Favicon - (dari bahasa Inggris FAVorites ICON, diterjemahkan sebagai "ikon untuk favorit") - ikon situs web berukuran 16x16px atau 32x32px, yang ditampilkan oleh browser di bilah alamat atau di sebelah bookmark yang disimpan. Secara tradisional, nama dan ekstensi ikon adalah favicon.ico.
Layanan kami mampu mengubah gambar pilihan Anda (berukuran hingga 175 KB) menjadi ikon untuk ikon situs (berukuran 16x16px atau 32x32px). Setelah pembuatan, Anda hanya perlu mengunggah favicon.ico ke direktori hosting situs yang diinginkan.
Tidak adanya ikon adalah kesalahan pengoptimalan teknis untuk suatu sumber daya; hal ini mengurangi kesadaran merek, mengurangi RKT cuplikan pencarian, memperburuk pencarian sumber daya web menggunakan bookmark browser, dll.
Yandex memiliki bot khusus yang mengindeks favicon semua situs secara individual. Frekuensi penambahan ikon baru ke pencarian berkisar antara dua minggu hingga satu bulan.
Di mana saya bisa mengunggah favicon agar bisa online?
Untuk menampilkan favicon.ico yang Anda buat sebagai ikon situs, Anda perlu mengunggahnya ke direktori root situs (atau ke direktori mana pun) dan menentukan jalur absolut atau relatif ke sana dalam kode templat situs (), contoh kode :
Mengapa menentukan jalur ke Favicon?
Saat menggunakan satu ikon situs di seluruh situs, jika favicon.ico terletak di folder root, Anda tidak perlu menentukan jalur ke sana - browser akan menemukannya sendiri dan menampilkannya sebagai ikon situs. Sumber daya yang besar atau unik digunakan ikon yang berbeda situs ke masing-masing kategorinya. Untuk melakukan ini, jalur ke favicon.ico yang berbeda ditentukan dalam templat yang sesuai.
Favicon (eng. Ikon Favorit) adalah ikon kecil (gambar, gambar) di format khusus, yang ditampilkan di bilah alamat browser saat melihat situs, tab browser, atau di bookmarknya (“Favorit”).
favicon adalah hiasan tambahan untuk website Anda, logo mini Anda. Itu juga ditampilkan saat melihat daftar situs di pencarian Yandex dan Google dan membuat situs Anda menonjol dari yang lain.
Mengapa Anda memerlukan favicon untuk sebuah situs web?
favicon adalah merek dagang situs Anda. Banyak perusahaan saat ini memiliki favicon khas yang membedakan mereka dari pesaingnya. Agar ikon tersebut lebih diingat oleh pengguna, perusahaan harus menampilkan logo mereka di dalamnya, yang juga harus menjadi salah satu elemen header situs. Fitur positif lainnya dari penggunaan favicon adalah saat melihat jumlah besar situs di browser, Anda tidak melihat header halaman penuh, tetapi hanya ikon dan Anda dapat segera dan dengan mudah mengidentifikasi tab yang ingin Anda tuju.
Apa yang lebih baik untuk ditampilkan di favicon?
- Ikon harus sesuai dengan tema situs.
- merek, jika situs web Anda dikaitkan dengan merek ini. Apalagi untuk halaman yang berbeda Dapat menampilkan merek yang berbeda;
- Gunakan favicon yang ingin Anda klik, ini akan meningkatkan rasio klik-tayang saat melihat di pencarian Yandex dan Google;
- Buat beberapa desain favicon untuk berbagai bagian situs Anda.
- Buatlah beberapa desain favicon untuk acara berbeda (misalnya Tahun Baru, Hari Valentine, atau Hari Kosmonautika, :).
Bagaimana cara membuat favicon animasi?
Format ICO tidak mendukung animasi. Namun browser modern mengizinkan Anda menggunakan format GIF untuk gambar mini. Hal ini dimungkinkan untuk menentukan browser modern satu file animasi (favicon.gif), dan untuk file kuno, seperti Intertet Explorer, file lainnya (favicon.ico). Untuk melakukan ini, tambahkan dua baris berikut ke bagian kepala:
Tentu saja, Anda harus terlebih dahulu menempatkan kedua file di folder root situs.
Apa yang harus dilakukan jika menampilkan gambar di browser dilarang?
Jika Anda membuat favicon dengan gambar yang disematkan di kode halaman:
Kemudian ikon tersebut akan ditampilkan di browser meskipun gambar dinonaktifkan.
.
Cara mendapatkan favicon dari sebuah website
Tidak semua webmaster menempatkan favicon.ico di root situs. Untuk mendapatkan alamat favicon gunakan skrip berikut:
]*)link([^>]*)(rel="icon"|rel="ikon pintasan")([^>]*)>/iU", $html, $out)) ( $link_tag = $out ; jika (preg_match("/href([s]*)=([s]*)"([^"]*)"/iU", $link_tag, $keluar)) ( $favicon = potong($keluar) ; jika (strpos($favicon, "://")===false) $favicon = $url. "/" ltrim($favicon, "/" ) ?>
Mesin pencari Google, Yandex dan favicon
Selain itu, Yandex dapat menjadikan Anda "sprite" dari ikon berbagai situs:
Ikon untuk iPhone dan iPad
Meskipun Anda tidak menentukan tautan ke gambar tersebut, iPhone akan tetap mencari file bernama apple-touch-icon.png di folder root situs dan jika menemukannya, ia akan mengambil gambar dari sana, bulat itu di sudut dan sorotan akan diterapkan ke perangkat secara otomatis.
