A programozásban szkriptnyelvek Időről időre szükség van egy szünet létrehozására - a program végrehajtásának egy ideig szüneteltetésére, majd a munka folytatására. Például VBS és PHP szkriptekben a következő módszerek lehetségesek:
VBS: wscript.sleep 1500 (leállítás 1,5 másodpercre)
PHP: alvás(10); (állj meg 10 másodpercre)
Ilyen szünetek alatt a futásidejű rendszer (PHP vagy VBS) nem csinál semmit. Az a fejlesztő, aki intuitív módon próbál valami hasonlót használni a Javascriptben, kellemetlen meglepetés éri. Gyakori hiba Amikor szünetet próbál létrehozni a Javascriptben, ez így néz ki:
Függvény badtest() ( for (var i=1; i< 10; i++) { window.setTimeout("document.getElementById("test1").value += " + i, 900) } }
Azt gondolja, hogy amikor a ciklus során a sor a következő szám rajzolására kerül, a setTimeout őszintén leállítja a Javascript működését, várjon 0,9 másodpercet, adja hozzá a kívánt számot a beviteli mező végéhez, majd folytassa a munkát. De a valóságban ez nem így van: a setInterval és a setTimeout a Javascriptben csak késlelteti a zárójelben megadott művelet (vagy függvény) végrehajtását. Példánkban a következő fog történni:
Az azonnali jelentése például 1 ms (azaz aránytalanul kicsi a 900 ms-hoz képest): a hurok szinte azonnal elvégzi a munkáját, több halasztott feladatot létrehozva ugyanabban az időpontban. Ez azt jelenti, hogy az összes függőben lévő „rajzolási” feladat szinte egy időben, az új számok hozzáadása közötti szünetek nélkül készül el. A ciklus elindul; minden lefagy 0,9 másodpercre; és shirr – az összes számot egymás után lőtték ki.
Hogyan kell ilyen esetben helyesen alkalmazni a setTimeout-ot? Ez bonyolult. Meg kell hívnia a függvényt rekurzív módon(a függvényen belül ugyanaz a funkció), és hogy ez a folyamat ne legyen végtelen, állítson be egy leállítási feltételt (például a nyomtatandó szám méretét):
Függvény welltest() ( if (i< 9) { document.getElementById("test2").value += ++i window.setTimeout("welltest()", 400) } }
És az i változót a függvényen kívül kell inicializálni - például így:
Most minden úgy működik, ahogy kell (a késleltetési időt 0,9 másodpercről 0,4 másodpercre csökkentettük). De az ilyen feladatokhoz logikusabb a setInterval használata a setTimeout helyett (bár ehhez két funkcióra lesz szükség):
Függvény besttest() ( window.i = 0 window.timer1 = window.setInterval("draw()", 400) ) függvény draw() ( document.getElementById("teszt3").value += ++i if (i >= 9) clearInterval(window.timer1) )
A Javascirpt setInterval metódus sajátossága, hogy nem megy át „magától” egy speciális clearInterval metódussal kell leállítani. És hogy világos legyen, hogy pontosan mit kell leállítani, a halasztott művelet feladatához egy speciális azonosítót rendelnek - egy időzítőt: window.timer1 = window.setInterval(...) .
A setTimeout metódussal létrehozott feladatokhoz azonosítók is rendelhetők. Minden időzítőazonosítónak különböznie kell egymástól (egyedi az aktuális böngészőablakban). Ezután az ablakban több különböző feladatot is létrehozhatunk, amelyek halasztott műveleteket használnak, és ezek a feladatok párhuzamosan (vagyis egyidejűleg, ha a számítógépnek elegendő erőforrással rendelkezik) végrehajtásra kerülnek, ami PHP-ben vagy VBS-ben alapvetően lehetetlen.
Íme egy példa egy oldalra, ahol több Javascript időzítő fut egyszerre: setinterval.htm (Javascript függvények a setinterval.js fájlban). Minden oldalidőzítő (a menü kivételével) leállítható az Esc billentyűvel. Minden példaidőzítő „természetes” (és nem absztrakt i++) visszaszámláláson – időn vagy távolságon – alapul. Minden „óra” speciálisan deszinkronizált (az egyértelműség kedvéért). A távolságfüggő időzítőket a „jelző” és a legördülő („kihúzható”) menüben használjuk.
Legördülő menüA csúszómenünk valójában csúszó (a „fejléc” alól): az elemek között külön rések vannak hagyva, hogy lássuk, hogyan csúszik ki. Váratlanul kiderült, hogy nem tudunk egyformán zökkenőmentesen kilépni a különböző hosszúságú listákból - valószínűleg a számítógép alacsony teljesítménye miatt ( AMD Athlon 999 MHz).
Nyilvánvaló, hogy a szépséghez és a harmóniához az szükséges, hogy a különböző menüpontok listája egyszerre jelenjen meg. Vagyis a hosszabb listáknak nagyobb sebességgel, a rövidebbeknek kisebb sebességgel kell kiesnie. Úgy tűnik, hogy ezt így lehetne megvalósítani:
Ezen logika szerint, ha a legördülő lista 200 képpont magas, 1 ms-onként egy pixel lejjebb kell mozgatnunk. De ez a sebesség nem működik a számítógépünkön - a böngészőnek egyszerűen nincs ideje egy ezredmásodperc alatt megrajzolni a lista új pozícióját. Igen. A Javascript képes számolni (mit kell számolni?), de a böngészőnek (Firefox) nincs ideje megjeleníteni. Tipikus helyzet a weben.
Ezért csak mankók segítségével lehet többé-kevésbé kiegyenlíteni a menü indulási idejét, és még mindig nem világos, hogy ez hogyan fog tovább működni gyors számítógép. De a leglassabbra kell számítanunk, nem? Az algoritmus (a számítógép sebességének figyelembevétele nélkül) valahogy így alakul:
Most többé-kevésbé előkerülnek a listák. Többé-kevésbé hasonló ideig. A setinterval.htm oldalon.
