Původně jsem plánoval napsat o implementaci jednoho hacku na stránce košíku WooCommerce, ale později jsem se rozhodl mluvit o několika tricích, jak jej upravit najednou. Chci poznamenat, že tento blog má speciální sekci o, protože. Tato otázka má mnoho nuancí. Dnes bude článek věnován spíše vzhledu a zobrazování informací na webu. Začneme nastavením samotného modulu, poté se zamyslíme nad otázkou smazání dodávky a zároveň změnou šablony košíku. Myslím, že příspěvek bude užitečný nejen pro začátečníky.
V jednom z prvních kroků na WooCommerce systém vytvoří několik klíčových stránek (včetně nákupního košíku). Pokud se podíváte na jeho obsah v editoru, uvidíte krátký kód .

Zde můžete také změnit název a přidat na stránku část svého textu. Můžete také nastavit značku META description a název pomocí .
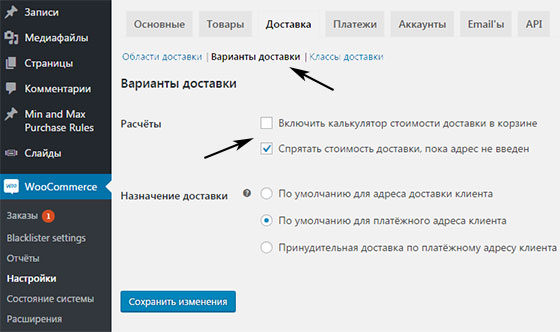
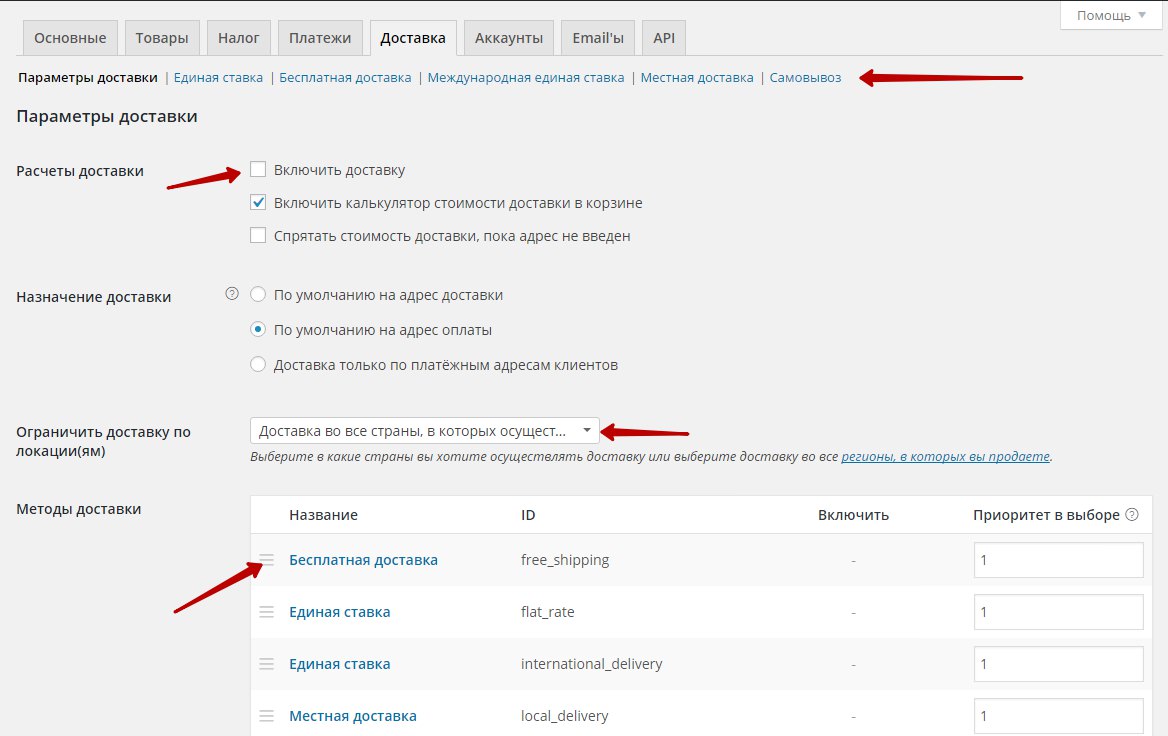
V nastavení modulu jsou různé možnosti správy košíku. Některé z nich najdete v záložce "Doručení" - "Možnosti doručení".

V možnosti Výpočty můžete:
- vložte do nákupního košíku kalkulačku dopravy;
- skrýt zobrazení jeho ceny, pokud adresa ještě není vyplněna.
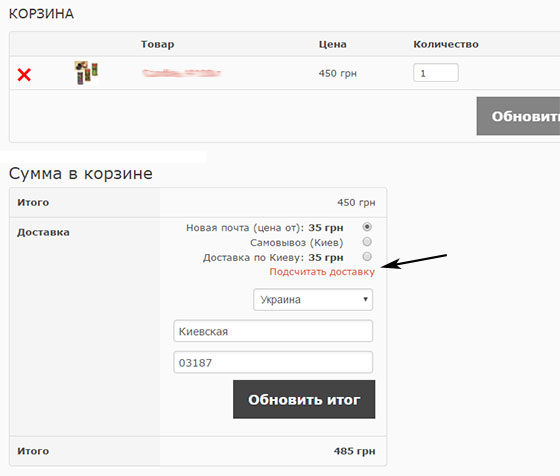
Když je povolen výpočet dopravy, na stránce košíku WooCommerce se zobrazí odpovídající odkaz. Po kliknutí na něj se uživateli zobrazí pole pro zadání adresy.

Jak odstranit zásilku ze stránky košíku
Naším dalším úkolem je vlastně odstranit vše nadbytečné ve fázi tvorby objednávky, která se netýká výběru zboží a jeho množství. Ve výchozím nastavení, jak vidíte, to není v nastavení pluginu k dispozici, ale dává to určitý smysl. Čím méně různých rozptýlení a matení uživatele ve vašem internetovém obchodě, tím je pravděpodobnější, že kupující bude moci dokončit.
K vyřešení problému potřebujeme od vašeho tématu (custom-function.php nebo function.php) následující hack:
| function delshipping_calc_in_cart( $show_shipping ) ( if ( is_cart() ) ( return false ; ) return $show_shipping ; ) add_filter( "woocommerce_cart_ready_to_calc_shipping", "delshipping_calc_in_cart" , 99); |
function delshipping_calc_in_cart($show_shipping) ( if(is_cart()) ( return false; ) return $show_shipping; ) add_filter("woocommerce_cart_ready_to_calc_shipping", "delshipping_calc_in_cart", 99);
Šablona košíku WooCommerce
Všechny hlavní soubory šablon pro stránku košíku WooCommerce jsou umístěny ve složce košíku. Připomínám vám, co potřebujete poté, co zkopírujete složku šablon do vašeho dětského motivu. Ve výchozím nastavení obsahuje adresář několik souborů:
- cart-totals.php
- cross-sells.php
- cart-empty.php
- cart-item-data.php
- cart-shipping.php
- mini-košík.php
- pokračovat-k-pokladně-button.php
- lodní kalkulačka.php
Každý z nich má na starosti určité funkce, například v souboru cross-sells.php se zobrazuje křížový prodej, v cart-empty.php se zpracovává prázdný košík atd. Výstup všech prvků stránky můžete změnit tak, aby vyhovoval vašim potřebám. Ačkoli je obvyklé provádět některé úpravy prostřednictvím hacků / úryvků, například v příspěvku o .
Podívejme se na jeden příklad, abychom trochu objasnili logiku práce. Po implementaci hacku z předchozího kroku nastavení košíku WooCommerce jsme se zbavili dopravy, ale stránka stále vypadá trochu divně.

Pokud pečlivě prostudujete soubory šablon košíku, uvidíte, že řádek je zodpovědný za zobrazení bloku pod produkty:
add_action("woocommerce_cart_collaterals", "woocommerce_cross_sell_display"); add_action("woocommerce_cart_collaterals", "woocommerce_cart_totals", 10);
Nyní máte v podstatě 3 možnosti, jak to všechno skrýt:
- zakomentujte řádek do_action v cart.php;
- použijte funkci remove_action v custom-function.php (nebo function.php);
- upravte soubory cross-sells.php a cart-totals.php, které jsou přímo volány těmito funkcemi.
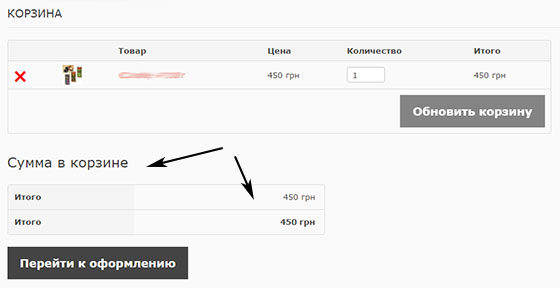
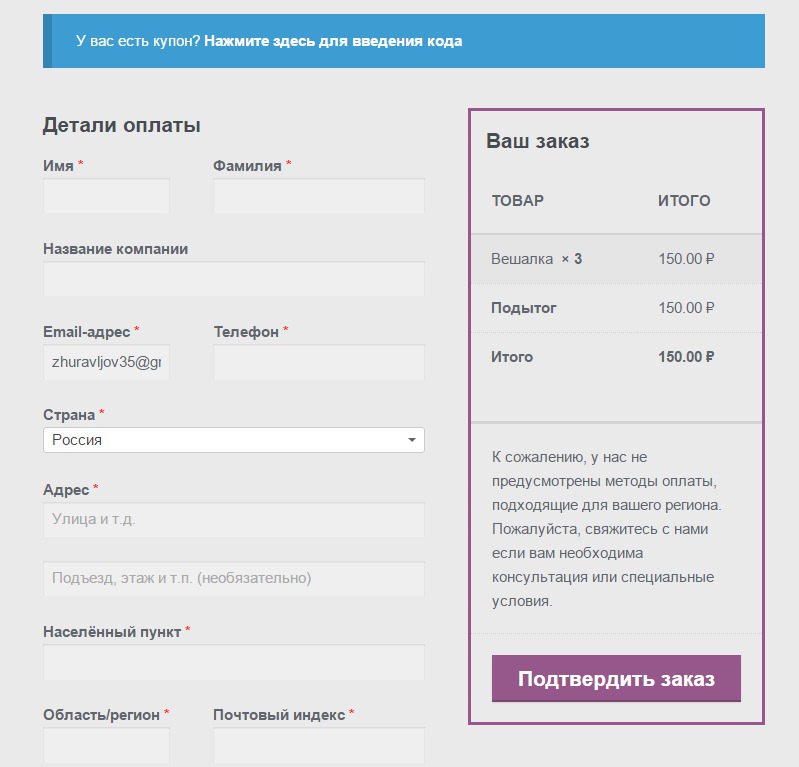
Po implementaci některého z těchto způsobů se skryje nejen blok konečné ceny, ale i odkaz na zaplacení objednávky. Proto musíte vrátit odpovídající tlačítko na stránku košíku WooCommerce. Přidejte jej do cart.php za formulář:
![]()
Toto je jen jeden příklad práce se šablonou, doufám, že pochopíte pointu. V zásadě existují 2 možnosti, jak to upravit - přímo v souborech (snazší a vizuálnější), nebo pracovat přes háčky a funkce remove_action / add_action (zdá se, že je to považováno za správnější a flexibilnější). Ať už zvolíte kteroukoli možnost, mějte na paměti, že úpravy musí být provedeny v kopii rozvržení obchodu v podřízeném motivu.
Pokud máte nějaké další dotazy / dodatky k nastavení košíku WooCommerce a úpravě odpovídající stránky na webu, napište do komentářů.
Plugin Regenerate Thumbnails osloví ty, kteří již obchod mají, a všechny obrázky jsou přizpůsobeny předchozímu tématu. Tento plugin změní velikost všech vašich obrázků v knihovně médií WordPress tak, aby odpovídaly novému tématu. Můžete se rozhodnout, že to s fiktivními daty nebudete dělat, nebo tento plugin úplně přeskočit (ale přesto doporučujeme používat jeho služby, pak budou mít všechny mediální soubory správnou velikost pro testování).
Pluginy jako Envato Toolkit jsou však velmi důležité pro motivy zakoupené od ThemeForest a zajišťují, že budete informováni o aktualizacích motivu.

Pokud používáte téma ThemeForest, jako je náš příklad Savoy, nezapomeňte zadat své uživatelské jméno Marketplace a tajný klíč API do sady nástrojů Envato WordPress Toolkit, abyste měli přehled o aktualizacích motivu.
Nastavení
Tato část nastavení je velmi zajímavá, nyní si začínáte představovat design budoucího webu.
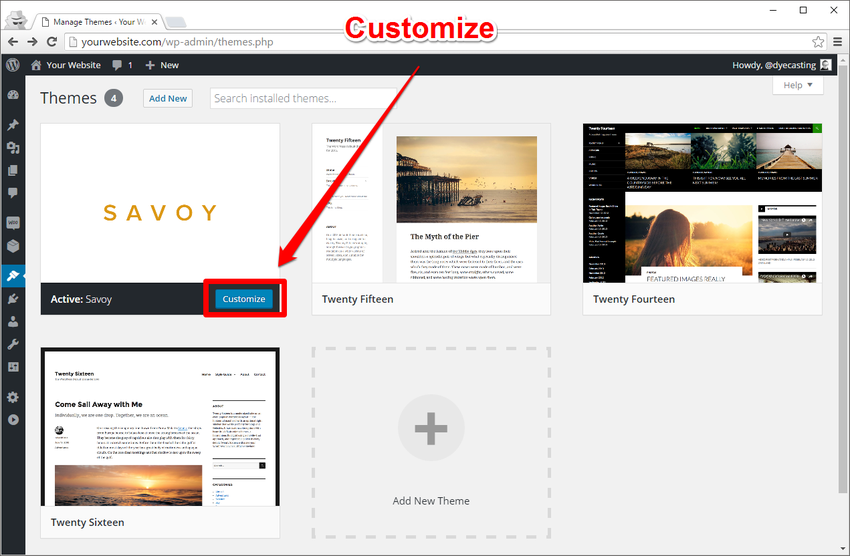
K WordPress Customizeru máte přístup z nabídky Vzhled → Přizpůsobit.

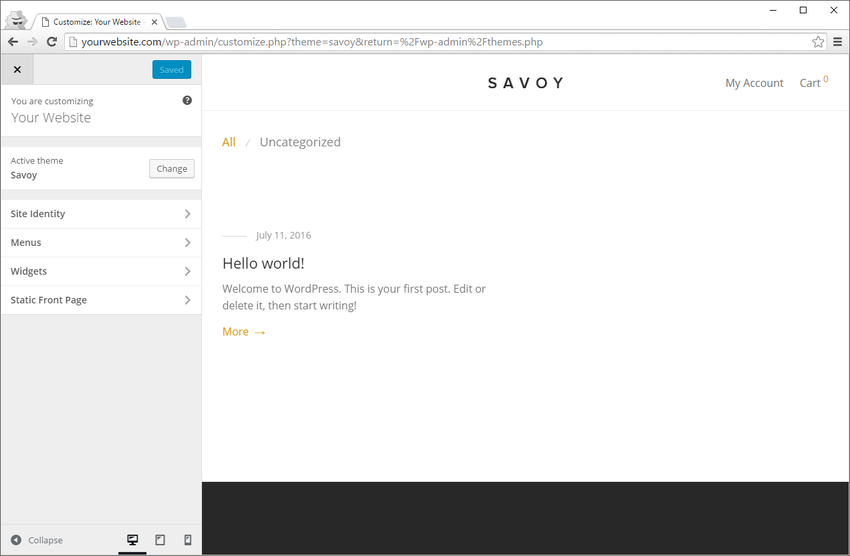
Vítejte ve WordPress Customizer:

Zde změníme pár věcí a poté přejdeme k hlubšímu nastavení.
První věc, kterou uvidíte, bude Identita webu. Zde můžete změnit název a reklamní slogan webu.

Někdy zde můžete přidat obrázek do záhlaví webu nebo ikonu webu (v závislosti na tématu).

Pokud ještě nemáte vytvořené stránky, není téměř co konfigurovat. WooCommerce však automaticky přidá několik nových stránek, které budete chtít přidat do nabídky.
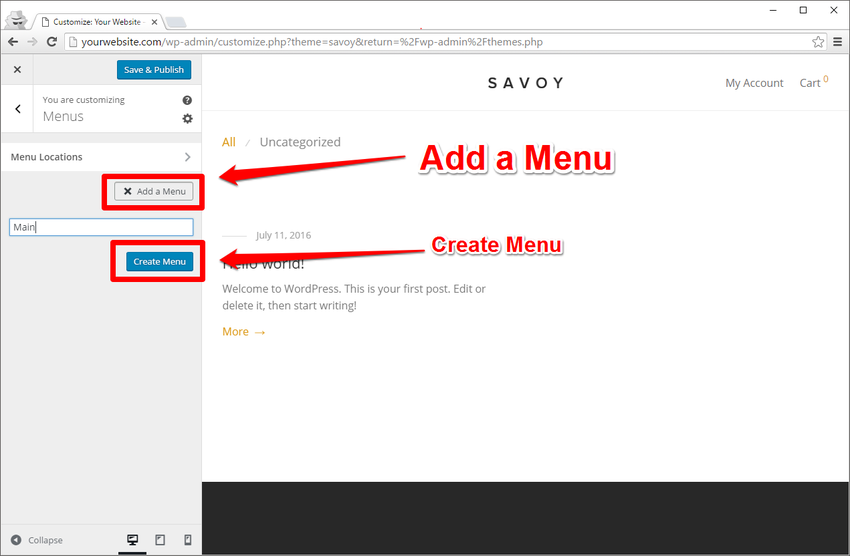
Můžete snadno přidat a vytvořit nové menu:

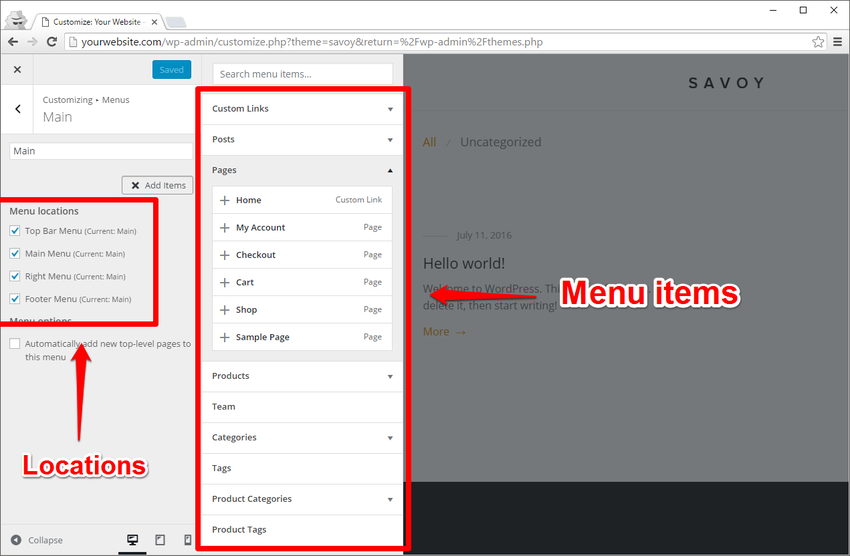
Jakmile přidáte nabídku (jedno nebo více), můžete si vybrat, kam má být a jeho sekce (jako jsou odkazy, příspěvky, stránky, produkty) umístěny.

