1 2 744 0
È interessante notare che le auto della Hyundai Motors non hanno avuto alcun logo per molto tempo. Esistevano come persone anonime. Si sono accontentati solo dell'iscrizione del produttore, che è stata posizionata sul cofano del bagagliaio. Quindi i loghi sono stati creati separatamente per alcuni modelli. Come simbolo, a volte veniva usata la lettera H, che era collocata nella lettera D. Inoltre, su alcuni documenti il logo sembrava l'immagine di un cavallo rosso che correva. Solo nel 1991 il produttore coreano ha dotato il marchio di un distintivo originale per tutte le marche automobilistiche. Ad oggi il logo rimane invariato. Rappresenta una lettera N, scritto in corsivo. Molte persone credono che questa sia solo la prima lettera del nome del produttore. Ma in realtà, l'icona del marchio Hyundai simboleggia una stretta di mano tra due persone che si trovano una di fronte all'altra.

Per creare un'ombra per il telecomando, copia la casella del percorso e sposta solo un nodo. L'ombra in questa immagine è realizzata esattamente in questo modo. 
Puoi rendere quasi tutte le immagini, soprattutto quelle piccole, più facili da comprendere aggiungendo contorni neri del soggetto per migliorare il contrasto. Per fare ciò, utilizzerai la tecnica opposta alla tecnica che hai utilizzato per creare la silhouette della TV con il suo contorno. Crea un nuovo livello vuoto sotto il livello telecomando. Aumenta la dimensione della selezione di 1 pixel e riempi la selezione di nero.
Avrai bisogno di:
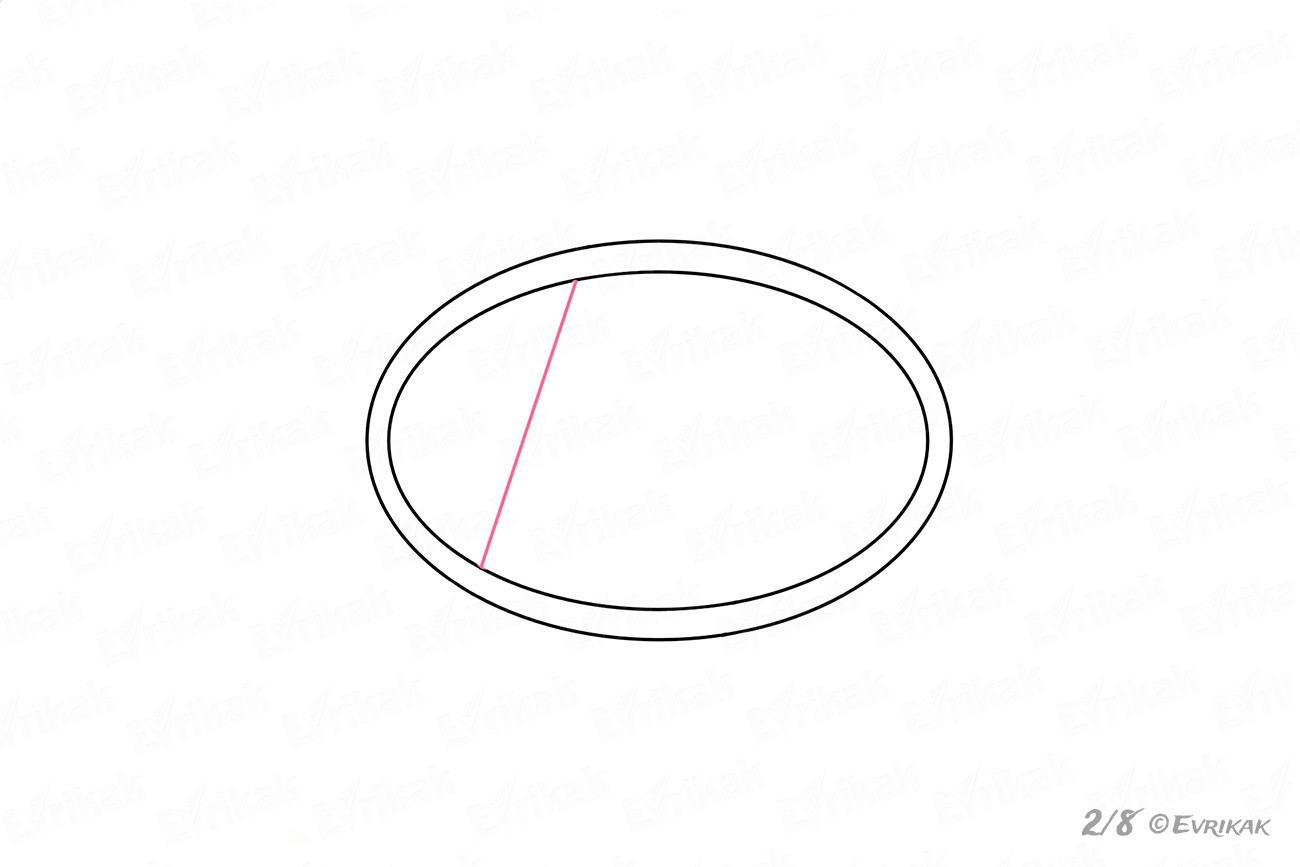
Innanzitutto, disegna un ovale allungato al centro del foglio. Non scegliere una dimensione non troppo grande in modo che l'emblema sembri più credibile. Questa è la cornice in cui è posizionato il logo. All'interno dell'ovale, aggiungi lo stesso ovale, solo di dimensioni più piccole. Quindi otterrai una struttura completa del badge Hyundai.



