ვთქვათ, უნდა მოვიპოვოთ მონაცემები ვებგვერდიდან, რომლის ხელით შეგროვება არაპრაქტიკული ან შეუძლებელია მისი მოცულობის გამო. ამ შემთხვევაში, ჩვენ შეგვიძლია პროცესის ავტომატიზაცია ქვემოთ აღწერილი ხელსაწყოების გამოყენებით.
ითხოვს ბიბლიოთეკასპითონის ბიბლიოთეკა სერვერზე მოთხოვნების გასაკეთებლად და პასუხების დასამუშავებლად. პარსინგის სცენარის საფუძველი და ჩვენი მთავარი იარაღი. ამ ბიბლიოთეკის გამოყენებით, ჩვენ ვიღებთ გვერდის შიგთავსს html-ის სახით შემდგომი ანალიზისთვის.
იმპორტის მოთხოვნების პასუხი = მოთხოვნები. get ("https://ya.ru" ) # get-request print (response . text ) # output page contents payload = ( "key1" : "value1" , "key2" : "value2" ) answer = მოთხოვნები . მიიღეთ ("http://httpbin.org/get" , params = payload ) # მოთხოვნა პარამეტრებთან ერთად headers = ( "user-agent" : "my-app/0.0.1" ) answer = მოთხოვნები . get (url, headers = headers) # მოთხოვნა კონკრეტული html სათაურებით
APIაპლიკაციის პროგრამირების ინტერფეისი - პროგრამული ინტერფეისივებ აპლიკაციის მფლობელის მიერ სხვა დეველოპერებისთვის მიწოდებული აპლიკაცია. API-ის ნაკლებობა, რომელსაც შეუძლია ჩვენი მოთხოვნილებების დაკმაყოფილება, არის პირველი, რაშიც უნდა დავრწმუნდეთ, სანამ ვიჩქარებთ ანალიზის გაკეთებას. წყარო კოდიგვერდები და დაწერეთ ამისთვის პარსერი. ბევრ პოპულარულ საიტს აქვს საკუთარი API და დოკუმენტაცია, რომელიც განმარტავს, თუ როგორ გამოიყენოთ იგი. ჩვენ შეგვიძლია გამოვიყენოთ api ამ გზით - ვქმნით http მოთხოვნას დოკუმენტაციის მიხედვით და ვიღებთ პასუხს მოთხოვნის გამოყენებით.
BS4Beautifulsoup4 არის ბიბლიოთეკა html და xml დოკუმენტები. გაძლევთ პირდაპირ წვდომას ნებისმიერი ტეგის შინაარსზე html-ში.
bs4-დან იმპორტი BeautifulSoup soup = BeautifulSoup (raw_html, "html.parser" ) print (suup . find ("p" , class_ = "some-class") . text ) # output ტეგის "p" შიგთავსი კლასთან ერთად "რაღაც კლასი"
სელენის ვებ დრაივერისაიტზე მონაცემების გენერირება შესაძლებელია დინამიურად Javascript-ის გამოყენებით. ამ შემთხვევაში შეუძლებელი იქნება ამ მონაცემების გარჩევა მოთხოვნის+bs4 გამოყენებით. ფაქტია, რომ bs4 აანალიზებს გვერდის წყაროს კოდს js-ის შესრულების გარეშე. js კოდის შესასრულებლად და გვერდის იდენტური მისაღებად, რომელსაც ბრაუზერში ვხედავთ, შეგიძლიათ გამოიყენოთ სელენის ვებ დრაივერი - ეს არის დრაივერების ნაკრები. სხვადასხვა ბრაუზერები, მიეწოდება ბიბლიოთეკებს ამ დრაივერებთან მუშაობისთვის.
რა უნდა გააკეთოს, თუ არსებობს ავტორიზაცია?session = requests.Session() data = ("login_username":"login", "login_password":"password") url = "http://site.com/login.php" answer = session.post(url, data =მონაცემები)
რა მოხდება, თუ საიტი აგიკრძალავთ ძალიან ბევრი მოთხოვნის გამო?- მოთხოვნებს შორის დაყოვნების დაყენება:
answer = requests.get(url, timeout=(10, 0.01)) # კავშირის დრო ამოიწურა, წაკითხვის ვადა (წამებში)
- წარმოადგინეთ ბრაუზერი, რომელიც იყენებს სელენის ვებ დრაივერს ან გადასცემს მომხმარებლის აგენტის სათაურის შიგთავსს მოთხოვნის შესაქმნელად:
user_agent = ("Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:50.0) " "Gecko/20100101 Firefox/50.0") მოთხოვნა = requests.get(url, headers=("User-Agent":user_agent)
- პროქსის გამოყენება:
ჯვარედინი სკრიპტირების (XSS) თავდასხმისას, თავდამსხმელი შეაქვს მავნე კოდს ლეგიტიმურ ვებ გვერდზე, რომელიც შემდეგ ახორციელებს მავნე სკრიპტს კლიენტის მხარეს. როდესაც მომხმარებელი სტუმრობს ინფიცირებულ გვერდს, სკრიპტი იტვირთება მომხმარებლის ბრაუზერში და იქ სრულდება. ამ სქემას აქვს მრავალი სახეობა. მავნე სკრიპტს შეუძლია ბრაუზერის ქუქი-ფაილების, სესიის ტოკენების ან ბრაუზერში შენახული სხვა მგრძნობიარე ინფორმაციის წვდომა. თუმცა, ყველა შეტევა მოქმედებს 1-ელ სურათზე ნაჩვენები სქემის მიხედვით.
სურათი 1. სურათი 1. ტიპიური XSS შეტევა XSS დაუცველობა
XSS დაუცველობა ტიპიური XSS თავდასხმის დროს, თავდამსხმელი პოულობს ხერხს სერვერის ვებ-გვერდზე სტრიქონის შეყვანისთვის. ვთქვათ, თავდამსხმელმა შეუშვა შემდეგი ხაზი ვებ გვერდზე: alert ("თქვენ ხართ თავდასხმის ქვეშ") .
ყოველთვის, როცა მომხმარებელი სტუმრობს ამ გვერდს, მისი ბრაუზერი ჩამოტვირთავს ამ სკრიპტს და აწარმოებს მას გვერდის დანარჩენ კონტენტთან ერთად. ამ შემთხვევაში, სკრიპტის გაშვების შედეგად, მომხმარებელი იხილავს ამომხტარ ფანჯარას ტექსტით „შენ თავდასხმის ქვეშ ხარ“.XSS-ის შედეგები თუ თავდამსხმელს შეეძლო გამოეყენებინა XSS დაუცველობა ვებ აპლიკაციაში, მას შეეძლო შეექმნა სკრიპტი გვერდზე, რომელიც უზრუნველყოფდა მონაცემებზე წვდომას.ანგარიში
- მომხმარებელი. ამ შემთხვევაში, თავდამსხმელს შეუძლია შეასრულოს მრავალი მავნე მოქმედება, მაგალითად:
- ანგარიშის მოპარვა;
- ვირუსების გავრცელება;
- წვდომა თქვენი დათვალიერების ისტორიასა და ბუფერში; მიიღეთ შესაძლებლობადისტანციური მართვა
- ბრაუზერი;
XSS შეტევების თავიდან ასაცილებლად, აპლიკაციამ უნდა დაშიფროს გვერდის გამომავალი საბოლოო მომხმარებლისთვის მიწოდებამდე. როდესაც გამომავალი დაშიფრულია, HTML მარკირება იცვლება ალტერნატიული წარმომადგენლობით - ობიექტები. ბრაუზერი აჩვენებს ამ ობიექტებს, მაგრამ არ უშვებს მათ. მაგალითად, გადაკეთდა.
ცხრილი 1 გვიჩვენებს ობიექტების სახელებს ზოგიერთი ჩვეულებრივი HTML სიმბოლოსთვის.
