Kezdetben azt terveztem, hogy egy hack megvalósításáról írok a WooCommerce kosároldalán, de később úgy döntöttem, hogy több trükkről is beszélek a módosításhoz. Szeretném megjegyezni, hogy ennek a blognak van egy külön rovata arról, hogy. ez a kérdés sok árnyalatot tartalmaz. Ma a cikk inkább az információk megjelenésére és megjelenítésére összpontosít az oldalon. Kezdjük magának a modulnak a beállításaival, majd fontolja meg a szállítás törlését és ezzel egyidejűleg a kosársablon megváltoztatását. Szerintem ez a bejegyzés nem csak kezdőknek lesz hasznos.
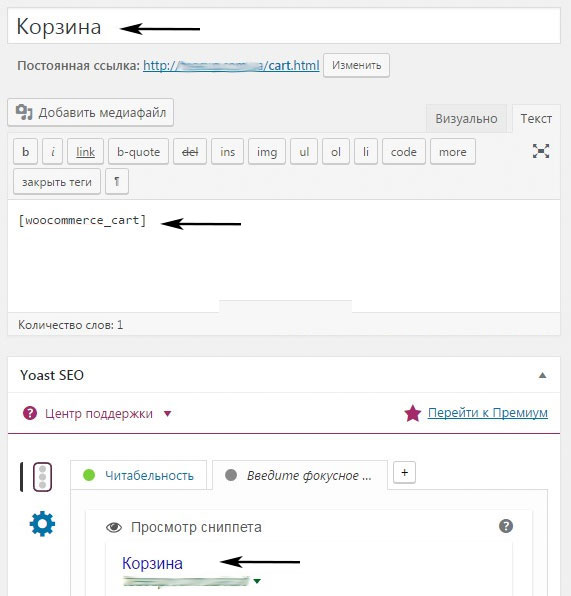
A WooCommerce egyik kezdeti lépésében a rendszer több kulcsoldalt hoz létre (beleértve a bevásárlókosarat is). Ha megnézi a tartalmát a szerkesztőben, egy rövid kódot fog látni.

Itt módosíthatja a címet, és hozzáadhatja a szöveg egy részét az oldalhoz. A META leírás címkéjét és címét is beállíthatja a segítségével.
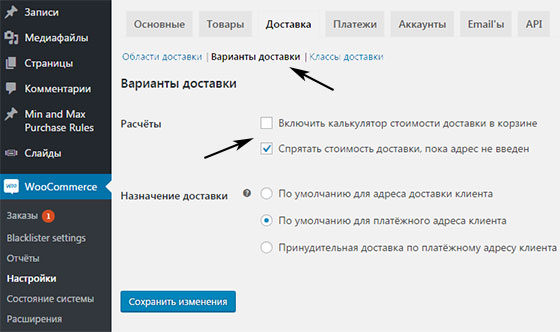
A modul beállításaiban különböző lehetőségek állnak rendelkezésre a kosár kezeléséhez. Ezek közül néhányat a „Kézbesítés” - „Kézbesítési lehetőségek” fülön talál.

A „Számítások” menüpontban a következőket teheti:
- helyezzen be egy szállítási kalkulátort a kosarába;
- költségének megjelenítésének elrejtése, ha a cím még nincs kitöltve.
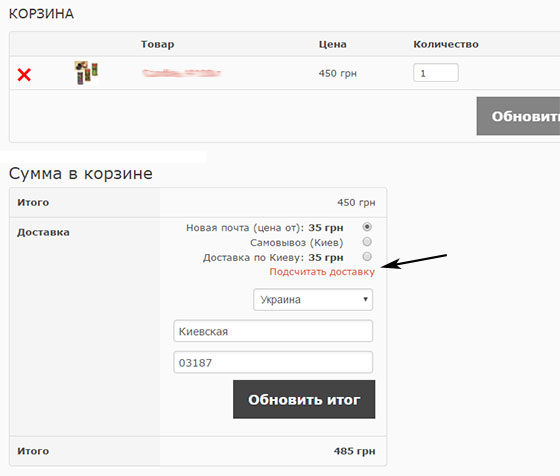
Ha a szállítási számítás engedélyezve van, egy megfelelő hivatkozás jelenik meg a WooCommerce kosár oldalán. Ha rákattint, a felhasználó a cím megadására szolgáló mezőket látja.

Hogyan lehet eltávolítani a szállítást a kosár oldaláról
Tulajdonképpen a következő feladatunk az, hogy a rendelés formálásánál minden feleslegeset eltávolítsunk, ami nem kapcsolódik az áruk kiválasztásához és mennyiségéhez. Alapértelmezés szerint, mint láthatja, ez nincs megadva a bővítmény beállításaiban, de ennek van egy bizonyos értelme. Minél kevesebb különböző zavaró és zavaró tényező található az Ön online áruházában, annál valószínűbb, hogy a vevő képes lesz befejezni a folyamatot.
A probléma megoldásához szükségünk van a következő feltörésre a témádból (custom-function.php vagy function.php):
| function delshipping_calc_in_cart( $show_shipping ) ( if ( is_cart() ) ( return false ; ) return $show_shipping ; ) add_filter( "woocommerce_cart_ready_to_calc_shipping", "delshipping_calc_in_cart" , 99 ) ; |
function delshipping_calc_in_cart($show_shipping) ( if(is_cart()) ( return false; ) return $show_shipping; ) add_filter("woocommerce_cart_ready_to_calc_shipping", "delshipping_calc_in_cart", 99);
WooCommerce kosársablon
A WooCommerce kosároldalához tartozó összes fő sablonfájl a kosár mappában található. Hadd emlékeztessem, mire van szüksége, miután átmásolta a sablonok mappáját a gyermektémába. Alapértelmezés szerint a könyvtár több fájlt tartalmaz:
- cart-totals.php
- keresztértékesítés.php
- kosár-üres.php
- cart-item-data.php
- cart-shipping.php
- mini-cart.php
- tovább-to-checkout-button.php
- szállítási kalkulátor.php
Mindegyik felelős bizonyos funkciókért, például a cross-sells.php fájlban a keresztértékesítések megjelenítése van megadva, a cart-empty.php-ben az üres kosár feldolgozása stb. Az összes oldalelem kimenetét igényeinek megfelelően módosíthatja. Bár néhány szerkesztés általában hackekkel/snittekkel történik, például a bejegyzésben.
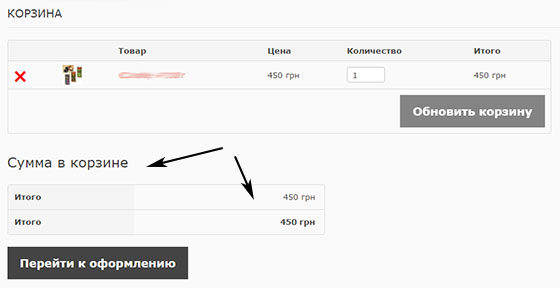
Nézzünk meg egy példát, hogy kicsit tisztázzuk a munka logikáját. A korábbi WooCommerce kosárbeállítási lépés feltörése után megszabadultunk a szállítástól, de az oldal így is kicsit furcsán néz ki.

Ha alaposan áttanulmányozza a kosár sablon fájljait, látni fogja, hogy a termékek alatti sor felelős a blokk megjelenítéséért:
add_action("woocommerce_cart_collaterals", "woocommerce_cross_sell_display"); add_action("woocommerce_cart_collaterals", "woocommerce_cart_totals", 10);
Most lényegében 3 lehetőséged van az egész elrejtésére:
- kommentálja a sort a do_action paranccsal a cart.php-ben;
- használja a remove_action függvényt a custom-function.php (vagy function.php) fájlban;
- javítsa ki a cross-sells.php és cart-totals.php fájlokat, amelyeket ezek a függvények közvetlenül hívnak meg.
A fenti módszerek bármelyikének végrehajtása után nem csak a végső árblokk lesz elrejtve, hanem a megrendelés fizetésére szolgáló hivatkozás is. Ezért vissza kell küldenie a megfelelő gombot a WooCommerce kosár oldalára. Add hozzá a cart.php-hez az űrlap után:
![]()
Ez csak egy példa a sablonnal való munkára, remélem érted a lényeget. Elvileg 2 lehetőség van a módosítására - közvetlenül a fájlokban (egyszerűbb és vizuálisabb), vagy a hookon és a remove_action / add_action függvényeken keresztül dolgozva (helyesebbnek és rugalmasabbnak tűnik). Bármelyik lehetőséget is választja, ne feledje, hogy az alárendelt témában lévő bolt elrendezésének másolatát módosítani kell.
Ha bármilyen egyéb kérdése/kiegészítése van a WooCommerce kosár beállításával és az oldal megfelelő oldalának módosításával kapcsolatban, írja meg kommentben.
A Regenerate Thumbnails plugin azoknak fog tetszeni, akiknek már van boltjuk, és az összes kép az előző témához igazodik. Ez a beépülő modul átméretezi az összes WordPress Media Library képét, hogy megfeleljen az Ön igényeinek új téma. Dönthet úgy, hogy ezt nem teszi meg áladatokkal, vagy teljesen kihagyhatja ezt a beépülő modult (de továbbra is javasoljuk a szolgáltatásainak használatát, akkor minden médiafájl helyes méret teszteléshez).
Az olyan beépülő modulok, mint az Envato Toolkit, azonban nagyon fontosak a ThemeForesttől vásárolt témák esetében, így biztosítva, hogy értesüljön a témafrissítésekről.

Ha a ThemeForestből származó témát használ, mint például a Savoy példánkban, a témafrissítések nyomon követéséhez adja meg a Marketplace felhasználónevét és titkos API-kulcsát az Envato WordPress Toolkitben.
Beállítások elemre
A beállításnak ez a része nagyon érdekes, most elkezdi elképzelni a jövőbeli webhely kialakítását.
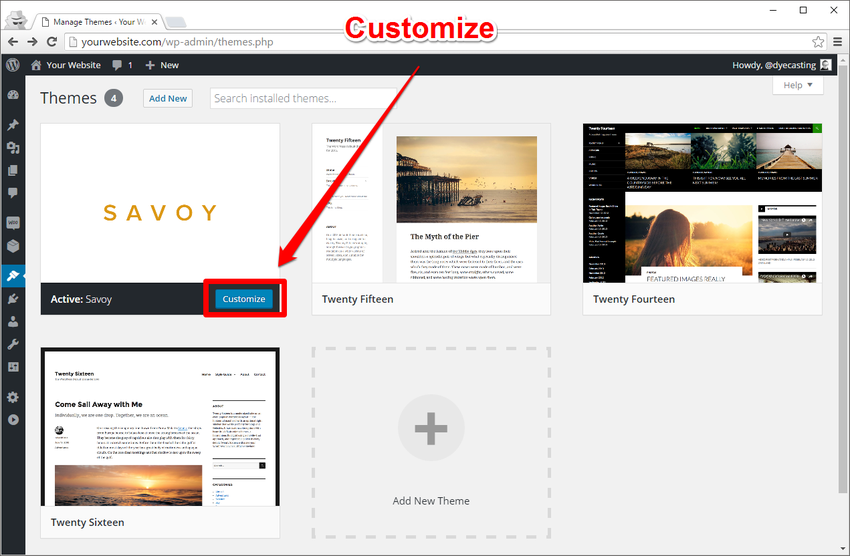
A menüből hozzáférhet a WordPress testreszabásához Megjelenés → Testreszabás.

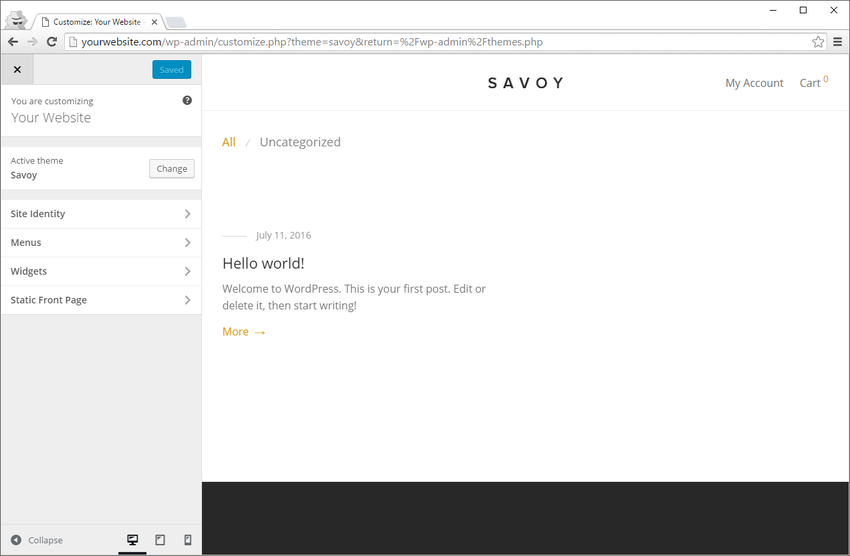
Üdvözöljük a WordPress testreszabásban:

Itt módosítunk néhány dolgot, majd áttérünk a mélyebb beállításokra.
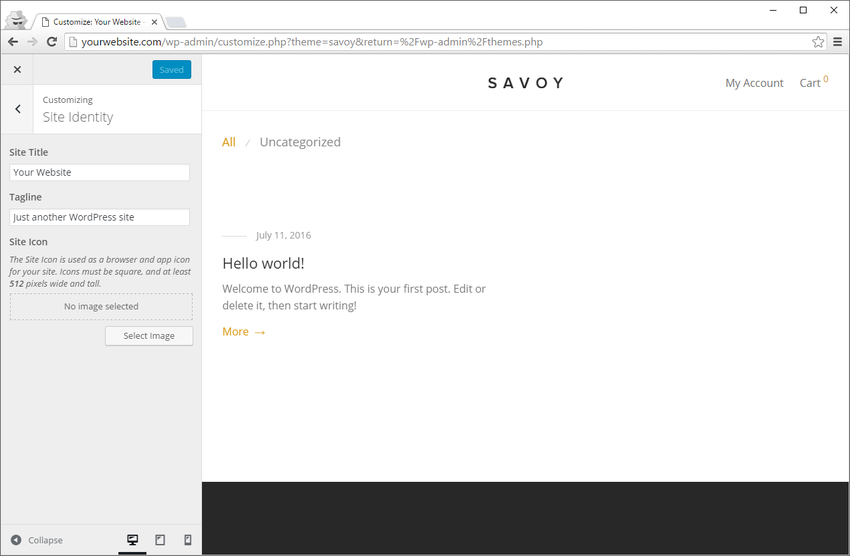
Az első dolog, amit látni fog, a Site Identity lesz. Itt módosíthatja az oldal nevét és reklámszlogenjét.

Néha itt hozzáadhat fejlécképet vagy webhelyikont (ez a témától függ).

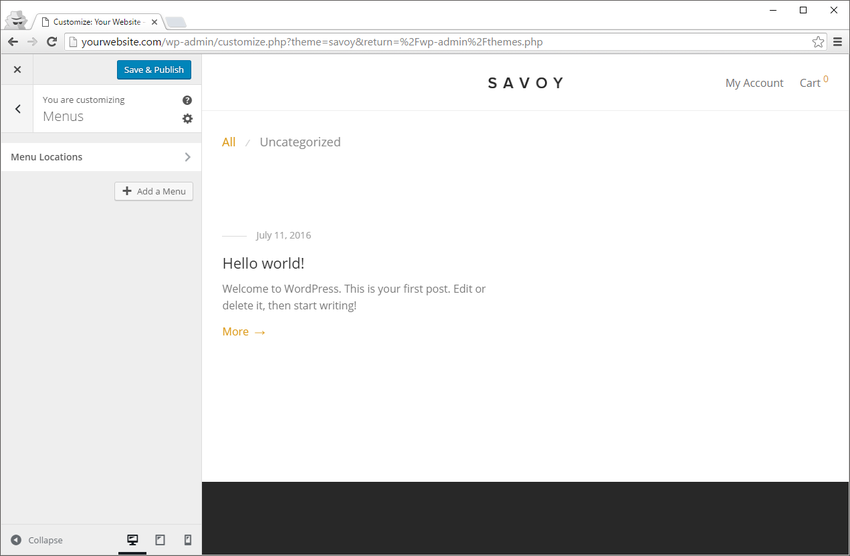
Ha még nem hozott létre oldalakat, alig van mit testreszabni. A WooCommerce azonban automatikusan hozzáad néhány új oldalt, amelyeket fel szeretne venni a menüjébe.
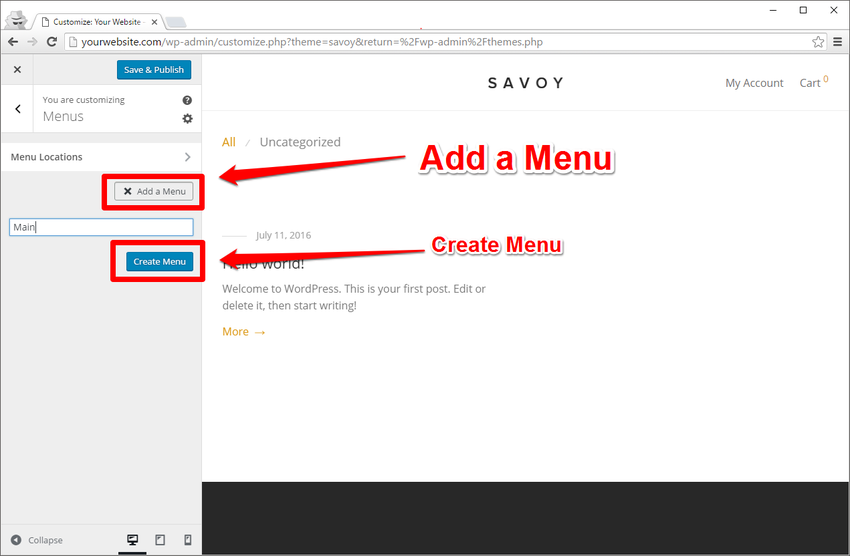
Könnyen hozzáadhat és létrehozhat új menüt:

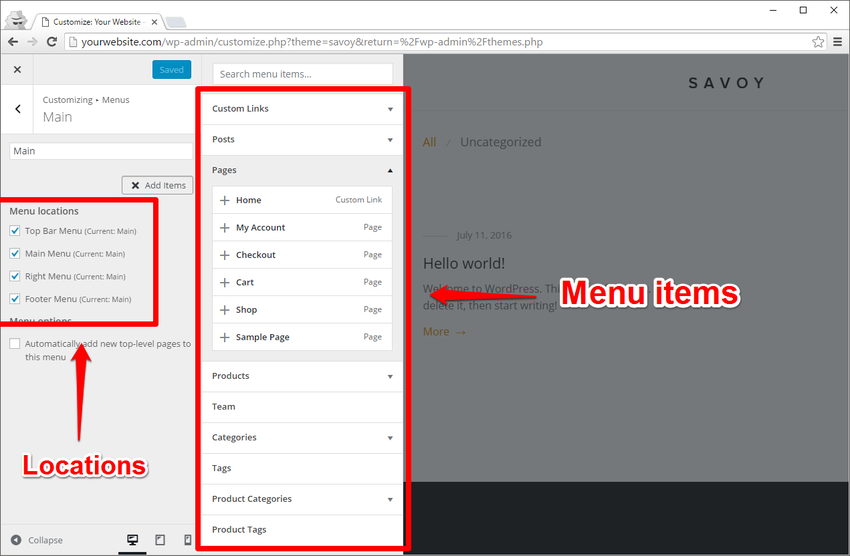
Miután hozzáadott egy menüt (egy vagy több), kiválaszthatja, hogy az és a részei (például linkek, bejegyzések, oldalak, termékek) hol helyezkedjenek el.

