Oggi creeremo il nostro sito web in pochi minuti su WordPress.
Tali azioni richiedono davvero pochi minuti, dall'inizio al funzionamento e al sito web completo.
Hosting per WordPress. Costo dell'hosting.
In poche parole, come andranno i lavori. Innanzitutto, avrai bisogno di un posto dove ospitare il tuo futuro sito web; tale posizionamento si chiama “Hosting”.
L'hosting più conveniente ed economico che aiuterà a risolvere immediatamente la maggior parte dei problemi è Beget.
Link di registrazione - Beget.com
Direttamente dal pannello hosting, potrai installare subito il tuo futuro sito WordPress in due click.
Il pacchetto minimo per un blog o un sito di notizie è la tariffa “Blog”.
Costo della tariffa: 135 rubli al giorno.
Puoi confrontare, su qualsiasi altro hosting il prezzo sarà di circa 100 rubli, più o meno.
Beget è conveniente perché fa molto per te ed è adatto a chi non vuole o non è pronto a comprendere i dettagli tecnici dell'installazione.
Il supporto tecnico eccellente e amichevole è pronto a risolvere anche i commenti sulla configurazione del sito, senza problemi.
Dopo la registrazione accedi al pannello di controllo e vai nella sezione “Gestione Servizi”.
Scegli la tua tariffa (ad esempio Blog), effettua il pagamento e il primo passo è alle nostre spalle.
Nome e indirizzo del sito web per WordPress. Dominio per il sito.
Ora abbiamo bisogno dell'indirizzo al quale si aprirà il nostro futuro sito web, ad esempio www.primer.ru. L'indirizzo del sito web è chiamato “Dominio”.
Nel pannello di controllo di Beget, vai alla sezione “Domini e sottodomini”, quindi seleziona la scheda “Registra un nuovo dominio”.

Qui puoi scegliere l'indirizzo del futuro sito. Pensaci bene e prenditi il tuo tempo, in futuro sarà molto difficile cambiare questo indirizzo, il sito perderà immediatamente tutte le sue posizioni e la promozione dovrà ricominciare da capo.
Compila tutti i campi richiesti e registra il tuo indirizzo.
Creazione di un sito Web nel pannello di controllo.
Adesso abbiamo un indirizzo, quasi tutto è pronto. Parlando in un linguaggio semplice, dobbiamo indicare cosa dovrebbe aprire a questo indirizzo e dove si trova. È la stessa cosa che fornire un collegamento a una cartella sul tuo computer.
Vai nella sezione “Gestione sito” e inserisci il nome della cartella, ad esempio “primer” e seleziona il tuo indirizzo (dominio) nel menu a tendina.

Fare clic sul pulsante "Crea". Adesso il tuo dominio apre questa cartella, potrai controllare il lavoro andando finalmente al tuo indirizzo. Vedrai una notifica che il sito è stato aggiunto con successo, un saluto da Beget.
Una tappa importante.
HTTPS – per un sito WordPress. Certificato SSL gratuito.
Per coloro che non capiscono, ti consigliamo semplicemente di completare questa attività in anticipo e di installare il protocollo di crittografia HTTPS per il tuo sito. In futuro dovrai farlo comunque e, senza farlo in anticipo, dovrai rifare molte cose e perdere la posizione del tuo sito.

Nella scheda “Domini e sottodomini”, dove hai già creato il tuo dominio, di fronte al nome del dominio c'è una piccola icona “SSL”. Quando fai clic su di esso, ti verrà richiesto di installare un certificato SSL gratuito per il tuo dominio. È davvero gratuito e tale certificato è sufficiente per qualsiasi attività futura.
Conferma l'installazione e attendi fino a quando non riceverai conferma via email che "Il certificato SSL è stato installato con successo sul tuo sito e il sito è accessibile tramite il protocollo HTTPS"
Una volta completata l'installazione, procedere al passaggio successivo.
Installiamo in anticipo: PHP 7.1 e HTTP 2.0
Non preoccuparti, tutto avviene automaticamente, non lasciarti intimidire da questi nomi e azioni complicate.

È molto semplice, di fronte al tuo sito nella sezione “Gestione sito”, fai clic sulle icone con i nomi “PHP e HTTP”, dove selezioniamo le ultime versioni di questi protocolli. Questo ci sarà utile anche in futuro.
Installazione del CMS WordPress sul sito.
Generare – aiuta gratuitamente installa WordPress ultima versione , direttamente dal pannello di controllo. È molto semplice e può essere fatto in due clic.