ცხრილი 1. ობიექტების სახელები HTML სიმბოლოებისთვის| უწყვეტი სივრცე | |||
| < | ნაკლები ვიდრე | < | |
| > | მეტი ვიდრე | > | > |
| & | ამპერსანდი | & | & |
| ¢ | ცენტ | ¢ | ¢ |
| £ | ლბ | £ | £ |
| ¥ | იენა | ¥ | ¥ |
| ევრო | € | € | |
| § | პარაგრაფი | § | § |
| © | საავტორო უფლება | © | |
| ® | ® | ® | |
| ™ | სავაჭრო ნიშანი | ™ | ™ |
როდესაც ბრაუზერი ხვდება ობიექტებს, ისინი გარდაიქმნება HTML-ში და იბეჭდება, მაგრამ ისინი არ იშლება. მაგალითად, თუ თავდამსხმელი ჩასვამს სტრიქონულ გაფრთხილებას ("თქვენ ხართ თავდასხმის ქვეშ") სერვერის ვებგვერდის ცვლად ველში, მაშინ აღწერილი სტრატეგიის გამოყენებისას სერვერი დააბრუნებს სტრიქონულ გაფრთხილებას ("თქვენ ხართ თავდასხმის ქვეშ") .
როდესაც ბრაუზერი ჩამოტვირთავს დაშიფრულ სკრიპტს, ის გარდაქმნის მას გაფრთხილებად ("თქვენ ხართ თავდასხმის ქვეშ") და აჩვენებს სკრიპტს, როგორც ვებ გვერდის ნაწილად, მაგრამ არ გაუშვებს მას.
HTML კოდის დამატება სერვერის მხარეს Java აპლიკაციაშიიმისათვის, რომ თავიდან იქნას აცილებული მავნე სკრიპტის კოდი გვერდთან ერთად, თქვენმა აპლიკაციამ უნდა დაშიფროს ყველა სტრიქონი ცვლადი, სანამ ისინი გამოჩნდება გვერდზე. დაშიფვრა უბრალოდ გულისხმობს თითოეული სიმბოლოს კონვერტაციას შესაბამის HTML ობიექტის სახელად, როგორც ეს ნაჩვენებია Java კოდში, რომელიც ნაჩვენებია სიაში 1.
ჩამონათვალი 1. სიმბოლოების კონვერტაცია HTML ობიექტების სახელებად საჯარო კლასში EscapeUtils ( საჯარო სტატიკური საბოლოო HashMap m = new HashMap(); სტატიკური ( m.put(34, """); //< - меньше чем m.put(60, ""); // >- მეტი //მომხმარებელი უნდა ემთხვეოდეს ყველა html ობიექტებიშესაბამისი ათობითი მნიშვნელობებით. //ობიექტების დახატვა ათობითი მნიშვნელობებზე ნაჩვენებია ქვემოთ მოცემულ ცხრილში) საჯარო სტატიკური String escapeHtml() ( String str = "alert(\"abc\")"; სცადეთ ( StringWriter writer = new StringWriter((int) (str.length() * 1.5)); დაბრუნება null ) ) საჯარო სტატიკური გაქცევა (Writer writer, String str) აგდებს IOException ( int len = str.length (); for (int i = 0; i).< len; i++) { char c = str.charAt(i); int ascii = (int) c; String entityName = (String) m.get(ascii); if (entityName == null) { if (c >0x7F) ( writer.write(""); writer.write(Integer.toString(c, 10)); writer.write(";"); ) else (writer.write(c);)) else (writer. write(entityName);Java კოდი სიაში 1 კოდირებს HTML სტრიქონს String String "alert(\"abc\)" .
გამოიყენეთ შემდეგი პროცედურა:
შედეგად, გამომავალში გამოჩნდება შემდეგი ხაზი: alert("abc") .
ცხრილი 2 გვიჩვენებს HTML ობიექტების დახატვას მათ ათობითი მნიშვნელობებთან.| 160 | უწყვეტი სივრცე | |
| 60 | < | ნაკლები ვიდრე |
| 62 | > | მეტი ვიდრე |
| 38 | & | ამპერსანდი |
| 162 | ¢ | ცენტ |
| 163 | £ | ლბ |
| 165 | ¥ | იენა |
| 8364 | € | ევრო |
| 167 | § | პარაგრაფი |
| 169 | საავტორო უფლება | |
| 174 | ® | ათწილადი მნიშვნელობა ობიექტის აღწერა |
| 8482 | ™ | სავაჭრო ნიშანი |
. თქვენი აპლიკაციის შექმნისას, ფრთხილად იყავით დაშიფვრეთ გვერდის გამომავალი მნიშვნელობები, სანამ არ გაგზავნით მათ საბოლოო მომხმარებლის ბრაუზერში.
თარგმანი: ვლად მერჟევიჩი
ყველამ იცის ვებ ფორმების შესახებ, არა? ჩვენ ჩავსვით ტეგი, რამდენიმე, შესაძლოა, ეს ყველაფერი ღილაკით დავასრულოთ და თქვენ დაასრულეთ. თქვენ არ იცით ამის ნახევარი. HTML5 განსაზღვრავს ათზე მეტ ახალ ველს, რომლებიც შეგიძლიათ გამოიყენოთ თქვენს ფორმებში. და როდესაც ვამბობ "გამოიყენე", ვგულისხმობ, რომ მათი გამოყენება შესაძლებელია დაუყოვნებლივ - ყოველგვარი ხრიკების, ჰაკერებისა და გამოსავლის გარეშე. არ ინერვიულოთ ძალიან, მე არ ვამბობ, რომ ყველა ეს საინტერესო ახალი ფუნქცია რეალურად არის მხარდაჭერილი ყველა ბრაუზერში. აბსოლუტურად არა, ყველას არ ვგულისხმობ. INთანამედროვე ბრაუზერები
დიახ, თქვენი ფორმები აჩვენებს ყველაფერს, რაც მათ შეუძლიათ. მაგრამ ძველ ბრაუზერებში თქვენი ფორმები კვლავ იმუშავებს, თუმცა არა მათი სრული პოტენციალით. ანუ, ეს ფუნქციები მოხდენილად მცირდება ყველა ბრაუზერში. თუნდაც IE6-ში.| სწრაფი ტექსტის მხარდაჭერა | ი.ე. | Firefox | Safari | Chrome | ოპერა | iPhone |
| - | 4.0+ | 4.0+ | 4.0+ | 11.0+ | 4.0+ | - |
Android
პირველი HTML5 გაუმჯობესება ფორმებთან დაკავშირებით არის შეყვანის ველში სწრაფი ტექსტის დაყენების შესაძლებლობა. ეს ტექსტი ნაჩვენებია შეყვანის ველში, თუ ველი ცარიელია და არ აქვს ფოკუსი. როგორც კი დააწკაპუნებთ შეყვანის ველზე (ან გადახვალთ მასზე Tab-ის საშუალებით), მინიშნების ტექსტი ქრება. თქვენ ალბათ ადრე გინახავთ სწრაფი ტექსტი. მაგალითად, Mozilla Firefox
შეიცავს შემოთავაზებულ ტექსტს მისამართების ზოლში, რომელშიც ნათქვამია „სანიშნეების და ჟურნალის ძიება“.
როდესაც თქვენ დააჭირეთ მისამართების ზოლს, მინიშნების ტექსტი ქრება.
აი, როგორ შეგიძლიათ ჩართოთ დამაფიქრებელი ტექსტი თქვენს ფორმებში.
ბრაუზერები, რომლებიც არ უჭერენ მხარს ადგილის დამჭერის ატრიბუტს, უბრალოდ უგულებელყოფენ მას. არანაირი ზიანი ან დარღვევა.ჰკითხეთ პროფესორ მარკუპს ☞ Q. შემიძლია გამოვიყენოჩანაცვლების ატრიბუტისთვის? სურათის ჩასმა მინდა ან ფერების შეცვლა.
A. ჩანაცვლების ატრიბუტი შეიძლება შეიცავდეს მხოლოდ ტექსტს, არა HTML კოდს. თუმცა, არსებობს სპეციალური CSS გაფართოებები, რომლებიც საშუალებას გაძლევთ დააყენოთ ტექსტის სტილი ზოგიერთ ბრაუზერში.
