Изначально планировал написать про внедрение одного хака на странице корзины WooCommerce, однако позже решил рассказать сразу о нескольких фишках для ее модификации. Хочу заметить, что в данном блоге есть специальный раздел про , т.к. этот вопрос включает в себя множество нюансов. Сегодня статья будет посвящена больше внешнему виду и отображению информации на сайте. Начнем с настроек самого модуля, потом рассмотрим вопрос удаления доставки и заодно изменение шаблона корзины. Думаю, пост пригодится не только новичкам.
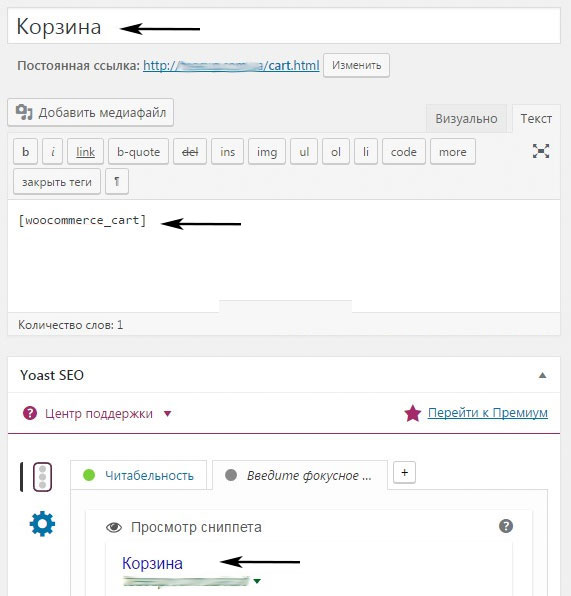
На одном из начальных шагов на WooCommerce система создает несколько ключевых страниц (корзину в том числе). Если посмотрите в редакторе ее содержимое, то увидите шорткод .

Здесь же можете изменить название и добавить немного своего текста на страницу. Также задаете МЕТА тег описания и тайтл с помощью .
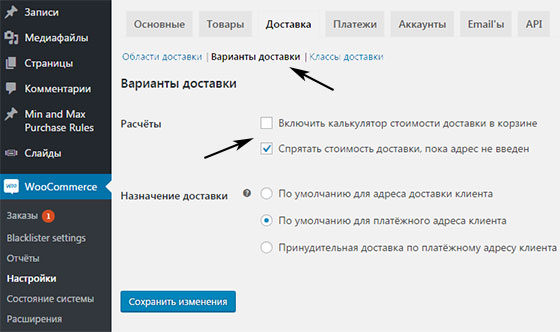
В настройках модуля есть разные параметры для управления корзиной. Некоторые из них найдете во вкладке «Доставка» — «Варианты доставки».

В опции «Расчеты» можно:
- включить в корзине калькулятор доставки;
- спрятать отображение ее стоимости, если еще не заполнен адрес.
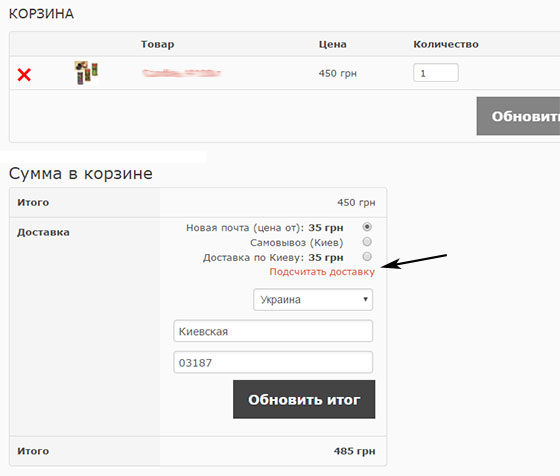
При включенном расчете доставки на странице WooCommerce корзины появится соответствующая ссылка. При клике на нее пользователь увидит поля для ввода адреса.

Как удалить доставку со страницы корзины
Собственно, наша следующая задача — удалить на этапе формирования заказа все лишнее, что не касается выбора товаров и их количества. По-умолчанию в настройках плагина, как видите, это не предусмотрено, но в этом есть определенный смысл. Чем меньше разных отвлекающих и запутывающих пользователя факторов будет в вашем интернет-магазине, тем больше вероятность, что покупатель сможет завершить .
Для решения задачи нам понадобится вашей темы (custom-function.php или function.php) следующий хак:
| function delshipping_calc_in_cart( $show_shipping ) { if ( is_cart() ) { return false ; } return $show_shipping ; } add_filter( "woocommerce_cart_ready_to_calc_shipping" , "delshipping_calc_in_cart" , 99 ) ; |
function delshipping_calc_in_cart($show_shipping) { if(is_cart()) { return false; } return $show_shipping; } add_filter("woocommerce_cart_ready_to_calc_shipping", "delshipping_calc_in_cart", 99);
Шаблон корзины WooCommerce
Все основные файлы шаблона для страницы корзины в WooCommerce находятся в папке cart. Напоминаю, что нужно после того как скопируете папку templates в свою дочернюю тему. По умолчанию директория содержит нескольких файлов:
- cart-totals.php
- cross-sells.php
- cart-empty.php
- cart-item-data.php
- cart-shipping.php
- mini-cart.php
- proceed-to-checkout-button.php
- shipping-calculator.php
Каждый из них отвечает за определенные функции, например, в файле cross-sells.php задается отображение кросс продаж, в cart-empty.php — выполняется обработка пустой корзины и т.п. Вы можете изменить вывод всех элементов страницы так, как вам это нужно. Хотя некоторые правки принято делать через хаки/сниппеты как например в посте про .
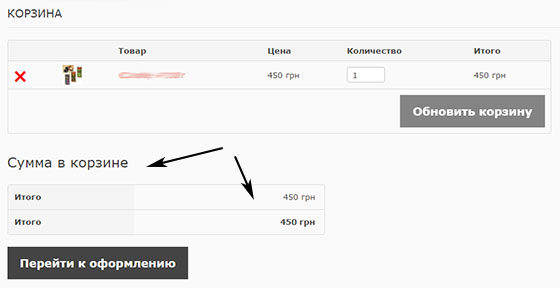
Давайте рассмотрим один пример дабы немного прояснить логику работы. После внедрения хака с предыдущего шага настройки WooCommerce корзины мы избавились от доставки, но страница все еще выглядит немного странно.

Если внимательно изучить файлы шаблона корзины, то увидите, что за отображение блока под товарами отвечает строка:
add_action("woocommerce_cart_collaterals", "woocommerce_cross_sell_display"); add_action("woocommerce_cart_collaterals", "woocommerce_cart_totals", 10);
Теперь, по сути, у вас есть 3 варианта чтобы все это скрыть:
- закомментировать строку с do_action в cart.php;
- использовать функцию remove_action в custom-function.php (или function.php);
- подправить файлы cross-sells.php и cart-totals.php, которые непосредственно вызываются данными функциями.
После внедрения любого из этих способов будет скрыт не только блок итоговый цены, но и ссылка на оплату заказа. Поэтому вам нужно вернуть на страницу корзины WooCommerce соответствующую кнопку. Добавляете ее в cart.php после формы:
![]()
Это лишь один из примеров работы с шаблоном, надеюсь, суть вы уловили. В принципе, есть 2 варианта его модификации — в файлах напрямую (легче и нагляднее), либо работа через хуки и функции remove_action / add_action (вроде как, считается правильнее и более гибко). Какой бы вариант вы не выбрали, помните, что правки нужно вносить в копию макета магазина в дочерней теме.
Если будут еще какие-то вопросы / дополнения по настройке корзины WooCommerce и модификации соответствующей страницы на сайте, пишите в комментариях.
Плагин Regenerate Thumbnails понравится тем, у кого уже есть магазин, а все изображения подстроены под предыдущую тему. Этот плагин изменит размер всех ваших изображений из WordPress Media Library под требования новой темы. Вы можете не делать это с фиктивными данными или же вообще пропустить этот плагин (но мы всё равно рекомендуем воспользоваться его услугами, тогда все медиа-файлы будут правильного размера для тестирования).
Плагины типа Envato Toolkit, однако, очень важны для тем, купленных на ThemeForest, гарантируя, что вы будете уведомлены об обновлениях темы.

Если вы используете тему от ThemeForest, как в нашем примере с Savoy, не забудьте ввести ваш Marketplace Username и Secret API Key в Envato WordPress Toolkit, чтобы следить за обновлениями темы.
Настройка
Эта часть настройки очень интересная, сейчас вы начинаете представлять себе дизайн будущего сайта.
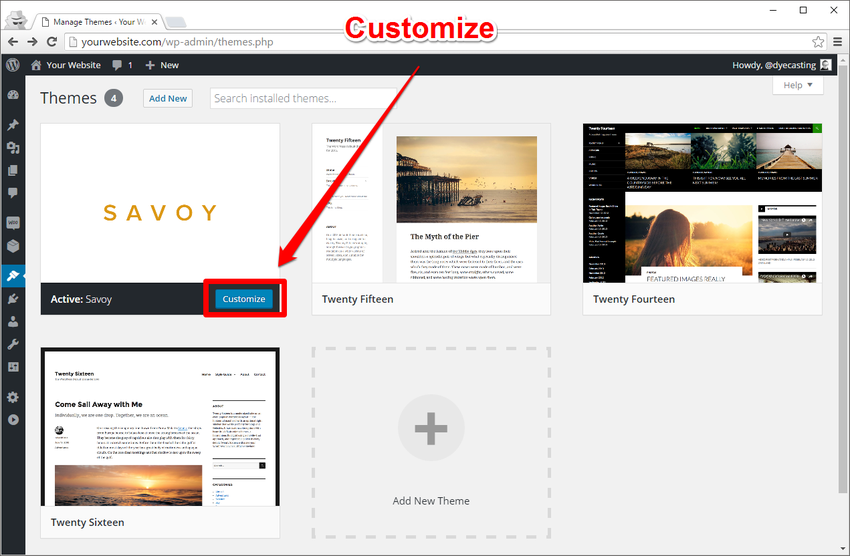
У вас есть доступ к WordPress Customizer из меню Внешний вид → Настроить .

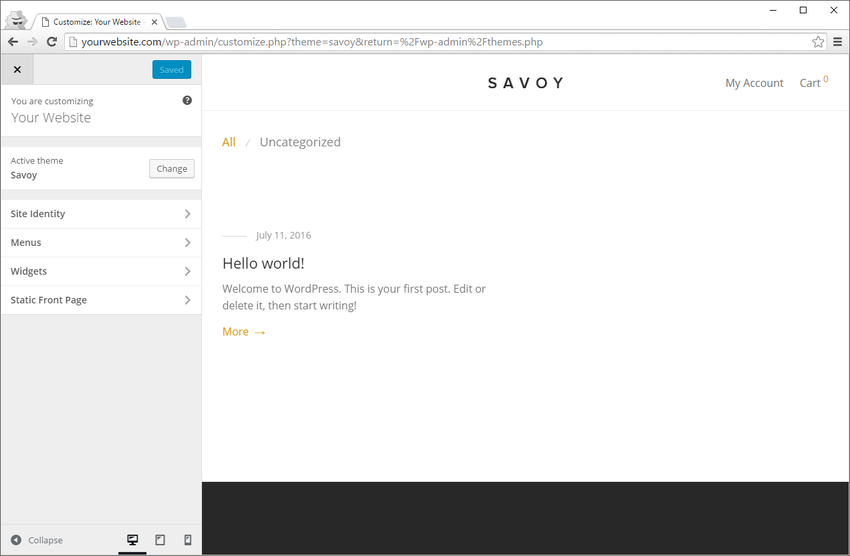
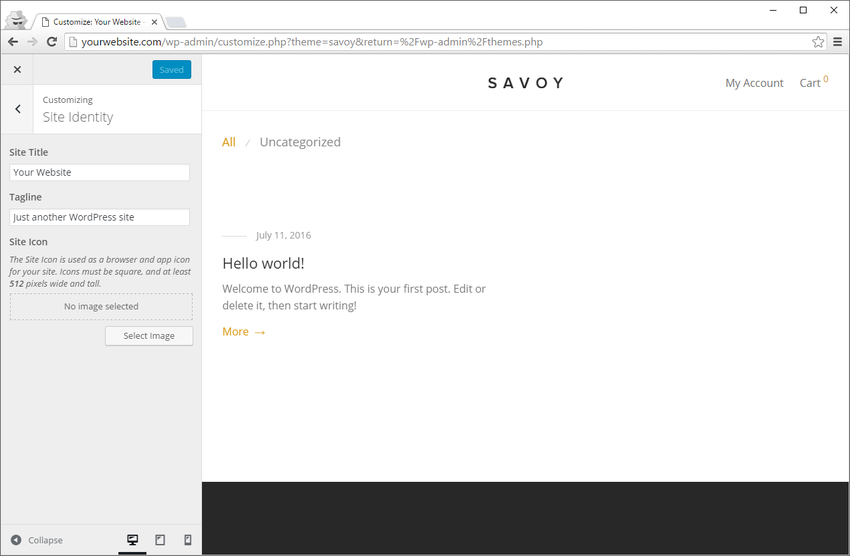
Добро пожаловать в WordPress Customizer:

Здесь мы изменим пару вещей, а потом перейдем к более глубоким настройкам.
Первое, что вы увидите, будет Site Identity . Тут вы можете изменить название и рекламный слоган сайта.

Иногда здесь вы можете добавлять изображение в шапке сайта или иконку сайта (это зависит от темы).

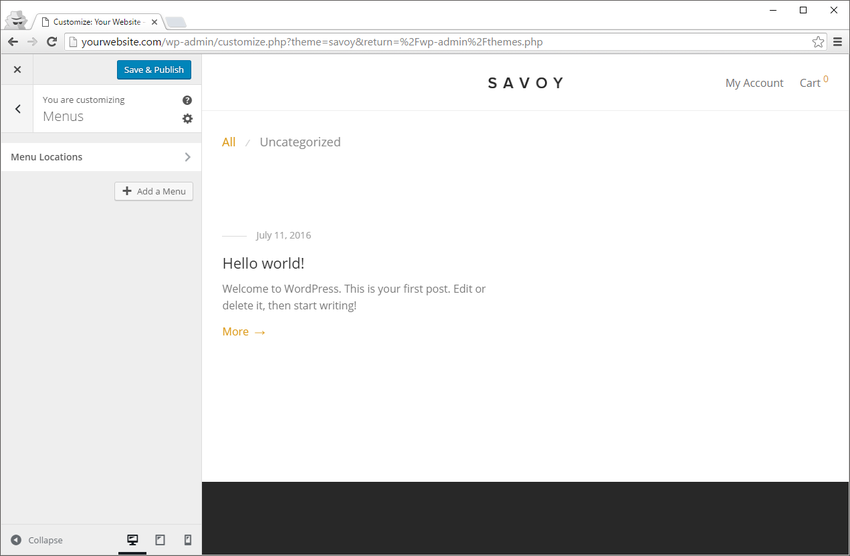
Если вы еще не создавали страницы, то настраивать почти нечего. Но WooCommerce автоматически добавляет несколько новых страниц, которые вы захотите добавить в меню.
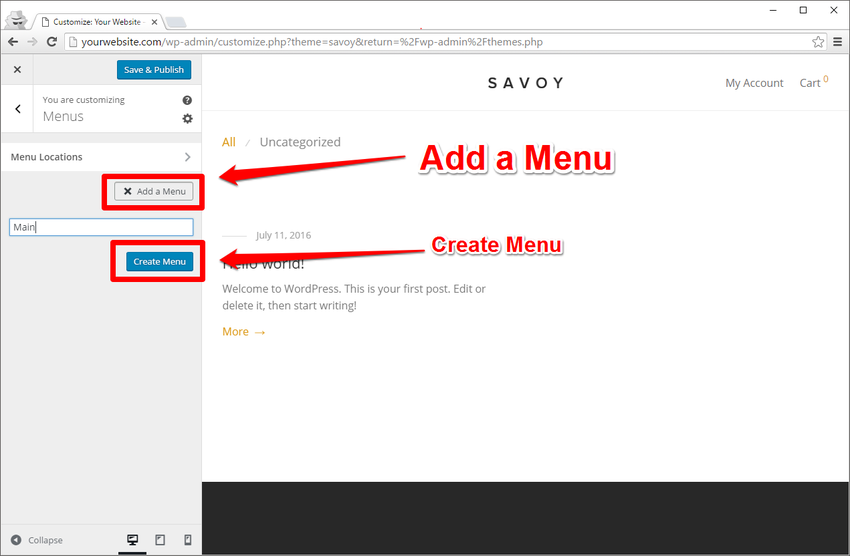
Вы можете легко добавлять и создавать новое меню:

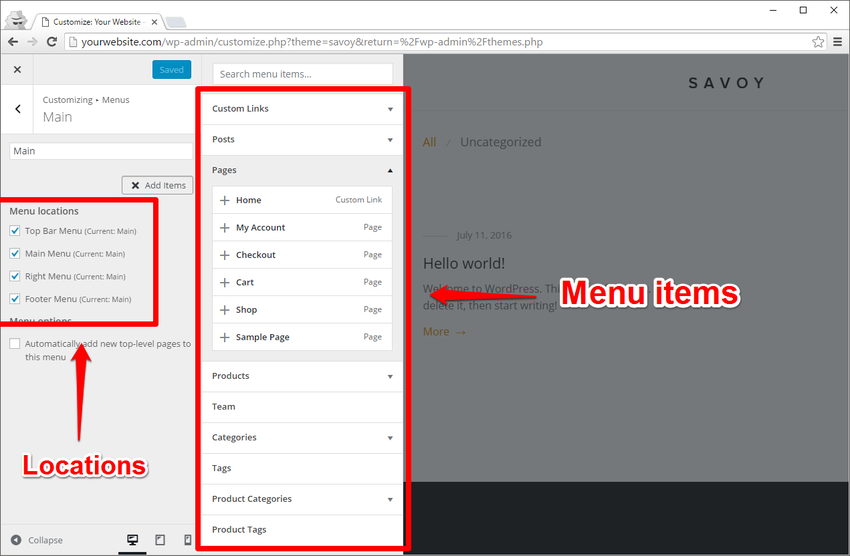
Как только вы добавите меню (одно или несколько), вы можете выбрать, где оно и его разделы (такие как ссылки, записи, страницы, товары) должны располагаться.

