มนุษย์เป็นสิ่งมีชีวิต เขามองหาบางสิ่งบางอย่างอยู่ตลอดเวลา ในหัวของคุณ ในโทรศัพท์ของเพื่อน ในตู้เสื้อผ้าของคุณ และสุดท้ายก็บนอินเทอร์เน็ต หากมีผู้อ่านรายใหม่มาที่ไซต์ของคุณ มั่นใจได้ว่าเขาจะต้องการค้นหาบางสิ่งบางอย่างที่นั่นอย่างแน่นอน
มันเกิดขึ้นที่การค้นหาในตัวจาก WordPress ยังแทบจะเรียกได้ว่าสมบูรณ์แบบหรือดีเลยด้วยซ้ำ ดังนั้นหากเว็บไซต์ของคุณได้รับการจัดทำดัชนีโดยเครื่องมือค้นหาอยู่แล้ว ก็ถึงเวลาติดตั้งการค้นหา Yandex ลงไป
ไปที่ยานเดกซ์ ค้นหาไซต์" ที่ลิงก์ http://site.yandex.ru และคลิกปุ่ม "ติดตั้งการค้นหา" สีเขียวขนาดใหญ่ที่นั่น หากคุณยังไม่มีบัญชีอีเมล Yandex ระบบจะแจ้งให้คุณสร้างบัญชี เห็นด้วยคุณจะไม่ไปไกลหากปราศจากสิ่งนี้
เมื่อหน้าต่างใหม่เปิดขึ้น ให้กรอกข้อมูลในช่องที่จำเป็นทั้งหมดแล้วคลิกถัดไป:
หลังจากเลือกสีและขนาดของแถบค้นหาแล้ว หน้าต่างถัดไปที่เรียกว่า "ขั้นตอนที่ 3" จะเปิดขึ้น ซึ่งคุณจะต้องปรับแต่งการออกแบบผลการค้นหา คุณเห็นรายการ "แสดงผลลัพธ์" หรือไม่
ตั้งค่าสีและสไตล์สำหรับผลการค้นหาของคุณแล้วคลิกปุ่มถัดไป:
ในหน้าต่างถัดไป คุณจะเห็นโค้ดสำหรับวางแถบค้นหาบนเว็บไซต์ของคุณ อย่าปิดหน้าต่าง สิ่งนี้สำคัญมาก! หรือคัดลอกโค้ด html นี้ไปที่ เอกสารใหม่แผ่นจดบันทึก++.
ก้าวต่อไปสำคัญมาก! หากคุณทำอะไรผิดก็จะไม่มีอะไรทำงาน คุณและฉันจะต้องสร้างหน้าใหม่บนไซต์ WordPress ของเรา ซึ่งจะแสดงผลการค้นหาทั้งหมด ไปที่พื้นที่ผู้ดูแลระบบ WordPress / เพจ / สร้างใหม่ กำหนด หน้าใหม่ตั้งชื่อ “ค้นหา” และตรวจสอบให้แน่ใจว่าลิงก์ไปยังหน้านี้ดูเหมือน blog_name/poisk
อยู่ในหน้านี้คุณจะต้องเพิ่มรหัสที่ Yandex มอบให้คุณ ดูเหมือนว่านี้:
เราขอเตือนคุณว่าคุณต้องแทรกโค้ดในโหมด html
ค้นหาคำตอบสำหรับคำถามหรือไปที่เว็บไซต์
ป้อนคำถาม ที่อยู่ หรือชื่อเว็บไซต์ใน Smart Line
กดปุ่ม Enter
- ขอ
- ที่อยู่เว็บไซต์
- ชื่อไซต์
","hasTopCallout":true,"hasBottomCallout":true,"areas":[("shape"circle","direction":["top",left"],"alt""ไซต์ที่คุณ ได้รับการบุ๊กมาร์กไว้แล้ว", "coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false),("shape": "วงกลม", "ทิศทาง": ["bottom", "ซ้าย " ],"alt":ไซต์ที่คุณเคยไป", "coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true)]))\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[("shape":circle","direction":["top","left"],"alt""ไซต์ที่ คุณได้รับแล้ว ","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false),("shape"circle","direction":["bottom","left "],"alt":ไซต์ที่คุณบุ๊กมาร์กไว้", "coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true)]))\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[("shape":circle","direction":["top","left"],"alt""ไซต์ที่ คุณได้รับแล้ว ","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false),("shape"circle","direction":["bottom","left "],"alt":ไซต์ที่คุณบุ๊กมาร์กไว้", "coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true)]))\">
ค้นหาบนเว็บไซต์ด้วย OpenSearch
ในบรรทัดอัจฉริยะ คุณสามารถตั้งค่าการค้นหาเพื่อค้นหาไซต์ที่รองรับ OpenSearch (เช่น ru.wikipedia.org):
กรอกชื่อหรือที่อยู่ของเว็บไซต์ใน Smart line หากไซต์รองรับ OpenSearch คำแนะนำเครื่องมือจะปรากฏที่ด้านขวาของบรรทัด กด Tab เพื่อค้นหาใน [ชื่อไซต์].
กดปุ่ม Tab (ไอคอนที่มีชื่อไซต์จะปรากฏทางด้านซ้ายของ Smart Row)