És jön Bruce:
Függvény slide_do(obj, maxtop, offset) ( if (getTopLeft(obj).top< maxtop) { obj.style.top = getTopLeft(obj).top + offset } else { if (obj && obj.timer1) { clearInterval(obj.timer1) obj.timer1 = null } } }
Maga a funkció, amely kiszorítja a beágyazott listákat a menüből, mint látjuk, nagyon egyszerű. Nincs más hátra, mint valami ilyesmivel futtatni:
Ts.timer1 = setInterval(function())(slide_do(ts, maxtop, offset)), késleltetés)
Nos, mielőtt elkezdené, csak számolja ki ezeket a maxtopokat és az eltolásokat, és helyezze a listát a mintop pozícióba. Ezt teszi a 40 sorból álló „előzetes” slide() függvény. És mindez együtt - a setinterval.js fájlban. Igen, és ez a szar egyáltalán nem fog működni a mellékelt stílusfájl nélkül
A Window és Worker felületeken felkínált setInterval() metódus ismételten meghív egy függvényt vagy végrehajt egy kódrészletet, az egyes hívások között rögzített késleltetéssel.
Egy intervallumazonosítót ad vissza, amely egyedileg azonosítja az intervallumot, így később eltávolíthatja a clearInterval() meghívásával. Ezt a módszert a WindowOrWorkerGlobalScope mixin határozza meg. Szintaxis = var intervalID hatálya .setInterval(, func, [késleltetés, arg1, ...]); Szintaxis = var intervalID hatálya arg2, func kód ); Paraméterek func Késleltetési ezredmásodpercenként végrehajtandó függvény. A függvény nem ad át argumentumot, és nem várható visszatérési érték. kód Az opcionális szintaxis lehetővé teszi, hogy egy karakterláncot adjon meg függvény helyett, amely lefordításra és végrehajtásra kerül minden késleltetési ezredmásodpercben. Ez a szintaxis az .setInterval( nem ajánlottugyanazon okok miatt, amelyek miatt az eval() használata biztonsági kockázatot jelent.
késleltetés Az az idő, ezredmásodpercben (ezredmásodpercben), ameddig az időzítőnek késleltetnie kell a megadott funkció vagy kód végrehajtása között. Lásd alább a késleltetési értékek megengedett tartományának részleteit.arg1, ..., argN Nem kötelező További argumentumok, amelyek átadódnak a által megadott függvénynek
ha az időzítő lejár.
Megjegyzés: A további argumentumok átadása a setInterval() paraméternek az első szintaxisban nem működik az Internet Explorer 9 és korábbi verzióiban. Ha engedélyezni szeretné ezt a funkciót az adott böngészőben, akkor polifill-t kell használnia (lásd a részt).
Visszatérési értékA visszaadott intervalID egy numerikus, nullától eltérő érték, amely azonosítja a setInterval() hívása által létrehozott időzítőt; ez az érték átadható az időtúllépés törléséhez.
Hasznos lehet tisztában lenni azzal, hogy a setInterval() és a setTimeout() ugyanazon az azonosítókészleten osztozik, és hogy a clearInterval() és clearTimeout() technikailag felcserélhetően használhatók. Az egyértelműség kedvéért azonban meg kell próbálnia ezeket mindig egyeztetni, hogy elkerülje a félreértést a kód karbantartása során.
Megjegyzés: A késleltetési argumentum előjeles 32 bites egész számmá alakul. Ez gyakorlatilag 2147483647 ms-ra korlátozza a késleltetést, mivel előjeles egész számként van megadva az IDL-ben.Példák 1. példa: Alapszintaxis
setInterval/clearInterval példa var nIntervId;
function changeColor() ( nIntervId = setInterval(flashText, 1000); ) function flashText() ( var oElem = document.getElementById("my_box"); oElem.style.color = oElem.style.color == "piros" ? " blue" : "red"; // oElem.style.color == "red" ? "blue" : a "red" egy hármas operátor. ) függvény stopTextColor() ( clearInterval(nIntervId); )
Hello World Stop3. példa: Írógép szimuláció A következő példa az írógépet szimulálja úgy, hogy először törli, majd lassan írja be a tartalmat a
NodeList, amely megfelel a kiválasztók egy meghatározott csoportjának.< nPos) { return true; } var oRel, bExit = false; if (aMap.length === nPos) { aMap.push(0); } while (aMap < oSheet.parts.length) { oRel = oSheet.parts]; scroll(oRel, nPos + 1, bEraseAndStop) ? aMap++ : bExit = true; if (bEraseAndStop && (oRel.ref.nodeType - 1 | 1) === 3 && oRel.ref.nodeValue) { bExit = true; oCurrent = oRel.ref; sPart = oCurrent.nodeValue; oCurrent.nodeValue = ""; } oSheet.ref.appendChild(oRel.ref); if (bExit) { return false; } } aMap.length--; return true; } function typewrite () { if (sPart.length === 0 && scroll(aSheets, 0, true) && nIdx++ === aSheets.length - 1) { clean(); return; } oCurrent.nodeValue += sPart.charAt(0); sPart = sPart.slice(1); } function Sheet (oNode) { this.ref = oNode; if (!oNode.hasChildNodes()) { return; } this.parts = Array.prototype.slice.call(oNode.childNodes); for (var nChild = 0; nChild < this.parts.length; nChild++) { oNode.removeChild(this.parts); this.parts = new Sheet(this.parts); } } var nIntervId, oCurrent = null, bTyping = false, bStart = true, nIdx = 0, sPart = "", aSheets = , aMap = ; this.rate = nRate || 100; this.play = function () { if (bTyping) { return; } if (bStart) { var aItems = document.querySelectorAll(sSelector); if (aItems.length === 0) { return; } for (var nItem = 0; nItem < aItems.length; nItem++) { aSheets.push(new Sheet(aItems)); /* Uncomment the following line if you have previously hidden your elements via CSS: */ // aItems.style.visibility = "visible"; } bStart = false; } nIntervId = setInterval(typewrite, this.rate); bTyping = true; }; this.pause = function () { clearInterval(nIntervId); bTyping = false; }; this.terminate = function () { oCurrent.nodeValue += sPart; sPart = ""; for (nIdx; nIdx < aSheets.length; scroll(aSheets, 0, false)); clean(); }; } /* usage: */ var oTWExample1 = new Typewriter(/* elements: */ "#article, h1, #info, #copyleft", /* frame rate (optional): */ 15); /* default frame rate is 100: */ var oTWExample2 = new Typewriter("#controls"); /* you can also change the frame rate value modifying the "rate" property; for example: */ // oTWExample2.rate = 150; onload = function () { oTWExample1.play(); oTWExample2.play(); }; span.intLink, a, a:visited { cursor: pointer; color: #000000; text-decoration: underline; } #info { width: 180px; height: 150px; float: right; background-color: #eeeeff; padding: 4px; overflow: auto; font-size: 12px; margin: 4px; border-radius: 5px; /* visibility: hidden; */ }
JavaScript írógép - MDN Példa függvény Írógép (sSelector, nRate) ( függvény clean () ( clearInterval(nIntervId); bTyping = false; bStart = true; oCurrent = null; aSheets.length = nIdx = 0; ) függvény scroll (oSheet, nPosheet , bEraseAndStop) ( if (!oSheet.hasOwnProperty("parts") || aMap.length
CopyLeft 2012, Mozilla Developer Network
[ Játssz | Szünet | Megszakítás]Vivamus blandit massa ut metus mattis in fringilla lectus imperdiet. Proin ac ante a felis ornare vehicula. Fusce pellentesque lacus vitae eros convallis ut mollis magna pellentesque. Pellentesque placerat enim és lacus ultricies vitae facilisis nisi fringilla. In tincidunt tincidunt tincidunt.
