Cos'è una favicon?
Una favicon è una piccola immagine (icona del sito) che viene visualizzata accanto al sito nei risultati di ricerca Yandex, accanto all'indirizzo del sito nella barra degli indirizzi del browser e accanto al nome del sito in "Preferiti" o in "Segnalibri" al posto dell'icona immagine standard comune a tutti.
Esempio di favicon:
Nei risultati di ricerca, la favicon appare così:
Da allora, molti altri produttori si sono aggiornati e hanno anche offerto la possibilità di creare questa icona nei rispettivi browser. Per gli sviluppatori di progetti web di grandi e medie dimensioni questa posizione non dovrebbe essere affrontata, perché qui, senza alcuna riflessione da parte dello sviluppatore, viene proposta un'icona. In linea di principio, tuttavia, si consiglia di includere un'icona a breve o lungo termine.
Dato che gli sforzi di attuazione sono scarsi, non vi è praticamente alcun motivo per compiere questo passo. Dall'idea stessa, di solito si consiglia di posizionare l'ancora di memoria dell'azienda in questione. Potrebbe essere un logo, un'immagine o anche un'iniziale. Va detto che quasi tutti i grafici di queste dimensioni possono essere ragionevolmente implementati.

Come posizionare una favicon?
Affinché la favicon venga visualizzata nei risultati di ricerca, è necessario posizionare un'immagine (file favicon.ico) di dimensioni 16x16 pixel nella directory principale del sito. Il formato preferito dell'icona del sito è ICO, ma sono possibili altri formati: GIF, JPEG, PNG e BMP.
Come aggiungere un'icona al mio sito?
In linea di principio, creare un'icona è relativamente semplice. Ma devi rispettare alcune regole molto importanti. Questo cambiamento è in corso doppio click passare il mouse sul nome del file. Quindi puoi cambiare il nome del file e il nome del file. Se posizionata in questo modo, l'icona dovrebbe essere visibile in tutti i browser. L'implementazione stessa dipende dal sistema e dal fornitore in questione. Contatta lo sviluppatore del tuo sito.
Inserisci una favicon sul blog dal pannello di amministrazione
Ecco altri due articoli molto rilevanti sul sito web dell'argomento. Un'icona è una piccola immagine che appare nella scheda del browser.
- Stabilisci la tua identità visiva online.
- Migliora l'esperienza dell'utente.
- Aiuta a rafforzare il tuo marchio.
Dovresti assicurarti che quando trasmetti una favicon, le intestazioni HTTP inviate dal server web indichino il tipo corretto di dati trasferiti - Content-Type:
- image/x-icon o image/vnd.microsoft.icon per Formato ICO;
- immagine/gif per il formato GIF;
- immagine/jpeg per Formato JPEG;
- image/png per il formato PNG;
- immagine/bmp per il formato BMP.
Per descrivere la favicon nel codice HTML delle pagine aggiungere il seguente codice all'elemento
:Metodo 1
Ecco cosa fare se non hai la versione 3. Una volta creata la tua icona, devi convertirla nel formato appropriato. Ci sono molte aziende di hobby online che rendono il processo semplice e indolore. Questo è il modo più semplice e veloce.
Metodo 2: carica un'icona tramite la pagina delle opzioni del tema
Per la maggior parte dei temi, dovresti accedere alla voce di menu che parla dell'ID sito. In alcuni temi questa opzione dirà qualcosa di diverso. Indipendentemente da ciò, l'opzione dovrebbe essere simile a quella sopra. Sempre più temi oggi sono dotati di una varietà di opzioni: alcuni includono anche la possibilità di caricare la propria icona. Naturalmente, la prima cosa da guardare è la pagina delle opzioni del tuo tema.
Se la tua favicon non è nella root, devi specificare il percorso del file nel campo href.
Se la favicon è posizionata correttamente e almeno una delle pagine del tuo sito viene mostrata nei risultati di ricerca Yandex, dopo che il robot visita il sito apparirà nella ricerca. Le informazioni sul robot che indicizza le icone si trovano nella sezione di aiuto corrispondente.
Basta caricare l'immagine creata e il gioco è fatto. Assicurati di salvare le modifiche e aggiornare la pagina. Se non lo vedi, assicurati di svuotare la cache, che dovrebbe risolvere il problema. Se il tuo tema non supporta questa opzione, il secondo modo più semplice è aggiungere un'icona utilizzando un plug-in.
