Ви отримали готовий, робочий сайт і почали його наповнювати, але не знаєте, з чого почати і як цим користуватися? Ми постараємося небагато Вам допомогти у цьому та підказати, завдяки чому робота з наповнення сайтів вже не будедля Вас є проблемою.
Отже, як наповнити сайт контентом?
Будь-який сайт наповнюється текстовою, графічною або медійною інформацією або одночасно все відразу. Щоб додати таку інформацію, Вам доведеться познайомитися з найголовнішим інструментом у цій справі - «текстовим редактором», яким ви користуватиметеся завжди, незалежно від вашого типу сайту, системи управління ним, і тим, хто його зробив.
Це два винятки з того, що зазвичай використовується для текстового редактора: чистий інтерфейс дозволяє уникнути відволікаючих факторів, в той час як проста у використанні програма дозволяє користувачам писати, не витрачаючи занадто багато часу, щоб подивитися на різні функції. Ви повинні натиснути на синю кнопку «Створити», вказати заголовок документа в полі «Дайте мені ім'я», а потім натиснути «і почати писати». На цьому етапі ви можете розпочати роботу над текстом, запросивши колег та друзів, якщо ви вважаєте, що вам це потрібно.
При записі користувач не відволікатиметься на панелі інструментів або інші значки: якщо ви хочете відформатувати текст, вам потрібно буде його вибрати, і тільки тоді ви можете вибрати, чи це робити жирним або підкресленим, або якщо ви створюєте маркований або нумерований список.
Що таке текстовий редактор?
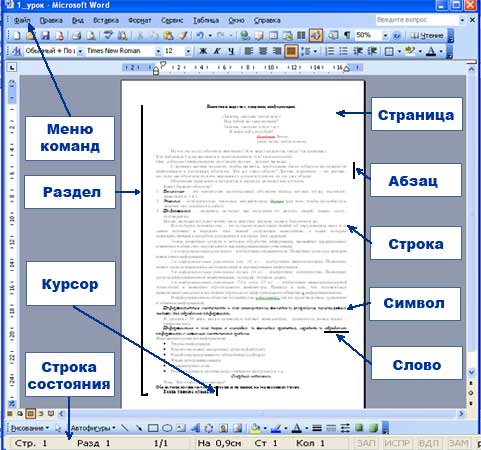
Редактор- це текстове поле, яке слугує для додавання опису на сторінку вашого сайту. Як правило, редактори мають зовнішній вигляд, що нагадує відому програму Microsoft Word або Open Office.
Завдяки редактору, на сайт можна додавати, не лише текст, а й користуватися всіма функціями word, наприклад, вставляти зображення, посилання, створювати таблиці та багато іншого.
Ця остання функція може створити деякі проблеми для перших користувачів, але, як тільки вони будуть зроблені вручну, проблем не буде. Корисна функція, яка зробить щастя багатьох професіоналів у галузі виробництва музики та відео. Після створення документа ви можете запрошувати друзів та колег для спільної роботи з редагування та редагування: ви можете призначити іншу роль для кожного користувача, вирішивши, читати або навіть брати участь у редагуванні документів.
Порівняння із конкуренцією
Однак, щоб бачити, це занадто несмілива спроба на Наразі. 
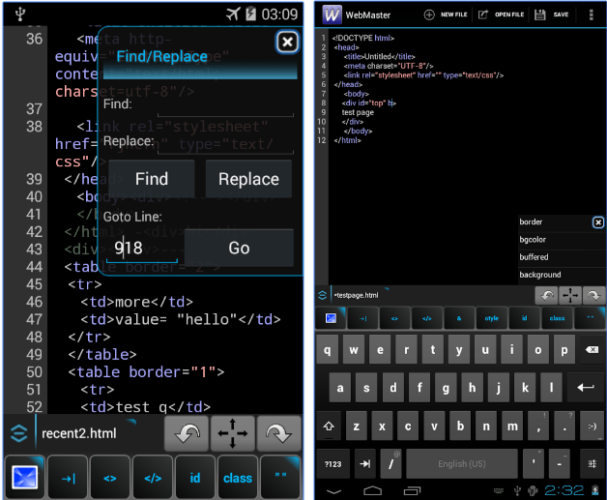
Цей редактор не має багато функцій, але дуже легкий та простий у використанні. Програма насправді є інтегрованим середовищем розробки для Інтернету. Усі стандартні функції включені, наприклад, колірне кодування, автозаповнення, нумерація рядків та попередній перегляд. Але є ряд додаткових можливостей: перевірка орфографії, пошук та заміна з використанням регулярних виразівформатування вихідного коду одним клацанням миші
Такі редактори називаються «редакторами - WYSIWYG» (російською вимовляється візивіг). Така назва є абревіатурою англійського виразу What You See Is What You Get, який у перекладі звучить так - "Що бачиш, те й отримаєш". У цьому вигляді редакторів зміст відображається під час редагування. В результаті Ви отримаєте можливість відредагувати вміст сторінки так, як вона виглядатиме зрештою на сторінці сайту. За допомогою редактора WYSIWYG можна редагувати друкований документ, web-сторінку, слайди презентації і навіть театральні анонси.