JavaScript írógép
Nullam commodo suscipit lacus non aliquet. Phasellus ac nisl lorem, sed facilisis ligula. Nam cursus lobortis placerat. Sed dui nisi, elementum eu sodales ac, placerat sit amet mauris. Pellentesque dapibus tellus ut ipsum aliquam eu auctor dui vehicula. Quisque ultrices laoreet erat, at ultrices tortor sodales non. Sed venenatis luctus magna, ultricies ultricies nunc fringilla eget. Praesent scelerisque urna vitae nibh tristique varius consequat neque luctus. Integer ornare, erat a porta tempus, velit justo fermentum elit, a fermentum metus nisi eu ipsum. Vivamus eget augue vel dui viverra adipiscing congue ut massa. Praesent vitae eros erat, pulvinar laoreet magna. Maecenas vestibulum mollis nunc in posuere. Pellentesque sit amet metus a turpis lobortis tempor eu vel tortor. Cras sodales eleifend interdum.
Duis lobortis sapien quis nisl luctus porttitor. In tempor semper libero, eu tincidunt dolor eleifend sit amet. Ut nec velit in dolor tincidunt rhoncus non non diam. Morbi auctor ornare orci, non euismod felis gravida, máshová nem sorolt. Curabitur elementum nisi a eros rutrum máshová nem sorolt blandit diam placerat. Aenean tincidunt risus ut nisi consectetur cursus. Ut vitae quam elit. Donec dignissim est in quam tempor consequat. Aliquam aliquam diam non felis convallis suscipit. Nulla facilisi. Donec lacus risus, dignissim et fringilla et, egestas vel eros. Duis malesuada accumsan dui, és fringilla mauris bibStartum quis. Cras adipiscing ultricies fermentum. Praesent bibStartum condimentum feugiat.
Nam faucibus, ligula eu fringilla pulvinar, lectus tellus iaculis nunc, vitae scelerisque metus leo non metus. Proin mattis lobortis lobortis. Quisque accumsan faucibus erat, vel varius tortor ultricies ac. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec libero nunc. Nullam tortor nunc, elementum a consectetur et, ultrices eu orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque a nisl eu sem vehicula egestas.
Visszahívási argumentumokAmint azt korábban tárgyaltuk, az Internet Explorer 9-es és korábbi verziói nem támogatják az argumentumok átadását a visszahívási függvénynek sem a setTimeout() vagy setInterval() függvényben. A következő IE-specifikus kód egy módszert mutat be ennek a korlátozásnak a leküzdésére. A használathoz egyszerűen adja hozzá a következő kódot a szkript tetejéhez.
/*\ |*| |*| IE-specifikus polifill, amely lehetővé teszi tetszőleges argumentumok átadását a |*| javascript időzítők visszahívási funkciói (HTML5 szabványos szintaxis)..setInterval |*| https://site/User:fusionchess |*| |*| Szintaxis: |*| var timeoutID = window.setTimeout(func, delay[, arg1, arg2, ...]); |*| var timeoutID = window.setTimeout(kód, késleltetés); |*| var intervalID = window.setInterval(func, delay[, arg1, arg2, ...]); |*| var intervalID = ablak.setInterval(kód, késleltetés); |*| \*/ if (document.all && !window.setTimeout.isPolyfill) ( var __nativeST__ = window.setTimeout; window.setTimeout = függvény (vCallback, nDelay /*, argumentToPass1, argumentToPass2 stb. */) ( var aArgs = Tömb .prototype.slice.call(arguments, 2); return __nativeST__(vCallback instanceof Function () ( vCallback.apply(null, aArgs); ): vCallback, nDelay ); ( var __nativeSI__ = window.setInterval; window.setInterval = függvény (vCallback, nDelay /*, argumentToPass1, argumentToPass2 stb. */) ( var aArgs = Array.prototype. slice.call(arguments, 2); return __nativeSI__(vCallback függvény () példánya ( vCallback.apply(null, aArgs); ) : vCallback, nDelay );Egy másik lehetőség egy névtelen funkció használata a visszahíváshoz, bár ez a megoldás valamivel drágább. Példa:
Var intervalID = setInterval(function() ( myFunc("egy", "kettő", "három"); ), 1000);
var intervalID = setInterval(function(arg1) ().bind(undefined, 10), 1000);Inaktív lapokhoz Gecko 5.0 szükséges (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2)
A Gecko 5.0-tól (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2) kezdődően az intervallumok nem gyakrabban aktiválódnak, mint másodpercenként az inaktív lapokon.Az "ez" probléma
Amikor átad egy metódust a setInterval()-nak vagy bármely más függvénynek, akkor a program hibás értékkel hívja meg. Ezt a problémát részletesen a JavaScript hivatkozás ismerteti.Magyarázat
MyArray = ["nulla", "egy", "kettő"]; myArray.myMethod = függvény (sProperty) ( alert(arguments.length > 0 ? this : this); ); myArray.myMethod(); // kiírja a "zero,one,two" értéket myArray.myMethod(1); // kiírja az "egyet" setTimeout(myArray.myMethod, 1000); // 1 másodperc után kiírja a "" értéket setTimeout(myArray.myMethod, 1500, "1"); // 1,5 másodperc után kiírja az "undefined" kifejezést // a "this" objektum átadása a .call-al nem fog működni // mert ez megváltoztatja magának a setTimeout-nak az értékét // míg a myArray-en belül ennek az értékét szeretnénk megváltoztatni .myMethod // Valójában ez egy hiba, mert a setTimeout kód ezt várja az ablak objektumtól: setTimeout.call(myArray, myArray.myMethod, 2000) // hiba: "NS_ERROR_XPC_BAD_OP_ON_WN_PROTO: Illegális művelet a Wrapped prototípuson"Native; setTimeout.call(myArray, myArray.myMethod, 2500, 2) // ugyanaz a hiba
Amint láthatja, nincs mód az objektum átadására a visszahívási függvénynek a régi JavaScriptben.
