Dan format GIF. PNG mendapatkan popularitas yang luas dan sangat dihormati karena kemampuannya memberikan kompresi data yang baik tanpa kehilangan kualitas dan dukungan untuk saluran alfa, yang membuka berbagai kemungkinan untuk menciptakan efek.
ICO file berisi gambar yang digunakan sebagai ikon untuk file, folder, dan program platform Microsoft jendela. Ikon muncul di desktop, di Penjelajah Windows atau di menu Start dan membantu mengidentifikasi setiap bagian. Gambar ICO biasanya berukuran kecil, dapat diskalakan, dan juga dapat berfungsi sebagai logo atau simbol situs web yang muncul di browser web di samping URL. Setara dengan file ICO di komputer Mac adalah ICNS.
Bagaimana cara mengubah PNG menjadi ICO?
Cara termudah adalah dengan mengunduh program yang bagus konversi, misalnya Photo Converter. Ia bekerja dengan cepat dan efisien, memungkinkan Anda mengonversi sejumlah file PNG sekaligus. Anda akan dapat dengan cepat menyadari bahwa Photo Converter dapat menghemat banyak waktu yang Anda habiskan saat bekerja secara manual.
Unduh dan instal Pengonversi Foto
Konverter foto mudah diunduh, dipasang, dan digunakan - Anda tidak perlu menjadi ahli komputer untuk memahami cara kerjanya.
Tambahkan file PNG ke Konverter Foto
Luncurkan Photo Converter dan muat file .png yang ingin Anda konversi ke .ico
Anda dapat memilih file PNG melalui menu File → Tambahkan file atau cukup transfer ke jendela Photo Converter.

Pilih lokasi untuk menyimpan file ICO yang diterima
Ada banyak situs yang memungkinkan Anda membuat ikon favicon. Jadi, saat kita mengunggah gambar kita ke situs, kita mendapatkan ikon favicon sebagai keluarannya. Namun, untuk membuat favicon ico yang berkualitas, favicon ico harus jelas dan mudah dipahami. Disini kami akan menunjukkan cara membuat favicon ico menggunakan Adobe Photoshop. Hasilnya, Anda akan menerima ikon favicon penulis berkualitas tinggi.
Instal plugin untuk membuat favicon ico
Untuk memulainya, Anda memerlukan Photoshop untuk dapat menyimpan gambar dalam format ico. Untuk melakukan ini, Anda perlu melakukan hal berikut:
A. unduh plugin, unzip dan pindahkan ke folder berikut: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
B. Kemudian restart Photoshop dan mulai membuat ikon favicon.
Sekarang kita bisa membuat ikon favicon
Untuk membuat ico favicon tidak perlu mengetahui semua seluk-beluk Photoshop. Pengetahuan umum tentang Photoshop sudah cukup, karena untuk membuat ikon favicon tidak perlu mengetahui cara menggunakan editor grafis. Dengan demikian, pembuatan favicon ico adalah tugas yang cukup sederhana dan bisa dilakukan.
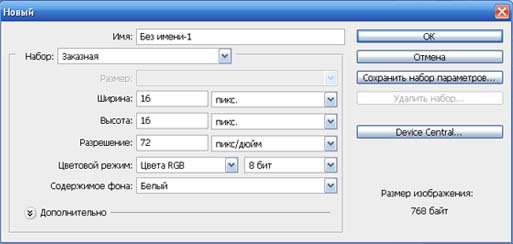
Jadi, luncurkan Photoshop dan untuk membuat ikon favicon, klik tombol di pojok kanan atas: File - Buat.
Jendela berikut akan muncul, di mana kita menentukan lebar dan tinggi ikon favicon, masing-masing 16x16 piksel. Kita juga dapat mengatur latar belakang ikon favicon. Jadi kami memilih latar belakang favicon ico sebagai transparan, ekstensinya 96 piksel/inci, mode warna dipilih sebagai RGB dan, karenanya, 8 bit.

