そしてGIFフォーマット。 PNGは広く人気があり、優れたロスレスデータ圧縮とアルファチャネルのサポートを提供する能力で高く評価されています。これにより、エフェクトを作成するための幅広い可能性が開かれます。
ICOファイルには、上のファイル、フォルダ、およびプログラムのアイコンとして使用される画像が含まれています Microsoftプラットフォームウィンドウズ。 デスクトップにアイコンが表示されます Windowsエクスプローラまたは[スタート]メニューで、すべての詳細を識別するのに役立ちます。 ICO画像は通常、小さく、スケーラブルであり、URLの横にあるWebブラウザに表示されるWebサイトのロゴまたは記号としても機能します。 上のICOファイルに相当 Macコンピューター ICNSです。
PNGをICOに変換する方法は?
最も簡単な方法はダウンロードすることです 良いプログラムフォトコンバーターなどの変換。 すばやく効率的に動作し、一度に任意の数のPNGファイルを変換できます。 Photo Converterを使用すると、手動で作業するときに費やす時間を大幅に節約できることをすぐに理解できます。
PhotoConverterをダウンロードしてインストールします
フォトコンバーターはダウンロード、インストール、使用が簡単です。コンピューターの専門家でなくても、その仕組みを理解できます。
PNGファイルをPhotoConverterに追加する
Photo Converterを起動し、変換する.pngファイルを.icoにアップロードします
選んでいいですよ PNGファイルメニューから ファイル→ファイルの追加または、それらをフォトコンバータウィンドウにドロップします。

受信したICOファイルを保存する場所を選択します
ファビコンicoを作成できるサイトはたくさんあります。 したがって、画像をサイトにアップロードすると、ファビコンicoが出力として取得されます。 ただし、高品質のファビコンicoを作成するには、ファビコンicoが明確でわかりやすいものである必要があります。 ここでは、を使用してファビコンicoを作成する方法を示します アドビフォトショップ。 その結果、高品質の作成者のファビコンicoを取得できます。
プラグインをインストールしてファビコンicoを作成します
開始するには、Photoshopが画像をico形式で保存できる必要があります。 これを行うには、次のことを行う必要があります。
しかし。 プラグインをダウンロードして解凍し、次のフォルダーに移動します:C:\ Program Files \ Adobe \ Photoshop CS \ Plug-Ins \ File Formats
b。 次に、Photoshopを再起動して、ファビコンicoの作成を開始します。
これで、ファビコンicoを作成できます
ファビコンicoを作成するために、Photoshopのすべての微妙な点を知る必要はありません。 ファビコンを作成するためにグラフィックエディタを使用する必要がないため、Photoshopの一般的な知識で十分です。 この上、 ファビコンの作成 icoは非常に単純で実行可能なタスクです。
したがって、Photoshopを起動し、ファビコンicoを作成するには、右上隅にあるボタンを押します。[ファイル]-[作成]。
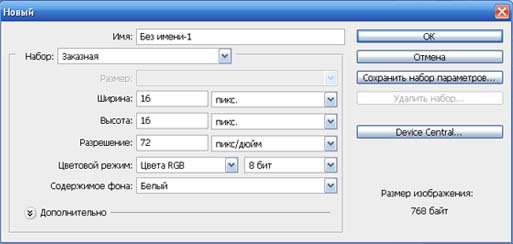
次のウィンドウが表示されます。このウィンドウでは、ファビコンicoの幅と高さをそれぞれ16x16ピクセルで指定し、ファビコンicoの背景を設定することもできます。 したがって、ファビコンicoの背景を透明として選択し、拡張子は96ピクセル/インチで、カラーモードRGBを選択し、それに応じて8ビットを選択します。

その結果、ファビコンicoを描画するのがより便利になるように、スケールツールを使用してファビコンicoを拡大します。
鉛筆のサイズを指定します

鉛筆の色を指定し、鉛筆を目的の色に変更してファビコンicoを描画します。
ファビコンicoを手動で作成するのは、画像を16x16ピクセルに縮小すると、理解できないスポットが発生し、明瞭さと品質を得るためにファビコンicoが手動で描画されるためです。 したがって、作成するファビコンicoはかなり単純なものにする必要があります。
ファビコンicoを描画したら、作成したファビコンicoを保存する必要があります。 これを行うには、次のコマンドを押します。ファイル-名前を付けて保存またはctrl + shift+s。
ファイルタイプを選択します:ICO(Windowsアイコン)(*。ICO)
ファイル名を指定します:favicon.ico
ノート:ファビコンアイコンを正常に保存するには、アイコンが描画される背景が透明である必要があります。 また、正しい保存を確認するには ファビコンアイコン favicon.icoアイコンを右クリックしてプロパティを選択し、[概要]タブに移動します。 このタブに画像のすべての特性が表示されている場合、アイコンは正しく保存されています。それ以外の場合は、favicon.icoを再度保存する必要があります。
index.htmlページが配置されているサイトのルートにfavicon.icoを保存します