Máte svobodu přizpůsobit funkce svého webu. Nebojte se experimentovat.
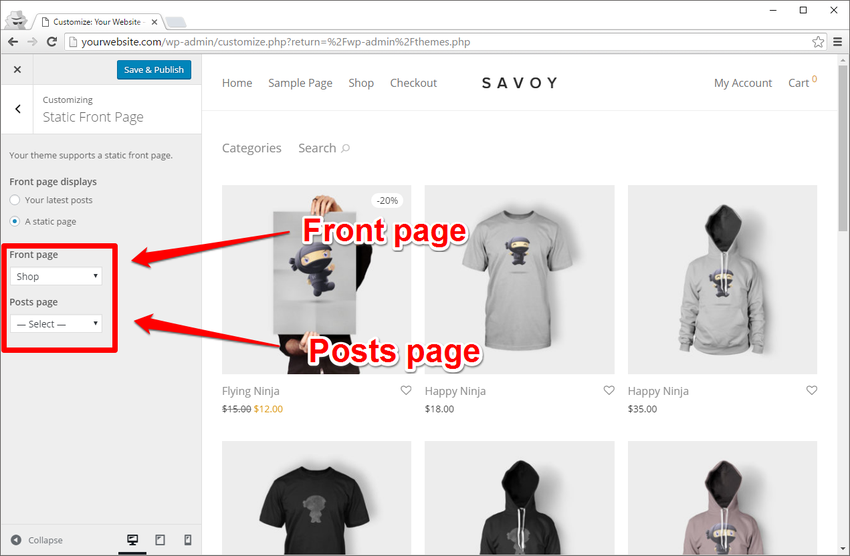
Než skončíme s přizpůsobením WordPress, budete chtít vytvořit domovskou stránku svého webu:

Označit přední stránku se zobrazí jako statická stránka a z rozbalovací nabídky vyberte možnost Přední stránka – Obchod. Stránka obchodu byla vytvořena automaticky během instalace Plugin WooCommerce.
Pokud jde o stránku s příspěvky, vše závisí na tom, zda chcete blogovat na svém webu WooCommerce. Pokud ano, budete si muset vytvořit stránku blogu a vybrat ji ve WordPress Customizeru nebo v Nastavení → Čtení.
Výsledek
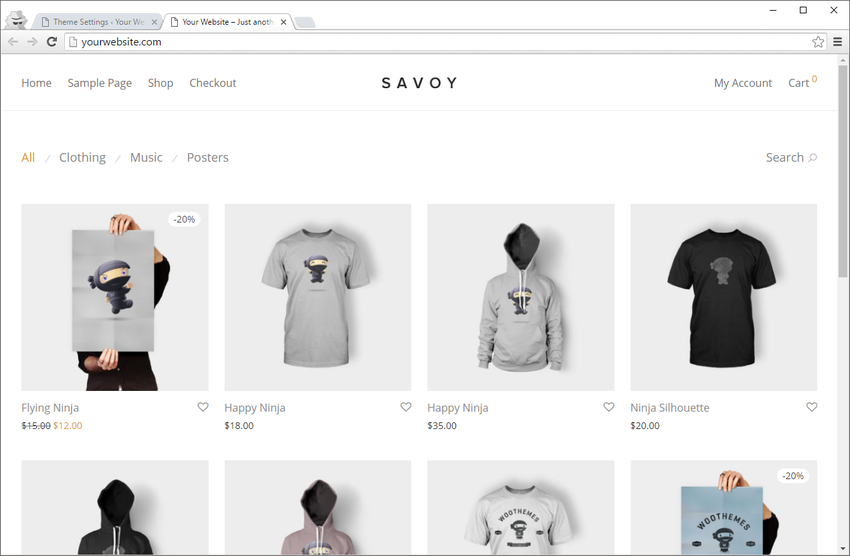
Po základním nastavení uvidíte, jak skvěle může váš internetový obchod vypadat Téma WooCommerce.

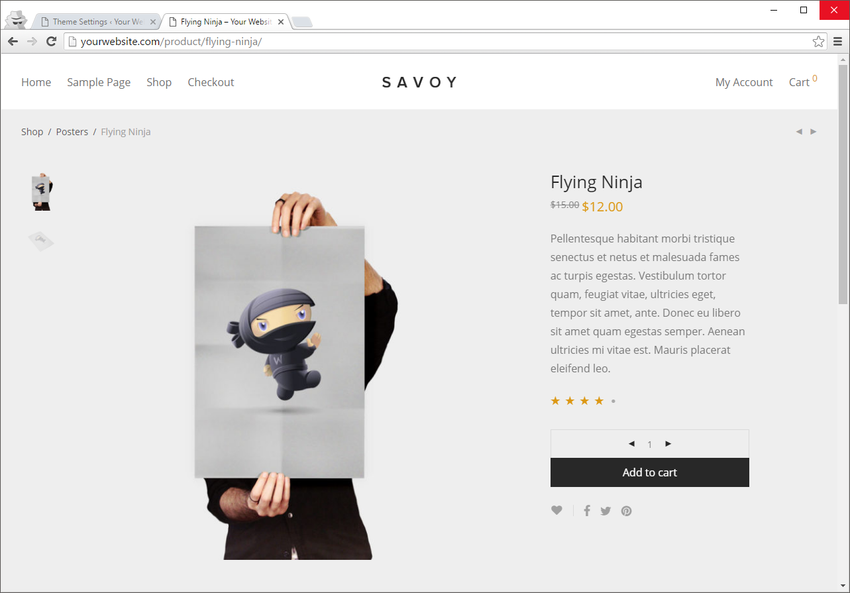
Stránky produktů vypadají úžasně:

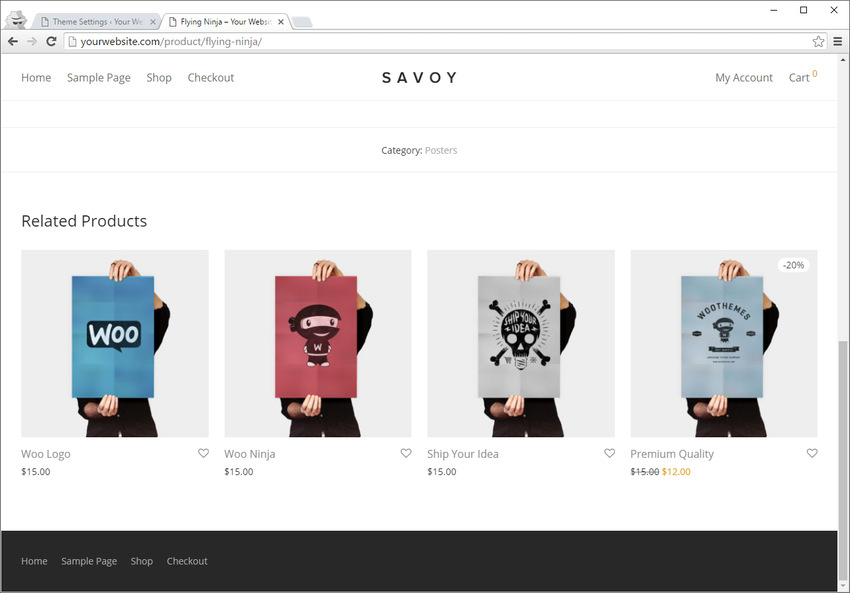
Existuje dokonce blok s Podobné produkty:

Savoy vám umožňuje přizpůsobit mnoho prvků vašeho webu, a nejen ty, které jsme probrali (pozorně si přečtěte dokumentaci vašeho motivu, abyste zjistili jeho specifika). Ukázali jsme vám pouze ta nastavení, která lze provést pomocí pomocí WordPressu Customizer a které jsou stejné pro všechna témata.
Výsledek
Podívejte se, jak snadné je udělat první kroky při nastavování nového motivu WooCommerce a jak krásná jsou témata vytvořená speciálně pro WooCommerce? Ale to není vše!
Najdete je i pro svůj obchod.
Jsme si jisti, že najdete skvělé téma WooCommerce, které je ideální pro váš internetový obchod.
Líbil se vám materiál?
WordPress je považován za blogovací CMS. Ale ve skutečnosti na CMS WordPress můžete vytvářet weby téměř jakékoli složitosti. Abychom to dokázali, ukážeme vám, jak můžete vytvořit internetový obchod ve WordPressu pomocí pluginu WooCommerce.
Toto je pouze první část návodu, po které doporučujeme přečíst si "E-shop na WordPressu s WooCommerce Pluginem - 2. část".
Nejprve s ní musíte pokračovat v práci. Chcete-li umístit web na hosting, doporučujeme. Chcete-li vytvořit internetový obchod na WordPress, musíte mít základní znalosti práce s WordPress. Chcete-li to provést, přečtěte si část "". Pokud víte, jak pracovat s WordPressem, čtěte dále.
Stáhněte si plugin WooCommerce

Chcete-li vytvořit internetový obchod na WordPressu, potřebujete plugin WooCommerce<- перейдите по ссылке и скачайте плагин. Если плагин скачали, то можете сразу , а затем активировать его. После активации плагина, в админке WordPress вы увидите новый тип записи Products и новую вкладку для настройки плагина WooCommerce.
Nastavení WooCommerce
Nastavení WooCommerce je možná nejdůležitějším krokem při vytváření internetového obchodu na WordPressu.
WooThemes – šablony pro váš internetový obchod
Pro začátek doporučujeme stáhnout zdarma nebo koupit speciální šablona pro WooCommerce. Poté nainstalujte tuto šablonu. To vám umožní zbavit se potřeby vytvářet šablonu sami nebo si ji objednat.
Rusifikace WooCommerce
Aby pro vás byla práce s vaším internetovým obchodem pohodlnější, doporučujeme Russifying plugin WooCommerce. Chcete-li to provést, musíte nainstalovat ruský plugin Saphali Woocommerce. Poté bude celé rozhraní pluginu přeloženo do ruštiny a budou přidány ruské měny. Můžete také pomocí kódu.
Nastavení stránek internetového obchodu
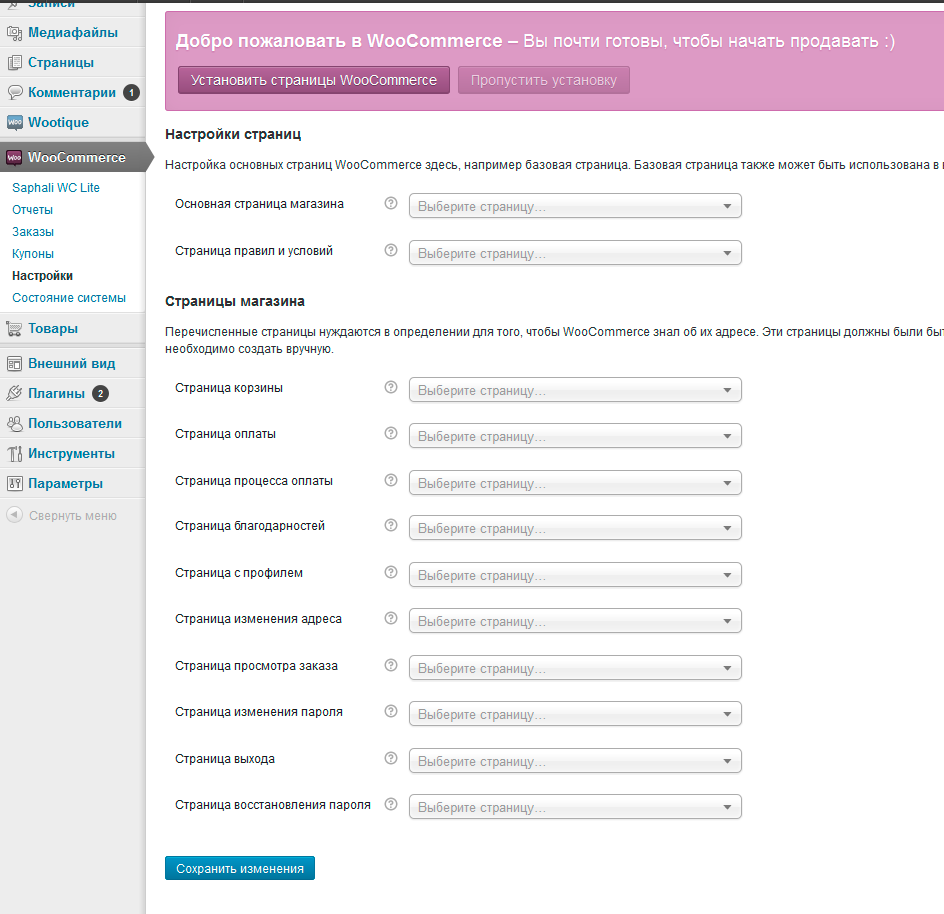
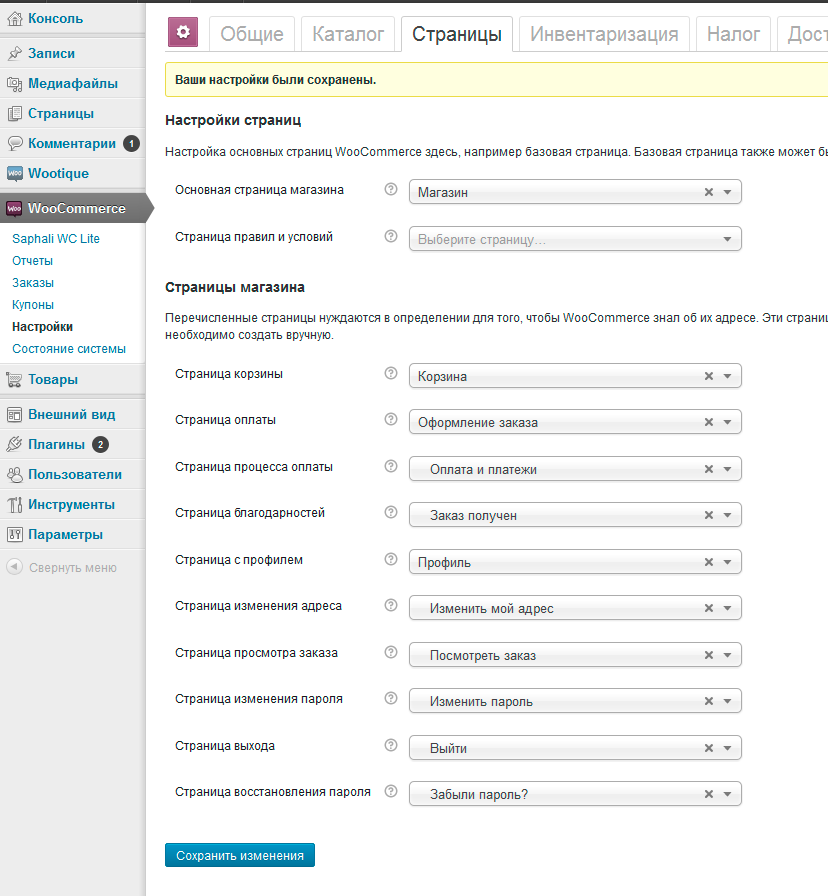
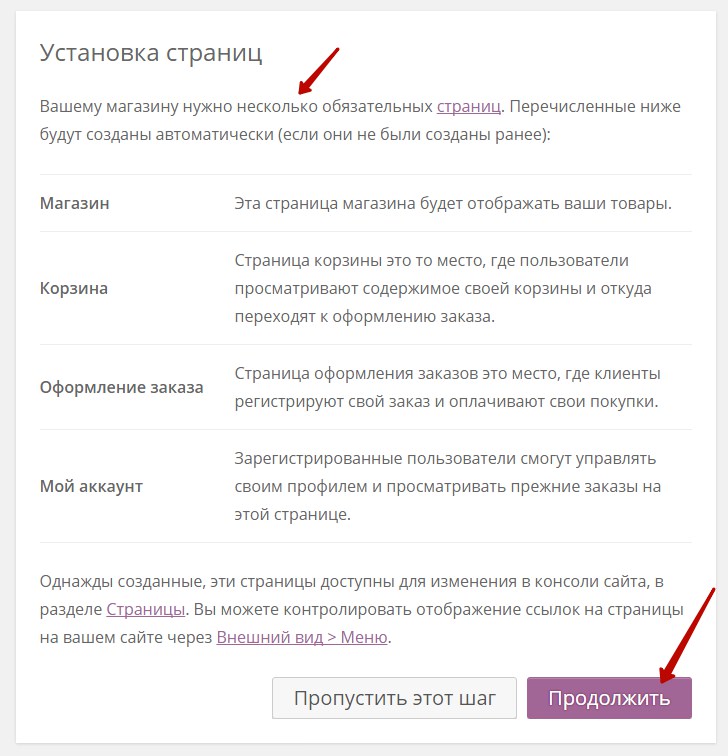
Po instalaci pluginu WooCommerce budete vyzváni k nastavení stránek vašeho internetového obchodu. Toto musí být provedeno jako první. Chcete-li přejít na nastavení stránky, můžete kliknout na tlačítko „Instalovat stránky WooCommerce“ nebo přejít na kartu WooCommerce -> Nastavení -> Stránky.

