhoz, akkor az ikon is megjelenik. Ezért a favicon telepítése előtt mindig döntenie kell a kialakítás kiválasztásáról. Ez a webhely ikon alkalmazásikonként jelenik meg egy táblagép vagy okostelefon asztalán.
Ha végzett, egyszerűen be kell zárnia a bővítmény ablakát. Minden ikont frissíteni kellett. Nincs automatikus alternatíva. A csúnya, pixeles ikonok napjai rég elmúltak. Ebből a cikkből megtudhatja, hogyan hozhat létre képeket nagy felbontásúés éles ikonok önmaga és mit kell keresnie.
Az ikonok is mentésre kerülnek, és az oldal mentésekor könyvjelzőként jelennek meg. Ez a formátum egy tároló, amelybe több kép is menthető. A „legjobb gyakorlat” a következő lenne: egy. Emiatt egyszerűen nincs szükség több ikonméret létrehozására és egybehelyezésére.
Hogyan készítsünk favicont?
A favicon.ico létrehozásához egyszerűen el kell mentenie egy 16x16-os PNG-fájlt, és a png2ico segítségével erőforrásikonná kell konvertálnia. Saját belátása szerint különböző képeket is hozzáadhat ugyanahhoz az ikonhoz, hogy alternatív megoldásokat kínálhasson. A legtöbb böngésző csak a 16x16-os formátumot használja az ilyen képekhez, de más összefüggésekben (például amikor egy URL-t a címsorból az asztalra húzunk) egy nagy ikon jelenhet meg a képen. Ha az erőforrás ikon csak 16x16-os képet tartalmaz, akkor a kívánt méretre méreteződik, így technikailag egyáltalán nincs szükség alternatív megoldások hozzáadására. Ez azonban javíthatja a képminőséget. Mielőtt favicont telepít a webhelyére, feltétlenül nézze meg, hogyan néz ki a kép különböző méretekben.
Csak alkoss új dokumentumot ezekkel a méretekkel a választott képszerkesztőben. A megőrzés fontos. Csak itt megyünk és tároljuk az ikont. Egyszerűen töltse le a forrásfájlt, majd töltse le a kész fájlt. Már van egy retinára optimalizált ikonja, amely minden böngészőben helyesen jelenik meg.
Adjon hozzá egy ikont a webhelyhez
Az ikonja már be van ágyazva. Gyorsan és egyszerűen készülnek. Nincs szükség bonyolult online szerkesztőkre, mint pl. Egyes weboldalakhoz ezek az ikonok vannak társítva. Ennek az ikonnak a weboldalához való társítása nagyon egyszerű. Tervező program Speciális programok Webhelyek, amelyek egy képet ikonná alakítanak át.
Ha nem teljesülnek a szabványok
Ez megakadályozza, hogy az ikon megváltozzon, ha használja. Ez az oka annak, hogy az oktatóanyag ezen részét olyan személynek kell elvégeznie, aki ismeri a platformot, valamint alapvető ismeretekkel rendelkezik a fájlok böngésző használatával történő kezelésében.
Kérjük, vegye figyelembe, hogy a lassú internetkapcsolattal rendelkező felhasználók számára a favicon néhány másodpercet megnövelhet az oldal betöltési idejéhez. Ez akkor lehetséges, ha a képfájl túl nagy, ezért ne vigyük túlzásba. Egy 32x32-es alternatíva hozzáadása elegendő ahhoz, hogy a kép még nagy ikonok esetén is jól nézzen ki. Használat több Az opciók csak a webhely fejlesztőjének kérésére teljesített bónuszok. Próbálja meg a színek számát 16-on tartani, és hozzon létre egy 16 színű ikont a png2ico (vagy akár egy fekete-fehér) segítségével. Ezzel egy kisebb fájlt menthet el, amely gyorsabban betöltődik.
Mentjük a dokumentumot, és ismét bemásoljuk abba a könyvtárba, ahonnan lekértük. . Emiatt a leginkább ajánlott az, hogy ennek a hatásnak próbálj szánni, van egy nagyon érdekes, amit választhatsz; ehhez a beépülő modulhoz a következőképpen található. Ennek a kis bővítménynek az egyetlen hátránya a fejlesztő által kért együttműködés, mivel a fizetési mód minimum 10 dollárt igényel.
Hozzáadott és elveszett
Ha drágának tűnik, amit a fejlesztő kér, akkor megkockáztathatja, hogy az első általunk említett lehetőséget megteszi, hogy pénzt takarítson meg, bár ha változtat a dolgokon, lehetséges, hogy a később felajánlott támogatás sokkal többe kerül. Büszkeség, hogy videókból és bejegyzésekből értesülhetsz ezekről a trükkökről, így sokan alkalmazhatják őket saját blogjukban. Ha megnézi, szinte minden oldalon van, mivel ez megkönnyíti a keresést az általunk megnyitott különböző lapok között, és emlékül szolgál a webhelyünket felkereső felhasználók számára.
A favicon.ico webhelyhez hozzáadandó kép létrehozásakor ne felejtse el, hogy az ikonok különböző háttérszínekben jeleníthetők meg. Emiatt jobb átlátszóságot használni, mint szilárd hátteret. Gondosan gondolja át, hogyan telepítheti a favicont a legmegfelelőbben, hogy az bármilyen háttérrel beleolvadjon. Érdemes megjegyezni, hogy beállíthat köztes értékeket, amelyeket százalékban mérünk. A szakértők szerint az ideális beállítás körülbelül 30-40%-os háttérátlátszóság.
Ezért nagy valószínűséggel módosítanunk kell vagy egyszerűsítenünk kell a logónkat. A logónk feltöltése után létrehozhatunk és feltölthetünk egy ikont. Hogy ne éljünk vissza a bővítménnyel. Az ideális, ha csak azt használjuk, ami helyes és szükséges. Ikonunkat úgy tudjuk hozzáadni, hogy kismértékben megváltoztatjuk a sablon kódját anélkül, hogy bármilyen bővítményt telepítenénk.
A címkék közé közvetlenül a címke elé kell beillesztenünk a kódot. Kérjük, vegye figyelembe, hogy ha frissíti a sablont, előfordulhat, hogy újra be kell illesztenie ezt a kódot. Először telepítenünk kell ezt a nagyszerű bővítményt. Befejezésül biztosítunk egy gombot a kép beállításához és mentéséhez. Mostantól weboldalunkon minden böngésző sávjában lesz egy egyéni ikon.

