วันนี้เราจะสร้างของเราเอง เว็บไซต์ในไม่กี่นาทีบน WordPress.
การดำเนินการดังกล่าวใช้เวลาเพียงไม่กี่นาทีตั้งแต่เริ่มต้นจนถึงการทำงานและเว็บไซต์ที่ครบครัน
โฮสติ้งสำหรับ WordPress ค่าโฮสติ้ง
สรุปงานจะเป็นยังไงบ้าง ขั้นแรก คุณจะต้องมีสถานที่สำหรับโฮสต์เว็บไซต์ในอนาคตของคุณ ซึ่งเรียกว่า "โฮสติ้ง"
โฮสติ้งราคาถูกและสะดวกที่สุดที่จะช่วยแก้ไขปัญหาส่วนใหญ่ได้ในทันทีคือ Beget
ลิงค์ลงทะเบียน - Beget.com
โดยตรงจากแผงโฮสติ้ง คุณสามารถติดตั้งเว็บไซต์ WordPress ในอนาคตได้ทันทีด้วยการคลิกสองครั้ง
แพ็คเกจขั้นต่ำสำหรับบล็อกหรือไซต์ข่าวสารคืออัตราค่า "บล็อก"
ค่าภาษี: 135 รูเบิล ต่อวัน
คุณสามารถเปรียบเทียบได้ว่าราคาจะอยู่ที่ประมาณ 100 รูเบิลกับโฮสติ้งอื่น ๆ บวกหรือลบ
Beget สะดวกเพราะช่วยคุณได้เยอะและเหมาะสำหรับผู้ที่ไม่ต้องการหรือไม่พร้อมที่จะเข้าใจรายละเอียดทางเทคนิคในการติดตั้ง
การสนับสนุนทางเทคนิคที่ยอดเยี่ยมและเป็นมิตรพร้อมที่จะแก้ไขแม้กระทั่งความคิดเห็นเกี่ยวกับการตั้งค่าเว็บไซต์โดยไม่มีปัญหาใดๆ
หลังจากลงทะเบียนแล้ว ให้เข้าสู่แผงควบคุมและไปที่ส่วน "การจัดการบริการ"
เลือกภาษีของคุณ (เช่น บล็อก) ชำระเงิน ขั้นตอนแรกอยู่ข้างหลังเรา
ชื่อเว็บไซต์และที่อยู่สำหรับ WordPress โดเมนสำหรับเว็บไซต์
ตอนนี้เราต้องการที่อยู่ที่เว็บไซต์ในอนาคตของเราจะเปิด เช่น www.primer.ru ที่อยู่เว็บไซต์เรียกว่า "โดเมน"
ในแผงควบคุม Beget ไปที่ส่วน "โดเมนและโดเมนย่อย" จากนั้นเลือกแท็บ "ลงทะเบียนโดเมนใหม่"

ที่นี่คุณสามารถเลือกที่อยู่ของไซต์ในอนาคตได้ คิดให้รอบคอบและใช้เวลาของคุณ ในอนาคตการเปลี่ยนแปลงที่อยู่นี้จะยากมาก ไซต์จะสูญเสียตำแหน่งทั้งหมดทันทีและการโปรโมตจะต้องเริ่มต้นใหม่อีกครั้ง
กรอกข้อมูลในช่องที่ต้องกรอกทั้งหมดและลงทะเบียนที่อยู่ของคุณ
การสร้างเว็บไซต์ในแผงควบคุม
ตอนนี้เรามีที่อยู่แล้วเกือบทุกอย่างพร้อมแล้ว กำลังพูดเข้า. ในภาษาง่ายๆเราต้องระบุสิ่งที่ควรเปิดตามที่อยู่นี้และที่ตั้ง เช่นเดียวกับการให้ลิงก์ไปยังโฟลเดอร์บนคอมพิวเตอร์ของคุณ
ไปที่ส่วน "การจัดการไซต์" และป้อนชื่อโฟลเดอร์ เช่น "ไพรเมอร์" และเลือกที่อยู่ของคุณ (โดเมน) ในเมนูแบบเลื่อนลง

คลิกที่ปุ่ม "สร้าง" ตอนนี้โดเมนของคุณเปิดโฟลเดอร์นี้ คุณสามารถตรวจสอบงานได้โดยไปที่ที่อยู่ของคุณในที่สุด คุณจะเห็นการแจ้งเตือนว่าเพิ่มไซต์สำเร็จแล้ว ซึ่งเป็นคำทักทายจาก Beget
ขั้นตอนสำคัญ
HTTPS – สำหรับไซต์ WordPress ใบรับรอง SSL ฟรี
สำหรับผู้ที่ไม่เข้าใจ เราขอแนะนำให้คุณทำงานนี้ให้เสร็จสิ้นล่วงหน้าและติดตั้งโปรโตคอลการเข้ารหัส HTTPS สำหรับเว็บไซต์ของคุณ ในอนาคตคุณจะต้องทำสิ่งนี้ต่อไป และหากไม่ทำล่วงหน้า คุณจะต้องทำซ้ำหลายสิ่งหลายอย่างและสูญเสียตำแหน่งไซต์ของคุณ

ในแท็บ “โดเมนและโดเมนย่อย” ซึ่งคุณได้สร้างโดเมนของคุณแล้ว ตรงข้ามชื่อโดเมนจะมีไอคอน “SSL” เล็กๆ เมื่อคุณคลิก คุณจะได้รับแจ้งให้ติดตั้งใบรับรอง SSL ฟรีสำหรับโดเมนของคุณ มันฟรีจริงๆ และใบรับรองดังกล่าวก็เพียงพอสำหรับงานในอนาคต
ยืนยันการติดตั้งและรอจนกว่าคุณจะได้รับการยืนยันทางอีเมลว่า “ติดตั้งใบรับรอง SSL บนไซต์ของคุณสำเร็จแล้ว และไซต์สามารถเข้าถึงได้ผ่านโปรโตคอล HTTPS”
หลังจากติดตั้งสำเร็จแล้ว ให้ดำเนินการขั้นตอนต่อไป
เราติดตั้งล่วงหน้า - PHP 7.1 และ HTTP 2.0
ไม่ต้องกังวล ทุกอย่างเสร็จสิ้นโดยอัตโนมัติ อย่ากลัวกับชื่อและการกระทำที่ซับซ้อนเหล่านี้

ง่ายมาก ตรงข้ามเว็บไซต์ของคุณในส่วน “การจัดการเว็บไซต์” ให้คลิกที่ไอคอนชื่อ “PHP และ HTTP” ซึ่งเราจะเลือกเวอร์ชันล่าสุดของโปรโตคอลเหล่านี้ สิ่งนี้จะเป็นประโยชน์สำหรับเราในอนาคตด้วย
การติดตั้ง CMS WordPress บนเว็บไซต์
Beget – ช่วยเหลือฟรี ติดตั้งเวิร์ดเพรส เวอร์ชันล่าสุด โดยตรงจากแผงควบคุม มันง่ายมากและสามารถทำได้ในสองคลิก

