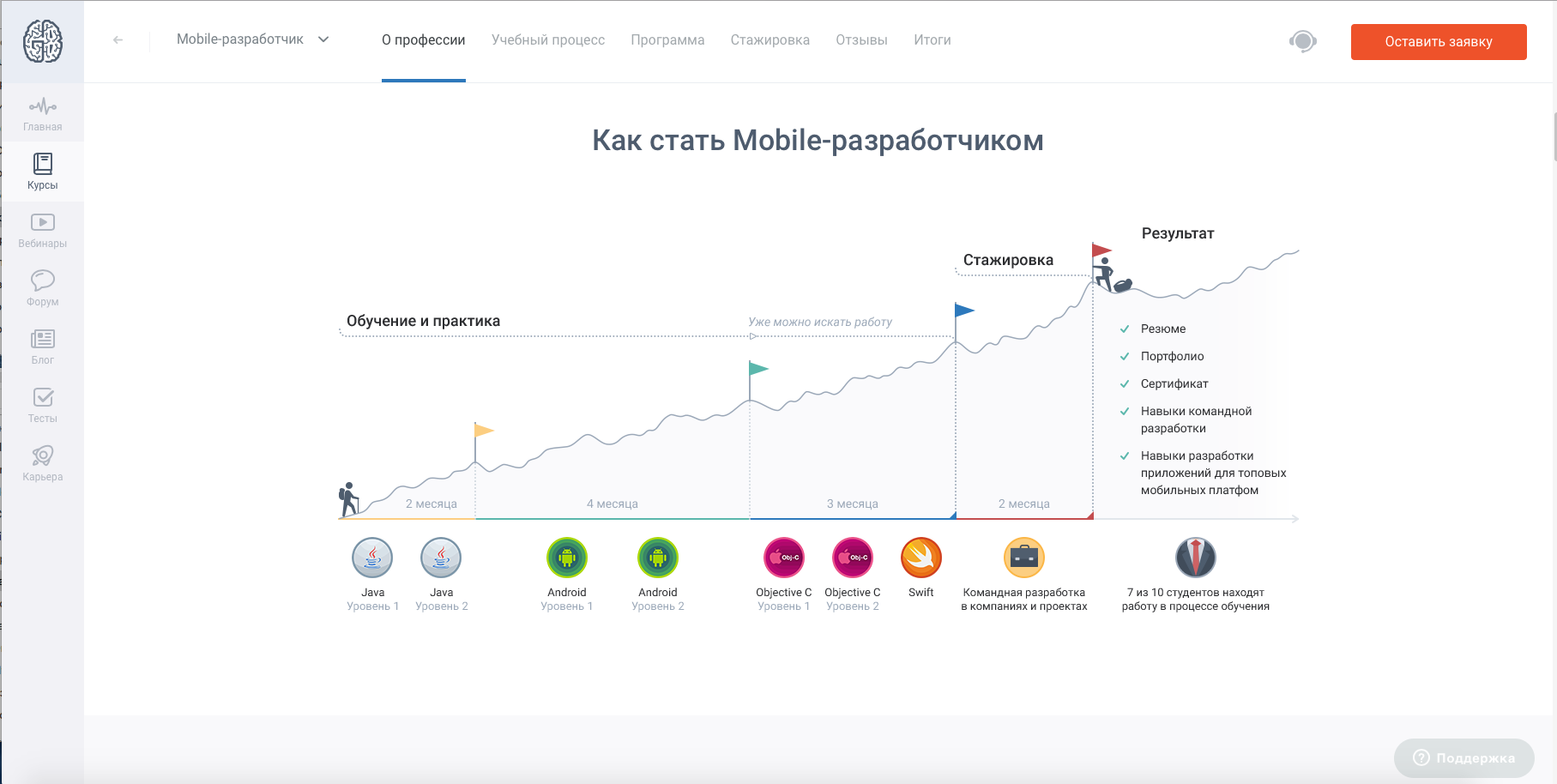
Профессия программиста - одна из самых престижных и востребованных, это факт. В отрасли разработки программного обеспечения есть свои ниши. Из них самая быстроразвивающаяся, а вместе с тем наиболее высокооплачиваемая - это разработка ПО для мобильных устройств. Как тебе известно, так уж сложилось, что, оставив конкурентов далеко позади, вперед вырвались три постоянных соперника. Фишка легла таким образом, что кто-то из этих трех безоговорочный лидер, кто-то всегда догоняет.
В сегменте мобильных технологий, без сомнения, лидирует Apple со своим смартфоном iPhone. На прошедшей в сентябре презентации компания из Купертино продемонстрировала уже 7-ю версию мобильного девайса. Вместе с ней Apple представила новую версию мобильной операционной системы iOS 10. Теперь это самая значимая операционка в мире, как и ее предшественницы. Из этого следует, что изучение разработки для iOS - самое выгодное вложение времени и средств.
«Яблочная» экосистема
Сегодня мы займемся разработкой простого мобильного приложения для iOS. Конечно, лучше всего для этого подходит родной Mac. Но если ты сторонник Windows или у тебя просто нет Мака, можно установить операционную систему macOS под виртуальную машину в Windows. На просторах Сети тебе не составит большого труда найти специально заточенную под PC версию macOS, в народе называемую Хакинтош. Смело ставь ее на виртуалку VMware, VirtualBox - на твой выбор. Сразу предупрежу, что на PC-клавиатуре нет части клавиш, которые есть на Mac-клаве, и многие их сочетания нажать в Хакинтоше невозможно. Это изрядно портит настроение. В остальном все описанные ниже операции можно успешно выполнить на Хакинтоше.
Необходимые знания
Чтобы программировать вообще и для iOS в частности, надо довольно много знать. Математика и логика, может, и не понадобятся вначале, но будут востребованы потом. Современные технологии избавили программиста от необходимости досконально знать архитектуру компьютера, однако понимать базовые механизмы, такие как системы счисления, их преобразование, скорость работы подпрограмм или эффективность алгоритмов (большое O), необходимо.
На более высоком уровне iOS-разработчику надо глубоко знать операционную систему macOS и собственно саму iOS. Также тебе обязательно надо освоить «яблочный» язык программирования. Знание Delphi, C++, C# или VB.NET тебе не сильно поможет. У Apple своя экосистема со своими языками: Objective-C и Swift. Конечно, знание C++ еще никому не навредило, программы и вставки на нем встречаются везде, даже у Apple. Но самый используемый по определению Objective-C, просто потому, что появился гораздо раньше (в середине восьмидесятых годов прошлого века), тогда как Swift лишь два года назад (в 2014-м). Apple возлагает большие надежды на новый язык и много инвестирует в него. Для поддержки старого софта используется Objective-C, а новый пишется на Swift. Поэтому тебе неплохо знать оба.
Чтобы не тратить время зря, все эти языки программирования можно изучить под чутким контролем преподавателей на сайте .
Инструменты для разработки
Как ты знаешь, главный инструмент разработчика под macOS и вместе с ней iOS - среда программирования Xcode . Она включает средства для создания приложений для Mac, iPhone, iPad, Apple TV, Apple Watch. Все платформы Apple. Xcode содержит средство построения интерфейса (Interface Builder), редактор кода, поддерживающего все современные средства работы с кодом. Кроме того, не выходя из Xcode, можно протестировать приложение; если оно разрабатывается для внешнего устройства, то его можно запустить в эмуляторе.
В систему включены эмуляторы всех устройств, новые версии которых можно докачать. В дополнение Xcode содержит графические инструменты для анализа производительности приложения, включая средства диагностирования загруженности CPU, использования накопителя (HDD, SDD и другие), нагрузки на графический адаптер (со стороны OpenGL).
13 сентября вышла новая, горячо ожидаемая версия среды разработки 8.0. Стабильные версии можно бесплатно скачать в App Store. Альфы и беты распространяются по подписке разработчика. Восьмая версия вобрала в себя: новую версию языка Swift 3, средство изучения Swift Playground для iPad, новую версию Interface Builder, которая стала быстрее работать и позволяет просматривать макет приложения на разных платформах, без необходимости развертывать на симуляторе само приложение.
На Xcode 8 можно разрабатывать приложения для macOS Sierra, iOS 10, watchOS 3 и tvOS 10. Имеются все SDK. Новые версии операционок стали последовательно появляться аккурат после презентации Apple, состоявшейся в начале сентября.
Язык Objective-C
Кратко вспомним основные сведения о языке. Objective-C - компилируемый объектно ориентированный язык программирования, используемый для написания приложений под «яблочные» системы. Представляет собой надмножество или, другими словами, надстройку над C, унаследовав от последнего синтаксис, типы данных, способы контроля за ходом выполнения программы и добавив к нему возможности объектно ориентированного программирования - описание классов и методов.
Как в C++, в Objective-C центральную роль играют объекты, с которыми связаны четыре парадигмы: абстракция, инкапсуляция, наследование, полиморфизм. Язык C++ является строго типизированным, тогда как Objective-C - слабо типизированный или обладает динамической системой типов данных. Подобно Smalltalk, в Objective-C объектам посылаются сообщения. Это исключительная возможность динамических языков, так как тип объектов проверяется во время исполнения программы, а не во время компиляции.
Описание языка Objective-C занимает не один объемистый томик. Поэтому, чтобы получить объективные знания, удобно пройти курс « ». Целый раздел курса посвящен этому языку.
Разработка приложения для iOS
В качестве семпла мы разработаем весьма простое приложение. Не будем отступать от священной традиции, поприветствуем мир. Однако с учетом того, что у нас графическое приложение, мы немного разнообразим его: добавим кнопку, нажимая которую будем отображать или скрывать надпись «Hello, World».
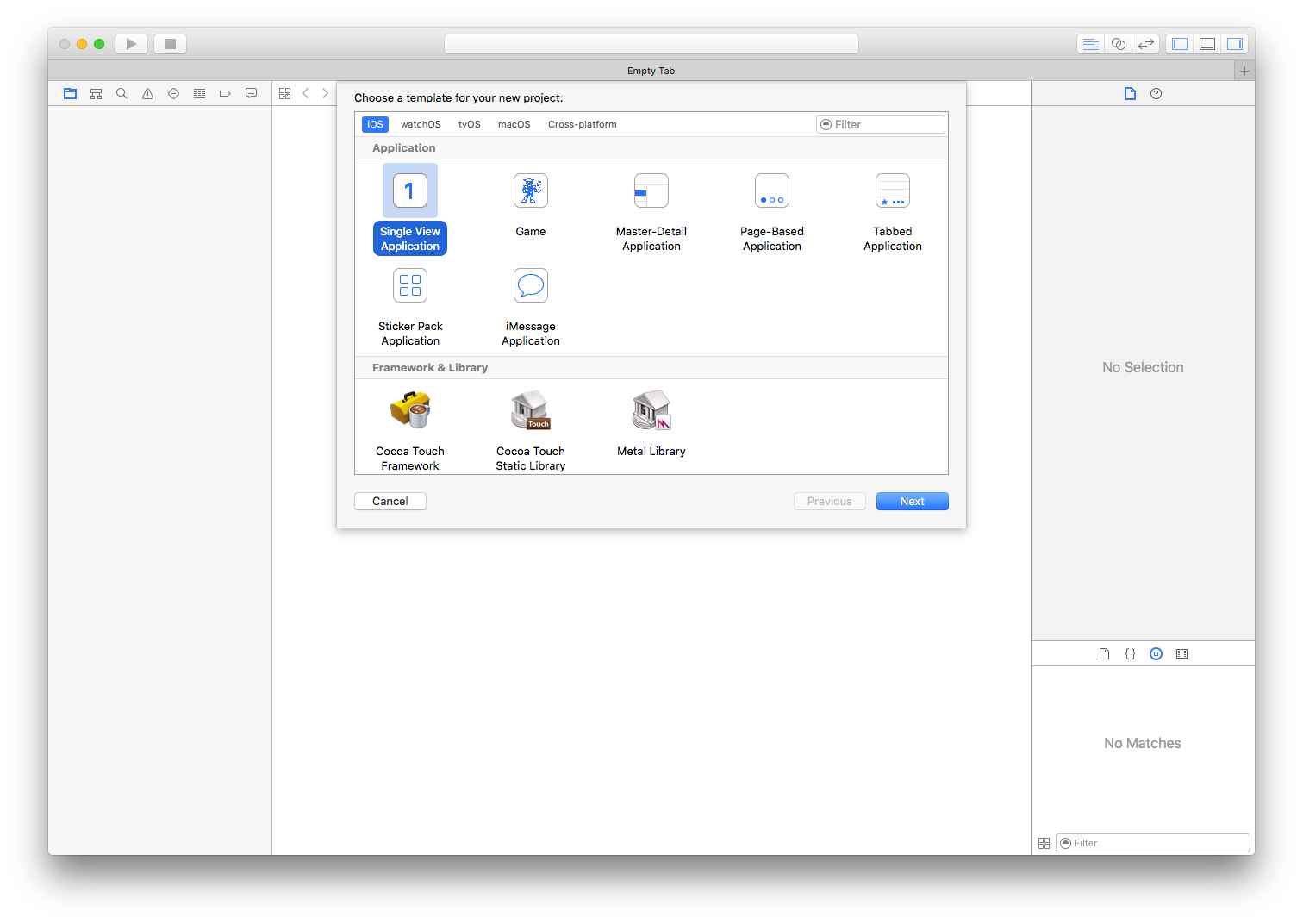
Запусти Xcode, в появившемся окне выбери Create new project или в главном меню File -> New -> Project. В следующем окне будет предложено выбрать целевую платформу и тип приложения.

В данном случае нас интересует платформа iOS. На выбор представлено семь типов приложений. Шесть из них - заготовки типичных приложений операционной системы iOS, по умолчанию содержащие разный набор компонентов. Седьмой тип - игра.
Типы приложений
- Заготовка Single View Application предназначена для простого приложения с одним экраном. Заготовка включает компонент View Controller, который позволяет настроить вид приложения с помощью конструктора форм Interface Builder.
- Master Detail Application создает приложение, где в табличном представлении отображается коллекция объектов. После выбора одного из них показываются подробные сведения об этом объекте. Первый вид - мастер, второй - детализация.
- С помощью Page-Based Application создаются приложения, имеющие несколько экранов, как страницы в книге. Следовательно, из этой заготовки создаются, например, читалки.
- Tabbed application позволяет создавать приложения, где на каждый экран можно переключиться в любой момент, то есть у каждого экрана есть своя кнопка для его активации, на которой отображается заголовок. В качестве примера можно привести iTunes.
- Game служит для создания заготовки игры. На выбор предлагаются четыре фреймворка для создания игры: SpriteKit, SceneKit, OpenGL ES, Metal. Вкратце рассмотрим их.
SpriteKit представляет собой систему для двумерной визуализации и анимации текстурированных прямоугольников - спрайтов. При отображении кадров используется стандартный цикл, кадр выводится после того, как обработку пройдет все содержимое сцены.
SceneKit - высокоуровневый фреймворк для визуализации трехмерной графики без помощи OpenGL. Он поддерживает загрузку, манипуляцию трехмерными объектами. В него включены: физический движок, генератор частиц и легкий способ скриптования.
OpenGL ES - стандарт в области компьютерной графики. Позволяет визуализировать 2D- и 3D-сцены. Позволяет описать пайплайн для видеокарты: вершины проходят преобразование, собираются в примитивы, которые растеризуются в двумерное изображение и выводятся на экран. В пайплайн можно включить программируемые шейдеры.
Metal - представляет собой низкоуровневый API, который позволит тебе выжать все мощности из твоего видеоадаптера. Отлаженные API вместе с предкомпилированными шейдерами и многопоточностью позволяют твоей игре подняться на новый уровень производительности и качества. - Sticker Pack Application - новый вид приложений, появившийся в iOS 10 и Xcode 8. Представляет собой набор простых или анимированных изображений, используемых в новом iMessage. Для своего создания не требует кодирования.
- iMessage Application - новый вид приложений, появившийся в iOS 10 и Xcode 8. Позволяет создавать дополнения для iMessage, например для покупки и загрузки твоего пакета стикеров. Также можно, воспользовавшись API iMessage, создать свой аналог данного приложения, включая проигрывание аудио, видео, использование стикеров и другое.
Создание первого проекта
В качестве заготовки для нашего приложения выберем Single View Application. Поскольку мы не будем разрабатывать большую программу, нам хватит предоставляемой этой заготовкой средств. Нажимаем Next. На следующей странице мастера надо ввести имя проекта, к примеру ShowLab. В ниспадающем списке Language оставим выбранный по умолчанию язык - Objective-C. Далее в ниспадающем списке Devices оставим выбор Universal. Здесь определяется, для какого устройства (iPhone или iPad) создается приложение. Пункт Universal означает для обоих. Снимем флажки Include Unit Tests и Include UI Tests, нам никакие тесты не нужны. Next. Выберем папку для сохранения проекта. Теперь жми кнопку Create.
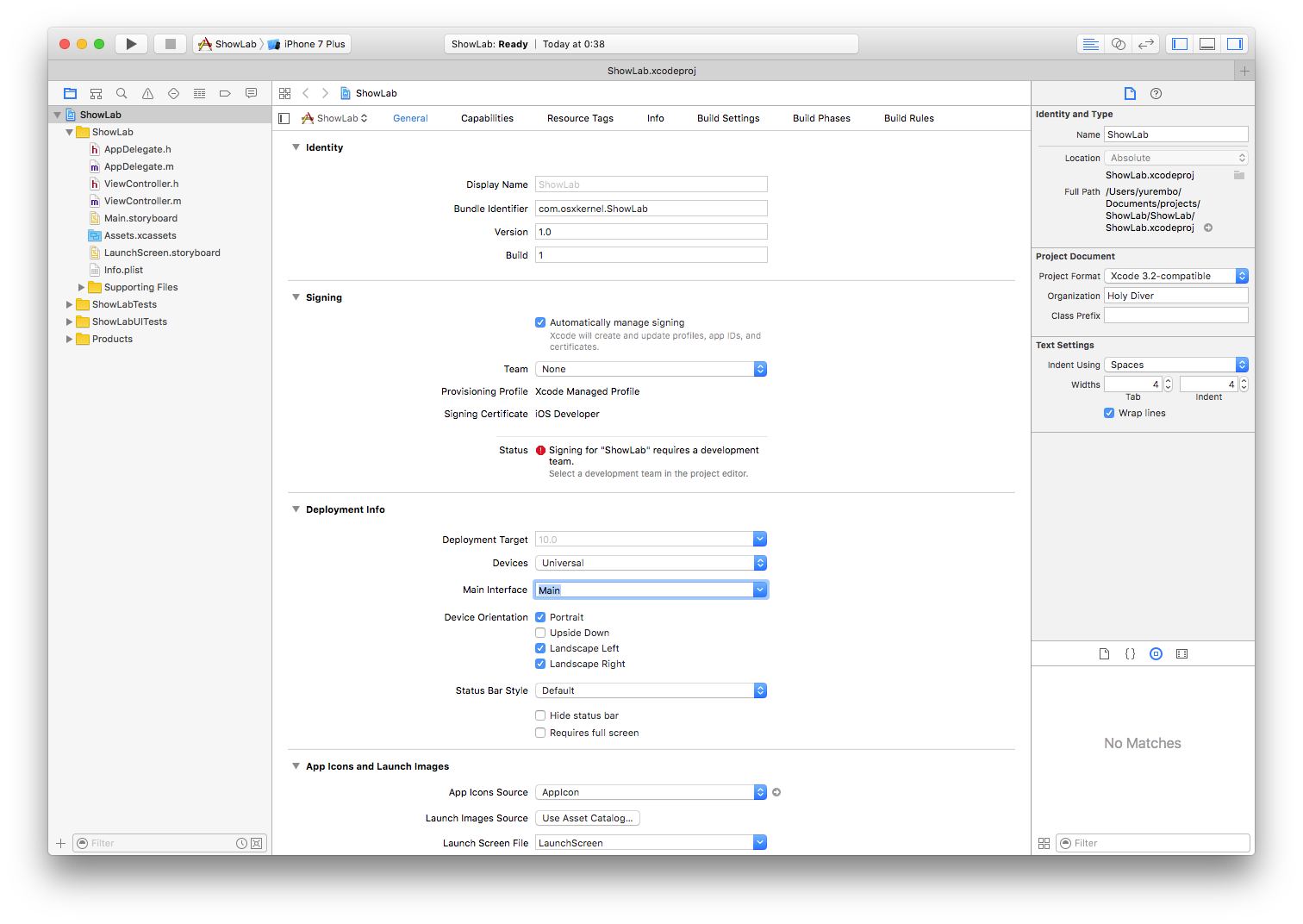
В результате откроется окно со списком всех примененных к проекту параметров. В этом окне можно изменить установленные ранее в мастере параметры: ориентацию, целевой девайс и прочее.

