I ragazzi esperti possono evitare del tutto di disegnare, ma creare un elenco di immagini e lavorare immediatamente con le variazioni.

Se disegni icone su ordinazione, disegna schizzi, in questo modo eviterai lavoro inutile durante il disegno mostrando prima le tue immagini al cliente.
Inserisci immagini ovunque
Per modificare il collegamento corrente. Le foto possono essere inserite in due modi. In qualsiasi punto del documento - dove posizioniamo il cursore nel modello definito nel modello - viene inserito il layout della pagina. Quando viene visualizzato il popup. Per inserire un'immagine nella posizione designata, vai alla scheda illustrazioni. In questa scheda puoi assegnare un numero qualsiasi di foto in un documento e aggiungere a ciascuna una descrizione e un autore della foto. Le foto verranno visualizzate in posizioni specifiche all'interno di una dimensione del documento specifica.
Fase quattro: dimensione
Questa è generalmente la cosa più importante: decidere la dimensione minima.
A cosa serve? Se desideri che le tue icone siano nitide, pixel perfette e ridimensionate correttamente, devi decidere la dimensione e lo spessore degli oggetti con la dimensione più piccola (x1). Consiglio di utilizzare anche le dimensioni delle icone.
Allo stesso modo, puoi assegnare i file da caricare, operazione che viene eseguita allo stesso modo nella scheda File. Per inserire tabelle, fare clic sull'icona Inserisci tabella. Per fare ciò, fare clic su "Sfoglia", selezionare il file da importare e fare clic su "Importa". Prima di inserire una tabella nel documento, puoi visualizzarne la formattazione facendo clic su Anteprima. Se la formattazione non ci soddisfa, possiamo cambiare lo stile della tabella con un altro e quindi fare clic su " Anteprima" per verificare un modello di formattazione diverso.
La creazione di contenuti visivi è parte integrante del blogging. Riesci a immaginare di non avere foto o grafica sul tuo blog o sito web? Perché il contenuto non è solo testo! Al giorno d’oggi, i consumatori sono esigenti e assorbono i contenuti delle immagini molto più facilmente rispetto ai post lunghi. Pertanto, vale la pena creare infografiche o presentazioni interessanti da utilizzare successivamente nei blog o reti sociali. Il contenuto visivo non solo attira l'attenzione ma arricchisce anche i nostri testi.
Passaggio cinque: processo
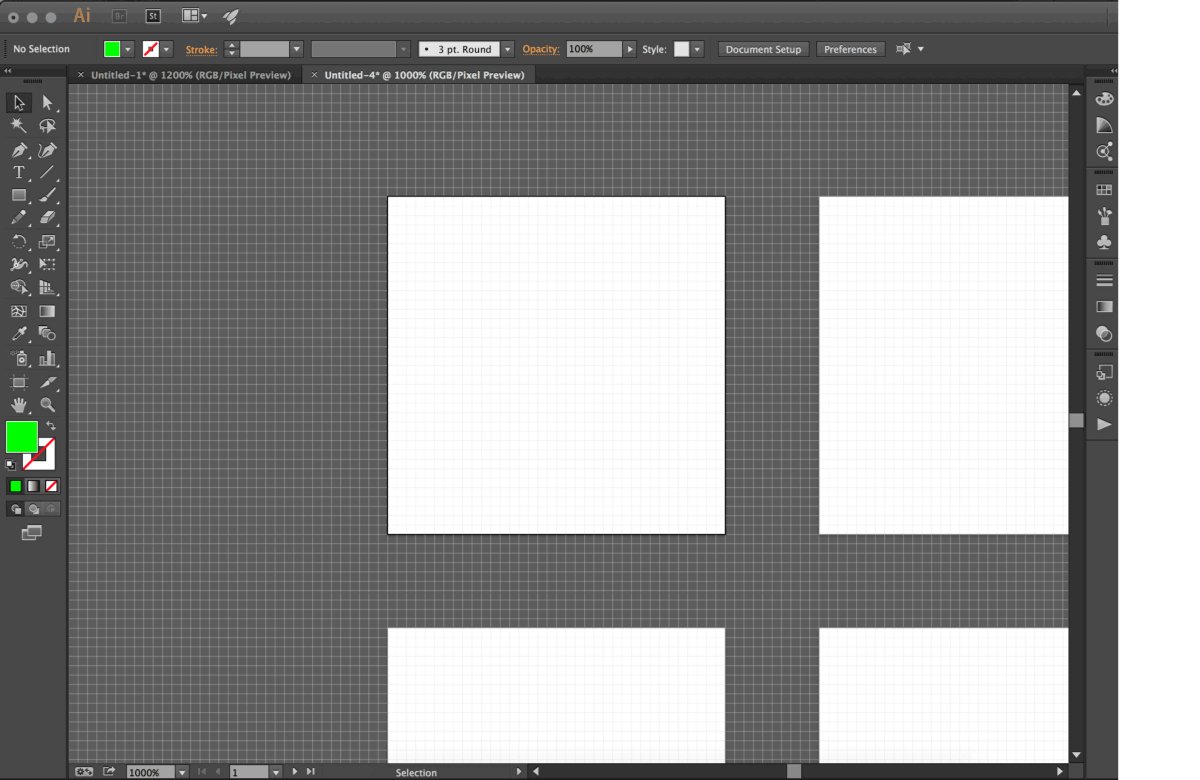
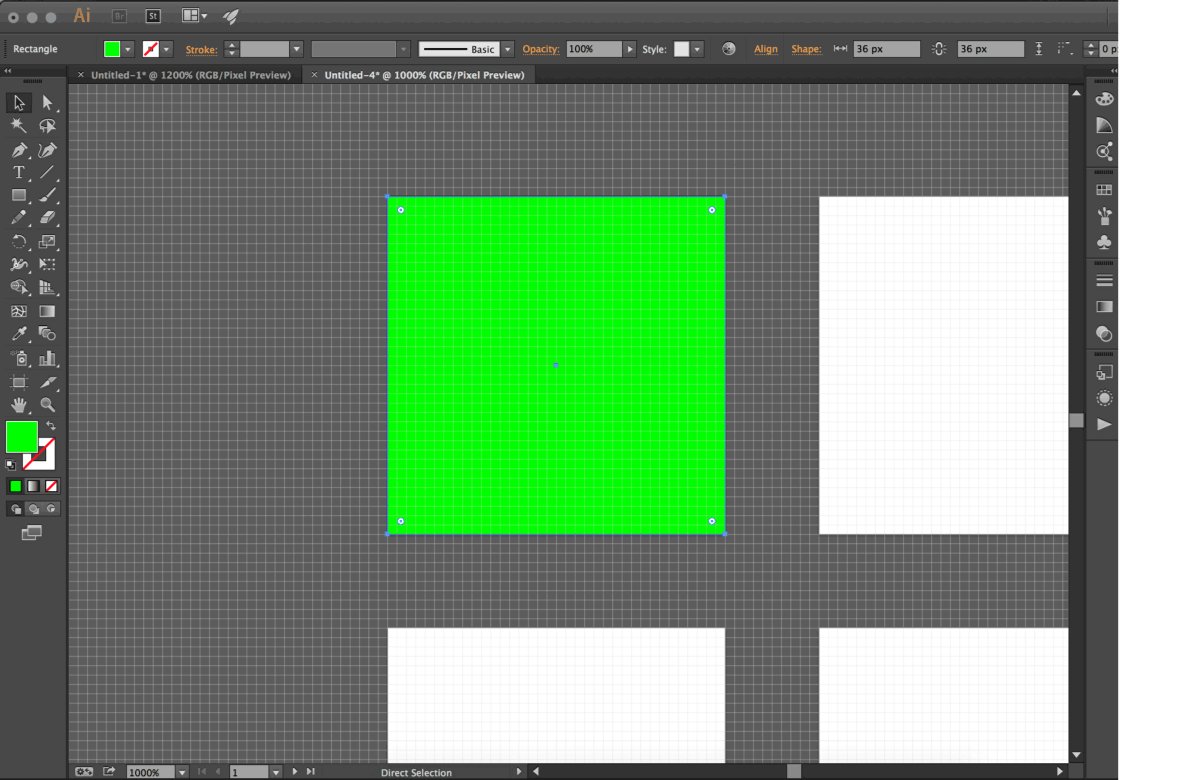
Creare un documento con valori

Dove Spaziatura è la distanza tra le tavole da disegno.