ไปที่ส่วน "CMS" ในตาราง" การติดตั้งซีเอ็มเอส» — เลือก WordPress และป้อนค่าที่ต้องการในแผงแบบเลื่อนลง:
- ไซต์การติดตั้งคือโฟลเดอร์ที่คุณสร้างขึ้น
- โดเมนเริ่มต้นคือที่อยู่เว็บไซต์ของคุณ
- คำอธิบายไซต์ – คุณสามารถเปลี่ยนแปลงได้ในภายหลัง
- เข้าสู่ระบบของผู้ดูแลระบบ - เพื่อความปลอดภัย สร้างขึ้นเอง แตกต่างจาก ADMIN
- รหัสผ่านผู้ดูแลระบบ – ต้องแน่ใจว่าได้ตั้งรหัสผ่านที่ซับซ้อนขึ้นมา โดยควรเป็นรหัสผ่านที่สร้างขึ้น
- อีเมล – ป้อนอีเมลของผู้ดูแลระบบซึ่งจะต้องใช้งานได้
ตอนนี้คลิกที่ปุ่ม "ติดตั้ง"
รอจนกว่าการติดตั้งจะเสร็จสิ้นและการแจ้งเตือนจะถูกส่งไปยังอีเมลของคุณ คุณสามารถตรวจสอบความสำเร็จในการติดตั้งเว็บไซต์ได้โดยไปที่ที่อยู่เว็บไซต์ของคุณ ซึ่งคุณจะเห็นเว็บไซต์ WordPress ที่ติดตั้งสำเร็จและข้อความ “Hello World!”
การติดตั้งเสร็จสมบูรณ์!
การติดตั้งไซต์ WordPress บนโดเมนของคุณเสร็จสมบูรณ์ทุกอย่างง่ายมาก การอ่านคำแนะนำเหล่านี้ใช้เวลานานกว่ามาก ครั้งที่สอง หากคุณจำทุกอย่างได้ คุณจะสามารถทำได้ภายใน 5-7 นาที
จากแผงควบคุมของคุณ คุณสามารถติดตั้งและสร้างเว็บไซต์ได้มากเท่าที่คุณต้องการ และยังสร้างรายได้จากเว็บไซต์อีกด้วย
เข้าถึงแผงควบคุมไซต์ WordPress
เว็บไซต์ของเราดูเหมือนเทมเพลตมาตรฐานที่ถูกเลือกโดยอัตโนมัติระหว่างการติดตั้ง หากต้องการเปลี่ยนการตั้งค่าไซต์และแก้ไข รูปร่างเราจะต้องเข้าถึงแผงควบคุม
การเข้าถึงแผงควบคุมของไซต์ WordPress มีให้ที่:
www.youraddress.ru/wp-admin
ที่อยู่นี้คุณจะได้รับฟิลด์ต่อไปนี้: ชื่อเข้าสู่ระบบและรหัสผ่านของผู้ดูแลระบบ
กรอกรายละเอียดของคุณแล้วคลิกเข้าสู่ระบบ
หลังจากเข้าสู่แผงควบคุม คุณจะสามารถเปลี่ยนรูปลักษณ์และการตั้งค่าเว็บไซต์ของคุณได้ ติดตั้ง ปลั๊กอินที่จำเป็นและธีมสำหรับการออกแบบเว็บไซต์
การตั้งค่าไซต์ WordPress ขั้นพื้นฐาน
ขั้นแรก เราต้องกำหนดค่าพารามิเตอร์พื้นฐานของไซต์ของเรา ซึ่งจะเปลี่ยนแปลงได้ยากในอนาคต
คลิกที่ส่วน "การตั้งค่า" กรอกข้อมูลให้ครบทุกช่อง
- ชื่อไซต์ – นี่คือสิ่งที่เว็บไซต์ของคุณจะถูกเรียกเมื่อผู้ใช้เห็นในการค้นหา เช่น ใน Yandex หรือ Google
- คำอธิบายโดยย่อ – คำอธิบายที่จะทำให้เว็บไซต์ของคุณค้นหาได้ง่าย
- ที่อยู่ WordPress (URL) – ห้ามเปลี่ยนแปลงไม่ว่าในกรณีใด ๆ !
- ที่อยู่เว็บไซต์ (URL) – ที่นี่คุณสามารถระบุที่อยู่ที่ผู้ใช้จะเห็น เช่น ไม่มี www
- ทุกสิ่งทุกอย่างขึ้นอยู่กับคุณ
ไปที่ส่วน "ลิงก์ถาวร" โดยเลือกตัวเลือก "ชื่อโพสต์" ดังนั้นเพจและโพสต์ของคุณจะเปิดโดยอัตโนมัติผ่านลิงก์ที่มีชื่อเช่น: www.youraddress.ru/post-name/
การติดตั้งและเลือกเทมเพลตสำหรับ WordPress
เทมเพลตยอดนิยมทั้งหมดมีให้ใช้งานฟรีมานานแล้ว คุณสามารถดาวน์โหลดและเลือกเทมเพลตเหล่านั้นได้ เราไม่สนับสนุนการแจกจ่ายเทมเพลตที่ละเมิดลิขสิทธิ์และมักจะซื้อเสมอ เทมเพลตสำเร็จรูปจากนักพัฒนา
ฐานข้อมูลเทมเพลต WordPress – Themeforest
เพลิดเพลินเพื่อสุขภาพของคุณ การเลื่อนตำแหน่งที่ประสบความสำเร็จให้กับคุณและการปรากฏตัวอย่างรวดเร็วในการค้นหา!
เนื้อหาเป็นของเว็บไซต์: – เมื่อคัดลอก จำเป็นต้องมีลิงก์ไปยังแหล่งที่มา
ความสนใจข้อมูลทั้งหมดบนเว็บไซต์เป็นเนื้อหาที่มีลิขสิทธิ์และไม่ได้บังคับใช้ข้อมูลอย่างเป็นทางการ การใช้และลงทะเบียนบริการแสดงว่าคุณยอมรับสิ่งที่คุณได้รับ ข้อมูลนี้เพื่อวัตถุประสงค์ในการให้ข้อมูลและความบันเทิง ข้อมูลบนเว็บไซต์นี้ควรถือว่าไม่เป็นทางการและควรตรวจสอบความถูกต้องเป็นการส่วนตัว ข้อมูลทั้งหมดบนเว็บไซต์นี้แสดงถึงการตัดสินคุณค่าและมุมมองของบรรณาธิการและผู้เขียน ข้อมูลทั้งหมดบนเว็บไซต์ไม่ใช่แหล่งข้อมูลอย่างเป็นทางการและไม่เกี่ยวข้องกับยานเดกซ์
ขอให้เป็นวันที่ดี!
เอ๊ะ ถ้าในยุค 90 ของศตวรรษที่ผ่านมา คอมพิวเตอร์เป็นสิ่งฟุ่มเฟือย ตอนนี้หลายๆ คนคงมีคอมพิวเตอร์/แล็ปท็อปอยู่หลายเครื่องที่บ้าน หากคุณเชื่อมต่อคอมพิวเตอร์เข้ากับเครือข่ายท้องถิ่น (แม้ว่าจะมีอุปกรณ์เพียง 2 เครื่อง) คุณจะได้รับข้อได้เปรียบที่ปฏิเสธไม่ได้:
- ความสามารถในการเปิดไฟล์ที่อยู่ในพีซีเครื่องอื่นทำงานร่วมกับไฟล์เหล่านั้น ฯลฯ ตอนนี้คุณไม่จำเป็นต้องวิ่งไปมาด้วยแฟลชไดรฟ์หรือดิสก์
- ความสามารถในการสร้างเครื่องพิมพ์เครือข่าย (สแกนเนอร์ ไดรฟ์ซีดี/ดีวีดี ฯลฯ) และใช้งานได้จากพีซีทุกเครื่องใน เครือข่ายท้องถิ่น;
- โอกาสในการเล่น เกมเครือข่าย(นี่เป็นโอกาสที่แยกจากกันและน่าสนใจที่สุดที่ฉันสามารถพูดถึงได้เป็นเวลานาน)
ในบทความนี้ ฉันต้องการดูปัญหาของการสร้างเครือข่ายท้องถิ่นในบ้าน (และการตั้งค่า) ซึ่งจะเป็นประโยชน์สำหรับผู้ใช้มือใหม่ทุกคน ฉันจะใช้เส้นทางของการวิเคราะห์ทีละขั้นตอน ฉันจะเริ่มต้นด้วยปัญหาการเชื่อมต่อพีซีเครื่องหนึ่งกับอีกเครื่องหนึ่ง จากนั้นฉันจะพิจารณา การตั้งค่าวินโดวส์และในความเป็นจริงจะแชร์โฟลเดอร์ เครื่องพิมพ์ ฯลฯ ได้อย่างไร (ทำให้พร้อมใช้งานบนเครือข่ายท้องถิ่น) ดังนั้น...
เมื่อสร้างเครือข่ายท้องถิ่นในบ้าน มักใช้สองตัวเลือก:
- เชื่อมต่อคอมพิวเตอร์สองเครื่อง (พีซีกับแล็ปท็อป, พีซีกับพีซี ฯลฯ ) โดยใช้สายเคเบิล (มักเรียกว่าสายคู่บิด)
- ซื้อพิเศษ "กล่อง" เรียกว่าเราเตอร์ Wi-Fi พีซีเชื่อมต่อกับเราเตอร์โดยใช้สายเคเบิลเครือข่าย และแล็ปท็อป โทรศัพท์ แท็บเล็ต และอุปกรณ์อื่นๆ สามารถเข้าถึงอินเทอร์เน็ตผ่าน Wi-Fi (ตัวเลือกที่ได้รับความนิยมมากที่สุดในปัจจุบัน)
ตัวเลือกหมายเลข 1 - เชื่อมต่อพีซี 2 เครื่องโดยใช้คู่บิด
ข้อดี: ความเรียบง่ายและต้นทุนต่ำ (คุณต้องการ 2 สิ่ง: การ์ดเครือข่าย และ สายเคเบิลเครือข่าย- ทำให้มั่นใจได้ว่ามีความเร็วสูงเพียงพอซึ่งไม่ใช่ว่าเราเตอร์ทุกตัวจะสามารถผลิตได้ และมีคลื่นวิทยุในห้องน้อยลง
จุดด้อย: สายไฟเพิ่มเติมทำให้เกิดความสับสนและขวางทาง หลังจากติดตั้ง Windows OS ใหม่แล้ว จะต้องกำหนดค่าเครือข่ายอีกครั้ง เพื่อให้สามารถเข้าถึงอินเทอร์เน็ตบนพีซีเครื่องที่สอง (2) จะต้องเปิดพีซีเครื่องแรก (1)
สิ่งที่จำเป็น: พีซีแต่ละเครื่องจะต้องมีการ์ดเครือข่ายและสายเคเบิลเครือข่าย หากคุณวางแผนที่จะเชื่อมต่อพีซีมากกว่า 2 เครื่องเข้ากับเครือข่ายท้องถิ่น (หรือสำหรับพีซีหนึ่งเครื่องที่จะเชื่อมต่ออินเทอร์เน็ตและในเวลาเดียวกันก็อยู่ในเครือข่ายท้องถิ่น) พีซีเครื่องใดเครื่องหนึ่งควรมีการ์ดเครือข่าย 2-3 ตัวขึ้นไป
โดยทั่วไปแล้วหากพีซีทั้งสองเครื่องมี การ์ดเครือข่ายและคุณมีสายเคเบิลเครือข่าย (เรียกอีกอย่างว่าสายอีเธอร์เน็ต) - จากนั้นการเชื่อมต่อโดยใช้ก็ไม่ยาก ฉันไม่คิดว่าจะต้องพิจารณาอะไรมากมายที่นี่
หมายเหตุ: โปรดทราบว่าโดยปกติแล้วไฟ LED สีเขียว (สีเหลือง) บนการ์ดเครือข่ายจะเริ่มสว่างขึ้นเมื่อคุณเชื่อมต่อสายเคเบิลเข้ากับการ์ดเครือข่าย

อีกจุดสำคัญ!
สายเคเบิลเครือข่ายที่ลดราคานั้นแตกต่างกัน: ไม่ใช่แค่สีและความยาวเท่านั้น ความจริงก็คือมีสายเคเบิลสำหรับเชื่อมต่อคอมพิวเตอร์เข้ากับคอมพิวเตอร์และมีสายเคเบิลที่ใช้เชื่อมต่อพีซีกับเราเตอร์
สำหรับภารกิจของเราจำเป็น ข้ามสายเคเบิลเครือข่าย (หรือสายเคเบิลแบบจีบ วิธีการข้าม- ที่นี่ใครเรียกว่าอะไร)
ในสายเคเบิลครอสโอเวอร์ คู่สีเหลืองและสีเขียวจะสลับกันที่ขั้วต่อปลาย ในรุ่นมาตรฐาน (สำหรับเชื่อมต่อพีซีกับเราเตอร์) - สีของหน้าสัมผัสจะเหมือนกัน

โดยทั่วไป หากพีซีสองเครื่องเปิดอยู่และทำงาน คุณจะเชื่อมต่อพีซีเหล่านั้นด้วยสายเคเบิล (ไฟ LED บนการ์ดเครือข่ายกะพริบ) ไอคอนเครือข่ายถัดจากนาฬิกาหยุดแสดงกากบาทสีแดง - ซึ่งหมายความว่าพีซีพบเครือข่ายแล้วและ กำลังรอให้กำหนดค่า นี่คือสิ่งที่เราจะทำในส่วนที่สองของบทความนี้
ตัวเลือกหมายเลข 2 - เชื่อมต่อพีซี 2-3 เครื่องขึ้นไปโดยใช้เราเตอร์
ข้อดี: อุปกรณ์ส่วนใหญ่ เช่น โทรศัพท์ แท็บเล็ต แล็ปท็อป ฯลฯ จะสามารถเข้าถึงได้ เครือข่าย Wi-Fi- สายไฟน้อยลง "ใต้ฝ่าเท้าของคุณ" หลังจากนั้น การติดตั้ง Windows ใหม่- อินเทอร์เน็ตจะทำงาน
จุดด้อย: การซื้อเราเตอร์ (เพราะว่าบางรุ่นยังห่างไกลจากราคาถูก) การตั้งค่าอุปกรณ์ "ซับซ้อน" คลื่นวิทยุจากเราเตอร์ ลดค่า ping และการแช่แข็ง (หากเราเตอร์ไม่สามารถรับมือกับโหลดได้)
สิ่งที่คุณต้องการ: เราเตอร์ (โดยปกติจะมาพร้อมกับสายเคเบิลเครือข่ายเพื่อเชื่อมต่อพีซีเครื่องหนึ่งเข้ากับเราเตอร์)
ตามกฎแล้วไม่มีปัญหาใหญ่ในการเชื่อมต่อเราเตอร์: สายเคเบิลที่มาจากผู้ให้บริการอินเทอร์เน็ตเชื่อมต่อกับสายพิเศษ ตัวเชื่อมต่อเราเตอร์ (มักเรียกว่า "อินเทอร์เน็ต") และพีซีในระบบเชื่อมต่อกับตัวเชื่อมต่ออื่น ๆ (“พอร์ต Lan”) เหล่านั้น. เราเตอร์จะกลายเป็นตัวกลาง (แผนภาพโดยประมาณแสดงอยู่ในภาพหน้าจอด้านล่าง อย่างไรก็ตาม ในแผนภาพนี้อาจไม่มีโมเด็มทางด้านขวา ทุกอย่างขึ้นอยู่กับการเชื่อมต่ออินเทอร์เน็ตของคุณ) .

