Small icon editor. Alpha channels, icons up to 256x256 in size, libraries, XP icons and basic formats are supported: ICO, BMP, PNG, PSD, EXE, DLL, ICL.
Installing the @icon sushi icon editor
On our website you can download the installer @ icon sushi, or its portable version. Select a convenient option on the download page and install the program.
It has a large selection of drawing and color tools and supports alignment technology such as a solid image processing program. The program contains 40 effects and filters and offers all common image processing functions. There are a number of icon templates available that can be combined and expanded to speed up the creation process.
Small icons that appear to the left of a site's address. Using a web service, you can create icons from existing icons. The icon gallery gives suggestions and encourages you to copy. However, this is not recommended due to possible copyright violations. Moreover, he shows little creativity to adorn himself with strange feathers. It converts existing images into icons. The size of the characters can be freely selected.
To Russify the program, do the following:
- Open the folder with installed program(default is C:\Program Files\aicon\).
- We find the “Languages” folder there.
- Copy the file into it Russian.lng from the folder with the crack.
- Let's launch @icon sushi.
- Go to the menu "Options" - "Languages" and select the language Russian.
Done, the Russian interface is installed.
The program is no longer updated. Strictly speaking, the program does not fall under the category of icon generators. But because it has something quirky, be it something else mentioned here: it specializes in icons from the word processing area that can be downloaded for commercial and private use.
Icon fonts are a great way to decorate websites with vector icons. These files can be copied to any directory, it does not have to be a working directory. The block should now be enlarged as much as possible so that it appears as much as possible in the icon menu.
Program interface
After launch, the main program window will appear in front of us.
With its help you can “get” hidden icons from files .ICO, .PNG, .PSD, .BMP, .EXE, .DLL, .ICL and change them as you please.
For example, let's open the AVG antivirus launch file to extract icons from it. Click "Open" and select required file with extension .exe. All icons from this file will be loaded.
Enter a name that uniquely assigns the slide to the block so you won't have trouble finding the slide later. Delete the block in the drawing and insert the next block that you want to include in the icon menu. Repeat steps 2 through 4 until you have "photographed" all the blocks.
With little effort, you can create and customize them to your liking. IN context menu select "Create New". Another menu opens and you first define what should be created for the component. Then follow further actions. Figure 1: Right-click on the desktop to open the context menu.
If we hover the mouse cursor over the buttons in the Open and Save area, we will see that the program allows you to save pictures in the following formats:
- Regular single icon (ICO).
- Multi-icon (a set of icons selected from the list in the same ICO format).
- An icon library that can contain one or many icons (ICL).
- Picture in BMP (not compressed and without transparency support).
- Image in PNG (with alpha channel support).
Thus, using @icon sushi you can convert ordinary pictures into icons and vice versa.
Catalog link
For example, if you select Directory, a new directory is created on the desktop rather than a link to an existing one. Figure 2: It is important to enter the full directory path. The default icon for a new shortcut looks more like blank text file than the catalogue. Right-click the new shortcut and select Properties from the context menu. In the next window, go to the “General” tab and click the button with the link.
Figure 3: The link symbol can be freely selected. First, icons for programs are downloaded. You will find the traditional icon for your home directory in the category File systems. If you have created your own icon, you can select and activate it using the Browse button in the system. As described above, you can also create a link to an existing file.
Let's now try to make an icon from some drawing.
Creating icons from drawings
Here we will have to do a little prep work first. As already mentioned, the program works with pictures up to 256x256 pixels in size and not in all formats.
Standard icon sizes for Windows: 16*16, 24*24, 32*32, 48*48, 256*256.Also sometimes used: 64*64 and 128*128.
Therefore, to open a regular picture in @icon sushi, you must first:
Run the program from the desktop
An open, high-standing yellow high-speed stapler. Some of these icons still show file previews when photos, documents, or videos are saved to a folder. Just click the Play button to play the video ◄.
In this video you can see where you can download your own icons and what the difference is. But they are, as a rule, still like that. First create your own optical drive from a laptop and compare it with the one offered. There you can download relevant icons by topic.
- Make it square (cut it or add canvas).
- Reduce to one of the standard sizes.
- Save as PNG format.
For these manipulations you can use any graphics editor or even a simple program to view images.
Reading time: 4 minutes Images: 6
Icons can have different sizes. Before purchasing components and spare parts, check in advance whether these components are compatible with your system. There is a special software icons with which you can do this. Right-click the folder whose image you want to change, and then click the Customize tab. Then click "Other Symbol". In the next window, click "Browse". Now find the path with the new icon and select it.
Thank you for your interest! Click on the logo to continue browsing
Both left folders now have separate icons. In the left folder, only the image is replaced with an image. On the right is the entire icon. The program icon is usually displayed in the application's main window and can be accessed through the application. To change the icon executable file platform-specific methods are required.
What is an icon? The icon is essentially a small picture, which must represent an object, program, web page, or command. Initially, icons were used in applications that had windows. From the icon it was possible to understand what kind of window it was, even if it was minimized to the size of the icon. Nowadays, icons are used very widely, and depending on where they are used, sometimes icons look like real masterpieces.
Works with version 24 and higher. The folder structure is always the same and can be viewed in the Icon section. This file provides a variety of information as well. it contains a description of the program, categories and paths of the executable file and the program icon. This should show the path data separated by double dots.
You can find the program icon folder for individual users or all users using the following command. Create and use your own desktop icons. First, you must save the image you want to use in a folder. This is what you call e.g. Icons. This is intended to make it easier to find the image later.
