Salutare tuturor! Astăzi am găsit ceva timp pentru a îmbunătăți ușor designul și funcționarea blogului: am remediat câteva greșeli de aspect, am adăugat câteva caracteristici subtile, am schimbat fundalul și, cel mai important, am schimbat sigla blogului (am luat doar un pix și am scris, și apoi l-am scanat). Deci, una dintre îmbunătățiri a fost adăugarea unei imagini de site pe afișajul browserului Yandex. Faptul este că ecranul Y. Browser afișează site-urile dvs. preferate sau vizitate frecvent și Yandex le atribuie același șablon tuturor: un fel de bară de fundal, o favicon într-un cerc și numele site-ului. Dar cred că mulți oameni au observat că unele site-uri arată aproape la fel pe tabloul de bord, iar unele au piese „personale”.
UPDATE: Yadnex.Browser a fost actualizat recent și toate setările vechi ale widget-ului de pe tabloul de bord au încetat să funcționeze. În plus, s-au schimbat și link-urile către documentația pentru API-ul Tableau. Deci articolul a trebuit rescris într-un mod nou.
De exemplu Yandex, Google, VKontakte, Rutracker au propriile lor moare frumoase, ușor de recunoscut, dar restul nu. De exemplu, în imaginea de mai sus puteți vedea că astfel de venerabili maeștri ai Rețelei ca IXBT, ComputerraŞi THG Până acum nu ne-am ocupat de un astfel de detaliu, deși este mic, încă nu este de prisos, dat fiind faptul că mulți oameni folosesc acum Yandex.Browser.
Personal, sunt enervat de site-urile cu design implicit de plăci. Acum ne vom da seama cum să facem un panou frumos (widget) pentru afișarea browserului Yandex pentru site-ul dvs. Este foarte simplu:
În orice editor de imagini, creați o imagine în format PNG. Restricțiile privind dimensiunea imaginii sunt enumerate mai jos. Imaginea trebuie să aibă un fundal transparent. Este mai bine să faci o poză cu logo-ul site-ului. Să o sunăm logo.png.
Restricții de dimensiune a siglei:
- logouri orizontale lungi - lățime până la 300 pixeli, înălțime până la 85 pixeli;
- logo-uri orizontale scurte - lățime până la 250 pixeli, înălțime până la 120 pixeli;
- siglele pătrate pot avea o înălțime de până la 120 de pixeli;
- lungimea siglei nu trebuie să depășească lățimea sa de mai mult de 4,6 ori.
( „api_version”: 4, „layout”: ( „logo”: „http://your.site/logo.png”, „culoare”: „#ffffff”, „show_title”: fals ) )
Unde
„logo”: „http://your.site/logo.png” - calea către imagine (și cu adresa completă a imaginii, acesta este singurul mod în care a funcționat widget nou;
„culoare”: „#fbfbfb”, — fundalul zarurilor
Acum poza logo.pngși dosar manifest.jsonîncărcați-l la rădăcina site-ului. Și în codul de pe toate paginile site-ului între
Şi adăugați următorul rând:
Asta e tot. Acum site-ul are propria sa placă frumoasă. Apropo, dacă nu apare imediat, trebuie să eliminați eticheta site-ului de pe panoul de afișare și apoi să o adăugați din nou acolo. Pentru alți utilizatori, acesta va fi actualizat data viitoare când vor deschide browserul și tabloul de bord.
Manifestul are câteva funcții mai interesante, care pot fi găsite pe pagina Tableau API. Există o funcție foarte interesantă acolo notificatori - pictograme care informează utilizatorul despre un nou mesaj personal sau despre alte informații actualizate. Acest lucru este foarte convenabil dacă site-ul acceptă afișarea notificărilor, adică dacă există ceva de afișat în două sau trei cifre.
Dacă tot nu funcționează, atunci ștergeți memoria cache a site-ului (în special a site-ului, astfel încât fișier nou a fost returnat corect de server). La mine nu a funcționat nici după aceea. Și singurul lucru care a ajutat a fost eliminarea vechiului widget din Tableau și adăugarea lui din nou. Și, în cele din urmă, totul a devenit așa cum ar trebui să fie.