อย่างไรก็ตามให้ความสนใจกับไฟ LED บนเคสเราเตอร์: เมื่อคุณเชื่อมต่อสายอินเทอร์เน็ตจากผู้ให้บริการจากพีซีในพื้นที่พวกเขาควรจะสว่างขึ้นและกะพริบ โดยทั่วไปแล้วการตั้งค่า เราเตอร์ไร้สาย- นี่เป็นหัวข้อใหญ่แยกต่างหาก และสำหรับเราเตอร์แต่ละตัว - คำแนะนำจะแตกต่างกันเล็กน้อย ดังนั้นจึงแทบจะเป็นไปไม่ได้เลยที่จะให้คำแนะนำแบบสากลแยกเป็นบทความเดียว...
อย่างไรก็ตาม เมื่อเชื่อมต่อผ่านเราเตอร์ เครือข่ายท้องถิ่นมักจะได้รับการกำหนดค่าโดยอัตโนมัติ (เช่น คอมพิวเตอร์ทุกเครื่องที่เชื่อมต่อผ่านสายเคเบิลเครือข่ายควรอยู่ในเครือข่ายท้องถิ่นอยู่แล้ว โดยจะมีสัมผัสเล็กๆ น้อยๆ เหลืออยู่เล็กน้อย (เพิ่มเติมด้านล่าง) ). ภารกิจหลักหลังจากนี้คือการกำหนดค่า การเชื่อมต่อ Wi-Fiและการเข้าถึงอินเทอร์เน็ต แต่เพราะว่า บทความนี้เกี่ยวกับเครือข่ายท้องถิ่น ฉันไม่ได้เน้นไปที่เรื่องนั้น...
การตั้งค่าเครือข่ายท้องถิ่น (Windows 7, 8, 10)
ในส่วนย่อยของบทความนี้ฉันจะให้ คำแนะนำสากลโดยไม่คำนึงถึงวิธีจัดระเบียบเครือข่ายท้องถิ่นของคุณ: เชื่อมต่อผ่านสายเคเบิลเครือข่ายหรือใช้เราเตอร์ ในกรณีที่การตั้งค่าเกี่ยวข้องกับตัวเลือกเฉพาะ จะมีหมายเหตุ
หมายเหตุ: การตั้งค่าทั้งหมดเกี่ยวข้องกับ Windows 7, 8, 8.1, 10
ชื่อคอมพิวเตอร์และเวิร์กกรุ๊ป
สัญลักษณ์เปรียบเทียบ: แต่ละคนมีชื่อ นามสกุล นามสกุล วันเกิด เมือง ฯลฯ เป็นของตัวเอง - ไม่มีคนสองคนที่เหมือนกันทุกประการ เหมือนกันบนเครือข่าย - ไม่ควรมีคอมพิวเตอร์ชื่อเดียวกัน...
สิ่งแรกที่คุณต้องทำเมื่อตั้งค่าเครือข่ายท้องถิ่นคือตรวจสอบและกำหนดค่า ชื่อเวิร์กกรุ๊ป และ ชื่อคอมพิวเตอร์- ยิ่งไปกว่านั้น จะต้องดำเนินการนี้กับคอมพิวเตอร์ทุกเครื่องในเครือข่ายท้องถิ่น!
หากต้องการค้นหาชื่อคอมพิวเตอร์ ให้เปิดแผงควบคุม การจัดการวินโดวส์ที่: แผงควบคุม\ระบบและความปลอดภัย\ระบบ (หน้าจอด้านล่าง) ถัดไป ตรวจสอบสิ่งต่อไปนี้:
- ชื่อพีซีและทาส กลุ่มจะต้องเป็นภาษาละติน
- พีซี/แล็ปท็อปแต่ละเครื่องบนเครือข่ายท้องถิ่นควรมีเป็นของตัวเอง ชื่อที่ไม่ซ้ำ(ตัวอย่าง: PC1, PC2, PC3);
- พีซี/แล็ปท็อปทุกเครื่องควรมี คณะทำงานเดียวกัน (ตัวอย่าง: WORKGROUP)
หากต้องการเปลี่ยนชื่อและเวิร์กกรุ๊ปให้คลิกปุ่ม "เปลี่ยนการตั้งค่า"


การเปลี่ยนเวิร์กกรุ๊ปและชื่อพีซี
โดยทั่วไป เมื่อคุณนำชื่อทั้งหมดมาตามข้อกำหนดข้างต้น คุณสามารถดำเนินการตั้งค่าขั้นถัดไปได้
เปิดใช้งานการแชร์เครื่องพิมพ์และโฟลเดอร์
เกี่ยวข้องทั้งการเชื่อมต่อผ่านเราเตอร์และโดยตรง...
นวัตกรรมนี้ปรากฏใน Windows 7 และคาดว่าจะให้ความปลอดภัยที่มากขึ้นสำหรับระบบปฏิบัติการ (ในความคิดของฉันมันเพียงสร้างความต้องการ การตั้งค่าเพิ่มเติมเครือข่ายท้องถิ่น) ประเด็นก็คือตามนั้น ค่าเริ่มต้นของ Windowsบล็อกและป้องกันการเข้าถึงการเปิดและแชร์โฟลเดอร์ เครื่องพิมพ์ ฯลฯ จนกว่านโยบายความปลอดภัยจะ "เบาลง"
หากต้องการลบการล็อคนี้และเปิดใช้งาน การเข้าถึงทั่วไปจำเป็นต้อง:

การตั้งค่าที่อยู่ IP, DNS, มาสก์, เกตเวย์
สำหรับเครือข่ายที่จัดโดยใช้เราเตอร์
โดยทั่วไป สำหรับพีซีที่เชื่อมต่อกับเครือข่ายท้องถิ่นโดยใช้เราเตอร์ คุณไม่จำเป็นต้องกำหนดค่าใดๆ เลย (ทุกอย่างใช้งานได้ตามค่าเริ่มต้น) หากมีสิ่งผิดปกติเกิดขึ้น เผื่อไว้ แนะนำให้เข้าไปตรวจสอบคุณสมบัติการเชื่อมต่อ
ในการดำเนินการนี้ คุณต้องเปิดก่อน "การเชื่อมต่อเครือข่าย" - ทำได้ง่ายๆ:
- ก่อนอื่นให้เปิดหน้าต่าง "วิ่ง"- การรวมกันของปุ่ม วิน+อาร์;
- จากนั้นป้อนคำสั่ง ncpa.cplและกด เข้า(ทำงานได้ทั้งหมด เวอร์ชันของ Windows 7, 8, 10).

วิธีเปิดการเชื่อมต่อเครือข่าย // ncpa.cpl

คุณสมบัติการเชื่อมต่อท้องถิ่น

เพื่อเชื่อมต่อพีซีกับพีซีผ่านสายเคเบิลเครือข่าย
พีซี 1
โดยพีซี 1 ฉันหมายถึงคอมพิวเตอร์ที่มีการ์ดเครือข่ายสองตัว: หนึ่งในนั้นเชื่อมต่อกับสายอินเทอร์เน็ตของผู้ให้บริการและตัวที่สองเชื่อมต่อกับสายเคเบิลเครือข่ายท้องถิ่นไปยังพีซี 2
หมายเหตุ: แม้ว่าไม่จำเป็นต้องมีสายอินเทอร์เน็ตจากผู้ให้บริการก็ตาม หากไม่มีให้เลือก PC 1 และ PC 2 - สุ่ม...
ดังนั้นเราจึงเปิด คุณสมบัติการเชื่อมต่อเครือข่าย LAN(วิธีการทำ - ดูด้านบนในบทความ)
- ที่อยู่ไอพี: 192.168.0.1;
- ซับเน็ตมาสก์: 255.255.255.0 (ดูภาพหน้าจอด้านล่าง);
- บันทึกการตั้งค่า

ใน คุณสมบัติของ IP เวอร์ชัน 4 (TCP/IPv4) พีซีเครื่องที่สอง คุณต้องตั้งค่าพารามิเตอร์ต่อไปนี้:
- ที่อยู่ IP: 192.168.0.2,
- ซับเน็ตมาสก์: 255.255.255.0;
- เกตเวย์เริ่มต้น: 192.168.0.1;
- เซิร์ฟเวอร์ DNS ที่ต้องการ: 192.168.0.1 (ดูภาพหน้าจอด้านล่าง);
- บันทึกการตั้งค่า

จริงๆ แล้ว การตั้งค่าเครือข่ายท้องถิ่นนั้นเสร็จสมบูรณ์แล้ว ตอนนี้คุณสามารถเริ่มต้นส่วนที่สนุกสนานได้ - แบ่งปันและใช้ทรัพยากรเครือข่ายท้องถิ่นที่ใช้ร่วมกัน จริงๆแล้วนั่นคือสิ่งที่เราไปเพื่อ ...
การแชร์การเข้าถึงอินเทอร์เน็ตบนพีซีเครื่องที่สอง
เกี่ยวข้องกับพีซีที่เชื่อมต่อโดยตรงด้วยสาย LAN...
เราจำเป็นต้องกำหนดค่าพีซี 1 (เช่นเครื่องที่เราเชื่อมต่อสายอินเทอร์เน็ตของผู้ให้บริการ)
ก่อนอื่นเราเปิด การเชื่อมต่อเครือข่าย : กดผสม วิน+อาร์, เข้า ncpa.cpl, ไกลออกไป เข้า .

วิธีเปิดการเชื่อมต่อเครือข่าย //ncpa.cpl

จากนั้นให้เปิดแท็บ "เข้าถึง"แล้วทำเครื่องหมายในช่องถัดจากรายการนั้น "อนุญาตให้ผู้ใช้เครือข่ายอื่นใช้การเชื่อมต่ออินเทอร์เน็ต ของคอมพิวเตอร์เครื่องนี้" - บันทึกการตั้งค่าของคุณ

อนุญาตให้ผู้ใช้รายอื่นเข้าถึงอินเทอร์เน็ต
หากทุกอย่างถูกต้อง อินเทอร์เน็ตจะอยู่ในคอมพิวเตอร์ทั้งสองเครื่อง
หมายเหตุ: โดยปกติแล้วเพื่อให้อินเทอร์เน็ตบนพีซี 2 จะต้องเปิดพีซี 1! นี่เป็นหนึ่งในความไม่สะดวกของเครือข่ายท้องถิ่นดังกล่าว เมื่อเชื่อมต่อผ่านเราเตอร์ อินเทอร์เน็ตจะใช้งานได้ไม่ว่าพีซีเครื่องใดจะเปิด/ปิดอยู่ก็ตาม
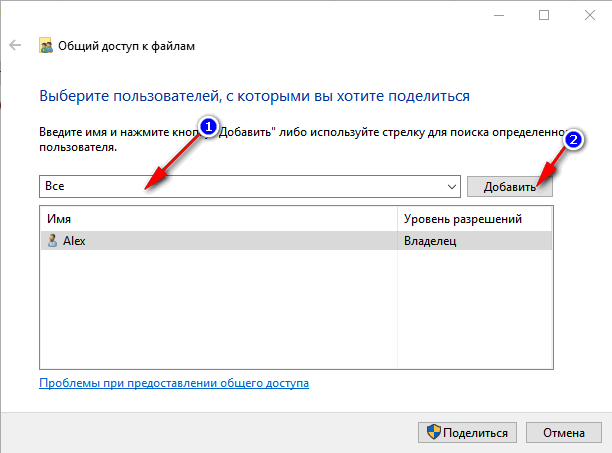
การแชร์โฟลเดอร์/ไฟล์เพื่อการเข้าถึงแบบสาธารณะ