Adesso, per rendere l'oggetto più realistico, utilizzeremo il nostro trucchetto. Il risultato rende l'oggetto molto reale. 

Crea un livello sopra lo schermo ma sotto il telecomando. Crea una selezione dello schermo rettangolare, quindi aumenta la sua dimensione di 6 pixel e riempila di blu. Ora riduci questa selezione di 3 pixel e riempila di bianco. Ora imposta la modalità di livello su fusione, creando un effetto trasparente.
Abbiamo già detto che il logo Hyundai simboleggia non solo la prima lettera del nome della casa automobilistica coreana. Raffigura schematicamente due persone che si stringono la mano. Cosa significa un rapporto amichevole con i clienti dell'azienda?
Più vicino al bordo sinistro all'interno della forma ovale, traccia una linea sottile in diagonale. Assicurati di usare un righello per assicurarti che i pezzi siano dritti. I loghi dei marchi hanno uno standard che deve essere rigorosamente rispettato.

Ora hai il prodotto finale: una TV con telecomando. Con pochi semplici accorgimenti il pannello" Aspetto" e "Shape Creator Tool" creerai icone professionali in pochissimo tempo, è facile! Per prima cosa crea nuovo documento sulla scala della tua icona, le dimensioni comuni sono 96px, 48px, 32px, 24px e 16px.
Ora imposteremo la griglia su pixel, questo semplificherà la pianificazione del progetto. Se stai utilizzando uno schizzo, riduci l'opacità al 50%, quindi blocca il livello e crea nuovo strato Sotto il livello dello schizzo, questo sarà il tuo livello di grafica. Qualsiasi forma complessa può essere suddivisa in forme base.

Ripeti lo stesso movimento sul lato destro.

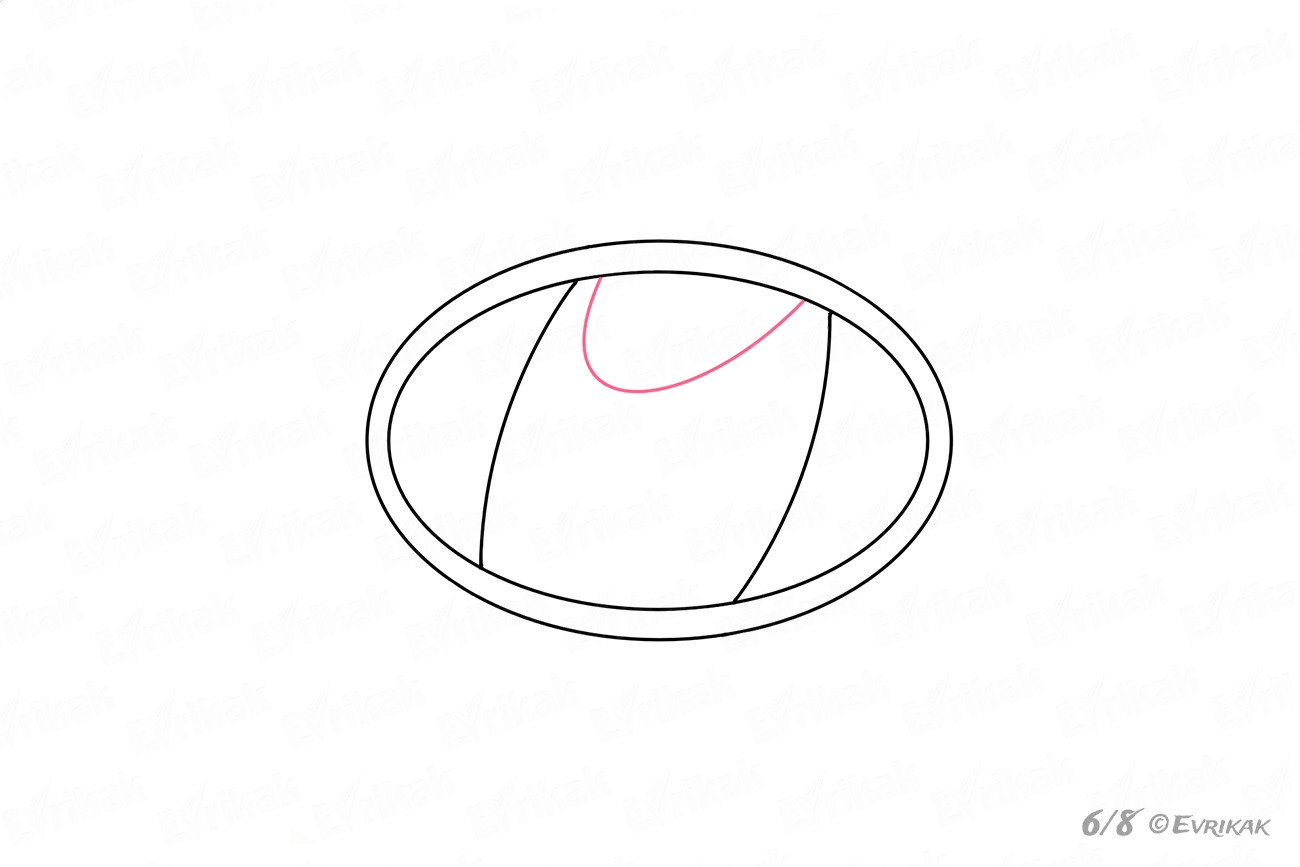
Secondo lo standard, il logo ha una forma più voluminosa e convessa. Pertanto, quelle parti laterali che sono già pronte devono essere leggermente "piegate" ai lati. Segui le istruzioni per renderlo più chiaro.