Oh, iată un alt lucru: se pare că ceva din pădure a murit, dar în Yandex.Browser există acum o placă normală care conține multe plăci, se extinde și se scalează. Ei bine, la fel ca în vechea opera bună (apropo: cea mai normală implementare a acestui ecran), dezvoltatorii au ajuns în sfârșit să termine tabloul de bord. Există un moment amuzant aici: ei au încercat inițial să o facă „altfel decât toți ceilalți” și, prin urmare, adaugă un „zest”. Dar mulți oameni s-au înecat cu acest evidențiere și l-au certat pe Ya.B pentru faptul că există o limită stupidă a numărului de plăci. Câte dintre ele ar putea fi puse acolo? Opt? Idiotism, nu-i așa? Dar acum puteți crește numărul de widget-uri. Nu știu maxim, dar 15 se potrivește bine. Și de ce era nevoie să despărțim firele de păr dacă tot am revenit la aspectul „ca toți ceilalți”? Arată-te și nimic mai mult.
Ei bine, asta-i tot. M-am dus să vin cu un articol nou.
Este timpul să ne uităm la principalele caracteristici pe care le va avea viitoarea lansare a WordPress 4.8 (programată pentru 8 iunie). Aceasta este prima actualizare majoră din acest an, așa că este cumva interesant ce ne rezervă dezvoltatorii. Actualizarea anterioară a fost destul de mare și mi-a plăcut personal.
Cu toate acestea, examinând lista de caracteristici a WP 4.8, apar două impresii. Pe de o parte, se pare că planifică caracteristici interesante pentru editori, în schimb, există sentimentul că, ca să spunem ușor, nu sunt foarte multe schimbări. În continuare, cred că veți înțelege exact ce am vrut să spun.
Să trecem direct la lista de caracteristici principale de la numărul 4.8. Să începem cu cele mai interesante.
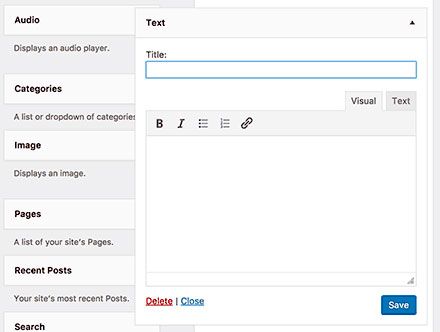
Editor vizual în widgetul „Text”.
ÎN versiunile anterioare sistem pentru acest widget, puteți adăuga conținut în modul HTML (text simplu). Pentru cei care cunosc principiile de bază ale aspectului, nu a fost dificil să folosească diferite etichete de evidențiere a textului. Acum toți ceilalți utilizatori WordPress 4.8 vor putea face acest lucru.

După cum puteți vedea, elementele editorului disponibile sunt:
- liste (numerotate și nu);
- link-uri;
- evidențierea cu aldine;
- cursive.
Puteți trece la modul HTML. În unele surse am dat peste informații neoficiale că cel mai probabil codul va fi executat implicit în acest widget.
Arată bine, dar de ce sunt atât de puține butoane și este posibil să le personalizezi cumva? Ca alternativă, îmi amintesc cu un milion de descărcări, care implementează o sarcină similară, dar inserează absolut toate funcțiile unui editor vizual obișnuit în bloc.
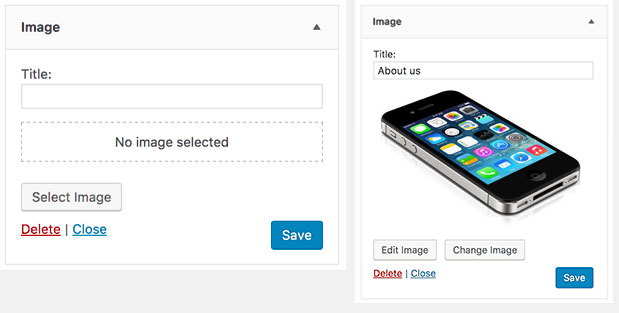
Widget imagine
Mai devreme pe blog v-am spus cum - sunt necesare cunoștințe de HTML. A trebuit să explic din nou clienților și să scriu exemplu de cod pentru a implementa această sarcină. Cu noul widget din WordPress 4.8, totul va fi mult mai ușor de făcut.

Elementul conține un câmp de titlu și un buton pentru a încărca o imagine - o puteți selecta din computer sau din biblioteca dvs. media. Mecanismul este standard pentru panoul de administrare WordPress (prin intermediul unei ferestre pop-up sau prin drag-and-drop). Ulterior, o previzualizare va fi afișată în widget + un link pentru modificarea/editarea imaginii va apărea.
Widget video
Poate ați ghicit deja că majoritatea caracteristicilor WordPress 4.8 se referă la . Principiul de funcționare această actualizare similar, iar elementul în sine arată foarte asemănător. Puteți încărca un videoclip în bara laterală sau puteți afișa un videoclip acolo din Vimeo, YouTube și alte servicii.
Când faceți clic pe butonul de adăugare, va apărea o fereastră pop-up în care trebuie să selectați una dintre opțiunile de descărcare. În general, este recomandat să încărcați mai întâi videoclipul undeva, cum ar fi YouTube, apoi să furnizați un link către acesta.
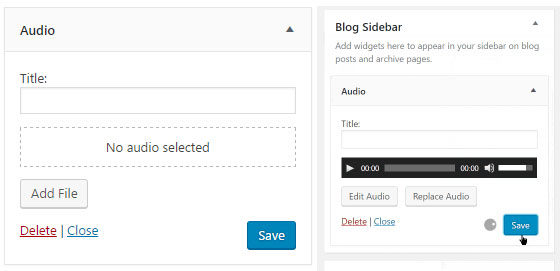
Widget audio
Ei bine, ultimul element este pentru inserarea audio în bara laterală, principiul de funcționare este același. Aparent, dezvoltatorii au decis să facă o alternativă, această funcție va fi acum direct în panoul de administrare.

