<
บ่อยครั้งเมื่อเขียนเว็บไซต์ของคุณเองหรือจัดการเว็บไซต์ จำเป็นต้องติดตั้งเส้นที่คืบคลานบนเว็บไซต์ องค์ประกอบการออกแบบนี้ดึงดูดความสนใจของผู้เยี่ยมชม ส่วนที่จำเป็นเว็บไซต์และยังสามารถเน้นข้อมูลบางอย่างไว้เบื้องหน้าซึ่งจะทำให้สามารถดูหัวข้อที่ต้องการก่อนได้ 
พวกเขาใช้สัญลักษณ์เพื่อวัตถุประสงค์ต่างๆ เช่น สำหรับข้อความโฆษณา ข่าวสาร โปรโมชั่น ประกาศ รูปภาพ อีโมติคอน แบนเนอร์ ฯลฯ 
การสร้างสัญลักษณ์บนเว็บไซต์นั้นง่ายพอ ๆ กับการปอกเปลือกลูกแพร์
หากต้องการสร้างเส้นวิ่ง ให้ใช้แท็กพิเศษ "กระโจม" ซึ่งจะช่วยคุณสร้างเส้นวิ่ง ในตอนแรกมันใช้งานได้เฉพาะในเบราว์เซอร์เท่านั้น อินเทอร์เน็ตเอ็กซ์พลอเรอร์แต่ตอนนี้ในเบราว์เซอร์เกือบทั้งหมด (ฉันไม่ได้เช็คอินเท่านั้น กูเกิลโครม) ในส่วนอื่นก็ทำงานได้ดี
1. การบันทึกตั๋วมาตรฐานมีดังนี้ -:
กำลังเรียกใช้ข้อความ
แทรกชื่อเรื่อง คำทักทาย ประกาศ ระหว่างแท็กเหล่านี้ (แทนที่จะเป็นคำว่า "ข้อความทำเครื่องหมาย" ของฉัน) แล้วคุณจะได้รับสัญลักษณ์ มันจะมีลักษณะเช่นนี้
สร้างเส้น CRUCKING
เส้นวิ่งไม่เพียงแต่เป็นข้อความเท่านั้น แต่ยังเป็นรูปภาพและลิงก์ไปยังไซต์บางแห่งด้วย อาจเป็นข้อความใดก็ได้ที่คุณสร้างบนไซต์ที่สร้างจารึกที่สวยงาม เช่น “ข้อความที่กำลังไหม้” ในโพสต์ที่แล้ว
สามารถจัดรูปแบบข้อความได้ในลักษณะเดียวกับในโพสต์ ตัวอย่างเช่น ทำให้มันใหญ่ ตัวหนา มีสี ตัวเอียง ฯลฯ
และด้วยการแสดงจินตนาการของคุณ หรือกำหนดเป้าหมายในการใช้ข้อความในไดอารี คุณสามารถสร้างตัวเลือกที่น่าทึ่งสำหรับการเขียนเส้นวิ่งสำหรับโพสต์ของคุณ
ฉันจะพยายามแสดงให้คุณเห็นสิ่งที่พบบ่อยที่สุด
2. ความกว้างและความสูงของเส้นที่วิ่งสามารถกำหนดได้ด้วยพารามิเตอร์บางตัว นั่นคือ ตั้งค่าความกว้างของเส้นและความสูงของเส้น- ตอนนี้สูตรจะมีลักษณะเช่นนี้
ขนาดบล็อกแถวที่กำหนด
ที่ไหน ความกว้าง = " "- ความกว้างของบล็อกสำหรับเส้น
ส่วนสูง = " "- ความสูงของบล็อกสำหรับเส้น
มันจะมีลักษณะเช่นนี้
มีการระบุความสูงและความกว้างของเส้น
3. การเปลี่ยนพื้นหลังของเส้นลั่นดังเอี๊ยด การเปลี่ยนพื้นหลังของ ROW
พื้นหลังของเส้นวิ่งสามารถตั้งค่าได้ตามที่คุณต้องการ นี่คือสูตร ไม่จำเป็นต้องกำหนดขนาดเส้น ฉันใส่ไว้ในสูตรแรก แต่ไม่ใช่ในสูตรที่สอง
ที่ไหน บีจีคัลเลอร์=" "- คุณลักษณะการตั้งค่าพารามิเตอร์สีพื้นหลัง
มีลักษณะเช่นนี้
เปลี่ยนพื้นหลังของ ROW
เปลี่ยนพื้นหลังของ LINE โดยไม่ต้องระบุความกว้างและความยาว
4. การเคลื่อนไหวจากซ้ายไปขวา
เนื่องจากโดยค่าเริ่มต้น เส้นจะเลื่อนจากขวาไปซ้าย เพื่อทำตรงกันข้าม เราจึงใช้สูตรนี้
การเคลื่อนไหวจากซ้ายไปขวา
ที่ไหน ซ้าย- การเคลื่อนไหวจากขวาไปซ้าย (ค่าเริ่มต้น)
ขวา- การเคลื่อนไหวจากซ้ายไปขวา
มันจะมีลักษณะเช่นนี้
การเคลื่อนไหวจากซ้ายไปขวา
5. .