У вас есть свобода настройки функциональности вашего сайта. Не бойтесь экспериментировать.
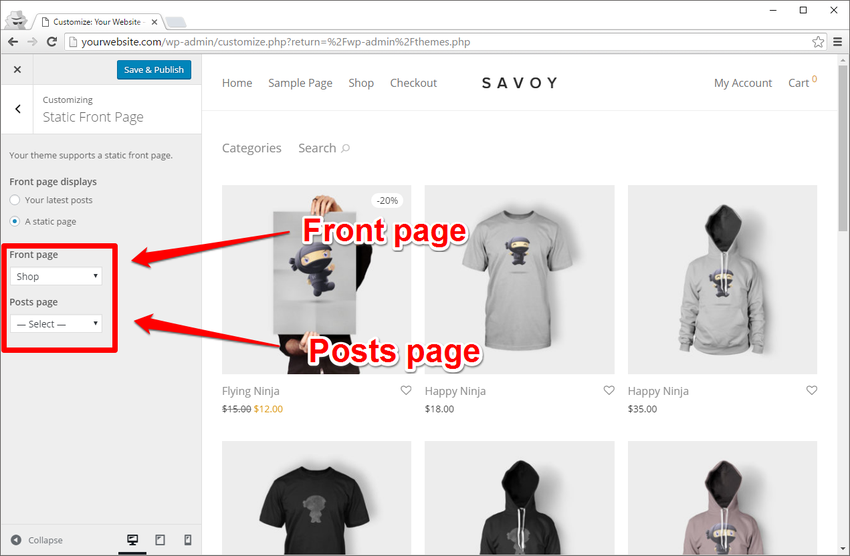
До того, как мы закончим работу с WordPress Customizer, вы захотите создать главную страницу вашего сайта:

Пометьте «Front page displays » как «A static page » и выберите в выпадающем меню «Front page » - «Shop ». Shop страница была создана автоматически при установке плагина WooCommerce.
Что насчёт страницы записей, тут всё зависит от того, хотите ли вы вести блог на вашем сайте WooCommerce. Если да, то вам нужно будет создать страницу блога и выбрать её в WordPress Customizer или в меню Настройки → Чтение.
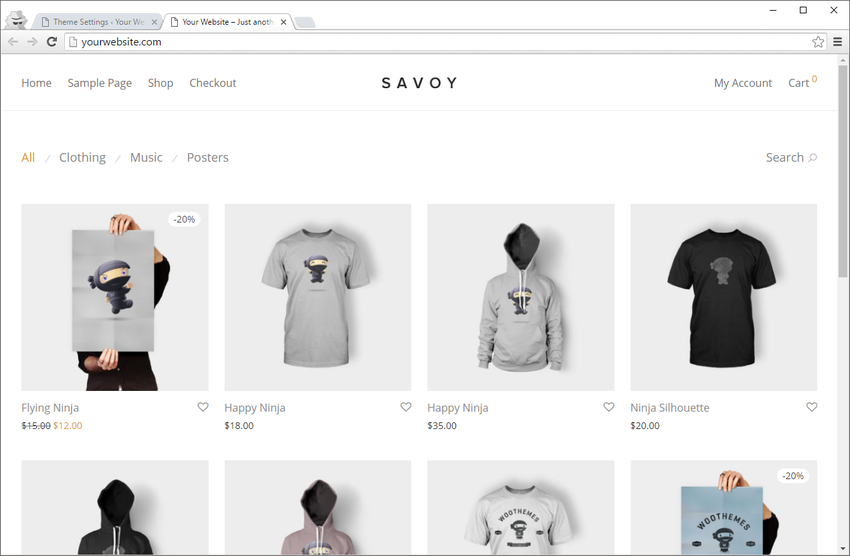
Результаты
После базовых настроек вы увидите, как замечательно может выглядеть ваш онлайн магазин, используя WooCommerce тему.

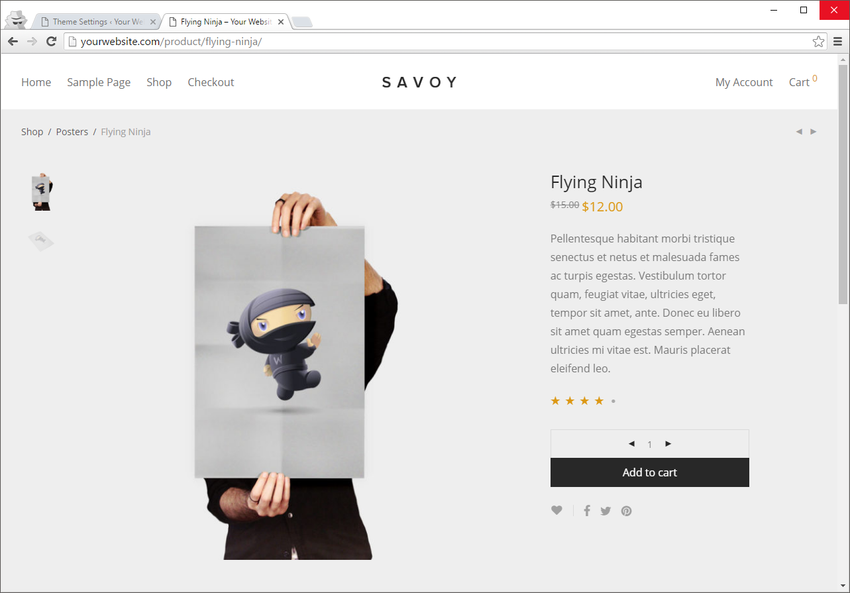
Страницы товаров выглядят потрясающе:

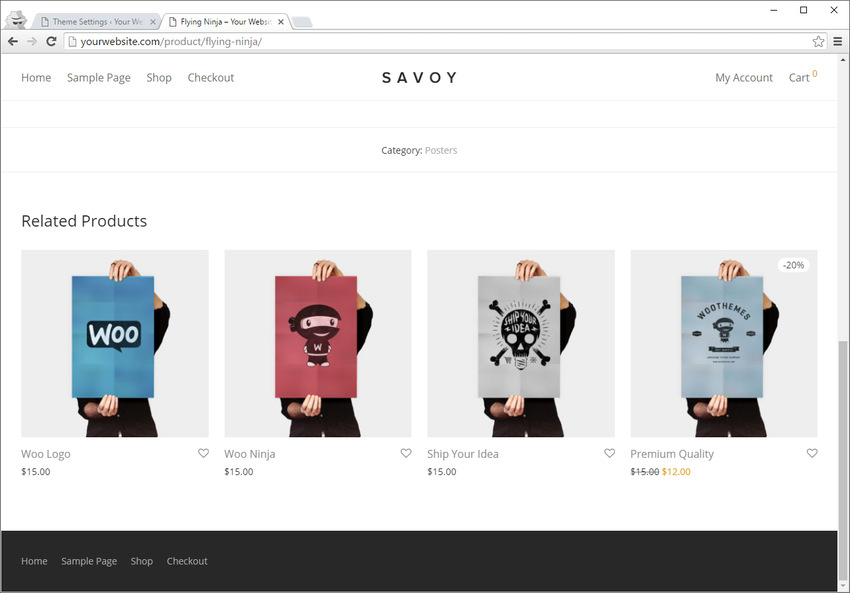
Тут даже есть блок с Похожими товарами:

Savoy позволяет вам настраивать много элементов вашего сайта, и не только те, о которых мы рассказали (внимательно изучите документацию вашей темы, чтобы узнать её особенности). Мы показали вам только те настройки, которые можно сделать с помощью WordPress Customizer и которые одинаковы для всех тем.
Итоги
Видите, как легко сделать эти первые шаги в настройке новой WooCommerce темы, и как красивы темы, созданные специально для WooCommerce? Но это еще не все!
Вы можете найти , а также для вашего магазина.
Мы уверенны, что вы найдете классную WooCommerce тему, которая идеально подойдёт вашему интернет магазину.
Вам понравился материал?
WordPress принято считать блоговой CMS. Но на самом деле, на CMS WordPress можно строить сайты практически любой сложности. В доказательство этому, мы покажем вам, как можно создать Интернет магазин на WordPress с помощью плагина WooCommerce.
Это только первая часть урока, после которой мы рекомендуем прочесть "Интернет магазин на WordPress с помощью плагина WooCommerce - часть 2".
Для начала нужно , чтобы далее с ней работать. Для размещения сайта на хостинге рекомендуем . Для создания Интернет магазина на Вордпресс, вам необходимо владеть базовыми знаниями работы с WordPress. Для этого следует ознакомиться с разделом " ". Если вы умеете работать с WordPress, читайте далее.
Скачайте плагин WooCommerce

Для создания Интернет магазина на WordPress вам потребуется плагин WooCommerce <- перейдите по ссылке и скачайте плагин. Если плагин скачали, то можете сразу , а затем активировать его. После активации плагина, в админке WordPress вы увидите новый тип записи Products и новую вкладку для настройки плагина WooCommerce.
Настройка WooCommerce
Настройка WooCommerce, пожалуй, самый важный этап в создании Интернет магазина на Вордпресс.
WooThemes - шаблоны для вашего Интернет магазина
Для начала, мы рекомендуем скачать бесплатно или купить специальный шаблон для WooCommerce. Затем установите этот шаблон. Это позволит вам избавиться от необходимости создавать шаблон самостоятельно или заказывать его.
Русификация WooCommerce
Чтобы вам было удобней работать с вашим Интернет магазином, рекомендуем русифицировать плагин WooCommerce. Для этого вам нужно установить плагин Saphali Woocommerce Russian . После этого весь интерфейс плагина будет переведен на Русский язык и будут добавлены русские валюты. Также вы можете с помощью кода.
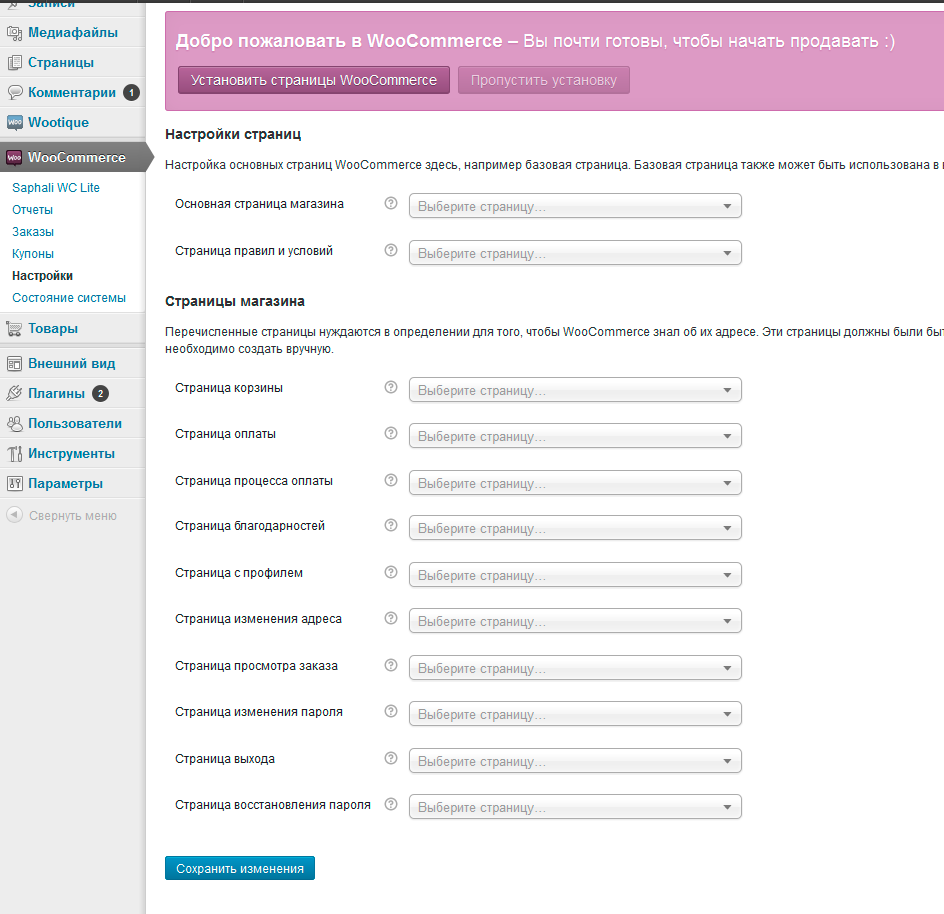
Настройка страниц Интернет магазина
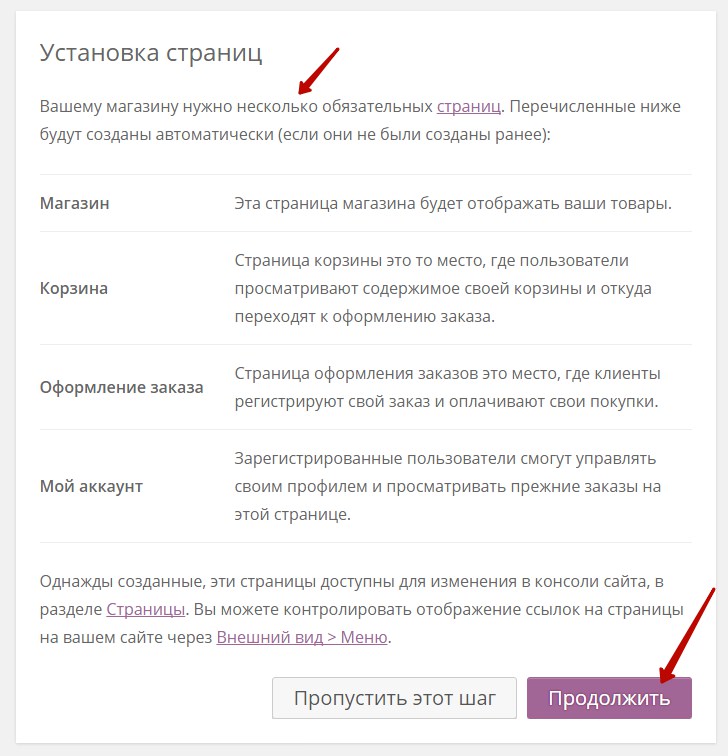
После установки плагина WooCommerce, вам будет предложено настроить страницы вашего Интернет магазина. Это нужно сделать в первую очередь. Чтобы перейти к настройкам страниц вы можете щелкнуть по кнопке "Установить страницы WooCommerce" или перейти на вкладку WooCommerce -> Настройки -> Страницы.

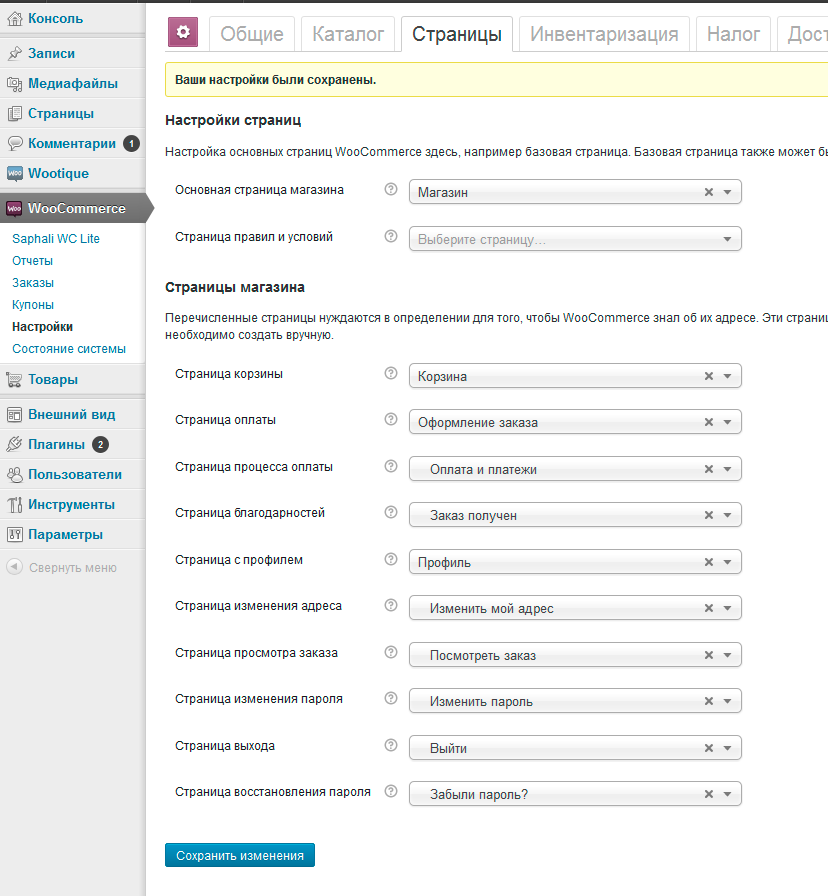
При установке плагина WooCommerce, страницы должны создаться автоматически, но если этого не произошло, вам придется создать нужные страницы самостоятельно. Ниже вы найдете инструкцию как это сделать. На странице настроек вам нужно определить эти страницы примерно так, как показано на рисунке ниже.

Создание специальных страниц для WooCommerce
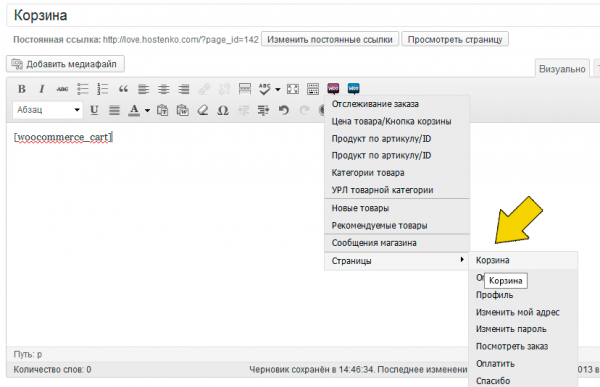
Если по каким-то причинам страницы не были созданы автоматически, сделайте это вручную, следующим образом. Создайте WordPress страницу с именем, например "Корзина". Чтобы активировать корзину на этой странице добавьте shortcode в содержимое страницы:
Это можно сделать с помощью кнопки в визуальном редакторе, как показано на рисунке ниже.