Una volta che le forme principali sono in posizione approssimativa, prendi lo strumento forma e uniscile insieme trascinando il cursore sulle forme. Se hai bisogno di creare curve sottili, prendi lo strumento Penna e disegna una forma base. Crea un punto al centro di ogni curva, è lì che le linee verranno smussate.
Ora avrai una copia riflessa della tua forma. C'è un trucco qui che puoi usare per visualizzare l'anteprima della tua icona mentre lavori. Questo creerà una copia del documento su cui stai lavorando. Dopo aver creato una nuova finestra, nascondi la griglia. Dal menu Visualizza, imposta la finestra su Dimensioni reali, Nascondi tavole da disegno e seleziona Anteprima pixel". Ora avrai una visione quasi perfetta della tua icona completata.

Non avremo più bisogno delle linee rette che restano. Cancellali attentamente con una gomma per non intaccare i dettagli necessari.

Come probabilmente avrai notato, disegnare un badge Hyundai non è affatto difficile. Non resta che aggiungere tutte le linee dell'arco e il logo è pronto.
È meglio lavorare con la seconda finestra: qualunque cosa cambi nella prima finestra cambierà anche nella seconda finestra. Imposta la larghezza e l'altezza su alcuni pixel più piccoli della dimensione finale dell'icona, questo ti darà l'opportunità di aggiungere eventuali ombre o effetti in un secondo momento.
Dopo aver creato il rettangolo arrotondato, selezionalo e spostalo dietro il disegno dell'icona facendo clic sul comando Tasto parentesi sinistra. Cambia il terzo campione con una tonalità leggermente più scura del secondo grigio. Ora aggiungeremo un contorno sfumato alla forma dell'icona e salveremo gli stili dei pulsanti e delle icone per progetti futuri. Innanzitutto, il modo più semplice per creare un contorno sfumato di una forma è creare un percorso di offset. Per fare ciò, seleziona la forma, quindi nel pannello Aspetto aggiungi un nuovo riempimento sopra il primo riempimento.