การเคลื่อนไหวอย่างต่อเนื่องในทั้งสองวิธี
คุณสามารถกำหนดการเคลื่อนที่ของเส้นได้อย่างต่อเนื่อง กล่าวคือ มันจะเคลื่อนที่สลับกันทั้งสองทิศทาง... นี่คือสูตร
ที่ไหน สลับกัน
มันจะมีลักษณะเช่นนี้
การเคลื่อนไหวอย่างต่อเนื่องในทั้งสองวิธี
6. การเคลื่อนไหวจากล่างขึ้นบน >จากล่างขึ้นบน
เส้นหรือรูปภาพสามารถเคลื่อนที่ได้ไม่เพียงแต่ในทิศทางที่ต่างกัน แต่ยังจากล่างขึ้นบนด้วย เป็นการดีกว่าที่จะกำหนดขีด จำกัด ของบรรทัด (โดยเฉพาะความสูง) หรือรูปภาพมิฉะนั้นจะวิ่งไปทั่วหน้าและใช้พื้นที่มาก นี่คือสูตร
ที่ไหน ขึ้น- การเคลื่อนไหวจากล่างขึ้นบน
มันจะมีลักษณะเช่นนี้
การเคลื่อนไหวของตะเข็บหรือรูปภาพจากล่างขึ้นบน
7. การเคลื่อนไหวจากบนลงล่าง จากบนลงล่าง
คุณสามารถทำให้ข้อความเคลื่อนไหวและในทางกลับกันจากบนลงล่าง นี่คือสูตร
ที่ไหน ลง- การเคลื่อนไหวจากบนลงล่าง
มันจะมีลักษณะเช่นนี้
การเคลื่อนไหวของตะเข็บหรือรูปภาพจากบนลงล่าง
8. เปลี่ยนความเร็วเป็นความเร็วที่ช้าลง เปลี่ยนความเร็วให้ช้าลง
ความเร็วของตะเข็บสามารถเปลี่ยนแปลงได้ทำให้เร็วขึ้นหรือช้าลง เมื่อต้องการทำเช่นนี้ ใช้สูตรต่อไปนี้
ที่ไหน พฤติกรรม = " "- คุณลักษณะที่กำหนดประเภทตะเข็บ
สลับกัน- การเคลื่อนไหวแบบลูกสูบ
ทิศทาง = " "- คุณลักษณะที่กำหนดทิศทาง
scrollAmount = "1"
มันจะมีลักษณะเช่นนี้
9. การเคลื่อนไหวช้าของตะเข็บจากบนลงล่างและรอง
คุณยังสามารถปรับความเร็วในการเย็บขึ้นและลงได้ เมื่อต้องการทำเช่นนี้ ใช้สูตรต่อไปนี้
ที่ไหน สลับกัน- การเคลื่อนไหวแบบลูกสูบ
ทิศทาง = " "- คุณลักษณะที่กำหนดทิศทาง (ในกรณีของเราจากบนลงล่างและในทางกลับกัน)
scrollAmount = "1"- กำหนดความเร็วของการเคลื่อนที่ของเส้น ตัวเลขความเร็วสามารถเปลี่ยนแปลงได้
มันจะมีลักษณะเช่นนี้
การเคลื่อนไหวของข้อความช้าจากล่างขึ้นบนและในทางกลับกัน
11. ลั่นดังเอี๊ยดด้วยภาพ
ฉันจะเขียนสูตรเหล่านี้ทั้งหมดอีกครั้งพร้อมพารามิเตอร์ทั้งหมด (นั่นคือ ค่าใหม่จะถูกเพิ่มให้กับสูตรใหม่แต่ละสูตร ดังนั้นสูตรจะยาวขึ้นเรื่อยๆ หากคุณไม่ต้องการพารามิเตอร์ทั้งหมด ให้ใช้สูตรด้านบน โดยแต่ละพารามิเตอร์จะแยกกัน)
สตริงธรรมดา - ค่าเริ่มต้นขนาดแถวที่ระบุการเปลี่ยนพื้นหลังของเส้นลั่นดังเอี๊ยดการเคลื่อนไหวจากซ้ายไปขวาการเคลื่อนไหวอย่างต่อเนื่องในทั้งสองวิธี