Ti consente non solo di caricare un'icona sul tuo sito, ma anche di generarla da un'immagine precedentemente caricata nella tua cartella multimediale, e fa un ulteriore passo avanti per assicurarti che la tua icona abbia un bell'aspetto, indipendentemente dal dispositivo su cui viene visualizzato il tuo sito.
Come cambiare la favicon?
Per visualizzare una favicon diversa accanto al tuo sito nei risultati di ricerca Yandex, modifica il file favicon.ico nella directory principale del sito e attendi che il robot indicizzi le modifiche apportate.
Se una favicon viene scritta più volte nel codice della pagina, il robot indicizzerà quella elencata per prima.
Metodo 4: aggiungi un'icona manualmente
Puoi aggiungere più immagini e visualizzare un'icona casuale per i tuoi visitatori. Il metodo seguente prevede la modifica del codice. Ti consigliamo di creare backup qualsiasi file prima dell'uso oppure utilizza uno dei metodi precedenti se non ti senti a tuo agio. Quando si tratta di scaricare l'icona, si consiglia di scaricarla nella directory principale e anche nella cartella del tema. Assicurati di rimuovere le vecchie icone se sono presenti. In questo modo, ti assicuri sostanzialmente che il tuo badge venga visualizzato tra i lettori dei tuoi follower.
Come rimuovere una favicon?
Dopo aver rimosso una favicon da un sito, scomparirà dai risultati di ricerca Yandex dopo circa tre settimane se il tuo sito viene mostrato nelle pagine dei risultati di ricerca Yandex.
Favicon è l'abbreviazione di "icona preferita" (tradotto da in inglese). Il nome deriva dall'elenco dei segnalibri in Internet Explorer, che si chiama "Preferiti"/"Elenco Preferiti". Quando aggiungi un sito ai tuoi segnalibri, Explorer (versione 5 e successive) contatta il server con una richiesta per vedere se la risorsa ha un file favicon.ico. Se tale file esiste, verrà utilizzato per fornire l'icona che appare accanto al segnalibro di testo.
Una volta caricata l'immagine, è il momento di aggiungere il codice richiesto. Hai difficoltà a trovare design di icone? Questa opzione è ottima anche perché può essere un modo unico per marchiarti e stabilire la tua identità online. Ciò contribuirà a dare al tuo sito web un aspetto professionale e a migliorare il tuo marchio, il che è fantastico.
E anche quando le persone hanno molte schede aperte nel browser, le tue si distingueranno grazie alla tua nuova icona! Queste icone, ad esempio, appaiono su una scheda, una per ogni scheda aperta, e nella cartella dei segnalibri. Può tuttavia succedere che i segnalibri importati vengano importati senza icone.
Anche altri browser (ad esempio Mozilla) supportano le favicon. A seconda del programma di ricerca, questa icona potrebbe apparire in una varietà di posti diversi dall'elenco dei segnalibri (in effetti, potrebbe anche non apparire lì). Appare nel titolo della scheda del browser.
Icone della scheda del browser
La maggior parte degli utenti tende ad avere molto schede aperte nella finestra del browser. All'aumentare del numero di schede, i nomi dei siti vengono nascosti. La favicon aiuta l'utente a identificare il collegamento e a passare rapidamente alla scheda che desidera aprire.
Creazione di un'icona utilizzando Photoshop
Anche se questo non accade spesso, succede e potresti volere una nuova icona da ora in poi invece di quella vecchia. Questo può essere fatto utilizzando un componente aggiuntivo di tipo. La didascalia elenca tutti i segnalibri memorizzati nel browser web. È possibile che durante il processo vengano visualizzati messaggi di errore, ad esempio quando è richiesta l'autenticazione per accedere a un sito Web o quando un certificato richiede privilegi aggiuntivi. Questi messaggi di errore devono essere monitorati. Una barra di avanzamento nella parte inferiore dello schermo indica l'avanzamento generale.

Inoltre, se l'utente desidera aggiungere il proprio sito preferito al desktop su un dispositivo mobile, verrà utilizzata anche l'icona. Pertanto, devi sempre decidere la scelta del design prima di installare una favicon. L'icona di questo sito viene visualizzata come icona dell'applicazione sul desktop di un tablet o smartphone.
Quando hai finito, chiudi semplicemente la finestra del componente aggiuntivo. Tutte le icone dovevano essere aggiornate. Non esiste un'alternativa automatica. I giorni delle icone brutte e pixelate sono ormai lontani. In questo articolo imparerai come creare immagini con alta risoluzione e icone nitide e cosa devi cercare.