Аналогичным образом нужно создать другие страницы.
shortcode для WooCommerce
На всякий случай, ниже опубликуем все необходимые shortcode для WooCommerce.
Изменить мой адрес
Изменить пароль
Посмотреть заказ
Оплатить
Новые товары
На этом основная работа закончена, как и первая часть. Читайте далее "Интернет магазин на WordPress с помощью плагина WooCommerce - часть 2".
Расскажите друзьям

Нравится блог? - Читайте ВКонтакте
Подписывайтесь и получайте полезные статьи на почту!
Супер популярный плагин — WooCommerce предназначен для электронной коммерции и позволит вам продавать как электронные, так и физические товары в любых формах и размерах. Данный плагин очень гибкий, функциональный и подойдёт для любой темы wordpress, хотя рекомендуется использовать плагин с темой — . На данный момент плагин woocommerce установлен на более чем 30% всех онлайн магазинов в интернете. Если вы хотите создать свой онлайн-магазин, то данный плагин — это идеальный вариант, так как в нём есть абсолютно всё для создания и ведения своего онлайн-магазина. Особенности плагина:
Настройки плагина на Русском языке , всё просто и понятно!
Плагин WooCommerce абсолютно Бесплатный!
Понятный помощник установки и настройки плагина.
Видео-уроки по работе с плагином.
Настройка доставки товара , поддержка дропшиппинга.
Широкие опции оплаты, большинство банковских карт, PayPal, BACS (банковские переводы), наличные при доставке и т.д.
Полный контроль над онлайн-магазином, расчёт налогов, уровень складских запасов, управление аккаунтами пользователей и т.д.
WooCommerce может быть интегрирован практически с любым сервисом!
Более 300 дополнительных расширений доступных для вас.
Широкие настройки, открытый исходный код, создавайте свой онлайн-магазин!
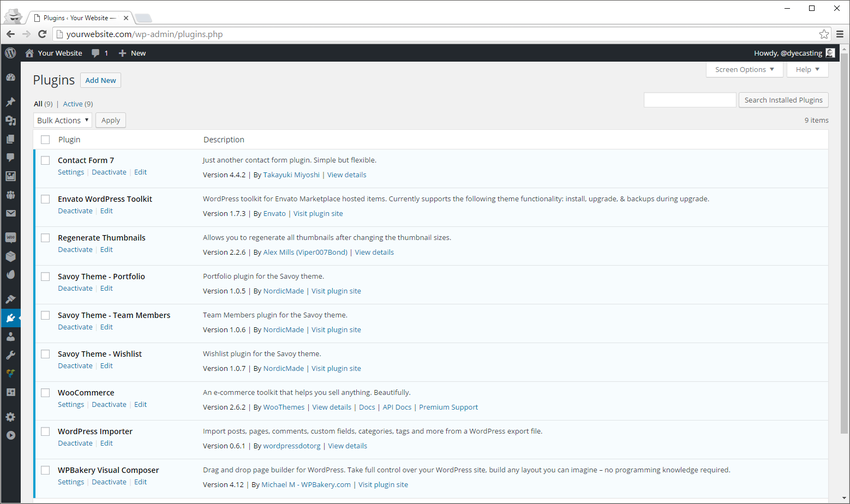
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый , введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

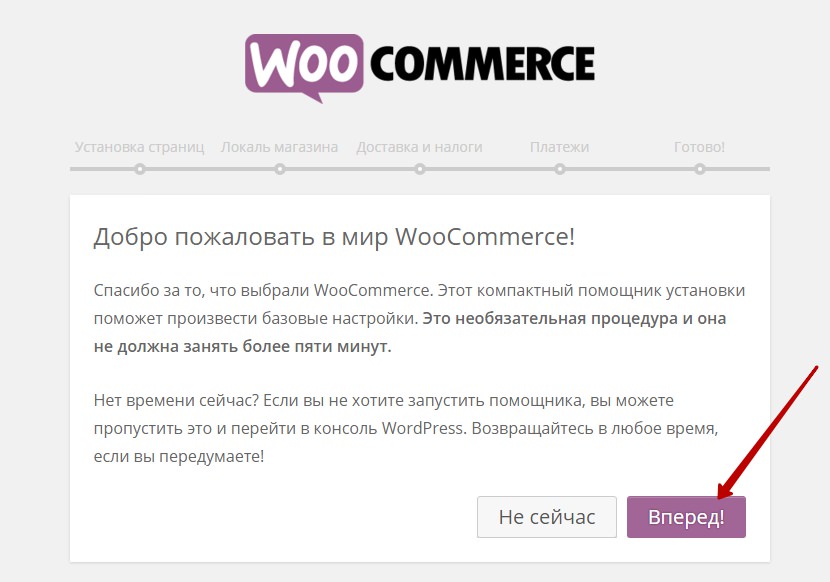
После установки и активации плагина у вас запустится компактный помощник установки, который поможет вам произвести базовые настройки. Чтобы запустить помощника, нажмите на кнопку — Вперёд . Можете нажать на кнопку — Не сейчас , тогда вы сможете запустить помощника установки в любой другой момент из админ-панели. Рекомендуется заполнить базовые настройки в помощнике, чтобы потом не заполнять их в настройках плагина. В помощнике легче и понятней заполнять основные настройки.

На следующей странице помощника будет произведена установка необходимых страниц ,для вашего онлайн-магазина, нажмите на кнопку — Вперёд , чтобы совершить установку страниц.

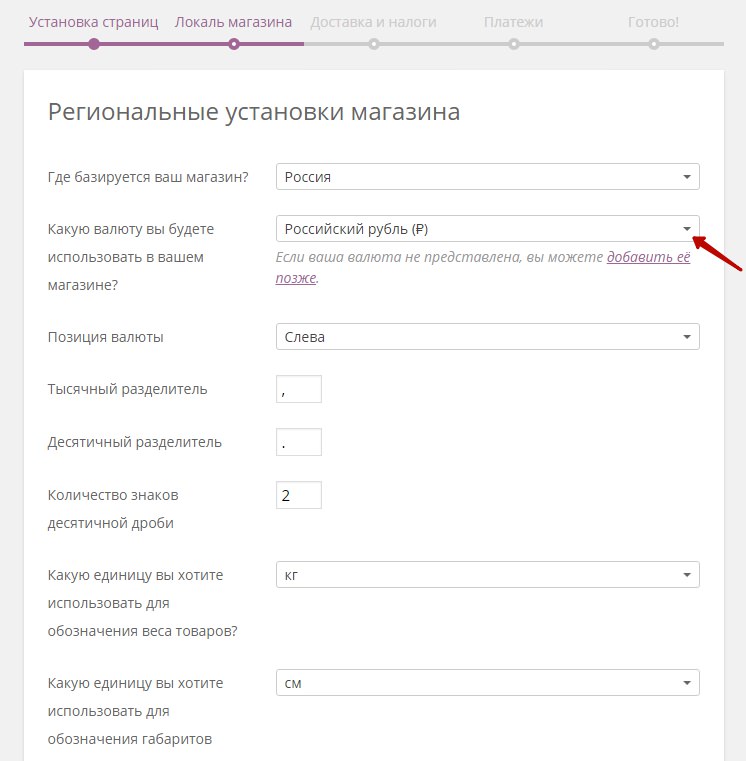
На странице Региональные установки магазина , вам нужно выбрать страну, в которой расположен ваш Магазин и указать основную валюту для вашего Магазина. Так же здесь вы можете указать дополнительные данные и нажать на кнопку — Продолжить .

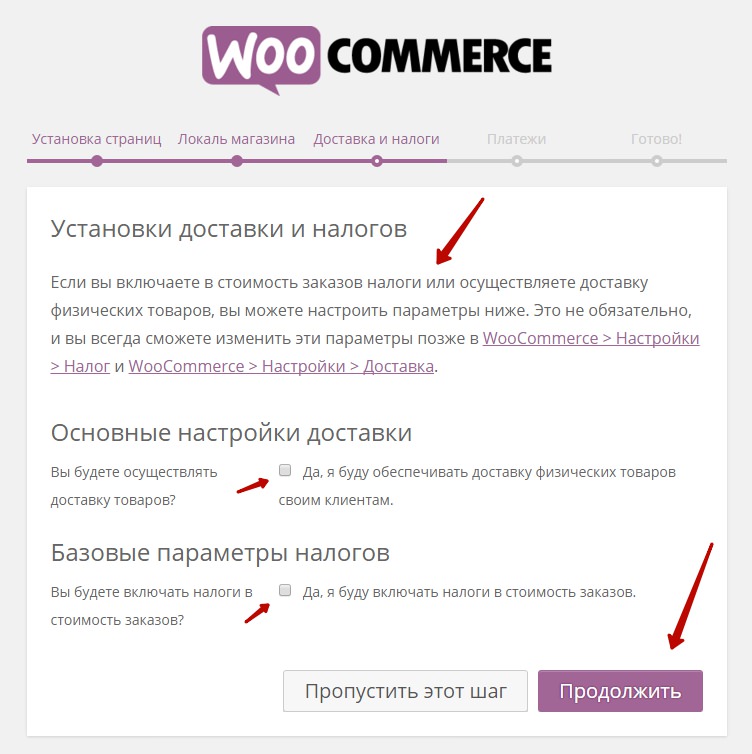
Далее, на странице Доставка и налоги , вы можете указать будете ли вы осуществлять в своём магазине доставку товаров и будете ли вы включать налоги в стоимость своих товаров. Если вы будете использовать данные функции, то поставьте галочки в соответствующих полях. Нажмите на кнопку — Продолжить .

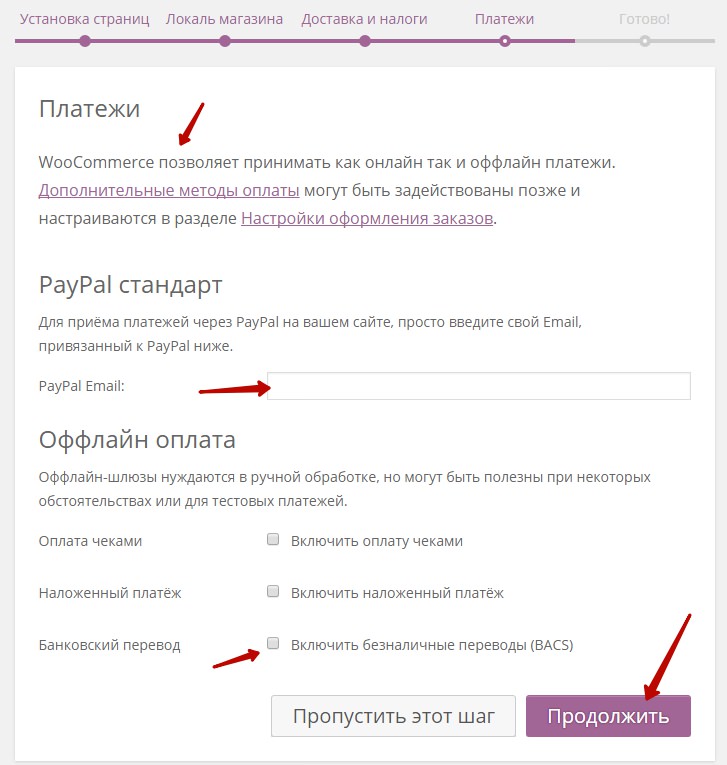
Далее, на странице Платежи вы можете выбрать какие способы оплаты будут использоваться на вашем сайте. Так же здесь вам нужно указать свой email адрес, который привязан к сервису PayPal. PayPal — является основным платёжным сервисом плагина WooCommerce. Если у вас нет своего аккаунта в сервисе PayPal, то просто зарегистрируйте свой аккаунт на сайте PayPal, чтобы использовать сервис PayPal на своём сайте. Сервис PayPal включает в себя все виды платежей. Нажмите на кнопку — Продолжить .

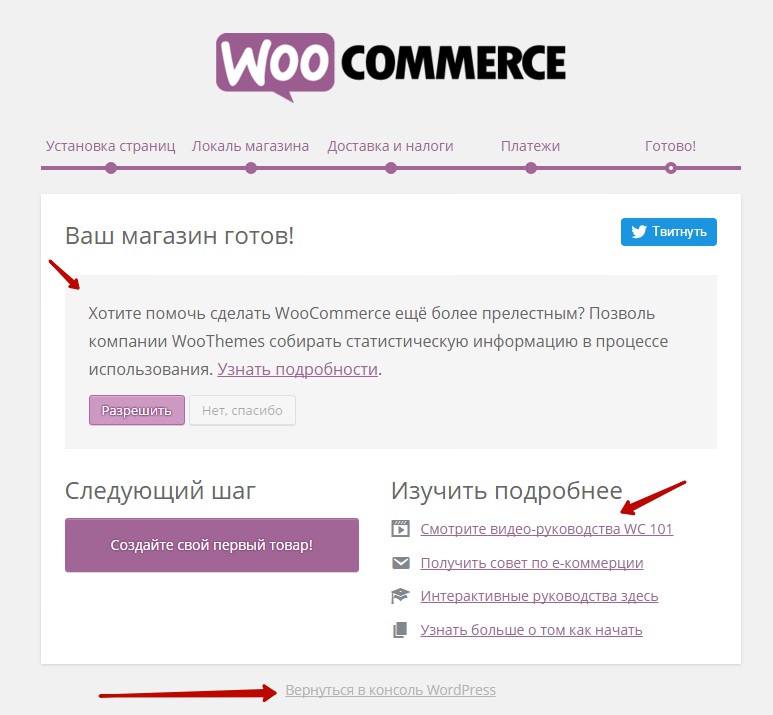
На заключительной странице помощника, вам покажут дополнительные ссылки на более подробные уроки и видео-уроки по работе плагина WooCommerce. Чтобы перейти в свою админ-панель wordpress, нажмите внизу на вкладку — Вернуться в консоль WordPress .

Настройки плагина WooCommerce
Чтобы настроить плагин, перейдите на страницу: WooCommerce — Настройки . Все настройки, которые вы заполнили в помощнике уже будут отображаться в настройках плагина, вы можете их пропустить .
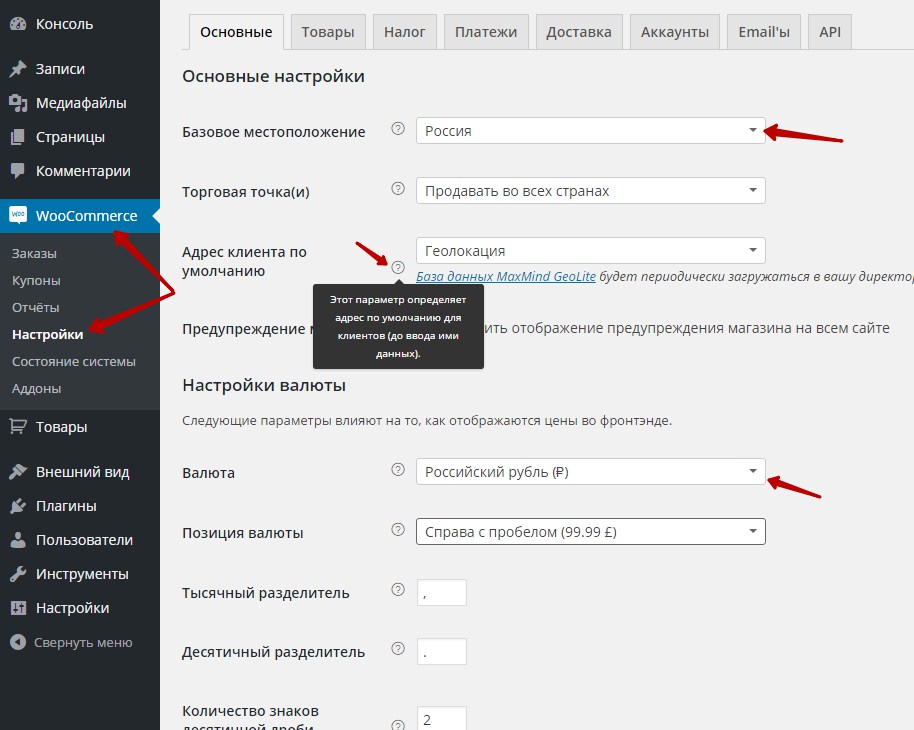
Основные
— Базовое местоположение, укажите в какой стране располагается ваш онлайн-магазин. Исходя из этого будут рассчитываться налоговые ставки, если вы их используете.
— Торговая точка(и), здесь вы можете ограничить список стран, в которых вы собираетесь вести продажу. Выберите значение — Продавать только в определённых странах и укажите страны.
— Адрес клиента по умолчанию, данная функция определяет адрес клиентов по умолчанию, до ввода ими данных. Выберите — Геолокация для авто-определения.
— Предупреждение магазина, можно включить предупреждение, которое будет отображаться на сайте магазина. Можно задать свой текст предупреждения. Если вы что-то дорабатываете на сайте, то можно уведомлять посетителей.
— Валюта, выберите валюту для вашего магазина.
— Позиция валюты, можно выбрать где будет отображаться символ валюты, с какой стороны цифр.
— Тысячный разделитель, можете указать здесь разделитель для тысяч. 1,000
— Десятичный разделитель, можно указать разделитель для десятитысячных цифр. 10.000
— Количество знаков десятичной дроби, можно указать количество знаков после запятой в отображаемых ценах.

