1 2 744 0
Интересным считается тот факт, что машины компании Hyundai Motors долгое время не имели никакого логотипа. Существовали как анонимы. Обходились они только надписью производителя, которая была размещена на крышке багажника. Потом логотипы создавались отдельно под некоторые модели. Как символ, иногда использовали букву Н, которую поместили в букву D. Также, на некоторых документах логотип выглядел как изображение бегущего коня красного цвета. Только 1991 год подарил корейскому производителю оригинальный брендовый значок для всех марок автомобилей. По сегодняшний день логотип неизменный. Представляет собой букву Н, исполненную курсивом. Много людей считают, что это только первая буква названия производителя. Но на самом деле, значок бренда Хюндай символизирует рукопожатие двух людей, которые стоят лицом к лицу.

Чтобы создать тень для удаленного, скопируйте окно пути и переместите только один узел. Тень в этом изображении выполняется именно так. 
Вы можете сделать почти любое изображение, особенно маленькое, проще понять, добавив черные контуры объекта, чтобы улучшить контраст. Чтобы сделать это, вы будете использовать противоположность техники, которую вы использовали для создания телевизионного силуэта с его контуром. Создайте новый пустой слой под уровнем удаленного управления. Увеличьте размер выделения на 1 пиксель и заполните выделение черным.
Вам понадобятся:
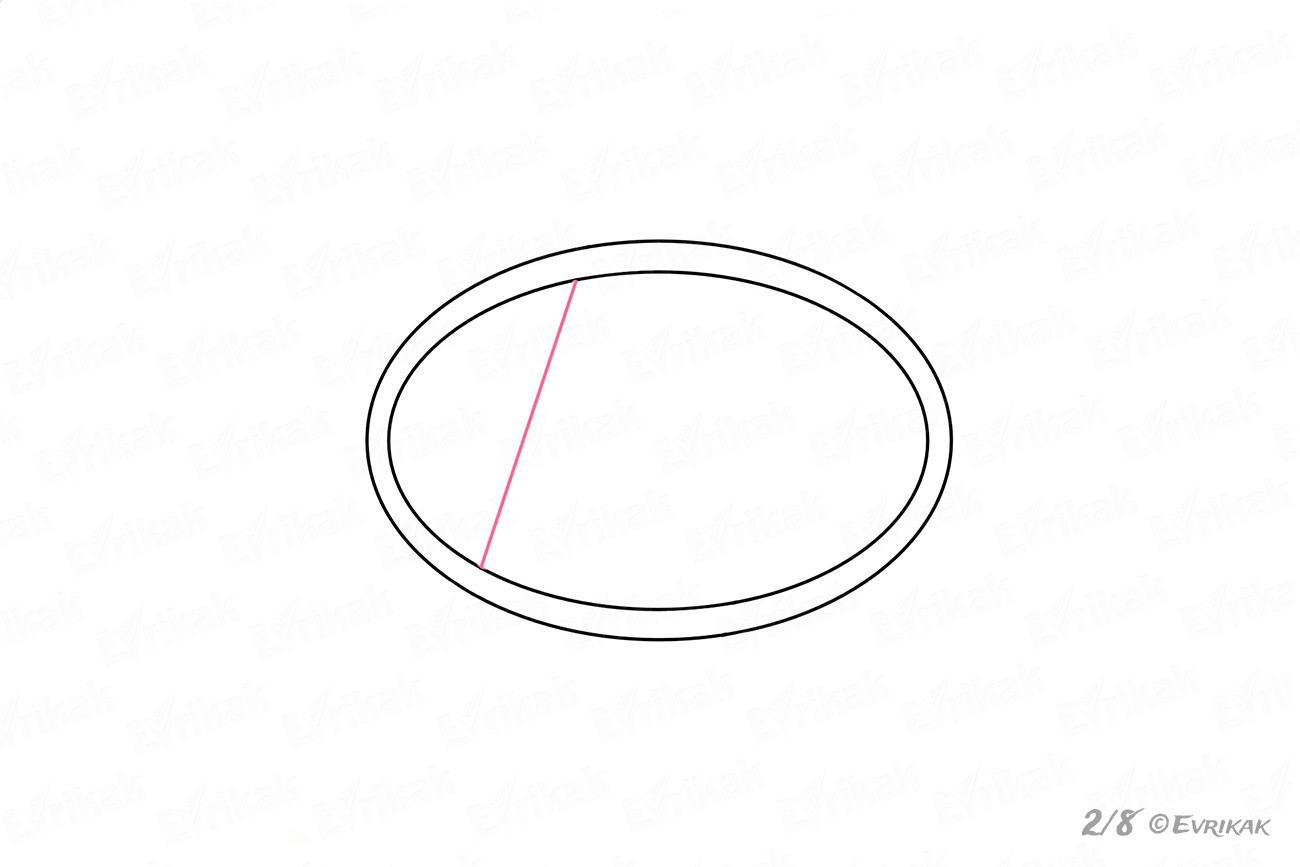
Сначала рисуем в центре листа удлиненный овал. Размер не выбирайте не слишком большой, чтобы эмблема выглядела более правдоподобно. Это обрамление, в которое помещен логотип. Внутри овала добавьте такой же овал, только меньше по размеру. Тогда вы получите полноценный контур значка Хюндай.



