Невеликий редактор ікон. Підтримуються альфа-канали, іконки розміром до 256х256, бібліотеки, XP-іконки та основні формати: ICO, BMP, PNG, PSD, EXE, DLL, ICL.
Установка редактора іконок @icon sushi
На нашому сайті можна завантажити інсталятор @ icon sushi, або його портативну версію. Вибираємо зручний варіант на сторінці завантаження та встановлюємо програму.
Він має великий вибір інструментів для малювання та кольору і підтримує технологію вирівнювання, таку як суцільна програма обробки зображень. Програма містить 40 ефектів та фільтрів та пропонує всі загальні функції обробки зображень. Пропонується ряд шаблонів значків, які можна поєднати та розширити, а також прискорити процес створення.
Маленькі значки, які відображаються зліва від адреси сайту. Використовуючи веб-службу, можна створювати значки з існуючих значків. Значок галерея дає пропозиції і пропонує вам скопіювати. Однак це не рекомендується через можливі порушення авторських прав. Тим більше, що він демонструє мало творчості, щоб прикрасити себе дивним пір'ям. Він перетворює існуючі зображення на значки. Розмір символів можна вільно вибирати.
Щоб русифікувати програму, робимо таке:
- Відкриваємо папку з встановленою програмою(за замовчуванням це C:\Program Files\aicon\).
- Знаходимо там папку Languages.
- Копіюємо до неї файл Русский.lngіз папки з русифікатором.
- Запускаємо @ icon sushi.
- Заходимо в меню "Options" - "Languages" та вибираємо мову Російська.
Готово, російський інтерфейс встановлений.
Програма більше не оновлюється. Строго говорячи, програма не підпадає під генератори значків. Але оскільки в нього є щось химерне, то тут ще згадане: спеціалізується на значках з області обробки тексту, які можуть бути завантажені для комерційного та приватного використання.
Значок шрифти - відмінний спосіб прикрасити сайти з векторними значками. Ці файли можуть бути скопійовані до будь-якого каталогу, він не повинен бути робочим каталогом. Тепер блок повинен бути збільшений до меж, щоб він відображався якнайбільше в меню значків.
Інтерфейс програми
Після запуску з'явиться головне вікно програми.
З її допомогою можна "діставати" заховані значки з файлів .ICO, .PNG, .PSD, .BMP, .EXE, .DLL, .ICLі міняти їх як заманеться.
Давайте для прикладу відкриємо файл антивірусу AVG, що запускається, щоб витягти з нього іконки. Натискаємо "Відкрити" та вибираємо потрібний файлз розширенням .exe. Завантажаться всі значки цього файлу.
Введіть ім'я, яке однозначно призначає слайд блоку, щоб у вас не було проблем із пошуком слайда пізніше. Видаліть блок на кресленні та вставте наступний блок, який потрібно включити в меню значків. Повторіть кроки з 2 по 4, поки ви не сфотографували всі блоки.
З невеликими зусиллями ви можете створювати та налаштовувати їх на свій смак. У контекстному меню виберіть "Створити новий". Відкривається інше меню, і ви спочатку визначаєте, що має бути створено компонент. Потім йдуть подальші дії. Рисунок 1: Клацніть правою кнопкою миші на робочому столі, щоб відкрити контекстне меню.
Якщо навести курсор миші на кнопки в області Відкриття та Збереження, ми побачимо, що програма дозволяє зберігати картинки у форматах:
- Звичайний одиночної іконки (ICO).
- Мультиконка (набір вибраних у списку іконок у тому ж форматі ICO).
- Бібліотека іконок, яка може містити як одну, так і безліч піктограм (ICL).
- Картинка у BMP (не стисла і без підтримки прозорості).
- Картинка в PNG (з підтримкою альфа-каналу).
Таким чином, за допомогою @icon sushi можна конвертувати звичайні картинки на іконки і назад.
Посилання на каталог
Наприклад, якщо ви вибираєте "Каталог", на робочому столі створюється новий каталог, а не посилання на існуючий. Малюнок 2: Важливим є повне введення шляху до каталогу. Значок за замовчуванням для нового ярлика більше схожий на порожній текстовий файлніж на каталог. Клацніть правою кнопкою миші новий ярлик і виберіть «Властивості» у контекстному меню. У наступному вікні перейдіть на вкладку Загальні та натисніть кнопку з посиланням.
Рисунок 3: Символ посилання може бути вибраний вільно. Спочатку завантажуються значки для програм. Ви знайдете традиційний значок для свого домашнього каталогу в категорії Файлові системи. Якщо ви створили свій власний значок, ви можете його вибрати та активувати за допомогою кнопки «Огляд» у системі. Як описано вище, ви можете створити посилання на існуючий файл.
