Человек – он ведь такое существо, постоянно что-то ищет. У себя в голове, в телефоне у друга/подруги, в шкафу и, наконец, в Интернете. Если на ваш сайт пришел новый читатель, будьте уверены – он точно захочет что-то там поискать.
Так сложилось, что встроенный поиск от ВордПресса пока сложно назвать идеальным или хотя бы просто хорошим. Поэтому если ваш веб-сайт уже хорошо проиндексирован поисковиками, самое время установить на него поиск от Яндекса.
Перейдите на сервис «Яндекс. Поиск для сайта» по ссылке http://site.yandex.ru и нажмите там большую зеленую кнопку «Установить поиск». Если у вас пока нет почты на Яндексе, система предложит ее создать. Соглашайтесь, без этого вы далеко не уедете.
Когда откроется новое окно, заполните в нем все требуемые поля и нажмите далее:
После выбора цвета и размера поисковой строки откроется следующее окно под названием «Шаг 3», где необходимо будет настроить оформление результатов поиска. Видите пункт «Выводить результаты»?
Задайте цвет и стиль оформления для ваших результатов поиска и нажмите на кнопку Далее:
В следующем окне вы увидите код для размещения поисковой строки на своем веб-сайте. Окно не закрываем – это очень важно! Либо копируем данный html-код в новый документ блокнота Notepad++.
Следующий шаг очень важный! Сделаете что-то не так, ничего работать не будет. Нам с вами нужно будет создать новую страничку в своем WordPress сайте, в которой будут выводиться все результаты поиска. Зайдем в админку ВордПресс / Страницы / Создать новую. Присвойте новой странице имя «Поиск» и проследите за тем, чтобы ссылка на данную страницу имела вид название_блога/poisk.
Именно в эту страницу вам нужно будет добавить код, который дал вам Яндекс. Выглядит он вот как:
Хотим напомнить, что вставлять код необходимо в html-режиме.
Найти ответ на вопрос или перейти на сайт
Введите в Умную строку запрос, адрес или название сайта.
Нажмите клавишу Enter .
- Запрос
- Адрес сайта
- Название сайта
","hasTopCallout":true,"hasBottomCallout":true,"areas":[{"shape":"circle","direction":["top","left"],"alt":"Сайты, которые вы добавили в закладки","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false},{"shape":"circle","direction":["bottom","left"],"alt":"Сайты, на которых вы уже были","coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true}]}}\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[{"shape":"circle","direction":["top","left"],"alt":"Сайты, на которых вы уже были","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false},{"shape":"circle","direction":["bottom","left"],"alt":"Сайты, которые вы добавили в закладки","coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true}]}}\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[{"shape":"circle","direction":["top","left"],"alt":"Сайты, на которых вы уже были","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false},{"shape":"circle","direction":["bottom","left"],"alt":"Сайты, которые вы добавили в закладки","coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true}]}}\">
Поиск на сайтах с OpenSearch
В Умной строке можно задавать запросы для поиска по сайту с поддержкой OpenSearch (например, ru.wikipedia.org ):
Введите в Умную строку название или адрес сайта. Если сайт поддерживает OpenSearch, в правой части строки появится подсказка Нажмите Tab для поиска в [название сайта ] .
Нажмите клавишу Tab (в левой части Умной строки появится значок с названием сайта).
Введите поисковый запрос.
Нажмите клавишу Enter .
Чтобы выйти из OpenSearch, в Умной строке справа нажмите .
- Ввод названия сайта
- Поиск по сайту
Как скопировать URL при поиске на сайтах с OpenSearch
При поиске по сайту с поддержкой OpenSearch в Умной строке отображается не адрес открытой страницы, а текст запроса. Чтобы увидеть адрес страницы, нажмите Умную строку, а затем появившуюся кнопку Копировать адрес .
Изменить поисковую систему
Внимание. Поисковая система изменится в Умной строке, на Табло и в контекстом меню.
-
Заполните поля открывшегося диалогового окна:
Название : введите название поисковой системы (например, bing );
Ключ : введите адрес поисковой системы (например, bing.com );
Нажмите на Умную строку правой кнопкой мыши.
В контекстном меню выберите пункт Изменить поиск по умолчанию.
На странице Настройки поисковой системы в блоке Поисковая система по умолчанию выберите нужный поиск.
Совет.
Если нужной поисковой системы нет в списке, укажите ее вручную:
Нажмите кнопку Добавить .
Наведите указатель на строку с этой системой и нажмите ссылку Использовать по умолчанию .
Защита поисковой системы, используемой в «Умной строке»
Некоторые программы пытаются без вашего ведома изменить поисковую систему, которая используется в Умной строке.
Браузер не позволит этого сделать - он попросит вас подтвердить изменения (ввести защитный код с картинки). Если вы не хотите менять поиск, не делайте этого.
","hasTopCallout":false,"hasBottomCallout":false,"areas":[{"shape":"rect","alt":"","coords":,"isNumeric":false}]}}\">
Что делать, если ввел адрес страницы и она не открывается?
Если браузеру не удается открыть страницу, введенную в Умную строку, он предложит вам возможные варианты решения проблемы:
- Если вы неправильно набрали адрес страницы, браузер выведет несколько ссылок на существующие страницы с похожим адресом или предложит поискать ее в Яндексе.
- Если страница существовала, но была недавно удалена, вы сможете просмотреть ее копию, сохраненную в Яндексе.
- Если возникли проблемы на сервере – вы сможете просмотреть сохраненную копию страницы или воспользоваться поиском Яндекса.
Как открыть сохраненную в Яндексе копию сайта?
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
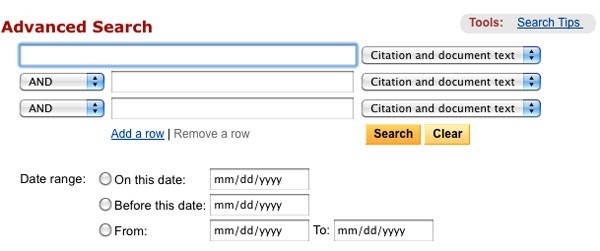
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Как сделать яндекс поиском по умолчанию? Этим вопросом задаются многие неопытные пользователи интернета, и в этой статье каждый сможет найти ответ на вопрос. В различных браузерах это делается по-разному. Например, в Google Chrome это сделать в разы проще, чем в «Эксплорере» или «Мозиле». Разберем на примере четыре самых популярных браузера.
Поиск Яндекс по умолчанию в Google Chrome
«Хром» является одним из самых лучших браузеров. Быстрый и простой в эксплуатации, он стал одним из самых популярных за непродолжительное время. В этом браузере вам нужно:
1. Нажать «Настройка и управление Google Chrome» (находится в правом верхнем углу).
2. В открывшемся контекстном меню выберите «Настройки».