Untuk menghindari hal ini, alih-alih apple-touch-icon.png Anda harus menulis apple-touch-icon-precompose.png pemilik iPhone dan iPad, karena Bagi mereka, kami membuat ikon cantik berukuran 57x57 (omong-omong, bisa lebih besar, tapi ini adalah ukuran standar ikon di layar makan siang), menghubungkannya seperti ini:
Bagaimana cara mengubah favicon secara dinamis?< links.length; i++) { var lnk = links[i]; if (lnk.rel=="shortcut icon") { head.removeChild(lnk); } } // Добавить новую иконку var link = document.createElement("link"); link.setAttribute("href",icon); link.setAttribute("type","image/x-icon"); link.setAttribute("rel","shortcut icon"); head.appendChild(link);Jika Anda mencoba mengubah nilai properti tag melalui DOM, Anda tidak akan mendapatkan hasil yang diinginkan. Untuk mengubah ikon halaman secara dinamis, Anda harus terlebih dahulu menghapus tag tautan dengan ikon lama dari judul halaman, lalu menambahkannya dengan konten baru. Ini dilakukan seperti ini: // Tautan ke file ikon baru var icon="new_favicon.ico";
var head = document.getElementsByTagName("head");
// Temukan dan hapus ikon lama dari tag HEAD var links = head.getElementsByTagName("link");
untuk (var saya = 0; saya
HTML5 dan favicon
Atribut ukuran telah ditambahkan ke HTML5, memungkinkan Anda mendeklarasikan beberapa versi berbeda dari ikon yang sama, dan ini dapat berupa file PNG:
Iklan untuk Windows 8.0 terlihat seperti ini:
Windows 8.1 dan IE 11 mengharapkan beberapa versi gambar yang dideklarasikan di browserconfig.xml. Misalnya:
Anda tidak perlu mendeklarasikannya jika nama file tidak diubah: #2b5797 18 Oktober 2011 13 Januari 2017 Bagaimana cara membuat Faviconnya? Pelajaran baru dalam gaya bengkel dan kali ini kita mempelajari rahasia favicon.
favicon
- ikon kecil yang muncul di bookmark dan bilah browser. Jika Anda memiliki situs web sendiri dan ingin menonjol dari yang lain bahkan dalam hal-hal kecil - favicon diperlukan. Tentu saja, ini terlihat paling menguntungkan di antara penanda, dengan latar belakang daftar alamat yang memudar tanpa identifikasi grafis apa pun. Namun, pelajaran kita bukan tentang cara memasang favicon ke bilah browser, melainkan tentang cara menggambar favicon Anda sendiri di Photoshop. Dalam format apa saya harus menyimpan favicon? Itu semua tergantung pada browsernya. Untuk Microsoft Penjelajah format ikon yang sesuai ICO. Kami telah menemukan format ini ketika kami membuat kursor. Untuk browser lain dari Google Chrome ke Apple Safari. #2b5797 biasa akan berhasil Apple Safari, lalu konversikan ke format Dalam format apa saya harus menyimpan favicon?. Hal ini dapat dilakukan dengan program yang baik IcoFX. Namun, ada banyak situs pihak ketiga untuk menghasilkan favicon, dan yang paling jelas adalah www.favicon.ru
Bagaimana cara menempatkan favicon di situs web?
Bagaimana cara memastikannya Bagaimana cara membuat Faviconnya? akankah itu berhasil? 4 syarat harus dipenuhi.
- File tersebut harus diberi nama - Bagaimana cara membuat Faviconnya?.
- Ukuran favicon 16 pada 16 piksel
- Tempat optimal untuk favicon adalah folder root situs.
- Tulis alamat ikon di tag meta heder dalam indeks situs.
Dalam ekspresi HTML terlihat seperti ini:
Anda dapat membuat beberapa ikon untuk browser yang berbeda, misalnya satu dalam format Dalam format apa saya harus menyimpan favicon?, dan yang lainnya di Apple Safari dan tunjukkan semua ini melalui tag link . Browser modern paling sering mencari file di root situs bernama Bagaimana cara membuat Faviconnya?, namun yang pasti, tidak ada salahnya untuk menunjukkan tautan persisnya.
Buat favicon di Photoshop
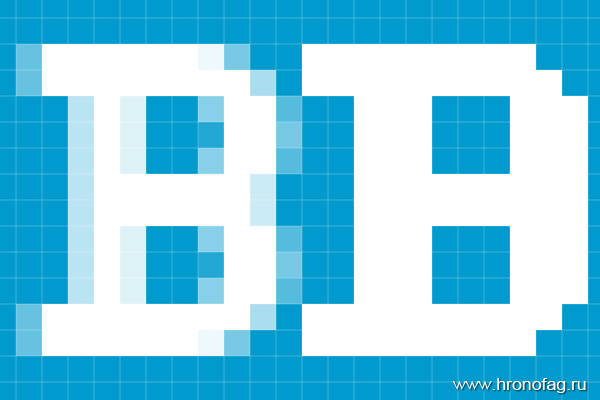
Membuat Bagaimana cara membuat Faviconnya? sangat sederhana. Apakah Anda ingin membuat yang seperti ini? Bagaimana cara membuat Faviconnya? seperti VKontakte atau Odnoklassniki? Bagus Bagaimana cara membuat Faviconnya? tidak dapat dilakukan dengan memperkecil gambar besar di semua jenis “generator” favicon, yang penuh dengan gambar tersebut di Internet. Faviconnya sangat kecil. Sebenarnya kami adalah sejenisnya seni piksel, yang memiliki ciri khas tersendiri. Anda tidak bisa menulis surat dan hanya mempersingkatnya menjadi 16 piksel .
Menyukai Bagaimana cara membuat Faviconnya? akan buram dan tidak jelas, karena tepi huruf akan tumpang tindih beberapa piksel saat diubah ukurannya. Ini akan menjadi seperti itu anti-alias, yang biasanya bagus, namun dalam kasus seni piksel, transisi seperti itu tidak diperlukan. Di sisi lain, Anda harus menghindari “robek” yang berlebihan pada bagian yang bulat, jika tidak, Anda akan mendapatkan gif halo 1999.