Larghezza e Altezza: l'altezza e la larghezza della tavola da disegno.
Effetti raster — risoluzione (ppi) adatto per le icone 72
Allinea nuovi oggetti… - questa casella di controllo è responsabile del collegamento dei punti alla griglia di pixel. Ti consiglio di accenderlo, ma durante il lavoro puoi sempre spegnerlo.
Creare contenuti visivi non deve essere difficile! Ti consente di ridimensionare, colorare, aggiungere effetti, testo, cornici ed elementi decorativi. Possiamo lavorare anche qui sfondo trasparente. Alcune opzioni sono a pagamento, ma ce ne sono alcune gratuite. La base gratuita è abbastanza ampia e l'interfaccia è chiara e facile da usare. Ha molti framework di sfondo, filtri e opzioni per ottenere effetti interessanti.
Qui puoi lavorare su modelli già pronti e creare progetti da zero. Puoi modificare foto, creare collage e preparare progetti più avanzati utilizzando uno dei modelli disponibili, personalizzandolo o partendo da zero. Ciò ti consente di creare rapidamente grafica per i social network.

- Seleziona la prima tavola da disegno, creerà tutte le icone e quelle finite verranno inserite nelle tavole da disegno adiacenti.
- Crea un quadrato adatto alla tua area di lavoro.
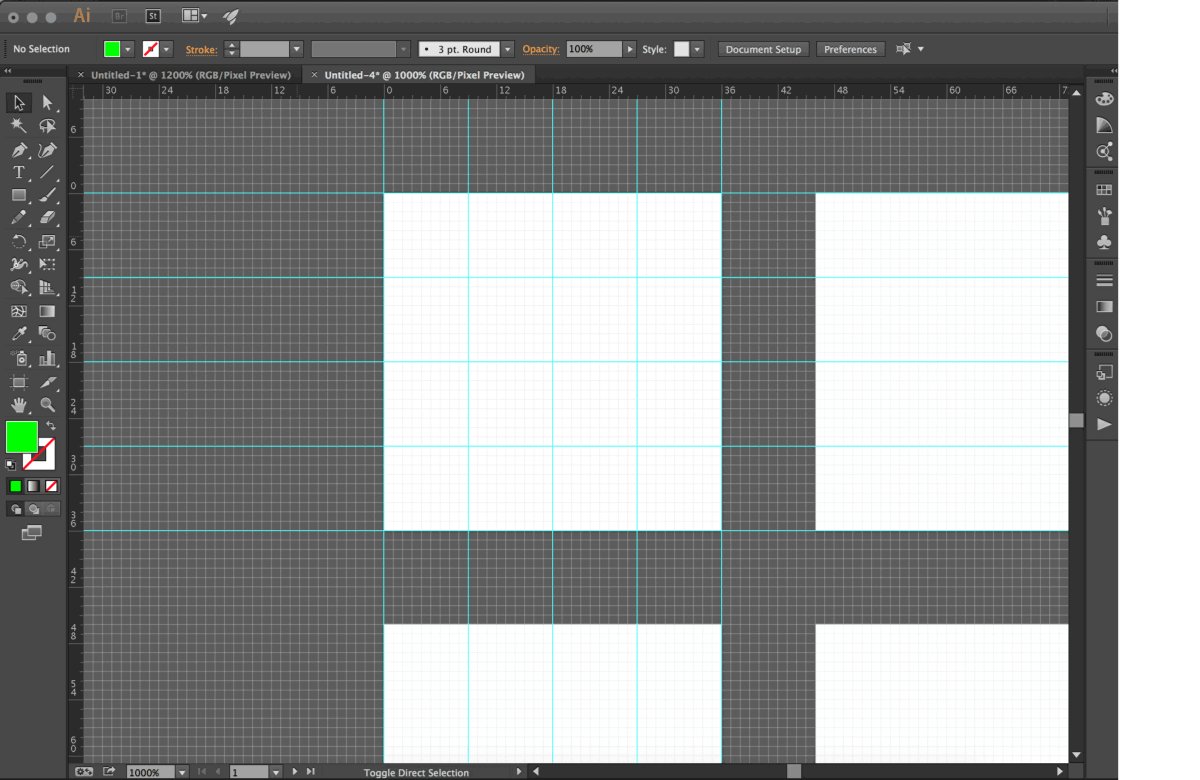
- Imposta le guide per semplificare il processo di disegno.