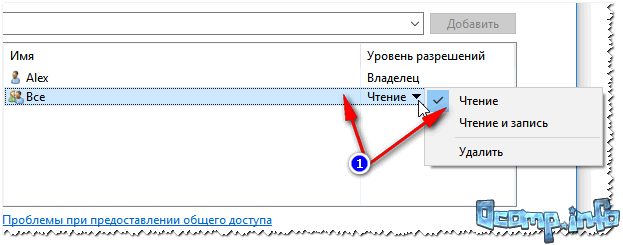
3) ตั้งค่าความละเอียด: อ่านหรืออ่านและเขียน.
บันทึก:
- เปิดใช้งานการอ่านแล้ว: ผู้ใช้จะสามารถคัดลอกไฟล์ของคุณไปยังตนเองเท่านั้น (พวกเขาจะไม่สามารถลบหรือเปลี่ยนแปลงได้!);
- เปิดใช้งานการอ่านและเขียน: ผู้ใช้ LAN จะได้รับ ควบคุมเต็มรูปแบบทับไฟล์ลงโฟลเดอร์: สามารถลบไฟล์ทั้งหมด เปลี่ยนแปลงไฟล์ใดก็ได้ ฯลฯ โดยทั่วไปฉันไม่แนะนำให้เข้าถึงโฟลเดอร์ที่สำคัญและขนาดใหญ่เช่นนี้ (ควรมีไว้เพื่อถ่ายโอนไฟล์จะดีกว่า) โฟลเดอร์แยกต่างหากซึ่งให้สิทธิ์การเข้าถึงแบบเต็ม)


5) หลังจากนั้นไม่กี่วินาที Windows จะรายงานว่าโฟลเดอร์ดังกล่าวถูกเปิดสำหรับการเข้าถึงแบบสาธารณะ ทุกอย่างเป็นไปด้วยดี

6) ในการเข้าถึงโฟลเดอร์:
- เปิดตัวสำรวจ
- จากนั้นเปิดแท็บ "เครือข่าย" (ทางด้านซ้ายที่ด้านล่างของหน้าต่าง)
- เปิด ชื่อคอมพิวเตอร์ที่มีการแชร์โฟลเดอร์นั้น ดังที่คุณเห็นในภาพหน้าจอด้านล่าง มีการแชร์ คุณสามารถเข้าไปและเริ่มคัดลอก (อ่าน) ไฟล์ใดก็ได้

การแชร์เครื่องพิมพ์ (เครื่องพิมพ์เครือข่ายที่ใช้ร่วมกัน)
1) สิ่งแรกที่คุณต้องทำคือเปิดแผงควบคุม: แผงควบคุม/ฮาร์ดแวร์และเสียง/อุปกรณ์และเครื่องพิมพ์.
3) จากนั้นเปิดแท็บ "เข้าถึง"และทำเครื่องหมายในช่อง "แชร์เครื่องพิมพ์นี้" - บันทึกการตั้งค่า (ดูภาพหน้าจอด้านล่าง) จริงๆ แล้ว ขณะนี้เครื่องพิมพ์ได้รับการแชร์และสามารถใช้งานได้โดยพีซี/แล็ปท็อป/แท็บเล็ตและอุปกรณ์อื่นๆ ในเครือข่ายท้องถิ่น

วิธีแชร์เครื่องพิมพ์
4) หากต้องการเชื่อมต่อเครื่องพิมพ์เครือข่าย ให้เปิด ตัวนำ, เลือก ชื่อคอมพิวเตอร์ ที่ใช้เครื่องพิมพ์ร่วมกัน ถัดไปคุณควรเห็น: คลิกที่มัน ปุ่มเมาส์ขวา และเลือกตัวเลือกจากเมนู การเชื่อมต่อ .

วิธีการเชื่อมต่อเครื่องพิมพ์เครือข่าย
5) จากนั้นคุณสามารถเปิดเอกสารใดก็ได้ กด Ctrl+P (ไฟล์/พิมพ์) แล้วลองพิมพ์หน้า
หมายเหตุ: ตามค่าเริ่มต้น Windows มักจะระบุเครื่องพิมพ์อื่น (ไม่ใช่เครื่องพิมพ์ที่คุณเชื่อมต่อผ่านเครือข่าย) อย่าลืมเปลี่ยนเมื่อพิมพ์
เกี่ยวกับท้องถิ่น เครื่องพิมพ์เครือข่าย- ฉันขอแนะนำให้คุณอ่านบทความโดยละเอียดของฉันในหัวข้อนี้ อธิบายบางจุดโดยละเอียดยิ่งขึ้น ลิงค์ด้านล่าง.
"การสร้าง" เครื่องพิมพ์เครือข่าย -
นี่คือที่ฉันจบบทความนี้ ทุกคนมีความสุขและรวดเร็วในการติดตั้ง
มิทรี ภาวะสมองเสื่อม
![]()
ในบทความนี้คุณจะได้เรียนรู้วิธีสร้างเว็บไซต์โดยใช้ WordPress โดยการใช้ คำแนะนำทีละขั้นตอนคุณจะสร้างทรัพยากรคุณภาพสูงและใช้งานได้จริงซึ่งเหมาะสำหรับการดึงดูดและแปลงปริมาณการเข้าชม

ทำไมต้องใช้ WordPress – คืออะไร และ 5 เหตุผลในการใช้ WordPress สำหรับเว็บไซต์หรือบล็อก
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ได้รับความนิยมมากที่สุด จากการสำรวจเทคโนโลยีเว็บ ณ เดือนพฤศจิกายน 2018 พบว่า 32.3% ของ จำนวนทั้งหมดไซต์ที่มีอยู่ เช่นเดียวกับ 59.5% ของไซต์ที่ใช้ CMS ในปี 2558 WordPress ใช้ทรัพยากร CMS เพียง 24% รายการด้านล่างนี้เป็นสาเหตุหลักที่ทำให้ WordPress ได้รับความนิยม
กลไก CMS ฟรี WordPress ได้รับการเผยแพร่ภายใต้ข้อตกลงใบอนุญาตแบบเปิด (GNU GPL) คุณมีอิสระที่จะใช้ผลิตภัณฑ์นี้เพื่อวัตถุประสงค์ใด ๆ รวมถึงวัตถุประสงค์ทางการค้า ความเป็นไปได้เกือบไร้ขีดจำกัด ด้วย WordPress คุณสามารถสร้างร้านค้าออนไลน์บล็อกส่วนตัว , เว็บไซต์ของบริษัท,พอร์ทัลข้อมูล
, ทรัพยากรอุตสาหกรรม, แกลเลอรี่มัลติมีเดีย
การปรับแต่งรูปลักษณ์และฟังก์ชันการทำงานที่ยืดหยุ่น เจ้าของเว็บไซต์ WordPress สามารถเข้าถึงเทมเพลตแบบชำระเงินและฟรีที่สามารถใช้เพื่อปรับแต่งรูปลักษณ์ได้ และด้วยความช่วยเหลือของปลั๊กอินคุณสามารถแก้ไขปัญหาทางเทคนิคและมอบฟังก์ชันการทำงานที่จำเป็นของไซต์ได้
ง่ายต่อการบริหารจัดการ คุณไม่จำเป็นต้องมีความรู้พิเศษใดๆ ในการทำงานกับ WordPress หลักการทำงานกับเครื่องยนต์มีความชัดเจนในระดับที่เป็นธรรมชาติ
ความสามารถในการสร้างเว็บไซต์และเผยแพร่เนื้อหาแรกภายใน 5 นาที แน่นอนว่าคุณจะต้องใช้เวลามากขึ้นในการเปลี่ยนผลิตภัณฑ์เทมเพลตให้กลายเป็นสิ่งใหม่และน่าสนใจ แต่ใช้เวลาไม่เกิน 5 นาทีในการตีพิมพ์ครั้งแรกของคุณ
คุณได้ตัดสินใจสร้างเว็บไซต์บน WordPress แล้วหรือยัง? จากนั้นดำเนินการตามคำแนะนำทีละขั้นตอน ขั้นตอนที่ 1: วิธีเลือกโฮสติ้งและจดทะเบียนโดเมนทรัพยากรหรือตำแหน่งในผลการค้นหา อย่างไรก็ตาม ตามทฤษฎีแล้ว พารามิเตอร์นี้สามารถส่งผลต่อความไว้วางใจของผู้ชมได้ หากเท่าเทียมกัน ผู้ใช้จะเต็มใจที่จะเชื่อถือไซต์ที่มีที่อยู่ vasya-pupkin.ru หรือ vasya-pupkin.com มากกว่าแหล่งข้อมูลอย่าง vasya-pupkin.wordpress.com หรือ vasya-pupkin.blogspot.com ดังนั้นสำหรับโครงการเชิงพาณิชย์ ลองเลือกโดเมนระดับบนสุด เช่น .com, .info, .org, .net, .ru, .ua, .by เป็นต้น โปรดให้ความสนใจกับโดเมนระดับแรกที่เพิ่งปรากฏ เช่น .club, .guru, .ninja, .expert และอื่นๆ
ขั้นตอนที่ #2: วิธีการติดตั้ง WordPress ทำได้ด้วยตัวเอง
หลังจากซื้อโฮสติ้งและจดทะเบียนชื่อโดเมนแล้ว ให้ติดตั้ง WordPress โปรดทราบว่าผู้ให้บริการโฮสติ้งบางรายเสนอให้ แผนภาษีด้วย CMS ที่ติดตั้งไว้ล่วงหน้า หากคุณเลือกอย่างใดอย่างหนึ่ง ให้ข้ามไปยังขั้นตอนที่สามของคำแนะนำโดยตรง หากคุณซื้อโฮสติ้งโดยไม่ได้ติดตั้งเอ็นจิ้นไว้ ให้ทำตามคำแนะนำ:
ไปที่เว็บไซต์ WordPress และดาวน์โหลดการแจกจ่าย

คลายไฟล์เก็บถาวร


วิธีการ Russify ธีม WordPress
สะดวกในการ Russify ธีมโดยใช้โปรแกรมฟรี Poedit ดาวน์โหลดและติดตั้งลงในคอมพิวเตอร์ของคุณ จากนั้นดาวน์โหลดไฟล์ภาษาของเทมเพลตที่เลือกลงในคอมพิวเตอร์ของคุณ สิ่งนี้จะต้องมีการเข้าถึง FTP สามารถรับได้โดยใช้ไคลเอนต์ FTP เช่น FileZilla และยังใช้ปลั๊กอินเช่น File Manager หากคุณได้ติดตั้งแล้ว ปลั๊กอินนี้ให้ปฏิบัติตามอัลกอริทึมที่อธิบายไว้ด้านล่าง
ในคอนโซล เลือกเมนู FileManager – Configuration ตั้งค่าคอนฟิกูเรชันตามที่แสดงในภาพประกอบ

ในเมนู FileManager – FileManager ให้เลือกโฟลเดอร์ wp-content – themes

เลือกโฟลเดอร์ธีมที่คุณต้องการ Russify ในนั้นให้เปิดโฟลเดอร์ภาษา

ดาวน์โหลดไฟล์ en.mo และ en.po ลงในคอมพิวเตอร์ของคุณ หากไม่มีไฟล์ดังกล่าว ให้ดาวน์โหลดไฟล์ที่มีนามสกุล .pot ลงในคอมพิวเตอร์ของคุณ

