დღეს ჩვენ შევქმნით საკუთარს ვებსაიტი რამდენიმე წუთში WordPress-ზე.
ასეთ ქმედებებს ნამდვილად სჭირდება რამდენიმე წუთი, დაწყებიდან სამუშაო და სრულფასოვან ვებსაიტამდე.
ჰოსტინგი WordPress-ისთვის. ჰოსტინგის ღირებულება.
მოკლედ როგორ წავა სამუშაო. პირველ რიგში, დაგჭირდებათ თქვენი მომავალი ვებსაიტის მასპინძლობის ადგილი.
ყველაზე მოსახერხებელი, იაფი ჰოსტინგი, რომელიც დაგეხმარებათ უმრავლესობის დაუყოვნებლივ გადაჭრაში, არის Beget.
რეგისტრაციის ლინკი - Beget.com
პირდაპირ ჰოსტინგის პანელიდან, შეგიძლიათ დაუყოვნებლივ დააინსტალიროთ თქვენი მომავალი WordPress საიტი ორი დაწკაპუნებით.
ბლოგის ან ახალი ამბების საიტის მინიმალური პაკეტი არის „ბლოგი“ ტარიფი.
ტარიფის ღირებულება: 135 რუბლი დღეში.
შეგიძლიათ შეადაროთ, ნებისმიერ სხვა ჰოსტინგზე ფასი იქნება დაახლოებით 100 რუბლი, პლუს ან მინუს.
Beget მოსახერხებელია, რადგან ის ბევრს აკეთებს თქვენთვის და შესაფერისია მათთვის, ვისაც არ სურს ან არ არის მზად ინსტალაციის ტექნიკური დეტალების გაგება.
შესანიშნავი და მეგობრული ტექნიკური მხარდაჭერა მზად არის უპრობლემოდ გადაჭრას თუნდაც კომენტარები საიტის დაყენებაზე.
რეგისტრაციის შემდეგ შედით მართვის პანელში და გადადით "სერვისის მენეჯმენტის" განყოფილებაში.
აირჩიეთ თქვენი ტარიფი (მაგალითად ბლოგი), განახორციელეთ გადახდა და პირველი ნაბიჯი ჩვენს უკანაა.
ვებსაიტის სახელი და მისამართი WordPress-ისთვის. დომენი საიტისთვის.
ახლა ჩვენ გვჭირდება მისამართი, რომელზეც ჩვენი მომავალი ვებგვერდი გაიხსნება, მაგალითად www.primer.ru. ვებსაიტის მისამართს ეწოდება "დომენი".
Beget მართვის პანელში გადადით განყოფილებაში „დომენები და ქვედომენები“ და შემდეგ აირჩიეთ ჩანართი „ახალი დომენის რეგისტრაცია“.

აქ შეგიძლიათ აირჩიოთ მომავალი საიტის მისამართი. კარგად დაფიქრდით და დრო დაუთმეთ, მომავალში ძალიან გაგიჭირდებათ ამ მისამართის შეცვლა, საიტი მაშინვე დაკარგავს ყველა თავის პოზიციას და დაწინაურება თავიდან უნდა დაიწყოს.
შეავსეთ ყველა საჭირო ველი და დაარეგისტრირეთ თქვენი მისამართი.
ვებსაიტის შექმნა მართვის პანელში.
ახლა მისამართი გვაქვს, თითქმის ყველაფერი მზადაა. საუბრისას მარტივი ენით, უნდა მივუთითოთ რა უნდა გაიხსნას ამ მისამართზე და სად მდებარეობს. იგივეა რაც თქვენს კომპიუტერში არსებული საქაღალდის ბმულის მიცემა.
გადადით „საიტის მენეჯმენტის“ განყოფილებაში და შეიყვანეთ საქაღალდის სახელი, მაგალითად „პრაიმერი“ და ჩამოსაშლელ მენიუში აირჩიეთ თქვენი მისამართი (დომენი).

დააჭირეთ ღილაკს "შექმნა". ახლა თქვენი დომენი ხსნის ამ საქაღალდეს, შეგიძლიათ შეამოწმოთ ნამუშევარი საბოლოოდ თქვენს მისამართზე გადასვლით. თქვენ იხილავთ შეტყობინებას, რომ საიტი წარმატებით დაემატა, მისალმებას Beget-ისგან.
მნიშვნელოვანი ეტაპი.
HTTPS – WordPress საიტისთვის. უფასო SSL სერთიფიკატი.
მათთვის, ვისაც არ ესმის, ჩვენ უბრალოდ გირჩევთ, რომ წინასწარ დაასრულოთ ეს დავალება და დააინსტალიროთ HTTPS დაშიფვრის პროტოკოლი თქვენი საიტისთვის. მომავალში მაინც მოგიწევთ ამის გაკეთება და წინასწარ გაკეთების გარეშე მოგიწევთ ბევრი რამის გადაკეთება და თქვენი საიტის პოზიციის დაკარგვა.

"დომენები და ქვედომენები" ჩანართში, სადაც უკვე შექმენით თქვენი დომენი, დომენის სახელის საპირისპიროდ არის პატარა "SSL" ხატულა. როდესაც დააწკაპუნებთ მასზე, მოგეთხოვებათ დააინსტალიროთ უფასო SSL სერთიფიკატი თქვენი დომენისთვის. ეს ნამდვილად უფასოა და ასეთი სერთიფიკატი საკმარისია მომავალი ამოცანებისთვის.
დაადასტურეთ ინსტალაცია და დაელოდეთ სანამ ელფოსტით მიიღებთ დადასტურებას, რომ „SSL სერთიფიკატი წარმატებით დაინსტალირებულია თქვენს საიტზე და საიტი ხელმისაწვდომია HTTPS პროტოკოლით“
წარმატებული ინსტალაციის შემდეგ, გადადით შემდეგ ეტაპზე.
ვაინსტალირებთ წინასწარ - PHP 7.1 და HTTP 2.0
არ ინერვიულოთ, ყველაფერი ავტომატურად კეთდება, ნუ შეგაშინებთ ამ რთულმა სახელებმა და ქმედებებმა.

ეს ძალიან მარტივია, თქვენი საიტის საპირისპიროდ "საიტის მენეჯმენტის" განყოფილებაში დააწკაპუნეთ ხატულებზე სახელებით "PHP და HTTP", სადაც ვირჩევთ ამ პროტოკოლების უახლეს ვერსიებს. ეს ასევე გამოგვადგება მომავალში.
CMS WordPress-ის ინსტალაცია საიტზე.
Beget - ეხმარება უფასოდ დააინსტალირეთ WordPress უახლესი ვერსია , პირდაპირ მართვის პანელიდან. ეს ძალიან მარტივია და შეიძლება გაკეთდეს ორი დაწკაპუნებით.

