1 2 744 0
ถือว่าน่าสนใจที่รถยนต์ Hyundai Motors ไม่มีโลโก้ใดๆ มาเป็นเวลานานแล้ว พวกเขาดำรงอยู่ในฐานะบุคคลนิรนาม พวกเขาทำเฉพาะคำจารึกของผู้ผลิตซึ่งติดอยู่บนฝากระโปรงหลังเท่านั้น จากนั้นจึงสร้างโลโก้แยกกันสำหรับบางรุ่น เพื่อเป็นสัญลักษณ์ บางครั้งมีการใช้ตัวอักษร H ซึ่งอยู่ในตัวอักษร D นอกจากนี้ในเอกสารบางฉบับโลโก้ยังดูเหมือนรูปม้าสีแดงกำลังวิ่งอยู่ มีเพียงปี 1991 เท่านั้นที่มอบตราสัญลักษณ์แบรนด์ดั้งเดิมให้กับผู้ผลิตเกาหลีสำหรับรถยนต์ทุกยี่ห้อ จนถึงทุกวันนี้โลโก้ยังคงไม่เปลี่ยนแปลง แสดงถึงจดหมาย ยังไม่มีข้อความเขียนด้วยตัวเอียง หลายคนเชื่อว่านี่เป็นเพียงอักษรตัวแรกของชื่อผู้ผลิตเท่านั้น แต่ในความเป็นจริงแล้ว ไอคอนของแบรนด์ฮุนไดเป็นสัญลักษณ์ของการจับมือกันระหว่างคนสองคนที่ยืนเผชิญหน้ากัน

หากต้องการสร้างเงาสำหรับรีโมต ให้คัดลอกกล่องเส้นทางและย้ายเพียงโหนดเดียว เงาในภาพนี้ทำในลักษณะนี้ทุกประการ 
คุณสามารถสร้างภาพเกือบทุกภาพ โดยเฉพาะภาพขนาดเล็ก ให้เข้าใจได้ง่ายขึ้นโดยการเพิ่มเส้นขอบสีดำของวัตถุเพื่อปรับปรุงคอนทราสต์ ในการทำเช่นนี้ คุณจะใช้สิ่งที่ตรงกันข้ามกับเทคนิคที่คุณใช้ในการสร้างภาพซิลูเอตต์ของทีวีด้วยโครงร่าง สร้างเลเยอร์ว่างใหม่ใต้ระดับ การควบคุมระยะไกล- เพิ่มขนาดของส่วนที่เลือก 1 พิกเซลและเติมส่วนที่เลือกด้วยสีดำ
คุณจะต้องการ:
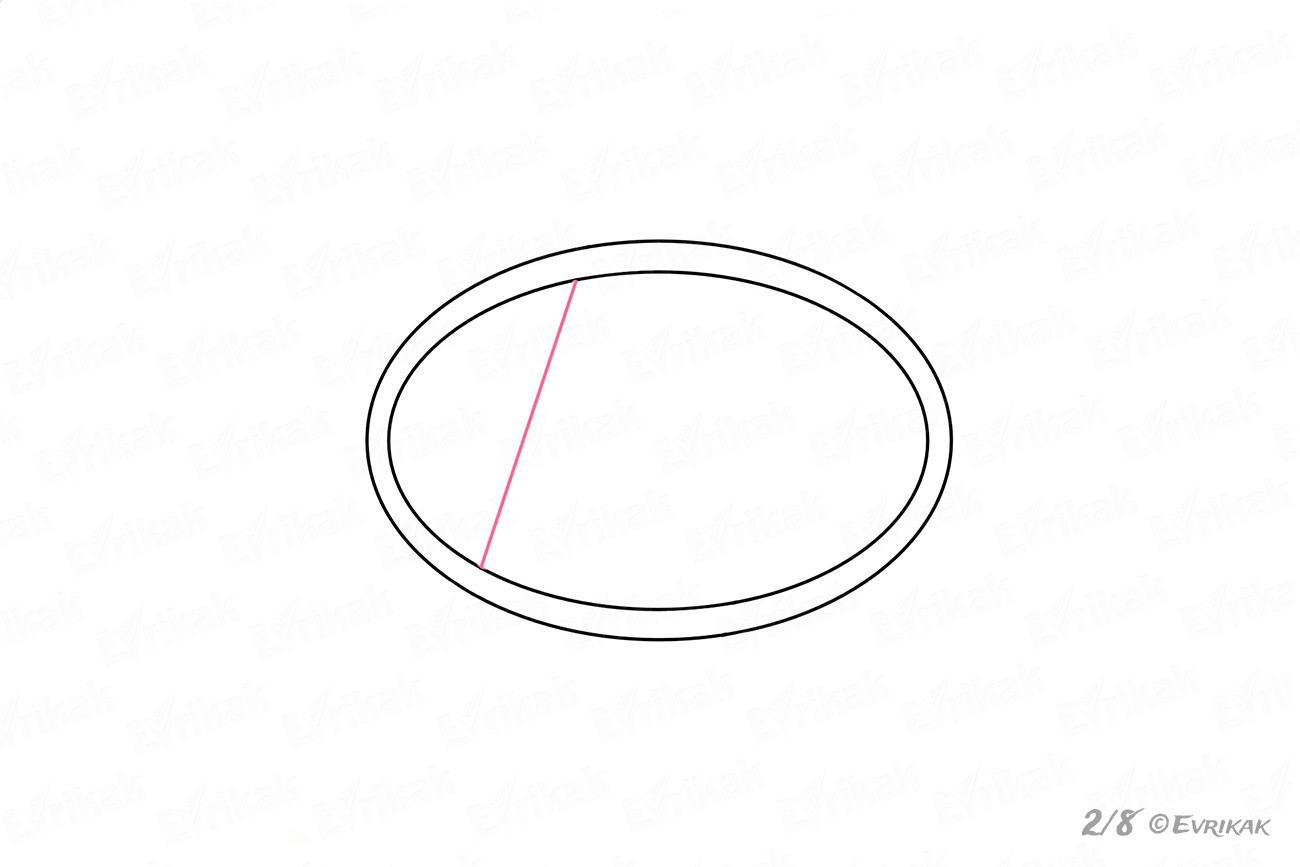
ขั้นแรก ให้วาดรูปวงรียาวๆ ตรงกลางแผ่นงาน อย่าเลือกขนาดที่ไม่ใหญ่เกินไปจนตราสัญลักษณ์ดูน่าเชื่อถือมากขึ้น นี่คือกรอบที่วางโลโก้ ภายในวงรีให้เพิ่มวงรีเดียวกันโดยมีขนาดเล็กกว่าเท่านั้น จากนั้นคุณก็จะได้โครงร่างตราฮุนไดแบบเต็มๆ



