Sziasztok mindenkinek! Örömmel üdvözöljük blogunkon! Bizonyára sokan hallották már, hogy a kereső Google rendszerek több mint 200 rangsorolási tényező (és a Yandexnek még több). Három nagy csoportra oszthatók: tartalom, hivatkozás és viselkedés. Mindegyik ismerete mindenképpen hasznos, de sok közülük lényegtelennek tekinthető. Nézzük meg, mit szeretnek manapság a keresőmotorok, mire figyelnek, mely webhelyek és miért kerültek most a top 10-be, és mi hiányzik az internetes erőforrásaiból ahhoz, hogy jó helyen szerepeljen a nagy gyakoriságú keresési lekérdezéseknél, és összegyűjtse a maximális forgalmat .
Mielőtt megvizsgálnánk 2017 fő rangsoroló tényezőit, érdemes azonnal megjegyezni, hogy a különböző típusok Ezek különböző oldalak. Az online áruházaknál bizonyos tényezők a főbbek, míg a szolgáltató oldalak és információs források esetében teljesen mások.
Az online áruházak fő rangsorolási tényezői
Kiváló minőségű belső optimalizálás
Ez persze nem hír. De mivel enélkül nincs értelme a további promóciónak, ezért ezt a pontot is betettük cikkünkbe. Mint korábban, minden promóciós siker alapja a „belső optimalizálás”. Elvei nem változtak az évek során: ismétlődések eltávolítása, hibák eltávolítása, szerkezet, optimalizált szövegek és metacímkék - ez nagyon röviden. Az interneten van elég anyag ahhoz, hogy ne menjek bele a részletekbe. De nem szabad megfeledkezni erről a pontról.
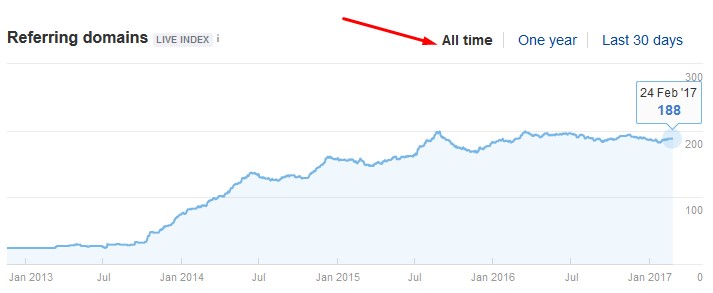
A webhely kora
A kor nagyon fontos tényező a Google kereső számára. Korábban a keresőmotorok a relevancia alapján határozták meg eredményeiket. Elegendő volt a szót a metacímkékbe, címsorokba és szövegbe foglalni, és az oldal néhány hónapon belül felkerült a top 10-be. Ez azért történt, mert a keresőmotorok nem rendelkeztek elegendő találattal a jó minőségű találatok létrehozásához, valamint azért, mert a keresőmotorok nem tudták, hogyan kell másképpen elemezni a webhelyeket. Telt-múlt az idő, több lelőhely volt, ennek megfelelően minta- és történeti adatok jelentek meg. Ezért most a keresési eredmények a relevancián és az évek során felhalmozott statisztikákon alapulnak. A weboldal elemzés mára sokat változott!
A keresőmotorok kevesebbet tudnak a fiatal oldalakról, mivel kevesebb a felhalmozott statisztika, ezért gyakran rosszabb a rangsorolásuk.
A régi oldalakkal pont fordítva van. Nagyon sok történelmi adat van, ezért is vannak nagyon jól rangsorolva. Bizonyára látsz olyan oldalakat a résen, amelyek úgy állnak az első 3-ban, mintha „szegezve” lennének, és nem mozdulnak, míg a második tízben minden nap cserélődnek a játékosok.
Régi megbízható domainek hozzáadása fiatal webhelyekhez
Mivel az oldal életkora kulcsszerepet kezdett játszani, egyesek 301-es átirányítással próbálják kisajátítani. Vagyis előzményekkel rendelkező domain neveket vásárolnak, és ezt az előzményeket továbbítják fiatal webhelyükre.
Számos sikeres és kudarcos eset van ebben a kérdésben. De ha mindent helyesen csinálnak, nagyon nagy a valószínűsége annak, hogy a pozíciók észrevehetően felfelé kúsznak.
Ahhoz, hogy a „csoda” megtörténjen, a domain névnek legalább 1 évesnek kell lennie, jó linkprofillal kell rendelkeznie (ügyelni kell a mennyiségre, a minőségre és a tárgyra), hasonló témájú, organikus forgalmat és jó pozíciókat kell biztosítani. a keresésben.
Ha elkap egy domaint, amely éppen offline állapotba került, vagy vásárol egy webhelyet, hogy átirányítsa a sajátjára, a következő szolgáltatásokat veheti igénybe:
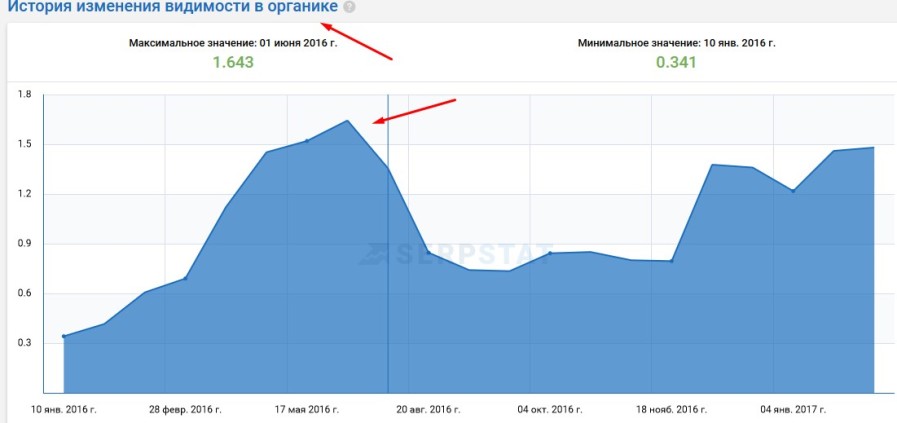
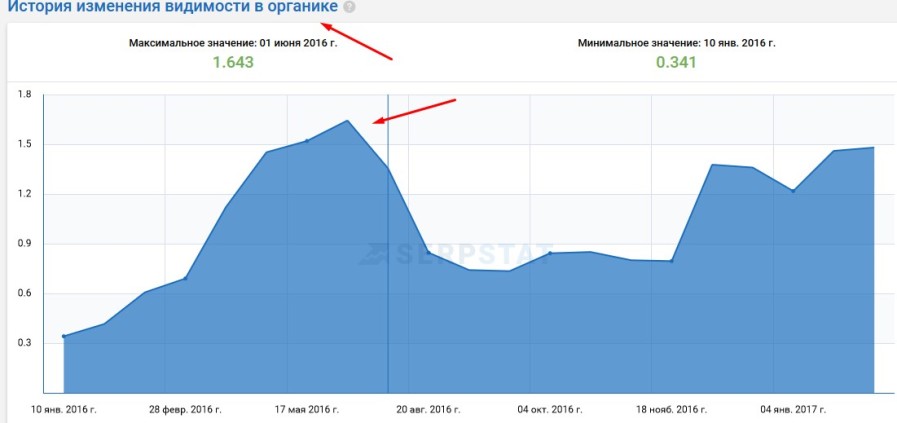
A webhely pozícióinak előzményeinek megtekintése - serpstat.com:

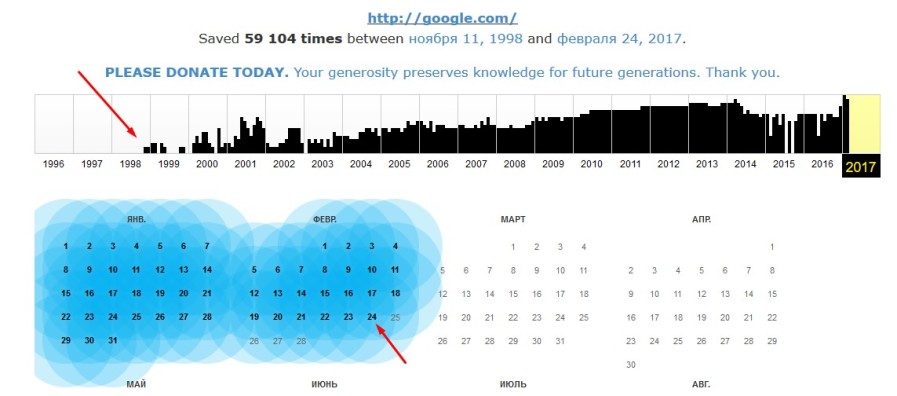
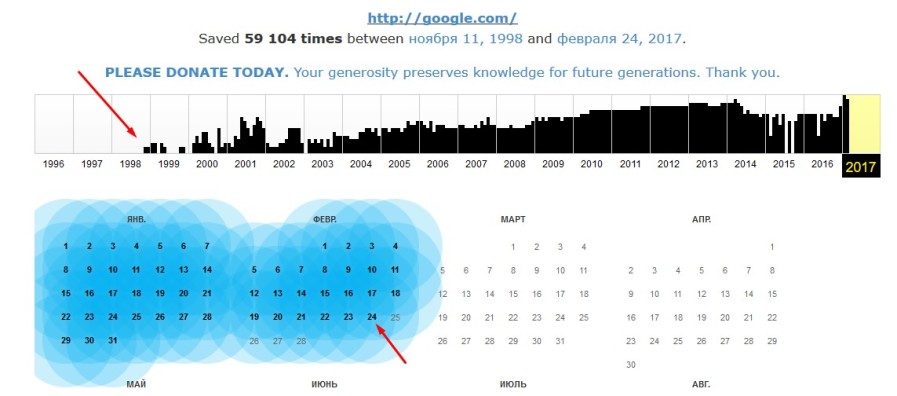
Az életkor és a téma megtekinthető a web.archive.org szolgáltatás használatával:

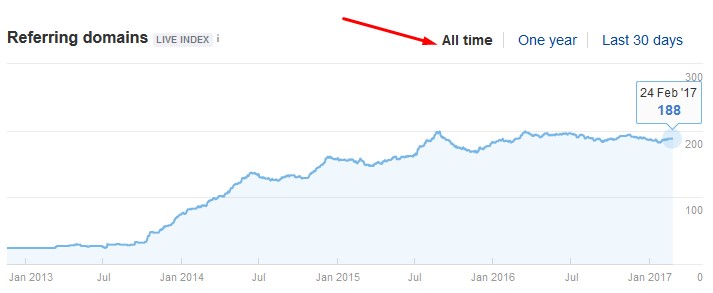
Az ahrefs.com szolgáltatás segítségével tanulmányozhatja a linkprofil történetét:

Előzményekkel rendelkező domain nevet találhat olyan webhelyeken, mint például:
https://voodoo.domains/en
https://dropwind.com/
https://www.ukraine.com.ua/domains/expired/
vagy vásároljon egy teljes webhelyet a tőzsdén.
A webhely oldalainak száma
Ugyanilyen fontos tényező az oldalak száma. A választék bővítése általában nagyon észrevehető pozíciónövekedéshez vezet a keresési eredmények között. Termékek, kategóriák, szűrők – mindezek az oldalak együtt alkotják az oldal belső súlyát. A termékek a belső linkeken keresztül kategóriákat, kategóriákat és szűrőket pumpálnak fel kezdőlap, ennek megfelelően az oldal jobb besorolású. Ezenkívül a tartomány bővítése lehetővé teszi a keresési lekérdezések lefedettségének növelését. Minél több termék és kategória található a webhelyén, annál nagyobb lesz a keresési lekérdezések lefedettsége.
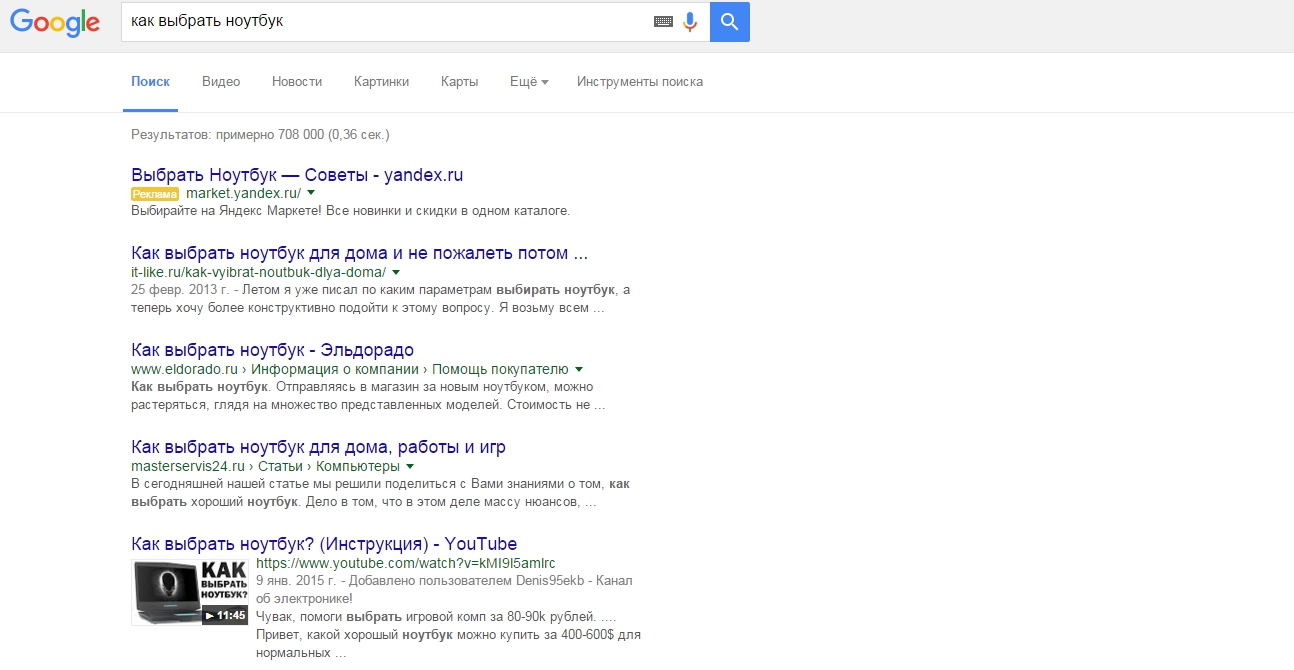
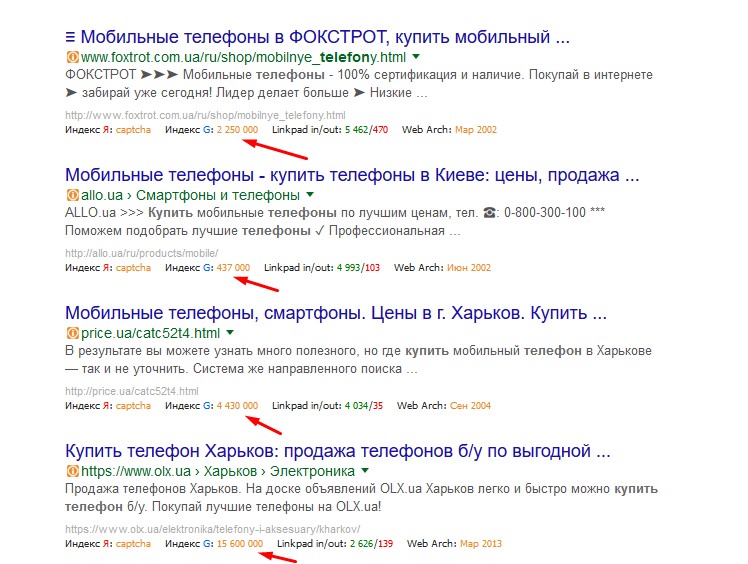
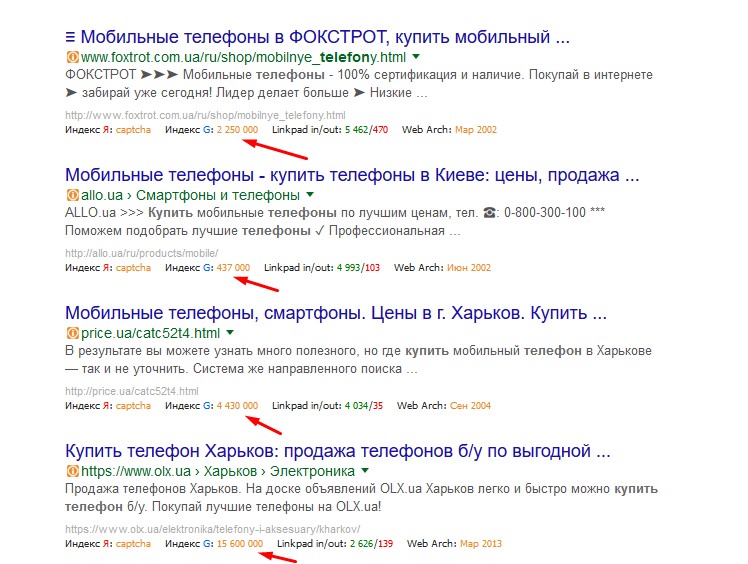
Ez az oka annak, hogy a nagy üzletek és aggregátorok olyan jó helyen állnak mind a HF-lekérdezések, mind több tízezer egyéb lekérdezés esetén. Végezzük el az eredmények rövid elemzését, például a „Telefon vásárlása” kérésnél:

Ügyeljen az oldalak számára ezeknek a webhelyeknek a Google indexében. A gyártók webhelyei nem lehetnek az elsők között, nem rendelkeznek hatalommal és relevanciával. Csak a nagy online áruházak felelnek meg leginkább az ilyen kéréseknek.
Ha a termékek számát tekintve vezető szerepet tölt be a résében, akkor a keresési eredményekben is vezető lehet!
A gyártóknak folyamatosan növelniük kell a termelési kapacitást, a kiskereskedelmi üzleteknek pedig új beszállítókat kell bekötniük. Higgye el, működik!
De ez történik, ha a termékek 40%-át törlik (még akkor is, ha nem voltak relevánsak):

Link profil
A linkek meglehetősen régi és még mindig nagyon fontos rangsoroló tényező. Nélkülük a Google webhelyei, kereskedelmi témákban „nem másznak” a csúcsra. És ha minden tökéletes az Ön számára, de nincsenek linkek, akkor nem lesz TOP. A mennyiség mellett a minőség is nagyon fontos manapság. Fel kell őket helyezni jó forrásokés az emberek jöjjenek velük. Nyugodtan kijelenthetjük, hogy a linklé tekintetében semmi sem változott. A jó minőségű linkek, amelyeken keresztül az emberek felkeresik az oldalt, működtek, működnek és továbbra is működni fognak.
Vásárolja meg őket minőségi forrásokból, hozzon létre természetes linkprofilt, adjon hozzá fórumokat, és növelje annak valószínűségét, hogy rájuk kattint.
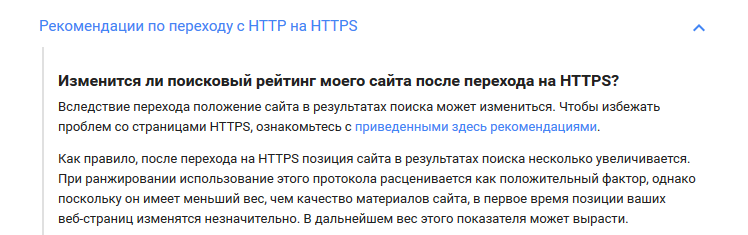
HTTPS
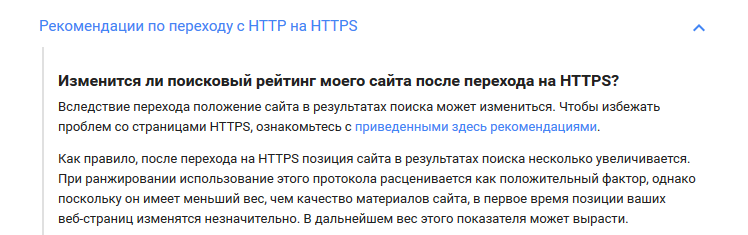
A biztonságos https protokoll a keresőmotorok erős ajánlása. És az erős ajánlástól a rangsorolási tényezőig egy lépés =). 2017-ben a Google azt mondta, hogy a keresést a lehető legbiztonságosabbá szeretné tenni, és ezt meg is fogja tenni. Ezért ma már fontos rangsoroló tényező. A közeljövőben csak a biztonságos oldalak lesznek az első 10 között. A Google Súgója:

További információ a webhely https-re való áthelyezéséről és annak jelentéséről.
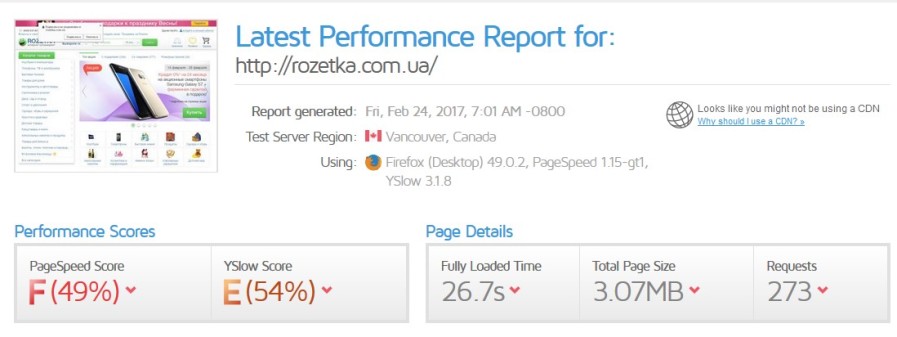
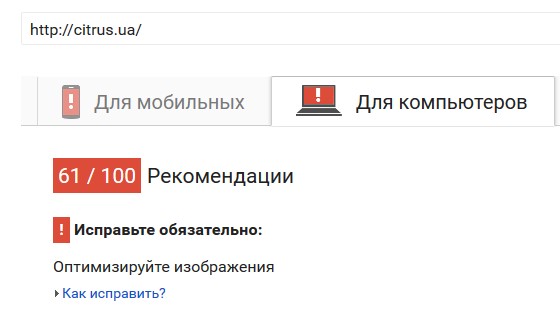
Letöltési sebesség
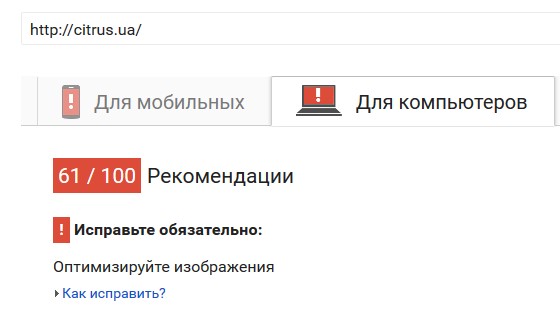
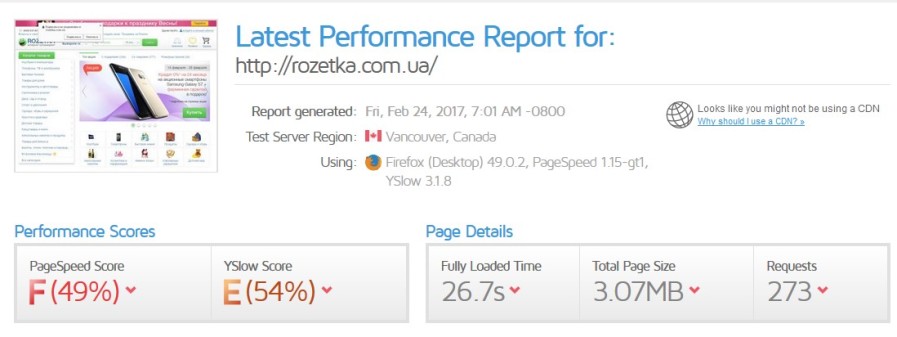
A betöltési sebesség közvetlenül befolyásolja a használhatóságot. A keresőmotorok megértik, hogy a gyors webhelyek sokkal kényelmesebbek a felhasználók számára, mint a lassúak. Ezért, ha minden más tényező változatlan, a gyorsabban betöltődő webhelyek rangsorolódnak. Győződjön meg róla, hogy webhelye gyors. Elemezze alább a 10 legjobb versenytársát a legnépszerűbb keresési lekérdezéshez, értékelje betöltési sebességüket, és tegye jobbá webhelyét a többinél (amennyire csak lehetséges). Higgye el, a közeljövőben biztosan pozitív eredményeket fog látni. Letöltési sebességét online szolgáltatások segítségével ellenőrizheti, például:
https://developers.google.com/speed/pagespeed/insights/
 https://gtmetrix.com/
https://gtmetrix.com/

A betöltési sebesség növelésével ezek a webhelyek még jobb helyezést érhetnek el. És lehet!
Mobilitás
Mivel minden a mobilitás felé halad, ez egy másik jelentős rangsoroló tényezővé vált. Ha még nincs meg adaptív kialakítás vagy mobil verzió weboldal – ideje kijavítani! Ha az oldal nem mobil, akkor már veszít a forgalom az ingyenes keresésből mobil eszközök. És a közeljövőben emiatt pénzt fog veszíteni az asztalon, mivel az oldal mobilitása befolyásolja a normál keresésben való rangsorolást.
A szolgáltatási oldalak és információs források fő rangsorolási tényezői
Tartalom
A tartalom az információs webhelyek királya. Nem, ez nem jelenti azt, hogy újra a szövegek lábpakolásai uralkodnak. Ez azt jelenti, hogy klassz tartalmi szabályok (multimédiás, egyedi, ami tetszik a felhasználóknak, amihez „ragaszkodik”). Ne 1000 oldalt hozzon létre gyenge és érdektelen tartalommal, hanem 100-at menő tartalommal. Amit a felhasználók nagyon szeretnek, azt a keresőmotorok is nagyon szeretik.
Példa – két információs forrás a „Belsőépítészet” témakörben:
A webhely – 1900 oldal a Google indexében
B oldal – 203 oldal a Google indexében
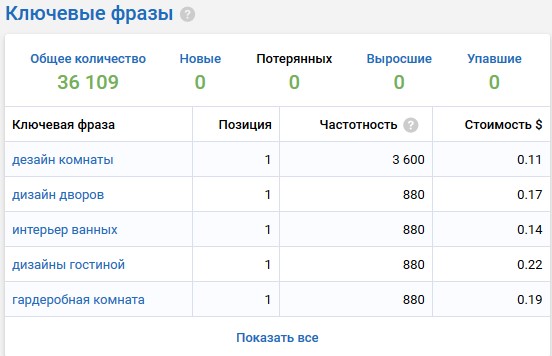
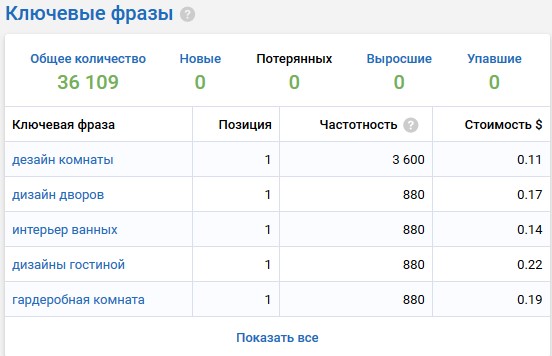
Az A webhely kifejezéseinek száma a top 100-ban:

A B webhely kifejezéseinek száma a top 100-ban:



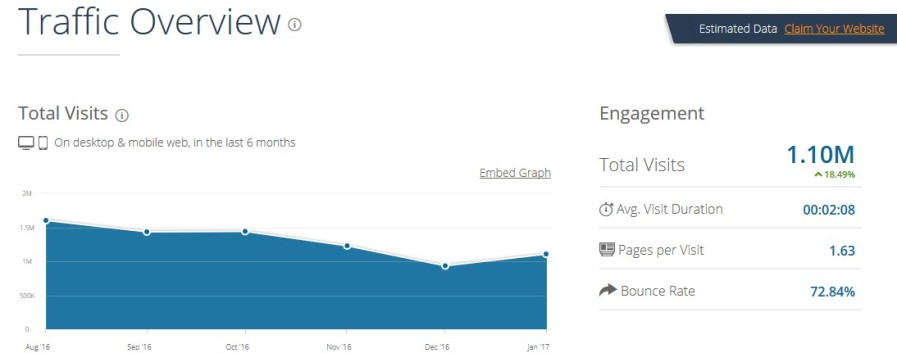
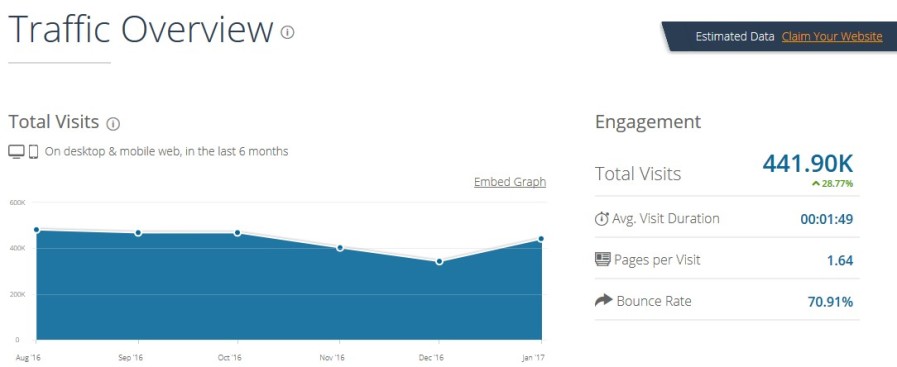
Képzelje el a B oldal kilátásait, mert oldalainak száma 8-szor kevesebb, mint az A webhelyé. Ugyanakkor a forgalom mindössze 2-szer kisebb.
A tárgyalt témák
A Google leginkább a téma felfedezését szereti. Ez az oka annak, hogy a Wikipédia olyan előkelő helyet foglal el a keresési kifejezések nagyon széles listáján. Ez az oka annak, hogy a B webhely nagyon hasonló számú kifejezést tartalmaz a top 100-ban, mint az A webhely. Mivel a cikkek nagyobbak, mert sokkal jobban lefedik a témát, mert válaszolnak nagy számban kérdések ebben a témában.
Nagy szemantikai magok és szemantikai mélység
Nem elég csak írni! Szemantikát kell gyűjteni a felhasználói kérdésekhez, és ez alapján írni. Egy jó cikket 200-300 vagy több felhasználói keresésre lehet optimalizálni, és csak akkor fog nagy forgalmat begyűjteni. Mert szemantikai mélysége lehetővé teszi, hogy széles medencét lefedjen kulcsszavakat, ami azt jelenti, hogy egy ilyen cikk releváns lesz a felhasználó számára.
Például az egyik cikk az „Ágynemű méretei” témában 163 keresési lekérdezés alapján a legjobb 100-ban van:

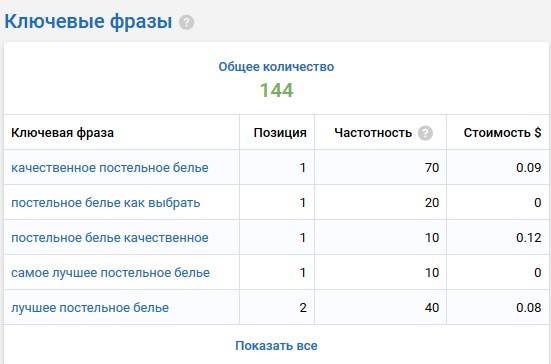
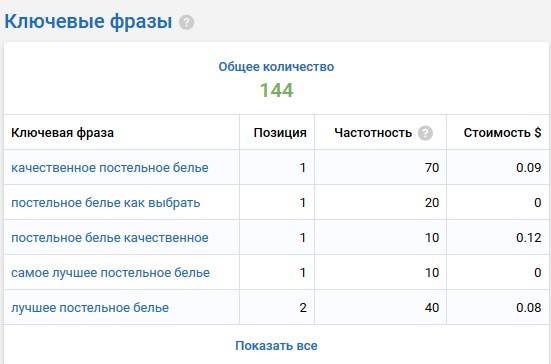
És egy másik, a „Hogyan válasszunk ágyneműt” témában - 144 keresési lekérdezéshez:

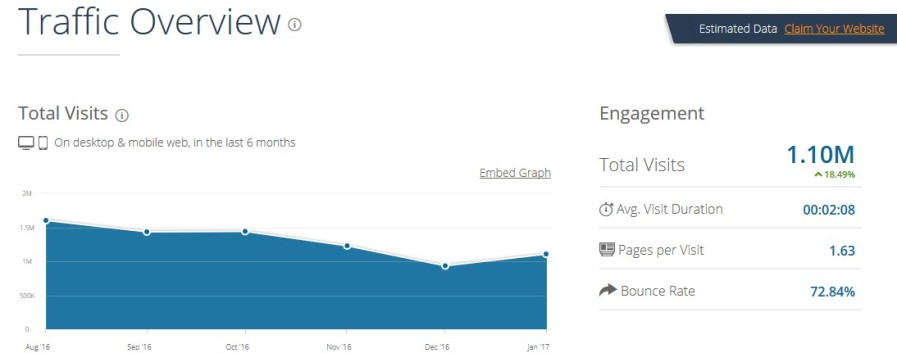
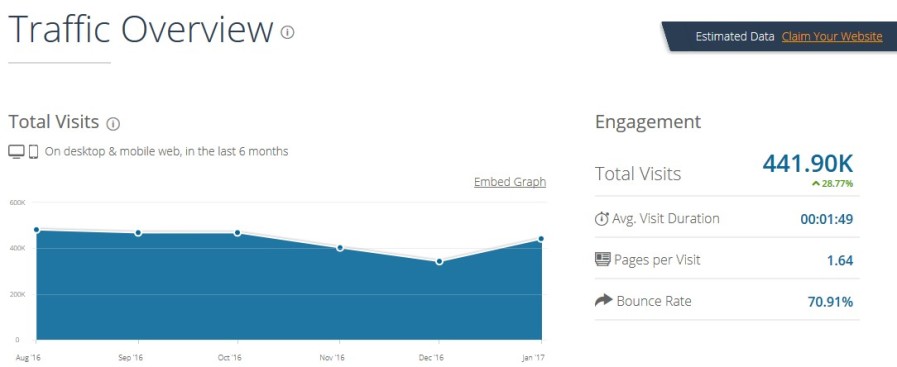
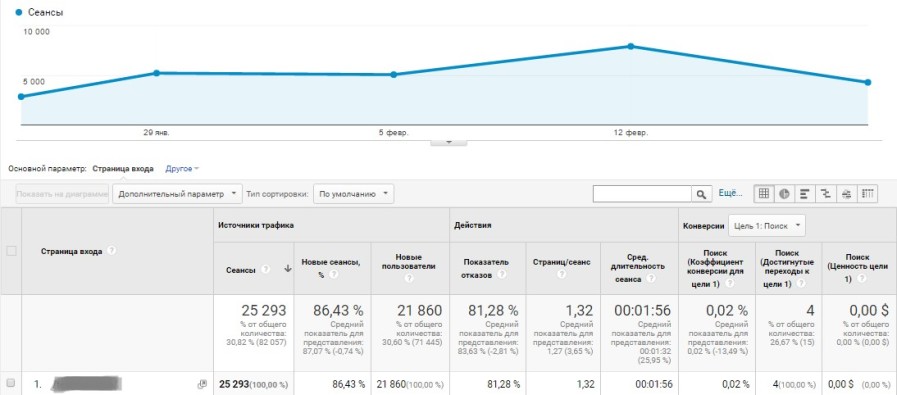
A tartalmi projektekhez, valamint a kereskedelmi projektekhez külső hivatkozásokra van szükség, amelyeket követnek. Nemrég készítettünk egy információs oldalt, amely linkeket kapott olyan forrásokból, mint a fishki.net és mások:

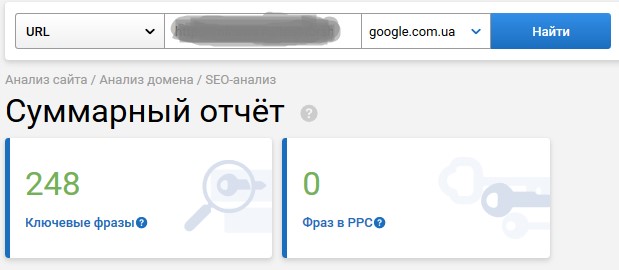
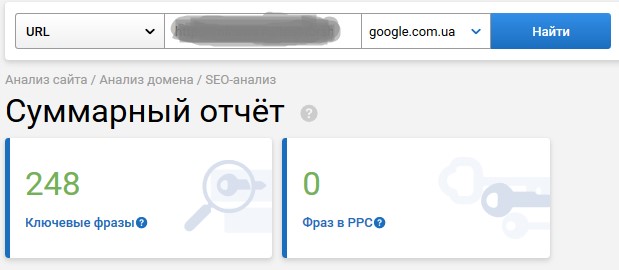
Ezen az oldalon jelenleg 248 keresési lekérdezés szerepel:

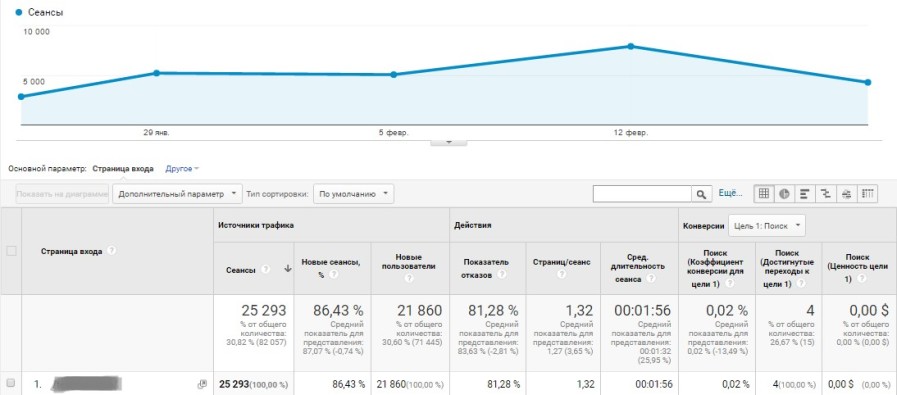
És havonta körülbelül 21 000 egyedi felhasználóhoz juttatja a forgalmat az ingyenes keresésből:

Mindezek a rangsorolási tényezők nagyon fontosak 2017-ben. De érdemes megjegyezni, hogy a keresőmotorok, amikor egy webhely helyét meghatározzák a keresésben, minden tényezőt komplexen vesznek figyelembe. Sikerre számíthatsz, ha folyamatosan dolgozol az erőforrásodon és javítod azt!
Promóciós csatornaként a Youtube videótárolás használható. Az igazán érdekes, érdekes tartalommal rendelkező videók megfelelő optimalizálása segít abban, hogy megjelenjen a Google keresési eredményei között információs lekérdezések esetén, és forgalmat generáljon.