გადადით "CMS" განყოფილებაში. ცხრილში " CMS-ის ინსტალაცია» — აირჩიეთ WordPress და შეიყვანეთ საჭირო მნიშვნელობები ჩამოსაშლელ პანელში:
- ინსტალაციის საიტი არის თქვენ მიერ შექმნილი საქაღალდე.
- ნაგულისხმევი დომენი არის თქვენი ვებსაიტის მისამართი
- საიტის აღწერა – შეგიძლიათ მოგვიანებით შეცვალოთ
- ადმინისტრატორის შესვლა - უსაფრთხოებისთვის, შექმენით საკუთარი, განსხვავებული ADMIN-ისგან
- ადმინისტრატორის პაროლი – აუცილებლად შექმენით რთული პაროლი, სასურველია გენერირებული
- ელფოსტა - შეიყვანეთ ადმინისტრატორის ელ. ფოსტა, რომელიც უნდა მუშაობდეს.
ახლა დააჭირეთ ღილაკს "ინსტალაცია".
დაელოდეთ ინსტალაციის დასრულებას და შეტყობინება გაიგზავნება თქვენს ელფოსტაზე. თქვენ შეგიძლიათ შეამოწმოთ საიტის წარმატებული ინსტალაცია თქვენი საიტის მისამართის მონახულებით, სადაც ნახავთ წარმატებით დაინსტალირებულ WordPress საიტს და შეტყობინებას "Hello World!"
ინსტალაცია დასრულებულია!
WordPress საიტის ინსტალაცია თქვენს დომენზე დასრულებულია, ყველაფერი ძალიან მარტივია. ამ ინსტრუქციების მეორედ წაკითხვას გაცილებით მეტი დრო სჭირდება, თუ ყველაფერი გახსოვთ, ამას 5-7 წუთში შეძლებთ.
თქვენი მართვის პანელიდან შეგიძლიათ დააინსტალიროთ და შექმნათ იმდენი ვებსაიტი, რამდენიც გსურთ და ფულის გამომუშავებაც კი.
WordPress საიტის მართვის პანელზე წვდომა
ჩვენი საიტი ჰგავს სტანდარტულ შაბლონს, რომელიც ავტომატურად შეირჩევა ინსტალაციის დროს. საიტის პარამეტრების შეცვლა და მისი რედაქტირება გარეგნობაჩვენ დაგვჭირდება წვდომა მართვის პანელზე.
WordPress-ის ნებისმიერი საიტის მართვის პანელზე წვდომა უზრუნველყოფილია შემდეგ მისამართზე:
www.youraddress.ru/wp-admin
ამ მისამართზე მიიღებთ შემდეგ ველებს: ადმინისტრატორის შესვლა და პაროლი.
შეიყვანეთ თქვენი დეტალები და დააჭირეთ შესვლას.
მართვის პანელში შესვლის შემდეგ, თქვენ შეძლებთ შეცვალოთ თქვენი საიტის გარეგნობა და პარამეტრები. დააინსტალირეთ საჭირო დანამატებიდა თემები ვებსაიტის დიზაინისთვის.
WordPress საიტის ძირითადი პარამეტრები.
პირველ რიგში, ჩვენ უნდა დავაკონფიგურიროთ ჩვენი საიტის ძირითადი პარამეტრები, რომელთა შეცვლაც მომავალში რთული იქნება.
დააჭირეთ განყოფილებას "პარამეტრები". შეავსეთ ყველა ველი.
- საიტის სახელი – ასე დაერქმევა თქვენს საიტს, როდესაც მომხმარებლები ნახავენ მას ძიებაში, მაგალითად Yandex-ში ან Google-ში.
- მოკლე აღწერა – აღწერა, რომელიც გაადვილებს თქვენს საიტს.
- WordPress მისამართი (URL) – არავითარ შემთხვევაში არ შეცვალოთ იგი!
- ვებსაიტის მისამართი (URL) – აქ შეგიძლიათ მიუთითოთ მისამართი, რომელსაც მომხმარებლები ნახავენ, მაგალითად www-ის გარეშე
- დანარჩენი ყველაფერი შენზეა დამოკიდებული
გადადით "მუდმივი ბმულების" განყოფილებაში, სადაც აირჩიეთ "პოსტის სახელი", რითაც თქვენი გვერდები და პოსტები ავტომატურად გაიხსნება ბმულების საშუალებით, რომლებიც შეიცავს სახელს, მაგალითად: www.youraddress.ru/post-name/
WordPress-ისთვის შაბლონების ინსტალაცია და შერჩევა
ყველა პოპულარული შაბლონი დიდი ხანია თავისუფლად არის ხელმისაწვდომი, შეგიძლიათ ჩამოტვირთოთ და აირჩიოთ ისინი. ჩვენ არ ვუჭერთ მხარს შაბლონების მეკობრულ განაწილებას და ყოველთვის ვყიდულობთ მზა შაბლონებიდეველოპერებისგან.
WordPress შაბლონის მონაცემთა ბაზა – Themeforest
ისიამოვნეთ თქვენი ჯანმრთელობისთვის. წარმატებული დაწინაურება და სწრაფი გამოჩენა ძიებაში!
მასალა ეკუთვნის საიტს: – კოპირებისას საჭიროა წყაროს ბმული.
ყურადღებასაიტზე განთავსებული ყველა ინფორმაცია არის საავტორო უფლებებით დაცული მასალა და არ შეიცავს რაიმე ოფიციალურ საინფორმაციო ძალას. სერვისის გამოყენებით და დარეგისტრირებით თქვენ ეთანხმებით იმას, რასაც იღებთ ამ ინფორმაციასსაინფორმაციო და გასართობი მიზნებისთვის. ინფორმაცია ამ საიტზე უნდა ჩაითვალოს არაოფიციალურად და სიზუსტე უნდა შემოწმდეს პირადად. ამ საიტზე არსებული ყველა ინფორმაცია წარმოადგენს რედაქტორებისა და ავტორების ღირებულებითი განსჯას და თვალსაზრისს. საიტზე განთავსებული ყველა ინფორმაცია არ არის ოფიციალური წყარო და არ აქვს კავშირი Yandex-თან.
კარგი დღე!
ეჰ, თუ გასული საუკუნის 90-იან წლებში კომპიუტერი ფუფუნება იყო, ახლა ბევრს აქვს არა ერთი, არამედ რამდენიმე კომპიუტერი/ლეპტოპი სახლში. თუ კომპიუტერებს აკავშირებთ ლოკალურ ქსელში (თუნდაც მხოლოდ 2 მოწყობილობაა), შეგიძლიათ მიიღოთ უდავო უპირატესობები:
- სხვა კომპიუტერზე განთავსებული ფაილების გახსნის შესაძლებლობა, მათთან მუშაობა და ა.შ. ახლა თქვენ არ გჭირდებათ წინ და უკან გაშვება ფლეშ დრაივით ან დისკით;
- ქსელური პრინტერის (სკანერი, CD/DVD დისკი და ა.შ.) შექმნის შესაძლებლობა და მისი გამოყენების ყველა კომპიუტერიდან ლოკალური ქსელი;
- თამაშის შესაძლებლობა ქსელური თამაშები(ეს არის ცალკე და ყველაზე საინტერესო შესაძლებლობა, რაზეც დიდხანს ვისაუბრებდი).
ამ სტატიაში მინდოდა შემეხედა სახლის ლოკალური ქსელის აშენების (და მისი დაყენების) საკითხს, რომელიც გამოადგება ყველა ახალბედა მომხმარებლისთვის. ნაბიჯ-ნაბიჯ ანალიზის გზას ავიღებ, დავიწყებ ერთი კომპიუტერის მეორესთან დაკავშირების საკითხს, შემდეგ განვიხილავ ვინდოუსის დაყენებადა როგორ, ფაქტობრივად, გააზიაროთ (ხელმისაწვდომი გახადოთ ლოკალურ ქსელში) საქაღალდეები, პრინტერები და ა.შ. ასე რომ...
სახლის ლოკალური ქსელის შექმნისას ყველაზე ხშირად გამოიყენება ორი ვარიანტი:
- შეაერთეთ ორი კომპიუტერი (კომპიუტერი ლეპტოპთან, კომპიუტერი კომპიუტერთან და ა.შ.) კაბელის გამოყენებით (ხშირად უწოდებენ გრეხილ წყვილს);
- შეიძინეთ სპეციალური "ყუთი", რომელსაც უწოდებენ Wi-Fi როუტერს. კომპიუტერი დაკავშირებულია როუტერთან ქსელის კაბელის გამოყენებით, ხოლო ლეპტოპები, ტელეფონები, ტაბლეტები და სხვა მოწყობილობები იღებენ ინტერნეტზე წვდომას Wi-Fi-ის საშუალებით (დღეს ყველაზე პოპულარული ვარიანტი).
ვარიანტი No1 - 2 კომპიუტერის დაკავშირება გრეხილი წყვილის გამოყენებით
დადებითი: სიმარტივე და დაბალი ღირებულება (გჭირდებათ 2 რამ: ქსელის ბარათი და ქსელის კაბელი); საკმარისად მაღალი სიჩქარის უზრუნველყოფა, რომ ყველა როუტერს არ შეეძლოს ოთახში ნაკლები რადიოტალღების გამომუშავება.
მინუსები: დამატებითი მავთულები ქმნის დაბნეულობას და ხელს უშლის; Windows OS-ის ხელახალი ინსტალაციის შემდეგ, საჭიროა ქსელის ხელახლა კონფიგურაცია; იმისთვის, რომ მეორე კომპიუტერზე (2) იყოს ინტერნეტი, ჩართული უნდა იყოს პირველი კომპიუტერი (1).
რა არის საჭირო: თითოეულ კომპიუტერს უნდა ჰქონდეს ქსელის ბარათი და ქსელის კაბელი. თუ გეგმავთ 2-ზე მეტი კომპიუტერის ლოკალურ ქსელთან დაკავშირებას (ან ერთი კომპიუტერის ინტერნეტთან დაკავშირება და ამავე დროს ლოკალურ ქსელში ყოფნა), ერთ-ერთ კომპიუტერს უნდა ჰქონდეს 2-3 ან მეტი ქსელის ბარათი.
ზოგადად, თუ ორივე კომპიუტერს აქვს ქსელის ბარათებიდა თქვენ გაქვთ ქსელის კაბელი (ასევე უწოდებენ Ethernet კაბელს) - მაშინ მათი დაკავშირება არ არის რთული. არა მგონია აქ ბევრი რამ იყოს გასათვალისწინებელი.
შენიშვნა: გთხოვთ, გაითვალისწინოთ, რომ ჩვეულებრივ, ქსელის ბარათებზე მწვანე (ყვითელი) LED ნათებას იწყებს კაბელის შეერთებისას.

კიდევ ერთი მნიშვნელოვანი წერტილი!
გასაყიდი ქსელის კაბელები განსხვავებულია: არა მხოლოდ ფერით და სიგრძით. ფაქტია, რომ არსებობს კაბელები კომპიუტერის კომპიუტერთან დასაკავშირებლად და არის ისეთებიც, რომლებიც გამოიყენება კომპიუტერის როუტერთან დასაკავშირებლად.
ჩვენი ამოცანისთვისსაჭირო გადაკვეთაქსელის კაბელი (ან კაბელი დაჭიმული ჯვრის მეთოდი- აი, ვინ რას ეძახის).
კროსვორდის კაბელში ყვითელი და მწვანე წყვილი შეცვლილია ბოლო კონექტორებზე; სტანდარტულში (კომპიუტერის როუტერთან დასაკავშირებლად) - კონტაქტების ფერები იგივეა.

ზოგადად, თუ ორი კომპიუტერი ჩართულია და მუშაობს, თქვენ დააკავშირეთ ისინი კაბელით (ქსელის ბარათებზე LED-ები ციმციმდა), საათის გვერდით ქსელის ხატულა შეწყვეტს წითელი ჯვრის ჩვენებას - ეს ნიშნავს, რომ კომპიუტერმა იპოვა ქსელი და ელოდება მის კონფიგურაციას. ეს არის ის, რასაც ჩვენ გავაკეთებთ ამ სტატიის მეორე ნაწილში.
ვარიანტი No2 - 2-3 ან მეტი კომპიუტერის დაკავშირება როუტერის გამოყენებით
დადებითი: მოწყობილობების უმეტესობას: ტელეფონებს, ტაბლეტებს, ლეპტოპებს და ა.შ. ექნება წვდომა Wi-Fi ქსელები; ნაკლები მავთული "თქვენს ფეხქვეშ", შემდეგ ვინდოუსის ხელახალი ინსტალაცია- ინტერნეტი იმუშავებს.
მინუსები: როუტერის შეძენა (ბოლოს და ბოლოს, ზოგიერთი მოდელი შორს არის იაფისგან); მოწყობილობის "კომპლექსური" დაყენება; რადიოტალღები როუტერიდან, ქვედა პინგ და გაყინვა (თუ როუტერი ვერ უმკლავდება დატვირთვას).
რა გჭირდებათ: როუტერი (მას ჩვეულებრივ მოყვება ქსელის კაბელი ერთი კომპიუტერის დასაკავშირებლად).
როგორც წესი, არც როუტერის დაკავშირებაა დიდი პრობლემები: ინტერნეტ პროვაიდერიდან მომავალი კაბელი დაკავშირებულია სპეციალურთან. როუტერის კონექტორი (მას ხშირად უწოდებენ "ინტერნეტს") და ადგილობრივი კომპიუტერები დაკავშირებულია სხვა კონექტორებთან ("Lan პორტები"). იმათ. როუტერი ხდება შუამავალი (დაახლოებითი დიაგრამა ნაჩვენებია ქვემოთ მოცემულ სკრინშოტზე. სხვათა შორის, ამ დიაგრამაში შეიძლება მარჯვნივ არ იყოს მოდემი, ეს ყველაფერი დამოკიდებულია თქვენს ინტერნეტ კავშირზე) .