ตอนนี้ เพื่อทำให้วัตถุดูสมจริงยิ่งขึ้น เราจะใช้เคล็ดลับของเรา ผลลัพธ์ที่ได้ทำให้วัตถุนั้นดูสมจริงมาก 

สร้างเลเยอร์เหนือหน้าจอแต่อยู่ใต้รีโมทคอนโทรล สร้างการเลือกหน้าจอสี่เหลี่ยม จากนั้นเพิ่มขนาด 6 พิกเซลแล้วเติมด้วยสีน้ำเงิน ตอนนี้ลดการเลือกนี้ลง 3 พิกเซลแล้วเติมด้วยสีขาว ตอนนี้ตั้งค่าโหมดเลเยอร์ให้ผสมผสานเพื่อสร้างเอฟเฟกต์โปร่งใส
เราได้กล่าวไปแล้วว่าโลโก้ Hyundai ไม่เพียงแต่เป็นสัญลักษณ์ของตัวอักษรตัวแรกของชื่อผู้ผลิตรถยนต์ในเกาหลีเท่านั้น แสดงให้เห็นภาพคนสองคนจับมือกันตามแผนผัง ความสัมพันธ์ฉันมิตรกับลูกค้าของบริษัทหมายถึงอะไร?
ใกล้กับขอบด้านซ้ายภายในรูปทรงวงรี ให้วาดเส้นบางๆ ในแนวทแยง ต้องแน่ใจว่าใช้ไม้บรรทัดเพื่อให้แน่ใจว่าชิ้นส่วนตรง โลโก้ของแบรนด์มีมาตรฐานที่ต้องปฏิบัติตามอย่างเคร่งครัด

ตอนนี้คุณมีผลิตภัณฑ์ขั้นสุดท้ายแล้ว: ทีวีที่มี การควบคุมระยะไกล- ด้วยเทคนิคง่ายๆ ไม่กี่แผง" รูปร่าง” และ “Shape Creator Tool” คุณจะสามารถสร้างไอคอนระดับมืออาชีพได้ในเวลาอันรวดเร็ว ง่ายมาก! ขั้นแรกให้สร้าง เอกสารใหม่ตามขนาดไอคอนของคุณ ขนาดทั่วไปคือ 96px, 48px, 32px, 24px และ 16px
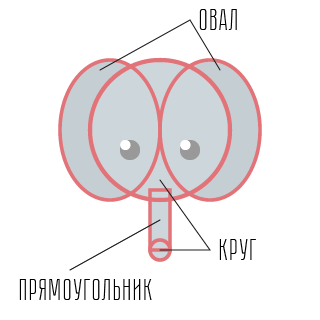
ตอนนี้เราจะตั้งค่าตารางเป็นพิกเซล ซึ่งจะทำให้การวางแผนการออกแบบง่ายขึ้น หากคุณใช้ภาพร่าง ให้ลดความทึบลงเหลือ 50% จากนั้นล็อคเลเยอร์และสร้าง เลเยอร์ใหม่ด้านล่างเลเยอร์สเก็ตช์ นี่จะเป็นเลเยอร์อาร์ตเวิร์กของคุณ ด้วยรูปทรงที่ซับซ้อนใดๆ คุณสามารถแบ่งมันออกเป็นรูปทรงพื้นฐานได้

ทำซ้ำการเคลื่อนไหวเดียวกันทางด้านขวา

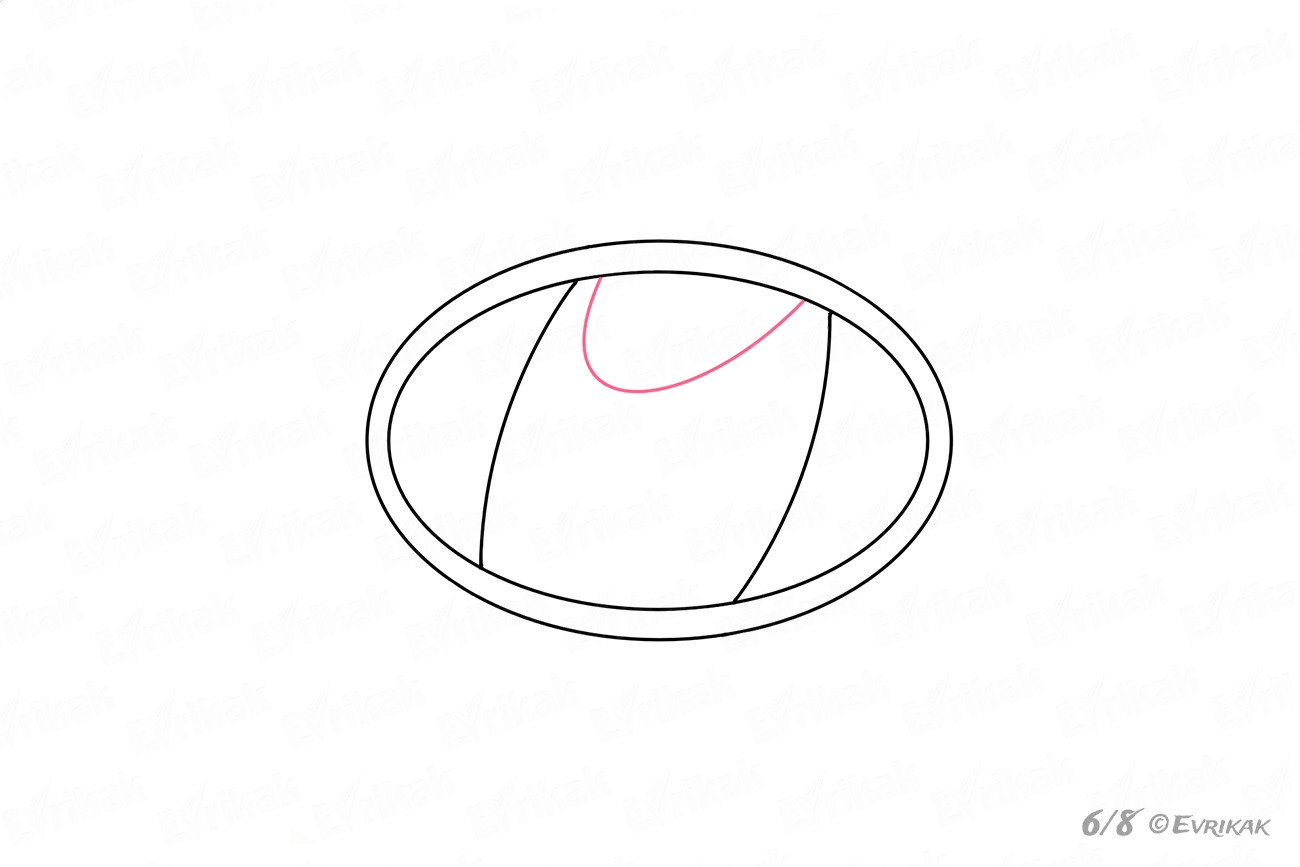
ตามมาตรฐานแล้วโลโก้จะมีรูปทรงที่ใหญ่โตและนูนมากขึ้น ดังนั้นชิ้นส่วนด้านข้างที่พร้อมอยู่แล้วจึงต้อง "โค้งงอ" ไปด้านข้างเล็กน้อย ทำตามคำแนะนำเพื่อให้ชัดเจนยิ่งขึ้น