Ön szabadon testreszabhatja webhelye funkcióit. Ne féljen kísérletezni.
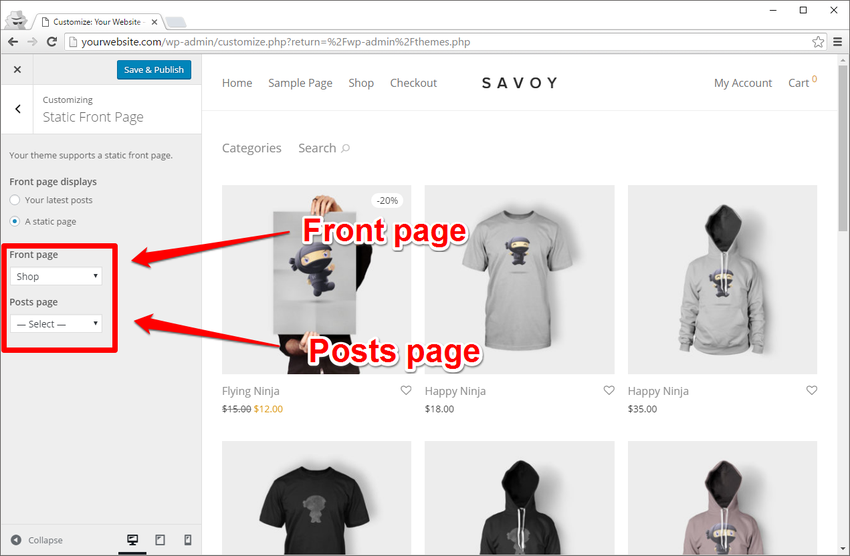
Mielőtt befejeznénk a WordPress testreszabóval való munkát, létre kell hoznia webhelye kezdőlapját:

Jelölje be a „Kezdőlap megjelenítése” elemet „Statikus oldal”-ként, és válassza a „Kezdőlap” – „Üzlet” lehetőséget a legördülő menüből. A bolt oldala automatikusan létrejött a telepítés során WooCommerce bővítmény.
Mi a helyzet a bejegyzések oldalával, minden attól függ, hogy szeretne-e blogot írni a WooCommerce webhelyén. Ha igen, akkor létre kell hoznia egy blogoldalt, és ki kell választania azt a WordPress testreszabásában vagy a Beállítások → Olvasás menüben.
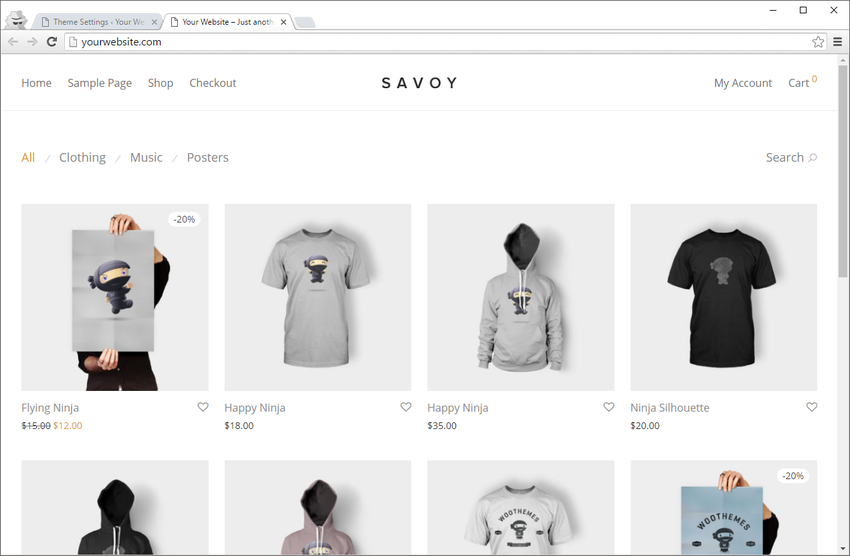
Eredmények
Az alapbeállítások után látni fogja, milyen nagyszerűen tud kinézni az online áruház használata WooCommerce téma.

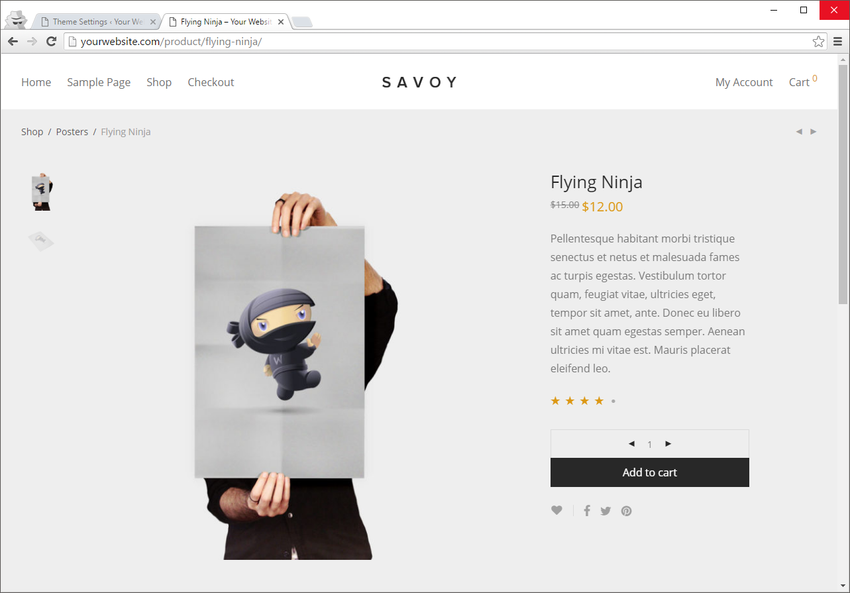
A termékoldalak csodálatosan néznek ki:

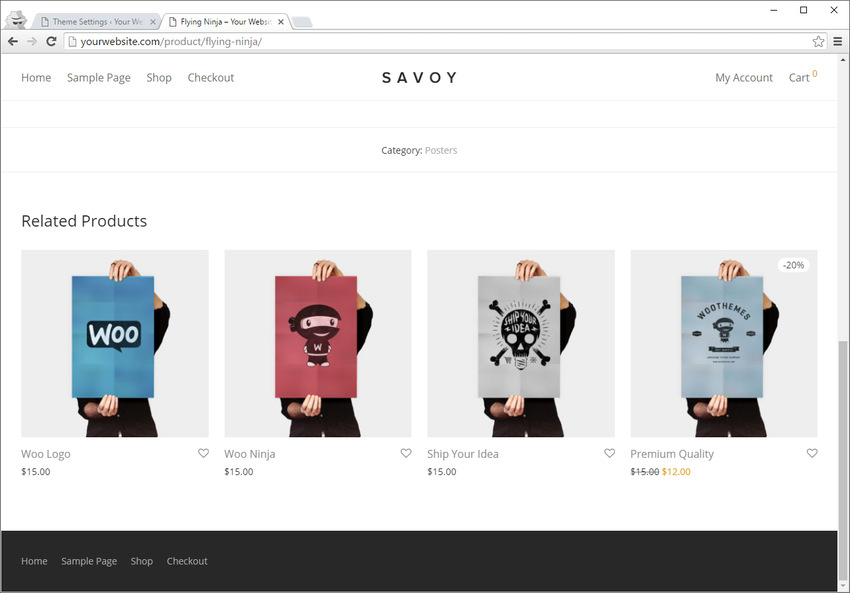
Van még egy blokk is hasonló termékekkel:

A Savoy lehetővé teszi webhelye számos elemének személyre szabását, és nem csak az általunk tárgyaltakat (figyelmesen olvassa el a téma dokumentációját, hogy megtudja a jellemzőit). Csak azokat a beállításokat mutattuk meg, amelyekkel elvégezhető WordPress használatával Testreszabó és amelyek minden témához azonosak.
Eredmények
Nézze meg, milyen egyszerű megtenni az első lépéseket egy új WooCommerce téma beállításához, és milyen szépek a kifejezetten a WooCommerce számára készített témák? De ez még nem minden!
Az üzletébe is megtalálhatja.
Biztosak vagyunk benne, hogy talál egy nagyszerű WooCommerce témát, amely tökéletesen illeszkedik az online áruházához.
Tetszett az anyag?
A WordPress blogolási CMS-nek számít. Valójában azonban szinte bármilyen bonyolultságú webhelyet készíthet a WordPress CMS segítségével. Ennek bizonyítására megmutatjuk, hogyan hozhat létre online áruházat a WordPress-en a WooCommerce bővítmény használatával.
Ez csak a lecke első része, amely után javasoljuk, hogy olvassa el az „Online áruház a WordPress-en a WooCommerce bővítmény használatával – 2. rész” elolvasását.
Először is folytatnia kell vele a munkát. Javasoljuk, hogy webhelye tárhelyszolgáltatást biztosítson. Ahhoz, hogy online áruházat hozzon létre a WordPress rendszeren, alapismeretekkel kell rendelkeznie a WordPress használatáról. Ehhez olvassa el a "" részt. Ha tudja, hogyan kell dolgozni a WordPress-szel, olvasson tovább.
Töltse le a WooCommerce bővítményt

Online áruház létrehozásához a WordPress rendszeren szüksége lesz a WooCommerce bővítményre<- перейдите по ссылке и скачайте плагин. Если плагин скачали, то можете сразу , а затем активировать его. После активации плагина, в админке WordPress вы увидите новый тип записи Products и новую вкладку для настройки плагина WooCommerce.
A WooCommerce beállítása
A WooCommerce beállítása talán a legfontosabb lépés a WordPress online áruház létrehozásában.
WooThemes - sablonok az online áruházhoz
Kezdésnek ajánljuk ingyenesen letölthető vagy megvásárolható speciális sablon a WooCommerce számára. Ezután telepítse ezt a sablont. Ez lehetővé teszi, hogy megszabaduljon attól, hogy saját maga készítsen sablont vagy rendeljen egyet.
A WooCommerce oroszosítása
Az online áruházzal való munka kényelmesebbé tétele érdekében javasoljuk a WooCommerce bővítmény oroszosítását. Ehhez telepítenie kell a Saphali Woocommerce orosz bővítményt. Ezt követően a teljes plugin felületet lefordítják oroszra, és hozzáadják az orosz pénznemeket. Használhat kódot is.
Online áruház oldalak beállítása
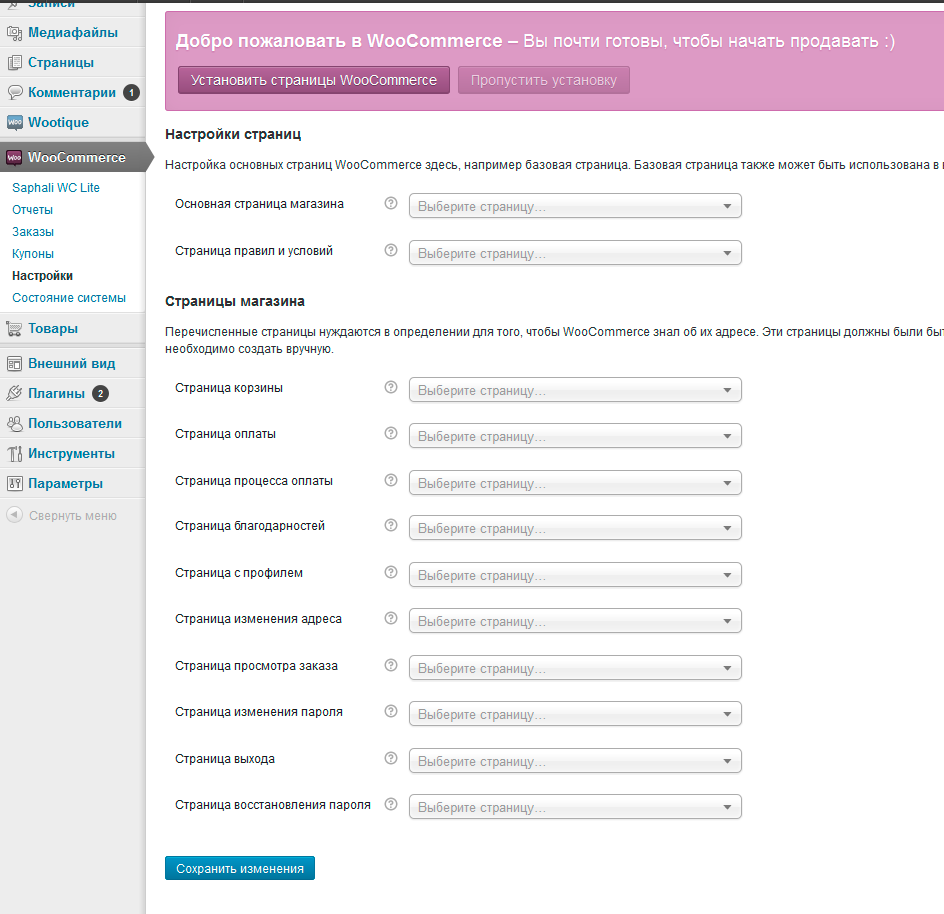
A WooCommerce beépülő modul telepítése után a rendszer felkéri az online áruház oldalainak konfigurálására. Ezt először meg kell tenni. Az oldalbeállításokhoz kattintson a "WooCommerce oldalak beállítása" gombra, vagy lépjen a WooCommerce lapra -> Beállítások -> Oldalak.

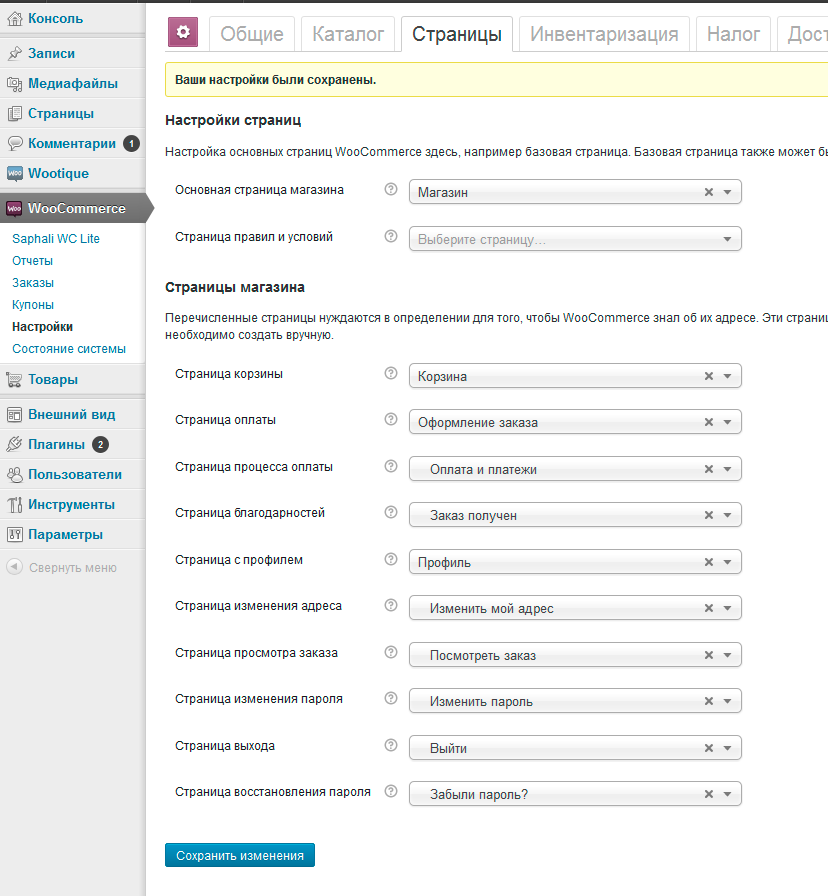
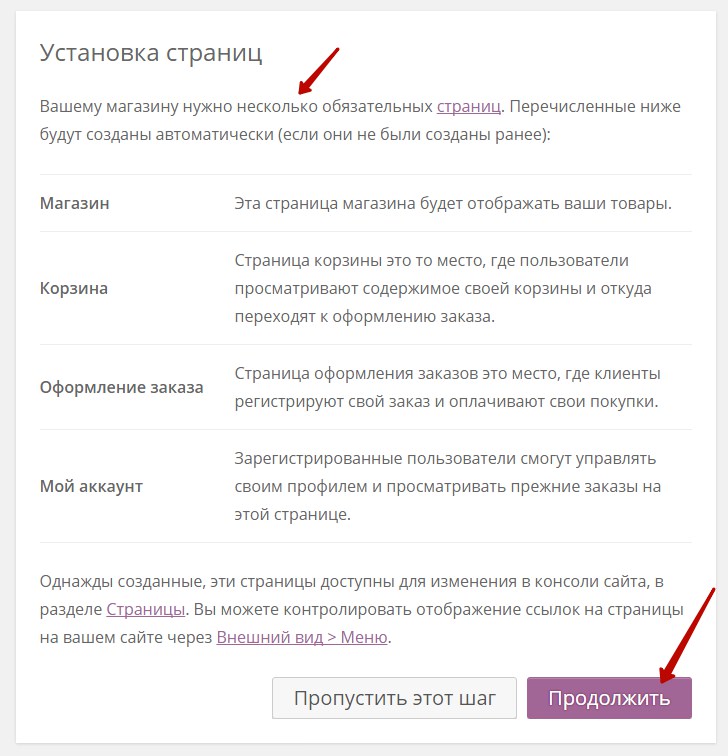
A WooCommerce bővítmény telepítésekor az oldalakat automatikusan létre kell hozni, de ha ez nem történik meg, akkor létre kell hozni szükséges oldalak egymaga. Az alábbiakban megtalálja ennek módját. A beállítások oldalon az alábbi képhez hasonlóan meg kell határoznia ezeket az oldalakat.