Használhatja márkájának logóját, forrástéma szimbólumát vagy kedvenc képét egyéni webhelyikon létrehozásához. A favicon ajánlott mérete legalább 512 pixel szélességben és magasságban. A kép legyen négyzet alakú, de nagy téglalap alakú képek is használhatók. Sok motor lehetővé teszi a kép kivágását, amikor hozzáadja azt (így nem kell azon aggódnia, hogyan állítsa be a favicont SMF-re nagy képként).
Remélem hasznosnak találja ezt az útmutatót. Bár kicsi, és azt gondolhatja, hogy ez nem nagy dolog, egy ikon hozzáadása a webhelyéhez nagyon hasznos, kezdve azzal, hogy komolyabb és professzionálisabb megjelenést kölcsönöz webhelyének, amellett, hogy lehetővé teszi a felhasználók számára könnyebben megtekintheti az oldalt, ha több lap is nyitva van.
Hagyja, hogy a böngészők automatikusan felismerjék az ikont
Ha nem tudja, hogyan kell ikont hozzáadni webhelyéhez, ebben az oktatóanyagban lépésről lépésre elmagyarázzuk, mit kell tennie. Mielőtt elkezdenénk képzési tanfolyam saját ikont kell készítenie. . Ez a leggyorsabb és legegyszerűbb módja annak, hogy ikont adjon webhelyéhez. Rendben, ha minden rendben van, és feltöltötte a fájlt a megfelelő könyvtárba, akkor most megjelenik egy új ikon a webhelyéhez a böngészők lapjain. Ha továbbra sem látja az ikont, mielőtt kétségbe esne, megpróbálhatja kiüríteni webhelye gyorsítótárát.
Ikon létrehozása Photoshop segítségével
A szakértők azt javasolják, hogy pl. Adobe Photoshop vagy GIMP. Ezzel pontosan 512x512 pixel méretű webhelyikon jön létre. Így megtarthatja a kép pontos arányait, használhat átlátszó képeket vagy kitöltheti a választott hátteret. Ez a kép lehet JPEG vagy GIF. Ezt követően meg kell határoznia, hogyan telepíthet favicont a webhelyre.

Most megtanultál 2 egyszerű és hatékony módszerek ikon hozzáadása a webhelyéhez. Kipróbálhat különféle bővítményeket és egyéb lehetőségeket is, de úgy gondoljuk, hogy a fenti két lehetőség mellett nem kell bonyolultabb és későbbi módszerekhez folyamodnia.
Szerezd meg a legújabb blogbejegyzéseket és exkluzív tartalmakat minden vasárnap. . Bármikor leiratkozhat. Ebben a bejegyzésben látni fogjuk, mi az ikon, és miért kell ilyennek lennie a hálózaton. Azt is megnézzük, hogyan készíthetünk ikont és milyen eszközöket használhatunk.