Při instalaci pluginu WooCommerce by se stránky měly vytvořit automaticky, ale pokud se tak nestane, budete muset vytvořit požadované stránky na vlastní pěst. Níže naleznete návod, jak na to. Na stránce nastavení musíte tyto stránky definovat jako na obrázku níže.

Vytváření speciálních stránek pro WooCommerce
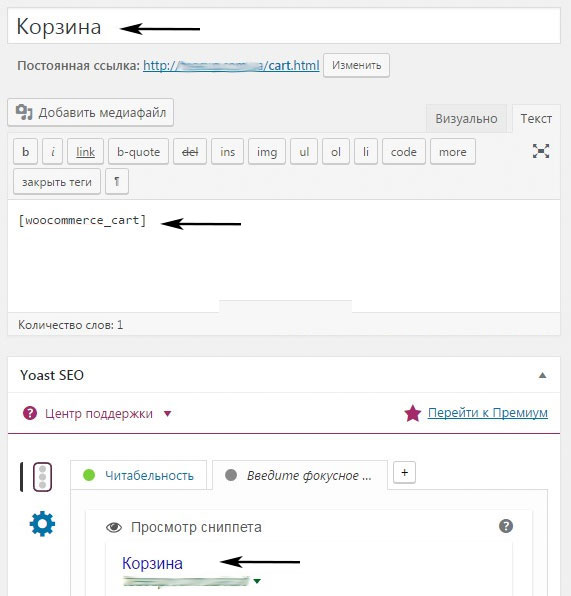
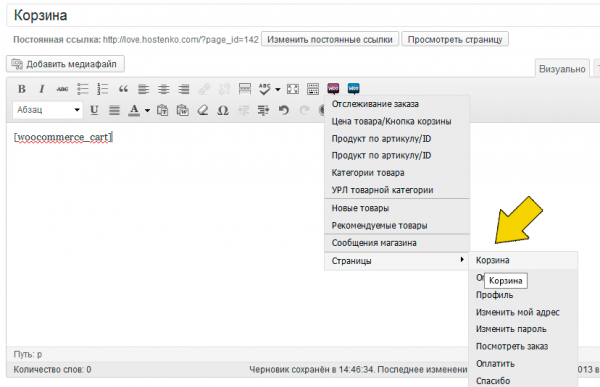
Pokud se stránky z nějakého důvodu nevytvořily automaticky, proveďte to ručně následujícím způsobem. Vytvořte stránku WordPress s názvem jako „Košík“. Pro aktivaci košíku na této stránce přidejte do obsahu stránky krátký kód:
To lze provést pomocí tlačítka ve vizuálním editoru, jak je znázorněno na obrázku níže.

Podobně je třeba vytvořit další stránky.
krátký kód pro WooCommerce
Pro každý případ níže zveřejníme všechny potřebné krátké kódy pro WooCommerce.
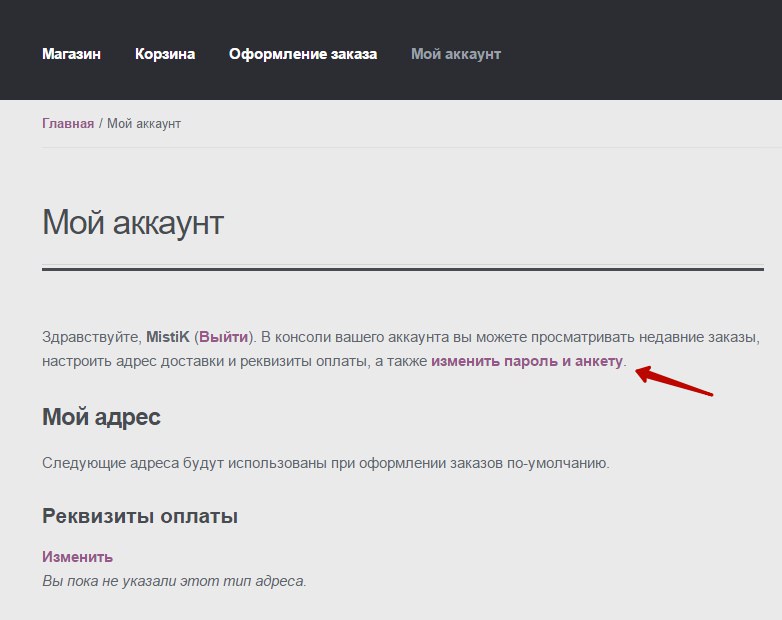
Změňte moji adresu
Změnit heslo
Zobrazit objednávku
Platit
Nové zboží
Tím je hlavní práce, stejně jako první část, dokončena. Pokračovat ve čtení „WordPress Online Store s WooCommerce Plugin – část 2“.
Řekněte to svým přátelům

Líbí se vám blog? - Přečtěte si VKontakte
Přihlaste se k odběru a získejte užitečné články poštou!
Super populární plugin WooCommerce vytvořený pro elektronický obchod a umožní vám prodávat elektronické i fyzické zboží všech tvarů a velikostí. Tento plugin velmi flexibilní, funkční a vhodný pro jakékoli téma wordpress, i když se doporučuje použít plugin tématu - . Na tento moment Plugin woocommerce je nainstalován na více než 30 % všech internetových obchodů na internetu. Pokud si chcete vytvořit svůj vlastní internetový obchod, pak je tento plugin ideální volbou, protože má naprosto vše pro vytvoření a údržbu vašeho online obchodu. Vlastnosti pluginu:
Nastavení pluginu v ruštině, vše je jednoduché a jasné!
Plugin WooCommerce zcela zdarma!
Srozumitelný asistent instalace a konfigurace pluginu.
Video lekce pro práci s pluginem.
Nastavení dodávky zboží, podpora dropshippingu.
Široké možnosti platby většina bankovních karet, PayPal, BACS (bankovní převody), dobírka atd.
Plná kontrola nad internetovým obchodem, výpočet daně, stav zásob, vedení uživatelského účtu atd.
WooCommerce může být integrované s téměř jakoukoli službou!
Více než 300 dalších rozšíření, která máte k dispozici.
Široké nastavení, otevřené zdroj, vytvořte si svůj internetový obchod!
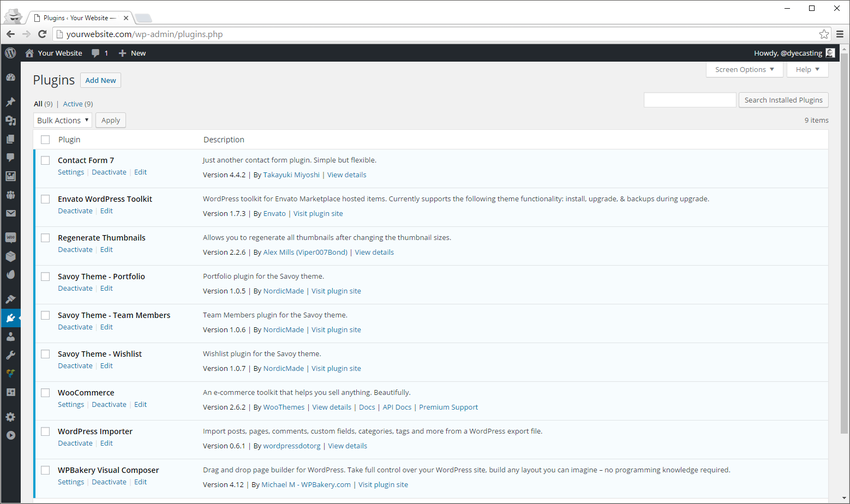
Plugin můžete nainstalovat přímo z administračního panelu WordPress. Přejděte na záložku: Pluginy - Přidat nový, zadejte název pluginu do vyhledávacího formuláře, stiskněte Enter, nainstalujte a aktivujte plugin.

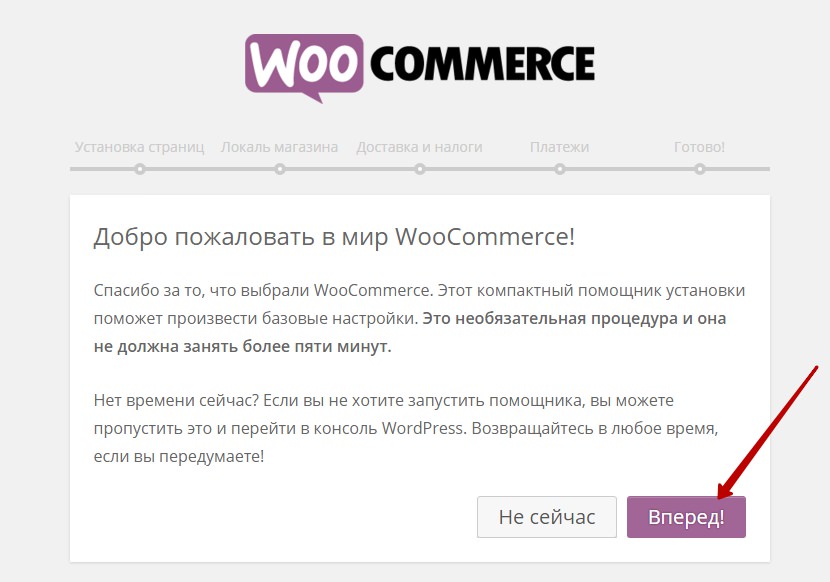
Po instalaci a aktivaci pluginu se spustí kompaktní instalační asistent, který vás provede základním nastavením. Asistenta spustíte kliknutím na tlačítko - Vpřed. Můžete kliknout na tlačítko - Nyní ne, poté můžete spustit instalačního asistenta kdykoli jindy z panelu administrátora. Základní nastavení je doporučeno vyplnit v asistentovi, abyste je později nemuseli vyplňovat v nastavení pluginu. Asistent usnadňuje a zpřehledňuje vyplňování základního nastavení.

Vytvoří se další stránka pomocníka nastavení požadovaných stránek, pro váš internetový obchod klikněte na tlačítko - Předat pro dokončení instalace stránek.

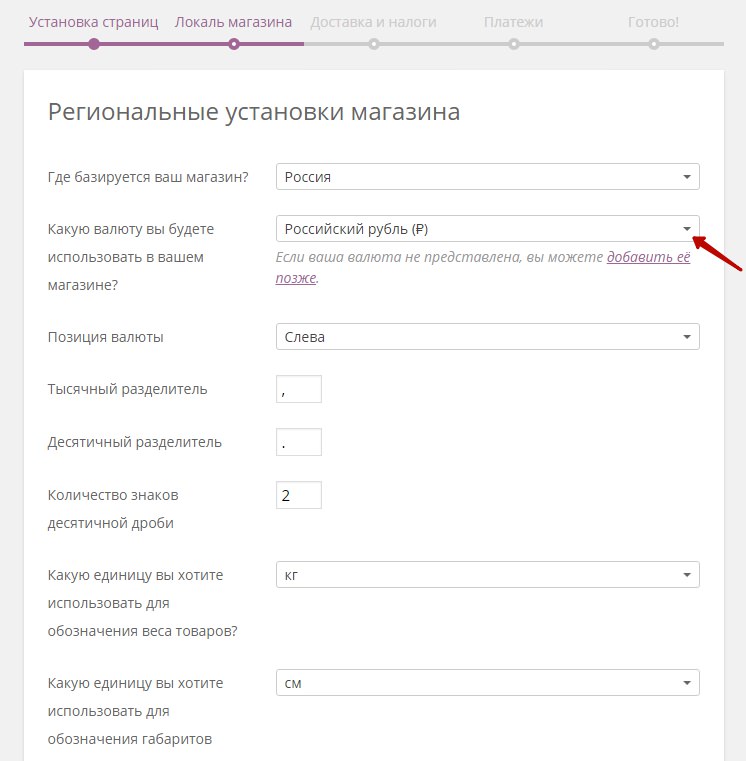
Na stránce Uložit místní nastavení, musíte vybrat zemi, ve které se váš obchod nachází, a určit základní měnu pro váš obchod. Také zde můžete zadat další údaje a kliknout na tlačítko - Pokračovat.

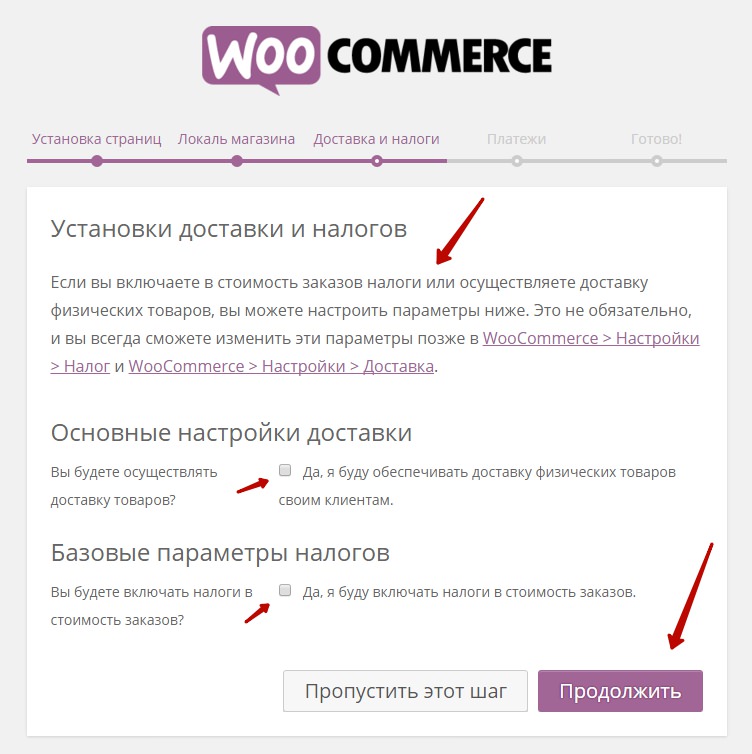
Dále na stránce Poštovné a daně, můžete specifikovat, zda budete zboží doručovat ve vaší prodejně a zda do nákladů na vaše zboží zahrnete daně. Pokud budete tyto funkce používat, zaškrtněte prosím příslušná políčka. Klikněte na tlačítko - Pokračovat.

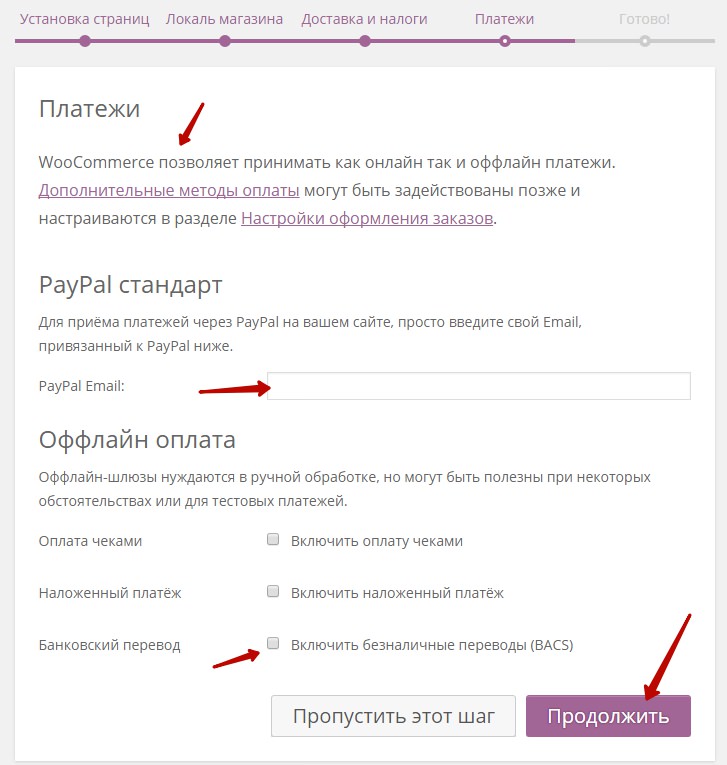
Dále si na stránce Platby můžete vybrat, které platební metody budou na vašem webu použity. Také zde musíte zadat svou e-mailovou adresu, která je propojena se službou PayPal. PayPal je hlavní platební službou pluginu WooCommerce. Pokud nemáte PayPal účet, jednoduše si zaregistrujte svůj PayPal účet, abyste mohli PayPal používat na svých webových stránkách. Služba PayPal zahrnuje všechny typy plateb. Klikněte na tlačítko - Pokračovat.

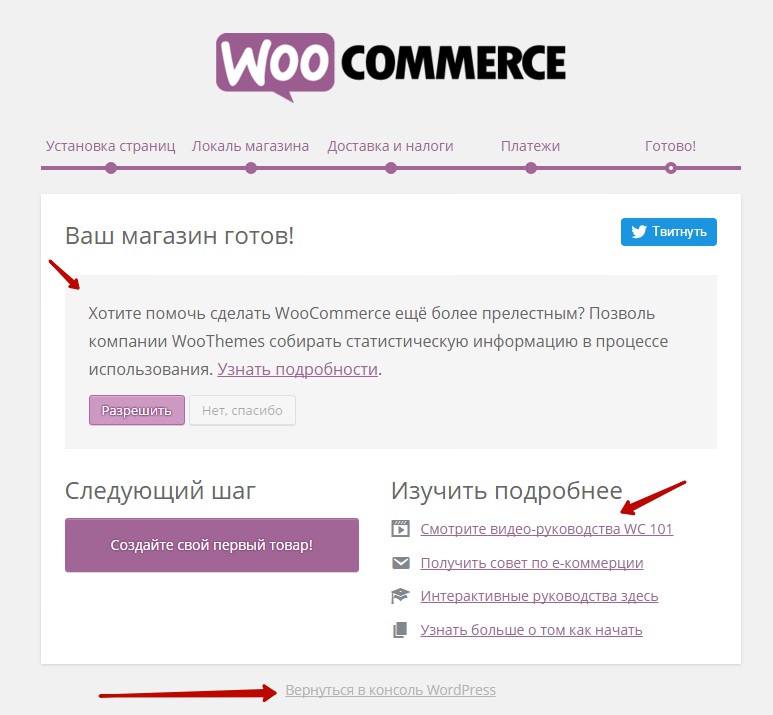
Na poslední stránka asistenta, zobrazí se vám další odkazy na další podrobné lekce a video tutoriály o tom, jak plugin WooCommerce funguje. Chcete-li přejít na panel správce wordpress, klikněte na záložku v dolní části − Vraťte se na ovládací panel WordPress.