Youtube-videók optimalizálása: Videók rangsorolási tényezői a keresésben
Először is határozzuk meg, melyek a rangsorolási tényezők pillanatnyilag a legfontosabbak a keresési eredmények generálásában mind a Google-ban, mind a YouTube-keresésekben.
Átlagos megtekintési idő
Minél több időt néznek, annál gyakrabban jelenik meg a videó a Youtube-on az ajánlásokban, és annál előrébb kerül a videótárhely keresési eredményei között.
Ideális, ha egy félórás videód 90%-os átlagidővel rendelkezik (bár ez közelebb áll a sci-fi vagy az információbemutatás szakmai készségeihez). A hosszú videók átlagos megtekintési százaléka általában 20-30%.
Éppen ezért a legtöbb vírusos videó a YouTube-on ritkán tart három percnél tovább.
- Második tényező -videómegtekintések száma. Minél többen látták a videót, annál előrébb kerül.
- A harmadik tényező a videóra mutató linkek száma (a harmadik felek webhelyein található beágyazott videókkal együtt);
- A negyedik a közösségi oldalakon megosztott videók száma;
- Az ötödik tényező az előfizetők száma. Ha a videódat 200 000-en nézték meg és 5000 feliratkozód van, a csatornán lévő versenytársaidnak pedig 15 000 feliratkozója van, de 200 000 megtekintés is. Versenytársaid videói előrébb fognak szerepelni a keresési eredmények között.
- A hatodik tényező a tetszés és a nemtetszés. A YouTube kiszámítja a kedvelések és a nemtetszések átlagos arányát, és meghatároz egy együtthatót, amely jelzi a rendszer számára, hogy a videó mennyiben tartalmaz érdekes tartalmat, vagy mennyi felel meg a megadott témának.
Ezért nem lehet csak az egyik tényezőre összpontosítani, mindenre, mint egészre kell figyelnie. Kombinálja őket, és bizonyítsd be a Google-nak, hogy a videód jobb.
Nézzük meg a SEO videóoptimalizálás jellemzőit.
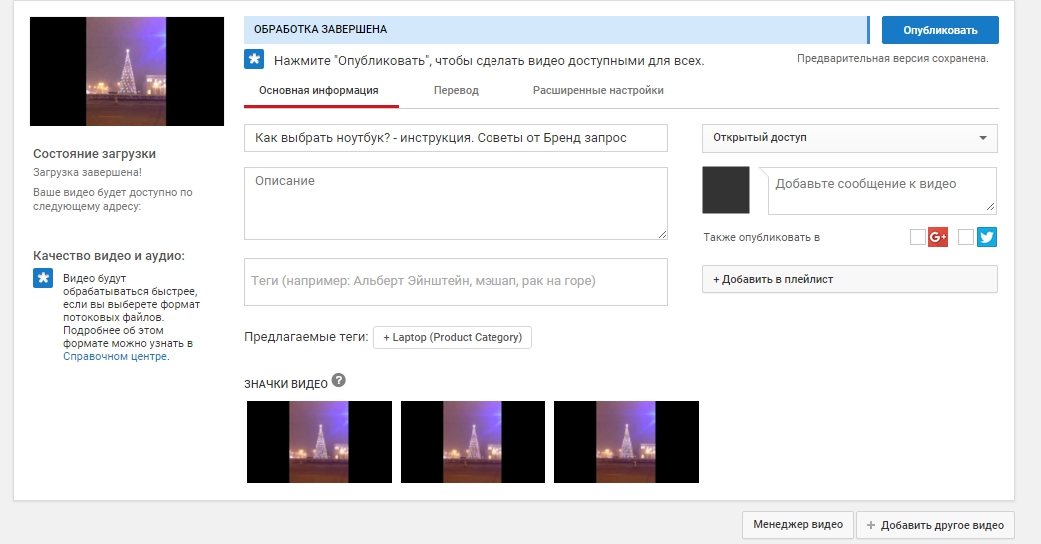
Videó címe a SEO videó optimalizálásához Youtube-ra
Határozza meg saját maga azokat a kiemelt kulcsszavakat, amelyeknél gyakrabban szeretne megjelenni a keresési eredmények között.
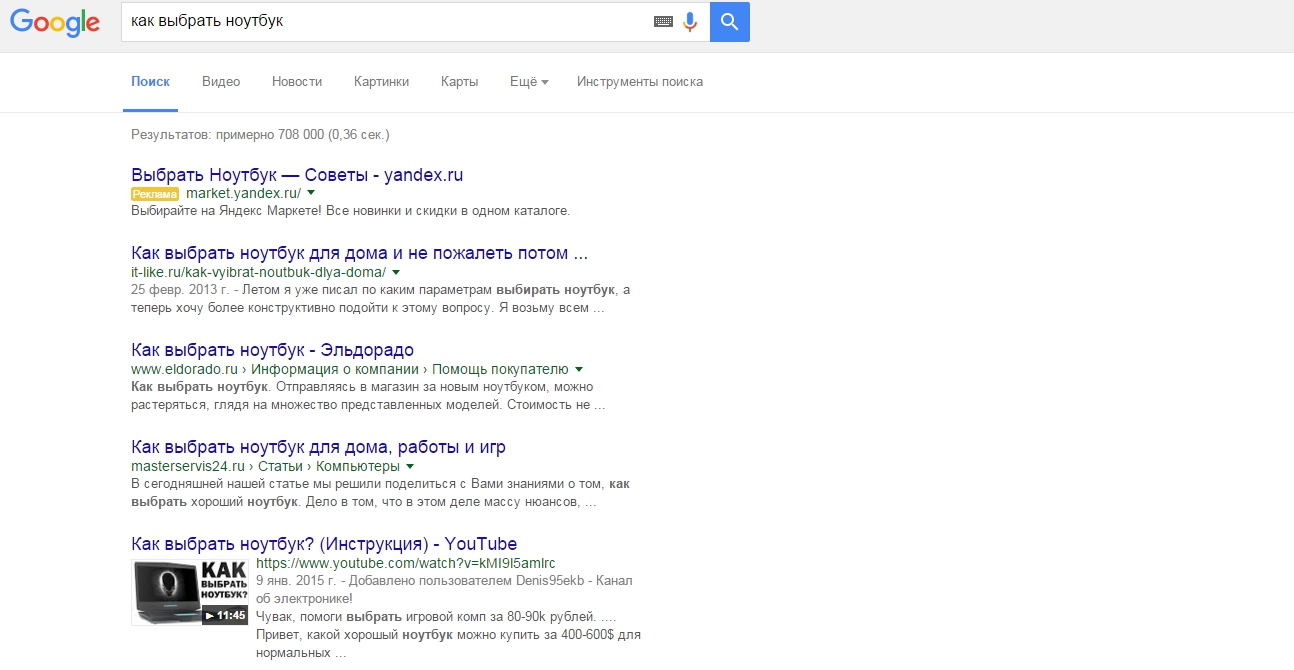
Vegyünk példának a lekérdezéseket:
Hogyan válasszunk laptopot
Utasítás
Tanácsot
Márka kérés
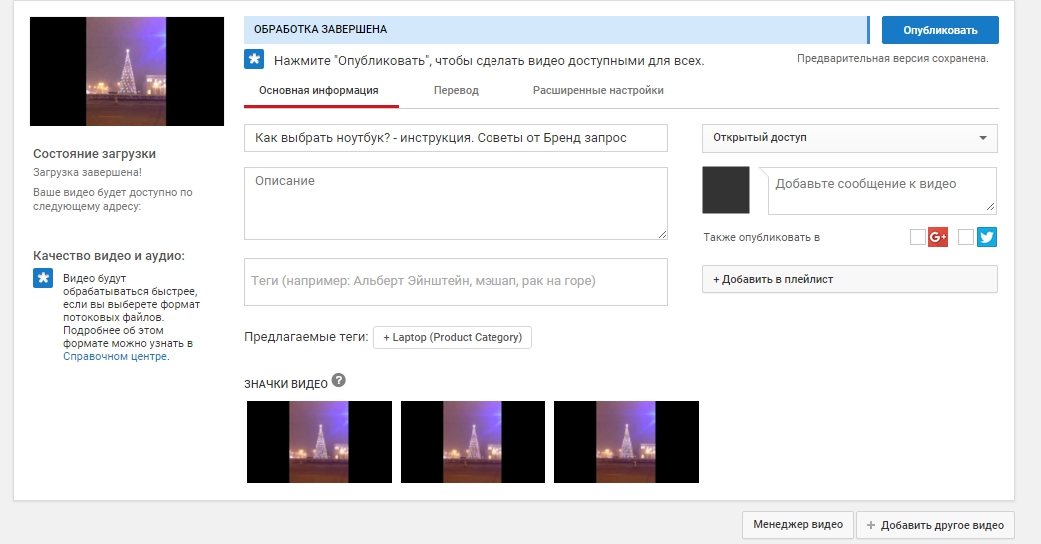
Általában az interneten megtalálható vagy a Youtube súgó részében olvasható instrukciókban javasolt rövid és tömör címeket írni, azonban saját tapasztalatom alapján elmondhatom, hogy 60-70 karakteres címek írásakor minden szót figyelembe vesz, és ezeken a határokon belül az összes kérés keresési eredményei közé kerülhet.
Próbáljuk meg kulcsainkat egyetlen egésszé egyesíteni.
A fő kulcsot tesszük az első helyre, esetünkben ez a „hogyan válasszunk laptopot”. Kiderül:
Hogyan válasszunk laptopot? - utasításokat. Tippek a Brand Requestből

Még valami: próbáld meg elkerülni a kettőspont használatát a címben. A keresés a kettőspontos és a kettőspont nélküli lekérdezést különböző lekérdezéseknek tekinti. A statisztikák szerint az emberek gyakrabban írnak anélkül. És a kettőspontot tartalmazó lekérdezés kevésbé lesz releváns.
Leírás a videó keresőoptimalizálásához
A videó alatt elhelyezett szövegnek is megvannak a buktatói. Például, ha elhelyez egy hivatkozást a második sorban, az minden felhasználó számára látható lesz mind a keresési eredmények között, mind a megtekintés során. Néhány évvel ezelőtt pedig a keresőmotorok megszámolták az ilyen hivatkozásokat, és hozzáadták őket a projekt teljes fehér linktömegéhez.

- A szövegben az első három mondatban a legjobb, ha azokat a billentyűket használja, amelyekkel a keresési eredményekbe kerülni kell. Amikor elkezdtem tanulmányozni a Youtube videóoptimalizálását, arra a következtetésre jutottam, hogy a negyedik mondaton túl a YouTube vagy már nem látja a kulcsokat, vagy rosszabbul rangsorolja őket.
- Nem szabad azonban a teljes leírást csak kulcsokból összeállítani, és vesszővel elválasztva spameket küldeni.
- Próbálja meg a leírásban szerepeltetni a közösségi médiára mutató linkeket és a csatorna egyéb videóit.
Címkék a YouTube-on található videókhoz
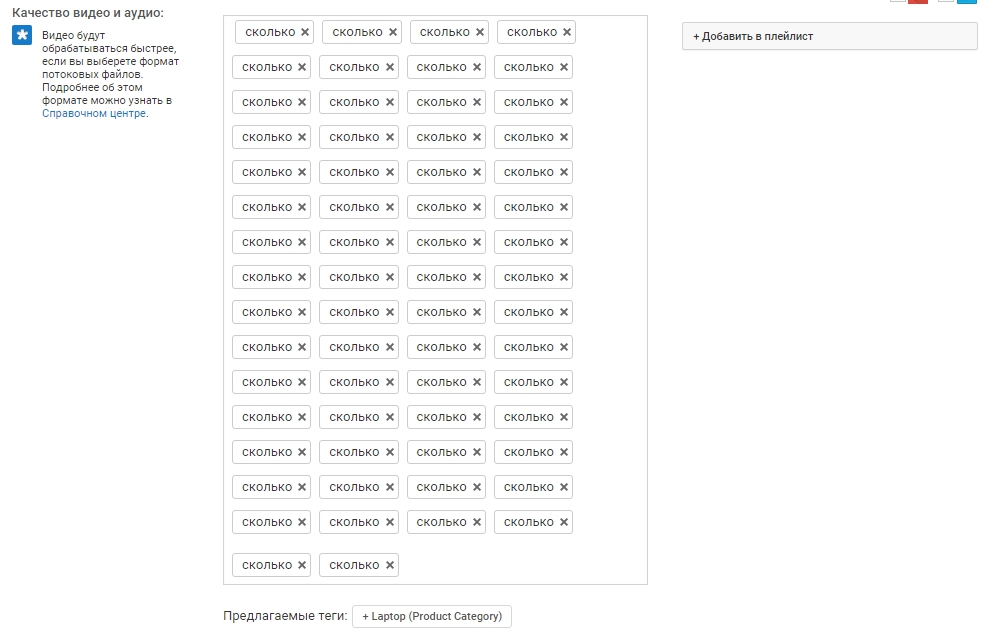
Használhat további kulcsszavakat a címkékben, amelyek segítenek a YouTube-nak korrigálni a videók keresési rangsorolásakor, de ezeknek nincs komoly hatása. Az egyetlen dolog, amit ajánlani tudok, hogy két szónál kevesebbet használjon egy címkéhez, lehetőleg egy szót egyszerre. Így több billentyűt is be lehet majd illeszteni a karakterszám korlátjába.
Példa a képernyőképen, a leírás 62 szót tartalmaz 7 betűből.

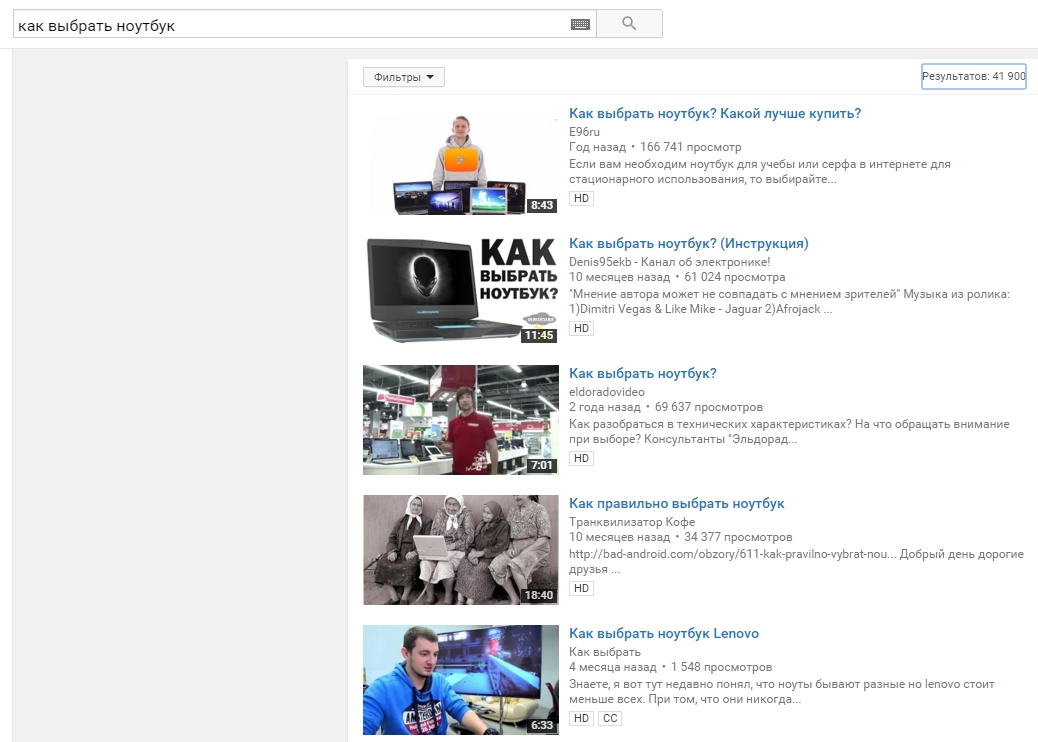
Egy másik módja a kulcsszavak kiválasztásának egy videóhoz: nézze meg, milyen kulcsszavakat használnak a versenytársak a keresési eredmények között a legjobb 3 közül.
Ehhez írja be kulcsunkat a keresőbe.

Menjen az első videóhoz, és nyissa meg html kódot oldalakat.Szöveges kereséssel vagy manuálisan keressen rá: „kulcsszavak”. Találunk, de nem az első sort a metával
És a második:
(mert az első sorban általában nem látható teljes lista címkéket, és a lecsupaszított változatot).
A címkék mező is használható rendszerbeállítások, példaként adok néhány kódot:
- yt:cc=onennek a kódnak a címkemezőbe történő beillesztésével elindítja a videó feliratainak automatikus lejátszását (feltéve, hogy léteznek);
- yt:minőség=magas- a videó alapértelmezés szerint HD minőségben lesz betöltve;
- yt:crop=16:9- indításkor a videó 16:9-es képarányra van méretezve.