Egyéni oldalak létrehozása a WooCommerce számára
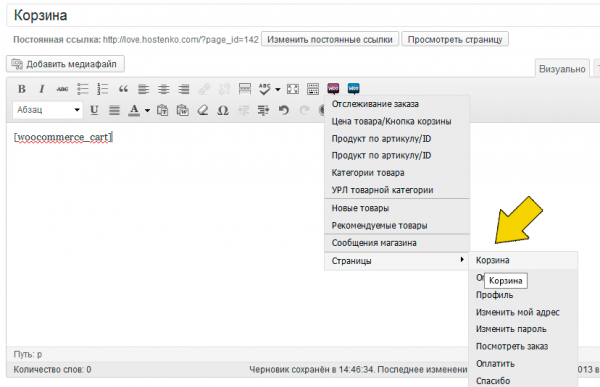
Ha valamilyen okból az oldalak nem jöttek létre automatikusan, tegye ezt manuálisan az alábbiak szerint. Hozzon létre egy WordPress oldalt "Kosár" névvel. A kosár ezen az oldalon történő aktiválásához adjon hozzá egy rövid kódot az oldal tartalmához:
Ezt a bemeneti gombbal lehet megtenni vizuális szerkesztő, ahogy az alábbi ábrán is látható.

Hasonló módon kell létrehoznia más oldalakat is.
rövid kód a WooCommerce számára
Minden esetre az alábbiakban közzétesszük a WooCommerce összes szükséges rövid kódját.
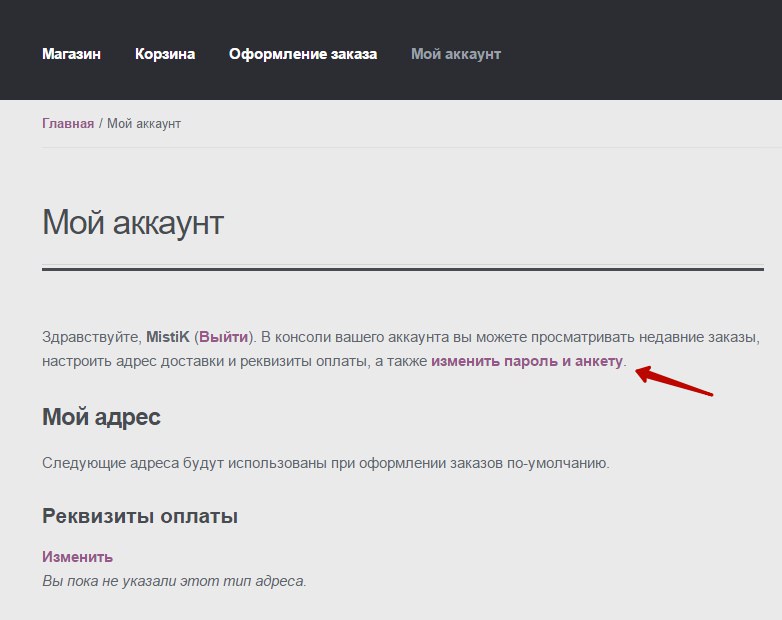
Változtasd meg a címemet
Jelszó módosítása
Megrendelés megtekintése
Fizetés
Új termékek
Ezzel a fő munka lezárul, akárcsak az első rész. Olvassa el tovább "Online áruház a WordPress-en a WooCommerce bővítmény használatával – 2. rész".
Mondd el a barátaidnak

Tetszik a blog? - Olvassa el a VKontakte-ot
Iratkozzon fel, és kapjon hasznos cikkeket e-mailben!
Szuper népszerű plugin - WooCommerce szánt e-kereskedelemés lehetővé teszi elektronikus és fizikai termékek értékesítését is, bármilyen formában és méretben. Ez a bővítmény nagyon rugalmas, funkcionális és bármilyen WordPress témához alkalmas, bár ajánlott a - témához tartozó bővítmény használata. On pillanatnyilag A woocommerce bővítmény az interneten található összes online áruház több mint 30%-ára telepítve van. Ha saját webáruházat szeretne létrehozni, akkor ez a beépülő modul ideális választás, mivel abszolút mindent tartalmaz az online áruház létrehozásához és működtetéséhez. A bővítmény jellemzői:
A bővítmény beállításai oroszul, minden egyszerű és világos!
WooCommerce bővítmény Teljesen ingyenes!
Egyértelmű asszisztens a bővítmény telepítése és konfigurálása.
Videó leckék a pluginnal való munkáról.
Termékszállítás beállítása, dropshipping támogatás.
Széles fizetési lehetőségek, többség bankkártyák, PayPal, BACS (banki átutalás), utánvétes stb.
Teljes ellenőrzés az online áruház felett, adószámítások, készletszintek, felhasználói fiókok kezelése stb.
A WooCommerce lehet szinte minden szolgáltatással integrálva!
További több mint 300 elérhető bővítmények.
Széles beállítások, nyitott forráskód, hozd létre webáruházadat!
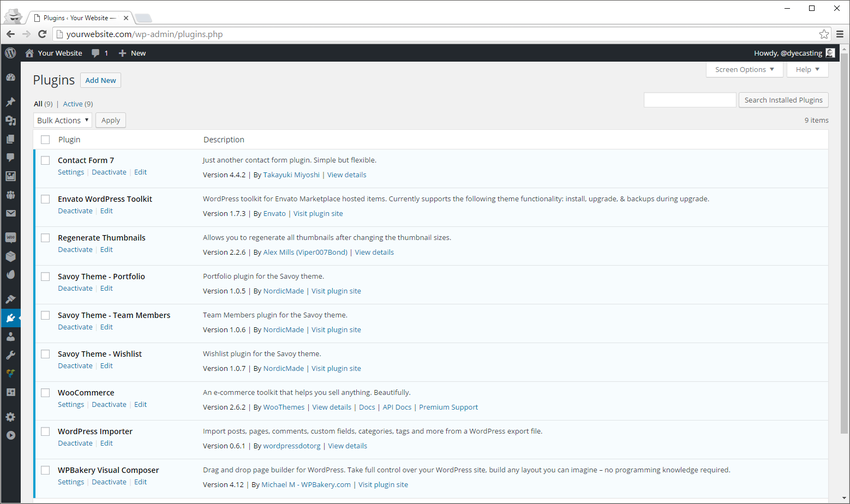
A bővítményt közvetlenül a WordPress adminisztrációs paneléről telepítheti. Lépjen a fülre: Bővítmények - Új hozzáadása, írja be a bővítmény nevét a keresőmezőbe, nyomja meg az Enter billentyűt, telepítse és aktiválja a bővítményt.

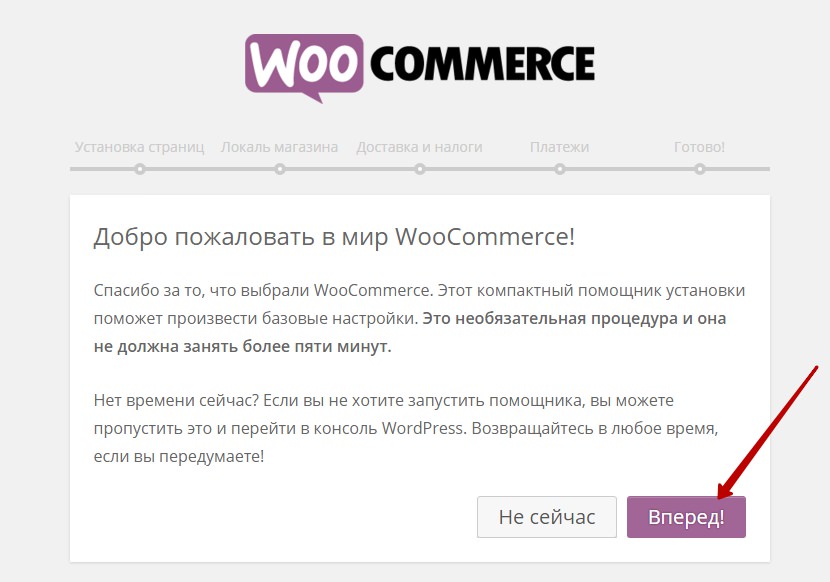
A beépülő modul telepítése és aktiválása után elindít egy kompakt telepítési asszisztenst, amely segít a végrehajtásban alapbeállítások. Az asszisztens elindításához kattintson a Tovább gombra. Kattinthat a - Nem most gombra, majd bármikor elindíthatja a telepítősegédet az adminisztrációs panelről. Az alapbeállításokat javasolt az asszisztensben kitölteni, hogy később ne kelljen a plugin beállításainál kitölteni. Az asszisztens megkönnyíti és áttekinthetővé teszi az alapbeállítások kitöltését.

Az asszisztens következő oldalán látni fogja a szükséges oldalak telepítése Az oldalak telepítésének befejezéséhez kattintson az Ön webáruházára - Továbbítás gombra.

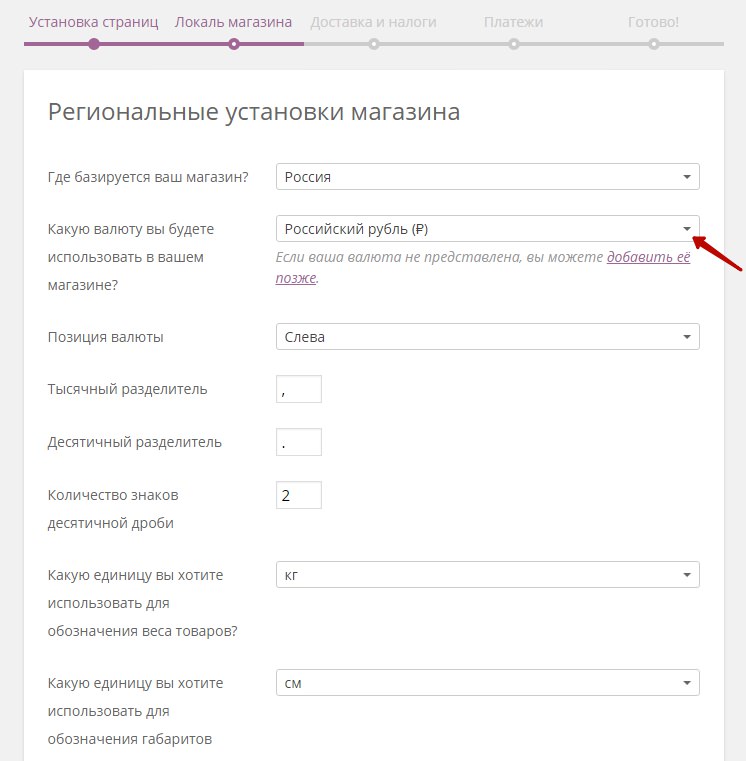
Az oldalon A regionális bolt beállításai, ki kell választania azt az országot, amelyben az üzlete található, és meg kell adnia az üzlete fő pénznemet. Itt is megadhat további információkat, és kattintson a - Folytatás gombra.

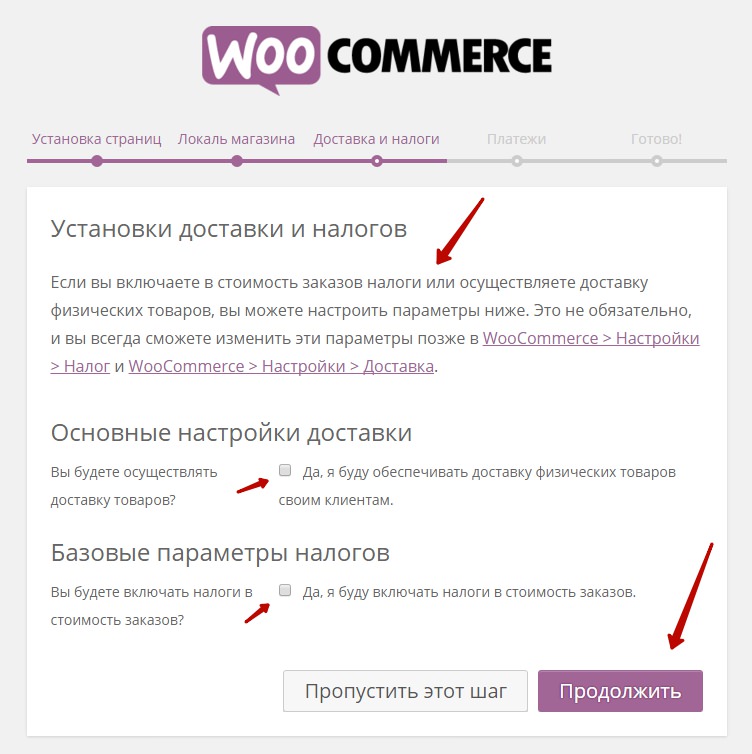
Következő az oldalon Szállítás és adók, jelezheti, hogy az üzletébe szállít-e árut, és az áruk árába beleszámít-e adót. Ha használni fogja ezeket a funkciókat, jelölje be a megfelelő négyzeteket. Kattintson a gombra - Folytatás.

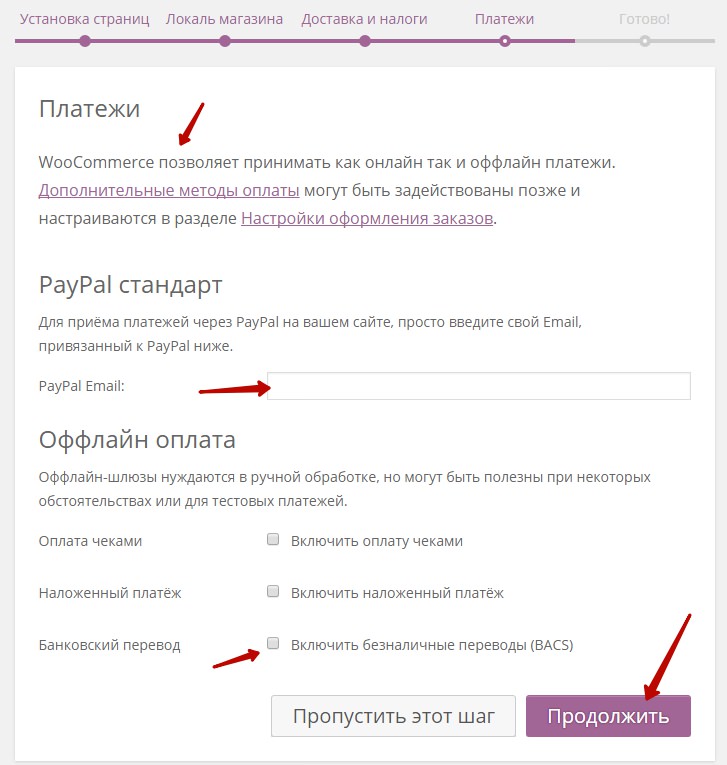
Ezután a Kifizetések oldalon kiválaszthatja, hogy mely fizetési módokat használja a webhelye. Itt is meg kell adnia e-mail címét, amely a PayPal szolgáltatáshoz kapcsolódik. A PayPal a WooCommerce bővítmény fő fizetési szolgáltatása. Ha nem rendelkezik saját PayPal-fiókkal, egyszerűen regisztrálja fiókját a PayPal webhelyén, hogy a webhelyén használja a PayPal szolgáltatást. A PayPal szolgáltatás minden típusú fizetést magában foglal. Kattintson a gombra - Folytatás.

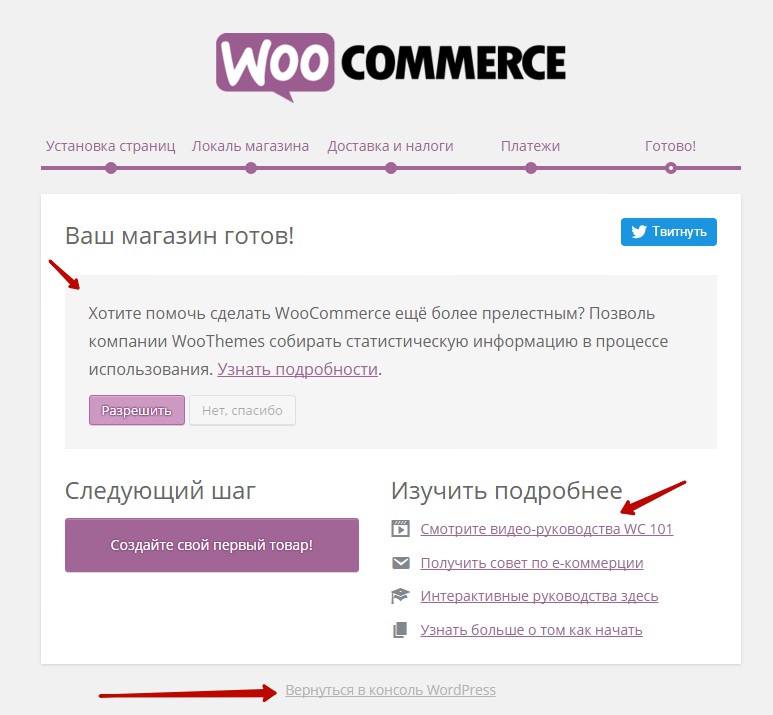
On utolsó oldal asszisztens, akkor további hivatkozások jelennek meg részletes leckéketés oktatóvideókat a WooCommerce bővítmény működéséről. A Wordpress adminisztrációs paneljének megnyitásához kattintson az alábbi fülre - Vissza a WordPress irányítópultjához.

WooCommerce bővítmény beállításai
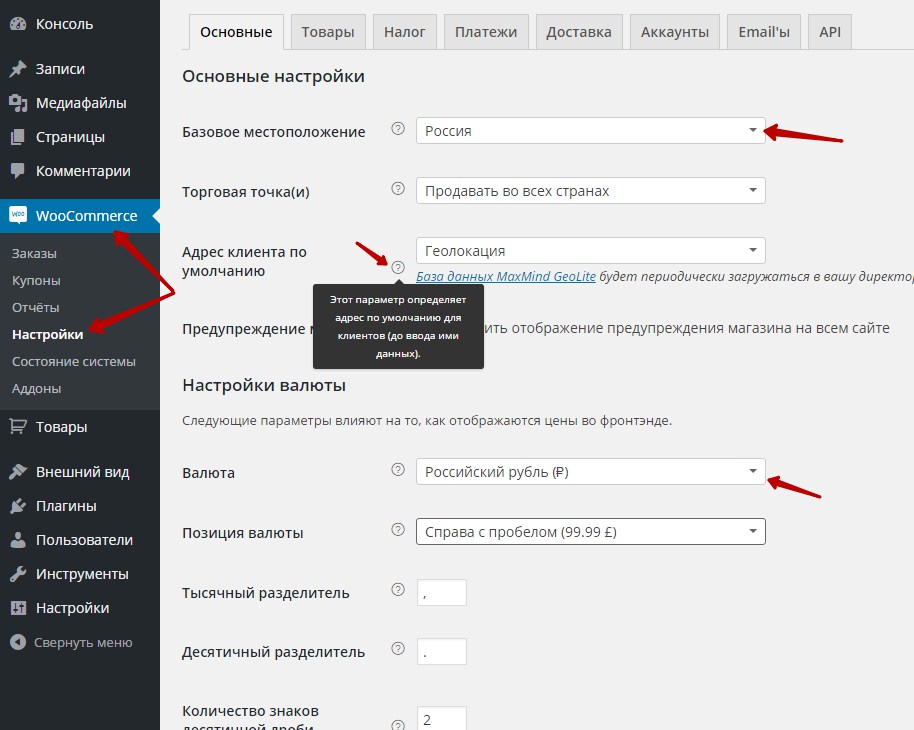
A bővítmény konfigurálásához lépjen a WooCommerce - Beállítások oldalra. Az asszisztensben megadott összes beállítás már megjelenik a bővítmény beállításaiban, kihagyhatod őket.
Alapvető
— Bázis helye, jelezze, hogy az Ön online áruháza melyik országban található. Az adókulcsokat ebből számítják ki, ha ezeket használja.
— Kimenet(ek), itt korlátozhatja azon országok listáját, amelyekben értékesíteni kíván. Válassza ki az értéket – Eladás csak bizonyos országokban, és adja meg az országokat.
— Alapértelmezett ügyfélcím Ez a funkció meghatározza az ügyfelek alapértelmezett címét az adatok bevitele előtt. Válassza a - Földrajzi helymeghatározás lehetőséget az automatikus észleléshez.
— Üzleti figyelmeztetés, Engedélyezhet egy figyelmeztetést, amely megjelenik az áruház webhelyén. Beállíthatja saját figyelmeztető szövegét. Ha valamit javít az oldalon, értesítheti a látogatókat.
— Valuta, válassza ki az üzlet pénznemét.
— Pénznem pozíciója kiválaszthatja, hogy a pénznem szimbólum hol, a számok melyik oldalán jelenjen meg.
— Ezres elválasztó Itt adhatja meg az ezres elválasztót. 1000
— Tizedes elválasztó, Megadhat elválasztót a tízezredik számjegyekhez. 10.000
— tizedesjegyek száma, A megjelenített árakban megadhatja a tizedesjegyek számát.