ავტოფოკუსის ველები| სწრაფი ტექსტის მხარდაჭერა | ი.ე. | Firefox | Safari | Chrome | ოპერა | iPhone |
| - | - | 4.0+ | 3.0+ | 10.0+ | - | - |

ვებსაიტებს შეუძლიათ გამოიყენონ JavaScript, რათა ავტომატურად მოიპოვონ ყურადღება პირველი ფორმის ველზე. მაგალითად, მთავარ გვერდზე Google.comავტოფოკუსი ხელმისაწვდომია საძიებო ველში საკვანძო სიტყვები. მიუხედავად იმისა, რომ ეს მოსახერხებელია ადამიანების უმეტესობისთვის, ის შეიძლება იყოს შემაშფოთებელი მოწინავე მომხმარებლებისთვის და სპეციალური საჭიროებების მქონე ადამიანებისთვის. თუ დააჭერთ ინტერვალს გვერდის გადახვევის მოლოდინში, გადახვევა არ იქნება, რადგან აქცენტი გაკეთებულია ფორმის შეყვანის ველზე (ის გადახვევის ნაცვლად ველში ჩაწერს სივრცეს). თუ გვერდის ჩატვირთვისას გადაიტანეთ ფოკუსი სხვა შეყვანის ველზე, საიტის ავტოფოკუსის სკრიპტმა შეიძლება „დახმარებით“ გადაიტანოს ფოკუსი თავდაპირველ შეყვანის ველში, შეაფერხოს თქვენი აკრეფა და გამოიწვიოს არასწორ ადგილას აკრეფა.
იმის გამო, რომ ავტოფოკუსი მუშაობს JavaScript-ის საშუალებით, შეიძლება იყოს სირთულეები ამ ექსტრემალური შემთხვევების და მცირე ვარიანტების მართვაში იმ ადამიანებისთვის, რომლებსაც არ სურთ ვებ გვერდმა მათი ფოკუსის „მოპარვა“.
ამ პრობლემების გადასაჭრელად, HTML5 შემოაქვს ავტოფოკუსის ატრიბუტს ყველა ფორმის ელემენტისთვის. ავტოფოკუსის ატრიბუტი აკეთებს ზუსტად ისე, როგორც ჟღერს: როგორც კი გვერდი იტვირთება, ის გადააქვს ფოკუსს მითითებულ ველზე. მაგრამ რადგან ეს მხოლოდ მარკირებაა და არა სკრიპტი, ქცევა თანმიმდევრული იქნება ყველა საიტზე. გარდა ამისა, ბრაუზერის მწარმოებლებმა (ან გაფართოების ავტორებმა) შეიძლება შესთავაზონ მომხმარებლებს ავტოფოკუსის გამორთვის გზა.
აი, როგორ შეგიძლიათ დააყენოთ ფორმის ველი ავტოფოკუსზე.
ბრაუზერები, რომლებსაც არ აქვთ ავტოფოკუსის ატრიბუტის მხარდაჭერა, უგულებელყოფენ მას.
რა მოხდა? თქვით, რომ გსურთ ავტომატური ფოკუსი იმუშაოს ყველგან და არა მხოლოდ ლამაზ HTML5 ბრაუზერებში? თქვენ შეგიძლიათ შეინახოთ მიმდინარე ავტოფოკუსის სკრიპტი, უბრალოდ შეიტანეთ ორი მცირე ცვლილება:
- დაამატეთ ავტოფოკუსის ატრიბუტი HTML კოდში;
- შეამოწმეთ, მხარს უჭერს თუ არა ბრაუზერს ავტოფოკუსის ატრიბუტს და თუ არა, გაუშვით თქვენი საკუთარი სკრიპტი.
ავტოფოკუსი ალტერნატივით
if (!("ავტოფოკუსი" document.createElement("input")) ) (
document.getElementById("q").focus();
}
ბევრი ვებ გვერდი ელოდება window.onload გააქტიურებას და ფოკუსის დაყენებას. მაგრამ window.onload ღონისძიება არ გააქტიურდება, სანამ ყველა სურათი არ ჩაიტვირთება. თუ თქვენს გვერდზე ბევრი სურათია, ასეთი გულუბრყვილო სკრიპტები პოტენციურად შეცვლის ფოკუსს მას შემდეგ, რაც მომხმარებელი დაიწყებს თქვენი გვერდის სხვა ნაწილთან ურთიერთობას. სწორედ ამიტომ, ძლიერ მომხმარებლებს სძულთ ავტოფოკუსის სკრიპტები.
მაგალითად, წინა განყოფილებაში, ავტოფოკუსის სკრიპტი განთავსდა მაშინვე იმ ფორმის ველის შემდეგ, რომელიც მასზე მიუთითებდა. ეს ოპტიმალური გადაწყვეტა, მაგრამ შეიძლება შეურაცხყოთ თქვენი სენსიტიურობა, JavaScript კოდის ბლოკის განთავსება გვერდის შუაში (ან უფრო ამქვეყნიური, თქვენი სისტემა შეიძლება არც ისე მოქნილი იყოს). თუ არ შეგიძლიათ სკრიპტის ჩასმა გვერდის შუაში, უნდა დააყენოთ ფოკუსი მორგებული მოვლენის მეშვეობით, როგორიცაა $(document).ready() jQuery-ში window.onload-ის ნაცვლად.
ავტოფოკუსი jQuery-ის საშუალებით
$(დოკუმენტი).ready(function() (
$("#q").focus();
}
});
jQuery მორგებული ღონისძიება ირთვება როგორც კი DOM-ის ხელმისაწვდომობა - ანუ ის ელოდება გვერდის ტექსტის ჩატვირთვას, მაგრამ არ ელოდება ყველა სურათის ჩატვირთვას. ეს არ არის ოპტიმალური მიდგომა - თუ გვერდი უჩვეულოდ დიდია ან ქსელის კავშირი ნელია, მომხმარებელი შესაძლოა კვლავ დაუკავშირდეს გვერდზე ფოკუსის სკრიპტის შესრულებამდე. მაგრამ მაინც ბევრად უკეთესია, ვიდრე window.onload მოვლენის მოლოდინი.
თუ თანახმა ხართ და გსურთ თქვენი გვერდის კოდში ერთი განცხადების სკრიპტის ჩასმა, ეს არის კომპრომისი, რომელიც პირველ ვარიანტზე ნაკლებად საზიზღარია და მეორეზე უკეთესი. თქვენ შეგიძლიათ გამოიყენოთ jQuery მორგებული მოვლენები თქვენი საკუთარი მოვლენების დასაყენებლად, ვთქვათ autofocus_ready. ამის შემდეგ შეგიძლიათ ხელით ჩართოთ ეს ღონისძიება, როგორც კი ავტოფოკუსის ველი ხელმისაწვდომი გახდება. მადლობა E.M. Shtenberg-ს, რომ მასწავლა ეს ტექნიკა.
ავტოფოკუსი ალტერნატიული მორგებული მოვლენით
$(document).bind("autofocus_ready", ფუნქცია() (
if (!("ავტოფოკუსი" document.createElement("input"))) (
$("#q").focus();
}
});
$(დოკუმენტი).ტრიgger("ავტოფოკუსი_მზად");
ეს გამოსავალი ოპტიმალურია, ისევე როგორც პირველი მიდგომა. ფოკუსი დაყენდება ფორმის ველზე რაც შეიძლება მალე ტექნიკურად, სანამ გვერდის ტექსტი ჯერ კიდევ იტვირთება. აპლიკაციის ლოგიკის ნაწილი (ფოკუსირება ფორმის ველში) გადატანილია გვერდის ძირითადი ნაწილიდან განყოფილებაში. ეს მაგალითი ეფუძნება jQuery-ს, მაგრამ მორგებული მოვლენების კონცეფცია არ არის უნიკალური jQuery-სთვის. სხვა JavaScript ბიბლიოთეკები, როგორიცაა YUI და Dojo, გვთავაზობენ მსგავს შესაძლებლობებს.
შევაჯამოთ.
