การปรับแต่งสมาร์ทโฟนหรือแท็บเล็ตในแบบของคุณไม่ใช่ปัญหาอีกต่อไป - ดาวน์โหลดวอลเปเปอร์ เสียงเรียกเข้า และสกรีนเซฟเวอร์ได้อย่างง่ายดาย คุณรู้ไหมว่าเหนือสิ่งอื่นใด คุณสามารถปรับแต่งไอคอนแอปพลิเคชันได้? สิ่งที่คุณต้องทำก็แค่ติดตั้งแพ็คเกจด้วยชุดบางชุด เราได้จัดทำรายการตัวเลือกที่น่าสนใจที่สุดแล้ว! ในการเริ่มการติดตั้ง คุณจะต้องมีตัวเรียกใช้งาน หากคุณยังไม่มีมันบนอุปกรณ์ของคุณ เราขอแนะนำให้ดาวน์โหลดมัน โนวาลอนเชอร์ Google Play.
เพื่อให้คุณสามารถเลือกสีของแผนภูมิได้ รูปร่างองค์ประกอบการตกแต่งและข้อมูล ขณะนี้คุณเห็น 53% ของบทความนี้ เวอร์ชันนี้มีไอคอนเดสก์ท็อป หน้าต่างซ้อนทับ เค้าโครงหน้าจอที่จัดการได้ และแป้นพิมพ์ลัดอยู่แล้ว เวอร์ชันที่เปิดใช้งานเว็บทำให้เดสก์ท็อปมีลักษณะคล้ายกับที่เราใช้อยู่ตอนนี้มากขึ้น รองรับสีหน้าจอได้ดียิ่งขึ้นอย่างเห็นได้ชัด ขายได้ 7 ล้านเล่มภายในห้าสัปดาห์แรก
เกือบล้านคนได้ลองใช้ "การออกเดท" เวอร์ชันทั่วไป แผงปรากฏขึ้นเป็นครั้งแรก เปิดตัวอย่างรวดเร็วซึ่งช่วยให้คุณเปิดโปรแกรมโดยไม่ต้องเลื่อนดูเมนู Start หรือค้นหาโปรแกรมเหล่านั้นบนเดสก์ท็อป ฉบับพิมพ์ครั้งที่สองแปลจากภาษาอังกฤษแปลว่า "ฉบับพิมพ์ครั้งที่สอง"

ผู้ชื่นชอบความเรียบง่ายจะต้องประทับใจกับความไร้ที่ติและเส้นสายที่สะอาดตาอย่างแน่นอน สุดกะทัดรัด!
ในการติดตั้งแพ็คเกจนี้ คุณต้องดาวน์โหลดไฟล์ APK
โปรดทราบว่าชุดที่มีชื่อคล้ายกันบน Google Play จะแตกต่างจากชุดนี้
ความเข้ากันได้: เอเพ็กซ์, Nova Launcher
ขนาด: 804 KB
ราคา: ฟรี

ในโลกของอุปกรณ์สมัยใหม่ เราไม่คุ้นเคยกับการออกแบบเชิงมุม แพ็คเกจทรงสี่เหลี่ยมด้วย มุมที่คมชัดสร้างขึ้นโดยเฉพาะสำหรับผู้ใช้ที่คิดถึงวันเก่าๆ
ความเข้ากันได้: Nova, Apex, ADW
ขนาด: 6.2 เมกะไบต์
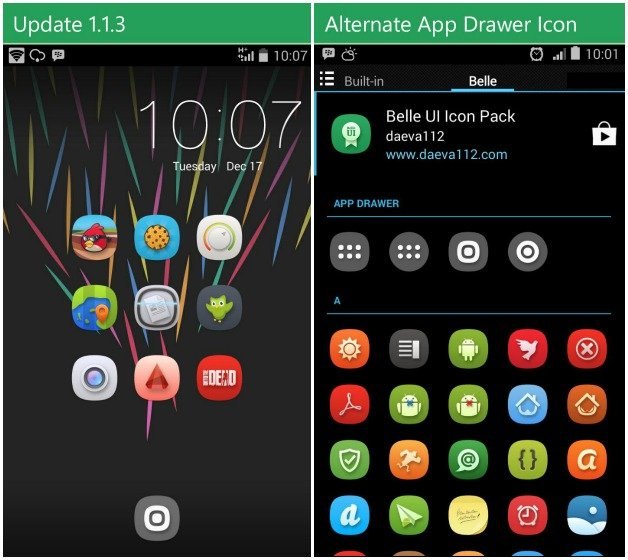
3.วิทย์
 วิทย์
วิทย์ มีตัวเลือกมากกว่า 2,000 รายการสำหรับไอคอนที่ดูเหมือนสร้างขึ้นจากกระจกหรืออาจมาจากอากาศบางๆ ใครชอบก็.. ให้ความเบา ปริมาณ และความสว่าง!
ความเข้ากันได้: Nova, Apex, Action, Aviate, Themer, Smart, Atom, Inspire, KK, Solo, Holo, ADW, Nine, Unicon
ขนาด: 20 เมกะไบต์