Ця програма має найкраще підсвічування синтаксису, колірні контрасти яскраві і зручність читання легко. 
У редакторі є шаблони вихідного коду та фрагменти, які можна використовувати для швидшого написання програми. Ця програма була завантажена більше 5 мільйонів разів і оцінена 5 зірок.
Підтримуються додаткові символи, можна регулювати забарвлення синтаксису, є інші унікальні функції. Інтерактивні навчальні програми стають все більш популярними, і це відмінне рішення для всіх, хто вирішив навчитися програмувати.
Нижче ми вивчимо, які бувають редактори, сильно в них поглиблюватись не будемо.
Редактори, що часто використовуються, які вбудовуються на сайти:
1. TinyMCE
Tiny Moxiecode Content Editor - це Javascript HTML WYSIWYG редактор з незалежною платформою, що широко застосовується в різних CMS (Панель управління сайтом). Він відрізняється можливістю підключення плагінів (модулів), мовної панелі та підтримки шаблонів. Він дуже зручний у використанні, тому що в ньому можна вставляти таблиці, зображення, відео та оформляти текст у різних стилях.

Для всіх підтримуваних мов програмування виконується автоматичне завершення та розфарбування синтаксису. Вони подібні, а платні версії пропонують додаткові варіанти. Якщо ви точно не знаєте, що використовувати, ви можете спробувати все, що не займе багато часу. Це повнофункціональний текстовий редактор, який може успішно конкурувати із платними варіантами. Основною перевагою цього вдосконаленого текстового процесора є ціна. Програма також є безкоштовною для комерційного використання.
TinyMCE редактор підтримується такими браузерами:
- Internet Explorer (версія 5.5 та вище);
- Opera (версія 9.0 та новіших версій);
- Mozilla (починаючи з версії 1.3);
- Safari (починаючи з версії MacOS X 10.5);
- Konqueror (передбачає часткову підтримку однієї з гілок у дистрибутивах Linux/BSD).
2. FCKeditor
CKeditor- потужний редактор HTML-коду, проста та зручна програмадля наповнення сайту, що дозволяє керувати вмістом web-ресурсу безпосередньо з вікна браузера без необхідності встановлення редактора. Цей WYSIWYG-редактор підтримується майже всіма браузерами крім Opera. Маючи зручний інтерфейс, FCKeditor дозволяє форматувати текст і шрифти, вставляти таблиці та зображення, виконувати вставку з редактора MS Word, а також завантажувати на сервер файли з метою подальшого розміщення посилання для завантаження на сторінці.
Відомий дизайн, інша програма
Зрозуміло, кількість функцій неспроможна конкурувати з вищезгаданими лідерами ринку, але, безумовно, далеко далеко позаду. Він підтримує всі основні функції форматування тексту, кулі та розширену роботу з електронними таблицями.
Таблиці у документальному один вірш
Програма також чудово працює з фотографіями. Впровадження зручне та форматує безшовні. Великою перевагою редактора є його мобільність на флеш-накопичувачі. Вам не потрібно встановлювати програму та запускати її у будь-якому місці.До версії 3.0 називався FCKeditor («FCK» від імені творця редактора, Frederico Caldeira Knabben), але змінив ім'я, щоб не асоціюватися з поширеним в англійській мовілайкою. Особливістю редактора є мінімальний розмір без необхідності інсталяції за клієнта.
Всі редактори відрізняються для простих користувачів, лише їх зовнішнім виглядомі відмінності ікон.
Робота із зображеннями є безшовною
Крім того, час роботи швидко і власники слабших машин можуть попрощатися з давніми текстовими редакторами. Який сміливий план? Програма спрощує поділ тексту на розділи, перетягування тексту між ними, організацію частин книги, додавання сцен, символів, об'єктів і місць.
Ви ніколи не втратите з уваги сюжетну лінію, і ви можете написати точно відповідно до цього винаходу і переписати весь текст. Крім того, програма, звичайно, безкоштовна, тому вам не потрібно платити або бути обмеженим при її використанні. Навколишнє середовище програми не тішить око, домінуючи насамперед простотою та функціональністю. Однак спочатку у вас може виникнути проблема орієнтації. Але це просто звичка.
