І GIF форматів. PNG набув широкої популярності і був високо оцінений через здатність забезпечувати хороше стиснення даних без втрати якості та підтримки альфа-каналу, який відкриває широкі можливості для створення ефектів.
ICOфайли містять зображення, які використовуються як іконки для файлів, папок і програм на платформі Microsoft Windows. Іконки з'являються на робочому столі, в Провіднику Windowsабо в меню Пуск та допомагають ідентифікувати кожну деталь. ICO зображення, як правило, невеликого розміру, є масштабованими, вони також можуть служити як логотипи веб-сайтів або символів, які з'являються у веб-браузері поряд з URL. Еквівалент ICO файлів на комп'ютерах Macє ICNS.
Як конвертувати PNG в ICO?
Найпростіший спосіб – це завантажити гарну програмуконвертації, наприклад, Фотоконвертер. Він працює швидко та ефективно, дозволяючи конвертувати будь-яку кількість PNG файлів за раз. Ви зможете досить швидко оцінити, що Фотоконвертер здатний заощадити масу часу, який ви будете витрачати при роботі вручну.
Завантажте та встановіть Фотоконвертер
Фотоконвертер легко завантажити, встановити та використовувати – не потрібно бути фахівцем у комп'ютерах, щоб зрозуміти як він працює.
Додати файли PNG у Фотоконвертер
Запустіть Фотоконвертер і завантажте.png файли, які потрібно конвертувати в.ico
Ви можете обрати PNG файличерез меню Файли → Додати файлиабо просто перекинути їх у вікно Фотоконвертера.

Виберіть місце, куди зберегти отримані файли ICO
Існує багато сайтів, які дозволяють зробити favicon ico. Так, завантажуючи свій малюнок на сайт, ми отримуємо на виході favicon ico. Тим не менш, для того щоб якісно зробити favicon ico необхідно, щоб favicon ico виходив чітким і зрозумілим. Тут ми покажемо, як зробити favicon ico використовуючи Adobe Photoshop. На виході ви отримаєте якісний авторський favicon ico.
Встановлюємо плагін для того, щоб зробити favicon ico
Для початку роботи, необхідно щоб Photoshop міг зберігати картинки у форматі ico. Для цього необхідно зробити такі дії:
а. скачати плагін розархівувати і перенести його в наступну папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
б. Потім перезапустити Photoshop і почати створення favicon ico.
Тепер ми можемо зробити favicon ico
Для того щоб зробити favicon ico немає необхідності в знаннях всіх тонкощів Photoshopa. Цілком достатньо і загального знайомства з Photoshop тому, щоб зробити favicon ico немає необхідності в умінні користування графічними редакторами. Таким чином, створення favicon ico є цілком простим і здійсненним завданням.
Отже, запускаємо Photoshop і для створення favicon ico натискаємо кнопку у верхньому правому кутку: Файл - Створити.
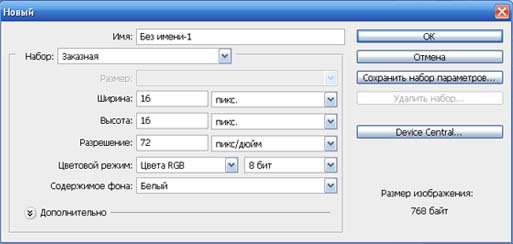
З'являється наступне вікно, в якому вказуємо ширину та висоту favicon ico, відповідно 16х16 пікселів також можемо задати фон favicon ico. Так фон favicon ico вибираємо прозорим, розширення 96 пікс/дюйм, колірний режим вибираємо RGB та відповідно 8 біт.

Надалі беремо інструмент масштаб і наближаємо favicon ico з тим, щоб було зручніше малювати favicon ico.
Вказуємо розмір олівця