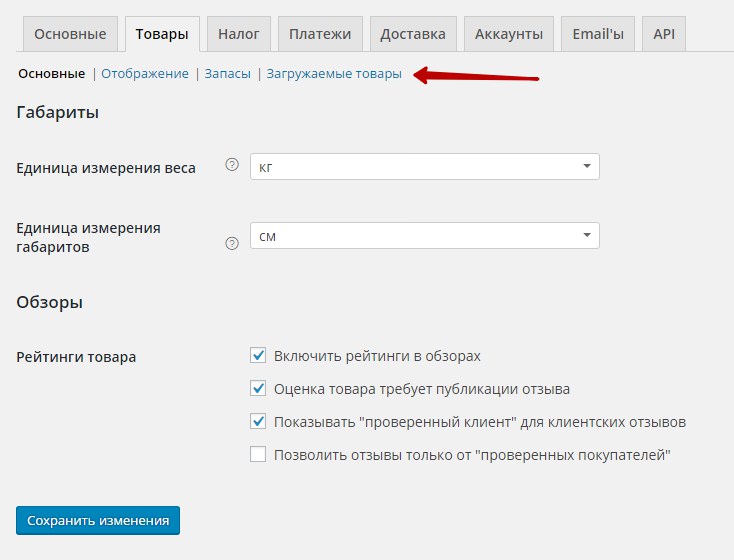
Товары
— Основные, здесь будут указаны стандартные единицы измерения веса и габаритов. Так же здесь вы можете настроить рейтинг товаров. Можно оставить по умолчанию. .

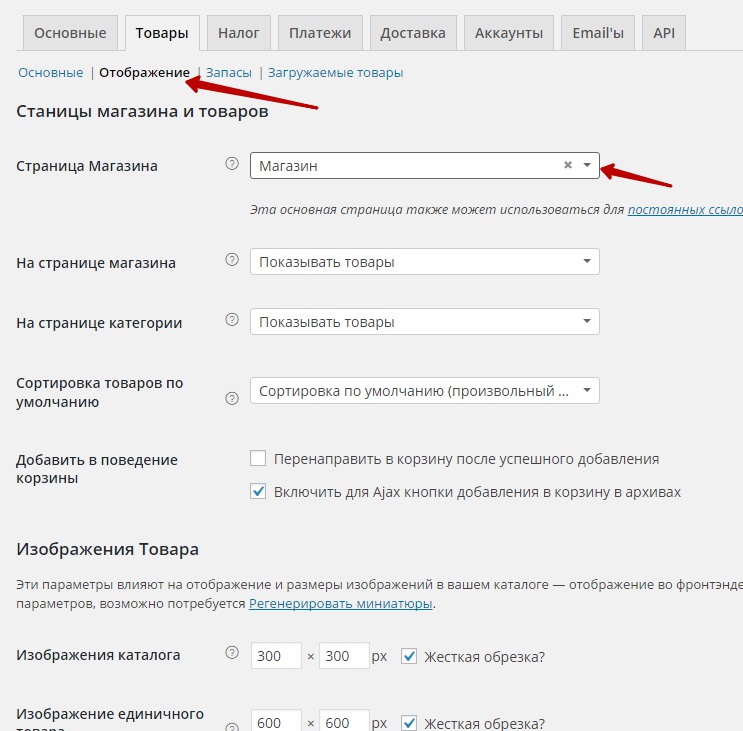
Отображение.
— Страница Магазина, выберите основную страницу для вашего магазина, где будет отображаться архив товаров. Если вы заполняли базовые настройки в помощнике установки, то страница Магазин будет уже создана на вашем сайте. Если у вас нет страницы Магазин, то создайте страницу Магазин и выберите её в данных настройках.
— На странице магазина, можно выбрать, что будет отображаться на странице Магазин. По умолчанию отображаются товары, можно ещё добавить категории и подкатегории.
— Сортировка товаров по умолчанию, можете выбрать как будут сортироваться товары, по популярности, по цене и т.д.
— Добавить в поведение корзины, лучший вариант по умолчанию, Ajax кнопки.
— Изображения Товара, можно задать размеры изображений по умолчанию, которые используется в списке товаров. Так же можно активировать Lightbox для изображений товара, при нажатии изображение будет увеличиваться.
Сохраните сделанные изменения .

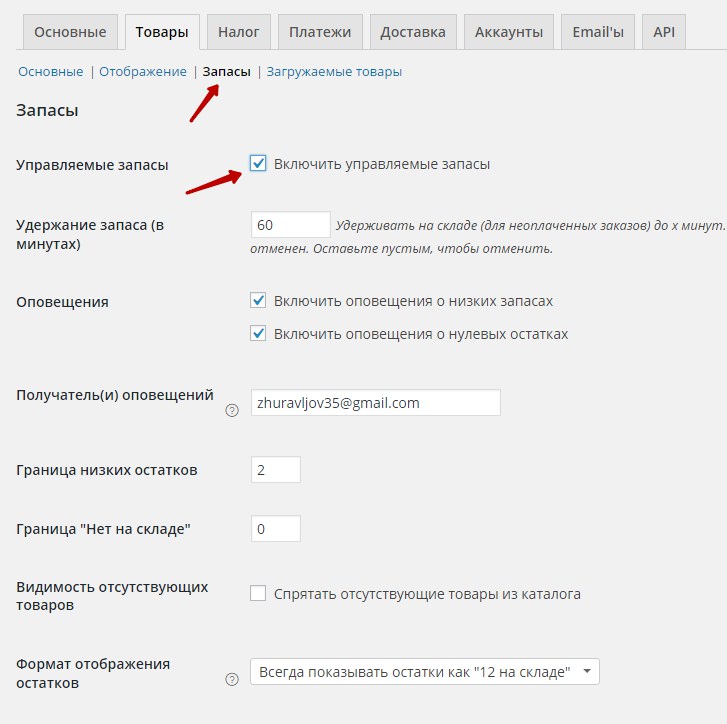
Запасы.
Вы можете настроить параметры запасов, если у вашего онлайн-магазина есть свой склад с товарами. В настройках можете включить оповещение о низком уровне запаса и указать свой email, на который будут поступать уведомления. Сохраните сделанные изменения .

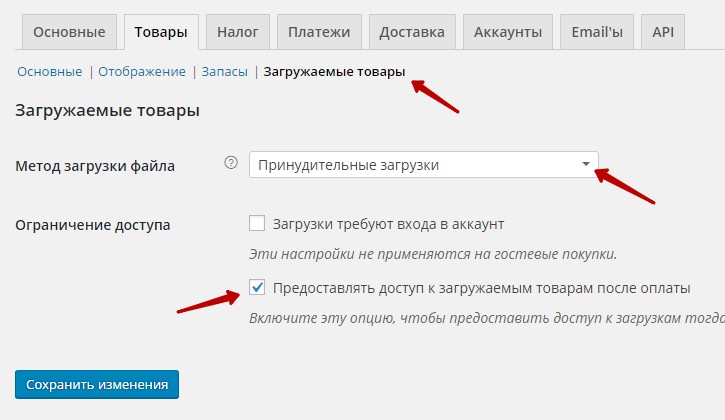
Загружаемые товары.
Здесь вы можете указать метод загрузки файлов, если вы продаёте электронные товары. Можете настроить ограничение доступа к электронным товаром. Сохраните изменения .

Налог
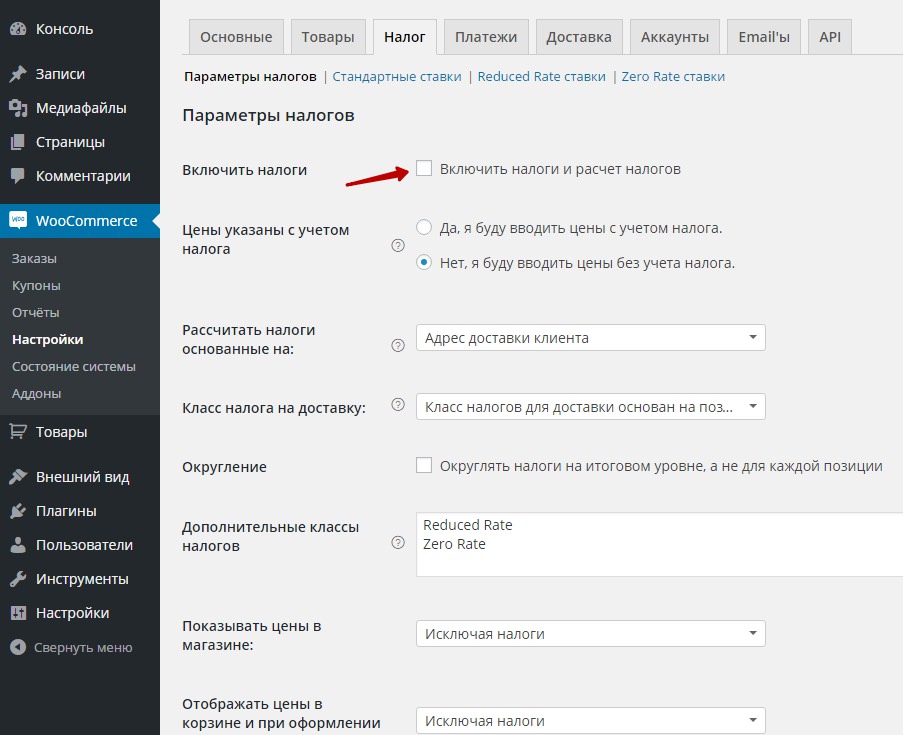
Параметры налогов.
Можно включить в своём онлайн-магазине функцию учёта налогов, то есть, цены будут указаны с учётом налогообложения или без. Сохраните изменения .

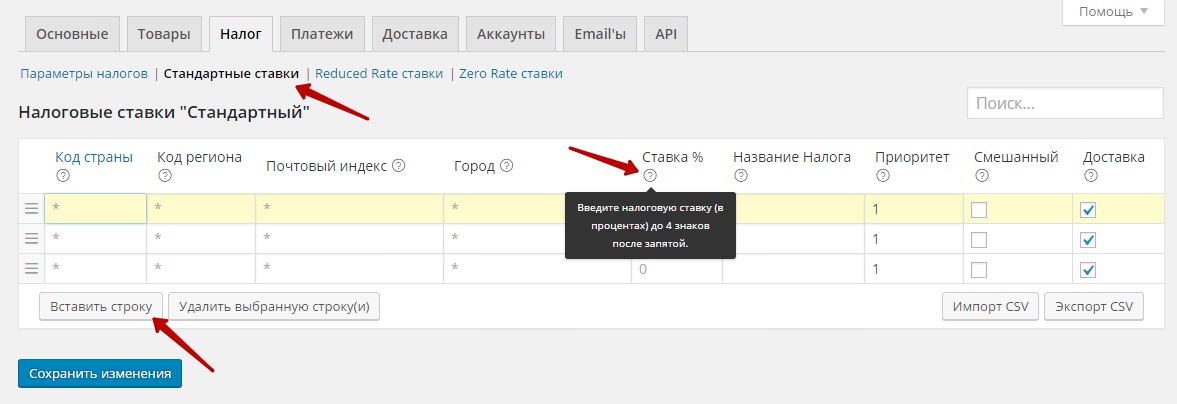
Стандартные ставки.
Можно настроить таблицу ставок, которые вы применяете в своём магазине. Нажмите на кнопку — Вставить строку , в таблице, в соответствующих ячейках, укажите код страны и региона, почтовый индекс, город, название ставки, название налога и т.д. Если вы используете стандартные ставки, то ставки Reduced Rate и Zero Rate можно не использовать. Сохраните изменения .

Платежи
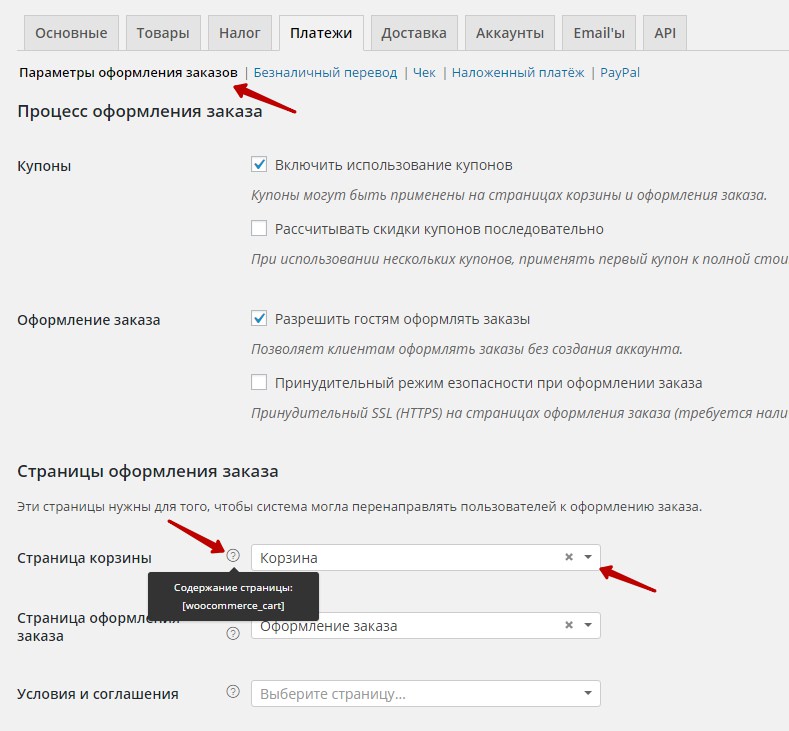
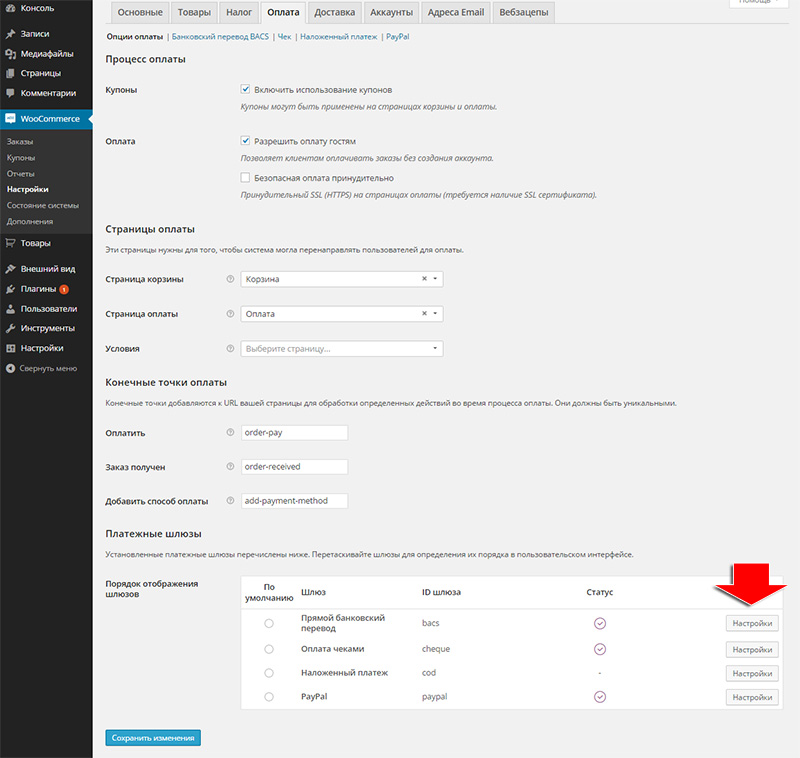
Параметры оформления заказов.
— Купоны, можно включить использование купонов. Купоны предоставляют пользователям возможность покупать товары со скидкой.
— Оформление заказа, можете позволить гостям, незарегистрированным пользователям, оформлять заказы.
— Страницы оформления заказа, нужно указать страницу для — Корзины, Страница оформления заказа, Страница условия и соглашения, если вы хотите, чтобы перед оплатой клиент принимал ваши условия. Если вы в начале заполняли базовые настройки в помощнике по настройке плагина, то страницы Корзина и Оформление заказа, должны были создаться автоматически. Проверьте, на страницах Корзина и Оформление заказа, должны быть указаны специальные шорткоды.
— Эндпоинты оформления заказа, здесь указаны специальные термины, которые используются в URL адресе для выполнения определённых операций. Можно не менять их.
— Порядок отображения шлюзов, можете настроить порядок отображения шлюзов оплаты, путём перетаскивания.
— Сохраните изменения .