作成されたファビコンicoの正確性を確認する
作成されたファビコンicoの正確性を確認するには、ファビコンicoが記録されたサイトにアクセスし、アドレスバーを確認します。 Mozillaブラウザ Firefox、Opera、 インターネットエクスプローラ。 作成したファビコンicoがサイトのアドレスバーに表示されていれば、ファビコンicoの作成は正常に完了しています。
ファビコンicoがインデックスに登録されるのを待つだけで、Yandexの検索結果では、ファビコンicoがサイトページの反対側に表示されます。 ファビコンのicoインデックス作成には、1週間から数か月かかる場合があります。
これは理論のないシンプルで実用的な投稿であり、実践のみです。 ファビコンの作成方法を紹介します。
もちろん、www.iconfinder.comで既製のfavicon.icoファイルを探すこともできますが、多くの人が自分で何かを作りたいと思っていると思います。 結局のところ、検索結果でサイトを目立たせるのはファビコンです。 これについて詳しくは、記事「」をご覧ください。 それでは始めましょう。
favicon.icoを自分で作成する方法
- Photoshopを開きます。
- 32x32ピクセルのドキュメントを作成します。
- Illustratorから、完成した画像のスマートオブジェクトを貼り付けます。
- 「名前を付けて保存」コマンドを使用して、ファビコンを.ICO*形式で保存します。
- 結果のファビコンをサイトのルートにアップロードし、WordPressテーマを介して接続するか、サイトテンプレートに手動で登録します。 それについて、私はすでに以前に書いた。
*特別なプラグインがインストールされていない場合 ICO(Windowsアイコン)形式、Webサイト//www.telegraphics.com.au/sw/からダウンロードできます。 Mac、Windows 32、64ビット用ですべてをサポートしています Photoshopのバージョン、CS6を含む。
ICO(Windows Icon)フォーマットプラグインのインストール方法
- 64ビットWindows(Vista / Windows 7):
- インストールする前に再起動してください。
- プラグインをC:\ Program Files \ Adobe \ Photoshop \ Plug-Ins \ File Formatsフォルダーに配置しますが、構造が異なります。このファイルは次の場所に保存されています:C:\ Program Files \ Adobe \ Adobe Photoshop CS6(64ビット)\プラグイン。
- 64ビットWindowsシステムで実行していて、64ビットバージョンのPhotoshop CS4またはCS5を起動している場合は、 プラグインの64ビットバージョンをダウンロードしますそして、64ビットPhotoshopに対応するプラグインフォルダ(つまり、「プログラムファイル(x86)」ではなく「プログラムファイル」にあるもの)に配置します。
- プラグインを移動する に Photoshopプラグインフォルダ内の「ファイル形式」フォルダ:
- Windows(32ビット)の場合、 ICOFormat.8bi
- Windows(64ビット)の場合、 ICOFormat64.8bi
- MacOS Xの場合、 ICOFormat.plugin(CS2、CS3 / 4、およびCS5には別々のバージョンが提供されていることに注意してください)
- Mac OS X / Classicの場合、 icoformat
- 68K macOSの場合、 icoformat(68K)
- Corel PSP Photo X2を使用している場合は、プラグインをC:\ Program Files \ Corel \ Corel Paint Shop Pro Photo X2 \ Languages \ EN\PlugInsに配置します。
- Photoshopがすでに実行されている場合は、Photoshopを終了して再起動します。
オンラインサービス//www.convertico.com/もあります。 ConvertICOは、無料のオンラインICO/PNGファイルコンバーターです。 それは速く動作し、使いやすいです。 デスクトップアイコン、アプリケーションアイコン、およびWebサイトファビコンを変換するために使用されます。
ここで、通常の「.ico」が正しく表示されるようにする方法を可能な限り詳しく説明します。 オペレーティングシステム他のシステムのWindowsもそうなるはずですが、これは検証されていません。 このレッスンは 幅広い聴衆、Gimpを知っている人とGimpに完全に慣れていない人の両方のために。 たとえば、あなたは優れたプログラマーであり、注文するプログラムを作成し、既製の「.ico」をそれらに統合しますが、突然、独自のものを作成することにしましたが、所有していません。 グラフィックエディタ、このチュートリアルはあなたを助けます。 このチュートリアルでは、使用するツールだけでなく、それらの使用方法についても説明します。
まず、「。ico」とは何か、そしてそれが何のためにあるのかを知らない人々に話します。
「.ico」-特定のプログラムに割り当てられた「画像」の形式。例:
これが「Gimp2.8」実行可能ファイルであり、強調表示された赤い線は、アプリケーションにすでに統合されている「.ico」ファイルです。
つまり、簡単に言えば、これはプログラムの写真です。 また、「。ico」ファイルはサイトアイコン、カーソルにすることができますが、現在は必要ありません。
さて、それはそれです、レッスンに取り掛かりましょう。 このチュートリアルでは、この画像を使用します。