Вказуємо колір олівця та малюємо favicon ico змінюючи олівець на потрібний колір.
Створення favicon ico в ручну обумовлено тим, що якщо зменшувати будь-яке зображення до 16х16 пікселів, то виходить незрозуміла пляма і отримати чіткість і якість favicon ico малюється в ручну. Тому створюваний favicon ico має бути досить простим.
Після того, як намалювали favicon ico, необхідно зберегти зроблений favicon ico. Для цього натискаємо наступні команди: Файл - Зберегти як ctrl+shift+s.
Вибираємо тип файлу: ICO (Windows Icon) (*. ICO)
Вказуємо ім'я файлу favicon.ico
Примітка:Для того щоб іконка favicon вдало збереглася, необхідно щоб фон на якому малюється іконка був прозорим. Також, для перевірки правильного збереження іконки faviconможна натиснути праву кнопку миші на іконки favicon.ico та вибрати властивості, далі перейти на вкладку Зведення. Якщо на цій вкладці ви бачите всі характеристики картинки, то іконка збережена правильно, інакше необхідно зберегти favicon.ico.
Зберігаємо favicon.ico у корені сайту, де розташована сторінка index.html

Перевіряємо правильність зробленого favicon ico
Перевірити правильність зробленого favicon ico досить просто заходимо на сайт, куди записали favicon ico і дивимося в адресний рядок через браузер Mozilla Firefox, Opera, Internet Explorer. Якщо створений favicon ico відображається в адресному рядку сайту, значить створення favicon ico успішно завершено.
Залишається тільки дочекатися індексації favicon ico, і тоді в Яндексі в результатах пошуку favicon ico буде відображатися навпроти сторінок сайту. Індексація favicon ico може відбуватися від тижня до декількох місяців.
Це буде простий і практичний пост без теорії, лише практика. Я розповім як я роблю фавіконку.
Ви, звичайно, можете спробувати знайти готовий файл favicon.ico на сайті www.iconfinder.com, але думаю багатьом хотілося б зробити щось своє. Адже саме фавіконка виділятиме ваш сайт у пошуковій видачі. Докладніше про це можете прочитати у статті «Новини». Отже, почнемо.
Як зробити favicon.ico самому
- Відкрити Фотошоп.
- Створити документ 32х32 пікселів.
- Вставити з ілюстратора смарт-об'єкт готового зображення.
- За допомогою команди "Зберегти як" зберегти фавіконку у форматі.ICO*.
- Отриману фавіконку завантажити в корінь сайту та підключити через тему Вордпрес, або прописати в шаблон сайту. Про те, я вже писав раніше.
* Якщо у вас не встановлений спеціальний плагін ICO (Windows Icon) Формат, можете завантажити його із сайту //www.telegraphics.com.au/sw/ . Там є для Маків, Вінди 32, 64-розрядних з підтримкою всіх версій Photoshop, включаючи CS6.
Як встановити ICO (Windows Icon) Format
- 64-бітний Windows (Vista/Windows 7):
- Restart before installing;
- Покласти плагін у папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, але я маю іншу структуру, у мене цей файл зберігається тут: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\ Plug-ins.
- Якщо ви керуєте 64-розрядною системою Windows і виконайте 64-бітну версію Photoshop CS4 або CS5, download the 64-bit version of the plugin and put it в Plug-Ins folder відповідають 64-bit Photoshop (i.e., один в "Program Files" не "Program Files (x86)").
- Move the plugin into the"File Formats" folder inside your Photoshop Plugins folder:
- Для Windows (32-bit), ICOFormat.8bi
- Для Windows (64-bit), ICOFormat64.8bi
- Mac OS X, ICOFormat.plugin(відомо, що окремі версії використовуються для CS2, CS3/4 і CS5)
- Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- Якщо ви використовуєте Corel PSP Photo X2, запустіть plugin в C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it's already running.
Є ще онлайн сервіс //www.convertico.com/. ConvertICO це безкоштовний онлайн конвертер файлів ICO/PNG. Він працює швидко та простий у використанні. Він використовується для перетворення піктограм робочого столу, іконок програм, а також фавіконок для веб-сайтів.
Зараз я максимально докладно розповім як зробити нормальний ".ico", щоб він коректно відображався в операційні системи Windows, на інших системах теж за ідеєю повинен, але це не перевірено. Цей урок створено для широкої аудиторіїяк для знаючих, так і для абсолютно не знайомих з «Gimp». Наприклад, ви чудовий програміст, створюєте програми на замовлення, інтегруєте в них вже готові ".ico", але раптом ви вирішили створити щось своє, але ви не володієте жодним графічним редактором, цей урок допоможе вам. У цьому уроці я поясню не тільки які інструменти потрібно використовувати, а ще і як їх потрібно використовувати.
Для початку скажу людям, що не знають, що таке «.ico» і для чого він потрібен.
".ico" - формат "картинок" присвоєних певній програмі, наприклад:
Перед вами виконуваний файл "Gimp 2.8", а виділений червоною лінією і є ".ico" файл, вже інтегрований у додаток.
Тобто, висловлюючись простою мовою, це зображення програми. Також «.ico» файл може бути іконкою сайту, курсором, але зараз нам це не потрібно.
Ну ось і все, приступимо до уроку. У цьому уроці я використовуватиму цю картинку.