Vai alla sezione "CMS". Nella tabella" Installazione del CMS» - seleziona WordPress e inserisci i valori richiesti nel pannello a discesa:
- Il sito di installazione è la cartella creata.
- Il dominio predefinito è l'indirizzo del tuo sito web
- Descrizione del sito: puoi modificarla in seguito
- Accesso amministratore: per sicurezza, creane uno tuo, diverso da ADMIN
- Password amministratore: assicurati di fornire una password complessa, preferibilmente generata
- E-mail: inserisci l'e-mail dell'amministratore, che deve funzionare.
Ora fai clic sul pulsante “Installa”.
Attendi il completamento dell'installazione e verrà inviata una notifica alla tua email. Puoi verificare la corretta installazione del sito visitando l'indirizzo del tuo sito, dove vedrai un sito WordPress installato con successo e il messaggio "Hello World!"
Installazione completata!
L'installazione del sito WordPress sul tuo dominio è completata, tutto è molto semplice. Ci vuole molto più tempo per leggere queste istruzioni; la seconda volta, se ricordi tutto, potrai farlo in 5-7 minuti.
Dal tuo pannello di controllo puoi installare e creare tutti i siti web che desideri e persino guadagnarci.
Accesso al pannello di controllo del sito WordPress
Il nostro sito si presenta come un modello standard che viene selezionato automaticamente durante l'installazione. Per cambiare le impostazioni del sito e modificarlo aspetto avremo bisogno di accedere al pannello di controllo.
L'accesso al pannello di controllo di qualsiasi sito WordPress è fornito all'indirizzo:
www.tuoindirizzo.ru/wp-admin
A questo indirizzo riceverai i seguenti campi: login e password amministratore.
Inserisci i tuoi dati e clicca su accedi.
Dopo aver effettuato l'accesso al pannello di controllo, potrai modificare l'aspetto e le impostazioni del tuo sito. Installare plugin necessari e temi per la progettazione di siti Web.
Impostazioni di base del sito WordPress.
Per prima cosa dobbiamo configurare i parametri di base del nostro sito, che sarà difficile modificare in futuro.
Fare clic sulla sezione "Impostazioni". Compila tutti i campi.
- Nome del sito: questo è il modo in cui verrà chiamato il tuo sito quando gli utenti lo vedranno in una ricerca, ad esempio in Yandex o Google.
- Breve descrizione: una descrizione che renderà il tuo sito facile da trovare.
- Indirizzo WordPress (URL): non modificarlo in nessun caso!
- Indirizzo del sito web (URL): qui puoi specificare l'indirizzo che gli utenti vedranno, ad esempio senza www
- Tutto il resto dipende da te
Vai alla sezione "Link permanenti", dove seleziona l'opzione "Nome post", in questo modo le tue pagine e i tuoi post si apriranno automaticamente tramite link che includono il nome, ad esempio: www.youraddress.ru/post-name/
Installazione e selezione di template per WordPress
Tutti i modelli più diffusi sono disponibili da tempo gratuitamente, puoi scaricarli e selezionarli. Non supportiamo la distribuzione pirata di modelli e li acquistiamo sempre modelli già pronti dagli sviluppatori.
Database dei modelli WordPress – Themeforest
Divertitevi per la vostra salute. Promozione di successo per te e rapida apparizione nella ricerca!
Il materiale appartiene al sito: – in caso di copia è richiesto il collegamento alla fonte.
Attenzione Tutte le informazioni sul sito sono materiale protetto da copyright e non contengono alcuna forza informativa ufficiale. Utilizzando e registrandoti al servizio accetti ciò che ricevi questa informazione per scopi informativi e di intrattenimento. Le informazioni presenti su questo sito sono da considerarsi non ufficiali e la loro accuratezza dovrà essere verificata personalmente. Tutte le informazioni su questo sito rappresentano il giudizio di valore e il punto di vista dei redattori e degli autori. Tutte le informazioni sul sito non sono una fonte ufficiale e non hanno alcuna relazione con Yandex.
Buona giornata!
Eh, se negli anni '90 del secolo scorso un computer era un lusso, adesso molte persone non hanno uno, ma diversi computer/laptop a casa. Se colleghi i computer ad una rete locale (anche se ci sono solo 2 dispositivi), puoi ottenere innegabili vantaggi:
- la possibilità di aprire file che si trovano su un altro PC, lavorare con essi, ecc. Ora non è più necessario correre avanti e indietro con un'unità flash o un disco;
- la possibilità di creare una stampante di rete (scanner, unità CD/DVD, ecc.) e di utilizzarla da tutti i PC presenti rete locale;
- opportunità di giocare giochi in rete(questa è un'opportunità separata e molto interessante di cui potrei parlare a lungo).
In questo articolo, volevo esaminare la questione della costruzione di una rete locale domestica (e della sua configurazione), che sarà utile a tutti gli utenti inesperti. Prenderò la strada di un'analisi passo passo, inizierò con il problema del collegamento di un PC all'altro, poi prenderò in considerazione Configurazione di Windows, e come, appunto, condividere (rendere disponibili in rete locale) cartelle, stampanti, ecc. COSÌ...
Quando si crea una rete locale domestica, vengono spesso utilizzate due opzioni:
- collegare due computer (PC a laptop, PC a PC, ecc.) utilizzando un cavo (spesso chiamato doppino intrecciato);
- acquistare speciale "box" chiamato router Wi-Fi. Un PC è collegato al router tramite un cavo di rete e laptop, telefoni, tablet e altri dispositivi accedono a Internet tramite Wi-Fi (l'opzione più popolare oggi).
Opzione n. 1: connessione di 2 PC tramite doppino intrecciato
Pro: semplicità e basso costo (sono necessarie 2 cose: una scheda di rete e cavo di rete); garantendo una velocità sufficientemente elevata che non tutti i router sono in grado di produrre, meno onde radio nella stanza.
Contro: i cavi aggiuntivi creano confusione e sono d'intralcio; dopo aver reinstallato il sistema operativo Windows, è necessario configurare nuovamente la rete; Affinché l'accesso a Internet possa avvenire sul secondo PC (2), il primo PC (1) deve essere acceso.
Cosa serve: ogni PC deve avere una scheda di rete e un cavo di rete. Se prevedi di connettere più di 2 PC a una rete locale (o che un PC sia connesso a Internet e allo stesso tempo sia sulla rete locale), uno dei PC dovrebbe avere 2-3 o più schede di rete.
In generale, se entrambi i PC hanno schede di rete e disponi di un cavo di rete (chiamato anche cavo Ethernet), quindi collegarli utilizzandolo non è difficile. Non penso ci sia molto da considerare qui.
Nota: tenere presente che solitamente il LED verde (giallo) sulle schede di rete inizia ad accendersi quando si collega un cavo ad esse.

Un altro punto importante!
I cavi di rete in vendita sono diversi: non solo per colore e lunghezza. Il fatto è che ci sono cavi per collegare un computer a un computer e ci sono quelli che servono per collegare un PC a un router.
Per il nostro compito necessario attraversato cavo di rete (o cavo crimpato metodo incrociato- ecco chi lo chiama come).
In un cavo incrociato, le coppie gialla e verde vengono scambiate ai connettori terminali; in quello standard (per collegare un PC a un router) - i colori dei contatti sono gli stessi.

In generale, se due PC sono accesi e funzionanti, li hai collegati con un cavo (i LED sulle schede di rete lampeggiavano), l'icona di rete accanto all'orologio ha smesso di visualizzare una croce rossa - questo significa che il PC ha trovato la rete e è in attesa che venga configurato. Questo è ciò che faremo nella seconda sezione di questo articolo.
Opzione n. 2: connessione di 2-3 o più PC tramite un router
Pro: la maggior parte dei dispositivi: telefoni, tablet, laptop, ecc. avranno accesso Reti Wi-Fi; meno fili “sotto i piedi”, dopo Reinstallazione di Windows- Internet funzionerà.
Contro: acquisto di un router (dopo tutto, alcuni modelli sono tutt'altro che economici); configurazione del dispositivo "complessa"; onde radio dal router, ping inferiore e congelamento (se il router non riesce a far fronte al carico).
Cosa ti serve: un router (solitamente viene fornito con un cavo di rete per collegarvi un PC).
Di norma non ci sono grossi problemi nemmeno con il collegamento del router: il cavo proveniente dal provider Internet è collegato a uno speciale. connettore del router (spesso chiamato "Internet") e i PC locali sono collegati ad altri connettori ("porte Lan"). Quelli. il router diventa un intermediario (uno schema approssimativo è mostrato nello screenshot qui sotto. A proposito, in questo schema potrebbe non esserci un modem sulla destra, tutto dipende dalla tua connessione Internet) .