ที่จริงแล้วมันก็ดูเหมือนกับที่มันฟัง - แสตมป์ก็คือแสตมป์ เมื่อต้องการดราม่าเล็กๆ Stamped Black จะเติมเต็มภาพให้สมบูรณ์ มีไอคอนมากกว่าพันไอคอนในชุดและดูดี ออกแบบมาโดยเฉพาะสำหรับหน้าจอด้วย ความละเอียดสูงพวกเขาจะดูดีด้วยวอลเปเปอร์สไตล์มินิมอล
ความเข้ากันได้: Apex, Nova, Action Launcher Pro, ADW, Lightning Launcher
ขนาด: 4.2 เมกะไบต์

Moonshine Icon Pack เป็นชุดไอคอนสไตล์ Android Lollipop สำหรับผู้ที่ไม่มี สร้างขึ้นประมาณ 1,000 รูปแบบตามหลักการออกแบบของ Android 5.0 Lollipop ปริมาณและสีที่มากขึ้น!
ความเข้ากันได้: Nova, Apex, ADW, Smart, Unicon, Action Launcher, Aviate, Go Launcher, Next, Holo launcher, Solo Launcher
ขนาด: 29 เมกะไบต์

ไม่ต้องอธิบายความสวยงามของฉากนี้ให้คนที่โตมากับการเล่น Pacman และ ซูเปอร์มาริโอ- ภาพแปดบิตจะอยู่ในใจเราตลอดไป! ชุดนี้ประกอบด้วยไอคอนมากกว่า 700 ไอคอนและวอลเปเปอร์หลายแบบ (หากต้องการติดตั้งวอลเปเปอร์ที่คุณต้องการ เอเพ็กซ์ลอนเชอร์).
ขนาด: 738 KB

ชุดไอคอนที่ประจบกว่าอารมณ์ขันของเรา! เรียบง่ายและมีสไตล์ โอกาสที่ดีเยี่ยมในการทดลอง โชคดีที่มีไม่มากหรือน้อยในแพ็คเกจ ยกเว้น 1300 หากไม่มีไอคอนสำหรับแอปพลิเคชันใด ๆ ของคุณ แอปพลิเคชันจะถูกสร้างขึ้นโดยอัตโนมัติในสไตล์เดียวกันกับแอปพลิเคชันอื่น ๆ Phlats ยังไม่ได้รับความนิยมมากนักบน Google Play แต่ก็คุ้มค่าที่จะลองใช้
ความเข้ากันได้: Apex, Nova, ADW, Holo (Plus), Action, Go
ขนาด: 23 เมกะไบต์
ราคา: 42 รูเบิล


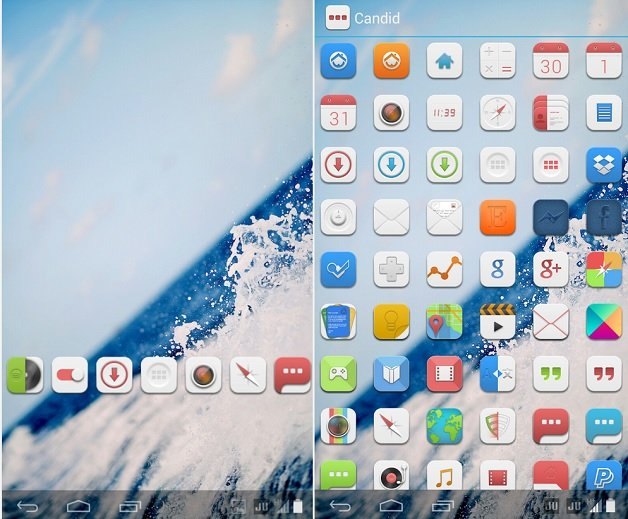
ชุดนี้จะคล้ายกับสไตล์ของ Android และ iOS ในเวลาเดียวกันซึ่งดึงดูดความสนใจ ตัวเลือกไอคอน 180 ไอคอนโดยเน้นที่สีขาวสร้างอินเทอร์เฟซที่สว่างและสงบเงียบ
ความเข้ากันได้: เอเพ็กซ์,โนวา
ขนาด: 4 เมกะไบต์