Buat file berukuran 16 X 16 piksel . Kami akan membuat tembus pandang yang sangat sederhana Bagaimana cara membuat Faviconnya? s berbentuk huruf, dengan sedikit kedalaman. Kedalaman akan diciptakan melalui bayangan dan gradien.

Menggambar latar belakang
Mengapa di bagian pendahuluan pelajaran ini Anda melihat sesuatu yang sangat halus dan dijilat Bagaimana cara membuat Faviconnya?? Karena saya memperbesarnya untuk intro pelajaran. Bagaimana cara saya memperbesar gambar secara kualitatif? 16 piksel? Sederhananya, saya selalu bekerja dalam vektor jika memungkinkan untuk menggunakannya dan jika masuk akal. Dan vektor dengan mudah menanggung transformasi apa pun dan tidak kehilangan kualitas.
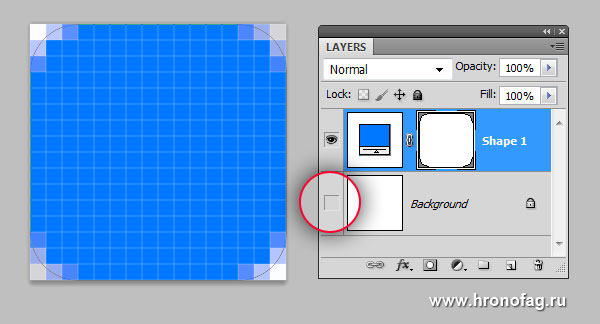
Pilih alat Alat Persegi Panjang Bulat. Di panel pengaturan, pilih mode yang memungkinkan Anda menggambar vektor. Di menu tarik-turun panel ada tanda centang - Jepret Ke Piksel. Hal ini diperlukan agar jalur vektor dijepret menjadi piksel dan tidak digambar “di antara” piksel tersebut.