Per prima cosa traccia una linea curva in alto.

Quindi aggiungi un arco in basso per creare un'immagine speculare.
Recentemente ho letto un articolo di Scott Lewis, che è un designer di icone professionista presso Iconfinder.com. Scott ha conseguito una laurea in design grafico presso la East Carolina University e progetta icone da oltre 25 anni.
Mi interessavano i suoi consigli sulla creazione di un'icona, così come il suo approccio.
Rendi questa una versione leggermente più scura del tuo primo gradiente. Entrambi i riempimenti possono essere modificati selezionando un riempimento nel pannello Aspetto e modificando le impostazioni utilizzando il pannello Sfumatura e lo strumento Sfumatura. Per salvare un aspetto come principale, vai al pannello Aspetto e trascina l'icona nella parte superiore del pannello nel pannello Stili grafica.
Ora avrai due stili grafici che puoi applicare a molte forme e pulsanti diversi per creare un rapido set di icone di base. Scaricamento immagine desiderata alla superficie di modifica. Utilizzo pulsante sinistro mouse per evidenziare l'esposizione quadrata. Puoi tenere traccia delle dimensioni sopra la barra dei menu e ottimizzare le proporzioni facendo clic con il pulsante sinistro del mouse. Quindi fare doppio clic sulla selezione e l'immagine verrà ridotta alla sezione selezionata. Dal menu Immagine, seleziona Ridimensiona.
Tre chiavi per un buon design delle icone
Le icone ben progettate dimostrano un approccio deliberato ai tre attributi essenziali di qualsiasi design: forma, coesione estetica e riconoscimento. Quando sviluppiamo un nuovo set di icone, consideriamo ciascuno di questi attributi in ordine.Non dirò che un design perfetto richieda solo tre componenti, ma questo è abbastanza per buon inizio. E quindi cominciamo.
Modulo
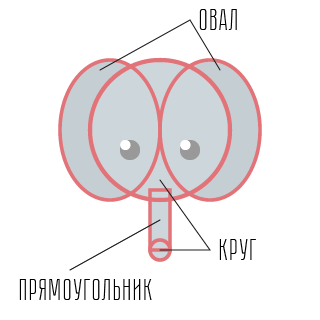
La forma è la struttura di base di un'icona. Se ignori i dettagli e tracci solo linee, il risultato complessivo potrebbe risultare sciatto, senza geometria generale. Le forme geometriche di base: cerchio, quadrato e triangolo forniscono una base visivamente solida per il design delle icone. Pertanto, inizialmente l'icona dovrebbe essere creata dalle forme più semplici e solo dopo aggiungiamo i dettagli, ma quanto è realmente necessario per trasmettere il concetto.
Unità estetica
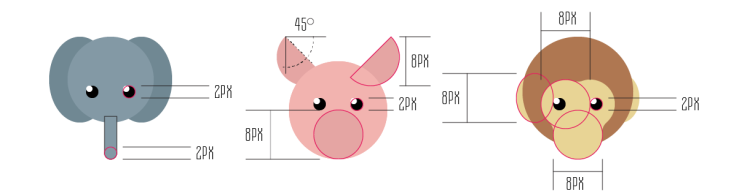
Elementi utilizzati per creare una singola icona o un set di icone, ad esempio arrotondate o angoli acuti determinate dimensioni (2, 4 o 8 pixel), spessore della linea (2 pixel o 4 pixel), stile (piatto, contorno), combinazione di colori, ecc. devono essere gli stessi.Pertanto, l'unità estetica è un insieme di elementi di design che si ripetono in tutto il set. Questo può essere visto nell'esempio qui sotto.

Riconoscimento
Il riconoscimento è il criterio principale; questa è l'essenza dell'icona. La riconoscibilità include quelle proprietà che una persona di solito associa a un particolare oggetto, a un'idea particolare, ma può anche includere qualcosa di inaspettato: questo crea unicità, ad esempio un contorno incompleto e luci arrotondate.Questi erano i tre componenti principali di un design efficace delle icone. Successivamente, esamineremo più da vicino i sei passaggi per risolvere questi problemi.