სხვათა შორის, ყურადღება მიაქციეთ როუტერის კორპუსზე არსებულ LED-ებს: როცა ინტერნეტ კაბელს აკავშირებთ პროვაიდერისგან, ადგილობრივი კომპიუტერიდან, ისინი უნდა აანთონ და ციმციმდნენ. ზოგადად, პარამეტრი Wi-Fi როუტერი- ეს ცალკე დიდი თემაა და თითოეული როუტერისთვის - ინსტრუქციები ოდნავ განსხვავებული იქნება. ამიტომ, ერთ ცალკეულ სტატიაში საყოველთაო რეკომენდაციების მიცემა ძნელად შესაძლებელია...
სხვათა შორის, როუტერის საშუალებით დაკავშირებისას, ლოკალური ქსელი ჩვეულებრივ კონფიგურირებულია ავტომატურად (ანუ, ქსელის კაბელის საშუალებით დაკავშირებული ყველა კომპიუტერი უკვე უნდა იყოს ლოკალურ ქსელში, დარჩება რამდენიმე მცირე შეხება (დაწვრილებით მათზე ქვემოთ) ). ამის შემდეგ მთავარი ამოცანაა კონფიგურაცია Wi-Fi კავშირიდა ინტერნეტთან წვდომა. მაგრამ იმიტომ ეს სტატია ეხება ლოკალურ ქსელს, მე ამაზე არ ვამახვილებ ყურადღებას...
ლოკალური ქსელის დაყენება (Windows 7, 8, 10)
სტატიის ამ ქვეთავში მე მოგცემთ უნივერსალური ინსტრუქციები, მიუხედავად იმისა, თუ როგორ არის ორგანიზებული თქვენი ლოკალური ქსელი: დაკავშირებულია ქსელის კაბელის საშუალებით ან როუტერის გამოყენებით. სადაც პარამეტრები ეხება კონკრეტულ ვარიანტს, იქნება შენიშვნები.
შენიშვნა: ყველა პარამეტრი შესაბამისია Windows 7, 8, 8.1, 10-ისთვის.
კომპიუტერის და სამუშაო ჯგუფის სახელი
ალეგორია: თითოეულ ადამიანს აქვს თავისი სახელი, გვარი, პატრონიმი, დაბადების თარიღი, ქალაქი და ა.შ. - ორი ადამიანი ზუსტად ერთნაირი არ არის. იგივეა ქსელში - არ უნდა იყოს კომპიუტერები იმავე სახელით...
პირველი, რაც უნდა გააკეთოთ ადგილობრივი ქსელის დაყენებისას არის შემოწმება და კონფიგურაცია სამუშაო ჯგუფის სახელი და კომპიუტერის სახელი. უფრო მეტიც, ეს უნდა გაკეთდეს ადგილობრივ ქსელში არსებულ ყველა კომპიუტერზე!
კომპიუტერის სახელის გასარკვევად გახსენით პანელი ვინდოუსის მენეჯმენტი at: მართვის პანელი\სისტემა და უსაფრთხოება\სისტემა (ეკრანი ქვემოთ). შემდეგი, დარწმუნდით, რომ შემდეგი:
- კომპიუტერის სახელი და მონა ჯგუფი უნდა იყოს ლათინურ ენაზე;
- თითოეულ კომპიუტერს/ლეპტოპს ლოკალურ ქსელში უნდა ჰქონდეს თავისი უნიკალური სახელი(მაგალითად: PC1, PC2, PC3);
- ყველა კომპიუტერს/ლეპტოპს უნდა ჰქონდეს იგივე სამუშაო ჯგუფი (მაგალითად: WORKGROUP).
სახელისა და სამუშაო ჯგუფის შესაცვლელად დააჭირეთ ღილაკს "პარამეტრების შეცვლა".


სამუშაო ჯგუფის და კომპიუტერის სახელის შეცვლა
ზოგადად, როდესაც ყველა სახელს ზემოაღნიშნული მოთხოვნების შესაბამისად მოიტანთ, შეგიძლიათ გადახვიდეთ დაყენების შემდეგ ეტაპზე.
ჩართეთ პრინტერისა და საქაღალდის გაზიარება
შესაბამისია როგორც როუტერის საშუალებით დაკავშირებისთვის, ასევე პირდაპირ...
ეს ინოვაცია გამოჩნდა Windows 7-ში და სავარაუდოდ უზრუნველყოფს უფრო დიდ უსაფრთხოებას OS-ისთვის (ჩემი აზრით, ეს მხოლოდ ქმნის საჭიროებას დამატებითი პარამეტრებილოკალური ქსელი). საქმე იმაშია, რომ მიხედვით Windows ნაგულისხმევიბლოკავს და ხელს უშლის წვდომას საქაღალდეების, პრინტერების და ა.შ. გახსნისა და გაზიარების შესახებ, სანამ უსაფრთხოების პოლიტიკა "არბილებს".
ამ საკეტის ამოსაღებად და გასააქტიურებლად ზოგადი წვდომა, საჭიროა:

IP მისამართების, DNS, ნიღბების, კარიბჭეების დაყენება
როუტერის გამოყენებით ორგანიზებული ქსელისთვის
ზოგადად, კომპიუტერებისთვის, რომლებიც დაკავშირებულია ლოკალურ ქსელთან როუტერის გამოყენებით, ჩვეულებრივ არ გჭირდებათ არაფრის კონფიგურაცია (ყველაფერი მუშაობს ნაგულისხმევად). თუ რამე არასწორია, ყოველ შემთხვევაში, გირჩევთ შეხვიდეთ და შეამოწმოთ კავშირის თვისებები.
ამისათვის ჯერ უნდა გახსნათ "ქსელური კავშირები" . ეს კეთდება უბრალოდ:
- ჯერ ფანჯარა გააღე "გაიქცე"- ღილაკების კომბინაცია Win + R;
- შემდეგ შეიყვანეთ ბრძანება ncpa.cplდა დააჭირეთ შედი(მუშაობს ყველაში ვინდოუსის ვერსიები 7, 8, 10).

როგორ გავხსნათ ქსელური კავშირები // ncpa.cpl

ლოკალური ზონის კავშირის თვისებები

კომპიუტერის კომპიუტერთან დასაკავშირებლად ქსელის კაბელის საშუალებით
PC 1
PC 1-ში ვგულისხმობ კომპიუტერს, რომელსაც აქვს ორი ქსელის ბარათი: ერთი მათგანი დაკავშირებულია პროვაიდერის ინტერნეტ კაბელთან, ხოლო მეორე დაკავშირებულია ლოკალური ქსელის კაბელთან, რომელიც მიდის PC 2-ზე.
შენიშვნა: თუმცა, პროვაიდერის ინტერნეტ კაბელი არ უნდა იყოს. თუ ის იქ არ არის, აირჩიეთ PC 1 და PC 2 - შემთხვევით...
ასე რომ, ჩვენ ვხსნით LAN ქსელის კავშირის თვისებები(როგორ კეთდება ეს - იხილეთ ზემოთ სტატიაში).
- IP მისამართი: 192.168.0.1;
- ქვექსელის ნიღაბი: 255.255.255.0 (იხილეთ ეკრანის სურათი ქვემოთ);
- პარამეტრების შენახვა.

IN IP ვერსიის 4 თვისებები (TCP/IPv4) მეორე კომპიუტერი, თქვენ უნდა დააყენოთ შემდეგი პარამეტრები:
- IP მისამართი: 192.168.0.2,
- ქვექსელის ნიღაბი: 255.255.255.0;
- ნაგულისხმევი კარიბჭე: 192.168.0.1;
- სასურველი DNS სერვერი: 192.168.0.1 (იხილეთ ეკრანის სურათი ქვემოთ);
- პარამეტრების შენახვა.

სინამდვილეში, ადგილობრივი ქსელის დაყენება დასრულებულია. ახლა თქვენ შეგიძლიათ დაიწყოთ სახალისო ნაწილი - გაზიარება და გაზიარებული ადგილობრივი ქსელის რესურსების გამოყენება. ფაქტობრივად, სწორედ ამას ვაპირებდით...
ინტერნეტის გაზიარება მეორე კომპიუტერზე
შესაბამისი კომპიუტერებისთვის, რომლებიც დაკავშირებულია პირდაპირ LAN კაბელთან...
ჩვენ გვჭირდება PC 1-ის კონფიგურაცია (ანუ ის, რომელზედაც დაკავშირებულია პროვაიდერის ინტერნეტ კაბელი).
ჯერ ვხსნით ქსელური კავშირები : პრესის კომბინაცია Win + R, შედი ncpa.cpl, შემდგომი შედი .

როგორ გავხსნათ ქსელური კავშირები //ncpa.cpl

შემდეგი, გახსენით ჩანართი "წვდომა"და მონიშნეთ ველი ელემენტის გვერდით „მიეცით საშუალება ქსელის სხვა მომხმარებლებს გამოიყენონ ინტერნეტი ამ კომპიუტერიდან" . შეინახეთ თქვენი პარამეტრები.

მიეცით საშუალება სხვა მომხმარებლებს შევიდნენ ინტერნეტში
თუ ყველაფერი სწორად გაკეთდა, ინტერნეტი ორივე კომპიუტერზე იქნება.
შენიშვნა: ბუნებრივია, რომ ინტერნეტი PC 2-ზე იყოს, PC 1 უნდა იყოს ჩართული! სხვათა შორის, ეს არის ასეთი ლოკალური ქსელის ერთ-ერთი უხერხულობა, როდესაც დაკავშირებულია როუტერის საშუალებით, ინტერნეტი ხელმისაწვდომი იქნება, რაც არ უნდა იყოს ჩართული/გამორთული.
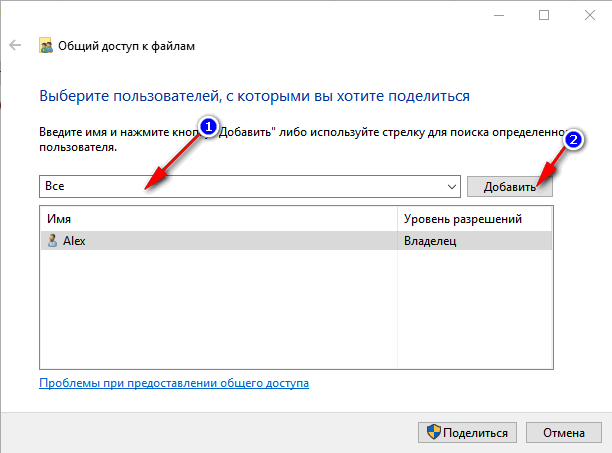
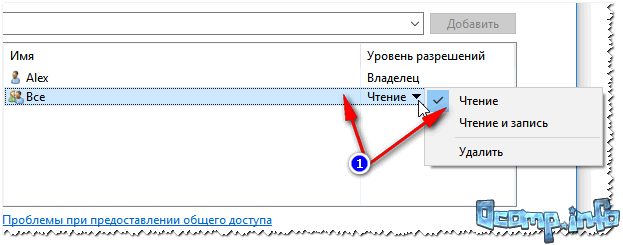
საქაღალდეების/ფაილების გაზიარება საჯარო წვდომისთვის


3) დააყენეთ რეზოლუცია: წაიკითხეთ ან წაიკითხეთ და დაწერეთ.
შენიშვნა:
- წაკითხვა ჩართულია: მომხმარებლებს შეეძლებათ თქვენი ფაილების მხოლოდ საკუთარ თავზე კოპირება (ისინი ვერ შეძლებენ მათ წაშლას ან შეცვლას!);
- ჩართულია კითხვა და წერა: LAN მომხმარებლები მიიღებენ სრული კონტროლიფაილების გადატანა საქაღალდეებში: შეუძლია ყველა ფაილის წაშლა, რომელიმე მათგანის შეცვლა და ა.შ. ზოგადად, მე არ გირჩევთ ასეთი წვდომის უზრუნველყოფას მნიშვნელოვან და დიდ საქაღალდეებზე (ფაილების გადასატანად უმჯობესია გქონდეთ ცალკე საქაღალდე, რომელზედაც იძლევა სრულ წვდომას).