Icons are actively used in design, from simple to complex, from small to large, and of course the importance of icons especially in web design cannot be ignored. Well-designed icons help a designer make a website more user-friendly. Web elements and icons are very important for increasing website usability.
Here you search for previously created folder icons and look for the image you want to use. This is the size of the icon that can be displayed. Now the most important thing in our work. Correctly saving the new image file. As the location we return our icons in the folder.
Now it can be used immediately. It's mostly simple. We click on the right side of the icon of the folder that we would like to change. We go to Folder Icons and select our created icon. First of all, for those who do not know what an icon is, a little explanation. For example, a workplace symbol or a recycle bin icon. Even games and programs have their own icons.
Icons- it's simple and effective method attract users to the content of your site. Icons have the same psychological purpose as paragraphs: they visually break up the content, making it less intimidating. Well-formatted pages with text broken up into easy-to-read paragraphs and highlighted with icons are easy to read and visually appealing enough to keep the user's attention. So sometimes it’s tempting to give some advice: stop wasting time writing monolithic content that no one will read, and start working with icons!
Well, you need special program. You get the program from here. If the program is installed, it can run. Let's start with the "ribs". Well, with “ribs” you don’t have to “steal”, but the idea is the same. Now we search for the file through the left window and then click on the file name in the right window. The icon should now also be slightly larger.
Now, if the icon is then installed, it will move to the top left corner of the icon and then to the Save As icon. Then save the image in the destination folder. So now the icon is saved. Here you go to the folder icon to download the icon. You can use 16 different colors. If you draw the fields transparent, they don't show up as orange in the finished icon, but are invisible, so you can avoid square icons. You can create round icons.
The main purpose of using icons is to help the user receive and process information more efficiently. This is usually done by increasing the white space and using icons that do not distract from the content, but attract to it. The use of icons enriches even minimal content, giving it more substance and creating conditions for effective understanding.
If you want to draw an icon yourself, you simply don't download the given icon, you just create your own icon! After this, the entire disk must be saved via the "floppy disk" symbol. Well, you can still say something to the symbols. The arrow ensures that the last step is undone.
A brush is like a pen; it always draws a pixel. The bucket provides filling of large areas. The eyedropper is used to determine the color of a pixel and then use it further. Icons look fantastic at any size thanks to scalable vector graphics.
However, icons do not replace content; they only draw attention to the content. Icons should be relevant to the content and have a simple design. Icons will make your website look friendly, clear and professional, showing that you care about even the smallest details.
If you are working on an important project, but do not have experience creating high-quality icons yourself, then it is better to entrust creating icons graphic designer specializing in creating professional icons. Creating icons for a website This is a very difficult process, different from creating a website layout. Even with powerful tools for creating quality icons, it is not so easy to create such icons. But even if you don't specialize in creating high-quality graphics and icons, it doesn't hurt to have in your arsenal or at least know about programs that can be useful to you when working on icons.
Tons of professionally designed templates and iconic fonts. Create fantastic icons in seconds without codes or image editing. Select the icons you like from vector themes to save them as images.
This area allows you to create and edit your icons. Control appearance icon by changing the Icon or Background properties in the corresponding shortcuts. The icons from this area will be saved as images after clicking the "Save Icon" button.
Choose a style for your icons. There are many fantastic styles to choose from. Plus, you can easily customize the icon and background color, borders, size, shadows, gradients, and many other options. You can save your icons at the same time different sizes.
After all, you often have to edit something on the icons, adjusting them to the functionality of the site. And although there are a huge number of ready-made free icons on the Internet for all occasions, sometimes it is difficult to choose exactly the icon you need. In addition, it is not good form to use publicly available resources; unique graphics create a special effect, giving a unique design.
For troubleshooting, feature requests and general assistance Contact support by mail. In most cases you will have a response within 24 hours on business days. Icons have become one of the most important design elements. Creating our own icons that are unique and unmistakable can become in a great way emphasize. Luckily, there are many tools on the Internet to create free online icons that we can use for this purpose.
Icon design, a way to differentiate yourself from the rest
If you are looking for an icon maker, you may be interested in this type of tool online. Simply because in most cases you don't even need to download any software. Website to create personalized and free powerful online icons. Users can create their own icons from scratch using the many resources included in the different types permissions. There are tools such as brushes, pencils, droppers, paint, as well as an eraser and a color palette to choose the one we like best.
Today you can find any programs for creating and editing icons. Many of them are paid and expensive. But there is also free programs to create icons, the functionality of which is quite sufficient for creating or editing icons. You can easily create or edit, for example, a favicon for your website in such editors.
Another free icon maker app that has a very simple and fast procedure. If you want to know how to create icons, maybe this the best option. At this point, you can also find out the size of the file, and then simply click the “Create it!” button. The last step is to simply download the icon to your computer and use it.
Web application for icon design. Like the previous ones, you also need to upload an image and apply necessary settings. You can even add effects. Finally, you just need to upload the file. In any case, just click "Convert Now"! and then select the type of icon you want to upload using the option, even to upload the icon as an icon for your web page.
Below you can find free and effective icon editors that will allow you to easily change or create icons for sats.
download icon editor IcoFX