A proposito, presta attenzione ai LED sulla custodia del router: quando colleghi un cavo Internet dal provider, dal PC locale, dovrebbero accendersi e lampeggiare. In generale, l'ambientazione Router Wi-Fi- questo è un argomento importante separato e per ciascun router le istruzioni saranno leggermente diverse. Pertanto, è difficilmente possibile fornire raccomandazioni universali in un articolo separato...
A proposito, quando ci si connette tramite un router, la rete locale viene solitamente configurata automaticamente (vale a dire, tutti i computer collegati tramite un cavo di rete dovrebbero già essere sulla rete locale, rimarranno ancora un paio di piccoli tocchi (ne parleremo più avanti) ). Il compito principale dopo questo è configurare Connessione Wi-Fi e accesso a Internet. Ma perché Questo articolo riguarda la rete locale, non mi concentrerò su quello...
Configurazione di una rete locale (Windows 7, 8, 10)
In questa sottosezione dell'articolo darò istruzioni universali, indipendentemente da come è organizzata la tua rete locale: connessa tramite un cavo di rete o utilizzando un router. Laddove le impostazioni si riferiscono a un'opzione specifica, saranno presenti dei segni.
Nota: tutte le impostazioni sono rilevanti per Windows 7, 8, 8.1, 10.
Nome del computer e del gruppo di lavoro
Allegoria: ogni persona ha il proprio nome, cognome, patronimico, data di nascita, città, ecc. - Non esistono due persone esattamente uguali. È lo stesso sulla rete: non dovrebbero esserci computer con lo stesso nome...
La prima cosa che devi fare quando imposti una rete locale è controllare e configurare nome del gruppo di lavoro E nome del computer. Inoltre, questo deve essere fatto su ogni computer della rete locale!
Per scoprire il nome del computer, aprire il pannello Gestione delle finestre A: Pannello di controllo\Sistema e sicurezza\Sistema (schermata sotto). Successivamente, assicurati di quanto segue:
- Nome e slave del PC il gruppo deve essere in latino;
- Ogni PC/laptop sulla rete locale dovrebbe averne uno proprio nome univoco(ad esempio: PC1, PC2, PC3);
- Ogni PC/laptop dovrebbe averlo stesso gruppo di lavoro (ad esempio: GRUPPO DI LAVORO).
Per modificare il nome e il gruppo di lavoro, fare clic sul pulsante "Modifica impostazioni".


Modifica del nome del gruppo di lavoro e del PC
In generale, quando inserisci tutti i nomi in conformità con i requisiti di cui sopra, puoi procedere alla fase successiva della configurazione.
Abilita la condivisione di stampanti e cartelle
Rilevante sia per la connessione tramite router che direttamente...
Questa innovazione è apparsa in Windows 7 e presumibilmente fornisce una maggiore sicurezza per il sistema operativo (a mio avviso crea solo la necessità di impostazioni aggiuntive rete locale). Il punto è che secondo Impostazione predefinita di Windows blocca e impedisce l'accesso all'apertura e alla condivisione di cartelle, stampanti, ecc., fino a quando la politica di sicurezza non viene "ammorbidita".
Per rimuovere questo blocco e abilitarlo accesso generale, è necessario:

Configurazione indirizzi IP, DNS, maschere, gateway
Per una rete organizzata utilizzando un router
In generale, per i PC collegati a una rete locale tramite router, solitamente non è necessario configurare nulla (funziona tutto di default). Se qualcosa non va, per ogni evenienza, ti consiglio di entrare e controllare le proprietà della connessione.
Per fare ciò, devi prima aprire "connessioni di rete" . Questo viene fatto semplicemente:
- per prima cosa apri la finestra "Correre"- combinazione di pulsanti Vittoria+R;
- quindi immettere il comando ncpa.cpl e premere Entra(funziona in tutto Versioni di Windows 7, 8, 10).

Come aprire le connessioni di rete // ncpa.cpl

Proprietà della connessione alla rete locale

Per connettere PC a PC tramite cavo di rete
PC1
Per PC 1 intendo un computer che dispone di due schede di rete: una di queste è collegata al cavo Internet del provider e la seconda è collegata al cavo di rete locale che va al PC 2.
Nota: sebbene non sia necessario che sia presente un cavo Internet di un provider. Se non è presente, seleziona PC 1 e PC 2 - in modo casuale...
E così, apriamo Proprietà della connessione di rete LAN(come è fatto - vedi appena sopra nell'articolo).
- Indirizzo IP: 192.168.0.1;
- maschera di sottorete: 255.255.255.0 (vedi screenshot sotto);
- salvare le impostazioni.

IN proprietà della versione IP 4 (TCP/IPv4) secondo PC, è necessario impostare i seguenti parametri:
- Indirizzo IP: 192.168.0.2,
- maschera di sottorete: 255.255.255.0;
- gateway predefinito: 192.168.0.1;
- server DNS preferito: 192.168.0.1 (vedi screenshot sotto);
- salvare le impostazioni.

In realtà, la configurazione della rete locale stessa è completa. Ora puoi iniziare la parte divertente: condividere e utilizzare le risorse della rete locale condivisa. In realtà, questo è quello che stavamo cercando...
Condivisione dell'accesso a Internet su un secondo PC
Rilevante per i PC collegati direttamente con un cavo LAN...
Dobbiamo configurare il PC 1 (ovvero quello a cui abbiamo collegato il cavo Internet del provider).
Per prima cosa apriamo connessioni di rete : premere la combinazione Vittoria+R, entra ncpa.cpl, ulteriore Entra .

Come aprire le connessioni di rete //ncpa.cpl

Quindi, apri la scheda "Accesso" e seleziona la casella accanto all'elemento "Consenti ad altri utenti della rete di utilizzare la connessione Internet di questo computer" . Salva le tue impostazioni.

Consentire ad altri utenti di accedere a Internet
Se tutto è stato eseguito correttamente, Internet sarà su entrambi i computer.
Nota: naturalmente, affinché Internet sia sul PC 2, il PC 1 deve essere acceso! Questo, tra l'altro, è uno degli inconvenienti di una rete locale di questo tipo: quando è connessa tramite un router, Internet sarà disponibile indipendentemente dal PC acceso/spento.
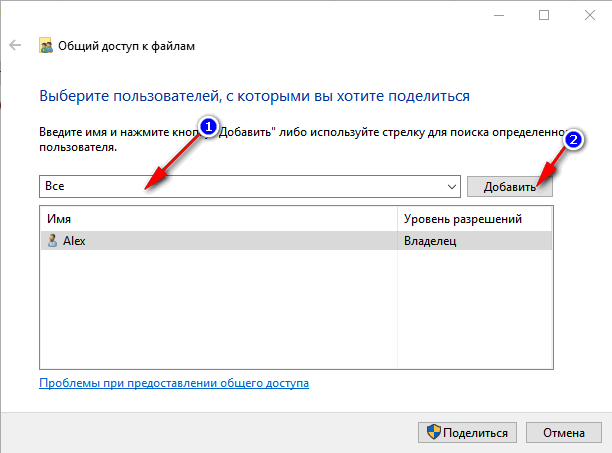
Condivisione di cartelle/file per l'accesso pubblico


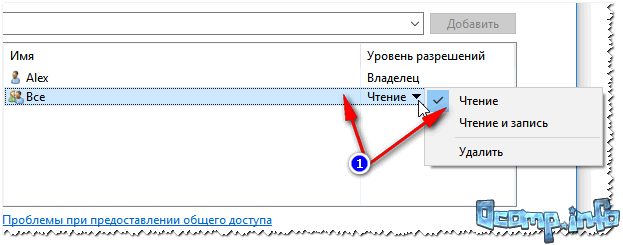
3) Imposta la risoluzione: leggere o leggere e scrivere.
Nota:
- lettura abilitata: gli utenti potranno copiare i tuoi file solo su se stessi (non potranno cancellarli o modificarli!);
- lettura e scrittura abilitate: gli utenti LAN riceveranno pieno controllo sui file nelle cartelle: può eliminare tutti i file, modificarne qualcuno, ecc. In generale, non consiglierei di fornire tale accesso a cartelle importanti e di grandi dimensioni (per il trasferimento di file è meglio avere cartella separata, al quale danno pieno accesso).