ป้อนคำค้นหาของคุณ
กดปุ่ม Enter
หากต้องการออกจาก OpenSearch ในแถบอัจฉริยะทางด้านขวา ให้คลิก
- การป้อนชื่อไซต์
- ค้นหาไซต์
วิธีคัดลอก URL เมื่อค้นหาบนเว็บไซต์ด้วย OpenSearch
เมื่อค้นหาไซต์ที่รองรับ OpenSearch แถบอัจฉริยะจะไม่แสดงที่อยู่ เปิดหน้าและข้อความคำขอ หากต้องการดูที่อยู่หน้า ให้คลิกแถบสมาร์ท จากนั้นคลิกปุ่มที่ปรากฏขึ้น คัดลอกที่อยู่.
เปลี่ยนเครื่องมือค้นหา
ความสนใจ. เครื่องมือค้นหาจะเปลี่ยนในแถบสมาร์ทเป็น Tableau และในเมนูบริบท
-
กรอกข้อมูลในช่องโต้ตอบที่เปิดขึ้น:
ชื่อ: ป้อนชื่อของเครื่องมือค้นหา (เช่น bing)
รหัส: ป้อนที่อยู่เครื่องมือค้นหา (เช่น bing.com)
คลิกขวาที่แถบสมาร์ท
ในเมนูบริบท ให้เลือก เปลี่ยนการค้นหาเริ่มต้น
บนหน้า การตั้งค่า เครื่องมือค้นหา ในบล็อก เครื่องมือค้นหาเริ่มต้นเลือกการค้นหาที่ต้องการ
คำแนะนำ.
หากเครื่องมือค้นหาที่คุณต้องการไม่อยู่ในรายการ ให้ระบุด้วยตนเอง:
คลิกปุ่มเพิ่ม
เลื่อนเมาส์ไปเหนือบรรทัดของระบบนี้แล้วคลิกลิงก์ ใช้เป็นค่าเริ่มต้น.
การปกป้องเครื่องมือค้นหาที่ใช้ใน Smart String
บางโปรแกรมพยายามเปลี่ยนเครื่องมือค้นหาที่ใช้ใน Smart String โดยที่คุณไม่รู้
เบราว์เซอร์จะไม่อนุญาตให้ทำเช่นนี้ - มันจะขอให้คุณยืนยันการเปลี่ยนแปลง (ป้อนรหัสความปลอดภัยจากรูปภาพ) หากคุณไม่ต้องการเปลี่ยนการค้นหาของคุณ อย่าทำ
","hasTopCallout":false,"hasBottomCallout":false,"areas":[("shape":rect","alt"""coords":,"isNumeric":false)]))\ ">
ฉันควรทำอย่างไรหากป้อนที่อยู่ของเพจแล้วไม่เปิดขึ้น?
หากเบราว์เซอร์ไม่สามารถเปิดหน้าที่ป้อนลงใน Smart Bar ได้ ระบบจะแจ้งให้คุณทราบ ตัวเลือกที่เป็นไปได้วิธีแก้ไขปัญหา:
- หากคุณพิมพ์ที่อยู่หน้าไม่ถูกต้องเบราว์เซอร์จะแสดงลิงก์หลายรายการไปยังหน้าที่มีอยู่ซึ่งมีที่อยู่ที่คล้ายกันหรือเสนอให้ค้นหาใน Yandex
- หากมีเพจอยู่แต่ถูกลบไปเมื่อเร็วๆ นี้ คุณจะสามารถดูสำเนาของเพจที่บันทึกไว้ใน Yandex ได้
- หากมีปัญหาบนเซิร์ฟเวอร์ คุณสามารถดูสำเนาของเพจที่บันทึกไว้ หรือใช้การค้นหา Yandex
จะเปิดสำเนาของไซต์ที่บันทึกไว้ใน Yandex ได้อย่างไร
บรรทัดค้นหาประกอบด้วยช่องข้อความและปุ่ม Enter ดูเหมือนว่าการออกแบบนั้นไม่จำเป็นด้วยซ้ำ - ท้ายที่สุดแล้วเรากำลังพูดถึงองค์ประกอบง่ายๆ เพียงสององค์ประกอบ แต่บนเว็บไซต์ด้วย จำนวนมากเนื้อหาแถบค้นหามักเป็นองค์ประกอบการออกแบบที่ผู้เยี่ยมชมใช้บ่อยที่สุด เมื่อเปิดไซต์ที่มีสถาปัตยกรรมค่อนข้างซับซ้อน ผู้ใช้จะหันไปที่แถบค้นหาทันทีเพื่อไปยังจุดหมายปลายทางอย่างรวดเร็วและไม่ลำบาก และทันใดนั้น ปรากฎว่าการออกแบบเส้นนั้นมีความสำคัญมาก
ในบทความนี้ เราจะมาดูกันว่าสามารถปรับปรุงได้อย่างไร เพื่อให้ผู้ใช้ใช้เวลาน้อยที่สุดในการไปยังสิ่งที่เขากำลังมองหา
แนวทางปฏิบัติที่ดีที่สุด
1. ใช้ไอคอนรูปแว่นขยายอย่าลืมเพิ่มเครื่องหมายภาพลงในแถบค้นหา - ไอคอนพร้อมแว่นขยาย ตามคำจำกัดความแล้ว ไอคอนคือการแสดงภาพของวัตถุ การกระทำ หรือแนวคิด มีไอคอนจำนวนหนึ่งซึ่งผู้ใช้ส่วนใหญ่อ่านความหมายได้ รูปภาพที่มีแว่นขยายอยู่ในหมวดหมู่นี้โดยเฉพาะ
ผู้ใช้รับรู้ข้อมูลที่ส่งผ่านไอคอน แม้ว่าจะไม่มีคำบรรยายก็ตาม
คำแนะนำ: ใช้รูปภาพเวอร์ชันแผนผังที่ง่ายที่สุด ยิ่งรายละเอียดกราฟิกน้อยเท่าไร ระบบก็จะจดจำสัญลักษณ์ได้ดีขึ้นเท่านั้น
2. วางแถบค้นหาในตำแหน่งที่มองเห็นได้
เนื่องจากฟังก์ชันการค้นหามีความสำคัญมากสำหรับไซต์หรือแอปพลิเคชัน จึงควรดึงดูดสายตา - ท้ายที่สุดแล้ว นั่นคือสิ่งที่สามารถนำผู้ใช้ไปสู่ หน้าที่ต้องการเส้นทางที่สั้นที่สุด