เปิด Poedit แล้วเลือกตัวเลือก "สร้างการแปลใหม่"

เปิดไฟล์การแปลและระบุรหัสภาษา

เริ่มการแปล ในสนาม" แหล่งที่มา» โปรแกรมแสดงข้อความบน ภาษาอังกฤษ- ในช่อง "การแปล" คุณต้องเพิ่มข้อความเป็นภาษารัสเซีย

บันทึกการแปล โปรแกรมจะดาวน์โหลดไปที่ ฮาร์ดไดรฟ์บนพีซีของคุณมีสองไฟล์: ru_Ru.mo และ ru_RU.po ใช้ฟังก์ชันอัปโหลดไฟล์เพื่ออัปโหลดไฟล์ไปยังโฟลเดอร์ภาษาของเทมเพลตของคุณ

คุณได้ Russified เทมเพลตแล้ว
แทนที่จะใช้โปรแกรม Poedit PC คุณสามารถใช้ปลั๊กอิน Loco Translate ได้ หลังจากติดตั้งและเปิดใช้งานส่วนเสริมแล้ว อินเทอร์เฟซการแปลเทมเพลตจะปรากฏขึ้นโดยตรงในแผงผู้ดูแลระบบของไซต์

ขั้นตอนที่ 5: การแก้ปัญหาในทางปฏิบัติโดยใช้ปลั๊กอิน WordPress
ปลั๊กอินเป็นหนึ่งในปัญหาสำหรับเจ้าของเว็บไซต์ WordPress มือใหม่ หลังจากลงทะเบียนทรัพยากรแทบจะไม่แล้ว ผู้ดูแลเว็บที่เพิ่งสร้างใหม่ค้นหา Yandex เพื่อหาบทความเช่น "ปลั๊กอินที่ดีที่สุด 100 รายการสำหรับ WordPress" พวกเขาติดตั้งส่วนขยายมากมาย สิ่งนี้ส่งผลเสียต่อการพัฒนาทรัพยากร ไม่ใช่เรื่องของการทำให้ไซต์ของคุณช้าลง แม้ว่าการมีปลั๊กอินมากเกินไปอาจทำให้เกิดปัญหาดังกล่าวได้
คำถามคือความสนใจและความพยายามของเจ้าของไซต์ แทนที่จะสร้างและเผยแพร่เนื้อหาที่มีคุณภาพ เขาใช้เวลาหลายชั่วโมงในการค้นหาปลั๊กอิน ติดตั้ง และกำหนดค่า ผู้ดูแลเว็บดังกล่าวไม่เห็นป่าสำหรับต้นไม้เขาลืมไปว่าจำเป็นต้องใช้ปลั๊กอินเพื่อแก้ไขปัญหาในทางปฏิบัติโดยเฉพาะ
เพื่อพัฒนาเว็บไซต์ของคุณให้ประสบความสำเร็จ ให้ใช้ปลั๊กอินด้วยความระมัดระวัง ติดตั้งส่วนขยายเมื่อคุณต้องการแก้ไขปัญหาเฉพาะเท่านั้น การใช้ปลั๊กอินคุณสามารถทำสิ่งต่อไปนี้:
- มั่นใจในความปลอดภัยของเว็บไซต์
- ต่อสู้กับสแปม
- เพิ่มประสิทธิภาพทรัพยากรให้ตรงตามความต้องการของเครื่องมือค้นหา
- เพิ่มฟังก์ชันการทำงานและปรับปรุงการใช้งาน
วิธีใช้ปลั๊กอินเพื่อรักษาความปลอดภัยเว็บไซต์ WordPress
ไซต์ดังกล่าวเผชิญกับภัยคุกคามระดับโลกสองรายการ อันดับแรกคือตัวคุณเอง ความปรารถนาในความสมบูรณ์แบบและนวัตกรรมสามารถบังคับให้ผู้ดูแลเว็บทำการทดลองที่มีความเสี่ยงกับโค้ดและโปรแกรมที่อาจนำไปสู่การสูญเสียข้อมูล คุณสามารถป้องกันตัวเองจากสิ่งนี้ได้โดยใช้ปลั๊กอินที่สร้างสำเนาสำรองของไซต์ของคุณ
ภัยคุกคามประการที่สองคือการเข้าถึงทรัพยากรโดยไม่ได้รับอนุญาต ผู้โจมตีอาจพยายามเข้าถึงไซต์ของคุณเพื่อติดตั้งโค้ดที่เป็นอันตรายหรือขโมยไซต์ไป
หากต้องการสำรองข้อมูลไซต์ของคุณเป็นประจำ ให้ใช้ปลั๊กอินตัวใดตัวหนึ่งต่อไปนี้:
หากต้องการติดตั้งปลั๊กอินที่เลือก ให้ไปที่เมนู "ปลั๊กอิน - เพิ่มใหม่" ป้อนชื่อของส่วนขยายในช่องค้นหาที่มุมขวาบนแล้วกด Enter คุณยังสามารถดาวน์โหลดปลั๊กอินได้จากเว็บไซต์ของนักพัฒนาซอฟต์แวร์ และติดตั้งโดยใช้ฟังก์ชัน "ดาวน์โหลดปลั๊กอิน" ที่ด้านบนของหน้าจอแผงผู้ดูแลระบบ

คลิกปุ่ม "ติดตั้ง" หลังการติดตั้ง ให้เปิดใช้งานปลั๊กอิน ตอนนี้กำหนดการตั้งค่า การสำรองข้อมูล- เลือกเมนู "เครื่องมือ - WP DB BackUp" คลิกสร้างการสำรองฐานข้อมูลใหม่ คุณได้สร้างการสำรองข้อมูลตามความต้องการ

ตั้งค่าการสร้างปกติ สำเนาสำรองตามกำหนดเวลา ไปที่แท็บ Sheduler เปิดใช้งานการสร้างการสำรองข้อมูลอัตโนมัติ เลือกความถี่ในการสร้างไฟล์เก็บถาวร

บนแท็บปลายทาง ให้เปิดใช้งานการบันทึกไฟล์เก็บถาวรโดยอัตโนมัติ Google ไดรฟ์หรือส่งทางอีเมล์

เพื่อปกป้องไซต์ของคุณจากการเข้าถึงโดยไม่ได้รับอนุญาต ให้ใช้ปลั๊กอิน Loginizer Security ส่วนเสริมนี้ช่วยปกป้องไซต์จากการแฮ็กแบบ brute-force หรือ brute-force ได้อย่างน่าเชื่อถือ

วิธีต่อสู้กับสแปมบนไซต์ WordPress
ปลั๊กอินป้องกันสแปมมีความเกี่ยวข้องหากคุณใช้ระบบแสดงความคิดเห็น WordPress เริ่มต้น ระบบแสดงความคิดเห็นของบุคคลที่สาม เช่น Disqus ปกป้องตนเองจากสแปม
คุณสามารถป้องกันตนเองจากสแปมได้โดยใช้ปลั๊กอิน เช่น Akismet หรือ Antispam Bee หลังจากติดตั้ง Antispam Bee แล้วปลั๊กอินก็ใช้งานได้ พื้นหลัง- โดยปกติแล้วการตั้งค่าเริ่มต้นจะเหมาะสม แต่หากคุณต้องการเปลี่ยนแปลงบางอย่าง ให้ไปที่เมนูผู้ดูแลระบบ “การตั้งค่า – Antispam Bee”

วิธีตรวจสอบเว็บไซต์ SEO บน WordPress
WordPress เป็น CMS ที่เป็นมิตรกับ SEO ตามค่าเริ่มต้น แต่มีงานบางอย่างที่ไซต์ไม่สามารถถือว่าสอดคล้องกับข้อกำหนดของเครื่องมือค้นหาได้อย่างสมบูรณ์ พวกเขาอยู่ที่นี่:
- การสร้างและอัพเดตแผนผังเว็บไซต์
- การกำหนดรูปแบบ URL ให้เป็นมาตรฐาน
- การเพิ่มประสิทธิภาพของหน้าชื่อเรื่อง
- การสร้างข้อมูลเมตาของหน้าโดยอัตโนมัติ
- การบล็อกการจัดทำดัชนีเนื้อหาที่ซ้ำกัน
- การสร้างมาร์กอัปไมโครเพจ
เพื่อแก้ไขปัญหาเหล่านี้ คุณจะต้องติดตั้งปลั๊กอิน SEO หนึ่งปลั๊กอินจากสามกลุ่ม: โปรแกรมสำหรับสร้างแผนผังเว็บไซต์ โปรแกรมสำหรับการเพิ่มประสิทธิภาพทางเทคนิคของทรัพยากร และโปรแกรมสำหรับสร้างมาร์กอัปขนาดเล็ก หากต้องการสร้างแผนผังเว็บไซต์ ให้ใช้ปลั๊กอินตัวใดตัวหนึ่งต่อไปนี้:
- แผนผังไซต์ Google XML
- แผนผังเว็บไซต์ WP อย่างง่าย
- แผนผังไซต์ของ Google
แผนผังไซต์ Google XML หากต้องการกำหนดค่าปลั๊กอิน ให้ไปที่เมนู "การตั้งค่า – XML-Sitemap"

ผู้ดูแลเว็บมือใหม่ควรคงการตั้งค่าเริ่มต้นไว้ หลังจากเปิดใช้งาน ปลั๊กอินได้สร้างแผนผังเว็บไซต์ เพิ่มที่อยู่ในไฟล์ robots.txt และเตรียมพร้อมที่จะแจ้งเตือน เครื่องมือค้นหาเกี่ยวกับการอัพเดตทรัพยากร

หากคุณคิดว่าตัวเองเป็นผู้ดูแลเว็บที่มีประสบการณ์ คุณสามารถเปลี่ยนการตั้งค่าปลั๊กอินได้ ในส่วนหน้าเพิ่มเติม คุณสามารถรวม URL ในแผนผังเว็บไซต์ที่ไม่ได้รวมอยู่ในแผนผังเว็บไซต์โดยอัตโนมัติได้ด้วยตนเอง ในส่วนลำดับความสำคัญของบทความ ให้กำหนดวิธีคำนวณลำดับความสำคัญของการจัดทำดัชนีเนื้อหา ในส่วน "เปลี่ยนความถี่" และ "ลำดับความสำคัญ" คุณสามารถแนะนำให้ค้นหาโรบ็อตในประเภทเนื้อหาที่คุณคิดว่ามีความสำคัญสูงสุดได้

หากต้องการเพิ่มประสิทธิภาพทรัพยากรทางเทคนิค ให้ใช้ปลั๊กอินตัวใดตัวหนึ่งต่อไปนี้:
- ทั้งหมดเข้า หนึ่ง SEOหีบห่อ.
- WordPress SEO โดย Yoast
- แพ็กแพลทินัม SEO
ติดตั้งและเปิดใช้งานปลั๊กอินที่คุณเลือก เช่น All in One SEO Pack ใช้การตั้งค่าเริ่มต้นหากคุณเพิ่งเริ่มต้นใช้งาน WordPress หากคุณคิดว่าตัวเองเป็นผู้ดูแลเว็บขั้นสูง คุณสามารถเปลี่ยนการตั้งค่าบางอย่างของโมดูล SEO ได้ ในการดำเนินการนี้ ให้เลือกเมนู All in One SEO ในคอนโซลเครื่องยนต์