Selanjutnya, kita ambil alat skala dan memperbesar ikon favicon agar lebih mudah menggambar ikon favicon.
Tentukan ukuran pensil

Tentukan warna pensil dan gambar ikon favicon dengan mengubah pensil ke warna yang diinginkan.
Membuat ikon favicon secara manual disebabkan oleh fakta bahwa jika Anda memperkecil gambar apa pun menjadi 16x16 piksel, Anda mendapatkan tempat yang tidak dapat dipahami dan untuk mendapatkan kejelasan dan kualitas, ikon favicon digambar secara manual. Oleh karena itu, ikon favicon yang Anda buat harus cukup sederhana.
Setelah Anda menggambar ikon favicon, Anda perlu menyimpan ikon favicon yang dibuat.
Untuk melakukannya, tekan perintah berikut: File - Simpan Sebagai atau ctrl+shift+s.
Pilih jenis file: ICO (Ikon Windows)(*.ICO)
Tentukan nama file: favicon.ico Catatan: Agar ikon favicon berhasil dipertahankan, latar belakang tempat ikon digambar harus transparan. Juga, untuk memeriksa penyimpanan yang benar ikon favicon
Anda dapat mengklik kanan ikon favicon.ico dan memilih properti, lalu membuka tab Ringkasan. Jika pada tab ini Anda melihat semua karakteristik gambar, maka ikon telah disimpan dengan benar, jika tidak, Anda perlu menyimpan favicon.ico lagi.

Kami menyimpan favicon.ico di root situs tempat halaman index.html berada
Memeriksa kebenaran ikon favicon Untuk memeriksa apakah ikon favicon sudah benar, cukup buka situs tempat Anda menulis ikon favicon dan lihat di bilah alamat peramban Mozilla Firefox, Opera, Penjelajah Internet
Tinggal menunggu ico favicon terindeks dan kemudian di Yandex pada hasil pencarian, ico favicon akan ditampilkan di seberang halaman situs. Pengindeksan favicon ico dapat memakan waktu mulai dari satu minggu hingga beberapa bulan.
Ini akan menjadi postingan sederhana dan praktis tanpa teori, hanya praktek. Saya akan memberi tahu Anda cara membuat favicon.
Anda, tentu saja, dapat mencoba mencari file favicon.ico yang sudah jadi di situs web www.iconfinder.com, tetapi saya rasa banyak yang ingin membuatnya sendiri. Bagaimanapun, faviconlah yang akan menyorot situs Anda di hasil pencarian. Anda dapat membaca lebih lanjut tentang ini di artikel “”. Jadi mari kita mulai.
Cara membuat favicon.ico sendiri
- Buka Photoshop.
- Buat dokumen 32x32 piksel.
- Sisipkan objek pintar dari gambar yang sudah jadi dari Illustrator.
- Menggunakan perintah “Save As”, simpan favicon dalam format .ICO*.
- Unggah favicon yang dihasilkan ke root situs dan sambungkan melalui tema WordPress, atau daftarkan secara manual di templat situs. Saya sudah menulis tentang itu sebelumnya.
*Jika Anda belum menginstal plugin khusus Format ICO (Ikon Windows)., Anda dapat mendownloadnya dari situs web //www.telegraphics.com.au/sw/. Ada untuk Mac, Windows 32, 64-bit dengan dukungan semua Versi Photoshop, termasuk CS6.