5) რამდენიმე წამის შემდეგ Windows იტყობინება, რომ საქაღალდე გახსნილია საჯარო წვდომისთვის. ასე რომ ყველაფერი კარგად წავიდა.

6) საქაღალდეში შესასვლელად:
- გახსენით Explorer;
- შემდეგ გახსენით ჩანართი "ქსელი" (მარცხნივ, ფანჯრის ბოლოში);
- გახსნა კომპიუტერის სახელი, რომელზეც საქაღალდე გაზიარებული იყო. როგორც ქვემოთ მოცემულ ეკრანის სურათზე ხედავთ, ის გაზიარებულია, შეგიძლიათ შეხვიდეთ მასში და დაიწყოთ ნებისმიერი ფაილის კოპირება (კითხვა).

პრინტერის გაზიარება (საზიარო ქსელის პრინტერი)
1) პირველი რაც უნდა გააკეთოთ არის მართვის პანელის გახსნა: მართვის პანელი/ტექნიკა და ხმა/მოწყობილობები და პრინტერები.
3) შემდეგ გახსენით ჩანართი "წვდომა"და შეამოწმეთ ყუთი "გააზიარეთ ეს პრინტერი" . შეინახეთ პარამეტრები (იხილეთ ეკრანის სურათი ქვემოთ). სინამდვილეში, პრინტერი ახლა გაზიარებულია და მისი გამოყენება შესაძლებელია სხვა კომპიუტერების/ლეპტოპების/ტაბლეტების და სხვა მოწყობილობების მიერ ლოკალურ ქსელში.

როგორ გავაზიაროთ პრინტერი
4) ქსელური პრინტერის დასაკავშირებლად გახსენით დირიჟორი, აირჩიეთ კომპიუტერის სახელი , რომელზეც პრინტერი არის გაზიარებული. შემდეგი თქვენ უნდა ნახოთ: დააწკაპუნეთ მასზე მაუსის მარჯვენა ღილაკი და აირჩიეთ ოფცია მენიუდან კავშირები .

როგორ დააკავშიროთ ქსელური პრინტერი
5) შემდეგ შეგიძლიათ გახსნათ ნებისმიერი დოკუმენტი, დააჭიროთ Ctrl+P (ფაილი/ბეჭდვა) და სცადოთ გვერდის დაბეჭდვა.
შენიშვნა: ნაგულისხმევად, Windows ჩვეულებრივ აკონკრეტებს სხვა პრინტერს (არა მას, რომელსაც დაუკავშირდით ქსელში). არ დაგავიწყდეთ მისი შეცვლა ბეჭდვისას.
რაც შეეხება ადგილობრივს ქსელური პრინტერი- გირჩევთ წაიკითხოთ ჩემი დეტალური სტატია ამ თემაზე. ის უფრო დეტალურად აღწერს ზოგიერთ პუნქტს. ბმული ქვემოთ.
ქსელური პრინტერის "შექმნა" -
აქ ვასრულებ ამ სტატიას. ბედნიერი და სწრაფი დაყენება ყველას.
დიმიტრი დემენტი
![]()
ამ სტატიაში თქვენ შეისწავლით როგორ შექმნათ ვებსაიტი WordPress-ის გამოყენებით. გამოყენებით ნაბიჯ ნაბიჯ სახელმძღვანელოთქვენ შექმნით მაღალხარისხიან და ფუნქციურ რესურსს, რომელიც შესაფერისია ტრაფიკის მოზიდვისა და კონვერტაციისთვის.

რატომ WordPress – რა არის ის და 5 მიზეზი, რომ გამოიყენოთ იგი ვებსაიტისთვის ან ბლოგისთვის
WordPress არის ყველაზე პოპულარული შინაარსის მართვის სისტემა (CMS). ვებ ტექნოლოგიების კვლევების მიხედვით, 2018 წლის ნოემბრის მდგომარეობით, 32.3%. საერთო რაოდენობაარსებული საიტები, ასევე საიტების 59.5% CMS-ის გამოყენებით. 2015 წელს WordPress-მა გამოიყენა CMS რესურსების მხოლოდ 24%. ქვემოთ ჩამოთვლილია WordPress-ის პოპულარობის ძირითადი მიზეზები.
უფასო CMS ძრავა WordPress ნაწილდება ღია სალიცენზიო ხელშეკრულების (GNU GPL) ქვეშ. თქვენ თავისუფლად შეგიძლიათ გამოიყენოთ ეს პროდუქტი ნებისმიერი მიზნით, მათ შორის კომერციული მიზნებისთვის. თითქმის შეუზღუდავი შესაძლებლობები WordPress-ით შეგიძლიათ შექმნათ ონლაინ მაღაზია,პირადი ბლოგი , კორპორატიული საიტი,საინფორმაციო პორტალი
, ინდუსტრიის რესურსი, მულტიმედიური გალერეა.
გარეგნობისა და ფუნქციონირების მოქნილი პერსონალიზაცია WordPress ვებსაიტების მფლობელებს აქვთ წვდომა ფასიან და უფასო შაბლონებზე, რომლებიც შეიძლება გამოყენებულ იქნას გარეგნობის მოსარგებად. და დანამატების დახმარებით შეგიძლიათ გადაჭრათ ტექნიკური პრობლემები და უზრუნველყოთ საიტის საჭირო ფუნქციონირება.
ადმინისტრირების სიმარტივე WordPress-თან მუშაობისთვის განსაკუთრებული ცოდნა არ გჭირდებათ. ძრავთან მუშაობის პრინციპები ნათელია ინტუიციურ დონეზე.
ვებსაიტის შექმნის და პირველი კონტენტის გამოქვეყნების შესაძლებლობა 5 წუთში რა თქმა უნდა, თქვენ მოგიწევთ გაცილებით მეტი დრო დახარჯოთ შაბლონური პროდუქტის ახალ და საინტერესოდ გადაქცევად. მაგრამ დახარჯეთ არაუმეტეს 5 წუთისა თქვენს პირველ პუბლიკაციაზე.
აბა, გადაწყვიტეთ ვებსაიტის შექმნა WordPress-ზე? შემდეგ გადადით ნაბიჯ-ნაბიჯ სახელმძღვანელოზე. ნაბიჯი No1: როგორ ავირჩიოთ ჰოსტინგი და დაარეგისტრიროთ დომენირესურსი ან პოზიცია ძიების შედეგებში. თუმცა, თეორიულად, ამ პარამეტრს შეუძლია გავლენა მოახდინოს აუდიტორიის ნდობაზე. ყველა სხვა თანაბარი მდგომარეობით, მომხმარებლები უფრო მზად არიან ენდონ საიტებს მისამართით vasya-pupkin.ru ან vasya-pupkin.com, ვიდრე ისეთი რესურსები, როგორიცაა vasya-pupkin.wordpress.com ან vasya-pupkin.blogspot.com. ამიტომ კომერციული პროექტებისთვის შეეცადეთ აირჩიოთ უმაღლესი დონის დომენები, მაგალითად, .com, .info, .org, .net, .ru, .ua, .by და ა.შ. ყურადღება მიაქციეთ ახლახან გამოჩენილ პირველი დონის დომენებს, მაგალითად, .club, .guru, .ninja, .expert და სხვა.
ნაბიჯი #2: როგორ დააინსტალიროთ WordPress Do-It-Yourself
ჰოსტინგის შეძენისა და დომენის სახელის რეგისტრაციის შემდეგ დააინსტალირეთ WordPress. გთხოვთ გაითვალისწინოთ, რომ ზოგიერთი ჰოსტინგის პროვაიდერი გვთავაზობს სატარიფო გეგმებიწინასწარ დაინსტალირებული CMS-ით. თუ რომელიმე მათგანს აირჩევთ, პირდაპირ გადადით სახელმძღვანელოს მესამე საფეხურზე. თუ თქვენ იყიდეთ ჰოსტინგი დამონტაჟებული ძრავის გარეშე, მიჰყევით ინსტრუქციას:
გადადით WordPress-ის ვებსაიტზე და გადმოწერეთ დისტრიბუცია.

ამოალაგეთ არქივი.


როგორ მოვახდინოთ WordPress თემის რუსიფიკაცია
მოსახერხებელია თემის რუსიფიკაცია უფასო პროგრამის Poedit-ის გამოყენებით. ჩამოტვირთეთ და დააინსტალირეთ იგი თქვენს კომპიუტერში. შემდეგ ჩამოტვირთეთ არჩეული შაბლონის ენის ფაილები თქვენს კომპიუტერში. ამას დასჭირდება FTP წვდომა. მისი მიღება შესაძლებელია FTP კლიენტის გამოყენებით, როგორიცაა FileZilla, და ასევე დანამატების გამოყენებით, როგორიცაა File Manager. თუ დაინსტალირებული გაქვთ ეს მოდული, მიჰყევით ქვემოთ აღწერილი ალგორითმს.
კონსოლში აირჩიეთ FileManager – Configuration მენიუ. დააყენეთ კონფიგურაციები, როგორც ნაჩვენებია ილუსტრაციაში.

მენიუში FileManager – FileManager აირჩიეთ wp-content – themes საქაღალდე.

აირჩიეთ თემის საქაღალდე, რომლის რუსიფიკაციაც გსურთ. მასში გახსენით ენების საქაღალდე.

ჩამოტვირთეთ en.mo და en.po ფაილები თქვენს კომპიუტერში. თუ ასეთი ფაილები არ არის, ჩამოტვირთეთ ფაილი .pot გაფართოებით თქვენს კომპიუტერში.

გახსენით Poedit და აირჩიეთ "ახალი თარგმანის შექმნა".

გახსენით თარგმანის ფაილი და მიუთითეთ ენის კოდი.

დაიწყეთ თარგმნა. მინდორში" წყარო» პროგრამა აჩვენებს ტექსტს ინგლისური. "თარგმანი" ველში თქვენ უნდა დაამატოთ ტექსტი რუსულ ენაზე.