Egy lehetséges megoldásA „this” probléma megoldásának egy lehetséges módja, ha a két natív setTimeout() vagy setInterval() globális függvényt kettőre cseréljük. nem őshonos olyanokat, amelyek a Function.prototype.call metóduson keresztül lehetővé teszik a meghívást. A következő példa egy lehetséges cserét mutat be:
// Engedélyezze a "this" objektum áthaladását a JavaScript időzítőkön var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval; window.setTimeout = függvény (vCallback, nDelay /*, argumentToPass1, argumentToPass2 stb. */) ( var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2); return __nativeST__(vCallback instanceof Function ? függvény () ( vCallback.apply(oThis, aArgs); ) : vCallback, nDelay ); window.setInterval = függvény (vCallback, nDelay /*, argumentToPass1, argumentToPass2 stb. */) ( var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2); return __nativeSI__(vCallback instanceof Function ? függvény () ( vCallback.apply(oThis, aArgs); ) : vCallback, nDelay );
Ez a két csere lehetővé teszi tetszőleges argumentumok HTML5 szabvány szerinti átadását az IE időzítőinek visszahívási funkcióihoz. Tehát úgy is használhatók nem szabványos polifilleket is. Lásd az a szabványnak megfelelő polifill.
Új funkcióteszt:
MyArray = ["nulla", "egy", "kettő"]; myArray.myMethod = függvény (sProperty) ( alert(arguments.length > 0 ? this : this); ); setTimeout(alert, 1500, "Helló világ!"); // a setTimeout és a setInterval szokásos használata megmarad, de... setTimeout.call(myArray, myArray.myMethod, 2000); // kiírja a "zero,one,two" értéket 2 másodperc után setTimeout.call(myArray, myArray.myMethod, 2500, 2); // 2,5 másodperc után kiírja a "kettőt".
Egy összetettebb, de mégis moduláris változathoz ( Démon) lásd a JavaScript démonkezelést. Ez a bonyolultabb verzió nem más, mint egy nagy és méretezhető metódusgyűjtemény a Démon konstruktőr. Azonban a Démon maga a konstruktor nem más, mint egy klónja MiniDaemon kiegészített támogatással inités induláskor a példányosítása során deklarált függvények démon. Tehát a MiniDaemon A keretrendszer továbbra is az ajánlott módszer az egyszerű animációkhoz, mert Démon módszergyűjteménye nélkül lényegében annak klónja.
minidaemon.js /*\ |*| |*| :: MiniDaemon:: |*| |*| 2. verzió – 2014. szeptember 26.setInterval |*| https://site/User:fusionchess |*| https://github.com/madmurphy/minidaemon.js |*| |*| Ez a keretrendszer a GNU Lesser General Public License 3-as vagy újabb verziója alatt került kiadásra. |*| http://www.gnu.org/licenses/lgpl-3.0.html |*| \*/ function MiniDaemon (oOwner, fTask, nRate, nLen) ( if (!(this && this instance of MiniDaemon)) ( return; ) if (arguments.length< 2) { throw new TypeError("MiniDaemon - not enough arguments"); } if (oOwner) { this.owner = oOwner; } this.task = fTask; if (isFinite(nRate) && nRate >0) ( this.rate = Math.floor(nRate); ) if (nLen > 0) ( this.length = Math.floor(nLen); ) ) MiniDaemon.prototype.owner = null; MiniDaemon.prototype.task = null; MiniDaemon.prototype.rate = 100; MiniDaemon.prototype.length = Végtelen;< 1: this.INDEX + 1 >this.length; ); MiniDaemon.prototype.synchronize = function () ( if (this.PAUSED) ( return; ) clearInterval(this.SESSION); this.SESSION = setInterval(MiniDaemon.forceCall, this.rate, this); ); MiniDaemon.prototype.pause = függvény () ( clearInterval(this.SESSION); this.PAUSED = igaz; ); MiniDaemon.prototype.start = függvény (bReverse) ( var bBackw = Boolean(bReverse); if (this.BACKW === bBackw && (this.isAtEnd() || !this.PAUSED)) ( return; ) this.BACKW = bBackw this.PAUSED = false this.synchronize();A MiniDaemon argumentumokat ad át a visszahívási függvénynek. Ha olyan böngészőkkel szeretne dolgozni, amelyek natívan nem támogatják ezt a funkciót, használja a fent javasolt módszerek egyikét.
Szintaxisvar myDaemon = new MiniDaemon( ezt az objektumot, visszahívás[ , arány [, hossz]]);
Leírás Használati megjegyzésekA setInterval() függvényt gyakran használják az újra és újra végrehajtott függvények, például az animációk késleltetésének beállítására. Az intervallumot a WindowOrWorkerGlobalScope.clearInterval() segítségével törölheti.
Ha szeretné, hogy a függvény meghívódjon egyszer a megadott késleltetés után használja a .
Késleltetési korlátozásokLehetséges, hogy az intervallumok egymásba ágyazhatók; vagyis a setInterval() visszahívása meghívhatja a setInterval() függvényt, hogy egy másik intervallum futhasson, még akkor is, ha az első még tart. A lehetséges hatások csökkentése érdekében teljesítmény, ha az intervallumok öt szintnél mélyebbre vannak ágyazva, a böngésző automatikusan 4 ms-os minimális értéket kényszerít ki.
A böngészők bizonyos körülmények között még szigorúbb minimális értékeket kényszeríthetnek ki az intervallumra, bár ezek nem lehetnek általánosak. Vegye figyelembe azt is, hogy a visszahívás hívásai között eltelt tényleges idő hosszabb lehet, mint a megadott késleltetés; Példákért lásd a WindowOrWorkerGlobalScope.setTimeout()-ban megadottnál hosszabb késések okait.