Kami memiliki permukaan favicon, dan tepinya yang tembus cahaya akan menghasilkan kebulatan yang mulus. Sekarang saatnya menghilangkan background putih, itu tidak diperlukan. Matikan visibilitasnya. Atau klik dua kali pada layer tersebut, ubah menjadi layer biasa, lalu hapus.

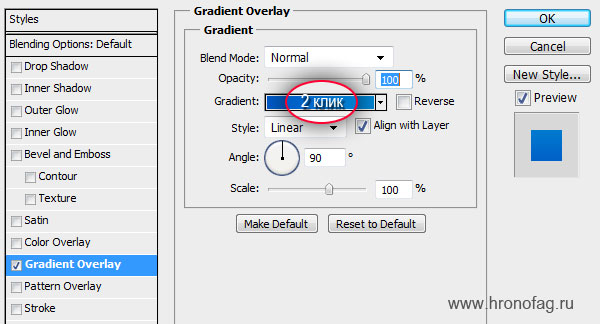
Cocok untuk permukaan favicon. Anda dapat membaca lebih lanjut tentang gaya di artikel. Di panel Layers, pilih bentuk kita dan pilih Lapisan > Gaya Lapisan > Hamparan Gradien Di jendela yang muncul, klik pada strip gradien. Ini akan memunculkan Jendela Pengaturan Gradien. Atur gradien dengan bunga 0059c6 Dan 0085d1. Klik OKE. Parameter selebihnya ada pada gambar di bawah.

Menggambar surat
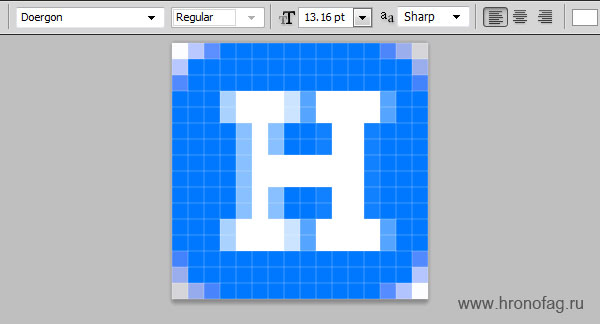
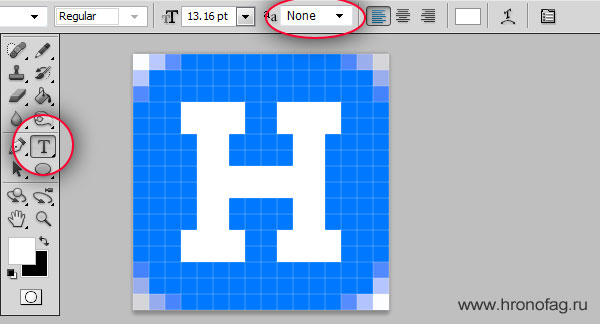
Huruf “H” yang ditampilkan di favicon situs terlalu sederhana untuk melibatkan font dalam hal ini, jadi saya hanya menggambarnya dengan alat Alat Persegi Panjang. Tapi mari kita lakukan sesuatu yang lebih rumit. Pilih alat Ketik Alat dan menaruh huruf apa saja. Untuk pelajaran kita, huruf tanpa kebulatan paling cocok. Saya memilih font dan meletakkan surat itu H.
Namun sekeras apa pun saya mencoba menskalakan dan mengukur ukuran surat saya, font yang dihasilkan selalu buram. Meskipun pinggirannya sangat tajam, tidak ada bentuk bulat atau ikal pada hurufnya. Tidak bisa dengan cara lain, karena Photoshop menampilkan font raster, sepertinya mencoba memuluskannya, yang bagus jika kita berbicara tentang ukuran yang lebih besar, tetapi untuk 16 piksel Saya ingin faviconnya lebih jelas.

Lakukan ini. Di panel pengaturan font, nonaktifkan mode rasterisasi - tidak ada . Sekarang fontnya Sunting > Transformasi Bebas Regangkan sedikit. Besar.