Cara menginstal plugin Format ICO (Ikon Windows).
- Windows 64-bit (Vista/Windows 7):
- Mulai ulang sebelum menginstal;
- Tempatkan plugin di folder C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, tetapi saya memiliki struktur yang berbeda, saya menyimpan file ini di sini: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\ Plug-in.
- Jika Anda menjalankan Windows 64-bit sistem dan meluncurkan Photoshop CS4 atau CS5 versi 64-bit, unduh plugin versi 64-bit dan letakkan di folder Plug-Ins yang sesuai dengan Photoshop 64-bit (yaitu, yang satu di “Program Files” bukan “Program Files (x86)”).
- Pindahkan pluginnya ke dalam Folder "Format File" di dalam folder Plugin Photoshop Anda:
- Untuk Windows (32-bit), ICOFormat.8bi
- Untuk Windows (64-bit), ICOFormat64.8bi
- Untuk Mac OS X, ICOFormat.plugin(perhatikan bahwa versi terpisah disediakan untuk CS2, CS3/4 dan CS5)
- Untuk Mac OS X/Klasik, icoformat
- Untuk MacOS 68K, ikoformat(68K)
- Jika menggunakan Corel PSP Photo X2, letakkan plugin di C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Keluar dan luncurkan kembali Photoshop, jika sudah berjalan.
Ada juga layanan online //www.convertico.com/. ConvertICO adalah pengonversi file ICO/PNG online gratis. Ia bekerja dengan cepat dan mudah digunakan. Ini digunakan untuk mengonversi ikon desktop, ikon aplikasi, dan favicon untuk situs web.
Sekarang saya akan memberi tahu Anda sedetail mungkin cara membuat ".ico" normal agar ditampilkan dengan benar sistem operasi Windows, pada sistem lain seharusnya juga berfungsi, tetapi ini belum diuji. Pelajaran ini dibuat untuk khalayak luas, baik bagi yang mengetahuinya maupun bagi yang sama sekali belum familiar dengan “Gimp”. Misalnya, Anda adalah seorang programmer yang hebat, Anda membuat program khusus, mengintegrasikan ".ico" yang sudah jadi ke dalamnya, tetapi tiba-tiba Anda memutuskan untuk membuat sesuatu sendiri, tetapi Anda tidak memilikinya. editor grafis, pelajaran ini akan membantu Anda. Dalam tutorial ini saya tidak hanya akan menjelaskan alat apa yang digunakan, tetapi juga cara menggunakannya.
Untuk memulainya, saya akan memberi tahu orang-orang yang belum mengetahui apa itu “.ico” dan untuk apa.
“.ico” adalah format “gambar” yang ditetapkan untuk program tertentu, misalnya:
Di depanmu file yang dapat dieksekusi“Gimp 2.8”, dan yang disorot warna merah adalah file “.ico” yang sudah terintegrasi ke dalam aplikasi.
Artinya, dengan kata lain dalam bahasa yang sederhana, ini adalah gambar programnya. Selain itu, file “.ico” bisa menjadi ikon situs, kursor, tapi sekarang kita tidak memerlukannya.
Baiklah, mari kita mulai pelajarannya. Dalam tutorial ini saya akan menggunakan gambar ini.