1. Зменшення зображення
Перше, що потрібно зробити, це зменшити зображення, яке ви хочете зробити «іконкою» до розміру «256×256». Це можна зробити двома способами, перший з них простіший, але другий теж не важкий.
Спосіб 1:
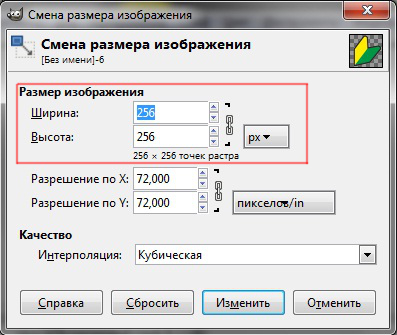
У редакторі "Gimp", у верхньому барі натиснути на "Зображення", потім вибрати "Розмір зображення".

У вікні встановити значення висоти і ширини 256.

Вийшло не красиво, але для лінивих зійде.

Краще робити другим способом, тому що я так і робив.
Спосіб 2:
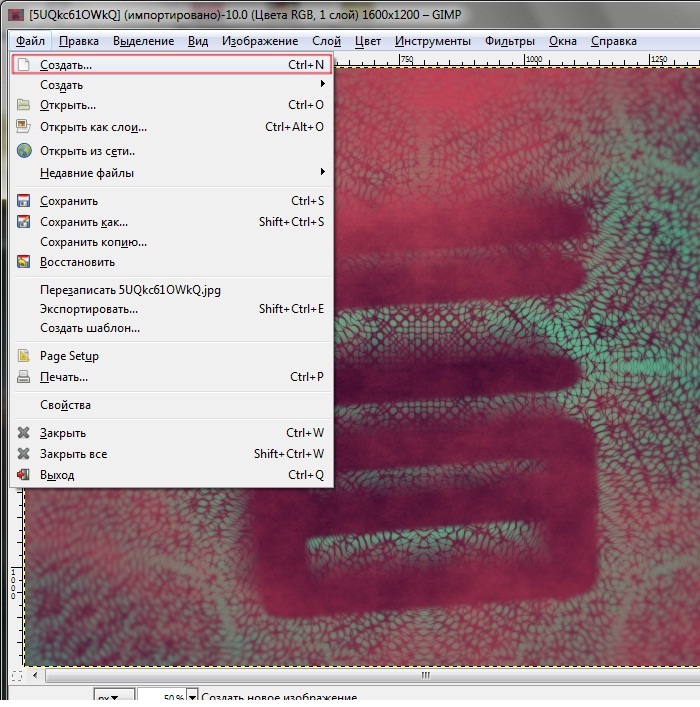
Створити нове зображення, у барі натиснути "Файл" вибираємо "Створити".

Ширину та висоту вказати «256×256», інші параметри не чіпаємо.

У нас це виходить.

Клацаємо правою кнопкою миші на шар «Фон» і вибираємо «Додати альфа-канал».
Тепер відкриваємо ваше зображення у редакторі Gimp. !Створене зображення не закриваємо!

У верхньому барі натискаємо кнопку «Правка» і вибираємо «Копіювати».

Повертаємося до створеного порожнього зображення «256×256».

І у верхньому барі натискаємо кнопку «Правка» і вибираємо «Вставити».