5) Dopo alcuni secondi, Windows segnalerà che la cartella è stata aperta per l'accesso pubblico. Quindi è andato tutto bene.

6) Per accedere alla cartella:
- aprire l'esploratore;
- quindi aprire la scheda “Rete” (a sinistra, nella parte inferiore della finestra);
- aprire nome del computer, su cui è stata condivisa la cartella. Come puoi vedere nello screenshot qui sotto, è condiviso, puoi accedervi e iniziare a copiare (leggere) qualsiasi file.

Condivisione di una stampante (stampante di rete condivisa)
1) La prima cosa che devi fare è aprire il pannello di controllo: pannello di controllo/hardware e audio/dispositivi e stampanti.
3) Quindi apri la scheda "Accesso" e seleziona la casella "Condividi questa stampante" . Salva le impostazioni (vedi screenshot qui sotto). In realtà, la stampante ora è condivisa e può essere utilizzata da altri PC/laptop/tablet e altri dispositivi sulla rete locale.

Come condividere una stampante
4) Per connettere una stampante di rete, aprire conduttore, seleziona nome del computer , su cui è condivisa la stampante. Successivamente dovresti vederlo: fai clic su di esso pulsante destro del mouse e seleziona l'opzione dal menu connessioni .

Come collegare una stampante di rete
5) Quindi puoi aprire qualsiasi documento, premere Ctrl+P (File/Stampa) e provare a stampare una pagina.
Nota: per impostazione predefinita, Windows solitamente specifica una stampante diversa (non quella connessa in rete). Non dimenticare di cambiarlo durante la stampa.
Per quanto riguarda il locale stampante di rete- Ti consiglio di leggere il mio articolo dettagliato su questo argomento. Descrive alcuni punti in modo più dettagliato. Collegamento qui sotto.
"Creazione" di una stampante di rete -
Qui è dove concludo questo articolo. Buona e veloce configurazione a tutti.
Dmitry Demenza
![]()
In questo articolo imparerai come creare un sito web utilizzando WordPress. Utilizzando guida passo passo creerai una risorsa di alta qualità e funzionale adatta ad attrarre e convertire traffico.

Perché WordPress: cos'è e 5 motivi per usarlo per un sito web o un blog
WordPress è il sistema di gestione dei contenuti (CMS) più popolare. Secondo Web Technology Surveys, a novembre 2018, il 32,3% di numero totale siti esistenti, così come il 59,5% dei siti che utilizzano un CMS. Nel 2015 WordPress utilizzava solo il 24% delle risorse CMS. Di seguito sono elencati i motivi principali della popolarità di WordPress.
Il motore CMS gratuito WordPress è distribuito con un contratto di licenza aperta (GNU GPL). Sei libero di utilizzare questo prodotto per qualsiasi scopo, inclusi scopi commerciali. Possibilità quasi illimitate Con WordPress puoi creare un negozio online, blog personale , sito web aziendale, portale informativo
, risorsa del settore, galleria multimediale.
Personalizzazione flessibile di aspetto e funzionalità I proprietari di siti Web WordPress hanno accesso a modelli gratuiti e a pagamento che possono essere utilizzati per personalizzare l'aspetto. E con l'aiuto dei plugin puoi risolvere problemi tecnici e fornire le funzionalità necessarie del sito.
Facilità di amministrazione Non hai bisogno di conoscenze particolari per lavorare con WordPress. I principi di lavoro con il motore sono chiari a livello intuitivo.
La possibilità di creare un sito Web e pubblicare il primo contenuto entro 5 minuti Naturalmente, dovrai dedicare molto più tempo per trasformare un prodotto modello in qualcosa di nuovo e interessante. Ma non dedicare più di 5 minuti alla tua prima pubblicazione.
Bene, hai deciso di creare un sito web su WordPress? Quindi procedere con la guida passo passo. Passo n.1: come scegliere l'hosting e registrare un dominio risorsa o posizione nei risultati di ricerca. Tuttavia, in teoria, questo parametro può influenzare la fiducia del pubblico. A parità di condizioni, gli utenti sono più disposti a fidarsi dei siti con l'indirizzo vasya-pupkin.ru o vasya-pupkin.com rispetto a risorse come vasya-pupkin.wordpress.com o vasya-pupkin.blogspot.com. Pertanto, per i progetti commerciali, prova a scegliere domini di primo livello, ad esempio .com, .info, .org, .net, .ru, .ua, .by, ecc. Presta attenzione ai domini di primo livello apparsi di recente, ad esempio .club, .guru, .ninja, .expert e altri.
Passaggio n. 2: come installare WordPress fai-da-te
Dopo aver acquistato l'hosting e registrato un nome di dominio, installa WordPress. Tieni presente che alcuni provider di hosting offrono piani tariffari con CMS preinstallato. Se ne scegli uno, vai direttamente al terzo passaggio della guida. Se hai acquistato hosting senza motore installato, segui le istruzioni:
Vai al sito Web WordPress e scarica la distribuzione.

Decomprimere l'archivio.


Come russificare un tema WordPress
È conveniente russificare un tema utilizzando il programma gratuito Poedit. Scaricalo e installalo sul tuo computer. Quindi scarica i file della lingua del modello selezionato sul tuo computer. Ciò richiederà l'accesso FTP. Può essere ottenuto utilizzando un client FTP, come FileZilla, e anche utilizzando plugin, come File Manager. Se hai installato questo plugin, seguire l'algoritmo descritto di seguito.
Nella console, seleziona il menu FileManager – Configurazione. Impostare le configurazioni come mostrato nell'illustrazione.

Nel menu FileManager – FileManager, seleziona la cartella wp-content – themes.

Seleziona la cartella del tema che desideri russificare. In esso, apri la cartella delle lingue.

Scarica i file en.mo e en.po sul tuo computer. Se non sono presenti file di questo tipo, scarica il file con estensione .pot sul tuo computer.

Apri Poedit e seleziona l'opzione "Crea nuova traduzione".

Apri il file di traduzione e specifica il codice della lingua.

Inizia a tradurre. In campo" Fonte» il programma visualizza il testo Inglese. Nel campo “Traduzione” devi aggiungere il testo in russo.

Salva la traduzione. Il programma verrà scaricato in disco rigido Ci sono due file sul tuo PC: ru_Ru.mo e ru_RU.po. Utilizza la funzione Carica file per caricare file nella cartella delle lingue del tuo modello.