Győződjön meg arról, hogy a végrehajtás időtartama rövidebb, mint az intervallum gyakoriságaHa fennáll annak a lehetősége, hogy a logika végrehajtása hosszabb ideig tart, mint az intervallumidő, akkor javasoljuk, hogy rekurzív módon hívjon meg egy elnevezett függvényt a setTimeout() segítségével. Például, ha a setInterval() segítségével 5 másodpercenként lekérdez egy távoli kiszolgálót, a hálózati késés, a nem válaszoló kiszolgáló és számos egyéb probléma megakadályozhatja, hogy a kérés a megadott időben teljesítsen. Emiatt előfordulhat, hogy sorba állított XHR-kérelmekkel találkozhat, amelyek nem feltétlenül jönnek vissza sorrendben.
- Tól:
- Regisztrált: 2014.07.08
- Hozzászólások: 3896
- Tetszik: 497
A setInterval funkciót úgy tervezték, hogy rendszeres időközönként többször futtassa a kódot. Ennek azonban számos hátránya van, főleg eltérő viselkedés a különböző böngészőkben.
Az első különbség az idő különbsége, amikor az időzítő be van állítva a következő indításhoz. Készítsünk egy kis tesztet: megmérjük, mennyi idő telt el az előző futtatás kezdete óta és annak vége óta.
var d1 = new Date(), d2 = new Date(); setInterval(function() ( var d = new Date(); document.body.innerHTML += (d - d1) + " " + (d - d2) + "
"; // Tegyen egy jelet a d1 = new Date() függvény elejére, while (new Date() - d1< 200); // ничего не делаем 200 миллисекунд
// И в конце функции
d2 = new Date();
}, 1000);
A kimenet a második sortól kezdve tájékoztató jellegű lesz.
A Firefox, az Opera, a Safari és a Chrome esetében a helyzet hasonló lesz: az első szám körülbelül 1000 lesz, a második pedig 200-zal kevesebb. A különbség csak az értékek terjedésében lesz. A legkisebb különbség a Chrome-ban és az Operában van.
2 PunBB válasza (szerkesztette: PunBB 2017.06.08. 16:45)
- Indulás: Moszkva, Szovhoznay 3, apt. 98
- Regisztrált: 2014.07.08
- Hozzászólások: 3896
- Tetszik: 497
Egy másik, kevésbé észrevehető és nehezebben reprodukálható, de időnként sok gondot okozó különbség a rendszeridő-változásokkal szembeni ellenállás. Ha lefuttatja a következő tesztet
setInterval(function() ( document.body.innerHTML = Math.random(); ), 500);
Indítás után állítsa vissza a rendszeridőt egy perccel, majd -ra Firefox böngészőkés Safari esetén a számcsere szünetel, majd egy perc múlva újraindul. Természetesen a rendszeridő kézi fordítása rendkívül ritka helyzet, de sok rendszer úgy van beállítva, hogy automatikusan szinkronizálja az időt az internetes szerverekkel, így bizonyos helyzetekben ezt a tényezőt nem lehet figyelmen kívül hagyni.
A setInterval függvény másik apró hátránya, hogy a működésének leállításához valahol meg kell jegyezni az azonosítóját, ami nem mindig kényelmes.
3 PunBB válasza
- Indulás: Moszkva, Szovhoznay 3, apt. 98
- Regisztrált: 2014.07.08
- Hozzászólások: 3896
- Tetszik: 497
A setInterval felsorolt hátrányainak kiküszöbölése érdekében több setTimeoutot is használhat.
A setInterval fontos alternatívája a rekurzív setTimeout:
/** helyett: var timerId = setInterval(function() ( alert("tick"); ), 2000); */ var timerId = setTimeout(function tick() ( alert("tick"); timerId = setTimeout(tick, 2000); ), 2000);
A fenti kódban a következő végrehajtás közvetlenül az előző befejezése után van ütemezve.
A rekurzív setTimeout rugalmasabb időzítési módszer, mint a setInterval, mivel a következő végrehajtásig eltelt idő az aktuális eredményétől függően eltérően ütemezhető.
Például van egy szolgáltatásunk, amely 5 másodpercenként lekérdezi a szervertől az új adatokat. Ha a szerver túlterhelt, növelheti a lekérdezési intervallumot 10, 20, 60 másodpercre... Aztán visszaállíthatja, ha minden visszatér a normális kerékvágásba.
Ha rendszeresen futtatunk CPU-igényes feladatokat, akkor megbecsülhetjük a végrehajtásukra fordított időt, és előre vagy később tervezhetjük a következő futtatást.
4 PunBB válasza
- Indulás: Moszkva, Szovhoznay 3, apt. 98
- Regisztrált: 2014.07.08
- Hozzászólások: 3896
- Tetszik: 497
A rekurzív setTimeout garantálja a szünetet a hívások között, a setInterval nem.
Hasonlítsuk össze a két kódot. Az első a setIntervalt használja:
var i = 1; setInterval(function() ( func(i); ), 100);
A második rekurzív setTimeoutot használ:
var i = 1; setTimeout(function run() ( func(i); setTimeout(run, 100); ), 100);
A setInterval esetén a belső időzítő pontosan 100 ms-onként indul el, és meghívja a func(i)-t:
A setInterval funkcióval történő funchívások közötti valódi szünet kisebb, mint a kódban jelzett!
Ez természetes, mert a funkció működési idejét semmilyen módon nem veszik figyelembe, az intervallum egy részét „felveszi”.
Az is lehetséges, hogy a funkció bonyolultabbnak bizonyult, mint amire számítottunk, és 100 ms-nál tovább tartott a végrehajtás.
Ebben az esetben az értelmező megvárja a funkció befejezését, majd ellenőrzi az időzítőt, és ha a setInterval hívásának ideje már eljött (vagy letelt), akkor azonnal megtörténik a következő hívás.
Ha a funkció tovább fut, mint a setInterval pause, akkor a hívások megszakítás nélkül történnek.
5 Válasz a sempai által
- Innen: Jeruzsálem
- Regisztrált: 2015.06.02
- Hozzászólások: 958
- Tetszik: 274
Minden az adott feladattól függ. Kezdetben a SetTimeOut az időzítő egyszeri elindítására szolgál, a SetInterval pedig egy ciklus indítására. De mindkét függvény használható a szkriptek ciklikus futtatására, ha például rekurzívan futtatja őket a SetTimeOut függvényben, akkor szinte hasonlóan működnek, mint a SetInterval.