Qui nella sezione Nuova dimensione, imposta Larghezza e Altezza su 36, l'unità è pixel. L'immagine di anteprima ora è completamente pixelata, ma non fa nulla. Dal menu File, seleziona Salva con nome. Utilizzando il menu a scorrimento in alto "Salva" ti porterà alla cartella desiderata in cui desideri salvare l'icona. Ora puoi chiudere tutto finestre aperte. La loro immagine originale non è stata alterata dall'intera procedura.
Fai clic con il pulsante destro del mouse sulla cartella che desideri contrassegnare con la nuova icona. Fare clic su Proprietà e aprire la scheda Personalizza. Fare clic sul pulsante "Altro simbolo" e nella finestra successiva fare clic su "Sfoglia". Vai alla cartella in cui hai salvato l'icona. Seleziona l'icona con il mouse e fai clic su "Apri" nell'angolo in basso a destra. La cartella apparirà ora con la tua nuova icona creata da te.
Netto
Inizia sempre a disegnare le icone in una griglia. Utilizzo una griglia di 32x32 pixel, lasciando i due pixel esterni sempre vuoti. Lo scopo di questa zona è creare spazio libero attorno all'icona. Se stai creando icone rotonde, dovrebbero toccare tutti e quattro i bordi, senza entrare spazio libero, ma a volte, per preservare l'integrità dell'icona, qualche elemento può estendersi oltre il cerchio, come in figura:Parti
Le icone quadrate non devono estendersi o toccare tutti e quattro i lati. Per mantenere le proporzioni visive con icone rotonde e triangolari, la maggior parte rettangolari e icone quadrate sarà allineato alla linea centrale dei tasti.La griglia è lì solo per aiutarti a mantenere le tue icone ordinate e coerenti, ma se devi scegliere tra rendere un'icona carina o infrangere le regole, allora infrangi le regole, ma fallo con molta attenzione.
Con questo strumento online puoi creare gratuitamente il tuo logo e scaricarlo in bassa risoluzione. Questa è una delle app per la creazione di loghi online più utilizzate, basta guardare gli oltre 1000 loghi già creati con questa piattaforma.
Diamo il nome della nostra azienda o del nostro marchio e scegliamo dall'elenco la categoria che meglio si adatta al nostro tema. Scegliamo il design che ci piace di più. Abbiamo la possibilità di modificare e cambiare il design selezionato. Carica il logo che hai creato. Dovrai creare account.
Forme geometriche
Inizia con forme geometriche semplici. Anche se l'icona diventa più organica, inizia comunque con forme geometriche semplici in Adobe Illustrator. Quando si tratta di creare icone, soprattutto quelle piccole, le forme geometriche di base renderanno i bordi più precisi e ti permetteranno di regolare rapidamente la scala relativa degli elementi.Numeri: bordi, linee, angoli, curve
Per evitare che un progetto appaia meccanico e noioso, angoli, linee, bordi e curve devono essere matematicamente precisi. In altre parole, segui i numeri e non cercare di disegnare a occhio o a mano quando si tratta di dettagli. L'incoerenza di questi elementi può ridurre la qualità dell'icona.ANGOLI
Nella maggior parte dei casi, è necessario attenersi ad un angolo di 45 gradi o multipli di esso. Lo smussamento dell'angolo di 45 gradi impedisce la comparsa di pixel non necessari, ottenendo così un risultato chiaro con una diagonale ideale, creando contorni piacevoli e riconoscibili per l'occhio umano. Questi contorni uniscono l'intero set di icone e creano anche unità all'interno di un'icona. Se il tuo progetto ti obbliga a infrangere la regola dell'angolo di 45 gradi, prova a impostarlo a 22,5 o 11,25 gradi, poiché lo smussamento sarà più o meno uniforme.CURVE
Queste sono le aree più evidenti che possono ridurre la qualità dell'icona. Grazie a loro puoi distinguere un professionista da un dilettante. Poiché l'occhio umano è in grado di rilevare piccole imprecisioni, disegnare a mano non ti aiuterà a raggiungere i tuoi obiettivi. Affidati a strumenti, forme e numeri per creare curve.ANGOLI ARROTONDATI
Il raggio dell'angolo è di 2 pixel. Per un'icona da 32x32 pixel, questo raggio è appena sufficiente per rendere l'angolo veramente arrotondato, senza ammorbidire gli angoli abbastanza da arrotondare il disegno in una bolla. La cosa principale da ricordare è che il design dell'icona stessa dipenderà dalla scelta del raggio di arrotondamento.SMUSSAMENTO DEI PIXEL
L'allineamento perfetto dei pixel è essenziale per la progettazione di icone di piccole dimensioni. Smussare gli angoli di tali icone può rendere l'icona sfocata e poco chiara. Lo spazio tra le linee che non è allineato con la griglia di pixel verrà attenuato e diventerà sfocato. Come accennato in precedenza, gli angoli di 45 gradi e i loro multipli vengono smussati meglio.Tuttavia, noto che l'anti-aliasing diventa meno rilevante su grandi dimensioni e su schermi con alta risoluzione, come il display Retina.