เมื่อรูปร่างหลักอยู่ในตำแหน่งคร่าวๆ ให้ใช้เครื่องมือรูปร่างและรวมเข้าด้วยกันโดยลากเคอร์เซอร์ไปเหนือรูปร่าง หากคุณต้องการสร้างเส้นโค้งเล็กๆ น้อยๆ ให้ใช้เครื่องมือปากกาแล้ววาดรูปร่างพื้นฐาน กำหนดจุดกึ่งกลางของแต่ละเส้นโค้ง ตรงจุดที่เส้นจะเรียบ
ตอนนี้คุณจะมีสำเนารูปร่างของคุณที่สะท้อนออกมา มีเคล็ดลับที่คุณสามารถใช้เพื่อดูตัวอย่างไอคอนของคุณในขณะที่คุณทำงาน นี่จะเป็นการสร้างสำเนาของเอกสารที่คุณกำลังทำงานอยู่ เมื่อคุณสร้างหน้าต่างใหม่แล้ว ให้ซ่อนตาราง จากเมนูมุมมอง ตั้งค่าหน้าต่างเป็นขนาดจริง ซ่อนอาร์ตบอร์ด และเลือก ดูตัวอย่างพิกเซล" ตอนนี้คุณจะเห็นไอคอนที่เสร็จสมบูรณ์แล้วของคุณเกือบจะสมบูรณ์แบบ

เราจะไม่ต้องการเส้นตรงที่เหลืออยู่อีกต่อไป ลบออกอย่างระมัดระวังด้วยยางลบเพื่อไม่ให้กระทบต่อรายละเอียดที่จำเป็น

ดังที่คุณคงสังเกตเห็นว่าการวาดตรา Hyundai นั้นไม่ใช่เรื่องยากเลย สิ่งที่เหลืออยู่คือการเพิ่มเส้นโค้งทั้งหมด และโลโก้ก็พร้อมแล้ว
ทางที่ดีควรใช้หน้าต่างที่สอง - สิ่งที่คุณเปลี่ยนแปลงในหน้าต่างแรกก็จะเปลี่ยนไปในหน้าต่างที่สองด้วย ตั้งค่าความกว้างและความสูงให้เล็กกว่าขนาดไอคอนสุดท้ายของคุณสองสามพิกเซล ซึ่งจะทำให้คุณสามารถเพิ่มเงาหรือเอฟเฟกต์ในภายหลังได้
เมื่อคุณสร้างสี่เหลี่ยมผืนผ้าโค้งมนแล้ว ให้เลือกและย้ายไปไว้ด้านหลังการออกแบบไอคอนโดยคลิกคำสั่งแป้นวงเล็บซ้าย เปลี่ยนแถบสีที่สามให้เป็นสีเทาอันที่สองที่เข้มขึ้นเล็กน้อย ตอนนี้เราจะเพิ่มเค้าร่างไล่ระดับสีให้กับรูปร่างไอคอน และบันทึกปุ่มและสไตล์ไอคอนสำหรับโปรเจ็กต์ในอนาคต ขั้นแรก วิธีที่ง่ายที่สุดในการสร้างโครงร่างไล่ระดับสีของรูปร่างคือการสร้างเส้นทางออฟเซ็ต เมื่อต้องการทำเช่นนี้ ให้เลือกรูปร่าง จากนั้นในแผงลักษณะที่ปรากฏ ให้เพิ่มการเติมใหม่เหนือการเติมครั้งแรก