Nastavení pluginu WooCommerce
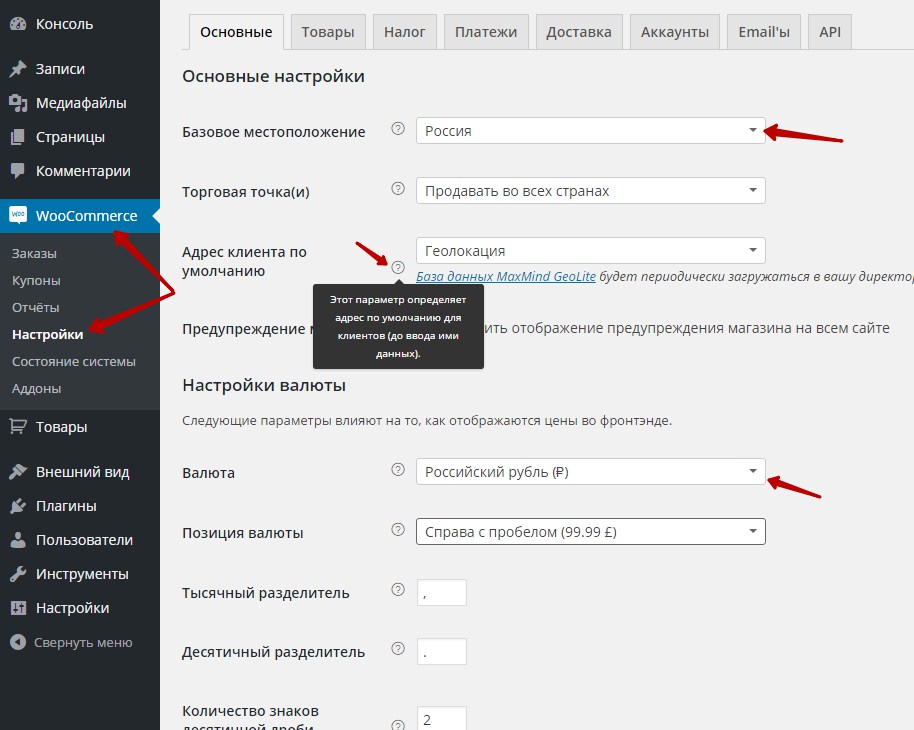
Pro konfiguraci pluginu přejděte na stránku: WooCommerce - Nastavení. Všechna nastavení, která jste vyplnili v asistentovi, se již zobrazí v nastavení pluginu, můžete je přeskočit.
Hlavní
— umístění základny, uveďte, ve které zemi se váš internetový obchod nachází. Na základě toho budou vypočteny daňové sazby, pokud je použijete.
— místo prodeje, zde můžete omezit seznam zemí, ve kterých budete prodávat. Vyberte hodnotu – Prodávejte pouze v určitých zemích a uveďte země.
— Výchozí adresa zákazníka tato funkce určuje výchozí adresu klientů před zadáním dat. Vyberte - Geolokace pro automatickou detekci.
— upozornění na obchod, Můžete povolit varování, které se bude zobrazovat na webu obchodu. Můžete si nastavit vlastní varovný text. Pokud na webu něco upravujete, můžete na to návštěvníky upozornit.
— Měna, vyberte měnu pro váš obchod.
— měnová pozice, můžete si vybrat, kde se bude symbol měny zobrazovat, na které straně čísel.
— oddělovač tisíců, zde můžete zadat oddělovač pro tisíce. 1 000
— desetinný oddělovač, můžete zadat oddělovač pro desetitisíciny číslic. 10 000
— počet desetinných míst, můžete zadat počet desetinných míst v zobrazených cenách.

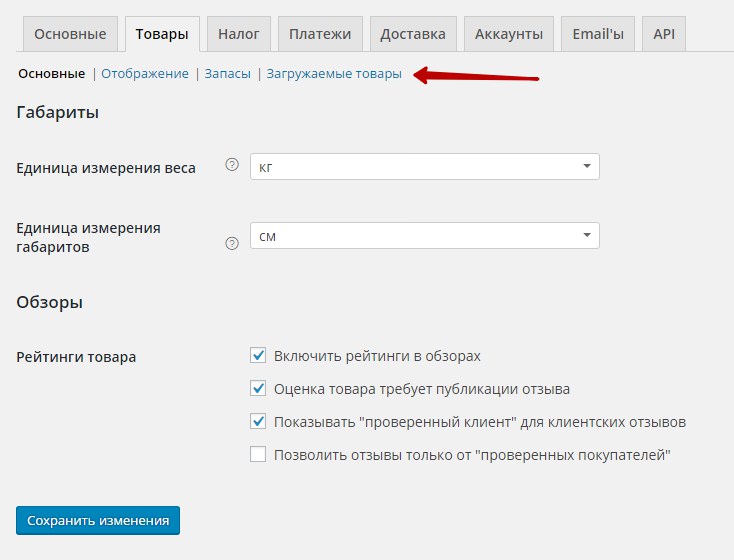
Zboží
— Základní, zde budou uvedeny standardní jednotky měření hmotnosti a rozměrů. Také zde můžete nastavit hodnocení produktů. Můžete ponechat výchozí. .

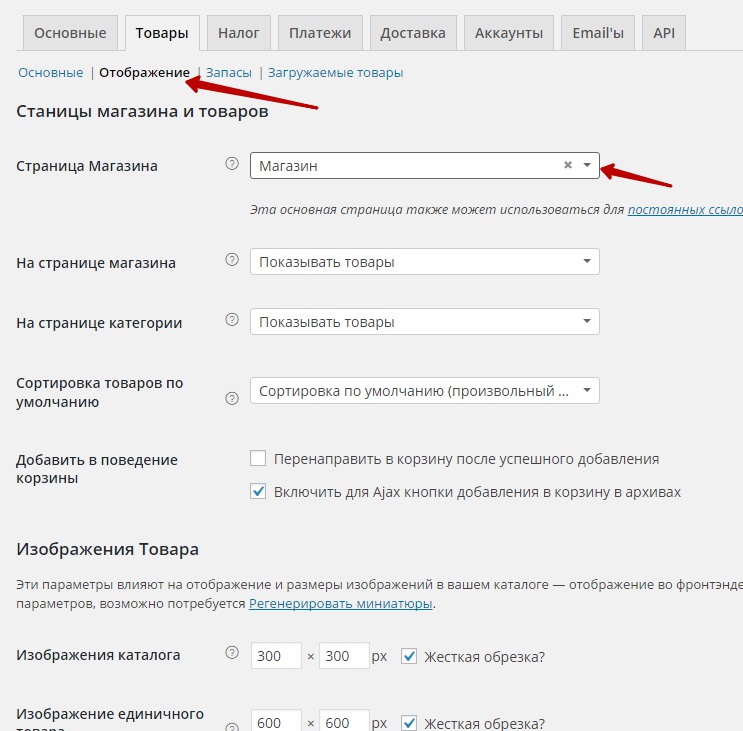
Zobrazit.
— Stránka obchodu, vyberte hlavní stránku svého obchodu, kde se zobrazí archiv produktů. Pokud jste v instalačním asistentovi vyplnili základní nastavení, stránka Obchodu již bude na vašem webu vytvořena. Pokud nemáte stránku Obchod, vytvořte si stránku Obchod a vyberte ji v těchto nastaveních.
— Na stránku obchodu, můžete si vybrat, co se bude zobrazovat na stránce obchodu. Standardně se zobrazují produkty, můžete přidat i kategorie a podkategorie.
— Třídění produktů ve výchozím nastavení, můžete si vybrat, jak budou produkty řazeny, podle oblíbenosti, podle ceny atd.
— Chování vložit do košíku, nejlepší způsob ve výchozím nastavení tlačítka Ajax.
— obrázky produktů, můžete nastavit výchozí velikosti obrázků, které se používají v seznamu produktů. Lightbox si můžete aktivovat i pro obrázky produktů, po kliknutí se obrázek zvětší.
Uložte změny.

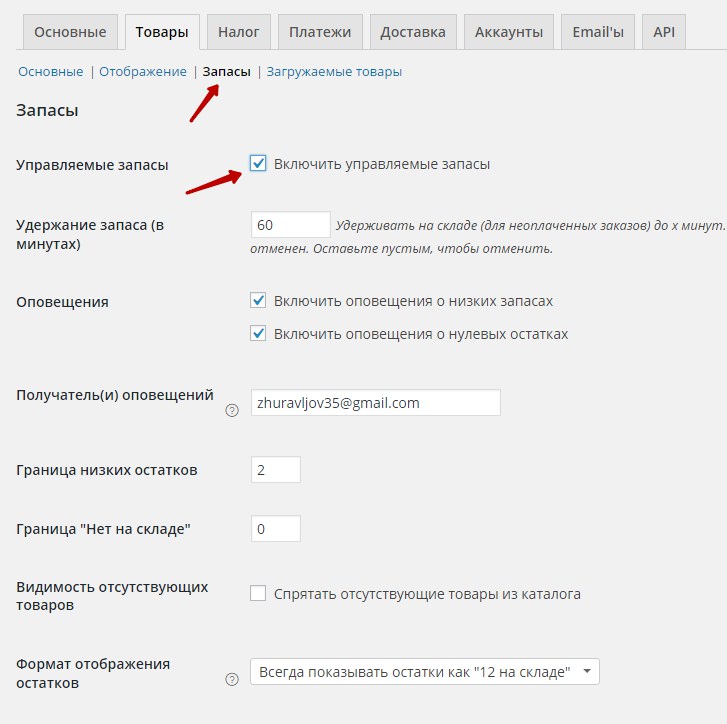
Zásoby.
Pokud má váš internetový obchod vlastní sklad se zbožím, můžete nakonfigurovat nastavení zásob. V nastavení si můžete zapnout upozornění na nedostatek zásob a určit svou emailovou adresu, na kterou budou upozornění zasílána. Uložte změny.

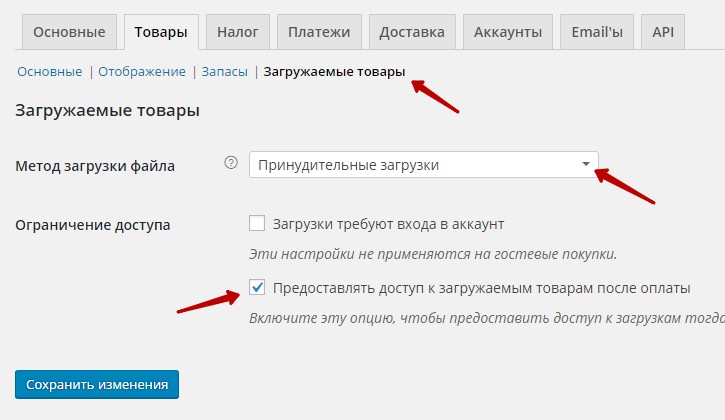
Zboží ke stažení.
Zde můžete určit způsob nahrávání souboru, pokud prodáváte elektronické zboží. Můžete nastavit omezení přístupu k elektronickému zboží. Uložit změny.

Daň
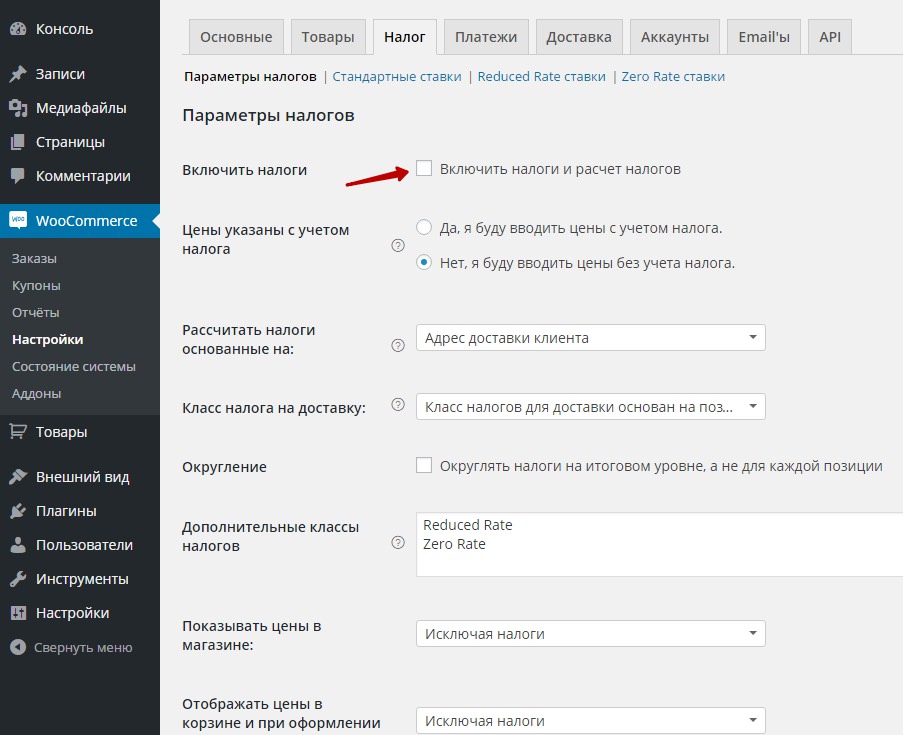
Daňové možnosti.
Ve svém internetovém obchodě můžete povolit funkci daňového účetnictví, to znamená, že ceny budou uvedeny s daní nebo bez daně. Uložit změny.

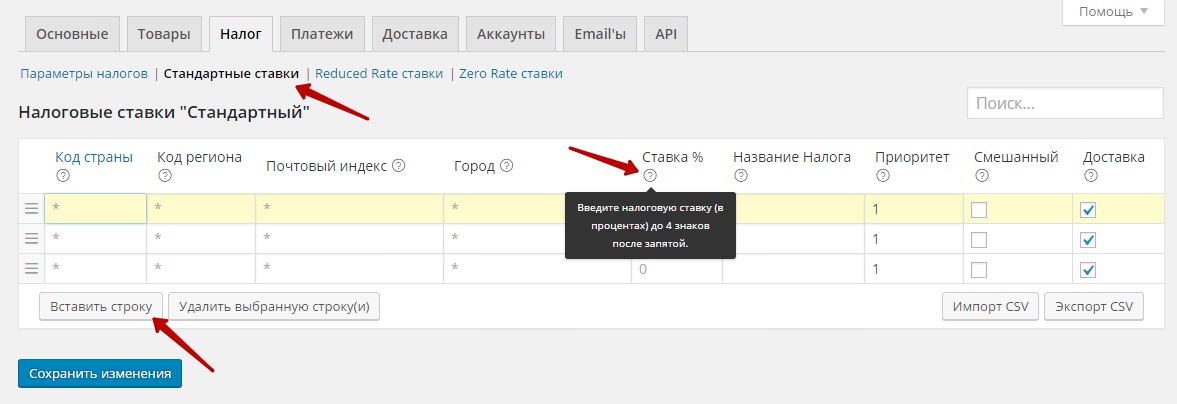
Standardní sazby.
Tabulku sazeb, které uplatňujete ve svém obchodě, si můžete přizpůsobit. Klikněte na tlačítko - Vložit řádek , v tabulce do příslušných buněk zadejte kód země a regionu, PSČ, město, název sazby, název daně atd. Pokud používáte standardní sazby, pak lze sazby Snížená sazba a nulová sazba vynechat. Uložit změny.