3. Откроется новая вкладка с настройками. Там вам нужно будет пролистать курсором страничку до графы «Поиск» и выбрать соответствующую систему.

4. Теперь «Яндекс» установлен поисковой системой по умолчанию. Вы можете проверить это, введя любой запрос в адресную строку, например, такой:

и тут вы получите результат:

Поиск Яндекс по умолчанию в FireFox
Браузер, который и по сей день не уступает конкурирующим по функциональности. Возможно, многие пользователи просто не хотят пробовать новые, оставаясь с Mozila. Если вам необходимо сделать яндекс поиском по умолчанию в «Мозиле», то выполните следующие действия:
1. Зайдите в конфигурационные настройки FireFox. Для этого откройте браузер, впишите в адресную строку команду «about:config» и нажмите «Ввод».

Далее система уведомит вас, что некорректные изменения могут плохо повлиять на дальнейшую работу браузера. Выполняйте только те команды, которые включены в руководство, заниматься самодеятельностью, не имея знаний, не рекомендуется.

2. Подтверждайте свою осторожность во всплывшем окне и найдите в списке мини-раздел «Keyword.URL». Поиск существенно облегчится, если вы впишете эту команду в строку «Поиск:».


4. Откроется окошко, в котором вам нужно вписать адрес «http://yandex.ru/yandsearch?text=» (без кавычек) и нажать «Ок».

5. Проверяем:
и получаем желаемый результат:

Поиск Яндекс по умолчанию в Opera
Старый и популярный даже на мобильных платформах браузер. Используется многими и по сегодняшний день, разработчики выпускают периодические обновления для улучшения своего обозревателя. Чтобы установить яндекс-поисковик по умолчанию в «Опере», вам нужно:
1. Откройте браузер и нажмите «Настройка и управление Opera» в левом верхнем углу.
2. В появившемся контекстном меню выберите пункт «Настройки».