Давайте спробуємо зробити іконку з якогось малюнка.
Створення іконок із малюнків
Тут нам доведеться спочатку зробити невелику підготовчу роботу. Як уже згадувалося, програма працює з картинками розміром до 256х256 пікселів і далеко не у всіх форматах.
Стандартні розміри іконок для Windows: 16*16, 24*24, 32*32, 48*48, 256*256.Також іноді застосовуються: 64*64 та 128*128.
Тому, щоб відкрити звичайну картинку в @ icon sushi, потрібно спочатку:
Запустити програму з робочого столу
Відкритий жовтий високошвидкісний степлер. Деякі з цих значків, як і раніше, показують попередній перегляд файлів, коли фотографії, документи або відео зберігаються в папці. Просто натисніть кнопку «Відтворити», щоб відтворити відео ◄.
У цьому відео ви можете побачити, де ви можете скачати свої власні значки та яка різниця. Але вони мають, як правило, досі такі. Спочатку створіть свій оптичний накопичувач із ноутбука та порівняйте його з пропонованим. Там ви можете завантажити відповідні значки на теми.
- Зробити її квадратною (обрізати чи додати полотно).
- Зменшити до одного зі стандартних розмірів.
- Зберегти у форматі PNG.
Для цих маніпуляцій можна використовувати будь-який графічний редакторабо навіть просту програмудля перегляду зображень.
Час читання: 4 хвилини Зображення: 6
Іконки можуть мати різні розміри. Перш ніж купувати компоненти та запасні частини, заздалегідь перевірте, чи ці компоненти сумісні з вашою системою. Існує спеціальне програмне забезпеченняпіктограм, за допомогою якого це можна зробити. Клацніть правою кнопкою миші папку, яку потрібно змінити, а потім перейдіть на вкладку «Налаштувати». Потім натисніть "Інший символ". У наступному вікні натисніть "Огляд". Тепер знайдіть шлях з новим значком та виберіть його.
Дякуємо вам за інтерес! Натисніть логотип, щоб продовжити перегляд
Обидві ліві папки тепер мають окремі значки. У лівій папці лише зображення замінюється зображенням. Справа – весь значок. Значок програми зазвичай відображається у головному вікні програми і може бути доступний через програму. Для зміни значка виконуваного файлу потрібні методи, що залежать від платформи.
Що таке значок? Іконка по суті це маленька картинка, яка повинна представляти об'єкт, програму, веб-сторінку або команду. Спочатку іконки стали використовувати у додатках, де були вікна. По іконці можна було зрозуміти, що за вікно, навіть якщо воно було згорнуто до розмірів іконки. Зараз іконки використовують дуже широко, і залежно від місця використання іноді іконки виглядають як справжні шедеври.
Працює з версією 24 та вище. Структура папок завжди однакова і може бути переглянута розділ «Значок». Цей файл надає різноманітну інформацію, а. він містить опис програми, категорій та шляхів виконуваного файлу та піктограми програми. Це має показувати дані шляхи, поділені подвійними точками.
Ви можете знайти папку піктограм для програм для окремих користувачів або всіх користувачів за допомогою наступної команди. Створюйте та використовуйте власні значки на робочому столі. По-перше, ви повинні зберегти зображення, яке хочете використовувати у папці. Це те, що ви називаєте, наприклад. Іконки. Це призначено для спрощення пошуку зображення пізніше.
Іконки активно використовуються в дизайні, від простих до складних, від маленьких до великих, і, звичайно, не можна ігнорувати важливість іконок особливо в веб-дизайні. Відмінно виконані іконки допомагають дизайнеру зробити сайт зручнішим для користувачів. Веб елементи та іконки мають дуже важливе значення для збільшення юзабіліті веб-сайту.
Тут ви шукаєте раніше створені іконки папки та шукайте зображення, яке хочете використати. Це розмір піктограми, яку можна відобразити. Тепер найважливіше у нашій роботі. Правильне збереження нового файлу зображення. Як місце розташування ми повертаємо наші іконки в папці.
Тепер це можна використати негайно. Це здебільшого просто. Ми натискаємо на праву частину піктограми папки, яку ми хотіли б змінити. Ми йдемо до піктограм папки та вибираємо створений значок. Насамперед для тих, хто не знає, що таке ікона, невелике пояснення. Наприклад, символ робочого місця або піктограма кошика. Навіть ігри та програми мають свої власні значки.
Іконки- це простий і ефективний спосібзалучити користувачів до змісту вашого сайту. У іконок та сама психологічна мета, що й у абзаців: вони візуально розбивають зміст, зробивши його менш страшним. Добре відформатовані сторінки з текстом, розбитим на абзаци, що легко сприймаються, і підкреслені іконками, легко читаються і візуально досить привабливі, щоб підтримувати увагу користувача. Тому іноді так і хочеться дати пораду: припиніть витрачати час на написання монолітного змісту, який ніхто не читатиме, і розпочати роботу з іконками!