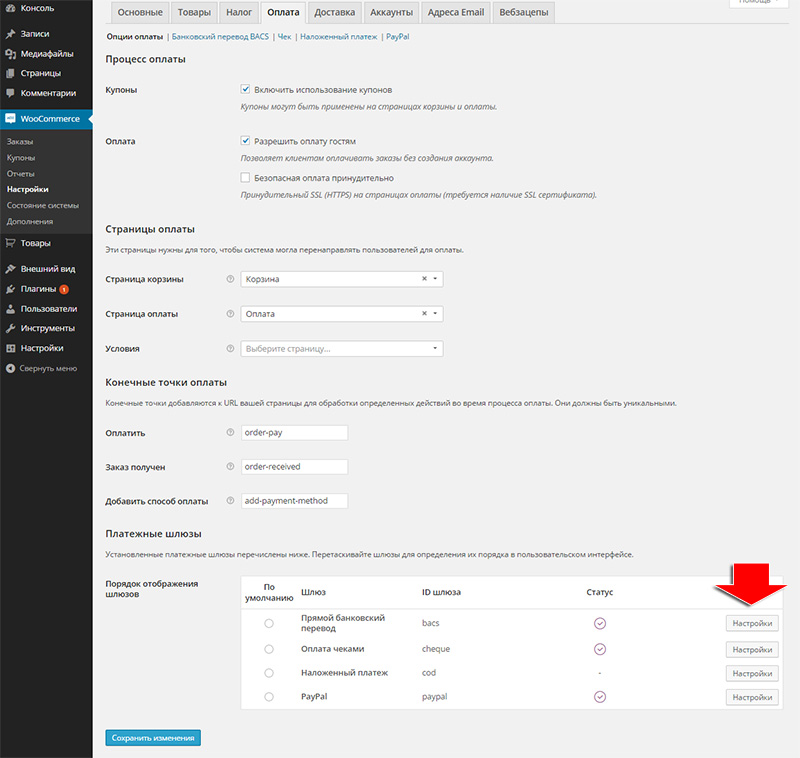
Platby
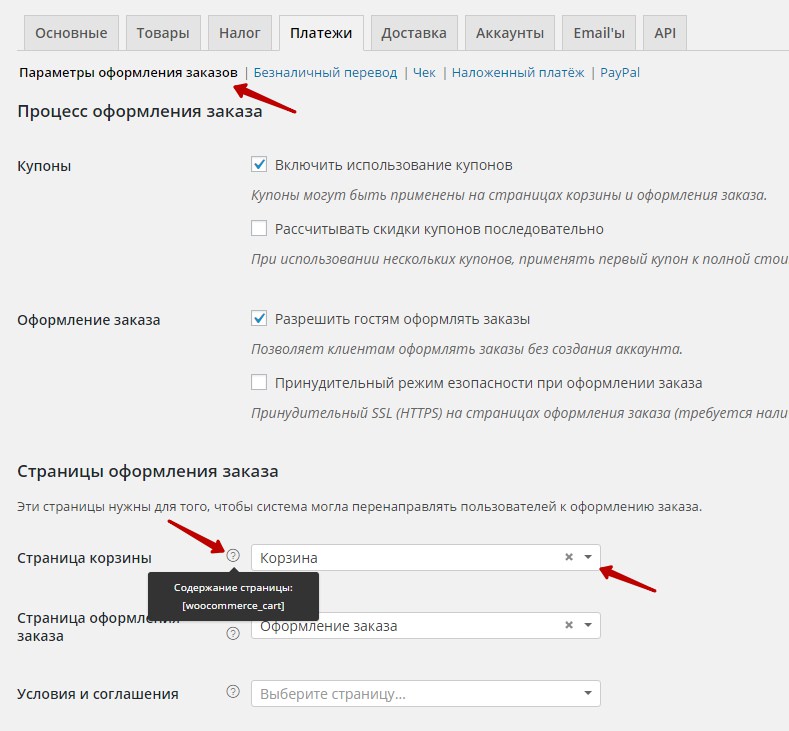
Možnosti objednání.
— kupony, můžete povolit použití kuponů. Kupóny poskytují uživatelům možnost zakoupit produkty se slevou.
— objednávání, může umožnit hostům, neregistrovaným uživatelům, zadávat objednávky.
— stránky objednávání, musíte zadat stránku pro - Košík, Pokladna, Stránka Smluvních podmínek, pokud chcete, aby zákazník přijal vaše podmínky před zaplacením. Pokud jste na začátku vyplnili základní nastavení v průvodci nastavením pluginu, měly by být stránky Košík a Pokladna vytvořeny automaticky. Zkontrolujte, že na stránkách Košík a Pokladna musí být zadány speciální krátké kódy.
— koncové body pokladny, Zde jsou speciální termíny, které se používají v URL adresa provádět určité operace. Nemůžete je změnit.
— pořadí zobrazení brány, Pořadí zobrazení platebních bran můžete upravit přetažením.
— Uložit změny.

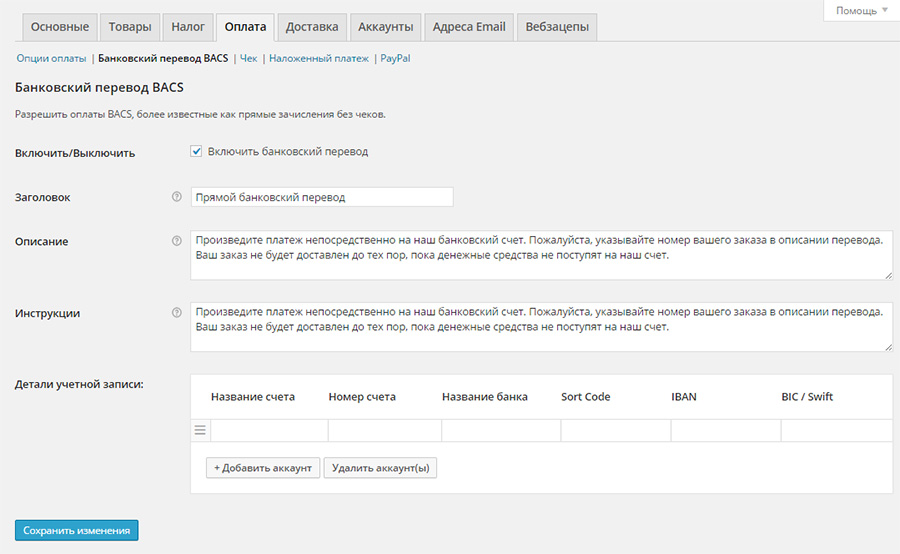
Bezhotovostní převod.
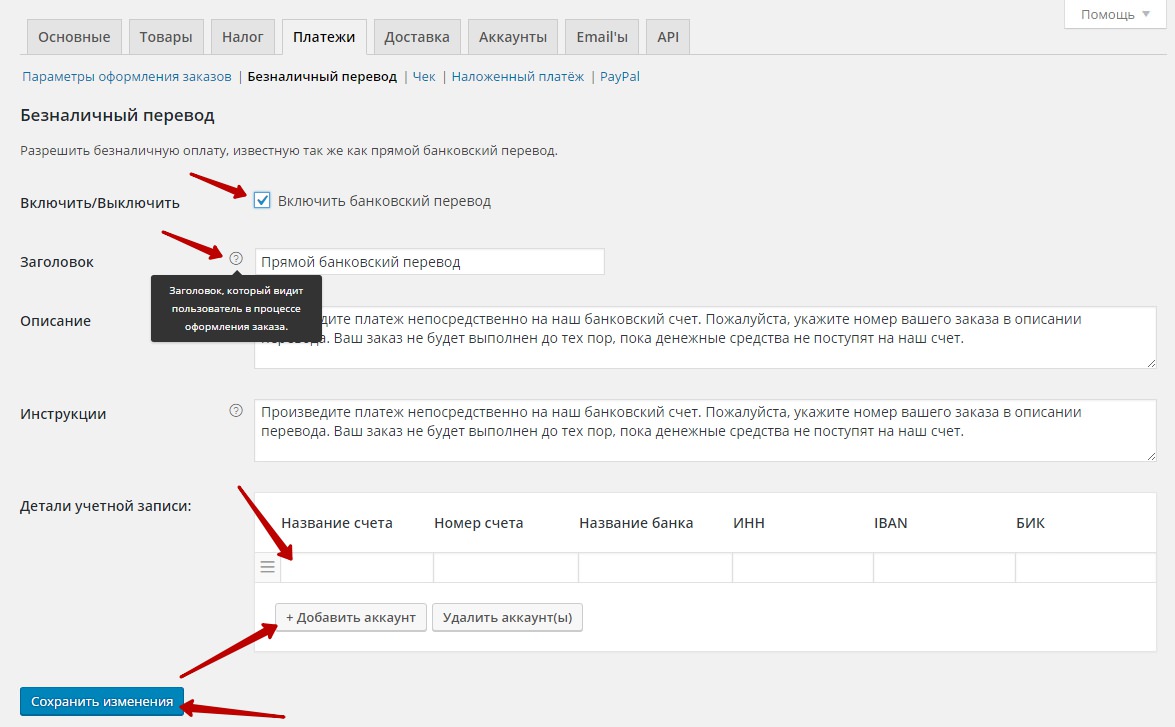
Zde můžete povolit bezhotovostní bankovní převod ve vašem obchodě. Můžete upravit název, popis a pokyny, které se zobrazí zákazníkům. V detailech účet musíte uvést bankovní údaje. Pokud chcete přidat několik bank, klikněte na tlačítko - Přidat účet. Na konci Uložit změny.

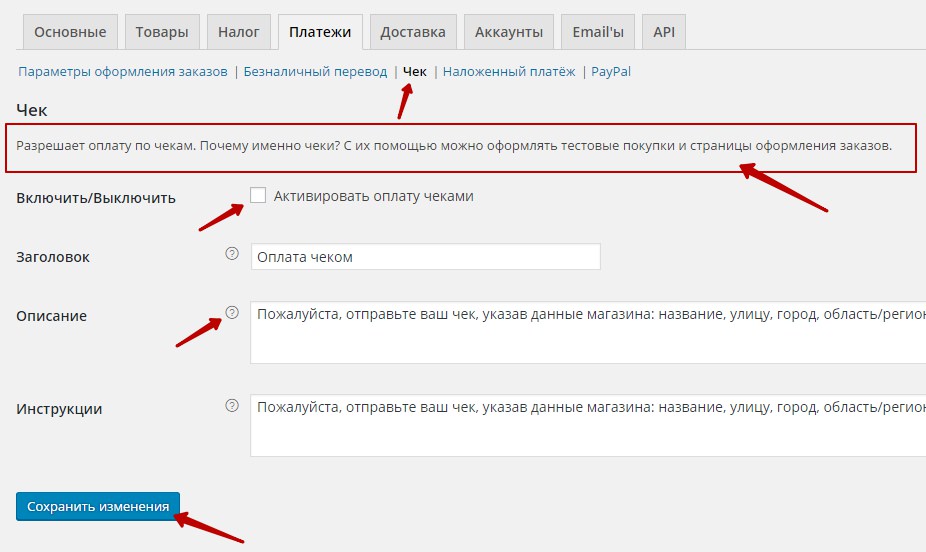
Můžete povolit platby šekem, které vám umožní dokončit zkušební nákupy a stránky pokladny. Můžete zkontrolovat obchod. Uložit změny.

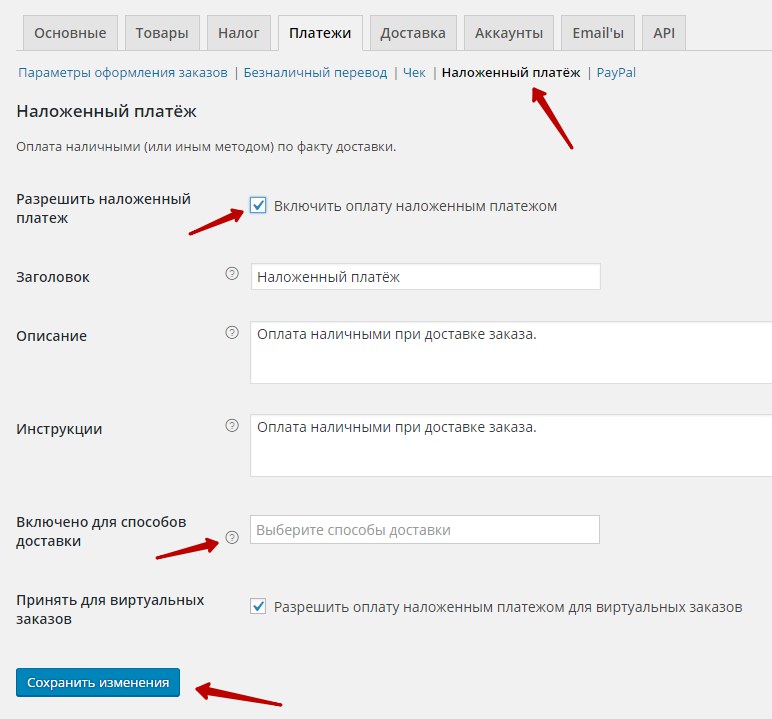
TRESKA.
Můžete zahrnout dobírku, tedy v hotovosti při předání. Můžete zadat svůj vlastní text, který se zobrazí na stránce Pokladna. Můžete si vybrat určité způsoby platby v hotovosti, pokud necháte pole prázdné, budou použity všechny způsoby platby. Uložit změny.

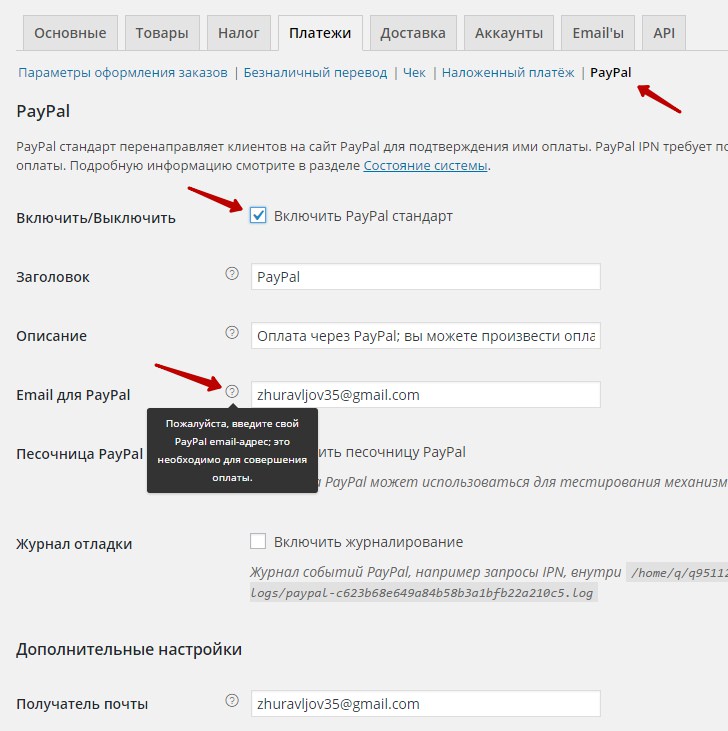
Můžete přidat platební metodu pomocí PayPal. Musíte mít registrovaný PayPal účet. Na této stránce je potřeba specifikovat vaše údaje, které najdete ve vašem osobní účet Služba PayPal. Uložit změny.

dodávka
Pokud ve svém internetovém obchodě používáte funkci dopravy, můžete povolit dopravu a nastavit možnosti dopravy. Můžete si vybrat a přizpůsobit způsoby dopravy. Uložit změny.

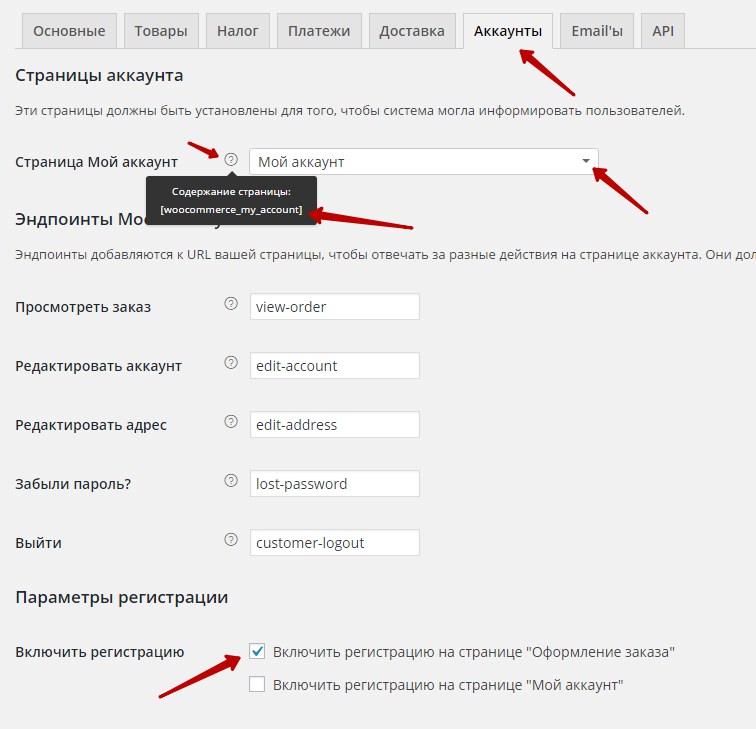
Účty
— stránka Můj účet, vyberte stránku pro stránku Můj účet, kde se budou zobrazovat informace o každém uživateli. Pokud jste základní nastavení vyplnili hned na začátku v průvodci instalací, pak by se stránka měla vytvořit automaticky a měla by zde být uvedena. Stránka by měla zobrazovat speciální krátký kód.
— Koncové body mého účtu, lze ponechat beze změny.
— Povolit registraci, můžete povolit nebo zakázat registraci na stránkách - Překontrolovat a Můj účet. Připomenutí přihlášení pro vracející se zákazníky můžete povolit na stránce Pokladna.
— Vytvořit účet, můžete povolit nebo zakázat automatické vytváření uživatelského jména z e-mailové adresy a vytváření hesla.
— Uložit změny.

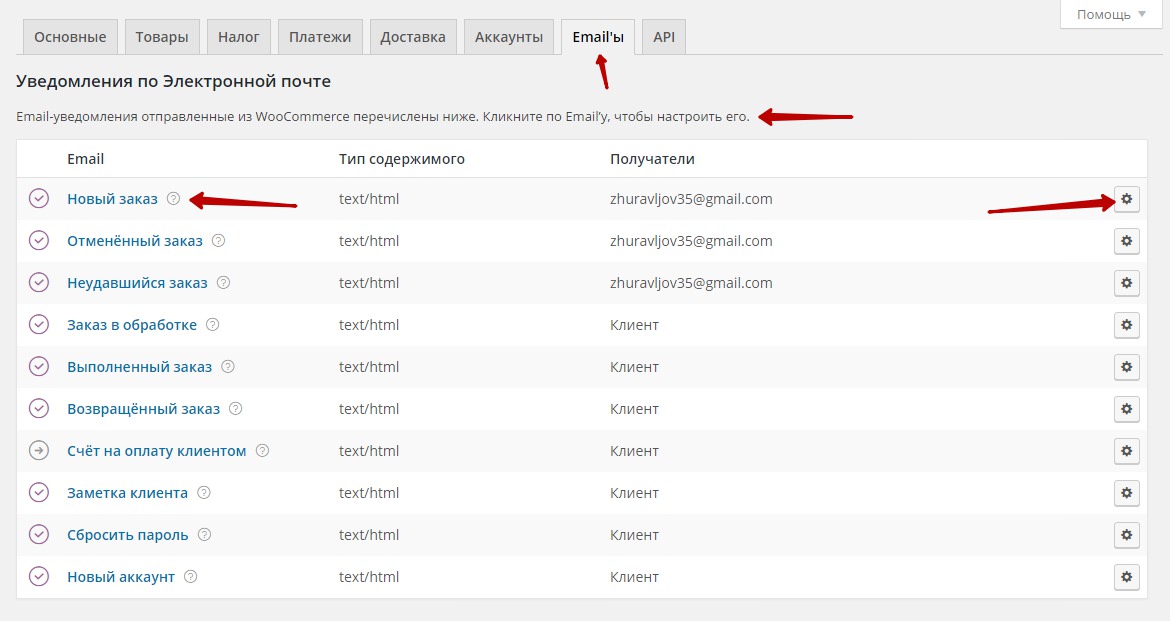
E-mailem
Zde si můžete nastavit emailová upozornění, která budou zasílána zákazníkům a správci obchodu. Chcete-li nastavit upozornění, klikněte na název upozornění nebo na ikonu ozubeného kola vpravo.