Lejátszási lista a Youtube videók SEO optimalizálásához
Általában külön cikk írható a lejátszási listák optimalizálásáról és használatáról. Ebben az anyagban kicsit érintjük őket.
- Próbáljon minden hozzáadott videóhoz lejátszási listát rendelni.
- Használja a fő kiemelt kulcsot a lejátszási lista címében. Ha több videót szeretne kiadni egy kulcs használatával, válassza ki a közös kulcsot a teljes videósorozathoz. Létrehozhat saját, külön lejátszási listát egy kulccsal minden videóhoz, majd mindent kombinálhat úgy, hogy videókat ad hozzá egyszerre több listához.
A jövőben minél több olyan videót gyűjt össze egy lejátszási listában, amelynek átlagos megtekintési ideje magas egy témában, annál nagyobb lesz a súlya, és annál nagyobb lesz a keresési eredmények között.
Üzenet a közösségi hálózatokon való megosztáshoz
Videó hozzáadásakor a jobb oldalon egy ablakot látunk a következő szöveggel: „Üzenet hozzáadása a videóhoz”. Automatikus feladásra szolgál rövid leírás videód alapján két közösségi oldalon. Google+ és Twitter.
Azt tanácsolom, hogy használja ezt a bejegyzést legalább a Google+-on, amely a csatornafiókjához kapcsolódik.
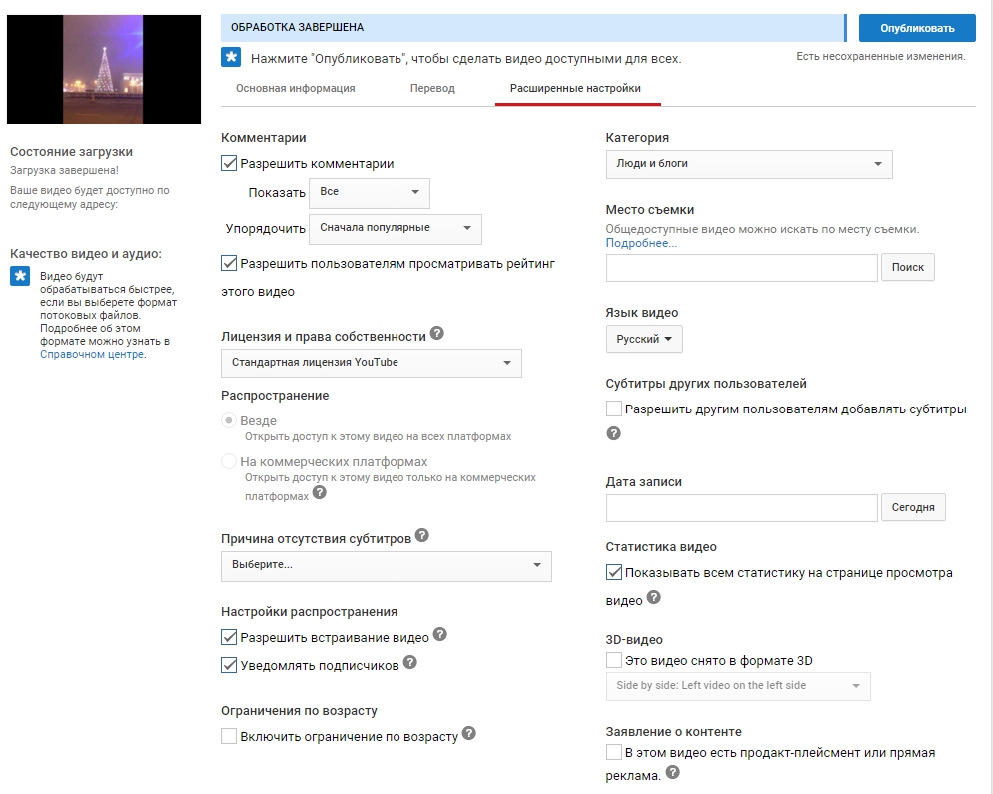
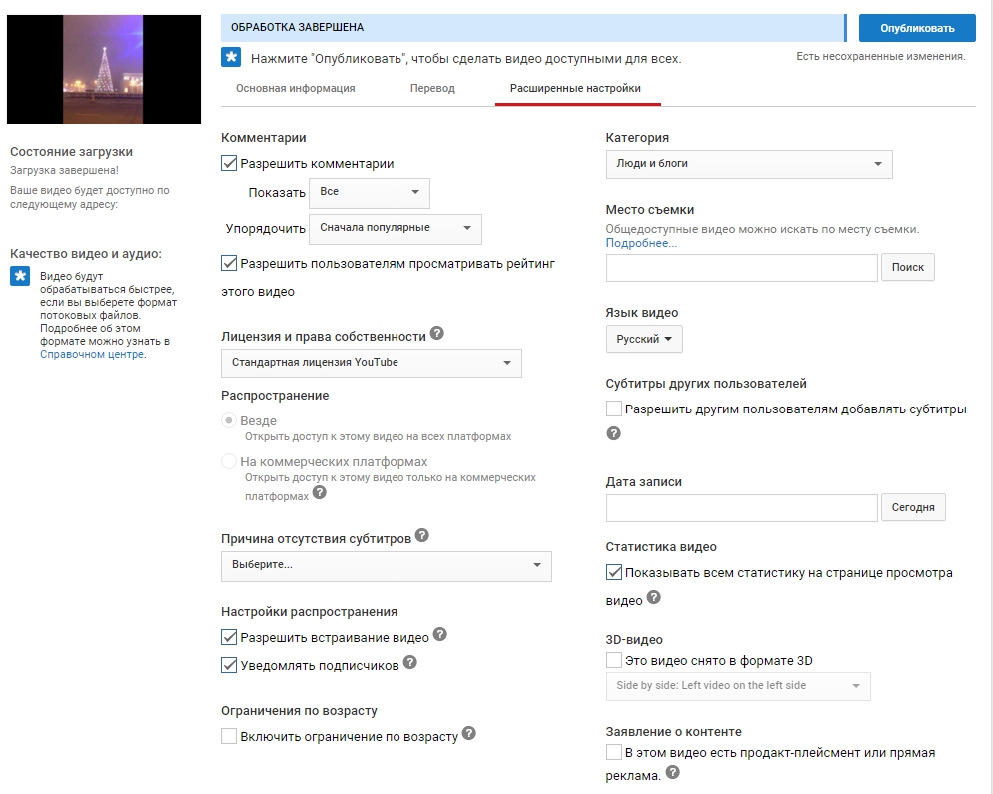
A videó kezdeti optimalizálásához szinte minden készen van, már csak néhány érintés van hátra, ehhez megyünk a Speciális beállításokhoz. Válaszd ki a videó nyelvét és azt a kategóriát, amelyhez a videód tartozik. A többi beállítás változatlanul hagyható, vagy tetszés szerint módosítható.

A jövőben szeretnék közelebbről megvizsgálni a videók mobileszközökre való optimalizálását, tippeket, kommentárokat, csatornatervezési funkciókat és még sok minden mást.
Beszéljünk ma részletesebben az olyan metacímkékről, mint a cím, leírás, kulcsszavak. Ezek a címkék több mint 15 éve befolyásolják a webhely promóciójának eredményeit. Hogyan működnek most a metacímkék?
A cím, leírás, kulcsszavak jelentősége a SEO-ban.
A 90-es években ezek a metacímkék voltak a fő tényezők, amelyek befolyásolták az akkori keresőmotorokat. Akkoriban még nem találtak ki ilyen rangsoroló algoritmusokat arra, hogy meghatározzák egy oldal relevanciáját a felhasználó keresési lekérdezése szempontjából.
A fő tényező, amelyre a keresőmotor támaszkodott a relevanciaprobléma megoldása során, a szöveg tartalmának elemzése volt a kulcsszavak jelenléte szempontjából. A keresőmotorok figyelembe vették a kulcsszavak sűrűségét a szövegben, és gondosan mérlegelték a cím, a leírás és a kulcsszavak címkéinek tartalmát.
Azóta általánosan elfogadott, hogy a cím, a leírás, a kulcsszavak a sikeres weboldal népszerűsítésének kulcsa. De már régen minden felfordult, és a metacímkék már nem promóciók. Ezenkívül mindenféle szűrő alá tudják kényszeríteni webhelyét, vagy minden lehetséges módon megzavarják a népszerűsítését.
1989-ben a World Wide Web alapítója és létrehozója, Timothy John Berners-Lee létrehozta HTML nyelv szintaxisában különféle célokra szánt speciális „meta” címkéket tartalmaz. Ezek egyike az volt, hogy a szerző meg tudta mondani a keresőmotornak:
- a cikk címéről - „cím”
- a cikk tartalmáról - „leírás”
- a kulcsszavakról, amelyek alapján egy cikket rangsorolni kell – „kulcsszavak”
Ezenkívül a kulcsszavak és a leírás metacímkék, a cím pedig csak egy címke. De mindegyiket a nyitás között írják elő
és zárás. Minden, ami ebbe a tárolóba van írva, nem jelenik meg az oldalon, és nem látható a felhasználók számára.
A metacímkék a kezdetek óta segítik a keresőmotorokat a keresési lekérdezések szempontjából legrelevánsabb oldalak azonosításában. És ezt a célt szolgálták egészen addig, amíg el nem kezdődött a harc a keresési eredmények TOP-jáért, és amíg az optimalizálók nem kezdték el kulcsszavakkal spammelni a leírásokat és a kulcsszavakat. És a keresőmotorok nem koncentráltak az ezekben a metacímkékben található kulcsszavakra, mert... segítségükkel könnyen lehetett befolyásolni a helyezést.
De a keresőmotorok nem alkalmaztak ilyen szankciókat a jogcímre. A címben szereplő kulcsszavakat még mindig figyelembe veszik, de nem annyira, mint 15 évvel ezelőtt.
Befolyásolják a kulcsszavak és a leírás a rangsorolást?
Le kell mondanom a kulcsszavakról? Aki akar, de én személy szerint már nem sorolok fel kulcsszavakat a kulcsszavak meta tagjában. És amikor csak lehetséges, megpróbálom eltávolítani őket a korábbi cikkekből. Már nem befolyásolják a promóció pozitív oldalát, ráadásul a keresőmotorok megbüntetik webhelyét a metacímkében szereplő spamek miatt.
De mi a helyzet a leírással? Ha itt is spamelsz kulcsszavakat, a büntetés elkerülhetetlen. Miért kell egyáltalán leírást írni? Úgy kell összeállítani, hogy a Google megjelenítse a tartalmát a keresési eredmények részletében.
A cím szerepe a rangsorban.
Mi a különbség a cím és a kulcsszavak és a leírás között? Meg kell értenie, hogy az ezekben a metacímkékben található spam-kulcsszavak befolyásolhatják az erőforrás pozícióját a keresési eredmények között, és nem pozitív módon. Ez a közös jellemzőjük, amely rossz kezelés esetén veszélyes eszközzé válik.
Ennek ellenére a cím némileg eltér a többi metacímkétől. Ha nem ad meg leírást és kulcsszavakat, az semmilyen módon nem befolyásolja az oldal állapotát. De ha nem ír címet, akkor a keresőmotorok valószínűleg nem fogják hozzáadni ezt az oldalt az indexhez.
De még ha minden oldal címe ki van töltve, ez nem jelent semmit. A címke összeállításában számos olyan árnyalat van, amelyek befolyásolhatják a webhely promócióját (pozitív és negatív egyaránt).
Érdemes megjegyezni két fontos szempontot, amiért a cím felelős, és amelyekre a címszöveg összeállításánál figyelni kell:
- Először is segíthet egy bizonyos oldalnak a TOP-ba kerülni a benne használt kulcsszavakkal. Ha nem tartalmaz kulcsszavakat, akkor nagyon nehéz lesz továbblépni ezekkel a lekérdezésekkel. A címben szereplő kulcsszavak szükséges feltételek, de nem elegendőek.
- Másodszor, akkor is segít, ha az oldal a TOP-ba kerül. A hirdetés címének kialakításakor a keresőmotorok a cím tartalmát veszik alapul. Ha az oldal címe fülbemászó, akkor több kattintás lesz rá.
A címírásnak van néhány további technikai vonatkozása, amely befolyásolja oldala rangsorolását:
- Mint fentebb említettük, a sikeres promóció előfeltétele a címsorok jelenléte a webhely abszolút minden oldalán. Nincs cím – nincs forgalom a keresőmotorokból.
- A webhelyen található összes oldal címének egyedinek kell lennie (különösen a hirdetett oldalak esetében). Ha a webhelynek sok oldala van ugyanaz a cím, akkor a keresőmotorok GS-webhelyként minősíthetik webhelyét.
Noindex és nofollow címkék az indexelés tiltására Belső webhelyoptimalizálás. vezérigazgató
A kezdő webmestereket gyakran kínozza az a kérdés, hogy egyes webhelyek miért helyezkednek el magasabban, és miért teljesítenek jobban a versenytársaknál a keresési eredményekben. Ennek oka lehet a helytelenül elhelyezett h1, h2...h6 címkék. Ha ezeket a címkéket helytelenül helyezik el, anélkül, hogy figyelembe vennék az erőforrás sajátosságait, akkor a keresőmotorok nehezebben tudnak pontos információkat szerezni a cikkekről és a bennük található kulcsszavakról.
A h1 - h6 címkék lehetővé teszik a címsorok különböző szintű kiemelését. Egyértelművé teszik, hogy a szöveg mely részei tükrözik pontosabban a cikk témáját, és rangsorolási előnyöket biztosítanak.
A címkék megfelelő elhelyezése lehetővé teszi, hogy a keresőmotorok pontosabban jelenítsék meg az oldalt a keresési eredmények között, ami jótékony hatással van az erőforrás pozíciójára:
Miért van szükség h1-h6 címkékre?
A címkék a webhely nevét, a szöveg fejléceit és alcímeit tartalmazzák:

IN HTML címkék A címsorokat h jelöli angolból " fejléc", ami lefordítva azt jelenti" cím, fejléc" Íme egy példa, hogyan néz ki:
Cím
A címsorcímkéket az erőforrás minden oldalán el kell helyezni. Ebben az esetben a címsor fontossága a számától függ, minél kisebb, annál fontosabb a címsor:
- a legfontosabb címkék
- kevésbé jelentős címkék...
- utolsó legfontosabb címkék
Elhelyezésükkel azonban óvatosan kell bánni. A helytelen használat azt eredményezheti, hogy a keresőmotorok szankcionálják erőforrását.
A h1-h6 címkék szintaxisa
A szöveg címe
1. alcím
...
2. alcím
Alcím 3.1
...
Alcím 3_2
3. alcím