Теперь, чтобы сделать объект более реалистичным, мы воспользуемся нашим трюком. Результат делает объект очень реальным. 

Создайте слой над экраном, но ниже пульта. Создайте прямоугольный выбор экрана, затем увеличьте его размер на 6 пикселей и заполните его синим. Теперь уменьшите этот выбор на 3 пикселя и заполните белым. Теперь установите режим слоя для наложения, создавая эффект прозрачности.
Мы уже говорили о том, что логотип Хюндай символизирует не только первую букву названия корейского производителя автомобилей. Он схематически отображает двух людей, которые подают друг другу руку. Что означает дружеское взаимоотношение с клиентами компании.
Ближе к левому краю внутри овальной фигуры нарисуйте тонкую линию наискосок. Обязательно используйте линейку, что детали были ровными. Брендовые логотипы имеют стандарт, которого нужно четко придерживаться.

Теперь у вас есть конечный продукт: телевизор с дистанционным управлением. С помощью нескольких простых трюков, панели «Внешний вид» и «Инструмент создания фигур» вы быстро создадите профессиональные значки, это легко! Сначала создайте новый документ в масштабе вашего значка, общие размеры - 96 пикселей, 48 пикселей, 32 пикселя, 24 пикселя и 16 пикселей.
Теперь мы установим сетку в пиксели, это упростит планирование дизайна. Если вы используете эскиз, уменьшите непрозрачность до 50%, затем закрепите слой и создайте новый слой под слоем эскиза, это будет ваш слой художественных работ. С любой сложной формой вы можете разбить ее на основные фигуры.

Повторите такое же движение в правой стороны.

По стандарту логотип имеет более объемную и выпуклую форму. Поэтому те боковые детали, которые уже готовы нужно немножко «выгнуть» в стороны. Следите за инструкцией, чтобы было более понятно.
Когда основные фигуры находятся в приблизительном положении, возьмите инструмент создания фигур и объедините их вместе, перетащив курсор над фигурами. Если вам нужно сделать тонкие кривые, возьмите инструмент «Перо» и нарисуйте основную форму. Сделайте точку в середине каждой кривой, вот где линии будут сглажены.
Теперь у вас будет отраженная копия вашей фигуры. Тут есть трюк, который вы можете использовать для предварительного просмотра своего значка во время работы. Это создаст копию документа, над которым вы работаете. После того, как вы создали новое окно, скройте сетку. В меню «Вид» установите для окна значение «Фактический размер», «Скрыть монтажные панели» и выберите «Предварительный просмотр пикселей». Теперь у вас будет практически идеальный просмотр вашего завершенного значка.

Ровные линии, которые остались, нам больше не понадобятся. Сотрите их аккуратно ластиком так, чтобы не затронуть необходимые детали.

Как вы наверное заметили, рисовать значок Хюндай совсем не сложно. Осталось добавить еще все линии-дуги, и логотип готов.
Лучше всего работать со вторым окном - все, что вы измените в первом окне, также изменится во втором окне. Установите ширину и высоту на несколько пикселей меньше, чем ваш окончательный размер значка, это даст вам возможность добавить любые тени или эффекты позже.