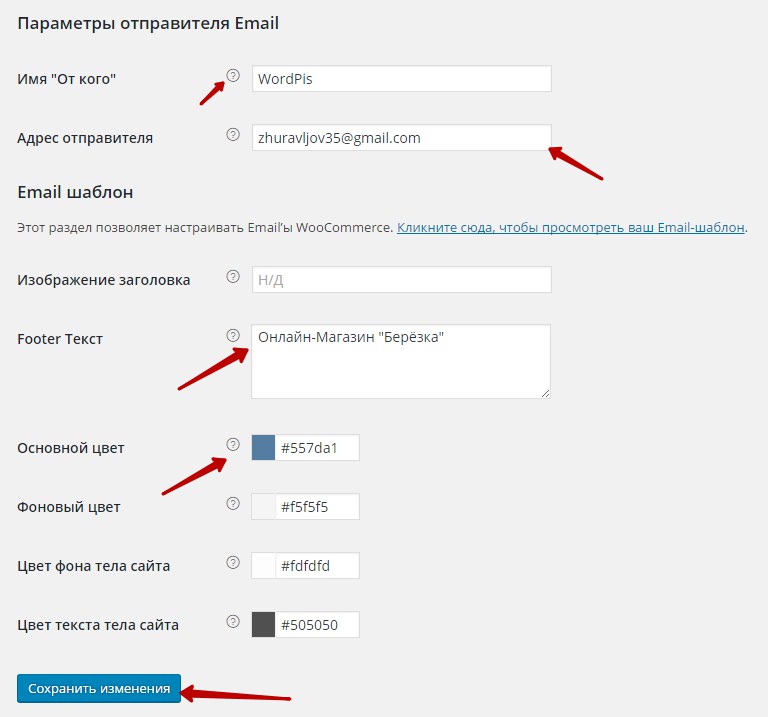
Zde můžete také zadat údaje odesílatele a nakonfigurovat vzhled upozornění dopisy. Můžete zadat adresu URL obrázku, který se zobrazí v záhlaví e-mailu. Můžete určit text, který se bude zobrazovat v zápatí e-mailu úplně dole. Barvy oznámení si můžete přizpůsobit. Uložit změny.

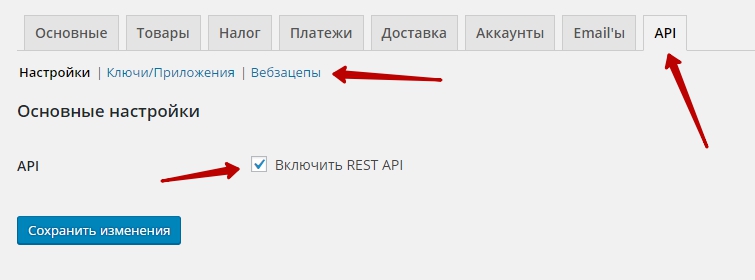
API
Můžete povolit REST API - pomocnou funkci pro vývojáře aplikací a pro ty, kteří chtějí do WooCommerce vložit jakoukoli aplikaci.

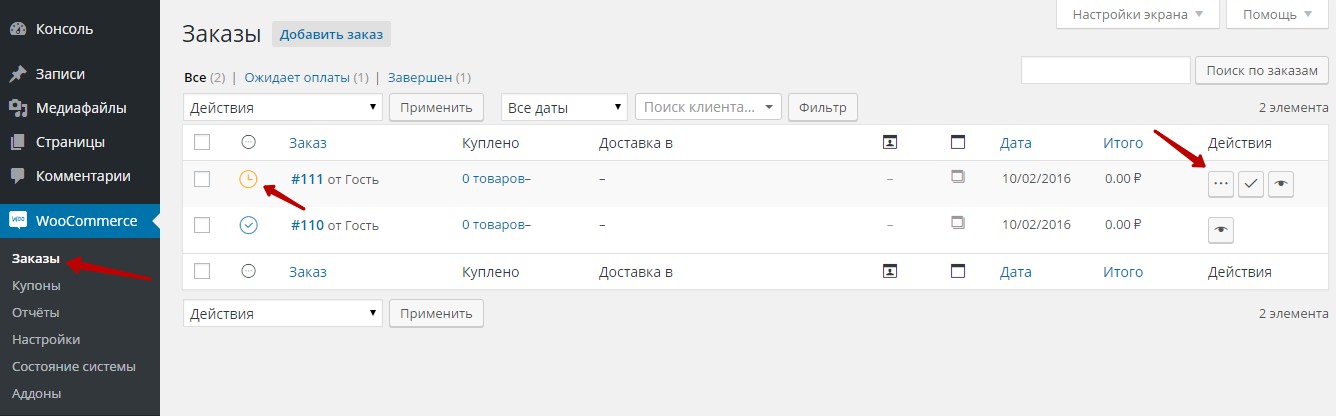
Objednávky
Na stránce Objednávky se zobrazí všechny typy objednávek, které byly zadány ve vašem internetovém obchodě. Objednávku zobrazíte kliknutím na její číslo.

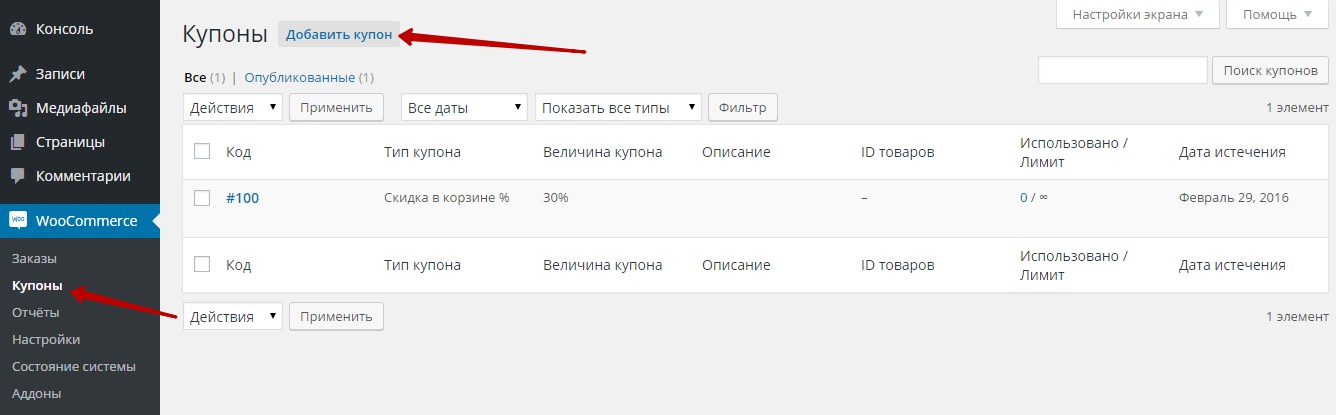
kupony
Na stránce Kupóny můžete vytvořit nový kupon a dát tak svým zákazníkům slevu. Chcete-li vytvořit nový kupón, klikněte na tlačítko — Přidat kupón.

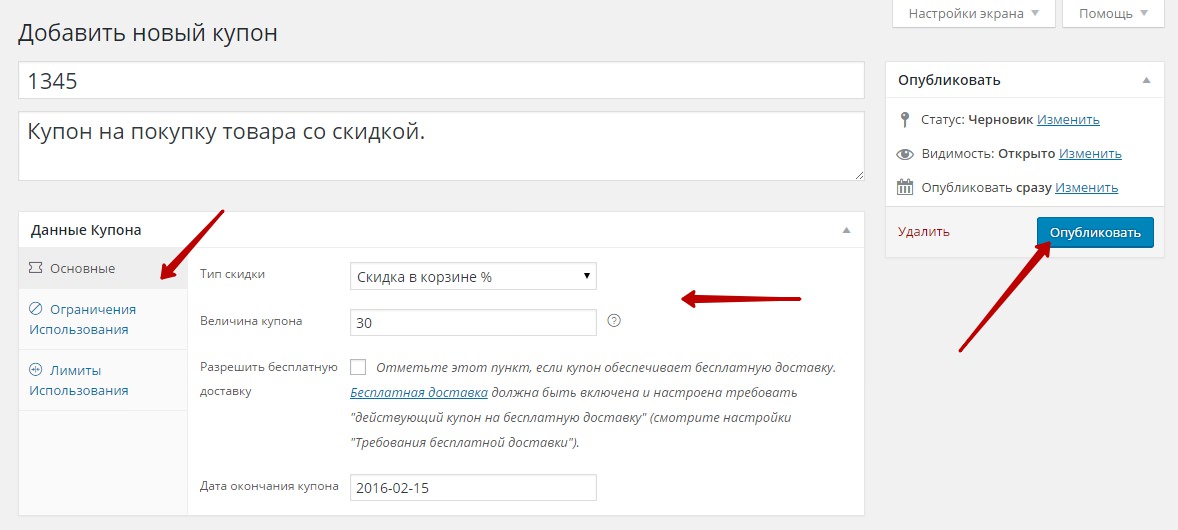
Na stránce pro vytvoření kupónu musíte zadat - Kód kupónu (libovolné číslo), Popis kupónu (nepovinné), hodnotu kupónu (velikost slevy) a také nakonfigurovat zbývající parametry kupónu, které jsou uvedeny na stránce. Po vyplnění údajů klikněte na tlačítko - Publikovat.

Zprávy
Na stránce Reporty můžete sledovat statistiky prodejů, můžete si vybrat období statistiky, můžete vybrat datum prodeje, můžete vybrat konkrétní produkt a zobrazit jeho statistiky, můžete vybrat kategorii atd. Můžete si prohlédnout statistiky zákazníků, stejně jako zde můžete sledovat stav zásob.
![]()
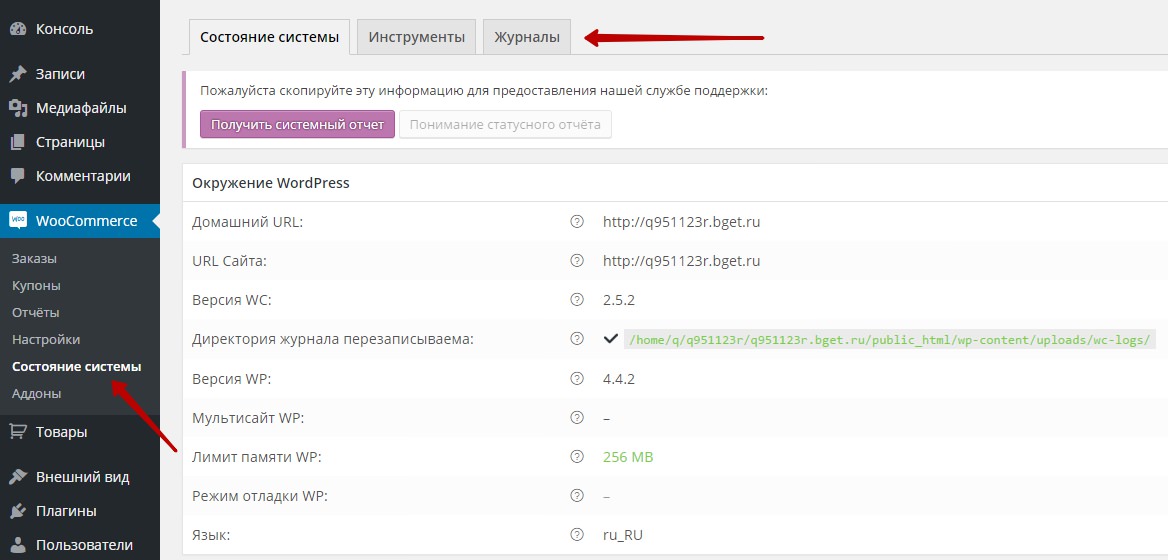
Stav systému
Na stránce Stav systému, zobrazí se systémové informace vašeho webu. Zde můžete získat systémovou zprávu s informacemi o vašem webu. Při kontaktování podpory pluginu budete muset tyto informace poskytnout.
— nástroje, zde můžete použít nástroje pro čištění dat.
— časopisy, log soubor, který zobrazuje údaje o provozu pluginu.

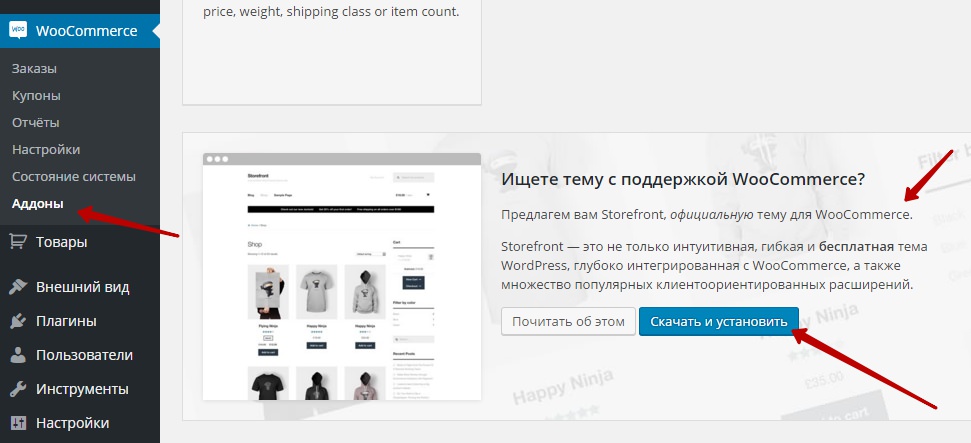
Addons
Na stránce Addons si můžete nainstalovat motiv Storefront, oficiální motiv pro plugin WooCommerce, který je speciálně navržen pro tento plugin.

Zboží
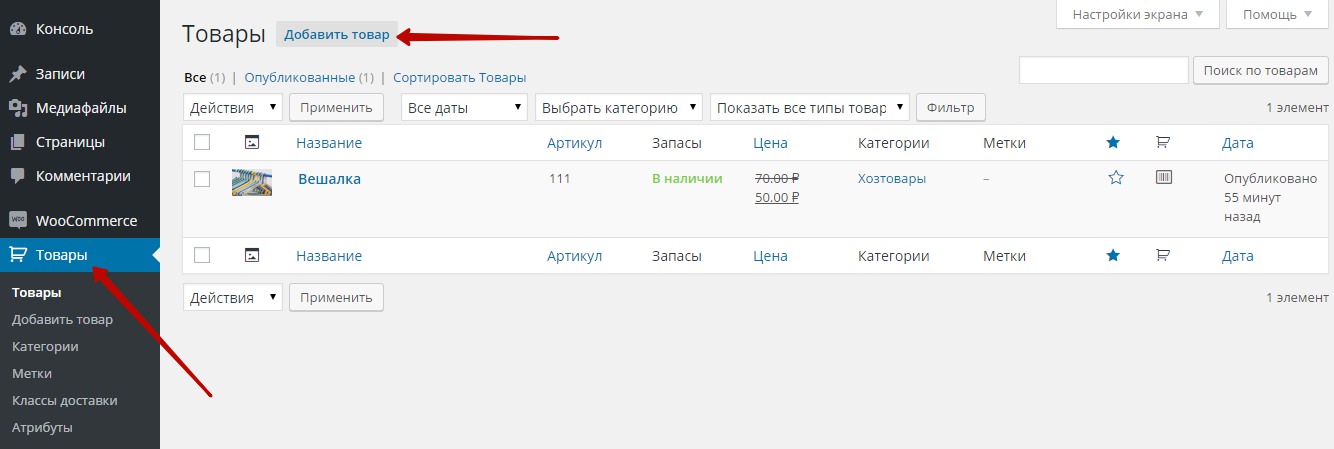
Na stránce Produkty se zobrazí seznam všech produktů dostupných na vašem webu. Zde můžete upravit konkrétní produkt na vašem webu kliknutím na název produktu.