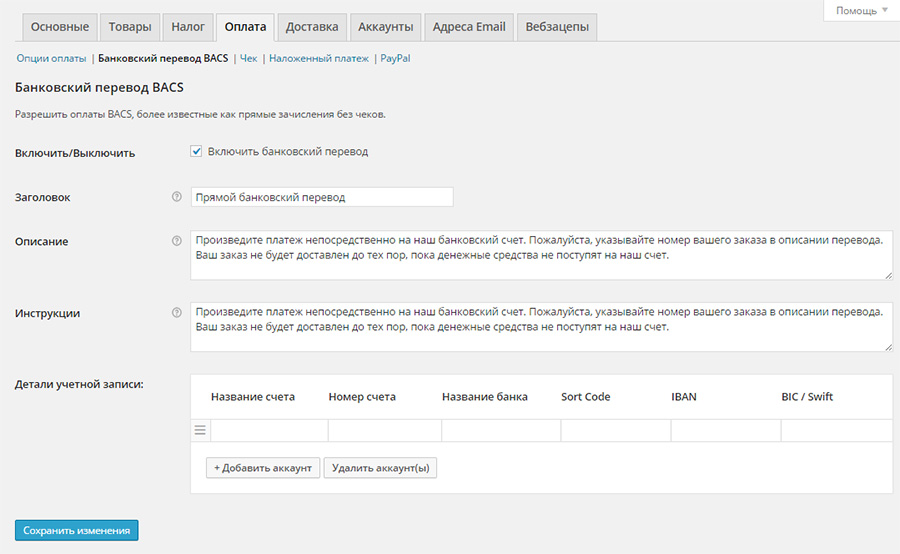
Безналичный перевод.
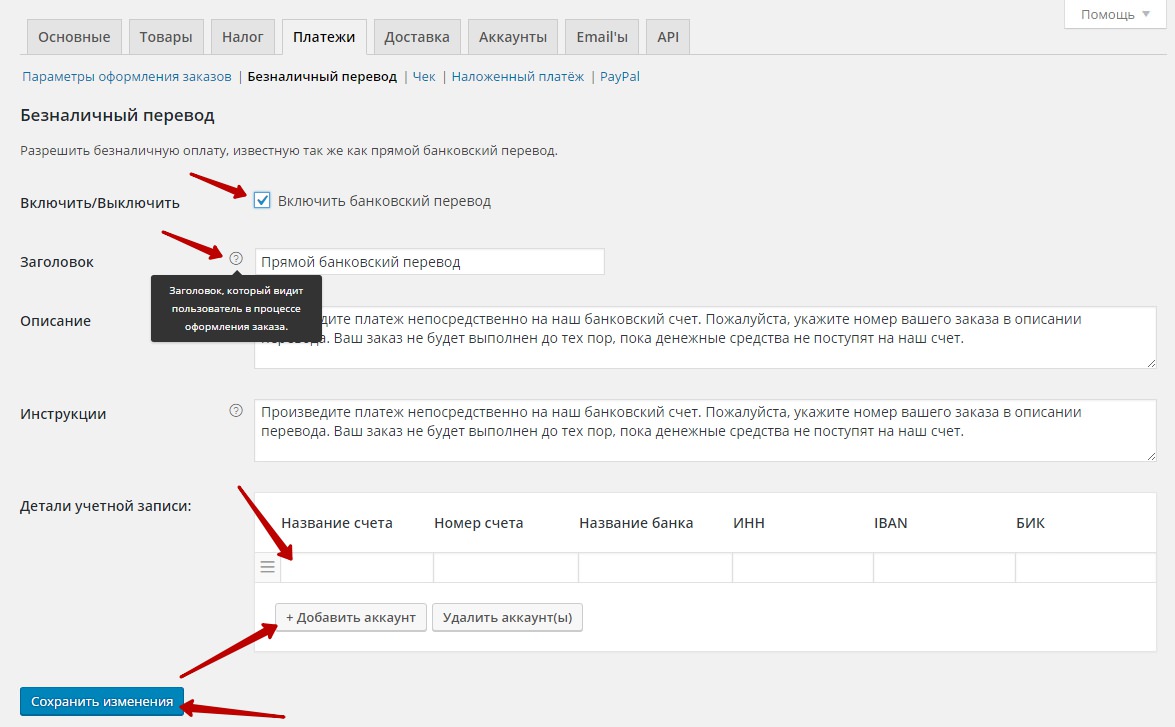
Здесь вы можете включить безналичный банковский перевод в вашем магазине. Можете настроить Заголовок, Описание и Инструкции, которые будут отображаться для клиентов. В деталях учётной записи вам нужно указать реквизиты банка. Если вы хотите добавить несколько банков, то нажмите на кнопку — Добавить аккаунт . В конце Сохраните изменения .

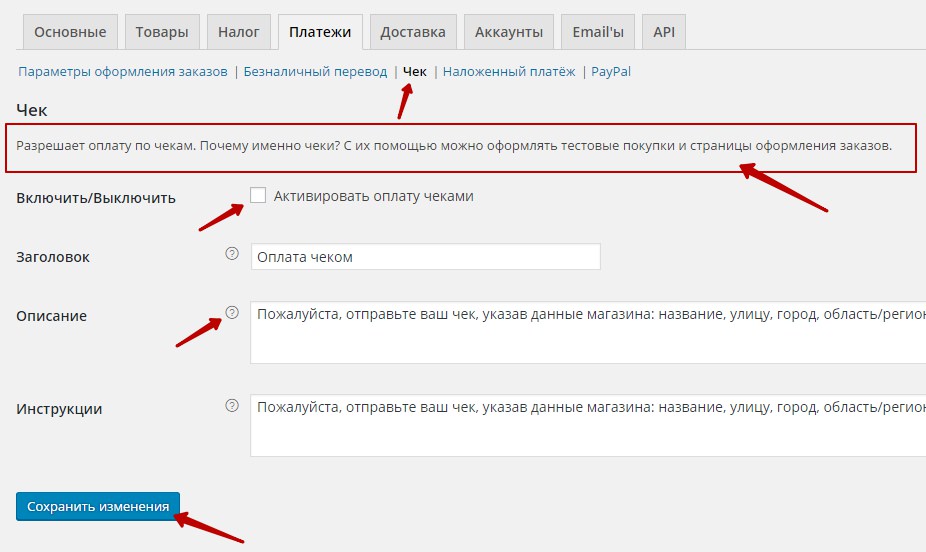
Вы можете активировать оплату чеками, что позволит вам оформлять тестовые покупки и страницы оформления заказов. Можно будет проверить работу магазина. Сохраните изменения .

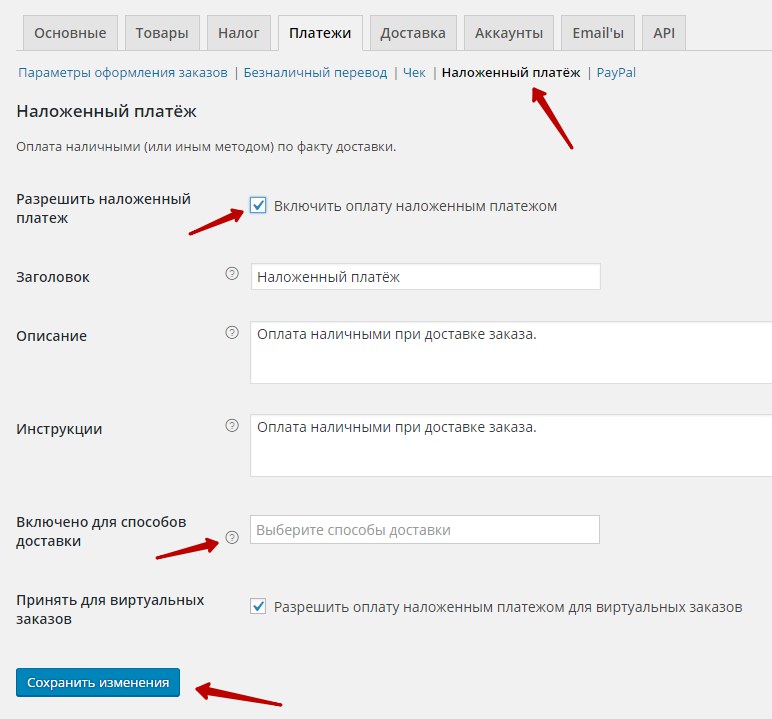
Наложенный платёж.
Можете включить наложенный платёж, то есть, наличными по факту доставки. Можете указать свой текст, который будет отображаться на странице Оформления заказа. Можете выбрать определённые способы оплаты для наличного расчёта, если оставите поле пустым, то будут применены все способы оплаты. Сохраните изменения .

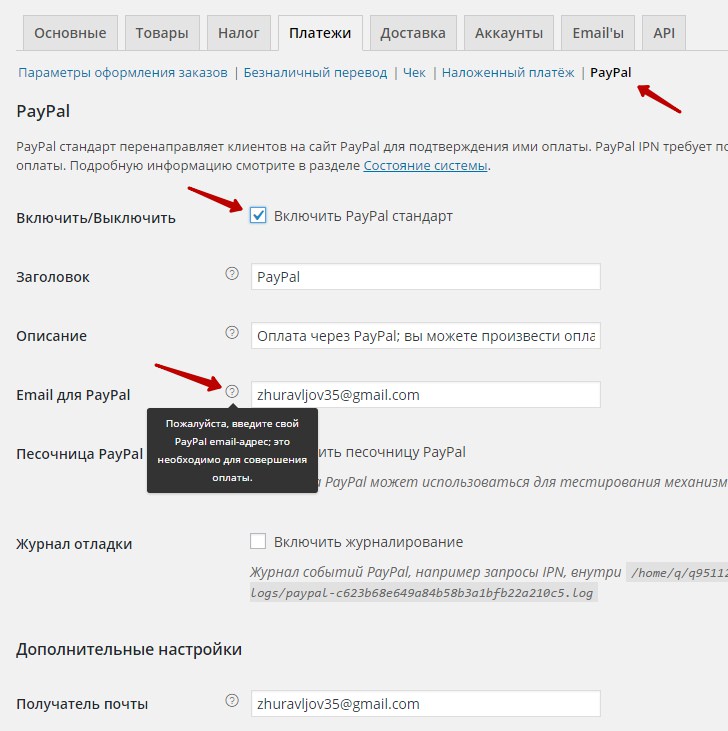
Можете добавить способ оплаты с помощью системы PayPal. У вас должен быть зарегистрирован аккаунт в системе PayPal. На данной странице вам нужно указать свои данные, которые вы можете узнать в своём личном кабинете сервиса PayPal. Сохраните изменения .

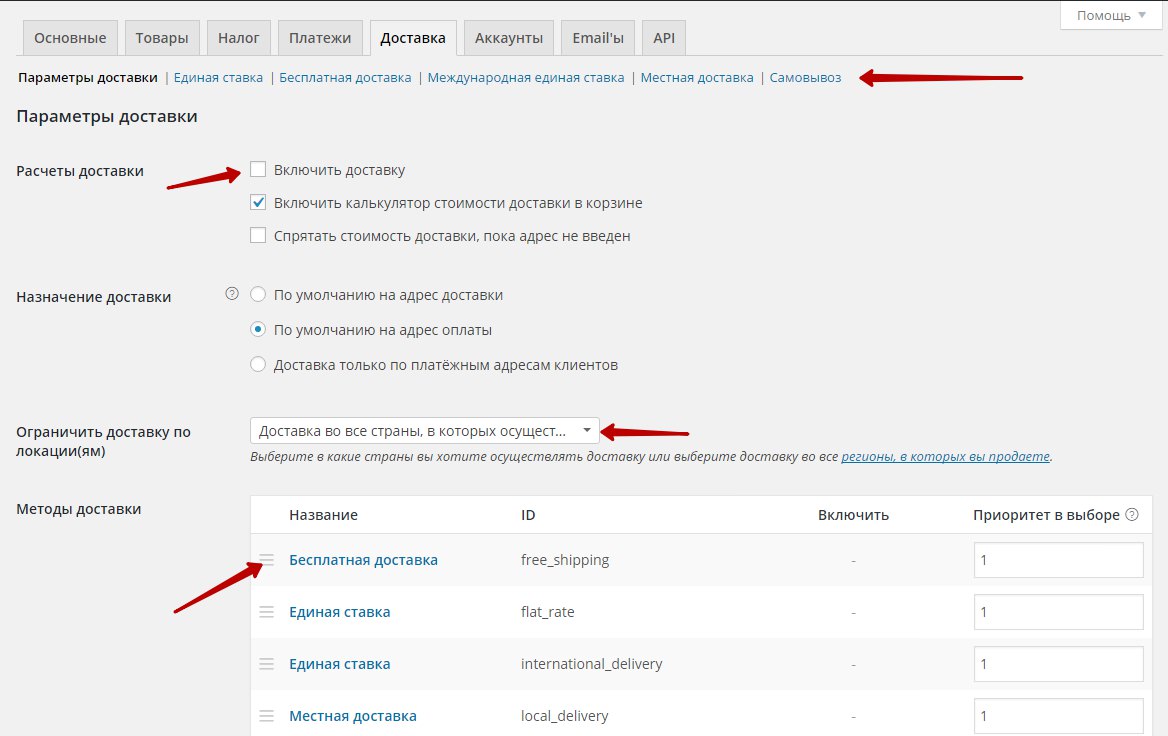
Доставка
Если вы используете в своём онлайн-магазине функцию доставки товаров, то вы можете включить доставку и настроить параметры доставки. Можно выбрать и настроить методы доставки. Сохраните изменения .

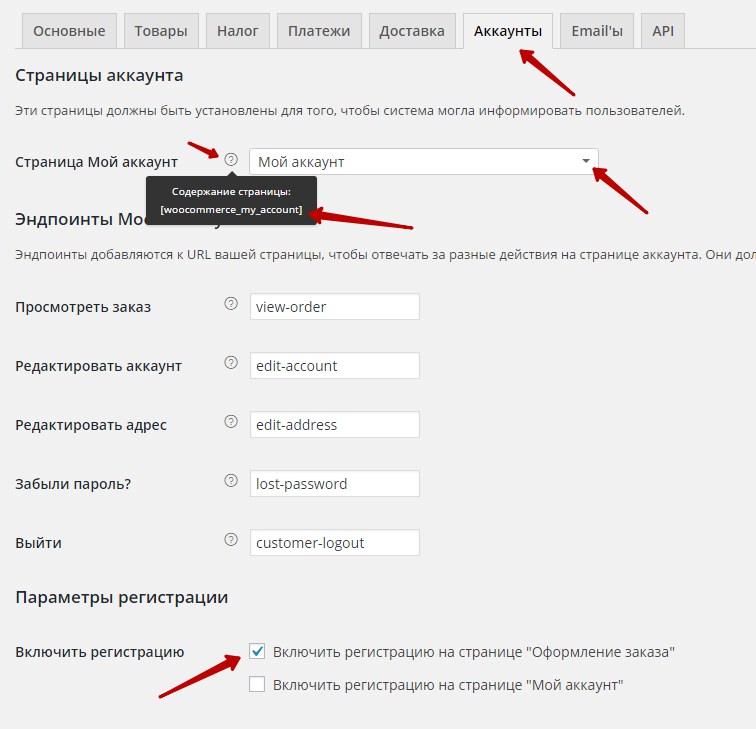
Аккаунты
— Страница Мой аккаунт, выберите страницу для страницы Мой аккаунт , где будет отображаться информация каждого пользователя. Если вы заполняли в самом начале базовые настройки в помощнике по установке, то страница должна была создаться автоматически и здесь должна быть указана. На странице должен отображаться специальный шорткод.
— Эндпоинты Моего аккаунта, можно оставить без изменений.
— Включить регистрацию, можете включить или отключить регистрацию на страницах — Оформления заказа и Мой аккаунт . Можно включить напоминание логина для вернувшихся клиентов, на странице Оформление заказа.
— Создание аккаунта, можно включить или отключить автоматическое создание имени пользователя из email адреса, и создание пароля.
— Сохраните изменения .

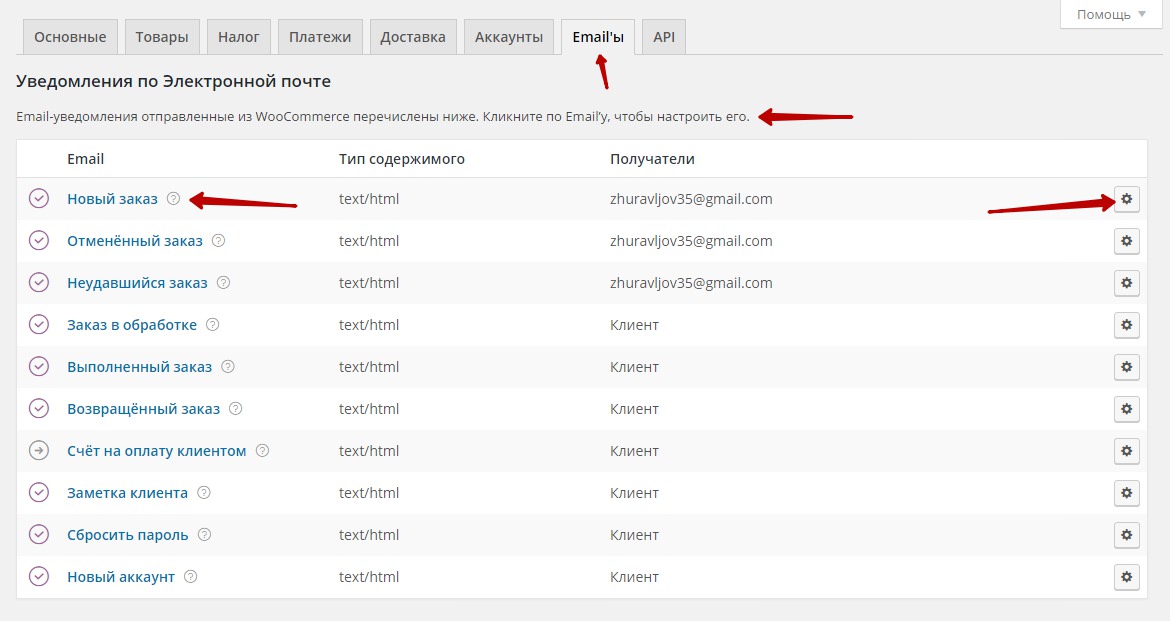
Здесь вы можете настроить email уведомления, которые будут отправляться клиентам и администратору магазина. Чтобы настроить уведомление, нажмите по названию уведомления или по значку шестерёнки справа.

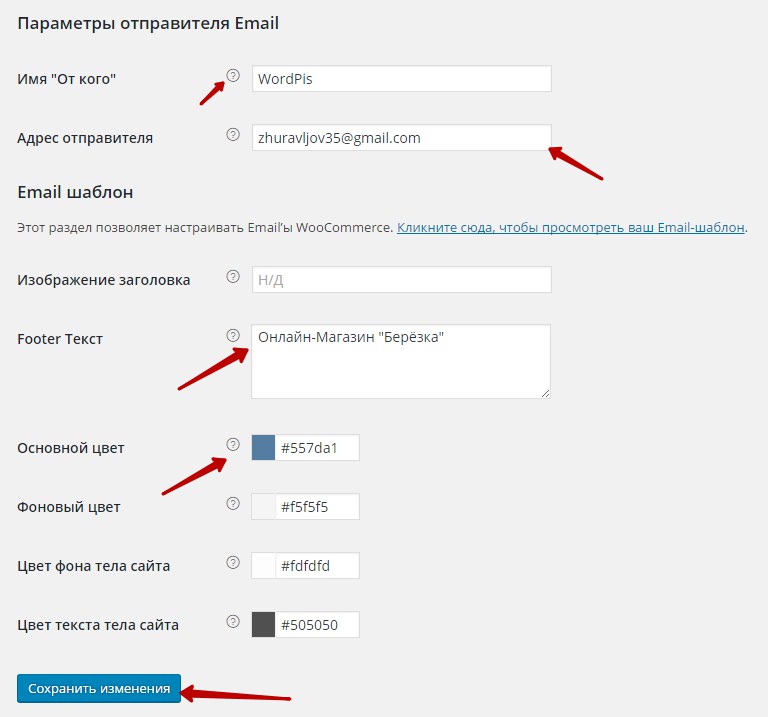
Так же здесь можно указать данные отправителя и настроить внешний вид письма уведомления. Можете указать URL изображения, которое будет отображаться в шапке письма. Можно указать текст, который будет отображаться в футере письма, в самом низу. Можете настроить цвета уведомления. Сохраните изменения .