ขั้นแรกให้วาดเส้นโค้งที่ด้านบน

จากนั้นเพิ่มส่วนโค้งที่ด้านล่างเพื่อสร้างภาพสะท้อน
ฉันเพิ่งอ่านบทความของ Scott Lewis ซึ่งเป็นนักออกแบบไอคอนมืออาชีพที่ Iconfinder.com สก็อตต์สำเร็จการศึกษาด้านการออกแบบกราฟิกจากมหาวิทยาลัยอีสต์แคโรไลนา และออกแบบไอคอนมากว่า 25 ปี
ฉันสนใจคำแนะนำของเขาในการสร้างไอคอนตลอดจนแนวทางของเขา
ทำให้นี่เป็นเวอร์ชันที่เข้มขึ้นเล็กน้อยของการไล่ระดับสีแรกของคุณ การเติมทั้งสองสามารถเปลี่ยนแปลงได้โดยการเลือกการเติมในแผงลักษณะที่ปรากฏ และเปลี่ยนการตั้งค่าโดยใช้แผงไล่ระดับสีและเครื่องมือไล่ระดับสี หากต้องการบันทึกลักษณะที่ปรากฏเป็นต้นแบบ ให้ไปที่แผงลักษณะที่ปรากฏแล้วลากไอคอนที่ด้านบนของแผงลงในแผงลักษณะกราฟิก
ตอนนี้คุณจะมีสไตล์กราฟิกสองสไตล์ที่คุณสามารถนำไปใช้กับรูปร่างและปุ่มต่างๆ มากมายเพื่อสร้างชุดไอคอนพื้นฐานอย่างรวดเร็ว ดาวน์โหลด ภาพที่ต้องการไปยังพื้นผิวการแก้ไข ใช้ ปุ่มซ้ายเมาส์เพื่อเน้นแสงสี่เหลี่ยมจัตุรัส คุณสามารถติดตามขนาดเหนือแถบเมนูและปรับแต่งอัตราส่วนโดยคลิกปุ่มซ้ายของเมาส์ จากนั้นดับเบิลคลิกที่ส่วนที่เลือก จากนั้นรูปภาพจะลดลงไปยังส่วนที่เลือก จากเมนูรูปภาพ ให้เลือกปรับขนาด
กุญแจสามดอกสู่การออกแบบไอคอนที่ดี
ไอคอนที่ได้รับการออกแบบมาอย่างดีแสดงให้เห็นถึงแนวทางที่รอบคอบต่อคุณลักษณะที่สำคัญสามประการของการออกแบบใดๆ - รูปแบบ ความสามัคคีทางสุนทรียศาสตร์ และการจดจำ เมื่อพัฒนาไอคอนชุดใหม่ ลองพิจารณาแต่ละคุณลักษณะเหล่านี้ตามลำดับฉันจะไม่บอกว่าการออกแบบที่สมบูรณ์แบบนั้นต้องการเพียงสามองค์ประกอบเท่านั้น แต่นั่นก็เพียงพอแล้วสำหรับ เริ่มต้นที่ดี- เรามาเริ่มกันเลย