Faceți clic pe butonul Adăugați fișier și selectați-l în fereastra pop-up prin link sau încărcați-l de pe computer. Puteți pur și simplu să îl glisați și să-l plasați în câmpul widget. Nu ar trebui să existe dificultăți.
ÎN noua versiune TinyMCE 4.6 va îmbunătăți activitatea de editare a linkurilor în conținut. Când plasați cursorul pe link, întregul bloc va fi evidențiat și puteți face cu ușurință modificări la ancoră. Arata cam asa:

Da, în principiu, această caracteristică este convenabilă, mai ales dacă editezi mult text. Anterior, trebuia să faceți clic undeva în centrul linkului cu câteva caractere înainte de sfârșit și să editați întreaga ancoră. Va fi mai ușor în WordPress 4.8.
Vechiul widget de știri a fost înlocuit cu un bloc de informații, unde, pe lângă cele mai recente știri din lumea WordPress, sunt afișate evenimente legate de sistem și care au loc în apropierea dvs.

Locația este stabilită implicit, dar puteți specifica orice alt oraș dacă doriți. Pentru site-urile cu mai mulți utilizatori, fiecărui utilizator i se va afișa rezultatul corespunzător, în funcție de fusul orar, limbă și adresa IP.
Total
În mod tradițional, în WordPress 4.8 s-au adăugat unele funcții pentru dezvoltatori și s-au corectat erori, de exemplu, panoul de personalizare a temei va fi afișat corect pe ecrane mari + la editarea setărilor utilizatorului, numele acestuia va fi afișat (ceea ce nu este cazul). acum).
În ceea ce privește toate celelalte actualizări, se pare că vor fi utile multor editori. Nu trebuie să explicați clienților cum să inserați imagini în widget-uri sau să adăugați videoclipuri, ceea ce este, de asemenea, foarte util. Pe de altă parte, acesta nu este ceva extraordinar și a fost ușor de implementat folosind add-on-ul Black Studio TinyMCE Widget, pe care l-am menționat mai sus. Da, panoul de administrare a devenit mai bun, dar aș dori să obțin câteva funcții la scară mai mare în șase luni.