- მნიშვნელოვანია ფოკუსის სწორად დაყენება.
- თუ შესაძლებელია, ბრაუზერმა გამოიყენოს ავტოფოკუსის ატრიბუტი იმ ველზე, სადაც გსურთ ფოკუსირება.
- თუ იყენებთ ალტერნატიულ კოდს ძველი ბრაუზერებისთვის, განსაზღვრეთ ავტოფოკუსის ატრიბუტის მხარდაჭერა ისე, რომ სკრიპტი მხოლოდ ძველ ბრაუზერებში იმუშაოს.
- დააყენეთ ფოკუსი რაც შეიძლება ადრე. ჩადეთ ფოკუსის სკრიპტი კოდში ფორმის ველის შემდეგ. თუ ეს არ გაწუხებთ, ჩადეთ JavaScript ბიბლიოთეკა, რომელიც მხარს უჭერს მორგებულ მოვლენებს და აწიეთ ღონისძიება კოდით დაუყოვნებლივ ფორმის ველის შემდეგ. თუ ეს შეუძლებელია, გამოიყენეთ ისეთი ღონისძიება, როგორიცაა $(document).ready() jQuery-დან.
- არავითარ შემთხვევაში არ უნდა დაელოდოთ window.onload-ს ფოკუსის მოპოვებას.
უკვე ათწლეულზე მეტია, ფორმები შეიცავს მხოლოდ რამდენიმე ტიპის ველს. ყველაზე გავრცელებულია შემდეგი.
ველის ყველა ეს ტიპი კვლავ მუშაობს HTML5-ში. თუ თქვენ "გადადით HTML5-ზე" (შესაძლოა !DOCTYPE-ის შეცვლით), თქვენ არ მოგიწევთ ერთი ცვლილების შეტანა თქვენს ფორმებში. უი უკუღმა თავსებადობისთვის!
თუმცა, HTML5 განსაზღვრავს ველის 13 ახალ ტიპს და არ არსებობს მიზეზი, რომ არ დაიწყოთ მათი გამოყენება.
პირველი ამ ახალი ტიპის ელ.ფოსტის მისამართებიდან. ეს რაღაც ასე გამოიყურება.
მე ვაპირებდი წინადადების დაწერას, რომელიც დაიწყო "ბრაუზერებზე, რომლებსაც არ უჭერს მხარს type="email"..." მაგრამ შეჩერდა. რატომ? რადგან არ ვარ დარწმუნებული ბრაუზერებში არ არის თუ არა მხარდაჭერა type="email" . ყველა ბრაუზერი "მხარდაჭერილია" type="email" . მათ შეიძლება არ გააკეთონ რაიმე განსაკუთრებული, მაგრამ ბრაუზერები, რომლებიც არ ცნობენ type="email"-ს, მას განიხილავენ როგორც type="text" და გამოიმუშავებენ მას როგორც ჩვეულებრივ ტექსტურ ველს.
ხაზს ვუსვამ, რამდენად მნიშვნელოვანია ეს. ინტერნეტში არის მილიონობით ფორმა, რომელიც გთხოვთ შეიყვანოთ თქვენი ელ.ფოსტის მისამართი და ყველა მათგანი იყენებს . ხედავთ ტექსტურ ყუთს, შეიყვანეთ მასში თქვენი ელ.ფოსტის მისამართი და ეს არის ის. და შემდეგ მოდის HTML5, რომელიც განსაზღვრავს type="email" . ბრაუზერები გიჟდებიან? არა. დედამიწის ყველა ბრაუზერი განიხილავს უცნობი ტიპის ატრიბუტს, როგორც type="text" - თუნდაც IE6. ასე რომ, ახლავე შეგიძლიათ თქვენი ფორმების "განახლება" type="email"-ის გამოყენებით.
რა მოხდება, თუ ვიტყვით, რომ ბრაუზერი მხარს უჭერს type="email"? ისე, ეს შეიძლება რაიმეს ნიშნავდეს. HTML5 სპეციფიკაცია არ საჭიროებს რაიმე კონკრეტულ მომხმარებლის ინტერფეისს ახალი ველის ტიპებისთვის. Opera ამატებს პატარა ხატულას ფორმის ველში. სხვა HTML5 ბრაუზერები, როგორიცაა Safari და Chrome, ასახავს ტექსტის ველს - იგივე, რაც type="text" - ასე რომ, თქვენი მომხმარებლები ვერ შეამჩნევენ განსხვავებას (სანამ არ დაინახავენ წყაროს კოდს).
და შემდეგ არის iPhone.
iPhone-ს არ აქვს ფიზიკური კლავიატურა. ყველა „აკრეფა“ კეთდება ეკრანის კლავიატურაზე დაწკაპუნებით, რომელიც ჩნდება შესაბამის დროს, მაგალითად, როდესაც გადადიხართ ფორმის ველში ვებ გვერდზე. Apple-მა რაღაც ჭკვიანური გააკეთა iPhone-ის ბრაუზერთან. ის ცნობს ახალ HTML5 ველებს და დინამიურად იცვლება ეკრანის კლავიატურაშეყვანის ოპტიმიზაციისთვის.
მაგალითად, ელექტრონული ფოსტის მისამართი არის ტექსტი, არა? რა თქმა უნდა, მაგრამ ეს განსაკუთრებული ტიპის ტექსტია. ამრიგად, ელ.ფოსტის თითქმის ყველა მისამართი შეიცავს @ სიმბოლოს და მინიმუმ ერთ წერტილს (.), მაგრამ ისინი ნაკლებად სავარაუდოა, რომ შეიცავდეს სივრცეს. ასე რომ, როდესაც იყენებთ iPhone-ს და გადადით ბმულზე, თქვენ მიიღებთ ეკრანზე კლავიატურას, რომელიც შეიცავს უფრო მცირე ინტერვალის ზოლს, ასევე სიმბოლოებისთვის გამოყოფილ კლავიშებს. და @.

ნება მომეცით შევაჯამოთ. არავითარი მინუსი არ არის თქვენი ყველა ველის დაუყოვნებლივ თარგმნაში ელექტრონული ფოსტის მისამართები type="email"-ში. ამას თითქმის ვერავინ შეამჩნევს, გარდა iPhone მომხმარებლები, რომელიც ალბათ არც ამას შეამჩნევს. მაგრამ ვინც შეამჩნევს, ჩუმად გაიღიმებს და მადლობას გადაგიხდით, რომ ცოტათი გაუადვილეთ საქმე.
ვებ მისამართებივებ-მისამართი, რომელსაც სტანდარტები გეიკები უწოდებდნენ URL-ებს, გარდა რამდენიმე პედანტისა, რომლებიც უწოდებდნენ URI-ებს, არის სპეციალიზებული ტექსტის კიდევ ერთი ტიპი. ვებ მისამართის სინტაქსი შემოიფარგლება შესაბამისი ინტერნეტ სტანდარტით. თუ ვინმე გთხოვთ, შეიყვანოთ ვებ მისამართი ფორმაში, ისინი ელოდება მსგავსი რამ „http://www.google.com/“ და არა „125 Farwood Road“. ირიბი ხაზები ხშირია - თუნდაც შიგნით მთავარი გვერდი Google-ს აქვს სამი მათგანი. წერტილები ასევე ხშირია, მაგრამ სივრცეები აკრძალულია. და ყველა ვებ მისამართს აქვს დომენის სუფიქსი, როგორიცაა ".com" ან ".org".
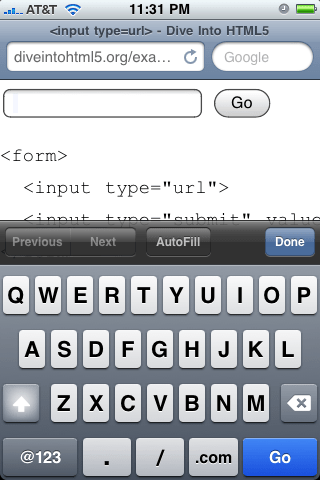
და ა.შ.. (დრამის როლი გთხოვთ)... . iPhone-ზე ასე გამოიყურება.