შეინახეთ თარგმანი. პროგრამა ჩამოიტვირთება მყარი დისკითქვენს კომპიუტერში არის ორი ფაილი: ru_Ru.mo და ru_RU.po. გამოიყენეთ ფაილების ატვირთვის ფუნქცია თქვენი შაბლონის ენების საქაღალდეში ფაილების ასატვირთად.

თქვენ რუსიფიცირებული გაქვთ თარგი.
Poedit PC პროგრამის ნაცვლად, შეგიძლიათ გამოიყენოთ Loco Translate მოდული. დანამატის ინსტალაციისა და გააქტიურების შემდეგ, შაბლონის თარგმანის ინტერფეისი გამოჩნდება პირდაპირ საიტის ადმინისტრაციულ პანელში.

ნაბიჯი No5: პრაქტიკული პრობლემების გადაჭრა WordPress დანამატების გამოყენებით
დანამატები ერთ-ერთი პრობლემაა ახალბედა WordPress ვებსაიტების მფლობელებისთვის. მას შემდეგ, რაც ძლივს დაარეგისტრირეს რესურსი, ახლად შემუშავებული ვებოსტატები ეძებენ Yandex-ს სტატიებს, როგორიცაა „100 საუკეთესო დანამატი WordPress-ისთვის“. ისინი აყენებენ ათობით გაფართოებას. ეს უარყოფითად აისახება რესურსის განვითარებაზე. ეს არ არის თქვენი საიტის შენელება, თუმცა ძალიან ბევრმა დანამატმა შეიძლება გამოიწვიოს ეს პრობლემა.
კითხვა არის საიტის მფლობელის ყურადღებისა და ძალისხმევის კონცენტრაცია. იმის ნაცვლად, რომ შექმნას და გამოაქვეყნოს ხარისხიანი კონტენტი, ის საათობით ხარჯავს დანამატების ძიებას, მათ ინსტალაციას და კონფიგურაციას. ასეთი ვებმასტერი ვერ ხედავს ხეების ტყეს: მას ავიწყდება, რომ დანამატები საჭიროა კონკრეტული პრაქტიკული პრობლემების გადასაჭრელად.
თქვენი საიტის წარმატებით განვითარებისთვის გამოიყენეთ დანამატები სიფრთხილით. დააინსტალირეთ გაფართოებები მხოლოდ მაშინ, როდესაც გსურთ კონკრეტული პრობლემის გადაჭრა. დანამატების გამოყენებით შეგიძლიათ გააკეთოთ შემდეგი:
- უზრუნველყავით საიტის უსაფრთხოება.
- ებრძოლე სპამს.
- რესურსის ოპტიმიზაცია საძიებო სისტემების მოთხოვნების დასაკმაყოფილებლად.
- გაზარდეთ ფუნქციონირება და გააუმჯობესეთ გამოყენებადობა.
როგორ გამოვიყენოთ დანამატები WordPress საიტის დასაცავად
საიტი ექვემდებარება ორ გლობალურ საფრთხეს. პირველი შენ ხარ. სრულყოფილებისა და ინოვაციის სურვილმა შეიძლება აიძულოს ვებმასტერს ჩაატაროს სარისკო ექსპერიმენტები კოდით და პროგრამებით, რამაც შეიძლება გამოიწვიოს ინფორმაციის დაკარგვა. თქვენ შეგიძლიათ დაიცვათ თავი ამისგან დანამატების გამოყენებით, რომლებიც ქმნიან თქვენი საიტის სარეზერვო ასლებს.
მეორე საფრთხე არის რესურსზე არასანქცირებული წვდომა. თავდამსხმელებმა შეიძლება სცადონ თქვენს საიტზე წვდომა, რათა დააინსტალირონ მასზე მავნე კოდი ან უბრალოდ მოიპარონ იგი.
თქვენი საიტის რეგულარულად სარეზერვო ასლისთვის გამოიყენეთ შემდეგი დანამატებიდან ერთ-ერთი:
არჩეული მოდულის ინსტალაციისთვის გადადით მენიუში "Plugins - Add New". ზედა მარჯვენა კუთხეში საძიებო ველში შეიყვანეთ გაფართოების სახელი და დააჭირეთ Enter. თქვენ ასევე შეგიძლიათ ჩამოტვირთოთ მოდული დეველოპერის ვებსაიტიდან და დააინსტალიროთ იგი ადმინისტრაციული პანელის ეკრანის ზედა ნაწილში მდებარე „ჩამოტვირთვის დანამატის“ ფუნქციის გამოყენებით.

დააჭირეთ ღილაკს "ინსტალაცია". ინსტალაციის შემდეგ გააქტიურეთ დანამატი. ახლა დააკონფიგურირეთ პარამეტრები სარეზერვო. აირჩიეთ მენიუ "Tools - WP DB BackUp". დააწკაპუნეთ ახალი მონაცემთა ბაზის სარეზერვო ასლის შექმნა. თქვენ შექმენით მოთხოვნის სარეზერვო ასლი.

დააყენეთ რეგულარული შექმნა სარეზერვო ასლებიგრაფიკით. გადადით Sheduler-ის ჩანართზე, ჩართეთ სარეზერვო ასლების ავტომატური შექმნა, აირჩიეთ არქივების შექმნის სიხშირე.

დანიშნულების ჩანართზე ჩართეთ არქივის ავტომატური შენახვა Google Driveან გაგზავნა ელექტრონული ფოსტით.

თქვენი საიტის არაავტორიზებული წვდომისგან დასაცავად, გამოიყენეთ Loginizer Security მოდული. დანამატი საიმედოდ იცავს საიტს უხეში ძალის ან უხეში ფორსინგის ჰაკერებისგან.

როგორ ვებრძოლოთ სპამს WordPress საიტზე
ანტი-სპამის დანამატები აქტუალურია, თუ იყენებთ WordPress-ის კომენტირების ნაგულისხმევ სისტემას. მესამე მხარის კომენტარების სისტემები, როგორიცაა Disqus, იცავს თავს სპამისგან.
თქვენ შეგიძლიათ დაიცვათ თავი სპამისგან დანამატების გამოყენებით, მაგალითად, Akismet ან Antispam Bee. Antispam Bee-ის ინსტალაციის შემდეგ მოდული მუშაობს ფონი. ჩვეულებრივ, ნაგულისხმევი პარამეტრები შესაფერისია, მაგრამ თუ რაიმეს შეცვლა გჭირდებათ, გადადით ადმინისტრატორის მენიუში "პარამეტრები - ანტისპამი Bee".

როგორ უზრუნველვყოთ ვებსაიტის SEO WordPress-ზე
WordPress არის სტანდარტულად SEO-მეგობრული CMS. მაგრამ არის ამოცანები, რომელთა გარეშეც საიტი არ შეიძლება ჩაითვალოს საძიებო სისტემების მოთხოვნებთან სრულ შესაბამისობაში. აი ისინი:
- საიტის რუქის შექმნა და განახლება.
- URL-ის კანონიკიზაცია.
- სათაურის გვერდების ოპტიმიზაცია.
- გვერდის მეტამონაცემების ავტომატური გენერირება.
- დუბლიკატი შინაარსის ინდექსირების დაბლოკვა.
- მიკრო გვერდის მარკირების შექმნა.
ამ პრობლემების გადასაჭრელად, თქვენ დააინსტალირებთ ერთ SEO დანამატს სამი ჯგუფიდან: პროგრამები საიტის რუქის შესაქმნელად, პროგრამები რესურსის ტექნიკური ოპტიმიზაციისთვის და პროგრამები მიკრო მარკირების შესაქმნელად. საიტის რუქის შესაქმნელად გამოიყენეთ შემდეგი დანამატებიდან ერთ-ერთი:
- Google XML საიტის რუქები.
- მარტივი WP საიტის რუკა.
- Google საიტის რუკა.
Google XML საიტის რუკა. მოდულის კონფიგურაციისთვის გადადით მენიუში "პარამეტრები - XML-საიტის რუკა".

დამწყებ ვებმასტერებმა უნდა დატოვონ ნაგულისხმევი პარამეტრები. გააქტიურების შემდეგ, მოდულმა შექმნა საიტის რუკა, დაამატა მისი მისამართი robots.txt ფაილს და მოემზადა შეტყობინებისთვის. საძიებო სისტემებირესურსების განახლების შესახებ.

თუ თავს გამოცდილ ვებმასტერად თვლით, შეგიძლიათ შეცვალოთ მოდულის პარამეტრები. დამატებითი გვერდების განყოფილებაში შეგიძლიათ ხელით ჩართოთ URL-ები თქვენს რუქაში, რომლებიც ავტომატურად არ შედის თქვენს რუკაში. სტატიების პრიორიტეტის განყოფილებაში განსაზღვრეთ, როგორ გამოითვლება შინაარსის ინდექსირების პრიორიტეტი. სექციებში „სიხშირეების შეცვლა“ და „პრიორიტეტები“ შეგიძლიათ რეკომენდაცია გაუწიოთ რობოტებს მოძებნოთ კონტენტის ის ტიპები, რომლებიც, თქვენი აზრით, ყველაზე პრიორიტეტულია.

თქვენი რესურსის ტექნიკურად ოპტიმიზაციისთვის გამოიყენეთ შემდეგი დანამატებიდან ერთ-ერთი:
- ყველა შიგნით ერთი SEOშეფუთვა.
- WordPress SEO მიერ Yoast.
- პლატინის SEO პაკეტი.
დააინსტალირეთ და გააქტიურეთ თქვენი არჩეული მოდული, მაგალითად, All in One SEO Pack. გამოიყენეთ ნაგულისხმევი პარამეტრები, თუ ახლახან იწყებთ WordPress-ს. თუ თავს მოწინავე ვებმასტერად თვლით, შეგიძლიათ შეცვალოთ SEO მოდულის ზოგიერთი პარამეტრი. ამისათვის აირჩიეთ All in One SEO მენიუ ძრავის კონსოლში.

გთხოვთ გაითვალისწინოთ ქვემოთ ჩამოთვლილი პარამეტრები.
"ძირითადი პარამეტრების" განყოფილებაში, მოხსენით ველი Schema.org Markup-ის გვერდით. უმჯობესია გვერდის მონიშვნა ცალკე დანამატის გამოყენებით.

თუ იყენებთ შეტყობინებების გვერდს, როგორც მთავარ გვერდს, "პარამეტრების" განყოფილებაში მთავარი გვერდი» მიუთითეთ სათაური, აღწერა და საკვანძო სიტყვები. თუ სტატიკური გვერდი გამოიყენება მთავარ გვერდად, მონიშნეთ ველი „ჩართვა“.