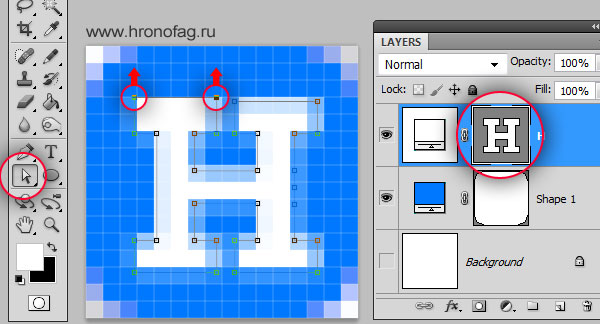
Jika dalam kasus Anda hal itu ternyata tidak masuk akal, dan ini dapat terjadi jika mode rasterisasi tidak ada, karena kurangnya anti-aliasing terkadang mendistorsi font pada ukuran kecil, lakukan ini. Ubah huruf menjadi kurva Lapisan > Ketik > Biara ke Bentuk Lapisan Gunakan alat ini Alat Seleksi Langsung.

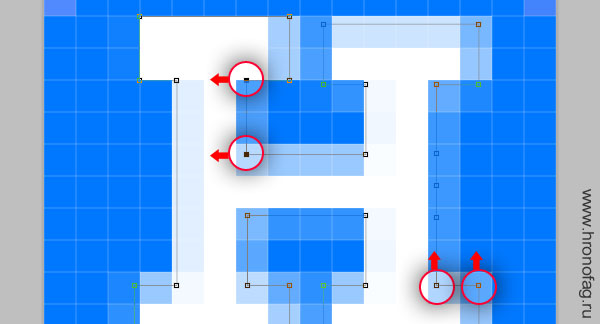
Pilih alat ini dan tahan MENGGESER pilih beberapa titik vektor. Kemudian gunakan panah pada keyboard untuk memindahkannya ke arah yang diinginkan untuk menghilangkan transisi yang tidak perlu dan menyelaraskan tepinya.

Saya harap Anda memahami maksud dari karya tersebut. Tentu saja, tidak ada gunanya menghabiskan begitu banyak waktu jika surat Anda berbentuk dua batang dan sebuah salib. Tapi dalam kasus surat itu "DI DALAM" ke "D" pekerjaan ini harus dilakukan dengan sisi lurus. Kami hampir mendekati pembuatan favicon.
Menambahkan bayangan
Akhir sudah dekat, yang tersisa hanyalah menambahkan gaya untuk surat yang digambar. Di panel Layers, pilih layer huruf dan pergi ke Lapisan > Gaya Lapisan > Drop Shadow Saya membutuhkan bayangan terang Opasitas 50% dan tepinya sangat jelas Jarak 1, Sebaran 0, Ukuran 2

Menyimpan favicon
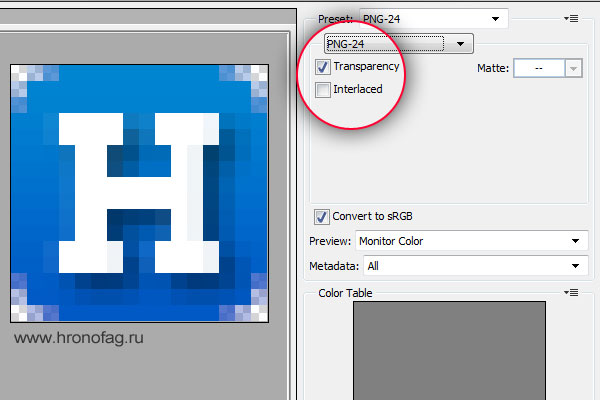
Untuk menyimpan favicon tembus pandang, buka File > Simpan untuk Web & Perangkat Pada kotak dialog yang muncul, pilih PNG-24 dan tanda centang Transparansi. Ini akan membuat favicon kita semi-digital. Yang tersisa hanyalah menempatkan ikon di situs menggunakan metode di atas, atau mengonversinya ke format Dalam format apa saya harus menyimpan favicon?. Favicon telah dibuat.