iPhone-მა გადააკეთა თავისი ვირტუალური კლავიატურა ისევე, როგორც ელფოსტისთვის, მაგრამ ახლა ოპტიმიზებულია ვებ მისამართის აკრეფისთვის. ინტერვალის ზოლი მთლიანად შეიცვალა სამი ვირტუალური ღილაკით: ხაზი, წერტილი და „.com“ (შეგიძლიათ დააჭიროთ „.com“ კლავიშს, რომ აირჩიოთ სხვა სუფიქსი, როგორიცაა „.org“ ან „.net“).
ბრაუზერები, რომლებსაც არ აქვთ HTML5-ის მხარდაჭერა, განიხილავენ type="url"-ს, როგორც type="text"-ს, ასე რომ, ამ ტიპის გამოყენებას არ აქვს უარყოფითი მხარე ყველა ველში, სადაც უნდა შეიყვანოთ ვებ მისამართი.
ნომრები, როგორც მრიცხველებიშემდეგი ნაბიჯი: ნომრები. ნომრის მოთხოვნა უფრო რთულია, ვიდრე ელექტრონული ფოსტის ან ვებ მისამართის მოთხოვნა. უპირველეს ყოვლისა, რიცხვები იმაზე რთულია, ვიდრე გგონიათ. სწრაფად აირჩიეთ ნომერი. -1? არა, მე ვგულისხმობდი რიცხვს 1-დან 10,7 ½-მდე? არა, არა, ნუ იქნები წილადი, სულელო. π? ახლა თქვენ უბრალოდ შეარჩიეთ ირაციონალური რიცხვი.
მინდა აღვნიშნო, რომ ხშირად არ გეკითხებიან „უბრალოდ რიცხვს“. უფრო სავარაუდოა, რომ ისინი ითხოვენ რიცხვს გარკვეულ დიაპაზონში. თქვენ შეიძლება გინდოდეთ მხოლოდ გარკვეული ტიპის რიცხვები ამ დიაპაზონში - შესაძლოა მთელი რიცხვები, მაგრამ არა წილადები ან ათწილადები ან რაღაც უფრო ეგზოტიკური, როგორიცაა 10-ის ჯერადი. HTML5 მოიცავს ამ ყველაფერს.
აირჩიეთ ნომერი, თითქმის ნებისმიერი
მოდით შევხედოთ ერთ ატრიბუტს ერთდროულად.
- type="number" ნიშნავს, რომ ეს არის რიცხვითი ველი.
- min="0" განსაზღვრავს მინიმალურ დაშვებულ მნიშვნელობას ამ ველისთვის.
- max="10" არის მაქსიმალური დასაშვები მნიშვნელობა.
- step="2" მინიმალურ მნიშვნელობასთან ერთად განსაზღვრავს მოქმედ რიცხვებს დიაპაზონში: 0, 2, 4 და ასე შემდეგ, მაქსიმალურ მნიშვნელობამდე.
- value = "6" ნაგულისხმევი მნიშვნელობა. ნაცნობი უნდა იყოს, ეს არის იგივე ატრიბუტი, რომელიც ყოველთვის გამოიყენება ფორმის ველის მნიშვნელობების დასადგენად. მე აღვნიშნავ ამას, როგორც ამოსავალ წერტილს, რომელზედაც დაფუძნებულია HTML5 წინა ვერსიები HTML. თქვენ არ გჭირდებათ ხელახლა ისწავლოთ იმის გასაკეთებლად, რაც უკვე გააკეთეთ.
ეს არის რიცხვითი ველის კოდი. გაითვალისწინეთ, რომ ყველა ეს ატრიბუტი არჩევითია. თუ თქვენ გაქვთ მინიმალური, მაგრამ არა მაქსიმუმი, შეგიძლიათ მიუთითოთ min ატრიბუტი, მაგრამ არა მაქს. ნაგულისხმევი ნაბიჯის მნიშვნელობა არის 1 და შეგიძლიათ გამოტოვოთ ნაბიჯის ატრიბუტი, სანამ არ დაგჭირდებათ ნაბიჯის სხვა მნიშვნელობა. თუ ნაგულისხმევი მნიშვნელობა არ არის, მაშინ მნიშვნელობის ატრიბუტი შეიძლება იყოს ცარიელი სტრიქონი ან საერთოდ გამოტოვდეს.
მაგრამ HTML5 აქ არ ჩერდება. იმავე დაბალზე დაბალი ფასითავისუფლება, რომელსაც იღებთ ამ მოსახერხებელი JavaScript მეთოდებით.
- input.stepUp(n) ზრდის ველის მნიშვნელობას n-ით.
- input.stepDown(n) ამცირებს ველის მნიშვნელობას n-ით.
- input.valueAsNumber აბრუნებს მიმდინარე მნიშვნელობას მცურავი წერტილის სახით (input.value თვისება ყოველთვის არის სტრიქონი).
პრობლემების ჩვენება? ისე, ნომრების მართვის სწორი ინტერფეისი სხვაგვარად არის დანერგილი ბრაუზერებში. iPhone-ზე, სადაც აკრეფა რთულია, ბრაუზერი კვლავ ოპტიმიზირებს ვირტუალურ კლავიატურას რიცხვების შეყვანისთვის.

Opera-ს დესკტოპის ვერსიაში type="number" ველი გამოჩნდება მრიცხველის სახით პატარა ზემოთ და ქვემოთ ისრებით, რომელზედაც შეგიძლიათ დააჭიროთ მნიშვნელობების შესაცვლელად.

Opera პატივს სცემს min, max და step ატრიბუტებს, ასე რომ თქვენ ყოველთვის მიაღწევთ მისაღებ ციფრულ მნიშვნელობას. თუ მნიშვნელობას მაქსიმუმამდე გაზრდით, მრიცხველის ზემოთ ისარი ნაცრისფერი გახდება.
![]()
როგორც ყველა სხვა შეყვანის ველს, რომელიც მე განვიხილეთ ამ თავში, ბრაუზერები, რომლებსაც არ აქვთ მხარდაჭერილი type="number" განიხილავენ მას, როგორც type="text" . ნაგულისხმევი მნიშვნელობა გამოჩნდება ველში (როგორც ის ინახება მნიშვნელობის ატრიბუტში), მაგრამ სხვა ატრიბუტები, როგორიცაა min და max, იგნორირებული იქნება. თქვენ თავისუფლად შეგიძლიათ განახორციელოთ ისინი საკუთარ თავს ან გამოიყენოთ JavaScript ფრეიმორი, რომელიც უკვე ახორციელებს კონტრ მენეჯმენტს. ჯერ შეამოწმეთ აქ.
თუ (! .inputtypes.number) (
// არ არის მშობლიური მხარდაჭერა ველის type=number-ისთვის
// შეიძლება სცადოთ Dojo ან სხვა JavaScript ჩარჩო
}
მრიცხველი არ არის ნომრის შეყვანის წარმოდგენის ერთადერთი გზა. თქვენ ალბათ გინახავთ სლაიდერი, რომელიც ასე გამოიყურება.
ახლა თქვენ ასევე შეგიძლიათ გქონდეთ სლაიდერი ფორმაზე. კოდი უცნაურად ჰგავს მრიცხველის ველს.
ყველა ხელმისაწვდომი ატრიბუტი იგივეა, რაც type="number" - min , max , step , value - და ნიშნავს იგივეს. განსხვავება მხოლოდ ისაა მომხმარებლის ინტერფეისი. შეყვანის ველის ნაცვლად, ბრაუზერებს მოსალოდნელია აჩვენონ type="range" როგორც სლაიდერი. წერის დროს უახლესი ვერსიები Safari, Chrome და Opera მუშაობდნენ ამით. სამწუხაროდ, iPhone აჩვენებს როგორც უბრალო ტექსტურ ველს, ის არც კი ახდენს ეკრანის კლავიატურის ოპტიმიზაციას ციფრების შესაყვანად. ყველა სხვა ბრაუზერი უბრალოდ განიხილავს ველს, როგორც type="text" , ასე რომ არ არსებობს მიზეზი დაუყოვნებლივ დაიწყოს ამ ტიპის გამოყენება.