Hai russificato il modello.
Invece del programma per PC Poedit, puoi utilizzare il plugin Loco Translate. Dopo aver installato e attivato il componente aggiuntivo, l'interfaccia di traduzione del modello appare direttamente nel pannello di amministrazione del sito.

Passaggio n. 5: risoluzione di problemi pratici utilizzando i plugin WordPress
I plugin sono uno dei problemi per i proprietari di siti Web WordPress alle prime armi. Avendo a malapena registrato una risorsa, i webmaster appena coniati cercano in Yandex articoli come "100 migliori plugin per WordPress". Installano dozzine di estensioni. Ciò influisce negativamente sullo sviluppo della risorsa. Non è una questione di rallentare il tuo sito, anche se troppi plugin possono causare questo problema.
La domanda è la concentrazione dell'attenzione e dello sforzo del proprietario del sito. Invece di creare e pubblicare contenuti di qualità, passa ore a cercare plugin, installarli e configurarli. Un webmaster del genere non vede la foresta per gli alberi: dimentica che i plugin sono necessari per risolvere problemi pratici specifici.
Per sviluppare con successo il tuo sito, utilizza i plugin con cautela. Installa le estensioni solo quando desideri risolvere un problema specifico. Usando i plugin puoi fare quanto segue:
- Garantire la sicurezza del sito.
- Combatti lo spam.
- Ottimizza la risorsa per soddisfare i requisiti dei motori di ricerca.
- Aumentare la funzionalità e migliorare l'usabilità.
Come utilizzare i plugin per proteggere un sito WordPress
Il sito è esposto a due minacce globali. Il primo sei te stesso. Il desiderio di perfezione e innovazione può costringere un webmaster a intraprendere esperimenti rischiosi con codici e programmi che possono portare alla perdita di informazioni. Puoi proteggerti da questo utilizzando plugin che creano copie di backup del tuo sito.
La seconda minaccia è l'accesso non autorizzato alla risorsa. Gli aggressori potrebbero tentare di accedere al tuo sito per installarvi codice dannoso o semplicemente per rubarlo.
Per eseguire regolarmente il backup del tuo sito, utilizza uno dei seguenti plugin:
Per installare il plugin selezionato, vai al menu “Plugin – Aggiungi nuovo”. Inserisci il nome dell'estensione nel campo di ricerca nell'angolo in alto a destra e premi Invio. Puoi anche scaricare il plug-in dal sito Web dello sviluppatore e installarlo utilizzando la funzione "Scarica plug-in" nella parte superiore della schermata del pannello di amministrazione.

Fare clic sul pulsante "Installa". Dopo l'installazione, attiva il plugin. Ora configura le impostazioni backup. Selezionare il menu "Strumenti - WP DB BackUp". Fare clic su Crea nuovo backup del database. Hai creato un backup su richiesta.

Imposta la creazione regolare copie di backup nei tempi previsti. Vai alla scheda Sheduler, abilita la creazione automatica dei backup, seleziona la frequenza di creazione degli archivi.

Nella scheda Destinazione, abilitare il salvataggio automatico dell'archivio in Google Drive o invio via email.

Per proteggere il tuo sito da accessi non autorizzati, utilizza il plugin Loginizer Security. Il componente aggiuntivo protegge in modo affidabile il sito da attacchi di forza bruta o hacking di forza bruta.

Come combattere lo spam su un sito WordPress
I plugin anti-spam sono rilevanti se utilizzi il sistema di commenti predefinito di WordPress. I sistemi di commento di terze parti, come Disqus, si proteggono dallo spam.
Puoi proteggerti dallo spam utilizzando plugin, ad esempio Akismet o Antispam Bee. Dopo aver installato Antispam Bee, il plugin funziona sfondo. Di solito sono adatte le impostazioni predefinite, ma se hai bisogno di cambiare qualcosa, vai al menu di amministrazione “Impostazioni – Antispam Bee”.

Come garantire la SEO del sito web su WordPress
WordPress è un CMS SEO-friendly per impostazione predefinita. Ma ci sono compiti senza i quali un sito non può essere considerato pienamente conforme ai requisiti dei motori di ricerca. Eccoli:
- Creazione e aggiornamento di una mappa del sito.
- Canonicalizzazione dell'URL.
- Ottimizzazione dei frontespizi.
- Generazione automatica dei metadati della pagina.
- Blocco dell'indicizzazione di contenuti duplicati.
- Creazione di markup di micropagina.
Per risolvere questi problemi, installerai un plug-in SEO da tre gruppi: programmi per la creazione di una mappa del sito, programmi per l'ottimizzazione tecnica di una risorsa e programmi per la creazione di micro markup. Per creare una mappa del sito, utilizza uno dei seguenti plugin:
- Mappe del sito XML di Google.
- Mappa del sito WP semplice.
- Mappa del sito di Google.
Mappa del sito XML di Google. Per configurare il plugin, vai al menu “Impostazioni – XML-Sitemap”.

I webmaster principianti dovrebbero lasciare le impostazioni predefinite. Dopo l'attivazione, il plugin ha creato una mappa del sito, ha aggiunto il suo indirizzo al file robots.txt ed è pronto per la notifica motori di ricerca sugli aggiornamenti delle risorse.

Se ti consideri un webmaster esperto, puoi modificare le impostazioni del plugin. Nella sezione Pagine aggiuntive, puoi includere manualmente nella mappa del sito gli URL che non sono stati inclusi automaticamente nella mappa del sito. Nella sezione Priorità articolo, determinare come viene calcolata la priorità di indicizzazione del contenuto. Nelle sezioni “Cambia frequenze” e “Priorità”, puoi consigliare ai robot di ricerca i tipi di contenuto che ritieni abbiano la massima priorità.

Per ottimizzare tecnicamente la tua risorsa, utilizza uno dei seguenti plugin:
- Tutto compreso Un SEO Pacchetto.
- WordPress SEO di Yoast.
- Pacchetto SEO Platino.
Installa e attiva il plugin scelto, ad esempio All in One SEO Pack. Utilizza le impostazioni predefinite se hai appena iniziato con WordPress. Se ti consideri un webmaster avanzato, puoi modificare alcune impostazioni del modulo SEO. Per fare ciò, seleziona il menu SEO All in One nella console del motore.

Si prega di notare le impostazioni elencate di seguito.
Nella sezione "Impostazioni di base", deseleziona la casella accanto a Utilizza Markup Schema.org. È meglio contrassegnare la pagina utilizzando un plug-in separato.

Se utilizzi la pagina dei post come pagina principale, nella sezione "Impostazioni". pagina iniziale» specificare titolo, descrizione e parole chiave. Se come pagina principale viene utilizzata una pagina statica, selezionare la casella "Abilita".

Nella sezione "Impostazioni per webmaster", inserisci il codice di verifica della risorsa nell'account webmaster di Google. Per fare ciò, aggiungi una nuova risorsa a "Strumenti per i Webmaster" e seleziona metodi di verifica alternativi. Copia la parte del codice HTML mostrata nell'illustrazione.