A SetInterval hátránya jelenleg, hogy nem veszi figyelembe magának a szkriptnek (függvénynek) a végrehajtási idejét, és ha például nehéz lekérdezésekre használjuk, akkor az intervallum ideje jelentősen lecsökken, és eltérő lehet a különböző böngészőkben.
De ismét, ha a funkció vagy a kérés minimálisra van csökkentve, akkor a végfelhasználó valószínűleg nem fogja érezni a különbséget.
Ezért azt, hogy mit használ, mindenki döntse el maga.
A JavaScript időtúllépése egy natív JavaScript-függvény, amely meghatározott időkésleltetés után (ezredmásodpercben) végrehajt egy kódrészletet. Ez akkor lehet hasznos, ha egy felugró ablakot kell megjelenítenie, miután a felhasználó eltöltött egy kis időt az oldalon. Vagy azt szeretné, hogy az a hatás, amikor az egérmutatót egy elem fölé viszi, csak bizonyos idő elteltével induljon el? Így elkerülhető, hogy a felhasználó véletlenül rámutasson egy effektus akaratlanul.
Egyszerű setTimeout példaA funkció működésének bemutatásához javaslom, hogy tekintse meg a következő bemutatót, amelyben a gombra kattintás után két másodperccel megjelenik egy felugró ablak.
Demo megtekintése
SzintaxisAz MDN-dokumentáció a következő szintaxist tartalmazza a setTimeout számára:
var timeoutID = window.setTimeout(func, ); var timeoutID = window.setTimeout(code, );
- timeoutID – egy numerikus azonosító, amely a clearTimeout()-val együtt használható az időzítő letiltásához;
- func – végrehajtandó függvény;
- kód (alternatív szintaxisban) – végrehajtandó kódsor;
- késleltetés – a késleltetés időtartama ezredmásodpercben, amely után a funkció elindul. Az alapértelmezett érték 0.
A fenti szintaxis a window.setTimeout fájlt használja. Miért?
Valójában a setTimeout és a window.setTimeout gyakorlatilag ugyanaz a funkció. Az egyetlen különbség az, hogy a második kifejezésben a setTimeout metódust használjuk a globális ablak objektum tulajdonságaként.
Személy szerint úgy gondolom, hogy ez csak sokkal bonyolultabbá teszi a kódot. Ha egy alternatív JavaScript időtúllépési módszert határoznánk meg, amely prioritási sorrendben megtalálható és visszaadható, még több problémába ütköznénk.
Ebben az oktatóanyagban nem akarok az ablak objektummal vacakolni, de általában Ön dönti el, hogy melyik szintaxist használja.
Használati példákEz lehet a függvény neve:
function explode())( alert("Boom!"); ) setTimeout(explode, 2000);
A függvényre utaló változó:
var explode = function())( alert("Boom!"); ); setTimeout(explode, 2000);
Vagy egy névtelen függvény:
setTimeout(function())( alert("Boom!"); ), 2000);
- Az ilyen kódokat rosszul értelmezik, ezért nehéz lesz modernizálni vagy hibakeresni;
- Ez magában foglalja az eval() metódus használatát, amely potenciális sebezhetőséget jelenthet;
- Ez a módszer lassabb, mint a többi, mert a JavaScript értelmező futtatását igényli.
Vegye figyelembe azt is, hogy a JavaScript időtúllépési riasztási módszerét használjuk a kód tesztelésére.
Paraméterek átadása a setTimout-nakAz első (és több böngésző) opcióban paramétereket adunk át a visszahívási függvénynek, amelyet a setTimeout segítségével hajtunk végre.
A következő példában egy véletlenszerű üdvözlést nyerünk ki az üdvözlő tömbből, és paraméterként adjuk át a greet() függvénynek, amelyet a setTimeout 1 másodperces késleltetéssel hajt végre:
function greet(greeting)( console.log(greeting); ) function getRandom(arr)( return arr; ) var greetings = ["Hello", "Bonjour", "Guten Tag"], randomGreeting = getRandom(greetings); setTimeout(function())( greet(randomGreeting); ), 1000);
Demo megtekintése
Alternatív módszerA cikk elején megadott szintaxisban van egy másik módszer is, amellyel paramétereket adhatunk át a JavaScript timeout által végrehajtott visszahívási függvénynek. Ez a módszer magában foglalja az összes paraméter kimenetét a késleltetést követően.
Az előző példa alapján a következőket kapjuk:
setTimeout(üdvözlet, 1000, véletlenszerű üdvözlés);
Ez a módszer nem működik IE 9 és régebbi verziókban, ahol az átadott paraméterek nem definiáltként vannak kezelve. De van egy speciális polifill az MDN-en a probléma megoldására.
Kapcsolódó problémák és „ez”A setTimeout által végrehajtott kód az azt meghívó függvénytől külön fut. Emiatt bizonyos problémákkal kell szembenéznünk, amelyekre a megoldás felhasználható kulcsszó ez.
var person = ( keresztnév: "Jim", bevezetés: function())( console.log("Szia, én"m " + this.firstName); ) ); person.introduce(); // Kimenetek: Szia, én " m Jim setTimeout(person.introduce, 50); // Kimenetek: Szia, meghatározatlan vagyok
Ennek a kimenetnek az az oka, hogy az első példában ez a személy objektumra mutat, a második példában pedig a globális ablak objektumra, amely nem rendelkezik firstName tulajdonsággal.
Ennek az ellentmondásnak a kiküszöbölése érdekében több módszert is használhat:
Kényszerítse ezt a beállítástEz megtehető a bind() metódussal, amely létrehozza új funkció, amely meghívásakor egy adott értéket használ a kulcs értékeként. Esetünkben a megadott személy objektum. Ez végül a következőket adja nekünk:
setTimeout(person.introduce.bind(person), 50);
Megjegyzés: a kötési módszert az ECMAScript 5-ben vezették be, ami azt jelenti, hogy csak a modern böngészőkben fog működni. Más esetekben, amikor használja, JavaScript-végrehajtási hibaüzenetet kap: „funkció időtúllépési hiba”.