Ну, вам потрібна спеціальна програма. Ви отримуєте програму звідси. Якщо програму встановлено, вона може йти. Почнемо з ребер. Ну, з «ребрами» не обов'язково «красти», але ідея за тим самим. Тепер ми шукаємо файл через ліве вікно, а потім клацніть на ім'я файлу в правому вікні. Тепер значок також має бути трохи більшим.
Тепер, якщо піктограма потім встановлена, вона переміститься у верхній лівий кут піктограми, а потім на піктограму «Зберегти як». Збережіть зображення в папці призначення. Отже, тепер піктограма зберігається. Перейдіть до піктограми папки, щоб завантажити піктограму. Ви можете використовувати 16 різних кольорів. Якщо ви намалюєте поля прозорими, вони не відображаються помаранчевим кольором у готовому значку, але невидимі, тому можна уникнути квадратних значків. Можна створювати круглі значки.
Основна мета використання іконок полягає в тому, щоб допомогти користувачеві отримувати та обробляти інформацію більш ефективно. Зазвичай це робиться за допомогою збільшення порожнього простору та за допомогою ікон, які не відволікають від змісту, а притягують до нього. Використання іконок збагачує навіть мінімальний зміст, надаючи йому більше суті та створюючи умови для ефективного розуміння.
Якщо ви хочете намалювати значок самостійно, ви просто не завантажуєте цей значок, ви просто створюєте свій власний значок! Після цього весь диск повинен бути збережений через символ дискету. Ну, ви все ще можете сказати щось символам. Стрілка гарантує, що останній крок буде скасовано.
Пензлик схожий на ручку; він завжди малює піксель. Відро забезпечує наповнення великих площ. Піпетка використовується для визначення кольору пікселя, а потім використовувати його далі. Значки виглядають фантастично в будь-якому розмірі завдяки масштабованій векторній графіці.
Однак іконки не замінюють змісту, вони лише привертають увагу до змісту. Іконки повинні мати відношення до змісту та мати простий дизайн. Іконки зроблять ваш сайт дружнім, зрозумілим та професійним, показуючи, що ви дбаєте про навіть найдрібніші деталі.
Якщо ви працюєте над важливим проектом, але самі не маєте досвіду створення якісних іконок, краще доручити створення іконокграфічний дизайнер, що спеціалізується на створенні професійних іконок. Створення іконок для веб-сайтуце дуже нелегкий процес, який відрізняється від створення макету сайту. Навіть володіючи потужними інструментами для створення якісних іконок, не так просто створити такі іконки. Але навіть якщо ви не спеціалізуєтесь на створенні якісної графіки та іконок, вам не завадить мати у своєму арсеналі або хоча б знати про програми, які можуть бути корисні в роботі над іконками.
Тони професійно оформлених шаблонів та знакових шрифтів. Створюйте фантастичні значки за кілька секунд без кодів або редагування зображень. Виберіть значки, які вам подобаються з векторних тем, щоб зберегти їх як зображення.
Ця область дозволяє створювати та редагувати свої значки. Контролюйте зовнішній вигляд, змінивши властивості «Значок» або «Фон» у відповідних ярликах. Значки з цієї області будуть збережені у вигляді зображень після натискання кнопки «Зберегти піктограму».
Виберіть стиль для своїх піктограм. Є багато фантастичних стилів на вибір. Крім того, ви можете легко налаштувати значок і колір фону, межі, розмір, тіні, градієнти та багато інших параметрів. Ви можете одночасно зберігати значки різних розмірів.
Адже часто доводиться щось правити на іконках, підганяючи їх під функціонал сайту. І хоча в мережі є безліч готових безкоштовних іконок на всі випадки життя, іноді важко підібрати точно необхідну іконку. Крім того, використовувати загальнодоступні ресурси не є гарним тоном, унікальна графіка створює особливий ефект, надаючи унікальності дизайну.
Для усунення несправностей, запитів функцій та загальної допомогиЗверніться до служби підтримки поштою. У більшості випадків у вас буде відповідь протягом 24 годин у робочі дні. Значки стали одним із найважливіших елементів дизайну. Створення наших власних значків, які є унікальними та безпомилковими, може стати відмінним способомпідкреслити. На щастя, в Інтернеті є безліч інструментів для створення безкоштовних іконок в Інтернеті, які ми можемо використовувати для цієї мети.