รูปร่าง
รูปร่างเป็นโครงสร้างพื้นฐานของไอคอน หากคุณเพิกเฉยรายละเอียดและเพียงลากเส้น ผลลัพธ์โดยรวมอาจดูเลอะเทอะ โดยไม่มีรูปทรงเรขาคณิตโดยรวม รูปทรงเรขาคณิตพื้นฐาน: วงกลม สี่เหลี่ยม และสามเหลี่ยมเป็นพื้นฐานที่ชัดเจนสำหรับการออกแบบไอคอน ดังนั้นในขั้นต้นควรสร้างไอคอนจากรูปแบบที่ง่ายที่สุดและหลังจากนั้นเราจะเพิ่มรายละเอียด แต่ให้มากที่สุดเท่าที่จำเป็นจริงๆในการถ่ายทอดแนวคิด
ความสามัคคีที่สวยงาม
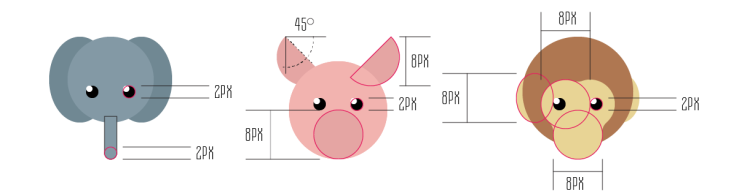
องค์ประกอบที่ใช้สร้างไอคอนเดี่ยวหรือชุดไอคอน เช่น กลมหรือ มุมที่คมชัดขนาดที่กำหนด (2, 4 หรือ 8 พิกเซล), ความหนาของเส้น (2 พิกเซลหรือ 4 พิกเซล), สไตล์ (แบน, เค้าร่าง), โทนสี ฯลฯ จะต้องเหมือนกันดังนั้น ความสามัคคีด้านสุนทรียะจึงเป็นชุดขององค์ประกอบการออกแบบที่ซ้ำกันทั่วทั้งชุด ดังตัวอย่างด้านล่าง

การยอมรับ
การรับรู้เป็นเกณฑ์หลักนี่คือสาระสำคัญของไอคอน ความสามารถในการจดจำได้รวมถึงคุณสมบัติที่บุคคลมักเชื่อมโยงกับวัตถุใดวัตถุหนึ่ง กับแนวคิดบางอย่าง แต่ก็อาจรวมถึงสิ่งที่ไม่คาดคิดด้วย ซึ่งจะสร้างเอกลักษณ์เฉพาะตัว เช่น โครงร่างที่ไม่สมบูรณ์และไฮไลต์แบบโค้งมนสิ่งเหล่านี้คือองค์ประกอบหลักสามประการของการออกแบบไอคอนที่มีประสิทธิภาพ ต่อไป เราจะมาดูหกขั้นตอนในการแก้ปัญหาเหล่านี้อย่างละเอียดยิ่งขึ้น
ในส่วนขนาดใหม่ ให้ตั้งค่าความกว้างและความสูงเป็น 36 โดยมีหน่วยเป็นพิกเซล ขณะนี้ภาพตัวอย่างมีพิกเซลครบถ้วนแต่ไม่ได้ทำอะไรเลย จากเมนูไฟล์ เลือกบันทึกเป็น การใช้เมนูเลื่อนที่ด้านบน "บันทึก" จะนำคุณไปยังโฟลเดอร์ที่ต้องการซึ่งคุณต้องการบันทึกไอคอน ตอนนี้คุณสามารถปิดทุกอย่างได้ เปิดหน้าต่าง- ภาพต้นฉบับของพวกเขาไม่ได้รับการเปลี่ยนแปลงโดยขั้นตอนทั้งหมด