จากล่างขึ้นบนจากบนลงล่างความเร็วในการปักที่ช้าการเคลื่อนไหวช้าของข้อความจากบนลงล่างและรองบรรทัดที่มีลิงก์ไปยังไซต์ลิงก์ไปยังไซต์ (ชื่อ)
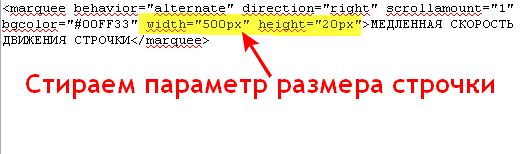
คุณสามารถลบพารามิเตอร์เหล่านี้ได้ด้วยตัวเอง ตัวอย่างเช่น คุณไม่จำเป็นต้องมีพื้นหลังแยกกันสำหรับแต่ละบรรทัด คุณก็แค่ลบพารามิเตอร์นี้ออกอย่างระมัดระวัง
หรือลบขนาดตะเข็บ เพียงจำไว้ว่าสูตรต้องอยู่ในมุม QUOTES ดังนั้นอย่าลบออก 
พยายามอย่างกล้าหาญแล้วคุณจะประสบความสำเร็จ
| อินเทอร์เน็ตเอ็กซ์พลอเรอร์ | โครเมียม | โอเปร่า | ซาฟารี | ไฟร์ฟอกซ์ | หุ่นยนต์ | ไอโอเอส |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
ข้อมูลจำเพาะ
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
คำอธิบาย
แท็ก
ไม่ได้จำกัดอยู่เพียงแถวและอนุญาตให้คุณย้าย (เลื่อน) องค์ประกอบใดๆ ของหน้าเว็บ - รูปภาพ ข้อความ ตาราง องค์ประกอบแบบฟอร์ม ฯลฯ การเคลื่อนไหวสามารถระบุได้ไม่เพียงแต่ในแนวนอนเท่านั้น แต่ยังรวมถึงแนวตั้งด้วย ในกรณีนี้ ขนาดของพื้นที่ที่การเคลื่อนไหวจะเกิดขึ้นจะถูกระบุ
Explorer แต่เบราว์เซอร์อื่นเวอร์ชันใหม่ก็เข้าใจและรองรับแท็กนี้เช่นกัน
ไวยากรณ์
คุณสมบัติระบุทิศทางการเคลื่อนที่ของเนื้อหาของคอนเทนเนอร์
- ความสูงของพื้นที่เลื่อน
ขอบแนวนอนรอบๆ เนื้อหา
กำหนดจำนวนครั้งที่เนื้อหาจะเลื่อน
ความเร็วในการเคลื่อนที่ของเนื้อหา
ขอบแนวตั้งรอบๆ เนื้อหา ความกว้างของพื้นที่เลื่อนแท็กปิด
ที่จำเป็น. การตรวจสอบแท็กนี้ไม่ได้เป็นส่วนหนึ่งของข้อกำหนด HTML และการมีอยู่จะส่งผลให้โค้ดไม่ถูกต้อง < marquee >HTML 4.01 IE Cr Op Sa Fx
ตัวเธอเอง
< marquee >
ข้อความภายในบล็อก รูปภาพ หรือรูปภาพหลายรูป หรือลิงก์
สอดคล้องกับรายการนี้ -
< marquee behavior="scroll" direction="left" loop="-1" scrollamount="6" scrolldelay="0" >กรอก...< /marquee >
คุณสมบัติของแท็ก MARQUEE
|
ทิศทาง = " "- คุณลักษณะที่กำหนดทิศทางการเลื่อน: ค่า: ซ้าย- การเคลื่อนไหวจากขวาไปซ้าย (ค่าเริ่มต้น) ขวา- การเคลื่อนไหวจากซ้ายไปขวา ขึ้น- การเคลื่อนไหวจากล่างขึ้นบน ลง- การเคลื่อนไหวจากบนลงล่าง |
พฤติกรรม = " "- คุณลักษณะที่กำหนดประเภทการเลื่อน: ค่า: เลื่อน- เลื่อนไปในทิศทางใดทิศทางหนึ่งที่กำหนด (ค่าเริ่มต้น) สไลด์- การเลื่อนเพียงครั้งเดียวโดยหยุดเนื้อหา สลับกัน- การเลื่อนแบบลูกสูบ |