HTML 4 არ შეიცავს თარიღის არჩევას კალენდრით. JavaScript-ის ჩარჩოები საშუალებას გაძლევთ გადალახოთ ეს (Dojo, jQuery UI, YUI, Closure Library), მაგრამ, რა თქმა უნდა, თითოეული ეს გადაწყვეტა მოითხოვს ჩარჩოს „დანერგვას“ ნებისმიერი ჩაშენებული კალენდრისთვის.
HTML5 საბოლოოდ განსაზღვრავს გზას, რომ ჩართოთ მშობლიური თარიღის ამომრჩევები ყოველგვარი სკრიპტის გარეშე. სინამდვილეში ექვსი მათგანია: თარიღი, თვე, კვირა, დრო, თარიღი + დრო და თარიღი + დრო დროის ზონით.
ჯერჯერობით მხარდაჭერა... მწირია.
| ტიპი = "თარიღი" | 9.0+ | - |
| ტიპი "თვე" | 9.0+ | - |
| ტიპი = "კვირა" | 9.0+ | - |
| ტიპი = "დრო" | 9.0+ | - |
| ტიპი = "თარიღის დრო" | 9.0+ | - |
| type="datetime-local" | 9.0+ | - |
აი, როგორ აჩვენებს Opera:

თუ დრო გჭირდებათ თარიღთან ერთად, Opera ასევე მხარს უჭერს:

თუ გჭირდებათ თვე პლუს ერთი წელი (მაგალითად, ვადის გასვლის თარიღი საკრედიტო ბარათი), ოპერას შეუძლია აჩვენოს:

ნაკლებად გავრცელებული, მაგრამ ხელმისაწვდომია წელიწადის კვირის არჩევა შემდეგი გზით:

ბოლო, მაგრამ არანაკლებ მნიშვნელოვანი არის დრო:
თარიღის ამომრჩევი ალტერნატივით
...
var i = document.createElement("input");
i.setAttribute("ტიპი", "თარიღი");
თუ (i.type == "ტექსტი") (
// თარიღის ამომრჩევის მხარდაჭერა არ არის :(
// გამოიყენეთ Dojo/jQueryUI/YUI/Closure მის შესაქმნელად,
// შემდეგ დინამიურად შეცვალეთ ელემენტი
}
სავარაუდოდ, სხვა ბრაუზერები საბოლოოდ დაუჭერენ მხარს ამ ტიპებს. type="email" და სხვა ტიპების მსგავსად, ფორმის ეს ველები გამოჩნდება როგორც უბრალო ტექსტიიმ ბრაუზერებში, რომლებიც არ ცნობენ type="date" და მის ვარიანტებს. თუ გსურთ, შეგიძლიათ უბრალოდ გამოიყენოთ ის, რასაც აკეთებთ ოპერის მომხმარებლებიბედნიერია და დაელოდე სხვა ბრაუზერებს დაეწიოს. ამის გამოყენება უფრო რეალისტურია, მაგრამ შეამოწმეთ, აქვს თუ არა ბრაუზერს თარიღის ამომრჩევის მხარდაჭერა და შეიტანეთ ალტერნატიული გადაწყვეტა თქვენი არჩევანის სკრიპტის სახით (Dojo, jQuery UI, YUI, Closure Library ან სხვა ვარიანტები).
საძიებო ფანჯარაასე რომ, ძებნა. არა მხოლოდ ძიებები Google-დან ან Yahoo-დან (ისინიც). იფიქრეთ ნებისმიერ საძიებო ველზე, ნებისმიერ გვერდზე, ნებისმიერ ვებსაიტზე. Amazon-ს აქვს საძიებო ველი, Yandex-ს აქვს საძიებო ველი, ბლოგების უმეტესობას ასევე აქვს. როგორ მზადდება ისინი?
, ისევე როგორც ნებისმიერი სხვა ტექსტური ველი ინტერნეტში. გამოვასწოროთ ეს.
ახალი თაობის ძიება
ზოგიერთ ბრაუზერში თქვენ ვერ შეამჩნევთ განსხვავებას ჩვეულებრივი ტექსტური ველისგან. მაგრამ თუ იყენებთ Safari-ს Mac OS X-ზე, ის ასე გამოიყურება. იპოვე განსხვავება? შეყვანის ველი აქვსმომრგვალებული კუთხეები ! ვიცი, ვიცი, ძლივს იკავებ გრძნობებს. მაგრამ დაელოდე, კიდევ არის! როდესაც დაიწყებთ ველში type="search"-ის აკრეფას, Safari ჩასვამს პატარა "x" ღილაკს ფანჯრის მარჯვენა მხარეს. "x"-ზე დაწკაპუნება ასუფთავებს ველის შინაარსს. Google Chrome , რომელსაც იგივე ტექნოლოგია აქვს კაპოტის ქვეშ, ასე იქცევა. ორივე ეს პატარა ხრიკი გამოიყურება და იქცევა iTunes-ში და სხვა კლიენტებში მშობლიური ძიების მსგავსი Mac აპლიკაციები
OS X
Apple.com იყენებს საიტის ძიებას, რათა დაეხმაროს საიტს გადმოსცეს "მაკავის მოყვარული" გრძნობა. მაგრამ აქ არაფერია სპეციფიკური Mac-ებისთვის. ეს უბრალოდ კოდია, ასე რომ, ყველა ბრაუზერს ყველა პლატფორმაზე შეუძლია აირჩიოს როგორ გამოიტანოს პლატფორმის კონვენციების მიხედვით. როგორც ყველა სხვა ახალი ტიპის შემთხვევაში, ბრაუზერები, რომლებიც არ ცნობენ type="search"-ს, განიხილავენ მას, როგორც type="text"-ს, ამიტომ არ არსებობს არანაირი მიზეზი, რომ დღეს არ დაიწყოთ type="search"-ის გამოყენება ყველა თქვენი საძიებო ველისთვის.ნაგულისხმევად, Safari არ იყენებს სტილების უმეტესობას. თუ გსურთ აიძულოთ Safari-ს მოექცეს საძიებო ველს, როგორც ჩვეულებრივ ტექსტურ ველს (გამოსაყენებლად საკუთარი სტილები), დაამატეთ ეს წესი თქვენს სტილის ფურცელს.
შეყვანა (
-webkit-appearance:textfield;
}
მადლობა ჯონ ლეინს, რომ მასწავლა ეს ხრიკი.
ფერის შერჩევაHTML5 ასევე განსაზღვრავს ველს, რომელიც საშუალებას გაძლევთ აირჩიოთ ფერი და დააბრუნებთ მას თექვსმეტობით. არცერთი ბრაუზერი არ უჭერს მხარს ფერების ამომრჩეველს, რაც სირცხვილია, რადგან მე ყოველთვის მიყვარდა Mac OS პალიტრები. იქნებ ოდესმე.
შენიშვნა მთარგმნელი Opera 11 მხარს უჭერს ამ ფუნქციას.
ფორმის დადასტურებაამ თავში მე ვისაუბრე ახალი ფორმის ელემენტებზე და ახალ მახასიათებლებზე, როგორიცაა ავტოფოკუსი, მაგრამ მე არ ვახსენე HTML5 ფორმების ყველაზე საინტერესო ნაწილი: ავტომატური შემოწმებაშეყვანის მონაცემები. განვიხილოთ საერთო პრობლემებიშეიყვანეთ თქვენი ელ.ფოსტის მისამართი ფორმაში. თქვენ ალბათ გაქვთ კლიენტის მხრიდან ვალიდაცია JavaScript-ის საშუალებით, რასაც მოჰყვება სერვერის ვალიდაცია PHP-ის, Python-ის ან სერვერის მხარის სხვა ენის მეშვეობით. HTML5 ვერასოდეს ჩაანაცვლებს სერვერის მხრიდან ვალიდაციას, მაგრამ შეიძლება ერთ დღეს შეცვალოს კლიენტის მხრიდან ვალიდაცია.