ในภาพด้านซ้ายฟังก์ชั่นการค้นหาจะซ่อนอยู่ด้านหลังไอคอน
สิ่งสำคัญคือต้องแสดงช่องป้อนข้อความทั้งหมด: หากซ่อนอยู่หลังไอคอน ฟังก์ชั่นการค้นหาจะสังเกตเห็นได้น้อยลงและการโต้ตอบจะต้องอาศัยความพยายามเพิ่มเติมจากผู้ใช้

หลีกเลี่ยงการใช้การขยายตามลำดับสำหรับฟังก์ชันการค้นหา เนื่องจากจะซ่อนบริบท
3. ให้ปุ่มดำเนินการแก่แถบค้นหา
การมีปุ่มช่วยสื่อให้ผู้คนทราบว่าพวกเขาเหลืออีกเพียงขั้นตอนเดียวในการดำเนินการให้เสร็จสิ้น แม้ว่าพวกเขาจะตัดสินใจกด Enter เพื่อดำเนินการขั้นตอนนั้นให้เสร็จสิ้นก็ตาม
คำแนะนำ: อย่าทำให้ปุ่มค้นหาเล็กเกินไป เพื่อที่ผู้ใช้จะได้ไม่ต้องกำหนดเป้าหมายด้วยเคอร์เซอร์ ยิ่งใช้พื้นที่มากเท่าไร การสังเกตและคลิกก็จะยิ่งง่ายขึ้นเท่านั้น
ให้ผู้ใช้สามารถเริ่มการค้นหาได้โดยการกดปุ่ม Enter หรือโดยการคลิกปุ่ม หลายๆ คนยังคงมีนิสัยชอบกดปุ่มเพื่อเริ่มกระบวนการ
4. เพิ่มแถบค้นหาในทุกหน้า
คุณควรให้ผู้ใช้สามารถเข้าถึงแถบค้นหาบนหน้าใดก็ได้ของไซต์อย่างสม่ำเสมอ ท้ายที่สุดแล้ว หากผู้ใช้ไม่เห็นสิ่งที่เขาต้องการ เขาจะพยายามใช้การค้นหาไม่ว่าเขาจะอยู่ที่ไหนก็ตาม
5. ทำให้แถบค้นหาเรียบง่าย
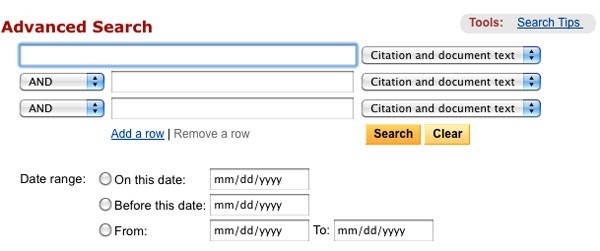
เมื่อออกแบบแถบค้นหา ตรวจสอบให้แน่ใจว่าแถบค้นหาคล้ายกันและใช้งานง่าย การศึกษาการใช้งานพบว่าผู้ใช้จะสะดวกกว่าเมื่อการตั้งค่าการค้นหาขั้นสูงถูกซ่อนไว้ตามค่าเริ่มต้น ด้วยการแสดงคำเหล่านี้ (ดังตัวอย่างการค้นหาแบบบูลีนด้านล่าง) คุณเสี่ยงต่อการสร้างความสับสนให้กับผู้ที่พยายามป้อนข้อความค้นหา

การค้นหาแบบบูลีน
6. วางแถบค้นหาในตำแหน่งที่ผู้คนคาดว่าจะเห็น
เป็นเรื่องไม่ดีเมื่อผู้ใช้ถูกบังคับให้มองหาแถบค้นหา - ซึ่งหมายความว่าแถบค้นหาไม่ดึงดูดสายตาและหลงทางในหน้าเว็บ
ภาพประกอบด้านล่างนำมาจากการวิจัยของ A. Dawn Shaikh และ Keisi Lenz แสดงให้เห็นว่าผู้ใช้คาดว่าจะเห็นแถบค้นหาตรงจุดใดบนหน้าจอ ข้อมูลเหล่านี้ได้มาจากการสำรวจผู้ตอบแบบสอบถาม 142 คน การศึกษาพบว่าพื้นที่ที่ดีที่สุดคือมุมบนขวาและมุมซ้ายบนของหน้าจอ ซึ่งผู้ใช้มักจะพบแถบค้นหาโดยใช้รูปแบบ F มาตรฐาน