ความกว้าง = " "- กำหนดความกว้างของบล็อกสำหรับเส้น ส่วนสูง = " "- กำหนดความสูงของบล็อก สเปซ = " "- การเยื้องเป็นพิกเซลจากเส้นขอบแนวตั้งของบล็อก วีสเปซ=" "- ชดเชยเป็นพิกเซลจากขอบเขตแนวนอนของบล็อก |
บีจีคัลเลอร์=" " |
ห่วง=" "- กำหนดจำนวนรอบการเคลื่อนไหว "-1" หรือ "อนันต์"- การเคลื่อนไหวที่ไม่มีที่สิ้นสุดของการเติมในบล็อก "เอ็น"- จำนวนเต็มที่ระบุจำนวนการแสดงผลในบล็อก |
บีจีคัลเลอร์=" "- คุณลักษณะที่กำหนดพารามิเตอร์สีพื้นหลังการเลื่อน |
คุณลักษณะ scrollAmount- กำหนดความเร็วของการเคลื่อนที่ของเส้น
ตัวอย่างเส้นคืบคลาน
สตริงธรรมดา - ค่าเริ่มต้นกำหนดขนาดบล็อกแถว
เปลี่ยนพื้นหลังของบล็อก
การเคลื่อนไหวจากซ้ายไปขวา
การเคลื่อนไหวอย่างต่อเนื่อง
จากล่างขึ้นบน
จากบนลงล่าง
เปลี่ยนความเร็วเป็นต่ำ
การเคลื่อนไหวของข้อความช้าจากล่างขึ้นบนและในทางกลับกัน
สอดคล้องกับการอ้างอิงถึง
HTML - โค้ดสำหรับตัวอย่างเส้นคืบคลาน
เส้นธรรมดา - โดยค่าเริ่มต้น ขนาดบล็อกที่กำหนดของเส้นจะเปลี่ยนพื้นหลังของการเคลื่อนที่ของบล็อกจากซ้ายไปขวา การเคลื่อนไหวอย่างต่อเนื่องจากล่างขึ้นบนจากบนลงล่าง เปลี่ยนความเร็วเป็นการเคลื่อนไหวช้าเล็กน้อยของข้อความจากล่างขึ้นบนและในทางกลับกัน ไลน์พร้อมลิงค์ไปที่
สิ่งเหล่านี้ง่ายมาก ตัวอย่างเส้นคืบคลานและด้วยการแสดงจินตนาการของคุณหรือกำหนดเป้าหมายในการใช้ข้อความในบล็อกดังกล่าว คุณสามารถสร้างตัวเลือกที่น่าทึ่งสำหรับการเขียนสัญลักษณ์สำหรับเว็บไซต์ของคุณได้
ขึ้นอยู่กับวัสดุของไซต์
ความคิดเห็นทั้งหมด - 2. คุณสามารถแสดงความคิดเห็นของคุณได้
โรมัน 2012-08-09 20:45:46 เว็บไซต์ของผู้เขียน -
ขอบคุณ! ของเด็ด!
อันโตนินา 05-12-2555 11:38:33 น เว็บไซต์ของผู้เขียน - http://prosuperdom.com
ขอบคุณสำหรับคอลเลกชันเส้นที่ยอดเยี่ยม ฉันโพสต์บรรทัดพร้อมลิงก์บนเว็บไซต์ของฉัน จริงอยู่ ตอนแรกข้อความอยู่ใต้เส้นสีเขียว ฉันเพิ่มความกว้างและเริ่มวิ่งไปตามเส้น เมื่อฉันเปลี่ยนข้อความลิงก์ ข้อความก็เพิ่มขึ้น และฉันต้องลดความกว้างอีกครั้ง นี่คือกิจวัตรที่ต้องทำ แต่เราจัดการเพื่อติดตั้งบรรทัดลงในบทความเฉพาะ วิธีทำเส้นง่ายๆ หน้าแรกเว็บไซต์หากอยู่บน WordPress จะใส่รหัสที่ต้องการได้ที่ไหน? ถ้าเป็นไปได้กรุณาบอกฉัน ยินดีต้อนรับสู่การเยี่ยมชม!