Дизайн іконок, спосіб відрізнити себе від інших
Якщо ви шукаєте програму створення значків, ви можете бути зацікавлені в цьому типі інструментів в Інтернеті. Просто тому, що в більшості випадків навіть не потрібно завантажувати будь-яке програмне забезпечення. Веб-сайт для створення персоналізованих та безкоштовних потужних онлайн-значків. Користувачі можуть створювати свої значки з нуля, використовуючи безліч ресурсів, які включені і в різних типахдозволів. Є інструменти, такі як пензлі, олівці, крапельниці, фарба, а також гумка та колірна палітра, щоб вибрати той, який нам найбільше подобається.
Сьогодні можна знайти будь-які програми для створення та редагування іконок. Багато хто з них платний і коштує дорого. Але існує також і безкоштовні програмидля створення іконок, функціонал яких є цілком достатнім для створення або редагування іконок. Ви можете у таких редакторах легко створити або відредагувати, наприклад, фавікон для вашого сайту.
Інша програма для створення безкоштовних значків, яке має дуже просту і швидку процедуру. Якщо ви хочете знати, як створювати значки, можливо, це кращий варіант. На цьому етапі ви можете дізнатися розмір файлу, а потім просто натисніть кнопку «Створити його!». Останній крок – просто завантажити значок на комп'ютер та використовувати його.
Веб-програма для проектування значків. Як і попередні, також потрібно завантажити зображення та застосувати потрібні налаштування. Ви можете навіть додавати ефекти. Нарешті вам просто потрібно завантажити файл. У будь-якому випадку просто натисніть "Конвертувати зараз"! а потім виберіть тип значка, який потрібно завантажити за допомогою опції, навіть для завантаження значка як значок для вашої веб-сторінки.
Нижче ви можете знайти безкоштовні та ефективніші редактори іконок, які дозволять вам легко змінювати або створювати іконкидля сатів.
завантажити редактор іконок IcoFX

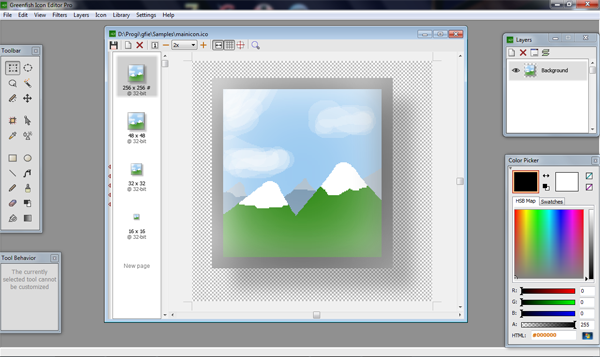
завантажити редактор іконок Greenfish Icon Editor Pro

За допомогою цих інструментів вам не доведеться завантажувати значки для ваших проектів. Значки дають відмітний знак будь-якого дизайну. Повне програмне забезпечення для редагування, створення та отримання значків. Також для перетворення багатьох зображень одночасно.
За допомогою цієї простої програми ви можете змінювати та змінювати значки індивідуально, наприклад, ті з ваших блоків та папок, а також змінювати всю систему за допомогою тем або пакетів. Створюйте іконки з будь-якого файлу зображення, редагуючи його прозорість.
Ресурси розробки та інструменти для створення книги
Іноді йдеться про інфографіку, електронних книгахабо навіть шаблони. При написанні редакційного контенту і насамперед про те, як створити книгу, ви не знайдете стільки проблем на рівні дизайну; «Тільки» вам потрібний текстовий процесорна формування вмісту.
завантажити редактор іконок Icon Editor for Windows

завантажити редактор іконок Iconmaker

завантажити редактор іконок Liquid Icon XP Editor

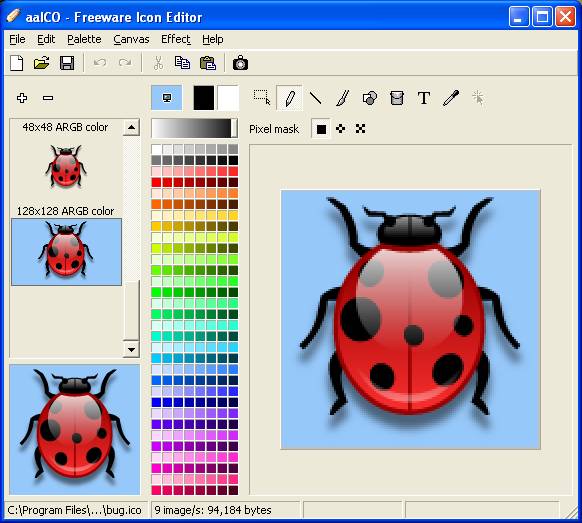
завантажити редактор іконок aaICO – Freeware Icon Editor