- Utilizzo Anteprima pixel
- Contrassegna le icone già pronte nell'elenco delle immagini, in modo da poter monitorare chiaramente i tuoi progressi.
- Seguire i consigli e l'articolo precedente su.
- Non rendere la prima serie troppo lunga; potresti stancarti rapidamente e arrenderti a metà. La velocità normale sarà di circa 20 icone al giorno, quindi potrebbero diventare presto noiose...
- Progetta il file sorgente e non dimenticare di mettere le cose in ordine nei livelli, prepara un file per Photoshop e fai uno schizzo, per esempio.
- Prepara un tiro per dribbble e behance, crea un post per i social network. Questa è la migliore PR per il tuo lavoro e l'accesso a nuovi ordini. Non dimenticare gli hashtag: #design #best #mamalubitmenya #kupiteikonky
Dove vendere:
graphicriver.net è una piattaforma gratuita per lo scambio di qualsiasi contenuto digitale.
Il tuo progetto finito può essere scaricato sul tuo computer o condiviso direttamente sulla piattaforma social prescelta. Offre molte opzioni di modifica. Puoi modificare le foto lavorando sui livelli, cambiando le sfumature utilizzando le curve o utilizzando i filtri disponibili. C'era anche una "patch" per il ritocco e la correzione degli occhi rossi.
È disponibile in polacco in tutti i browser. L'interfaccia è molto simile al prototipo e in effetti le sue funzioni sono molto simili, abbiamo pennelli, sfumature, forme, un contagocce o la famosa penna per ritocco. È anche possibile lavorare con i livelli e utilizzare filtri. Buon programma per modificare foto e creare la tua grafica.
creativemarket.com - per creare un account qui ti verrà chiesto di mostrare gli account su altri negozi e sul tuo portfolio.
thenounproject.com — il sito è probabilmente con il database di icone più grande, offrono una scelta: gratis o con pagamento unico, c'è anche una funzione di abbonamento mensile, ma non scommetterei su questo servizio se vuoi guadagnare soldi .
La versione online è completamente gratuita. Puoi creare grafica su uno sfondo trasparente, aggiungere icone e grafica, testo e crearne di tuoi forme vettoriali e aggiungili al tuo progetto. Non è necessario registrarsi per utilizzare il programma. Utilizzando filtri già pronti possiamo trasformare le nostre immagini.
Dopo aver applicato il filtro selezionato e apportato piccole modifiche, puoi salvare l'immagine finale su disco. Lo strumento è esteticamente molto gradevole, semplice e ti dà anche la possibilità di lavorare in gruppo su un progetto. Selezioniamo un'immagine, scriviamo il testo e generiamo un'immagine. Strumento leggero e veloce, ideale per l'utilizzo sui social network.
Icons8.com - Non so nulla di questo negozio, se qualcuno ha esperienza lo condivida nei commenti.
1 2 744 0
È interessante notare che le auto della Hyundai Motors non hanno avuto alcun logo per molto tempo. Esistevano come persone anonime. Si sono accontentati solo dell'iscrizione del produttore, che è stata posizionata sul cofano del bagagliaio. Quindi i loghi sono stati creati separatamente per alcuni modelli. Come simbolo, a volte veniva usata la lettera H, che era collocata nella lettera D. Inoltre, su alcuni documenti il logo sembrava l'immagine di un cavallo rosso che correva. Solo nel 1991 il produttore coreano ha dotato il marchio di un distintivo originale per tutte le marche automobilistiche. Ad oggi il logo rimane invariato. Rappresenta una lettera N, scritto in corsivo. Molte persone credono che questa sia solo la prima lettera del nome del produttore. Ma in realtà, l'icona del marchio Hyundai simboleggia una stretta di mano tra due persone che si trovano una di fronte all'altra.
La grafica creata può essere condivisa sui social network, inviata tramite e-mail o scaricato su disco. Dopo aver inserito il testo e l'autore, selezioniamo uno dei modelli disponibili. C'è anche la possibilità di scaricare la grafica via e-mail. Abbiamo una selezione di caratteri, colori di sfondo ed elementi decorativi che variano di colore a seconda dello sfondo.