Il design che puoi scaricare gratuitamente includerà una filigrana dello strumento. Un aspetto interessante di questo strumento è che oltre a creare il tuo logo, puoi anche crearne uno tuo biglietto da visita o azienda e sviluppa anche la tua intera identità aziendale su carta.
Con questo strumento online avrai accesso a un'ampia selezione di categorie di loghi aziendali. Con questa applicazione puoi creare un logo gratuito in pochi minuti. Inserisci il nome del tuo brand o della tua azienda per creare un logo e la categoria a cui appartiene.
SPESSORE LINEA
In generale, è meglio utilizzare non più di due opzioni di spessore della linea in un'icona, ma a volte sono semplicemente necessarie tre opzioni. Il tuo obiettivo è fornire visivamente gerarchia e varietà senza rovinare l'integrità dell'intero set. L'utilizzo di più di tre spessori di linea può distruggere la struttura e la coesione. Per quanto riguarda la larghezza della linea stessa, è meglio prendere nuovamente multipli di due e quattro pixel: sono facili da ridimensionare e fanno passi uniformi; Cerca di evitare linee molto sottili, soprattutto nelle icone di base e nelle icone piatte, ma questa regola non si applica se crei deliberatamente icone da linee sottili.Utilizza elementi di design e accenti ripetuti nei set di icone
Ad esempio, Hemmo de Jong, un famoso designer olandese, utilizza un elemento ripetitivo in tutte le sue icone: un angolo acuto.Usa i dettagli e le decorazioni con molta attenzione. Un'icona dovrebbe comunicare rapidamente un oggetto, un'idea o un'azione. Troppi piccoli dettagli renderanno l'immagine complessa e quindi meno riconoscibile, soprattutto a dimensioni più piccole.
Scegli un design tra le migliaia di opzioni che troverai. Scarica gratuitamente il tuo nuovo logo. Nell'ultimo passaggio, ti verrà data la possibilità di creare il tuo biglietto da visita con un logo che hai creato o di utilizzarlo per stampare su magliette o altri articoli. Dovrai anche registrarti se desideri caricare un nuovo logo.
Lo strumento può essere qualcosa di semplice con cui possiamo creare loghi gratuitamente e senza dover prendere appunti. Scegliamo la categoria a cui appartiene il nostro logo e l'immagine che lo accompagna. Aggiungiamo il testo del nostro marchio o della nostra azienda e apportiamo modifiche al design.
Il livello di dettaglio in un'icona o in un set di icone è lo stesso aspetto importante unità estetica e riconoscibilità. La regola principale è il minimo dei dettagli necessari per trasmettere il significato dell'icona.
Rendi unica l'icona
Il numero di designer di talento che creano set di icone di alta qualità, molti dei quali sono ora disponibili gratuitamente, cresce esponenzialmente ogni giorno. Sfortunatamente, la maggior parte di essi si concentra sulle tendenze e sugli stili dei designer più famosi. Pertanto, è molto importante che il tuo design sia memorabile e davvero unico.Tutti questi semplici passaggi dovrebbero essere considerati come un punto di partenza e non come una guida definitiva. Una volta padroneggiati i fondamenti teorici e tecnici, puoi concentrare le tue energie sulla creazione di icone uniche che si distingueranno dalla massa grazie alla tua visione creativa.
Naturalmente, se desideri scaricare il tuo logo gratuitamente, dovrai registrare un account con questa applicazione online. Crea il tuo logo gratuito in modo rapido e semplice con questo strumento online. Con un clic abbiamo accesso allo strumento online.
Modifica il testo e includi il nome della tua azienda. Modifica l'immagine vettoriale e personalizza i colori e i caratteri per adattarli al tuo stile. Salva il risultato sul tuo computer. Un'applicazione online che ti consente di progettare e progettare il tuo logo gratuitamente in pochi minuti.
Un set di icone utilizzate su