JavaScript-ში ელ.ფოსტის მისამართის ვალიდაციასთან დაკავშირებით ორი დიდი პრობლემაა:
სერიოზულად, მისამართს არასწორად მიიღებთ. იმის დადგენა, რომ შემთხვევითი სიმბოლოების ნაკრები არის სწორი ელ.ფოსტის მისამართი, წარმოუდგენლად რთულია. რაც უფრო რთულად უყურებ, მით უფრო რთული ხდება. მე აღვნიშნე, რომ ეს ძალიან, ძალიან რთულია? უფრო ადვილი არ არის ამ თავის ტკივილის დაკიდება თქვენს ბრაუზერზე?

Opera ამოწმებს type = "email"
აქ არის სკრინშოტი Opera 11-დან, თუმცა ფუნქციონირება უკვე არსებობს Opera 9-დან. კოდი გულისხმობს ელ.ფოსტის მნიშვნელობის დაყენებას ტიპის ატრიბუტისთვის. როდესაც Opera-ს მომხმარებელი ცდილობს ფორმის გაგზავნას , ბრაუზერი ავტომატურად ამოწმებს ელფოსტის მისამართს, მაშინაც კი, თუ სკრიპტები გამორთულია.
HTML5 ასევე გთავაზობთ ვებ მისამართების ვალიდაციას ველით და ნომრებით . ნომრის ვალიდაცია ითვალისწინებს min და max ატრიბუტების მნიშვნელობებს, ამიტომ ბრაუზერები არ მოგცემთ უფლებას გამოაგზავნოთ ფორმა, თუ შეიყვანთ რიცხვს, რომელიც ძალიან დიდია.
არ არსებობს კოდი, რომელიც ჩართავს ფორმის ვალიდაციას HTML5-ში, ეს კეთდება ნაგულისხმევად. ვალიდაციის გამორთვისთვის გამოიყენეთ novalidate ატრიბუტი.
ნუ გამომცდი
ბრაუზერები ნელ-ნელა ჩართეს HTML5-ში ფორმის ვალიდაციის მხარდაჭერა. Firefox 4-ს ექნება სრული მხარდაჭერა. სამწუხაროდ, Safari და Chrome მხოლოდ ნაწილობრივ არის დანერგილი: ისინი ამოწმებენ ფორმის ელემენტებს, მაგრამ არ აჩვენებენ ხილულ შეტყობინებებს, როდესაც ფორმის ველი ვერ დამოწმებულია. სხვა სიტყვებით რომ ვთქვათ, თუ შეიყვანთ არასწორი (ან შეცდომით დაწერილი) თარიღს type="date"-ში, Safari და Chrome არ გაგზავნიან ფორმას, მაგრამ არ გეტყვიან, რატომ არ გაგზავნეს. ისინი დააყენებენ ფოკუსს ველზე, რომელიც შეიცავს არასწორ მნიშვნელობას, მაგრამ არ აჩვენებს შეცდომის შეტყობინებას, როგორიცაა Opera ან Firefox 4.
აუცილებელი ველები| სწრაფი ტექსტის მხარდაჭერა | ი.ე. | Firefox | Safari | Chrome | ოპერა | iPhone |
| - | 4.0+ | - | - | 9.0+ | - | - |
HTML5-ში ფორმის ვალიდაცია არ შემოიფარგლება თითოეული ველის ტიპით. თქვენ ასევე შეგიძლიათ მიუთითოთ, რომ ზოგიერთი ველი აუცილებელია, ასეთ ველებს უნდა ჰქონდეს მნიშვნელობა, სანამ შეძლებთ ფორმის გაგზავნას.
საჭირო ველების კოდი რაც შეიძლება მარტივია.
ბრაუზერებს შეუძლიათ შეცვალონ საჭირო ველის ორიგინალური გარეგნობა. აქ არის მაგალითი იმისა, თუ როგორ გამოიყურება ის Mozilla Firefox 4.0-ში.
გარდა ამისა, თუ ცდილობთ ფორმის გაგზავნას საჭირო მნიშვნელობის შევსების გარეშე, Firefox აჩვენებს ინფორმაციის ზოლს, რომელშიც ნათქვამია, რომ ველი აუცილებელია და არ შეიძლება იყოს ცარიელი.
ამ სტატიაში მოცემულია იმ პასუხების შეჯამება, რომელიც ორგანიზაციამ ან პროექტმა შეიძლება მიიღოს რისკის მართვისთვის. რისკი შეიძლება განისაზღვროს, როგორც შედეგის გაურკვევლობა დადებითი (შესაძლებლობა) თუ უარყოფითი (მუქარა).რისკის მენეჯმენტი გადამწყვეტია პროექტის წარმატებისთვის და რისკების მართვის ამოცანაა მართოს პროექტის რისკის ზემოქმედება ().
მოცემულ რისკზე პასუხი(ებ)მა უნდა ასახოს რისკის ტიპი, რისკის შეფასება (ალბათობა, გავლენა, კრიტიკულობა) და ორგანიზაციის დამოკიდებულება რისკის მიმართ. რისკებზე არსებობს რამდენიმე შესაძლო პასუხი და როგორც რისკები შეიძლება იყოს საფრთხეები ან შესაძლებლობები, ეს მოიცავს პასუხებს, რომლებიც შესაფერისია პოტენციური შესაძლებლობებისთვის. პასუხები შეჯამებულია ქვემოთ მოცემულ ცხრილში.| რისკზე რეაგირების ცხრილი | რისკზე რეაგირება | აღწერა/მაგალითი |
| ვარგისია…. რისკის ტიპები (ეს არის წინადადებები და არა ამომწურავი) | ||
| მუქარები | მოერიდეთ |
რისკის თავიდან აცილება ხდება პროექტის შეცვლით, რისკის გვერდის ავლით. |
| ზოგიერთი პოლიტიკური რისკი მაგ. უარყოფითი საზოგადოებრივი აზრი ზოგიერთი ტექნიკური/ოპერაციული/ინფრასტრუქტურული რისკი მაგ. ტექნიკური პრობლემები. სამართლებრივი და მარეგულირებელი რისკები მაგ. მარეგულირებელი კონტროლი, ლიცენზირების მოთხოვნები. | გადაცემა |
|
| ზოგიერთი სტრატეგიული/კომერციული რისკი მაგ. ქურდობის, გადახდისუუნარობისგან შეიძლება დაზღვეული იყოს. იხილეთ ბიზნეს რისკები მეტი მაგალითებისთვის. | მიიღება ზომები, რათა შემცირდეს რისკის წარმოქმნის ალბათობა ან გავლენა, რომელიც მას ექნება. |
ყველაზე ხშირად გამოყენებული რეაქცია რისკზე. ფართოდ გამოიყენება - ტექნიკური/ოპერატიული/ინფრასტრუქტურული მაგ. დაუდევრობა, შესრულების წარუმატებლობა, ფარგლების „დაძაბვა“, გაურკვეველი მოლოდინები. ორგანიზაციული/მართვის/ადამიანური ფაქტორები მაგ. პიროვნების შეჯახება, ცუდი ლიდერობა და პერსონალის ცუდი შერჩევა. |
ზოგიერთი პოლიტიკური, სამართლებრივი და მარეგულირებელი და ეკონომიკური/ფინანსური რისკები შეიძლება საჭირო გახდეს დაშვებული, მაგ. ომი და არეულობა, ვალუტის კურსის რყევა. |
||
| შემთხვევითობა | აქ დასახულია გეგმა, რომ რეაგირება მოახდინოს რისკის რეალიზების შემთხვევაში. | ეკონომიკური/ფინანსური/საბაზრო სავარაუდოდ, ყველა რისკს შეიძლება და უნდა ჰქონდეს საგანგებო გეგმა. |
| შესაძლებლობები | ||
| გააზიარეთ | პარტნიორთან ან მიმწოდებელთან გაზიარებულია შესაძლებლობა, რომ მაქსიმალურად გამოიყენოს სარგებელი საერთო რესურსის/ტექნოლოგიის გამოყენებით და ა.შ. | ტექნიკური/ოპერატიული/ინფრასტრუქტურული მაგ. ახალი ტექნოლოგია, გაუმჯობესებული დიზაინი. |
| ექსპლუატაცია | პროექტი შეიძლება მორგებული იყოს, რათა ისარგებლოს ტექნოლოგიის ან ახალი ბაზრის ცვლილებით. | ეკონომიკური/ფინანსური/საბაზრო მაგ. ახალი და განვითარებადი ბაზრები, პოზიტიური ცვლილებები ვალუტის კურსებში ან საპროცენტო განაკვეთებში. |
| გაძლიერება | მიიღება ქმედება იმისათვის, რომ გაიზარდოს შესაძლებლობის გაჩენის ალბათობა ან დადებითი გავლენა. | სტრატეგიული/კომერციული შესაძლებლობები, როგორიცაა ახალი პარტნიორობა, ახალი კაპიტალის ინვესტიცია, ახალი პრომოუტერები. |
| უარყოფა | აქ არავითარი ქმედება არ მიიღება და შანსს, რომ მიიღოთ შესაძლებლობა, უარყოფილია. შეიძლება ამოქმედდეს, თუ ეს შესაძლებლობა არსებობს. | პოლიტიკური თუ გარემოსდაცვითი ე.ი. ახალი სატრანსპორტო კავშირები, ხელისუფლების ცვლილება, რომელსაც პოზიტიური ცვლილებები მოაქვს პოლიტიკაში/ლობირების შესაძლებლობებში და ა.შ. |
საგანგებო გეგმებმა უნდა განსაზღვროს ის ქმედებები, რომლებიც განხორციელდება რისკის წარმოქმნის შემთხვევაში. კონტიგენტურ ქმედებებს ხშირად ექნება დაკავშირებული ხარჯები და ბიუჯეტი უნდა გამოიყოს ბიზნეს საქმეში ამის დასაფარად.