คลิกขวาที่โฟลเดอร์ที่คุณต้องการทำเครื่องหมายด้วยไอคอนใหม่ คลิกคุณสมบัติแล้วเปิดแท็บปรับแต่ง คลิกปุ่ม "สัญลักษณ์อื่น" และในหน้าต่างถัดไปคลิก "เรียกดู" ไปที่โฟลเดอร์ที่คุณบันทึกไอคอน เลือกไอคอนด้วยเมาส์แล้วคลิก "เปิด" ที่มุมขวาล่าง โฟลเดอร์นี้จะปรากฏขึ้นพร้อมกับไอคอนที่คุณสร้างขึ้นเองใหม่
สุทธิ
เริ่มวาดไอคอนในตารางเสมอ ฉันใช้ตารางพิกเซลขนาด 32x32 พิกเซล โดยปล่อยให้สองพิกเซลด้านนอกว่างเปล่าเสมอ วัตถุประสงค์ของโซนนี้คือเพื่อสร้างพื้นที่ว่างรอบๆ ไอคอน หากคุณกำลังสร้างไอคอนทรงกลม ไอคอนนั้นควรแตะขอบทั้งสี่ด้านโดยไม่ต้องเข้าไปใน พื้นที่ว่างแต่บางครั้ง เพื่อรักษาความสมบูรณ์ของไอคอน องค์ประกอบบางอย่างอาจขยายเกินวงกลม ดังในภาพ:ภาคี
ไอคอนสี่เหลี่ยมไม่จำเป็นต้องขยายหรือสัมผัสทั้งสี่ด้าน เพื่อรักษาสัดส่วนการมองเห็นด้วยไอคอนทรงกลมและสามเหลี่ยม ส่วนใหญ่เป็นรูปสี่เหลี่ยมผืนผ้าและ ไอคอนสี่เหลี่ยมจะจัดชิดกับเส้นกึ่งกลางคีย์ตารางมีไว้เพื่อช่วยให้คุณรักษาไอคอนของคุณให้เรียบร้อยและสม่ำเสมอ แต่หากคุณต้องเลือกระหว่างการทำให้ไอคอนดูสวยหรือแหกกฎ ให้แหกกฎ—แต่ทำอย่างระมัดระวัง
ด้วยเครื่องมือออนไลน์นี้ คุณสามารถสร้างโลโก้ของคุณได้ฟรีและดาวน์โหลดด้วยความละเอียดต่ำ นี่เป็นหนึ่งในแอปสร้างโลโก้ออนไลน์ที่มีคนใช้มากที่สุด เพียงแค่ดูโลโก้มากกว่า 1,000 รายการที่สร้างไว้แล้วด้วยแพลตฟอร์มนี้
เราตั้งชื่อบริษัทหรือแบรนด์ของเรา และเลือกหมวดหมู่ที่ตรงกับธีมของเรามากที่สุดจากรายการ เราเลือกการออกแบบที่เราชอบที่สุด เรามีความสามารถในการแก้ไขและเปลี่ยนแปลงการออกแบบที่เลือก อัปโหลดโลโก้ที่คุณสร้าง คุณจะต้องสร้าง บัญชี.