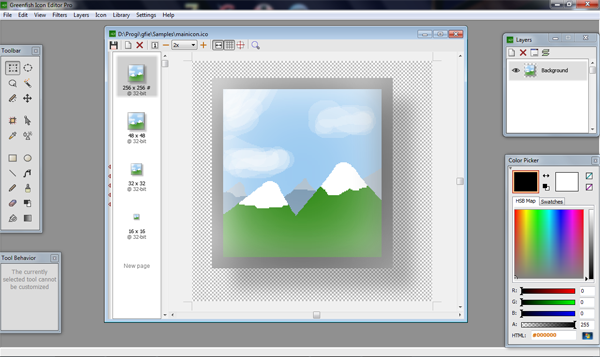
download icon editor Greenfish Icon Editor Pro

With these tools, you will no longer have to download icons for your projects. Icons give a distinctive identity to any design. Complete software for editing, creating and extracting icons. Also for converting many images at once.
With this simple program, you can change and change icons individually, such as those of your blocks and folders, as well as change the entire system using themes or packages. Create icons from any image file by editing its transparency.
Development resources and tools for creating a book
Sometimes it's about infographics, e-books or even templates. When writing editorial content and how to create a book in the first place, you won't find as many challenges at the design level; "Only" you need word processor to generate content.
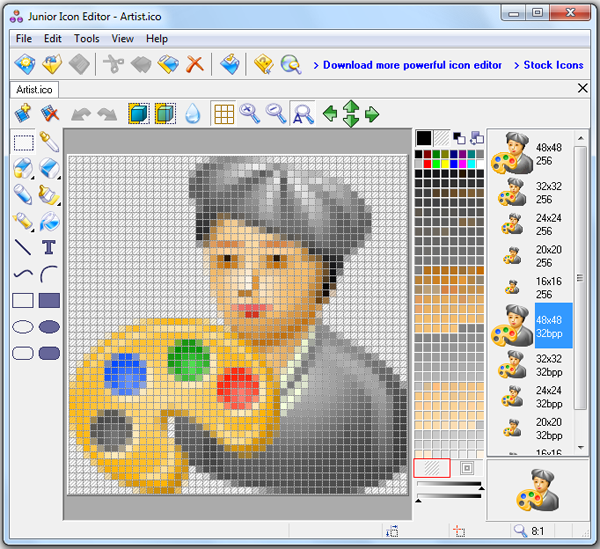
download icon editor Icon Editor for Windows

download icon editor Iconmaker

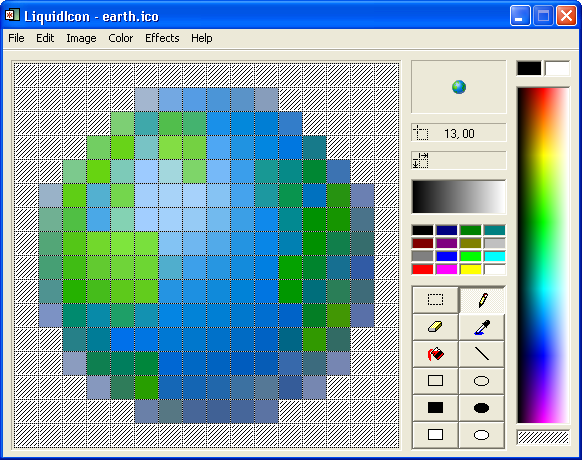
download icon editor Liquid Icon XP Editor

download icon editor aaICO – Freeware Icon Editor