Сначала нам надо создать интерфейс приложения. Для этого одним кликом выбери файл Main.storyboard в списке слева (если этот файл не видно, разверни содержимое папки ShowLab). Правее списка все окно займет Interface Builder. В центре отобразится макет устройства. В правом нижнем углу окна находится панель компонентов. Перетащи оттуда на макет компоненты Label и Button. Выше панели компонентов находится список свойств. Если у тебя он отсутствует, нажми кнопку Show the Attributes Inspector, находящуюся под заголовком окна в правой части интерфейса.
Выдели в макете компонент Label и настрой его свойство Text: в ниспадающем списке оставь выбор Plain, в строку ниже введи нужную надпись, в нашем случае «Hello, World». Если текст не помещается в границы надписи, измени их, перетаскивая маркеры на краях компонента. Чтобы централизовать его по горизонтали, перейди на страницу Size Inspector, нажав на кнопку Show the Size Inspector (справа от Show the Attributes Inspector). На этой странице из ниспадающего списка Arrange выбери пункт Center Horizontally in Container.
Теперь выбери компонент Button, измени его свойство Text на желаемую метку - Switch. Отцентрировать можешь так же, как описано выше.
Создаем связь между графическими элементами и кодом
В Visual Studio (или Delphi) объект в коде создается автоматически в тот момент, когда кладешь визуальный компонент на форму. В Xcode этого не происходит, но это не создает проблем.
Открой содержимое заголовочного файла ViewController.h в отдельном окне, дважды щелкнув на нем. В этом файле находится объявление расширения класса UIViewController, помечается ключевым словом @interface. Такая возможность была добавлена во вторую версию Objective-C. Теперь выполни такой трюк: перемести курсор мыши на компонент - текстовую метку, зажми клавишу Ctrl и левую кнопку мыши. Перемести курсор в окно с кодом (файл ViewController.h), за курсором потянется синяя линия. Отпусти мышь и клавишу внутри описания интерфейса ViewController.
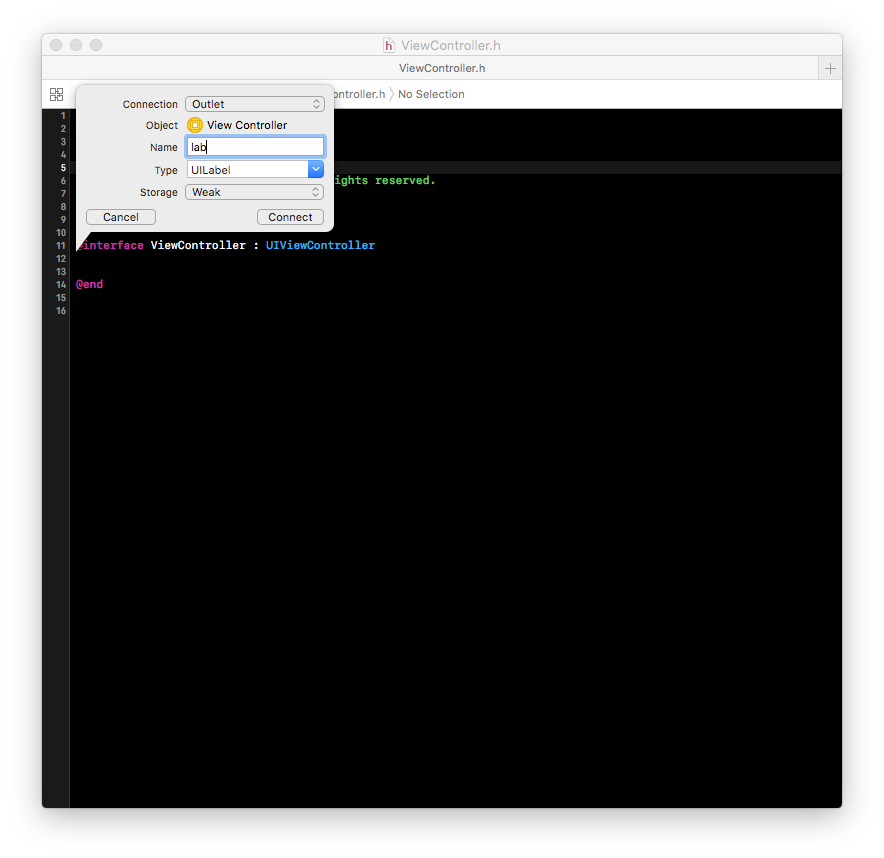
Появится окно создания Outlet’а.

Это свойство объекта, которое ссылается на другой объект (в данном случае визуальный компонент). Тебе надо ввести имя объекта Outlet, по нему ты будешь обращаться к визуальному компоненту, пускай будет lab. Далее выбирается тип объекта, он выбран правильно: UILabel.
Еще ниже в списке Storage выбирается тип ссылки на объект: weak или strong. Если выбрать strong, то объект, на который указывает свойство, будет существовать до тех пор, пока свойство указывает на него, в таком случае он не сможет автоматически удалиться, когда перестанет использоваться. С другой стороны, когда действует слабая ссылка (weak), объект может самоуничтожиться. Итак, выбираем тип ссылки weak и жмем кнопку Connect. В итоге в код добавится такая строка:
@property (weak, nonatomic) IBOutlet UILabel *lab;
Убеждаемся, что Outlet - это свойство.
Теперь создадим Outlet для кнопки. Алгоритм остался прежним. Только для свойства Name надо ввести другое имя, например but. В код будет добавлена строка:
@property (weak, nonatomic) IBOutlet UIButton *but;
В результате имеем два указателя на визуальные компоненты: lab и but - соответственно, надпись и кнопку. Теперь, используя указатели, мы можем манипулировать компонентами в коде.
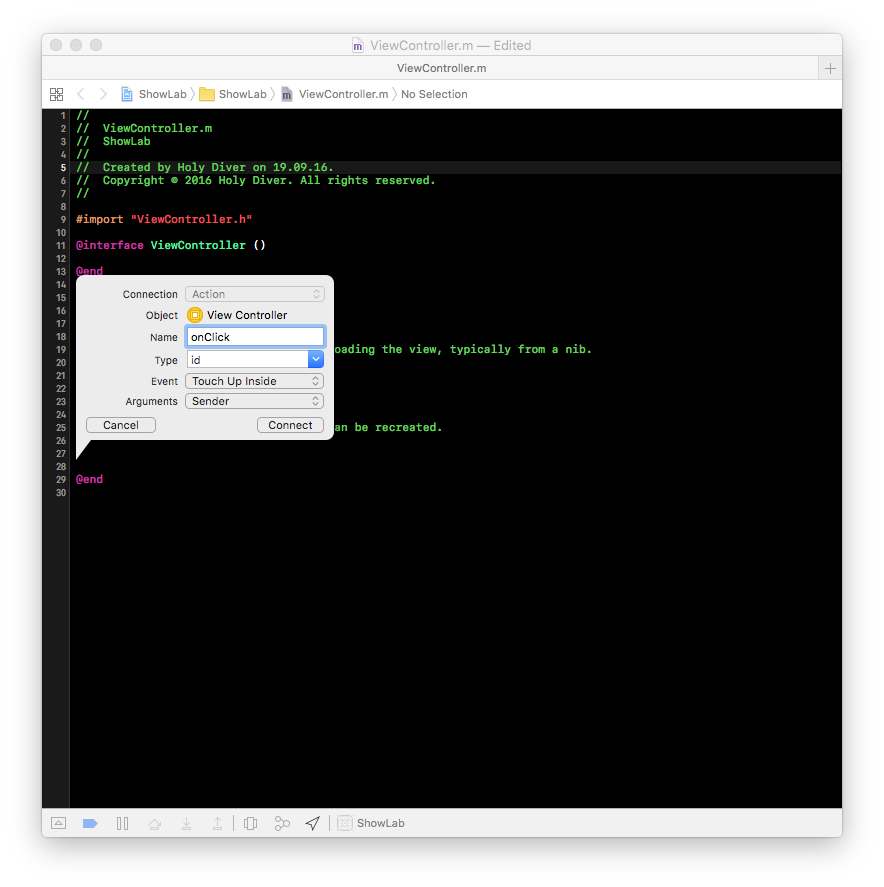
Затем надо создать обработчик события нажатия кнопки. Для этого в отдельном окне открой файл реализации ViewController.m. Точно таким же образом, как ты перетаскивал линию в заголовочный файл для создания аутлета, от кнопки перетащи линию в файл реализации и отпусти до закрывающей командной скобки - @end. Появится окно для создания события, подобное окну создания аутлета. Видишь разницу: в заголовочном файле создается ссылка на объект, в файле реализации - метод.

Заполни поле Name, его значение представляет имя свойства - метода. Пусть будет onClick. Значение поля Type оставь по умолчанию - id. В языке Objective-C данный тип является предком для всех остальных. В ниспадающем списке Event выбрано по умолчанию событие Touch Up Inside, которое происходит в момент отпускания указателя (мыши, пальца…) над кнопкой, то есть заключительная стадия нажатия кнопки. Это то, что нам нужно. В списке Arguments оставим значение по умолчанию: Sender - это объект, отправивший данный сигнал, в нашем случае им всегда будет кнопка. Жмем кнопку Connect. В итоге будет добавлен следующий код:
- (IBAction)onClick:(id)sender { }
Минус в начале означает закрытый метод (private). Ключевым словом IBAction помечаются события (методы) визуальных компонентов из Interface Builder.
Между командными скобками напишем выполняемый при нажатии кнопки код:
Lab.hidden = !_lab.hidden;
В этой строчке кода мы инвертируем значение свойства hidden. Оно имеет тип BOOL, который располагает двумя значениями: YES - истина и NO - ложь (несколько непривычно Windows-программерам, где true и false).
Обрати внимание на символ подчеркивания, стоящий перед именем объекта - надписи (_lab). Без него компиляция завершится с ошибкой. Символ подчеркивания добавляется автоматически для объектов, содержащихся в других объектах; то есть в данном случае объект lab содержится в объекте ViewController. Раньше это было условное правило, используемое для различия объектов, объявленных в качестве членов класса, и локальных объектов. А теперь это строгое правило, реализованное в компиляторе языка.
Сейчас можно скомпилировать приложение и запустить его на симуляторе. Мы выбрали симулятор для iPhone 7, входящий в Xcode 8. Кнопка компиляции и запуска представляет собой черный прямоугольник и находится на панели вверху интерфейса.
После компиляции приложения, запуска симулятора и загрузки нашего приложения на экране симулятора отобразится его интерфейс: надпись «Hello, World» и кнопка Switch. Если нажать последнюю, надпись исчезнет, при повторном нажатии она появится вновь.
Мы сделали очень простое приложение для понимания сути разработки под iOS. Более подробные сведения о создании приложений для iOS на языке Objective-C ты можешь узнать из курса наших друзей из GeekBrains « ». В курсе два месяца отдается на изучение этого языка. Во время первого месяца - вводные темы, а на втором - реальный кодинг профессиональных приложений.
Язык Swift
В 2014 году Apple представила новый язык программирования - Swift. Он быстро стал самым обсуждаемым и наиболее динамично развивающимся языком в мире. Это надежный, безопасный, интуитивно понятный язык для разработки приложений под операционные системы macOS, iOS, tvOS и watchOS для всего парка устройств от Apple. Swift - эффективный язык программирования. Его легче изучать, чем его предшественника - Objective-C, в то же время Swift позаимствовал из него самые удачные идеи. Вместе с тем разработчики сделали языки совместимыми, то есть в одной программе может быть код как на Swift, так и на Objective-C. В мире имеются миллиарды строк кода и сотни тысяч унаследованных программ, написанные на Objective-C, поэтому от его поддержки точно не будут отказываться.
При разработке Swift ставилась цель создать самый удобный язык системного программирования - быстрый, безопасный и выразительный.
Алгоритм на языке Swift работает в 2,6 раза быстрее, чем такой же алгоритм на Objective-C, и в 8,4 раза быстрее, чем на Python. Использование Swift делает процесс разработки программ более гибким и удобным.
Благодаря своему экспоненциальному развитию, 3 декабря 2015 года язык Swift был передан в сообщество открытых исходников. При этом Apple строго следит за его развитием, организовав комитет для его разработки. Теперь Swift доступен не только в системах Apple, но также в Linux. Все дополнительные инструменты для работы с языком, включая отладчик, стандартную библиотеку, менеджер пакет, тоже свободные и открытые.
За этим языком будущее. Более подробные сведения о нем ты сможешь узнать из упомянутого курса от GeekBrains « », в нем целый месяц отведен на изучение данного языка программирования.
App Store
Попросту говоря, App Store - это магазин контента для всего спектра Apple-девайсов. Здесь можно купить игры и приложения как от больших компаний, так и от независимых разработчиков. Каждый разработчик, в какой бы стране он ни жил, может продавать или распространять бесплатно свои программы на этой площадке цифровой дистрибуции. Чтобы начать это делать, надо зарегистрироваться как разработчик и купить лицензию для продажи своих приложений. Это плата за предоставляемый сервис и развитие магазина App Store.
Итоги
Мы разработали простое приложение для мобильной операционной системы iOS, используя для этого систему программирования Xcode вместе с языком Objective-C. Протестировали готовое приложение на симуляторе iPhone 7. Мы узнали, как построить пользовательский интерфейс с помощью Interface Builder, как связать графические элементы с кодом приложения, как создать обработчики событий. Познакомились с основами Objective-C. Кроме того, мы обратили внимание на перспективный язык Swift, используемый для разработки мощных и безопасных приложений для «яблочной» экосистемы.
Однако изученный материал - это только начало. Чтобы интенсивно прокачаться в направлении мобильного кодинга и разработки реально продаваемых приложений, мы рекомендуем пройти курс « » на сайте наших друзей .
Это достойный курс: пройдя его, ты точно не потратишь время зря. Он начинается с двух подробных курсов по языку Java, затем следует изучение базового программирования под мобильную операционную систему Android. Далее курс по базам данных в общем и языку SQL в частности. Затем углубленный курс по разработке профессиональных приложений для Android. После этого вектор изучения перейдет в сторону Apple-систем: два подробных курса по языку Objective-C и полезный курс по Swift.

Лекции курса ведут профессиональные преподаватели, имеющие большой опыт в разработке программного обеспечения. Если что-то непонятно, можно, не откладывая, задать вопрос. Вообще, обучение на GeekBrains - живой процесс, можно общаться, задавать вопросы, помогать с ответами. Для проверки полученных знаний преподаватели выдают домашнее задание, которое затем проверяется. После прохождения обучения тебя ждет гарантированная стажировка в IT-компании. А дальше все зависит от тебя, если ты покажешь себя как грамотный специалист, тебя пригласят на работу.
Специальный проект с компанией
Введение
Начните разрабатывать iOS приложения сегодня.
Создание iOS приложений - весёлое и стоящее занятие, но если вы новичок в разработке, то наверняка у вас есть вопросы, с чего же начать. Этот гид станет отличной отправной точкой в разработке приложений для iOS. С помощью своего Mac’а вы можете создать iOS приложения для iPad, iPhone и iPod touch. Следуя этой инструкции вы узнаете о том, где взять необходимые для работы инструменты, узнаете основные концепции и лучшие способы реализации, а также найдете ссылки на дополнительные ресурсы.
На протяжение изучения инструкции вы будете использовать Xcode и iOS SDK – инструменты разработчиков от Apple. Вы познакомитесь с основами программирования на Objective-C, основным языком всех iOS приложений и фреймворков, и фреймворками Cocoa Touch. Вы создадите свое собственное несложное iOS приложение и научитесь тестировать его на устройствах. В самом конце мы расскажем о том, как разместить приложение в App Store.
Каждая страница этой инструкции посвящена новой теме и содержит ссылки на статьи по соответствующей теме. Это руководство охватывает только начальные знания, на последней странице вы найдете раздел, включающий в себя ссылки на документы с информацией по теме. После знакомства с этой инструкцией, своего рода картой, вы сможете углубиться в изучение любой конкретной темы. В ваших руках будут все инструменты, знания и навыки для создания приложений под iOS!
Устанавливаем инструменты
При разработке приложений вы используете набор iOS-разработчика, так называемый SDK, а также Xcode – интегрированную среду разработки Apple (IDE). Xcode предоставляет всё необходимое для разработки замечательных iPhone, iPad и iPod Touch приложений. Среди инструментов есть редактор кода, графический редактор пользовательского интерфейса и многие другие примочки, от настраиваемых сборок до управления репозиториями кода.
Xcode использует единственное окно рабочего пространства - workplace window , которое содержит большую часть необходимых вам данных. С Xcode вы легко переходите от написания кода к его отладке, разработке пользовательского интерфейса, и все это в пределах одного рабочего окна. SDK iOS постоянно расширяет комплект инструментов Xcode, добавляя компиляторы и фреймворки, необходимые вам для работы с iOS.
Чтобы начать, вам потребуется:
1. Скачать последнюю версию Xcode.
Откройте приложение App Store на вашем Mac, используйте поиск, чтобы найти Xcode и кликните кнопку Free, чтобы скачать Xcode. Загружая Xcode, вы загружаете и SDK iOS. (App Store установлен на Mac OS X версии 10.7 и позже. Если у вас установлена ранняя версия Mac OS X, то нужно будет ее обновить.)
Для того, чтобы создавать и тестировать приложения в Simulator, регистрироваться необязательно. Однако, вам будет необходимо зарегистрироваться, чтобы тестировать приложения на iOS устройствах и распространять их. Регистрация предоставляет вам полный доступ к Центру Разработчика iOS и Порталу Настройки iOS. Если вы зарегистрируетесь сейчас, то сможете следовать всем пунктам данного руководства, включая тестирование приложения на устройстве.
С места - в карьер!
Чтобы создать крупное iOS приложение, вам нужно знать множество вещей, но с инструментами и SDK iOS создавать и запускать приложения довольно просто. Руководство «Ваше первое iOS приложение» знакомит вас с инструментами, основными шаблонами и с самим процессом разработки приложений. С помощью этого руководства вы создадите простое приложение, в котором пользователь сможет ввести текст, и он отобразится на экране устройства. Также вы научитесь запускать приложение в Simulator на вашем Mac. Простые пошаговые объяснения, приведенные в этом руководстве, дают упорядоченные полезные понятия, которые вы в дальнейшем будете использовать при разработке приложений.
«Ваше первое iOS приложение» - самая длинная статья в этом руководстве, но не спешите! Именно эта информация закладывает основу понятиям, о которых позже вы узнаете больше. Каждая следующая статья подробно останавливается на одном из этих понятий.
Это руководство научит вас тому:
- Как использовать Xcode для создания и управления проектом
- Как определить ключевые части Xcode проекта
- Как собрать и запустить ваше приложение на iOS Симуляторе
- Как создать стандартный пользовательский интерфейс в storyboard’е
- Как предварительно просмотреть интерфейс
- Как использовать Авто Расположение для добавления гибкости интерфейса
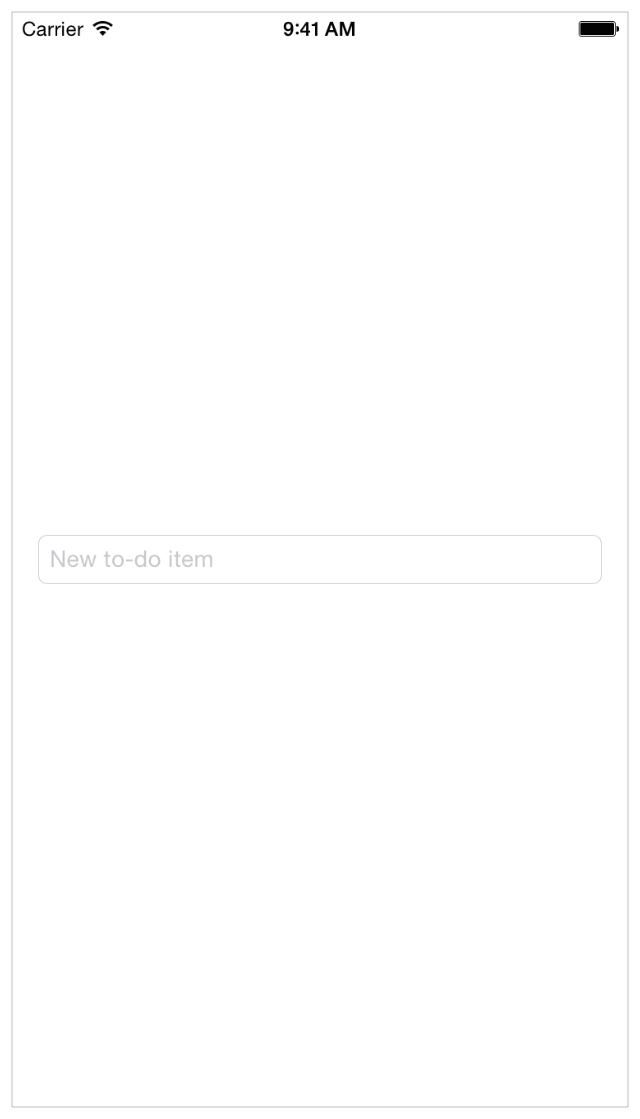
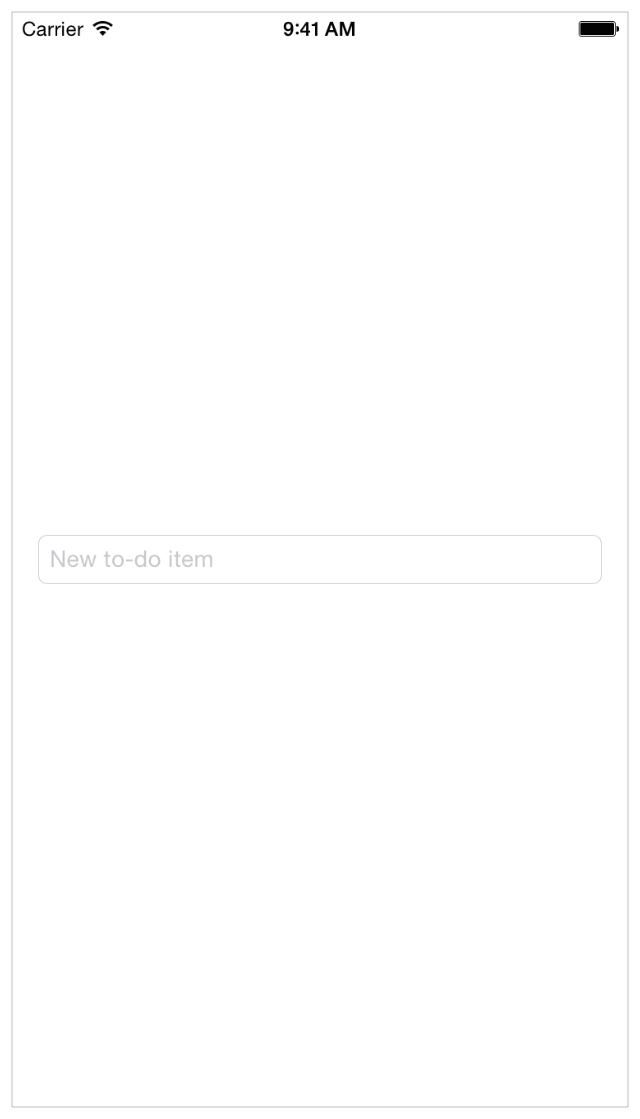
После того как вы закончите это руководство, у вас будет приложение, похожее как изображённое на рисунке:

Это руководство использует Xcode 6.1.1 и iOS SDK 8.1 , если вы используете другие версии вы можете столкнуться с некоторыми различиями.
Создание Нового Проекта
Xcode включает несколько втроенных шаблонов , которые вы можете использовать для разработки распространённых типов iOS приложений, таких, как игры, приложения с навигацией, основанной на закладках и приложения, построенные на табличном представлении данных. Большинство этих шаблонов имеют предварительно сконфигурированный интерфейс и файлы с исходным кодом. В этом руководстве вы начнёте с наиболее простого шаблона: Single View Application .
Работа с шаблоном Single View Application поможет вам понять базовую структуру iOS приложения и как контент попадает на экран. После того как вы узнаете, как всё работает, вы можете использовать один из других шаблонов для собственного приложения.
Чтобы создать новый проект:
- Откройте Xcode из каталога Приложения
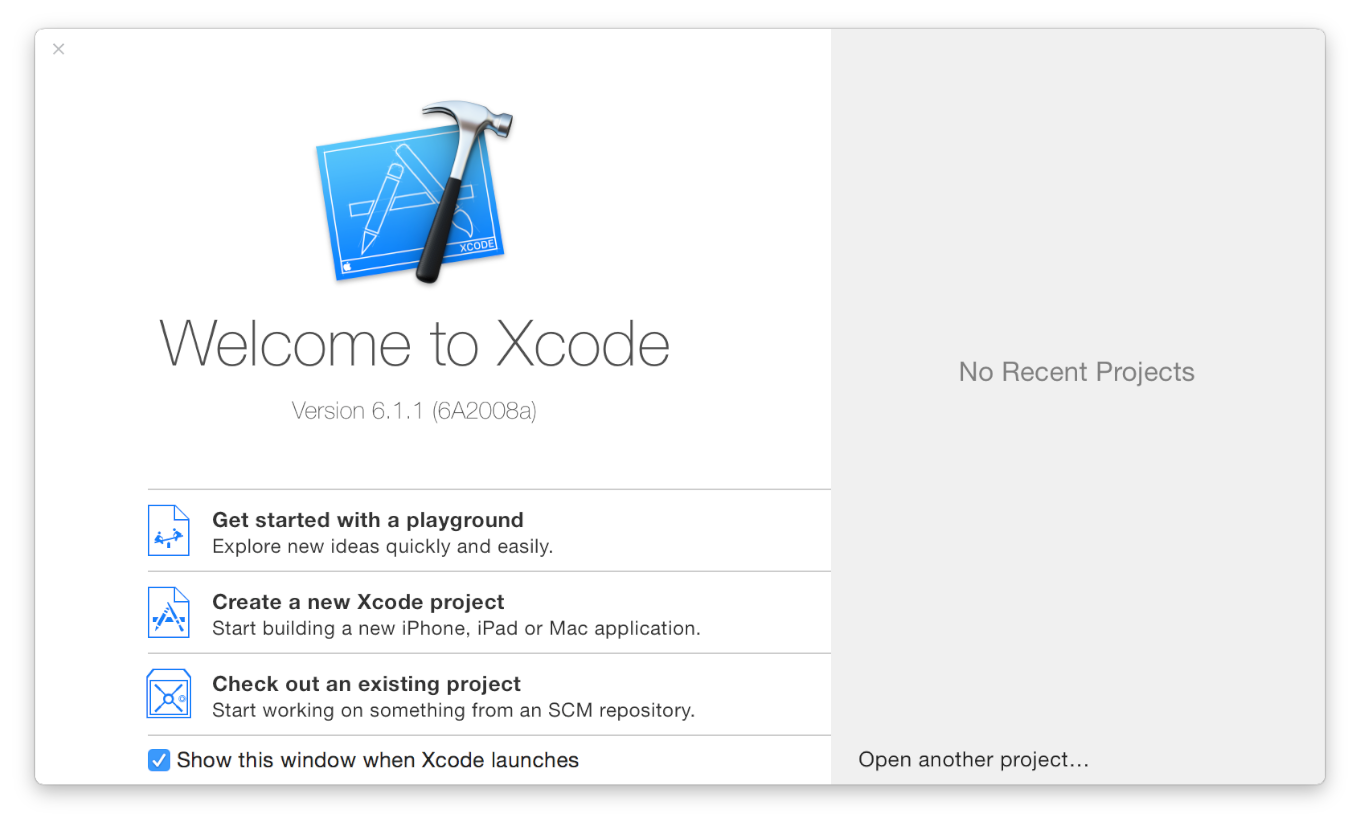
Появится Окно приветствия Xcode

Если проектное окно появляется вместо Окна приветствия не беспокойтесь, вы, возможно, создавали или открывали проект в Xcode ранее. Просто используйте пункт меню следующего шага, чтобы создать проект.
2. В Окне приветствия нажмите «Создать новый Xcode проект» (или выберите File > New > Project ).
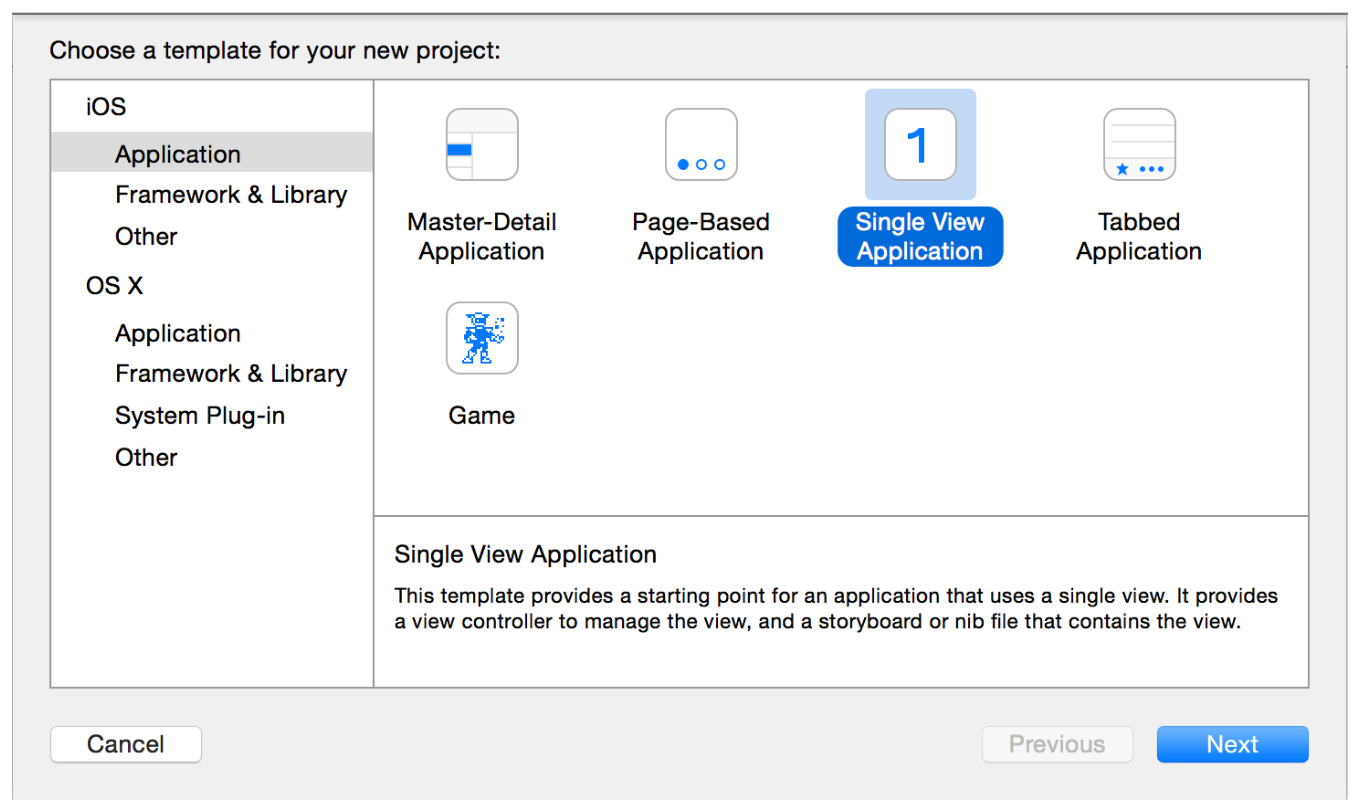
Xcode откроет новое окно и покажет диалог, в котором вы сможете выбрать шаблон.

3. В разделе iOS в левой части диалога выберите Приложение.
4. В главной области диалога нажмите Single View Application и после нажмите Далее .
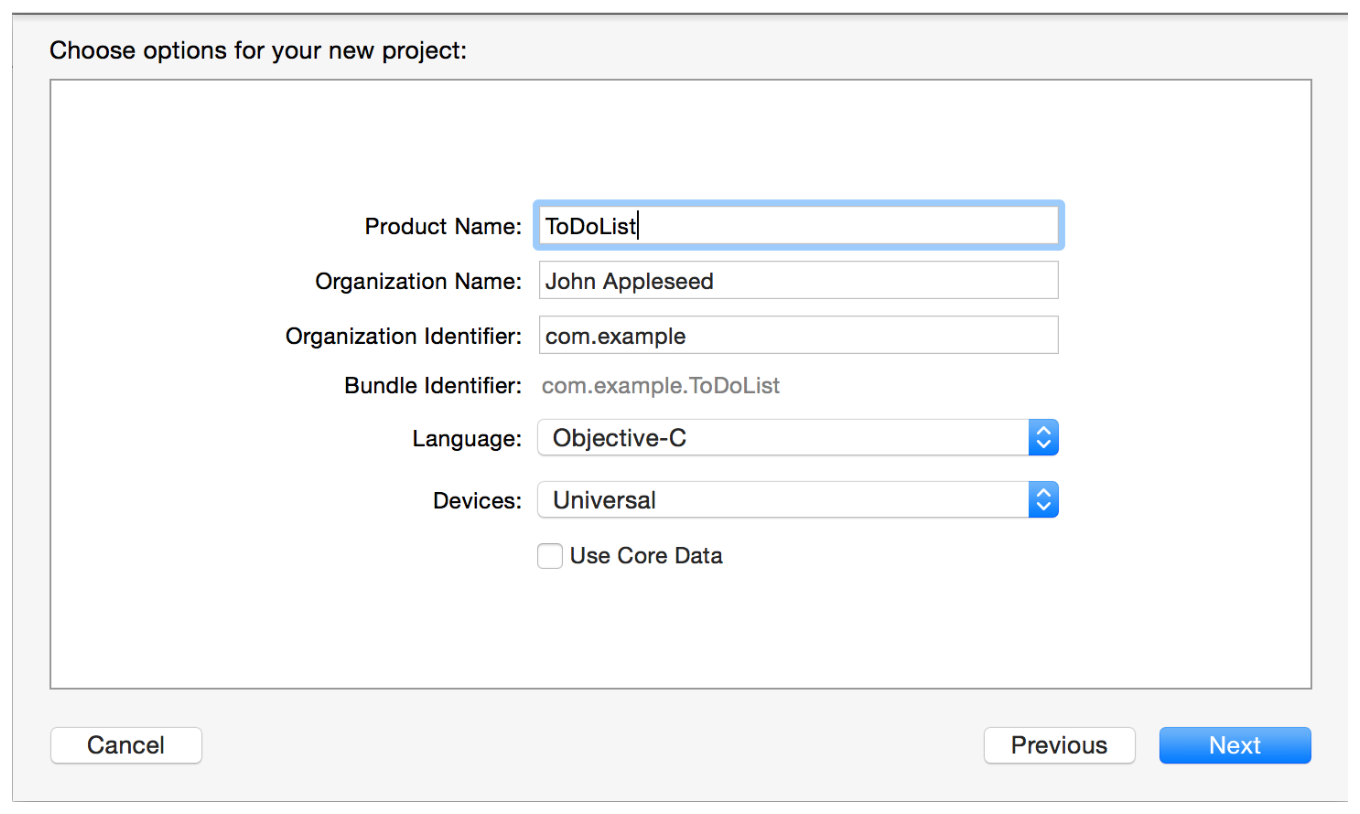
5. В появившемся диалоговом окне назовите ваше приложение и выберите дополнительные опции для вашего проекта.

Используйте следующие значения:
- Product Name: ToDoList
Xcode использует имя продукта в качестве названия вашего проекта и вашего приложения.
- Organization Name: называние вашей компании, или ваше собственное имя. Это поле можно не заполнять.
- Organization Identifier: идентификатор вашей компании, если он есть. Если нет, то используйте com.example .
- Bundle Identifier: это значение автоматически сгенерируется, основываясь на Product Name и Organization Identifier.
- Language: Objective-C
- Devices: Universal
Universal приложение — это то приложение, которое может запускаться и на iPhone и на iPad.
- Use Core Data: оставьте не выбранным.
7. В появившемся диалоговом окне выберите куда будет сохранён ваш проект и нажмите Создать.
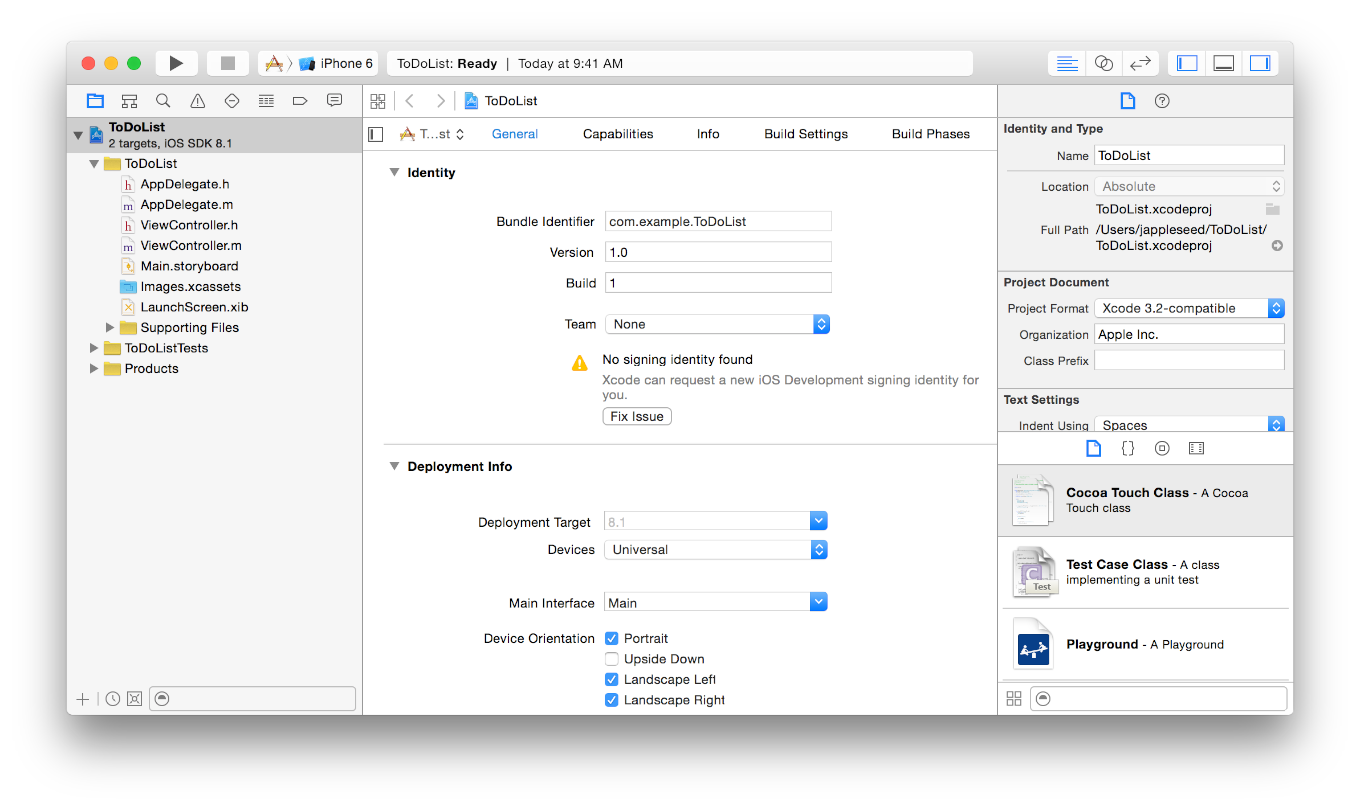
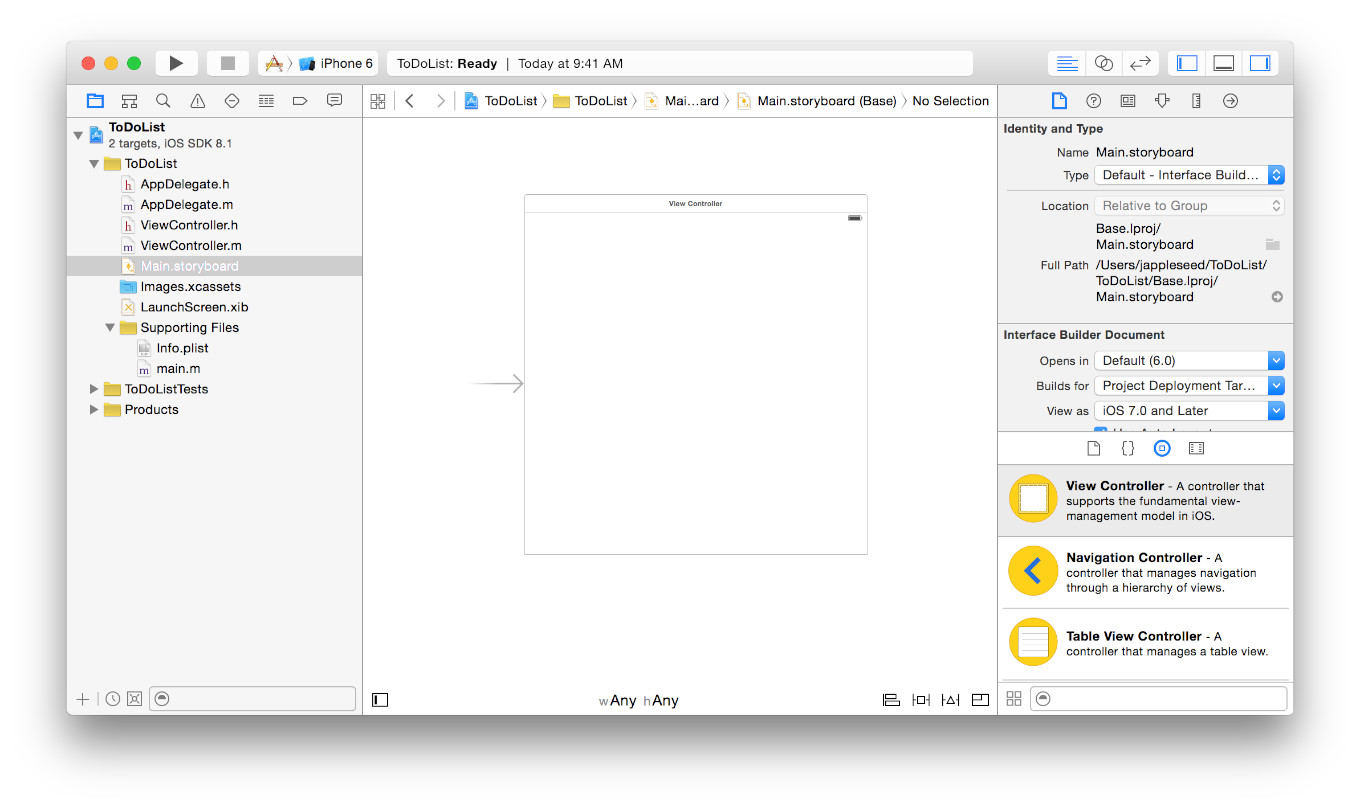
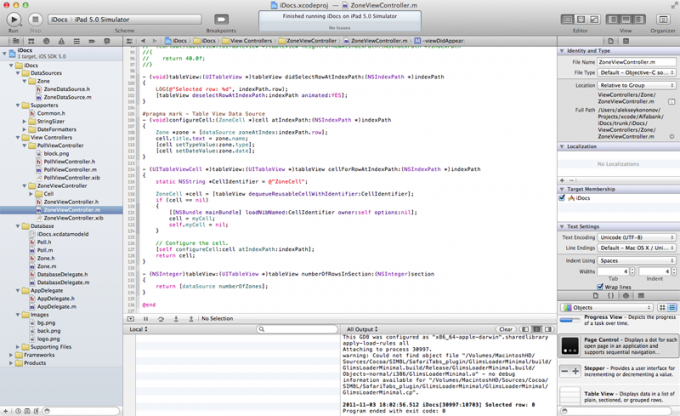
Xcode откроет ваш новый проект в окне (называется это окно workspace window ), которое будет выглядеть вот так:

Вы можете получить сообщение об ошибке, в котором будет написано «No signing identity found». Это предупреждение означает, что вы пока не настроили Xcode для iOS разработки, но вы можете закончить это руководство и без этого. В конце документа вы найдёте ссылку на руководство, которое поможет вам настроить Xcode и продолжить iOS разработку.
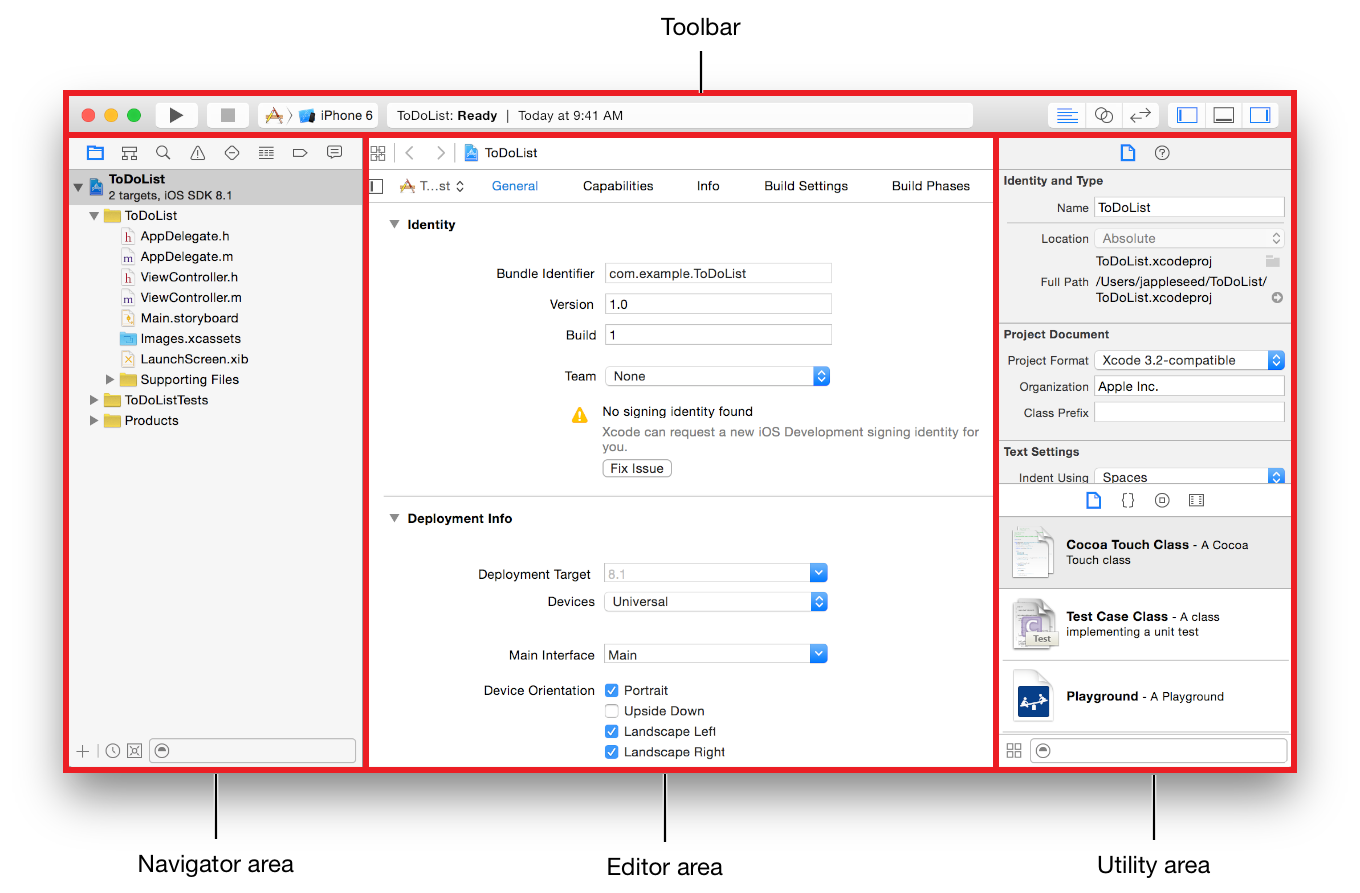
Знакомство с Xcode
Xcode содержит всё, что вам понадобится для создания приложения . Он не только организует файлы, которые появляются в процессе создания приложения, Xcode предоставляет редакторы кода и элементов интерфейса, позволяет вам собирать и запускать ваше приложение и содержит мощный интегрированный отладчик.
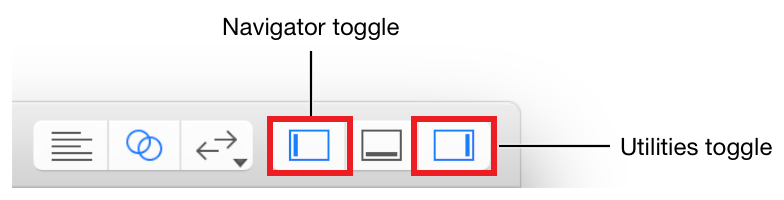
Ещё несколько слов для ознакомления вас с рабочим пространством Xcode. Вы будете использовать элементы управления, располагающиеся как на рисунке ниже, на всём протяжении этого руководства. Понажимайте различные кнопки, чтобы понять как они работают. Если вы хотите узнать больше об интерфейсе, прочитайте для этого дополнительные статьи, которые вы найдёте кликнув по области в Xcode, с зажатым CTRLl и выбрав статью из появившегося меню быстрого вызова.

Запуск iOS Симулятора
Так как ваш проект основан на шаблоне Xcode, для вас автоматически настраивается базовая среда приложения. Даже если вы не написали ни строчки кода, вы можете собрать и запустить шаблон Single View Application без какой-либо добавочной конфигурации.
Для сборки и запуска вашего приложения используйте iOS Симулятор приложения, который встроен в Xcode. Как понятно из его названия iOS Симулятор позволяет вам увидеть как ваше приложение будет выглядеть и как будет вести себя, если мы запустим его на iOS устройстве.
iOS Симулятор может моделировать разные типы устройств iPhone, iPad с разными размерами экрана и т. д. В результате вы можете смоделировать ваше приложение на каждом устройстве под которое разрабатываете. В этом руководстве используется вариант .
Для запуска приложения в iOS Симуляторе
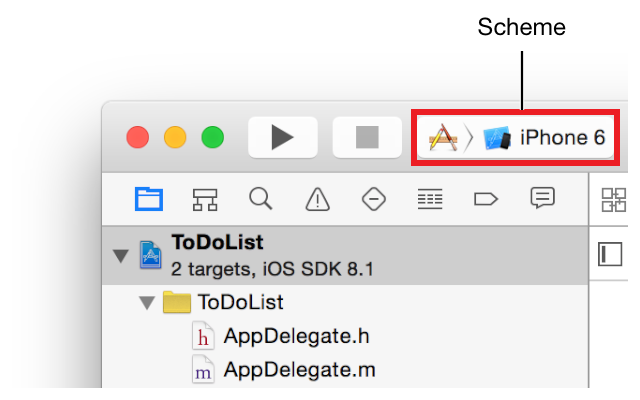
- Убедитесь что выбран iPhone 6 из всплывающего меню «Scheme » на панели Xcode.

Не спешите и посмотрите в меню, чтобы увидеть какие ещё варианты устройств доступны на iOS Симуляторе.
2. Нажмите кнопку Запустить, находящуюся в верхнем левом углу панели Xcode.
Также вы можете выбрать Product > Run (или нажать Command-R ). Если вы в первый раз запускаете приложение Xcode спросит хотите ли вы включить режим разработки на вашем Mac. Режим разработки позволяет Xcode иметь доступ к определённым функциям отладки без необходимости ввода вашего пароля каждый раз. Решите, хотите ли вы включать режим разработки и следуйте подсказкам. Если вы выберите не включать его, позже у вас запросят пароль. В руководстве режим разработки разрешён.
3. Посмотрите на панель инструментов Xcode по завершении процесса сборки.
Xcode отобразит сообщения о процессе сборки в панели просмотра активных задач , которая находится в середине панели инструментов.
iOS Симулятор запустится автоматически после того, как Xcode завершит сборку вашего проекта. Это может занять пару минут при первом запуске.
iOS Симулятор откроется в режиме iPhone, как вы указали. Симулятор покажет ваше приложение на виртуальном экране iPhone. До того, как приложение полностью запустится вы увидите на экране запуска название вашего приложения ToDoList.

После, вы должны увидить, что-то вроде этого:

Сейчас шаблон Single View Application, почти ничего не делает, он только показывает белый экран. Другие шаблоны имеют более сложное поведение. Очень важно понять назначения шаблонов до того, как вы решите использовать их для создания приложения. Запуск вашего приложения на iOS Симуляторе без изменений — это лучший путь для понимания его разработки.
Закройте iOS Симулятор, выбрав iOS Simulator > Quit iOS Simulator (или нажав Command-Q )
Обзор исходного кода
Шаблон Single View Application содержит несколько файлов с исходным кодом, которые настраивают среду приложения. Большую часть работы выполняет функция UIApplicationMain , которая автоматически вызывается в вашем проекте в исходном файле main.m . Функция UIApplicationMain создаёт объект приложения, который настраивает инфраструктуру для работы вашего приложения с системой iOS. Это включает создание цикла выполнения , который доставляет входные события в ваше приложение. Вам не нужно работать с исходным кодом main.m напрямую, но важно понять, как он работает.
Посмотрим на исходный файл main.m
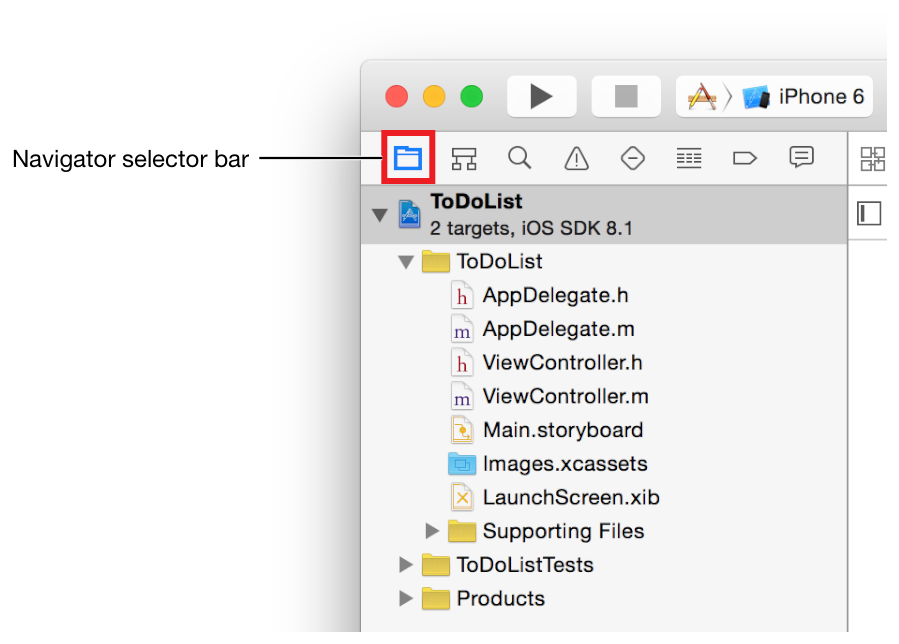
- Удостоверьтесь, что навигатор проекта открыт в навигационной панели.
Навигатор проекта показывает все файлы в вашем проекте. Если навигатор проекта не открыт, нажмите крайнюю левую кнопку на панели переключения навигации. (Или откройте его, нажав View > Navigators > Show Project Navigator .)

2. Откройте каталог Supporting Files в навигаторе проекта кликнув по треугольнику рядом за ним.
3. Выберете main.m .
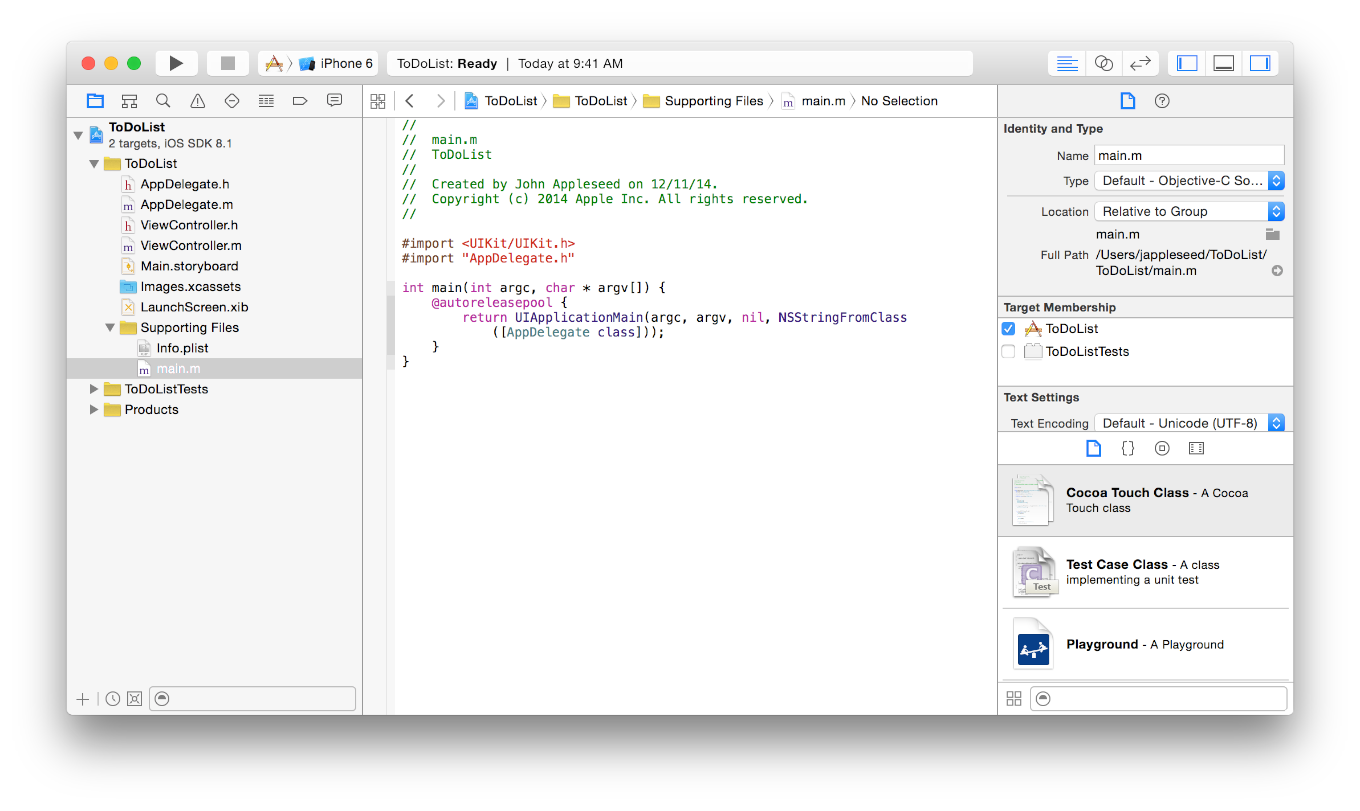
Xcode откроет исходный файл в основной области редактирования, как на рисунке:

Или вы можете дважды кликнуть на файл main.m , чтобы открыть его в отдельном окне.
Файл main.m и функция UIApplicationMain
Функция main в main.m вызывает функцию UIApplicationMain внутри autorelease pool
- @autoreleasepool {
- returnUIApplicationMain(argc, argv, nil, NSStringFromClass());
Оператор @autoreleasepool здесь для управления памятью в вашем приложении. Автоматический подсчёт ссылок (ARC) делает управление памятью простым, давая компилятору выполнять работу по отслеживанию того, кто владеет объектом. @autoreleasepool — это часть инфраструктуры управления памятью.
Вызов UIApplicationMain создаёт 2 важных начальных компонента вашего приложения:
- Экземпляр класса UIApplication , называемый объектом приложения .
Объект приложения управляет циклом событий и координирует другие высокоуровневые особенности поведения приложения. Этот класс определённый в UIKit фреймворке, не требует от вас писать какой-либо дополнительный код, для его работы.
- Экземпляр класса XYZAppDelegate , называемый делегатом приложения .
Xcode создаёт этот класс для вас как часть создания шаблона Single View Application. Делегат приложения создаёт окно, где рисуется контент вашего приложения и предоставляет место, для реагирования на изменение состояния приложения. Это то где вы пишете свой код. Как и все классы, класс XYZAppDelegate определён в двух файлах в вашем приложении: в файле интерфейса XYZAppDelegate.h , и в файле реализации XYZAppDelegate.m .
Когда ваше приложение запускается объект вызывает определённые методы у делегата, давая вашему коду, возможность выполнить свою работу. Именно тогда выполняется поведение приложения.
Исходный файл Делегата Приложения
Для того чтобы глубже понять роль делегата приложения, посмотрите его исходные файлы, AppDelegate.h (файл интерфейса) и AppDelegate.m (файл реализации). Чтобы посмотреть файл интерфейса делегата выберете AppDelegate.h в навигаторе проекта. Интерфейс делегата приложения содержит всего одно свойство: window . С помощью этого свойства делегат приложения следит за окном, в котором написан весь контент вашего приложения.
После посмотрите файл реализации делегата приложения. Для этого выберите AppDelegate.m в навигаторе проекта. Реализация делегата приложения содержит «скелеты» важных методов. Эти предопределённые методы позволяют объекту общаться с делегатом. В момент важного события времени выполнения, например, запуска приложения, предупреждения о загруженности памяти и завершения приложения — объект приложения вызывает соответствующий метод в делегате приложения, давая ему возможность отреагировать соответственно. Вам не нужно делать что-то особенное, для того, чтобы быть уверенным в том, что эти методы вызовутся в нужный момент времени — объект приложения берёт на себя эту часть работы.
Каждый из этих автоматически реализованных методов имеет поведение по умолчанию. Если вы оставите «скелет» реализации пустым или удалите его из вашего AppDelegate.m файла, вы получите поведение по умолчанию когда бы эти методы ни были вызваны. Используйте эти «скелеты» для того, чтобы добавить код, который будет исполнен когда метод будет вызван. В этом руководстве, вам не требуется использовать специальный код, поэтому вам не нужно вносить какие-либо изменения в файл AppDelegate.m .
Открытие Storyboard
На данный момент вы уже готовы создать Storyboard для вашего приложения. Storyboard — это визуальное представление пользовательского интерфейса приложения, которое отображает экраны с содержимым и переходы между ними. Вы используете Storyboard’ы для описания последовательности представлений.
Для того чтобы открыть storyboard нужно:
- В навигаторе проекта надо выбрать Main.storuboard .
Xcode откроет storyboard в Interface Builder — в визуальном редакторе интерфейса, в области редактирования. Всё, что вы видите в окне представления — это рабочая область . На ней вы добавляете и размещаете элементы интерфейса.
Storyboard вашего приложения должна выглядеть вот так:

На этом этапе storyboard в вашем приложении содержит всего одну сцену , которая отображает экран с контентом. Стрелка, с левой стороны сцены — это индикатор главной сцены , который означает что она загружается первой во время запуска приложения. Сейчас сцена, которую вы видите, содержит одно Представление, которое управляется Контроллером Представлений. Вы узнаете больше о роли представлений и контроллеров представлений после этого урока.
Когда вы запускаете приложение на iOS Симуляторе первое, что вы увидите на экране — это представление, добавленное на сцену. Но, когда вы посмотрите на сцену, которая находиться на рабочей области, вы заметите, что у неё нет точного размера экрана iPhone 6. Это происходит потому что у сцены имеется общее отображение интерфейса, которое может применяться на любом устройстве с любой ориентацией экрана. Вы используете эту функцию для создания Приспосабливающегося Интерфейса, который может автоматически регулировать отображение контекста в зависимости от устройства и ориентации. Вы узнаете больше о том, как сделать ваш интерфейс Приспосабливающимся чуть позже.
Построение Базового Интрефейса
Настало время построить базовый интерфейс для сцены, который позволит добавить новый элемент в список дел.
Xcode предоставляет библиотеку объектов, которую вы можете добавить в файл storyboard. Некоторые из этих объектов — элементы интерфейса, которые являются частью представления, такие как кнопки и текстовое поле. И другие, такие как контроллеры представлений и распознование жестов, которые определяют поведение приложения и не видны на экране.
Чтобы добавить элемент в список дел вам нужно текстовое поле — элемент интерфейса, который позволяет пользователю вносить строки в текст.
Для добавления текстового поля на вашу сцену:
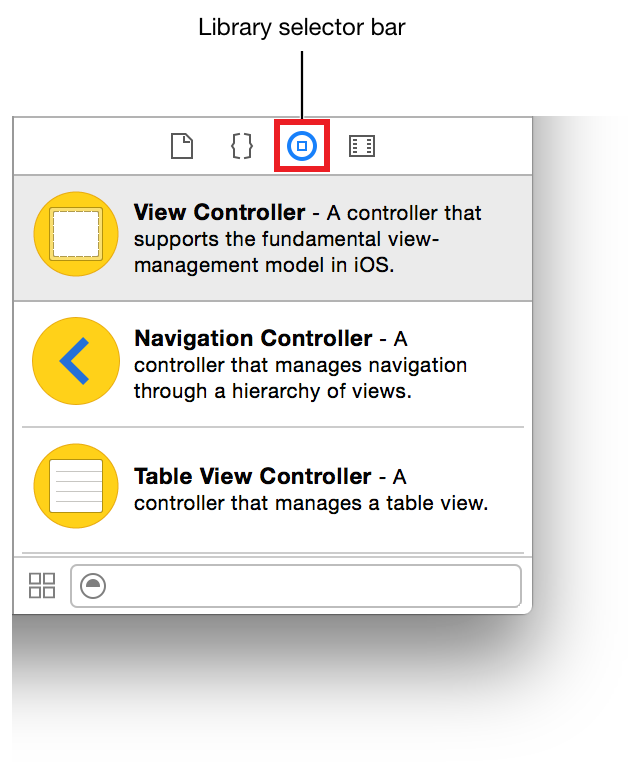
- Откройте бибилиотеку Объектов.
Библиотрека Объектов покажется внизу области утилиты. Если вы не видите Библиотеку, нажмите на третью кнопку слева на панели переключения библиотеки. (Ещё вы можете отобразить её, выбрав View > Utilities > Show Object Library .)

Посвившийся список отображает каждое имя объекта, описание и визуальное изображение.
2. В библиотеке Объектов напечатайте в поле фильтра text field , чтобы найти объекты Текстового Поля быстрее.
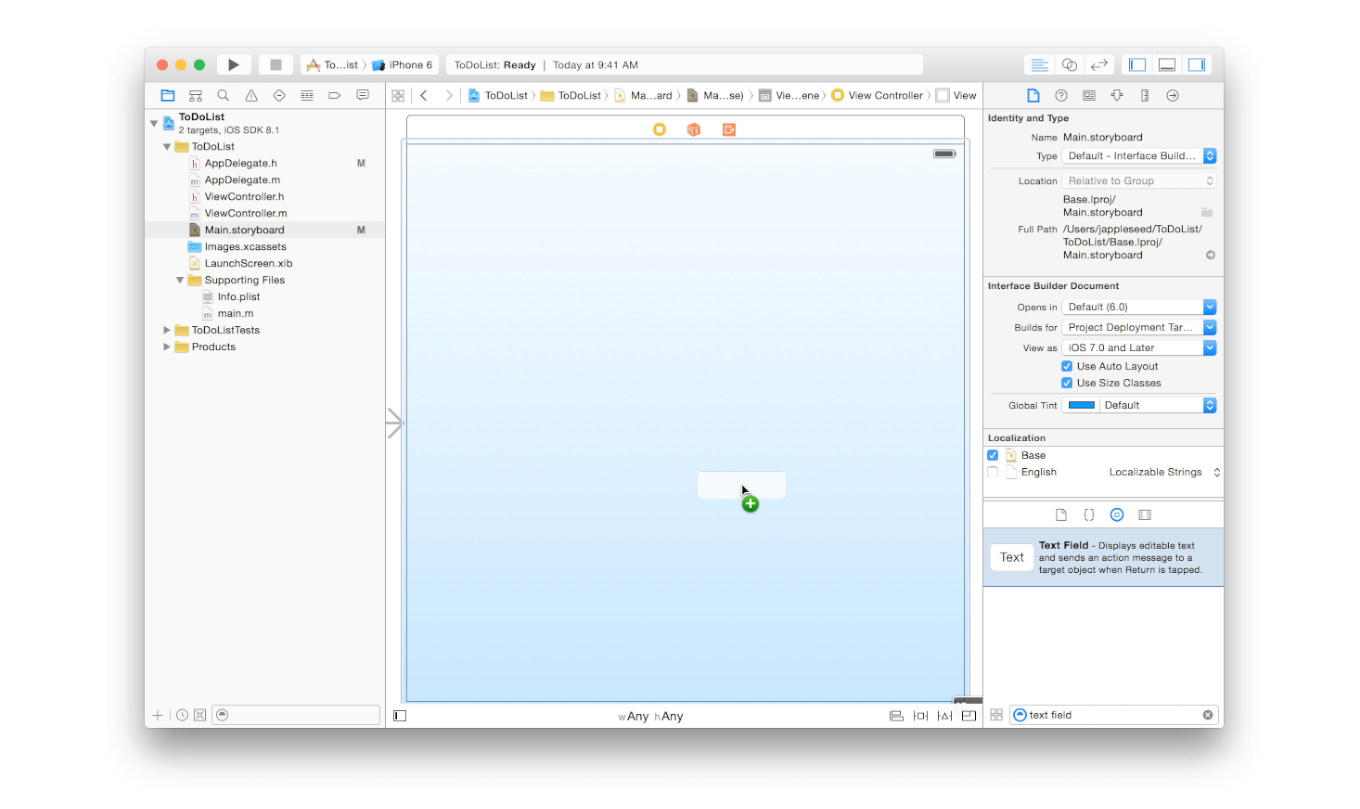
3. Перетащите объект Поле Текста из списка на вашу сцену.

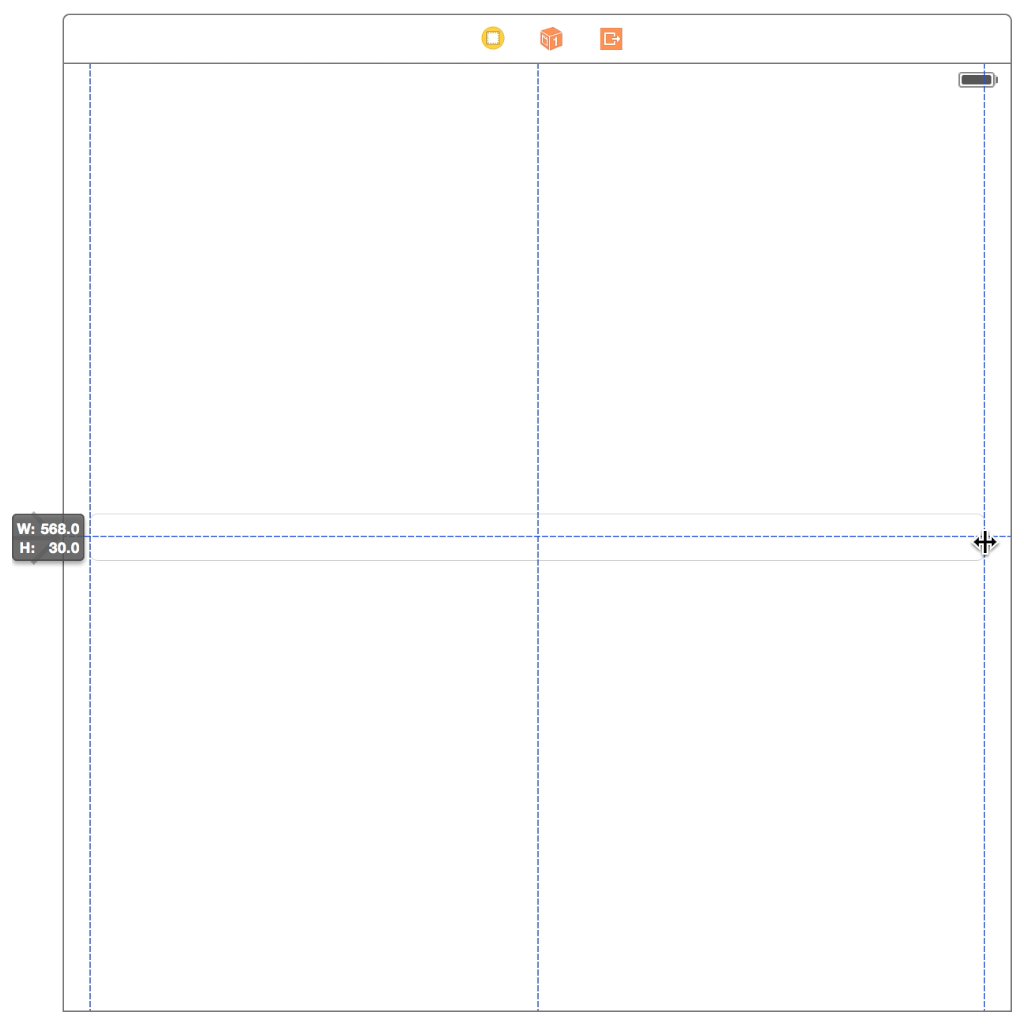
Если необходимо вы можете увеличить изображение выбрав Editor > Canvas > Zoom .
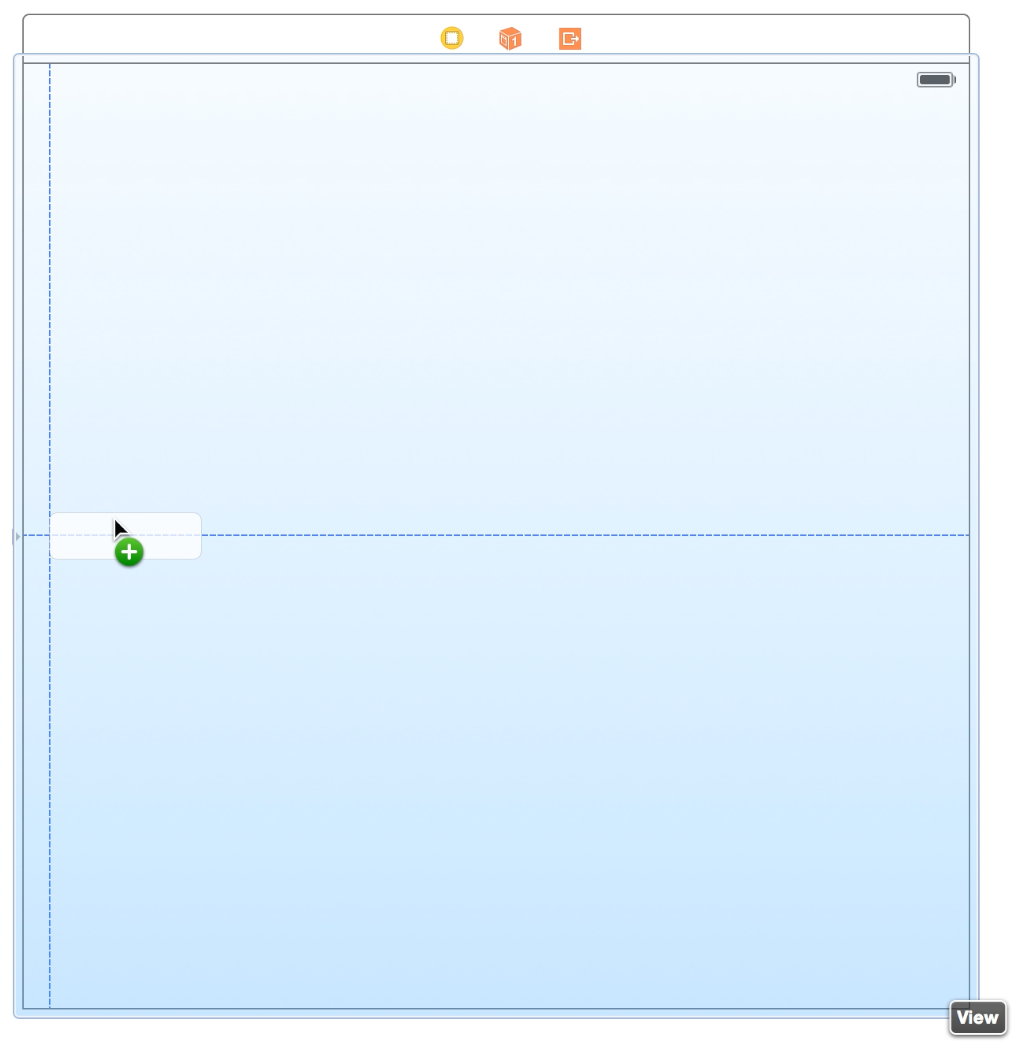
4. Перетащите поле текста так, чтобы центр поля был посередине вертикальной направляющей и размещалось слева экрана.
Остановите перетаскивание, когда увидите что-то вроде этого:

Голубая направляющая помогает вам поместить текстовое поле. Она видна только когда вы перетаскиваете или изменяете размер объекта, направляющая исчезает когда вы отпускаете текстовое поле.
5. Если необходимо, нажмите на поле текста, чтобы выделить и изменить размеры.
Вы изменяете размеры UI элемента, перетаскивая метку изменения размера, которая выглядит как маленький белый квадрат, который появляется на рамке элемента. Вы делаете их видимыми, выделяя элемент. В этом случае поле текста уже должно быть выбрано, так как вы только что остановили перемещение объекта. Если ваше поле текста выглядит как на картинке, значит, оно готово к изменению его размера, если это не так, выделите его.

6. Изменяйте положение левого и правого краёв поля текста, пока не увидите три вертикальные направляющие.
Прекратите изменение размера, когда увидите что-то вроде этого:

Несмотря на то что у вас есть поле текста на вашей сцене, здесь нет указаний для пользователя о том, что вводить в это поле. Используйте текст заполнителя текстового поля в качестве подсказки пользователю что вводить в поле. Используйте заполнитель текстового поля чтобы подсказать пользователю ввести название элемента списка.
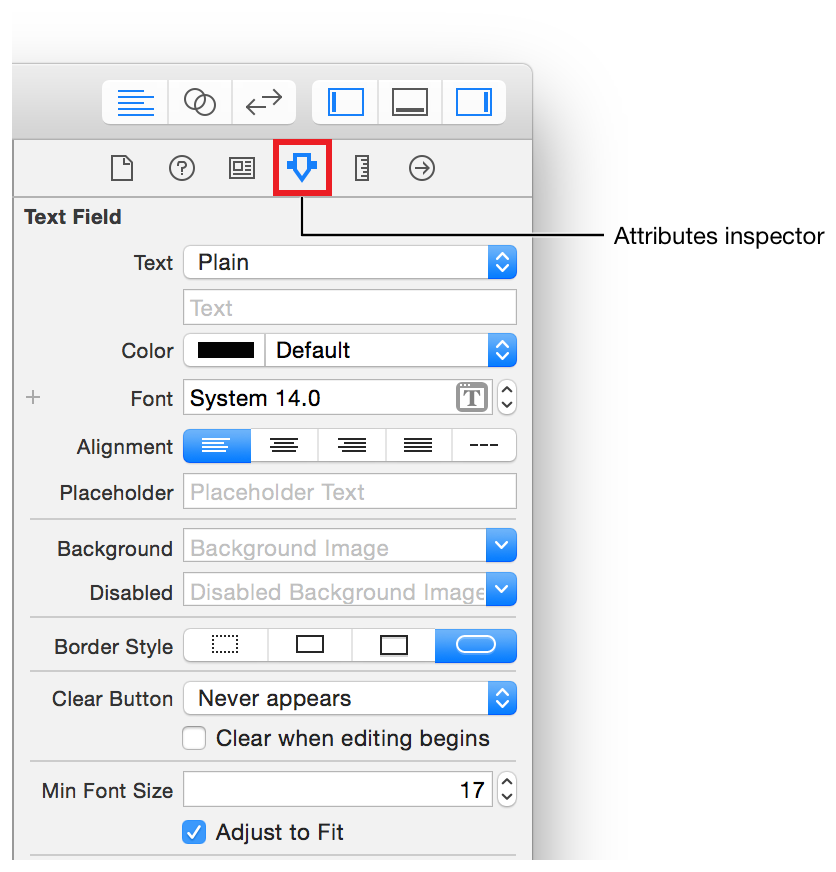
Для конфигурации заполнителя текстового поля:
Инспектор Атрибутов показывается когда вы выбираете четвёртую кнопку слева на панели переключения Инспекторов. Он позволяет вам редактировать свойства объекта в вашем storyboard.

