Tag tersebut membuat ticker pada halaman.
Faktanya, isi wadah tidak terbatas pada baris dan memungkinkan Anda untuk memindahkan (menggulir) elemen halaman web apa pun - gambar, teks, tabel, elemen formulir, dll. Pergerakan dapat ditentukan tidak hanya secara horizontal, tetapi juga secara vertikal; dalam hal ini, dimensi area di mana pergerakan akan terjadi ditunjukkan. Tag ini awalnya ditujukan untuk browser saja Penjelajah Internet
, namun versi modern browser lain juga memahami dan mendukung tag ini.Sintaks... Atribut Menentukan jenis pergerakan isi wadah.
Warna latar belakang.Menentukan arah pergerakan isi wadah.
Ketinggian area gulir.
Margin horizontal di sekitar konten.
Menyetel berapa kali konten akan digulir.
Kecepatan pergerakan konten.Jumlah penundaan dalam milidetik antar gerakan.
Menggantikan pembatas kecepatan bawaan untuk nilai atribut penundaan gulir rendah.
Margin vertikal di sekitar konten.
Lebar area gulir.
Saat ini seluruh prosesnya menjadi lebih mudah. Jika kita berbicara tentang CMS, maka banyak plugin khusus telah ditulis untuknya, yang sangat menyederhanakan implementasi garis merayap.
Saat ini, sebagian besar animasi di Internet dibuat menggunakan teknologi lampu kilat, dan teks perayapan dalam desain web dianggap hampir “ antik" Tapi tetap saja, kata-kata yang mengalir di depan mataku belum kehilangan keindahan aslinya.
Garis lari dapat digunakan sebagai tanda nama suatu situs atau bagiannya. Ini juga ideal untuk memposting beberapa pemikiran cerdas, yang dapat menjadi cara lain untuk menarik perhatian pengunjung situs.
Garis berjalan di situs web html adalah pilihan termudah untuk implementasinya dengan berbagai kreativitas.
Tag bertanggung jawab atas pergerakan teks dalam html. Sintaksnya adalah:
< marquee >teks
Tag ini memiliki banyak arti dan atribut:
1) arah – mengatur arah pergerakan teks. Nilai atribut yang mungkin:
- kiri - ke sisi kanan;
- kanan – kiri;
- naik – naik;
- turun - turun;
2)perilaku – bertanggung jawab atas jenis pengguliran. Nilai yang diterima:
- gulir – pergerakan teks dalam satu arah;
- slide – gerakan satu kali diikuti dengan berhenti ( teks munculan);
- alternatif – dalam arah tertentu dan kembali.
3)loop – menentukan jumlah siklus pengulangan. Nilai yang mungkin:
- tak terbatas – jumlah siklus tak terbatas ( nilai bawaan).
- Bilangan bulat.
4)scrollamount – mengatur kecepatan pergerakan garis merayap. Mengambil nilai integer.
5)width – mengatur panjang area bergerak.
6)height – mengatur ketinggian area bergerak.
7)scrolldelay – mengatur waktu tunda antar siklus dalam milidetik.
Atribut tag lainnya bersifat umum untuk semua elemen bahasa hypertext.
Tag tersebut dibuat khusus untuk browser Internet Explorer. Sampai saat ini, beberapa browser lain tidak menerimanya, tapi sekarang semua orang melihatnya.
Dan jika sedikit bermain-main” Dengan kode tersebut, Anda tidak hanya dapat membuat teksnya bergerak, tetapi juga gambarnya. Dan ini sudah terjadi tingkat masuk animasi, tuan-tuan!