รูปทรงเรขาคณิต
เริ่มต้นด้วยรูปทรงเรขาคณิตที่เรียบง่าย แม้ว่าไอคอนจะดูเป็นธรรมชาติมากขึ้น แต่ก็ยังเริ่มต้นด้วยรูปทรงเรขาคณิตง่ายๆ ใน Adobe Illustrator เมื่อพูดถึงการสร้างไอคอน โดยเฉพาะไอคอนที่มีขนาดเล็ก รูปทรงเรขาคณิตพื้นฐานจะทำให้ขอบมีความแม่นยำมากขึ้น และช่วยให้คุณปรับขนาดสัมพัทธ์ขององค์ประกอบต่างๆ ได้อย่างรวดเร็วตัวเลข: ขอบ เส้น มุม เส้นโค้ง
เพื่อป้องกันไม่ให้การออกแบบดูมีกลไกและการคว้าน มุม เส้น ขอบ และเส้นโค้งจะต้องมีความแม่นยำทางคณิตศาสตร์ กล่าวอีกนัยหนึ่ง ให้ทำตามตัวเลขและอย่าพยายามวาดด้วยมือหรือตาเมื่อต้องดูรายละเอียด ความไม่สอดคล้องกันในองค์ประกอบเหล่านี้อาจลดคุณภาพของไอคอนได้มุม
ในกรณีส่วนใหญ่ คุณจะต้องทำมุม 45 องศาหรือทวีคูณของมุมนั้น การปรับมุมให้เรียบ 45 องศาช่วยป้องกันไม่ให้พิกเซลที่ไม่จำเป็นปรากฏขึ้น ดังนั้นเราจึงได้ผลลัพธ์ที่ชัดเจนพร้อมเส้นทแยงมุมในอุดมคติ สร้างโครงร่างที่สวยงามและเป็นที่จดจำสำหรับสายตามนุษย์ เค้าร่างเหล่านี้จะรวมไอคอนทั้งชุดเข้าด้วยกัน และยังสร้างความสามัคคีภายในไอคอนเดียวอีกด้วย หากการออกแบบของคุณบังคับให้คุณฝ่าฝืนกฎมุม 45 องศา ให้ลองทำมุม 22.5 หรือ 11.25 องศา เนื่องจากการเกลี่ยให้เรียบจะสม่ำเสมอไม่มากก็น้อยเส้นโค้ง
สิ่งเหล่านี้เป็นพื้นที่ที่เห็นได้ชัดเจนที่สุดซึ่งสามารถลดคุณภาพของไอคอนได้ ขอบคุณพวกเขา คุณสามารถแยกแยะมืออาชีพจากมือสมัครเล่นได้ เนื่องจากดวงตาของมนุษย์สามารถตรวจจับความไม่ถูกต้องเล็กๆ น้อยๆ ได้ การวาดด้วยมือจึงไม่ช่วยให้คุณบรรลุเป้าหมายได้ ใช้เครื่องมือ รูปร่าง และตัวเลขเพื่อสร้างเส้นโค้งมุมโค้งมน
รัศมีมุมคือ 2 พิกเซล สำหรับไอคอนขนาด 32x32 พิกเซล รัศมีนี้เพียงพอที่จะทำให้มุมโค้งมนอย่างแท้จริง โดยไม่ทำให้มุมอ่อนลงจนทำให้การออกแบบโค้งมนเป็นฟอง สิ่งสำคัญที่ต้องจำคือการออกแบบไอคอนนั้นจะขึ้นอยู่กับการเลือกรัศมีการปัดเศษพิกเซลเรียบเนียน
การจัดตำแหน่งพิกเซลที่สมบูรณ์แบบถือเป็นสิ่งสำคัญสำหรับการออกแบบไอคอนขนาดเล็ก การปรับมุมของไอคอนดังกล่าวให้เรียบอาจทำให้ไอคอนเบลอและไม่ชัดเจน ช่องว่างระหว่างเส้นที่ไม่สอดคล้องกับตารางพิกเซลจะถูกทำให้เรียบและไม่ชัดเจน ดังที่ได้กล่าวไว้ข้างต้น มุม 45 องศาและผลคูณของมุมจะเรียบได้ดีกว่าอย่างไรก็ตาม ฉันทราบว่าการป้องกันนามแฝงมีความเกี่ยวข้องน้อยลงในขนาดใหญ่และบนหน้าจอด้วย ความละเอียดสูงเช่นจอประสาทตา
การออกแบบที่คุณสามารถดาวน์โหลดได้ฟรีจะมีลายน้ำของเครื่องมือด้วย สิ่งที่น่าสนใจของเครื่องมือนี้คือ นอกเหนือจากการสร้างโลโก้ของคุณแล้ว คุณยังสามารถสร้างโลโก้ของคุณได้ นามบัตรหรือบริษัท และยังพัฒนาเอกลักษณ์องค์กรของคุณทั้งหมดลงบนกระดาษอีกด้วย
ด้วยเครื่องมือออนไลน์นี้ คุณจะสามารถเข้าถึงหมวดหมู่โลโก้บริษัทที่มีให้เลือกมากมาย ด้วยแอพพลิเคชั่นนี้คุณสามารถสร้างโลโก้ฟรีได้ภายในไม่กี่นาที ป้อนชื่อแบรนด์หรือบริษัทของคุณเพื่อสร้างโลโก้และหมวดหมู่ของโลโก้