2. В Инспектор Атрибутов найдите поле, обозначающее Заполнитель, и наберите New to-do item .
3. Для того чтобы новый заполнитель отобразился нажмите Ввод.
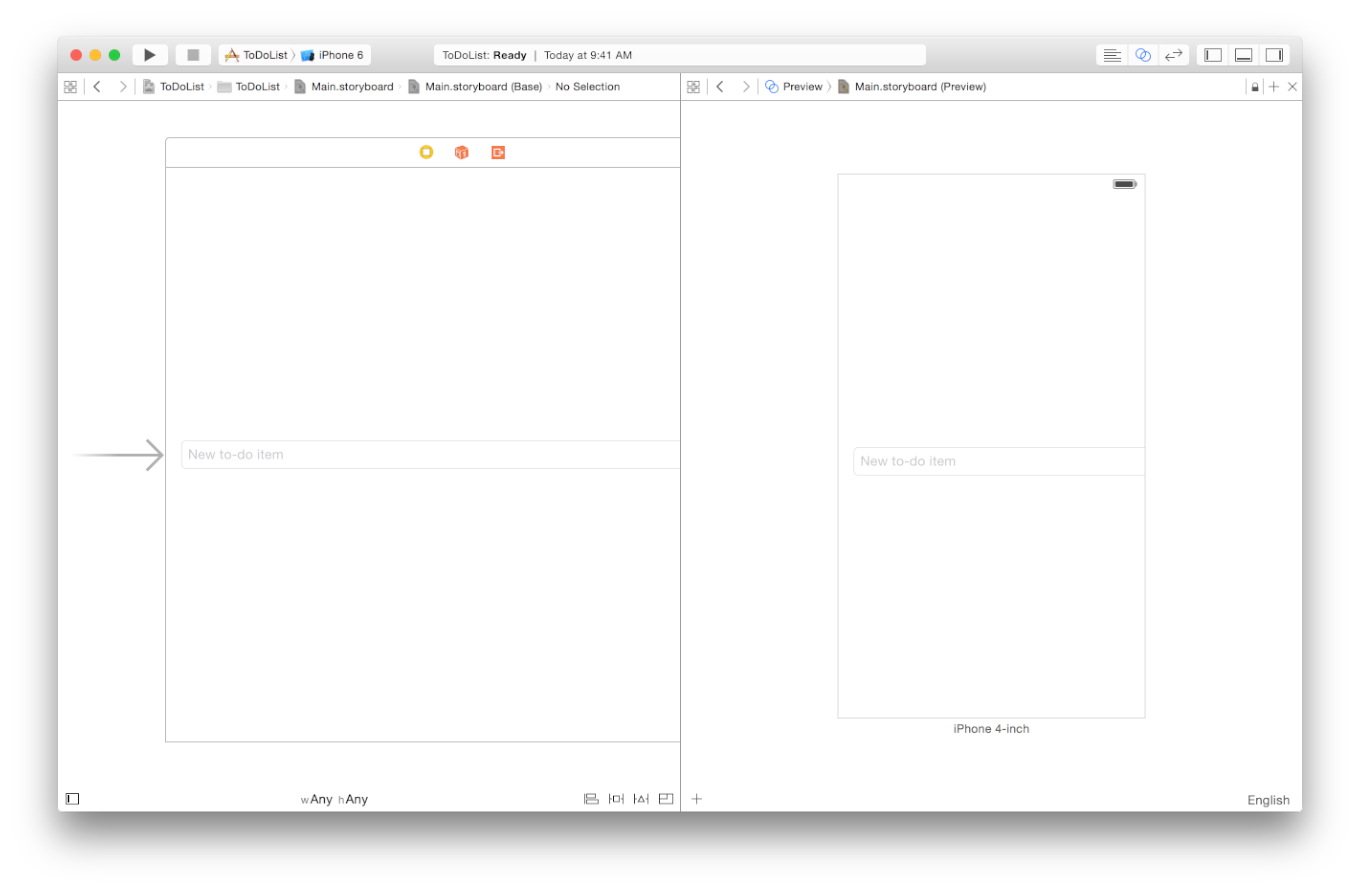
Предспросмотр Вашего Интерфейса
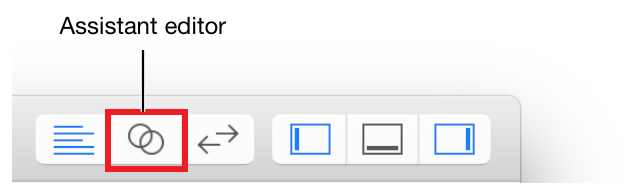
Периодически просматривайте ваше приложение, чтобы удостовериться в том, что всё выглядет именно так, как и ожидалось. Вы можете предварительно просмотреть интерфейс, используя assistant editor , который оттобразит второй редактор, рядом с основным.
Для предпросмотра вашего интерфейса нужно:
- Нажмитена кнопку Assistan t на панели инструментов Xcode, чтобы открыть assistant editor.

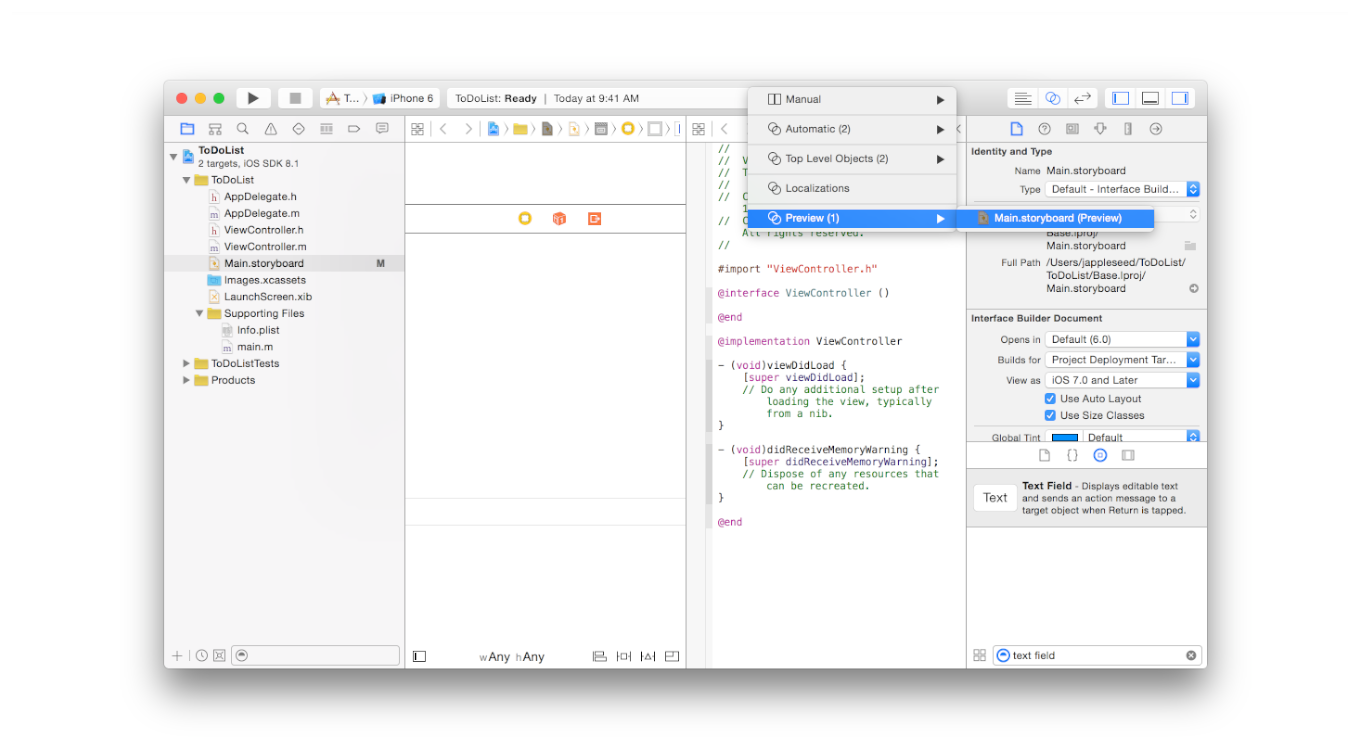
- На панели editor selector , переключите этот редактор из положения Автоматически в положение Предпросмотр.

3. Если вам нужно больше пространства для работы сверните навигатор проекта и вспомогательную область, нажав кнопки Navigator и Utilities на панели Xcode.

Ваше окно Xcode должно выглядеть вот так:

Как видите, текстовое поле выглядит неправильно. Оно заканчивается примерно на середине экрана. Определённый в storyboard интерфейс отображается правильно, так почему это происходит в предпросмотре?
Как вы узнали ранее вы теперь разрабатываете Приспосабливаемый интерфейс, который масштабируется в зависимости от размеров iPhone и iPad. Сцена, которую вы видите в storyboard по-умолчанию отображается как общая версия интерфейса. Здесь вам нужно указать как интерфейс должен подгоняться к разным устройствам. Например, когда интерфейс сжимается до размеров iPhone, и текстовое поле тоже должно сжаться. Когда интерфейс расширяется до размеров iPad, текстовое поле тоже должно расшириться. Вы може определить эти правила масштабирования интерфйса используя Авто расположение.
Добавление Авто Расположения
Авто Расположение — это мощный механизм расположения, который легко помогает разработать адаптивное расположение. Вы описываете желаемые условия для позиционирования элементов на сцене, и потом позволяете механизму расположения определять как лучше реализовать эти условия. Вы описываете условия, используя ограничения — правила, которые объясняют как один элемент должен быть расположен относительно другого, или какой размер у него должен быть, или кто из двух элементов должен сжаться первым когда что-то уменьшает пространство для каждого из элементов.
Для текстового поля в этом интерфейсе должно быть фиксированным размер пространства от верхнего края устройства и не зависимое от устройства растяжение горизонтального поля.
Для расположения текстового поля, используя Авто Расположение, необходимо:
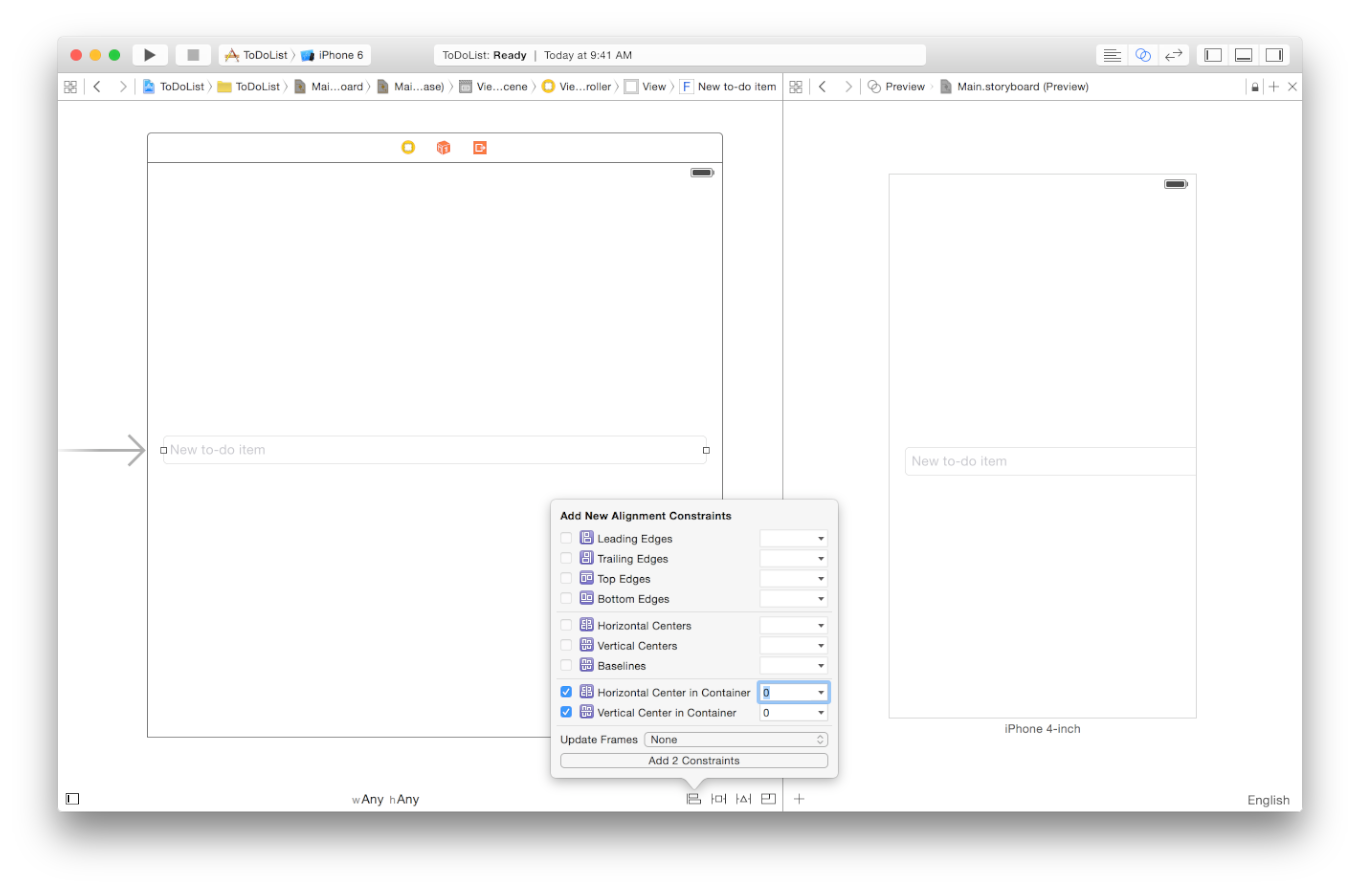
- В вашем storyboard выберете текстовое поле.
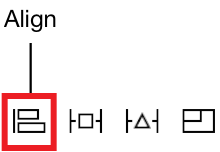
- На рабочей области выбирете иконку Auto Layout Align .

3. Выбирете пункты «Horizontal Center in Container » и «Vertical Center in Container ».

4. Нажмите на кнопку Добавить два ограничителя.
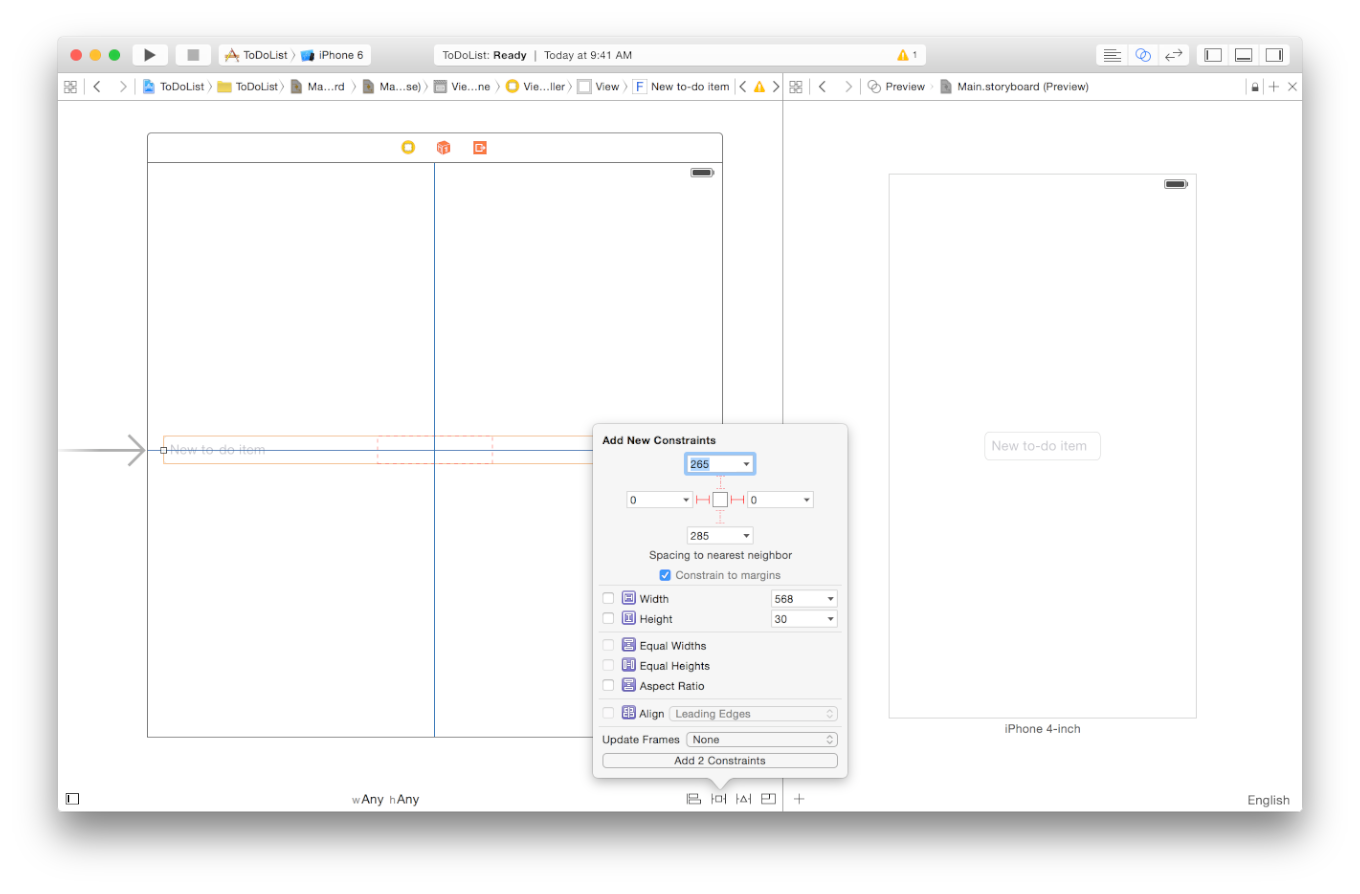
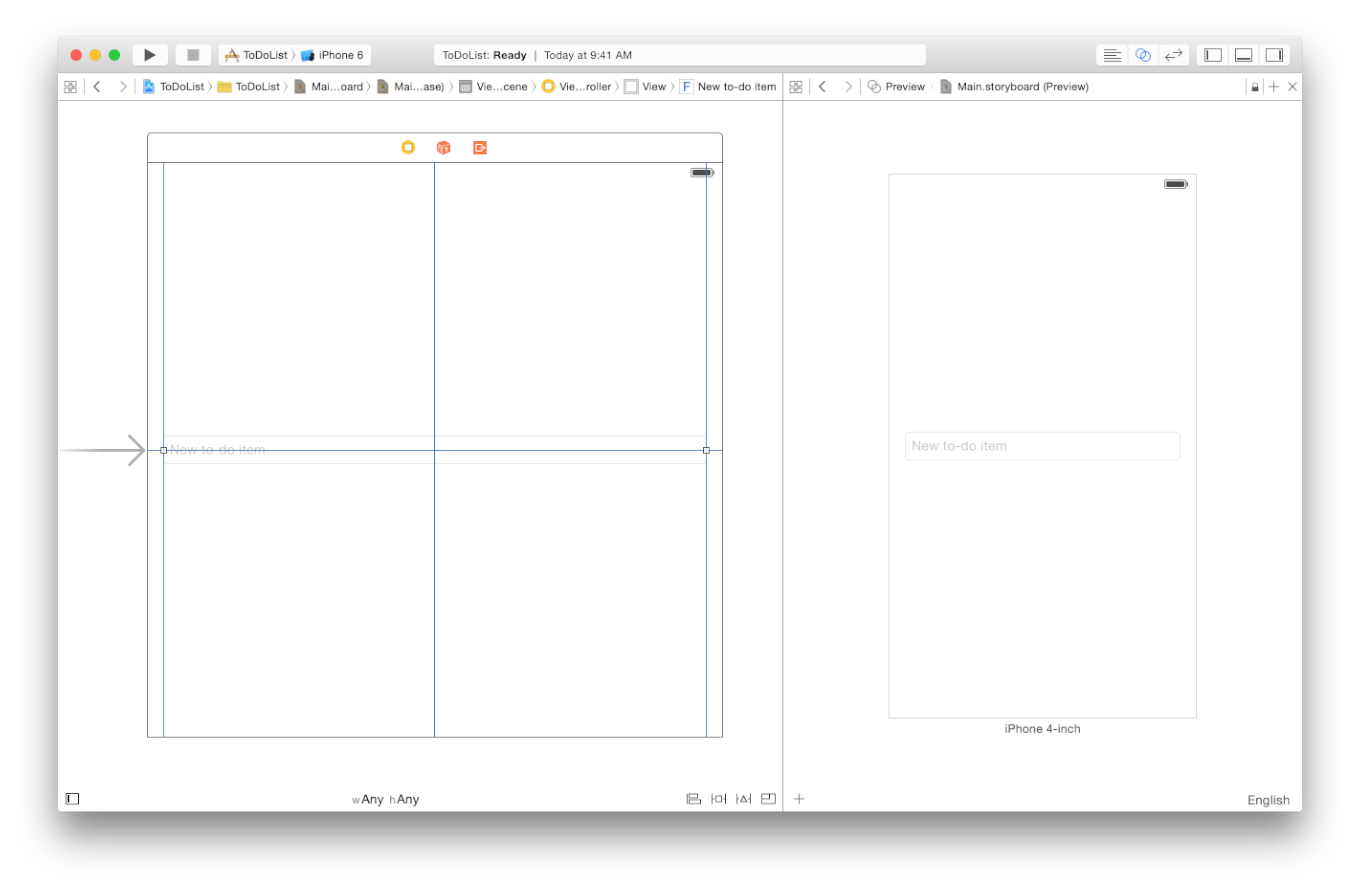
5. На рабочей области выбирете иконку Auto Layout Pin .