После того, как вы создали закругленный прямоугольник, выберите его и переместите его за дизайн значка, нажав команду «Ключ левой квадратной скобки». Измените третий образец на несколько более темный оттенок второго серого. Теперь мы добавим градиентный контур к форме значка и сохраним кнопку и стили значков для будущих проектов. Во-первых, самый простой способ сделать градиентный контур фигуры - создать путь смещения. Для этого выберите фигуру, затем в панели «Внешний вид» добавьте новую заливку выше первой заливки.
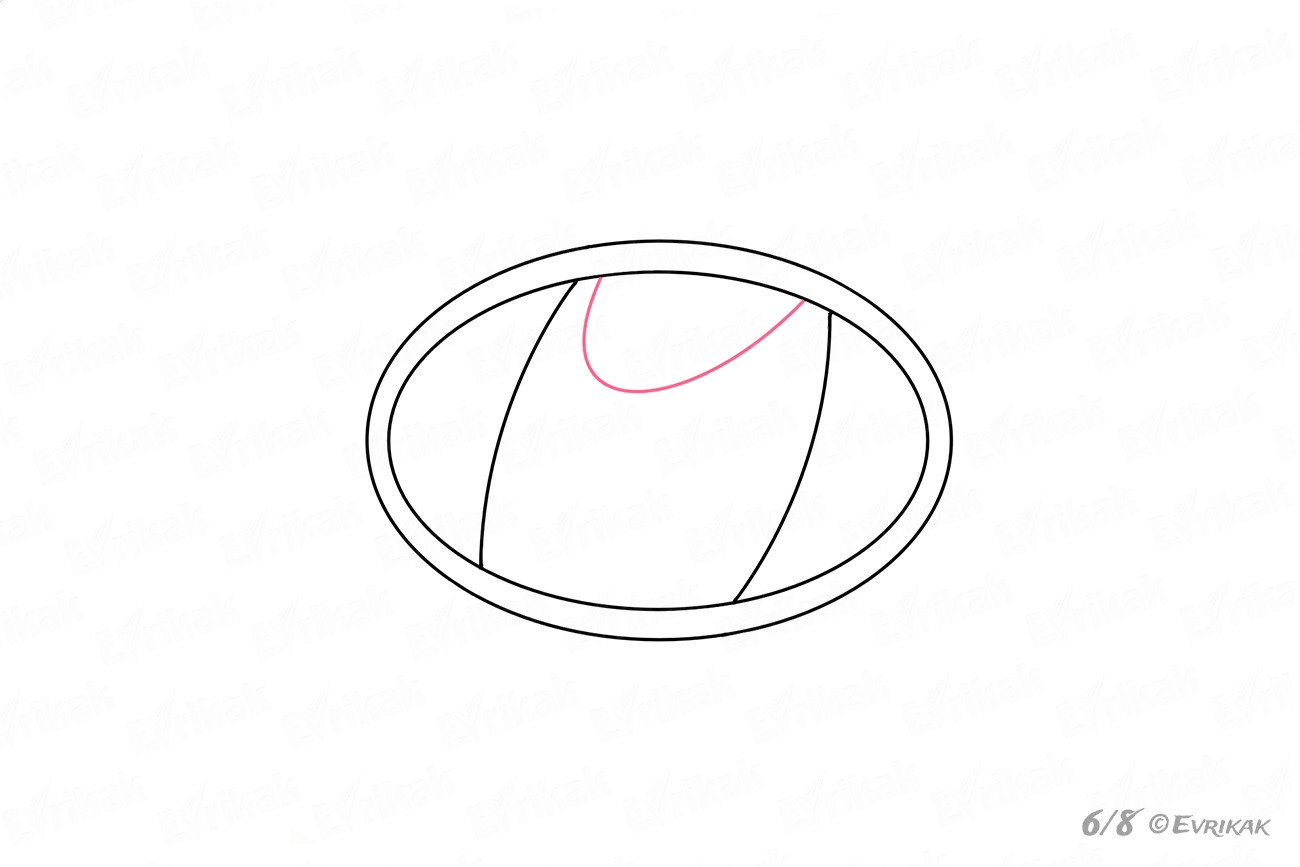
Сначала нарисуйте изогнутую линию вверху.