Ți-a plăcut Actualizare WordPress 4,8? Ce părere ai despre asta?
După ce am instalat browserul sau am decis să-l folosim pe cel implicit, trebuie să decidem cu ajutorul cărui motor de căutare vom primi informațiile de care avem nevoie.
Google a devenit cel mai popular site de motor de căutare din lume, dar Yandex se află în mod constant pe primul loc printre utilizatorii vorbitori de limbă rusă.
Cred că este exact cazul când merită să urmezi majoritatea.
Să aruncăm o privire mai atentă la ce „comfort și bunătăți” ne oferă Yandex.
Site-ul de căutare Yandex începe „să comunice” cu noi folosind interfața sa principală - . Pentru a-l deschide, trebuie să tastați în bara de adrese a oricărui browser yandex.ru :
Căutați site-ul yandex.ru
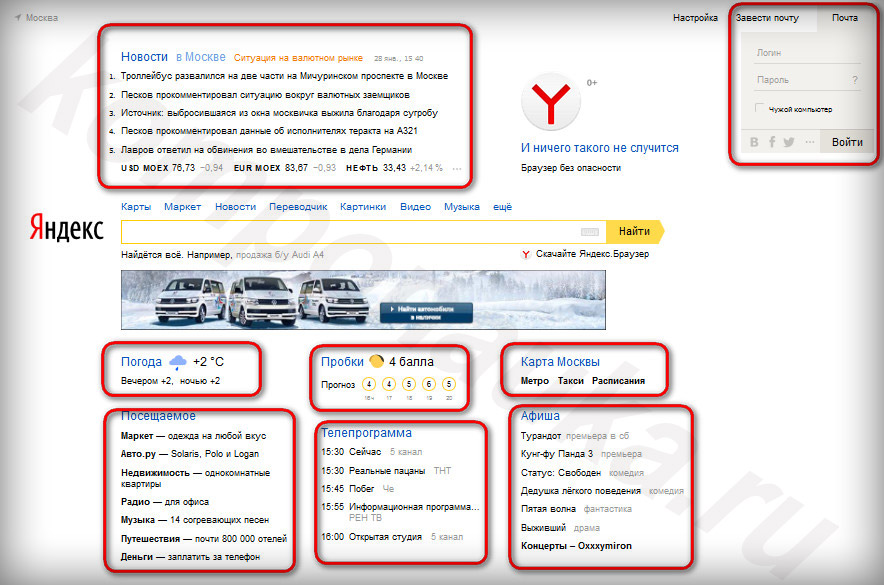
Motorul de căutare ne va arăta pagina sa de pornire. Aici puteți găsi știri, rapoarte de stoc, vreme și multe, multe altele.
Cu toate acestea, nu mulți utilizatori acordă atenție faptului că pagina principală a popular motor de căutare poate fi personalizat pentru a vă potrivi.
Ce sunt widget-urile Yandex.
Pagina principală a yandex.ru este formată din blocuri cu informații, care sunt widget-uri. Unele widget-uri sunt aplicații mici - ceas, calendar etc. Restul sunt link-uri către resurse (site-uri) de informații și divertisment populare.
Toate cele mai recente informații apar pe site și sunt afișate în widget. Prin urmare, puteți vedea multe actualizări fără a părăsi pagina principală a motorului de căutare.
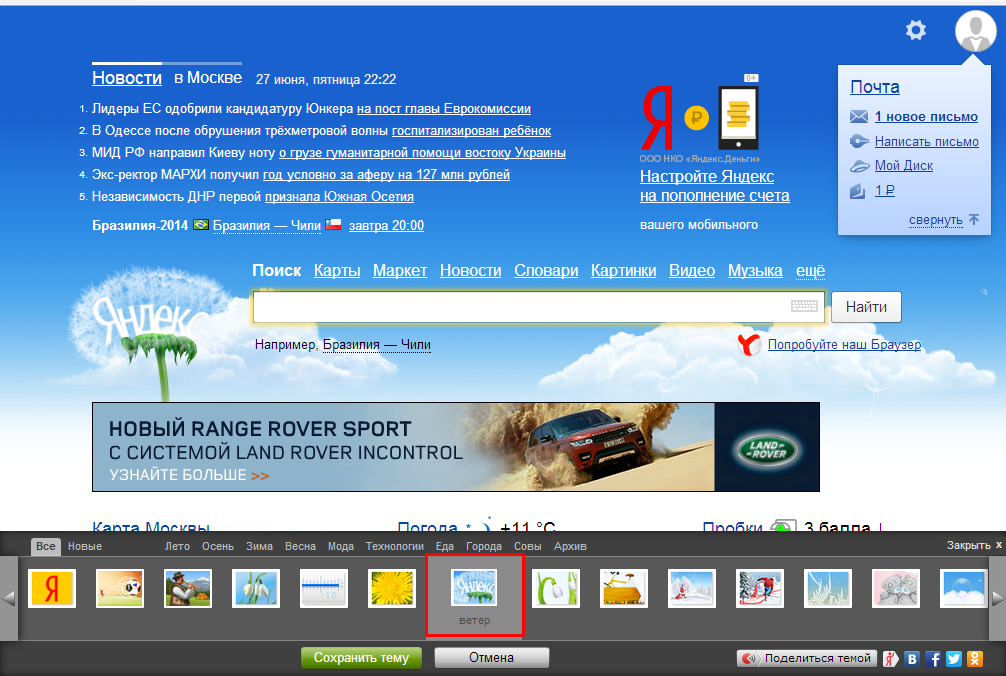
Iată cum arată pagina implicită a motorului de căutare:

Cu toate acestea, există multe widget-uri pe care nu sunt afișate pagina de start implicit și, de asemenea, presupun că nu aveți nevoie de unele dintre cele vizibile. Să le personalizăm după bunul plac.
Cum se instalează widget-urile Yandex.
Mai întâi, să verificăm funcțiile pentru ștergerea și configurarea blocurilor existente.
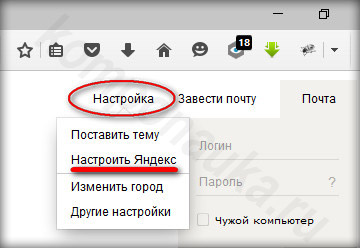
Mai întâi trebuie să mergi la Setări =>Ton Yandex.

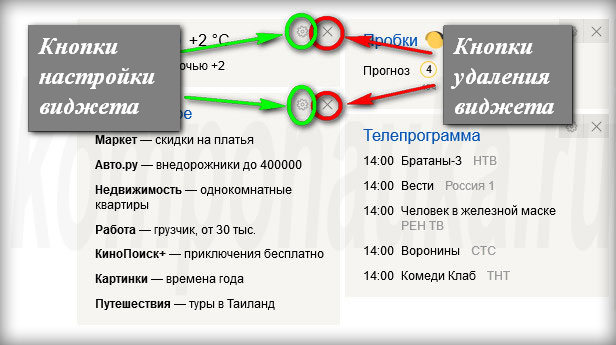
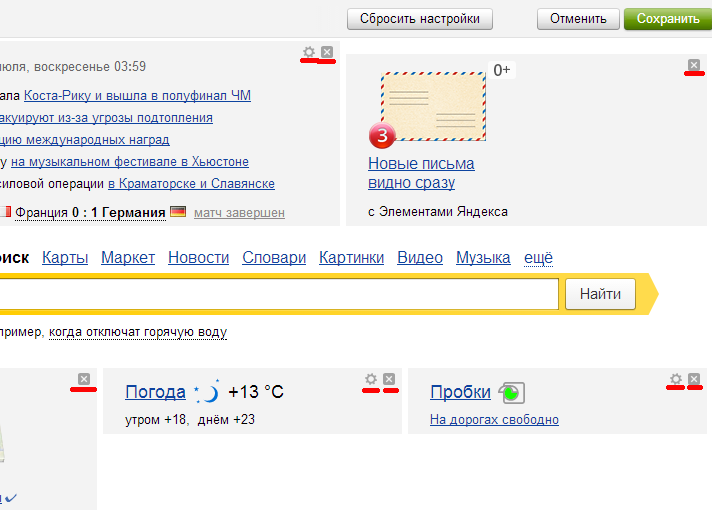
Widgeturile au acum un fundal gri care indică marginile lor, butoane pentru setarea (roți dințate) și ștergerea unui bloc (cruce).

Cu ștergere, cred că nu vor fi întrebări: blocul nu este necesar - faceți clic pe crucea LMB, widget-ul este șters.
Conținutul ferestrelor de setări variază pentru diferite widget-uri. De exemplu, în aplicație Programa Puteți configura stațiile de origine și de destinație, precum și intervalul de timp pentru care va fi afișat programul.
Mai întâi, să trecem prin widget-urile care sunt deja instalate pe pagină. Le vom șterge pe cele inutile și, dacă se dorește, vom ajusta setările celor pe care le-am lăsat. Acum poți să mergi la catalog și să vezi ce ne oferă Yandex.
Catalog de widget-uri.
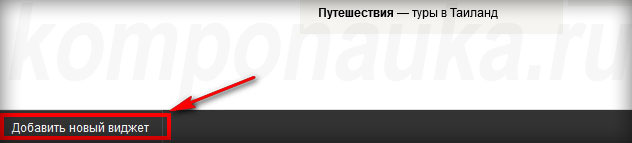
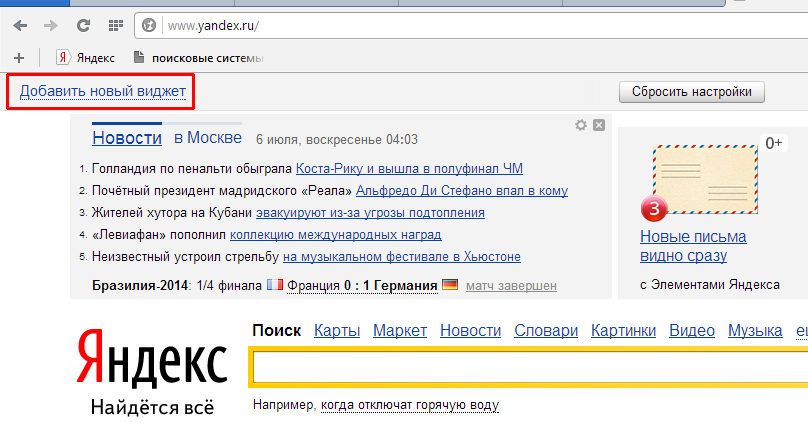
Pentru a vă autentifica, trebuie să găsiți butonul din colțul din stânga jos al browserului Adăugați un widget nou.

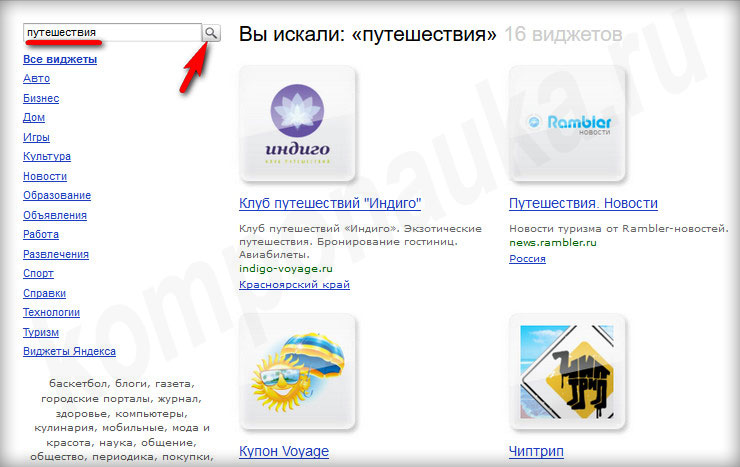
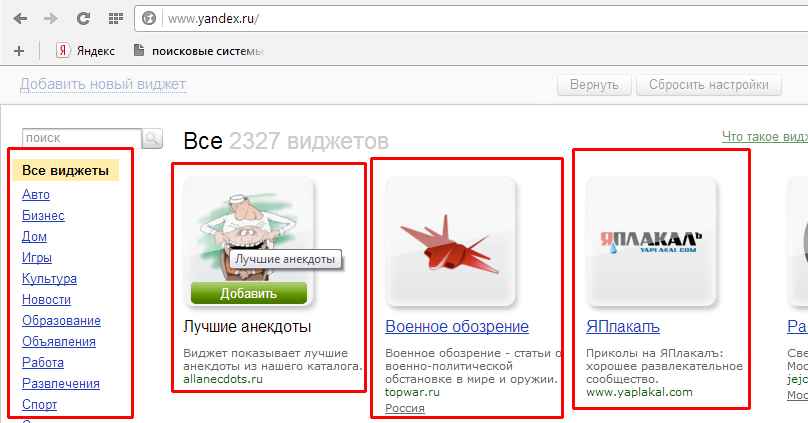
În catalog, widget-urile sunt grupate după subiect. Selectăm un subiect sau introducem în bara de căutare un cuvânt legat direct de presupusul nume al widget-ului pe care vrem să-l găsim.
De exemplu:

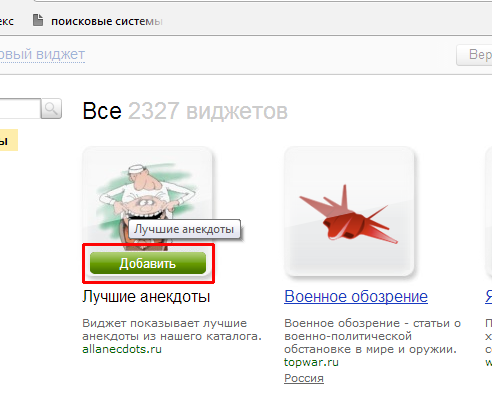
Pentru a instala, trebuie să plasați mouse-ul peste pictograma widget-ului care vă interesează, apoi faceți clic pe butonul Adăuga.

Efectuăm acțiuni suplimentare pe pagina principală. Ni se cere din nou să facem o alegere - părăsiți blocul selectat sau ștergeți-l. Dacă interfata vizuala suntem mulțumiți, confirmați făcând clic pe LMB Instala.

După ce ați selectat toate widget-urile interesante, trebuie să găsiți cel mai bun loc pentru ele pe pagină. Această opțiune este disponibilă imediat după conectarea la setările Yandex. Pentru a muta un bloc de informații, trebuie să mutați cursorul modificat peste widgetul pe care îl veți muta, să-l țineți apăsat cu LMB și să-l mutați în direcția dorită.
Și asta este totul despre widget-uri pentru astăzi. Bucurați-vă de navigare.
Majoritatea utilizatorilor sunt deja obișnuiți cu pagina principală Yandex, dar poate fi schimbată cu ușurință. De exemplu, faceți pagina principală astfel:
Setarile sunt valabile doar pentru browserul din care il configurati!
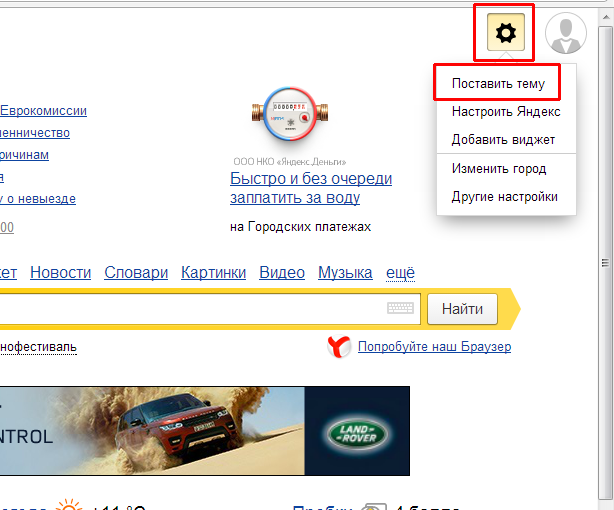
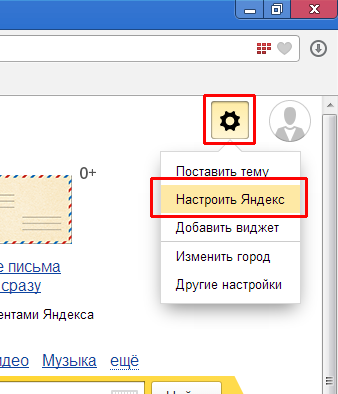
Să începem cu designul. Pentru a selecta o temă pentru pagina principală, trebuie să faceți clic pe pictograma din colțul din dreapta sus și, în meniul care apare, să selectați linia „setați o temă”.