หากคุณรักย้อนยุค คุณจะต้องชอบ Vintage Icon Pack ที่มีไอคอน HD ที่งดงามและมีชีวิตชีวากว่า 1,200 ไอคอน สามารถใช้ร่วมกับหนึ่งในสามตัวเลือกวอลเปเปอร์ที่รวมอยู่ในชุดได้
ความเข้ากันได้: Nova Launcher, Apex Launcher, Launcher Action, ADW Launcher, Launcher Next 3D, GO Launcher EX, Aviate
ขนาด: 27 เมกะไบต์

ชุดนี้ดีจริง! 950 ไอคอนพร้อมดีไซน์ที่สะอาดตาและสดใสสำหรับแอปโปรดทั้งหมดของคุณ ฟรีโดยสมบูรณ์ จับคู่ได้อย่างลงตัวกับวอลเปเปอร์แบบเวกเตอร์
ความเข้ากันได้: Apex, Nova, ADW, Holo (Plus), Action, GO...
ขนาด: 10 เมกะไบต์

150 ไอคอน HD ที่หรูหราและ "แพง" อย่างแท้จริงด้วย เป็นตัวหนา- รูปแบบของ Android รุ่นเก่าที่ดีซึ่งหลายคนคุ้นเคย
ความเข้ากันได้: เอเพ็กซ์, โนวา, ADW, Holo
ขนาด: 8.2 เมกะไบต์

ขั้นแรกพวกมันถูกยับ จากนั้นจึงกางออกและติดอยู่บนเดสก์ท็อปของคุณ - นี่คือลักษณะของไอคอนใน Crumbled Icon Pack ดูเหมือนว่าไอคอนจะถูกทาสีซึ่งทำให้พวกเขามีเสน่ห์และมีเสน่ห์เป็นพิเศษ
ความเข้ากันได้: เอเพ็กซ์, โนวา, ADW, Holo
ขนาด: 382 KB
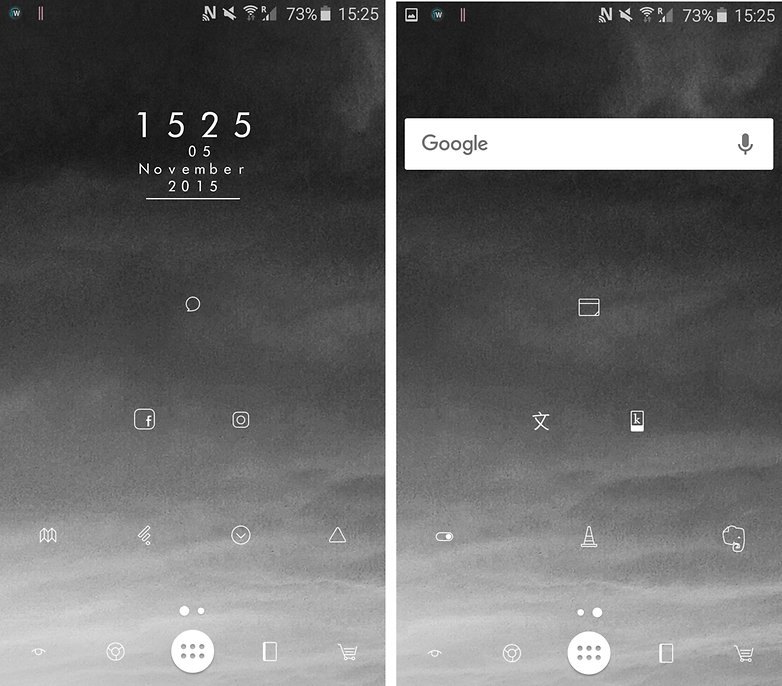
13. นาที
 นาที
นาที ชื่อก็บอกอยู่แล้ว: ชุดไอคอนสไตล์มินิมอลที่ดูดีที่สุดในภาพขาวดำ ตัวเลือกของผู้ที่รักการออกแบบแบบนักพรตมากกว่าไอคอนขนาดใหญ่สีสันสดใส ดูดีด้วยสกรีนเซฟเวอร์ธรรมดา
ความเข้ากันได้: เอเพ็กซ์, แอคชั่น, โนวา, ADW, สมาร์ท
ขนาด: 4.1 เมกะไบต์