Затем добавьте дугу внизу, чтобы получилось зеркальное отображение.
Недавно я прочитал статью Скотта Льюиса, который является профессиональным дизайнером иконок Iconfinder.com . Скотт получил степень в области графического дизайна в Университете Восточной Каролины и разрабатывает иконки более 25 лет.
Меня заинтересовали его советы по созданию иконки, а также его подход.
Сделайте это немного более темной версией вашего первого градиента. Оба заливки могут быть изменены путем выбора заливки в панели внешнего вида и изменения настроек с помощью панель градиента и инструмент «Градиент». Чтобы сохранить внешний вид в виде образца, перейдите на панель «Внешний вид» и перетащите значок в верхней части панели в панель «Графические стили».
Теперь у вас будет два графических стиля, которые можно применить ко многим различным формам и кнопкам, чтобы создать быстрый набор основных значков. Загрузите нужное изображение на поверхность редактирования. Используйте левую кнопку мыши, чтобы выделить квадратную выдержку. Вы можете отслеживать размер над панелью меню и точно регулировать соотношение сторон, нажимая левую кнопку мыши. Затем дважды щелкните выделение, и изображение будет уменьшено до выбранного раздела. В меню «Изображение» выберите «Изменить размер».
Три основных составляющих хорошего дизайна иконки
Хорошо разработанные иконки демонстрируют преднамеренный подход к трём основным признакам для любого дизайна – это форма, эстетическое единство и узнаваемость. При разработке нового набора иконок рассмотрим каждый из этих атрибутов по порядку.Я не буду утверждать, что для идеального дизайна требуется всего три составляющих, но этого вполне достаточно для хорошего старта. И так приступим.
Форма
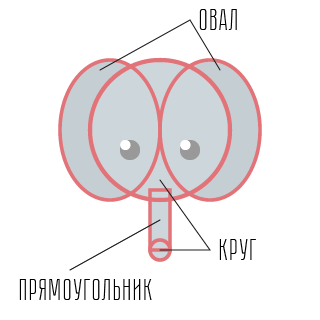
Форма является базовой структурой иконки. Если игнорировать детали и просто рисовать линии, то в целом может получиться неаккуратно, без общей геометричности. Основные геометрические фигуры: круг, квадрат, и треугольник – создают визуально прочную основу для дизайна иконки. Поэтому изначально иконка должна быть создана из простейших форм и только после этого мы добавляем детали, но столько, сколько действительно необходимо для передачи концепции.
Эстетическое единство
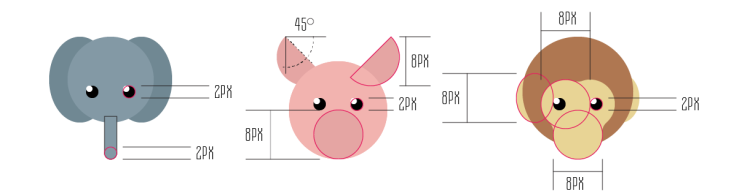
Элементы, которые используются при создании одной иконки или наборе иконок, например закруглённые или острые углы определённых размеров (2, 4 или 8 пикселей), толщины линий (2 пикселя или 4 пикселя), стиля (flat, outline), цветовая гамма и т.д., должны быть едиными.Таким образом, эстетическое единство представляет собой набор элементов дизайна, который повторяется во всем сете. Это видно в примере ниже.

Узнаваемость
Узнаваемость является главным критерием, это сущность иконки. Узнаваемость включает в себя те свойства, которые человек обычно ассоциирует с тем или иным объектом, с той или иной идеей, но так же может включать в себя что-то неожиданное – это и создаёт уникальность, например, недоведённая обводка и округлые блики.Это были три основные составляющие эффективного дизайна иконок. Далее мы детально рассмотрим шесть шагов для решения этих задач.