1.画像の縮小
最初に行うことは、「アイコン」を作成する画像を「256x256」のサイズに縮小することです。 これは2つの方法で行うことができます。最初の方法は簡単ですが、2番目の方法も難しくありません。
方法1:
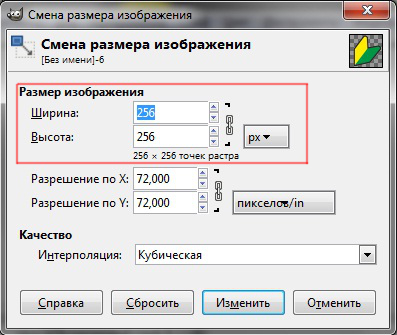
Gimpエディターのトップバーで[画像]をクリックし、[画像サイズ]を選択します。

開いたウィンドウで、高さと幅を256に設定します。

それは美しくはないことが判明しましたが、怠惰な人にとってはそれで十分です。

私はそれをしたので、2番目の方法でそれを行う方が良いです。
方法2:
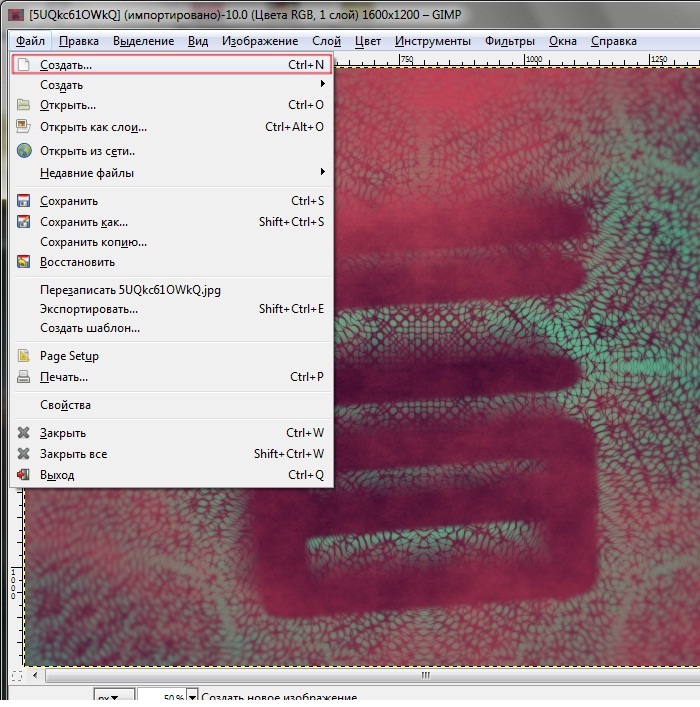
新しい画像を作成し、バーの[ファイル]をクリックして、[作成]を選択します。

幅と高さを「256×256」で指定し、残りのパラメータには触れないでください。

わかりました。

背景レイヤーを右クリックして、[アルファチャンネルの追加]を選択します。
次に、Gimpエディターで画像を開きます。 !作成した画像は閉じていません!