Könyvtár használataSzámos könyvtár beépített funkciókat tartalmaz a probléma megoldásához. Például a jQuery.proxy() metódus. Elvesz egy függvényt, és egy újat ad vissza, amely mindig egy adott kontextust használ. A mi esetünkben a kontextus a következő lesz:
setTimeout($.proxy(person.introduce, person), 50);
Demo megtekintése
Az időzítő letiltásaA setTimeout visszatérési értéke egy numerikus azonosító, amely az időzítő letiltására használható a clearTimeout() függvény segítségével:
var timer = setTimeout(myFunction, 3000); clearTimeout(időzítő);
Lássuk működés közben. A következő példában a „Visszaszámlálás indítása” gombra kattintva elindul a visszaszámlálás. Miután elkészült, a cicák megkapják a sajátjukat. De ha rákattint a „Visszaszámlálás leállítása” gombra, a JavaScript időtúllépési időzítője leáll és visszaáll.
Példa megtekintése
Foglaljuk összeA setTimeout egy aszinkron függvény, ami azt jelenti, hogy ennek a függvénynek az eredményül kapott hívása sorba kerül, és csak akkor kerül végrehajtásra, ha a verem összes többi művelete befejeződött. Nem futhat egyidejűleg más funkciókkal vagy külön szálon.
Forrás: http://learn.javascript.ru/settimeout-setinterval
Szinte minden JavaScript-megvalósítás rendelkezik belső időzítő ütemezővel, amely lehetővé teszi, hogy egy függvényt egy meghatározott idő elteltével hívjon meg.
Ez a funkció különösen a böngészőkben és a Node.JS-kiszolgálón támogatott.
setTimeoutSzintaxis:
var timerId = setTimeout(func/code, delay[, arg1, arg2...])Paraméterek:
- func/code
- Egy végrehajtandó függvény vagy kódsor.
- A karakterlánc a kompatibilitás érdekében megmarad, és nem ajánlott.
- func
- A várakozási idő ezredmásodpercben, 1000 ezredmásodperc 1 másodpercnek felel meg.
- arg1, arg2…
- A függvényre átadandó érvek. Az IE9-ben nem támogatott.
- A funkció a késleltetési paraméterben megadott idő elteltével kerül végrehajtásra.
Például a következő kód egy másodperc múlva figyelmeztetést ("Hello") indít el:
function func () ( alert("Hello" ); ) setTimeout(func, 1000);Ha az első argumentum egy karakterlánc, akkor az értelmező ebből a karakterláncból névtelen függvényt hoz létre.
Vagyis ez a bejegyzés pontosan ugyanúgy működik:
SetTimeout("alert("Hello")" , 1000 );
Használjon névtelen függvényeket helyette:
SetTimeout(függvény () ( alert("Hello" ) ), 1000 );
A függvény és a kontextus paramétereiMinden modern böngészőben, beleértve az IE10-et is, a setTimeout lehetővé teszi a funkcióparaméterek megadását.
Az alábbi példa a „Hello, I'm Vasya” feliratot jeleníti meg mindenhol, kivéve az IE9-et:
function sayHi (ki) ( alert("Helló, én " + ki vagyok); ) setTimeout(sayHi, 1000 , "Vasya" );...A legtöbb esetben azonban a régi IE támogatására van szükségünk, és nem teszi lehetővé az argumentumok megadását. Ezért az átvitelük érdekében a hívást egy névtelen függvénybe csomagolják:
function sayHi (ki) ( alert("Szia, én " + ki vagyok); ) setTimeout(function () ( sayHi("Vasya") ), 1000 );A setTimeout hívása nem haladja meg ezt a kontextust.
Különösen az objektum metódus setTimeout segítségével történő meghívása működik globális környezetben. Ez helytelen eredményekhez vezethet.
Például egy másodperc múlva hívjuk meg a user.sayHi() függvényt:
function User (id) function () ( alert(this .id); ); ) var user = new User(12345); setTimeout(user.sayHi, 1000 ); // 12345 várt, de "undefined" lesz kiírvaMivel a setTimeout a user.sayHi függvényt globális kontextusban fogja futtatni, ezen keresztül nem fog hozzáférni az objektumhoz.
Más szavakkal, a setTimeout két hívása ugyanazt teszi:
// (1) egysoros setTimeout(user.sayHi, 1000 ); // (2) ugyanaz két sorban var func = user.sayHi; setTimeout(func, 1000 );Szerencsére ez a probléma is könnyen megoldható egy köztes függvény létrehozásával:
function User (id) ( this .id = id; this .sayHi = function () ( alert(this .id); ); ) var user = new User(12345); setTimeout(függvény () ( user.sayHi(); ), 1000 );A burkolófüggvény az argumentumok böngészők közötti átadására és a végrehajtási kontextus megőrzésére szolgál.
A végrehajtás törléseA setTimeout függvény egy timerId értéket ad vissza, amellyel megszakítható a művelet.
Szintaxis:
ClearTimeout (timerId)
A következő példában időtúllépést állítunk be, majd töröljük (meggondoltuk magunkat). Ennek eredményeként semmi sem történik.
var timerId = setTimeout(function () ( alert(1) ), 1000 ); clearTimeout(timerId); setIntervalA setInterval metódus szintaxisa hasonló a setTimeouthoz.
var timerId = setInterval(func/code, delay[, arg1, arg2...])Az érvek jelentése ugyanaz. A setTimeouttól eltérően azonban nem futja le egyszer a függvényt, hanem meghatározott időközönként rendszeresen megismétli. A végrehajtást leállíthatja, ha hívja:
ClearInterval(timerId)
A következő példa futtatásakor két másodpercenként megjelenik egy üzenet, amíg a Leállítás gombra nem kattint:
var i = 1;var timer = setInterval(függvény () ( alert(i++) ), 2000 );
Valójában a hívások közötti szünet kisebb, mint a megadott intervallum.
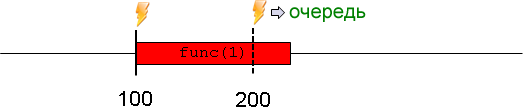
Vegyük például a setInterval(function() ( func(i++) ), 100) . 100 ms-onként végrehajtja a funkciót, minden alkalommal növelve a számlálót.
Az alábbi képen a piros blokk a func végrehajtási ideje. Az interblokkolási idő a funkciófutások közötti idő, és kisebb, mint a beállított késleltetés!
Vagyis a böngésző 100 ms-onként szépen elindítja a funkció elindítását anélkül, hogy magának a funkciónak a végrehajtási idejét figyelembe venné.