Berikut adalah kode untuk contoh ini:
Edrit-Madrid! Kemana ia membawaku!!!
Garis merayap untuk JoomlaBagi pemilik website berbasis CMS, contoh di atas tidak akan berfungsi. Lebih tepatnya, itu akan berhasil, tetapi Anda perlu tahu di mana Anda bisa “ tamparan"Contoh ini ada dalam kode html. Dan ini tidak mudah.
Semua CMS dibangun di atas berbasis php, yang merupakan bahasa pemrograman sisi server. Di situlah kode yang bertanggung jawab untuk menghasilkan halaman situs ditulis. Artinya, setiap elemen halaman situs (“ ruang bawah tanah», « topi") dihasilkan selama eksekusi kode. Jadi edit kode php Tidak perlu memiliki situs web sendiri di CMS.
Jalur berjalan untuk joomla dapat diimplementasikan dengan menginstal plugin khusus. Salah satunya disebut Teks Bergerak. Mari kita lihat instalasinya langkah demi langkah:

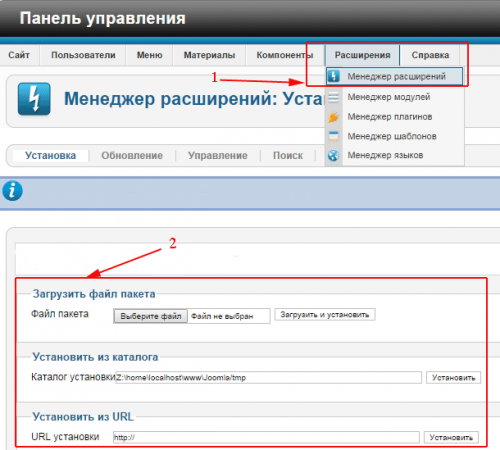
1. Buka panel kontrol Joomla. Melalui item menu atas " Ekstensi"pergi ke" Manajer Ekstensi».
2. Pada tab pengelola " Instalasi"Pilih opsi unduh dan klik" »:

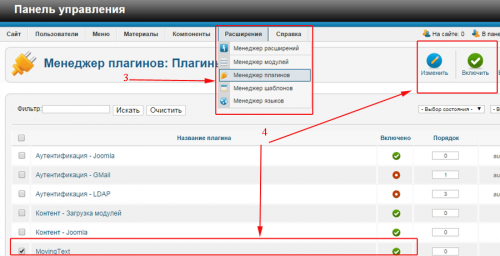
3. Lalu pergi ke “ Manajer Plugin».
4. Dalam daftar di bawah ini kita temukan plugin yang dibutuhkan. Tandai dan klik tombol di bagian atas Mengubah" Di sebelahnya ada tombol “ Menyalakan", yang berfungsi untuk mengaktifkan ekstensi:

5. Di jendela berikutnya di kolom “ Parameter dasar» atur parameter untuk menampilkan garis merayap ( panjang, kecepatan dan interval antar siklus). Setelah melakukan perubahan, jangan lupa klik tombol " Menyimpan» ( kanan atas).
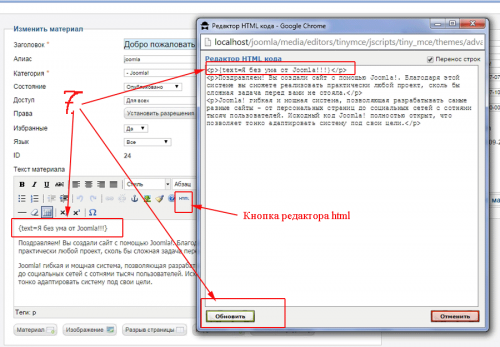
6. Kemudian melalui item menu utama “ Bahan"pergi ke" Manajer Bahan" Di daftar bawah, tandai bahan yang diperlukan dan klik tombol “ Mengubah» ( lingkari dengan pensil).
7. Di editor, klik tombol “ html" Jendela editor kode akan terbuka di layar. Tempelkan di sana (teks = Teks yang diperlukan). Alih-alih " Teks yang diperlukan"Tulis apa yang kita butuhkan dan klik" Memperbarui»:

Setelah ini, garis berjalan akan muncul di materi yang diedit:

Running text dapat diimplementasikan tidak hanya menggunakan html dan menginstal plugin. Opsi implementasi dalam javascript dinilai cukup baik. Berikut ini contoh cara kerjanya:

Berikut adalah potongan kode yang ditempatkan di tag:
function outmsg(pesan,ctrlwidth) ( pesan = " --- "+pesan barupesan baru = pesan sementara (panjang pesan baru< ctrlwidth) {newmsg += msg} document.write ("") document.write ("") document.write ("") rollmsg() } function rollmsg() { NowMsg=document.Outmsg.outmsg.value NowMsg=NowMsg.substring(1,NowMsg.length)+NowMsg.substring(0,1) document.Outmsg.outmsg.value = NowMsg bannerid=setTimeout("rollmsg()",100) }
Dan berikut adalah potongan script yang perlu ditempatkan di tempat di mana garis merayap ditampilkan:
outmsg("Anda lihat antreannya! Berjalan! Hore!!!",70)
Anda juga dapat mengimplementasikan teks berjalan menggunakan perpustakaan jquery:

Contoh kode diberikan secara lengkap. Jika diinginkan, css, jquery dan html dapat dipisahkan menjadi file terpisah:
$(function() ( var marquee = $("#marquee"); marquee.css(("overflow": "hidden", "width": "100%")); // wrapper untuk teks berbentuk span ( YAITU tidak suka div dengan blok sebaris) marquee.wrapInner(""); marquee.find("span").css(( "width": "50%", "display": "inline-block ", "text" -align":"center" )); marquee.append(marquee.find("span").clone()); // di sini kita memiliki dua span dengan teks marquee.wrapInner(""); marquee.find(" div").css("lebar", "200%"); var reset = function() ( $(ini).css("margin-kiri", "0%"); $(ini ).animate(( "margin-left": "-100%" ), 12000, "linear", reset ); reset.call(marquee.find("div"));
.string( lebar:600px; tinggi:30px; margin:60px otomatis; tinggi garis:28px; padding: 0 10px; radius-batas:4px; box-shadow:0 1px 2px #777; -moz-border-radius: 4px; -webkit-border-radius:4px; latar belakang: rgb(238,238,238); latar belakang: -moz-linear-gradient(atas, rgba(238,238,238,1) 0%, rgba(204,204,204,1) 100%); -gradien(linier, kiri atas, kiri bawah, penghentian warna(0%,rgba(238.238.238,1)), penghentian warna(100%,rgba(204.204.204,1))); -gradien(atas, rgba(238.238.238 ,1) 0%,rgba(204,204,204,1) 100%); latar belakang: -o-linear-gradient(atas, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); -gradien linier(atas, rgba(238,238,238,1) 0%,rgba(204,204,204,1) 100%); latar belakang: gradien linier(ke bawah, rgba(238,238,238,1) 0 %,rgba(204,204,204,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#eeeeee", endColorstr="#cccccc",GradientType=0); Seringkali ketika menulis situs web Anda, atau mengelolanya, ada kebutuhan untuk memasang garis merayap di situs tersebut. Elemen desain ini menarik perhatian pengunjung bagian yang diperlukan
situs, dan juga dapat menyorot informasi tertentu ke latar depan, yang memungkinkan untuk melihat topik yang diinginkan terlebih dahulu. Anda dapat menampilkan iklan, gambar, emotikon, spanduk, dll di ticker.< marquee >Ticker itu sendiri dibuat oleh tag teks, atau lebih tepatnya menciptakan efek dinamis dari pengguliran otomatis. Tag MARQUEE adalah wadah blok, mirip dengan tag P DIV SPAN, yang berisi informasi yang diperlukan
untuk ditampilkan. Mengingat semua poinnya cukup panjang dan sulit untuk memulainya, namun di sini di bawah ini kami akan menunjukkan poin-poin utama untuk mengelola ticker dan menunjukkan contoh-contoh yang dapat Anda praktikkan.