A legnépszerűbb címkék a h1 h2 h3.
A h1 címke figyelmen kívül hagyásával a webmesterek megfosztják magukat egy olyan fontos előnytől, mint a tartalomoptimalizálás. A motorokon gyakran automatikusan regisztrálják, de nem mindig, és ezt a tényt figyelembe kell venni.
A h1 HTML címke a legjelentősebb a maga nemében. Tartalmazza a webhely nevét és a cikk címét. Nem szabad azonban összetéveszteni a címkével
(<i>oldal címe</i>). A cím megjelenik a böngészőben a képernyő tetején, a bal oldalon, amikor az erőforrásoldalt megnyitják. A cím az oldal fejlécébe van írva között <head></head>, míg a h1 -h6 a „ <i>test</i>» oldalak és címkék közé vannak zárva <body></body>.</p><p>Egy oldalon csak egy h1 címke lehet. Ha több címsort ad meg a h1 címkével, a keresőmotorok túllevélszemetnek tekinthetik, ami viszont kitiltást vonhat maga után:</p><p><br><img src='/uploads/5hpicz2e204.jpg' width="100%" loading=lazy loading=lazy></p> h1: <br><ul><li>A címkének az oldal reklámozására használt kulcsszavakat kell használnia;</li><li>Nem szabad túl hosszúra tenni a h1 címsort, elég néhány szó;</li><li>A cím szövege legyen olvasható;</li><li>A h1 metatag nem tartalmazhat mást, mint magát a szöveget. Ha szeretné kiemelni, tegye a kódokat a címkén kívülre;</li><li>A h1 kézi beírása előtt győződjön meg arról, hogy a motor nem állítja be automatikusan;</li><li>A h1 tartalmának meg kell felelnie az oldal címében meghatározott témakörnek;</li><li>A h1 létrehozásakor ügyeljen arra, hogy az oldalt reklámozó kulcskifejezést használja;</li><li>A cím tartalma legyen egyedi, tartalmas és tematikus. Ne csinálj h1-ből teljes másolatot <a href="https://pzik.ru/hu/as-the-title-tag-and-meta-description-tags-and-keywords-affect-the-ranking/">Cím címke</a>. Fontos, hogy az erőforrás minden oldalára egyedi h1 - h6 legyen írva, ezért kerülje az ismétlést;</li><li>A címben nem szerepelhet <a href="https://pzik.ru/hu/kak-zarabatyvat-na-yutube-s-nulya-poisk-klyuchevyh-fraz-neobhodimye-navyki/">kulcsmondatokat</a> vesszővel elválasztva. A h1 tartalma ne csak a keresőmotorok, hanem a források látogatói számára is érthető legyen.</li>
</ul><p><br><img src='/uploads/9809988.jpg' width="100%" loading=lazy loading=lazy></p><h3>Hogyan kell helyesen használni a h2-h6 címkéket?</h3><p>A h1 mellett az azonosított címsorok elhelyezésére <a href="https://pzik.ru/hu/kakaya-samaya-luchshaya-poiskovaya-sistema-poiskovye-sistemy-rossii-i-lidiruyushchie/">keresőmotorok</a>, h2, h3, h4, h5, h6 stb. címkéket használnak.</p><h4>h2 tag</h4><p>Jellemzően a kezdőlapon található hírfolyam bejegyzéseinek címére vagy egy cikk felirataira használják.</p><h4>Címkék h3, h4</h4><p>Gyakran használják az alcímek, kategóriák és widgetek nevének kiemelésére az oldalsávban.</p><h4>Címkék h5, h6</h4><p>Még kisebb oldalelemekhez tervezve, amelyeket el kell választani a szöveg többi részétől.</p><p>A h1 - h6 címsorok elrendezése <a href="https://pzik.ru/hu/chrome-dlya-linux-mint-17-russkaya-versiya-veb-brauzer-google-chrome-linux-mint-ustanovka-installyac/">különböző verziók</a> motorok különféle módon megvalósíthatók.</p><p>A h2 -h6 elhelyezésének szabályai: <br></p><ul><li>Címsor szerkezete. Figyelembe kell venni a címsorok hierarchiáját;</li><li>Betűméret. Minél alacsonyabb a cím szintje, annál kisebb a betűtípus. A betűtípusok szerkesztése stílusokban történik. De általában a betűtípusoknak van <a href="https://pzik.ru/hu/kto-zhe-takoi-sisadmin-fail-podkachki-i-pravilnye-razmery-dlya/">megfelelő méretek</a> alapértelmezett;</li><li>A címsorcímkék nem használhatók más ékezetes címkékkel együtt. Javasoljuk, hogy kulcsszavakat használjon a címsorokban, amelyekkel ez az oldal a keresésekben előkerül;</li><li>A h1-től eltérően a h2 - h6 címkék többször is írhatók egy oldalra.</li>
</ul> <body>
<h1>Én vagyok a címsor-hierarchia vezetője</h1>
<h2>gyermekeim</h2>
<h3>az unokáim</h3>
<h3>az unokáim</h3>
<h3>az unokáim</h3>
<h2>gyermekeim</h2>
<h3>az unokáim</h3>
<h3>az unokáim</h3>
<h3>az unokáim</h3>
<h4>dédunokáim</h4>
<h4>dédunokáim</h4>
<h4>dédunokáim</h4>
</body>
<ul><li>Nem lehet spam;</li><li>A h1 - h6 szöveg összeállítása szinonimák felhasználásával és a morfológiai szabályok figyelembevételével történjen;</li><li>Jobb, ha a fő kulcsszavakat közelebb helyezzük a cím elejéhez;</li><li>A címsorokba írt kulcskifejezéseknek az oldal szövegében kell szerepelniük;</li><li>A h1 - h6 címkéknek rövidnek, tömörnek és informatívnak kell lenniük:</li>
</ul><p><br><img src='/uploads/0xpicq01c11.jpg' width="100%" loading=lazy loading=lazy></p><h3>A leggyakoribb hibák a h1-h6 címkék elhelyezésekor</h3><ul><li>Egyes CMS-ekben a címkéket automatikusan elhelyezik, és gyakran megsértik a belső optimalizálási szabályokat. Például a h3 a blokkok és más webhelyelemek fejléceinek kiemelésére szolgál, de ez nem helyes. Vannak más HTML-címkék is erre a célra;</li><li>Alapvetően helytelen lenne a h címkékbe hivatkozásokat, képeket, logókat stb.</li><li>Gyakori hiba a fejléc lezáratlan hagyása. Ez megzavarhatja a keresőmotorokat, és fennáll a veszélye, hogy az ilyen oldalak lefokozódnak a keresési eredmények között;</li><li>Nem ritka, hogy a címkéknek egyáltalán nincs szövege ( <i>üres címkék</i>), vagy a megfelelő szöveg helyett nem kapcsolódó szavak vannak;</li><li>Az ilyen hibák azonosítása és kijavítása növeli az oldalak súlyát, és javítja a webhely egészének rangsorolását.</li> 25-ből 4.4</ul>
<p>A videókeresés folyamatosan növekszik és lendületet kap. Több a látogató és erősebb a verseny az organikus forgalomért.</p>
<p>Ma arról beszélünk <b>rangsorolási tényezők</b><b>YouTube</b>évi tapasztalataink alapján.</p>
<p>Már írtunk részletes cikkeket:</p>
<p>De ma azokról a legfontosabb tényezőkről beszélünk, amelyek befolyásolják a YouTube-on végzett lekérdezések legmagasabb pozícióinak elérését.</p>
<p>Ehhez készítettünk egy vizuális infografikát, amely mindent egyszerűen és érthetően mutat.</p>
<p><b>Nézzük az infografikát:</b></p>
<blockquote><p><b>Fontos</b>: Ha tetszett ez az infografika, megköszönnénk, ha megosztaná a közösségi médiában és azon kívül is.</p>
</blockquote>
<p>És most közelebb a lényeghez és a szöveghez!</p>
<h2><b>A videó rangsorolási tényezői</b><b>YouTube</b></h2>
<p>Most részletesen megvizsgáljuk az összes pontot szöveggel és példákkal. Hogy a lehető legvilágosabb legyen.</p>
<h2><b>1.
</b><b>Cím</b><b>vagy címet</b></h2>
<p>Ahogyan egy webhely címének optimalizálása, úgy a videók esetében is fontos. Ezért:</p>
<p><b>A) Használjon kulcsszavakat a címben</b></p>
<p>Minden ugyanaz, mint a weboldal optimalizálásnál.</p>
<p>- kulcsszó közelebb a cím elejéhez</p>
<p>- használhatja az ismétlést (a YouTube mostantól normálisan kezeli az ilyen címsorokat)</p>
<p><b>Például:</b></p>
<p><br><img src='/uploads/d41tecsmallkac.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Nyilvánvaló, hogy ha a fő kulcsszó néhányszor megismétlődik a címben, akkor jobb.</p>
<p>A lényeg az, hogy ne tűnjön spamnak, és valóban a témához tartozik. Akkor minden rendben lesz.</p>
<p>Azt is megnézzük, hogy a kulcsszavas keresésben már első helyen állók hogyan csinálják, elemezzük és levonjuk a következtetéseket.</p>
<p><b>B) A címlapok fülbemászóvá tétele</b></p>
<p>Ez fontos. Mert <a href="https://pzik.ru/hu/ranking-videos-on-youtube-b-make-the-headlines-catchy/">fülbemászó címek</a> befolyásolja a videód konverzióit. Ezért ajánlatos:</p>
<p>- az előnyökre koncentrálni</p>
<p>- fejezze ki egyszerűen és érthetően</p>
<p><b>A legegyszerűbb példa:</b></p>
<p><br><img src='/uploads/a3csmall544.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Egy fülbemászó és szemet gyönyörködtető cím nagyobb hatást kelt, ha ráérsz <a href="https://pzik.ru/hu/top-text-editors-best-text-editors-for-windows/">top 1-3</a> a kívánt kulcsszó szerint.</p>
<p>Amikor magát a videót optimalizálja a YouTube-on való promócióhoz, a cím az első dolog, amire figyelnie kell.</p>
<h2><b>2.
</b><b>Leírás</b><b>vagy videó leírását</b></h2>
<p>A leírással minden ugyanaz, mint egy normál weboldalnál. Fontos szempontok, mint pl.</p>
<p>— egyedi szöveg a videó leírásában</p>
<p>— kulcsszavak jelenléte a leírásban</p>
<p>— a leírás szövegének kötete</p>
<p>A legtöbben nem figyelnek a videó leírására, de ez fontos. Különösen akkor, ha az a feladat, hogy a rendkívül versenyképes lekérdezéseket a YouTube videokeresői közé emeljük.</p>
<p>Ez különösen azokban az esetekben jelent előnyt, amikor a kívánt lekérdezés első 10 helyezettje között senki sem rendelkezik normál leírással.</p>
<p><b>A leírás általában olyan dolgokat tartalmaz, mint:</b></p>
<p>– a linkek lerövidíthetők a hatékonyság nyomon követése érdekében</p>
<p>Íme egy példa ugyanerre a nyakkendőtémára:</p>
<p><br><img src='/uploads/e76d4e76.jpg' width="100%" loading=lazy loading=lazy></p>
<p>- leírás, hogy miről szól ez a videó</p>
<p>- mi hasznos benne</p>
<p>— cselekvésre ösztönzés (például, ha tetszett a videó, vagy segített, akkor lájkold)</p>
<p>Ha ez egy kereskedelmi webhely videója, akkor:</p>
<p>- hagyja meg a telefonszámát</p>
<p>— kapcsolattartók a kommunikációhoz</p>
<p>Általában egyéni kérdés, hogy milyen leírást készítsünk. Fontos, hogy kulcsszavakat használjunk benne, és egy kicsit terjedelmessé tegyük. Általában ez 100-150 szó.</p>
<h2><b>3.
</b><b>Videó megtekintések</b></h2>
<p>Ez az egyik legfontosabb tényező <a href="https://pzik.ru/hu/how-to-make-invisible-visiting-time-hide-the-time-of-your-last-visit-to-vkontakte/">utóbbi időben</a>. Ez nem csak a YouTube keresőoptimalizálására vonatkozik, hanem arra is, hogy a videók hogyan válnak népszerűvé.</p>
<p><b>Fontos:</b></p>
<p>- több megtekintést kaphat az első 4 órában</p>
<p>— hogy 301 vagy több megtekintés jelenjen meg a videó mellett</p>
<p>Így néz ki:</p>
<p><br><img src='/uploads/965sobimagesqol.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Gyorsan megtekintheti <a href="https://pzik.ru/hu/sposoby-vklyucheniya-bluetooth-na-raznyh-versiyah-windows-kak-vklyuchit/">különböző módokon</a>, Például:</p>
<p>— hirdetést vásárolni az Adwordsben</p>
<p>Egy napon belül szinte bármilyen lekérdezéssel a YouTube tetejére kerülhet. Ezért tapasztalataink alapján a nézetek nagyon fontos tényezők. Ha valóban nagyon kért lekérdezésekről beszélünk.</p>
<p><b>Fontos</b>: ha a videó átmegy a moderáláson, 301 vagy több megtekintés, akkor normálisan megy.</p>
<p><b>Videó megtekintési mélysége</b></p>
<p>Ez a mutató nem kevésbé fontos. Ezért nagyon gyakran több jelenik meg jobban a keresésekben. <a href="https://pzik.ru/hu/ne-rabotaet-displei-iphone-5-posle-zameny-ne-rabotaet-ekran-iphone-video/">rövid videók</a>. Például 1-2-3 perc.</p>
<p>Minden a videód témájától és attól függ, hogy miről szól, és hogyan jelenik meg ez az információ.</p>
<p><b>Adatok, például:</b></p>
<p>- első 4 óra</p>
<p>- az első 12 óra</p>
<p>- az első 24 óra</p>
<p>Ebben az időszakban maximális erőfeszítéseket kell tennie annak érdekében, hogy a videót megtekinthesse, és a kívánt kulcsszónál az első helyen kell szerepelnie.</p>
<h2><b>4.
</b><b>Címkék vagy kulcsszavak</b></h2>
<p>Célszerű minden videóhoz címkét mellékelni. Ez olyan, mint egy kulcsszó metatag egy webhelyhez.</p>
<p>— elemezze az 5 legjobb videót kérésére</p>
<p>- címkéket gyűjteni</p>
<p>- optimalizálja jobban a videót</p>
<p>Ennek eredményeként a videója egy nagyságrenddel jobban optimalizált lesz, és több esélye lesz, mintha vakelemzés nélkül készült volna.</p>
<h2><b>5.
</b><b>Megjegyzések</b></h2>
<p>A videós megjegyzések fontosak. Főleg, ha a felhasználó megnézte a videót, akár tetszett, akár nem, és kommentben is megírta véleményét.</p>
<p><b>A következő tényezők befolyásolják:</b></p>
<p>— hozzászólások száma</p>
<p>— kulcsszavak jelenléte a megjegyzésekben</p>
<p>- válaszok a megjegyzésekre</p>
<p>Például:</p>
<p><br><img src='/uploads/117a64.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Ha van egy unalmas témája, amelyhez az emberek általában nem írnak megjegyzéseket, akkor ez könnyen megoldható <a href="https://pzik.ru/hu/kak-sozdat-znachok-dlya-yarlyka-kak-sozdat-ikonku-dlya-vashego-proekta-sovety-i/">különböző szolgáltatások</a> cselekvések fizetésével.</p>
<p><b>Például állítsa be a következő feladatot:</b></p>
<p>- nézd meg a videót</p>
<p>- hagyj megjegyzést</p>
<p>- vagy válaszoljon valakinek a megjegyzésére</p>
<p>- használjon kulcsszót a megjegyzés szövegében</p>
<p>De mindenesetre a természetesség értékesebb. Amikor valamilyen csatornán keresztül (hírlevélben, közösségi hálózatokon vagy magában a videóban) arra ösztönözte a felhasználókat, hogy írjanak megjegyzéseket és fejezzék ki álláspontjukat.</p>
<h2><b>6.
</b><b>Csatorna jogosultsága</b></h2>
<p><b>Fontos szempontok, mint pl.</b></p>
<p>— előfizetők száma</p>
<p>— a publikációk gyakorisága (szabályszerűségi kérdések)</p>
<p>— csatorna kora</p>
<p>— csatornaforgalom</p>
<p>— magának a csatornának az optimalizálása</p>
<p>A YouTube-csatornát ugyanúgy optimalizálni kell, mint egy webhelyet. Ugyanis:</p>
<p>— kezdőlap</p>
<p>- szakaszok</p>
<p>— videó oldalak</p>
<p>Ennek eredményeként az összes videó együttes hatása nagyobb lesz.</p>
<p>Minél felpörgöttebb a csatorna, annál könnyebben lehet gyorsan megnézni az új videókat. Mert ha valaki feliratkozott a csatornádra. Új videó hozzáadásakor értesítést kap.</p>
<p>A legdurvább statisztikák szerint általában az összes előfizető 10%-a néz meg új videókat. Ha normális tartalmad van.</p>