ภาพประกอบจะแสดงบริเวณใดของหน้าจอที่ผู้คนมักจะมองหาแถบค้นหาก่อน มุมขวาบนยังคงเป็นผู้นำ
ดังนั้น วางแถบค้นหาไว้ที่มุมขวาบนหรือตรงกลางด้านบนของหน้าจอ วิธีนี้ทำให้คุณมั่นใจได้ว่าตำแหน่งจะตรงกับความคาดหวังของผู้ใช้
บนไซต์ Youtube ที่เต็มไปด้วยเนื้อหา แถบค้นหาจะอยู่ที่กึ่งกลางด้านบนของหน้าจอ
คำแนะนำ:
- ตามหลักการแล้ว แถบค้นหาควรพอดีกับการออกแบบโดยรวมของหน้าโดยรวม แต่ในขณะเดียวกันก็โดดเด่นเล็กน้อยในกรณีที่ผู้ใช้ต้องการ
- ยิ่งคุณมีเนื้อหาในไซต์ของคุณมากเท่าใด แถบค้นหาของคุณควรโดดเด่นมากขึ้นเท่านั้น หากการค้นหานั้น ฟังก์ชั่นที่สำคัญสำหรับไซต์ของคุณ อย่าเว้นคอนทราสต์ ช่องป้อนข้อมูลและไอคอนควรโดดเด่นทั้งในพื้นหลังและในองค์ประกอบที่อยู่รอบๆ
การทำให้ช่องป้อนข้อมูลสั้นเกินไปถือเป็นข้อผิดพลาดทั่วไปในหมู่นักออกแบบ แน่นอนว่าสิ่งนี้จะไม่ป้องกันผู้ใช้จากการป้อนข้อความค้นหาแบบยาว แต่จะมองเห็นได้เพียงบางส่วนเท่านั้นและนี่เป็นสิ่งที่ไม่ดีจากมุมมองการใช้งานเนื่องจากจะทำให้กระบวนการตรวจสอบและแก้ไขข้อความที่ป้อนมีความซับซ้อน ในความเป็นจริง เมื่อมีอักขระน้อยเกินไปปรากฏในแถบค้นหา ผู้ใช้จะถูกบังคับให้ใช้ข้อความค้นหาที่สั้นและไม่ชัดเจน เพียงเพราะข้อความที่ยาวจะทำให้อ่านซ้ำได้ยากและอึดอัด หากขนาดฟิลด์สอดคล้องกับความยาวของคำขอที่คาดไว้ การทำงานกับคำขอเหล่านั้นก็จะง่ายขึ้นมาก
กฎทั่วไปคือ บรรทัดอินพุตควรมีความยาว 27 อักขระ (เพียงพอสำหรับ 90% ของข้อความค้นหา)

Amazon มีสตริงการค้นหาที่มีความยาวเหมาะสม
คำแนะนำ: พิจารณาใช้สตริงที่ขยายเมื่อคลิก วิธีนี้ทำให้คุณสามารถบันทึกพื้นที่หน้าจอได้ในขณะที่ยังคงให้สัญญาณภาพเพียงพอสำหรับผู้ใช้ในการค้นหาฟิลด์และดำเนินการค้นหาอย่างรวดเร็ว

8. ใช้กลไกการเติมข้อความอัตโนมัติ
กลไกการเติมข้อความอัตโนมัติช่วยให้ผู้ใช้เลือกข้อความค้นหาที่ต้องการโดยพยายามคาดการณ์ตามส่วนของข้อความที่ป้อนไว้แล้ว ไม่จำเป็นต้องเร่งกระบวนการ แต่เพื่อแนะนำผู้ใช้และช่วยเขากำหนดคำขออย่างถูกต้อง ผู้ใช้โดยเฉลี่ยมีปัญหาใหญ่ในเรื่องนี้ ถ้าเขาไม่พบสิ่งที่เขากำลังมองหาในครั้งแรก ความพยายามครั้งต่อไปมักจะล้มเหลว บ่อยครั้งผู้คนก็ยอมแพ้ การเติมข้อความอัตโนมัติ - หากกำหนดค่าไว้อย่างดี - จะสนับสนุนให้ผู้ใช้ใช้ข้อความค้นหาที่เกี่ยวข้องมากขึ้น
เครื่องมือค้นหา ระบบกูเกิลเข้าใจรูปแบบนี้อย่างสมบูรณ์แบบ โดยเริ่มใช้ครั้งแรกในปี 2551 ผู้ใช้มักจะใช้คำค้นหาเดียวกันหลายครั้ง ดังนั้น Google ช่วยประหยัดเวลาและปรับปรุงประสบการณ์ผู้ใช้ด้วยการจัดเก็บประวัติการค้นหา
คำแนะนำ:
- ตรวจสอบให้แน่ใจว่าคุณลักษณะป้อนอัตโนมัติมีประโยชน์จริง หากทำไม่ดีจะมีแต่กวนใจและทำให้ผู้ใช้สับสนเท่านั้น ดังนั้น ให้ใช้การแก้ไขอัตโนมัติ การจดจำรูท และการป้อนข้อความคาดเดาเพื่อสร้างคุณภาพของเครื่องมือ
- แนะนำคำแนะนำในการเติมข้อความอัตโนมัติโดยเร็วที่สุด (หลังจากอักขระตัวที่สาม) เพื่อแนะนำทันที ข้อมูลที่จำเป็นและช่วยให้ผู้ใช้ไม่ต้องป้อนข้อมูลที่ไม่จำเป็น
- แสดงไม่เกิน 10 ตัวเลือก (และอย่าใช้แถบเลื่อน) เพื่อไม่ให้ผู้ใช้มีข้อมูลมากเกินไป
- ตั้งค่าการนำทางด้วยแป้นพิมพ์ผ่านรายการตัวเลือก เมื่อถึงจุดสุดท้ายแล้ว ผู้ใช้ควรจะสามารถไปยังจุดเริ่มต้นได้ เมื่อกดปุ่ม Esc รายการก็จะยุบลง
- แสดงความแตกต่างระหว่างข้อความที่ป้อนกับข้อมูลที่เสนอ เช่น ข้อความที่ป้อน แบบอักษรมาตรฐานและส่วนของตัวเลือกที่กรอกโดยอัตโนมัติจะเป็นตัวหนา