และอีกครั้งกับความเรียบง่าย คราวนี้มาในเฉดสีเทา ไอคอนต่างๆ ตั้งอยู่บนพื้นหลังโปร่งแสง ซึ่งทำให้โดดเด่นเมื่อเปรียบเทียบกับวอลเปเปอร์สีเข้มและสีดำ
ความเข้ากันได้: Nova, Apex, Go
ขนาด: 9.1 เมกะไบต์

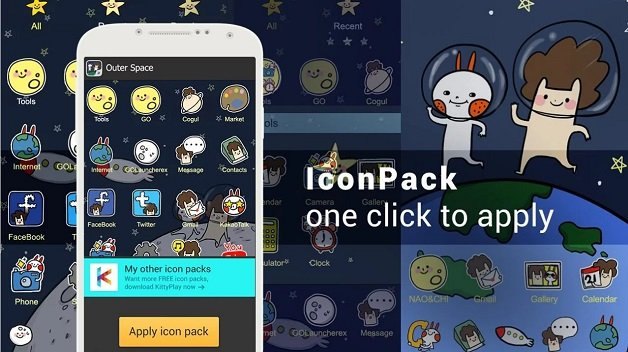
Outer Space Icon Pack จะเปลี่ยนสมาร์ทโฟนของคุณให้เป็นคอลเลกชันตัวการ์ตูนที่ร่าเริง โดยกระต่ายและแมวที่มีทรงผมแอฟโฟรจะมีบทบาทหลัก หากคุณไม่คุ้นเคย คุณอาจหลงทางในแอปพลิเคชันต่างๆ ได้ แต่ไอคอนส่วนใหญ่จะจดจำได้ชัดเจน
ความเข้ากันได้: เอเพ็กซ์, โนวา, Go Launcher, ADW
ขนาด: 2 เมกะไบต์

จำนวนไอคอนในแพ็คเกจนี้มีน้อย ซึ่งสอดคล้องกับจำนวนมีม คุณภาพก็ไม่ได้ดีที่สุดเมื่อเทียบกับเรื่องอื่น แต่เป็นฉากที่สนุกจริงๆ ที่ช่วยยกระดับอารมณ์!
ความเข้ากันได้: Apex, Nova, Themer, ADW, Aviate, Holo และ Smart Launcher 2
ขนาด: 1.3 เมกะไบต์
17. การ์ตูนเอชดี ADW ชุดไอคอน

อยากเปลี่ยนไอคอนของคุณให้เป็นการ์ตูนไหม? ด้วย Comic HD Icon Pack คุณจะได้รับไอคอนและคำบรรยายธีมหนังสือการ์ตูน 150 รายการ พร้อมวอลเปเปอร์ตามธีม 15 แบบ!
ความเข้ากันได้: ADW
ขนาด: 11 เมกะไบต์

สมาร์ทโฟนสไตล์ชนบท! ด้วยชุดนี้ ไอคอนจะดูเหมือนแกะสลักจากไม้ มากกว่า 1,000 ไอคอนในคุณภาพระดับ HD
ความเข้ากันได้: Nova Launcher, Apex Launcher, Launcher Action, ADW Launcher, Launcher Next 3D, GO Launcher EX
ขนาด: 15 เมกะไบต์