Incollalo nel campo "Strumenti per i Webmaster di Google" nella pagina delle impostazioni del plug-in.

Salva le impostazioni del plug-in. Nell'account del webmaster, fai clic sul pulsante "Conferma".
Per contrassegnare le pagine, utilizza uno dei seguenti plugin:
Una combinazione di WPSSO e WPSSO JSON Il primo plugin è di base e il secondo è un'estensione. Utilizzando la soluzione di base, puoi aggiungere il markup Open Graph al tuo sito. Il secondo implementa il markup Schema.org utilizzando JSON-LD. Schema dati strutturati WP SEO Con questo plugin, puoi aggiungere diversi tipi di markup Schema.org al tuo sito, inclusi articolo, post sul blog e recensione. Il markup viene implementato utilizzando JSON-LD. Plugin dell'app Schema Utilizzando questo programma, puoi aggiungere diversi tipi di markup Schema.org al tuo sito. È implementato tramite JSON-LD.
Versione gratuita

supporta i tipi di markup di base. Puoi anche implementare il markup utilizzando il generatore online Schema.org JSON-LD Generator.

Utilizza il menu a discesa per selezionare il tipo di layout di base per la pagina del post del tuo blog, Home page statica. Sono necessari i seguenti tipi: rispettivamente Blog e Sito web.
Seleziona il tipo di layout per le pagine di pubblicazione, le pagine statiche e le pagine multimediali. I tipi di markup Articolo e BlogPosting sono adatti per le pagine dei post. La scelta dipende dal formato dei post del blog.
Il tipo di markup BlogPosting è un derivato di Article. Oltre a BlogPosting, la sezione Articolo include il tipo di markup Articolo di notizie o "Novità". Cioè, BlogPosting contiene tutti i dati semantici del markup Article.
Utilizza la tipologia BlogPosting se pubblichi brevi note, osservazioni personali e impressioni. Utilizza il tipo Articolo se pubblichi recensioni, articoli analitici o guide. Ecco un esempio: per le pubblicazioni sul blog Texterra, il tipo di markup Article è adatto e per il diario di Ekaterina Bezymyannaya in LiveJournal è adatto il tipo BlogPosting. Per le pagine statiche e multimediali, impostare il tipo di markup su Pagina Web.

Dopo aver salvato le impostazioni, il plugin aggiungerà automaticamente il tipo di markup selezionato alle pagine del sito. L'inclusione dei dati semantici verrà visualizzata nelle pagine esistenti. Puoi verificarlo utilizzando lo strumento di ispezione dei dati strutturati di Google.

Cosa fare se pubblichi materiali diversi tipi: letture lunghe, note brevi e notizie? In questo caso è meglio scegliere il markup appropriato per ciascuna pubblicazione. Invece del componente aggiuntivo WPSSO JSON, utilizza il plug-in WP SEO Structured Data Schema.
Dopo aver installato e attivato il plugin, verrà visualizzata una sezione aggiuntiva nella pagina di modifica del post. Con esso, puoi selezionare il tipo di markup e specificare i dati strutturati.

Lo svantaggio del plugin è la necessità di contrassegnare manualmente ogni pubblicazione. Inoltre, i vantaggi includono il supporto per tipi di markup aggiuntivi, ad esempio Recensione, Prodotto e Valutazioni aggregate. La versione gratuita di WPSSO JSON non supporta questi tipi.
Come migliorare la funzionalità e l'usabilità di una risorsa
Puoi e dovresti migliorare costantemente la funzionalità e l'usabilità. Come notato sopra, alcuni proprietari di siti WordPress sono così appassionati di questo processo che installano dozzine o addirittura centinaia di plugin. Per evitare questo errore, inizia ad aumentare le funzionalità e a migliorare l’usabilità non con i plugin, ma identificando i problemi e le attività che desideri risolvere.
Ciao! Come sempre, c'è molto da fare nella mia vita, quindi è molto difficile trovare il tempo per un blog. Ieri abbiamo comprato i biglietti per lo Sri Lanka e partiremo presto per 4 mesi, vieni a trovarci! E ora sto cercando l'abito da sposa più bello :))
Oggi parleremo di come creare un menu in WordPress e di come aggiungere questi blocchi in aree personalizzate del modello.
Impareremo come personalizzare il menù e modificarlo a vostra discrezione.
Modifica e personalizzazione dei menu in WordPress
Innanzitutto, diamo un'occhiata alle funzionalità a nostra disposizione nel pannello di amministrazione del blog. In nuovi modelli compatibili con gli ultimi Versioni di WordPress, la visualizzazione del menu è abbastanza semplice e la configurazione non è particolarmente difficile.
Una volta creato un tema figlio che può essere modificato senza influenzare il tema principale, aggiungeremo la seguente funzione al suo file function.php.
| 1 2 3 | Register_nav_menus( array ( "menu aggiuntivo" => __( "Menu aggiuntivo" , "Nome del tuo argomento" ) ) ) ; |
Register_nav_menus(array("additionalmenu" => __("Menu aggiuntivo", "Nome del tuo tema")));
Se non crei un tema figlio, aggiungilo al file delle funzioni principali del tuo tema.
Questa funzione ci consentirà di aggiungere un ulteriore menu WordPress al nostro modello e creare un'altra area per esso.
Dopo aver aggiunto, vai al pannello di amministrazione in “Gestisci aree”:

Dovrebbe apparire un'area tematica aggiuntiva con il nome che abbiamo impostato nella funzione.
Fare clic su "Utilizza nuovo menu" se vogliamo modificare le sezioni per l'area aggiuntiva, oppure selezionare "Home". Poi dentro nuova zona verranno visualizzate le stesse sezioni del menu principale.
Nel nostro caso, creiamo un nuovo menu chiamato Ulteriori:

Seleziona l'area tematica "Menu aggiuntivo".
Ma ora dobbiamo collegare quest'area ai blocchi modello. Ad esempio, dobbiamo creare un menu aggiuntivo sotto l'intestazione di un sito WordPress. Vai al file header.php o copialo nel tema figlio. Dopo il tag body aggiungi quanto segue:
| 1 2 3 | <div id="menu aggiuntivo" > ( array( "posizione_tema" = >"menù aggiuntivo"); ?></div> |
Vediamo il risultato:
Abbiamo un menu aggiuntivo sopra l'intestazione. Ora dobbiamo impostarne gli stili, allineare gli elementi in una linea e abbassare il blocco sotto l'intestazione.
Apportiamo le seguenti modifiche al file style.css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #navmenuaggiuntivo (larghezza: 940px; /*larghezza del contenitore */ margine: 0 automatico; /* Rientro dal bordo superiore */ colore di sfondo: #000; |
/* colore di sfondo */ posizione: relativa;
)