განყოფილებაში „პარამეტრები ვებმასტერისთვის“, შეიყვანეთ რესურსის დამადასტურებელი კოდი Google ვებმასტერის ანგარიშში. ამისათვის დაამატეთ ახალი რესურსი “Webmaster Tools”-ში და აირჩიეთ გადამოწმების ალტერნატიული მეთოდები. დააკოპირეთ HTML კოდის ნაწილი, რომელიც ნაჩვენებია ილუსტრაციაში.

ჩასვით ის „Google Webmaster Tools“ ველში მოდულის პარამეტრების გვერდზე.

შეინახეთ მოდულის პარამეტრები. ვებმასტერების ანგარიშში დააწკაპუნეთ ღილაკზე „დადასტურება“.
გვერდების აღსანიშნავად გამოიყენეთ ერთ-ერთი შემდეგი დანამატი:
WPSSO და WPSSO JSON-ის კომბინაცია პირველი მოდული არის ძირითადი, ხოლო მეორე არის გაფართოება. ძირითადი გადაწყვეტის გამოყენებით, შეგიძლიათ დაამატოთ Open Graph მარკირება თქვენს საიტზე. მეორე ახორციელებს Schema.org მარკირებას JSON-LD-ის გამოყენებით. WP SEO სტრუქტურირებული მონაცემთა სქემა ამ მოდულით შეგიძლიათ დაამატოთ რამდენიმე ტიპის Schema.org მარკირება თქვენს საიტზე, მათ შორის სტატია, ბლოგის გამოქვეყნება და მიმოხილვა. მარკირება ხორციელდება JSON-LD გამოყენებით. Schema App Plugin ამ პროგრამის გამოყენებით შეგიძლიათ დაამატოთ სხვადასხვა ტიპის Schema.org მარკირება თქვენს საიტზე. იგი ხორციელდება JSON-LD-ის საშუალებით.
უფასო ვერსია

მხარს უჭერს მარკირების ძირითად ტიპებს. თქვენ ასევე შეგიძლიათ განახორციელოთ მარკირება ონლაინ გენერატორის Schema.org JSON-LD გენერატორის გამოყენებით.

გამოიყენეთ ჩამოსაშლელი მენიუ თქვენი ბლოგის პოსტის გვერდის საბაზისო განლაგების ტიპის შესარჩევად, სტატიკური საწყისი გვერდი. თქვენ გჭირდებათ შემდეგი ტიპები: ბლოგი და ვებგვერდი, შესაბამისად.
აირჩიეთ განლაგების ტიპი პუბლიკაციის გვერდებისთვის, სტატიკური გვერდებისთვის და მედია გვერდებისთვის. სტატიისა და BlogPosting მარკირების ტიპები შესაფერისია პოსტ გვერდებისთვის. არჩევანი დამოკიდებულია ბლოგის პოსტების ფორმატზე.
BlogPosting მარკირების ტიპი არის სტატიის წარმოებული. ბლოგპოსტინგის გარდა, სტატიის განყოფილება მოიცავს ახალი ამბების სტატიას ან „ახალი ამბების“ მარკირების ტიპს. ანუ, BlogPosting შეიცავს სტატიის მარკირების ყველა სემანტიკურ მონაცემს.
გამოიყენეთ BlogPosting ტიპი, თუ აქვეყნებთ მოკლე ჩანაწერებს, პირად დაკვირვებებს და შთაბეჭდილებებს. გამოიყენეთ სტატიის ტიპი, თუ აქვეყნებთ მიმოხილვებს, ანალიტიკურ სტატიებს ან სახელმძღვანელოებს. აი მაგალითი: Texterra-ს ბლოგზე პუბლიკაციებისთვის შესაფერისია სტატიის მარკირების ტიპი, ხოლო LiveJournal-ში ეკატერინა ბეზიმიანნაიას დღიურისთვის შესაფერისია BlogPosting ტიპი. სტატიკური და მედია გვერდებისთვის დააყენეთ მარკირების ტიპი WebPage.

პარამეტრების შენახვის შემდეგ, დანამატი ავტომატურად დაამატებს შერჩეულ ტიპის მარკირებას საიტის გვერდებზე. სემანტიკური მონაცემების ჩათვლით გამოჩნდება არსებულ გვერდებზე. ამის გადამოწმება შეგიძლიათ Google-ის სტრუქტურირებული მონაცემთა შემოწმების ხელსაწყოს გამოყენებით.

რა უნდა გააკეთოთ, თუ მასალებს გამოაქვეყნებთ სხვადასხვა სახის: შორს წაკითხვები, მოკლე ჩანაწერები და სიახლეები? ამ შემთხვევაში, უმჯობესია აირჩიოთ შესაბამისი მარკირება თითოეული პუბლიკაციისთვის. WPSSO JSON დანამატის ნაცვლად, გამოიყენეთ WP SEO Structured Data Schema მოდული.
მოდულის ინსტალაციისა და გააქტიურების შემდეგ პოსტის რედაქტირების გვერდზე გამოჩნდება დამატებითი განყოფილება. მასთან ერთად შეგიძლიათ აირჩიოთ მარკირების ტიპი და მიუთითოთ სტრუქტურირებული მონაცემები.

მოდულის მინუსი არის თითოეული პუბლიკაციის ხელით აღნიშვნის აუცილებლობა. და უპირატესობებში შედის დამატებითი მარკირების ტიპების მხარდაჭერა, მაგალითად, მიმოხილვა, პროდუქტის და მთლიანი რეიტინგები. WPSSO JSON-ის უფასო ვერსია არ უჭერს მხარს ამ ტიპებს.
როგორ გავაუმჯობესოთ რესურსის ფუნქციონირება და გამოყენებადობა
თქვენ შეგიძლიათ და უნდა მუდმივად გააუმჯობესოთ ფუნქციონირება და გამოყენებადობა. როგორც ზემოთ აღინიშნა, WordPress საიტის ზოგიერთი მფლობელი იმდენად აღფრთოვანებულია ამ პროცესით, რომ ისინი აყენებენ ათობით ან თუნდაც ასობით დანამატს. ამ შეცდომის თავიდან ასაცილებლად, დაიწყეთ ფუნქციონირების გაზრდა და გამოყენებადობის გაუმჯობესება არა დანამატებით, არამედ იმ პრობლემებისა და ამოცანების იდენტიფიცირებით, რომელთა გადაჭრაც გსურთ.
გამარჯობა! როგორც ყოველთვის, ჩემს ცხოვრებაში ბევრი რამ ხდება, ამიტომ ბლოგისთვის დროის გამონახვა ძალიან რთულია. გუშინ ვიყიდეთ ბილეთები შრი-ლანკაში და მალე მივდივართ 4 თვით, მობრძანდით! ახლა კი ყველაზე ლამაზ საქორწილო კაბას ვეძებ :))
დღეს ჩვენ ვისაუბრებთ იმაზე, თუ როგორ შევქმნათ მენიუ WordPress-ში, ასევე დავამატოთ ეს ბლოკები შაბლონის მორგებულ ადგილებში.
ჩვენ ვისწავლით მენიუს მორგებას და თქვენი შეხედულებისამებრ მისი რედაქტირებას.
WordPress-ში მენიუების რედაქტირება და მორგება
პირველ რიგში, მოდით შევხედოთ ჩვენთვის ხელმისაწვდომ ფუნქციებს ბლოგის ადმინისტრაციულ პანელში. უახლესთან თავსებად ახალ შაბლონებში WordPress ვერსიები, მენიუს ჩვენება საკმაოდ მარტივია და დაყენება არ არის განსაკუთრებით რთული.
მას შემდეგ რაც შევქმნით ბავშვის თემას, რომელიც შეიძლება შეიცვალოს მთავარ თემაზე გავლენის გარეშე, ჩვენ დავამატებთ შემდეგ ფუნქციას მის function.php ფაილს.
| 1 2 3 | register_nav_menus( მასივი ("დამატებითი მენიუ" => __("დამატებითი მენიუ" , "შენი თემის სახელი" ) ) ) ; |
register_nav_menus (მასივი ("დამატებითი მენიუ" => __("დამატებითი მენიუ", "თქვენი თემის სახელი")));
თუ არ შექმნით საბავშვო თემას, დაამატეთ იგი თქვენი თემის მთავარ ფუნქციების ფაილში.
ეს ფუნქცია საშუალებას მოგვცემს დავამატოთ WordPress-ის დამატებითი მენიუ ჩვენს შაბლონს და შევქმნათ სხვა არე.
დამატების შემდეგ გადადით ადმინისტრაციულ პანელზე „ტერიტორიების მართვაში“:

დამატებითი თემის არე უნდა გამოჩნდეს იმ სახელით, რომელიც ჩვენ დავაყენეთ ფუნქციაში.
დააწკაპუნეთ "გამოიყენეთ ახალი მენიუ", თუ გვინდა შევცვალოთ სექციები დამატებითი ზონისთვის, ან აირჩიეთ "მთავარი". შემდეგ შიგნით ახალი ტერიტორიაიგივე სექციები გამოჩნდება როგორც პირველადი მენიუში.
ჩვენს შემთხვევაში, ჩვენ ვქმნით ახალ მენიუს სახელწოდებით დამატებითი:

აირჩიეთ "დამატებითი მენიუ" თემის არე.
მაგრამ ახლა ჩვენ უნდა დავუკავშიროთ ეს ტერიტორია შაბლონის ბლოკებს. მაგალითად, ჩვენ უნდა შევქმნათ დამატებითი მენიუ WordPress საიტის სათაურის ქვეშ. გადადით header.php ფაილზე ან დააკოპირეთ ის ბავშვის თემაში. სხეულის ტეგის შემდეგ დაამატეთ შემდეგი:
| 1 2 3 | <div id="additionalmenu" > ( მასივი ("თემის_მდებარეობა" = >"დამატებითი მენიუ"); ?></div> |
ვნახოთ შედეგი:
ჩვენ გვაქვს დამატებითი მენიუ სათაურის ზემოთ. ახლა ჩვენ უნდა დავაყენოთ მისთვის სტილი, გავასწოროთ ელემენტები ხაზში და ჩავწიოთ ბლოკი სათაურის ქვეშ.
ჩვენ ვაკეთებთ შემდეგ ცვლილებებს style.css ფაილში:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #additionalmenu navi (სიგანე: 940px; /*კონტეინერის სიგანე */ზღვარი: 0 ავტო; /* შეწევა ზედა კიდიდან */ფონის ფერი: #000; |
/* ფონის ფერი */ პოზიცია: შედარებითი;
)