1. Memperkecil
Hal pertama yang perlu Anda lakukan adalah memperkecil gambar yang ingin Anda jadikan “ikon” menjadi ukuran “256x256”. Hal ini dapat dilakukan dengan dua cara, cara pertama lebih sederhana, tetapi cara kedua juga tidak sulit.
Metode 1:
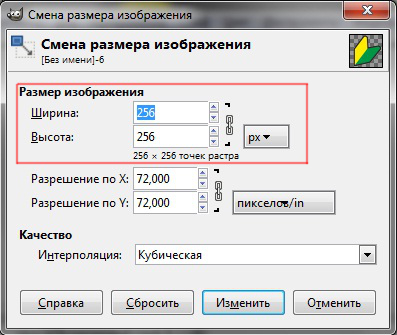
Di editor Gimp, di bilah atas, klik “Gambar”, lalu pilih “Ukuran Gambar”.

Di jendela yang terbuka, atur tinggi dan lebar menjadi 256.

Hasilnya tidak bagus, tapi tidak masalah bagi yang malas.

Lebih baik lakukan cara kedua, karena itulah yang saya lakukan.
Metode 2:
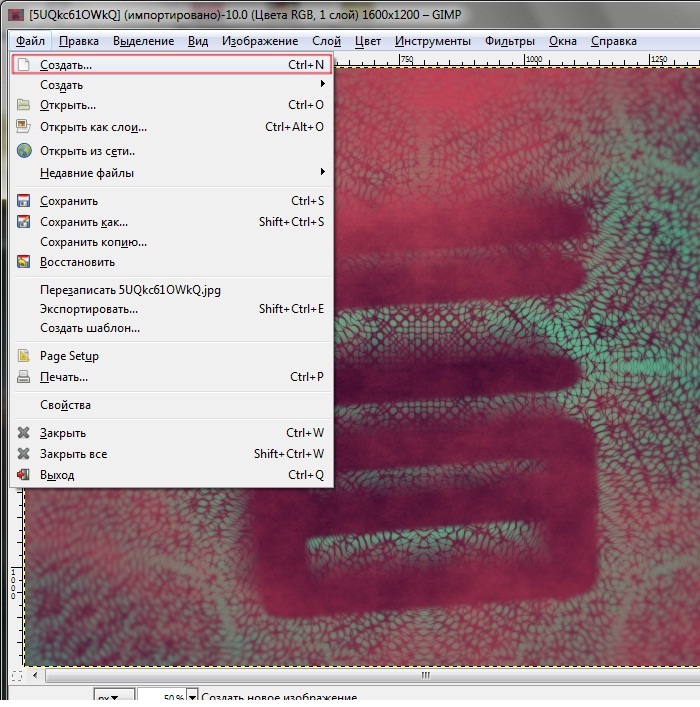
Buat gambar baru, klik “File” di bilah dan pilih “Buat”.

Tentukan lebar dan tinggi "256x256", biarkan parameter lainnya tetap utuh.

Kita bisa melakukan ini.

Klik kanan pada layer "Latar Belakang" dan pilih "Tambahkan saluran alfa".
Sekarang buka gambar Anda di editor Gimp. !Jangan tutup gambar yang dibuat!

Di bilah atas, klik tombol "Edit" dan pilih "Salin".

Kami kembali ke gambar “256x256” kosong yang dibuat.

Dan di bilah atas, klik tombol “Edit” dan pilih “Tempel”.


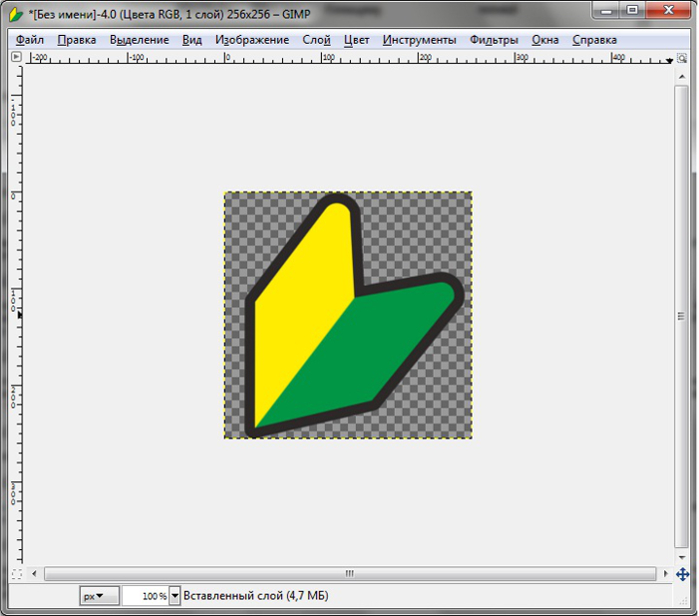
Anda akan mendapatkan sesuatu yang serupa:

Setelah mengklik alat "Skala" (kami tidak mengubah apa pun di sana), klik gambar yang ingin Anda perkecil dan sebuah jendela akan terbuka dengan pengaturan skala. Nilai “Lebar” dan “Tinggi” saya akan berbeda dengan nilai Anda, tergantung pada ukuran gambar itu sendiri.

Di jendela, klik pada rantai yang putus sehingga menjadi utuh dan atur salah satu dari dua nilai menjadi 256, ini sekali lagi tergantung pada gambar. Karena gambar saya berbentuk persegi panjang dan saya dapat mengorbankan lebarnya, saya menetapkan nilainya ke “Tinggi”; lebarnya juga akan berubah, tetapi secara otomatis.

Klik "Ubah".