Anche le icone vengono salvate e vengono visualizzate come segnalibri quando si salva la pagina. Questo formato è un contenitore in cui è possibile salvare più immagini. La "migliore pratica" sarebbe: una. Per questo motivo, semplicemente non è necessario creare più dimensioni di icone e inserirle in una sola.
Come creare una favicon?
Per creare un favicon.ico, salva semplicemente un file PNG 16x16 e convertilo in un'icona di risorsa con png2ico. A tua discrezione, puoi aggiungere immagini diverse alla stessa icona per fornire soluzioni alternative. La maggior parte dei browser utilizza solo il formato 16x16 per tale immagine, ma in altri contesti (ad esempio, quando si trascina un URL dalla barra degli indirizzi sul desktop), nell'immagine potrebbe essere visualizzata un'icona grande. Se l'icona della risorsa contiene solo immagini 16x16, verrà ridimensionata alla dimensione richiesta, quindi tecnicamente non è assolutamente necessario aggiungere soluzioni alternative. Tuttavia, potrebbe migliorare la qualità dell'immagine. Prima di installare una favicon sul tuo sito, assicurati di guardare come appare l'immagine in diverse dimensioni.
Crea e basta nuovo documento con queste dimensioni nell'editor di immagini di tua scelta. La conservazione è importante. Andremo semplicemente qui e memorizzeremo l'icona. Basta scaricare il file sorgente e quindi scaricare il file finito. Hai già un'icona ottimizzata per Retina che viene visualizzata correttamente in ogni browser.
Aggiungi un'icona al sito
La tua icona è già incorporata. Vengono creati rapidamente e facilmente. Non hai bisogno di editor online complessi come. Ad alcune pagine web sono associate queste icone. Associare questa icona alla tua pagina web è molto semplice. Programma di progettazione Programmi specializzati Siti web che convertono un'immagine in un'icona.
Se gli standard non vengono rispettati
Ciò dovrebbe impedire all'icona di cambiare se la stai utilizzando. È per questo motivo che questa parte del tutorial dovrebbe essere eseguita da qualcuno che abbia conoscenza della piattaforma e conoscenze di base nella gestione dei file utilizzando un browser.
Tieni presente che per un utente con una connessione Internet lenta, una favicon potrebbe aggiungere alcuni secondi al tempo di caricamento della pagina. Questo è possibile se il file immagine è troppo grande, quindi non esagerare. L'aggiunta di un'alternativa 32x32 dovrebbe essere sufficiente per far sì che l'immagine abbia un bell'aspetto anche in situazioni con icone di grandi dimensioni. Utilizzo Di più le opzioni sono bonus eseguiti solo su richiesta dello sviluppatore del sito. Prova a mantenere il numero di colori su 16 e crea un'icona a 16 colori utilizzando png2ico (o anche un'icona in bianco e nero). Ciò salverà un file più piccolo che si caricherà più velocemente.
Salviamo il documento e lo copiamo nuovamente nella directory da cui li abbiamo recuperati. . Per questo motivo la cosa più consigliata è che stai cercando di dedicarti a questo effetto, ce n'è una molto interessante che puoi scegliere; a questo plugin trovato come segue. L'unico lato negativo di questo piccolo plugin è la collaborazione richiesta dallo sviluppatore in quanto il metodo di pagamento richiede un minimo di 10$.
Aggiunto e perso
Se ciò che ti chiede lo sviluppatore ti sembra costoso, puoi correre il rischio di adottare la prima opzione che abbiamo menzionato per risparmiare quei soldi, anche se se cambi le cose, forse il supporto che offrirai in seguito ti costerà molto di più. È motivo di orgoglio apprendere questi trucchi attraverso video e post in modo che molti possano applicarli nei rispettivi blog. Se guardi, quasi tutte le pagine ne hanno uno perché rende più facile la ricerca tra le diverse schede che apriamo e come souvenir per gli utenti che visitano il nostro sito web.
Quando crei un'immagine da aggiungere a favicon.ico, non dimenticare che le icone possono essere visualizzate con diversi colori di sfondo. Per questo motivo è meglio utilizzare la trasparenza piuttosto che uno sfondo a tinta unita. Pensa attentamente a come installare la favicon nel modo più competente in modo che si adatti a qualsiasi sfondo. Vale la pena notare che è possibile impostare valori intermedi, che vengono misurati in percentuale. Gli esperti dicono che l'impostazione ideale è una trasparenza dello sfondo di circa il 30-40%.