Puoi creare una grafica semplice ma molto bella, perfetta per la condivisione sui social media. Caricato programma di grafica ti aiuterà ad adattarti alla giusta piattaforma social. Le opzioni includono ritaglia, ruota, filtra, nitidezza, contrasto colore.
Avrai bisogno di:
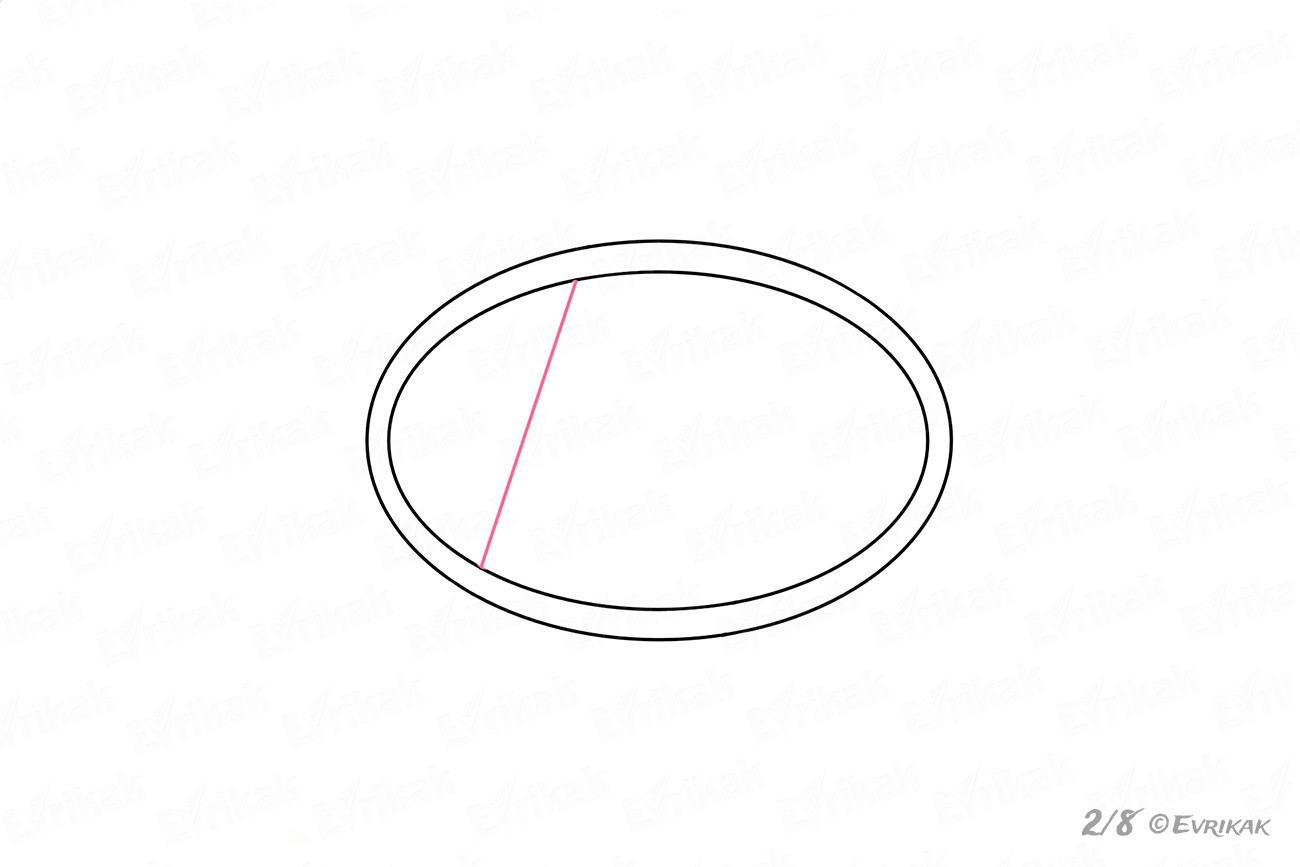
Innanzitutto, disegna un ovale allungato al centro del foglio. Non scegliere una dimensione non troppo grande in modo che l'emblema sembri più credibile. Questa è la cornice in cui è posizionato il logo. All'interno dell'ovale, aggiungi lo stesso ovale, solo di dimensioni più piccole. Quindi otterrai una descrizione completa del badge Hyundai.