โปรดทราบการตั้งค่าที่แสดงด้านล่าง
ในส่วน "การตั้งค่าพื้นฐาน" ให้ยกเลิกการทำเครื่องหมายที่ช่องถัดจากใช้มาร์กอัป Schema.org เป็นการดีกว่าที่จะมาร์กอัปหน้าโดยใช้ปลั๊กอินแยกต่างหาก

หากคุณใช้หน้าโพสต์เป็นหน้าหลัก ในส่วน "การตั้งค่า" หน้าแรก» ระบุชื่อเรื่อง คำอธิบาย และคำสำคัญ หากใช้เพจแบบคงที่เป็นเพจหลัก ให้ทำเครื่องหมายที่ช่อง "เปิดใช้งาน"

ในส่วน "การตั้งค่าสำหรับผู้ดูแลเว็บ" ให้ป้อนรหัสยืนยันทรัพยากรในบัญชีผู้ดูแลเว็บ Google ในการดำเนินการนี้ ให้เพิ่มทรัพยากรใหม่ลงใน "เครื่องมือของผู้ดูแลเว็บ" และเลือกวิธีการยืนยันอื่น คัดลอกส่วนของโค้ด HTML ที่แสดงในภาพประกอบ

วางลงในช่อง “Google Webmaster Tools” ในหน้าการตั้งค่าปลั๊กอิน

บันทึกการตั้งค่าปลั๊กอิน ในบัญชีผู้ดูแลเว็บ คลิกปุ่ม "ยืนยัน"
หากต้องการมาร์กอัปหน้า ให้ใช้ปลั๊กอินตัวใดตัวหนึ่งต่อไปนี้:
การรวมกันของ WPSSO และ WPSSO JSON ปลั๊กอินแรกเป็นแบบพื้นฐาน และปลั๊กอินที่สองคือส่วนขยาย เมื่อใช้โซลูชันพื้นฐาน คุณสามารถเพิ่มมาร์กอัป Open Graph ไปยังเว็บไซต์ของคุณได้ ส่วนที่สองใช้มาร์กอัป Schema.org โดยใช้ JSON-LD โครงสร้างข้อมูล WP SEO ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มมาร์กอัป Schema.org หลายประเภทลงในเว็บไซต์ของคุณ รวมถึงบทความ BlogPosting และรีวิว มาร์กอัปมีการใช้งานโดยใช้ JSON-LDปลั๊กอิน Schema App เมื่อใช้โปรแกรมนี้ คุณสามารถเพิ่มมาร์กอัป Schema.org ประเภทต่างๆ ลงในไซต์ของคุณได้ มีการใช้งานผ่าน JSON-LD
รุ่นฟรี

รองรับประเภทมาร์กอัปพื้นฐาน คุณยังสามารถใช้มาร์กอัปโดยใช้ตัวสร้างออนไลน์ Schema.org JSON-LD Generator

ใช้เมนูแบบเลื่อนลงเพื่อเลือกประเภทเค้าโครงพื้นฐานสำหรับหน้าโพสต์บล็อกของคุณ โฮมเพจแบบคงที่ คุณต้องมีประเภทต่อไปนี้: บล็อกและเว็บไซต์ตามลำดับ
เลือกประเภทเค้าโครงสำหรับหน้าสิ่งพิมพ์ หน้าคงที่ และหน้าสื่อ ประเภทมาร์กอัป Article และ BlogPosting เหมาะสำหรับหน้าโพสต์ ตัวเลือกขึ้นอยู่กับรูปแบบของโพสต์ในบล็อก
ประเภทมาร์กอัป BlogPosting เป็นอนุพันธ์ของบทความ นอกเหนือจาก BlogPosting แล้ว ส่วนบทความยังรวมถึงบทความข่าวหรือประเภทมาร์กอัป "ข่าว" นั่นคือ BlogPosting มีข้อมูลความหมายทั้งหมดของมาร์กอัป Article
ใช้ประเภท BlogPosting หากคุณเผยแพร่บันทึกย่อ ข้อสังเกตส่วนตัว และความประทับใจ ใช้ประเภทบทความหากคุณเผยแพร่บทวิจารณ์ บทความเชิงวิเคราะห์ หรือคำแนะนำ ตัวอย่าง: สำหรับการตีพิมพ์ในบล็อก Texterra ประเภทมาร์กอัปบทความมีความเหมาะสม และสำหรับไดอารี่ของ Ekaterina Bezymyannaya ใน LiveJournal ประเภทการโพสต์บล็อกมีความเหมาะสม สำหรับเพจแบบคงที่และเพจมีเดีย ให้ตั้งค่าประเภทมาร์กอัปเป็น WebPage

หลังจากบันทึกการตั้งค่าแล้ว ปลั๊กอินจะเพิ่มประเภทของมาร์กอัปที่เลือกลงในหน้าไซต์โดยอัตโนมัติ รวมถึงข้อมูลความหมายจะปรากฏบนหน้าที่มีอยู่ คุณยืนยันสิ่งนี้ได้โดยใช้เครื่องมือตรวจสอบข้อมูลที่มีโครงสร้างของ Google

จะทำอย่างไรถ้าคุณเผยแพร่เนื้อหา ประเภทต่างๆ: เรื่องยาว บันทึกย่อ และข่าวสาร? ในกรณีนี้ ควรเลือกมาร์กอัปที่เหมาะสมสำหรับสิ่งพิมพ์แต่ละรายการจะดีกว่า แทนที่จะใช้ส่วนเสริม WPSSO JSON ให้ใช้ปลั๊กอิน WP SEO Structured Data Schema
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ส่วนเพิ่มเติมจะปรากฏบนหน้าแก้ไขโพสต์ คุณสามารถเลือกประเภทของมาร์กอัปและระบุข้อมูลที่มีโครงสร้างได้

ข้อเสียของปลั๊กอินคือต้องทำเครื่องหมายแต่ละสิ่งพิมพ์ด้วยตนเอง และประโยชน์ที่ได้รับ ได้แก่ การรองรับประเภทมาร์กอัปเพิ่มเติม เช่น รีวิว ผลิตภัณฑ์ และคะแนนรวม WPSSO JSON เวอร์ชันฟรีไม่รองรับประเภทเหล่านี้
วิธีปรับปรุงฟังก์ชันการทำงานและการใช้งานของทรัพยากร
คุณสามารถและควรปรับปรุงฟังก์ชันการทำงานและการใช้งานอย่างต่อเนื่อง ตามที่ระบุไว้ข้างต้น เจ้าของไซต์ WordPress บางรายมีความหลงใหลในกระบวนการนี้มากจนต้องติดตั้งปลั๊กอินหลายสิบหรือหลายร้อยรายการ เพื่อหลีกเลี่ยงข้อผิดพลาดนี้ ให้เริ่มเพิ่มฟังก์ชันการทำงานและปรับปรุงการใช้งานไม่ใช่ด้วยปลั๊กอิน แต่ให้ระบุปัญหาและงานที่คุณต้องการแก้ไข
สวัสดี! เช่นเคย มีเรื่องมากมายเกิดขึ้นในชีวิตของฉัน ดังนั้นจึงเป็นเรื่องยากมากที่จะหาเวลาสำหรับบล็อก เมื่อวานซื้อตั๋วไปศรีลังกาแล้วกำลังจะออกอีก 4 เดือนเร็วๆ นี้ มาเที่ยวกันเถอะ! และตอนนี้ฉันกำลังมองหาชุดแต่งงานที่สวยที่สุด :))
วันนี้เราจะพูดถึงวิธีสร้างเมนูใน WordPress รวมถึงการเพิ่มบล็อกเหล่านี้ในพื้นที่ที่กำหนดเองของเทมเพลต
เราจะเรียนรู้วิธีปรับแต่งเมนูและแก้ไขตามดุลยพินิจของคุณ
การแก้ไขและปรับแต่งเมนูใน WordPress
ขั้นแรก มาดูฟังก์ชันที่เรามีในแผงผู้ดูแลระบบบล็อก ในเทมเพลตใหม่ที่เข้ากันได้กับเวอร์ชันล่าสุด เวอร์ชันเวิร์ดเพรสการแสดงเมนูค่อนข้างง่ายและการตั้งค่าก็ไม่ยากเป็นพิเศษ
เมื่อเราสร้างธีมลูกที่สามารถแก้ไขได้โดยไม่ส่งผลกระทบต่อธีมหลัก เราจะเพิ่มฟังก์ชันต่อไปนี้ลงในไฟล์ function.php
| 1 2 3 | register_nav_menus( array ( "เมนูเพิ่มเติม" => __( "เมนูเพิ่มเติม" , "ชื่อหัวข้อของคุณ" ) ) ) ; |
register_nav_menus(array("เมนูเพิ่มเติม" => __("เมนูเพิ่มเติม", "ชื่อธีมของคุณ")));
หากคุณไม่ได้สร้างธีมลูก ให้เพิ่มลงในไฟล์ฟังก์ชันหลักของธีมของคุณ
ฟังก์ชันนี้จะช่วยให้เราสามารถเพิ่มเมนู WordPress เพิ่มเติมลงในเทมเพลตของเรา และสร้างพื้นที่อื่นให้กับมันได้
หลังจากเพิ่มแล้ว ให้ไปที่แผงผู้ดูแลระบบใน "จัดการพื้นที่":

พื้นที่หัวข้อเพิ่มเติมควรปรากฏพร้อมกับชื่อที่เราตั้งไว้ในฟังก์ชัน
คลิก “ใช้เมนูใหม่” หากเราต้องการเปลี่ยนส่วนสำหรับพื้นที่เพิ่มเติม หรือเลือก “หน้าแรก” แล้วเข้า. พื้นที่ใหม่ส่วนเดียวกันนี้จะแสดงเช่นเดียวกับในเมนูหลัก
ในกรณีของเรา เราสร้างเมนูใหม่ที่เรียกว่า เพิ่มเติม:

เลือกพื้นที่ธีม "เมนูเพิ่มเติม" สำหรับมัน
แต่ตอนนี้เราต้องเชื่อมโยงพื้นที่นี้กับบล็อกเทมเพลต ตัวอย่างเช่น เราจำเป็นต้องสร้างเมนูเพิ่มเติมใต้ส่วนหัวของไซต์ WordPress ไปที่ไฟล์ header.php หรือคัดลอกไปยังธีมลูก หลังจากแท็ก body ให้เพิ่มสิ่งต่อไปนี้:
| 1 2 3 | <div id="เมนูเพิ่มเติม" > ( array( "theme_location" = >"เมนูเพิ่มเติม"); -</div> |
มาดูผลลัพธ์กัน:
เรามีเมนูเพิ่มเติมเหนือส่วนหัว ตอนนี้เราต้องกำหนดสไตล์ให้กับมัน จัดรายการให้เป็นเส้นและลดบล็อกลงใต้ส่วนหัว
เราทำการเปลี่ยนแปลงไฟล์ style.css ต่อไปนี้:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #เมนูเพิ่มเติมนำทาง ( width : 940px ; /*ความกว้างของคอนเทนเนอร์ */ระยะขอบ: 0 อัตโนมัติ; /* เยื้องจากขอบด้านบน */สีพื้นหลัง : #000 ; |
/* สีพื้นหลัง */ ตำแหน่ง : สัมพันธ์ ;
-