การเติมข้อความอัตโนมัติช่วยประหยัดเวลาของผู้ใช้และยังสามารถแนะนำถ้อยคำที่ดีกว่าอีกด้วย
9. ทำให้ชัดเจนว่าคุณมองหาอะไรได้บ้าง
แสดงตัวอย่างคำค้นหาในช่องป้อนข้อมูล - เป็นความคิดที่ดี: นี่เป็นวิธีสื่อสารให้ผู้ใช้ทราบอย่างชัดเจนว่าพวกเขาสามารถใช้ฟีเจอร์นี้เพื่ออะไรได้ หากผู้ใช้สามารถค้นหาโดยใช้เกณฑ์ที่แตกต่างกันได้ ให้บอกเขาเกี่ยวกับเรื่องนี้โดยใช้รูปแบบพิเศษ (เช่นตัวอย่างจาก IMDB ด้านล่าง) HTML5 ทำให้ง่ายต่อการเพิ่มข้อความที่จะปรากฏในแถบค้นหาที่ไม่ได้ใช้งานตามค่าเริ่มต้น
คำแนะนำ: จำกัดตัวเองด้วยคำพูดไม่กี่คำ ไม่เช่นนั้น แทนที่จะลดภาระทางการรับรู้ คุณจะมีแต่จะเพิ่มมันเท่านั้น
บทสรุป
การค้นหาเป็นกิจกรรมพื้นฐานและเป็นองค์ประกอบสำคัญในการสร้างแอปพลิเคชันหรือเว็บไซต์ที่มีข้อมูลมากมาย แม้แต่การเปลี่ยนแปลงเล็กๆ น้อยๆ เช่น ขนาดของช่องหรือการระบุสิ่งที่ควรป้อน สามารถปรับปรุงการใช้งานการค้นหาและ UX โดยรวมได้อย่างมาก
จะทำให้ Yandex เป็นการค้นหาเริ่มต้นได้อย่างไร ผู้ใช้อินเทอร์เน็ตที่ไม่มีประสบการณ์จำนวนมากถามคำถามนี้และในบทความนี้ทุกคนสามารถค้นหาคำตอบสำหรับคำถามนี้ได้ ใน เบราว์เซอร์ที่แตกต่างกันทำได้หลายวิธี ตัวอย่างเช่นใน กูเกิลโครมสิ่งนี้ทำได้ง่ายกว่าใน Explorer หรือ Mozilla มาก มาดูตัวอย่างเบราว์เซอร์ยอดนิยมสี่ตัวกัน
ค้นหา Yandex ตามค่าเริ่มต้นใน Google Chrome
Chrome เป็นหนึ่งในที่สุด เบราว์เซอร์ที่ดีที่สุด- รวดเร็วและใช้งานง่าย กลายเป็นหนึ่งในความนิยมสูงสุดในเวลาอันสั้น ในเบราว์เซอร์นี้คุณต้องการ:
1. คลิก “การตั้งค่าและ การจัดการของ Google Chrome" (อยู่ที่มุมขวาบน)
2. ในเมนูบริบทที่เปิดขึ้นให้เลือก "การตั้งค่า"

3. จะเปิด แท็บใหม่ด้วยการตั้งค่า ที่นั่นคุณจะต้องเลื่อนเคอร์เซอร์ไปที่คอลัมน์ "ค้นหา" และเลือกระบบที่เหมาะสม

4. ตอนนี้ Yandex ถูกตั้งค่าเป็นเครื่องมือค้นหาเริ่มต้น คุณสามารถตรวจสอบได้โดยป้อนคำค้นหาลงในแถบที่อยู่ เช่น:

และคุณจะได้ผลลัพธ์ดังนี้:

ค้นหา Yandex ตามค่าเริ่มต้นใน FireFox
เบราว์เซอร์ที่จนถึงทุกวันนี้ไม่ด้อยกว่าคู่แข่งในด้านฟังก์ชันการทำงาน บางทีผู้ใช้หลายคนอาจไม่ต้องการลองสิ่งใหม่ในขณะที่อยู่กับ Mozila หากคุณต้องการให้ Yandex เป็นการค้นหาเริ่มต้นใน Mozilla ให้ทำตามขั้นตอนเหล่านี้:
1. ไปที่การกำหนดค่า การตั้งค่าไฟร์ฟ็อกซ์- ในการดำเนินการนี้ ให้เปิดเบราว์เซอร์ของคุณ ป้อนคำสั่ง “about:config” ในแถบที่อยู่แล้วกด “Enter”

จากนั้นระบบจะแจ้งให้คุณทราบว่าการเปลี่ยนแปลงที่ไม่ถูกต้องอาจส่งผลเสียต่อการทำงานของเบราว์เซอร์ต่อไป ปฏิบัติตามคำสั่งที่มีอยู่ในคู่มือเท่านั้น ไม่แนะนำให้ทำกิจกรรมสมัครเล่นโดยปราศจากความรู้

2. ยืนยันข้อควรระวังของคุณในหน้าต่างป๊อปอัปและค้นหาส่วนย่อย "Keyword.URL" ในรายการ การค้นหาจะง่ายขึ้นมากหากคุณป้อนคำสั่งนี้ในบรรทัด "ค้นหา:"


4. หน้าต่างจะเปิดขึ้นซึ่งคุณต้องป้อนที่อยู่ "http://yandex.ru/yandsearch?text=" (โดยไม่ใส่เครื่องหมายคำพูด) แล้วคลิก "ตกลง"