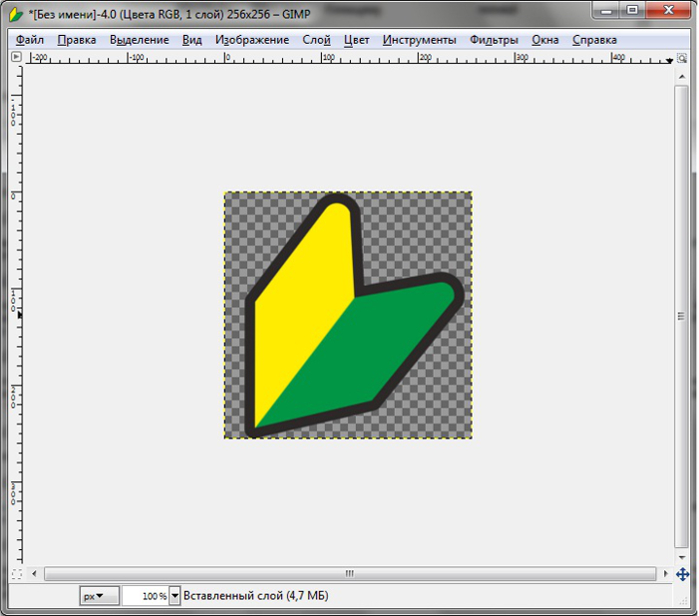
У вас вийде щось схоже:

Після натискання на інструмент «Масштаб» (нічого не міняємо там), клацаєте по цій картинці, яку хочете зменшити і відкривається вікно з налаштуванням масштабу. У мене значення «Ширина» та «Висота» відрізнятимуться від ваших, це залежить від розміру самої картинки.

У віконці натискаємо на розірваний ланцюг, щоб вона стала цілою і встановлюємо будь-яке з двох значень 256, це залежить знову ж таки від картинки. Так як у мене картинка прямокутна і я можу пожертвувати шириною, я встановив значення "Висота" ширина теж повинна змінитися, але вже автоматично.

Натискаємо "Змінити".

Область виділена пунктиром і є вашим зображенням, але воно за «полотном», це не біда, його потрібно перемістити на полотно.
Зробимо це інструментом "Переміщення" на панелі інструментів. Натискаємо на інструмент.
Потім наведіть мишу на виділену у вас пунктиром область і затискаючи ліву клавішу миші переносіть шар на полотно.
Постарайтеся, щоб зображення не виходило за краї, якщо не вийде, то можна додатково зменшити шар інструментом «Масштаб». У мене вийшло так:

Коли ми підігнали зображення під полотно, не змінивши його пропорцій (таке завдання полягало в цьому другому способі), можна видалити шар «Фон». На панелі «Шари-Кістки» клацніть по шару «Фон» правою кнопкою миші та виберіть «Видалити шар».

Залишився останній крок зменшення зображення. На тій же панелі, натисніть правою кнопкою миші шаром з вашим зображенням і зі спливаючого меню виберіть «Шар до розміру зображення».

Якщо жовтий пунктир знаходиться по краях полотна як тут:

То я вас вітаю, ви закінчили зменшення зображення.
Тепер приступимо до створення якісної іконки формату «.ico».
2. 15 копій шару
Після створення картинки потрібного нам розміру, потрібно відкопувати шар 15 разів, тобто що було 15 однакових шарів в панелі «Шари-Кістки» . Так, це не друкарська помилка, саме 15, тому що ми будемо створювати якісний «.ico» файл.
Спочатку я поясню, що ми будемо потім робити з цими п'ятнадцятьма шарами. У файлі ".ico" структура шарів складатиметься з трьох різних за якістю "відділень" (у кожному з них буде по 5 різних розмірів іконки), щоб файл було видно скрізь.
Поясню на прикладі паперової продукції, якщо вам потрібно зробити виріб з паперу, ви не факт, що зможете зробити його з картону і т. д. Сподіваюся зрозумілий приклад. Приступаємо до роботи.
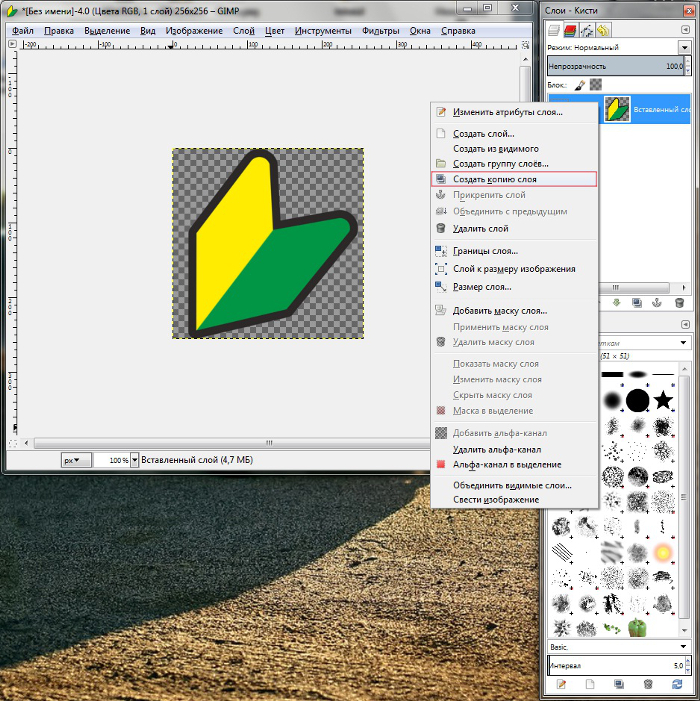
2.1 Копіюємо
Створюємо 15 копій. За допомогою панелі «Шари-Пензлі» , клацаємо на шар правою кнопкою миші і вибираємо «Створити копію шару».