Area yang disorot garis putus-putus adalah gambar Anda, tetapi berada di belakang “kanvas”, tidak masalah, perlu dipindahkan ke kanvas.
Mari kita lakukan ini dengan alat Pindah pada toolbar. Klik pada alat tersebut.
Kemudian gerakkan mouse ke area yang disorot oleh garis putus-putus dan tahan tombol kiri mouse, seret layer ke kanvas.
Cobalah untuk memastikan bahwa gambar tidak melampaui tepinya; jika tidak, Anda dapat mengurangi lapisan lebih lanjut dengan alat “Skala”. Saya mendapatkannya seperti ini:

Ketika kita telah menyesuaikan gambar ke kanvas tanpa mengubah proporsinya (ini adalah tugas dalam metode kedua ini), kita dapat menghapus layer “Background”. Di panel Layers-Brushes, klik kanan layer Background dan pilih Delete Layer.

Langkah terakhir yang tersisa adalah memperkecil gambar. Di panel yang sama, klik kanan pada layer dengan gambar Anda dan pilih “Layer to Image Size” dari menu pop-up.

Jika garis putus-putus berwarna kuning berada di tepi kanvas seperti ini:

Lalu saya ucapkan selamat, Anda sudah selesai memperkecil gambarnya.
Sekarang mari kita mulai membuat ikon berkualitas tinggi dalam format “.ico”.
2. 15 salinan lapisan
Setelah membuat gambar dengan ukuran yang kita butuhkan, kita perlu menyalin layer tersebut sebanyak 15 kali, sehingga ada 15 layer yang identik di panel “Layers-Brushes”. Ya, ini bukan salah ketik, tepatnya 15, karena kita akan membuat file “.ico” yang berkualitas tinggi.
Pertama, saya akan menjelaskan apa yang akan kita lakukan selanjutnya dengan lima belas lapisan ini. Dalam file “.ico”, struktur lapisan akan terdiri dari tiga “kompartemen” dengan kualitas berbeda (masing-masing memiliki 5 ukuran yang berbeda ikon) sehingga file dapat dilihat dimana saja.
Saya akan jelaskan dengan menggunakan contoh produk kertas: jika Anda perlu membuat kerajinan dari kertas, belum tentu bisa dibuat dari karton, dll. Saya harap contohnya jelas. Ayo mulai bekerja.
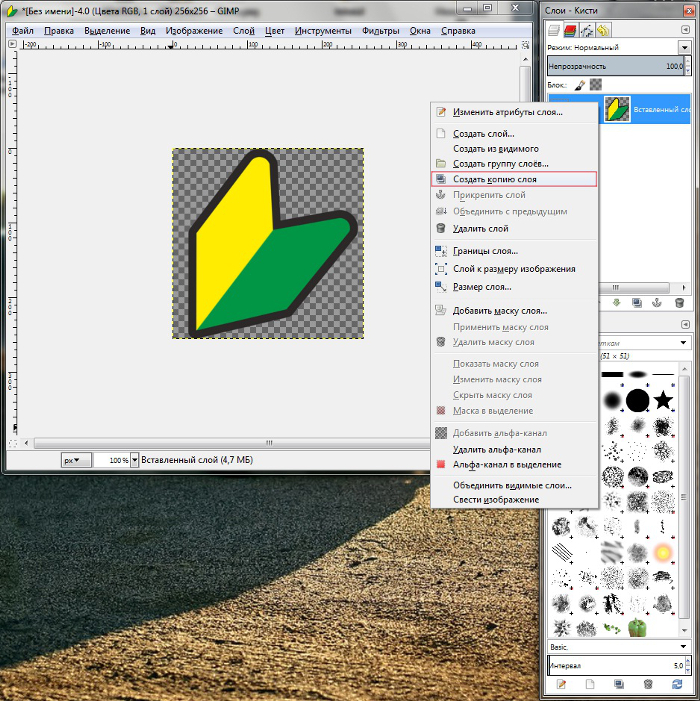
2.1 Salin
Kami membuat 15 salinan. Menggunakan panel “Layers-Brushes”, klik kanan pada layer dan pilih “Make a copy of layer”.