#เมนูเพิ่มเติม nav ( width: 940px; /*ความกว้างของคอนเทนเนอร์ */ ระยะขอบ: 0 อัตโนมัติ; ) #เมนูเพิ่มเติม li ( จอแสดงผล: อินไลน์; การขยาย: 10px; /* การขยาย */ ระยะขอบ: 20px 0; ) #เมนูเพิ่มเติม ( ความกว้าง: 100% ; ด้านบน: 420px; /* ระยะห่างจากขอบด้านบน */ สีพื้นหลัง: #000;
มาดูกันว่าเกิดอะไรขึ้น:
การแสดงเมนูที่เราสร้างขึ้นนั้นยังห่างไกลจากอุดมคติ แต่ด้วยการดูแลที่เหมาะสม คุณสามารถจัดรูปแบบให้ตรงกับบล็อกของคุณได้
วิดเจ็ตและปลั๊กอินสำหรับเพิ่มเมนูใน WordPress
ฉันขอเชิญคุณดูวิดีโอเกี่ยวกับการสร้างเมนูใน WordPress:

บทความนี้กล่าวถึงวิดเจ็ตเมนูแบบกำหนดเอง มาดูรายละเอียดเพิ่มเติมกันดีกว่า
ไปที่ "รูปลักษณ์" - "วิดเจ็ต" ค้นหาวิดเจ็ต "เมนูแบบกำหนดเอง" แล้วลากไปยังพื้นที่ที่มีสำหรับธีมของคุณและเหมาะสำหรับบล็อก:

ในกรณีของเรา มีการเพิ่มบล็อกเมนูลงในแถบด้านข้างแล้ว สำหรับสิ่งนี้ เราได้เลือกส่วนของบล็อกเพิ่มเติมที่เราสร้างขึ้น ดังนั้นในแผงด้านข้างทางด้านขวาเราจะแสดงบล็อกต่อไปนี้:นอกจากธีมในตัวแล้ว วิดเจ็ตมาตรฐานนอกจากนี้ยังมีปลั๊กอินเพิ่มเติมอีกมากมายที่ออกแบบมาเพื่อสร้าง
ประเภทต่างๆ
เมนู: แนวตั้ง แนวนอน ดรอปดาวน์ ฯลฯ
ตัวอย่างเช่นนี่คือปลั๊กอินสำหรับสร้างเมนูหลายระดับแนวตั้งใน WordPress: Navgoco Vertical Multilevel Slide Menu
หรือ Dropdown Menu Widget ซึ่งมีฟังก์ชันการปรับแต่งขั้นสูง
วิดเจ็ตที่มีเอฟเฟกต์ JQwery สำหรับเมนูก็ได้รับความนิยมเช่นกัน เช่น JQuery Slick Menu Widget
ลองดูหลักการทำงานโดยใช้ตัวอย่าง

หลังจากติดตั้ง JQuery Slick Menu Widget แล้ว ให้ไปที่ “Appearance” - “Widgets”

อันใหม่ที่เราติดตั้งควรปรากฏในรายการวิดเจ็ตที่มีอยู่ ย้ายไปยังพื้นที่ที่สามารถเข้าถึงได้ ในกรณีของเรา แถบด้านข้าง:

มาขยายการตั้งค่ากัน:

เลือกชื่อของเมนู (ส่วนที่เราสร้างขึ้น), Tab Text - ชื่อของบล็อกที่จะแสดงบนไซต์, ตำแหน่งตำแหน่ง (เลือกซ้าย - ทางซ้าย), Offset - ออฟเซ็ตจากขอบด้านบนใน พิกเซล, Animation Speed - ความเร็วของแอนิเมชั่น (Fast) คุณสามารถเลือกเมนูปิดอัตโนมัติเพื่อทำให้บล็อกหายไปโดยอัตโนมัติ และเลือกสีของบล็อก คลิกบันทึกและดูผลลัพธ์:
เมนูแบบเลื่อนปรากฏที่ด้านซ้ายของส่วนหัว เมื่อคุณคลิกที่แท็บ การแสดงส่วนต่างๆ จะปรากฏขึ้น:
เมื่อกดอีกครั้งบล็อกก็จะหายไปอีกครั้ง นี่เป็นเพียงวิธีหนึ่งในการติดตั้ง แก้ไข และแสดงเมนูใน WordPressการสร้างเมนูสำหรับบล็อก WordPress ของคุณ ขอให้โชคดี!
วันนี้เราจะสร้างของเราเอง เว็บไซต์ในไม่กี่นาทีบน WordPress- การดำเนินการดังกล่าวใช้เวลาเพียงไม่กี่นาทีตั้งแต่เริ่มต้นจนถึงการทำงานและเว็บไซต์ที่ครบครัน
วัสดุที่จัดทำขึ้นด้วยการสนับสนุนของ: www.nasmillion.ru
โฮสติ้งสำหรับ WordPress ค่าโฮสติ้ง
สรุปงานจะเป็นยังไงบ้าง ขั้นแรก คุณจะต้องมีสถานที่สำหรับโฮสต์เว็บไซต์ในอนาคต ตำแหน่งดังกล่าวเรียกว่า “โฮสติ้ง” โฮสติ้งราคาถูกและสะดวกที่สุดที่จะช่วยแก้ไขปัญหาส่วนใหญ่ได้ในทันทีคือ Beget
โดยตรงจากแผงโฮสติ้ง คุณสามารถติดตั้งเว็บไซต์ WordPress ในอนาคตได้ทันทีด้วยการคลิกสองครั้ง
แพ็คเกจขั้นต่ำสำหรับบล็อกหรือไซต์ข่าวคือภาษี "บล็อก": 135 รูเบิลต่อวัน คุณสามารถเปรียบเทียบได้ว่าราคาของโฮสติ้งอื่น ๆ จะอยู่ที่ประมาณ 100 รูเบิล บวกหรือลบ Beget สะดวกเพราะให้ประโยชน์กับคุณมากมายและเหมาะสำหรับผู้ที่ไม่ต้องการหรือไม่พร้อมที่จะเข้าใจรายละเอียดทางเทคนิคของการติดตั้ง .
การสนับสนุนทางเทคนิคที่ยอดเยี่ยมและเป็นมิตรพร้อมที่จะแก้ไขแม้กระทั่งความคิดเห็นเกี่ยวกับการตั้งค่าเว็บไซต์โดยไม่มีปัญหาใดๆ
หลังจากลงทะเบียน เข้าสู่แผงควบคุม ไปที่ส่วน "การจัดการบริการ" เลือกภาษีของคุณ (เช่น บล็อก) ชำระเงิน และขั้นตอนแรกอยู่ข้างหลังเรา
ชื่อเว็บไซต์และที่อยู่สำหรับ WordPress โดเมนสำหรับเว็บไซต์
ตอนนี้เราต้องการที่อยู่ที่เว็บไซต์ในอนาคตของเราจะเปิด เช่น www.primer.ru ที่อยู่เว็บไซต์เรียกว่า "โดเมน"
ในแผงควบคุม Beget ไปที่ส่วน "โดเมนและโดเมนย่อย" จากนั้นเลือกแท็บ "ลงทะเบียนโดเมนใหม่"

ที่นี่คุณสามารถเลือกที่อยู่ของไซต์ในอนาคตได้ คิดให้รอบคอบและใช้เวลาของคุณ ในอนาคตการเปลี่ยนแปลงที่อยู่นี้จะยากมาก ไซต์จะสูญเสียตำแหน่งทั้งหมดทันทีและการโปรโมตจะต้องเริ่มต้นใหม่อีกครั้ง
กรอกข้อมูลในช่องที่ต้องกรอกทั้งหมดและลงทะเบียนที่อยู่ของคุณ
การสร้างเว็บไซต์ในแผงควบคุม
ตอนนี้เรามีที่อยู่แล้วเกือบทุกอย่างพร้อมแล้ว ในภาษาง่ายๆ เราต้องระบุสิ่งที่ควรเปิดตามที่อยู่นี้และที่ตั้งของที่อยู่นี้ เช่นเดียวกับการให้ลิงก์ไปยังโฟลเดอร์บนคอมพิวเตอร์ของคุณ
ไปที่ส่วน "การจัดการไซต์" และป้อนชื่อโฟลเดอร์ เช่น "ไพรเมอร์" และเลือกที่อยู่ของคุณ (โดเมน) ในเมนูแบบเลื่อนลง

คลิกที่ปุ่ม "สร้าง" ตอนนี้โดเมนของคุณเปิดโฟลเดอร์นี้ คุณสามารถตรวจสอบงานได้โดยไปที่ที่อยู่ของคุณในที่สุด คุณจะเห็นการแจ้งเตือนว่าเพิ่มไซต์สำเร็จแล้ว ซึ่งเป็นคำทักทายจาก Beget
ขั้นตอนสำคัญ: HTTPS – สำหรับไซต์ WordPress ใบรับรอง SSL ฟรี
สำหรับผู้ที่ไม่เข้าใจ เราขอแนะนำให้คุณทำงานนี้ให้เสร็จสิ้นล่วงหน้าและติดตั้งโปรโตคอลการเข้ารหัส HTTPS สำหรับเว็บไซต์ของคุณ ในอนาคตคุณจะต้องทำสิ่งนี้ต่อไป และหากไม่ทำล่วงหน้า คุณจะต้องทำซ้ำหลายสิ่งหลายอย่างและสูญเสียตำแหน่งไซต์ของคุณ

ในแท็บ “โดเมนและโดเมนย่อย” ซึ่งคุณได้สร้างโดเมนของคุณแล้ว ตรงข้ามชื่อโดเมนจะมีไอคอน “SSL” เล็กๆ เมื่อคุณคลิก คุณจะได้รับแจ้งให้ติดตั้งใบรับรอง SSL ฟรีสำหรับโดเมนของคุณ มันฟรีจริงๆ และใบรับรองดังกล่าวก็เพียงพอสำหรับงานในอนาคต
ยืนยันการติดตั้งและรอจนกว่าคุณจะได้รับการยืนยันทางอีเมลว่า “ติดตั้งใบรับรอง SSL บนไซต์ของคุณสำเร็จแล้ว และไซต์สามารถเข้าถึงได้ผ่านโปรโตคอล HTTPS”
หลังจากติดตั้งสำเร็จแล้ว ให้ดำเนินการขั้นตอนต่อไป
เราติดตั้งล่วงหน้า - PHP 7.1 และ HTTP 2.0
ไม่ต้องกังวล ทุกอย่างเสร็จสิ้นโดยอัตโนมัติ อย่ากลัวกับชื่อและการกระทำที่ซับซ้อนเหล่านี้

ง่ายมาก ตรงข้ามเว็บไซต์ของคุณในส่วน “การจัดการเว็บไซต์” ให้คลิกที่ไอคอนชื่อ “PHP และ HTTP” ซึ่งเราจะเลือกเวอร์ชันล่าสุดของโปรโตคอลเหล่านี้ สิ่งนี้จะเป็นประโยชน์สำหรับเราในอนาคตด้วย
การติดตั้ง CMS WordPress บนเว็บไซต์
Beget – ช่วยเหลือฟรี ติดตั้ง WordPress เวอร์ชันล่าสุดโดยตรงจากแผงควบคุม มันง่ายมากและสามารถทำได้ในสองคลิก