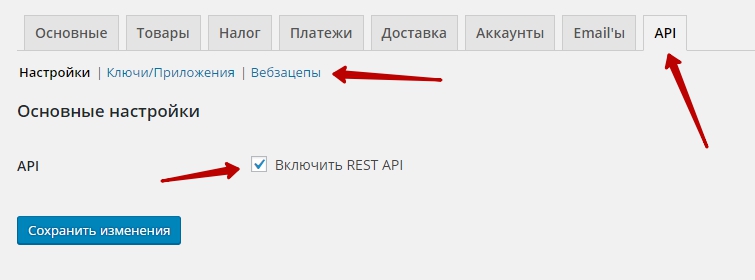
API
Можно включить REST API — вспомогательная функция для разработчиков приложений и для тех кто хочет внедрить в WooCommerce какое-либо приложение.

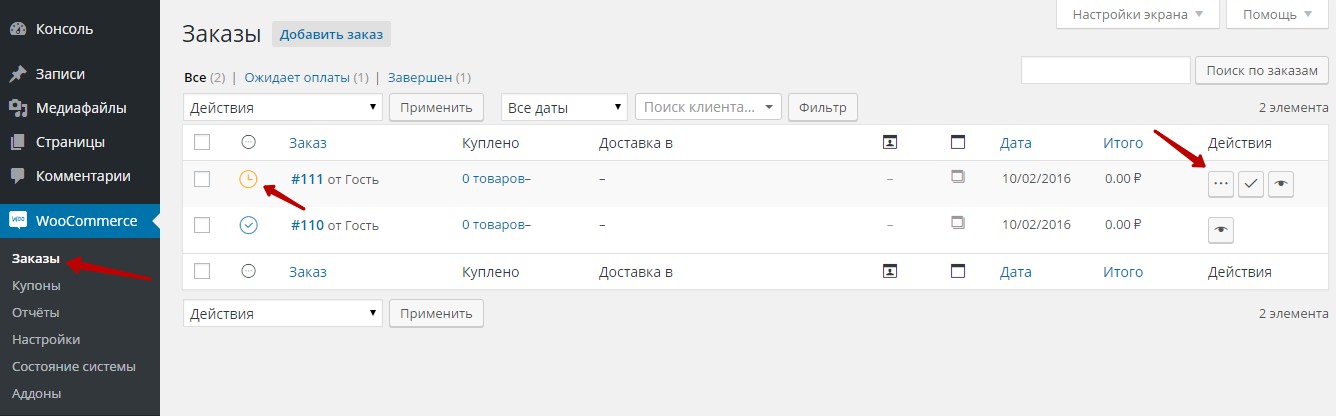
Заказы
На странице Заказы будут отображаться все виды заказов, которые были оформлены в вашем онлайн-магазине. Вы можете просмотреть заказ нажав по его номеру.

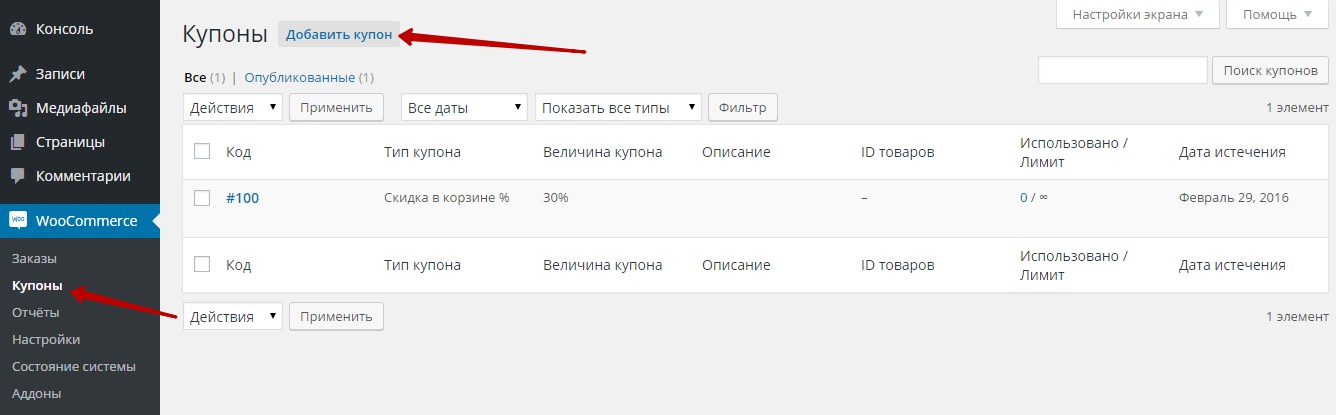
Купоны
На странице Купоны вы можете создать новый купон, чтобы предоставить вашим клиентам скидку. Для создания нового купона, нажмите на кнопку — Добавить купон .

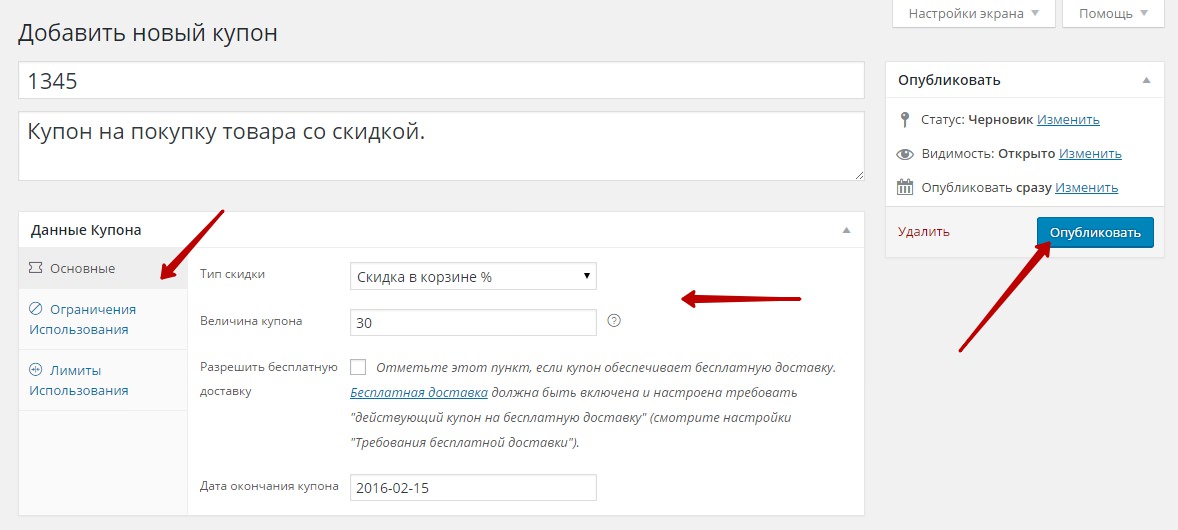
На странице создания купона вам нужно указать — Код купона (любой номер), Описание купона (необязательно), величину купона (размер скидки), а так же настроить остальные параметры купона, которые указаны на странице. После заполнения данных, нажмите на кнопку — Опубликовать .

Отчёты
На странице Отчёты вы можете наблюдать статистику по продажам, можно выбрать период статистики, можно выбрать дату продаж, можно выбрать конкретный товар и посмотреть его статистику, можно выбрать категорию и т.д. Можно смотреть статистику клиентов, так же здесь можно наблюдать уровень запасов.
![]()
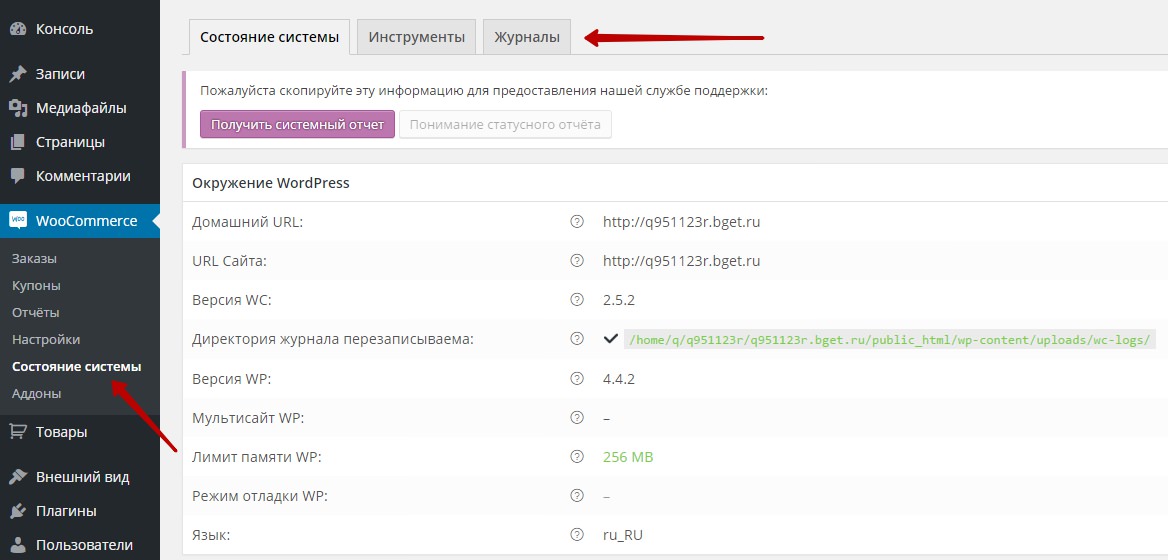
Состояние системы
На странице Состояние системы , будет отображаться системная информация вашего сайта. Здесь можно получить системный отчёт с информацией о вашем сайте. При обращении в службу поддержки плагина вам нужно будет предоставить данную информацию.
— Инструменты, здесь вы можете воспользоваться инструментами по очистке данных.
— Журналы, лог файл, где отображаются данные по работе плагина.

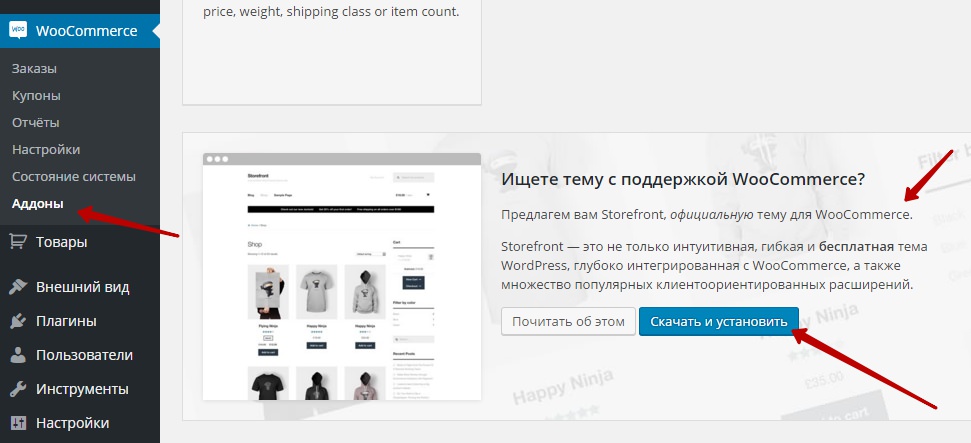
Аддоны
На странице Аддоны вы можете установить тему Storefront — официальную тему для плагина WooCommerce, которая специально предназначена для данного плагина.

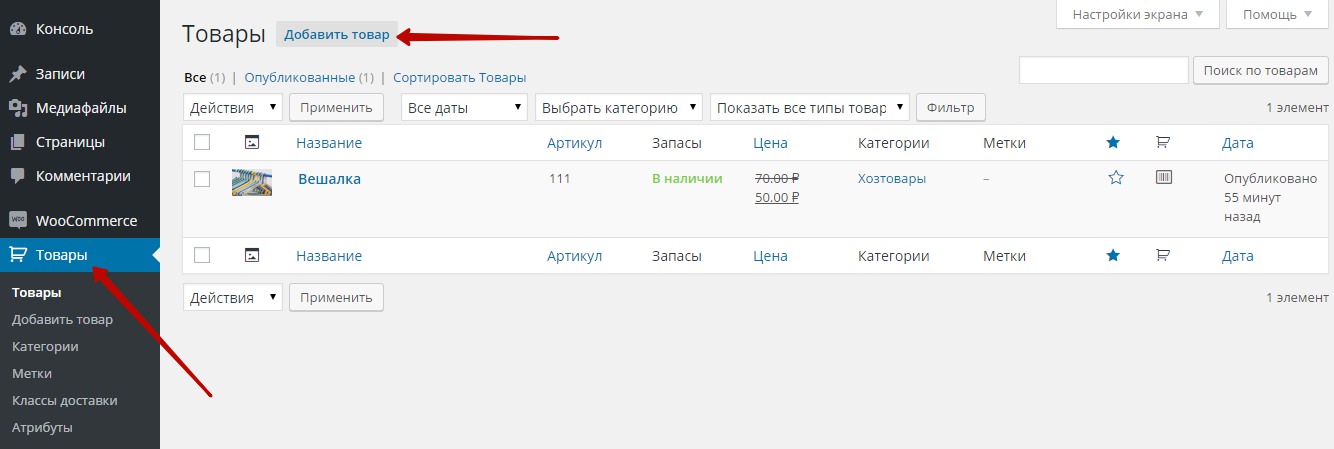
Товары
На странице Товары будет отображаться список всех имеющихся на вашем сайте товаров. Здесь вы сможете редактировать тот или иной товар на вашем сайте, нажав по названию товара.

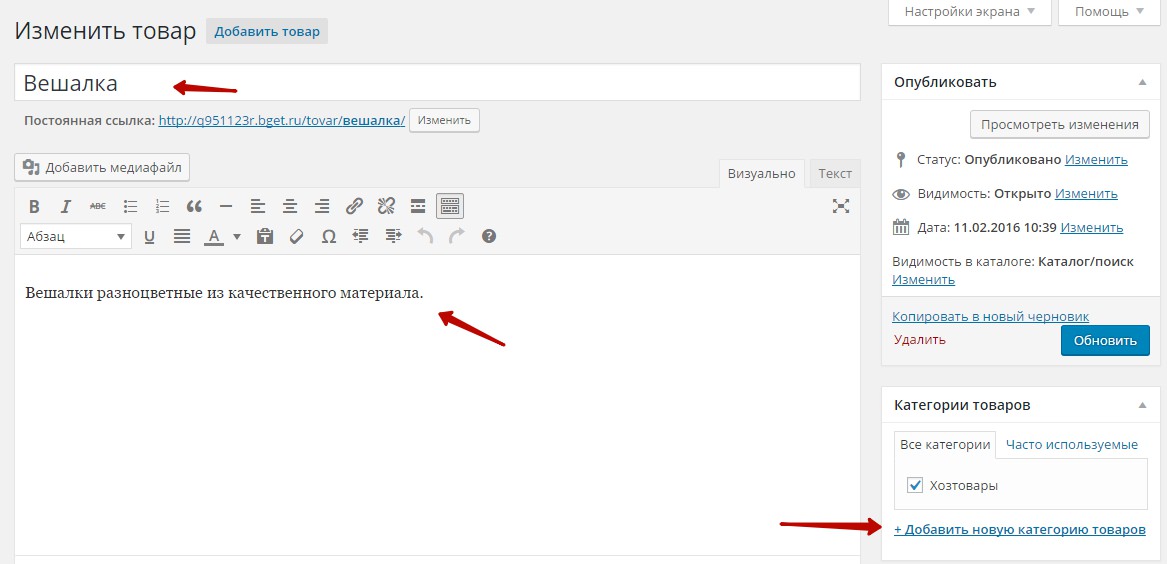
Чтобы добавить в магазин новый товар, нажмите вверху на кнопку — Добавить товар . На станице создания товара, укажите:
— Название товара.
— Можете добавить категорию для товара.

Так же вам необходимо указать:
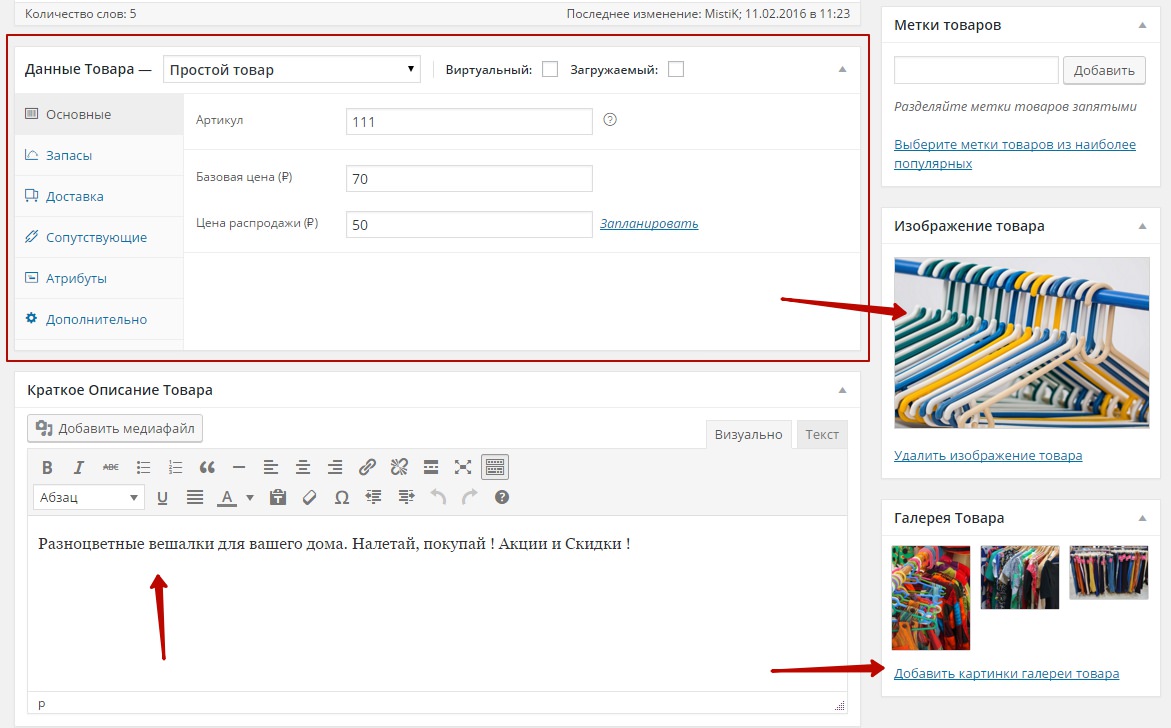
— Данные товара, цена, цена со скидкой (если хотите), артикул (номер товара), дополнительные данные.
— Изображение товара .
— Краткое описание товара .
— Изображения для галереи товара, дополнительные фото, которые отображаются на странице товара.