上部のバーで[編集]ボタンをクリックし、[コピー]を選択します。

作成した空の画像「256×256」に戻ります。

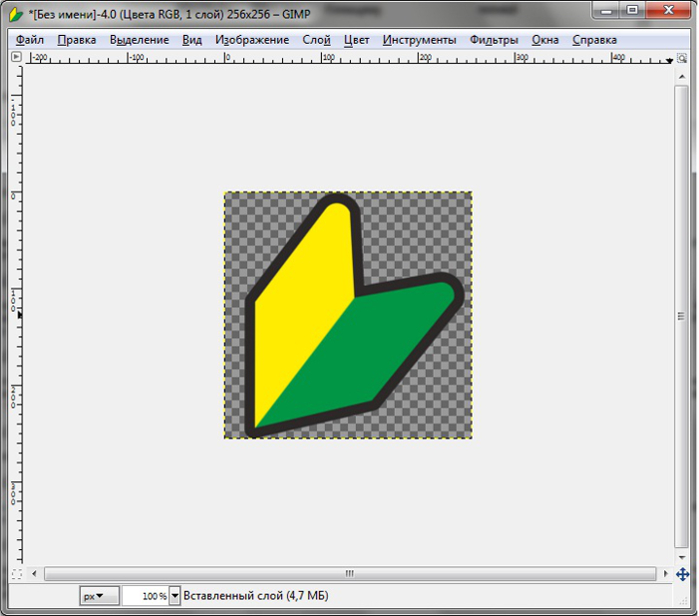
そして上部のバーで「編集」ボタンを押して「挿入」を選択します。


あなたは似たようなものになってしまうでしょう:

「スケール」ツールをクリックした後(ここでは何も変更しません)、縮小するこの画像をクリックすると、スケール設定のウィンドウが開きます。 私の「幅」と「高さ」の値はあなたのものとは異なります、それは画像自体のサイズに依存します。

ウィンドウで、壊れたチェーンをクリックして全体になり、2つの値のいずれかを設定します\ u200b \u200b256、これも画像によって異なります。 私の写真は長方形で幅を犠牲にすることができるので、値を「高さ」に設定します。幅も変更されますが、自動的に変更されます。

「変更」をクリックします。

点線の部分は画像ですが、「キャンバス」の後ろにあります。問題ありません。キャンバスに移動する必要があります。
ツールバーの移動ツールを使用してこれを実行しましょう。 ツールをクリックします。
次に、点線で強調表示されている領域にマウスを移動し、マウスの左ボタンを押したまま、レイヤーをキャンバスに転送します。
画像がエッジを超えないようにしてください。超えない場合は、「スケール」ツールを使用してレイヤーをさらに縮小できます。 私はこのようにそれを手に入れました:

比率を変更せずに画像をキャンバスに合わせると(この2番目の方法はそのような作業でした)、「背景」レイヤーを削除できます。 [レイヤー-ブラシ]パネルで、[背景]レイヤーを右クリックし、[レイヤーの削除]を選択します。

画像を縮小する最後のステップが残っています。 同じパネルで、画像レイヤーを右クリックし、ポップアップメニューから[レイヤーから画像サイズ]を選択します。

黄色の点線が次のようにキャンバスの端にある場合:

それでは、おめでとうございます。画像の縮小が完了しました。
それでは、「。ico」形式で高品質のアイコンの作成を始めましょう。
2.15層のコピー
必要なサイズの画像を作成したら、レイヤーを15回コピーする必要があります。つまり、[レイヤー-ブラシ]パネルに15個の同じレイヤーが表示されます。 はい、これはタイプミスではありません。正確には15です。これは、高品質の「.ico」ファイルを作成するためです。
まず、これらの15層で何をするのかを説明します。 「.ico」ファイルでは、レイヤー構造は品質の異なる3つの「ブランチ」で構成され(それぞれに5つの異なるアイコンサイズがあります)、ファイルはどこにでも表示されます。
紙製品の例を使って説明しますが、ペーパークラフトを作る必要がある場合、段ボールなどで作れるかどうかわかりません。例がはっきりしているといいのですが。 仕事に取り掛かりましょう。
2.1コピー
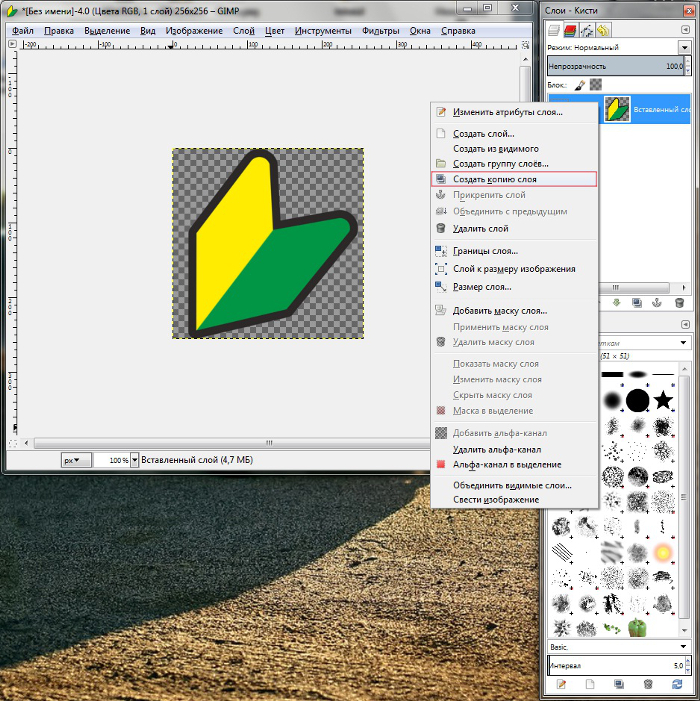
15部作成します。 [レイヤー-ブラシ]パネルを使用して、レイヤーを右クリックし、[レイヤーの複製]を選択します。