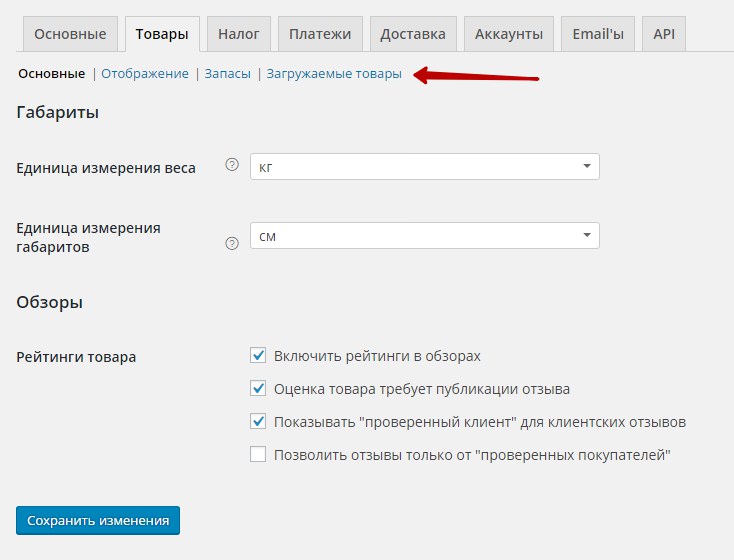
Áruk
— Alapvető, Itt adjuk meg a tömeg és a méretek szabványos mértékegységeit. Itt a termékértékeléseket is beállíthatja. Meghagyhatja alapértelmezettként. .

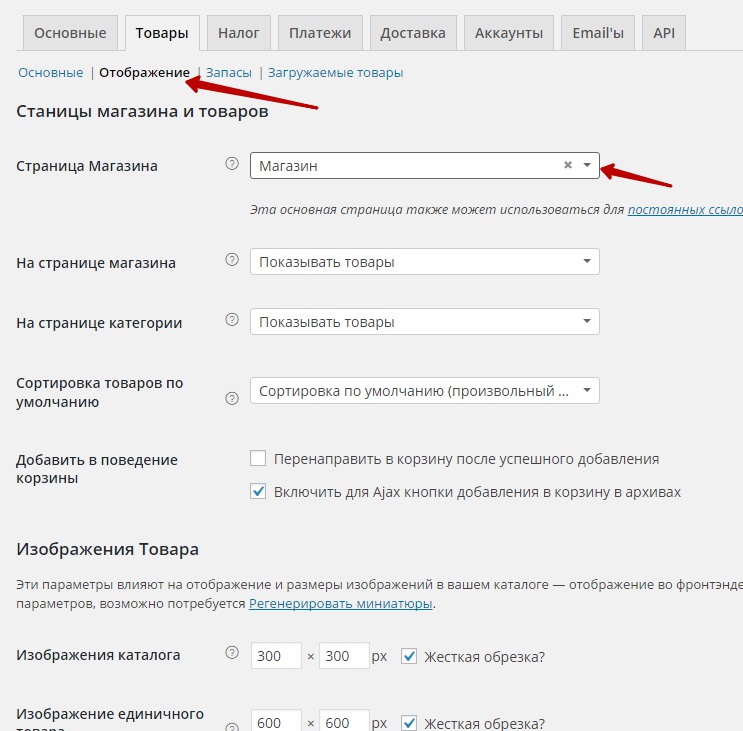
Kijelző.
— Áruház oldala, válassza ki üzletének főoldalát, ahol a termékarchívum megjelenik. Ha a telepítési asszisztensben megadta az alapbeállításokat, akkor az Áruház oldal már létrejön az Ön webhelyén. Ha nincs Áruház oldala, akkor hozzon létre egy Áruház oldalt, és válassza ki ezeket a beállításokat.
— On áruház oldala, Kiválaszthatja, hogy mi jelenjen meg az Áruház oldalon. Alapértelmezés szerint a termékek megjelennek, kategóriákat és alkategóriákat is hozzáadhat.
— Alapértelmezett termékrendezés kiválaszthatja, hogy a termékek hogyan legyenek rendezve, népszerűség, ár stb. szerint.
— Kosárba helyezés viselkedés, legjobb lehetőség alapértelmezés szerint az Ajax gombok.
— Termék képek, Beállíthatja a terméklistában használt alapértelmezett képméreteket. A termékképekhez a Lightboxot is aktiválhatja, ha rákattint, a kép megnagyobbodik.
Mentse el a változtatásokat.

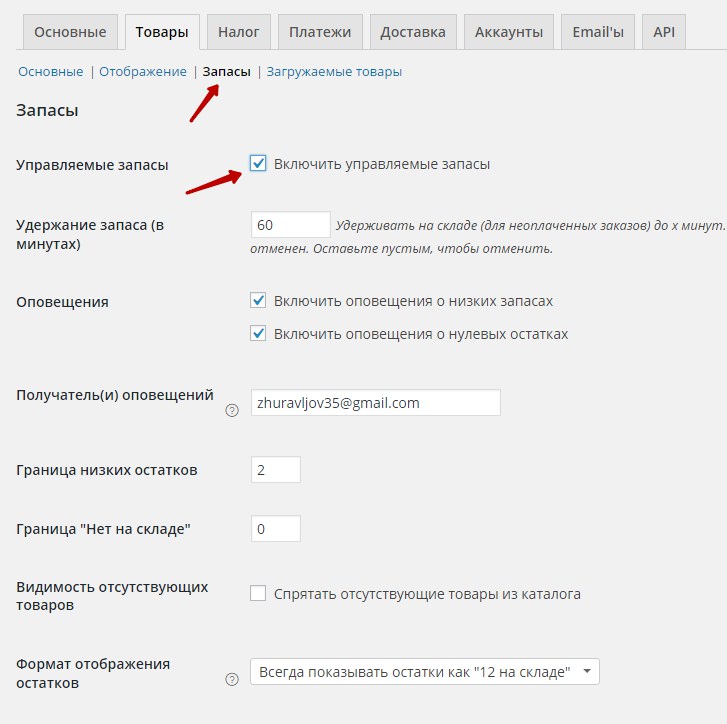
Készletek.
A készletbeállításokat akkor konfigurálhatja, ha az online áruháznak saját áruraktára van. A beállításokban engedélyezheti az alacsony készletszintről szóló értesítéseket, és megadhatja az e-mail címét, amelyre az értesítéseket küldje. Mentse el a változtatásokat.

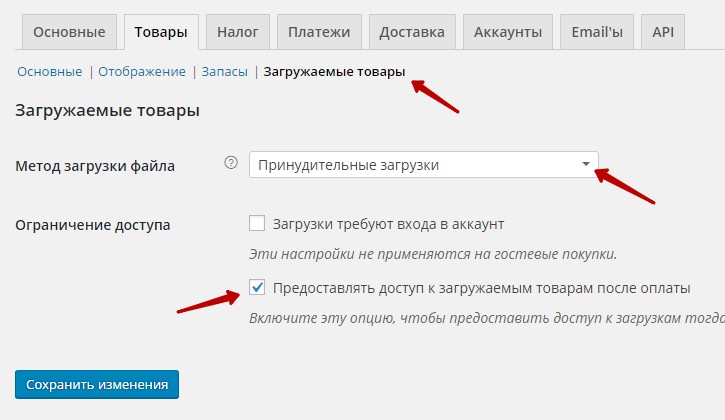
Letölthető termékek.
Itt adhatja meg a fájlfeltöltés módját, ha elektronikus termékeket értékesít. Korlátozhatja az elektronikus árukhoz való hozzáférést. Módosítások mentése.

Adó
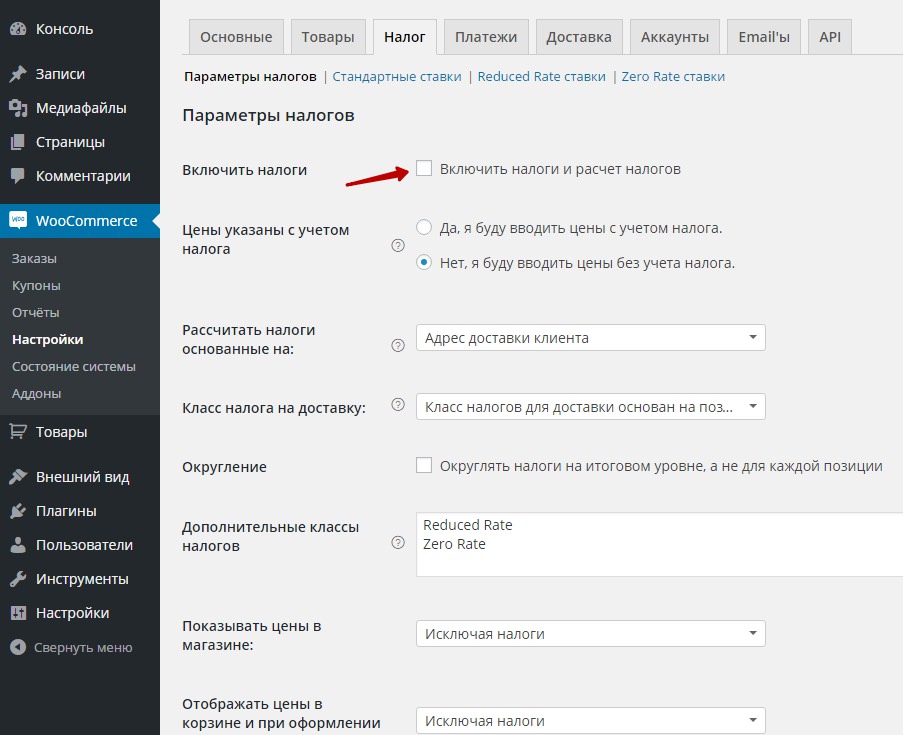
Adóbeállítások.
Webáruházában engedélyezheti az adóelszámolási funkciót, vagyis az árak adózással vagy anélkül kerülnek feltüntetésre. Módosítások mentése.

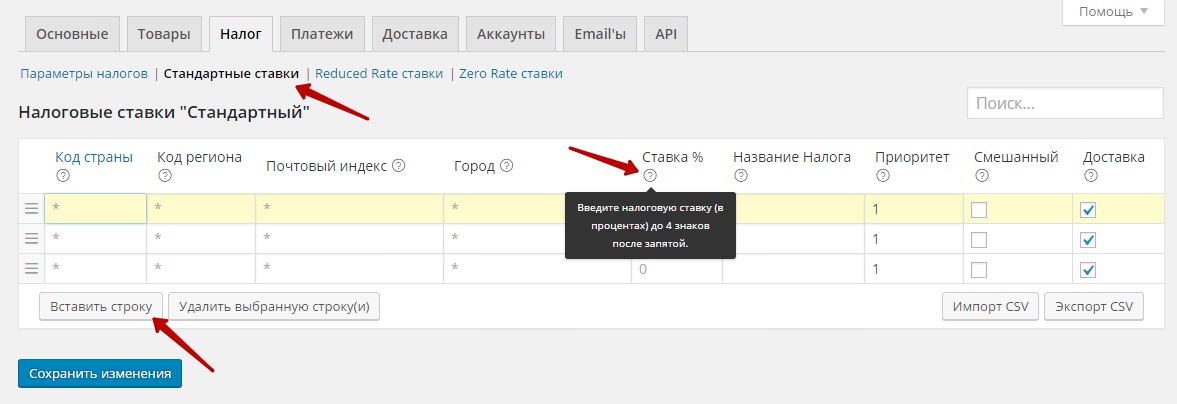
Normál árak.
Beállíthat egy táblázatot az üzletében alkalmazott tarifákról. Kattintson a gombra - Sor beszúrása, a táblázatban a megfelelő cellákban adja meg az ország- és régiókódot, az irányítószámot, a várost, a tarifa nevét, az adó nevét stb. Ha normál díjakat használ, akkor a csökkentett és a nulla díjakat nem kell használni. Módosítások mentése.

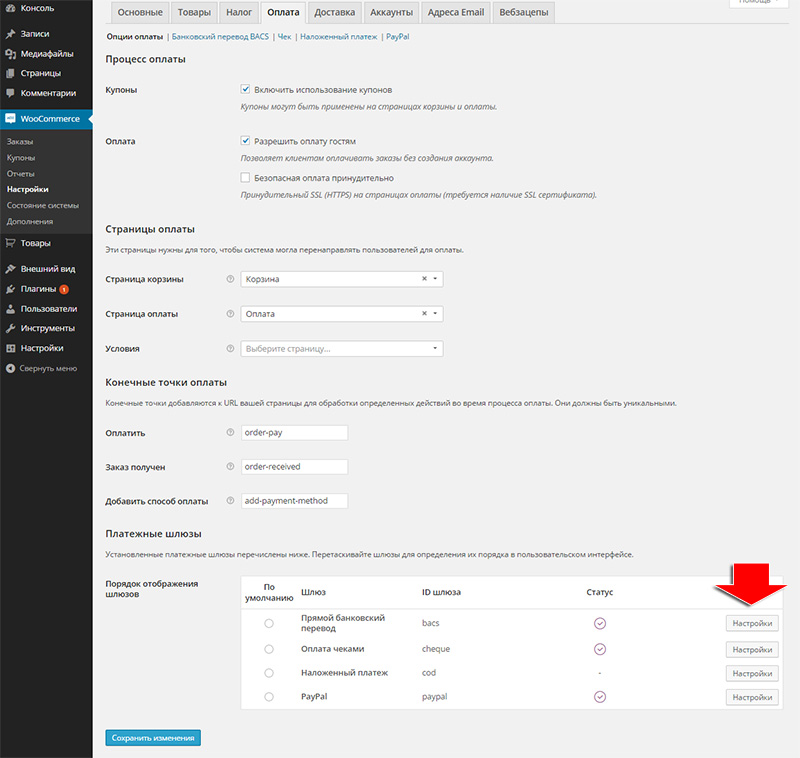
Kifizetések
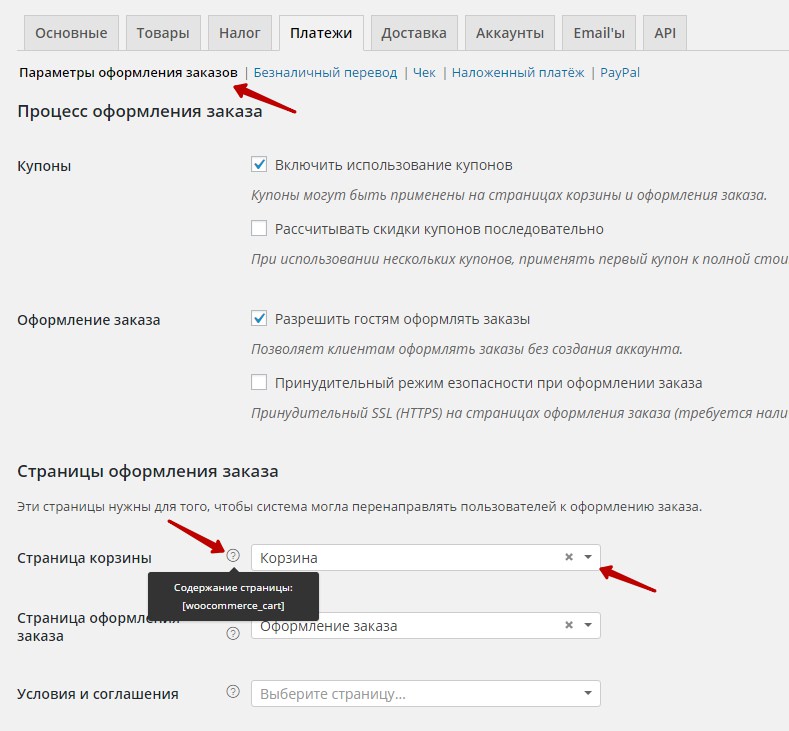
Rendelési lehetőségek.
— kuponok, Engedélyezheti a kuponok használatát. A kuponok lehetőséget biztosítanak a felhasználóknak a termékek kedvezményes vásárlására.
— Megrendelés leadása, Engedélyezheti vendégeknek, nem regisztrált felhasználóknak a rendeléseket.
— Oldalak rendelés leadása, meg kell adnia egy oldalt a - Kosár, Pénztár oldal, Feltételek és szerződések oldal számára, ha azt szeretné, hogy az ügyfél fizetés előtt elfogadja a feltételeket. Ha a beépülő modul beállítási asszisztensében először megadta az alapbeállításokat, akkor a Kosár és a Pénztár oldalaknak automatikusan létre kellett volna jönniük. Ellenőrizze, hogy speciális rövid kódokat kell-e megadni a Kosár és a Pénztár oldalon.
— A rendelés leadásának végpontjai, itt vannak a használt speciális kifejezések URL-cím bizonyos műveletek elvégzésére. Nem kell megváltoztatnod őket.
— Az átjárók megjelenítési sorrendje a következő A fizetési átjárók megjelenítési sorrendjét húzással testreszabhatja.
— Módosítások mentése.