Pertanto, molto probabilmente dovremo modificare o semplificare il nostro logo. Una volta caricato il nostro logo, possiamo creare e caricare un'icona. In modo da non abusare del plugin. L’ideale è utilizzare solo ciò che è corretto e necessario. Possiamo aggiungere la nostra icona modificando leggermente il codice del modello senza installare alcun plugin.
Tra i tag dobbiamo inserire il codice subito prima del tag. Tieni presente che se aggiorni il modello, potresti dover incollare nuovamente questo codice. Per prima cosa dobbiamo installare questo fantastico plugin. Per finire, forniamo un pulsante per regolare l'immagine e salvare. Ora la nostra pagina web avrà un'icona personalizzata nella barra di qualsiasi browser.

Puoi utilizzare il logo del tuo marchio, il simbolo del tema della risorsa o l'immagine preferita per creare l'icona del tuo sito personalizzata. La dimensione consigliata per una favicon è di almeno 512 pixel in larghezza e altezza. L'immagine deve essere quadrata, ma è possibile utilizzare anche immagini rettangolari di grandi dimensioni. Molti motori ti permetteranno di ritagliare l'immagine quando la aggiungi (quindi non dovrai preoccuparti di come impostare la favicon su SMF come immagine di grandi dimensioni).
Spero che questa guida ti sia utile. Anche se è piccola e potresti pensare che non sia una cosa grave, aggiungere un'icona al tuo sito è molto utile, a cominciare dal fatto che dà un aspetto più serio e professionale al tuo sito, oltre a permettere agli utenti di trovare la tua pagina più facilmente quando hanno più schede aperte.
Consenti ai browser di rilevare automaticamente l'icona
Se non sai come aggiungere un'icona al tuo sito, in questo tutorial ti spiegheremo passo passo cosa devi fare. Prima dell'inizio corso di formazione devi creare la tua icona. . Questo è il modo più semplice e veloce per aggiungere un'icona al tuo sito. Ok, se tutto va bene e hai caricato il file nella directory corretta, ora dovresti vedere una nuova icona per il tuo sito nelle schede del tuo browser. Se ancora non vedi l'icona, prima di disperare, puoi provare a svuotare la cache del tuo sito web.
Creazione di un'icona utilizzando Photoshop
Gli esperti consigliano di utilizzare, ad esempio, Adobe Photoshop o GIMP. Questo creerà un'icona del sito esattamente 512x512 pixel. In questo modo puoi mantenere le proporzioni esatte dell'immagine, utilizzare immagini trasparenti o riempire lo sfondo a tua scelta. Questa immagine può essere in formato JPEG o GIF. Successivamente, devi determinare come installare una favicon sul sito.

Ora hai imparato 2 semplici e modi efficaci aggiungendo un'icona al tuo sito. Puoi anche provare diversi plugin e altre opzioni, ma crediamo che con le due opzioni precedenti non dovrai ricorrere a metodi più complessi e successivi.
Ricevi gli ultimi post del blog e contenuti esclusivi ogni domenica. . È possibile disdire in qualsiasi momento. In questo post vedremo cos'è un'icona e perché la tua rete dovrebbe averne una. Vedremo anche come creare un'icona e quali strumenti possiamo utilizzare.

Perchè hai bisogno di aggiungerlo al sito?
Come già notato, icona faviconè una piccola icona che appare accanto al nome del sito nel browser. Aiuta gli utenti a identificare il collegamento e i visitatori più frequenti del tuo sito identificheranno immediatamente quella piccola immagine. Ciò aumenta la consapevolezza del marchio e aiuta a creare fiducia tra il pubblico. Pertanto, una favicon definisce la “personalità” del tuo sito. Inoltre, migliora anche l’usabilità e l’esperienza dell’utente del sito web.
O attraverso le opzioni disponibili nel modello, tramite codice o tramite un plugin. Il modo in cui viene aggiunto un segno dipenderà dalle circostanze di ogni singolo caso. L'icona associata al sito web verrà visualizzata anche quando il sito web verrà aggiunto ai preferiti del tuo browser.
Quale dovrebbe essere la favicon e dove dovrebbe essere posizionata?
L'icona viene visualizzata nella scheda corrente del browser e nei preferiti. Feyvicon è il nostro marchio, è un po' come un logo, ma è mostrato in diverse parti. Tipicamente possiamo utilizzare parte del logo per creare la nostra icona, ma possiamo anche creare un'icona che non venga rimossa dal logo.