< marquee >teks di dalam blok, atau gambar, atau beberapa gambar, atau tautan,
sesuai dengan entri ini -
< marquee behavior="scroll" direction="left" loop="-1" scrollamount="6" scrolldelay="0" >isian...< /marquee >
| arah=" " - atribut yang mengatur arah pengguliran: Nilai: kiri - gerakan dari kanan ke kiri (default) kanan - gerakan dari kiri ke kanan up - gerakan dari bawah ke atas turun - gerakan dari atas ke bawah |
behavior=" " - atribut yang mengatur tipe pengguliran: Nilai: gulir - menggulir ke salah satu arah yang ditentukan (default) slide - pengguliran satu kali dengan konten berhenti alternatif - pengguliran bolak-balik |
width=" " - mengatur lebar blok untuk garis height=" " - mengatur ketinggian balok hspace=" " - lekukan dalam piksel dari batas vertikal blok vspace=" " - lekukan dalam piksel dari batas horizontal blok |
bgwarna=" " |
loop=" " - menentukan jumlah siklus gerakan "-1" atau "tak terbatas" - pergerakan konten tanpa batas dalam satu blok "N" adalah bilangan bulat yang menentukan jumlah tayangan di blok |
bgcolor=" " - atribut yang mengatur parameter warna latar belakang bergulir |
atribut scrollAmount - mengatur kecepatan pergerakan garis.
Contoh garis menjalar.string sederhana - default
ukuran blok baris tertentu
mengubah latar belakang blok
gerakan dari kiri ke kanan
gerakan konstan
dari bawah ke atas
Dari atas ke bawah
ubah kecepatan ke rendah
Pergerakan teks lambat dari bawah ke atas dan sebaliknya
baris dengan mengacu pada
HTML - kode untuk contoh garis merayap.
garis sederhana - secara default ukuran blok garis yang diberikan mengubah latar belakang pergerakan blok dari kiri ke kanan gerakan konstan dari bawah ke atas dari atas ke bawah mengubah kecepatan menjadi gerakan kecil lambat teks dari bawah ke atas dan sebaliknya baris dengan tautan ke Ini sangat sederhana contoh garis merambat
, dan dengan menunjukkan imajinasi Anda, atau menentukan tujuan penggunaan teks dalam blok tersebut, Anda dapat menemukan beberapa opsi yang cukup luar biasa untuk menulis ticker untuk situs Anda.berdasarkan materi situs
Jumlah komentar - 2. Anda dapat meninggalkan komentar Anda.
Romawi 09-08-2012 20:45:46 situs web penulis -
Terima kasih! Barang keren!
Terima kasih atas koleksi garisnya yang luar biasa. Saya memposting baris dengan tautan di situs web saya. Benar, pada awalnya teks tersebut berada di bawah garis hijau. Saya menambah lebarnya dan mulai berlari di sepanjang garis. Ketika saya mengubah teks tautan, teksnya naik dan saya harus mengurangi lebarnya lagi. Manipulasi inilah yang harus dilakukan. Namun kami berhasil memasang baris tersebut ke dalam artikel tertentu. Cara membuat garis sederhana halaman rumah situs web, jika di WordPress. Di mana memasukkan kode yang diperlukan? Jika memungkinkan, tolong beri tahu saya. Selamat datang untuk berkunjung!
| Penjelajah Internet | krom | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Tag tersebut membuat ticker pada halaman.
Awalnya tag itu ditujukan hanya untuk peramban internet Explorer, tetapi versi modern browser lain juga memahami dan mendukung tag ini.
, namun versi modern browser lain juga memahami dan mendukung tag ini.Sintaks... Atribut Menentukan jenis pergerakan isi wadah.
Warna latar belakang.Menentukan arah pergerakan isi wadah.
Ketinggian area gulir.
Margin horizontal di sekitar konten.