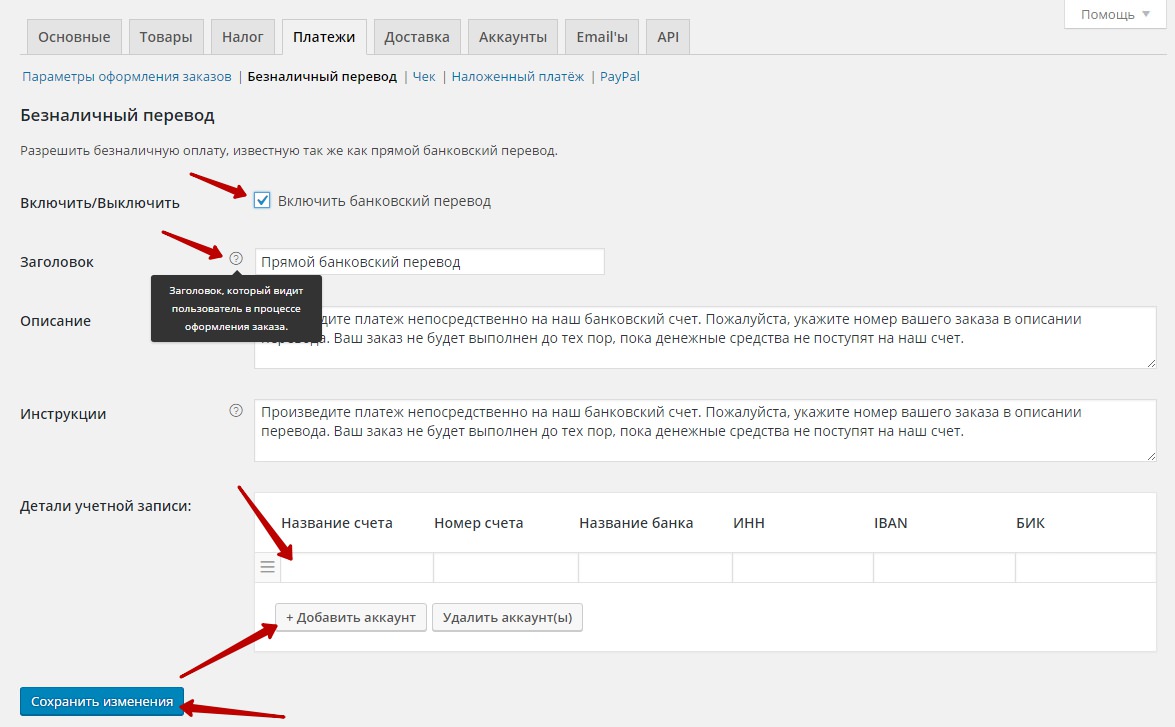
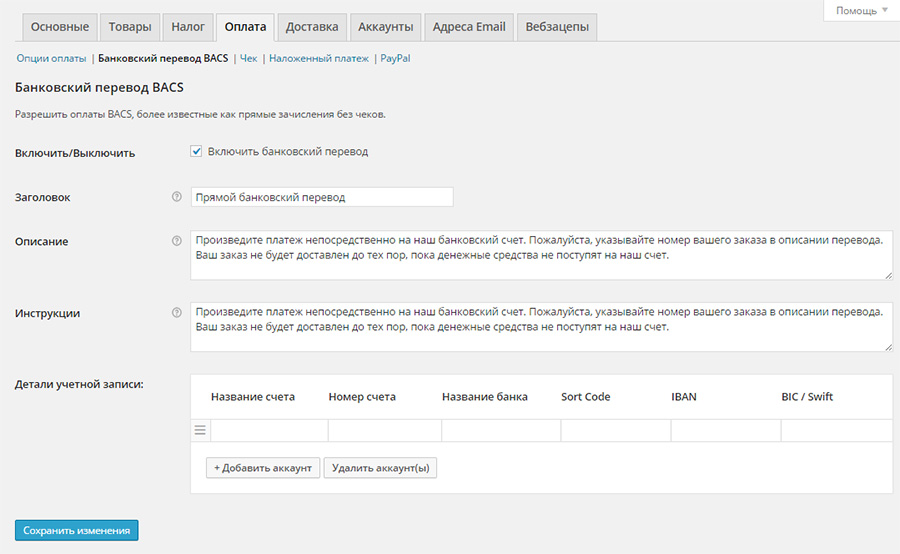
Készpénz nélküli átutalás.
Itt engedélyezheti az elektronikus átutalást az üzletében. Testreszabhatja az ügyfelek számára megjelenített címet, leírást és utasításokat. Részletesen fiókot banki adatokat kell megadnia. Ha több bankot szeretne hozzáadni, kattintson a gombra - Fiók hozzáadása lehetőségre. A végén Módosítások mentése.

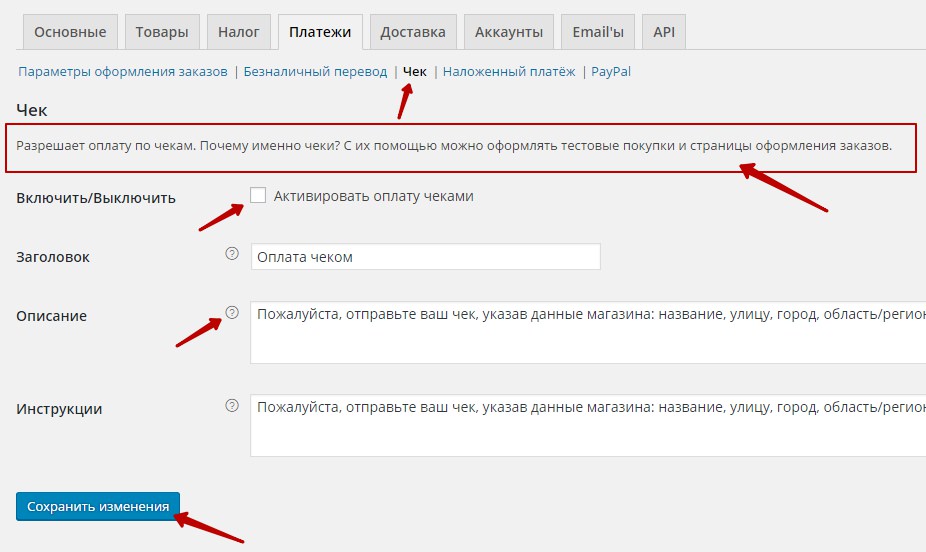
Engedélyezheti a csekkel történő fizetést, ami lehetővé teszi a próbavásárlások és a fizetési oldalak teljesítését. Lehetőség lesz az üzlet működésének ellenőrzésére. Módosítások mentése.

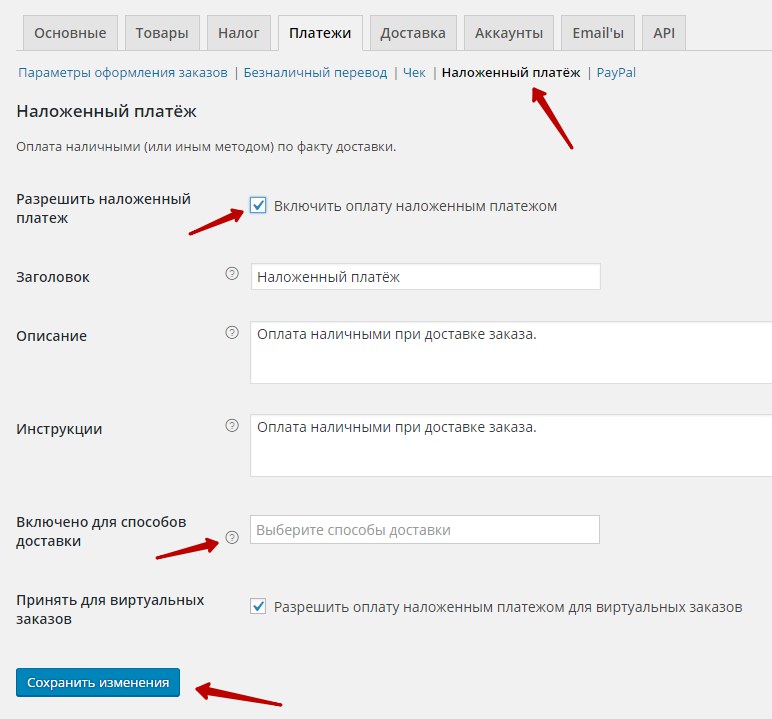
TŐKEHAL.
Engedélyezheti az utánvétet, vagyis az utánvétet. Megadhatja a szövegét, amely a Pénztár oldalon fog megjelenni. A készpénzes fizetéshez kiválaszthat bizonyos fizetési módokat, ha üresen hagyja a mezőt, akkor minden fizetési mód kerül alkalmazásra. Módosítások mentése.

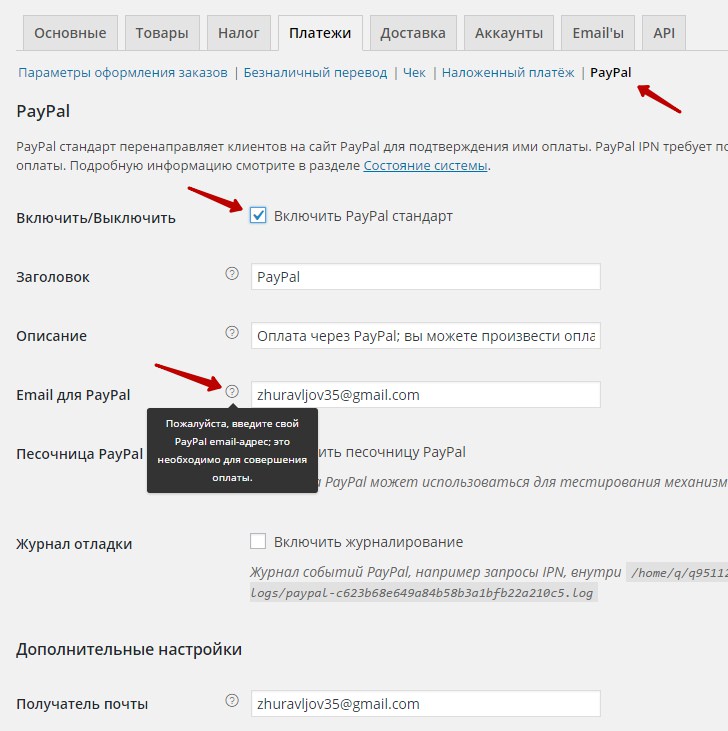
Fizetési módot a PayPal segítségével adhat meg. Regisztrált PayPal fiókkal kell rendelkeznie. Ezen az oldalon meg kell adnia az adatait, amelyeket megtudhat az Ön személyes fiók PayPal szolgáltatás. Módosítások mentése.

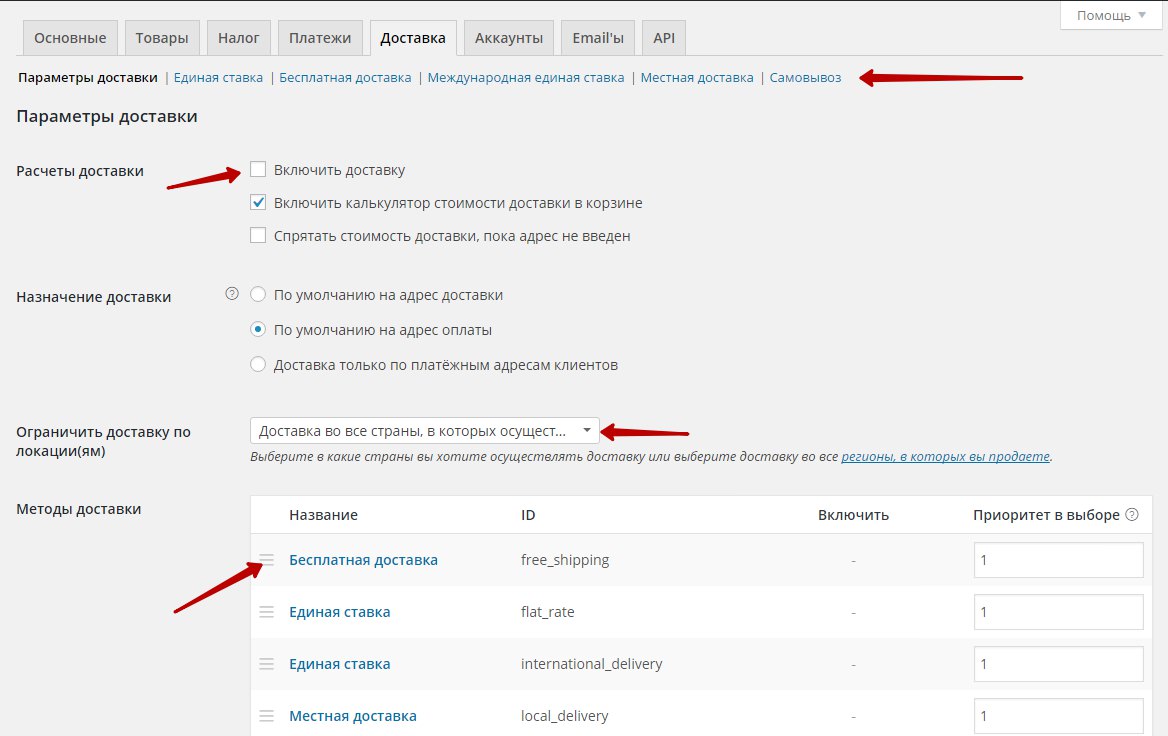
Szállítás
Ha használja az online áruházban a termékszállítás funkciót, akkor engedélyezheti a kiszállítást és konfigurálhatja a szállítási beállításokat. Kiválaszthatja és konfigurálhatja a szállítási módokat. Módosítások mentése.

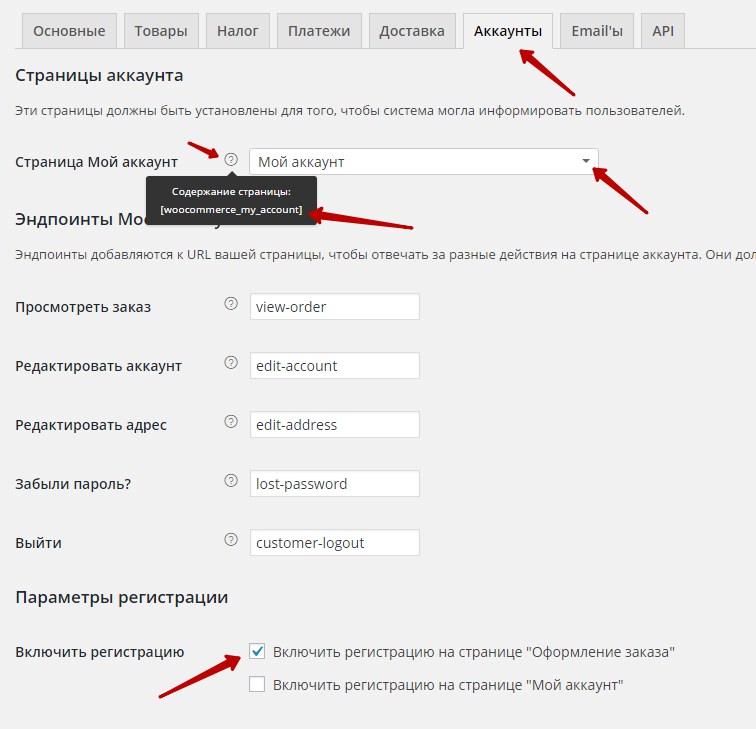
Fiókok
— fiókom oldala, válasszon egy oldalt a Fiókom oldalhoz, ahol minden felhasználó adatai megjelennek. Ha a telepítési asszisztensben már az elején megadta az alapbeállításokat, akkor az oldalnak automatikusan létre kellett volna jönnie, és itt szerepelnie kell. Egy speciális rövid kódot kell megjeleníteni az oldalon.
— Fiókom végpontjai, változatlanul hagyható.
— Regisztráció engedélyezése, oldalakon engedélyezheti vagy letilthatja a regisztrációt - Megrendelés leadásaés a Saját fiók. A Checkout oldalon engedélyezheti a bejelentkezési emlékeztetőt a visszatérő ügyfelek számára.
— Fiók létrehozása, Engedélyezheti vagy letilthatja a felhasználónév automatikus létrehozását egy e-mail címből és a jelszó létrehozását.
— Módosítások mentése.

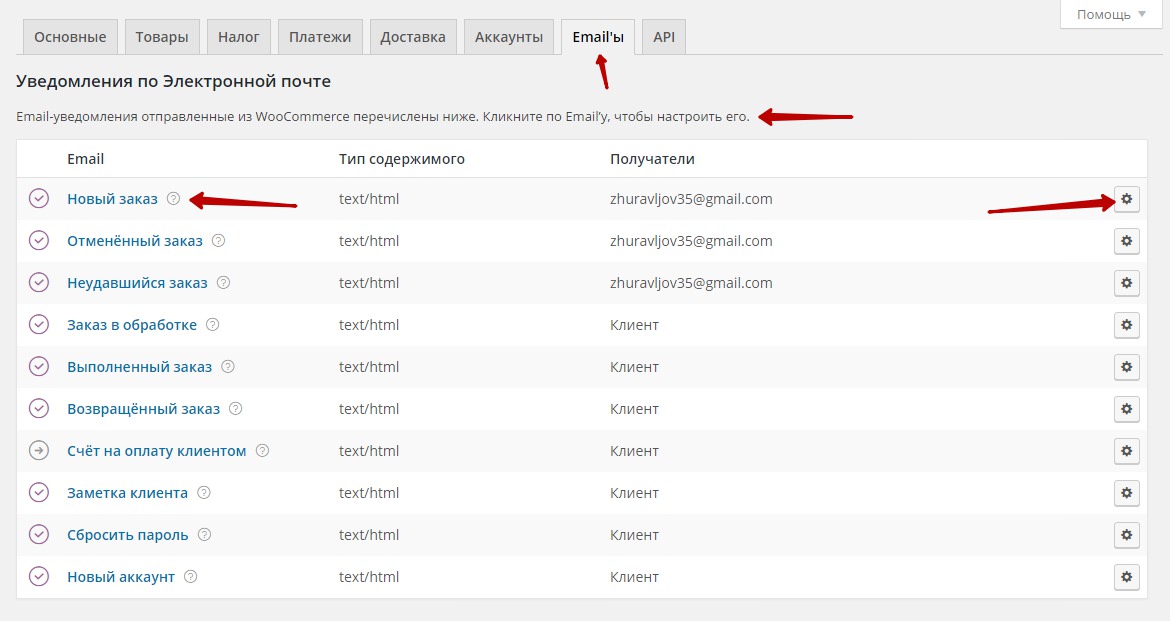
Itt állíthatja be az e-mail értesítéseket, amelyeket a rendszer elküld az ügyfeleknek és az üzlet adminisztrátorának. Az értesítés konfigurálásához kattintson az értesítés nevére vagy a jobb oldalon található fogaskerék ikonra.