การผสมผสานอันน่าทึ่งของยุควิกตอเรียนและลัทธิแห่งอนาคต ชุดสำหรับแฟนตัวจริงของสุนทรียภาพแบบสตีมพังค์
เราใส่ใจอะไรเป็นอันดับแรก? แอพสโตร์หรือ Google Play? แน่นอนสำหรับไอคอนแอปพลิเคชัน ยิ่งชัดเจนและสวยงามมากเท่าไร เราก็ยิ่งต้องการดาวน์โหลดแอปพลิเคชันมากขึ้นเท่านั้น แต่จะสร้างไอคอนที่จะช่วยให้แอพพลิเคชั่นโดดเด่นจากฝูงชนนับพันและดึงดูดความสนใจของผู้ใช้ได้อย่างไร? มีกฎหลายข้อที่ Mike Stern ผู้เผยแพร่ศาสนาของ Apple บอกเราเกี่ยวกับย้อนกลับไปในปี 2013 ในการนำเสนอ iOS 7 และหลายกฎก็ยังไม่สูญเสียความเกี่ยวข้อง
ในรายงานของเขา ไมค์เน้นย้ำกฎ 6 ข้อ ซึ่งการปฏิบัติตามจะทำให้ไอคอนสวยงามและในขณะเดียวกันก็จดจำได้ทันที:
- รูปร่างที่เป็นเอกลักษณ์
- สีที่เลือกอย่างถูกต้อง
- ขาดรูปถ่าย
- ไม่มีข้อความ
- แสดงผลวัสดุได้อย่างแม่นยำ
- แนวทางที่สร้างสรรค์
มาดูพวกเขากันดีกว่า

ทำงานกับแบบฟอร์มของคุณ
ร้านค้าแอปพลิเคชันมีไอคอนรูปทรงต่าง ๆ แต่ยิ่งโครงร่างเรียบง่ายเท่าไรผู้ใช้ก็จะยิ่งรับรู้ได้ดีขึ้นเท่านั้น เช่นเดียวกับป้ายจราจรซึ่งนำเสนอในรูปแบบง่าย ๆ สำหรับการอ่านและท่องจำด้วยความเร็วสูง บนหน้าจอ อุปกรณ์เคลื่อนที่ไอคอนปรากฏขึ้นมา ขนาดที่แตกต่างกัน: ใน App Store มีขนาดใหญ่กว่าในศูนย์การแจ้งเตือน - เล็กกว่า แต่ในแต่ละกรณี แบบฟอร์มจะต้องชัดเจนต่อผู้ใช้