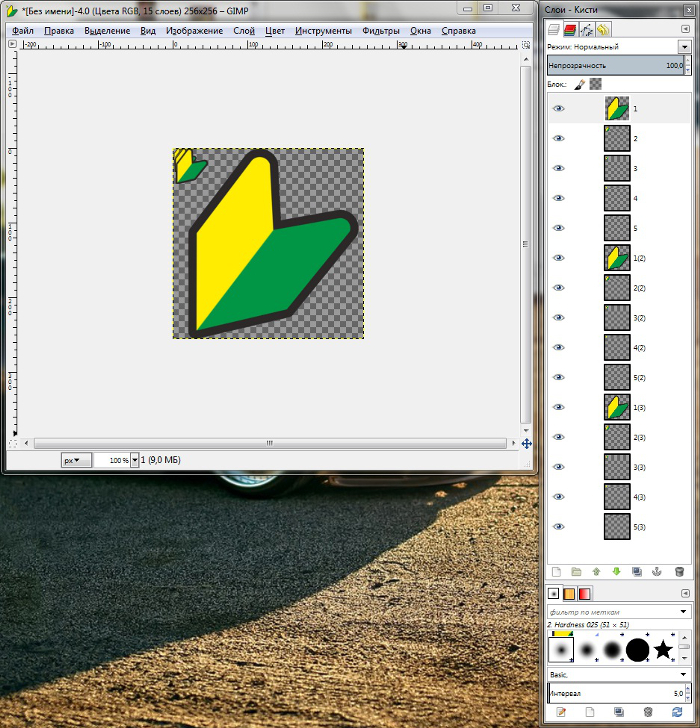
そして、リストに15のレイヤーが含まれるまでこれを行います。
ちょうど15層あることがわかるようにパネルを伸ばしました。これは必須ではありませんが、便利です。 また、わかりやすくするために、「ブランチ」を考慮してレイヤーの名前を変更しました。これも必要ではありませんが、便利です。
2.2スケール
「スケール」ツールを使用して、「2」という名前のレイヤーを変更します。構造の構造に違反しません。 高さと幅を48に設定して、レイヤーが48x48になるようにします。 レイヤー「3」は32x32である必要があります。 レイヤー「4」は24x24で、最後にレイヤー「5」は16x16である必要があります。 あなたは似たようなものを手に入れるでしょう。

残りの「ブランチ」でも同じことを行います。

そして最後の一押し。

その結果、次のようになります。

3.アイコンを目的の形式でエクスポート(保存)します

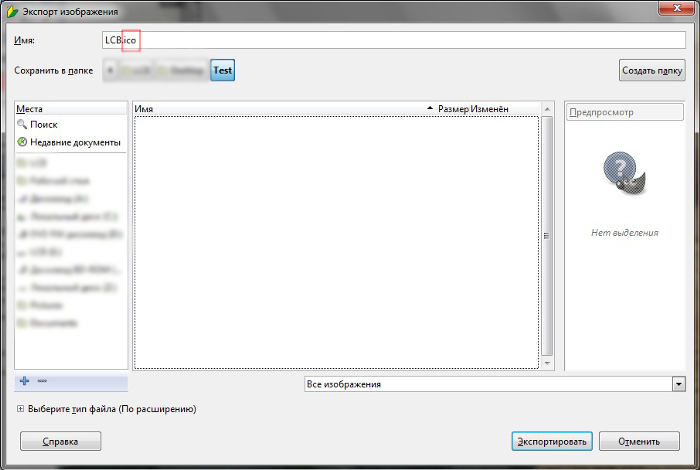
[ジョブの保存]ウィンドウが開きます。 ファイルの名前は重要ではなく、何でもかまいません。形式は、スクリーンショットのように「.ico」のみにする必要があります。