#additionalmenu nav ( სიგანე: 940px; /*container width */ margin: 0 auto; ) #additionalmenu li ( ჩვენება: inline; padding: 10px; /* padding: 10px; /* padding: 20px; ) #additionalmenu ( სიგანე: 100% ზევით: 420 პიქსელი /* მანძილი ზედა კიდედან */ ფონის ფერი: #000;
ვნახოთ რა მოხდა:
ჩვენ მიერ შექმნილი მენიუს ჩვენება ჯერ კიდევ შორს არის იდეალურისგან, მაგრამ სათანადო ზრუნვით, თქვენ შეგიძლიათ მიიყვანოთ ის ფორმაში, რომელიც შეესაბამება თქვენს ბლოგს.
ვიჯეტები და დანამატები WordPress-ში მენიუების დასამატებლად
გეპატიჟებით უყუროთ ვიდეოს WordPress-ში მენიუს შექმნის შესახებ:

სტატიაში ნახსენები იყო მორგებული მენიუს ვიჯეტი. მოდით შევხედოთ მას უფრო დეტალურად.
გადადით "გარეგნობა" - "ვიჯეტები", იპოვნეთ "მორგებული მენიუ" ვიჯეტი და გადაიტანეთ იგი თქვენი თემისთვის ხელმისაწვდომ და ბლოგისთვის შესაფერის ზონაში:

ჩვენს შემთხვევაში, მენიუს ბლოკი დაემატა გვერდითა ზოლს. ამისთვის ჩვენ შევარჩიეთ ჩვენ მიერ შექმნილი დამატებითი ბლოკის სექციები. შესაბამისად, მარჯვნივ გვერდითა პანელში გამოვაჩენთ შემდეგ ბლოკს:ჩაშენებული თემის გარდა სტანდარტული ვიჯეტი, ასევე არის მრავალი დამატებითი დანამატი, რომელიც შექმნილია შესაქმნელად
სხვადასხვა სახის
მენიუები: ვერტიკალური, ჰორიზონტალური, ჩამოსაშლელი და ა.შ.
აი, მაგალითად, WordPress-ში ვერტიკალური მრავალდონიანი მენიუს შესაქმნელად მოდული: Navgoco Vertical Multilevel Slide Menu.
ან ჩამოსაშლელი მენიუს ვიჯეტი, რომელსაც აქვს მოწინავე პერსონალიზაციის ფუნქციები.
ასევე პოპულარულია ვიჯეტები მენიუსთვის JQwery ეფექტებით, მაგალითად: JQuery Slick Menu Widget.
მოდით შევხედოთ მისი მოქმედების პრინციპს მაგალითის გამოყენებით.

JQuery Slick მენიუს ვიჯეტის დაყენების შემდეგ, გადადით "გარეგნობა" - "ვიჯეტები".

ჩვენს მიერ დაინსტალირებული ახალი უნდა გამოჩნდეს ხელმისაწვდომი ვიჯეტების სიაში. გადაიტანეთ ის ხელმისაწვდომ ადგილას, ჩვენს შემთხვევაში გვერდითა ზოლში:

მოდით გავაფართოვოთ მისი პარამეტრები:

აირჩიეთ მენიუს სახელი (სექციები, რომლებიც ჩვენ შევქმენით), Tab Text - ბლოკის სახელი, რომელიც გამოჩნდება საიტზე, განთავსების ადგილი (აირჩიეთ მარცხნივ - მარცხნივ), Offset - გადაადგილება ზედა კიდედან პიქსელები, ანიმაციის სიჩქარე - ანიმაციის სიჩქარე (სწრაფი). თქვენ შეგიძლიათ აირჩიოთ ავტომატური დახურვის მენიუ, რათა ბლოკი ავტომატურად გაქრეს. და აირჩიე ბლოკის ფერი. დააჭირეთ შენახვას და ნახეთ შედეგი:
სათაურის მარცხენა მხარეს გამოჩნდა მოცურების მენიუ. ჩანართზე დაწკაპუნებისას გამოჩნდება სექციების ჩვენება:
ხელახლა დაჭერისას ბლოკი ისევ გაქრება. ეს არის WordPress-ში მენიუების ინსტალაციის, რედაქტირებისა და ჩვენების მხოლოდ ერთი გზა.მენიუს შექმნა თქვენი WordPress ბლოგისთვის. წარმატებები!
დღეს ჩვენ შევქმნით საკუთარს ვებსაიტი რამდენიმე წუთში WordPress-ზე. ასეთ ქმედებებს ნამდვილად სჭირდება რამდენიმე წუთი, დაწყებიდან სამუშაო და სრულფასოვან ვებსაიტამდე.
მასალა მომზადებულია მხარდაჭერით: www.nasmillion.ru
ჰოსტინგი WordPress-ისთვის. ჰოსტინგის ღირებულება.
მოკლედ როგორ წავა სამუშაო. დასაწყისისთვის, დაგჭირდებათ ადგილი თქვენი მომავალი ვებსაიტის მასპინძლობისთვის, ასეთ განთავსებას ჰქვია „ჰოსტინგი“.
პირდაპირ ჰოსტინგის პანელიდან, შეგიძლიათ დაუყოვნებლივ დააინსტალიროთ თქვენი მომავალი WordPress საიტი ორი დაწკაპუნებით.
ბლოგის ან ახალი ამბების საიტის მინიმალური პაკეტი არის "ბლოგი" ტარიფის ღირებულება: 135 რუბლი დღეში. შეგიძლიათ შეადაროთ, ნებისმიერ სხვა ჰოსტინგზე ფასი იქნება დაახლოებით 100 რუბლი პლუს ან მინუს, რადგან ის ბევრს აკეთებს თქვენთვის და შესაფერისია მათთვის, ვისაც არ სურს ან არ არის მზად ინსტალაციის ტექნიკური დეტალების გაგება. .
შესანიშნავი და მეგობრული ტექნიკური მხარდაჭერა მზად არის უპრობლემოდ გადაჭრას თუნდაც კომენტარები საიტის დაყენებაზე.
რეგისტრაციის შემდეგ შედით საკონტროლო პანელში, გადადით "სერვისის მენეჯმენტის" განყოფილებაში აირჩიეთ თქვენი ტარიფი (მაგალითად ბლოგი), განახორციელეთ გადახდა და პირველი ნაბიჯი ჩვენს უკანაა.
ვებსაიტის სახელი და მისამართი WordPress-ისთვის. დომენი საიტისთვის.
ახლა ჩვენ გვჭირდება მისამართი, რომელზეც ჩვენი მომავალი ვებგვერდი გაიხსნება, მაგალითად www.primer.ru. ვებსაიტის მისამართს ეწოდება "დომენი".
Beget მართვის პანელში გადადით განყოფილებაში „დომენები და ქვედომენები“ და შემდეგ აირჩიეთ ჩანართი „ახალი დომენის რეგისტრაცია“.

აქ შეგიძლიათ აირჩიოთ მომავალი საიტის მისამართი. კარგად დაფიქრდით და დრო დაუთმეთ, მომავალში ძალიან გაგიჭირდებათ ამ მისამართის შეცვლა, საიტი მაშინვე დაკარგავს ყველა თავის პოზიციას და დაწინაურება თავიდან უნდა დაიწყოს.
შეავსეთ ყველა საჭირო ველი და დაარეგისტრირეთ თქვენი მისამართი.
ვებსაიტის შექმნა მართვის პანელში.
ახლა მისამართი გვაქვს, თითქმის ყველაფერი მზადაა. მარტივი ენით, უნდა მივუთითოთ რა უნდა გაიხსნას ამ მისამართზე და სად მდებარეობს. იგივეა რაც თქვენს კომპიუტერში არსებული საქაღალდის ბმულის მიცემა.
გადადით „საიტის მენეჯმენტის“ განყოფილებაში და შეიყვანეთ საქაღალდის სახელი, მაგალითად „პრაიმერი“ და ჩამოსაშლელ მენიუში აირჩიეთ თქვენი მისამართი (დომენი).

დააჭირეთ ღილაკს "შექმნა". ახლა თქვენი დომენი ხსნის ამ საქაღალდეს, შეგიძლიათ შეამოწმოთ ნამუშევარი საბოლოოდ თქვენს მისამართზე გადასვლით. თქვენ იხილავთ შეტყობინებას, რომ საიტი წარმატებით დაემატა, მისალმებას Beget-ისგან.
მნიშვნელოვანი ნაბიჯი: HTTPS – WordPress საიტისთვის. უფასო SSL სერთიფიკატი.
მათთვის, ვისაც არ ესმის, ჩვენ უბრალოდ გირჩევთ, რომ წინასწარ დაასრულოთ ეს დავალება და დააინსტალიროთ HTTPS დაშიფვრის პროტოკოლი თქვენი საიტისთვის. მომავალში მაინც მოგიწევთ ამის გაკეთება და წინასწარ გაკეთების გარეშე მოგიწევთ ბევრი რამის გადაკეთება და თქვენი საიტის პოზიციის დაკარგვა.

"დომენები და ქვედომენები" ჩანართში, სადაც უკვე შექმენით თქვენი დომენი, დომენის სახელის საპირისპიროდ არის პატარა "SSL" ხატულა. როდესაც დააწკაპუნებთ მასზე, მოგეთხოვებათ დააინსტალიროთ უფასო SSL სერთიფიკატი თქვენი დომენისთვის. ეს ნამდვილად უფასოა და ასეთი სერთიფიკატი საკმარისია მომავალი ამოცანებისთვის.
დაადასტურეთ ინსტალაცია და დაელოდეთ სანამ ელფოსტით მიიღებთ დადასტურებას, რომ „SSL სერთიფიკატი წარმატებით დაინსტალირებულია თქვენს საიტზე და საიტი ხელმისაწვდომია HTTPS პროტოკოლით“
წარმატებული ინსტალაციის შემდეგ, გადადით შემდეგ ეტაპზე.
ვაინსტალირებთ წინასწარ - PHP 7.1 და HTTP 2.0
არ ინერვიულოთ, ყველაფერი ავტომატურად კეთდება, ნუ შეგაშინებთ ამ რთულმა სახელებმა და ქმედებებმა.

ეს ძალიან მარტივია, თქვენი საიტის საპირისპიროდ "საიტის მენეჯმენტის" განყოფილებაში დააწკაპუნეთ ხატულებზე სახელებით "PHP და HTTP", სადაც ვირჩევთ ამ პროტოკოლების უახლეს ვერსიებს. ეს ასევე გამოგვადგება მომავალში.
CMS WordPress-ის ინსტალაცია საიტზე.
Beget - ეხმარება უფასოდ დააინსტალირეთ WordPress-ის უახლესი ვერსია, პირდაპირ მართვის პანელიდან. ეს ძალიან მარტივია და შეიძლება გაკეთდეს ორი დაწკაპუნებით.