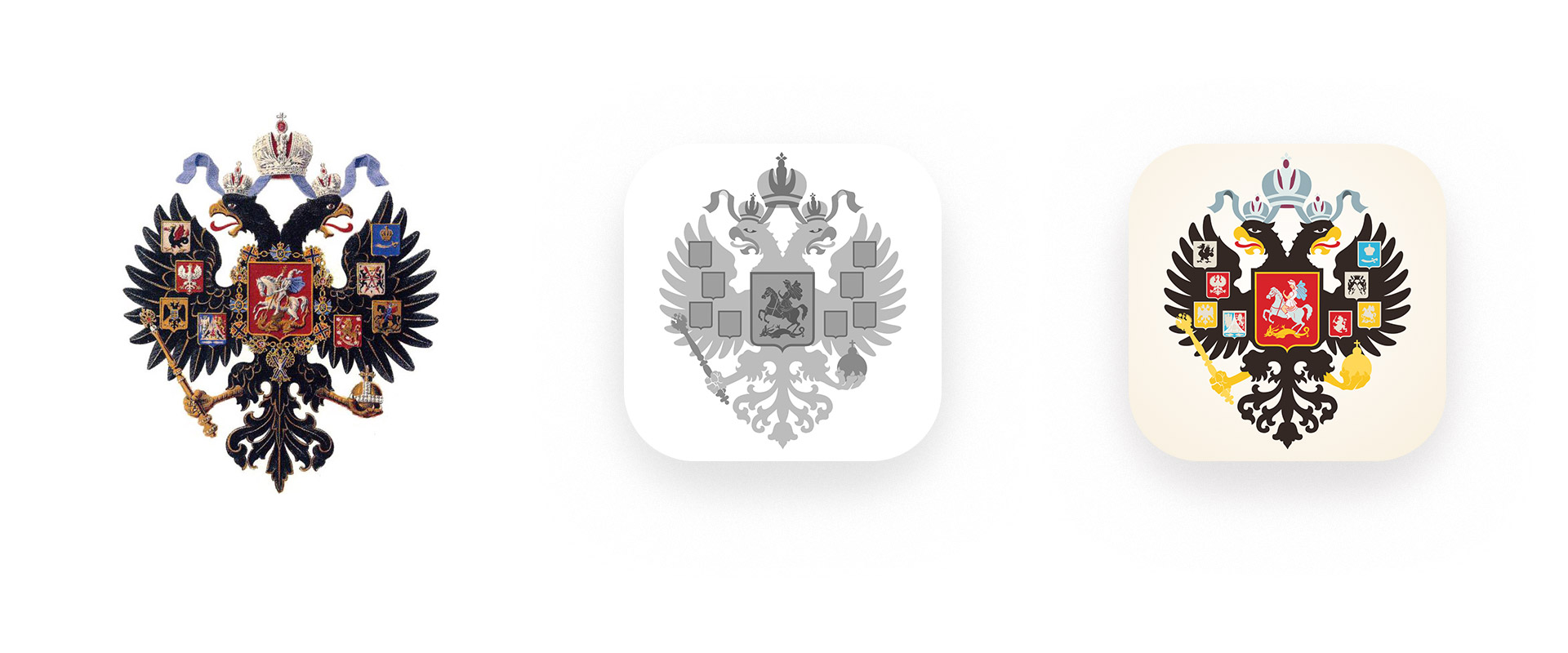
ไอคอนแอปพลิเคชันแสดงตราแผ่นดินของจักรวรรดิรัสเซีย ประกอบด้วยหลายส่วน ภาพนกอินทรีมีตราอาร์มเพิ่มเติมซึ่งมีรายละเอียดที่ละเอียดยิ่งขึ้น หากแขนเสื้อย่อเล็กลงจนเหลือขนาดไอคอน เราก็จะมีรูปร่างที่อ่านไม่ออกและพร่ามัว ดังนั้น ฉันขอแนะนำให้ปรับไอคอนตามรูปภาพที่มีรายละเอียดสูงสำหรับรูปแบบขนาดเล็ก: ทำให้รูปร่างง่ายขึ้นและลดรายละเอียดลง วิธีนี้จะทำให้ไอคอนดูสว่างและน่าจดจำ
ให้ความสนใจกับกริดอย่างเป็นทางการ เส้นตารางแบ่งพื้นที่ไอคอนออกเป็นส่วนๆ ที่กลมกลืนกัน หากคุณผูกรูปร่างไอคอนเข้ากับตาราง รูปร่างจะเพรียวบางและมั่นคง หากมีวัตถุทรงกลมบนไอคอน ควรวางไว้บนวงกลมที่ทำเครื่องหมายไว้ หากเป็นรูปสี่เหลี่ยมผืนผ้า ควรเชื่อมต่อกับเส้นตารางตรง ไอคอนที่ทำงานได้ดีกับตารางจะดูดีทั้งในตัวมันเองและจากไอคอนอื่นๆ
เลือกสีของคุณอย่างระมัดระวัง
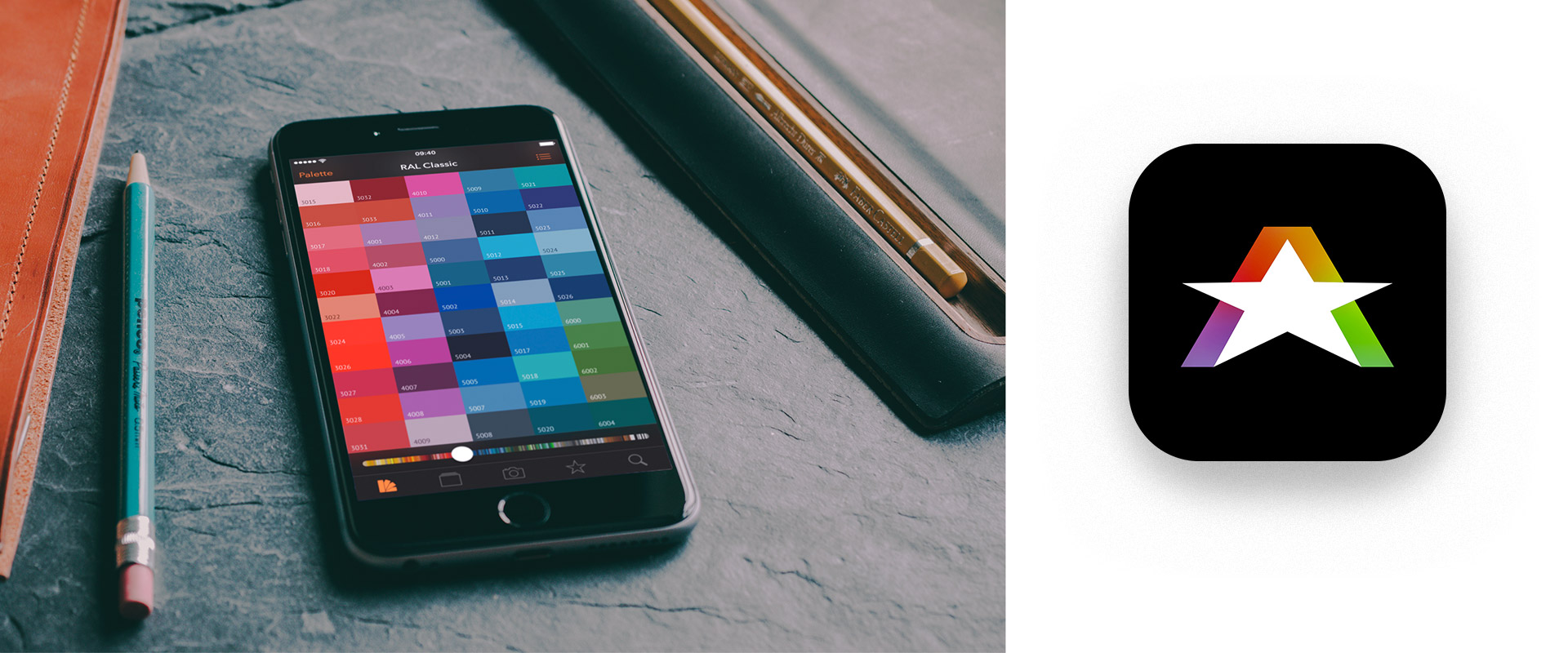
การเลือกสีเป็นองค์ประกอบที่สำคัญมากในการสร้างไอคอน ทางที่ดีควรจำกัดจานสีให้มีสีที่ตัดกันหนึ่งหรือสองสี ตัวอย่างเช่น Google ได้กำหนดขอบเขตที่เข้มงวดในการออกแบบ Material และแม้แต่ระบุชุดสีที่ควรนำมารวมกัน มีไอคอนดีๆ มากมายที่มีเฉดสีมากมาย แต่การสร้างนั้นยากกว่ามาก