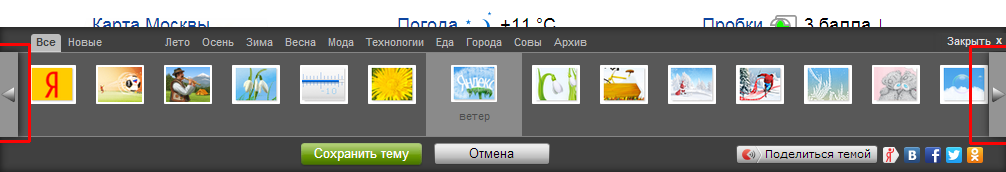
Temele animate apar în partea de jos a paginii; faceți clic pe ele pentru a vedea cum va arăta pagina.

Pentru comoditatea selectării subiectului dorit, puteți alege din secțiunile propuse, de exemplu, „vara”, „primăvara”, „moda”, etc. Secțiunile sunt indicate în partea de sus a meniului de subiecte care apare. Subiectele sunt, de asemenea, împărțite în „toate” și „nou”.

Dacă nu sunteți mulțumit de subiecte, puteți parcurge subiectele folosind săgețile stânga și dreapta.

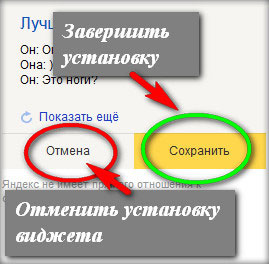
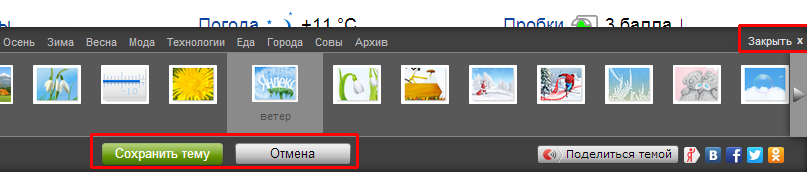
După ce ați selectat o temă, trebuie să faceți clic pe butonul „Salvați tema” de mai jos. Dacă vă răzgândiți cu privire la instalarea temei, puteți închide fereastra sau faceți clic pe butonul „Anulați”.

Al doilea element din meniul de setări aspect Yandex - „configurați Yandex”. Aici setați widget-urile pe care le veți vedea pe pagina principală a căutării Yandex.

Când faceți clic pe „configurați Yandex”, intrăm în modul de înlocuire și ștergere a widget-urilor inutile. Widgeturile pot fi pur și simplu trase cu mouse-ul în locul altui widget (indicați spre widget, țineți apăsat butonul din stânga mouse-ul și trageți), sau pot fi șterse făcând clic pe cruce din colțul din dreapta sus. Unele widget-uri au propriile setări, în funcție de informațiile afișate. De exemplu, widget-ul „Ambuteiaje Yandex” poate fi configurat pentru orice oraș și, de asemenea, puteți seta o rută „luc-acasă”.

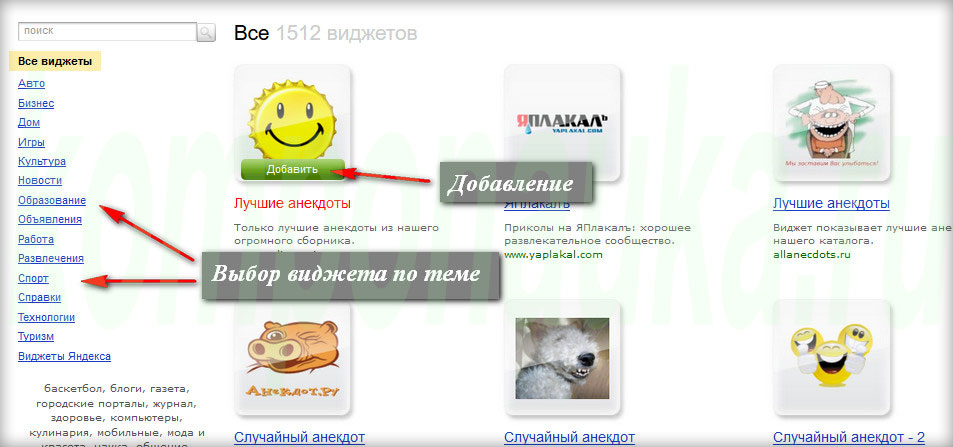
Pe lângă widget-urile afișate, puteți selecta și altele. Pentru a face acest lucru, faceți clic pe linkul „adăugați widget nou” din colțul din stânga sus.

În stânga poți selecta tema widget-ului care te interesează, iar în dreapta sunt widget-urile în sine cu o scurtă descriere. În partea de jos a paginii există o numerotare pentru trecerea la paginile următoare sau anterioare.

Pentru a selecta un widget, treceți cursorul mouse-ului peste acesta, apare butonul de adăugare și faceți clic cu butonul stâng al mouse-ului (nu trebuie să faceți clic pe buton, doar să faceți clic pe gadget sau pe nume).