Здесь, в разделе «Новый размер», установите ширину и высоту 36, единица - пиксели. Картинка в предпросмотре теперь полностью пикселирована, но ничего не делает. В меню «Файл» выберите «Сохранить как». Используя меню прокрутки вверху «Сохранить», вы перейдете в нужную папку, в которой вы хотите сохранить значок. Теперь вы можете закрыть все открытые окна. Их исходное изображение не было изменено всей процедурой.
Щелкните правой кнопкой мыши папку, которую вы хотите пометить новым значком. Нажмите «Свойства» и откройте вкладку «Настроить». Нажмите кнопку «Другой символ» и в следующем окне нажмите «Обзор». Перейдите в папку с сохраненным значком. Выберите значок с помощью мыши и нажмите «Открыть» в нижнем правом углу. Теперь папка появится с вашим новым самосозданным значком.
Сетка
Всегда начинайте рисовать иконки в сетке. Я использую сетку 32x32 пикселя, при этом внешние два пикселя оставляю всегда пустыми. Цель этой зоны – создать свободное пространство вокруг иконки. Если вы делаете круглые иконки, то она должна затрагивать все четыре края, без выхода в зону свободного пространства, но порой, чтоб сохранить целостность иконки, какой-то элемент может выходить за пределы круга, как на картинке:Стороны
Квадратные иконки не обязательно должны заходить или касаться всех четырёх сторон. Чтобы сохранить визуальную пропорцию с круглыми и треугольными значками, большинство прямоугольных и квадратных иконок будут выровнены по ключевой средней линии.Сетка нужна лишь для того, чтобы помочь вам сделать значки ровными и последовательными, но если перед вами стоит выбор между тем, чтобы сделать значок красивым или нарушить правила, то нарушайте – но делайте это очень аккуратно.
С помощью этого онлайн-инструмента вы можете бесплатно создать свой логотип и загрузить его с низким разрешением. Это одно из онлайн-приложений, наиболее используемых для создания логотипов, просто посмотрите на более чем 1000 логотипов, созданных уже с этой платформой.
Мы даем название нашей компании или бренду и выбираем из списка категорию, которая наилучшим образом соответствует нашей теме. Мы выбираем дизайн, который нам больше всего нравится. У нас есть возможность редактировать и изменять выбранный дизайн. Загрузите логотип, который вы создали. Вам нужно будет создать учетную запись.
Геометрические формы
Начните с простых геометрических форм. Даже если значок будет в конечном итоге более органичным, то всё равно начните с простых геометрических форм в Adobe Illustrator. Когда дело доходит до создания иконок, особенно маленьких размеров, то базовые геометрические формы сделают края более точными и позволят быстро регулировать относительный масштаб элементов.Цифры: Края, линии, углы, кривые
Чтобы дизайн не выглядел механическим и скучным, углы, линии, края и кривые должны быть математически точными. Другими словами, следите за цифрами и не пытайтесь нарисовать на глаз и от руки, когда дело касается деталей. Несогласованность в этих элементах может снизить качество иконки.УГЛЫ
В большинстве случаев необходимо придерживаться угла в 45 градусов или кратных ему. Сглаживание угла в 45 градусов не даёт появиться лишним пикселям, таким образом получаем чёткий результат с идеальной диагональю, создавая приятные и узнаваемые очертания для человеческого глаза. Эти очертания объединяют весь сет иконок, а так же создают единство в пределах одного значка. Если ваш дизайн заставляет нарушить правило угла в 45 градусов, то попробуйте сделать его равным 22,5 или 11,25 градусов, так как сглаживание будет более-менее ровными.КРИВЫЕ
Это самые заметные области, которые могут ухудшить качество иконки. Благодаря им можно отличить профессионала от любителя. Так как человеческий глаз способен обнаруживать мелкие неточности, то рисование от руки не поможет вам достичь целей. Положитесь на инструменты, формы и цифры, чтобы создавать кривые.ЗАКРУГЛЕНИЕ УГЛОВ
Радиус закругления углов составляет 2 пикселя. Для иконки 32x32 пикселя такой радиус вполне достаточен, чтобы угол был действительно закруглённым, и при этом не смягчает углы на столько, чтобы округлить дизайн до пузыря. Главное помните, что от выбора радиуса скругления будет зависеть дизайна самого значка.СГЛАЖИВАНИЕ ПИКСЕЛЕЙ
Идеальное выравнивание пикселей имеет важное значение для дизайна иконок маленьких размеров. Сглаживание углов на таких иконках может сделать значок размытым и нечётким. Пространство между линиями, которое не приводится в соответствие с пиксельной сеткой будет сглаживаться и станет нечетким. Как упоминалось выше, 45 градусные углы и кратные им сглаживаются лучше.Однако замечу, что сглаживание становится менее актуальным при больших размерах и на экранах с высоким разрешением, таких как retina дисплей.