สวัสดีทุกคน. วันนี้ผมจะพาไปดู 1 วิธีที่รวดเร็ว, วิธีทำเส้นคืบคลานใน html ในการดำเนินการนี้ เราจะใช้แท็กปะรำซึ่งช่วยให้คุณย้ายได้ไม่เพียงแต่ข้อความ แต่ยังรวมถึงบรรทัดด้วย แต่เราจะจำกัดตัวเองอยู่แค่ในข้อความเท่านั้น
แท็กปะรำและแอตทริบิวต์
ที่จริงแล้ว การใช้แท็กนี้เพื่อสร้างสัญลักษณ์เป็นเรื่องง่ายอย่างเหลือเชื่อ ดูรหัส:
พวกเรา เว็บมาสเตอร์และนักพัฒนาทุกคนต่างทำงานร่วมกับเว็บไซต์อย่างต่อเนื่อง ฉันอยากจะแนะนำแพลตฟอร์มที่ฉันใช้เองให้กับคุณ:
- Reg.ru - ฉันจดทะเบียนและต่ออายุชื่อโดเมนที่นี่ ซึ่งเป็นบริษัทที่น่าเชื่อถือมาก!
- HostIQ - โฮสติ้งคุณภาพระดับพรีเมียม
- Ihor เป็นผู้ให้บริการโฮสติ้งที่เป็นมิตรกับงบประมาณแต่ยังมีคุณภาพสูงอีกด้วย
- Telderi.ru เป็นการแลกเปลี่ยนที่เชื่อถือได้เพียงแห่งเดียวใน RuNet ซึ่งคุณสามารถซื้อเว็บไซต์สำเร็จรูปพร้อมรายได้!
การใช้ CSS เราจะกำหนดค่าสีพื้นหลัง สีข้อความ และขนาดตัวอักษร
กระโจม(
พื้นหลัง: #246B5C;
ขนาดตัวอักษร: 22px;
สี: #fff;
}
และนี่คือผลลัพธ์:
โฆษณาของคุณอาจอยู่ที่นี่
ทีนี้มาดูคุณสมบัติกัน ประการแรกคือทิศทาง เราระบุ right แต่คุณสามารถระบุ left ได้เช่นกัน จากนั้นการเคลื่อนไหวจะเริ่มจากด้านขวาสุดแล้วไปทางซ้าย นอกจากนี้การเคลื่อนไหวยังสามารถขึ้นลงได้ (ขึ้นและลง) คุณสามารถทดสอบค่าต่างๆ ได้ด้วยตัวเอง
สิ่งสำคัญไม่แพ้กันคือคุณลักษณะพฤติกรรมซึ่งกำหนดประเภทของการเคลื่อนไหว มีสามความหมาย:
- เลื่อน - เนื้อหาถึงขอบ ข้ามขอบและปรากฏขึ้นที่จุดเริ่มต้น เริ่มการเคลื่อนไหวอีกครั้ง
- ทางเลือก - เนื้อหาไม่ขยายเกินขอบโดยเคลื่อนที่เข้าไปข้างใน
- สไลด์ - เนื้อหาเคลื่อนที่หนึ่งครั้งในทิศทางที่กำหนด ไปถึงขอบแล้วหยุด
มีคุณลักษณะอื่นๆ อะไรบ้าง (ไม่บังคับ):
- scrollamount - ความเร็วในการเคลื่อนที่ของเส้น ระบุเป็นพิกเซลโดยไม่มี px เป็นตัวเลขเท่านั้น ค่าเริ่มต้นคือ 6 พิกเซล คุณสามารถตั้งค่าให้มากขึ้นหรือน้อยลงเพื่อทดสอบค่านี้ในการดำเนินการ
- loop — จำนวนครั้งของการเคลื่อนไหวซ้ำ ตั้งเป็นจำนวนบวกใดๆ หากไม่ได้ระบุแอตทริบิวต์ จะมีจำนวนการซ้ำไม่สิ้นสุด
โดยพื้นฐานแล้ว นี่คือคุณลักษณะทั้งหมดที่คุณต้องรู้เพื่อควบคุมทิกเกอร์ ทุกสิ่งทุกอย่างสามารถปรับแต่งได้ผ่าน CSS ซึ่งเป็นสิ่งที่ฉันทำ (การเติม สี พื้นหลัง ฯลฯ)
การลากเส้นในข้อความของเอกสารเป็นวิธีง่ายๆ อย่างหนึ่งในการทำให้เว็บเพจมีชีวิตชีวา วัตถุที่กำลังวิ่งจะดึงดูดความสนใจเสมอ และผู้ใช้จะอ่านสิ่งที่เขียนไว้ที่นั่นอย่างแน่นอน สามารถใช้เส้นคืบคลานได้ในบริเวณที่มีพื้นที่น้อย แต่คุณไม่ควรละเมิดการประหยัดพื้นที่ โปรดจำไว้ว่าผู้เยี่ยมชมอาจไม่รอให้ข้อความทั้งหมดแสดงในทิกเกอร์
สัญลักษณ์ถูกสร้างขึ้นโดยใช้คอนเทนเนอร์แท็ก
- ความกว้าง = "..."- ความกว้างของเส้นคืบคลานเป็นพิกเซลหรือเปอร์เซ็นต์ของความกว้างของหน้าจอ
- ความสูง = "..."- ความสูงของเส้นคืบคลานเป็นพิกเซลหรือเปอร์เซ็นต์
- (หากคุณสร้างเส้นคืบคลานในบรรทัดเดียว คุณไม่จำเป็นต้องระบุความสูง เพราะระบบจะปรับขนาดตัวอักษรโดยอัตโนมัติ)บีจีคัลเลอร์ = "..."