გადადით "CMS" განყოფილებაში. "CMS ინსტალაციის" ცხრილში - აირჩიეთ WordPress და შეიყვანეთ საჭირო მნიშვნელობები ჩამოსაშლელ პანელში:
- ინსტალაციის საიტი არის თქვენ მიერ შექმნილი საქაღალდე.
- ნაგულისხმევი დომენი არის თქვენი ვებსაიტის მისამართი
- საიტის აღწერა – შეგიძლიათ მოგვიანებით შეცვალოთ
- ადმინისტრატორის შესვლა - უსაფრთხოებისთვის, შექმენით საკუთარი, განსხვავებული ADMIN-ისგან
- ადმინისტრატორის პაროლი – აუცილებლად შექმენით რთული პაროლი, სასურველია გენერირებული
- ელფოსტა - შეიყვანეთ ადმინისტრატორის ელ. ფოსტა, რომელიც უნდა მუშაობდეს.
ახლა დააჭირეთ ღილაკს "ინსტალაცია".
დაელოდეთ ინსტალაციის დასრულებას და შეტყობინება გაიგზავნება თქვენს ელფოსტაზე. თქვენ შეგიძლიათ შეამოწმოთ საიტის წარმატებული ინსტალაცია თქვენი საიტის მისამართის მონახულებით, სადაც ნახავთ წარმატებით დაინსტალირებულ WordPress საიტს და შეტყობინებას "Hello World!"
ინსტალაცია დასრულებულია!
WordPress საიტის ინსტალაცია თქვენს დომენზე დასრულებულია, ყველაფერი ძალიან მარტივია. ამ ინსტრუქციების მეორედ წაკითხვას გაცილებით მეტი დრო სჭირდება, თუ ყველაფერი გახსოვთ, ამას 5-7 წუთში შეძლებთ.
თქვენი მართვის პანელიდან შეგიძლიათ დააინსტალიროთ და შექმნათ იმდენი ვებსაიტი, რამდენიც გსურთ და ფულის გამომუშავებაც კი.
WordPress საიტის მართვის პანელზე წვდომა
ჩვენი საიტი ჰგავს სტანდარტულ შაბლონს, რომელიც ავტომატურად შეირჩევა ინსტალაციის დროს. საიტის პარამეტრების შესაცვლელად და მისი გარეგნობის შესაცვლელად, ჩვენ დაგვჭირდება წვდომა მართვის პანელზე.
WordPress-ის ნებისმიერი საიტის მართვის პანელზე წვდომა უზრუნველყოფილია მისამართზე: www.youraddress.ru/wp-admin
ამ მისამართზე მიიღებთ შემდეგ ველებს: ადმინისტრატორის შესვლა და პაროლი შეიყვანეთ თქვენი მონაცემები და დააჭირეთ შესვლას.
მართვის პანელში შესვლის შემდეგ, თქვენ შეძლებთ შეცვალოთ თქვენი საიტის გარეგნობა და პარამეტრები. დააინსტალირეთ საჭირო დანამატები და თემები საიტის დიზაინისთვის.
WordPress საიტის ძირითადი პარამეტრები.
პირველ რიგში, ჩვენ უნდა დავაკონფიგურიროთ ჩვენი საიტის ძირითადი პარამეტრები, რომელთა შეცვლაც მომავალში რთული იქნება.
დააჭირეთ განყოფილებას "პარამეტრები". შეავსეთ ყველა ველი.
- საიტის სახელი – ასე დაერქმევა თქვენს საიტს, როდესაც მომხმარებლები ნახავენ მას ძიებაში, მაგალითად Yandex-ში ან Google-ში.
- მოკლე აღწერა – აღწერა, რომელიც გაადვილებს თქვენს საიტს.
- WordPress მისამართი (URL) – არავითარ შემთხვევაში არ შეცვალოთ იგი!
- ვებსაიტის მისამართი (URL) – აქ შეგიძლიათ მიუთითოთ მისამართი, რომელსაც მომხმარებლები ნახავენ, მაგალითად www-ის გარეშე
- დანარჩენი ყველაფერი შენზეა დამოკიდებული
გადადით "მუდმივი ბმულების" განყოფილებაში, სადაც აირჩიეთ "პოსტის სახელი", რითაც თქვენი გვერდები და პოსტები ავტომატურად გაიხსნება ბმულების საშუალებით, რომლებიც შეიცავს სახელს, მაგალითად: www.youraddress.ru/post-name/
WordPress-ისთვის შაბლონების ინსტალაცია და შერჩევა
ყველა პოპულარული შაბლონი დიდი ხანია თავისუფლად არის ხელმისაწვდომი, შეგიძლიათ ჩამოტვირთოთ და აირჩიოთ ისინი. ჩვენ არ ვუჭერთ მხარს შაბლონების მეკობრულ განაწილებას და ყოველთვის ვყიდულობთ მზა შაბლონებს დეველოპერებისგან.
WordPress შაბლონის მონაცემთა ბაზა – Themeforest

ყველაზე მნიშვნელოვანი ის არის, რომ თქვენ შეგიძლიათ სცადოთ იგი, იმუშაოთ და გადაწყვიტოთ, შეესაბამება თუ არა შაბლონს თქვენს საჭიროებებს.
ფასიან შაბლონებს ყოველთვის აქვთ სერიოზული ტექნიკური მხარდაჭერადა ყველა მომავალი პრობლემა მოგვარდება შეძენის დღიდან 6 თვის განმავლობაში, უფასოდ!
თქვენ შეგიძლიათ აირჩიოთ ნებისმიერი WordPress საიტი:
- სავიზიტო ბარათის საიტი
- სადესანტო
- საინფორმაციო საიტი
- ონლაინ მაღაზია
შესაბამისი შაბლონის არჩევის შემდეგ დარეგისტრირდით და გადაიხადეთ იგი. ჩამოტვირთვების განყოფილებაში მიიღებთ ბმულს არქივისა და ინსტალაციის დოკუმენტაციის ჩამოსატვირთად.
WordPress შაბლონის დაყენება თქვენს ვებსაიტზე.
თქვენ გადმოწერეთ არქივი, გახსენით ის საქაღალდეში და შედით მასში. ყველაზე ხშირად, საქაღალდე შეიცავს სხვა საქაღალდეებს: Documentation, Template name.
დარწმუნდით, რომ წაიკითხეთ ინსტალაციის დოკუმენტაცია, დანართები შეიძლება შეიცავდეს ვიდეოს, თუ როგორ დააინსტალიროთ გადმოწერილი WordPress თემა.
ყურადღება! ახლა ჩვენ აღვწერთ სტანდარტულ პროცედურას, რომელიც შეიძლება განსხვავდებოდეს თქვენი დეველოპერებისგან, მაგრამ ყველაზე ხშირად მოქმედებები ძალიან ჰგავს.
WordPress თემის შერჩევა და მისი ინსტალაცია.
გადადით თქვენს WordPress დაფაზე და დააჭირეთ გარეგნობის განყოფილებას. ჩამოსაშლელი მენიუდან აირჩიეთ "თემები". აქ შეგიძლიათ დააინსტალიროთ თქვენ მიერ გადმოწერილი ნებისმიერი შაბლონი ან აირჩიოთ უფასო, რომელსაც თავად WordPress გთავაზობთ.
გვერდის ზედა ნაწილში არის ღილაკი - "ახლის დამატება", დააწკაპუნეთ მასზე და შემდეგ გვერდზე, იმავე ადგილას, გამოჩნდება ღილაკი "ატვირთეთ თემა". ახლა თქვენ უნდა აირჩიოთ თემის ფაილი, რომელიც ადრე გადმოწერეთ და დააჭირეთ ღილაკს "ჩამოტვირთვა".

ჩამოტვირთვის შემდეგ, თემა გამოჩნდება ხელმისაწვდომითა სიაში და თქვენ უნდა აირჩიოთ ის ღილაკით "გააქტიურება".
თემა წარმატებით დაინსტალირებულია და შაბლონი მზად არის გამოსაყენებლად.
დემო კონტენტის ინსტალაცია არჩეული შაბლონისთვის.
იმისთვის, რომ შაბლონი ზუსტად ისე გამოიყურებოდეს, როგორც დეველოპერის ვებსაიტზე არჩევისას, თქვენ დაგჭირდებათ დემო კონტენტის ჩამოტვირთვა, რომელიც ასევე ჩვეულებრივ მდებარეობს თქვენ მიერ გადმოწერილ საქაღალდეში.
ხდება, რომ დემო კონტენტი ავტომატურად ჩამოიტვირთება, ეს მითითებული იქნება თქვენს დოკუმენტაციაში.
შეიძლება დაგჭირდეთ „ექსპორტი - იმპორტი“ ფუნქცია, თუ დეველოპერებმა უბრალოდ შეინახეს საიტის თავიანთი ვერსია და გამოგიგზავნეთ.
დემო კონტენტის ინსტალაციისას, დარწმუნდით, რომ თქვენი ინტერნეტი მაღალი ხარისხისაა და არ შეფერხდება. ასევე, დარწმუნდით, რომ შეამოწმეთ ჩამრთველი „ჩამოტვირთეთ დაკავშირებული შინაარსი“, ამ გზით თქვენ ჩამოტვირთავთ ყველა დემო სურათს და გვერდს.
დემო კონტენტის დაყენების შემდეგ, საიტი უკვე 80%-ით უნდა გამოიყურებოდეს ისე, როგორც თქვენ აირჩიე.
თქვენი WordPress საიტისა და მთავარი გვერდის გარეგნობისა და შეგრძნების არჩევა.
სავარაუდოდ, ახლა თქვენ უნდა აირჩიოთ მთავარი გვერდიდეველოპერის მიერ მოწოდებულიდან. როგორც წესი, ბევრი ვარიანტია.
ზოგიერთი ნიუანსი უნდა იყოს კონფიგურირებული საკონტროლო პანელში და ყველა ეს ნიუანსი აღწერილია დოკუმენტაციაში.
საიტი მზად არის სამუშაოდ და შინაარსისთვის!
შეგვიძლია მოგილოცოთ, თქვენი ვებ გვერდი წარმატებით დაინსტალირდა და მზად არის გამოსაყენებლად. გახსოვდეთ, რომ WordPress მოსახერხებელია, რადგან ნებისმიერი გაუმჯობესება და ფუნქცია შეიძლება ავტომატურად დაუკავშირდეს დანამატებს. ყველაფერი, რისი დამატებაც გსურთ, არის "მოდულების" განყოფილებაში.
ჩვენ გირჩევთ გაეცნოთ ყველაზე პოპულარულ დანამატებს, წაიკითხოთ მათ შესახებ და დააინსტალიროთ ის, რაც გჭირდებათ. განსაკუთრებით ფრთხილად იყავით თქვენი საიტის უსაფრთხოებაზე. დანამატების მიმოხილვა ჩვენს ვებსაიტზე.
ისიამოვნეთ თქვენი ჯანმრთელობისთვის. წარმატებული დაწინაურება და სწრაფი გამოჩენა ძიებაში!