Miért kell hozzáadni az oldalhoz?
Mint már említettük, favicon ikonra egy kis ikon, amely a webhely neve mellett jelenik meg a böngészőben. Segít a felhasználóknak azonosítani a linket, és a webhely gyakrabban látogatói azonnal azonosítják ezt a kis képet. Ez növeli a márkaismertséget, és segít a közönség bizalmának kiépítésében. Így egy favicon határozza meg webhelye „személyiségét”. Sőt, javítja a weboldal használhatóságát és felhasználói élményét is.
Akár a sablonban elérhető lehetőségeken, akár kódon keresztül, akár egy beépülő modulon keresztül. A jel hozzáadásának módja az egyes esetek körülményeitől függ. A webhelyhez tartozó ikon akkor is megjelenik, ha a webhelyet hozzáadja a böngésző kedvencei közé.
Mi legyen a favicon és hol legyen?
Az ikon megjelenik az aktuális böngészőlapon és a kedvenceken. A Feyvicon a mi márkánk, olyan, mint egy logó, de különböző részeken látható. Jellemzően a logó egy részét felhasználhatjuk ikonunk elkészítéséhez, de készíthetünk olyan ikont is, amelyet nem távolítunk el az emblémáról.
Favicon telepítése html webhelyre
Ha új kedvenc ikonját egy weboldalhoz szeretné hozzáadni, telepítse azt a szerverre ugyanabba a mappába, ahol a weboldal található (például www.example.com/foo/favicon.ico a www.example.com/foo esetén /index. Ezeket az adatokat minden böngésző először megkeresi a letöltéshez. Ha nem találja az ikont, akkor ellenőrzi a szerver legfelső szintű könyvtárát (www.example.com/favicon.ico a www.example.com címhez a szerveren). Emiatt, ha itt beállítja, akkor a domain összes oldalához alapértelmezett ikont kaphat. A böngészőtől és a konfigurációtól függően előfordulhat, hogy a favicon nem mindig jelenik meg, még akkor sem, ha a fenti helyek valamelyikén van, és a weboldal láthatja.

A favicon jelenlétének regisztrálásához az oldal kódjában a következő 2 sort adhatja hozzá a szakaszhoz
:< link rel="icon" href ="favicon.ico" type= "image/x-icon" >
< link rel="shortcut icon" href ="favicon.ico" typ e="image/x-icon" >
a WordPress blogra
Ha arra kíváncsi, hogyan telepíthet favicont a Directben, itt sincs semmi bonyolult. A felület megfelelő menüpontokkal rendelkezik, amelyek lehetővé teszik a kép kiválasztását és feltöltését.
Favicon hozzáadása a WordPresshez
Kezdve WordPress verziók 4.3 Az adminisztrációs területen hozzáadhat egy favicont az oldalhoz. Egyszerűen lépjen a Nézet/Beállítások menüpontra, és válassza a Webhely lapot.
A testreszabó Site ID szakasza lehetővé teszi az erőforrás nevének és leírásának módosítását. A menüből való kilépés előtt mindig megkérdezi, hogy valóban meg akarja-e jeleníteni az új adatokat a fejlécben. Azt is lehetővé teszi, hogy feltöltse saját ikonját a webhelyhez. Egyszerűen kattintson a "Fájl kiválasztása" gombra, és töltse fel a faviconként használni kívánt képet.

Favicon hozzáadása a blogodhoz
A favicon telepítésével kapcsolatos további utasítások a következők. Ha a feltöltött kép nagyobb, mint az ajánlott méret, akkor a WordPress lehetővé teszi a levágást. Ha megfelel az ajánlott paramétereknek, egyszerűen mentheti a változtatásokat. Érdemes megjegyezni, hogy a favicon Joomla webhelyen történő telepítésére vonatkozó utasítások hasonlóak.
Ezt követően, amikor böngészik az oldalon, látni fogja a kedvenc ikonját működés közben. Az oldalt innen is elérheti mobil eszközön, majd válassza a „Letöltés” lehetőséget a böngésző menüjéből teljes verzió" Észre fogja venni, hogy az ikon úgy fog megjelenni, mintha egy teljes értékű számítógép asztalán lenne.
Favicon telepítése a régi WordPressre (4.2 vagy régebbi)
Töltse fel kedvenc ikonját webhelye gyökérkönyvtárába. Ezután egyszerűen beillesztheti ezt a kódot a kívánt téma header.php fájljába.
< link rel="icon" href ="http://www.example. com/favicon.png" type= "image/x-icon" >
< link rel="shortcut icon" href ="http://www.example. com/favicon.png" type= "image/x-icon" >
Cserélje ki a wpbeginner.com címet webhelye URL-jére, és kész. Ha a blognak nincs header.php fájlja, vagy nem találja, akkor használjon speciális bővítményt. Telepítse és aktiválja a webhely beállításaiban. A bővítmény aktiválása után lépjen a Beállításokba, keresse meg a Fejlécek és láblécek beszúrása opciót, lépjen a fenti fejléc részben a Kód beszúrása fülre, és mentse el a beállításokat.
Ha nem szeretne foglalkozni az FTP-vel való munka bonyolultságával, de továbbra is érdekli a favicon telepítése, használhat egy speciális bővítményt is, amely minden szakaszban szabályozza az ikon betöltését. Az ilyen motor-kiegészítések nem csak a WordPress, hanem mások számára is elérhetők népszerű rendszerek, beleértve a Joomlát is.