5. เราตรวจสอบ:
และรับผลลัพธ์ที่ต้องการ:

ค้นหา Yandex ตามค่าเริ่มต้นใน Opera
เบราว์เซอร์เก่าและยอดนิยมแม้บนแพลตฟอร์มมือถือ นักพัฒนาจำนวนมากใช้จนถึงทุกวันนี้ ปล่อยการอัปเดตเป็นระยะเพื่อปรับปรุงเบราว์เซอร์ของตน หากต้องการตั้งค่าเครื่องมือค้นหา Yandex เป็นค่าเริ่มต้นใน Opera คุณต้องมี:
1. เปิดเบราว์เซอร์ของคุณแล้วคลิก "ปรับแต่งและจัดการ Opera" ที่มุมซ้ายบน
2. ในเมนูบริบทที่ปรากฏขึ้นให้เลือก "การตั้งค่า"

3. ค้นหาคอลัมน์ "ค้นหา" และระบุเครื่องมือค้นหาที่คุณต้องการในหน้าต่างที่เกี่ยวข้อง

4. เราตรวจสอบ:

ค้นหา Yandex ตามค่าเริ่มต้นใน Internet Explorer
1. คลิก "เริ่ม" และเปิดแผงควบคุม
2. เลือกส่วน "ตัวเลือกอินเทอร์เน็ต"

3. เปิดแท็บ "ทั่วไป"

4. ค้นหาส่วน "ค้นหา" และคลิกที่ "ตัวเลือก" ในส่วนนั้น

5. คุณจะถูกนำไปที่เมนู “ส่วนเสริม” ซึ่งคุณจะต้องเลือกส่วน “บริการค้นหา” และเลือกเครื่องมือค้นหาที่เหมาะสม

สิ่งที่เหลืออยู่คือการตรวจสอบ
ด้วยวิธีนี้คุณสามารถตั้งค่าการค้นหา Yandex เป็นค่าเริ่มต้นในเบราว์เซอร์ที่คุณชื่นชอบได้อย่างง่ายดาย
เหตุใดหลังจากรีสตาร์ทเบราว์เซอร์ การตั้งค่าจึงหายไปอีกครั้ง และ "Yandex" ไม่ใช่การค้นหาเริ่มต้นอีกต่อไป
หากคุณประสบปัญหาในการเปลี่ยนเครื่องมือค้นหาบ่อยเกินไป แสดงว่าคุณกำลัง "หวาดกลัว" จากไวรัส นี้ ซอฟต์แวร์ไม่สามารถเรียกว่าเป็นอันตรายได้ เนื่องจากจะเปลี่ยนการตั้งค่าเบราว์เซอร์ของคุณเท่านั้น อย่างไรก็ตามไม่จำเป็นต้องทนต่อความไม่สะดวก - กำจัดมันทิ้งไป
การเปลี่ยนแปลงการตั้งค่าอย่างต่อเนื่องมักจะได้รับอิทธิพลจาก “[email protected]” หรือ “[email protected]” บางอย่าง ลบ โปรแกรมนี้จากคอมพิวเตอร์ของคุณโดยใช้แผงควบคุม คุณควรลบซอฟต์แวร์นี้ออกจากการเริ่มต้นด้วย
โดยทั่วไป โปรแกรมเหล่านี้จะถูกติดตั้งโดยอัตโนมัติระหว่างการติดตั้งซอฟต์แวร์อื่น ตัวอย่างเช่น คุณตัดสินใจดาวน์โหลด Skype เริ่มการติดตั้ง และค้นพบระหว่างการติดตั้งว่ามีการติดตั้งโปรแกรมจาก mail.ru ซึ่งหมายความว่าคุณได้ดาวน์โหลดรีแพ็กที่มีไวรัส เมื่อทำการติดตั้ง คุณควรยกเลิกการเลือกคำสั่งที่ไม่จำเป็นต้องดำเนินการ เช่น “ตั้งค่า mail.ru เป็นการค้นหาเริ่มต้น
ยานเดกซ์เป็นหนึ่งในแบรนด์ยอดนิยมในรัสเซีย บริษัทนี้นำเสนอบริการต่างๆ มากมายแก่ผู้ใช้ในประเทศ CIS ที่ปรับให้เข้ากับความเป็นจริงของท้องถิ่น รวมถึงเครื่องมือนำทาง บริการค้นหา บริการสตรีมเพลง และบริการอื่นๆ อีกมากมาย เพื่อให้เข้าถึงและจัดการได้อย่างรวดเร็ว ทีม Yandex ได้สร้างแอปพลิเคชันแยกกันสำหรับแต่ละแอปพลิเคชัน หากคุณเป็นหนึ่งในแฟน ๆ ของ บริษัท นี้ คุณควรดูแผง Yandex ซึ่งติดตั้งได้ไม่ยาก ต่อไปเราจะมาดูกันว่าส่วนขยายใดบ้างที่ Yandex เสนอให้เราในวันนี้
"ยานเดกซ์ องค์ประกอบ"
แผงด่วน "Yandex" และ "Yandex. Elements" เป็นชุดแอปพลิเคชันที่ช่วยให้คุณสามารถจัดระเบียบงานที่สะดวกสบายด้วยบริการทั้งหมดของ บริษัท ในสภาพแวดล้อมของเบราว์เซอร์สมัยใหม่
ส่วนขยายทั้งหมดเป็นสำเนาของส่วนเสริมที่สร้างไว้ใน Yandex Browser อันที่จริงแผงและองค์ประกอบ Yandex เป็นชุดสำหรับการเปลี่ยน Chrome และ Firefox ให้เป็น Yandex Browser เมื่อพิจารณาถึงข้อเท็จจริงที่ว่า Yandex เป็นบริษัทเช่นเดียวกับ Google ที่สร้างรายได้จากบริการและการโฆษณา นี่คือสิ่งที่พวกเขาต้องการอย่างแท้จริง
การติดตั้ง
หากต้องการเริ่มต้นใช้งานเครื่องมือเหล่านี้ เพียงไปที่ หน้าอย่างเป็นทางการ“ยานเดกซ์ องค์ประกอบ". ไซต์นี้มีลิงก์ไปยังบริการที่มีอยู่ทั้งหมดและยังมี "แผง Yandex" ซึ่งคุณสามารถติดตั้งได้โดยการดาวน์โหลดส่วนขยายที่เหมาะสมสำหรับเบราว์เซอร์ของคุณ บน ในขณะนี้ทั้งหมดได้รับการสนับสนุน เบราว์เซอร์ที่ทันสมัยซึ่งรวมถึง Firefox, Opera และ Chrome (รวมถึงเบราว์เซอร์ที่ใช้) Edge ไม่รวมอยู่ในรายการนี้เนื่องจากในขั้นตอนการพัฒนาปัจจุบันมันไม่รองรับส่วนขยายเลย