I grafici già pronti possono essere scaricati su disco. Ti consente di selezionare le parole e la loro dimensione, colore e spaziatura e personalizzare la forma della nuvola. Le infografiche possono essere utilizzate liberamente per qualsiasi scopo, ma non possono essere scritte direttamente. C'è un'opzione per salvare in una galleria pubblica o stampare, oppure puoi fare uno screenshot. Ti consente di utilizzare più caratteri in un unico cloud e ti consente anche di collegare ogni parola che usi. Il cloud finito può essere salvato su disco o condiviso.
La registrazione dell'utente è richiesta da indirizzo e-mail. Ti offre molte più opzioni rispetto ad altri generatori di cloud. Ha un'interfaccia intuitiva e moderna ed è molto facile da usare. Ci sono molti caratteri da utilizzare. Abbiamo una scelta modelli già pronti, ordinati per categoria, nonché icone e caratteri. Possiamo creare infografiche basate su modelli già pronti e modificarle secondo necessità. Gli elementi possono essere spostati, modificati o aggiunti.
Abbiamo già detto che il logo Hyundai simboleggia non solo la prima lettera del nome della casa automobilistica coreana. Raffigura schematicamente due persone che si stringono la mano. Cosa significa un rapporto amichevole con i clienti dell’azienda?
Più vicino al bordo sinistro all'interno della forma ovale, traccia una linea sottile in diagonale. Assicurati di usare un righello per assicurarti che i pezzi siano dritti. I loghi dei marchi hanno uno standard che deve essere rigorosamente rispettato.
Alcuni sono a pagamento, ma quelli gratuiti bastano per prepararsi davvero grafica interessante. Selezioniamo uno dei modelli disponibili, quindi trasciniamo i singoli elementi sulla scheda e li personalizziamo in base alle nostre esigenze. Possiamo scrivere testo, aggiungere le tue immagini e utilizzare icone e immagini.
Gli oggetti da inserire sono divisi tematicamente, accessibili da un elenco a tendina. Al termine, salva il progetto come foto sul tuo computer o copia il collegamento al poster. Il programma offre 6 modelli che puoi personalizzare aggiungendo testo, diagramma, mappa, video o file grafico. Man mano che personalizzi i singoli elementi, puoi visualizzare l'infografica corrente.