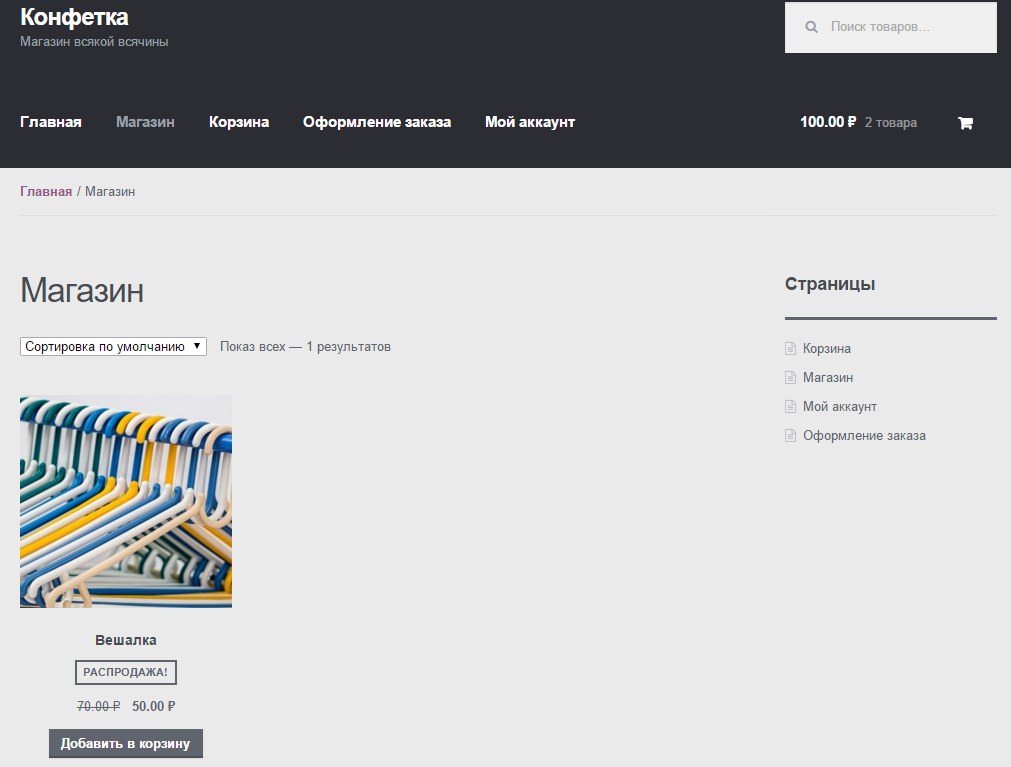
После создания товара, на странице Магазин будет отображаться созданный товар.

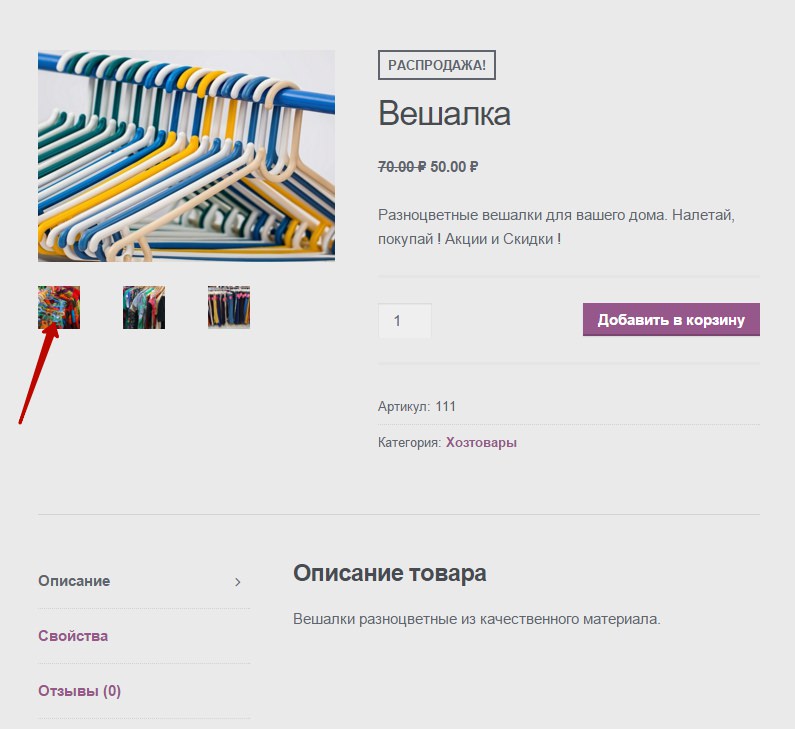
Если нажать по названию или изображению товара, то у вас откроется страница Товара, где отображается информация о товаре и дополнительные изображения.

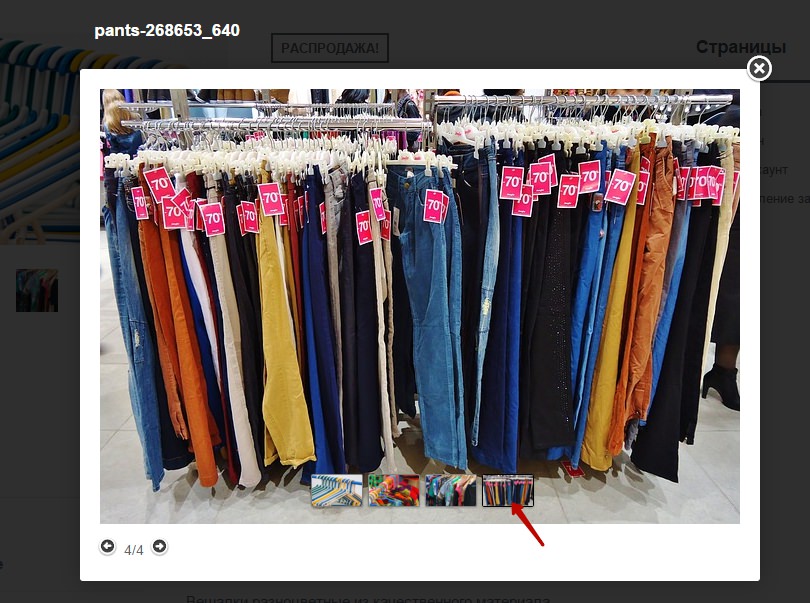
Изображения товара открываются в лайтбокс окне, который включён по умолчанию.

Так же для товаров можно создавать:
— Метки, можно создавать метки к товарам, например, шорты, юбки, летние, зимние и т.д.
— Классы доставки, если вы используете доставку, то можете создать классы доставки, чтобы распределить товары по методам доставки, для удобства.
— Атрибуты, атрибуты позволят вам распределить товары по дополнительным параметрам, таким как цвет и размер и т.д.

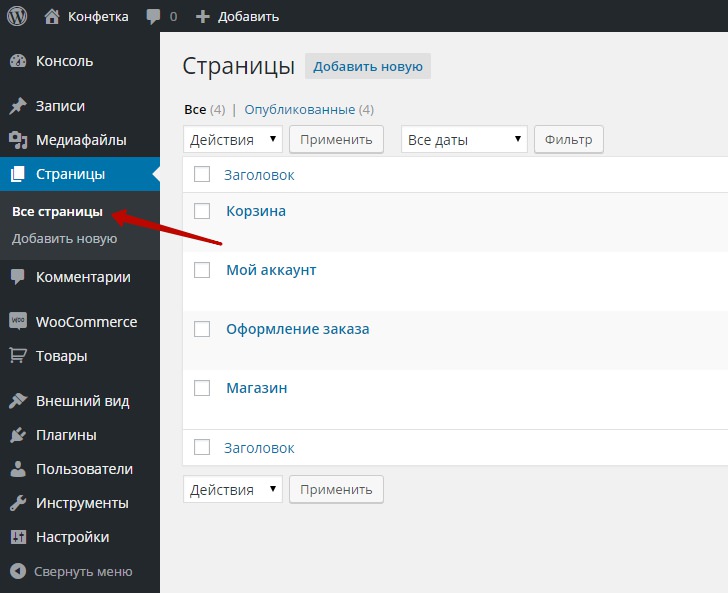
Страницы
Если вы заполняли базовые настройки в помощнике по установке, то у вас на сайте должны были появиться четыре готовых страницы: Магазин , Корзина , Оформление заказа , Мой аккаунт . Страницы должны быть указаны в настройках плагина, тогда они будут связаны между собой и у вас получится готовый онлайн-магазин.

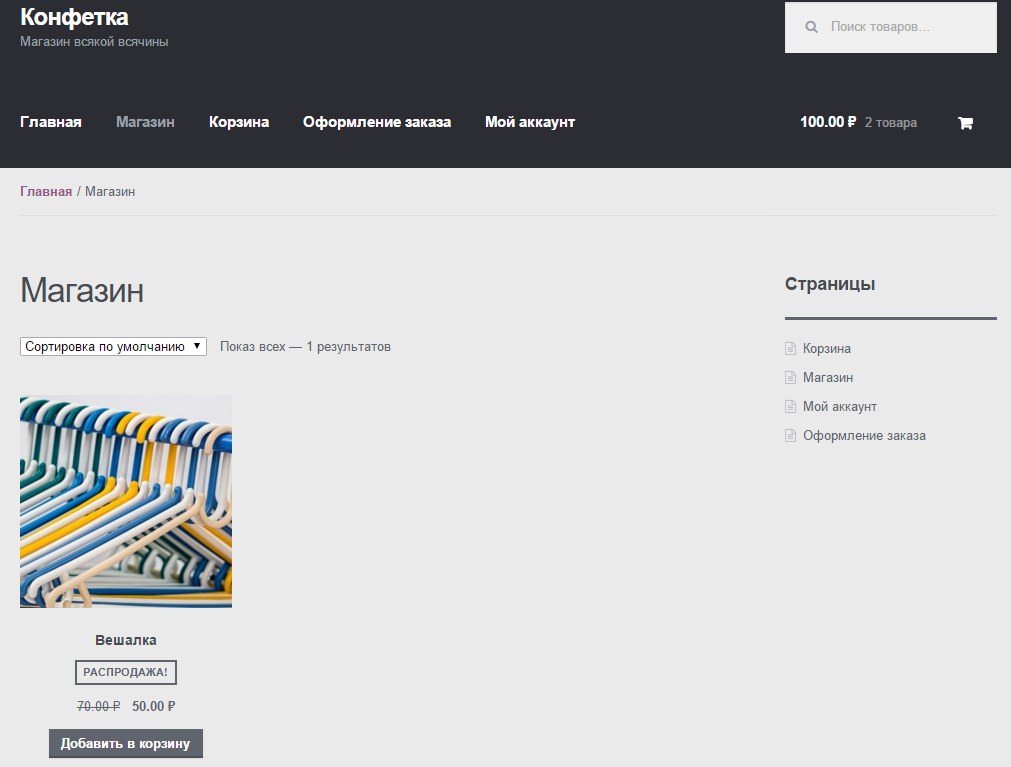
Магазин
На странице Магазин будет отображаться список ваших товаров. Здесь вы можете добавить товар в корзину и перейти к оформлению заказа. Можно перейти на страницу Товара, где показывается информация о товаре и дополнительные фотографии галереи товара.

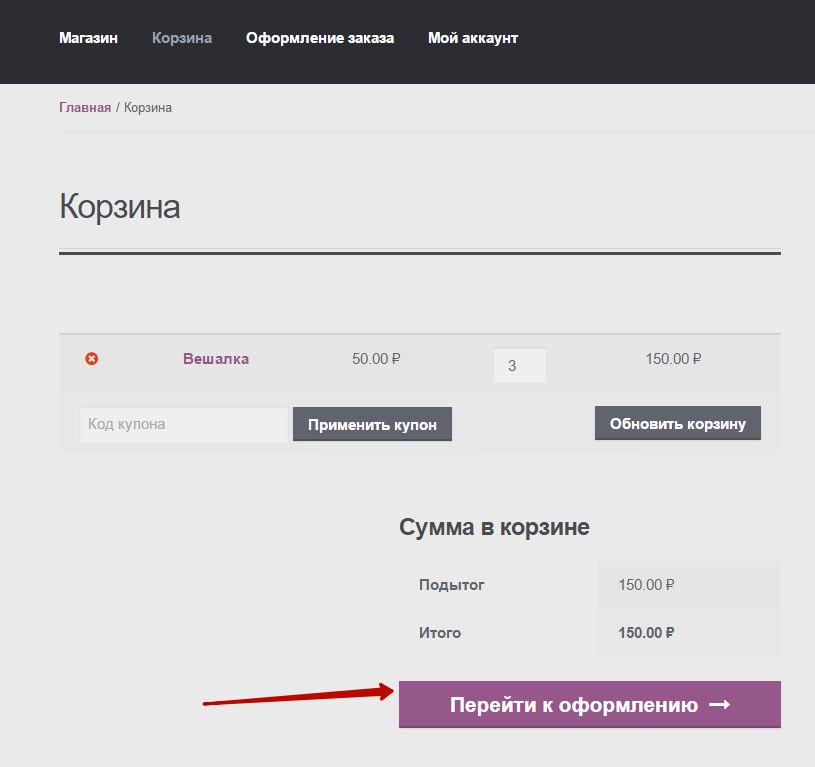
Корзина
На странице Корзина будут отображаться товары, которые были добавлены в корзину. Здесь указана итоговая стоимость всех товаров и кнопка — Перейти к оформлению .

Оформление заказа
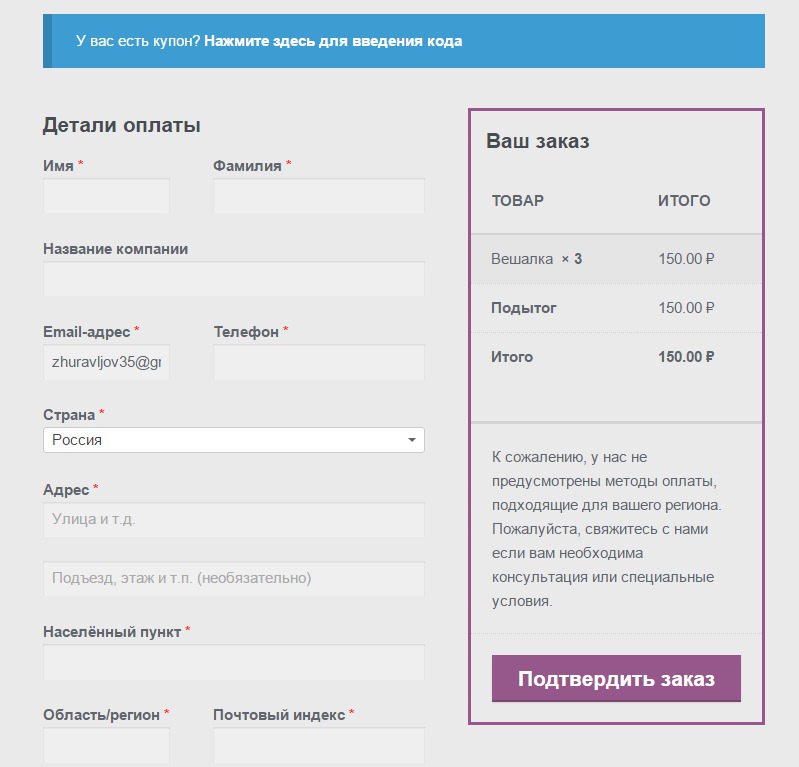
На странице Оформление заказа, пользователь сможет выбрать способ оплаты и оформить покупку товара, указав свои данные.

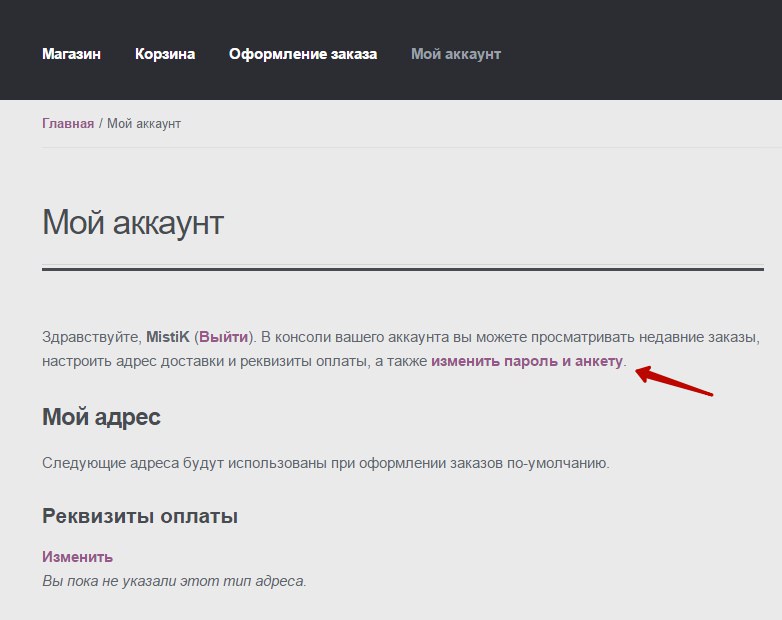
Мой аккаунт
На странице Мой аккаунт, пользователь сможет просматривать историю своих заказов, а так же указать свои данные и реквизиты для оформления заказов.