แผงบุ๊กมาร์ก Yandex
สิ่งแรกที่ผู้ใช้จะพบหลังจากติดตั้งส่วนขยายคือหน้าเริ่มต้นที่แก้ไข ประกอบด้วยไซต์ที่ผู้ใช้เยี่ยมชมหรือปักหมุดบ่อย ๆ ข้อมูลเกี่ยวกับสภาพอากาศและอัตราแลกเปลี่ยน นอกจากนี้ยังมีลิงก์ด้านล่างเพื่อไปที่ล่าสุด แท็บปิด, แถบดาวน์โหลด, บุ๊กมาร์ก และประวัติเบราว์เซอร์ ส่วนที่สำคัญที่สุดของหน้านี้คือความฉลาด สตริงการค้นหาซึ่งสามารถให้คำตอบสำหรับคำถามได้แม้กระทั่งก่อนที่จะไปที่หน้าค้นหา ในทางปฏิบัติ หมายความว่าหากคุณกำลังมองหาสภาพอากาศในเมืองใดเมืองหนึ่ง คุณจะเห็นผลลัพธ์โดยตรงในแถบค้นหา เช่นเดียวกับอัตราแลกเปลี่ยนและการคำนวณทางคณิตศาสตร์ (อันที่จริง เรามีเครื่องคิดเลขและตัวแปลงในตัว การค้นหา) หรือหากคุณกำลังมองหาบุคคลที่มีชื่อเสียง สถานที่ ภาพยนตร์ แถบค้นหาอัจฉริยะจะนำคุณไปยังหน้าใน Wikipedia ทันทีหรือตอบคำถามง่ายๆ ด้วยตัวเอง (เช่น คำถามว่าจะทำเกี๊ยวนานแค่ไหน)

แผงควบคุมเป็นหน้าที่ปรับแต่งได้ (ปุ่ม "การตั้งค่า" ที่มุมขวาล่าง) ผู้ใช้มีสิทธิ์เลือกจำนวนเว็บไซต์ที่จะแสดงบนหน้า (สูงสุด 25) คุณสามารถเพิ่มเว็บไซต์ของคุณเองลงใน Yandex แผง คุณสามารถเปลี่ยนพื้นหลังได้ (มีรูปภาพจากคอลเลกชันให้ แต่คุณสามารถอัปโหลดของคุณเองได้) นอกจากนี้ในการตั้งค่าคุณสามารถอนุญาตหรือปฏิเสธการเข้าถึงข้อมูลตำแหน่งทางภูมิศาสตร์และปิดใช้งานแถบค้นหาได้

เราควรพูดถึงแผง Yandex express ในเบราว์เซอร์ Opera ฟังก์ชั่นของมันและ รูปร่างแตกต่างจากใน Chrome และ Firefox ความจริงก็คือในบางเวอร์ชัน ของเบราว์เซอร์นี้มีแถบบุ๊กมาร์กในตัวอยู่แล้ว ยานเดกซ์เสนอที่จะขยายขีดความสามารถโดยการเพิ่มเพจแบบโต้ตอบพร้อมบริการ ตัวอย่างเช่น ข้อมูลสภาพอากาศหรือการจราจรจะแสดงในหน้าเริ่มต้น ผู้ใช้จะไม่ต้องไปที่หน้าที่เกี่ยวข้องด้วยซ้ำ และลิงก์ด่วนไปยังหน้าหลักก็จะปรากฏขึ้นเช่นกัน บริการยอดนิยม"ยานเดกซ์". ในเบราว์เซอร์เวอร์ชันใหม่ (สร้างบน Chromium) แผงควบคุมจะทำงานเหมือนกับใน Chrome