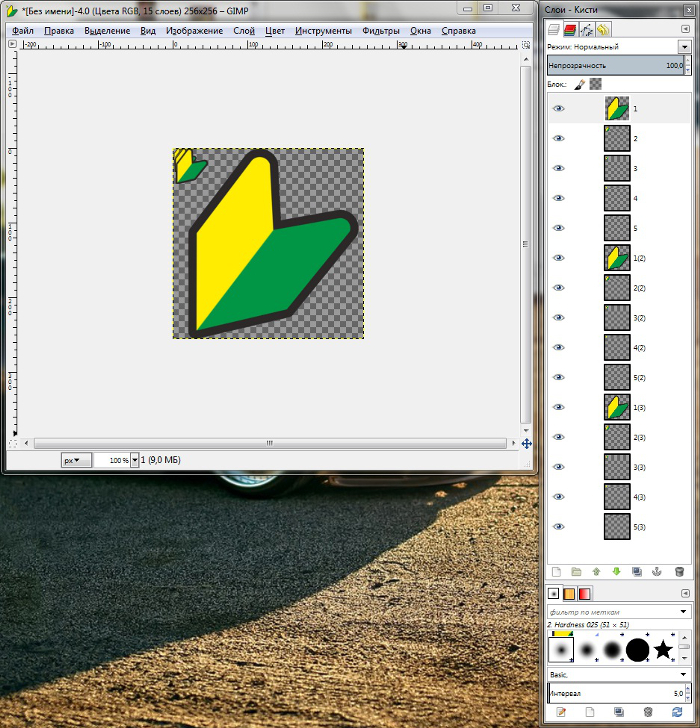
Dan kami melakukan ini hingga ada 15 lapisan dalam daftar.
Saya meregangkan panel sehingga Anda dapat melihat bahwa ada tepat 15 lapisan. Ini tidak perlu, tapi nyaman. Selain itu, untuk memudahkan pemahaman, saya mengganti nama lapisan dengan mempertimbangkan “kompartemennya”, sekali lagi tidak perlu, tetapi nyaman.
2.2 Penskalaan
Dengan menggunakan tool “Scale”, kita mengubah layer yang diberi nama “2” tanpa mengganggu struktur bangunan. Atur tinggi dan lebar menjadi 48, artinya layer harus 48x48. Lapisan "3" harus berukuran 32x32. Lapisan "4" harus berukuran 24x24 dan terakhir lapisan "5" harus berukuran 16x16. Anda akan mendapatkan sesuatu yang serupa.

Kami melakukan hal yang sama dengan "cabang" lainnya.

Dan dorongan terakhir.

Hasilnya, kami mendapatkan:

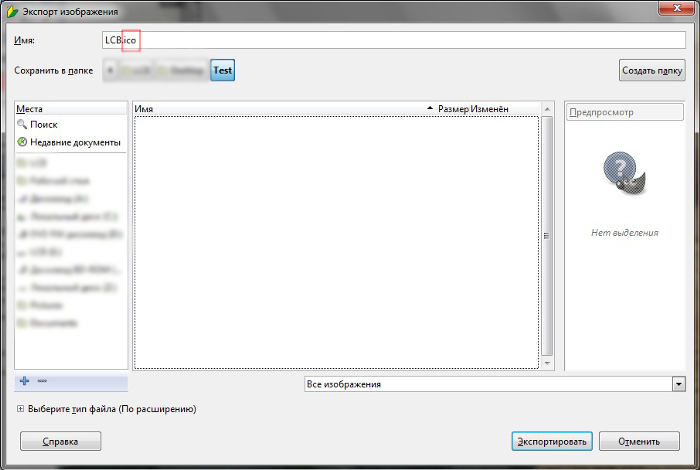
3. Ekspor (simpan) ikon dalam format yang diperlukan

Sebuah jendela terbuka untuk menyimpan pekerjaan Anda. Harap dicatat bahwa nama file tidak masalah, bisa apa saja, dan formatnya hanya “.ico”, seperti pada tangkapan layar.