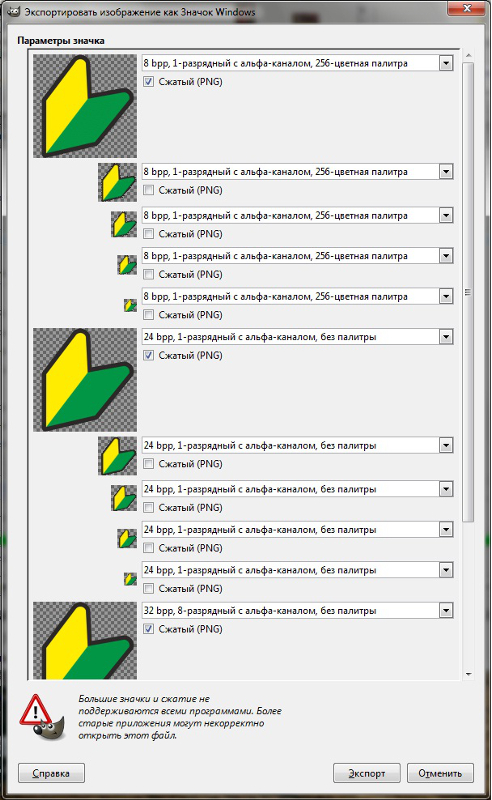
「エクスポート」をクリックすると、詳細なインポート設定を示すウィンドウが表示されます。 スクリーンショットに示されているようにすべてを正確に構成する必要があります。そうしないと、正しい動作を保証できません。


つまり、5枚の写真がある最初の「部門」は「8bpp」である必要があり、2番目の「部門」は「24bpp」であり、3番目の「部門」は変更されません。 おめでとうございます。これで、高品質の「.ico」の作成方法がわかりました。 これは、プログラムに統合されたこのアイコンの使用例です。


私はあなたの批判を受け入れます、あなたが何かを理解していないなら私はあなたがそれを理解するのを手伝います。 ご清聴ありがとうございました。
どのデバイスを使用しても、同じインターフェイスに飽きて、何かを変更したいと思うことがよくあります。 デバイスごとに、システムの外観はさまざまな方法で変化します。 アイコンは、あらゆるインターフェイスの基本コンポーネントの1つであり、アイコンの変更は難しくありません。 インターネットでは、あらゆる種類のデバイス用のアイコンのセットを多数見つけることができます。 しかし、それらは一意ではなく、個別ではありません。 したがって、この記事では、アイコンを自分で作成して、自分だけのアイコンにする方法を検討します。
2つの簡単なプログラムの例を考えてみましょう。 フォルダ、ファイル、ショートカット、その他の要素のアイコンを簡単に作成できるため、このソフトウェアは変更のための優れたツールになります 外観インターフェイスとそのカスタマイズ。 これらのおかげで 簡単なプログラム、さまざまなオペレーティングシステムの任意のインターフェイス要素のアイコンを作成できます。
Fasticona1.0無料ポータブル
アイコンを作成するためのより単純なプログラムを見たことがありません。 インストールも必要ありません。 Fasticona 1.0の無料ポータブルでは、アイコンを描画することはできません。 既製の写真。 あなたはどんな画像からでも(あなた自身の写真からでも)アイコンを作ることができます、プログラムは様々なフォーマットをサポートします。 簡単に言えば単なる画像変換器です。
画像からアイコンを作成する前に、[ファイルを開く]ボタンを使用して画像をプログラムにロードします。 選択する 必要なパラメータ:サイズ(サイズ)、色深度(サンプルあたりの色とビット数)、保存フォルダー(出力パス、デフォルトでは、起動ファイルが保存されるフォルダー)、およびアイコンファイルの名前(名前を出力)。
結果のファイルは*.ico形式で保存されます。 そしてその中でのみ。
Seanauアイコンツールキット6.0
Seanau Icon Tool Kit 6.0をコンピューターにインストールする必要がありますが、使用するスペースはごくわずかです。 その機能はより高度です。 このプログラムを使用すると、画像からアイコンを作成したり、自分でアイコンを描いたりすることができます。 このために、彼女は幅広いツールを持っています。