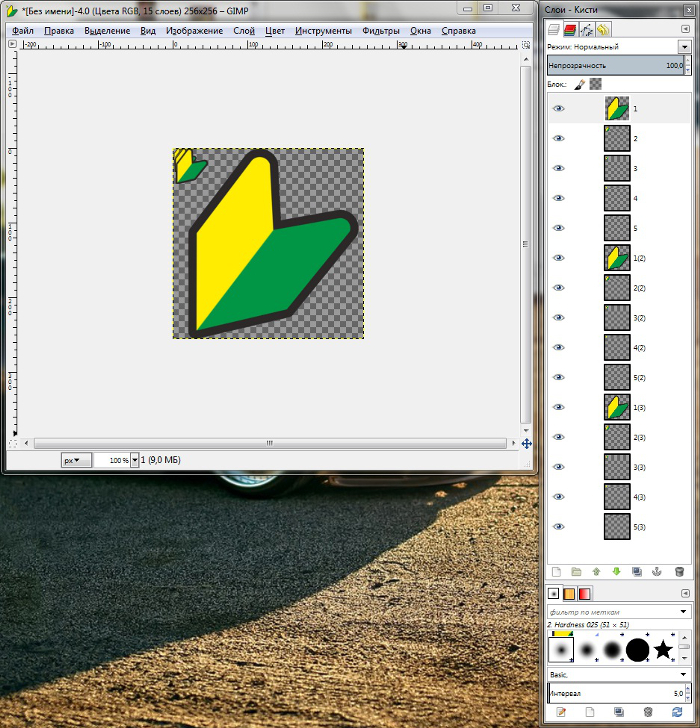
І робимо так, поки не буде 15 шарів у списку.
Я розтягнув панель, щоб ви побачили, що шарів саме 15. Це робити не обов'язково, але це зручно. Так само, для простоти розуміння, я перейменував шари з урахуванням їх «відділень», знову ж таки не обов'язково, але зручно.
2.2 Масштабуємо
За допомогою інструменту "Масштаб" змінюємо шар, який названий у мене "2", не порушуємо структуру будівлі. Встановлюємо значення висоти та ширини 48, тобто шар повинен вийти 48×48. Шар «3» має бути розміром 32×32. Шар «4» - 24х24 і нарешті шар «5» повинен бути 16х16. У вас вийде щось подібне.

Так само робимо з рештою «відділень».

І останній ривок.

У результаті у нас виходить:

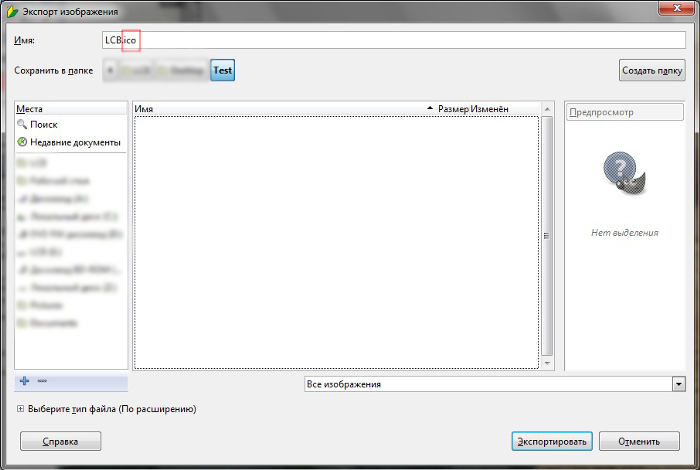
3. Експорт (збереження) іконки у потрібному форматі

Відкривається вікно із збереженням роботи. Зверніть увагу, що назва файлу не має значення, вона може бути будь-яким, а формат повинен бути тільки «.ico», як на скріншоті.