6. Под «Spacing to nearest neighbor » выбирете два красных ограничителя, нажав на них.

Эти ограничения определяют расстояния до ближайшего соседнего представления спереди и сзади. В случае когда пункт «Constrain to margins » выбран, текстовое поле ограничивается относительно отступов представления.
7. Нажмите на кнопку Добавить два ограничителя.
Предпросмотр интерфейса обновится для отображения новых ограничителей:

Если вы не получаете того поведения, что ожидаете, используйте функцию Xcode по поиску ошибок в Автоматическом Расположении. С выбранным текстовым полем нажмите на иконку Resolve Auto Layout Issues и выбирете Reset для SuggestedConstraints для того, чтобы Xcode обновил интерфейс с действующими ограничениями, описанные выше. Или нажмите на иконку Resolve Auto Layout Issues и выбирете ClearConstraints для удаления всех ограничений в текстовом представлении и после попробуйте снова шаги, описанные выше.
Проверка: запустите ваше приложение на iOS Симуляторе, чтобы убедиться, в том, что созданная сцена выглядет так как ожиалось. У вас должно получится кликнуть внутри текстового поля и ввести строку, используя клавиатуру (если хотите, вы можете переключить клавиатуру, нажав Command-K). Если вы перевернёте устройство (Command-Левая Стрелка или Command-Правая стрелка) или запустите приложение на другом устройстве, текстовое поле должно расшириться или сжаться в зависимости от размера устройства и его ориентации.

Несмотря на то что ваша сцена добавления элемента пока не очень функциональна, но, базовый интерфейс есть и он функционирует. Рассмотрение разметки с самого начала руководства позволяет вам быть уверенным, что у вас твёрдый фундамент для надстройки.
Резюме
Теперь вы на правильном пути чтобы суметь создать базовый интерфейс используя storyboards. В оставшихся руководствах вы узнаете как добавить взаимодействие с вашим интерфейсом и напишите код для создания пользовательского поведения. Главы в промежутках между руководствами познакомят вас с концепциями, которые вы используете на практике, работая над вашим приложением.
- Язык программирования. Какой нужно знать, чтобы писать приложения под iOS.
- Официальная часть: сертификат разработчика.
- Необходимое оборудование для комфортной разработки.
- Вечный вопрос: AndroidOS или iOS?
- Что нужно сделать сегодня?
- Создание нового проекта.
- Компиляция. Что это такое и зачем это нужно?
- Запуск на симуляторе.
- Выводим «Hello, world!».
Язык программирования. Какой нужно знать, чтобы писать приложения под iOS
Язык программирования (wikipedia.org) - формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под ее управлением.
Пожалуй, вопрос, который я задал в названии этой части, довольно сложный. Я могу ответить на него просто – Objective-C. Если бы я на этом остановился, то я бы оказался неправ. Я бы сказал, что Objective-C – это необходимый минимум. Недавно проходила конференция от Яндекса – YET, на ней один из докладов был посвящен как раз тому, какие языки программирования должен знать разработчик. Ответ был вроде следующего: “Он должен изучать новые и новые языки программирования постоянно, не останавливаясь на каком-то конкретно” . Я с этим полностью согласен. Изучая новые языки программирования, вы изучаете новые подходы, методы программирования. Поэтому, чтобы писать приложения под iOS, нужно знать Objective-C, но также желательно знать и другие языки программирования, чтобы ваш код был хорошим, эффективным, гибким.

Если вы еще не программист, то я вам советую начать с языка Си. Скачайте книгу Кернигана и Ритчи (а лучше купите ) о языке Си, прочтите ее, проделайте все, что там вам предлагается, и уже после этого я посоветовал бы вам переходить к Objective-C. Если же вы уже представляете себе, как писать программы, готовы с легкостью ответить на вопросы – “Что такое типы данных? Что такое переменная? Что такое функция или метод? Что такое ссылка и указатель? Что такое “ include ”?” , вы знаете Си или C++ или же Java или C#, то вы готовы к написанию своего первого приложения под iOS.
Также вам необходимо знать основы ООП и шаблоны проектирования. Наверное, список можно и дальше продолжать, но вряд ли я готов претендовать на качественное объяснение данных понятий. Да, к сожалению, Objective-C не тот язык, с которого можно начать свой путь программиста. Но если вам нравится и хочется творить, то вам пора бежать в магазин, закупаться книгами и начинать свой путь разработчика.
Нужен ли дизайнер, разработчик интерфейсов или кто-то еще?
Очередной, не менее простой вопрос. Если вы программист и умеете писать консольные программы и хотите начать писать приложения под iOS, то на начальном этапе вам такой человек не нужен. Если у вас есть iPhone || iPad || iPod Touch, вы знакомы с iOS, то вам не нужен разработчик интерфейсов. Вообще, у Apple есть такой документ – Human Interface Guidelines . В данном документе описано, где и какой элемент интерфейса надо использовать. Поэтому на начальном этапе можно обойтись и без третьих лиц. Вообще iOS SDK предоставляет достаточно возможностей для разрисовки интерфейса приложения, так что рисовать в PS какие-то там кнопочки или разноцветные тексты, градиентные заливки и прочее вам не придется. Позже мы с вами создадим первый проект, в котором мы познакомимся со всеми этапами создания приложения “Hello, World!”.

Однако, нужно понимать, что когда пойдут серьезные проекты, приложения, которые вы захотите опубликовать в AppStore, то вам уже будет сложнее без дизайнера и разработчика. Сложность может проявиться на разных этапах – либо при разработке приложений, когда вы будете тратить часы в поисках необходимой картинки или сидеть и творить в PS, либо же после того, как опубликуете приложение и начнете получать комментарии от наших любимых юзеров, которые будут жаловаться на ваш убогий дизайн бесплатного приложения. Я столкнулся на обоих этапах с такими проблемами. После получения отстойных комментариев в AppStore я хотел забросить свое приложение, которое между прочим бесплатное, и забыть о неблагодарных пользователях. Однако, полезность самого приложения для меня, а также для многих других пользователей, заставила меня проглотить те гневные комментарии и продолжить разработку приложения. Месяца три назад я начал разрабатывать приложение вместе с дизайнером, который говорит что и куда вставлять, какой цвет выбирать, где и какую картинку рисовать, и это, я хочу сказать, довольно-таки удобно. Поэтому я все же советую в какой-то момент начать использовать услуги дизайнеров, чтобы получать хороший фидбэк от пользователей. И помните – пользователи iOS-устройств хотят видеть хороший дизайн приложения, даже если и его функциональность страдает.
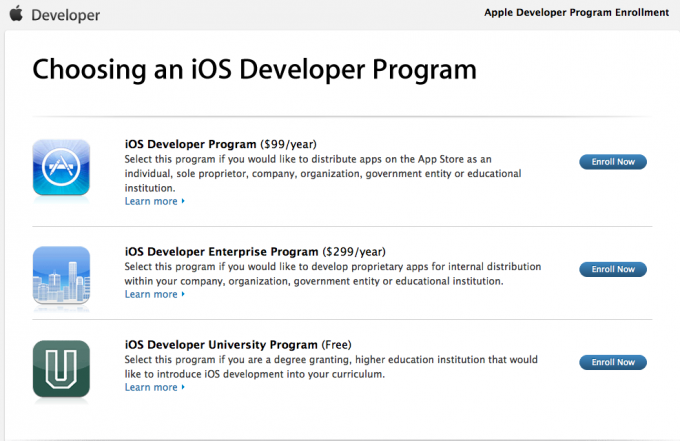
Официальная часть: сертификат разработчика
Наверное, вы уже много слышали о каком-то там сертификате разработчика. Сейчас я постараюсь вас ввести в курс дела – зачем он и нужен ли он вам прямо сейчас. Сертификат разработчика представляет собой некий файл, как и любой другой сертификат. Этот файл выдает вам компания Apple после того, как вы пройдете все этапы регистрации в системе iOS (MacOS ) Developer (Enterprise ) Program .
Что же вам даст наличие данного файла и регистрация в одной из вышеуказанных программ? Ответов на этот вопрос – тьма тьмущая. Поэтому скажу только о самом важном (все нижеописанное дается вам ровно на один год):
- тестирование ваших приложений на своих девайсах (хотя вроде это хакается и можно и без сертификата)
- доступ к форуму разработчиков на портале Apple (хотя есть сообщество StackOverflow.com, где гораздо оперативнее можно найти ответ на ваш вопрос)
- возможность скачать бета-версии (ну и конечно же текущие) iOS и Xcode
- возможность установить бета-версии iOS на свой девайс
- возможность опубликовать приложение в AppStore
- возможность привязать до 100 устройств к своему аккаунту, тем самым разрешив данным девайсам устанавливать бета-версии iOS, тестировать ваши приложения (еще не опубликованные в AppStore) и еще много чего нелегального
- возможность попонтоваться перед друзьями, что вы официальный разработчик iOS-приложений
Если вы решили, что вам нужен такой сертификат, то будьте готовы расстаться с 100$ (300$ для Enterprise), отправить факс в США, ввести данные вашей банковской карты (внимание! Вашей, именно вашей), ну и дочитать эту главу.

Итак, поехали.
- Идем по этой ссылке http://developer.apple.com/programs/ios/
- Кликаем на Enroll Now
- Читаем внимательно флуд и идем дальше – Continue
- Тут у нас 4 пункта:?a. Вы хотите создать новый Apple ID для Apple Developer Program?b. Вы хотите использовать существующий Apple ID?c. Вы уже зарегистрированы, как простой разработчик, а теперь хотите стать официальным разработчиком со всеми вышеописанными плюшками?d. Вы уже являетесь участником iOS или Mac Developer Program и хотите привязать к вашему аккаунту еще одну программу
- Друзья, дальше вам самим надо пройти пару шагов по заполнению личных данных. Я уже точно не помню, что там. Возникнут вопросы – задавайте в этом топике, я отвечу по-возможности на всё.
- Вам дали ссылку на.pdf файл, который надо заполнить и отправить по факсу в Apple.
- Печатаем его, заполняем (очень внимательно и аккуратно).
- Отправляем факс в офис Apple в США. (Будьте бдительны, чтобы ваш факс не попал в чужие руки, потому что там вы указываете номер банковской карты и CVV).
- Ждем N-ое количество дней (недель), пока Apple обработает ваш запрос.
- Получаем письмо, в котором вас поздравляют с тем, что вы зарегистрировались в программе и лишились ста баксов. Ура!
После удачного прохождения квеста у вас будет доступ к http://developer.apple.com/membercenter/ . Пожалуй, обзор той страницы либо требует отдельной статьи, либо требует поиска в гугл/яндекс.
Ну вот, друзья, перейдем к оставшимся на повестке дня вопросам.
Необходимое оборудование для комфортной разработки
Если вы серьезно решили начать разрабатывать приложения под iOS, то крайне рекомендую сразу приобрести компьютер/laptop с MacOs. Наиболее дешевый вариант – Mac Mini, или что-нибудь б/у. Если вы студент и собираетесь таксать оборудование с собой – Macbook Air. Если у вас много денег и вы хотите мощный универсальный ноутбук – для игр, сложных вычислительных задач и программирования – Macbook Pro. Если вы хотите взять настольный компьютер – iMac или Mac Mini. Для разработки – вам подойдет любой компьютер в любой существующей конфигурации. Размер экрана – на ваше усмотрение. Я вот лично сейчас сижу за Macbook 13” и Mac Mini 17”. Меня устраивают оба дисплея. Если что, то можно всегда подключить внешний монитор к ноутбуку.
Не забываем о том, вам рано или поздно понадобится iPhone, iPod или iPad. Не надо доверяться только iOS-симулятору, который распространяется в одном пакете с Xcode. Всегда тестируйте релизные версии на девайсах. Или же – ищите тестеров (ответственных и добросовестных).
Если вы не готовы потратить столько денег на новое оборудование, то можно попробовать поставить хакинтош на ваш компьютер.
Вечный вопрос: Android или iOS?
Возможно, что данный вопрос надо было задать в самом начале, однако он все же расположился в конце данной статьи. Вы уверены, что хотите попробовать себя в область мобильной разработки, но не знаете какую мобильную платформу выбрать? Я не смогу ответить на этот вопрос за вас. Но я знаю одно – если вы хотите разрабатывать приложения под iOS, то вы должны любить продукцию Apple и операционную систему iOS и MacOs. Вы спросите – почему это? Ответ прост – вы должны любить свое дело, вы должны творить. Только тогда вы сможете разработать поистинне классный и полезный продукт. Только в этом случае вы будете изучать с наслаждением Objective-C и iOS. Я считаю, что это очень важно. Если вы обладаете схожими чувствами к продукции Apple, то смело идите в область iOS-разработок. Если вы думаете – я вот знаю Java, но не знаю Objective-C, однако мне больше нравится iOS, чем AndroidOs – то выбирайте iOS. Нет, ну а что вы ожидали, что я начну хвалить Android OS?

Также мне нравится iOS-сфера своим магазином приложений. Там все красиво, правильно и там очень жесткая модерация приложений. Та свалка приложений, которая сейчас в Andoroid OS – это просто ужас, как для пользователей, так и достойных разработчиков.
Что нужно сделать сегодня?
Сегодня вы должны решить: когда вы начнете разрабатывать приложения, хватит ли вам текущего опыта для изучения Objective - C , есть ли у вас необходимое оборудование, а самое главное желание?
Hello, world.
Проверка готовности
Перейдем от теории к практике. Для практического занятия вам понадобится Xcode 4.2 с iOS SDK, желательно сертификат разработчика, знание С, С++, Java или Objective-C (ну может знания и в других языках подойдут) и, наконец, желание начать писать приложения под iOS. Если вам чего-то не хватает, например, сертификата разработчика, то статья будет актуальна для вас все равно. В любом случае, мне кажется, каждому пользователю iOS-девайса должно быть интересно взглянуть на внутреннюю кухню разработки приложений.
Создание нового проекта
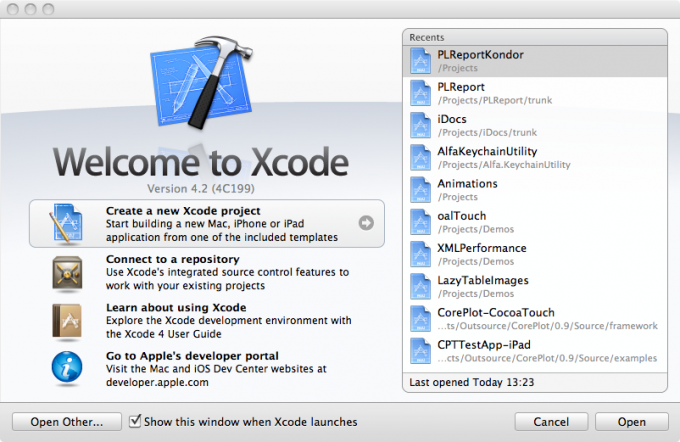
Поехали. Нажимаем на иконку Xcode. Откроется окошко подобного содержания:

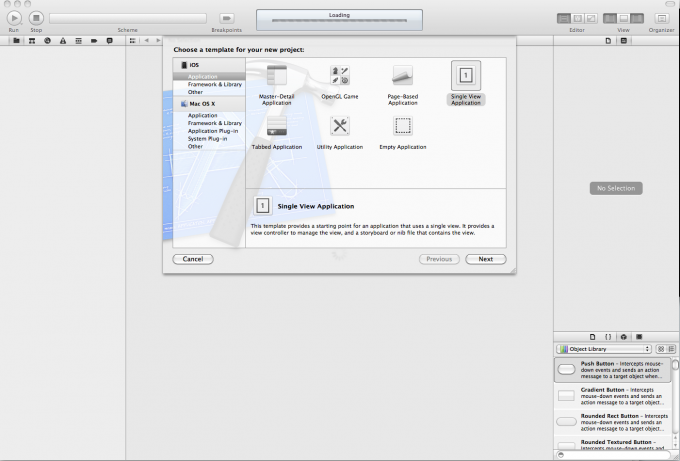
Выбираем пункт «Create a new Xcode project». В следующем окне выбираем тип проекта. Нам нужен: «iOS — Application — Single View Application».