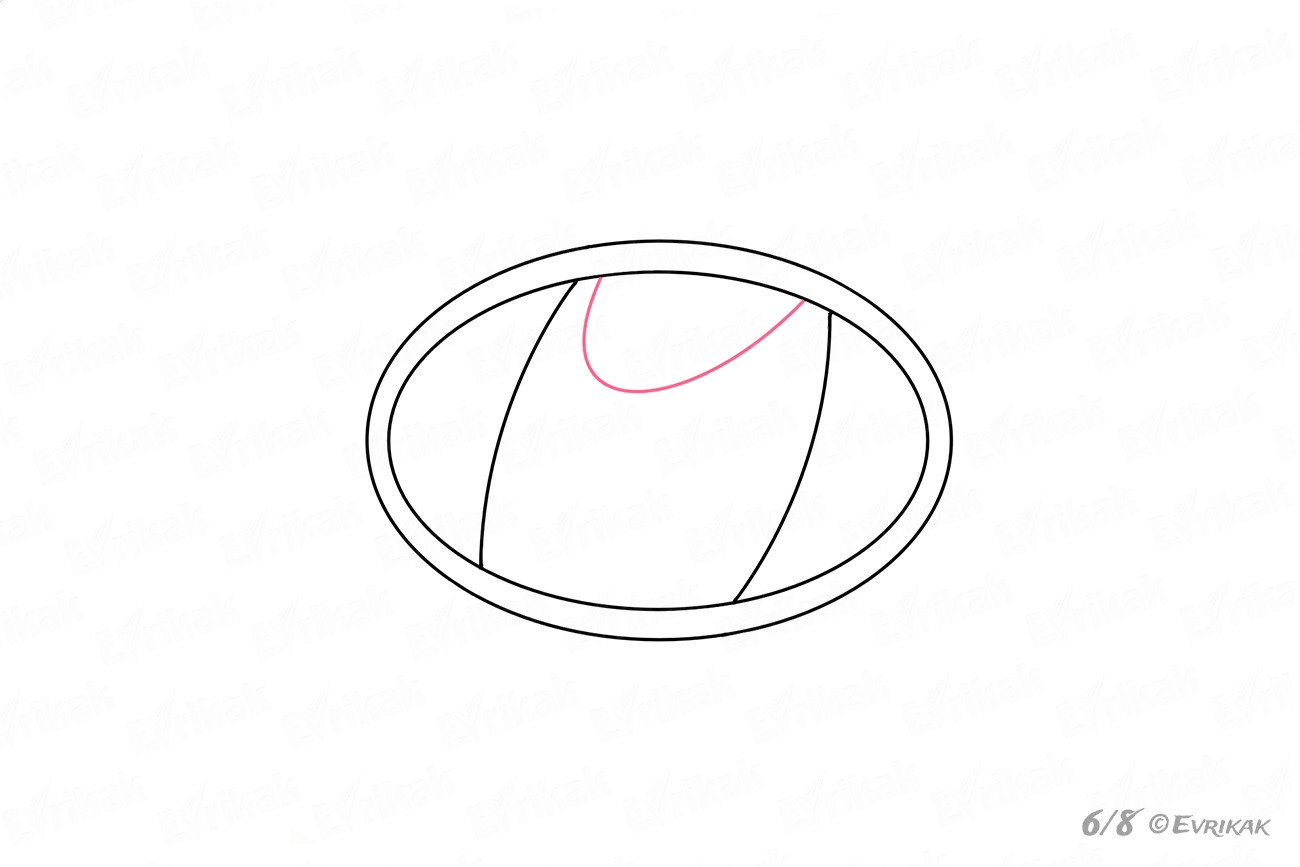
Ripeti lo stesso movimento sul lato destro.

Secondo lo standard, il logo ha una forma più voluminosa e convessa. Pertanto, quelle parti laterali che sono già pronte devono essere leggermente "piegate" ai lati. Segui le istruzioni per renderlo più chiaro.
Tuttavia versione gratuita Consente solo la pubblicazione online, non è possibile scaricare il file su disco. Ne offre molti modelli gratuiti, che puoi modificare a tuo piacimento. È estremamente facile da usare, quindi chiunque può gestirlo facilmente. Sono inoltre disponibili vari modelli, sfondi, icone e immagini, oltre alla possibilità di aggiungere immagini e testo personalizzati. Possiamo scegliere tra una varietà di caratteri impressionanti.
I grafici finiti vengono scaricati su disco. Il poster o la fotografia possono essere correlati a siti Web, musica, film. Gli elementi aggiunti vengono visualizzati ogni volta che spostiamo il mouse sull'immagine. Pronto grafica interattiva può essere utilizzato sul tuo sito web o blog incorporandolo codice sorgente. Lascia che funzionino bene durante la creazione dei contenuti del blog.

Non avremo più bisogno delle linee rette che restano. Cancellali attentamente con una gomma per non intaccare i dettagli necessari.

Come probabilmente avrai notato, disegnare un badge Hyundai non è affatto difficile. Non resta che aggiungere tutte le linee dell'arco e il logo è pronto.
Lo troverai lì. redattori e correttori di bozze. Alta qualità le immagini possono fare la differenza tra un buon sito web e un ottimo sito web. Tuttavia, quando la qualità aumenta anche in termini di dimensioni, l'immagine non si ridimensiona molto bene ed è più difficile da modificare o manipolare, con il risultato di più richieste sulla pagina.
Quando si tratta di design responsivo, a volte la soluzione migliore consiste nell'abbandonare completamente l'immagine e, se possibile, sostituirla con i font delle icone. Sono facilmente modificabili, trasparenti e hanno buon supporto navigatore. Poiché contengono meno caratteri di un font completo, occupano molto meno spazio.
Per prima cosa traccia una linea curva in alto.

Quindi aggiungi un arco in basso per creare un'immagine speculare.