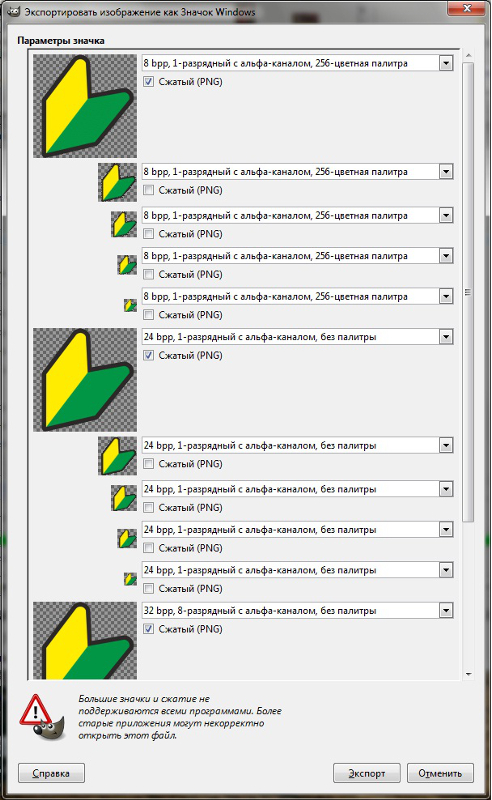
Натискаємо «Експортувати», з'являється віконце з детальним настроюванням імпорту. Необхідно налаштувати все саме так, як показано на скріншоті або коректної роботи не гарантую.


Тобто, перше «відділення» з п'ятьма картинками має бути «8 bpp», друге – «24 bpp», а третє – не змінюйте. Все, вітаю вас, тепер ви вмієте робити якісні ".ico". Ось приклад використання цієї іконки, інтегрованої в програму.


Я прийму вашу критику, допоможу розібратися, якщо ви щось не зрозуміли. Спасибі за увагу.
Користуючись будь-яким девайсом, нам часто набридає той самий інтерфейс, і хочеться щось змінити. Для кожного пристрою зовнішній вигляд системи змінюється по-різному. Іконки є однією з елементарних складових частини будь-якого інтерфейсу, та їх зміна – справа не важка. В інтернеті можна знайти безліч наборів піктограм для всіх видів пристроїв. Але вони не є унікальними, не індивідуальними. Тому розглянемо в цій статті, як зробити іконку самому, так, щоб вона була ваша, неповторна.
Розглядатимемо на прикладі двох простих програм. Так як зробити іконку для папки, файлу, ярлика або інших елементів з їх допомогою дуже легко, то цей софт стає чудовим інструментом у зміні зовнішнього виглядуінтерфейсу та його індивідуалізації. Завдяки цим простим програмамВи можете робити іконки для будь-яких елементів інтерфейсу різних операційних систем.
Fasticona 1.0 free portable
Простішої програми для створення іконок я не зустрічав. Вона навіть не потребує встановлення. На Fasticona 1.0 free portable не дозволяється малювати іконки, вона їх робить готових картинок. Ви можете зробити значок із будь-якого зображення, (хоч із власного фото) програма підтримує різноманітні формати. Простими словами- Це просто конвертер зображень.
Перед тим, як зробити іконку з зображення, завантажте зображення в програму за допомогою кнопки Open file. Виберіть потрібні параметри: розмір (size), глибину кольору (colors і bits per sample), папку збереження (output path, за замовчуванням, папка, де збережений файл, що запускає) і назва файлу іконки (output the name).
Отриманий файл зберігається у форматі *.ico. І лише у ньому.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 доведеться встановити на комп'ютер, але місця вона займе дуже мало. Функціонал у неї розширений. Ця програма дозволяє зробити іконку з картинки, так і намалювати її самому. Для того вона має широкий інструментарій.