Дизайн, который вы можете скачать бесплатно, будет содержать водяной знак инструмента. Интересным аспектом этого инструмента является то, что помимо создания вашего логотипа вы также можете создать свою визитную карточку или компанию, а также разработать весь свой фирменный стиль на бумаге.
С помощью этого онлайн-инструмента у вас будет доступ к большому выбору категорий логотипов для компании. С помощью этого приложения вы можете сделать бесплатный логотип через несколько минут. Введите название своего бренда или компании, чтобы создать логотип и категорию, к которой он принадлежит.
ТОЛЩИНА ЛИНИИ
Вообще лучше всего использовать в одной иконке не более двух вариантов толщины линии, но иногда и три варианта просто необходимы. Ваше цель состоит в том, чтобы визуально обеспечить иерархию и разнообразие без разрушения целостности всего сета. Использование более чем трех толщин линий может разрушить структурированность и сплоченность. Что касается самой ширины линии, то лучше брать опять кратные двум и четырём пикселям, их легко масштабировать и делать ровные шаги. Старайтесь избегайте очень тонких линий, особенно в базовых значках и плоских иконках, но это правило не действует, если вы намеренно создаете иконки из тонких линий.Используйте повторяющиеся элементы дизайна и акценты в сетах иконок
Например, Хеммо де Йонг известный голландский дизайнер во всех своих иконках использует повторяющийся элемент - острый угол.Используйте детали и украшения очень аккуратно. Иконка должна быстро сообщать об объекте, идеи или действии. Слишком много маленьких деталей сделают изображение сложным и соответственно менее узнаваемым, особенно при меньших размерах.
Выберите дизайн из тысячи вариантов, которые вы найдете. Загрузите новый логотип бесплатно. На последнем этапе вам будет предоставлена возможность создать свою визитную карточку с созданным вами логотипом или использовать ее для печати на футболках или других предметах. Вам также нужно будет зарегистрироваться, если вы захотите загрузить новый логотип.
Инструмент может быть чем-то простым, с помощью которого мы можем создавать бесплатные логотипы и без необходимости делать какие-либо записи. Мы выбираем категорию, к которой принадлежит наш логотип, и образ, который сопровождает его. Мы добавляем текст нашего бренда или компании и вносим изменения в дизайн.
Уровень детализации в одной иконке или наборе иконок такой же важный аспект эстетического единства и узнаваемости. Главное правило – минимум деталей, необходимых для передачи смысла иконки.
Сделайте иконку уникальной
Количество талантливых дизайнеров, которые создают высококачественные наборы иконок, многие из которых сейчас доступны бесплатно, растет каждый день в геометрической прогрессии. К сожалению, большинство из них ориентируются на тенденции и стили самых популярных дизайнеров. Поэтому очень важно чтобы ваш дизайн был запоминающимся и действительно уникальным.Все эти простые шаги следует рассматривать как отправную точку, а не как окончательное руководство. После освоения теоретических и технических основ, вы сможете сосредоточить свою энергию на том, чтобы создавать уникальные иконки, которые будут выделяться на общем фоне, благодаря вашему творческому видению.
Конечно, если вы хотите бесплатно загрузить свой логотип, вам придется зарегистрировать учетную запись в этом онлайн-приложении. Создайте свой собственный бесплатный логотип легко и легко с помощью этого онлайн-инструмента. Одним щелчком мыши мы получаем доступ к онлайн-инструменту.
Измените текст и укажите название своей компании. Измените векторное изображение и настройте цвета и шрифты в свой стиль. Сохраните результат на компьютере. Онлайн-приложение, с помощью которого вы можете бесплатно создать и создать свой логотип за несколько минут.
Сет иконок, которые были использованы на