Unduh sumber
Sayangnya, plugin yang membuka link download hanya setelah diklik Menyukai bangkrut. Sekarang file dapat diunduh tanpa tanda “Suka”. Namun, jika Anda menyukai artikel tersebut, jangan berhemat. Menyukai. Berlangganan juga ke saluran, tambahkan ke grup
“, Saya akan berbicara tentang berbagai layanan online yang dapat digunakan untuk membuat gambar unik atau membuat favicon dari gambar yang sudah jadi.
Dan tentunya seperti biasa saya akan menjelaskan secara detail prosesnya yang pada prinsipnya tidak rumit memasang favicon di situs.
Apa itu favicon dan mengapa itu diperlukan? Favicon dalam bahasa Inggris ditulis sebagai Favicon dan diterjemahkan secara harfiah sebagai "Ikon Favorit", tetapi Wikopedia memberikan terjemahan lain - "Ikon untuk Favorit". Favicon dapat dibandingkan dengan logo, diperkecil beberapa kali dan diperluas .ikon.
Favicon ditampilkan sebelum URL situs di bilah alamat browser apa pun, serta di bilah bookmark dan di hasil pencarian di samping judul.
Sangat penting untuk memasang favicon di situs, karena ini membantu meningkatkan pengakuan dan memberikan kehormatan tertentu pada proyek, yang tentunya akan mempengaruhi kepercayaan pengguna.
Favicon hadir dalam bentuk gambar biasa atau animasi, dan juga dalam bentuk gambar 3D, hal ini dapat dilakukan dengan menggunakan Photoshop.
Favicon berbentuk gambar biasa
Saya ingin segera mengatakan bahwa disarankan untuk menggunakannya untuk membuat favicon dengan rasio aspek yang sama, dan tidak semua gambar cocok untuk favicon, karena mengurangi ukurannya menjadi 16x16 atau 32x32 piksel membuat elemen kecil pada gambar tidak terbaca.
Mari kita lihat contoh ini. Jadi saya ingin membuat situs web dengan topik - "Pariwisata dan Perjalanan", jadi gambar seperti apa yang bisa saya pilih untuk favicon. Saya akan dipandu oleh dua aturan yang saya ketahui sebelumnya.
Aturan #1.
Gambar sebaiknya hanya memiliki satu elemen besar dengan batas gambar yang jelas.
Aturan #2.
Gambar harus berbentuk persegi dan beratnya tidak lebih dari 150 kB.
Setelah pencarian singkat, saya menemukan gambar balon udara yang tampaknya cocok dan memenuhi aturan di atas:
Sekarang saya perlu mengonversinya ke format .icon dan menguranginya menjadi 32x32 piksel.
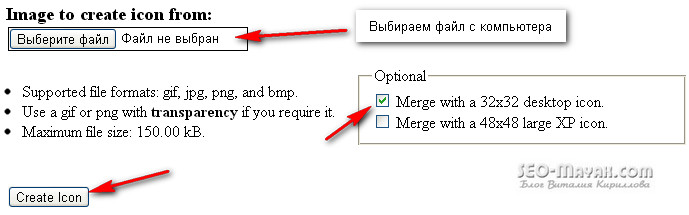
Ada server khusus untuk mengonversi gambar menjadi favicon, dan saya akan menggunakan salah satunya - tools.dynamicdrive.com.
Cukup pilih gambar dan unggah ke server, lalu pilih format dan tekan tombol - "Ikon Hebat":

Dan setelah diproses kita mendapatkan dua gambar 32x32 dan 16x16. Satu gambar adalah ikon untuk desktop dan yang kedua untuk bilah alamat, bookmark, dan mesin pencari.

Jika pada gambar berukuran 32x32 masih terlihat siluet balon, maka pada gambar berukuran 16x16 sulit untuk mengetahui apakah itu semacam bawang atau pir terbalik :)
Ini mengikuti dari ini. bahwa ada satu persyaratan lagi untuk gambar untuk favicon.
Aturan #3..
Objek dalam gambar seharusnya berukuran kecil di dunia nyata. Gambar pesawat terbang, kapal laut, balon, dll tidak cocok untuk favicon.
Jadi saya turun sedikit ke tanah dan menemukan gambar lain. Mari kita mencobanya:

Bagus, mari kita lihat apa yang terjadi setelah pemrosesan:

Ya, itu masalah yang sama sekali berbeda. Unduh favicon ke komputer Anda dengan mengklik - "Unduh Ikon Fav".
Bagi yang ingin membuat favicon untuk website dari fotonya sendiri, perlu Anda ketahui: untuk mendapatkan setidaknya beberapa wajah manusia yang dapat dikenali, gambarnya minimal harus berukuran 48x48 piksel.
Cara membuat favicon animasi
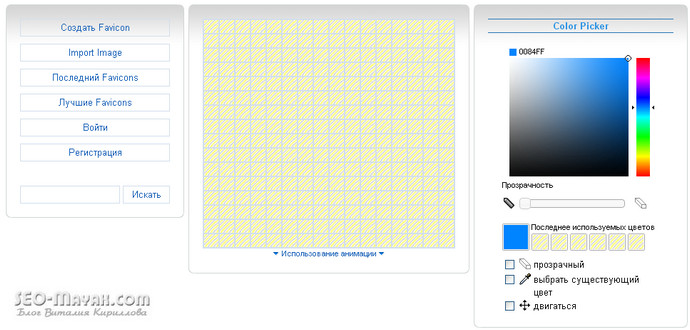
Favicon animasi sungguh luar biasa! Sayangnya, tidak semua browser mendukung animasi di bilah alamat dan bookmark, namun demikian, animasi tersebut tentu saja menarik perhatian pengguna dan dengan demikian berkontribusi setidaknya pada sedikit peningkatan lalu lintas. Ada layanan online yang bagus untuk membuat favicon animasi. Layanan ini borjuis, tetapi halamannya dapat diterjemahkan ke dalam bahasa Rusia menggunakan fungsi browser dan hasilnya akan cukup mudah dibaca:

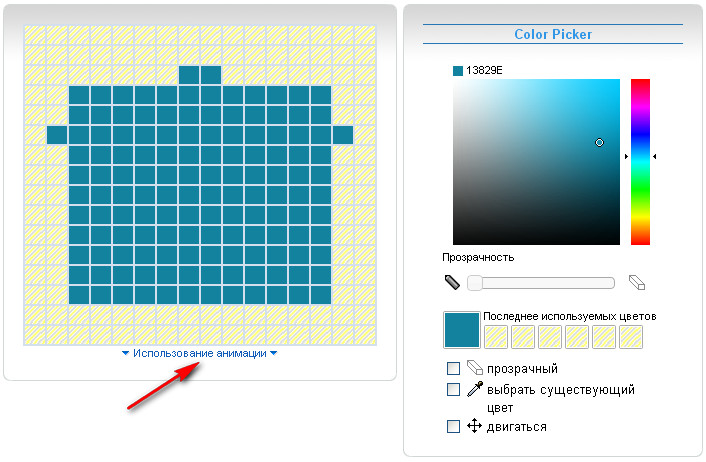
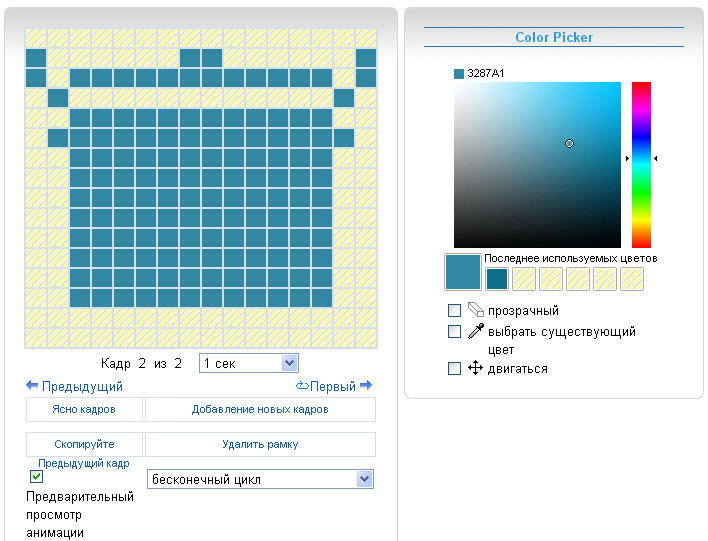
Kami sama sekali tidak memperhatikan panel kiri; pada prinsipnya layanan sudah siap digunakan dan tinggal memilih warna atau warna desain masa depan. Misalnya, saya akan menggambar sebuah panci :) Dengan menekan tombol kiri mouse, kami memindahkan kotak dan kotak tersebut dicat dengan warna yang diinginkan, dan jika Anda perlu menghapus kelebihannya, klik kotak di sebelah kanan tombol tetikus. Sebagai contoh, saya akan menunjukkan animasi sederhana yang hanya terdiri dari 2 gambar. Gambar pertama:

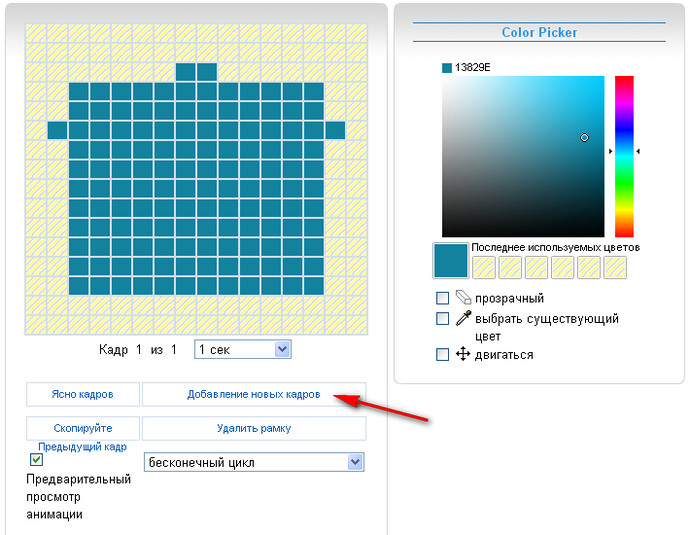
Setelah gambar siap, klik - "Menggunakan Animasi" dan sebuah panel dengan fungsi berikut akan muncul:

Memilih - "Menambahkan bingkai baru" dan sudah di lapangan terbuka kita menggambar bagian kedua animasi:

Di bawah ini Anda dapat melihat hasilnya dan mengunduh file yang sudah selesai:

Seperti apa “mahakarya” saya? 🙂
Tentu saja ini adalah contoh animasi yang paling sederhana, dan ada favicon animasi yang terdiri dari 6 episode, tetapi ini sudah menjadi semacam “kartun”.
Cara Membuat Favicon di Photoshop
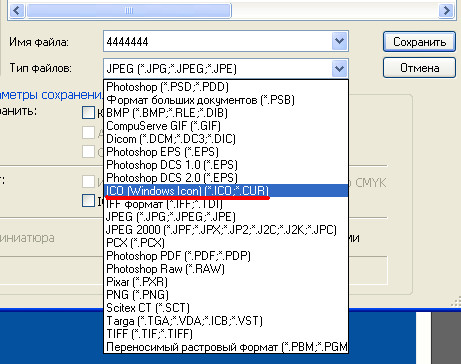
Anda mungkin tidak memiliki format di Photoshop. ikon, tapi tidak masalah, kami akan memperbaikinya sekarang. Unduh arsip plugin ICOFormat untuk Adobe Photoshop dan ekstrak ke dalam folder - C:\Program Files\Adobe\Adobe Photoshop\Plug-in\Format File. Luncurkan Photoshop, muat gambar apa pun dan coba simpan dalam format .icon

Siapa pun yang mengetahui cara menggunakan Photoshop tidak akan mengalami kesulitan dalam menggambar atau membuat favicon yang indah untuk situs webnya dari gambar yang sudah jadi.
Cara memasang favicon pada website
Memasang favicon hanya dalam hitungan menit dan tidak banyak yang bisa dijelaskan. Artinya kita sudah memiliki file berukuran 32x32 pixel dan kita tinggal menguploadnya ke root situs menggunakan , dimana folder wp-admin, wp-content dan wp-includes berada. Omong-omong, sama sekali tidak perlu menempatkan file di root blog, Anda dapat mengunggahnya ke tempat lain, tetapi Anda harus menentukan jalurnya dengan benar di file header.php.
Jika kita masih menempatkan file dengan favicon di root situs, maka di file header.php sebelum tag penutup Anda harus memasukkan yang berikut ini:
Pada dasarnya itu saja favicon di situs dipasang!
Layanan favicon siap pakai
Mereka yang terlalu malas untuk repot memiliki pilihan untuk memilih dan mendownload favicon yang sudah jadi dari layanan berikut:
iconj.com - banyak pilihan favicon.
favicon.co.uk - Anda juga dapat memilih sesuatu.
audit4web.ru - ada juga banyak ikon di sini.
Kumpulan lelucon:
Hanya itu yang saya punya untuk hari ini. Untuk mempelajari lebih lanjut, berlangganan pembaruan blog. Bagaimana Anda menyukai artikelnya?
Sungguh-sungguh, Vitaly Kirillov