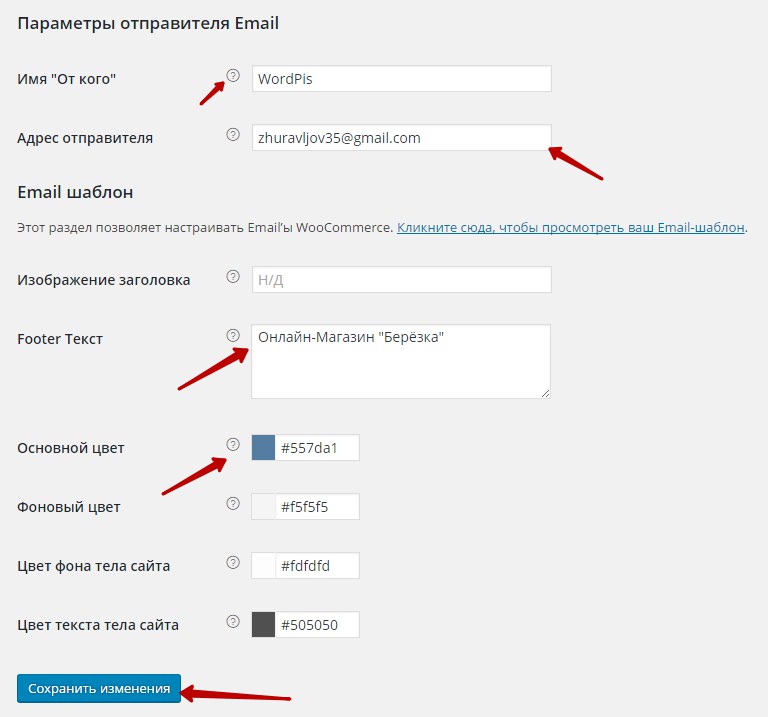
Itt adhatja meg a feladó adatait és konfigurálását is megjelenésértesítő levelek. Megadhatja a levél fejlécében megjelenő kép URL-jét. Megadhatja a szöveget, amely a levél láblécében, legalul jelenjen meg. Testreszabhatja az értesítési színeket. Módosítások mentése.

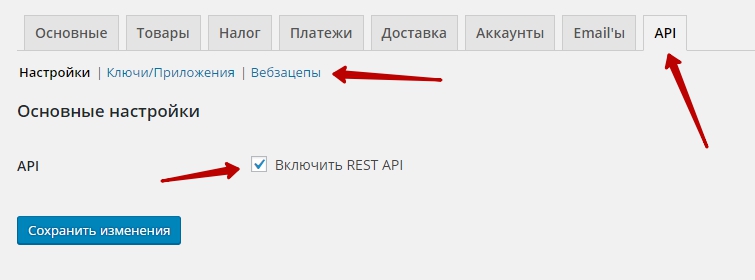
API
Engedélyezheti a REST API-t – egy segédfunkciót az alkalmazásfejlesztők számára és azok számára, akik bármilyen alkalmazást szeretnének megvalósítani a WooCommerce-ben.

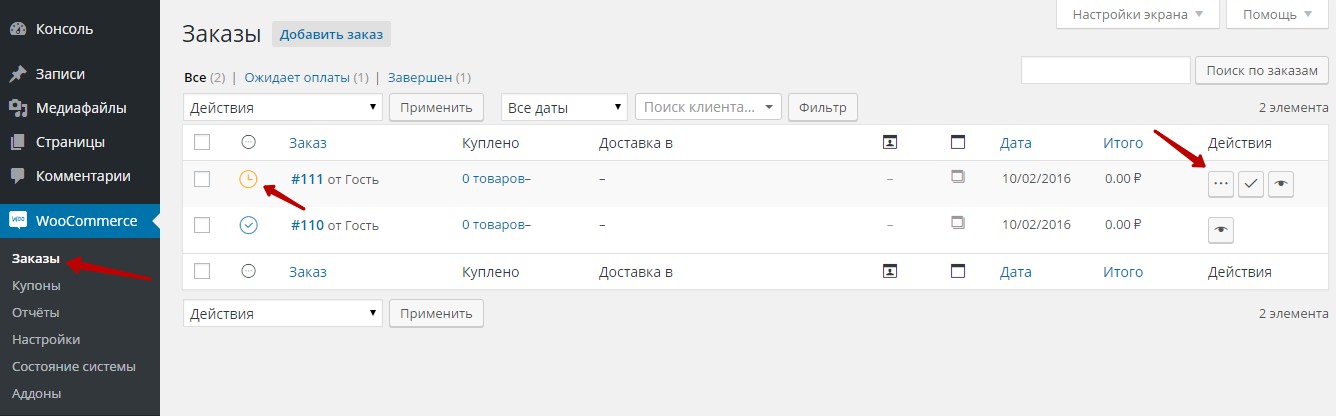
Megrendelések
A Rendelések oldalon az Ön online áruházában leadott összes rendeléstípus megjelenik. Megrendelését a számára kattintva tekintheti meg.

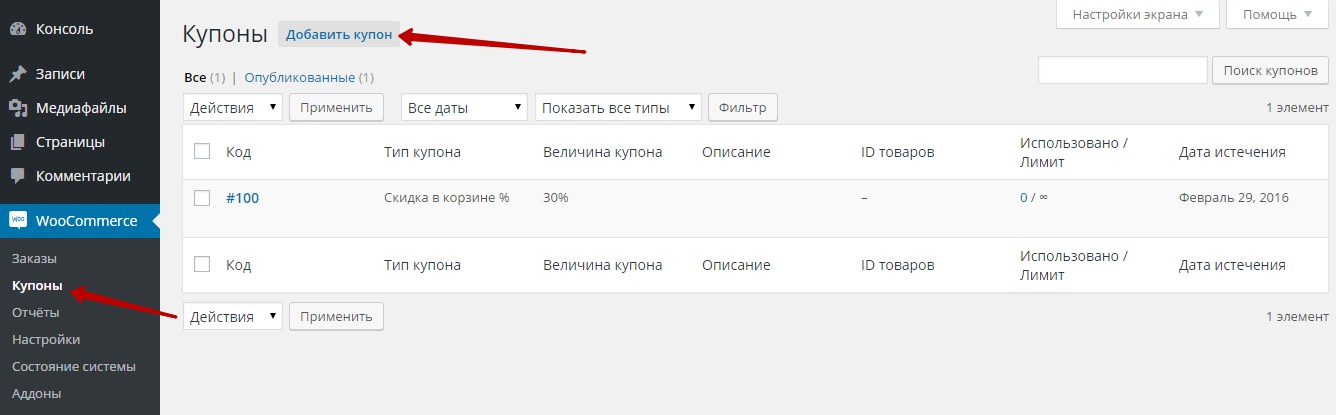
Kuponok
A Kuponok oldalon új kupont hozhat létre, amellyel ügyfelei kedvezményt kaphatnak. Új kupon létrehozásához kattintson a - Kupon hozzáadása gombra.

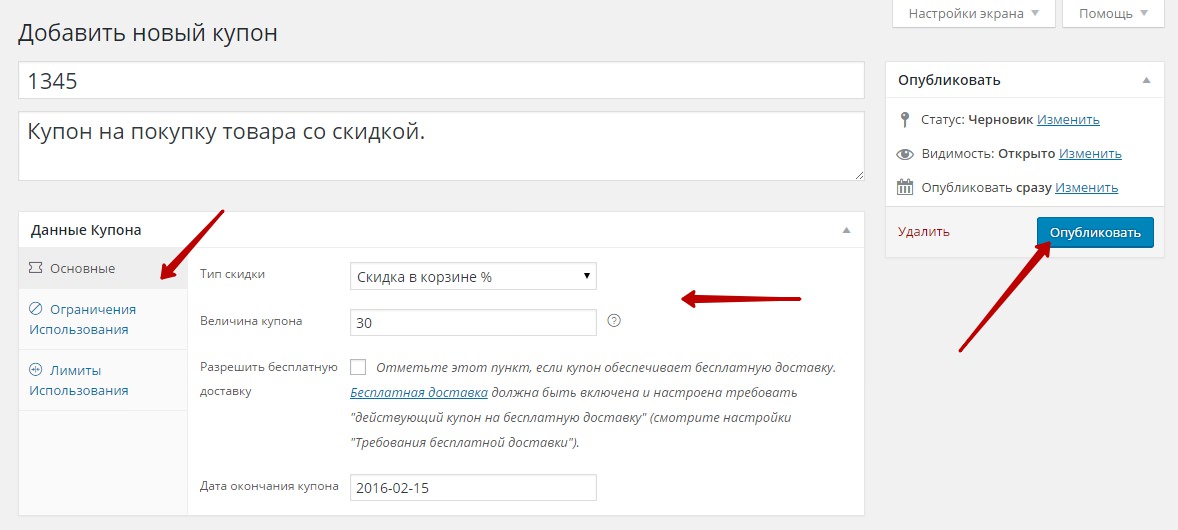
A kuponkészítő oldalon meg kell adnia - Kuponkódot (bármely szám), Kupon leírását (opcionális), kuponértéket (kedvezmény összege), valamint konfigurálnia kell az oldalon feltüntetett egyéb kuponparamétereket is. Az adatok kitöltése után kattintson a - Közzététel gombra.

Jelentések
A Riportok oldalon megtekintheti az értékesítési statisztikákat, kiválaszthat statisztikai időszakot, kiválaszthat értékesítési dátumot, kiválaszthat egy adott terméket és megnézheti annak statisztikáit, kiválaszthat kategóriát stb. Megtekintheti a vásárlói statisztikákat, és itt a készletszintet is figyelemmel kísérheti.
![]()
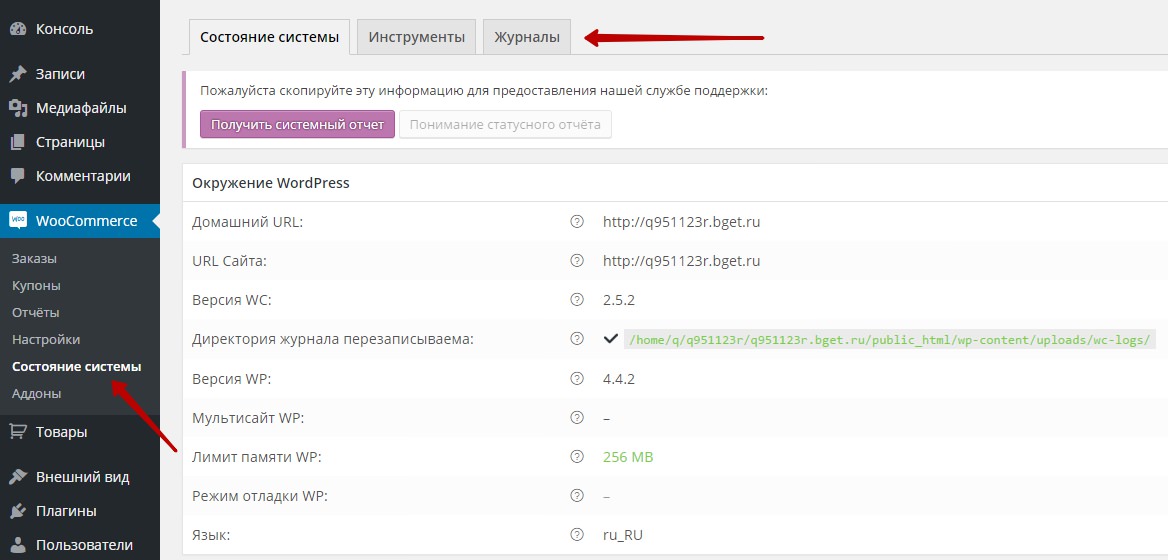
Rendszer állapota
Az oldalon Rendszer állapota, megjelennek a webhely rendszerinformációi. Itt kaphat egy rendszerjelentést a webhelyével kapcsolatos információkkal. Amikor felveszi a kapcsolatot a bővítmény támogatásával, meg kell adnia ezeket az információkat.
— Eszközök, itt használhatja az adattisztító eszközöket.
— Magazinok, naplófájl, amely a plugin működésére vonatkozó adatokat jeleníti meg.

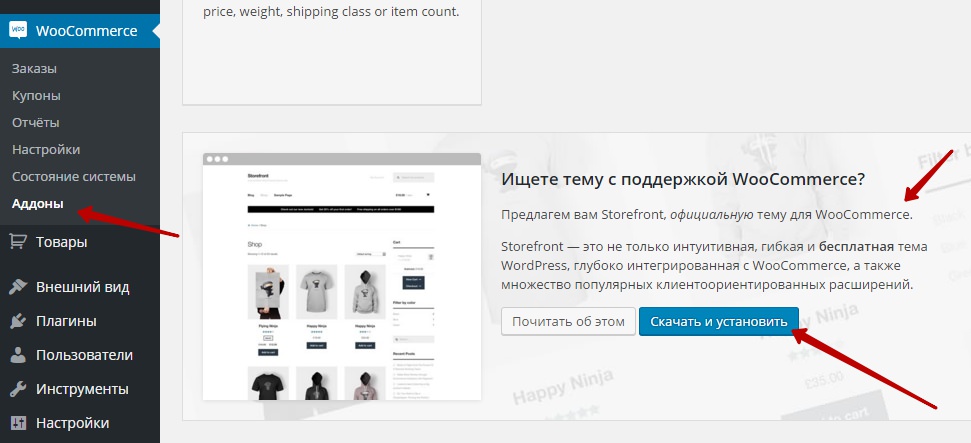
Kiegészítők
Az Addons oldalon telepítheti a Storefront témát – a WooCommerce bővítmény hivatalos témáját, amelyet kifejezetten ehhez a bővítményhez terveztek.

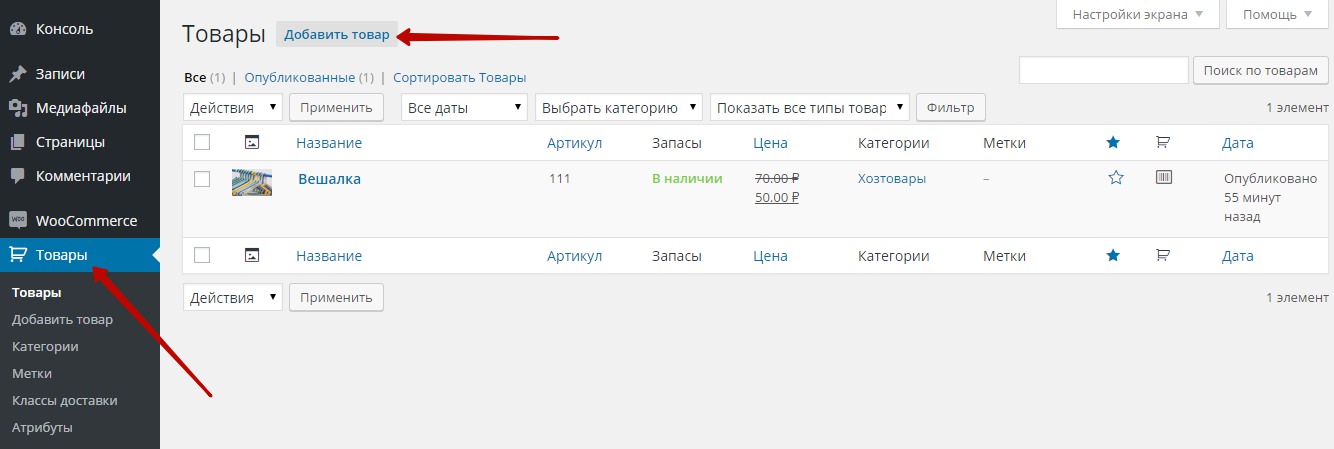
Áruk
A Termékek oldalon megjelenik a webhelyén elérhető összes termék listája. Itt a termék nevére kattintva szerkeszthet egy adott terméket a webhelyén.

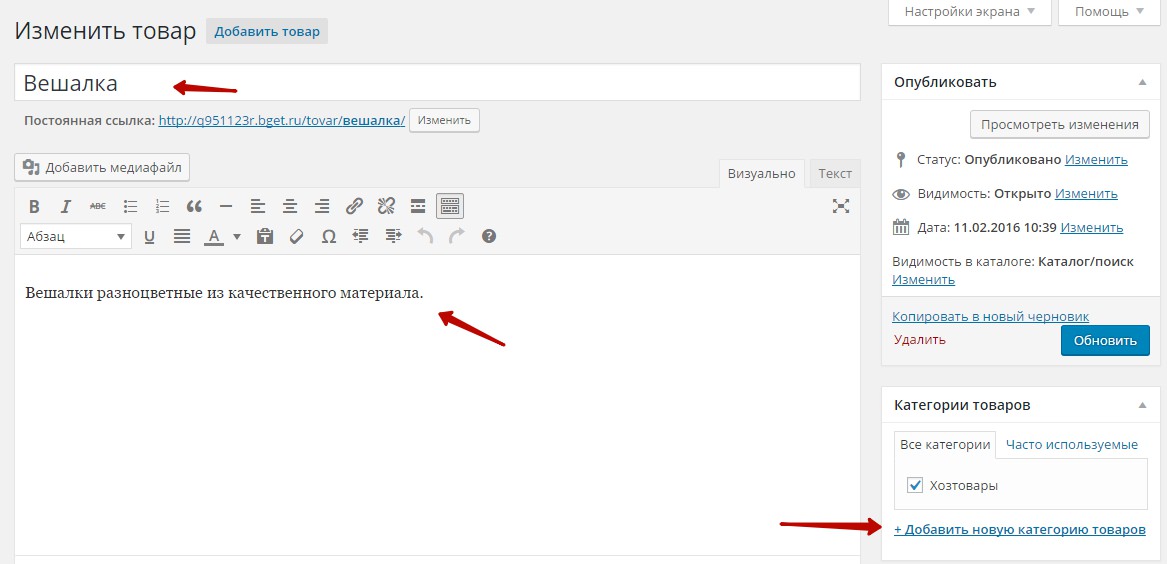
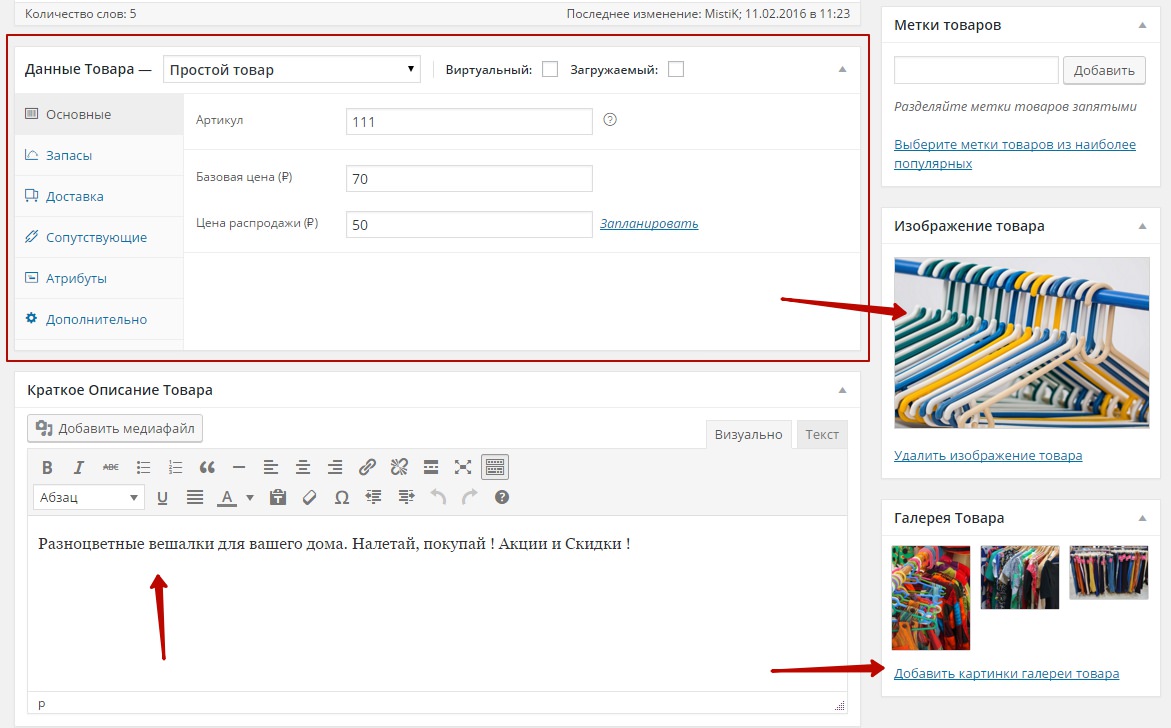
Új termék hozzáadásához kattintson a felül található - Termék hozzáadása gombra. A termék létrehozási oldalán jelölje meg:
— Termék neve.
— Hozzáadhat egy kategóriát a termékhez.