ไอคอนแอปพลิเคชันประกอบด้วยโลโก้บริษัท มันถูกทาสีหลายสีไหลเข้าหากัน สิ่งนี้สะท้อนถึงความสามารถของแอปพลิเคชันในการออกแบบสีโดยใช้จานสีที่หลากหลาย
แม็กซิม กอร์บาชอฟ นักออกแบบของ VoltMobi
อย่าใช้รูปถ่าย
คุณไม่ควรใช้รูปถ่าย มันมักจะดูแย่และด้อยกว่าเมื่อเปรียบเทียบกับภาพที่วาด นี่เป็นเคล็ดลับง่ายๆ ที่สามารถช่วยให้นักพัฒนาหลีกเลี่ยงการทำผิดพลาดร้ายแรงได้ นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งสำหรับผู้ที่สร้างแอปพลิเคชันด้วยตนเองและไม่หันไปใช้บริการของนักออกแบบ
อย่าใช้ข้อความ

ไอคอนควรพูดโดยไม่มีคำพูด ข้อความดูดีบนเว็บไซต์หรือ ป้ายโฆษณาแต่ไม่ใช่บนไอคอน เมื่อลดขนาดลงจะไม่สามารถอ่านได้ ไอคอน IKEA ถือเป็นข้อยกเว้นในหลาย ๆ ด้าน โดยมีรายละเอียดและเฉดสี ข้อความ และแม้แต่รูปถ่ายมากมาย อย่างไรก็ตามไอคอนก็ดูดีและดึงดูดความสนใจได้


ในไอคอนแอปพลิเคชันเราทิ้งตัวอักษร "G" ไว้หนึ่งตัวจากคำว่า "Guru" แอปพลิเคชันนี้มีไว้เพื่อการทดสอบโดยเฉพาะ คำตอบที่ถูกต้องจะถูกทำเครื่องหมายด้วยสีเขียว และคำตอบที่ไม่ถูกต้องจะถูกทำเครื่องหมายด้วยสีแดง ในช่วงเริ่มต้นของการฝึก ผู้ใช้ให้คำตอบที่ผิดมากมายและเห็นสีแดงอยู่ตลอดเวลา เมื่อความรู้ของเขาเพิ่มขึ้นทีละน้อย จำนวนคำตอบที่ถูกต้องก็เพิ่มขึ้น และเขาก็ได้รับการแจ้งเตือนสีเขียวมากขึ้น ไอคอนแสดงความก้าวหน้าของความรู้ การเคลื่อนไหวตามเข็มนาฬิกา: จากสีแดงเป็นสีเขียว ตั้งแต่เริ่มต้นจนถึงกูรู
แม็กซิม กอร์บาชอฟ นักออกแบบของ VoltMobi
จัดการวัสดุได้อย่างแม่นยำ