3. Находим графу «Поиск» и задаем в соответствующем окне нужную вам поисковую систему.

4. Проверяем:

Поиск Яндекс по умолчанию в Internet Explorer
1. Жмем «Пуск» и открываем панель управления.
2. Выбираем раздел «Свойства Обозревателя».

3. Открываем вкладку «Общие».

4. Находим раздел «Поиск» и жмем в нем на «Параметры».

5. Вы попадете в меню «Надстройки», в котором вам необходимо выбрать раздел «Службы Поиска» и выбрать соответствующий поисковик.

Осталось только проверить.
Именно такими путями вы с легкостью сможете установить поиск яндекс по умолчанию в своем любимом браузере.
Почему после перезапуска браузера настройки снова сбились, а «Яндекс» не является более поиском по умолчанию?
Если вы слишком часто испытываете проблемы со сменой вашей поисковой системы, значит вас «терроризирует» вирус. Такое программное обеспечение нельзя назвать очень вредоносным, ведь оно лишь меняет настройки вашего браузера. Тем не менее, ни к чему терпеть неудобств – избавьтесь от него.
На постоянную смену настроек обычно оказывает влияние некий «Спутник@Mail.ru» или «поиск@mail.ru». Удалите данную программу с компьютера при помощи панели управления. Также следует убрать это ПО из автозагрузки.
Обычно эти программы внедряются автоматически во время установки другого ПО. Например, вы решили закачать скайп, начали установку и обнаружили в ее ходе внедрение программ от mail.ru. Это значит, что вы скачали репак с вирусом, при его установке следует снимать флажки с команд, которые не нужно выполнять например, «Установить mail.ru поиском по умолчанию.
"Яндекс" является одним из самых популярных брендов в России. Данная компания предлагает пользователям стран СНГ массу адаптированных под местные реалии сервисов, в их числе средства навигации, поисковая служба, музыкальный стриминговый сервис и множество других услуг. Для быстрого доступа и управления ими командой "Яндекса" были созданы отдельные приложения для каждого из них. Если вы находитесь в числе поклонников этой компании, то вам определенно стоит взглянуть на "Яндекс"-панель, установить которую не составит большого труда. Далее подробно рассмотрим, какие расширения нам предлагает "Яндекс" сегодня.
"Яндекс. Элементы"
Экспресс-панель "Яндекс" и "Яндекс. Элементы" - это набор приложений, позволяющий организовать комфортную работу со всеми сервисами компании в среде любого современного браузера.
Все расширения являются калькой с дополнений, встроенных в "Яндекс. Браузер". По сути, панель "Яндекса" и элементы представляют собой набор для трансформации Chrome и Firefox в "Яндекс. Браузер". Учитывая тот факт, что "Яндекс" — это компания, как и Google, зарабатывающая на сервисах и рекламе, это именно то, что им нужно.
Установка
Для того чтобы начать работу с данными инструментами, достаточно посетить официальную страницу “Яндекс. Элементы”. На сайте имеются ссылки для всех доступных сервисов, там же найдется и “Яндекс-панель”, установить которую можно, скачав соответствующее расширение для вашего браузера. На данный момент поддерживаются все современные браузеры, в их число входят Firefox, Opera и Chrome (включая браузеры на его основе). Edge в этот список не вошел, так как на нынешнем этапе своего развития не поддерживает расширения вовсе.

Панель закладок "Яндекс"
Первое, что встретит пользователя после установки расширения - это видоизмененная стартовая страница. На ней расположены часто посещаемые или закрепленные пользователем сайты, информация о погоде и курсе валют. Также внизу расположены ссылки для перехода к недавно закрытым вкладкам, панели загрузок, закладкам и истории браузера. Самой важной частью данной страницы является умная поисковая строка, которая может дать ответ на запрос еще до перехода на страницу поиска. На практике это означает, если вы ищете погоду в определенном городе, результат вы увидите прямо в строке поиска, это же касается курса валют и математических подсчетов (по сути, имеем встроенный в поиск калькулятор и конвертер). Или же если вы ищете какую-нибудь известную личность, место, фильм, то умная поисковая строка сразу перенаправит вас на страницу в "Википедии" или ответит на простой вопрос самостоятельно (к примеру, вопрос о том, как долго нужно варить пельмени).