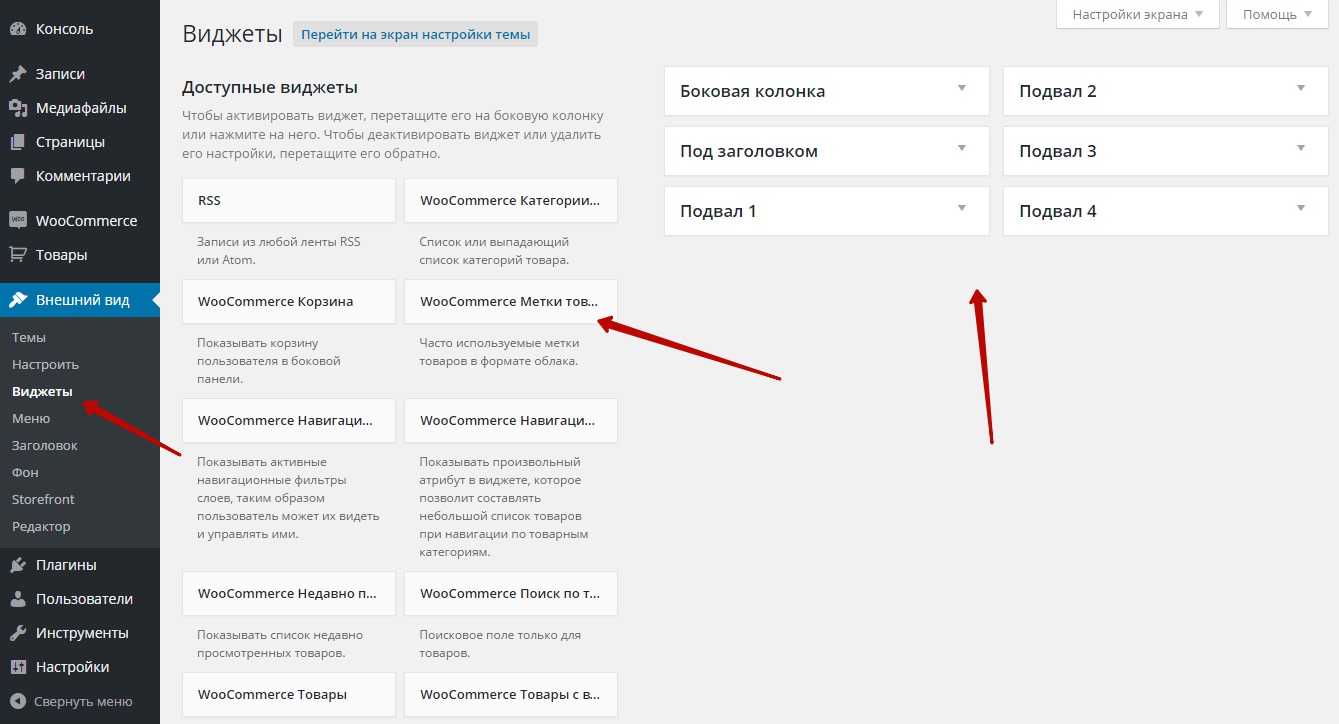
Виджеты и Сайдбары
Плагин WooCommerce добавит на ваш сайт 10 новых виджетов. Если вы используете Тему Storefront (предназначенную специально для WooCommerce), то в вашем распоряжении будет 6 сайдбаров, боковая колонка, сайдбар под заголовком сайта и 4 колонки в подвале сайта. Виджеты:
— WooCommerce Корзина, показывает корзину пользователя в боковой панели.
— WooCommerce Метки товаров, показывает метки товаров в формате облака.
— WooCommerce Навигационные фильтры, показывает навигационные фильтры слоёв.
— WooCommerce Навигация по слоям, показывает произвольный атрибут товаров.
— WooCommerce Недавно просмотренные, показывает список недавно просмотренных товаров.
— WooCommerce Поиск по Товарам, форма поиска только для товаров.
— WooCommerce Товары, показывает список товаров.
— WooCommerce Товары с высокими ценами, показывает список товаров с самыми высокими ценами.
— WooCommerce Фильтр по цене, показывает слайдер, который позволяет выбирать товары по диапазону цен.

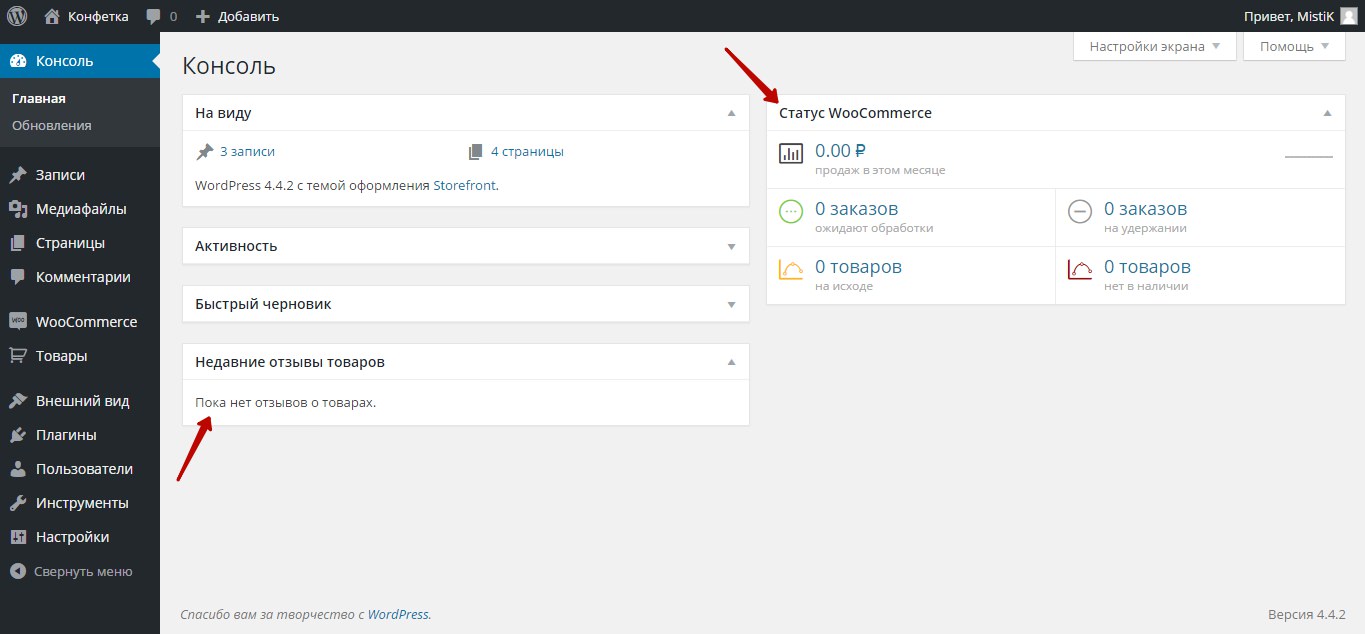
На главной странице админ-панели wordpress, у вас появятся два новых блока: Недавние отзывы товаров (где будут отображаться последние отзывы о товарах) и Статус WooCommerce (где можно наблюдать статистику по заказам и товарам).

Заключение
По началу сложно понять как сделать свой онлайн-магазин с помощью плагина WooCommerce, много страниц, много вкладок, всё это не укладывается в голове в какую-то цельную картину. Но у вас и не получится разобраться в плагине за раз или за один день, не стоит делать поспешных и ошибочных выводов, подождите не много, дайте себе время. Действовать нужно постепенно, распределите всю работу по частям, а части по дням, например у вас будет 7 заданий и 7 дней на выполнение этих заданий. Каждый день вы будете выполнять по одному заданию. Главное не сдаваться, если вы не сдадитесь и продолжите разбираться в плагине, то успех неизбежен. Действуйте и у вас всё получится!
P.S. На самом деле плагин очень простой и очень классный, надо лишь захотеть и разобраться. То чего вы очень очень сильно хотите, сбудиться процентов!
Плагины для Магазина WooCommerce.
— Супер эффектная фишка! Увеличительное стекло зум для изображений, подойдёт не только для изображений товаров в woocommerce, но и для обычных изображений в записях и на страницах wordpress сайта.
— Супер плагин! Звёздный рейтинг и продвинутая система отзывов для онлайн-магазина WooCommerce. Как на Лучших Онлайн-Магазинах!
— Можно добавить на страницу товаров переключатель, чтобы пользователь мог выбрать вид отображения экрана, список или сетка.— Платёжный шлюз сервиса PayPal профессионал позволит вам принимать платежи с кредитных карт ваших клиентов.
— Создавайте собственные вкладки на странице товара, добавляйте в них всё что угодно. Можно создавать несколько вкладок.
— Данный плагин поможет вам очень просто перенести свой онлайн магазин из PrestaShop в Woocommerce.
— Вы сможете добавить в свой онлайн магазин woocommerce стильный слайдер товаров.
Переходим в раздел админки «WooCommerce -> Настройки»
Первым делом необходимо изменить страну в которой находитесь и планируете продавать товары. В выпадающем меню «Местонахождение» выберите страну размещения, например: Россия. Из списка «Торговая точка(и)» выберите пункт «Продавать только в определенных странах» и отметьте те страны в которых планируете вести продажи и организовать в них доставку купленного товара.
В выпадающем списке «Валюта» выберите тип валюты с которой планируете работать, а также оформление цены (разделители, позиции валюты…)
Налог
Во вкладке «Налог» укажите будете ли Вы взимать налог на продукцию. Если учет налогов включен, тогда укажите включены ли налоги в цену товара. Остальные настройки редактируйте на Ваше усмотрение.
Оплата
Во вкладке «Оплата» можете настроить способы оплаты в магазине. Для этого нажмите на кнопку «Настроить» напротив нужного способа оплаты.


Там же можно изменить функциональные страницы интернет-магазина, но их трогать не рекомендую.
Доставка
Во вкладке доставка можете настроить способ доставки, адрес назначения и стоимость.
Настройка постоянных ссылок для WooCommerce
Первым делом, если вы еще этого не сделали, установите . Он служит для транслитерации кириллических символов Постоянных ссылок статей, новостей, страниц в латинские.
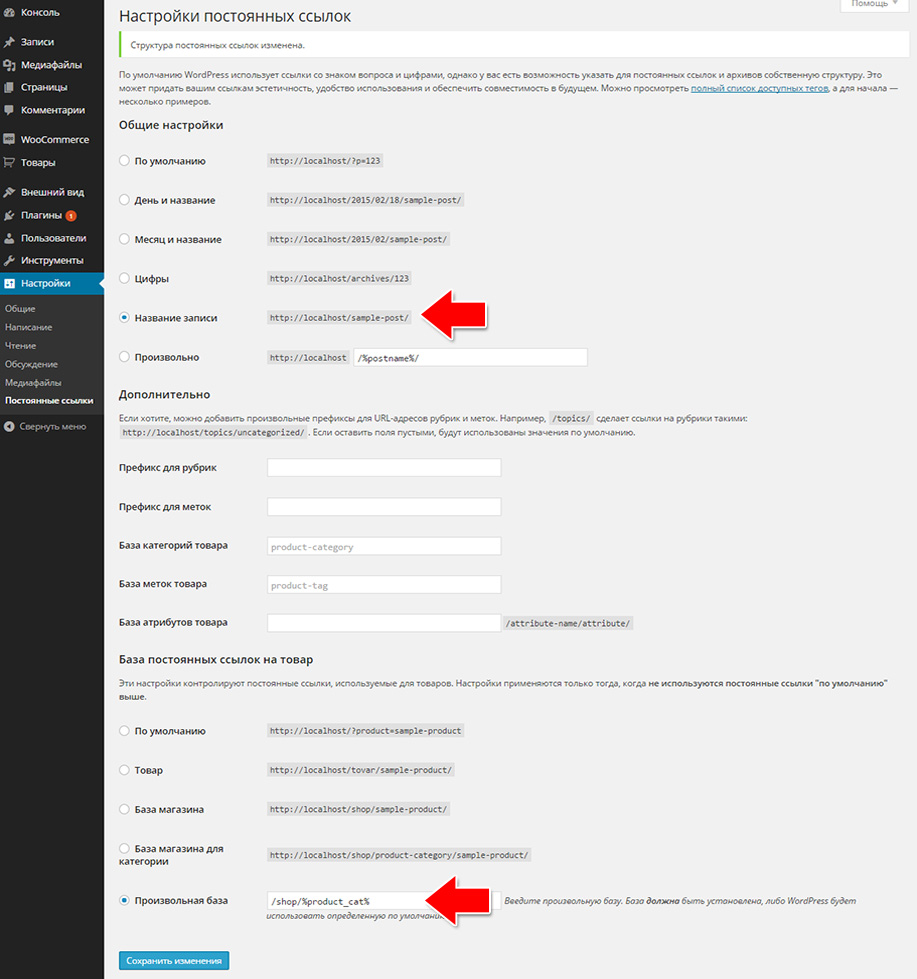
Потом переходим в раздел админ-меню WP «Настройки -> Постоянные ссылки». В настройки постоянных ссылок рекомендую прописать:
Название записи: /%postname%/
И ниже
Произвольная база: /shop/%product_cat%
Возможные проблемы при работе WooCommerce и их решения:
Как сделать, чтобы на странице отображались товары из определённой категории?
Предположим, у нас большой интернет-магазин и мы для удобства хотим, чтобы при переходе на определённую страницу у нас отображались товары одной категории, для этого сделаем следующее:
1) Создайте новую страницу, назовём её, например, Вентиляторы
2) Создаём в Товарах категорию, если ещё не создали и в свойствах товаров «Вентиляторы» присваиваем товарам данную категорию, отметив галочкой. Предположим категория называется «ventilyator»
2) Вставляем шорткод с названием категории в кавычках.
Array("per_page" => "12", "columns" => "4", "orderby" => "title", "order" => "asc", "category" => "")
Чтобы изменить значения шорткода нужно написать плагин или править код в файле wp-content\plugins\woocommerce\includes\shortcodes и в \woocommerce\includes\class-wc-shortcodes.php.
Настраиваемые значения:
per_page
— количество товаров на каждой страницы.
columns
количество колонок
Как клиент интернет-магазина будет оплачивать покупку?
Для возможности оплаты покупок мы можем подключить любой нужный нам платёжный шлюз. По умолчанию в уже имеет платёжный шлюз Paypal, что даёт покупателю возможность оплачивать покупки с помощью пластиковых карт Visa и Master Card. В данном случае нам нужно зарегистрировать кошелек в системе PayPal на юридическое лицо, куда будут перечисляться деньги за покупки. В настройках WooСommerce –> Настройки –> Платёжные шлюзы –> Paypal вводим название своей почты.
Можно выбрать оплату Наличными, например, у нас имеется интернет-магазин мебели, который ориентирован на местных покупателей и они будут забирать товар с магазина и там платить.
Мы можем настроить интернет-магазин так, чтобы покупатель мог выбрать несколько способов покупок, а так же подключить удобные платёжные шлюзы вебмани, яндекс деньги и тд.
Как исправить размытие изображений товара?
Иногда после загрузки картинка товара размывается и становится не точной. Чтобы исправить это перейдите во вкладку –> Настройки –> Каталог и вводите свои значения миниатюры товаров, меняем размеры товаров. Обязательно установите плагин . После зайдите в панель управления «Инструменты», там появится новая вкладка Regen Thumbnails, перейдите в неё и запустите регенерацию изображений. Плагин обновит заново все миниатюры и изображения в системе. После чего проблем с изображениями не должны у вас возникать.
При добавлении отзыва к товару происходит переадресация и страница перестаёт загружаться
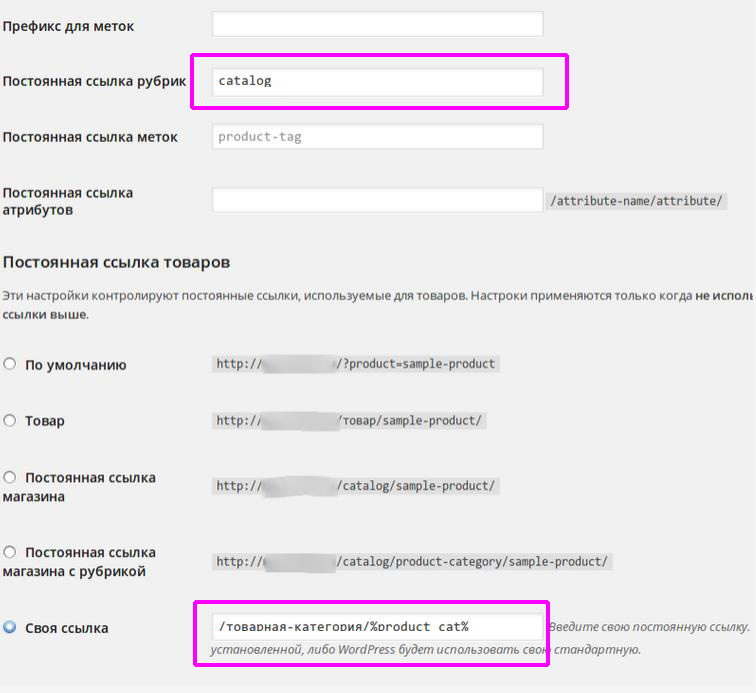
Проблема в основном возникает из-за того, что название товара на кирилице, для этого переходим в Параметры – Постоянные ссылки и в разделе Основа постоянной ссылки продукта делаем название произвольным и добавляем /product, как показано на скриншоте:
Получается:
http://мой сайт/catalog/категория/товар/ – работает
http://мой сайт/страница/ – НЕ работает!!!
А если поменять:
Основа постоянной ссылки продукта -> Произвольная основа -> /catalog
или Основа постоянной ссылки продукта -> Произвольная основа -> /catalog/%product_cat%
http://мой сайт/catalog/ – работает
http://мой сайт/catalog/категория/ – работает
http://мой сайт/catalog/категория/товар/ – НЕ работает!!!
http://мой сайт/страница/ – работает
Как ни крути - всё не получается и товары и статьи посмотреть… В чем проблема?