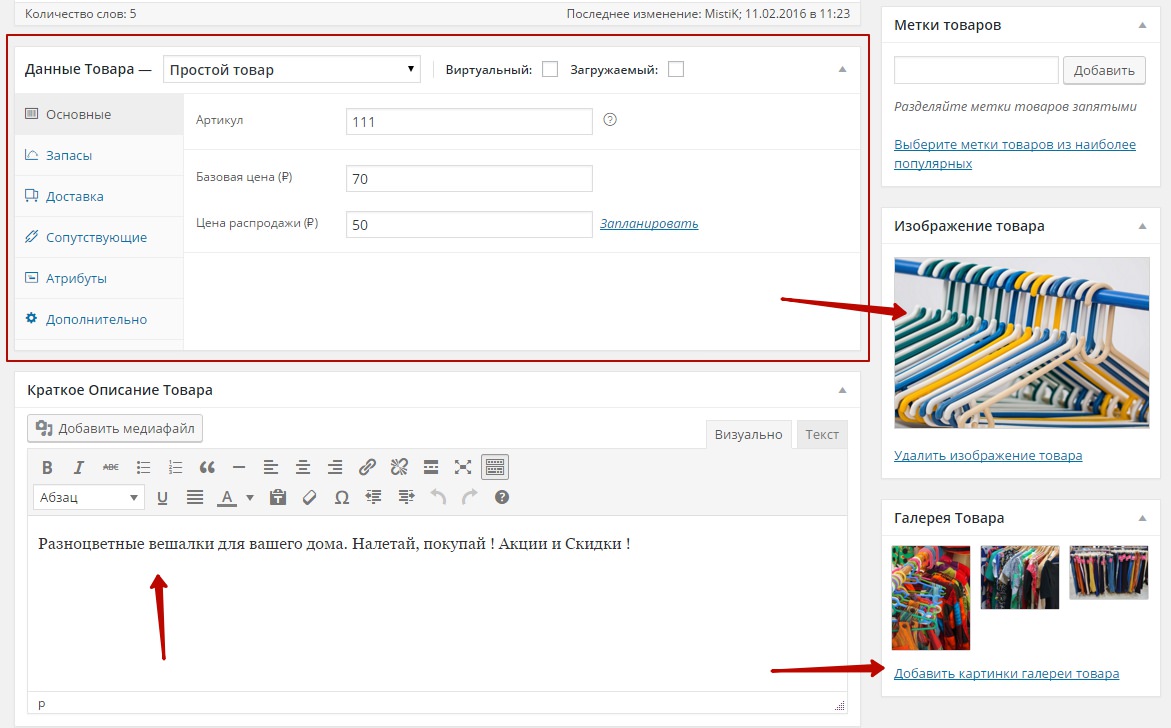
Pro přidání nového produktu do obchodu klikněte na tlačítko nahoře - Přidat produkt. Na stránce vytvoření produktu zadejte:
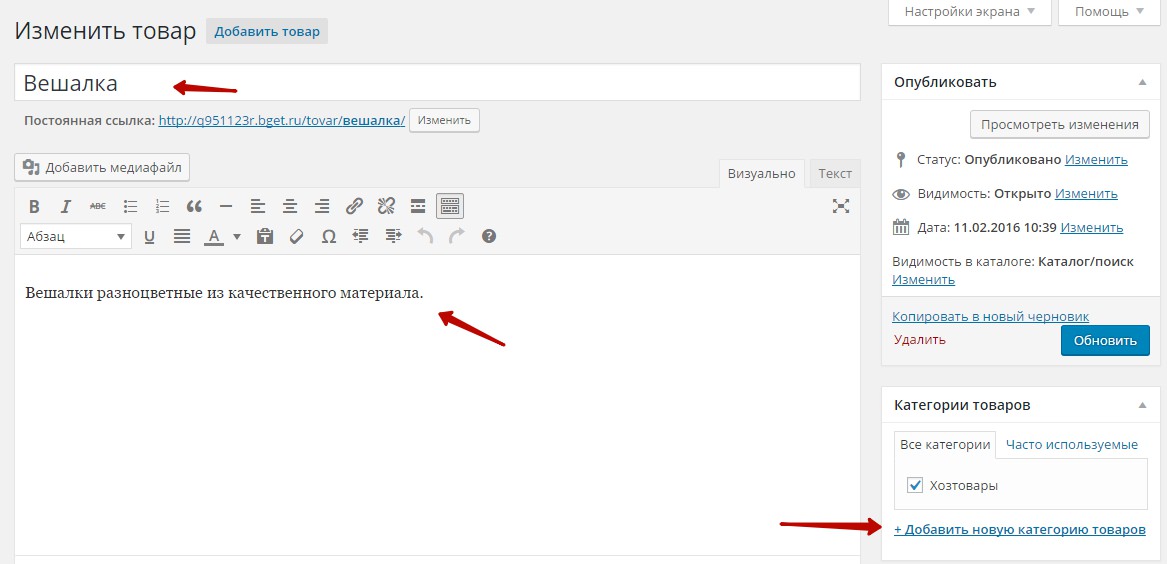
— Jméno výrobku.
— Můžete přidat kategorii za zboží.

Musíte také specifikovat:
— produktová data, cena, slevová cena (pokud chcete), článek (číslo položky), další údaje.
— Obrázek produktu.
— Stručný popis zboží.
— Obrázky do galerie produktů, další fotografie, které se zobrazují na stránce produktu.

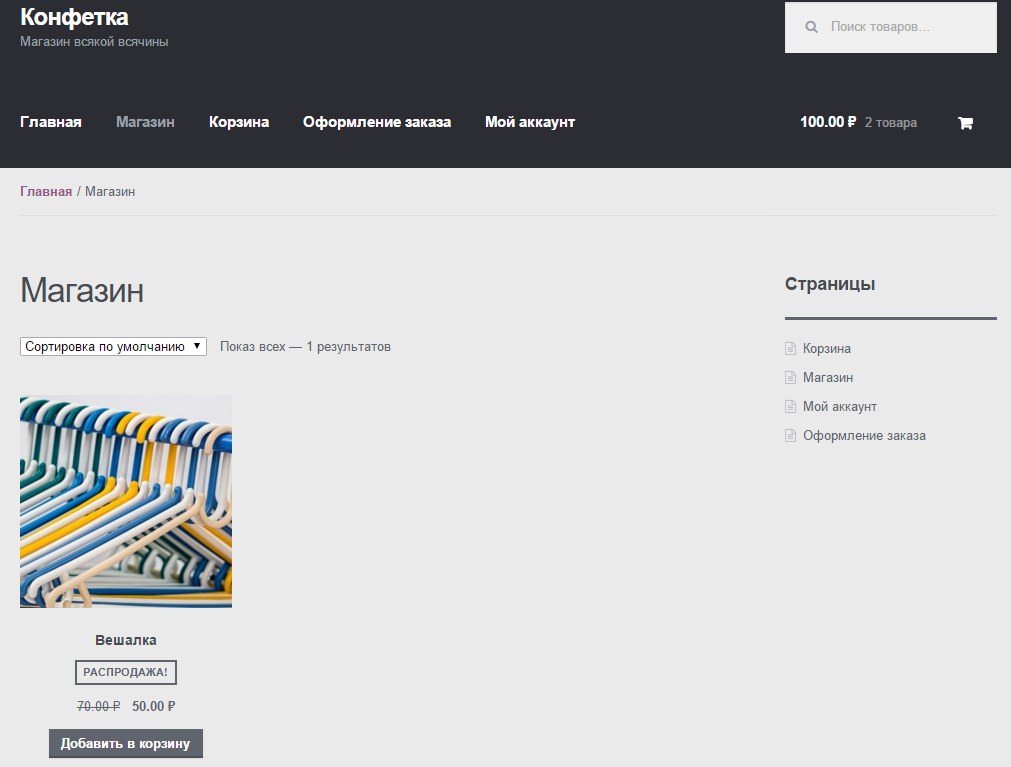
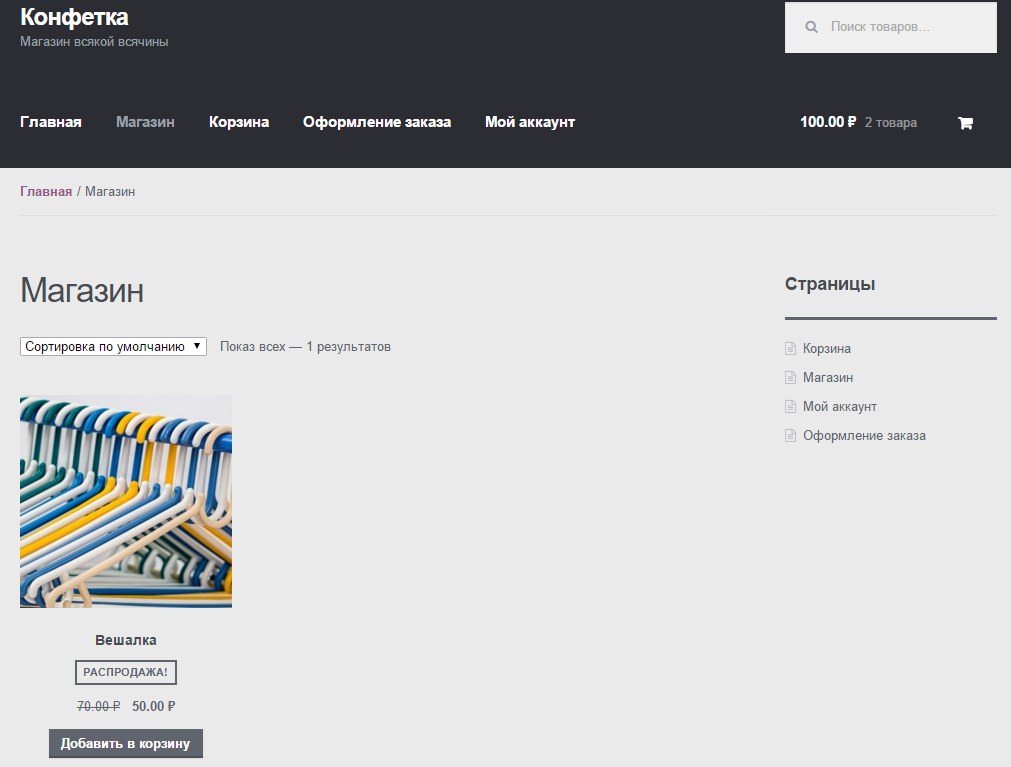
Po vytvoření produktu se vytvořený produkt zobrazí na stránce obchodu.

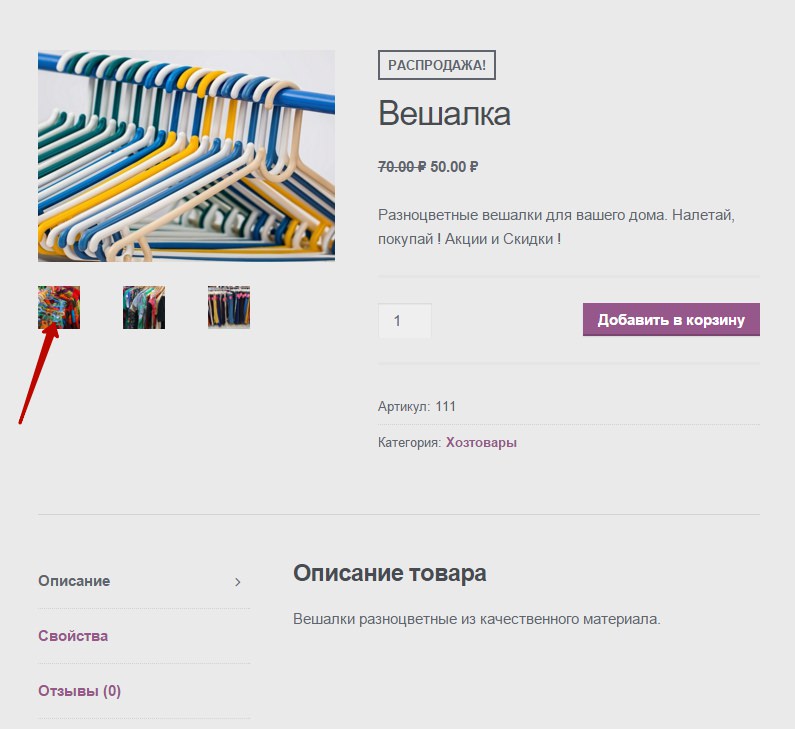
Pokud kliknete na název nebo obrázek produktu, zobrazí se stránka Produkt, na které jsou zobrazeny informace o produktu a další obrázky.

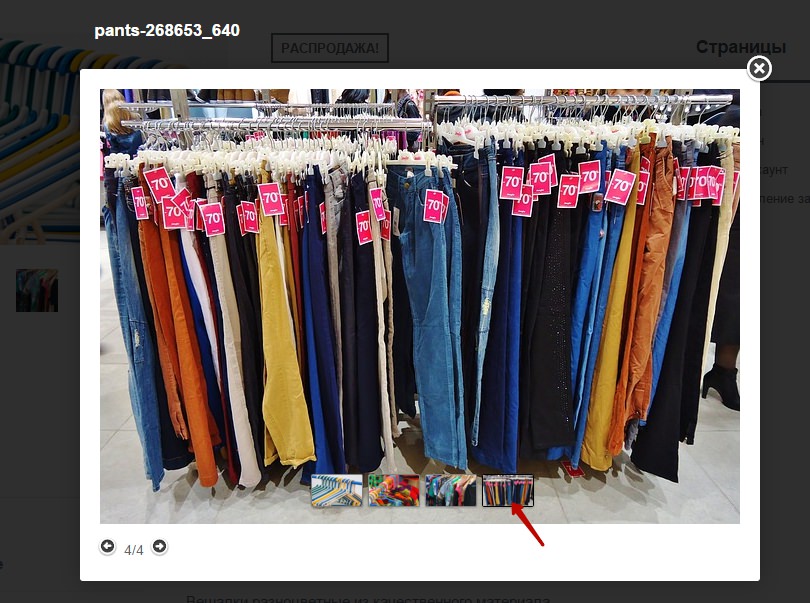
Obrázky produktů se otevírají v okně lightbox, které je ve výchozím nastavení povoleno.

Můžete také vytvořit pro produkty:
— štítky, můžete vytvořit štítky pro produkty, například šortky, sukně, léto, zima atd.
— lodní třídy, pokud používáte dopravu, můžete si pro pohodlí vytvořit třídy dopravy a třídit položky podle způsobu dopravy.
— atributy, atributy vám umožní klasifikovat produkty podle dalších parametrů, jako je barva a velikost atd.

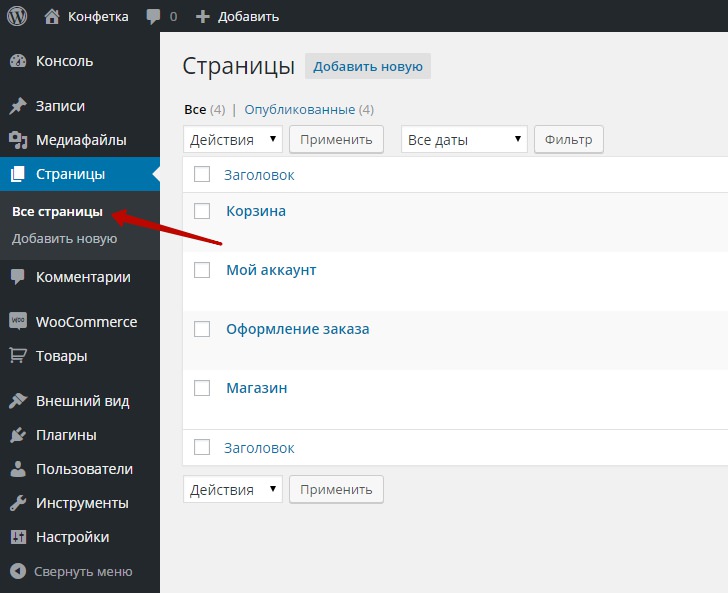
stránky
Pokud jste v instalačním asistentu vyplnili základní nastavení, tak se na vašem webu měly objevit čtyři hotové stránky: Obchod , Košík , Překontrolovat, Můj účet . Stránky je třeba specifikovat v nastavení pluginu, následně se propojí a budete mít hotový internetový obchod.

Prodejna
Na stránce Obchod se zobrazí seznam vašich produktů. Zde můžete přidat položku do nákupního košíku a přejít k pokladně. Můžete přejít na stránku Produkt, která zobrazuje informace o produktu a další fotografie galerie produktů.

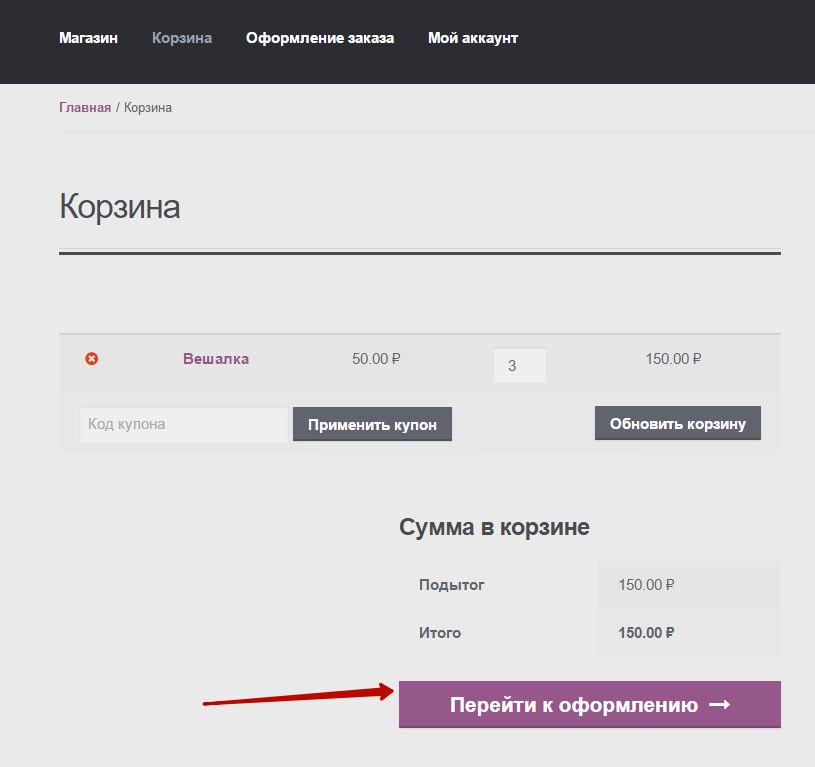
Košík
Na stránce Košík se zobrazí položky, které byly přidány do košíku. Zde je celková cena všech produktů a tlačítko - Přejít k pokladně.

Překontrolovat
Na stránce Pokladna si uživatel bude moci vybrat způsob platby a dokončit nákup zboží zadáním svých údajů.

Můj účet
Na stránce Můj účet bude uživatel moci zobrazit historii svých objednávek a také zadat svá data a podrobnosti pro zadávání objednávek.