#additionalmenu nav ( larghezza: 940px; /* larghezza contenitore */ margine: 0 auto; ) #additionalmenu li ( display: inline; riempimento: 10px; /* riempimento */ margine: 20px 0; ) #additionalmenu ( larghezza: 100% ; top: 420px; /* Distanza dal bordo superiore */ background-color: #000;
Vediamo cosa è successo:
La visualizzazione del menu che abbiamo creato è ancora lontana dall'essere ideale, ma con la dovuta attenzione puoi portarla in una forma che si adatti al tuo blog.
Widget e plugin per aggiungere menu in WordPress
Ti invito a guardare un video sulla creazione di un menu in WordPress:

L'articolo menzionava il widget del menu personalizzato. Diamo un'occhiata più in dettaglio.
Vai su “Aspetto” - “Widget”, trova il widget “Menu personalizzato” e trascinalo nell'area disponibile per il tuo tema e adatta al blog:

Nel nostro caso il blocco menu è stato aggiunto alla barra laterale. Per questo, abbiamo selezionato le sezioni del blocco aggiuntivo che abbiamo creato. Di conseguenza, nel pannello laterale a destra visualizzeremo il seguente blocco: Oltre al tema integrato widget standard, ci sono anche molti plugin aggiuntivi progettati per creare
vari tipi
menu: verticale, orizzontale, a discesa, ecc.
Ecco, ad esempio, un plugin per creare un menu verticale multilivello in WordPress: Navgoco Vertical Multilevel Slide Menu.
Oppure il widget del menu a discesa, che dispone di funzioni di personalizzazione avanzate.
Anche i widget con effetti JQwery per i menu sono popolari, ad esempio: JQuery Slick Menu Widget.
Diamo un'occhiata al principio del suo funzionamento usando un esempio.

Dopo aver installato il widget JQuery Slick Menu, vai su "Aspetto" - "Widget".

Uno nuovo da noi installato dovrebbe apparire nell'elenco dei widget disponibili. Spostalo in un'area accessibile, nel nostro caso la barra laterale:

Espandiamo le sue impostazioni:

Seleziona il nome del menu (sezioni che abbiamo creato), Scheda Testo - il nome del blocco che verrà visualizzato sul sito, la posizione di posizionamento (seleziona Sinistra - a sinistra), Offset - l'offset dal bordo superiore in pixel, Velocità animazione: la velocità dell'animazione (Veloce). È possibile selezionare il menu di chiusura automatica per far scomparire automaticamente il blocco. E scegli il colore del blocco. Fare clic su Salva e vedere il risultato:
Sul lato sinistro dell'intestazione è apparso un menu scorrevole. Quando si fa clic sulla scheda, viene visualizzata una visualizzazione delle sezioni:
Se premuto nuovamente, il blocco scomparirà nuovamente. Questo è solo un modo per installare, modificare e visualizzare i menu in WordPress. creando un menu per il tuo blog WordPress. Buona fortuna!
Oggi creeremo il nostro sito web in pochi minuti su WordPress. Tali azioni richiedono davvero pochi minuti, dall'inizio al funzionamento e al sito web completo.
Materiale preparato con il supporto di: www.nasmillion.ru
Hosting per WordPress. Costo dell'hosting.
In poche parole, come andranno i lavori. Per cominciare, avrai bisogno di un posto dove ospitare il tuo futuro sito web, tale posizionamento si chiama “Hosting”. L'hosting più conveniente ed economico che ti aiuterà a risolvere subito la maggior parte dei problemi è Beget.
Direttamente dal pannello hosting, potrai installare subito il tuo futuro sito WordPress in due click.
Il pacchetto minimo per un blog o un sito di notizie è la tariffa “Blog”: 135 rubli al giorno. Puoi confrontare, su qualsiasi altro hosting il prezzo sarà di circa 100 rubli più o meno Beget è conveniente perché fa molto per te ed è adatto a chi non vuole o non è pronto a comprendere i dettagli tecnici dell'installazione. .
Il supporto tecnico eccellente e amichevole è pronto a risolvere anche i commenti sulla configurazione del sito, senza problemi.
Dopo la registrazione accedi al pannello di controllo, vai nella sezione “Gestione Servizi” Scegli la tua tariffa (ad esempio Blog), effettua il pagamento e il primo passo è alle nostre spalle.
Nome e indirizzo del sito web per WordPress. Dominio per il sito.
Ora abbiamo bisogno dell'indirizzo al quale si aprirà il nostro futuro sito web, ad esempio www.primer.ru. L'indirizzo del sito web è chiamato “Dominio”.
Nel pannello di controllo di Beget, vai alla sezione “Domini e sottodomini”, quindi seleziona la scheda “Registra un nuovo dominio”.

Qui puoi scegliere l'indirizzo del futuro sito. Pensaci bene e prenditi il tuo tempo, in futuro sarà molto difficile cambiare questo indirizzo, il sito perderà immediatamente tutte le sue posizioni e la promozione dovrà ricominciare da capo.
Compila tutti i campi richiesti e registra il tuo indirizzo.
Creazione di un sito Web nel pannello di controllo.
Adesso abbiamo un indirizzo, quasi tutto è pronto. In un linguaggio semplice, dobbiamo indicare cosa dovrebbe aprire a questo indirizzo e dove si trova. È la stessa cosa che fornire un collegamento a una cartella sul tuo computer.
Vai nella sezione “Gestione sito” e inserisci il nome della cartella, ad esempio “primer” e seleziona il tuo indirizzo (dominio) nel menu a tendina.

Fare clic sul pulsante "Crea". Adesso il tuo dominio apre questa cartella, potrai controllare il lavoro andando finalmente al tuo indirizzo. Vedrai una notifica che il sito è stato aggiunto con successo, un saluto da Beget.
Passaggio importante: HTTPS – per un sito WordPress. Certificato SSL gratuito.
Per coloro che non capiscono, ti consigliamo semplicemente di completare questa attività in anticipo e di installare il protocollo di crittografia HTTPS per il tuo sito. In futuro dovrai farlo comunque e, senza farlo in anticipo, dovrai rifare molte cose e perdere la posizione del tuo sito.

Nella scheda “Domini e sottodomini”, dove hai già creato il tuo dominio, di fronte al nome del dominio c'è una piccola icona “SSL”. Quando fai clic su di esso, ti verrà richiesto di installare un certificato SSL gratuito per il tuo dominio. È davvero gratuito e tale certificato è sufficiente per qualsiasi attività futura.
Conferma l'installazione e attendi fino a quando non riceverai conferma via email che "Il certificato SSL è stato installato con successo sul tuo sito e il sito è accessibile tramite il protocollo HTTPS"
Una volta completata l'installazione, procedere al passaggio successivo.
Installiamo in anticipo: PHP 7.1 e HTTP 2.0
Non preoccuparti, tutto avviene automaticamente, non lasciarti intimidire da questi nomi e azioni complicate.

È molto semplice, di fronte al tuo sito nella sezione “Gestione sito”, fai clic sulle icone con i nomi “PHP e HTTP”, dove selezioniamo le ultime versioni di questi protocolli. Questo ci sarà utile anche in futuro.
Installazione del CMS WordPress sul sito.
Generare – aiuta gratuitamente installare l'ultima versione di WordPress, direttamente dal pannello di controllo. È molto semplice e può essere fatto in due clic.