<p><br><img src='/uploads/npicg75.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Ehhez azonban dolgoznia kell a csatornán, fejlesztenie kell, és rendszeresen frissítenie kell új tartalommal.</p>
<h2><b>7.
</b><b>Megosztás a közösségi hálózatokon</b></h2>
<p>Amikor egy felhasználó megnéz egy videót, és megosztja azt a javasolt videók egyikében <a href="https://pzik.ru/hu/shpargalka-po-avtomobilnym-socialnym-setyam-socialnaya/">közösségi hálózatok</a>– ez jó jel a videó promóciójához.</p>
<p>Minden videó után ez áll:</p>
<p><br><img src='/uploads/a92-youtube-seo8-customa92f.jpg' width="100%" loading=lazy loading=lazy></p>
<p>Minél több megosztás, annál könnyebb lesz a csúcsra emelni a videót. A YouTube ezt olyan videónak tekinti, amelyet a felhasználók megtekintés után ajánlanak.</p>
<h2><b>8.
</b><b>Tetszik</b></h2>
<p>A lájkok befolyása fontos. De sok példa van arra, hogy a negatívak száma egy nagyságrenddel nagyobb, mint a pozitívaké, és a videó még mindig az elsők közé tartozik az erős lekérdezések tekintetében.</p>
<p><b>De még mindig fontos:</b></p>
<p>- kedvelések száma</p>
<p>— nemtetszések száma</p>
<p>- kedvelések és nemtetszések aránya</p>
<p>Ha tetszik a videó, az jó. Nem mondhatom, hogy ez egy nagyon fontos mutató, de nem szabad félredobni.</p>
<p><br><img src='/uploads/rifile-jia43.jpg' width="100%" loading=lazy loading=lazy></p>
<p>De a gyakorlatban azt gondolom, hogy jobb, ha a pozitív kedvelések aránya legalább 2-szer nagyobb, mint a negatívoké.</p>
<h2><b>9.
</b><b>Hozzáadás lejátszási listákhoz</b></h2>
<p>Ez olyan, mint a keresőmotorok promóciója – webhely hozzáadása a könyvjelzőkhöz. Ahol <a href="https://pzik.ru/hu/virusy-v-brauzere-google-chrome-neskolko-sposobov-kotorye-pomogut/">Google Chrome</a> vagy a Yandex böngésző tudja kiszámolni.</p>
<p>Ugyanez vonatkozik a YouTube-ra is. Főleg ha:</p>
<p>— hozzáadhat az Önéhez hasonló témájú lejátszási listákhoz</p>
<p>— hasonló témájú csatorna</p>
<p>A tárgy számít. De esetünkben nem kevésbé fontos az ezt megtevő felhasználók száma és jogosultsága sem.</p>
<p>Határozottan jobb olyan embereket hozzáadni, akik felpörögtek, nem pedig azokat, akik tegnap vagy ma csatornát hoztak létre.</p>
<h2><b>10.
</b><b>Videó backlinkek</b></h2>
<p>— ha a videó kiemelt cikkekbe van beágyazva (például: hogyan tesszük ezt a blogon)</p>
<p>— az ilyen linkek száma is számít</p>
<p>- valamint a növekedési dinamika</p>
<p><b>A legegyszerűbb módja:</b></p>
<p>— igény szerint készítse el az 5 legjobb videót</p>
</div>
<footer>
<div class="td-post-source-tags">
</div>
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://pzik.ru/tags-for-videos-on-youtube-why-use-h1h6-tags/" content="https://pzik.ru/tags-for-videos-on-youtube-why-use-h1h6-tags/" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span>
<meta itemprop="name" content="Теги для видео на ютубе. Зачем нужны теги h1-h6">
</span>
<meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/uploads/ddsc-p-509x982.jpg">
<meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer>
</article>
<style>
.ads-border {
overflow: hidden;
}
.ads-content {
width: 930px;
display: block;
}
@media(max-width: 1140px) {
.ads-content {
width: 910px;
}
}
@media(max-width: 1018px) {
.ads-content {
width: 970px;
}
}
@media (max-width: 767px) {
.ads-content {
width: 134%;
}
}
@media (max-width: 479px) {
.ads-content {
width: 100%;
height: 490px;
}
}
</style>
<div class="ads-block">
<h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">KAPCSOLÓDÓ CIKKEK</span></h4>
<div class="ads-border">
<div class="ads-content">
<div id="kafydo1" style="height:90px;width:690px;" align="center"></div>
</div>
</div>
</div>
<style>
#mc-container {
padding: 10px;
}
</style>
<dblock></dblock>
</div>
</div>
<div class="td-pb-span4 td-main-sidebar" role="complementary">
<div class="td-ss-main-sidebar">
<aside class="widget widget_text" id="text-23">
<div class="block-title"><span>Hasznos</span></div>
<div class="textwidget" align="center"><div id="kafydo2" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-24">
<div class="block-title"><span>Hirdető</span></div>
<div class="textwidget" align="center"><div id="kafydo3" style="height:200px;width:300px;" align="center"></div></div>
</aside>
<aside class="widget widget_text" id="text-25">
<div class="textwidget">
<p style="text-align: center;">
</p>
</div>
</aside>
<aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4">
<div class="block-title"><span>Új</span></div>
<dblock></dblock>
<div class="rpwe-block ">
<ul class="rpwe-ul">
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://pzik.ru/hu/chto-delat-esli-razbilsya-sensor-telefona-ekran-smartfona-razbilsya-ah-chto/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/fb.ru/misc/i/gallery/54803/1946754.jpg" alt="Az okostelefon képernyője összeomlott: ah!" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://pzik.ru/hu/chto-delat-esli-razbilsya-sensor-telefona-ekran-smartfona-razbilsya-ah-chto/" title="Az okostelefon képernyője összeomlott: ah!" rel="bookmark">Az okostelefon képernyője összeomlott: ah!</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://pzik.ru/hu/kak-ochistit-vordpress-ochistit-bazu-dannyh-mysql-ot-musora-wordpress/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/wpincode.com/wp-content/uploads/2015/04/wp-sweep-posts1.png" alt="Tisztítsa meg a MySQL adatbázist a WordPress Garbage-ből" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://pzik.ru/hu/kak-ochistit-vordpress-ochistit-bazu-dannyh-mysql-ot-musora-wordpress/" title="Tisztítsa meg a MySQL adatbázist a WordPress Garbage-ből" rel="bookmark">Tisztítsa meg a MySQL adatbázist a WordPress Garbage-ből</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://pzik.ru/hu/kak-iz-sufd-vygruzit-vypiski-v-1s-instrukciya-po-vygruzke-dannyh-iz-sufd-i/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/simtreas.ru/~nat/FAQ/Menu.JPG" alt="Útmutató a sufd-ból való adatok letöltéséhez és a vitorlába való további betöltéséhez" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://pzik.ru/hu/kak-iz-sufd-vygruzit-vypiski-v-1s-instrukciya-po-vygruzke-dannyh-iz-sufd-i/" title="Útmutató a sufd-ból való adatok letöltéséhez és a vitorlába való további betöltéséhez" rel="bookmark">Útmutató a sufd-ból való adatok letöltéséhez és a vitorlába való további betöltéséhez</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://pzik.ru/hu/skachat-programmu-fb2-dlya-windows-7-prilozheniya-dlya-chteniya-knig-na-kompyutere-cool/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/wikiprograms.org/wp-content/uploads/2014/01/FBReader.png" alt="Alkalmazások könyvek számítógépen történő olvasásához" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://pzik.ru/hu/skachat-programmu-fb2-dlya-windows-7-prilozheniya-dlya-chteniya-knig-na-kompyutere-cool/" title="Alkalmazások könyvek számítógépen történő olvasásához" rel="bookmark">Alkalmazások könyvek számítógépen történő olvasásához</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://pzik.ru/hu/kak-zaiti-v-pinterest-bez-registracii-neogranichennyi-prosmotr-russkogo/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/fb.ru/misc/i/gallery/19663/411878.jpg" alt="Korlátlan böngészés az orosz Pinterestben regisztráció nélkül" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://pzik.ru/hu/kak-zaiti-v-pinterest-bez-registracii-neogranichennyi-prosmotr-russkogo/" title="Korlátlan böngészés az orosz Pinterestben regisztráció nélkül" rel="bookmark">Korlátlan böngészés az orosz Pinterestben regisztráció nélkül</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://pzik.ru/hu/poslednee-obnovlenie-vindovs-8-1/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/computerinfo.ru/wp-content/uploads/2016/07/Obnovlenie-do-Windows-8-1.jpg" alt="Windows 8 legújabb frissítése" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://pzik.ru/hu/poslednee-obnovlenie-vindovs-8-1/" title="Windows 8 legújabb frissítése" rel="bookmark">Windows 8 legújabb frissítése</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://pzik.ru/hu/kak-ustanovit-melodiyu-na-nokia-lumia-520-kak-na-lyumiyu-postavit-melodiyu-na/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/freeprograms.me/uploads/posts/2015-11/1448046732_ava-7-ya.jpg" alt="Hogyan kell"Люмию" поставить мелодию на звонок?" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://pzik.ru/hu/kak-ustanovit-melodiyu-na-nokia-lumia-520-kak-na-lyumiyu-postavit-melodiyu-na/" title="Hogyan kell"Люмию" поставить мелодию на звонок?" rel="bookmark">Hogyan állítsunk be csengőhangot a Lumiyán?</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://pzik.ru/hu/kopiya-rabochego-stola-kompyutera-kak-skopirovat-ekran-s-pomoshchyu/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/sitemozg.ru/wp-content/uploads/2017/05/printscreen-na-klaviatyre-noutbyka.jpg" alt="Képernyő másolása billentyűzet segítségével" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://pzik.ru/hu/kopiya-rabochego-stola-kompyutera-kak-skopirovat-ekran-s-pomoshchyu/" title="Képernyő másolása billentyűzet segítségével" rel="bookmark">Képernyő másolása billentyűzet segítségével</a>
</li>
<li class="rpwe-li rpwe-clearfix">
<a class="rpwe-img" href="https://pzik.ru/hu/ostanovit-obnovleniya-na-windows-7-pravilnoe-otklyuchenie-avtomaticheskogo/" rel="bookmark">
<img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/tvoykomputer.ru/wp-content/uploads/2017/02/kak-v-windows7-otkluchit-obnovlenie.png" alt="Az automatikus Windows frissítések megfelelő letiltása" loading=lazy loading=lazy></a>
<a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://pzik.ru/hu/ostanovit-obnovleniya-na-windows-7-pravilnoe-otklyuchenie-avtomaticheskogo/" title="Az automatikus Windows frissítések megfelelő letiltása" rel="bookmark">Az automatikus Windows frissítések megfelelő letiltása</a>
</li>
</ul>
</div>
</aside>
</div>
</div>
</div>
</div>
</div>
<div class="td-footer-wrapper td-footer-template-3">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12">
</div>
</div>
<div class="td-pb-row">
<div class="td-pb-span3 logo-footer">
<div class="td-footer-info">
<div class="footer-logo-wrap"><a href="https://pzik.ru/hu/"><img class="td-retina-data" src="/uploads/logo.png" data-retina="/uploads/logo.png" alt="Mindent a mobiltechnológiáról" title="Mindent a mobiltechnológiáról" / loading=lazy loading=lazy></a></div>
<div class="footer-text-wrap"></div>
<div class="footer-social-wrap td-social-style-2"></div>
</div>
<aside class="widget widget_text" id="text-16">
<div class="textwidget">
<script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script>
<script src="//yastatic.net/share2/share.js"></script>
<span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div>
</aside>
</div>
<div class="td-pb-span9 footer-discription">
<aside class="widget widget_text" id="text-5">
<div class="textwidget">
<p>
<font size="2" color="grey">
</font>
</p>© Minden a mobiltechnológiáról, 2024</div>
</aside>
</div>
</div>
</div>
</div>
<div class="td-sub-footer-container">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12 td-sub-footer-menu">
<div class="td-sub-footer-main">
<div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu">
<li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://pzik.ru/hu/feedback/">Visszacsatolás</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://pzik.ru/hu/sitemap.xml">Webhelytérkép</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Az oldalról</a></li>
</ul></div> </div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("span.ancored").replaceWith(function () {
$this = jQuery(this);
href = $this.attr("title");
text = $this.html();
return '<a href="' + href + '">' + text + '</a>';
} )
} )
</script>
<link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' />
<link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' />
<link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' />
<script type='text/javascript' src='/assets/jquery.form.min.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ;
/* ]]> */
</script>
<script type='text/javascript' src='/assets/scripts.js'></script>
<script type='text/javascript' src='/assets/front.min.js'></script>
<script type='text/javascript' src='/assets/imagesloaded.min.js'></script>
<script type='text/javascript' src='/assets/masonry.min.js'></script>
<script type='text/javascript' src='/assets/jquery.masonry.min.js'></script>
<script type='text/javascript' src='/assets/rsvp.js'></script>
<script type='text/javascript' src='/assets/tagdiv_theme.js'></script>
<script type='text/javascript' src='/assets/comment-reply.min.js'></script>
<script type='text/javascript'>
var q2w3_sidebar_options = new Array();
q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ;
</script>
<script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script>
<script type='text/javascript' src='/assets/wp-embed.min.js'></script>
<style type='text/css'>
/*** Shortcodes Ultimate - box elements ***/
/* Common styles
---------------------------------------------------------------*/
.su-clearfix:before,
.su-clearfix:after {
display: table;
content: " ";
}
.su-clearfix:after { clear: both; }
/* Tabs + Tab
---------------------------------------------------------------*/
.su-tabs {
margin: 0 0 1.5em 0;
padding: 3px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
background: #eee;
}
.su-tabs-nav span {
display: inline-block;