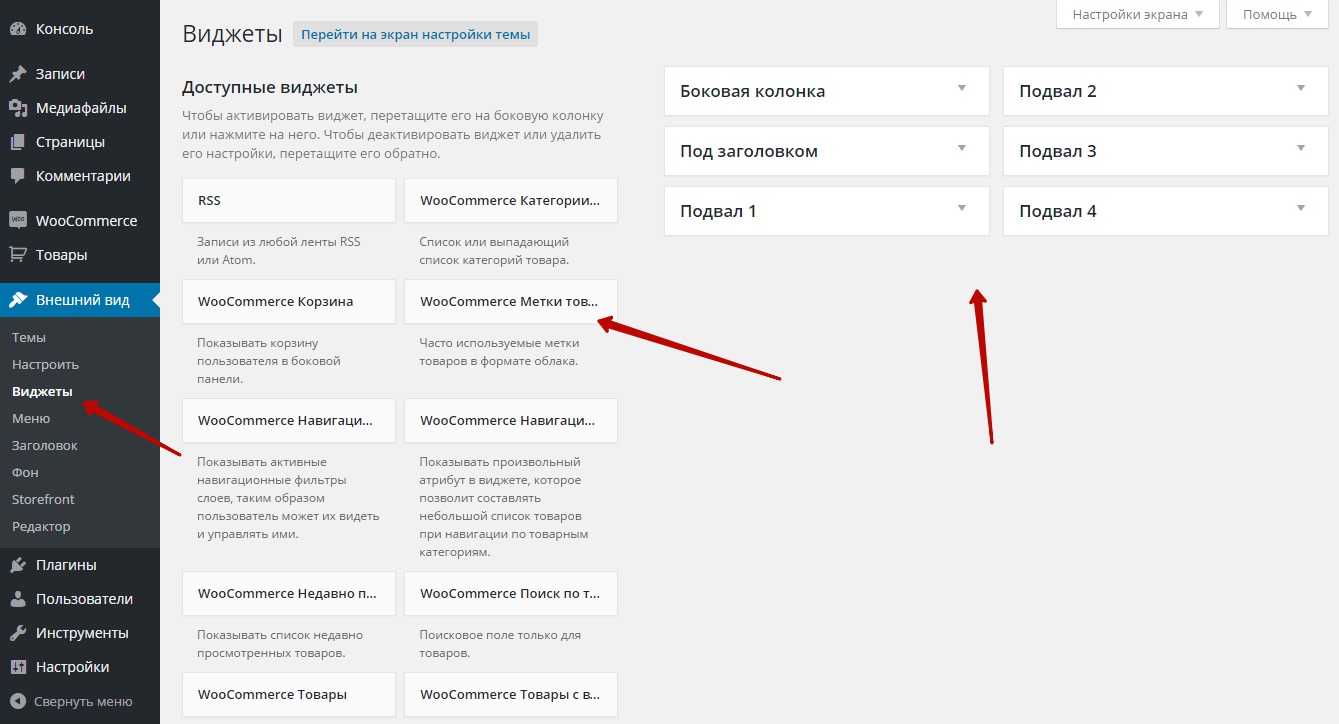
Widgety a postranní panely
Plugin WooCommerce přidá na váš web 10 nových widgetů. Pokud používáte motiv Storefront (navržený speciálně pro WooCommerce), budete mít 6 postranních panelů, postranní panel, postranní panel pod záhlavím webu a 4 sloupce v zápatí. Widgety:
— WooCommerce košík, zobrazí košík uživatele v postranním panelu.
— Štítky produktu WooCommerce, zobrazuje produktové štítky v cloudovém formátu.
— Navigační filtry WooCommerce, zobrazuje navigační filtry vrstev.
— Navigace vrstvy WooCommerce, zobrazuje libovolný atribut produktu.
— WooCommerce naposledy zobrazené, zobrazí seznam naposledy zobrazených produktů.
— WooCommerce Product Search, vyhledávací formulář pouze pro produkty.
— Produkty WooCommerce, zobrazí seznam produktů.
— Produkty WooCommerce s vysokými cenami, zobrazuje seznam produktů s nejvyššími cenami.
— Cenový filtr WooCommerce, zobrazuje posuvník, který vám umožňuje vybrat produkty podle cenového rozpětí.

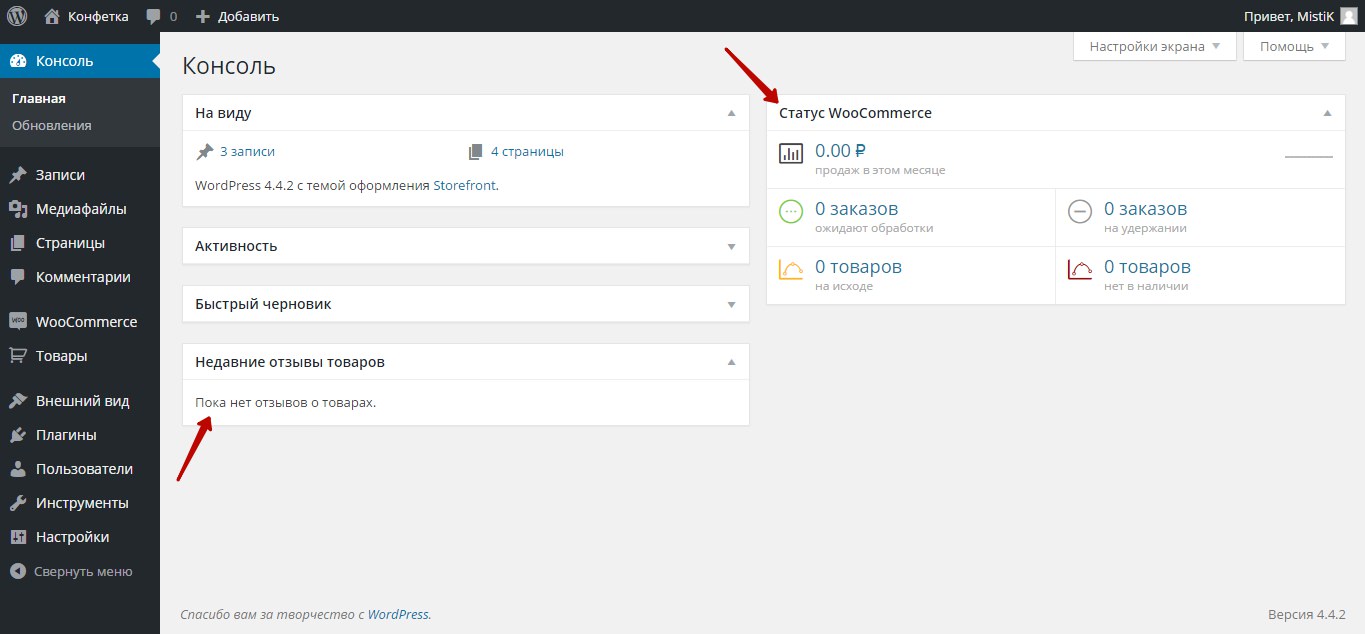
Na domovská stránka wordpress admin panel, budete mít dva nové bloky: Nedávné recenze produktů(kde se zobrazí nejnovější recenze o produktech) a WooCommerce Status (kde můžete vidět statistiky objednávek a produktů).

Závěr
Zpočátku je těžké pochopit, jak vytvořit svůj internetový obchod pomocí pluginu WooCommerce, mnoho stránek, mnoho karet, to vše se člověku nevejde do hlavy v nějakém uceleném obrázku. Ale nebudete schopni přijít na plugin najednou nebo za jeden den, neměli byste dělat unáhlené a chybné závěry, chvíli počkat, dát si čas. Musíte jednat postupně, veškerou práci rozdělovat po částech a části po dnech, například budete mít 7 úkolů a 7 dní na splnění těchto úkolů. Každý den splníte jeden úkol. Hlavní věcí je nevzdat se, pokud se nevzdáte a budete pluginu nadále rozumět, pak je úspěch nevyhnutelný. Začněte jednat a uspějete!
P.S. Ve skutečnosti je plugin velmi jednoduchý a velmi cool, jen musíte chtít a přijít na to. Co opravdu, ale opravdu chcete, se procentuálně splní!
Pluginy pro WooCommerce Store.
- Super efektivní funkce! Lupa zoom pro obrázky, vhodná nejen pro obrázky produktů ve woocommerce, ale i pro běžné obrázky v příspěvcích a na stránky wordpress místo.
- Super plugin! Hodnocení hvězdičkami a pokročilý systém recenzí pro internetový obchod WooCommerce. Jako nejlepší online obchody!
- Na stránku produktu můžete přidat přepínač, aby si uživatel mohl vybrat typ zobrazení obrazovky, seznam nebo mřížku.- Platební brána PayPal Professional vám umožní přijímat platby z kreditní karty vaši klienti.
- Vytvořte si vlastní karty na stránce produktu, přidejte na ně cokoli, co chcete. Můžete vytvořit více karet.
— Tento plugin vám pomůže velmi jednoduchým způsobem přenést váš internetový obchod z PrestaShopu do Woocommerce.
- Můžete přidat do svého online woocommerce obchod stylový produktový posuvník.
Přejděte do sekce správce "WooCommerce -> Nastavení"
Prvním krokem je změnit zemi, ve které se nacházíte, a plánovat prodej zboží. V rozbalovací nabídce "Umístění" vyberte zemi umístění, například: Rusko. Ze seznamu „Outlet(s)“ vyberte „Prodávat pouze v určitých zemích“ a zaškrtněte země, ve kterých plánujete prodávat, a zajistit doručení zakoupeného zboží.
V rozevíracím seznamu "Měna" vyberte typ měny, se kterou plánujete pracovat, a také cenový design (oddělovače, měnové pozice ...)
Daň
V záložce "Daň" uveďte, zda budete z produktů účtovat daň. Pokud je povoleno daňové účtování, určete, zda jsou daně zahrnuty v ceně produktu. Upravte zbývající nastavení podle svých představ.
Způsob platby
V záložce "Platba" si můžete v obchodě nastavit platební metody. Chcete-li to provést, klikněte na protější tlačítko „Nastavení“. správná cesta Způsob platby.


Lze tam měnit i funkční stránky internetového obchodu, ale nedoporučuji na ně sahat.
dodávka
Na záložce dopravy můžete nastavit způsob dopravy, cílovou adresu a cenu.
Nastavení trvalých odkazů pro WooCommerce
Nejprve, pokud jste to ještě neudělali, nainstalujte . Slouží k přepisu znaků azbuky trvalých odkazů článků, zpráv, stránek do latinky.
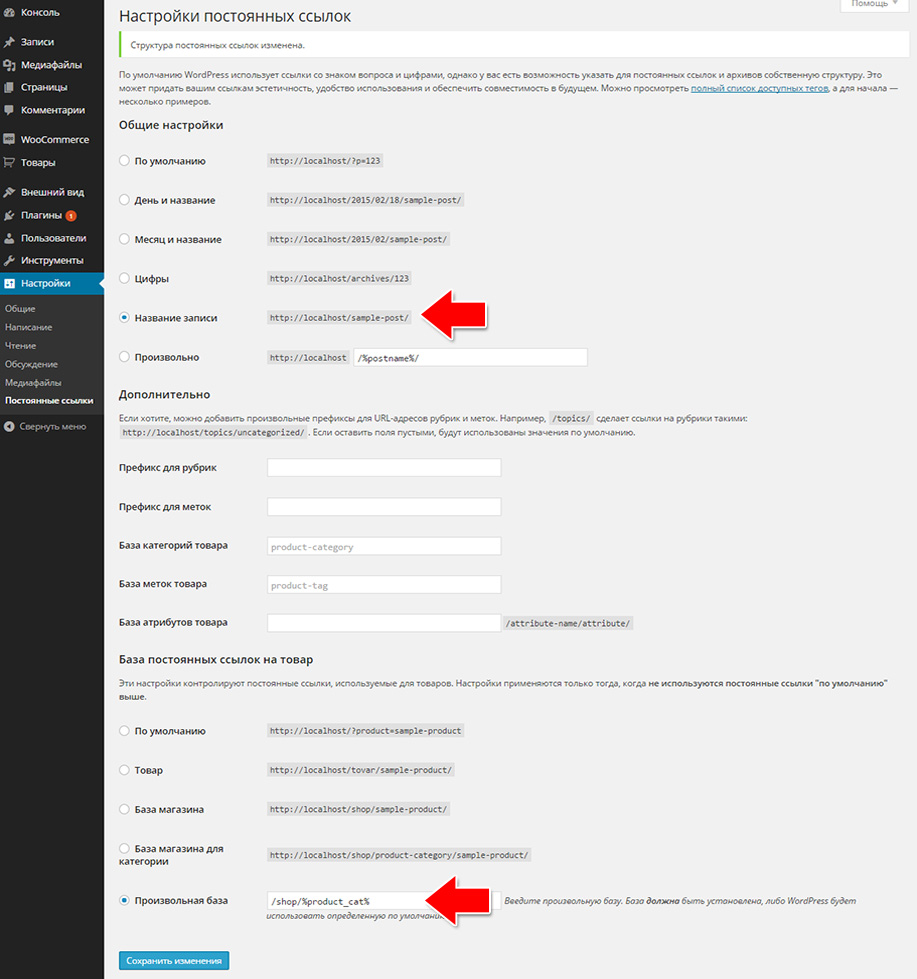
Poté přejděte do části nabídky správce WP „Nastavení -> Trvalé odkazy“. V nastavení permalinků doporučuji se zaregistrovat: 
Jméno příspěvku: /%postname%/
A níže
Vlastní základna: /shop/%product_cat%
Možné problémy s WooCommerce a jejich řešení:
Jak zobrazím produkty z konkrétní kategorie na stránce?
Předpokládejme, že máme velký internetový obchod a pro pohodlí chceme, aby se při přechodu na určitou stránku zobrazovaly produkty stejné kategorie, uděláme proto následující:
1) Vytvořit nová stránka, říkejme tomu třeba Fanoušci
2) Vytvoříme kategorii v Produktech, pokud ji ještě nemáme vytvořenou, a ve vlastnostech produktů „Fanoušci“ tuto kategorii přiřadíme k produktům zaškrtnutím. Předpokládejme, že kategorie se nazývá „ventilátor“
2) Vložte krátký kód s názvem kategorie v uvozovkách.
Array("per_page" => "12", "columns" => "4", "orderby" => "title", "order" => "asc", "category" => "")
Chcete-li změnit hodnoty shortcode, musíte napsat plugin nebo upravit kód v souboru wp-content\plugins\woocommerce\includes\shortcodes a v \woocommerce\includes\class-wc-shortcodes.php.
Vlastní hodnoty:
na stránku- počet produktů na každé stránce.
sloupců počet sloupců
Jak zákazník internetového obchodu zaplatí za nákup?
Abychom mohli platit za nákupy, můžeme připojit jakoukoli platební bránu, kterou potřebujeme. Standardně má již platební bránu Paypal, která dává kupujícímu možnost platit za nákupy pomocí plastových karet Visa a Master Card. V tomto případě musíme zaregistrovat peněženku v systému PayPal na entita kam se budou převádět peníze za nákupy. V nastavení WooCommerce –> Nastavení –> Platební brány –> Paypal zadejte název vaší pošty.
Můžete si vybrat platbu v hotovosti, například máme internetový obchod s nábytkem, který je zaměřený na místní kupující a ti si zboží vyzvednou v prodejně a zaplatí tam.
Dokážeme zřídit internetový obchod tak, aby si kupující mohl vybrat několik způsobů nákupu, a také připojit pohodlné platební brány jako WebMoney, Yandex money atd.
Jak opravit rozmazané obrázky produktů?
Někdy je obraz produktu po načtení rozmazaný a nepřesný. Chcete-li to opravit, přejděte na kartu –> Nastavení –> Katalog a zadejte hodnoty miniatur vašich produktů, změňte velikosti produktů. Nezapomeňte nainstalovat plugin. Poté přejděte na ovládací panel "Nástroje", kde se objeví nová karta Regen Thumbnails, přejděte na něj a spusťte regeneraci obrázků. Plugin znovu aktualizuje všechny miniatury a obrázky v systému. Poté byste neměli mít problémy s obrázky.
Při přidávání recenze k produktu dojde k přesměrování a stránka se přestane načítat
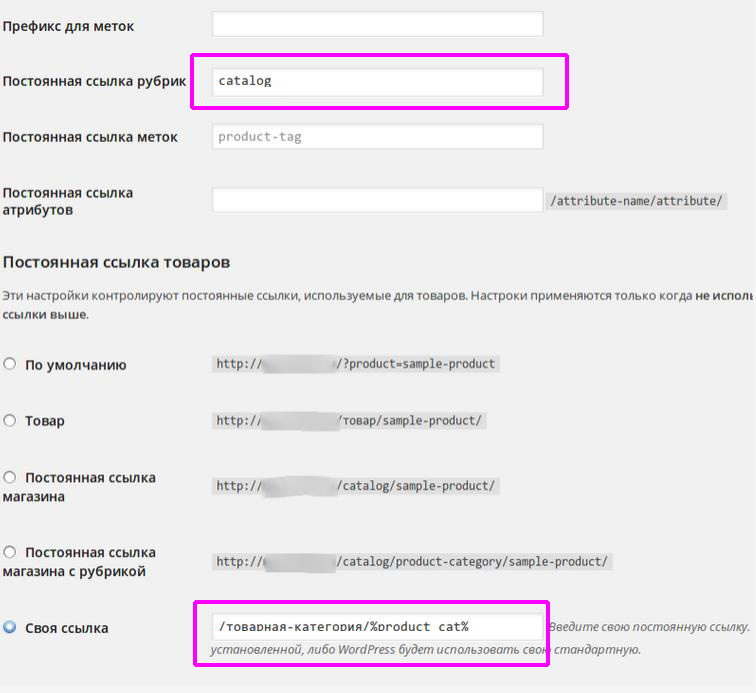
Problém nastává hlavně z toho důvodu, že název produktu je v azbuce, za tím účelem přejděte do Nastavení - Trvalé odkazy a v části Základna trvalého odkazu produktu zadejte libovolný název a přidejte /produkt, jak je uvedeno v Snímek obrazovky:
Ukazuje se:
http://my site/catalog/category/product/ – funguje
http://my site/page/ - NEFUNGUJE!!!
A pokud změníte:
Product permalink base -> Custom base -> /catalog
nebo Product permalink base -> Custom base -> /catalog/%product_cat%
http://můj web/katalog/ - funguje
http://my site/catalog/category/ - funguje
http://my site/catalog/category/product/ - NEFUNGUJE!!!
http://my site/page/ - funguje
Ať se vám to líbí nebo ne, všechno nejde a podívejte se na zboží a články... V čem je problém?