ความหนาของเส้น
โดยทั่วไป วิธีที่ดีที่สุดคือใช้ตัวเลือกความหนาของเส้นไม่เกินสองตัวเลือกในไอคอนเดียว แต่บางครั้งก็จำเป็นต้องใช้สามตัวเลือก เป้าหมายของคุณคือการจัดเตรียมลำดับชั้นและความหลากหลายด้วยภาพโดยไม่ทำลายความสมบูรณ์ของทั้งชุด การใช้ตุ้มน้ำหนักมากกว่าสามเส้นสามารถทำลายโครงสร้างและการทำงานร่วมกันได้ สำหรับความกว้างของเส้นนั้น ควรคูณสองและสี่พิกเซลอีกครั้ง พวกมันง่ายต่อการปรับขนาดและทำขั้นตอนที่เท่ากัน พยายามหลีกเลี่ยงเส้นบางๆ โดยเฉพาะในไอคอนพื้นฐานและไอคอนแบน แต่กฎนี้ใช้ไม่ได้หากคุณจงใจสร้างไอคอนจากเส้นบางๆใช้องค์ประกอบการออกแบบและการเน้นเสียงที่ซ้ำกันในชุดไอคอน
ตัวอย่างเช่น Hemmo de Jong นักออกแบบชาวดัตช์ชื่อดัง ใช้องค์ประกอบที่ซ้ำกันในไอคอนทั้งหมดของเขา นั่นคือมุมที่คมชัดใช้รายละเอียดและการตกแต่งอย่างระมัดระวังไอคอนควรสื่อสารวัตถุ ความคิด หรือการกระทำอย่างรวดเร็ว รายละเอียดเล็กๆ น้อยๆ มากเกินไปจะทำให้ภาพซับซ้อนและทำให้จดจำได้น้อยลง โดยเฉพาะในขนาดที่เล็กกว่า
เลือกการออกแบบจากตัวเลือกนับพันที่คุณจะพบ ดาวน์โหลดโลโก้ใหม่ของคุณได้ฟรี ในขั้นตอนสุดท้าย คุณจะได้รับตัวเลือกให้สร้างนามบัตรพร้อมโลโก้ที่คุณสร้างขึ้น หรือใช้พิมพ์ลงบนเสื้อยืดหรือสินค้าอื่นๆ คุณจะต้องลงทะเบียนหากคุณต้องการอัปโหลดโลโก้ใหม่
เครื่องมือนี้อาจเป็นเครื่องมือง่ายๆ ที่เราสามารถสร้างโลโก้ได้ฟรีและไม่ต้องจดบันทึกใดๆ เราเลือกหมวดหมู่ที่มีโลโก้ของเราและรูปภาพที่มาพร้อมกับโลโก้นั้น เราเพิ่มข้อความของแบรนด์หรือบริษัทของเราและทำการเปลี่ยนแปลงการออกแบบ
ระดับรายละเอียดในไอคอนเดียวหรือชุดไอคอนจะเท่ากัน ด้านที่สำคัญความสามัคคีและการยอมรับทางสุนทรียภาพ กฎหลักคือรายละเอียดขั้นต่ำที่จำเป็นในการสื่อความหมายของไอคอน
ทำให้ไอคอนมีเอกลักษณ์
จำนวนนักออกแบบที่มีความสามารถที่สร้างชุดไอคอนคุณภาพสูง ซึ่งหลายชุดมีให้บริการฟรี กำลังเพิ่มขึ้นอย่างทวีคูณทุกวัน น่าเสียดายที่ส่วนใหญ่มุ่งเน้นไปที่เทรนด์และสไตล์ของนักออกแบบยอดนิยม ดังนั้นจึงเป็นเรื่องสำคัญมากที่การออกแบบของคุณจะต้องน่าจดจำและมีเอกลักษณ์อย่างแท้จริงขั้นตอนง่ายๆ ทั้งหมดนี้ควรถือเป็นจุดเริ่มต้นและไม่ใช่คำแนะนำขั้นสุดท้าย เมื่อคุณเชี่ยวชาญพื้นฐานทางทฤษฎีและทางเทคนิคแล้ว คุณสามารถมุ่งความสนใจไปที่การสร้างไอคอนที่ไม่ซ้ำใครที่จะโดดเด่นจากคนอื่นๆ ด้วยวิสัยทัศน์ที่สร้างสรรค์ของคุณ
แน่นอน หากคุณต้องการดาวน์โหลดโลโก้ของคุณฟรี คุณจะต้องลงทะเบียนบัญชีกับใบสมัครออนไลน์นี้ สร้างโลโก้ฟรีของคุณเองอย่างรวดเร็วและง่ายดายด้วยเครื่องมือออนไลน์นี้ เพียงคลิกเดียวเราก็สามารถเข้าถึงเครื่องมือออนไลน์ได้
เปลี่ยนข้อความและใส่ชื่อบริษัทของคุณ ปรับเปลี่ยนภาพเวกเตอร์และปรับแต่งสีและแบบอักษรให้เหมาะกับสไตล์ของคุณ บันทึกผลลัพธ์บนคอมพิวเตอร์ของคุณ แอปพลิเคชันออนไลน์ที่ให้คุณออกแบบและออกแบบโลโก้ของคุณได้ฟรีภายในไม่กี่นาที
ชุดไอคอนที่ใช้