Панель является настраиваемой страницей (кнопка “Настройки” в правом нижнем углу), пользователь вправе выбирать, сколько сайтов будет отображаться на странице (до 25 штук), можно добавить на панель "Яндекс" свои сайты, можно сменить фон (предлагаются изображения из коллекции, но можно загрузить и свои). Также в настройках можно разрешить или запретить доступ к геолокационными данным и отключить строку поиска.

Отдельно стоит поговорить про экспресс-панель "Яндекс" в браузере Opera. Ее функциональность и внешний вид отличны от таковой в Chrome и Firefox. Дело в том, что в некоторых версиях данного браузера уже имеется встроенная панель закладок. "Яндекс" же предлагает расширить ее возможности, добавляя интерактивные страницы с сервисами. Например, прямо на стартовой странице будет отображаться погода или информация о пробках, пользователю даже не придется посещать соответствующие страницы, также появятся быстрые ссылки на основные, популярные сервисы "Яндекса". В новых версиях браузера (построенных на базе Chromium) панель работает так же, как и в Chrome.

Дополнительные элементы
Панель "Яндекса", помимо описанных выше изменений стартовой страницы, предлагает многое другое. Это целый набор инструментов по работе с сервисами компании. Это некая "Яндекс", организующая быстрый доступ к почте, диску, музыкальному плееру, данных о погоде и пробках, и другим службам. Для работы с ними необходимо наличие учетной записи.
"Яндекс.Почта"
После того как вы установите панель "Яндекса", в верхней строке вашего браузера, помимо привычных появится значок почты, после нажатия на который перед вами откроется окно с последними принятыми письмами. К сожалению, работать с почтой таким образом не получится, можно лишь узнать отправителя, тему и просмотреть небольшое превью содержимого письма. Для прочтения письма и отправки ответа придется перейти на сайт службы.

"Яндекс.Диск"
"Яндекс.Погода"
Несмотря на то что виджет с погодой есть на экспресс-панели "Яндекс", он также может быть добавлен на панель задач, где вы сможете лицезреть более подробный прогноз на весь день, а не только актуальную температуру за окном. Для того чтобы посмотреть прогноз погоды на ближайшие десять дней, придется перейти на сайт службы.
"Яндекс.Музыка"
Моментальный доступ к бесплатному проигрывателю "Яндекс.Музыка". Данный виджет позволяет, не посещая страницу сервиса, воспроизводить, останавливать и переключать треки. Для работы виджета необходим функционирующий аккаунт "Яндекс. Музыки" с наполненной библиотекой.
Переводы
Этот маленький, но полезный инструмент станет настоящей палочкой-выручалочкой для тех, кто на вы с английским и другими иностранными языками. В отличие от описанных выше виджетов, которые занимают место в данный элемент интегрируется в контекстное меню, вызываемое нажатием на правую кнопку мыши, и позволяет без лишних телодвижений перевести выделенный текст.
Данное расширение поможет тем, кто любит интернет-шопинг. Когда вы будете просматривать определенные товары в рунете, при наличии таковых в сервисе "Яндекс.Маркет" советник подыщет наиболее выгодные предложения с возможностью приобрести в вашем регионе.
Безопасность
Замыкает линейку расширений инструмент по обеспечению безопасности в сети. Данный виджет оснащен базой веб-сайтов, проверенных на наличие вирусов, мошенников и фишинга (кража логинов и паролей). Как только вы попытаетесь пройти по опасной ссылке, расширение выдаст уведомление и не позволит этого сделать. Более того, каждый веб-сайт в поисковой выдаче будет оценен данным инструментом и получит одну из трех меток:
- зеленую (безопасный);
- желтую (небольшой риск);
- красную (небезопасный).
На самом деле решение не новое, "Яндекс" к нему никакого отношения не имеет, это лишь слегка видоизмененный пакет Web of Trust, распространяющийся в России силами компании.
Выводы
Если вы являетесь поклонником сервисов "Яндекса" или же просто хотите получить быстрый доступ к некоторым функциям, то панель "Яндекса" с комплектом расширений станет отличным решением, которое сэкономит ваше время и позволит с комфортом продолжить работу в сети, не отвлекаясь на всевозможные мелочи вроде переключения трека или просмотра погоды на день. К тому же дополнение может повысить безопасность серфинга и поможет с работой на иностранных ресурсах. В общем, панель "Яндекса" - это самый простой и функциональный способ дать вашему браузеру новые возможности.