ในรายงานของเขา Mike Stern กล่าวถึงความถูกต้องของวัสดุที่ถ่ายโอน (กระดาษ โลหะ ไม้) บนไอคอน ตอนนี้ทุกอย่างเปลี่ยนไปในทางตรงกันข้ามและยุคแห่งความเรียบง่ายก็ครอบงำ แต่ใน App Store อันกว้างใหญ่ก็มีข้อยกเว้นที่น่ายินดีเช่นกัน แม้จะมีการเปลี่ยนแปลงที่ไอคอนแอปพลิเคชัน Paper เกิดขึ้น แต่ยังคงเชื่อมโยงกับสีน้ำบนแผ่นกระดาษและเน้นการทำงานของแอปพลิเคชันอย่างสมบูรณ์แบบ
สร้างสรรค์
ทดลอง ลองวิธีแก้ปัญหาที่ผิดปกติ มีมาตรฐานที่ยอมรับโดยทั่วไปบางประการ: แอปรูปภาพเชื่อมโยงกับรูปภาพของกล้องหรือเลนส์ โปรแกรมส่งข้อความทันทีเชื่อมโยงกับฟองอากาศ และตัวจัดการงานเชื่อมโยงกับเครื่องหมายถูก แต่สำหรับแอปพลิเคชันของคุณ คุณสามารถสร้างไอคอนดั้งเดิมที่จะให้ทั้งสวยงามและเข้าใจแก่ผู้ใช้ได้ คุณไม่ควรลอกเลียนแบบสิ่งที่ทันสมัยและใช้เงาที่ทอดยาวไปทุกที่ ลืมกระแสในปัจจุบันและมุ่งเน้นไปที่สิ่งที่มาจากคุณเป็นการส่วนตัว


ใช้ภาพลวงตา รูปร่างของไอคอนสามารถโต้เถียงโดยแสดงบุคคลด้านใดด้านหนึ่ง อย่างไรก็ตาม ไม่มีตัวเลือกใดถือเป็นที่สิ้นสุด เช่นเดียวกับในไอคอนแอปพลิเคชัน เราไม่สามารถตัดสินใจได้ว่าเราเห็นอะไร: มือหรือนกกระสา เนื่องจากภาพลวงตา ไอคอนจึงได้รับความแข็งแกร่งและดึงดูดความสนใจ
แม็กซิม กอร์บาชอฟ นักออกแบบของ VoltMobi
ในระหว่างการทดลองควรสร้างภาพร่างต่าง ๆ ด้วยหนึ่งส่วนขึ้นไปโดยเปลี่ยนตำแหน่งและมุมมอง เมื่อคุณกำหนดองค์ประกอบที่เหมาะสมที่สุดสำหรับตัวคุณเองแล้ว การสร้างไอคอนแบบสีจะง่ายขึ้น แต่บ่อยครั้งที่มันปรากฏขึ้นหลังจากใช้งานอินเทอร์เฟซ เมื่อคุณคุ้นเคยกับแอปพลิเคชันแล้วและเข้าใจวิธีการทำงาน จากนั้นคุณไม่จำเป็นต้องมองหาวิธีแก้ปัญหาใด ๆ ไอคอนจะเกิดขึ้นเกือบจะในทันที
แต่แน่นอนว่าเมื่อทำงานกับแอปพลิเคชัน ควรหันไปหาผู้เชี่ยวชาญ ทุกสิ่งที่อยู่รอบตัวเรามีอิทธิพลต่อการรับรู้ความเป็นจริงของเรา ใบสมัครของคุณจะถูกมองเห็นโดยผู้คนหลายพันคนทั่วโลก มันสามารถมีอิทธิพลต่อรสนิยมที่ผิดรูปแบบของเด็กและมีผลกระทบทางจิตวิทยาต่อเขา ดังนั้นใน ปัญหานี้เป็นการดีกว่าที่จะไว้วางใจผู้เชี่ยวชาญที่จะทำงานร่วมกับคุณเพื่อสร้างแอปพลิเคชันที่ไม่ซ้ำใครพร้อมไอคอนดั้งเดิมและน่าจดจำ