ไปที่ส่วน "CMS" ในตาราง "การติดตั้ง CMS" - เลือก WordPress และป้อนค่าที่ต้องการในแผงแบบเลื่อนลง:
- ไซต์การติดตั้งคือโฟลเดอร์ที่คุณสร้างขึ้น
- โดเมนเริ่มต้นคือที่อยู่เว็บไซต์ของคุณ
- คำอธิบายไซต์ – คุณสามารถเปลี่ยนแปลงได้ในภายหลัง
- เข้าสู่ระบบของผู้ดูแลระบบ - เพื่อความปลอดภัย สร้างขึ้นเอง แตกต่างจาก ADMIN
- รหัสผ่านผู้ดูแลระบบ – ต้องแน่ใจว่าได้ตั้งรหัสผ่านที่ซับซ้อนขึ้นมา โดยควรเป็นรหัสผ่านที่สร้างขึ้น
- อีเมล – ป้อนอีเมลของผู้ดูแลระบบซึ่งจะต้องใช้งานได้
ตอนนี้คลิกที่ปุ่ม "ติดตั้ง"
รอจนกว่าการติดตั้งจะเสร็จสิ้นและการแจ้งเตือนจะถูกส่งไปยังอีเมลของคุณ คุณสามารถตรวจสอบความสำเร็จในการติดตั้งเว็บไซต์ได้โดยไปที่ที่อยู่เว็บไซต์ของคุณ ซึ่งคุณจะเห็นเว็บไซต์ WordPress ที่ติดตั้งสำเร็จและข้อความ “Hello World!”
การติดตั้งเสร็จสมบูรณ์!
การติดตั้งไซต์ WordPress บนโดเมนของคุณเสร็จสมบูรณ์ทุกอย่างง่ายมาก การอ่านคำแนะนำเหล่านี้ใช้เวลานานกว่ามาก ครั้งที่สอง หากคุณจำทุกอย่างได้ คุณจะสามารถทำได้ภายใน 5-7 นาที
จากแผงควบคุมของคุณ คุณสามารถติดตั้งและสร้างเว็บไซต์ได้มากเท่าที่คุณต้องการ และยังสร้างรายได้จากเว็บไซต์อีกด้วย
เข้าถึงแผงควบคุมไซต์ WordPress
เว็บไซต์ของเราดูเหมือนเทมเพลตมาตรฐานที่ถูกเลือกโดยอัตโนมัติระหว่างการติดตั้ง หากต้องการเปลี่ยนการตั้งค่าไซต์และแก้ไขรูปลักษณ์เราจะต้องเข้าถึงแผงควบคุม
การเข้าถึงแผงควบคุมของไซต์ WordPress มีให้ที่: www.youraddress.ru/wp-admin
ที่อยู่นี้ คุณจะได้รับฟิลด์ต่อไปนี้: ข้อมูลเข้าสู่ระบบและรหัสผ่านของผู้ดูแลระบบ ป้อนรายละเอียดของคุณแล้วคลิกเข้าสู่ระบบ
หลังจากเข้าสู่แผงควบคุม คุณจะสามารถเปลี่ยนรูปลักษณ์และการตั้งค่าเว็บไซต์ของคุณได้ ติดตั้งปลั๊กอินและธีมที่จำเป็นเพื่อออกแบบเว็บไซต์
การตั้งค่าไซต์ WordPress ขั้นพื้นฐาน
ขั้นแรก เราต้องกำหนดค่าพารามิเตอร์พื้นฐานของไซต์ของเรา ซึ่งจะเปลี่ยนแปลงได้ยากในอนาคต
คลิกที่ส่วน "การตั้งค่า" กรอกข้อมูลให้ครบทุกช่อง
- ชื่อไซต์ – นี่คือสิ่งที่เว็บไซต์ของคุณจะถูกเรียกเมื่อผู้ใช้เห็นในการค้นหา เช่น ใน Yandex หรือ Google
- คำอธิบายโดยย่อ – คำอธิบายที่จะทำให้เว็บไซต์ของคุณค้นหาได้ง่าย
- ที่อยู่ WordPress (URL) – ห้ามเปลี่ยนแปลงไม่ว่าในกรณีใด ๆ !
- ที่อยู่เว็บไซต์ (URL) – ที่นี่คุณสามารถระบุที่อยู่ที่ผู้ใช้จะเห็น เช่น ไม่มี www
- ทุกสิ่งทุกอย่างขึ้นอยู่กับคุณ
ไปที่ส่วน "ลิงก์ถาวร" โดยเลือกตัวเลือก "ชื่อโพสต์" ดังนั้นเพจและโพสต์ของคุณจะเปิดโดยอัตโนมัติผ่านลิงก์ที่มีชื่อเช่น: www.youraddress.ru/post-name/
การติดตั้งและเลือกเทมเพลตสำหรับ WordPress
เทมเพลตยอดนิยมทั้งหมดมีให้ใช้งานฟรีมานานแล้ว คุณสามารถดาวน์โหลดและเลือกเทมเพลตเหล่านั้นได้ เราไม่สนับสนุนการแจกจ่ายเทมเพลตที่ละเมิดลิขสิทธิ์ และมักจะซื้อเทมเพลตสำเร็จรูปจากนักพัฒนาเสมอ
ฐานข้อมูลเทมเพลต WordPress – Themeforest

สิ่งที่สำคัญที่สุดคือคุณสามารถลองใช้ ใช้งาน และตัดสินใจว่าเทมเพลตนั้นเหมาะสมกับความต้องการของคุณหรือไม่
เทมเพลตแบบชำระเงินมีความจริงจังเสมอ การสนับสนุนด้านเทคนิคและปัญหาในอนาคตทั้งหมดจะได้รับการแก้ไขภายใน 6 เดือนนับจากวันที่ซื้อ ฟรี!
คุณสามารถเลือกไซต์ WordPress ใดก็ได้:
- เว็บไซต์นามบัตร
- ลงจอด
- เว็บไซต์ข่าว
- ร้านค้าออนไลน์
หลังจากเลือกเทมเพลตที่เหมาะสมแล้ว ให้ลงทะเบียนและชำระเงิน ในส่วนดาวน์โหลด คุณจะได้รับลิงก์สำหรับดาวน์โหลดไฟล์เก็บถาวรและเอกสารการติดตั้ง
การติดตั้งเทมเพลต WordPress บนเว็บไซต์ของคุณ
คุณได้ดาวน์โหลดไฟล์เก็บถาวรแล้วแตกไฟล์ลงในโฟลเดอร์แล้วเข้าไปข้างใน โฟลเดอร์ส่วนใหญ่มักประกอบด้วยโฟลเดอร์อื่น: เอกสารประกอบ ชื่อเทมเพลต
อย่าลืมอ่านเอกสารการติดตั้ง ไฟล์แนบอาจมีวิดีโอเกี่ยวกับวิธีการติดตั้งธีม WordPress ที่ดาวน์โหลดมาด้วย
ความสนใจ! ตอนนี้เราจะอธิบายขั้นตอนมาตรฐานซึ่งอาจแตกต่างจากที่นักพัฒนาของคุณต้องการ แต่ส่วนใหญ่แล้วการดำเนินการจะคล้ายกันมาก
การเลือกธีม WordPress และติดตั้ง
ไปที่แดชบอร์ด WordPress ของคุณแล้วคลิกที่ส่วนลักษณะที่ปรากฏ เลือก "ธีม" จากเมนูแบบเลื่อนลง ที่นี่คุณสามารถติดตั้งเทมเพลตที่คุณดาวน์โหลดหรือเลือกเทมเพลตฟรีที่ WordPress นำเสนอได้
ที่ด้านบนสุดของหน้าจะมีปุ่ม - "เพิ่มใหม่" คลิกที่มันและในหน้าถัดไปในตำแหน่งเดียวกันปุ่ม "อัปโหลดธีม" จะปรากฏขึ้น ตอนนี้คุณต้องเลือกไฟล์ธีมที่คุณดาวน์โหลดมาก่อนหน้านี้แล้วคลิกที่ปุ่ม "ดาวน์โหลด"

หลังจากดาวน์โหลด ธีมจะปรากฏในรายการที่มีอยู่ และคุณต้องเลือกด้วยปุ่ม "เปิดใช้งาน"
ติดตั้งธีมสำเร็จแล้ว และเทมเพลตพร้อมใช้งานแล้ว
การติดตั้งเนื้อหาสาธิตสำหรับเทมเพลตที่เลือก
เพื่อให้เทมเพลตมีลักษณะเหมือนกับที่ปรากฏเมื่อคุณเลือกบนเว็บไซต์ของผู้พัฒนา คุณจะต้องดาวน์โหลดเนื้อหาสาธิต ซึ่งโดยปกติจะอยู่ในโฟลเดอร์ที่คุณดาวน์โหลดเช่นกัน
เนื้อหาสาธิตจะถูกดาวน์โหลดโดยอัตโนมัติ ซึ่งจะระบุไว้ในเอกสารประกอบของคุณ
คุณอาจต้องใช้ฟังก์ชัน "ส่งออก - นำเข้า" หากนักพัฒนาเพียงแค่บันทึกเวอร์ชันของไซต์และส่งไปให้คุณ
ระหว่างการติดตั้งเนื้อหาสาธิต ตรวจสอบให้แน่ใจว่าการเข้าถึงอินเทอร์เน็ตของคุณมีคุณภาพสูงและไม่หยุดชะงัก นอกจากนี้ อย่าลืมทำเครื่องหมายที่ช่อง "ดาวน์โหลดเนื้อหาที่เกี่ยวข้อง" ด้วยวิธีนี้ คุณจะดาวน์โหลดรูปภาพและหน้าสาธิตทั้งหมด
หลังจากติดตั้งเนื้อหาสาธิต ไซต์ควรมีลักษณะ 80% ตามที่คุณต้องการ
การเลือกรูปลักษณ์ของไซต์ WordPress และหน้าแรกของคุณ
เป็นไปได้มากว่าตอนนี้คุณต้องเลือก หน้าแรกจากที่ได้รับจากผู้พัฒนา มักจะมีตัวเลือกมากมาย
ความแตกต่างบางประการจำเป็นต้องได้รับการกำหนดค่าในแผงควบคุมและการตั้งค่าส่วนบุคคลของธีมของคุณ ความแตกต่างทั้งหมดนี้ได้อธิบายไว้ในเอกสารประกอบ
เว็บไซต์พร้อมทั้งงานและเนื้อหา!
เราขอแสดงความยินดีกับคุณ เว็บไซต์ของคุณได้รับการติดตั้งเรียบร้อยแล้วและพร้อมใช้งาน โปรดจำไว้ว่า WordPress นั้นสะดวกเพราะการปรับปรุงและฟังก์ชั่นต่างๆ สามารถเชื่อมต่อได้โดยอัตโนมัติโดยใช้ปลั๊กอิน ทุกสิ่งที่คุณต้องการเพิ่มอยู่ในส่วน "ปลั๊กอิน"
เราขอแนะนำให้คุณทำความคุ้นเคยกับปลั๊กอินยอดนิยม อ่านเกี่ยวกับปลั๊กอินเหล่านี้ และติดตั้งปลั๊กอินที่คุณต้องการ ระมัดระวังเป็นพิเศษเกี่ยวกับความปลอดภัยของเว็บไซต์ของคุณ ตรวจสอบปลั๊กอินบนเว็บไซต์ของเรา
เพลิดเพลินเพื่อสุขภาพของคุณ การเลื่อนตำแหน่งที่ประสบความสำเร็จให้กับคุณและการปรากฏตัวอย่างรวดเร็วในการค้นหา!