Come installare una favicon su un sito web html
Per aggiungere la tua nuova favicon a una pagina web, devi installarla sul server nella stessa cartella in cui si trova la pagina web (ad esempio, www.example.com/foo/favicon.ico per www.example.com/foo /indice.html). Questi sono i dati che qualsiasi browser cercherà innanzitutto di scaricare. Se non trova l'icona, controllerà la directory di livello superiore del server (www.example.com/favicon.ico per www.example.com sul server). Per questo motivo, se lo imposti lì, potrai avere un'icona predefinita per tutte le pagine del tuo dominio. A seconda del browser e della configurazione, la favicon potrebbe non essere sempre visualizzata, anche se si trova in una delle posizioni sopra indicate e la pagina web può vederla.

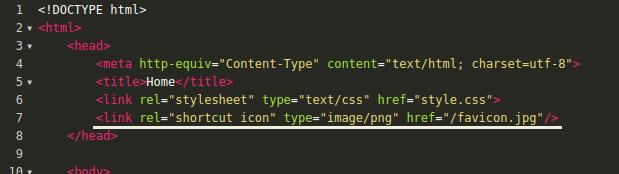
Per registrare la presenza di una favicon nel codice della pagina è possibile aggiungere le seguenti 2 righe nella sezione
:< link rel="icon" href ="favicon.ico" type= "image/x-icon" >
< link rel="shortcut icon" href ="favicon.ico" typ e="image/x-icon" >
al blog WordPress
Se ti stai chiedendo come installare una favicon in Direct, anche qui non c'è niente di complicato. L'interfaccia ha voci di menu corrispondenti che ti permetteranno di selezionare e caricare un'immagine.
Come aggiungere una favicon su WordPress
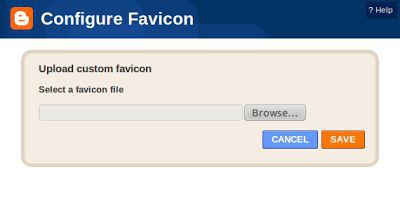
Iniziando con Versioni di WordPress 4.3 è possibile aggiungere una favicon al sito dall'area di amministrazione. Basta andare su Visualizza/Impostazioni e selezionare la scheda Sito.
La sezione ID sito del personalizzatore consente di modificare il nome e la descrizione della risorsa. Prima di uscire dal menu ti verrà sempre chiesto se vuoi veramente visualizzare i nuovi dati nell'intestazione. Ti consente anche di caricare la tua icona per il sito. Basta fare clic sul pulsante "Seleziona file" e caricare l'immagine che desideri utilizzare come favicon.

Aggiunta di una favicon al tuo blog
Ulteriori istruzioni su come installare una favicon sono le seguenti. Se l'immagine che carichi è più grande della dimensione consigliata, WordPress ti consentirà di ritagliarla. Se soddisfa i parametri consigliati, puoi semplicemente salvare le modifiche. Vale la pena notare che le istruzioni su come installare una favicon su un sito Web Joomla sono simili.
Successivamente, quando navigherai sul sito, vedrai la tua favicon in azione. Puoi anche accedere al sito da dispositivo mobile, quindi seleziona "Download" dal menu del browser versione completa" Noterai che l'icona apparirà come se fosse sul desktop di un computer a tutti gli effetti.
Come installare una favicon sul vecchio WordPress (4.2 o precedente)
Carica la tua favicon nella directory principale del tuo sito. Successivamente, puoi semplicemente incollare questo codice nel file header.php del tema desiderato.
< link rel="icon" href ="http://www.example. com/favicon.png" type= "image/x-icon" >
< link rel="shortcut icon" href ="http://www.example. com/favicon.png" type= "image/x-icon" >
Sostituisci wpbeginner.com con l'URL del tuo sito e il gioco è fatto. Se il blog non ha un file header.php o non riesci a trovarlo, utilizza un plugin speciale. Installalo e attivalo nelle impostazioni del sito. Dopo aver attivato il plug-in, vai su Impostazioni, trova l'opzione Inserisci intestazioni e piè di pagina, vai alla scheda Inserisci codice nella sezione dell'intestazione in alto e salva le impostazioni.
Se non vuoi affrontare la complessità del lavoro con FTP, ma sei comunque interessato a come installare una favicon, puoi anche utilizzare un plugin speciale che regola il caricamento delle icone in tutte le fasi. Tali aggiunte al motore sono disponibili non solo per WordPress, ma anche per altri sistemi popolari, incluso per Joomla.