รายการเพิ่มเติม
แผง Yandex นอกเหนือจากการเปลี่ยนแปลงที่อธิบายไว้ข้างต้น หน้าแรก, นำเสนออีกมากมาย นี่คือชุดเครื่องมือทั้งหมดสำหรับการทำงานกับบริการของบริษัท นี่คือการจัดระเบียบ "ยานเดกซ์" บางอย่าง เข้าถึงได้อย่างรวดเร็วไปยังเมล, ดิสก์, เครื่องเล่นเพลงข้อมูลสภาพอากาศและการจราจร และบริการอื่นๆ คุณต้องมีบัญชีจึงจะทำงานร่วมกับพวกเขาได้
"ยานเดกซ์เมล"
หลังจากที่คุณติดตั้งแผง Yandex ในบรรทัดบนสุดของเบราว์เซอร์ของคุณ นอกเหนือจากไอคอนปกติแล้ว ไอคอนจดหมายจะปรากฏขึ้นหลังจากคลิกที่หน้าต่างที่มีตัวอักษรที่ได้รับล่าสุดจะเปิดขึ้นต่อหน้าคุณ น่าเสียดายที่คุณไม่สามารถทำงานกับเมลด้วยวิธีนี้ได้ คุณสามารถค้นหาเฉพาะผู้ส่ง หัวเรื่อง และดูตัวอย่างเนื้อหาในจดหมายเพียงเล็กน้อยเท่านั้น หากต้องการอ่านจดหมายและส่งคำตอบ คุณจะต้องไปที่เว็บไซต์บริการ

"ยานเดกซ์ดิสก์"
"ยานเดกซ์สภาพอากาศ"
แม้ว่าวิดเจ็ตสภาพอากาศจะอยู่บนแผง Yandex Express แต่ก็สามารถเพิ่มลงในทาสก์บาร์ได้ ซึ่งคุณสามารถดูพยากรณ์อากาศโดยละเอียดเพิ่มเติมตลอดทั้งวัน ไม่ใช่แค่อุณหภูมิปัจจุบันนอกหน้าต่างเท่านั้น หากต้องการดูพยากรณ์อากาศ 10 วันข้างหน้า คุณจะต้องไปที่เว็บไซต์ของบริการ
"ยานเดกซ์.มิวสิค"
เข้าถึงเครื่องเล่น Yandex.Music ฟรีได้ทันที วิดเจ็ตนี้ช่วยให้คุณเล่น หยุด และสลับแทร็กโดยไม่ต้องไปที่หน้าบริการ เพื่อให้วิดเจ็ตใช้งานได้ คุณต้องมีบัญชี Yandex Music ที่ใช้งานได้และมีไลบรารี่เต็มรูปแบบ
การแปล
เครื่องมือเล็กๆ แต่มีประโยชน์นี้จะกลายเป็นเครื่องช่วยชีวิตที่แท้จริงสำหรับผู้ที่ไม่เก่งภาษาอังกฤษและคนอื่นๆ ภาษาต่างประเทศ- ต่างจากวิดเจ็ตที่อธิบายไว้ข้างต้นซึ่งใช้พื้นที่ในองค์ประกอบนี้ แต่จะรวมเข้าด้วยกัน เมนูบริบทเรียกโดยการคลิกปุ่มเมาส์ขวาและช่วยให้คุณสามารถแปลข้อความที่เลือกโดยไม่มีการเคลื่อนไหวที่ไม่จำเป็น
ส่วนขยายนี้จะช่วยผู้ที่รักการช้อปปิ้งออนไลน์ เมื่อคุณดูผลิตภัณฑ์บางอย่างบน RuNet หากมีอยู่ในบริการ Yandex.Market ที่ปรึกษาจะค้นหาข้อเสนอที่ได้เปรียบที่สุดพร้อมโอกาสในการซื้อในภูมิภาคของคุณ
ความปลอดภัย
เครื่องมือรักษาความปลอดภัยเครือข่ายจะปิดบรรทัดส่วนขยาย วิดเจ็ตนี้มาพร้อมกับฐานข้อมูลของเว็บไซต์ที่ได้รับการตรวจหาไวรัส การหลอกลวง และฟิชชิ่ง (การขโมยข้อมูลเข้าสู่ระบบและรหัสผ่าน) ทันทีที่คุณพยายามไปตามลิงก์ที่เป็นอันตราย ส่วนขยายจะแสดงการแจ้งเตือนและป้องกันไม่ให้คุณทำเช่นนั้น นอกจากนี้ แต่ละเว็บไซต์ในผลการค้นหาจะได้รับการจัดอันดับโดยเครื่องมือนี้ และจะได้รับป้ายกำกับหนึ่งในสามป้ายกำกับ:
- สีเขียว (ปลอดภัย);
- สีเหลือง (ความเสี่ยงเล็กน้อย);
- สีแดง (ไม่ปลอดภัย)
ในความเป็นจริงการแก้ปัญหาไม่ใช่เรื่องใหม่ Yandex ไม่มีส่วนเกี่ยวข้องกับมัน แต่เป็นเพียงแพ็คเกจ Web of Trust ที่ได้รับการแก้ไขเล็กน้อยซึ่งจัดจำหน่ายในรัสเซียโดย บริษัท
ข้อสรุป
หากคุณเป็นแฟนของบริการ Yandex หรือเพียงต้องการเข้าถึงฟังก์ชั่นบางอย่างอย่างรวดเร็ว แผง Yandex พร้อมชุดส่วนขยายจะเป็นโซลูชันที่ยอดเยี่ยมที่จะช่วยประหยัดเวลาของคุณและช่วยให้คุณทำงานบนเครือข่ายต่อไปได้อย่างสะดวกสบายโดยไม่ต้อง ถูกรบกวนจากสิ่งเล็กๆ น้อยๆ ทุกประเภท เช่น เปลี่ยนเส้นทางหรือดูสภาพอากาศในวันนั้น นอกจากนี้การเพิ่มเติมยังช่วยเพิ่มความปลอดภัยในการท่องเว็บและช่วยในการทำงานกับทรัพยากรต่างประเทศ โดยทั่วไป แผง Yandex เป็นวิธีที่ง่ายและใช้งานได้ดีที่สุดในการมอบความสามารถใหม่ๆ ให้กับเบราว์เซอร์ของคุณ