- - กำหนดสีพื้นหลังของทิกเกอร์พฤติกรรม = "..."
- เลื่อน - ระบุประเภทของการเคลื่อนไหว (พฤติกรรม) ของทิกเกอร์และมีค่าดังต่อไปนี้:การเลื่อนแบบวน
- สไลด์ข้อความจากปลายด้านหนึ่งไปยังอีกเส้นหนึ่งที่กำลังคืบคลาน
- สลับกัน- ข้อความปรากฏจากขอบด้านหนึ่งและหยุดที่อีกด้านหนึ่ง
- เส้นคืบคลาน- ข้อความจะย้ายจากขอบหนึ่งไปอีกขอบหนึ่งและด้านหลัง
- ซ้ายเส้นคืบคลาน
- ขวาทิศทาง = "..."
- ขึ้น- กำหนดทิศทางการเคลื่อนที่ของเส้นคืบคลาน
- ลงมีความหมายดังต่อไปนี้:
- - ข้อความเลื่อนไปทางซ้ายตามแนวเส้นคืบคลาน- ข้อความเลื่อนไปทางขวาตามแนวเส้นคืบคลาน - เส้นทั้งหมดเคลื่อนจากล่างขึ้นบน เส้นคืบคลาน- เส้นจะเคลื่อนจากบนลงล่าง เส้นคืบคลาน
จำนวนเลื่อน = "..." - ขั้นตอนการเคลื่อนที่ในบรรทัดเป็นพิกเซลซึ่งข้อความจะถูกย้ายต่อ
จำนวนเลื่อน = "..." ช่วงเวลาที่กำหนด
จำนวนเลื่อน = "..." ช่วงเวลาที่กำหนด - เวลา. ตัวอย่างเช่น:เส้นวิ่ง -
เลื่อนจำนวน = "1" เลื่อนจำนวน = "2"
เลื่อนจำนวน = "1" เลื่อนล่าช้า = "..."
เลื่อนจำนวน = "1" - คุณลักษณะนี้ระบุช่วงเวลาระหว่างขั้นตอนทิกเกอร์ในหน่วยมิลลิวินาที ตัวอย่างเช่น: - เส้นวิ่ง - scrolldelay = "100" scrolldelay = "200" scrolldelay = "300"
- ห่วง = "..."- กำหนดจำนวนข้อความของเส้นคืบคลาน ตามค่าเริ่มต้นหรือเมื่อระบุค่า
เลื่อนจำนวน = "1" -1 (อนันต์)
เลื่อนจำนวน = "1" เบราว์เซอร์จะเลื่อนข้อความเป็นจำนวนไม่จำกัด - สเปซ = "..."- คุณลักษณะนี้ระบุระยะขอบเป็นพิกเซลทางด้านขวาและซ้ายของทิกเกอร์
เลื่อนจำนวน = "1" เบราว์เซอร์จะเลื่อนข้อความเป็นจำนวนไม่จำกัด
เลื่อนจำนวน = "1" -1 (อนันต์)
สเปซ = "10"
วีสเปซ="..."
- คุณลักษณะนี้ระบุช่องว่างภายในเป็นพิกเซลด้านบนและด้านล่างทิกเกอร์