Előfordul, hogy egy függvény végrehajtása tovább tart, mint a késleltetés. Például a függvény összetett, de a késleltetés kicsi. Vagy a függvény riasztási / megerősítési / prompt utasításokat tartalmaz, amelyek blokkolják a végrehajtási szálat. Itt kezdenek érdekessé válni a dolgok.
Ha egy funkciót nem lehet elindítani, mert a böngésző foglalt, akkor sorba kerül, és azonnal végrehajtódik, amint a böngésző szabaddá válik.
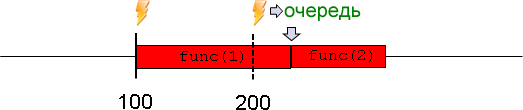
Az alábbi kép azt szemlélteti, hogy mi történik egy olyan függvénynél, amelynek végrehajtása hosszú ideig tart.
A setInterval által kezdeményezett függvényhívás hozzáadódik a sorhoz, és lehetőség szerint azonnal megtörténik:

A funkció második indítása közvetlenül az első vége után következik be:

A végrehajtás csak egyszer kerül sorba.
Ha egy függvény végrehajtása hosszabb ideig tart, mint több ütemezett végrehajtás, akkor is egyszer sorba kerül. Nincs tehát „halmozódása” az indításoknak.
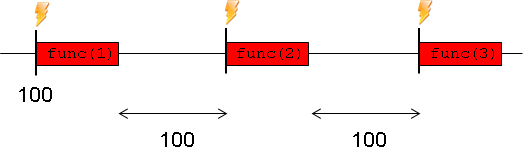
Az alábbi képen a setInterval megpróbálja 200 ms alatt végrehajtani a funkciót, és sorba állítja a hívást. 300 ms és 400 ms után az időzítő újra felébred, de nem történik semmi.
A setInterval(függvény, késleltetés) hívása nem garantálja a tényleges késleltetést a végrehajtások között.
Vannak esetek, amikor a tényleges késleltetés nagyobb vagy kisebb, mint a megadott. Általában véve nem tény, hogy lesz legalább némi késés.
Beágyazott setTimeout ismétléseAzokban az esetekben, amikor nem csak rendszeres ismétlésre van szüksége, hanem az indítások közötti kötelező késleltetésre, használja újratelepítés setTimeout minden alkalommal, amikor a funkció végrehajtódik.
Az alábbiakban egy példa látható, amely 2 másodperces időközökkel riasztást ad ki.
var i = 1;var timer = setTimeout(függvény futtatása () ( alert(i++); timer = setTimeout(run, 2000 ); ), 2000 );

Minimális időzítő késleltetés
A szabvány szerint a minimális késleltetés 4 ms. Tehát nincs különbség a setTimeout(..,1) és a setTimeout(..,4) között.
A setTimeout és a setInterval nulla késleltetésű viselkedése böngészőfüggő.
A válasz sokkal ritkább lehet. Bizonyos esetekben a késleltetés nem 4 ms, hanem 30 ms vagy akár 1000 ms.
A legtöbb böngésző (elsősorban az asztali) továbbra is végrehajtja a setTimeout / setInterval parancsot, még akkor is, ha a lap inaktív. Ugyanakkor számos közülük (Chrome, FF, IE10) a minimális időzítő frekvenciát másodpercenként 1-re csökkenti. Kiderült, hogy az időzítő a „háttér” lapon fog működni, de ritkán.
Amikor akkumulátorról működik, laptopon a böngészők csökkenthetik a gyakoriságot, hogy ritkábban hajtsák végre a kódot, és kíméljék az akkumulátort. Az IE különösen híres erről. A csökkentés a beállításoktól függően akár többszörös is lehet. Ha a CPU terhelése túl magas, előfordulhat, hogy a JavaScript nem tudja időben feldolgozni az időzítőket. Ezzel kihagy néhány setInterval futtatást.
Következtetés: a 4 ms-os frekvenciára érdemes összpontosítani, de ezzel nem szabad számolni.
Időközök kiadása a konzolra A hívások közötti időközöket számláló kód így néz ki:
var timeMark = new Date; setTimeout(function go () ( var diff = new Date - timeMark; // a következő késleltetést írja ki a konzolra az oldalkonzol helyett .log(diff); // emlékezze meg az időt a legvégén, // a hívások közötti késleltetés timeMark = new Date ; setTimeout(go, 100 ), 100 ); A trükk a setTimeout(func, 0)Ez a trükk méltó ahhoz, hogy belépjen a JavaScript-hackek évkönyvébe.
A függvény a setTimeout(func, 0)-ba van csomagolva, ha az aktuális szkript vége után szeretné futtatni.
A helyzet az, hogy a setTimeout soha nem hajtja végre azonnal a funkciót. Csak a megvalósítását tervezi. De a JavaScript értelmező csak az aktuális szkript végrehajtása után kezdi el végrehajtani a tervezett funkciókat.
A szabvány szerint a setTimeout egyébként sem tud 0-s késleltetéssel végrehajtani egy függvényt, mint korábban említettük, a késleltetés általában 4 ms. De a lényeg itt az, hogy a végrehajtás minden esetben az aktuális kód végrehajtása után fog megtörténni.
Például:
var eredmény; függvény showResult () ( alert(result); ) setTimeout(showResult, 0 ); eredmény = 2 *2 ; // összesen 4-et fog kiadniA setInterval(func, delay) és setTimeout(func, delay) metódusok lehetővé teszik a func rendszeres/késleltetési ezredmásodpercenként egyszeri futtatását.
Mindkét módszer visszaadja az időzítő azonosítóját. A végrehajtás leállítására szolgál a clearInterval / clearTimeout meghívásával .
| | setInterval | setTimeout | || ----------- | ---------- | | Időzítés | A hívás szigorúan időzítőn történik. Ha a tolmács foglalt, egy hívás sorba kerül. A funkció végrehajtási idejét a rendszer nem veszi figyelembe, így az egyik futtatás végétől a másik kezdetéig tartó időintervallum változhat. | A setTimeout rekurzív hívása használatos a setInterval helyett, ahol rögzített szünetre van szükség a végrehajtások között. | | Késés | Minimális késleltetés: 4 ms. | Minimális késleltetés: 4 ms. | | Böngésző jellemzői | A 0. késleltetés nem működik IE-ben | Az Operában a nulla késleltetés 4 ms-nak felel meg, a többi késleltetést pontosan kezeli, beleértve a nem szabványos 1, 2 és 3 ms-okat is. |