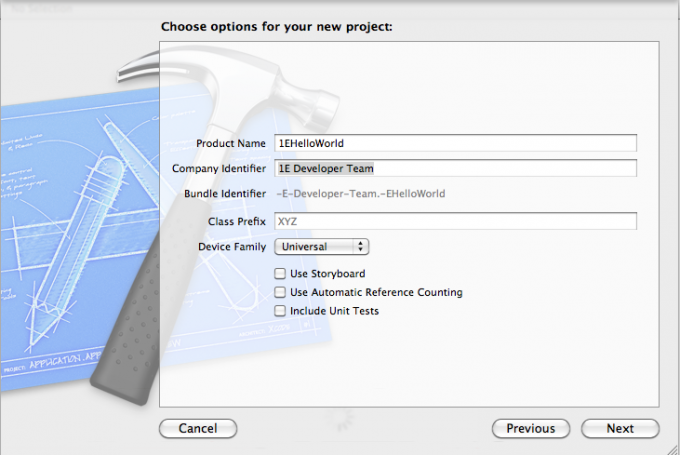
Нажимаем Next. Увидим окно следующего содержания:

Разъясню поля ввода:
- Product Name — Название нового проекта — можете ввести любое, но я советую использовать названия, идентичные моим, потому что я периодически буду на них ссылаться.
- Company Identifier — Идентификатор вашей компании — можете заполнить его как угодно.
- Bundle Identifier — уникальный идентификатор вашего приложения. Это поле можно будет отредактировать позднее.
- Class Prefix — префикс, который будет приписываться к названиям всех классов, которые вы создадите в проекте. Я оставил поле пустым («XYZ» — это просто подсказка).
- Device Family — на какие типы устройств можно будет устанавливать проект. Можно выбрать один из трех вариантов: « iPad / iPhone / Universal « . Их назначение очевидно. Если вы сейчас не можете решить, нужно ли вам создавать универсальное приложение, то можете выбрать любой из других вариантов. Это можно будет исправить на любом этапе жизненного цикла ПО.
- Use Storyboard — это связано с созданием модели пользовательского интерфейса. Добавилось вместе с iOS5, так что при использовании этого ужаса ваше приложение можно будет установить только на устройства с осью iOS5 или выше.
- Use Automatic Reference Counting — это новая фишка компилятора Apple LLVM 3.0 — автоматически (почти) управляет памятью (следит за утечками, зомби и прочими ужасами). Я бы сказал, что для новичка — идеальный вариант. НО — 1) не все там уж такое автоматическое, 2) доверяете ли вы компилятору больше, чем себе?, 3) Рекомендую управлять памятью вручную.
- Include Unit Tests — подключить к проекту юнит-тестирование.
У вас появится окно выбора категории, куда будет помещен проект. Хочу только предупредить, что автоматически будет создана папка с названием вашего проекта в той папке, которую вы выбрали, то есть дополнительно папку под конкретный проект создавать нет необходимости.
Галочку «Create local git repository for this project» не ставим. Лучше потом при необходимости подключим наш проект к репозиторию кода, если вдруг понадобится.
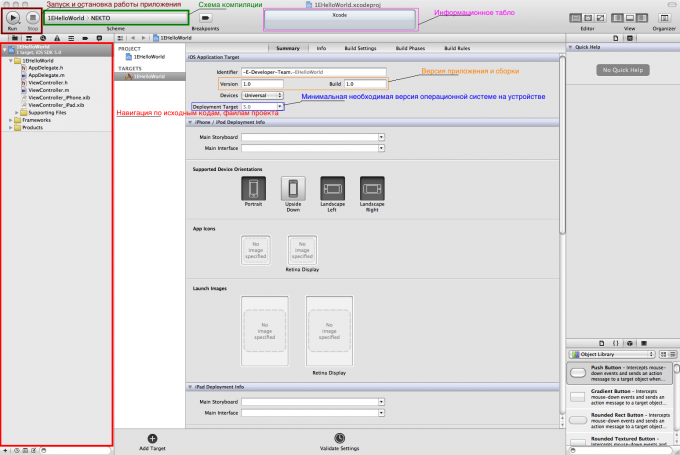
Нажимаем «Create» и видим новое окно, окно нашего рабочего пространства:

И так, у нас создан проект, сгенерировались какие-то файлы, какие-то окошки открыты.
Ознакомимся с файлами в навигационном меню:
- файлы с суффиксом «.h» — это хэдеры, там, где мы будем давать описание классов
- файлы с суффиксом «.m» — это implementation файлы, там, где мы будем реализовывать ранее описанные классы
- файлы с суффиксом «.xib» — это файлы, в которых описывается интерфейс одного окна приложения
Компляция проекта
Компиляция -
- трансляция программы на язык, близкий к машинному, и последующая её компоновка.
- трансляция программы, составленной на исходном языке, в объектный модуль (осуществляется компилятором) и последующая её компоновка в готовый к использованию программный модуль.
- трансляция программы, составленной на исходном языке, и последующая её компоновка в программу на некоем машинонезависимом низкоуровневом интерпретируемом коде (как например в случае языка Java).
Процесс компиляции состоит из следующих фаз:
- Лексический анализ. На этой фазе последовательность символов исходного файла преобразуется в последовательность лексем.
- Синтаксический (грамматический) анализ. Последовательность лексем преобразуется в древо разбора.
- Семантический анализ. Древо разбора обрабатывается с целью установления его семантики (смысла) - например, привязка идентификаторов к их определениям, типам данных, проверка совместимости типов данных, определение результирующих типов данных выражений и т. д. Результат обычно называется «промежуточным представлением/кодом», и может быть дополненным древом разбора, новым древом, абстрактным набором команд или чем-то ещё, удобным для дальнейшей обработки.
- Оптимизация. Удаляются избыточные команды и упрощается (где это возможно) код с сохранением его смысла, то есть реализуемого им алгоритма (в том числе предвычисляются (то есть вычисляются на фазе трансляции) выражения, результаты которых практически являются константами). Оптимизация может быть на разных уровнях и этапах - например, над промежуточным кодом или над конечным машинным кодом.
- Генерация кода. Из промежуточного представления порождается код на целевом языке (в том числе выполняется компоновка программы).
Более простым языком от меня. На этапе лексического анализа проверяется, что все символы в вашем исходном коде идут в нужном порядке и связанные символы на следующих этапах будут рассматриваться как единая сущность — лексема. На этапе синтаксического анализа проверяется, что все лексемы расположены в правильном порядке, на нужных местах, в верной последовательности. И, наконец, на этапе семантического анализа проверяются соответствия типов данных.
И так, когда вы нажимаете «Build project», то сначала выполняется лексический анализ вашего кода, если он успешен, то синтаксический анализ, и затем семантический анализ. В Xcode все время работает некий легковесный процесс, который выполняет эту функцию, тем самым подсказывая разработчику «на лету» . Например, если вы не поставили «;» или вдруг приравняли int некую строчку символов, то Xcode подчеркнет строку красной волнистой линией.
Запуск на симуляторе
И так, попробуем запустить наш проект, для которого мы еще не написали ни строчки кода лично.
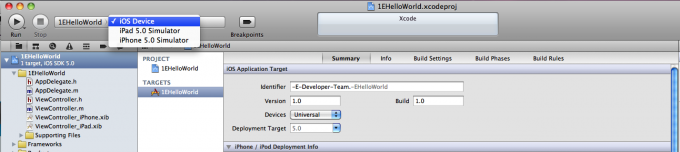
Для этого обратимся к меню: Схема компиляции (ей присвоен зеленый цвет на моем скриншоте). Схема — это некая конфигурация проекта. Xcode генерирует ее автоматически. Нажимаем на строку, которая стоит справа от названия проекта (имя девайса), если девайс не подключен, то будет написано «iOS Device». У вас появится выпадающий список следующего содержания:

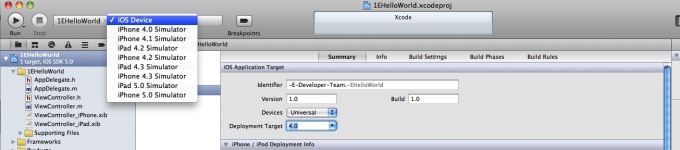
В этом списке мы выбираем то, куда будет установлен наш проект: это может быть либо ваш девайс, либо симулятор. Если вы выбрали тип приложения универсальный, то можно будет выбрать тип симулятора: iPhone или iPad. Также можно для симуляторов выбрать версию операционной системы (важно протестировать проект на всех версиях iOS, на которые приложение можно установить). Раз заговорили о минимальной версии iOS, то надо и упомянуть, как определить ее минимальную версию? Все просто — если вы используете методы (фичи), которые были добавлены в версии iOS, например, 4.0 , то планка минимальной требуемой операционной системы поднимается до 4.0 . Давайте опустим планку до 4.0 с 5.0 . Для этого обратимся к меню: «Deployment target» (выделено синим цветом на моем рисунке). Из выпадающего списка выбираем 4.0 . Теперь опять вернемся к меню: Схема компиляции . Наш список теперь выглядит следующим образом:

Выберем «iPhone 4.0 Simulator». И, наконец, нажимаем на стрелочку, под которой написано «Run». В «Информационном табло» мы увидим процесс компиляции. После того, как все удачно соберется, у нас откроется окно симулятора iPhone:

Теперь быстро пробежимся по возможностям симулятора.
- Можно симулировать iPhone, iPhone Retina, iPad.
- Симулировать различные версии iOS.
- Снимать скриншоты.
- Крутить экраны (портретный и ландшафтный режимы)
- Трясануть
- Симулировать нехватку памяти.
- Симулировать сервер печати
- Геолокационное положение
- Мультитач жесты(максимум 2 пальца)
- Прочее
Ко всем этому можно получить доступ из меню программы симулятора:
Пару слов о симуляторе. На симулятор можно устанавливать приложения только через Xcode, их можно удалять прямо из симулятора (как и на реальном устройстве), он поддерживает многозадачность. Но и обладает многими ограничениями, например, нельзя устанавливать сертификат в локальное хранилище сертификатов приложения. Но самый главный недостаток то, что это СИМУЛЯТОР , а не ЭМУЛЯТОР . То есть он всего лишь делает вид, что является iOS-девайсом, просто отрисовывая похожий интерфейс (программный уровень). А вот эмулятор как раз выполняет в точности то, что будет выполнять девайс (на физическом уровне). Какой надо сделать вывод? Обязательно тестируйте на реальном девайсе. У меня бывали случаи, когда на девайсе работает, а на симуляторе нет, и наоборот.
Выводим «Hello, world!».
Надеюсь, до этого этапа все более менее ясно. Если нет, то в процессе разработки начнете понимать более глубоко.
Данная глава написана в память о Деннисе Ритчи, создателе языка программирования C и ключевой разработчик операционной системы UNIX , а также как соавтор книги «Язык программирования C » .
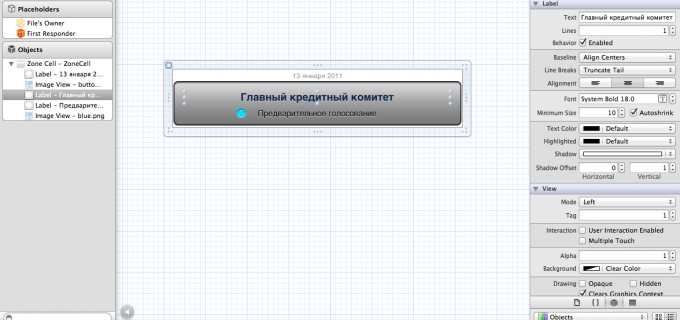
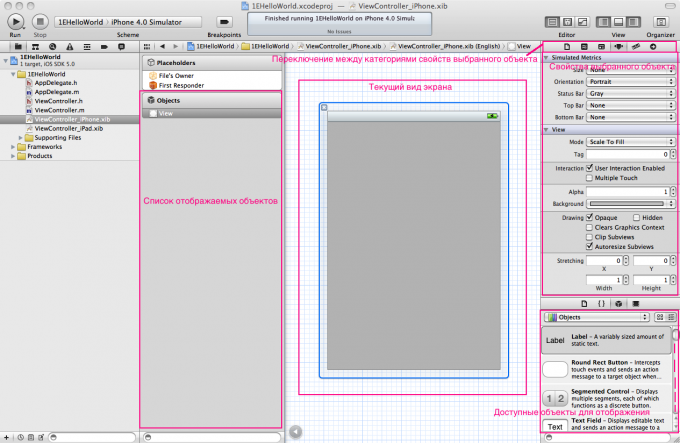
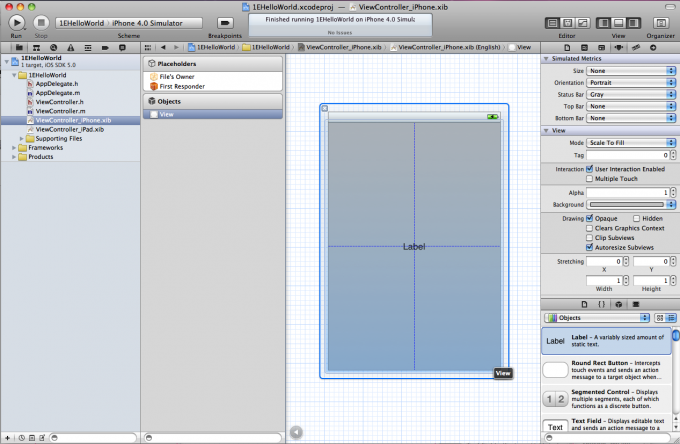
Цель главы — украсить наш пустой серый экран. Отлично, поехали. Возвращаемся в Xcode, выбираем в навигационном меню «ViewController_iPhone.xib». Далее выбираем «View» в появившемся списке. Справа выбираем «Attributes Inspector». Вот как окно выглядит у меня плюс дополнительные комментарии:

Теперь добавим метку UILabel. UILabel — это название класса в iOS SDK, который позволяет отобразить нередактируемый текст на экране. Вообще, все классы, позволяющие что-то отобразить, имеют префикс UI : UIView, UITableView, UITextView, UIButton,…. В окне «Доступные объекты для отображения» ищем строку с именем Label. Как-то только нашли, то нажимаем на нее и перетаскиваем на наш текущий вид экрана.

Синие пунктирные линии помогут вам отцентрировать/откалибровать относительное положение метки. И так, выбираем Label в списке отображаемых объектов, если еще не выбрано, и видим в свойствах пункт: Text. Давайте впишем туда «Hello, World!» и нажмем Enter . Вот у нас изменился текст метки и сжался. Давайте это исправим. В категории свойств выберем «линейку» «Size Inspector». Там есть поля:
- x и y — координаты верхнего левого угла метки относительно родительского вида, то есть того вида, куда мы поместили метку — это вид View в нашем случае.
- width и height — соответственно ширина и высота редактируемого объекта.
Вы можете попробовать редактировать эти значения и проследить изменения. Также редактировать положение и размер можно непосредственное двигая метку (текст) и дергая ее каркас за различные «точки» .
Потратьте еще минут 15-25 и поиграйтесь с различными свойствами в различных категориях:
- Выравнивание текста
- Размер шрифта
- Цвет, тень текста
- и др.
Впоследствии мы будем к ним возвращаться и я буду пояснять предназначение тех или иных полей.
Какие стандартные view есть в iOS.
В предыдущем пункте я затронул названия некоторых классов, отвечающих за интерфейс. Собственно приставка UI и означает User Interface. Тут я приведу, возможно не полный, список доступных типов view. Во-первых, все описанные ниже классы наследуются от UIView, т.е. обладают теми же свойствами и методами. Во-вторых, вы всегда можете создать собственный кастомный view. Список ниже:
1) UILabel — метка — основное назначение: отображение одной или нескольких нередактируемых строк текста.
2) UIButton — кнопка — основное назначение: обычная кнопка, посылает сигналы объектам, уведомляя о том, что на нее нажали
3) UISegmentedControl — кнопка с сегментами — основное назначение: кнопка с несколькими активными частями, можно определить, на какую нажали
4) UITextField — текстовое поле ввода — основное назначение: поле для ввода текста пользователем
5) UISlider — слайдер — основное назначение: обычный слайдер, помогает более интуитивно изменять какие-либо настройки
6) UISwitch — On/Off переключатель — основное назначение: имеет два состояни — включен или выключен, назначение очевидно
7) UIActivityIndicatorView — индикатор активности — основное назначение: обычно используется, чтобы сообщить пользователю о том, что приложение либо скачивает данные, либо просто выполняет какие-то вычисления
8) UIProgressView — индикатор состояния (прогресса) — основное назначение: отображать состояние завершенности чего-либо
9) UIPageControl — переключение между страницами — основное назначение: отображение количества страниц, отображение текущей страницы
10) UIStepper (>= iOS 5)- +/- пошаговый контроллер — основное назначение: тоже очевидно
11) UITableView — таблица — основное назначение: отображение таблицы, пожалуй, самый популярный элемент
12) UITableViewCell — ячейка таблицы — основное назначение: отображение строки в таблице, обычно кастомизируется
13) UIImageView — изображение — основное назначение: отображение картинки или изображения
14) UITextView — текстовое поле (скроллируемое) — основное назначение: отображение большого объема текста, который можно прокрутить.
15) UIWebView — web — основное назначение: отображение web-страницы
16) UIMapView — карты — основное назначение: отображение карты
17) UIScrollView — скроллируемый вид — основное назначение: отображение нескольких view, которые не помещаются на одном экране
18) UIDatePicker — вид выбора даты — основное назначение: идеальный вариант для ввода даты
19) UIPickerView — вид выбора барабанный — основное назначение: альтернатива таблице при выборе какой-либо опции
20) UIView — просто вид — основное назначение: очевидно
21) UINavigationBar — навигационная панель — основное назначение: панель, в которую выводится заголовок экрана и дополнительные кнопки управления
22) UINavigationItem — элементы UINavigationBar — основное назначение: очевидно
23) UIToolbar — тулбар — основное назначение: отображение панели, на которую помещаются кнопки для управления приложением
24) UIBarButtonItem — элементы тулбара — основное назначение: очевидно
25) UIBarButtonItem (fixed and flexible space) — элементы тулбара особенные — основное назначение: изменяем расстояние между кнопками на тулбаре
26) UITabBar — таббар — основное назначение: помогает переключаться между различными несвязанными с друг другом экранами
27) UITabBarItem — элемент таббара — основное назначение: очевидно
Здравствуйте, друзья.
Решил кардинально сменить сферу своей деятельности (оптимизация и продвижение сайтов, и интернет-магазины) и серьёзно подойти к iOS-разработке. Какого-то конкретного опыта в программировании нет вообще, всё только в общих понятиях на уровне базовой теории. К самой разработке подхожу с точки зрения профессионального развития и заработка на этом, а также с точки зрения просто интересного дела и возможных своих проектов.
Тостер по моей теме читал, поэтому вопросов а-ля "какие книги читать?" задавать не буду.
1. Насколько срочно мне понадобится MacBook для погружения в разработку? Однозначно знаю, что без него в итоге никуда. Дело в том, что купить не проблема (не миллионер, но для серьёзных профессиональных перемен готов потратить 1000-1500$ на рабочую технику), но есть ли смысл, не зная ещё абсолютно ничего по теме, в таких начальных тратах? Достаточно ли, скажем, установить на Windows 7 (если что: HP, 2 x 1.7 ГГц, 2 ГБ памяти, встроенное видео ) какой-либо эмулятор и хотя бы первые пару месяцев разобраться с начальной базой и основными понятиями?
2. Насколько мощный нужен MacBook для iOS-разработчика? Скажем, достаточно ли будет MacBook Air 13" (Intel Core i5, 4 Гб, 128 Гб (SSD), Intel HD Graphics 5000 )? Или смотреть какой MacBook Pro 13"" Retina (Intel Core i5, 8 Гб, 128 Гб (SSD), Intel Iris graphics 5100 )? Или, может, ещё что мощнее нужно (процессор i7, памяти 16 Гб, видео не встроенное)? Понятное дело, что если деньги позволяют, лучше брать пошустрее, но, к сожалению, покупать MacBook топовой конфигурации -- ну совсем сейчас неудобно в финансовом плане. С другой стороны, взять старенький MacBook у кого-то с рук, чтобы потом менять его через полгода -- тоже не очень хочется.
3. Нужен ли сам девайс с iOS для старта обучения разработки? Или на Windows 7 / OS X можно будет как-то эмулировать iPhone, чтобы смотреть, что получается? Или это как-то вообще по-другому делается? :-) Опять же, купить не большая проблема, но нужно ли мне это сейчас? И, если он необходим, ещё один смежный вопрос: покупать что-то свежее (5 / 5s) или не важно (4s)?
4. Есть ли необходимость в классических курсах по Objective-C? Или же лучше самостоятельно разбираться с нуля? Живу в Минске, курсы ничего особенного не представляют, всё обычное (подходы, методики, общий уровень). Ещё знаю, что программирование -- это постоянное самообучение. Вопрос: есть ли смысл пройти месячные курсы, чтобы получить стартовую базу, а уже дальше двигаться самостоятельно? Или же без проблем можно старт взять дома?
5. Как планировать процесс самообучения? Ничего нового: прочитал -- попробовал сделать, непонятно -- поискал в интернете, сильно непонятно -- вперёд на форум? Просто примерно так давно я учил HTML. Но, понятное дело, Objective-C дело серьёзное, как и все смежные технологии, и будет ли толк с такого обучения? Или нужна какая-то конкретная система и четкая градация повышения своего уровня (сначала прочесть книгу, потом пройти курс, потом изучить эту смежную технологию и так далее)? Подскажите, пожалуйста, как входили в iOS-разработку именно вы.
Будущие коллеги , уверен, что во время процесса обучения у меня будет возникать уйма вопросов, ради которых стыдно создавать новые темы. Если у кого-нибудь из вас есть возможность пару раз в неделю поотвечать на мои вопросы и кратко проконсультировать по какой-нибудь теме -- дайте, пожалуйста, об этом знать в ответах (оставьте ваши любые контактные данные и условия (бесплатно/платно и так далее)) . У всех свои дела, альтруистов очень мало -- всё понимаю, поэтому мои обращения к вам будут максимально редкие и по делу.
Спасибо большое за ваше внимание и интерес к моим вопросам. Хорошей недели всем! ;-)