Vai alla sezione "CMS". Nella tabella "Installazione CMS": seleziona WordPress e inserisci i valori richiesti nel pannello a discesa:
- Il sito di installazione è la cartella creata.
- Il dominio predefinito è l'indirizzo del tuo sito web
- Descrizione del sito: puoi modificarla in seguito
- Accesso amministratore: per sicurezza, creane uno tuo, diverso da ADMIN
- Password amministratore: assicurati di fornire una password complessa, preferibilmente generata
- E-mail: inserisci l'e-mail dell'amministratore, che deve funzionare.
Ora fai clic sul pulsante “Installa”.
Attendi il completamento dell'installazione e verrà inviata una notifica alla tua email. Puoi verificare la corretta installazione del sito visitando l'indirizzo del tuo sito, dove vedrai un sito WordPress installato con successo e il messaggio "Hello World!"
Installazione completata!
L'installazione del sito WordPress sul tuo dominio è completata, tutto è molto semplice. Ci vuole molto più tempo per leggere queste istruzioni; la seconda volta, se ricordi tutto, potrai farlo in 5-7 minuti.
Dal tuo pannello di controllo puoi installare e creare tutti i siti web che desideri e persino guadagnarci.
Accesso al pannello di controllo del sito WordPress
Il nostro sito si presenta come un modello standard che viene selezionato automaticamente durante l'installazione. Per modificare le impostazioni del sito e modificarne l'aspetto, avremo bisogno di accedere al pannello di controllo.
L'accesso al pannello di controllo di qualsiasi sito WordPress è fornito all'indirizzo: www.youraddress.ru/wp-admin
A questo indirizzo riceverai i seguenti campi: login e password amministratore Inserisci i tuoi dati e clicca su accedi.
Dopo aver effettuato l'accesso al pannello di controllo, potrai modificare l'aspetto e le impostazioni del tuo sito. Installa i plugin e i temi necessari per progettare il sito.
Impostazioni di base del sito WordPress.
Per prima cosa dobbiamo configurare i parametri di base del nostro sito, che sarà difficile modificare in futuro.
Fare clic sulla sezione "Impostazioni". Compila tutti i campi.
- Nome del sito: questo è il modo in cui verrà chiamato il tuo sito quando gli utenti lo vedranno in una ricerca, ad esempio in Yandex o Google.
- Breve descrizione: una descrizione che renderà il tuo sito facile da trovare.
- Indirizzo WordPress (URL): non modificarlo in nessun caso!
- Indirizzo del sito web (URL): qui puoi specificare l'indirizzo che gli utenti vedranno, ad esempio senza www
- Tutto il resto dipende da te
Vai alla sezione "Link permanenti", dove seleziona l'opzione "Nome post", in questo modo le tue pagine e i tuoi post si apriranno automaticamente tramite link che includono il nome, ad esempio: www.youraddress.ru/post-name/
Installazione e selezione di template per WordPress
Tutti i modelli più diffusi sono disponibili da tempo gratuitamente, puoi scaricarli e selezionarli. Non supportiamo la distribuzione pirata di modelli e acquistiamo sempre modelli già pronti dagli sviluppatori.
Database dei modelli WordPress – Themeforest

La cosa più importante è che tu possa provarlo, lavorarci e decidere se il modello è adatto alle tue esigenze.
I modelli a pagamento sono sempre seri supporto tecnico e tutti i problemi futuri verranno risolti entro 6 mesi dalla data di acquisto, gratuitamente!
Puoi scegliere qualsiasi sito WordPress:
- Sito web per biglietti da visita
- Approdo
- Sito di notizie
- Negozio on-line
Dopo aver scelto un modello adatto, registrati e pagalo. Nella sezione Download riceverai un link per scaricare l'archivio e la documentazione di installazione.
Installazione di un modello WordPress sul tuo sito web.
Hai scaricato l'archivio, decomprimilo in una cartella ed entraci. Molto spesso, la cartella include altre cartelle: Documentazione, Nome modello.
Assicurati di leggere la documentazione di installazione; gli allegati potrebbero includere anche un video su come installare il tema WordPress scaricato.
Attenzione! Ora descriveremo la procedura standard, che potrebbe differire da ciò che richiedono i tuoi sviluppatori, ma molto spesso le azioni sono molto simili.
Selezione di un tema WordPress e installazione.
Vai alla dashboard di WordPress e fai clic sulla sezione Aspetto. Seleziona "Temi" dal menu a discesa. Qui puoi installare tutti i template che hai scaricato o scegliere quelli gratuiti offerti da WordPress stesso.
Nella parte superiore della pagina c'è un pulsante: "Aggiungi nuovo", fai clic su di esso e nella pagina successiva nello stesso punto apparirà il pulsante "Carica tema". Ora devi selezionare il file del tema scaricato in precedenza e fare clic sul pulsante “Download”.

Dopo il download, il tema apparirà nella lista di quelli disponibili e dovrai selezionarlo con il pulsante “Attiva”.
Il tema è stato installato con successo e il modello è pronto per l'uso.
Installazione del contenuto demo per il modello selezionato.
Affinché il modello abbia esattamente lo stesso aspetto che aveva quando lo hai selezionato sul sito Web dello sviluppatore, dovrai scaricare il contenuto demo, che di solito si trova anch'esso nella cartella che hai scaricato.
Accade che il contenuto demo venga scaricato automaticamente; questo verrà indicato nella documentazione.
Potrebbe essere necessaria la funzione "Esporta - Importa" se gli sviluppatori hanno semplicemente salvato la loro versione del sito e te l'hanno inviata.
Durante l'installazione del Contenuto Demo, assicurati che l'accesso a Internet sia di alta qualità e non venga interrotto. Inoltre, assicurati di selezionare la casella di controllo "Scarica contenuto correlato", in questo modo scaricherai tutte le immagini e le pagine demo.
Dopo aver installato il contenuto demo, il sito dovrebbe già apparire all'80% come lo hai scelto.
Selezionare l'aspetto del tuo sito WordPress e della tua home page.
Molto probabilmente, ora devi scegliere pagina iniziale da quelli forniti dallo sviluppatore. Di solito ci sono molte opzioni.
Alcune sfumature devono essere configurate nel pannello di controllo e le impostazioni individuali del tema sono descritte nella documentazione;
Il sito è pronto per il lavoro e i contenuti!
Possiamo congratularci con te, il tuo sito web è stato installato con successo ed è pronto per essere utilizzato. Ricorda che WordPress è conveniente perché eventuali miglioramenti e funzioni possono essere collegati automaticamente utilizzando i plugin. Tutto ciò che desideri aggiungere è nella sezione "Plugin".
Ti consigliamo di familiarizzare con i plugin più popolari, leggerli e installare quelli di cui hai bisogno. Presta particolare attenzione alla sicurezza del tuo sito. Revisione dei plugin sul nostro sito web.
Divertitevi per la vostra salute. Promozione di successo per te e rapida apparizione nella ricerca!