margin-right: 3px;
padding: 10px 15px;
font-size: 13px;
min-height: 40px;
line-height: 20px;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topright: 3px;
border-top-right-radius: 3px;
color: #333;
cursor: pointer;
-webkit-transition: all .2s;
-moz-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
.su-tabs-nav span:hover { background: #f5f5f5; }
.su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; }
.su-tabs-nav span.su-tabs-disabled {
opacity: 0.5;
filter: alpha(opacity=50);
cursor: default;
}
.su-tabs-pane {
padding: 15px;
font-size: 13px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-bottomright: 3px;
border-bottom-right-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
background: #fff;
color: #333;
}
.su-tabs-vertical:before,
.su-tabs-vertical:after {
content: " ";
display: table;
}
.su-tabs-vertical:after { clear: both; }
.su-tabs-vertical .su-tabs-nav {
float: left;
width: 30%;
}
.su-tabs-vertical .su-tabs-nav span {
display: block;
margin-right: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
border-top-left-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-left-radius: 3px;
}
.su-tabs-vertical .su-tabs-panes {
float: left;
width: 70%;
}
.su-tabs-vertical .su-tabs-pane {
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-radius-topright: 3px;
-moz-border-radius-bottomright: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.su-tabs-nav,
.su-tabs-nav span,
.su-tabs-panes,
.su-tabs-pane {
-webkit-box-sizing: border-box !important;
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
}
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-tabs-nav span { display: block; }
.su-tabs-vertical .su-tabs-nav {
float: none;
width: auto;
}
.su-tabs-vertical .su-tabs-panes {
float: none;
width: auto;
}
}
/* Spoiler + Accordion
---------------------------------------------------------------*/
.su-spoiler { margin-bottom: 1.5em; }
.su-spoiler .su-spoiler:last-child { margin-bottom: 0; }
.su-accordion { margin-bottom: 1.5em; }
.su-accordion .su-spoiler { margin-bottom: 0.5em; }
.su-spoiler-title {
position: relative;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px;
font-weight: bold;
font-size: 13px;
}
.su-spoiler-icon {
position: absolute;
left: 7px;
top: 7px;
display: block;
width: 20px;
height: 20px;
line-height: 21px;
text-align: center;
font-size: 14px;
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
-webkit-font-smoothing: antialiased;
*margin-right: .3em;
}
.su-spoiler-content {
padding: 14px;
-webkit-transition: padding-top .2s;
-moz-transition: padding-top .2s;
-o-transition: padding-top .2s;
transition: padding-top .2s;
-ie-transition: padding-top .2s;
}
.su-spoiler.su-spoiler-closed > .su-spoiler-content {
height: 0;
margin: 0;
padding: 0;
overflow: hidden;
border: none;
opacity: 0;
}
.su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; }
.su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; }
.su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; }
.su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; }
.su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; }
.su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; }
.su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; }
.su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; }
.su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; }
.su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; }
.su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; }
.su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; }
.su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; }
.su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; }
.su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; }
.su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; }
.su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; }
.su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; }
.su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; }
.su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; }
.su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; }
.su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; }
.su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; }
.su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; }
.su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; }
.su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; }
.su-spoiler-style-default { }
.su-spoiler-style-default > .su-spoiler-title {
padding-left: 27px;
padding-right: 0;
}
.su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; }
.su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; }
.su-spoiler-style-fancy {
border: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #fff;
color: #333;
}
.su-spoiler-style-fancy > .su-spoiler-title {
border-bottom: 1px solid #ccc;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: #f0f0f0;
font-size: 0.9em;
}
.su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; }
.su-spoiler-style-fancy > .su-spoiler-content {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.su-spoiler-style-simple {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.su-spoiler-style-simple > .su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: 0.9em;
}
.su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; }
.su-spoiler-style-simple > .su-spoiler-content {
padding: 1em 10px;
background: #fff;
color: #333;
}
/* Quote
---------------------------------------------------------------*/
.su-quote-style-default {
position: relative;
margin-bottom: 1.5em;
padding: 0.5em 3em;
font-style: italic;
}
/*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */
.su-quote-style-default:before,
.su-quote-style-default:after {
position: absolute;
display: block;
width: 20px;
height: 20px;
background-image: url('../images/quote.png');
content: '';
}
.su-quote-style-default:before {
top: 0;
left: 0;
background-position: 0 0;
}
.su-quote-style-default:after {
right: 0;
bottom: 0;
background-position: -20px 0;
}
.su-quote-style-default .su-quote-cite {
display: block;
text-align: right;
font-style: normal;
}
.su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; }
.su-quote-style-default .su-quote-cite a { text-decoration: underline; }
/* Pullquote
---------------------------------------------------------------*/
.su-pullquote {
display: block;
width: 30%;
padding: 0.5em 1em;
}
.su-pullquote-align-left {
margin: 0.5em 1.5em 1em 0;
padding-left: 0;
float: left;
border-right: 5px solid #eee;
}
.su-pullquote-align-right {
margin: 0.5em 0 1em 1.5em;
padding-right: 0;
float: right;
border-left: 5px solid #eee;
}
/* Row + Column
---------------------------------------------------------------*/
.su-row {
clear: both;
zoom: 1;
margin-bottom: 1.5em;
}
.su-row:before,
.su-row:after {
display: table;
content: "";
}
.su-row:after { clear: both; }
.su-column {
display: block;
margin: 0 4% 0 0;
float: left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.su-column-last { margin-right: 0; }
.su-row .su-column { margin: 0 0 0 4%; }
.su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; }
.su-row .su-column:first-child { margin-left: 0; }
.su-column-centered {
margin-right: auto !important;
margin-left: auto !important;
float: none !important;
}
.su-column img,
.su-column iframe,
.su-column object,
.su-column embed { max-width: 100%; }
@media only screen {
[class*="su-column"] + [class*="su-column"]:last-child { float: right; }
}
.su-column-size-1-1 { width: 100%; }
.su-column-size-1-2 { width: 48%; }
.su-column-size-1-3 { width: 30.66%; }
.su-column-size-2-3 { width: 65.33%; }
.su-column-size-1-4 { width: 22%; }
.su-column-size-3-4 { width: 74%; }
.su-column-size-1-5 { width: 16.8%; }
.su-column-size-2-5 { width: 37.6%; }
.su-column-size-3-5 { width: 58.4%; }
.su-column-size-4-5 { width: 79.2%; }
.su-column-size-1-6 { width: 13.33%; }
.su-column-size-5-6 { width: 82.66%; }
/* Styles for screens that are less than 768px */
@media only screen and (max-width: 768px) {
.su-column {
width: 100% !important;
margin: 0 0 1.5em 0 !important;
float: none !important;
}
.su-row .su-column:last-child {
margin-bottom: 0 !important;
}
}
/* Service
---------------------------------------------------------------*/
.su-service {
position: relative;
margin: 0 0 1.5em 0;
}
.su-service-title {
display: block;
margin-bottom: 0.5em;
color: #333;
font-weight: bold;
font-size: 1.1em;
}
.su-service-title img {
position: absolute;
top: 0;
left: 0;
display: block !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
.su-service-title i {
position: absolute;
top: 0;
left: 0;
display: block !important;
width: 1em;
height: 1em;
text-align: center;
line-height: 1em;
}
.su-service-content { line-height: 1.4; }
/* Box
---------------------------------------------------------------*/
.su-box {
margin: 0 0 1.5em 0;
border-width: 2px;
border-style: solid;
}
.su-box-title {
display: block;
padding: 0.5em 1em;
font-weight: bold;
font-size: 1.1em;
}
.su-box-content {
background-color: #fff;
color: #444;
padding: 1em;
}
.su-box-style-soft .su-box-title {
background-image: url('../images/styles/style-soft.png');
background-position: 0 0;
background-repeat: repeat-x;
}
.su-box-style-glass .su-box-title {
background-image: url('../images/styles/style-glass.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-bubbles .su-box-title {
background-image: url('../images/styles/style-bubbles.png');
background-position: 0 50%;
background-repeat: repeat-x;
}
.su-box-style-noise .su-box-title {
background-image: url('../images/styles/style-noise.png');
background-position: 0 0;
background-repeat: repeat-x;
}
/* Note
---------------------------------------------------------------*/
.su-note {
margin: 0 0 1.5em 0;
border-width: 0px;
border-style: solid;
}
.su-note-inner {
padding: 1em;
border-width: 0px;
border-style: solid;
box-shadow: 3px 3px 6px #d0d0d0;
}
/* Expand
---------------------------------------------------------------*/
.su-expand { margin: 0 0 1.5em 0; }
.su-expand-content { overflow: hidden; }
.su-expand-link {
margin-top: 0.5em;
cursor: pointer;
}
.su-expand-link:hover {
opacity: 0.7;
filter: alpha(opacity=70);
}
.su-expand-link a,
.su-expand-link a:hover,
.su-expand-link a:active,
.su-expand-link a:visited,
.su-expand-link a:focus {
display: inline;
text-decoration: none;
background: transparent;
border: none;
}
.su-expand-link-style-default .su-expand-link a,
.su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; }
.su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; }
.su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; }
.su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; }
.su-expand-link-style-button .su-expand-link a {
display: inline-block;
margin-top: 0.2em;
padding: 0.2em 0.4em;
border: 2px solid #333;
}
.su-expand-link-more { display: none; }
.su-expand-link-less { display: block; }
.su-expand-collapsed .su-expand-link-more { display: block; }
.su-expand-collapsed .su-expand-link-less { display: none; }
.su-expand-link i {
display: inline-block;
margin: 0 0.3em 0 0;
vertical-align: middle;
color: inherit;
}
.su-expand-link img {
display: inline-block;
width: 1em;
height: 1em;
margin: 0 0.3em 0 0;
vertical-align: middle;
}
/* Lightbox content
---------------------------------------------------------------*/
.su-lightbox-content {
position: relative;
margin: 0 auto;
}
.mfp-content .su-lightbox-content,
#su-generator .su-lightbox-content { display: block !important; }
.su-lightbox-content-preview {
width: 100%;
min-height: 300px;
background: #444;
overflow: hidden;
}
.su-lightbox-content h1,
.su-lightbox-content h2,
.su-lightbox-content h3,
.su-lightbox-content h4,
.su-lightbox-content h5,
.su-lightbox-content h6 { color: inherit; }
/* Common margin resets for box elements
---------------------------------------------------------------*/
.su-column-inner > *:first-child,
.su-accordion > *:first-child,
.su-spoiler-content > *:first-child,
.su-service-content > *:first-child,
.su-box-content > *:first-child,
.su-note-inner > *:first-child,
.su-expand-content > *:first-child,
.su-lightbox-content > *:first-child { margin-top: 0; }
.su-column-inner > *:last-child,
.su-tabs-pane > *:last-child,
.su-accordion > *:last-child,
.su-spoiler-content > *:last-child,
.su-service-content > *:last-child,
.su-box-content > *:last-child,
.su-note-inner > *:last-child,
.su-expand-content > *:last-child,
.su-lightbox-content > *:last-child { margin-bottom: 0; }
</style>
<script>
(function(){
var html_jquery_obj = jQuery('html');
if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) {
var path = '/assets/style2.css';
jQuery.get(path, function(data) {
var str_split_separator = '#td_css_split_separator';
var arr_splits = data.split(str_split_separator);
var arr_length = arr_splits.length;
if (arr_length > 1) {
var dir_path = '/wp-content/themes/Newspaper';
var splited_css = '';
for (var i = 0; i < arr_length; i++) {
if (i > 0) {
arr_splits[i] = str_split_separator + ' ' + arr_splits[i];
}
//jQuery('head').append('<style>' + arr_splits[i] + '</style>');
var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) {
return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,'');
} );
splited_css += "<style>" + formated_str + "</style>";
}
var td_theme_css = jQuery('link#td-theme-css');
if (td_theme_css.length) {
td_theme_css.after(splited_css);
}
}
} );
}
} )();
</script>
</body>
</html>






 https://gtmetrix.com/
https://gtmetrix.com/