ტოპ 50 ბიზნეს რისკი და როგორ მართოთ ისინი!
20 საერთო პროექტის რისკები - მაგალითი რისკების რეესტრის საკონტროლო სია 30 სამშენებლო რისკების რისკის პასუხებიდან - მითითებები მთავრობის კომერციის ოფისი (2002), წარმატებული პროექტების მართვა PRINCE2-თან, ლონდონი: TSO.
- The Projects Group PLC, 2006, რისკის მართვის მიმოხილვა, Sutton: The Projects Group plc.
- მოთხოვნის შეტყობინების მიღებისა და ინტერპრეტაციის შემდეგ, სერვერი პასუხობს HTTP საპასუხო გზავნილით:
- ცარიელი ხაზი (ანუ ხაზი, რომელსაც არაფერი უსწრებს CRLF-ს), რომელიც მიუთითებს სათაურის ველების დასასრულს
- სურვილისამებრ შეტყობინება-სხეული
ყოველი შემდეგი განყოფილებები განმარტავს HTTP საპასუხო შეტყობინებაში გამოყენებულ ერთეულებს.
შეტყობინების სტატუსის ხაზისტატუსის ხაზი შედგება პროტოკოლის ვერსიისგან, რომელსაც მოჰყვება ციფრული სტატუსის კოდი და მასთან დაკავშირებული ტექსტური ფრაზა. ელემენტები გამოყოფილია სივრცეში SP სიმბოლოებით.
სერვერი, რომელიც მხარს უჭერს HTTP ვერსიას 1.1, დააბრუნებს შემდეგ ვერსიის ინფორმაციას:
HTTP-ვერსია = HTTP/1.1
სტატუსის კოდიStatus-Code ელემენტი არის 3-ნიშნა მთელი რიცხვი, სადაც Status-Code-ის პირველი ციფრი განსაზღვრავს პასუხის კლასს და ბოლო ორ ციფრს არ აქვს კატეგორიზაციის როლი. პირველი ციფრისთვის არის 5 მნიშვნელობა:
| 1 | კოდი და აღწერა 1xx: საინფორმაციო |
| 2 | ეს ნიშნავს, რომ მოთხოვნა მიღებულია და პროცესი გრძელდება. 2xx: წარმატება |
| 3 | ეს ნიშნავს, რომ მოქმედება წარმატებით იქნა მიღებული, გაგებული და მიღებული. 3xx: გადამისამართება |
| 4 | ეს ნიშნავს, რომ შემდგომი ზომები უნდა იქნას მიღებული მოთხოვნის დასასრულებლად. 4xx: კლიენტის შეცდომა |
| 5 | ეს ნიშნავს, რომ მოთხოვნა შეიცავს არასწორ სინტაქსს ან ვერ შესრულდება. 5xx: სერვერის შეცდომა |
ეს ნიშნავს, რომ სერვერმა ვერ შეასრულა აშკარად სწორი მოთხოვნა. HTTP სტატუსის კოდები გაფართოებულია და HTTP აპლიკაციები არ არის საჭირო ყველა რეგისტრირებული სტატუსის კოდის მნიშვნელობის გასაგებად. სიაყველა
სტატუსის კოდები მოცემულია ცალკე თავში თქვენი მითითებისთვის.პასუხის სათაურის ველები
ჩვენ შევისწავლით General-header და Entity-header ცალკე თავში, როდესაც შევისწავლით HTTP სათაურის ველებს. ახლა მოდით შევამოწმოთ რა არის პასუხის სათაურის ველები.
-
პასუხის სათაურის ველები საშუალებას აძლევს სერვერს გადასცეს დამატებითი ინფორმაცია პასუხის შესახებ, რომელიც არ შეიძლება განთავსდეს სტატუსის ხაზში. სათაურის ეს ველები გვაწვდიან ინფორმაციას სერვერის შესახებ და Request-URI-ის მიერ განსაზღვრულ რესურსზე შემდგომი წვდომის შესახებ.
-
პროქსი-ავთენტიფიკაცია
WWW-ავთენტიფიკაცია
თქვენ შეგიძლიათ გააცნოთ თქვენი მორგებული ველები იმ შემთხვევაში, თუ თქვენ აპირებთ დაწეროთ თქვენი საკუთარი ვებ კლიენტი და სერვერი.საპასუხო შეტყობინების მაგალითები
ახლა მოდით ეს ყველაფერი ერთად მოვამზადოთ HTTP პასუხის მოთხოვნაზე, რომ მიიღოთ hello.htm გვერდი საიტზე გაშვებული ვებ სერვერიდან.
შემდეგი მაგალითი გვიჩვენებს HTTP საპასუხო შეტყობინებას, რომელიც აჩვენებს შეცდომის მდგომარეობას, როდესაც ვებ სერვერმა ვერ იპოვა მოთხოვნილი გვერდი:
HTTP/1.1 404 არ მოიძებნა თარიღი: მზე, 18 ოქტ 2012 10:36:20 GMT სერვერი: Apache/2.2.14 (Win32) Content-Length: 230 კავშირი: დახურული Content-ტიპი: text/html; charset=iso-8859-1 404 ვერ მოიძებნა ვერ მოიძებნა
მოთხოვნილი URL /t.html იყო არ მოიძებნაამ სერვერზე.
ქვემოთ მოცემულია HTTP საპასუხო შეტყობინების მაგალითი, რომელიც გვიჩვენებს შეცდომის მდგომარეობას, როდესაც ვებ სერვერს შეექმნა არასწორი HTTP ვერსია მოცემულ HTTP მოთხოვნაში:
HTTP/1.1 400 ცუდი მოთხოვნის თარიღი: მზე, 18 ოქტ. 2012 10:36:20 GMT სერვერი: Apache/2.2.14 (Win32) Content-Length: 230 Content-Type: text/html; charset=iso-8859-1 კავშირი: დახურულია 400 ცუდი მოთხოვნა ცუდი მოთხოვნა
თქვენმა ბრაუზერმა გაგზავნა მოთხოვნა, რომელიც ამ სერვერმა ვერ გაიგო.
მოთხოვნის ხაზი შეიცავდა არასწორ სიმბოლოებს შემდეგპროტოკოლის სტრიქონი.