După aceasta, widget-ul apare pe pagina principală și îl puteți trage în locul altor widget-uri. Trebuie să selectați o acțiune - „păstrare” sau „șterge”.
![]()
Există butoane în meniul de sus - „întoarcere” pentru a returna widget-urile șterse (dacă nu le-ați șters, atunci nu va exista un astfel de buton), „resetare setări” - returnează totul așa cum a fost inițial, întregul design al paginii este de asemenea, resetați, „anulați” pentru a returna același aspect, care era înainte de modificări și „salvați” - pentru a salva modificările.
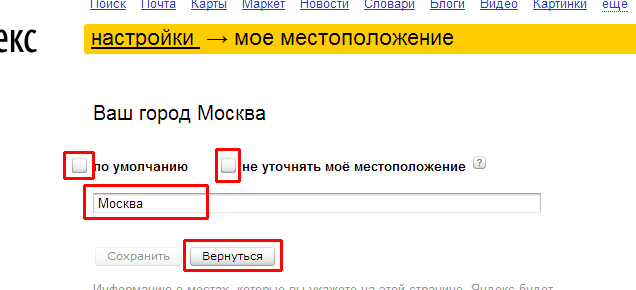
În câmpul de introducere a numelui orașului începem să introducem literele inițiale ale orașului și apoi îl selectăm din lista derulantă. Nu puteți introduce singur orașul, puteți doar selecta din listă. Aici puteți seta orașul implicit, adică orașul va fi determinat automat. Bifând caseta de selectare „nu specificați locația mea”, nu vi se vor afișa ferestre pop-up cu o întrebare, de exemplu, „ești la Moscova?” și două opțiuni de răspuns - „da” și „nu”. După ce ați selectat orașul, faceți clic pe butonul „întoarcere”.

Salutare dragi cititori. Astăzi vom vorbi despre widget-urile Yandex, cum să personalizați pagina principală a Yandex.ru pentru dvs. și cum să atrageți vizitatori suplimentari pe blogul dvs., deoarece costul promovării site-ului crește în fiecare zi și trebuie să găsim noi modalități pentru a atrage vizitatori.
În mod implicit, pe pagina principală Yandex există multe widget-uri și informatori diferite, cum ar fi vremea, cursurile de schimb, programele TV, blocajele de trafic etc.
Puțini oameni se gândesc la faptul că pot fi personalizate și toate lucrurile inutile eliminate. Puteți elimina totul cu totul și vor rămâne doar bara de căutare și bannerul, care pot fi blocate și dacă programul dorit este instalat pe computer.
Pentru a personaliza Yandex pentru dvs., pe pagina yandex.ru din partea de sus, selectați elementul „Personalizați Yandex” din meniu:
Setări Yandex
Apoi puteți elimina widget-urile inutile sau le puteți schimba.
Am păstrat doar vremea și Yandex Webmaster, am adăugat widget-uri pentru bloguri pe care le citesc des și mai multe site-uri utile, de exemplu, un widget pentru site-ul seobudget.ru, care afișează informații despre actualizările rezultatelor TCI, PR și Yandex.
Unii dintre acești informatori arată astfel:
widget-uri Yandex
Foarte convenabil să te autentifici pagina de startși vezi toate știrile de care ai nevoie.
Puteți crea singuri astfel de informatori pentru orice site din contul dezvoltatorilor de widget-uri. Selectați „Creare widget” -> „RSS widget”, introduceți adresa blogului și un link către fluxul RSS.
cont de dezvoltator widget
Puteți chiar să încercați să atrageți cititori către blogul dvs. în acest fel și să vă promovați puțin site-ul. Pentru a face acest lucru, trebuie să creați un informator și să luați „codul de încorporare a blogului” din contul dvs. Apoi adăugați acest cod lângă butoane rețelele sociale la finalul fiecărei postări.
Dacă creați singur un informator, atunci contul dezvoltatorului va conține informații despre numărul mediu de utilizatori pe zi. Adică, puteți urmări efectul widget-urilor și puteți afla câți oameni le folosesc. Va arata asa:
Blogul SEO al lui Bogdanov Denis
Instalați acest widget și veți afla când apare o nouă postare pe site-ul Pinzes.ru chiar pe pagina de pornire Yandex.
adăugați la Yandex
Nu uitați să blocați 3 link-uri externe către Yandex.ru de la indexare, altfel are deja un TIC de 270.000))). Am lăsat un link extern „Adăugați la Yandex” și am făcut un link din fotografie și de la numele blogului către paginile interne ale Pinzes.ru.
P. S. Dacă v-ați săturat deja să faceți bani pe site, atunci deschideți depozite în ruble în Rostbank și trăiți din dobândă. Dacă nu ai câștigat încă bani și nu ai nimic de investit, continuă să citești blogul Pinzes.ru și învață să câștigi mai mult.
P. P. S. Dacă doriți să instalați widget-uri gata făcute pentru dvs., iată câteva exemple:
Shakin.ru
Isif-life.ru
Sidash.ru
Terehoff.com