A következőket is jelezni kell:
— Termék adatok,ár, akciós ár (ha szeretné), cikkszám (termékszám), kiegészítő adatok.
— Termék kép.
— Rövid leírásáruk.
— Képek a termékgalériába, további fényképek, amelyek a termékoldalon jelennek meg.

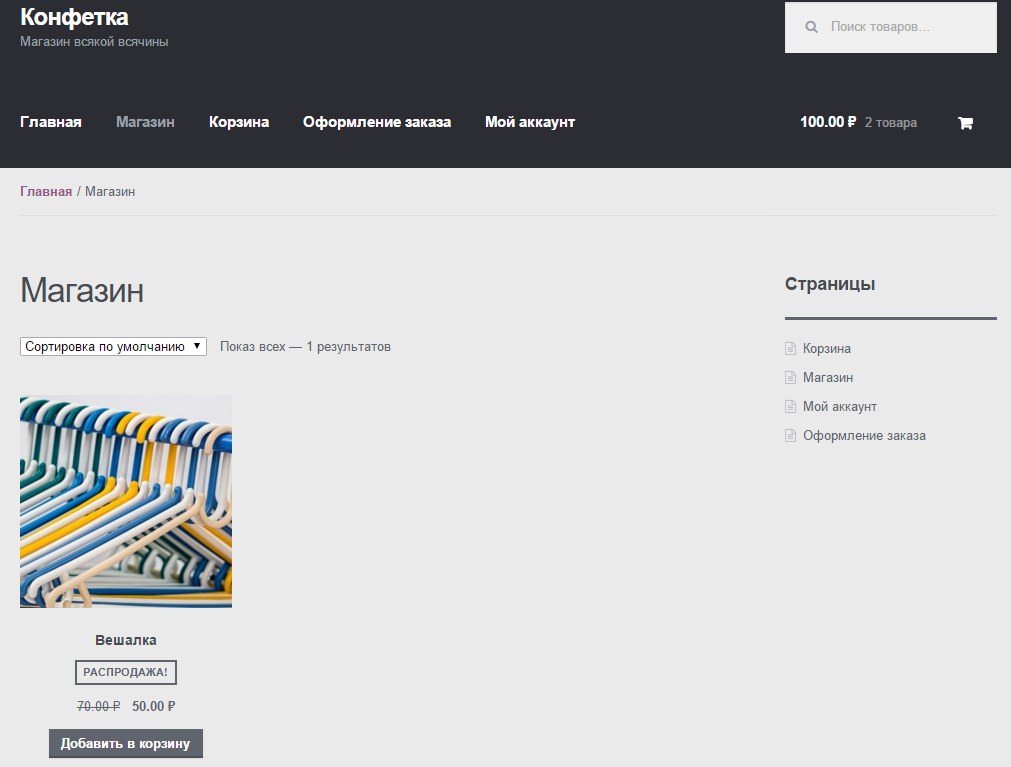
A termék létrehozása után a létrehozott termék megjelenik az Áruház oldalon.

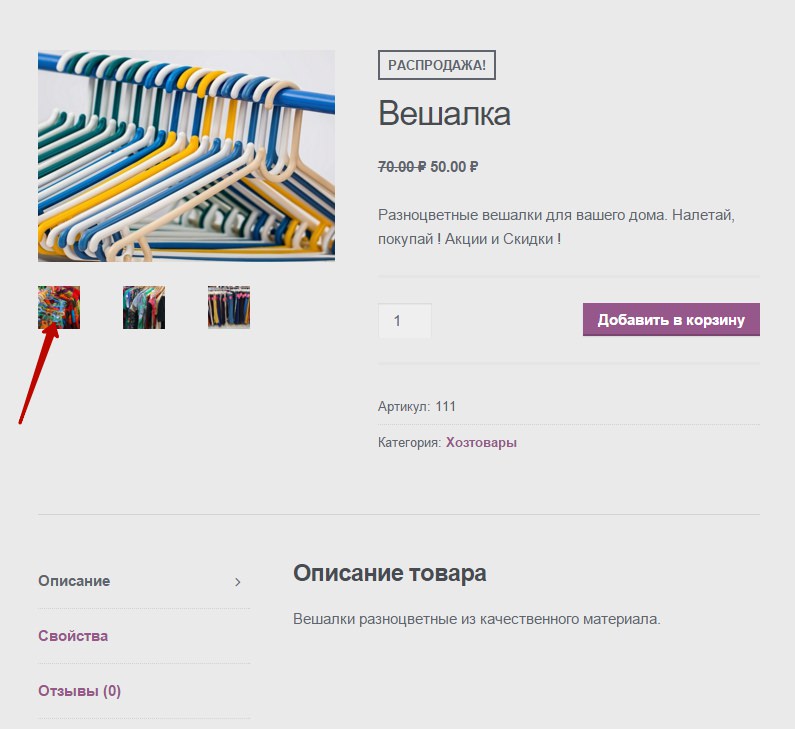
Ha egy termék nevére vagy képére kattint, megjelenik a Termék oldal, ahol a termékkel kapcsolatos információk és további képek jelennek meg.

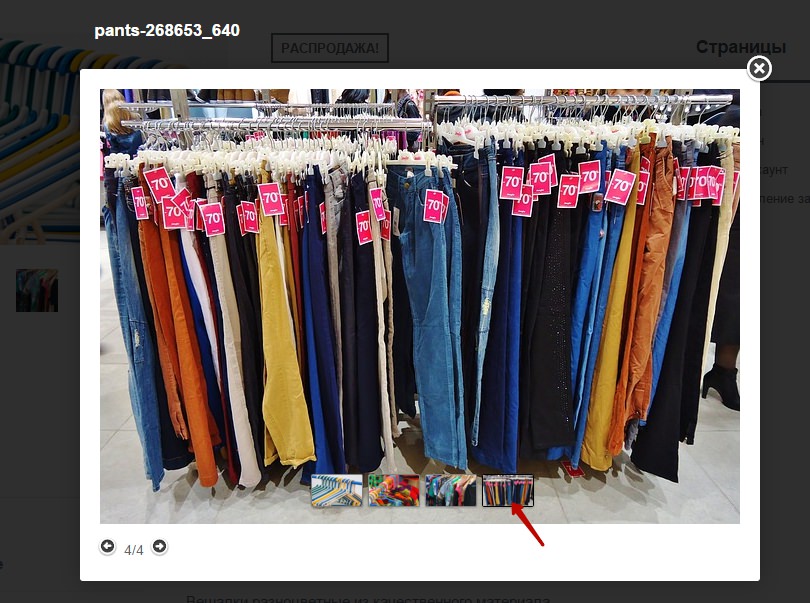
A termékképek átvilágítódoboz-ablakban nyílnak meg, amely alapértelmezés szerint engedélyezve van.

A termékekhez is létrehozhat:
— Címkék, címkéket hozhat létre termékekhez, például rövidnadrágokhoz, szoknyákhoz, nyári, téli stb.
— Szállítási osztályok, Ha a szállítást használja, akkor a kényelem érdekében szállítási osztályokat hozhat létre a termékek szállítási mód szerinti kategorizálásához.
— Tulajdonságok, Az attribútumok lehetővé teszik a termékek kategorizálását további paraméterek szerint, például szín és méret stb.

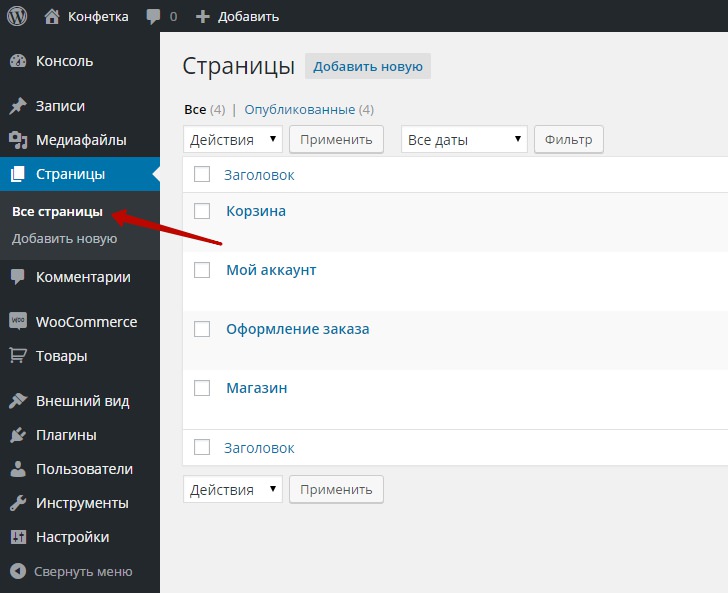
Oldalak
Ha a telepítési asszisztensben megadta az alapbeállításokat, akkor négy kész oldalnak kellett volna megjelennie a webhelyén: Áruház, Kosár, Megrendelés leadása, Saját fiók. Az oldalakat a plugin beállításainál kell megadni, akkor ezek egymáshoz kapcsolódnak és kész webáruházad lesz.

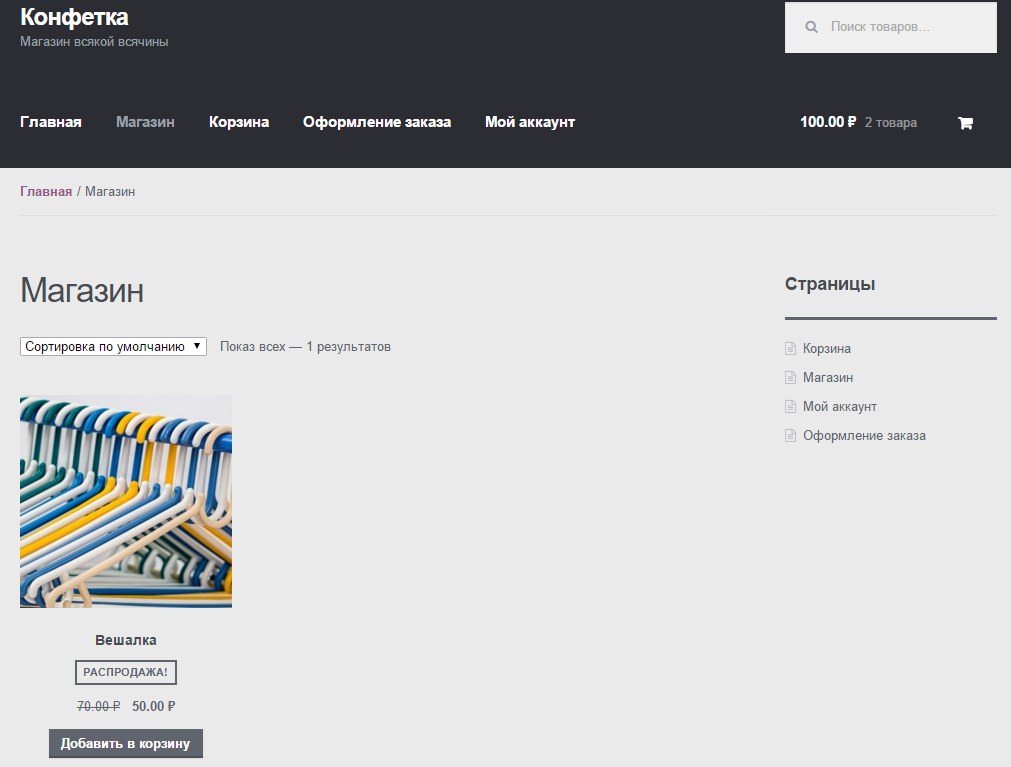
Üzlet
Az Áruház oldalon megjelenik a termékek listája. Itt helyezheti el a termékeket a kosarába, és folytathatja a fizetést. A Termék oldalra léphet, ahol a termékkel kapcsolatos információk és a termékgaléria további fotók jelennek meg.

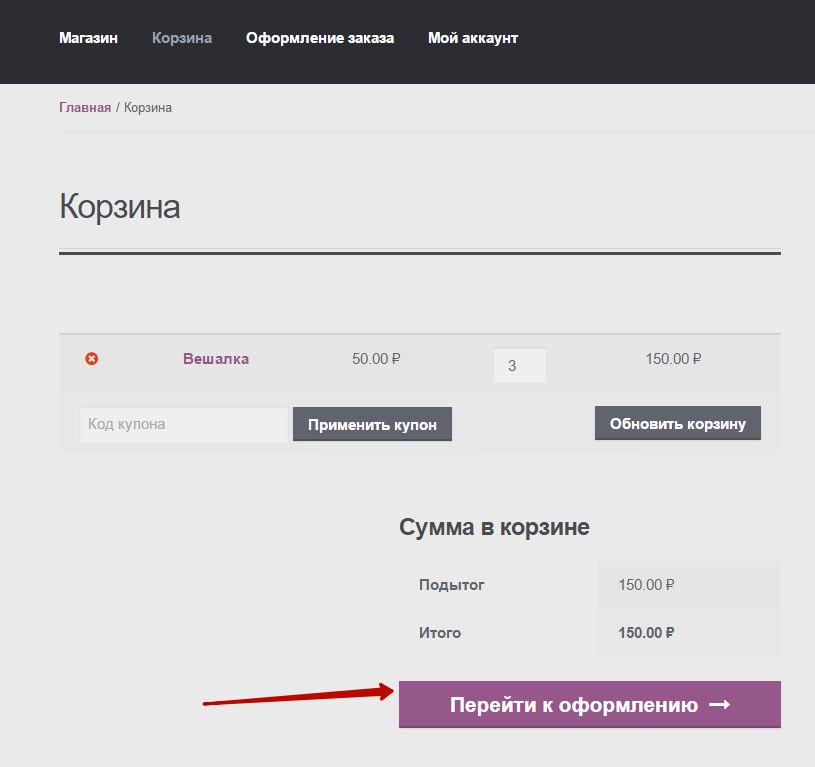
Kosár
A Kosár oldalon megjelennek a kosárba helyezett termékek. Itt van az összes termék összköltsége és egy gomb - Menjen a pénztárhoz.

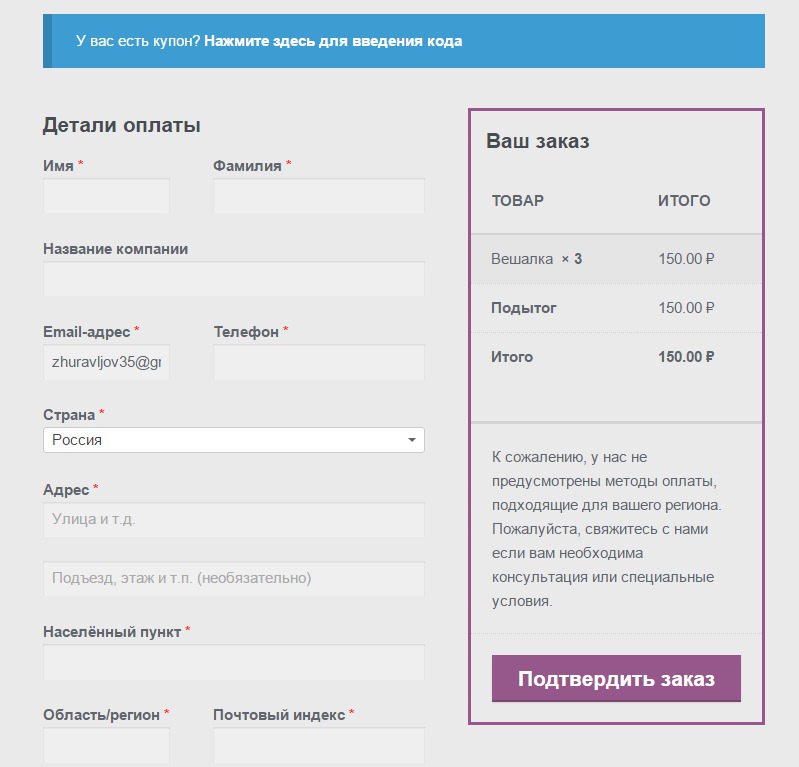
Megrendelés leadása
A Checkout oldalon a felhasználó választhat fizetési módot és adatainak megadásával fejezheti be a termék megvásárlását.

Az én fiókom
A Fiókom oldalon a felhasználó megtekintheti rendeléseinek előzményeit, valamint megadhatja adatait és adatait a rendelés leadásához.