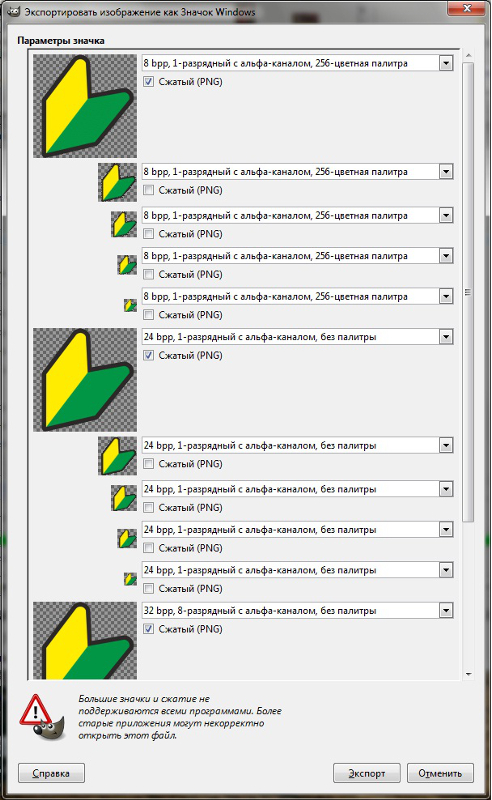
Klik "Ekspor", sebuah jendela muncul dengan pengaturan impor terperinci. Semuanya perlu dikonfigurasi persis seperti yang ditunjukkan pada tangkapan layar, jika tidak, saya tidak dapat menjamin pengoperasian yang benar.


Artinya, “cabang” pertama dengan lima gambar harus “8 bpp”, yang kedua harus “24 bpp”, dan yang ketiga tidak boleh diubah. Selesai, selamat, sekarang Anda sudah tahu cara membuat ".ico" yang berkualitas tinggi. Berikut adalah contoh penggunaan ikon ini yang terintegrasi ke dalam program.


Saya akan menerima kritik Anda dan membantu Anda mencari tahu jika Anda tidak memahami sesuatu. Terima kasih atas perhatian Anda.
Saat menggunakan perangkat apa pun, kita sering merasa bosan dengan antarmuka yang itu-itu saja dan ingin mengubah sesuatu. Untuk setiap perangkat, tampilan sistem berubah secara berbeda. Ikon adalah salah satu komponen dasar antarmuka apa pun, dan mengubahnya bukanlah tugas yang sulit. Di Internet Anda dapat menemukan banyak kumpulan ikon untuk semua jenis perangkat. Tapi mereka tidak unik, tidak individual. Oleh karena itu, pada artikel kali ini kita akan melihat cara membuat ikon sendiri agar menjadi milik Anda dan unik.
Kami akan mempertimbangkan contoh dua program sederhana. Karena sangat mudah untuk membuat ikon untuk folder, file, pintasan, atau elemen lain dengan bantuannya, perangkat lunak ini menjadi alat yang sangat baik untuk mengubah penampilan antarmuka dan individualisasinya. Berkat ini program sederhana, Anda dapat membuat ikon untuk elemen antarmuka apa pun dari berbagai sistem operasi.
Fasticona 1.0 portabel gratis
Saya belum pernah melihat program yang lebih sederhana untuk membuat ikon. Bahkan tidak memerlukan instalasi. Fasticona 1.0 gratis portabel tidak memungkinkan Anda menggambar ikon, melainkan membuatnya dari gambar yang sudah jadi. Anda dapat membuat ikon dari gambar apa pun (bahkan dari foto Anda sendiri) yang didukung oleh berbagai program format yang berbeda. Dengan kata sederhana hanyalah konverter gambar.
Sebelum membuat ikon dari gambar, muat gambar ke dalam program menggunakan tombol “Buka file”. Memilih parameter yang diperlukan: ukuran (ukuran), kedalaman warna (warna dan bit per sampel), folder penyimpanan (jalur keluaran, secara default, folder tempat file peluncuran disimpan) dan nama file ikon (nama keluaran).
File yang dihasilkan disimpan dalam format *.ico. Dan hanya di dalamnya.
Kit Alat Ikon Seanau 6.0
Seanau Icon Tool Kit 6.0 harus diinstal di komputer Anda, tetapi hanya memakan sedikit ruang. Fungsionalitasnya lebih maju. Program ini memungkinkan Anda membuat ikon dari gambar atau menggambarnya sendiri. Untuk melakukan ini, ia memiliki berbagai macam alat.