Підведемо підсумокУ цій статті ми дізналися, що називається "редактором", про який всі кажуть, що це головний інструмент у роботі, можна навіть грубо це назвати. програма для наповнення сайту,і що вивчивши його, ми зможемо заповнити сайт контентом.
Для роботи з текстовими документами є програми, які називаються текстовими редакторами.
Лінія дії та скелет для кращого розуміння
Програма широко поширена через її мутацію для кількох типів операційних систем. Ще одна функція, що розширюється, - підтримка багатьох мовних локалізацій. Звичайно, немає чеської мови, тому не турбуйтеся, що ви не зрозумієте програму. Але ви можете дозволити програмі роздмухуватися, додаючи безліч плагінів, які додають до своїх навичок. Що потрібно для написання веб-сайту? Теоретично це може бути будь-який текстовий редактор, і, звичайно, доброї волі. Але писати сторінку в текстовому редакторі було б дуже неприємно.
Текстовий редактор– це прикладна програма, що дозволяє створювати текстові документи, редагувати їх, переглядати вміст документа на екрані, друкувати документ.
Існують текстові редактори, які дозволяють керувати як змістом документа, а й його зовнішнім виглядом. Такі радактори називають текстовими процесорами.
Ось чому існує безліч спеціалізованих редакторів, які спрощують, прискорюють та приємніші для вашої роботи. Часткова інформація взята із веб-сайтів виробників. Але нічого вільного. Такі редактори не дають вам повного контролюнад вмістом сторінки.
Крім того, вони генерують "надлишковий" код, що збільшує гучність сторінки і дуже ускладнює його зміну пізніше за допомогою текстових редакторів. Весь контент у звичайному текстовому редакторі є однорідним, тому не помічаємо помилок. На різних форумах та дискусійних групах ви можете знайти деякі химерні коментарі, наприклад: Цей веб-майстер не використовує жодних додаткових редакторів, тому що це занадто просто. Ніколи не вірте у такі «казки»! Справжній веб-майстер характеризується найбільшою свободою дій: знаннями, вміннями та навичками для використання правильних інструментів, які роблять його набагато простішим і, насамперед, прискорюють роботу.
Текстовий процесор- Це текстовий редактор з ширшими можливостями (форматування тексту, вставка графічних об'єктів, перевірка правопису тощо)
Існує безліч текстових редакторів – від найпростіших навчальних до потужних видавничих систем, за допомогою яких роблять книжки, газети, журнали.
Познайомимося з основними поняттями, пов'язаними з текстовими редакторами та його можливостями.
Така міркування зовсім невірна! Чи використовуватиме перо, щоб навчитися писати гірше, ніж якби ми робили це з плямою від пера та чорнила? Навпаки - текст, написаний ручкою, виглядатиме естетичніше. Правила орфографії завжди однакові незалежно від того, який інструмент ми використовуємо. Що швидше ви це зробите, то краще для вас.

Шрифти повинні бути безумовно темнішими. Важливо також режим фокусування, який затемнює абзаци, що знаходяться вище за створений вміст. Дуже крута панель інструментів – це панель інструментів, яка з'являється під час вибору тексту. З його допомогою ми можемо створювати заголовки, жирний чи курсивний текст.
 |
Структурні одиниці текстуНайменший елемент тексту – символ.
У самому редакторі браузера ми маємо всі стандартні опції зміни типу шрифту, його розміру або ширини абзаців. Ще один приємний ласий шматочок для гаджетів - це можливість включати лічильники, які показують кількість створених символів або час, необхідний читання тексту. Творці також дали нам можливість створювати ярлики, які у цьому типі редакторів справді зручні. На мою думку, найбільша перевага цього рішення - насамперед безкоштовний редактор, доступний із браузера. Варто додати, що редактор також добре справлявся з копіюванням готової таблиці контент, форматуючи його автоматично, щоб зробити його максимально читаним. У мене немає можливості писати текст у самому браузері або навіть автоматично зберігати, але натомість ми можемо витягувати текст на диск за допомогою опцій експорту. Середовище текстового редактораТекст, що набирається користувачем на клавіатурі, відображається в робочому поліредактор на екрані. |
Робота із текстовим редактором. Введення та редагування.
У процесі редагування користувач може робити видалення, заміну, вставку, копіювання фрагментів тексту, змінювати шрифти, форматувати текст.
Розташування рядків (довжина рядка, міжрядкова відстань, вирівнювання тексту по краю або по середині рядка), розміри полів, сторінок називається форматуваннямтексту.