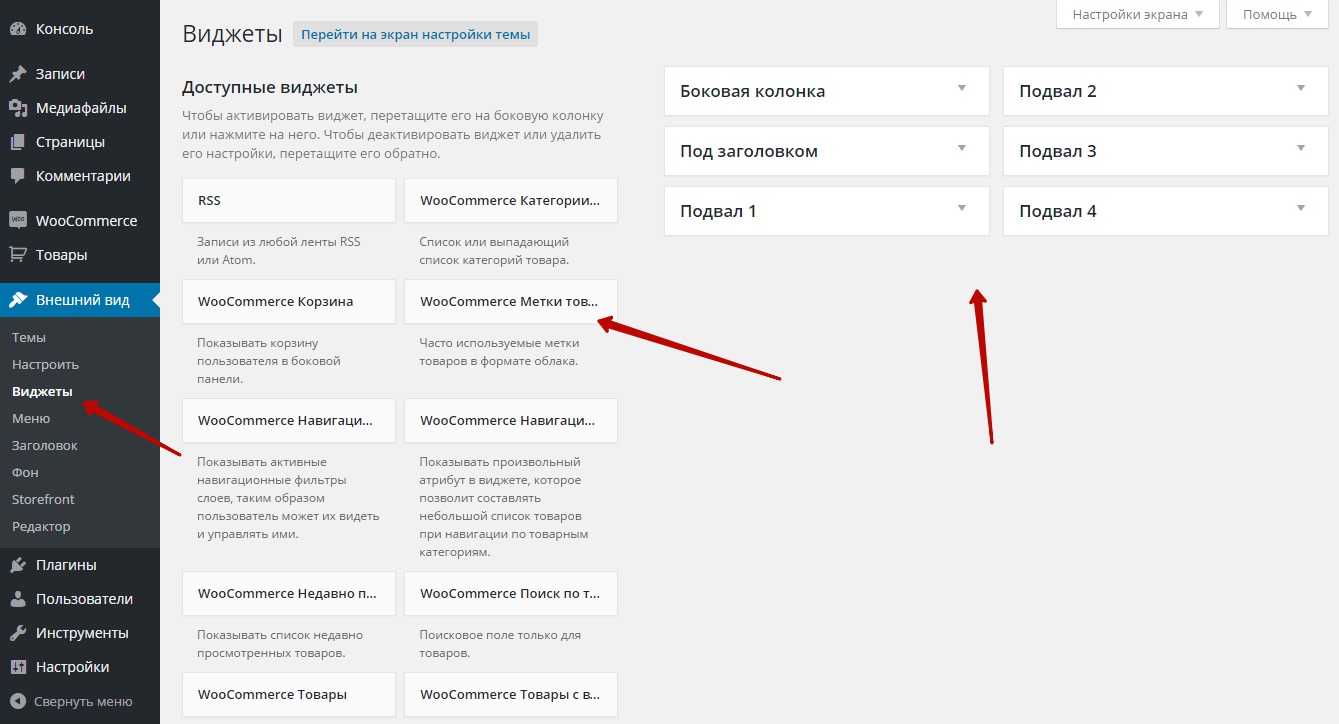
Widgetek és oldalsávok
A WooCommerce beépülő modul 10 új widgetet fog hozzáadni webhelyéhez. Ha a Storefront témát használja (kifejezetten a WooCommerce számára készült), akkor 6 oldalsávja, egy oldalsávja, egy oldalsávja a webhely fejléce alatt és 4 oszlopa lesz a webhely láblécében. Widgetek:
— WooCommerce kosár, a felhasználói kosarat mutatja az oldalsávban.
— WooCommerce termékcímkék, felhő formátumban jeleníti meg a termékcímkéket.
— WooCommerce navigációs szűrők, Megjeleníti a rétegnavigációs szűrőket.
— WooCommerce rétegnavigáció, egyéni termékattribútumot jelenít meg.
— Nemrég megtekintett WooCommerce, a legutóbb megtekintett termékek listáját mutatja.
— WooCommerce termékkereső, csak a termékek keresésére szolgáló űrlap.
— WooCommerce termékek, termékek listáját mutatja.
— WooCommerce termékek magas árak, a legmagasabb árú termékek listáját mutatja.
— WooCommerce szűrő ár szerint, mutat egy csúszkát, amely lehetővé teszi a termékek árkategóriák szerinti kiválasztását.

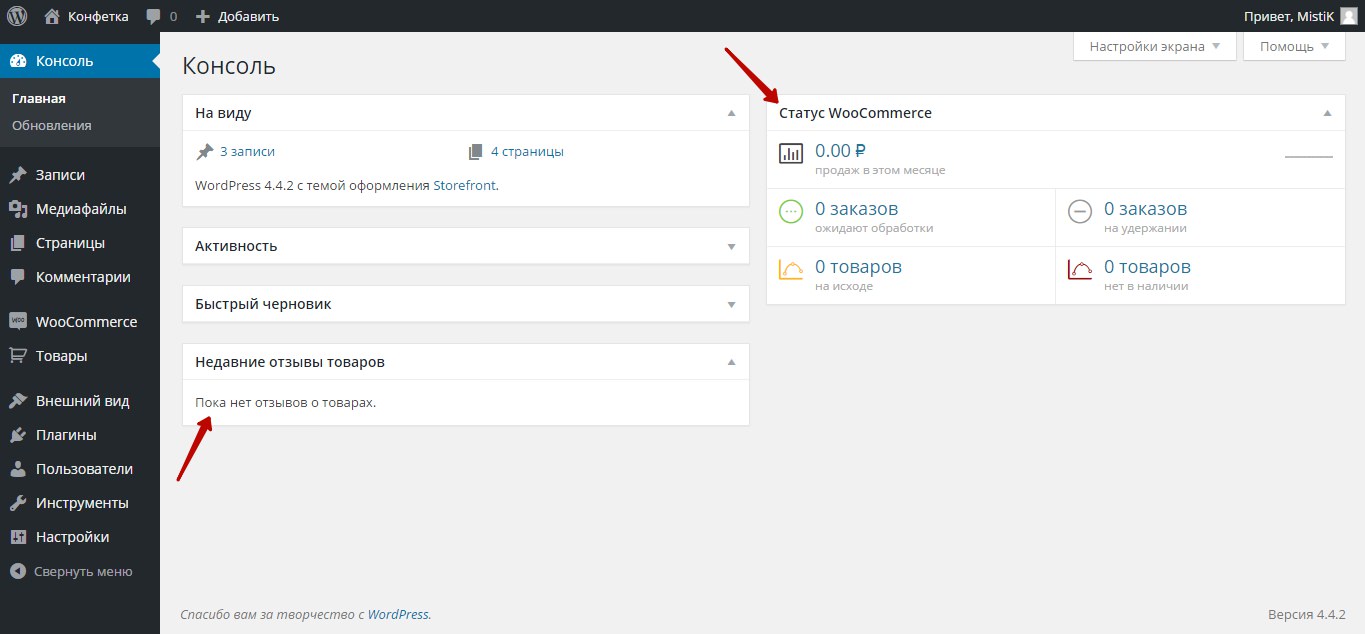
On kezdőlap A WordPress adminisztrációs panelen két új blokkja lesz: Friss termékértékelések(hol jelenik meg legújabb vélemények termékekről) és a WooCommerce Status (ahol a rendelésekre és a termékekre vonatkozó statisztikákat láthatja).

Következtetés
Eleinte nehéz megérteni, hogyan hozhat létre saját online áruházat a WooCommerce bővítmény segítségével, sok oldal, sok lap van, mindez nem fér bele egy koherens képbe a fejedben. De nem fogja tudni egyszerre vagy egy nap alatt megérteni a bővítményt, nem szabad elhamarkodott és hibás következtetéseket levonnia, várjon egy kicsit, adjon magának időt. Fokozatosan kell cselekednie, az összes munkát részekre osztani, a részeket pedig napokra, például 7 feladatot és 7 napot kell teljesítenie. Minden nap egy feladatot kell végrehajtania. A lényeg az, hogy ne add fel, ha nem add fel, és továbbra is megérted a bővítményt, akkor a siker elkerülhetetlen. Cselekedj, és sikerülni fog!
P.S. Valójában a bővítmény nagyon egyszerű és nagyon klassz, csak akarnod kell, és ki kell találnod. Amit igazán, nagyon szeretnél, az az, hogy valóra váljon!
Beépülő modulok a WooCommerce Store-hoz.
- Szuper lenyűgöző funkció! Nagyítós zoom a képekhez, amely nem csak a woocommerce termékképeihez alkalmas, hanem a bejegyzésekben és a szokásos képekhez is wordpress oldalak telek.
- Szuper plugin! A WooCommerce online áruház csillagbesorolása és fejlett értékelési rendszere. Tetszik a legjobb online áruházak!
- A termékoldalhoz kapcsolót is hozzáadhat, így a felhasználó kiválaszthatja a képernyő megjelenítési típusát, listát vagy rácsot.— A PayPal szolgáltató fizetési átjárója lehetővé teszi a fizetések fogadását hitelkártyákügyfeleid.
— Hozzon létre saját lapokat a termékoldalon, és adjon hozzá bármit, amit szeretne. Több lapot is létrehozhat.
— Ez a beépülő modul segít Önnek nagyon egyszerűen átvinni online áruházát a PrestaShopból a Woocommerce-be.
— Hozzáadhat az online woocommerce üzlet stílusos termékcsúszka.
Lépjen a „WooCommerce -> Beállítások” adminisztrátori részbe.
Az első dolog, amit meg kell tennie, hogy módosítsa azt az országot, ahol tartózkodik, és áruk értékesítését tervezi. A „Hely” legördülő menüben válassza ki a tartózkodási hely országát, például: Oroszország. Az „Értékesítési pont(ok)” listából válassza az „Eladás csak bizonyos országokban” lehetőséget, és jelölje meg azokat az országokat, amelyekben értékesíteni kívánja, és gondoskodjon a megvásárolt áruk kiszállításáról.
A „Pénznem” legördülő listában válassza ki a valuta típusát, amellyel dolgozni szeretne, valamint az ártervet (elválasztók, devizapozíciók...)
Adó
Az „Adó” lapon jelölje meg, hogy felszámít-e adót a termékek után. Ha tartalmazza az adóelszámolást, akkor jelezze, hogy a termék ára tartalmazza-e az adókat. Módosítsa a fennmaradó beállításokat saját belátása szerint.
Fizetés
A „Fizetés” fülön beállíthatja a fizetési módokat az üzletben. Ehhez kattintson a szemközti „Testreszabás” gombra a helyes utat fizetés.


Ott is módosíthatja az online áruház funkcionális oldalait, de nem javaslom, hogy megérintse őket.
Szállítás
A szállítás fülön konfigurálhatja a szállítási módot, a rendeltetési címet és a költséget.
Permalinkek beállítása a WooCommerce számára
Először is, ha még nem tette meg, telepítse a . A cikkek, hírek, oldalak állandó hivatkozásainak cirill karaktereinek latinra való átírására szolgál.
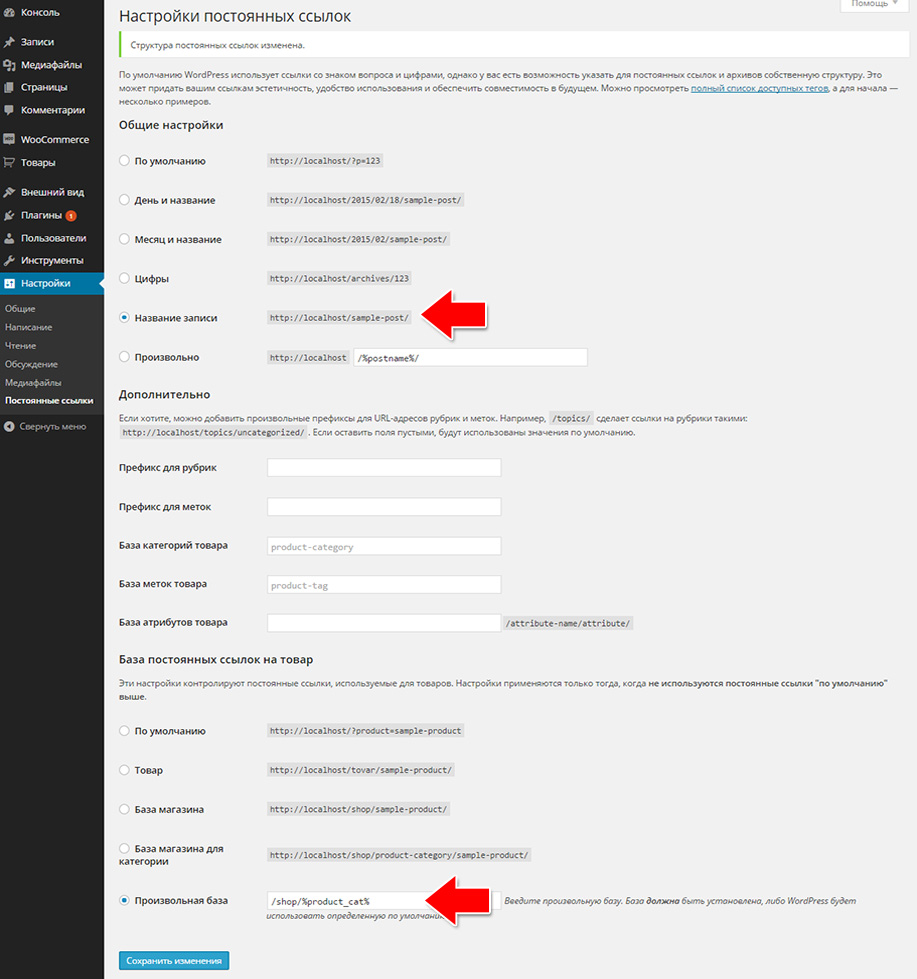
Ezután lépjen a WP adminisztrátor menü „Beállítások -> Permalinkek” szakaszába. Azt javaslom, hogy állítsa be a következőket a permalink beállításaiban: 
Bejegyzés neve: /%postname%/
És lent
Egyéni alap: /shop/%product_cat%
A WooCommerce lehetséges problémái és megoldásaik:
Hogyan tudom elérni, hogy az oldal egy bizonyos kategória termékeit jelenítse meg?
Tegyük fel, hogy van egy nagy webáruházunk, és a kényelem kedvéért ugyanazon kategóriájú termékeket szeretnénk megjeleníteni, amikor egy bizonyos oldalra lépünk, ehhez a következőket tesszük:
1) Hozzon létre új oldal, nevezzük például Rajongóknak
2) Hozzon létre egy kategóriát a Termékek között, ha még nem hozott létre, és a „Rajongói” termékek tulajdonságainál a négyzet bejelölésével rendelje hozzá ezt a kategóriát a termékekhez. Tegyük fel, hogy a kategória neve "ventilyator"
2) Szúrjon be egy rövid kódot a kategória nevével idézőjelben.
Array("oldalonként" => "12", "oszlopok" => "4", "orderby" => "cím", "order" => "növekvő", "kategória" => "")
A rövid kódok értékeinek módosításához írjon beépülő modult, vagy módosítsa a kódot a wp-content\plugins\woocommerce\includes\shortcodes fájlban és a \woocommerce\includes\class-wc-shortcodes.php fájlban.
Állítható értékek:
oldalanként— a termékek száma az egyes oldalakon.
oszlopok oszlopok száma
Hogyan fizet egy webáruház ügyfele a vásárlásért?
A vásárlások kifizetéséhez bármilyen fizetési átjárót csatlakoztathatunk, amire szükségünk van. Alapértelmezés szerint már rendelkezik Paypal fizetési átjáróval, amely lehetőséget ad a vásárlónak, hogy Visa és Master Card plasztikkártyával fizessen a vásárlásaiért. Ebben az esetben regisztrálnunk kell egy pénztárcát a PayPal-on a címen jogi személy, ahol a vásárláshoz szükséges pénzt utalják át. A WooСommerce beállításai -> Beállítások -> Fizetési átjárók -> Paypal menüpontban írja be az e-mail címét.
Választhat készpénzes fizetés mellett is, például van egy online bútoráruházunk, amely a helyi vásárlókat célozza meg, és ők felveszik az árut az üzletből, és ott fizetnek.
Létrehozhatunk webáruházat, hogy a vásárló többféle vásárlási mód közül választhat, valamint kényelmes fizetési átjárókat is csatlakoztathatunk: WebMoney, Yandex Money stb.
Hogyan lehet javítani az elmosódott termékképeket?
Néha a betöltés után a termék képe elmosódottá és pontatlanná válik. Ennek javításához lépjen a fülre -> Beállítások -> Katalógus, és adja meg a termék miniatűr értékeit, módosítsa a termékméreteket. Feltétlenül telepítse a bővítményt. Ezután lépjen az „Eszközök” vezérlőpultra, ahol megjelenik új lap Regen Thumbnails, nyissa meg, és kezdje el újragenerálni a képeket. A beépülő modul ismét frissíti a rendszerben lévő összes miniatűrt és képet. Ezt követően nem lehet gond a képekkel.
Amikor véleményt ad hozzá egy termékhez, átirányítás történik, és az oldal betöltése leáll
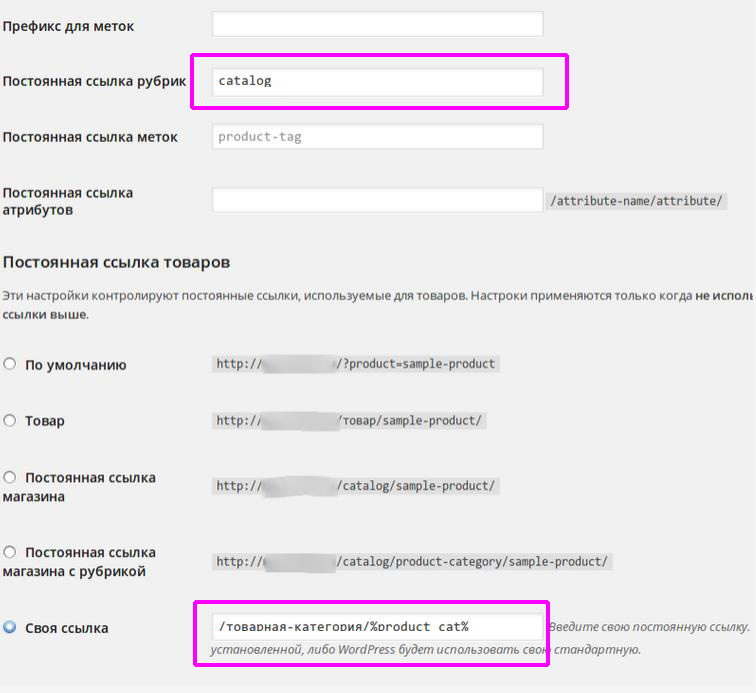
A probléma elsősorban abból adódik, hogy a termék neve cirill betűvel van írva. Ehhez lépjen a Beállítások – Permalinks (Állandó hivatkozások) menüpontba, és a Termék állandó hivatkozásának alapja részben állítsa be a nevet tetszőlegesen, és adja hozzá a /product elemet, ahogy a képernyőképen látható:
Kiderül:
http://my site/catalog/category/product/ – működik
http://webhelyem/oldal/ – NEM működik!!!
És ha változol:
Termék Permalink Basis -> Custom Basis -> /catalog
vagy Termék állandó hivatkozás alapja -> Egyéni alap -> /catalog/%product_cat%
http://my site/catalog/ – működik
http://mysite/catalog/category/ – működik
http://my site/catalog/category/product/ – NEM működik!!!
http://my site/page/ – működik
Bármit is mondjon valaki, még mindig nem látom a termékeket és a cikkeket... Mi a probléma?